Bagaimana Mempercepat Situs Anda dengan Memperbaiki Gambar Anda?
Diterbitkan: 2021-12-20
Gambar yang tidak dioptimalkan (atau dioptimalkan dengan buruk) adalah alasan paling umum untuk kecepatan pemuatan situs web Anda yang lambat.
Mungkin situs web Anda dimuat dengan cepat, 39% orang MASIH dapat berhenti berinteraksi dengannya jika gambar tidak dapat dimuat atau membutuhkan terlalu banyak waktu untuk dimuat.
Dan gambar menyumbang 68% dari total berat halaman (yang BANYAK!).
Oleh karena itu, kami tidak dapat mengambil risiko menjaga gambar tidak dioptimalkan.
Jadi, ikuti teknik cepat ini untuk mengoptimalkan gambar Anda dan memastikan kecepatan pemuatan halaman yang lebih cepat.
Sebelum kamu memulai…
Periksa apakah gambar benar- benar bertanggung jawab atas lambatnya kecepatan pemuatan situs Anda atau ada lebih banyak masalah.
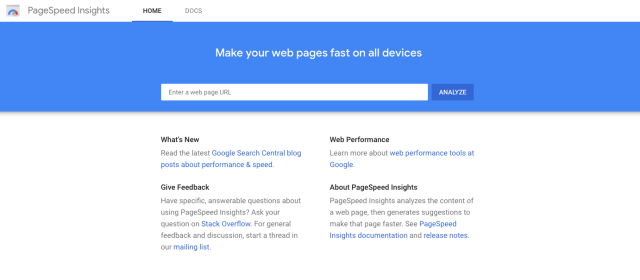
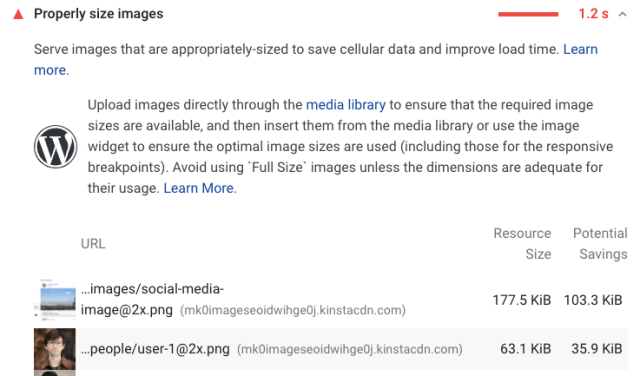
Gunakan Google PageSpeed Insights untuk menganalisis kecepatan pemuatan situs Anda.

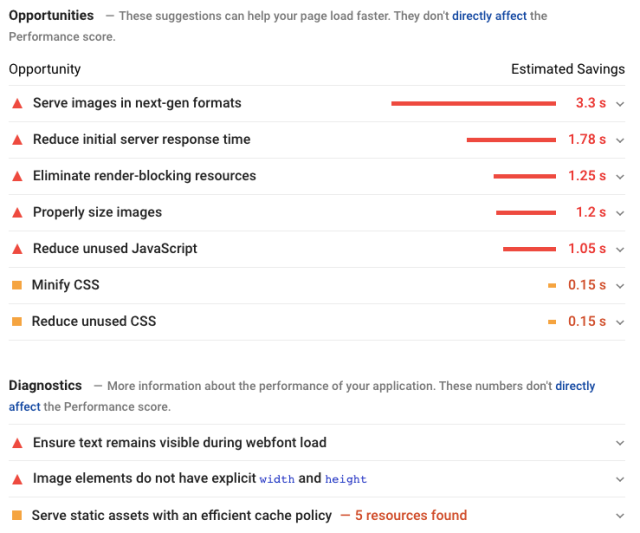
Kemudian, gulir ke bawah ke ' Diagnostik ' dan ' Peluang '.
Di sini, Anda dapat menganalisis SETIAP parameter yang memengaruhi kecepatan pemuatan Anda secara mendetail dan menemukan peluang untuk meningkatkannya.

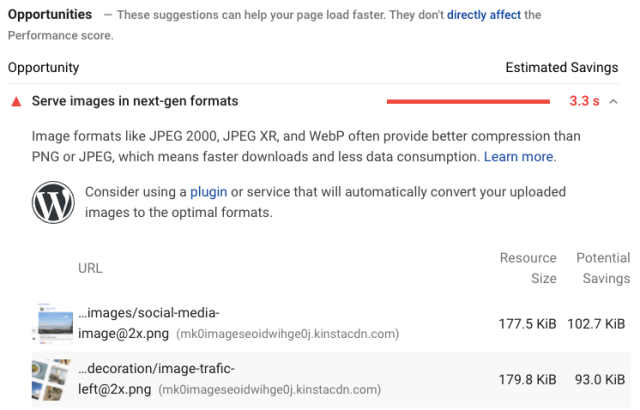
Laporan tersebut juga menyebutkan masalah terkait gambar.


Ini adalah cara tercepat untuk menemukan dan memperbaiki masalah terkait gambar (dan lainnya) yang memengaruhi kecepatan pemuatan situs Anda.
TAPI, ada masalah – alat ini hanya dapat menemukan masalah seperti itu beberapa minggu setelah Anda menayangkan halaman secara langsung. Dan tidak bijaksana untuk menunggu karena kecepatan memuat adalah faktor peringkat Google, dan peringkat SERP Anda mungkin turun jika halaman Anda dimuat dengan lambat.
Jadi, mengapa tidak mengoptimalkan gambar sebelum diunggah? Lagipula, mencegah lebih baik daripada mengobati.
Teknik-teknik ini akan memberitahu Anda PERSIS bagaimana melakukannya. Mari kita mulai.
1. Pilih Format Gambar yang Tepat
Pemilik situs web lebih suka menggunakan empat format gambar berikut:

- JPEG (atau JPG – Kelompok Ahli Fotografi Bersama)
Ini adalah format gambar terkompresi dengan kualitas yang sedikit berkurang. JPEG paling cocok untuk foto atau gambar dengan banyak detail dan warna.
Gambar terkompresi = ukuran file lebih kecil = kecepatan pemuatan lebih cepat
- PNG (Grafik Jaringan Portabel)
Ini adalah format gambar yang tidak terkompresi dengan kualitas lebih tinggi yang cocok untuk gambar dengan latar belakang transparan seperti logo dan warna yang lebih sedikit.
PNG tersedia dalam dua format:
- PNG-8
Ini memiliki palet terbatas 256 warna tetapi ukuran file yang dikurangi memungkinkannya memuat lebih cepat.
- PNG-24
Itu tidak memiliki palet warna terbatas; karenanya, ini adalah file yang lebih berat yang membutuhkan waktu lebih lama untuk dimuat.
- GIF (Format Pertukaran Grafik)
GIF menggunakan palet terbatas 256 warna sambil memastikan kompresi lossless. Ini paling cocok untuk gambar animasi.
GIF membutuhkan waktu untuk dimuat. Disarankan untuk menggunakan gambar PNG-8 daripada GIF.
- SVG (Grafik Vektor yang Dapat Diskalakan)
JPEG, PNG, dan GIF adalah grafik raster (terbuat dari piksel), dan SVG adalah grafik vektor (terbuat dari jalur). Jadi, SVG tidak memerlukan permintaan HTTP untuk memuat file gambar.
Di antara ini, mana format gambar yang tepat untuk situs web Anda?
Itu tergantung pada tujuan Anda.
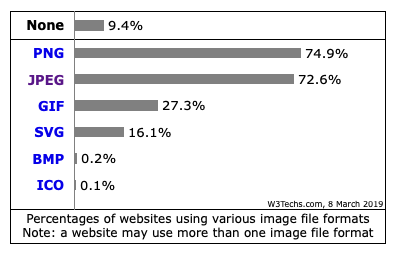
Secara statistik, PNG dan JPEG adalah format paling populer yang digunakan situs web. Dan mereka adalah pilihan ideal karena keseimbangan antara kualitas gambar dan kecepatan pemuatan.

2. Ubah Ukuran Gambar Sebelum Mengunggahnya
Jika Anda mengunggah gambar tanpa mengubah dimensinya, mereka mungkin memiliki ukuran yang lebih besar dari yang dibutuhkan.
Agar gambar Anda sesuai dengan ukuran layar dari dimensi yang berbeda, browser perlu mengubah ukuran gambar Anda, yang menghabiskan waktu dan memengaruhi kecepatan pemuatan situs Anda.
Mengubah ukuran sebelum mengunggah membantu gambar Anda masuk ke ruang yang ditentukan di layar dan memuat lebih cepat di browser.
Sekarang, ukuran gambar yang optimal bervariasi dari situs web ke situs web. Itu tergantung pada tema atau desain situs web Anda.
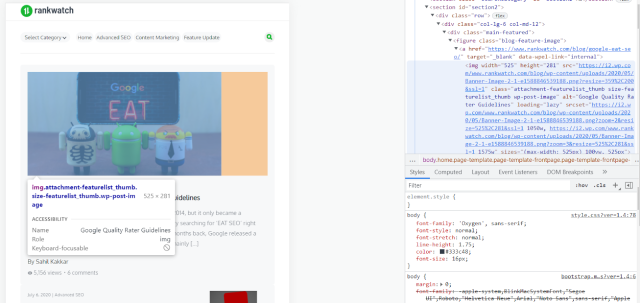
Dengan menggunakan alat pemeriksa bawaan yang dimiliki sebagian besar browser, Anda dapat menentukan ukuran gambar yang tepat yang digunakan di situs Anda.
Jika Anda ingin memeriksa ukuran gambar yang digunakan di situs pesaing Anda, Anda dapat melakukannya dengan cara yang sama.
Cukup periksa elemen halaman web, klik gambar, dan browser akan menunjukkan ukuran gambar yang tepat.

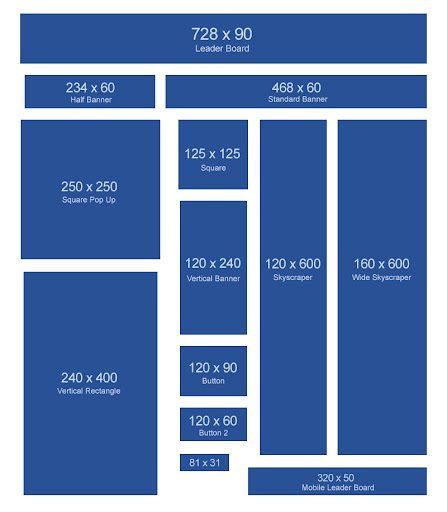
Ukuran gambar dapat bervariasi tergantung pada tujuannya, seperti spanduk, pop-up, tombol, dll. Berikut adalah beberapa ukuran gambar populer (dalam piksel) yang digunakan sebagian besar situs web:

Anda dapat menyimpannya sebagai referensi untuk mengubah ukuran gambar yang Anda unggah di situs web Anda.
Lebar dan tinggi posting blog atau gambar konten dalam lainnya tidak boleh melebihi 1500 px dan 1000 px, masing-masing.
Ada beberapa cara untuk mengubah ukuran gambar Anda secara efektif:
- Menggunakan Photoshop
Photoshop adalah perangkat lunak pengedit foto khusus. Ini mempertahankan detail dan ketajaman gambar saat mengubah ukuran.
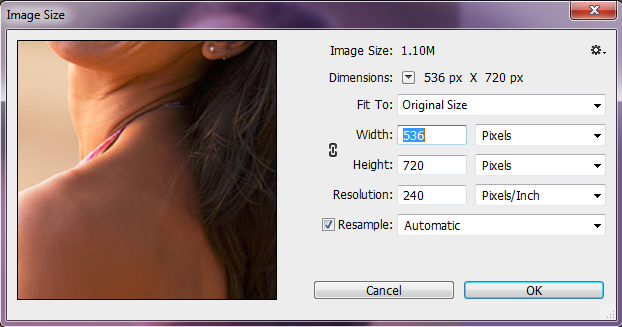
Pilih Gambar > Ukuran Gambar . Sebuah kotak dialog akan muncul. Ini akan menunjukkan kepada Anda ukuran gambar saat ini.
Masukkan dimensi yang Anda butuhkan (lebar dan tinggi) untuk melihat ukuran file gambar baru. Klik OK, dan pengubahan ukuran selesai.
Anda dapat menyimpan file dalam format yang diinginkan dan mengunggahnya ke situs Anda.

- Menggunakan Cat
Windows Paint adalah alternatif yang lebih sederhana untuk mengubah ukuran gambar sebelum mengunggahnya.
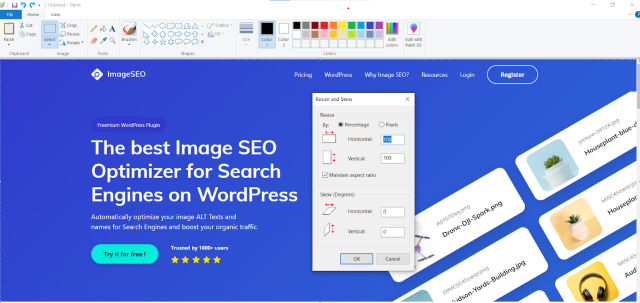
Buka gambar yang ingin Anda ubah ukurannya di Paint. Pilih ubah ukuran dari opsi di bilah alat.
Masukkan dimensi baru sesuai kebutuhan Anda. (Paint mempertahankan rasio aspek secara default.) Klik OK dan ubah ukuran gambar Anda.
Simpan file Anda dalam format yang sesuai, lalu unggah ke situs Anda.

- Menggunakan Plugin WordPress
Jika Anda menggunakan WordPress, Anda dapat menggunakan plugin seperti Imsanity untuk mengubah ukuran gambar Anda.
Plugin akan secara otomatis mengubah ukuran gambar yang melebihi batas ukuran yang Anda tentukan dan menggantinya dengan gambar yang diunggah.
3. Kompres SEMUA Gambar
Kompresi meminimalkan ukuran file dalam byte tanpa menurunkan kualitas gambar Anda.
Ini membantu mempercepat transmisi gambar dan mengurangi ruang penyimpanannya di server.
Jadi, pastikan Anda mengompres setiap gambar sebelum mengunggahnya ke situs Anda.
Ada dua cara untuk mengecilkan ukuran file gambar Anda:
- Lossy
Kompresi lossy mengurangi ukuran file untuk sebagian besar. Beberapa data piksel dan metadata gambar seperti tanggal, resolusi, dimensi, warna, perangkat, dll., akan dihapus.
Ada penurunan kualitas gambar, tetapi mata manusia tidak akan membedakan antara gambar yang tidak dikompresi dan yang dikompresi.
- Tanpa rugi
Kompresi lossless memberikan ukuran file yang relatif lebih besar. Itu tidak mengubah data piksel tetapi menghapus detail dalam metadata. Jadi, tidak ada penurunan kualitas gambar.

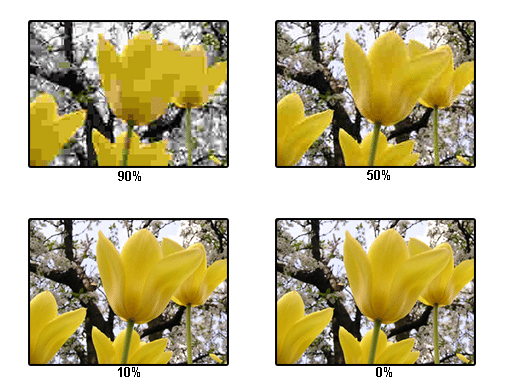
Anda juga dapat memilih tingkat kompresi untuk gambar Anda.

Semakin tinggi tingkat kompresi (atau persentase), semakin buruk kualitasnya…

…dan semakin kecil ukuran filenya.

Sekarang, Anda pasti bertanya-tanya kapan harus menggunakan jenis kompresi yang mana.
Gunakan kompresi lossless saat Anda tidak dapat berkompromi dengan kualitasnya. Anda dapat memilih tingkat kompresi yang sesuai sesuai kebutuhan Anda. Ini bekerja paling baik untuk foto dan gambar situs web.
Tetapi, jika kualitasnya kurang penting, gunakan kompresi lossy. Anda selalu dapat menggunakannya untuk tangkapan layar atau gambar serupa.
Berikut adalah beberapa alat web yang menawarkan kompresi gambar yang efisien:
- kecil png
- Kraken.io
- JPEGmini
- Trimage
Jika Anda menggunakan WordPress, berikut adalah beberapa plugin kompresi gambar yang populer:
- Smush
- optimol
- Pengoptimal Gambar EWWW
- kecil png
- Kraken.io
4. Gunakan CDN untuk Gambar (dan konten lainnya)
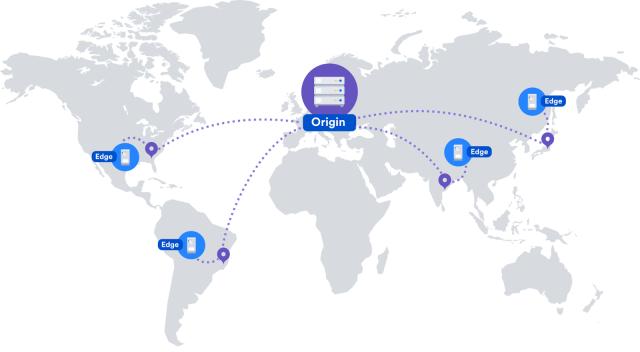
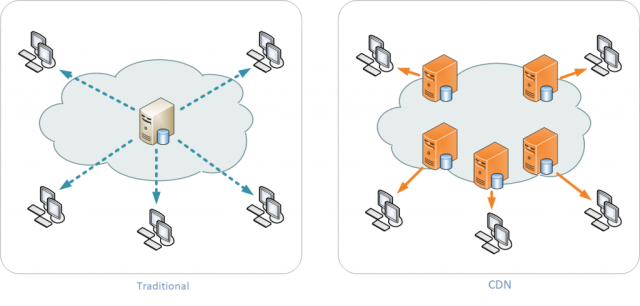
CDN adalah jaringan server yang terdistribusi secara geografis yang memungkinkan pengiriman konten lebih cepat di web. Ini meningkatkan kinerja dan kecepatan situs web, memberikan pengalaman pengguna yang luar biasa.
Menggunakan CDN untuk gambar Anda (dan konten lainnya) mempercepat situs Anda dalam dua cara.
Pertama , gambar Anda dioptimalkan (secara default) untuk menempati lebih sedikit ruang di server penyimpanan.
Dan kedua , gambar Anda disimpan di beberapa server yang ada di lokasi geografis yang berbeda.
Jadi, setiap kali pengguna mengunjungi situs Anda, mereka tidak perlu memuat file gambar dari server asal Anda. Sebagai gantinya, mereka dapat mengunduhnya dari server CDN Anda yang terdekat.

Menggunakan CDN membantu meningkatkan kecepatan pemuatan halaman Anda karena sains masih membatasi kecepatan transfer data. Jarak antara server asal Anda dan lokasi pengguna memengaruhi kecepatan transmisi data.
Jika pengguna berada jauh dari server asal Anda, itu akan menghabiskan banyak waktu mereka untuk mengunduh gambar (dan konten lainnya). Dan bahkan jika perlu beberapa detik ekstra untuk memuat, pengguna akan bangkit kembali dari situs Anda.
Namun, dengan CDN, pengguna dapat mengunduh gambar dari server jaringan terdekat. Ini akan lebih cepat karena jarak antara server jaringan dan lokasi pengguna berkurang secara signifikan.

Jadi, Anda harus menggunakan CDN untuk gambar.
Ada beberapa CDN berkualitas yang tersedia secara gratis di internet. Anda dapat menggunakan salah satu dari mereka dan mencapai pemuatan gambar yang lebih cepat.
Berikut adalah beberapa CDN yang populer dan efisien untuk bantuan Anda:
- CDN Cloudflare
- Amazon CloudFront
- CDN Google Cloud
- CDN Imperva
- CDN77.com
- permen karet
- Dengan cepat
- CacheFly
- Perangkat Lunak Pernis
- kelinci.net
- 5 sensdn
5. Aktifkan Cache Browser
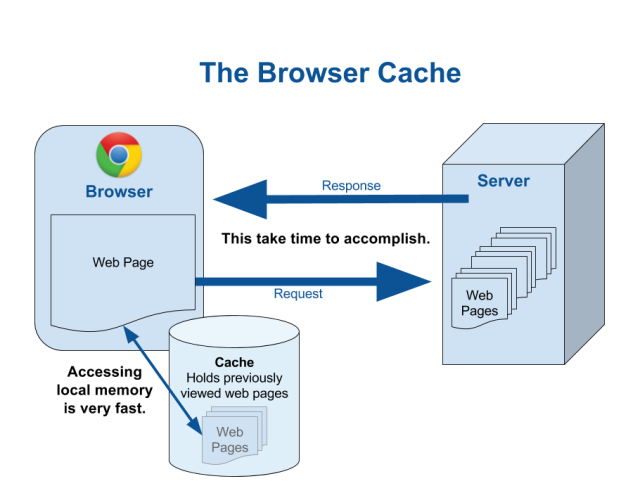
Setiap kali pengguna mengunjungi situs Anda, mereka harus mengunduh semua sumber daya situs web seperti gambar, file HTML dan CSS, file JavaScript, file media, PDF, dll., dari server.
Jika Anda mengaktifkan cache browser, Anda memberi tahu browser web untuk mengunduh dan menyimpan sumber daya situs Anda di penyimpanan lokal sementara.
Anda juga dapat memberi tahu browser web tentang:
- Sumber daya yang harus dan tidak boleh di-cache.
- Waktu di mana mereka harus menyimpan sumber daya cache tertentu.
Jadi, setiap kali pengguna mengunjungi kembali situs Anda, mereka dapat mengunduh sumber daya dari penyimpanan lokal, bukan dari server.
Dengan demikian, ini akan membantu halaman web Anda memuat lebih cepat untuk pengunjung berulang.

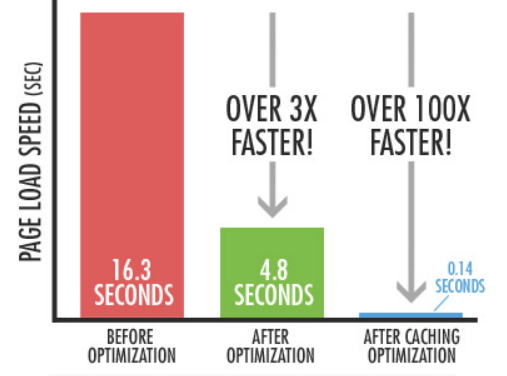
Lihatlah peningkatan kecepatan pemuatan halaman yang mudah dicapai
dengan cache browser:

Ini lebih dari 100 kali lebih cepat.
Sebagian besar alat pengujian kecepatan halaman menyarankan 'memanfaatkan cache browser' untuk alasan yang sama.
Karena gambar membutuhkan waktu maksimum untuk dimuat di situs, mengaktifkan caching untuk gambar akan meningkatkan kecepatan pemuatan situs Anda secara signifikan.
Anda dapat memanfaatkan cache browser untuk gambar situs Anda dengan dua cara:
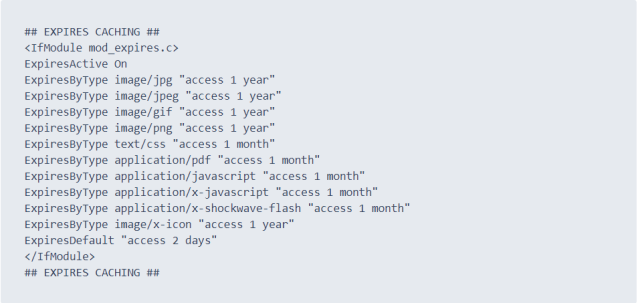
- Menggunakan .htaccess
Ini adalah metode yang paling umum digunakan untuk mengimplementasikan cache browser. Anda dapat menambahkan beberapa baris kode cache browser ke file .htaccess Anda untuk mengaktifkannya.

Dalam kode, tentukan jenis sumber daya yang harus di-cache dan durasinya harus tetap berada di memori lokal. (Sesuai kebutuhan Anda)
Itu sudah siap untuk gambar Anda (dan sumber daya lainnya) untuk memuat lebih cepat bagi pengguna.
- Menggunakan Plugin (untuk situs WordPress)
Plugin mengotomatiskan proses dengan menambahkan kode cache browser di dalam file .htaccess. Tapi, Anda mungkin tidak menemukan banyak pilihan personalisasi dengan mereka.
Berikut adalah beberapa plugin untuk mempercepat situs WordPress Anda dengan mengaktifkan cache browser:
- Cache Total W3
- WP Cache Tercepat
- WP Cloudflare Super Page Cache
- WP Super Cache
- Hyper Cache
- Cache Komet
Dengan itu, Anda dapat sangat mengurangi waktu pemuatan gambar Anda.
Bonus: Tambahkan Teks Alt ke Gambar Anda
Alt Text adalah deskripsi singkat dari sebuah gambar yang dengan jelas menyatakan apa yang ditampilkan oleh gambar tersebut.
Penting karena tiga alasan:
- Browser menampilkan teks alternatif sebagai pengganti gambar jika pengguna menggunakan koneksi internet berkecepatan rendah dan gambar membutuhkan waktu untuk dimuat.
- Pembaca layar membacakan teks alt untuk membuat pengguna tunanetra memahami tentang gambar tersebut.
- Mesin pencari menggunakan teks alternatif untuk memahami konten halaman dengan lebih baik dan memberi peringkat dengan tepat.
Sekarang, menulis teks alternatif untuk gambar mungkin sangat mudah. Anda harus berpikir tentang bagaimana Anda akan menggambarkan gambar untuk anak Anda, dan Anda memiliki deskripsi alt yang bagus di tangan Anda.
Misalnya, teks alt yang tepat untuk gambar yang diberikan di bawah ini adalah: seekor kucing melompat di udara.

Ini jelas menggambarkan gambar. Pengguna bisa mendapatkan gambaran tentang apa gambar itu meskipun mereka tidak melihatnya.
Jadi, Anda harus menambahkan teks alternatif ke semua gambar yang Anda unggah di situs Anda.
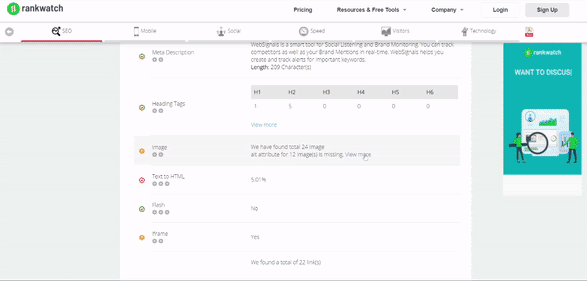
Tetapi jika Anda sudah mengunggah gambar, Anda dapat dengan mudah menemukannya tanpa teks alternatif menggunakan Penganalisis Situs Web gratis.
Ini menganalisis semua gambar di situs Anda dan menunjukkan jumlah total gambar dengan atribut alt yang hilang.
Saat Anda mengklik Lihat Lebih Banyak , itu menunjukkan URL gambar yang perlu Anda perbaiki.

Anda dapat mengoptimalkan teks alternatif dari gambar-gambar ini dan meningkatkan pengalaman pengguna situs Anda.
Selain itu, Anda akan melihat gambar Anda berkinerja lebih baik di hasil pencarian Gambar Google. Itu karena teks alternatif adalah salah satu faktor peringkat SEO terpenting untuk gambar.
Jadi, ini adalah situasi win-win untuk Anda!
Tingkatkan Kecepatan Situs Anda Dengan Mengoptimalkan Gambar
Karena penggunaan internet seluler terus berkembang, kami akan melihat ke depan di situs yang lebih cepat dan lebih lancar.
Dengan demikian, membiarkan gambar Anda tidak dioptimalkan adalah kesalahan yang tidak boleh Anda lakukan. Jika kecepatan Anda lambat, gunakan teknik di atas untuk mengoptimalkan gambar Anda.
Saat Anda menguji situs Anda lagi dengan wawasan Google PageSpeed, saya yakin Anda akan melihat peningkatan besar dalam kecepatannya!
Apakah Anda menerapkan salah satu teknik yang saya sebutkan untuk bekerja? Mana yang menurut Anda paling efektif? Beri tau aku isi pikiranmu.
