Cele mai utile 5 atribute ale elementelor de intrare pe care trebuie să le cunoașteți
Publicat: 2022-07-21Când construiți un site web, ceea ce trebuie să acordați prioritate este experiența utilizatorului. Atributele elementelor de intrare Dacă sunteți în dezvoltarea web, trebuie să fiți familiarizat cu termenul atribute ale elementelor de intrare.
În acest blog, vom discuta doar despre asta. Vă voi explica despre eticheta de intrare și 5 atribute de intrare care trebuie să cunoască care sunt utilizate pentru dezvoltarea web.
Etichetă de intrare
Elementul HTML de intrare este o etichetă utilă pentru crearea de formulare interactive bazate pe web pentru a obține date de la utilizator. În funcție de dispozitiv și agent de utilizator, sunt disponibile o mare varietate de widget-uri de control al datelor de intrare.
Eticheta de intrare este foarte puternică și complexă pentru un număr mare de combinații de tipuri și atribute de intrare.
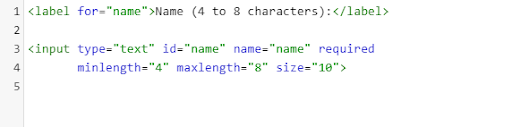
Să luăm un exemplu de etichetă de intrare. Aici am luat o etichetă de intrare pentru a introduce numele în care utilizatorul poate completa minim 4 caractere din numele său și maximum 8 caractere.
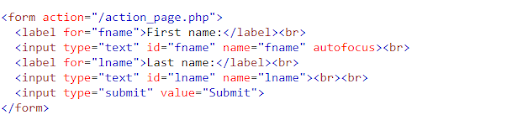
Imaginea de mai jos arată cum va fi afișat codul HTML într-un editor.

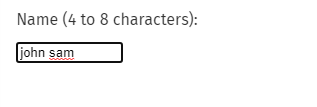
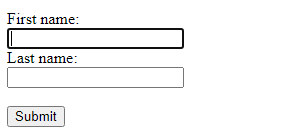
Imaginea de mai jos arată cum va fi afișată rezultatul de mai sus într-un browser.

Deci, acesta este modul în care puteți accepta datele de la utilizator. Există multe tipuri de etichete de intrare. Câteva dintre ele sunt text, buton, casetă de selectare, radio, datetime-local, interval, căutare. Trebuie să rețineți că valoarea implicită a atributului tip este „text”.
Este important de remarcat faptul că comportamentul unui <input> se modifică semnificativ în funcție de valoarea atributului său tip; ca urmare, diferitele tipuri sunt descrise în propriile pagini de referință individuale. Dacă această proprietate nu este furnizată, tipul de text va fi folosit ca valoare implicită.
Atribute de intrare
Elementul <Input> este foarte puternic datorită atributelor sale. Atributul tip este foarte important de aici. Deoarece fiecare element <input>, indiferent de tip, se bazează pe interfața HTMLInputElement, acest lucru se datorează faptului că ambii aproape împărtășesc același set de atribute. Cu toate acestea, în realitate, are un efect asupra unui anumit tip de subset de tip de intrare. În plus, unele atribute au impact asupra unui tip de intrare, dar pot diferi în funcție de diferitele atribute.
Aici am enumerat câteva atribute esențiale ale tipului de intrare pe care un dezvoltator ar trebui să le cunoască foarte bine:
- Minlength
- Lungime maxima
- Dezactivat
- Focalizare automată
- Substituent
Minilungime
Acest atribut funcționează numai cu tipul de text, căutare, tel, URL, e-mail sau parolă din elementul de intrare. Atributul minlength specifică caracterul minim care trebuie introdus în caseta de introducere, cum ar fi unitățile de cod UTF-16.
Aceasta trebuie să fie o valoare întreagă nenegativă mai mică sau egală cu valoarea specificată în maxlength. Dacă nu există o valoare dată minlength sau este specificată o valoare invalidă, atunci intrarea nu are lungime minimă. Trimiterea formularului va eșua dacă există un număr mai mic de caractere introduse în caseta de introducere decât lungimea minimă.
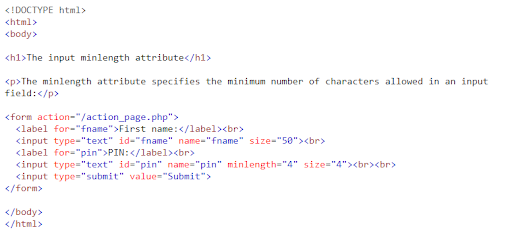
Imaginea de mai jos arată cum va fi afișat codul HTML într-un editor.
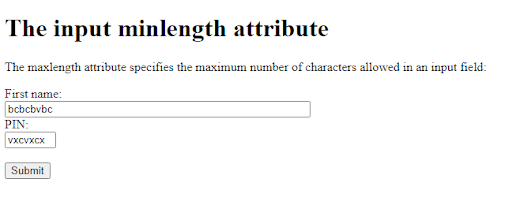
 Imaginea de mai jos arată cum va fi afișată rezultatul de mai sus într-un browser.
Imaginea de mai jos arată cum va fi afișată rezultatul de mai sus într-un browser.

Lungime maxima
Acest atribut funcționează, de asemenea, numai cu tipul de text, căutare, tel, URL, e-mail sau parolă în elementul de intrare, cum ar fi minilength. Atributul maxlength specifică caracterul maxim care trebuie introdus în caseta de introducere, cum ar fi unitățile de cod UTF-16.

Aceasta trebuie să fie o valoare întreagă nenegativă mai mare sau egală cu valoarea specificată în minlength. Dacă nu este dată o valoare pentru lungimea maximă sau este specificată o valoare invalidă, atunci intrarea nu are lungime maximă.
În mod implicit, browserele vor împiedica utilizatorul să introducă numărul de caractere în caseta de introducere dacă acesta este mai mare decât lungimea maximă specificată.
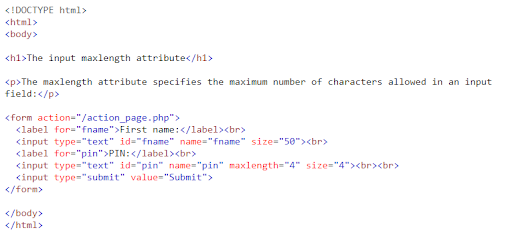
Imaginea de mai jos arată cum va fi afișat codul HTML într-un editor.

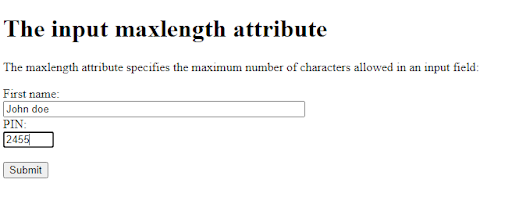
Imaginea de mai jos arată cum va fi afișată rezultatul de mai sus într-un browser.

Dezactivat
Acesta este un atribut boolean. Acest atribut indică faptul că utilizatorul nu ar trebui să interacționeze cu intrarea.
Intrările dezactivate arată în mod specific într-o culoare mai slabă a utilizării unei alte forme de indicație că nu este disponibilă pentru utilizare. Atributul dezactivat nu primește evenimentul de clic, iar valoarea formularului dezactivat nu se va trimite odată cu trimiterea formularului.
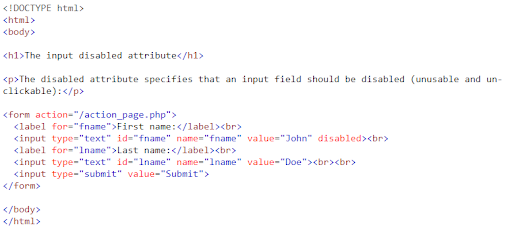
Imaginea de mai jos arată cum va fi afișat codul HTML într-un editor.

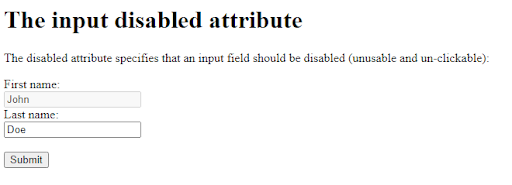
Imaginea de mai jos arată cum va fi afișată rezultatul de mai sus într-un browser.

Focalizare automată
Acesta este, de asemenea, un atribut boolean precum atributul dezactivat. Aceasta indică faptul că caseta de introducere devine focalizată când pagina finalizează procesul de încărcare. Sau când este afișat elementul de intrare care conține atributul de focalizare automată.
Nu mai mult de un element a câștigat atributul de focalizare automată. Dacă este pus cu mai mult de un element, primul cu atributul va fi focalizat, deoarece intrările ascunse nu pot fi focalizate. Deci, atributul de focalizare automată poate fi utilizat cu tipurile de intrare ascunse.
Imaginea de mai jos arată cum va fi afișat codul HTML într-un editor.

Imaginea de mai jos arată cum va fi afișată rezultatul de mai sus într-un browser.

Substituent
Substituentul este un atribut șir. Este un atribut care oferă o idee despre datele care ar trebui introduse în câmpul de intrare.
Ar trebui să fie un cuvânt sau o expresie scurtă care să sugereze tipul de date care trebuie introduse în câmpul de intrare, mai degrabă decât o explicație. Deci, de exemplu, dacă se așteaptă ca un câmp să capteze prenumele unui utilizator, iar eticheta acestuia este „Prenumele”, un substituent adecvat ar putea fi „de exemplu, Bruce”.
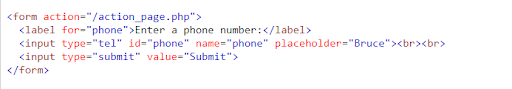
Imaginea de mai jos arată cum va fi afișat codul HTML într-un editor.

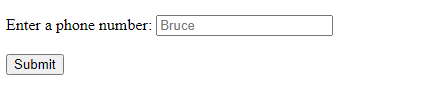
Imaginea de mai jos arată cum va fi afișată rezultatul de mai sus într-un browser.

Încheierea
În acest blog, v-am prezentat câteva atribute ale elementelor de intrare pe care ar trebui să le cunoașteți, mai ales dacă sunteți un dezvoltator web. Folosind aceste atribute, puteți controla elementul de intrare în diferite moduri într-un formular HTML sau într-o pagină web.
Deși există o mulțime de atribute noi care sunt adăugate zi de zi, inclusiv în HTML, acestea sunt câteva dintre atributele care trebuie cunoscute.
Sper că acest blog v-a fost de ajutor! Ai nevoie de o mână de ajutor în dezvoltarea web sau serviciile de design web? Simte-te liber să ne contactezi!
Editor: Amrutha
