วิธีเพิ่มความเร็วไซต์ของคุณด้วยการแก้ไขรูปภาพของคุณ
เผยแพร่แล้ว: 2021-12-20
รูปภาพที่ไม่ได้รับการปรับแต่ง (หรือปรับแต่งได้ไม่ดี) เป็นสาเหตุที่พบบ่อยที่สุดที่ทำให้เว็บไซต์ของคุณโหลดช้า
บางทีเว็บไซต์ของคุณอาจโหลดได้อย่างรวดเร็ว ผู้คน 39% ยังคงหยุดมีส่วนร่วมได้หากภาพไม่โหลดหรือใช้เวลาในการโหลดนานเกินไป
และรูปภาพคิดเป็น 68% ของน้ำหนักหน้าทั้งหมด (ซึ่งมาก!)
ดังนั้นเราจึงไม่สามารถเสี่ยงที่จะรักษารูปภาพที่ไม่ได้รับการปรับให้เหมาะสมได้
ดังนั้น ให้ทำตามเทคนิคด่วนเหล่านี้เพื่อเพิ่มประสิทธิภาพรูปภาพของคุณและรับประกันความเร็วในการโหลดหน้าเว็บที่เร็วขึ้น
ก่อนที่คุณจะเริ่ม…
ตรวจสอบว่ารูปภาพมีส่วนรับผิดชอบต่อความเร็วในการโหลดไซต์ของคุณ จริงๆ หรือมีปัญหาอื่นๆ อีก
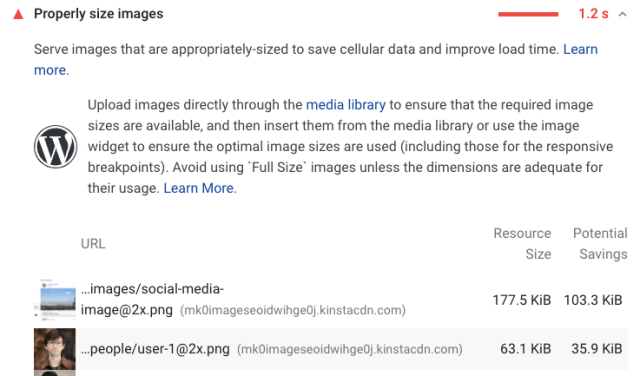
ใช้ Google PageSpeed Insights เพื่อวิเคราะห์ความเร็วในการโหลดเว็บไซต์ของคุณ

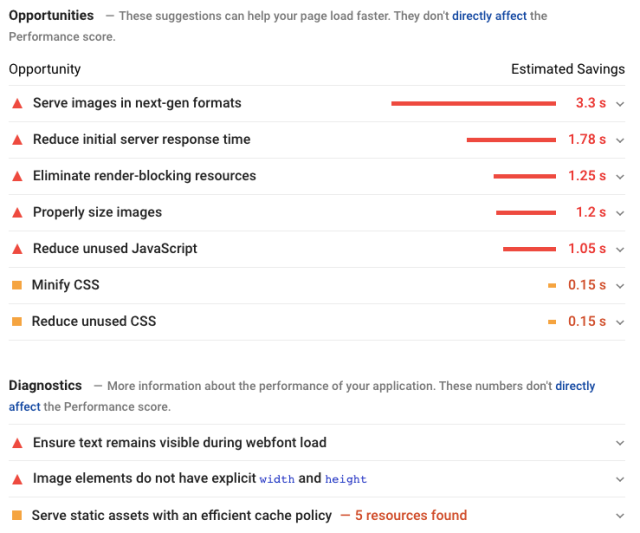
จากนั้นเลื่อนลงไปที่ ' การ วินิจฉัย ' และ ' โอกาส '
ที่นี่ คุณสามารถวิเคราะห์ทุกพารามิเตอร์ที่ส่งผลต่อความเร็วในการโหลดของคุณโดยละเอียด และค้นพบโอกาสในการปรับปรุง

รายงานกล่าวถึงปัญหาที่เกี่ยวข้องกับรูปภาพด้วย


นี่เป็นวิธีที่รวดเร็วที่สุดในการค้นหาและแก้ไขปัญหาเกี่ยวกับรูปภาพ (และอื่นๆ) ที่ส่งผลต่อความเร็วในการโหลดของไซต์ของคุณ
แต่มีสิ่งที่จับได้ – เครื่องมือนี้สามารถพบปัญหาดังกล่าวได้ภายในไม่กี่สัปดาห์หลังจากที่คุณเผยแพร่หน้าเว็บ และไม่ควรรอเพราะความเร็วในการโหลดเป็นปัจจัยในการจัดอันดับของ Google และการจัดอันดับ SERP ของคุณอาจลดลงหากหน้าเว็บของคุณโหลดช้า
เหตุใดจึงไม่ปรับภาพให้เหมาะสมก่อนอัปโหลด ท้ายที่สุดแล้ว การป้องกันย่อมดีกว่าการรักษา
เทคนิคเหล่านี้จะบอกคุณว่าต้องทำอย่างไร เอาล่ะ.
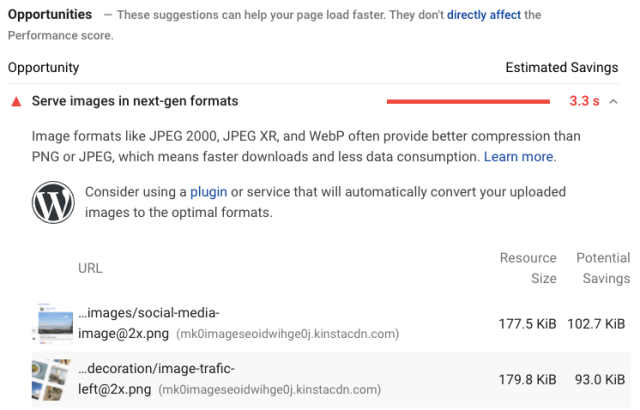
1. เลือก รูปแบบภาพ ที่ เหมาะสม
เจ้าของเว็บไซต์ต้องการใช้รูปแบบภาพสี่รูปแบบเหล่านี้:

- JPEG (หรือ JPG - กลุ่มผู้เชี่ยวชาญด้านการถ่ายภาพร่วม)
เป็นรูปแบบภาพบีบอัดที่มีคุณภาพลดลงเล็กน้อย JPEG เหมาะที่สุดสำหรับภาพถ่ายหรือภาพที่มีรายละเอียดและสีสันมากมาย
รูปภาพบีบอัด = ขนาดไฟล์เล็กลง = ความเร็วในการโหลดเร็วขึ้น
- PNG (กราฟิกเครือข่ายแบบพกพา)
เป็นรูปแบบภาพที่ไม่บีบอัดและมีคุณภาพสูงกว่า เหมาะสำหรับภาพที่มีพื้นหลังโปร่งใส เช่น โลโก้และสีน้อยลง
PNG มีให้เลือกสองรูปแบบ:
- PNG-8
มันมีจานสีที่ จำกัด 256 สี แต่ขนาดไฟล์ลดลงทำให้โหลดเร็วขึ้น
- PNG-24
ไม่มีจานสีที่จำกัด ดังนั้นจึงเป็นไฟล์ที่หนักกว่าและใช้เวลาในการโหลดนานขึ้น
- GIF (รูปแบบการแลกเปลี่ยนกราฟิก)
GIF ใช้จานสีที่จำกัดที่ 256 สี ในขณะเดียวกันก็รับประกันการบีบอัดแบบไม่สูญเสียข้อมูล เหมาะที่สุดสำหรับภาพเคลื่อนไหว
GIF ใช้เวลาในการโหลด ขอแนะนำให้ใช้ภาพ PNG-8 แทน GIF
- SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้)
JPEG, PNG และ GIF เป็นกราฟิกแรสเตอร์ (ทำจากพิกเซล) และ SVG เป็นกราฟิกแบบเวกเตอร์ (สร้างจากพาธ) ดังนั้น SVG จึงไม่จำเป็นต้องมีคำขอ HTTP เพื่อโหลดไฟล์รูปภาพ
ในบรรดารูปแบบเหล่านี้ รูปแบบภาพใดที่เหมาะกับเว็บไซต์ของคุณ?
ขึ้นอยู่กับวัตถุประสงค์ของคุณ
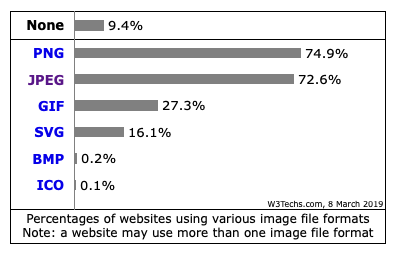
ตามสถิติแล้ว PNG และ JPEG เป็นรูปแบบที่นิยมใช้กันมากที่สุดที่เว็บไซต์ใช้ และเป็นตัวเลือกที่เหมาะสมที่สุดเนื่องจากความสมดุลระหว่างคุณภาพของภาพและความเร็วในการโหลด

2. ปรับขนาดรูปภาพก่อนอัปโหลด
หากคุณอัปโหลดรูปภาพโดยไม่เปลี่ยนขนาด รูปภาพอาจมีขนาดใหญ่กว่าที่กำหนด
เพื่อให้รูปภาพของคุณพอดีกับขนาดหน้าจอที่มีขนาดต่างกัน เบราว์เซอร์จำเป็นต้องปรับขนาดรูปภาพของคุณ ซึ่งต้องใช้เวลาและส่งผลต่อความเร็วในการโหลดไซต์ของคุณ
การปรับขนาดก่อนอัปโหลดช่วยให้รูปภาพของคุณพอดีกับพื้นที่ที่กำหนดบนหน้าจอและโหลดเร็วขึ้นบนเบราว์เซอร์
ตอนนี้ ขนาดรูปภาพที่เหมาะสมที่สุดจะแตกต่างกันไปตามแต่ละเว็บไซต์ ขึ้นอยู่กับธีมหรือการออกแบบของเว็บไซต์ของคุณ
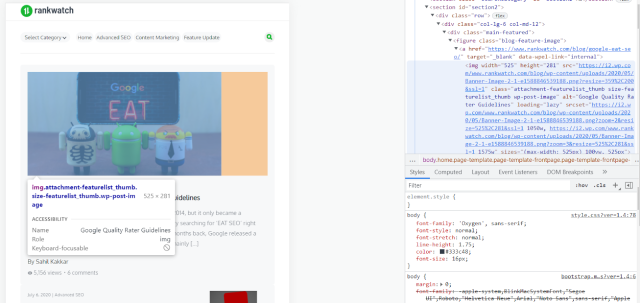
การใช้เครื่องมือตรวจสอบในตัวที่เบราว์เซอร์ส่วนใหญ่มี ช่วยให้คุณกำหนดขนาดที่แน่นอนของรูปภาพที่ใช้บนไซต์ของคุณได้
หากคุณต้องการตรวจสอบขนาดของรูปภาพที่ใช้ในไซต์ของคู่แข่ง คุณสามารถทำได้ในลักษณะเดียวกัน
เพียงตรวจสอบองค์ประกอบของหน้าเว็บ คลิกที่รูปภาพ แล้วเบราว์เซอร์จะแสดงขนาดรูปภาพที่แน่นอนให้คุณทราบ

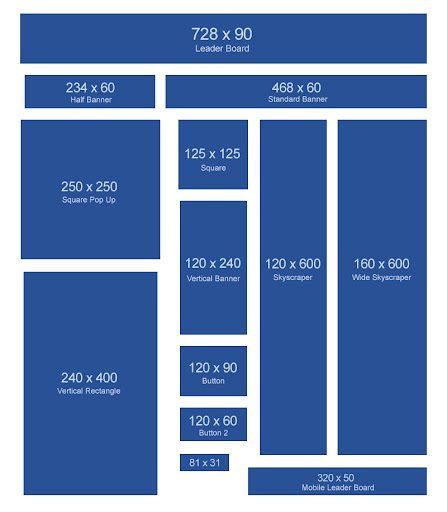
ขนาดรูปภาพอาจแตกต่างกันไปตามวัตถุประสงค์ เช่น แบนเนอร์ ป๊อปอัป ปุ่ม ฯลฯ ต่อไปนี้เป็น ขนาดรูปภาพยอดนิยม (เป็นพิกเซล) ที่เว็บไซต์ส่วนใหญ่ใช้:

คุณสามารถเก็บไว้เป็นข้อมูลอ้างอิงสำหรับการปรับขนาดรูปภาพที่คุณอัปโหลดบนเว็บไซต์ของคุณ
ความกว้างและความสูงของบล็อกโพสต์หรือรูปภาพเนื้อหาภายในอื่นๆ ไม่ควรเกิน 1500 พิกเซลและ 1,000 พิกเซล ตามลำดับ
มีหลายวิธีในการปรับขนาดภาพของคุณอย่างมีประสิทธิภาพ:
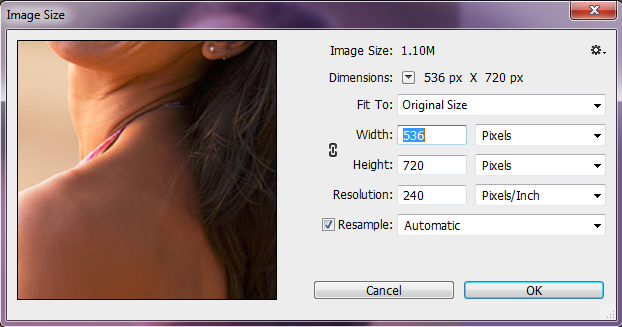
- การใช้ Photoshop
Photoshop เป็นซอฟต์แวร์แก้ไขภาพโดยเฉพาะ โดยจะรักษารายละเอียดและความคมชัดของภาพไว้ในขณะทำการปรับขนาด
เลือก รูปภาพ > ขนาดรูปภาพ กล่องโต้ตอบจะปรากฏขึ้น มันจะแสดงขนาดของภาพปัจจุบัน
ป้อนขนาดที่คุณต้องการ (ความกว้างและความสูง) เพื่อดูขนาดไฟล์รูปภาพใหม่ คลิก ตกลง และการปรับขนาดเสร็จสิ้น
คุณสามารถบันทึกไฟล์ในรูปแบบที่ต้องการและอัปโหลดไปยังเว็บไซต์ของคุณ

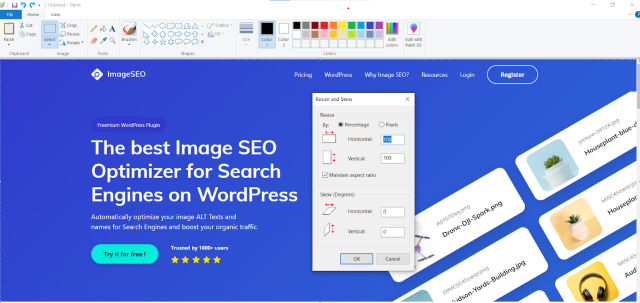
- การใช้โปรแกรมระบายสี
Windows Paint เป็นทางเลือกที่ง่ายกว่าในการปรับขนาดรูปภาพก่อนอัปโหลด
เปิด ภาพที่คุณต้องการปรับขนาดในโปรแกรมระบายสี เลือกปรับขนาด จากตัวเลือกในแถบเครื่องมือ
ป้อนมิติข้อมูลใหม่ตามความต้องการของคุณ (สีจะรักษาอัตราส่วนตามค่าเริ่มต้น) คลิก ตกลง และปรับขนาดรูปภาพของคุณ
บันทึกไฟล์ของคุณในรูปแบบที่เหมาะสมแล้วอัปโหลดไปยังเว็บไซต์ของคุณ

- การใช้ปลั๊กอิน WordPress
หากคุณกำลังใช้ WordPress คุณสามารถใช้ปลั๊กอินเช่น Imsanity เพื่อปรับขนาดภาพของคุณ
ปลั๊กอินจะปรับขนาดภาพที่เกินขีดจำกัดของคุณโดยอัตโนมัติและแทนที่ด้วยภาพที่อัปโหลด
3. บีบอัดรูปภาพทั้งหมด
การบีบอัดจะย่อขนาดไฟล์เป็นไบต์โดยไม่ทำให้คุณภาพของภาพลดลง
ช่วยเพิ่มความเร็วในการส่งภาพและลดพื้นที่เก็บข้อมูลบนเซิร์ฟเวอร์
ดังนั้น ตรวจสอบให้แน่ใจว่าคุณบีบอัดทุกภาพก่อนที่จะอัปโหลดไปยังเว็บไซต์ของคุณ
มีสองวิธีในการลดขนาดไฟล์ของรูปภาพ:
- Lossy
การบีบอัดแบบ Lossy ช่วยลดขนาดไฟล์ได้มาก ข้อมูลพิกเซลและข้อมูลเมตาของภาพบางส่วน เช่น วันที่ ความละเอียด ขนาด สี อุปกรณ์ ฯลฯ จะถูกลบออก
คุณภาพของภาพลดลง แต่สายตามนุษย์จะไม่แยกความแตกต่างระหว่างภาพที่ไม่ถูกบีบอัดและบีบอัด
- ไม่มีการสูญเสีย
การบีบอัดแบบไม่สูญเสียข้อมูลทำให้ไฟล์มีขนาดค่อนข้างใหญ่ จะไม่แก้ไขข้อมูลพิกเซล แต่จะลบรายละเอียดในข้อมูลเมตา ดังนั้นจึงไม่มีการสูญเสียคุณภาพของภาพ

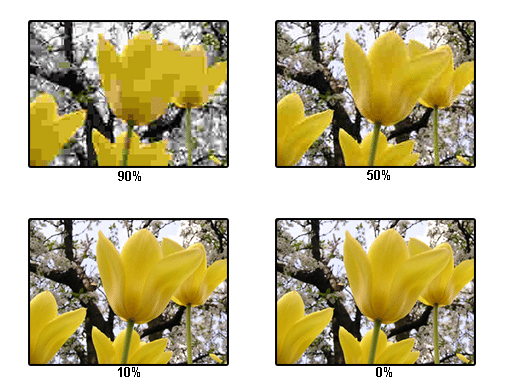
คุณยังสามารถเลือกระดับการบีบอัดสำหรับรูปภาพของคุณได้
ยิ่งระดับการบีบอัด (หรือเปอร์เซ็นต์) สูงขึ้น คุณภาพก็จะยิ่งแย่ลง...


…และขนาดไฟล์ที่เล็กลง

ตอนนี้ คุณต้องสงสัยว่าเมื่อใดควรใช้การบีบอัดแบบใด
ใช้การบีบอัดแบบไม่สูญเสียข้อมูลเมื่อคุณไม่สามารถประนีประนอมกับคุณภาพได้ คุณสามารถเลือกระดับการบีบอัดที่เหมาะสมได้ตามความต้องการ เหมาะที่สุดสำหรับภาพถ่ายและภาพเว็บไซต์
แต่ถ้าคุณภาพมีความสำคัญน้อยกว่า ให้เลือกการบีบอัดแบบสูญเสียข้อมูล คุณสามารถใช้เป็นภาพหน้าจอหรือภาพที่คล้ายกันได้ตลอดเวลา
ต่อไปนี้คือเครื่องมือทางเว็บที่ให้การบีบอัดภาพอย่างมีประสิทธิภาพ:
- TinyPNG
- Kraken.io
- JPEGmini
- ตัดแต่ง
หากคุณกำลังใช้ WordPress ต่อไปนี้คือปลั๊กอินบีบอัดรูปภาพยอดนิยมบางส่วน:
- Smush
- Optimole
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพ EWWW
- TinyPNG
- Kraken.io
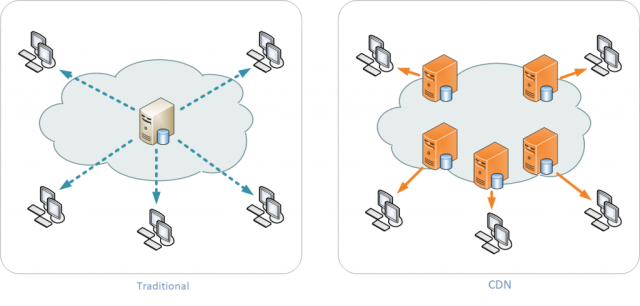
4. ใช้ CDN สำหรับรูปภาพ (และเนื้อหาอื่นๆ)
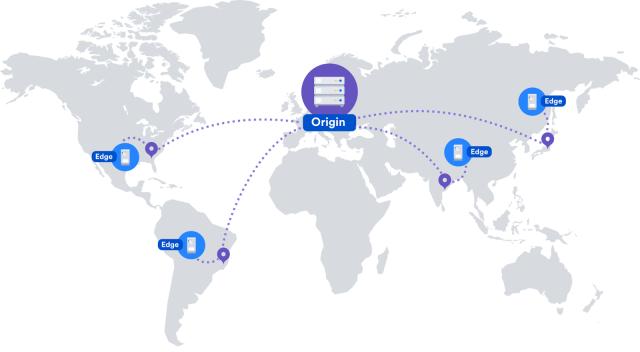
CDN คือเครือข่ายเซิร์ฟเวอร์แบบกระจายตามภูมิศาสตร์ที่ช่วยให้ส่งเนื้อหาบนเว็บได้เร็วขึ้น ช่วยเพิ่มประสิทธิภาพและความเร็วของเว็บไซต์ มอบประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้
การใช้ CDN สำหรับรูปภาพของคุณ (และเนื้อหาอื่นๆ) ช่วยเพิ่มความเร็วไซต์ของคุณได้สองวิธี
อันดับแรก รูปภาพของคุณได้รับการปรับให้เหมาะสม (โดยค่าเริ่มต้น) เพื่อใช้พื้นที่น้อยลงบนเซิร์ฟเวอร์จัดเก็บข้อมูล
และอย่าง ที่สอง รูปภาพของคุณถูกจัดเก็บไว้บนเซิร์ฟเวอร์หลายเครื่องที่มีอยู่ในสถานที่ทางภูมิศาสตร์ที่ต่างกัน
ดังนั้น เมื่อใดก็ตามที่ผู้ใช้เข้าชมไซต์ของคุณ พวกเขาไม่ต้องโหลดไฟล์รูปภาพจากเซิร์ฟเวอร์ต้นทางของคุณ แต่สามารถดาวน์โหลดได้จากเซิร์ฟเวอร์ที่ใกล้ที่สุดของ CDN ของคุณ

การใช้ CDN ช่วยปรับปรุงความเร็วในการโหลดหน้าเว็บของคุณ เนื่องจากวิทยาศาสตร์ยังคงจำกัดอัตราการถ่ายโอนข้อมูล ระยะห่างระหว่างเซิร์ฟเวอร์ต้นทางและตำแหน่งของผู้ใช้ส่งผลต่ออัตราการส่งข้อมูล
หากผู้ใช้อยู่ห่างจากเซิร์ฟเวอร์ต้นทางของคุณ ผู้ใช้จะใช้เวลามากในการดาวน์โหลดภาพ (และเนื้อหาอื่นๆ) และแม้ว่าจะใช้เวลาโหลดเพิ่มขึ้นไม่กี่วินาที ผู้ใช้ก็จะเด้งกลับจากไซต์ของคุณ
แต่ด้วย CDN ผู้ใช้จะสามารถดาวน์โหลดรูปภาพจากเซิร์ฟเวอร์เครือข่ายที่ใกล้ที่สุดได้ จะเร็วขึ้นเนื่องจากระยะห่างระหว่างเซิร์ฟเวอร์เครือข่ายและตำแหน่งของผู้ใช้ลดลงอย่างมาก

ดังนั้น คุณต้องใช้ CDN สำหรับรูปภาพ
มี CDN คุณภาพมากมายที่ให้บริการฟรีบนอินเทอร์เน็ต คุณสามารถใช้สิ่งเหล่านี้และทำการโหลดรูปภาพได้เร็วขึ้น
ต่อไปนี้คือ CDN ยอดนิยมและมีประสิทธิภาพบางส่วนสำหรับความช่วยเหลือของคุณ:
- Cloudflare CDN
- Amazon CloudFront
- Google Cloud CDN
- Imperva CDN
- CDN77.com
- กัมเล็ต
- อย่างรวดเร็ว
- CacheFly
- ซอฟต์แวร์เคลือบเงา
- Bunny.net
- 5centscdn
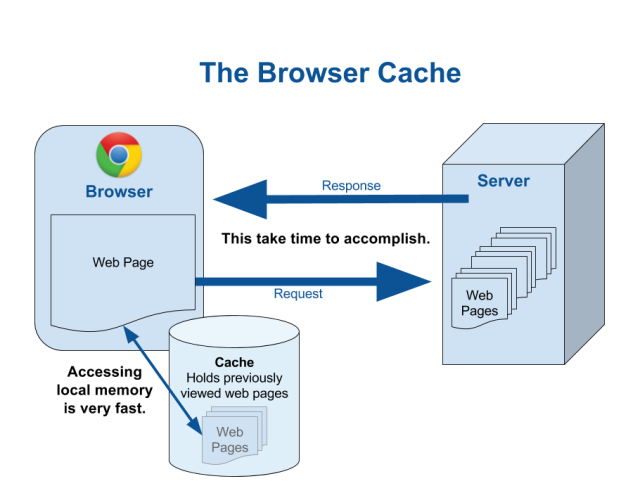
5. เปิดใช้งานการแคชเบราว์เซอร์
ทุกครั้งที่ผู้ใช้เยี่ยมชมไซต์ของคุณ พวกเขาจะต้องดาวน์โหลดแหล่งข้อมูลเว็บไซต์ทั้งหมด เช่น รูปภาพ ไฟล์ HTML และ CSS ไฟล์ JavaScript ไฟล์มีเดีย ไฟล์ PDF ฯลฯ จากเซิร์ฟเวอร์
หากคุณเปิดใช้งานการแคชของเบราว์เซอร์ คุณจะต้องแจ้งให้เว็บเบราว์เซอร์ดาวน์โหลดและบันทึกทรัพยากรของไซต์ของคุณในที่จัดเก็บในเครื่องชั่วคราว
คุณยังสามารถแจ้งเว็บเบราว์เซอร์เกี่ยวกับ:
- ทรัพยากรที่ควรและไม่ควรแคช
- เวลาที่พวกเขาควรเก็บทรัพยากรที่แคชไว้โดยเฉพาะ
ดังนั้น เมื่อใดก็ตามที่ผู้ใช้กลับมาที่ไซต์ของคุณ พวกเขาสามารถดาวน์โหลดทรัพยากรจากที่จัดเก็บในตัวเครื่อง แทนที่จะดาวน์โหลดจากเซิร์ฟเวอร์
ดังนั้นมันจะช่วยให้หน้าเว็บของคุณโหลดเร็วขึ้นสำหรับผู้เยี่ยมชมซ้ำ

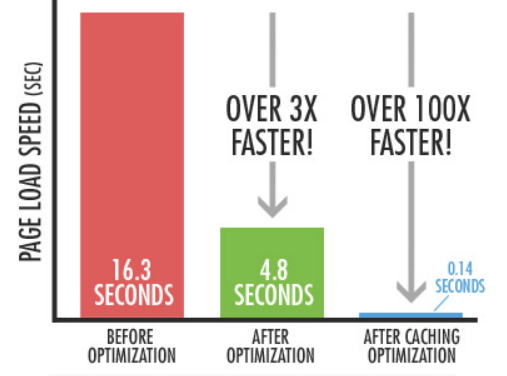
ดูการปรับปรุงความเร็วในการโหลดหน้าเว็บที่ทำได้ ง่าย
ด้วยการแคชเบราว์เซอร์:

มันเร็วกว่า 100 เท่า
เครื่องมือทดสอบความเร็วหน้าเว็บส่วนใหญ่แนะนำให้ 'ใช้ประโยชน์จากการแคชของเบราว์เซอร์' ด้วยเหตุผลเดียวกัน
เนื่องจากรูปภาพใช้เวลานานที่สุดในการโหลดบนไซต์ การเปิดใช้แคชสำหรับรูปภาพจะช่วยเพิ่มความเร็วในการโหลดไซต์ของคุณได้ในระดับที่ดี
คุณสามารถใช้ประโยชน์จากการแคชของเบราว์เซอร์สำหรับรูปภาพของไซต์ของคุณได้สองวิธี:
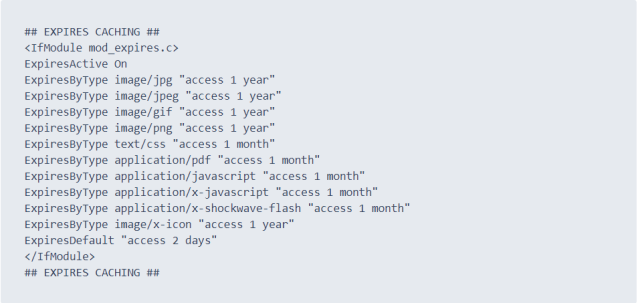
- การใช้ .htaccess
เป็นวิธีที่ใช้กันมากที่สุดในการนำแคชของเบราว์เซอร์ไปใช้ คุณสามารถเพิ่มโค้ดแคชของเบราว์เซอร์สองสามบรรทัดลงในไฟล์ .htaccess ของคุณเพื่อเปิดใช้งานได้

ในโค้ด ให้กำหนดประเภทของทรัพยากรที่ต้องแคชและระยะเวลาที่ต้องอยู่ในหน่วยความจำภายใน (ตามความต้องการของคุณ)
เท่านี้ก็เสร็จเรียบร้อยแล้วสำหรับรูปภาพของคุณ (และทรัพยากรอื่นๆ) ให้โหลดเร็วขึ้นสำหรับผู้ใช้
- การใช้ปลั๊กอิน (สำหรับไซต์ WordPress)
ปลั๊กอินทำให้กระบวนการเป็นไปโดยอัตโนมัติโดยเพิ่มรหัสแคชของเบราว์เซอร์ในไฟล์ .htaccess แต่คุณอาจไม่พบตัวเลือกการปรับเปลี่ยนในแบบของคุณมากนัก
ต่อไปนี้คือปลั๊กอินบางส่วนเพื่อเพิ่มความเร็วไซต์ WordPress ของคุณโดยเปิดใช้งานการแคชของเบราว์เซอร์:
- W3 แคชทั้งหมด
- WP แคชที่เร็วที่สุด
- WP Cloudflare Super Page Cache
- WP Super Cache
- ไฮเปอร์แคช
- แคชดาวหาง
คุณจึงสามารถลดเวลาในการโหลดภาพได้มาก
โบนัส: เพิ่มข้อความแสดงแทนให้กับรูปภาพของคุณ
ข้อความแสดงแทนคือคำอธิบายสั้นๆ ของรูปภาพที่ระบุสิ่งที่รูปภาพแสดงอย่างชัดเจน
มีความสำคัญด้วยเหตุผลสามประการ:
- เบราว์เซอร์จะแสดงข้อความแสดงแทนแทนรูปภาพ หากผู้ใช้ใช้การเชื่อมต่ออินเทอร์เน็ตความเร็วต่ำและรูปภาพใช้เวลาในการโหลด
- โปรแกรมอ่านหน้าจออ่านออกเสียงข้อความแสดงแทนเพื่อให้ผู้ใช้ที่มีความบกพร่องทางสายตาเข้าใจว่ารูปภาพนั้นเกี่ยวกับอะไร
- เสิร์ชเอ็นจิ้นใช้ข้อความแสดงแทนเพื่อทำความเข้าใจเนื้อหาของหน้าให้ดีขึ้นและจัดอันดับอย่างเหมาะสม
ตอนนี้ การเขียนข้อความแสดงแทนสำหรับรูปภาพอาจเป็นเรื่องง่ายมาก คุณต้องคิดว่าคุณจะอธิบายภาพให้ลูกฟังอย่างไร และคุณมีคำอธิบายที่ยอดเยี่ยมในมือ
ตัวอย่างเช่น ข้อความแสดงแทนที่ ถูกต้อง สำหรับรูปภาพที่ระบุด้านล่างคือ: แมวกระโดดขึ้นไปในอากาศ

อธิบายภาพได้ชัดเจน ผู้ใช้สามารถเข้าใจว่ารูปภาพนั้นเกี่ยวกับอะไร แม้ว่าจะมองไม่เห็นก็ตาม
ดังนั้น คุณต้องเพิ่มข้อความแสดงแทนให้กับรูปภาพทั้งหมดที่คุณอัปโหลดบนไซต์ของคุณ
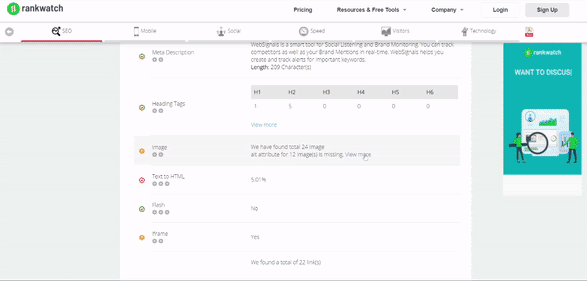
แต่ถ้าคุณได้อัปโหลดรูปภาพแล้ว คุณสามารถค้นหาภาพที่ไม่มีข้อความแสดงแทนได้อย่างง่ายดายโดยใช้เครื่องมือวิเคราะห์เว็บไซต์ฟรี
โดยจะวิเคราะห์รูปภาพทั้งหมดบนไซต์ของคุณและแสดงจำนวนรูปภาพทั้งหมดที่ไม่มีแอตทริบิวต์ alt
เมื่อคุณคลิกที่ View More จะแสดง URL ของรูปภาพที่คุณต้องการแก้ไข

คุณสามารถเพิ่มประสิทธิภาพข้อความแสดงแทนของรูปภาพเหล่านี้และปรับปรุงประสบการณ์ผู้ใช้ของไซต์ของคุณได้
นอกจากนี้ คุณจะสังเกตเห็นว่ารูปภาพของคุณทำงานได้ดีขึ้นในผลการค้นหาของ Google รูปภาพ นั่นเป็นเพราะข้อความแสดงแทนเป็นหนึ่งในปัจจัยที่สำคัญที่สุดในการจัดอันดับ SEO สำหรับรูปภาพ
ดังนั้น มันเป็นสถานการณ์ที่วิน-วินสำหรับคุณ!
เพิ่มความเร็วเว็บไซต์ของคุณด้วยการเพิ่มประสิทธิภาพภาพ
ในขณะที่การใช้อินเทอร์เน็ตบนมือถือยังคงเติบโต เราจะคอยดูไซต์ที่เร็วและราบรื่นยิ่งขึ้นไปอีก
ด้วยเหตุนี้ การปล่อยให้ภาพของคุณไม่ได้รับการปรับให้เหมาะสมจึงเป็นความผิดพลาดที่คุณไม่ควรทำ หากความเร็วของคุณช้า ให้ใช้เทคนิคข้างต้นเพื่อปรับภาพของคุณให้เหมาะสม
เมื่อคุณทดสอบไซต์ของคุณอีกครั้งด้วยข้อมูลเชิงลึกของ Google PageSpeed ฉันค่อนข้างแน่ใจว่าคุณจะสังเกตเห็นความเร็วที่เพิ่มขึ้นอย่างมาก!
คุณได้นำเทคนิคใด ๆ ที่ฉันพูดถึงไปใช้หรือไม่? คุณคิดว่าอันไหนมีประสิทธิภาพมากที่สุด? แจ้งให้เราทราบความคิดของคุณ
