你必须知道的 5 个最有用的输入元素属性
已发表: 2022-07-21在构建网站时,您必须优先考虑的是用户体验。 输入元素属性 如果您从事 Web 开发,您必须熟悉术语输入元素属性。
在这个博客中,我们将讨论这个问题。 我将向您解释输入标签和 5 个必须知道的用于 Web 开发的输入属性。
输入标签
输入 HTML 元素是一个方便的标签,用于创建基于 Web 的交互式表单以从用户那里获取数据。 根据设备和用户代理,可以使用多种输入数据控件小部件。
输入标签对输入类型和属性的大量组合非常强大和复杂。
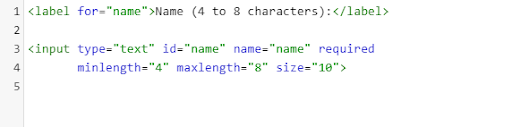
让我们以输入标签为例。 这里我们使用输入标签来输入姓名,用户可以在其中填写他/她的姓名的最少 4 个字符,最多 8 个字符。
下图显示了 HTML 代码将如何在编辑器中显示。

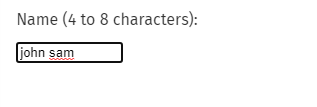
下图显示了上面的输出将如何在浏览器中显示。

所以这是您可以接受来自用户的数据的方式。 有许多类型的输入标签。 其中一些是文本、按钮、复选框、单选、本地日期时间、范围、搜索。 您应该注意 type 属性的默认值是“text”。
重要的是要注意 <input> 的行为会根据其 type 属性的值而发生显着变化。 因此,各种类型都在各自的参考页面中进行了描述。 如果未提供此属性,则文本类型将用作默认值。
输入属性
<Input> 元素因其属性而非常强大。 type 属性由此非常重要。 由于每个 <input> 元素,无论类型如何,都基于 HTMLInputElement 接口,这是因为它们几乎共享完全相同的一组属性。 然而,实际上,它对输入类型的特定类型的子集有影响。 此外,某些属性会影响输入类型,但会因不同的属性而有所不同。
在这里,我们列出了一些开发人员应该非常了解的基本输入类型属性:
- 最小长度
- 最长长度
- 已禁用
- 自动对焦
- 占位符
迷你长度
此属性仅适用于输入元素中的文本、搜索、电话、URL、电子邮件或密码类型。 minlength 属性指定要在输入框中输入的最小字符,如 UTF-16 代码单元。
这必须是小于或等于 maxlength 中指定的值的非负整数值。 如果没有为 minlength 指定值或指定了无效值,则 input 没有最小长度。 如果输入框中输入的字符数少于最小长度,则表单提交将失败。
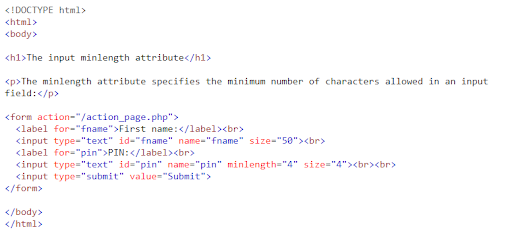
下图显示了 HTML 代码将如何在编辑器中显示。
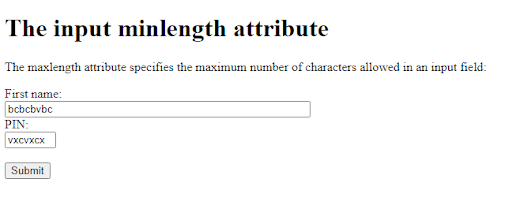
 下图显示了上面的输出将如何在浏览器中显示。
下图显示了上面的输出将如何在浏览器中显示。

最长长度
此属性也仅适用于输入元素中的文本、搜索、电话、URL、电子邮件或密码类型,例如 minilength。 maxlength 属性指定要在输入框中输入的最大字符,如 UTF-16 代码单元。

这必须是大于或等于 minlength 中指定的值的非负整数值。 如果没有为 maxlength 指定值或指定了无效值,则输入没有最大长度。
默认情况下,如果超过指定的最大长度,浏览器会阻止用户在输入框中输入字符数。
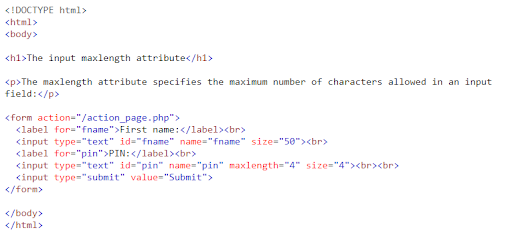
下图显示了 HTML 代码将如何在编辑器中显示。

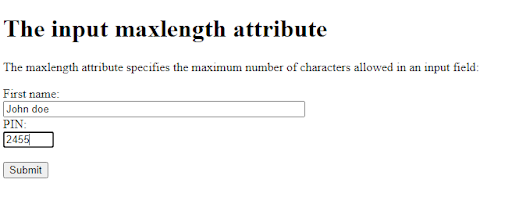
下图显示了上面的输出将如何在浏览器中显示。

已禁用
这是一个布尔属性。 此属性指示用户不应与输入交互。
禁用的输入特别以较暗的颜色显示使用某种其他形式的指示,表明它不可用。 disabled 属性不接收点击事件,disabled 表单的值不会随着表单的提交而提交。
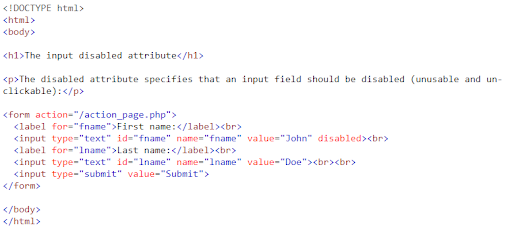
下图显示了 HTML 代码将如何在编辑器中显示。

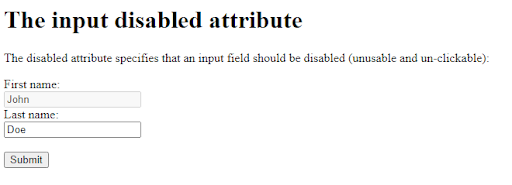
下图显示了上面的输出将如何在浏览器中显示。

自动对焦
这也是一个类似于 disabled 属性的布尔属性。 这表明当页面完成加载过程时,输入框将成为焦点。 或者当显示包含 autofocus 属性的输入元素时。
不超过一个元素获得了自动对焦属性。 如果放置多个元素,则第一个具有该属性的元素将获得焦点,因为隐藏的输入无法获得焦点。 因此 autofocus 属性可以与隐藏的输入类型一起使用。
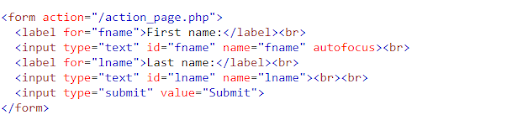
下图显示了 HTML 代码将如何在编辑器中显示。

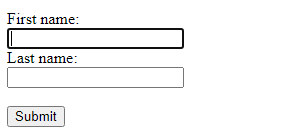
下图显示了上面的输出将如何在浏览器中显示。

占位符
占位符是一个字符串属性。 它是一个属性,提供了应在输入字段中输入的数据的概念。
它应该是一个词或一个短语来暗示要输入到输入字段中的数据类型,而不是解释。 因此,例如,如果希望某个字段捕获用户的名字,并且其标签是“名字”,则合适的占位符可能是“例如 Bruce”。
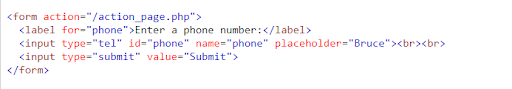
下图显示了 HTML 代码将如何在编辑器中显示。

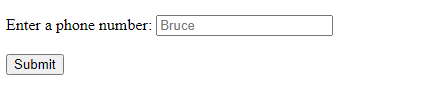
下图显示了上面的输出将如何在浏览器中显示。

包起来
在这篇博客中,我向您介绍了一些您应该知道的输入元素属性,尤其是如果您是 Web 开发人员。 使用这些属性,您可以在 HTML 表单或网页中以不同方式控制输入元素。
尽管每天都在添加许多新属性,包括在 HTML 中,但这些是一些必须知道的属性。
我希望这个博客对你有帮助! 需要网页开发或网页设计服务? 欢迎与我们联系!
编辑:阿姆鲁塔
