5 คุณสมบัติ Input Element ที่มีประโยชน์ที่สุดที่คุณต้องรู้
เผยแพร่แล้ว: 2022-07-21ขณะสร้างเว็บไซต์ สิ่งที่คุณต้องจัดลำดับความสำคัญคือประสบการณ์ของผู้ใช้ แอตทริบิวต์ขององค์ประกอบอินพุต หากคุณกำลังเข้าสู่การพัฒนาเว็บ คุณต้องคุ้นเคยกับคำว่าแอตทริบิวต์องค์ประกอบอินพุต
ในบล็อกนี้เราจะพูดถึงเรื่องนั้น ฉันจะอธิบายให้คุณทราบเกี่ยวกับแท็กอินพุตและ 5 ต้องรู้แอตทริบิวต์อินพุตที่ใช้สำหรับการพัฒนาเว็บ
ใส่แท็ก
องค์ประกอบ HTML อินพุตเป็นแท็กที่สะดวกสำหรับการสร้างแบบฟอร์มบนเว็บแบบโต้ตอบเพื่อรับข้อมูลจากผู้ใช้ ขึ้นอยู่กับอุปกรณ์และตัวแทนผู้ใช้ วิดเจ็ตควบคุมข้อมูลอินพุตที่หลากหลายมีให้ใช้งาน
แท็กอินพุตมีประสิทธิภาพและซับซ้อนมากสำหรับการผสมผสานประเภทและแอตทริบิวต์ของอินพุตจำนวนมาก
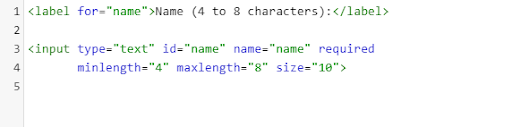
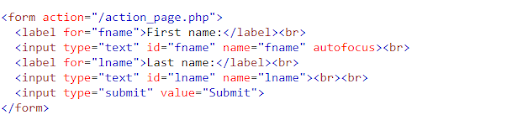
มาดูตัวอย่างแท็กอินพุตกัน ที่นี่เราใช้แท็กอินพุตเพื่อป้อนชื่อที่ผู้ใช้สามารถกรอกชื่อของตนได้อย่างน้อย 4 ตัวและสูงสุด 8 อักขระ
รูปภาพที่แสดงด้านล่างแสดงให้เห็นว่าโค้ด HTML จะแสดงในโปรแกรมแก้ไขอย่างไร

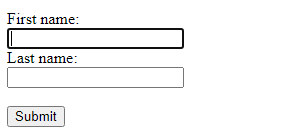
รูปภาพด้านล่างแสดงให้เห็นว่าผลลัพธ์ด้านบนจะแสดงในเบราว์เซอร์อย่างไร

นี่คือวิธีที่คุณสามารถรับข้อมูลจากผู้ใช้ได้ มีแท็กอินพุตหลายประเภท บางส่วน ได้แก่ ข้อความ ปุ่ม ช่องทำเครื่องหมาย วิทยุ วันที่เวลาท้องถิ่น ช่วง ค้นหา คุณควรสังเกตว่าค่าเริ่มต้นของแอตทริบิวต์ประเภทคือ "ข้อความ"
สิ่งสำคัญคือต้องสังเกตว่าพฤติกรรมของ <input> เปลี่ยนไปอย่างมากขึ้นอยู่กับค่าของแอตทริบิวต์ประเภท ด้วยเหตุนี้จึงมีการอธิบายประเภทต่าง ๆ ไว้ในหน้าอ้างอิงแต่ละหน้า หากไม่ได้ระบุคุณสมบัตินี้ ประเภทข้อความจะถูกใช้เป็นค่าเริ่มต้น
แอตทริบิวต์อินพุต
<Input> องค์ประกอบมีประสิทธิภาพมากเนื่องจากคุณลักษณะของมัน แอตทริบิวต์ type มีความสำคัญมากจากสิ่งนี้ เนื่องจากทุกองค์ประกอบ <input> โดยไม่คำนึงถึงประเภทจะขึ้นอยู่กับอินเทอร์เฟซ HTMLInputElement นั่นเป็นเพราะพวกเขาทั้งคู่เกือบจะแบ่งปันชุดแอตทริบิวต์เดียวกัน อย่างไรก็ตาม ในความเป็นจริง มีผลกับชุดย่อยของประเภทอินพุตที่เฉพาะเจาะจง นอกจากนี้ คุณลักษณะบางอย่างยังส่งผลต่อประเภทอินพุต แต่อาจแตกต่างกันไปตามแอตทริบิวต์ต่างๆ
เราได้แสดงรายการแอตทริบิวต์ประเภทอินพุตที่จำเป็นบางอย่างที่นักพัฒนาซอฟต์แวร์ควรรู้เป็นอย่างดี:
- Minlength
- ความยาวสูงสุด
- พิการ
- ออโต้โฟกัส
- ตัวยึด
ความยาวขั้นต่ำ
แอตทริบิวต์นี้ใช้ได้เฉพาะกับประเภท ข้อความ การค้นหา โทรศัพท์ URL อีเมล หรือรหัสผ่าน ในองค์ประกอบอินพุต แอตทริบิวต์ minlength ระบุอักขระขั้นต่ำที่จะป้อนในกล่องอินพุต เช่น หน่วยโค้ด UTF-16
ต้องเป็นค่าจำนวนเต็มที่ไม่ติดลบซึ่งน้อยกว่าหรือเท่ากับค่าที่ระบุในความยาวสูงสุด หากไม่มีค่าที่กำหนดให้กับความยาวขั้นต่ำหรือระบุค่าที่ไม่ถูกต้อง อินพุตจะไม่มีความยาวขั้นต่ำ การส่งแบบฟอร์มจะล้มเหลวหากมีจำนวนอักขระที่ป้อนในช่องป้อนข้อมูลน้อยกว่าความยาวขั้นต่ำ
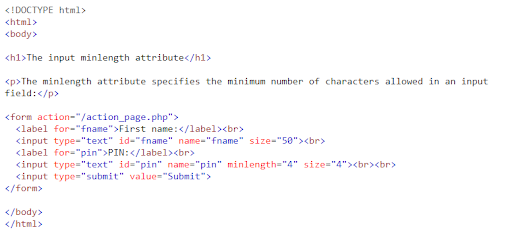
รูปภาพด้านล่างแสดงวิธีการแสดงโค้ด HTML ในตัวแก้ไข
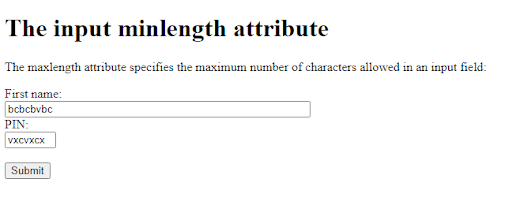
 รูปภาพด้านล่างแสดงให้เห็นว่าผลลัพธ์ด้านบนจะแสดงในเบราว์เซอร์อย่างไร
รูปภาพด้านล่างแสดงให้เห็นว่าผลลัพธ์ด้านบนจะแสดงในเบราว์เซอร์อย่างไร

ความยาวสูงสุด
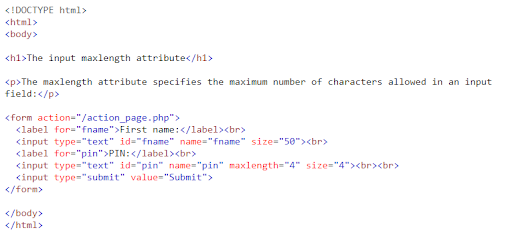
แอตทริบิวต์นี้ยังใช้ได้เฉพาะกับประเภทข้อความ การค้นหา โทรศัพท์ URL อีเมล หรือรหัสผ่านในองค์ประกอบอินพุต เช่น ความยาวขั้นต่ำ แอตทริบิวต์ maxlength ระบุอักขระสูงสุดที่จะป้อนในกล่องอินพุต เช่น หน่วยโค้ด UTF-16

ต้องเป็นค่าจำนวนเต็มที่ไม่ติดลบที่มากกว่าหรือเท่ากับค่าที่ระบุในความยาวขั้นต่ำ หากไม่ได้กำหนดค่าให้กับความยาวสูงสุดหรือระบุค่าที่ไม่ถูกต้อง อินพุตจะไม่มีความยาวสูงสุด
ตามค่าเริ่มต้น เบราว์เซอร์จะป้องกันไม่ให้ผู้ใช้ป้อนจำนวนอักขระในช่องป้อนข้อมูล หากมีความยาวเกินที่กำหนด
รูปภาพด้านล่างแสดงวิธีการแสดงโค้ด HTML ในตัวแก้ไข

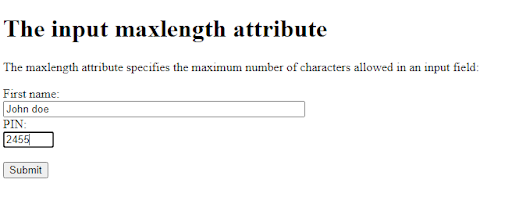
รูปภาพด้านล่างแสดงให้เห็นว่าผลลัพธ์ด้านบนจะแสดงในเบราว์เซอร์อย่างไร

พิการ
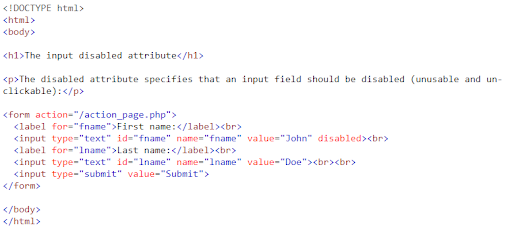
นี่คือแอตทริบิวต์บูลีน คุณลักษณะนี้บ่งชี้ว่าผู้ใช้ไม่ควรโต้ตอบกับอินพุต
อินพุตที่ปิดใช้งานจะแสดงเป็นสีหรี่ลงโดยเฉพาะโดยใช้รูปแบบอื่นบ่งชี้ว่าไม่พร้อมใช้งาน แอตทริบิวต์ที่ถูกปิดใช้งานจะไม่ได้รับเหตุการณ์การคลิก และค่าของแบบฟอร์มที่ถูกปิดใช้งานจะไม่ส่งพร้อมกับการส่งแบบฟอร์ม
รูปภาพด้านล่างแสดงวิธีการแสดงโค้ด HTML ในตัวแก้ไข

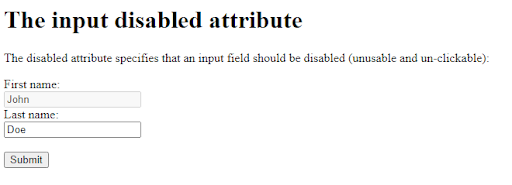
รูปภาพด้านล่างแสดงให้เห็นว่าผลลัพธ์ด้านบนจะแสดงในเบราว์เซอร์อย่างไร

ออโต้โฟกัส
นี่เป็นแอตทริบิวต์บูลีนเช่นแอตทริบิวต์ที่ปิดใช้งาน ซึ่งบ่งชี้ว่าช่องใส่จะอยู่ในโฟกัสเมื่อหน้าเสร็จสิ้นกระบวนการโหลด หรือเมื่อองค์ประกอบอินพุตที่มีแอตทริบิวต์ออโต้โฟกัสปรากฏขึ้น
มีองค์ประกอบไม่เกินหนึ่งองค์ประกอบที่ได้รับแอตทริบิวต์ออโต้โฟกัส หากใส่มากกว่าหนึ่งองค์ประกอบ องค์ประกอบแรกที่มีแอตทริบิวต์จะได้รับการโฟกัสเนื่องจากไม่สามารถโฟกัสอินพุตที่ซ่อนอยู่ได้ ดังนั้นแอตทริบิวต์ออโต้โฟกัสสามารถใช้กับประเภทอินพุตที่ซ่อนอยู่ได้
รูปภาพด้านล่างแสดงวิธีการแสดงโค้ด HTML ในตัวแก้ไข

รูปภาพด้านล่างแสดงให้เห็นว่าผลลัพธ์ด้านบนจะแสดงในเบราว์เซอร์อย่างไร

ตัวยึด
ตัวยึดตำแหน่งเป็นแอตทริบิวต์สตริง เป็นแอตทริบิวต์ที่ให้แนวคิดของข้อมูลที่ควรป้อนในช่องป้อนข้อมูล
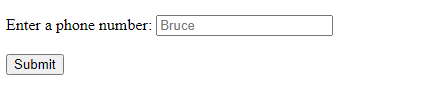
ควรเป็นคำหรือวลีสั้นๆ ที่บ่งบอกถึงชนิดของข้อมูลที่จะป้อนลงในช่องป้อนข้อมูล แทนที่จะเป็นคำอธิบาย ตัวอย่างเช่น หากฟิลด์ที่คาดว่าจะบันทึกชื่อของผู้ใช้ และป้ายกำกับคือ "ชื่อจริง" ตัวยึดตำแหน่งที่เหมาะสมอาจเป็น "เช่น Bruce"
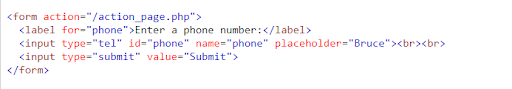
รูปภาพด้านล่างแสดงวิธีการแสดงโค้ด HTML ในตัวแก้ไข

รูปภาพด้านล่างแสดงให้เห็นว่าผลลัพธ์ด้านบนจะแสดงในเบราว์เซอร์อย่างไร

ห่อ
ในบล็อกนี้ ฉันได้แนะนำให้คุณรู้จักกับแอตทริบิวต์องค์ประกอบอินพุตบางอย่างที่คุณควรรู้ โดยเฉพาะอย่างยิ่งหากคุณเป็นนักพัฒนาเว็บ คุณสามารถใช้แอตทริบิวต์เหล่านี้เพื่อควบคุมองค์ประกอบอินพุตในรูปแบบต่างๆ ในรูปแบบ HTML หรือหน้าเว็บได้
แม้ว่าจะมีแอตทริบิวต์ใหม่ๆ มากมายที่เพิ่มเข้ามาทุกวัน ซึ่งรวมถึงใน HTML สิ่งเหล่านี้เป็นแอตทริบิวต์ที่ต้องทราบบางส่วน
ฉันหวังว่าบล็อกนี้จะเป็นประโยชน์กับคุณ! ต้องการความช่วยเหลือด้านการพัฒนาเว็บไซต์หรือบริการออกแบบเว็บไซต์หรือไม่? รู้สึกอิสระที่จะติดต่อเรา!
บรรณาธิการ: อมฤตา
