5 najbardziej przydatnych atrybutów elementów wejściowych, które musisz znać
Opublikowany: 2022-07-21Tworząc witrynę internetową, musisz priorytetowo traktować doświadczenie użytkownika. Atrybuty elementu wejściowego Jeśli zajmujesz się tworzeniem stron internetowych, musisz znać termin atrybuty elementu wejściowego.
Na tym blogu omówimy właśnie to. Wyjaśnię ci o tagu wejściowym i 5 musi znać atrybuty wejściowe, które są używane do tworzenia stron internetowych.
Znacznik wejściowy
Wejściowy element HTML jest przydatnym znacznikiem do tworzenia interaktywnych formularzy internetowych w celu pobierania danych od użytkownika. W zależności od urządzenia i agenta użytkownika dostępna jest szeroka gama widżetów kontroli danych wejściowych.
Znacznik wejściowy jest bardzo wydajny i złożony w przypadku dużej liczby kombinacji typów wejściowych i atrybutów.
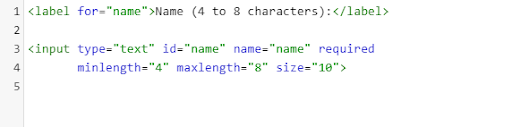
Weźmy przykład znacznika wejściowego. Tutaj wzięliśmy znacznik wejściowy, aby wprowadzić nazwę, w której użytkownik może wypełnić minimum 4 znaki swojego imienia i maksymalnie 8 znaków.
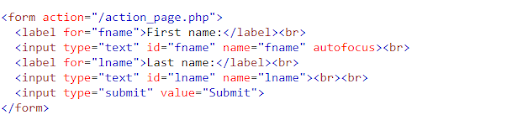
Poniższy obrazek pokazuje, jak kod HTML będzie wyświetlany w edytorze.

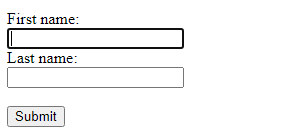
Poniższy obrazek pokazuje, jak powyższe dane wyjściowe będą wyświetlane w przeglądarce.

W ten sposób możesz zaakceptować dane od użytkownika. Istnieje wiele rodzajów znaczników wejściowych. Kilka z nich to tekst, przycisk, pole wyboru, radio, data-godzina-lokalna, zakres, wyszukiwanie. Należy zauważyć, że domyślną wartością atrybutu type jest „text”.
Należy zauważyć, że zachowanie <input> zmienia się znacząco w zależności od wartości jego atrybutu type; w rezultacie różne rodzaje są opisane na ich własnych indywidualnych stronach referencyjnych. Jeśli ta właściwość nie zostanie podana, jako wartość domyślna zostanie użyty typ tekstu.
Atrybuty wejściowe
Element <Input> jest bardzo potężny ze względu na swoje atrybuty. Atrybut type jest z tego bardzo ważny. Ponieważ każdy element <input>, niezależnie od typu, jest oparty na interfejsie HTMLInputElement, jest tak dlatego, że oba mają prawie taki sam zestaw atrybutów. Jednak w rzeczywistości ma to wpływ na określony typ podzbioru typu danych wejściowych. Ponadto niektóre atrybuty wpływają na typ danych wejściowych, ale mogą się różnić w zależności od różnych atrybutów.
Poniżej wymieniliśmy kilka podstawowych atrybutów typu danych wejściowych, które programista powinien znać bardzo dobrze:
- Minimalna długość
- Maksymalna długość
- Wyłączone
- Autofokus
- Symbol zastępczy
Minidługość
Ten atrybut działa tylko z tekstem, wyszukiwaniem, tel, adresem URL, adresem e-mail lub hasłem w elemencie wejściowym. Atrybut minlength określa minimalną liczbę znaków, które należy wprowadzić w polu wprowadzania, jak jednostki kodu UTF-16.
Musi to być nieujemna wartość całkowita mniejsza lub równa wartości określonej w parametrze maxlength. Jeśli nie podano wartości minimalnej długości lub podano nieprawidłową wartość, to wejście nie ma minimalnej długości. Przesłanie formularza nie powiedzie się, jeśli w polu wejściowym będzie mniej znaków niż minimalna długość.
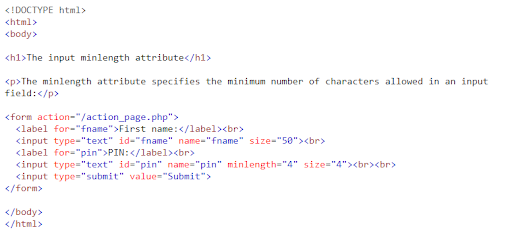
Poniższy obrazek pokazuje, jak kod HTML będzie wyświetlany w edytorze.
 Poniższy obrazek pokazuje, jak powyższe dane wyjściowe będą wyświetlane w przeglądarce.
Poniższy obrazek pokazuje, jak powyższe dane wyjściowe będą wyświetlane w przeglądarce.

Maksymalna długość
Ten atrybut działa również tylko z tekstem, wyszukiwaniem, tel, adresem URL, adresem e-mail lub hasłem w elemencie wejściowym, takim jak minidługość. Atrybut maxlength określa maksymalną liczbę znaków, które należy wprowadzić w polu wprowadzania, tak jak jednostki kodu UTF-16.

Musi to być nieujemna wartość całkowita większa lub równa wartości określonej w minlength. Jeśli nie podano wartości maksymalnej długości lub podano nieprawidłową wartość, dane wejściowe nie mają maksymalnej długości.
Domyślnie przeglądarki uniemożliwiają użytkownikowi wprowadzenie liczby znaków w polu wprowadzania, jeśli jest ona większa niż określona maksymalna długość.
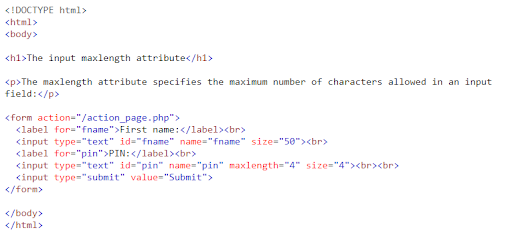
Poniższy obrazek pokazuje, jak kod HTML będzie wyświetlany w edytorze.

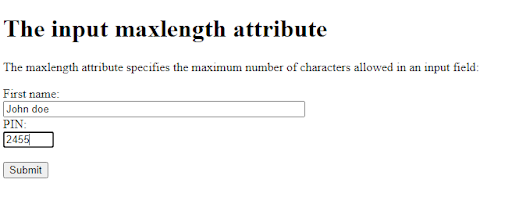
Poniższy obrazek pokazuje, jak powyższe dane wyjściowe będą wyświetlane w przeglądarce.

Wyłączone
To jest atrybut logiczny. Ten atrybut wskazuje, że użytkownik nie powinien wchodzić w interakcje z danymi wejściowymi.
Nieaktywne wejścia wyraźnie pokazują przyciemnionym kolorem użycie innej formy wskazania, że nie są dostępne do użycia. Atrybut wyłączony nie otrzyma zdarzenia kliknięcia, a wartość wyłączonego formularza nie zostanie przesłana wraz z przesłaniem formularza.
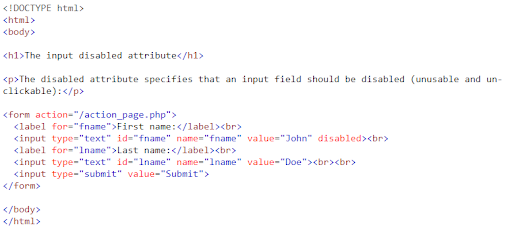
Poniższy obrazek pokazuje, jak kod HTML będzie wyświetlany w edytorze.

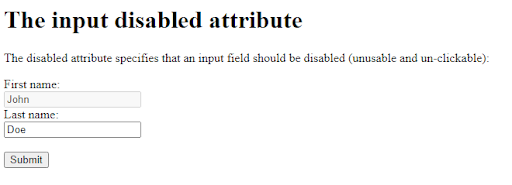
Poniższy obrazek pokazuje, jak powyższe dane wyjściowe będą wyświetlane w przeglądarce.

Autofokus
Jest to również atrybut logiczny, taki jak atrybut wyłączony. Oznacza to, że pole wprowadzania staje się aktywne po zakończeniu procesu ładowania strony. Lub gdy wyświetlany jest element wejściowy zawierający atrybut autofokusa.
Atrybut autofokusa zyskał nie więcej niż jeden element. Jeśli umieścisz więcej niż jeden element, pierwszy z atrybutem zostanie skoncentrowany, ponieważ ukryte dane wejściowe nie mogą być skoncentrowane. Tak więc atrybut autofokusa może być używany z ukrytymi typami danych wejściowych.
Poniższy obrazek pokazuje, jak kod HTML będzie wyświetlany w edytorze.

Poniższy obrazek pokazuje, jak powyższe dane wyjściowe będą wyświetlane w przeglądarce.

Symbol zastępczy
Symbol zastępczy jest atrybutem ciągu. Jest to atrybut, który daje wyobrażenie o danych, które należy wprowadzić w polu wejściowym.
Powinno to być słowo lub krótka fraza, która wskazuje na rodzaj danych, które należy wprowadzić do pola wejściowego, a nie wyjaśnienie. Jeśli na przykład pole ma zawierać imię użytkownika, a jego etykieta to „Imię”, odpowiednim symbolem zastępczym może być „np. Bruce”.
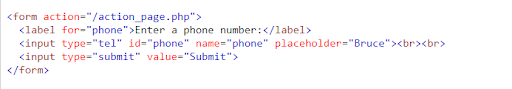
Poniższy obrazek pokazuje, jak kod HTML będzie wyświetlany w edytorze.

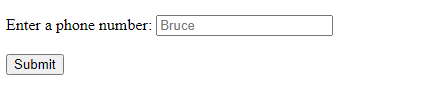
Poniższy obrazek pokazuje, jak powyższe dane wyjściowe będą wyświetlane w przeglądarce.

Zawijanie
W tym blogu przedstawiłem Ci kilka atrybutów elementów wejściowych, które powinieneś znać, zwłaszcza jeśli jesteś programistą stron internetowych. Korzystając z tych atrybutów, możesz kontrolować element wejściowy na różne sposoby w formularzu HTML lub na stronie sieci Web.
Chociaż istnieje wiele nowych atrybutów, które są dodawane z dnia na dzień, w tym w kodzie HTML, są to tylko niektóre z atrybutów, które trzeba znać.
Mam nadzieję, że ten blog był dla Ciebie pomocny! Potrzebujesz pomocy w tworzeniu stron internetowych lub usługach projektowania stron internetowych? Zapraszamy do kontaktu!
Redaktor: Amrutha
