Comment accélérer votre site en corrigeant vos images ?
Publié: 2021-12-20
Les images non optimisées (ou mal optimisées) sont la raison la plus courante de la lenteur de chargement de votre site Web.
Peut-être que votre site Web se charge rapidement, 39 % des personnes peuvent TOUJOURS arrêter de s'y engager si les images ne se chargent pas ou prennent trop de temps à se charger.
Et les images représentent 68 % du poids total de la page (ce qui est BEAUCOUP !).
Par conséquent, nous ne pouvons pas risquer de garder des images non optimisées.
Alors, suivez ces techniques rapides pour optimiser vos images et assurer une vitesse de chargement de page plus rapide.
Avant de commencer…
Vérifiez si les images sont vraiment responsables de la vitesse de chargement lente de votre site ou s'il y a d'autres problèmes.
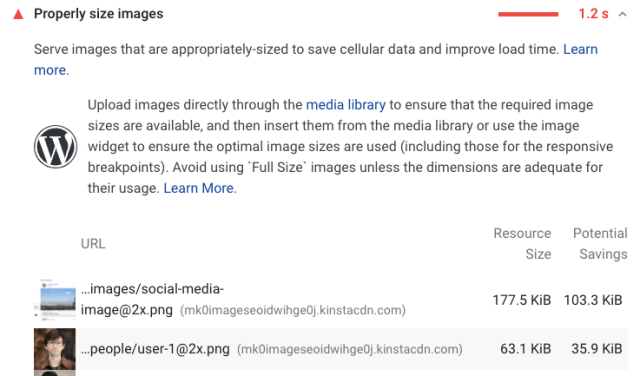
Utilisez Google PageSpeed Insights pour analyser la vitesse de chargement de votre site.

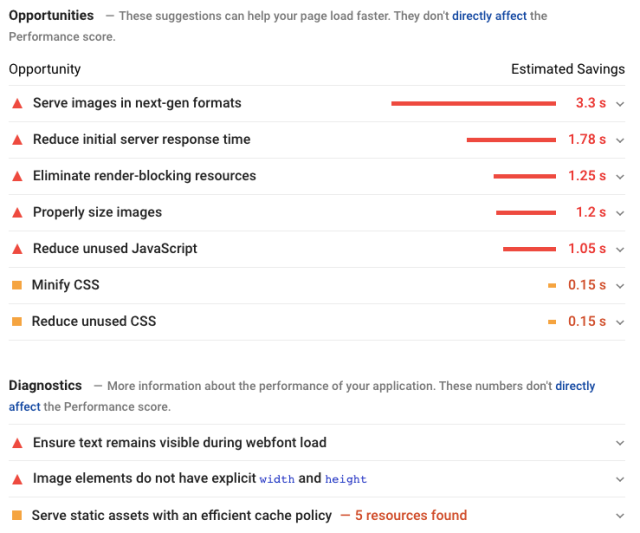
Ensuite, faites défiler jusqu'à ' Diagnostics ' et ' Opportunités '.
Ici, vous pouvez analyser en détail TOUS les paramètres affectant votre vitesse de chargement et découvrir des opportunités pour l'améliorer.

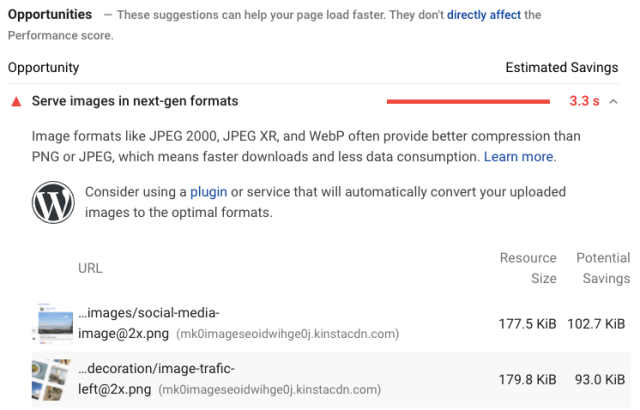
Le rapport mentionne également des problèmes liés à l'image.


C'est le moyen le plus rapide de trouver et de résoudre les problèmes liés aux images (et autres) affectant la vitesse de chargement de votre site.
MAIS, il y a un hic - l'outil ne peut trouver de tels problèmes que quelques semaines après la mise en ligne d'une page. Et il n'est pas sage d'attendre car la vitesse de chargement est un facteur de classement Google, et votre classement SERP pourrait chuter si votre page se charge lentement.
Alors, pourquoi ne pas optimiser les images avant de les télécharger ? Après tout, mieux vaut prévenir que guérir.
Ces techniques vous diront EXACTEMENT comment le faire. Commençons.
1. Choisissez le bon format d'image
Les propriétaires de sites Web préfèrent utiliser ces quatre formats d'image :

- JPEG (ou JPG - Groupe conjoint d'experts photographiques)
Il s'agit d'un format d'image compressé avec une qualité légèrement réduite. Les JPEG conviennent mieux aux photographies ou aux images contenant beaucoup de détails et de couleurs.
Image compressée = taille de fichier inférieure = vitesse de chargement plus rapide
- PNG (graphiques réseau portables)
Il s'agit d'un format d'image non compressé avec une qualité supérieure adaptée aux images avec des arrière-plans transparents comme les logos et moins de couleurs.
Les PNG sont disponibles en deux formats :
- PNG-8
Il a une palette limitée de 256 couleurs mais une taille de fichier réduite lui permettant de se charger plus rapidement.
- PNG-24
Il n'a pas de palette de couleurs limitée ; par conséquent, c'est un fichier plus lourd qui prend plus de temps à charger.
- GIF (format d'échange graphique)
Les GIF utilisent une palette limitée de 256 couleurs tout en assurant une compression sans perte. Il convient mieux aux images animées.
Les GIF mettent du temps à se charger. Il est conseillé d'utiliser des images PNG-8 plutôt que des GIF.
- SVG (graphiques vectoriels évolutifs)
JPEG, PNG et GIF sont des graphiques raster (constitués de pixels) et les SVG sont des graphiques vectoriels (constitués de chemins). Ainsi, les SVG n'ont pas besoin d'une requête HTTP pour charger un fichier image.
Parmi ceux-ci, quel est le bon format d'image pour votre site Web ?
Cela dépend de votre objectif.
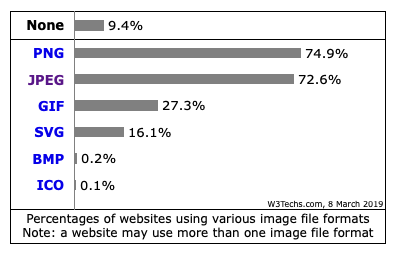
Statistiquement, PNG et JPEG sont les formats les plus populaires utilisés par les sites Web. Et ce sont les choix idéaux en raison de l'équilibre entre la qualité d'image et la vitesse de chargement.

2. Redimensionnez les images avant de les télécharger
Si vous téléchargez des images sans modifier leurs dimensions, elles peuvent avoir des tailles plus grandes que nécessaire.
Pour que vos images s'adaptent à des tailles d'écran de différentes dimensions, le navigateur doit redimensionner vos images, ce qui prend du temps et impacte la vitesse de chargement de votre site.
Le redimensionnement avant le téléchargement permet à vos images de s'adapter à l'espace spécifié sur l'écran et de se charger plus rapidement sur les navigateurs.
Maintenant, la taille optimale des images varie d'un site Web à l'autre. Cela dépend du thème ou de la conception de votre site Web.
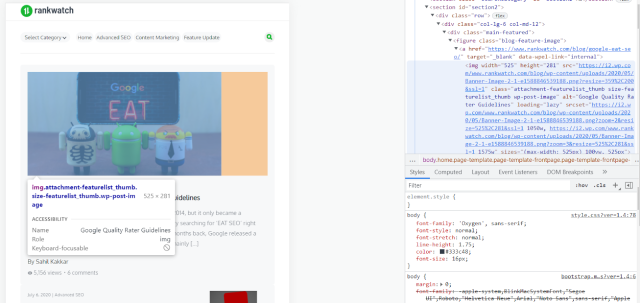
À l'aide des outils d'inspection intégrés de la plupart des navigateurs, vous pouvez déterminer la taille exacte des images utilisées sur votre site.
Si vous souhaitez vérifier la taille des images utilisées sur le site de votre concurrent, vous pouvez le faire de la même manière.
Inspectez simplement les éléments d'une page Web, cliquez sur l'image et le navigateur vous montrera la taille exacte de l'image.

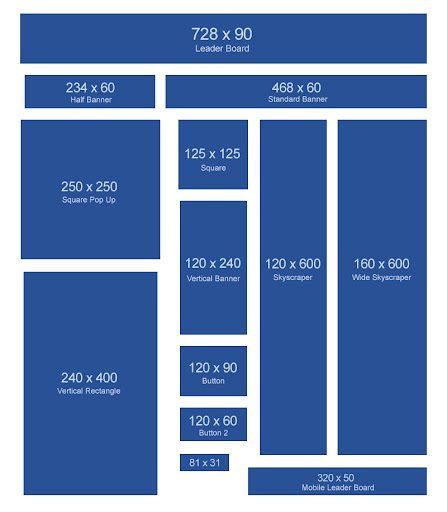
Les tailles d'image peuvent varier en fonction de l'objectif, comme une bannière, une fenêtre contextuelle, un bouton, etc. Voici quelques tailles d'image courantes (en pixels) utilisées par la plupart des sites Web :

Vous pouvez les conserver comme référence pour redimensionner les images que vous téléchargez sur votre site Web.
La largeur et la hauteur des articles de blog ou d'autres images de contenu interne ne doivent pas dépasser 1 500 px et 1 000 px, respectivement.
Il existe plusieurs façons de redimensionner efficacement vos images :
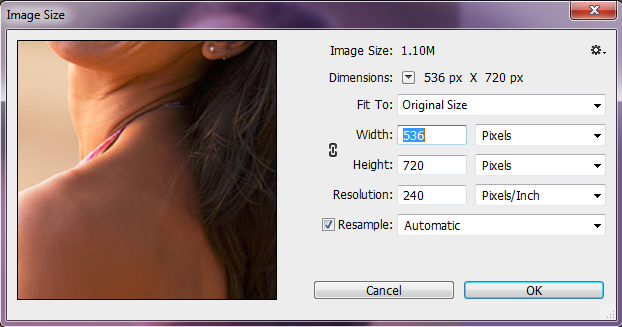
- Utilisation de Photoshop
Photoshop est un logiciel de retouche photo dédié. Il préserve les détails et la netteté des images lors du redimensionnement.
Sélectionnez Image > Taille de l'image . Une boîte de dialogue apparaîtra. Il vous montrera la taille de l'image actuelle.
Entrez vos dimensions requises (largeur et hauteur) pour voir la nouvelle taille du fichier image. Cliquez sur OK et le redimensionnement est terminé.
Vous pouvez enregistrer le fichier au format souhaité et le télécharger sur votre site.

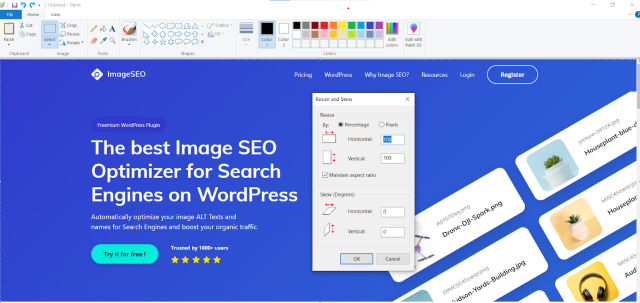
- Utilisation de la peinture
Windows Paint est une alternative plus simple au redimensionnement des images avant de les télécharger.
Ouvrez l'image que vous souhaitez redimensionner dans Paint. Sélectionnez redimensionner dans les options de la barre d'outils.
Entrez les nouvelles dimensions selon vos besoins. (Paint conserve les proportions par défaut.) Cliquez sur OK et redimensionnez votre image.
Enregistrez votre fichier dans un format approprié, puis téléchargez-le sur votre site.

- Utilisation du plugin WordPress
Si vous utilisez WordPress, vous pouvez utiliser un plugin comme Imsanity pour redimensionner vos images.
Le plugin redimensionnera automatiquement une image qui dépasse les limites de taille que vous avez spécifiées et la remplacera par l'image téléchargée.
3. Compressez TOUTES les images
La compression minimise la taille du fichier en octets sans dégrader la qualité de vos images.
Il permet d'accélérer la transmission des images et de réduire leur espace de stockage sur les serveurs.
Assurez-vous donc de compresser chaque image avant de la télécharger sur votre site.
Il existe deux façons de réduire la taille du fichier de votre image :
- Avec perte
La compression avec perte réduit considérablement la taille du fichier. Certaines données de pixel et métadonnées d'image telles que la date, la résolution, les dimensions, la couleur, l'appareil, etc. sont supprimées.
Il y a une réduction de la qualité de l'image, mais l'œil humain ne fera pas la distinction entre les images non compressées et compressées.
- Sans perte
La compression sans perte fournit des tailles de fichiers relativement plus importantes. Il ne modifie pas les données de pixel mais supprime les détails dans les métadonnées. Il n'y a donc aucune perte de qualité d'image.

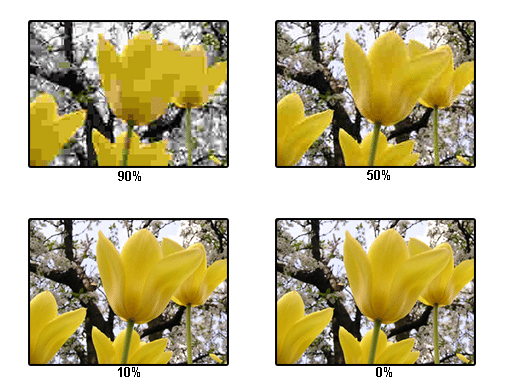
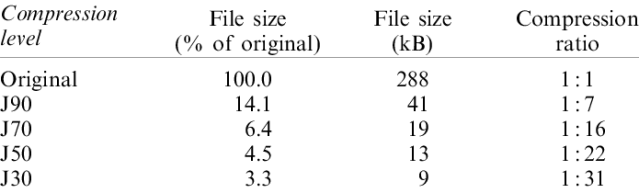
Vous pouvez également sélectionner le niveau de compression de vos images.

Plus le niveau de compression (ou pourcentage) est élevé, plus la qualité est mauvaise…

…et plus la taille du fichier est petite.

Maintenant, vous devez vous demander quand utiliser quel type de compression.
Optez pour une compression sans perte lorsque vous ne pouvez pas faire de compromis sur la qualité. Vous pouvez sélectionner le niveau de compression approprié selon vos besoins. Cela fonctionne mieux pour les photographies et les images de sites Web.
Mais, si la qualité est de moindre importance, optez pour la compression avec perte. Vous pouvez toujours l'utiliser pour des captures d'écran ou des images similaires.
Voici quelques outils Web qui offrent une compression d'image efficace :
- TinyPNG
- Kraken.io
- JPEG mini
- Trimage
Si vous utilisez WordPress, voici quelques plugins de compression d'image populaires :
- Smush
- Optimole
- Optimiseur d'image EWWW
- TinyPNG
- Kraken.io
4. Utilisez des CDN pour les images (et autres contenus)
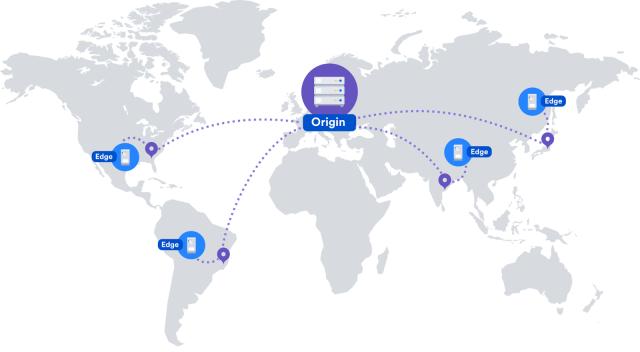
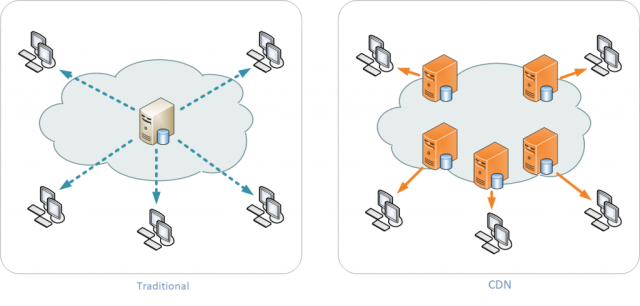
Un CDN est un réseau de serveurs distribué géographiquement qui permet une diffusion plus rapide du contenu sur le Web. Il améliore les performances et la vitesse des sites Web, offrant une expérience utilisateur exceptionnelle.
L'utilisation d'un CDN pour vos images (et autres contenus) accélère votre site de deux manières.
Tout d'abord, vos images sont optimisées (par défaut) pour occuper moins d'espace sur les serveurs de stockage.
Et deuxièmement , vos images sont stockées sur plusieurs serveurs présents à différents emplacements géographiques.
Ainsi, chaque fois que les utilisateurs visitent votre site, ils n'ont pas à charger de fichiers image à partir de votre serveur d'origine. Au lieu de cela, ils peuvent les télécharger à partir du serveur le plus proche de votre CDN.

L'utilisation d'un CDN permet d'améliorer la vitesse de chargement de votre page car la science limite toujours le taux de transfert de données. La distance entre votre serveur d'origine et l'emplacement de l'utilisateur a un impact sur le débit de transmission des données.
Si un utilisateur se trouve loin de votre serveur d'origine, cela consommera beaucoup de temps pour télécharger les images (et d'autres contenus). Et même si le chargement prend quelques secondes supplémentaires, les utilisateurs rebondiront sur votre site.
Mais, avec un CDN, les utilisateurs pourront télécharger les images depuis le serveur réseau le plus proche. Ce sera plus rapide car la distance entre le serveur de réseau et l'emplacement de l'utilisateur sera considérablement réduite.

Vous devez donc utiliser un CDN pour les images.
Il existe plusieurs CDN de qualité disponibles gratuitement sur Internet. Vous pouvez utiliser n'importe lequel d'entre eux et obtenir un chargement d'image plus rapide.
Voici quelques CDN populaires et efficaces pour vous aider :
- CDN Cloud Flare
- Amazon CloudFront
- CDN Google Cloud
- Imperva CDN
- CDN77.com
- Gomme
- Rapidement
- CacheFly
- Logiciel de vernis
- Bunny.net
- 5centscdn
5. Activer la mise en cache du navigateur
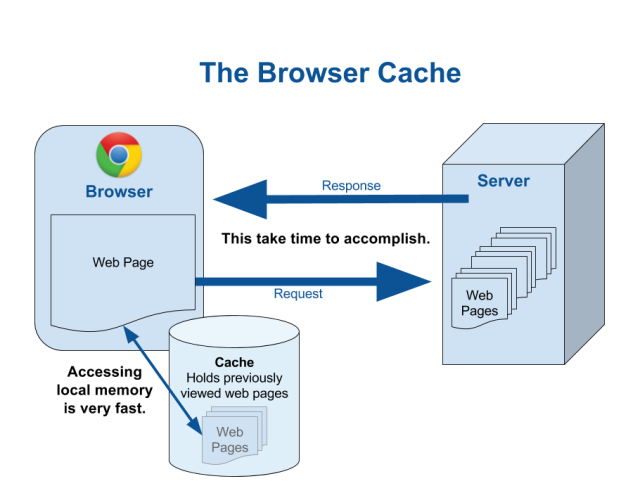
Chaque fois que les utilisateurs visitent votre site, ils doivent télécharger toutes les ressources du site Web telles que les images, les fichiers HTML et CSS, les fichiers JavaScript, les fichiers multimédias, les PDF, etc., à partir du serveur.
Si vous activez la mise en cache du navigateur, vous indiquez aux navigateurs Web de télécharger et d'enregistrer les ressources de votre site dans le stockage local temporaire.
Vous pouvez également informer les navigateurs Web sur :
- Les ressources qu'ils doivent et ne doivent pas mettre en cache.
- La durée pendant laquelle ils doivent conserver une ressource mise en cache particulière.
Ainsi, chaque fois que les utilisateurs revisitent votre site, ils peuvent télécharger les ressources à partir du stockage local plutôt que du serveur.
Ainsi, cela aidera vos pages Web à se charger plus rapidement pour les visiteurs réguliers.

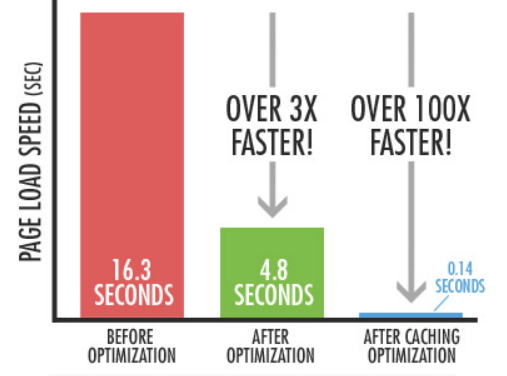
Regardez l'amélioration de la vitesse de chargement des pages facilement réalisable
avec la mise en cache du navigateur :

C'est plus de 100 fois plus rapide.
La plupart des outils de test de vitesse de page suggèrent de "tirer parti de la mise en cache du navigateur" pour la même raison.
Étant donné que les images prennent le maximum de temps à se charger sur un site, l'activation de la mise en cache des images augmente considérablement la vitesse de chargement de votre site.
Vous pouvez tirer parti de la mise en cache du navigateur pour les images de votre site de deux manières :
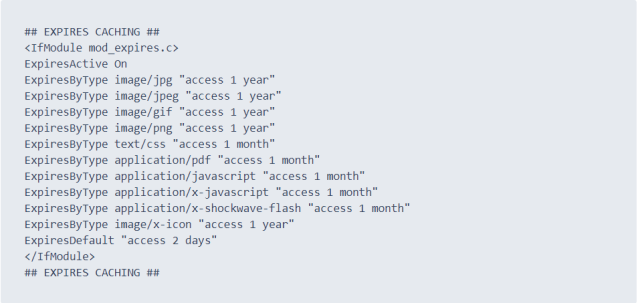
- Utiliser .htaccess
C'est la méthode la plus couramment utilisée pour mettre en œuvre la mise en cache du navigateur. Vous pouvez ajouter quelques lignes de code de mise en cache du navigateur à votre fichier .htaccess pour l'activer.

Dans le code, définissez le type de ressource qui doit être mise en cache et la durée pendant laquelle elle doit rester dans la mémoire locale. (Selon vos besoins)
Tout est prêt pour que vos images (et autres ressources) se chargent plus rapidement pour les utilisateurs.
- Utilisation de plugins (pour les sites WordPress)
Les plugins automatisent le processus en ajoutant le code de mise en cache du navigateur dans le fichier .htaccess. Mais, vous ne trouverez peut-être pas beaucoup d'options de personnalisation avec eux.
Voici quelques plugins pour accélérer votre site WordPress en activant la mise en cache du navigateur :
- Cache total W3
- Cache le plus rapide de WP
- WP Cloudflare Super Page Cache
- WP Super Cache
- Hyper cache
- Cache comète
Avec cela, vous pouvez réduire considérablement le temps de chargement de vos images.
Bonus : ajoutez du texte alternatif à vos images
Le texte alternatif est une brève description d'une image qui indique clairement ce que l'image montre.
Il est important pour trois raisons :
- Les navigateurs affichent le texte alternatif à la place des images si les utilisateurs utilisent une connexion Internet à faible vitesse et que les images prennent du temps à se charger.
- Les lecteurs d'écran lisent à haute voix le texte alternatif pour que les utilisateurs malvoyants comprennent de quoi parle l'image.
- Les moteurs de recherche utilisent le texte alternatif pour mieux comprendre le contenu d'une page et le classer de manière appropriée.
Maintenant, écrire du texte alternatif pour les images est peut-être très facile. Vous devez réfléchir à la façon dont vous décririez une image à votre enfant, et vous avez une excellente description alternative dans votre main.
Par exemple, le bon texte alternatif pour l'image ci-dessous serait : un chat sautant en l'air.

Il décrit clairement l'image. Les utilisateurs peuvent se faire une idée de ce qu'est l'image même s'ils ne la voient pas.
Vous devez donc ajouter du texte alternatif à toutes les images que vous téléchargez sur votre site.
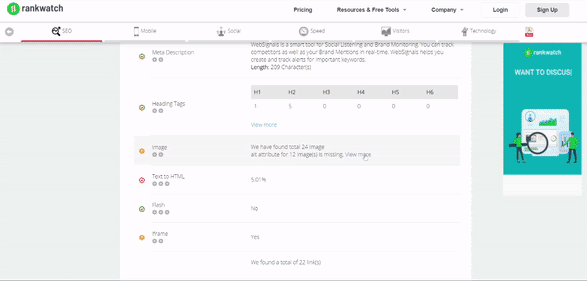
Mais si vous avez déjà téléchargé des images, vous pouvez facilement trouver celles sans texte alternatif à l'aide de l'analyseur de site Web gratuit.
Il analyse toutes les images de votre site et affiche le nombre total d'images avec un attribut alt manquant.
Lorsque vous cliquez sur Afficher plus , il affiche les URL des images que vous devez corriger.

Vous pouvez optimiser le texte alternatif de ces images et améliorer l'expérience utilisateur de votre site.
De plus, vous remarquerez que vos images fonctionnent mieux dans les résultats de recherche Google Images. En effet, le texte alternatif est l'un des facteurs de classement SEO les plus importants pour les images.
C'est donc une situation gagnant-gagnant pour vous!
Améliorez la vitesse de votre site en optimisant les images
À mesure que l'utilisation de l'Internet mobile continue de croître, nous envisageons des sites encore plus rapides et plus fluides.
Cela dit, laisser vos images non optimisées est une erreur que vous ne devriez jamais commettre. Si votre vitesse est lente, utilisez les techniques ci-dessus pour optimiser vos images.
Lorsque vous testerez à nouveau votre site avec les informations Google PageSpeed, je suis sûr que vous remarquerez une grande amélioration de sa vitesse !
Avez-vous mis au travail l'une des techniques que j'ai mentionnées? Selon vous, lequel est le plus efficace ? Laisse moi savoir ce que tu penses.
