Cum să vă accelerați site-ul reparându-vă imaginile?
Publicat: 2021-12-20
Imaginile neoptimizate (sau slab optimizate) sunt cel mai frecvent motiv pentru viteza lentă de încărcare a site-ului dvs.
Poate că site-ul dvs. se încarcă rapid, 39% dintre oameni ÎNCĂ pot înceta interacțiunea cu acesta dacă imaginile nu se încarcă sau nu durează prea mult timp pentru a se încărca.
Iar imaginile reprezintă 68% din greutatea totală a paginii (ceea ce este MULT!).
Prin urmare, nu putem risca să păstrăm imaginile neoptimizate.
Deci, urmați aceste tehnici rapide pentru a vă optimiza imaginile și pentru a asigura o viteză mai rapidă de încărcare a paginii.
Inainte sa incepi…
Verificați dacă imaginile sunt cu adevărat responsabile pentru viteza lentă de încărcare a site-ului dvs. sau dacă există mai multe probleme.
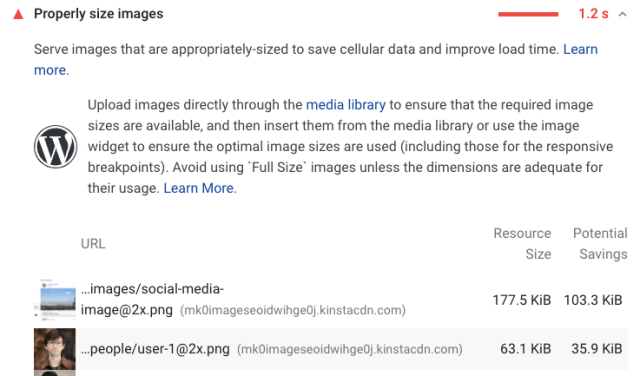
Utilizați Google PageSpeed Insights pentru a analiza viteza de încărcare a site-ului dvs.

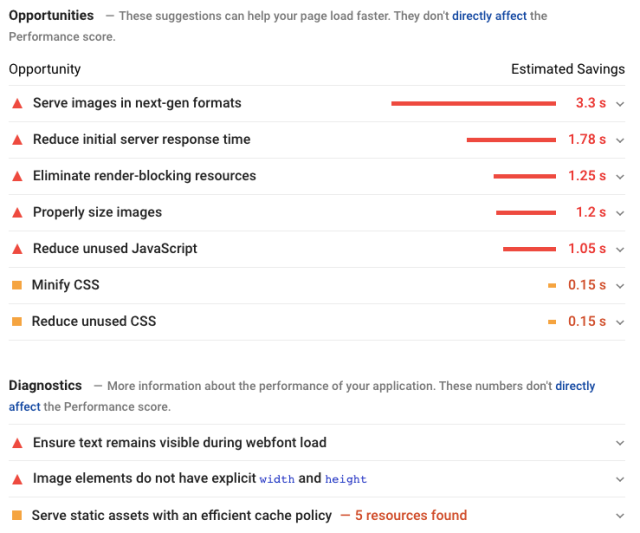
Apoi, derulați în jos la „ Diagnosticare ” și „ Oportunități ”.
Aici, puteți analiza în detaliu FIECARE parametru care vă afectează viteza de încărcare și puteți descoperi oportunități de îmbunătățire.

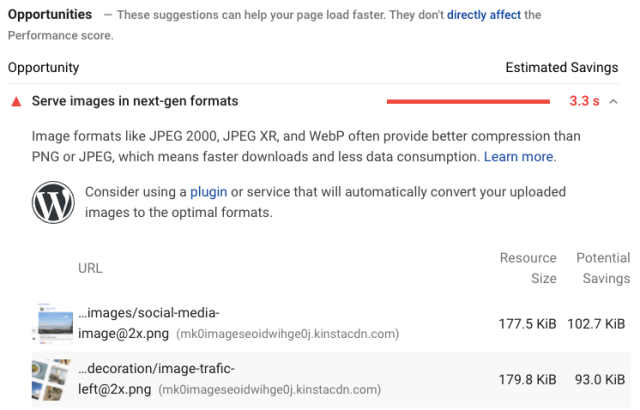
Raportul menționează și probleme legate de imagine.


Acesta este cel mai rapid mod de a găsi și de a remedia problemele legate de imagini (și de altă natură) care afectează viteza de încărcare a site-ului dvs.
DAR, există o capcană – instrumentul poate găsi astfel de probleme doar la câteva săptămâni după ce împingeți o pagină în direct. Și nu este înțelept să așteptați, deoarece viteza de încărcare este un factor de clasare Google, iar clasamentul dvs. SERP ar putea scădea dacă pagina se încarcă lent.
Deci, de ce să nu optimizați imaginile înainte de a le încărca? La urma urmei, este mai bine să previi decât să vindeci.
Aceste tehnici vă vor spune EXACT cum să o faceți. Sa incepem.
1. Alegeți formatul de imagine potrivit
Proprietarii de site-uri web preferă să folosească aceste patru formate de imagine:

- JPEG (sau JPG – Grupul mixt de experți fotografici)
Este un format de imagine comprimat cu o calitate ușor redusă. JPEG-urile sunt cele mai potrivite pentru fotografii sau imagini cu o mulțime de detalii și culori.
Imagine comprimată = dimensiune mai mică a fișierului = viteză mai mare de încărcare
- PNG (grafică de rețea portabilă)
Este un format de imagine necomprimat cu o calitate superioară, potrivit pentru imagini cu fundal transparent, cum ar fi logo-uri și mai puține culori.
PNG-urile sunt disponibile în două formate:
- PNG-8
Are o paletă limitată de 256 de culori, dar o dimensiune redusă a fișierului care îi permite să se încarce mai rapid.
- PNG-24
Nu are o paletă de culori limitată; prin urmare, este un fișier mai greu, care durează mai mult pentru încărcare.
- GIF (Format de schimb grafic)
GIF-urile folosesc o paletă limitată de 256 de culori, asigurând în același timp o compresie fără pierderi. Este cel mai potrivit pentru imagini animate.
Încărcarea GIF-urilor necesită timp. Este recomandabil să folosiți imagini PNG-8 peste GIF-uri.
- SVG (grafică vectorială scalabilă)
JPEG, PNG și GIF sunt grafice raster (facute din pixeli), iar SVG-urile sunt grafice vectoriale (făcute din căi). Deci, SVG-urile nu au nevoie de o solicitare HTTP pentru a încărca un fișier imagine.
Printre acestea, care este formatul de imagine potrivit pentru site-ul dvs.?
Depinde de scopul tău.
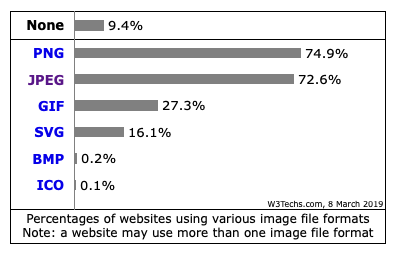
Statistic, PNG și JPEG sunt cele mai populare formate pe care le folosesc site-urile web. Și sunt alegerile ideale datorită echilibrului dintre calitatea imaginii și viteza de încărcare.

2. Redimensionați imaginile înainte de a le încărca
Dacă încărcați imagini fără a le modifica dimensiunile, este posibil ca acestea să aibă dimensiuni mai mari decât cele necesare.
Pentru ca imaginile dvs. să se potrivească în dimensiuni de ecran de diferite dimensiuni, browserul trebuie să vă redimensioneze imaginile, ceea ce consumă timp și afectează viteza de încărcare a site-ului dvs.
Redimensionarea înainte de încărcare ajută imaginile dvs. să se încadreze în spațiul specificat de pe ecran și să se încarce mai rapid în browsere.
Acum, dimensiunea optimă a imaginilor variază de la un site la altul. Depinde de tema sau designul site-ului dvs. web.
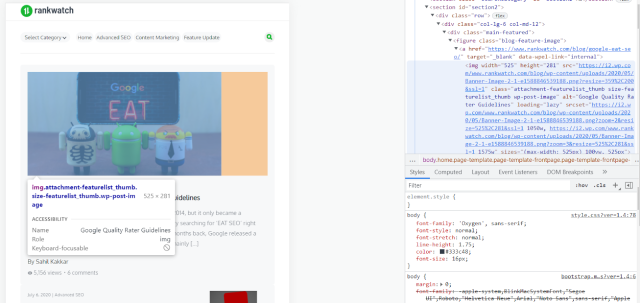
Folosind instrumentele de inspecție încorporate pe care le au majoritatea browserelor, puteți determina dimensiunile exacte ale imaginilor utilizate pe site-ul dvs.
Dacă doriți să verificați dimensiunea imaginilor folosite pe site-ul concurenței, o puteți face în același mod.
Doar inspectați elementele unei pagini web, faceți clic pe imagine și browserul vă va afișa dimensiunea exactă a imaginii.

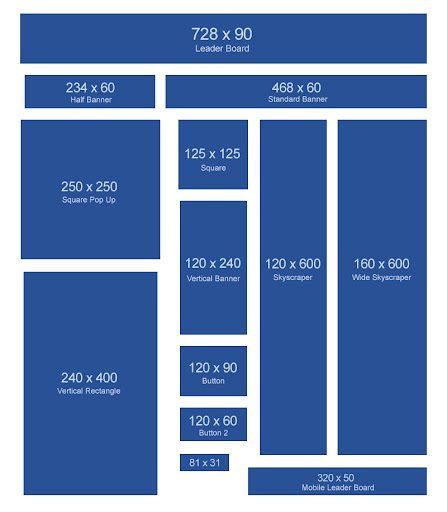
Dimensiunile imaginilor pot varia în funcție de scop, cum ar fi un banner, un pop-up, un buton etc. Iată câteva dimensiuni populare de imagini (în pixeli) pe care le folosesc majoritatea site-urilor web:

Le puteți păstra ca referință pentru redimensionarea imaginilor pe care le încărcați pe site-ul dvs. web.
Lățimea și înălțimea postărilor de blog sau a altor imagini din interiorul conținutului nu trebuie să depășească 1500 px și, respectiv, 1000 px.
Există mai multe moduri de a redimensiona imaginile în mod eficient:
- Folosind Photoshop
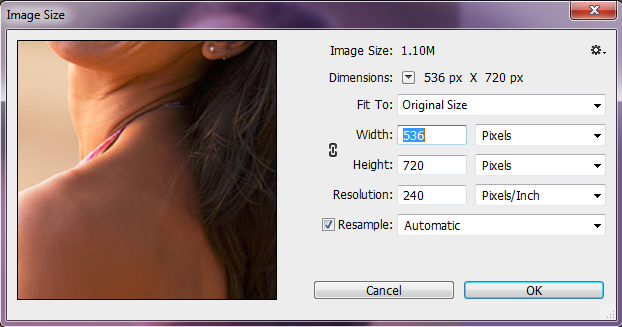
Photoshop este un software dedicat pentru editare foto. Păstrează detaliile și claritatea imaginilor în timp ce redimensionează.
Selectați Imagine > Dimensiune imagine . Va apărea o casetă de dialog. Vă va arăta dimensiunea imaginii curente.
Introduceți dimensiunile necesare (lățime și înălțime) pentru a vedea noua dimensiune a fișierului de imagine. Faceți clic pe OK și redimensionarea este gata.
Puteți salva fișierul în formatul dorit și îl puteți încărca pe site-ul dvs.

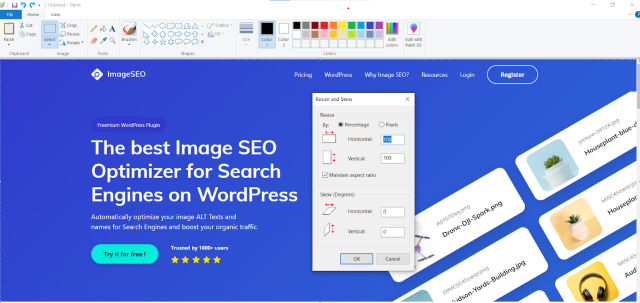
- Folosind Paint
Windows Paint este o alternativă mai simplă la redimensionarea imaginilor înainte de a le încărca.
Deschideți imaginea pe care doriți să o redimensionați în Paint. Selectați redimensionare din opțiunile din bara de instrumente.
Introduceți noile dimensiuni conform cerințelor dvs. (Paint menține raportul de aspect în mod implicit.) Faceți clic pe OK și redimensionați imaginea.
Salvați fișierul într-un format adecvat și apoi încărcați-l pe site-ul dvs.

- Folosind pluginul WordPress
Dacă utilizați WordPress, puteți folosi un plugin precum Imsanity pentru a vă redimensiona imaginile.
Pluginul va redimensiona automat o imagine care depășește limitele de dimensiune specificate de dvs. și o va înlocui cu imaginea încărcată.
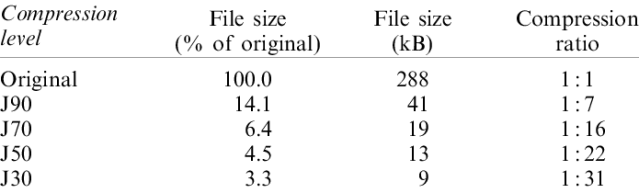
3. Comprimați TOATE Imaginile
Comprimarea minimizează dimensiunea fișierului în octeți fără a degrada calitatea imaginilor dvs.
Ajută la accelerarea transmiterii imaginilor și la reducerea spațiului de stocare a acestora pe servere.
Așadar, asigurați-vă că comprimați fiecare imagine înainte de a o încărca pe site-ul dvs.
Există două moduri de a micșora dimensiunea fișierului imaginii:
- cu pierderi
Compresia cu pierderi reduce dimensiunea fișierului într-o mare măsură. Unele date de pixeli și metadate ale imaginii, cum ar fi data, rezoluția, dimensiunile, culoarea, dispozitivul etc., sunt eliminate.
Există o reducere a calității imaginii, dar ochiul uman nu va face distincția între imaginile necomprimate și cele comprimate.
- Fara pierderi
Compresia fără pierderi oferă fișiere de dimensiuni relativ mai mari. Nu modifică datele pixelilor, ci elimină detaliile din metadate. Deci, nu există nicio pierdere în calitatea imaginii.

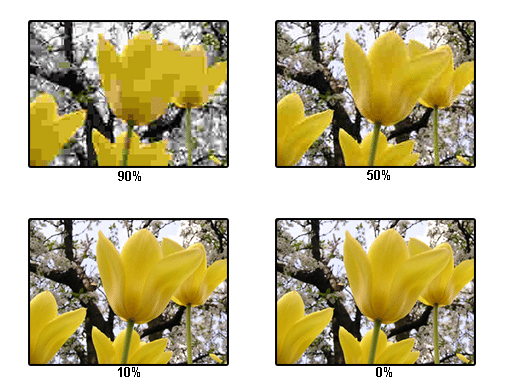
De asemenea, puteți selecta nivelul de compresie pentru imaginile dvs.

Cu cât nivelul de compresie (sau procentul) este mai mare, cu atât calitatea este mai slabă...

... și cu cât dimensiunea fișierului este mai mică.

Acum, trebuie să vă întrebați când să utilizați ce tip de compresie.
Alegeți compresia fără pierderi atunci când nu puteți face compromisuri cu privire la calitate. Puteți selecta nivelul de compresie adecvat în funcție de nevoile dvs. Funcționează cel mai bine pentru fotografii și imagini de site-uri web.
Dar, dacă calitatea este de o importanță mai mică, alegeți compresia cu pierderi. Îl poți folosi oricând pentru capturi de ecran sau imagini similare.
Iată câteva instrumente web care oferă compresie eficientă a imaginii:
- TinyPNG
- Kraken.io
- JPEGmini
- Trimage
Dacă utilizați WordPress, iată câteva plugin-uri populare de compresie a imaginii:
- Smush
- Optimole
- EWWW Image Optimizer
- TinyPNG
- Kraken.io
4. Folosiți CDN-uri pentru imagini (și alt conținut)
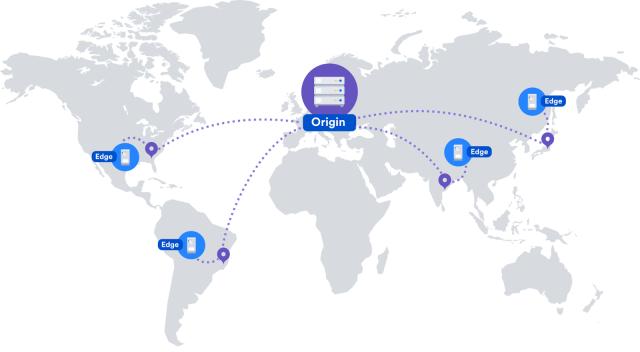
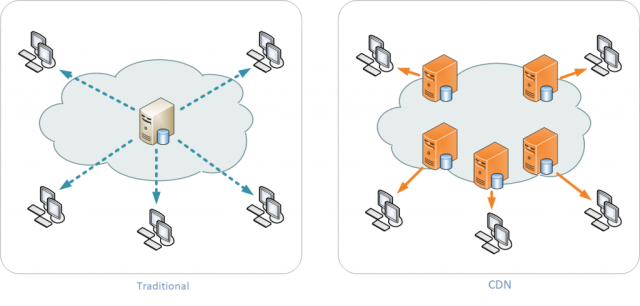
Un CDN este o rețea de servere distribuită geografic care permite livrarea mai rapidă a conținutului pe web. Îmbunătățește performanța și viteza site-urilor web, oferind o experiență excelentă pentru utilizator.
Utilizarea unui CDN pentru imaginile dvs. (și alt conținut) vă accelerează site-ul în două moduri.
În primul rând , imaginile dvs. sunt optimizate (în mod implicit) pentru a ocupa mai puțin spațiu pe serverele de stocare.
Și în al doilea rând , imaginile dvs. sunt stocate pe mai multe servere prezente în diferite locații geografice.
Deci, ori de câte ori utilizatorii vă vizitează site-ul, nu trebuie să încarce fișiere imagine de pe serverul dvs. de origine. În schimb, le pot descărca de pe cel mai apropiat server al CDN-ului tău.

Utilizarea unui CDN ajută la îmbunătățirea vitezei de încărcare a paginii, deoarece știința încă limitează rata de transfer de date. Distanța dintre serverul dvs. de origine și locația utilizatorului influențează rata de transmisie a datelor.
Dacă un utilizator se află departe de serverul dvs. de origine, acesta va consuma mult timp pentru a descărca imaginile (și alt conținut). Și chiar dacă este nevoie de câteva secunde suplimentare pentru a încărca, utilizatorii vor reveni de pe site-ul dvs.
Dar, cu un CDN, utilizatorii vor putea descărca imaginile de pe cel mai apropiat server de rețea. Va fi mai rapid pe măsură ce distanța dintre serverul de rețea și locația utilizatorului se reduce semnificativ.

Deci, trebuie să utilizați un CDN pentru imagini.
Există mai multe CDN-uri de calitate disponibile gratuit pe internet. Puteți utiliza oricare dintre ele și puteți obține o încărcare mai rapidă a imaginii.
Iată câteva CDN-uri populare și eficiente pentru ajutorul tău:
- Cloudflare CDN
- Amazon CloudFront
- Google Cloud CDN
- Imperva CDN
- CDN77.com
- Gumlet
- Rapid
- CacheFly
- Software de lac
- Bunny.net
- 5centscdn
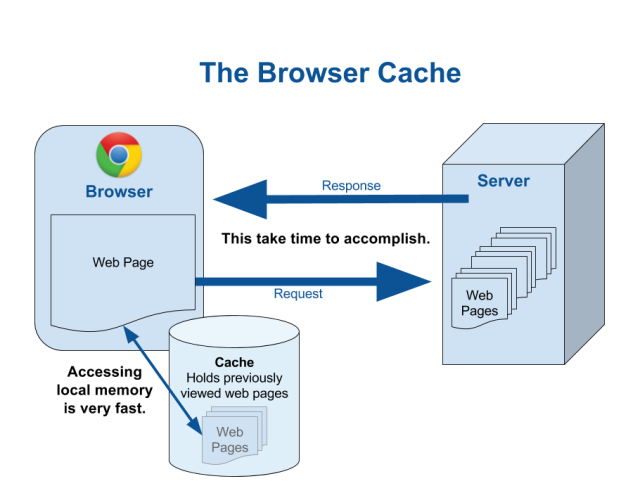
5. Activați Memorarea în cache a browserului
De fiecare dată când utilizatorii vă vizitează site-ul, trebuie să descarce de pe server toate resursele site-ului, cum ar fi imagini, fișiere HTML și CSS, fișiere JavaScript, fișiere media, PDF-uri etc.
Dacă activați memorarea în cache a browserului, le spuneți browserelor web să descarce și să salveze resursele site-ului dvs. în stocarea locală temporară.
De asemenea, puteți informa browserele web despre:
- Resursele pe care ar trebui și nu ar trebui să le memoreze în cache.
- Timpul pentru care ar trebui să păstreze o anumită resursă în cache.
Deci, ori de câte ori utilizatorii vă revin site-ul, pot descărca resursele din stocarea locală, mai degrabă decât de pe server.
Astfel, vă va ajuta paginile dvs. web să se încarce mai rapid pentru vizitatorii repetători.

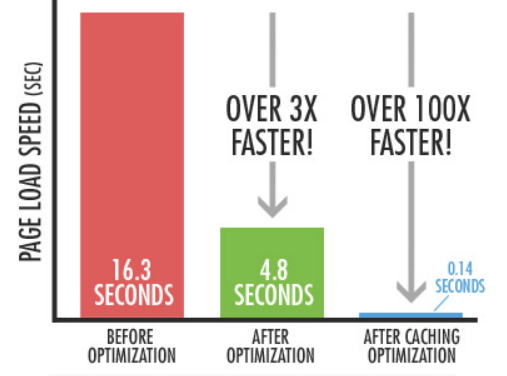
Uitați-vă la îmbunătățirea vitezei de încărcare a paginii, ușor de realizat
cu memorarea în cache a browserului:

Este de peste 100 de ori mai rapid.
Cele mai multe dintre instrumentele de testare a vitezei paginii sugerează „utilizarea memoriei cache a browserului” din același motiv.
Deoarece imaginile au nevoie de timp maxim pentru a se încărca pe un site, activarea stocării în cache pentru imagini mărește viteza de încărcare a site-ului dvs. într-o mare măsură.
Puteți utiliza memorarea în cache a browserului pentru imaginile site-ului dvs. în două moduri:
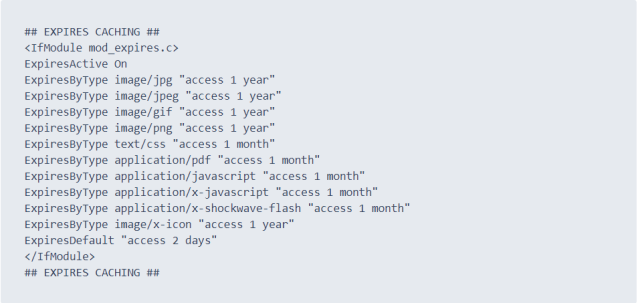
- Folosind .htaccess
Este metoda cea mai frecvent utilizată pentru a implementa memorarea în cache a browserului. Puteți adăuga câteva rânduri de cod de stocare în cache a browserului în fișierul dvs. .htaccess pentru a-l activa.

În cod, definiți tipul de resursă care trebuie să fie stocată în cache și durata pentru care trebuie să rămână în memoria locală. (După nevoile dvs.)
Este totul gata pentru ca imaginile (și alte resurse) să se încarce mai rapid pentru utilizatori.
- Utilizarea pluginurilor (pentru site-urile WordPress)
Pluginurile automatizează procesul prin adăugarea codului de cache al browserului în fișierul .htaccess. Dar, este posibil să nu găsiți o mulțime de opțiuni de personalizare cu ele.
Iată câteva plugin-uri pentru a vă accelera site-ul WordPress activând memorarea în cache a browserului:
- Cache total W3
- Cel mai rapid cache WP
- WP Cloudflare Super Page Cache
- WP Super Cache
- Hyper Cache
- Cacheul cometei
Cu aceasta, puteți reduce considerabil timpul de încărcare a imaginilor dvs.
Bonus: adăugați text alternativ la imaginile dvs
Alt Text este o scurtă descriere a unei imagini care afirmă clar ceea ce arată imaginea.
Este important din trei motive:
- Browserele afișează textul alternativ în locul imaginilor dacă utilizatorii folosesc o conexiune la internet de viteză redusă, iar imaginile durează să se încarce.
- Cititorii de ecran citesc cu voce tare textul alternativ pentru a-i face pe utilizatorii cu deficiențe de vedere să înțeleagă despre ce este vorba în imagine.
- Motoarele de căutare folosesc text alternativ pentru a înțelege mai bine conținutul unei pagini și pentru a o clasa în mod corespunzător.
Acum, scrierea textului alternativ pentru imagini este poate foarte ușor. Trebuie să te gândești cum i-ai descrie o imagine copilului tău și ai o descriere alternativă grozavă în mână.
De exemplu, textul alternativ corect pentru imaginea de mai jos ar fi: o pisică care sare în aer.

Descrie clar imaginea. Utilizatorii își pot face o idee despre ce este imaginea chiar dacă nu o văd.
Deci, trebuie să adăugați text alternativ la toate imaginile pe care le încărcați pe site-ul dvs.
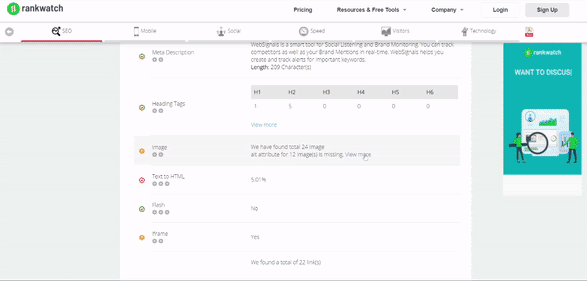
Dar dacă ați încărcat deja imagini, le puteți găsi cu ușurință pe cele fără text alternativ folosind Analizorul de site web gratuit.
Acesta analizează toate imaginile de pe site-ul dvs. și arată numărul total de imagini cu un atribut alt lipsă.
Când faceți clic pe Afișați mai multe , acesta arată adresele URL ale imaginilor pe care trebuie să le remediați.

Puteți optimiza textul alternativ al acestor imagini și puteți îmbunătăți experiența utilizatorului site-ului dvs.
De asemenea, veți observa că imaginile dvs. au performanțe mai bune în rezultatele căutării Google Imagini. Asta pentru că textul alternativ este unul dintre cei mai importanți factori de clasare SEO pentru imagini.
Deci, este o situație de câștig-câștig pentru tine!
Îmbunătățiți viteza site-ului dvs. prin optimizarea imaginilor
Pe măsură ce utilizarea internetului mobil continuă să crească, ne vom uita în viitor la site-uri și mai rapide și mai fluide.
Acestea fiind spuse, să vă lăsați imaginile neoptimizate este o gafă pe care nu ar trebui să o faceți niciodată. Dacă viteza este lentă, utilizați tehnicile de mai sus pentru a vă optimiza imaginile.
Când vă testați din nou site-ul cu statisticile Google PageSpeed, sunt destul de sigur că veți observa o îmbunătățire mare a vitezei sale!
Ai pus vreuna din tehnicile pe care le-am menționat? Care crezi că este cea mai eficientă? Ce părere ai.
