5 atributos de elemento de entrada mais úteis que você deve conhecer
Publicados: 2022-07-21Ao construir um site, o que você deve priorizar é a experiência do usuário. Atributos do elemento de entrada Se você estiver em desenvolvimento web, você deve estar familiarizado com o termo atributos do elemento de entrada.
Neste blog, vamos discutir exatamente isso. Vou explicar para você sobre a tag de entrada e 5 devem saber os atributos de entrada que são usados para desenvolvimento web.
Etiqueta de entrada
O elemento HTML de entrada é uma tag útil para criar formulários interativos baseados na Web para obter dados do usuário. Dependendo do dispositivo e do agente do usuário, uma ampla variedade de widgets de controle de dados de entrada está disponível.
A tag de entrada é muito poderosa e complexa para um grande número de combinações de tipos e atributos de entrada.
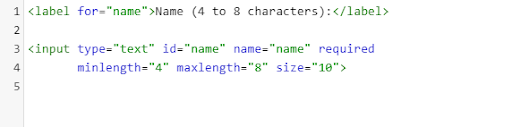
Vamos dar um exemplo de uma tag de entrada. Aqui pegamos uma tag de entrada para inserir o nome em que o usuário pode preencher no mínimo 4 caracteres do seu nome e no máximo 8 caracteres.
A imagem mostrada abaixo mostra como o código HTML será exibido em um editor.

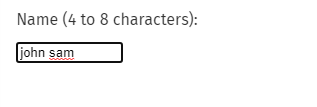
A imagem abaixo mostra como a saída acima será exibida em um navegador.

Portanto, é assim que você pode aceitar os dados do usuário. Existem muitos tipos de tags de entrada. Alguns deles são texto, botão, caixa de seleção, rádio, data e hora local, intervalo, pesquisa. Você deve observar que o valor padrão do atributo type é "texto".
É importante observar que o comportamento de um <input> muda significativamente dependendo do valor de seu atributo type; como resultado, os vários tipos são descritos em suas próprias páginas de referência individuais. Se esta propriedade não for fornecida, o tipo de texto será usado como valor padrão.
Atributos de entrada
O elemento <Input> é muito poderoso por causa de seus atributos. O atributo type é muito importante a partir disso. Como cada elemento <input>, independentemente do tipo, é baseado na interface HTMLInputElement, isso ocorre porque ambos compartilham quase exatamente o mesmo conjunto de atributos. No entanto, na realidade, tem um efeito em um tipo específico de subconjunto de tipo de entrada. Além disso, alguns atributos impactam em um tipo de entrada, mas podem diferir com os diferentes atributos.
Aqui listamos alguns atributos essenciais do tipo Input que um desenvolvedor deve conhecer muito bem:
- Minlength
- Comprimento máximo
- Desabilitado
- Auto-foco
- Espaço reservado
Minicomprimento
Este atributo funciona apenas com o tipo de texto, pesquisa, tel, URL, email ou senha no elemento de entrada. O atributo minlength especifica o caractere mínimo que deve ser inserido na caixa de entrada, como unidades de código UTF-16.
Este deve ser um valor inteiro não negativo menor ou igual ao valor especificado em maxlength. Se não houver um valor fornecido para minlength ou um valor inválido for especificado, a entrada não terá comprimento mínimo. O envio do formulário falhará se houver um número menor de caracteres inseridos na caixa de entrada do que o comprimento mínimo.
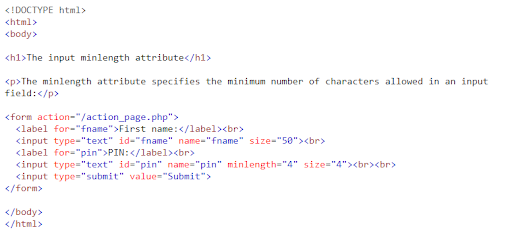
A imagem abaixo mostra como o código HTML será exibido em um editor.
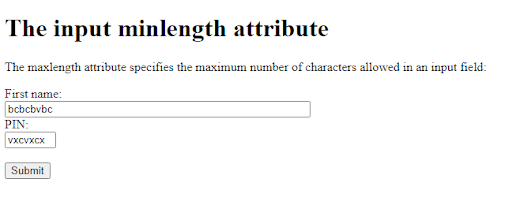
 A imagem abaixo mostra como a saída acima será exibida em um navegador.
A imagem abaixo mostra como a saída acima será exibida em um navegador.

Comprimento máximo
Esse atributo também funciona apenas com o tipo de texto, pesquisa, tel, URL, email ou senha no elemento de entrada, como minicomprimento. O atributo maxlength especifica o caractere máximo a ser inserido na caixa de entrada, como unidades de código UTF-16.

Este deve ser um valor inteiro não negativo maior ou igual ao valor especificado em minlength. Se um valor não for fornecido para maxlength ou um valor inválido for especificado, a entrada não terá comprimento máximo.
Por padrão, os navegadores impedirão que o usuário insira o número de caracteres na caixa de entrada se for maior que o comprimento máximo especificado.
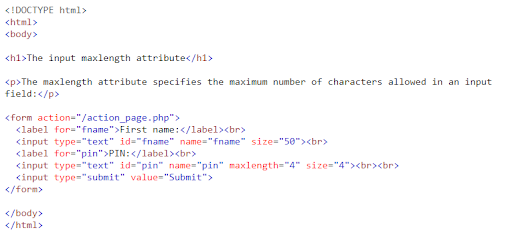
A imagem abaixo mostra como o código HTML será exibido em um editor.

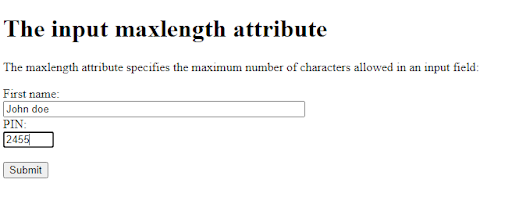
A imagem abaixo mostra como a saída acima será exibida em um navegador.

Desabilitado
Este é um atributo booleano. Este atributo indica que o usuário não deve interagir com a entrada.
As entradas desativadas são exibidas especificamente em uma cor mais escura de uso de alguma outra forma de indicação de que não está disponível para uso. O atributo disabled não recebe o evento click, e o valor do formulário desabilitado não será enviado com o envio do formulário.
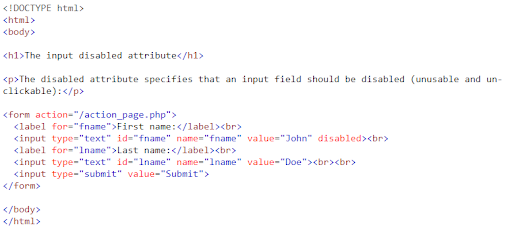
A imagem abaixo mostra como o código HTML será exibido em um editor.

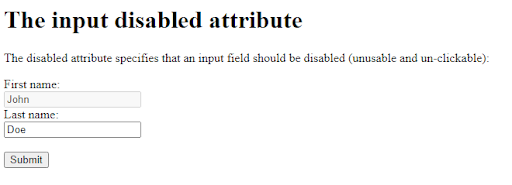
A imagem abaixo mostra como a saída acima será exibida em um navegador.

Auto-foco
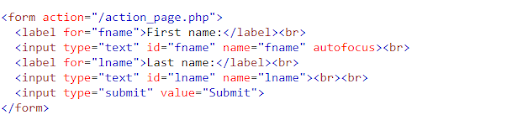
Este também é um atributo booleano como o atributo disabled. Isso indica que a caixa de entrada fica em foco quando a página conclui o processo de carregamento. Ou quando o elemento de entrada que contém o atributo autofocus é exibido.
Não mais de um elemento ganhou o atributo de foco automático. Se colocado com mais de um elemento, o primeiro com o atributo ficará focado, pois entradas ocultas não podem ser focadas. Portanto, o atributo autofocus pode ser usado com os tipos de entrada ocultos.
A imagem abaixo mostra como o código HTML será exibido em um editor.

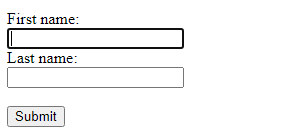
A imagem abaixo mostra como a saída acima será exibida em um navegador.

Espaço reservado
O espaço reservado é um atributo de string. É um atributo que fornece uma ideia dos dados que devem ser inseridos no campo de entrada.
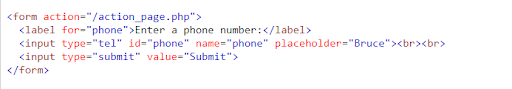
Deve ser uma palavra ou uma frase curta que indique o tipo de dados a ser inserido no campo de entrada, em vez de uma explicação. Assim, por exemplo, se espera-se que um campo capture o primeiro nome de um usuário e seu rótulo for "Nome", um espaço reservado adequado pode ser "por exemplo, Bruce".
A imagem abaixo mostra como o código HTML será exibido em um editor.

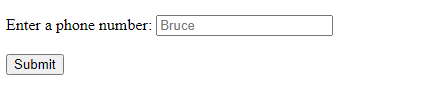
A imagem abaixo mostra como a saída acima será exibida em um navegador.

Empacotando
Neste blog, apresentei alguns atributos de elementos de entrada que você deve conhecer, especialmente se for um desenvolvedor web. Usando esses atributos, você pode controlar o elemento de entrada de diferentes maneiras em um formulário HTML ou em uma página da web.
Embora existam muitos novos atributos que estão sendo adicionados dia a dia, inclusive no HTML, esses são alguns dos atributos obrigatórios.
Espero que este blog tenha sido útil para você! Precisa de uma mão em desenvolvimento web ou serviços de web design? Sinta-se livre para nos contatar!
Editor: Amrutha
