5 Atribut Elemen Input paling berguna yang harus Anda ketahui
Diterbitkan: 2022-07-21Saat membangun situs web, yang harus Anda prioritaskan adalah pengalaman pengguna. Atribut elemen input Jika Anda tertarik dengan pengembangan web, Anda pasti familiar dengan istilah atribut elemen input.
Di blog ini, kita hanya akan membahas itu. Saya akan menjelaskan kepada Anda tentang tag input dan 5 atribut input yang harus diketahui yang digunakan untuk pengembangan web.
Tag masukan
Elemen HTML input adalah tag yang berguna untuk membuat formulir berbasis web interaktif untuk mendapatkan data dari pengguna. Tergantung pada perangkat dan agen pengguna, tersedia berbagai macam widget kontrol data input.
Tag input sangat kuat dan kompleks untuk sejumlah besar kombinasi tipe dan atribut input.
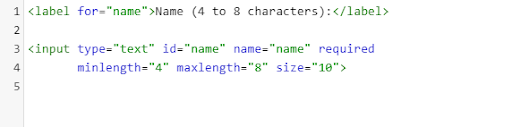
Mari kita ambil contoh tag input. Disini kita mengambil input tag untuk memasukkan nama dimana user dapat mengisi minimal 4 karakter dari namanya dan maksimal 8 karakter.
Gambar di bawah ini menunjukkan bagaimana kode HTML akan ditampilkan dalam editor.

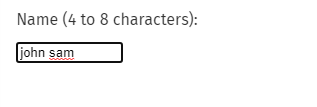
Gambar di bawah ini menunjukkan bagaimana output di atas akan ditampilkan di browser.

Jadi ini adalah cara Anda dapat menerima data dari pengguna. Ada banyak jenis tag input. Beberapa di antaranya adalah teks, tombol, kotak centang, radio, datetime-local, range, search. Anda harus mencatat bahwa nilai default dari atribut type adalah "text".
Penting untuk dicatat bahwa perilaku <input> berubah secara signifikan tergantung pada nilai atribut tipenya; sebagai hasilnya, berbagai jenis dijelaskan di halaman referensi masing-masing. Jika properti ini tidak diberikan, jenis teks akan digunakan sebagai nilai default.
Atribut Masukan
Elemen <Input> sangat kuat karena atributnya. Atribut type sangat penting dari ini. Karena setiap elemen <input>, apa pun jenisnya, didasarkan pada antarmuka HTMLInputElement, Hal ini karena keduanya hampir memiliki kumpulan atribut yang sama persis. Namun, pada kenyataannya, ini memiliki efek pada tipe tertentu dari subset tipe input. Selain itu, beberapa atribut berdampak pada jenis input tetapi dapat berbeda dengan atribut yang berbeda.
Di sini kami telah mencantumkan beberapa atribut tipe Input penting yang harus diketahui dengan baik oleh pengembang:
- Panjang minimum
- Panjang maksimal
- Dengan disabilitas
- Fokus otomatis
- Tempat penampung
Minilength
Atribut ini hanya berfungsi dengan jenis teks, pencarian, telp, URL, email, atau kata sandi di elemen input. Atribut minlength menentukan karakter minimum yang akan dimasukkan dalam kotak input, seperti unit kode UTF-16.
Ini harus berupa nilai bilangan bulat non-negatif yang lebih kecil dari atau sama dengan nilai yang ditentukan dalam panjang maksimum. Jika tidak ada nilai yang diberikan untuk minlength atau nilai yang tidak valid ditentukan, maka input tidak memiliki panjang minimum. Pengiriman formulir akan gagal jika jumlah karakter yang dimasukkan dalam kotak input lebih sedikit daripada panjang minimum.
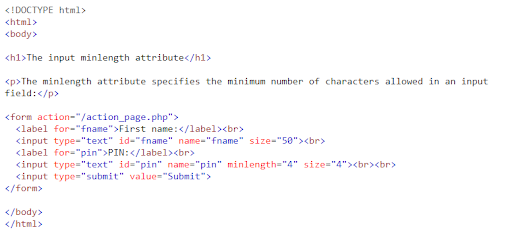
Gambar di bawah ini menunjukkan bagaimana kode HTML akan ditampilkan dalam editor.
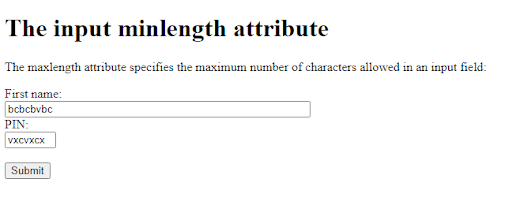
 Gambar di bawah ini menunjukkan bagaimana output di atas akan ditampilkan di browser.
Gambar di bawah ini menunjukkan bagaimana output di atas akan ditampilkan di browser.

Panjang maksimal
Atribut ini juga hanya berfungsi dengan teks, pencarian, tel, URL, email, atau jenis kata sandi dalam elemen input seperti minilength. Atribut maxlength menentukan karakter maksimum yang akan dimasukkan dalam kotak input, seperti unit kode UTF-16.

Ini harus berupa nilai bilangan bulat non-negatif yang lebih besar dari atau sama dengan nilai yang ditentukan dalam minlength. Jika nilai tidak diberikan ke panjang maksimum atau nilai yang tidak valid ditentukan, maka input tidak memiliki panjang maksimum.
Secara default, browser akan mencegah pengguna memasukkan jumlah karakter di kotak input jika lebih dari panjang maksimum yang ditentukan.
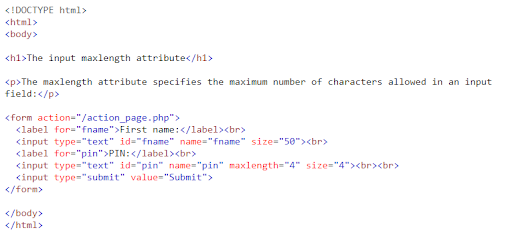
Gambar di bawah ini menunjukkan bagaimana kode HTML akan ditampilkan dalam editor.

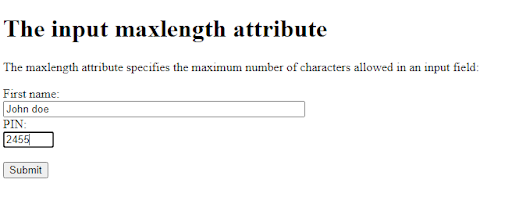
Gambar di bawah ini menunjukkan bagaimana output di atas akan ditampilkan di browser.

Dengan disabilitas
Ini adalah atribut boolean. Atribut ini menunjukkan bahwa pengguna tidak boleh berinteraksi dengan input.
Input yang dinonaktifkan secara khusus ditampilkan dalam warna redup menggunakan beberapa bentuk indikasi lain bahwa itu tidak tersedia untuk digunakan. Atribut nonaktif tidak menerima peristiwa klik, dan nilai formulir yang dinonaktifkan tidak akan dikirimkan dengan pengiriman formulir.
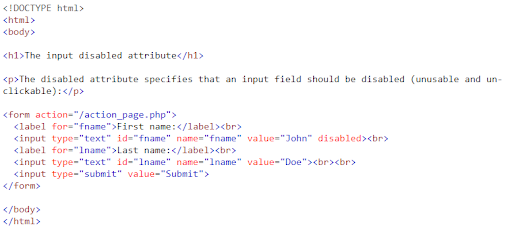
Gambar di bawah ini menunjukkan bagaimana kode HTML akan ditampilkan dalam editor.

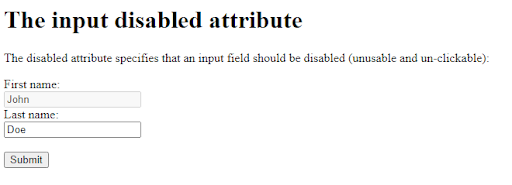
Gambar di bawah ini menunjukkan bagaimana output di atas akan ditampilkan di browser.

Fokus otomatis
Ini juga merupakan atribut boolean seperti atribut yang dinonaktifkan. Ini menunjukkan bahwa kotak input menjadi fokus saat halaman menyelesaikan proses pemuatan. Atau saat elemen input yang berisi atribut fokus otomatis ditampilkan.
Tidak lebih dari satu elemen telah mendapatkan atribut fokus otomatis. Jika diletakkan dengan lebih dari satu elemen, elemen pertama dengan atribut akan difokuskan karena input tersembunyi tidak dapat difokuskan. Jadi atribut autofocus dapat digunakan dengan tipe input tersembunyi.
Gambar di bawah ini menunjukkan bagaimana kode HTML akan ditampilkan dalam editor.

Gambar di bawah ini menunjukkan bagaimana output di atas akan ditampilkan di browser.

Tempat penampung
Placeholder adalah atribut string. Ini adalah atribut yang memberikan gambaran tentang data yang harus dimasukkan di bidang input.
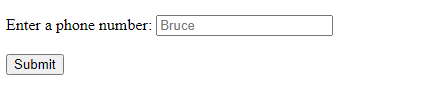
Ini harus berupa kata atau frasa pendek yang mengisyaratkan tentang jenis data yang akan dimasukkan ke dalam bidang input daripada penjelasan. Jadi, misalnya, jika bidang diharapkan untuk menangkap nama depan pengguna, dan labelnya adalah "Nama Depan", placeholder yang cocok mungkin "misalnya, Bruce."
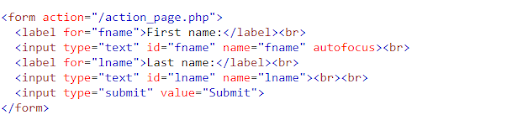
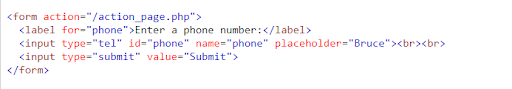
Gambar di bawah ini menunjukkan bagaimana kode HTML akan ditampilkan di editor.

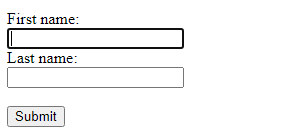
Gambar di bawah ini menunjukkan bagaimana output di atas akan ditampilkan di browser.

Membungkus
Di blog ini, saya telah memperkenalkan beberapa atribut elemen input yang harus Anda ketahui, terutama jika Anda seorang pengembang web. Dengan menggunakan atribut ini, Anda dapat mengontrol elemen input dengan cara yang berbeda dalam bentuk HTML atau halaman web.
Meskipun ada banyak atribut baru yang ditambahkan dari hari ke hari, termasuk dalam HTML, ini adalah beberapa atribut yang harus diketahui.
Saya harap blog ini bermanfaat bagi Anda! Butuh bantuan untuk pengembangan web atau layanan desain web? Jangan sungkan untuk menghubungi kami!
Editor: Amrutha
