5 attributi degli elementi di input più utili che devi conoscere
Pubblicato: 2022-07-21Durante la creazione di un sito Web, ciò a cui devi dare la priorità è l'esperienza dell'utente. Attributi degli elementi di input Se ti occupi di sviluppo web, devi avere familiarità con il termine attributi degli elementi di input.
In questo blog parleremo proprio di questo. Ti spiegherò il tag di input e 5 devono conoscere gli attributi di input utilizzati per lo sviluppo web.
Etichetta di ingresso
L'elemento HTML di input è un tag utile per la creazione di moduli interattivi basati sul Web per ottenere dati dall'utente. A seconda del dispositivo e dell'agente utente, è disponibile un'ampia varietà di widget di controllo dei dati di input.
Il tag di input è molto potente e complesso per un gran numero di combinazioni di tipi di input e attributi.
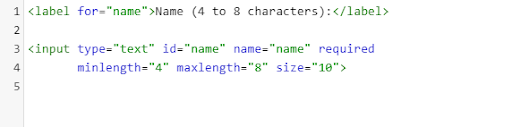
Prendiamo un esempio di un tag di input. Qui abbiamo preso un tag di input per inserire il nome in cui l'utente può riempire un minimo di 4 caratteri del suo nome e un massimo di 8 caratteri.
L'immagine mostrata di seguito mostra come verrà visualizzato il codice HTML in un editor.

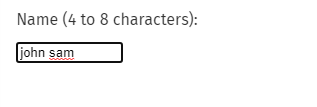
L'immagine seguente mostra come l'output sopra verrà visualizzato in un browser.

Quindi questo è il modo in cui puoi accettare i dati dall'utente. Esistono molti tipi di tag di input. Alcuni di essi sono testo, pulsante, casella di controllo, radio, datetime-local, range, search. Si noti che il valore predefinito dell'attributo type è "text".
È importante notare che il comportamento di un <input> cambia in modo significativo a seconda del valore del suo attributo type; di conseguenza, i vari tipi sono descritti nelle rispettive pagine di riferimento individuali. Se questa proprietà non viene fornita, il tipo di testo verrà utilizzato come valore predefinito.
Attributi di ingresso
L'elemento <Input> è molto potente grazie ai suoi attributi. L'attributo type è molto importante da questo. Poiché ogni elemento <input>, indipendentemente dal tipo, è basato sull'interfaccia HTMLInputElement, ciò è dovuto al fatto che entrambi condividono quasi lo stesso identico insieme di attributi. Tuttavia, in realtà, ha un effetto su un tipo specifico di sottoinsieme del tipo di input. Inoltre, alcuni attributi influiscono su un tipo di input ma possono differire con i diversi attributi.
Qui abbiamo elencato alcuni attributi essenziali del tipo di input che uno sviluppatore dovrebbe conoscere molto bene:
- Lunghezza minima
- Lunghezza massima
- Disabilitato
- Messa a fuoco automatica
- Segnaposto
Minilunghezza
Questo attributo funziona solo con il tipo di testo, ricerca, tel, URL, e-mail o password nell'elemento di input. L'attributo minlength specifica il carattere minimo da inserire nella casella di input, come le unità di codice UTF-16.
Deve essere un valore intero non negativo minore o uguale al valore specificato in maxlength. Se non viene fornito un valore a minlength o viene specificato un valore non valido, l'input non ha una lunghezza minima. L'invio del modulo non andrà a buon fine se il numero di caratteri immessi nella casella di input è inferiore alla lunghezza minima.
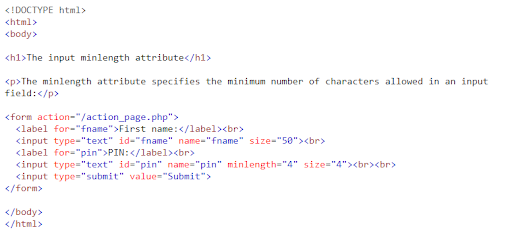
L'immagine seguente mostra come verrà visualizzato il codice HTML in un editor.
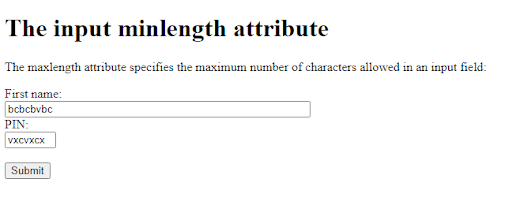
 L'immagine seguente mostra come l'output sopra verrà visualizzato in un browser.
L'immagine seguente mostra come l'output sopra verrà visualizzato in un browser.

Lunghezza massima
Questo attributo funziona anche solo con il tipo di testo, ricerca, tel, URL, e-mail o password nell'elemento di input come minilength. L'attributo maxlength specifica il carattere massimo da inserire nella casella di input, come le unità di codice UTF-16.

Deve essere un valore intero non negativo maggiore o uguale al valore specificato in minlength. Se non viene fornito un valore a maxlength o viene specificato un valore non valido, l'input non ha una lunghezza massima.
Per impostazione predefinita, i browser impediranno all'utente di inserire il numero di caratteri nella casella di input se è maggiore della lunghezza massima specificata.
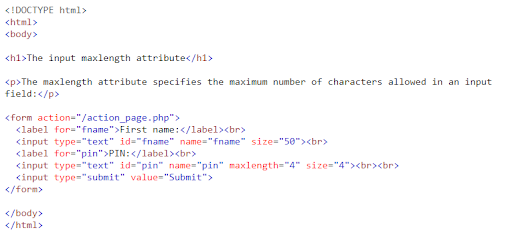
L'immagine seguente mostra come verrà visualizzato il codice HTML in un editor.

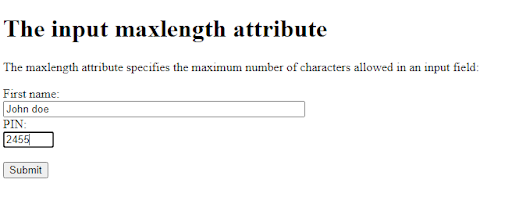
L'immagine seguente mostra come l'output sopra verrà visualizzato in un browser.

Disabilitato
Questo è un attributo booleano. Questo attributo indica che l'utente non deve interagire con l'input.
Gli ingressi disabilitati mostrano specificamente un colore più tenue dell'utilizzo di un'altra forma di indicazione che non è disponibile per l'uso. L'attributo disabilitato non riceve l'evento click e il valore del modulo disabilitato non verrà inviato con l'invio del modulo.
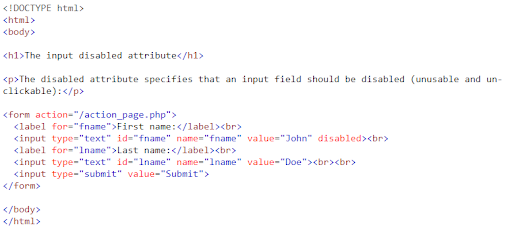
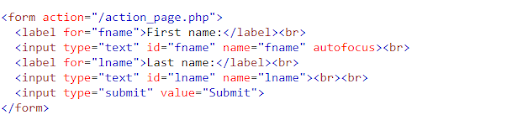
L'immagine seguente mostra come verrà visualizzato il codice HTML in un editor.

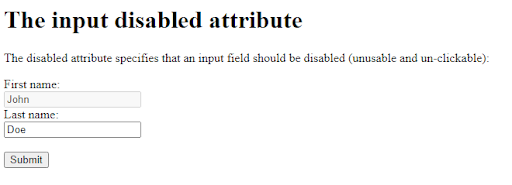
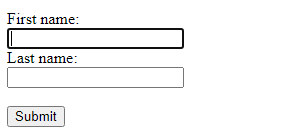
L'immagine seguente mostra come l'output sopra verrà visualizzato in un browser.

Messa a fuoco automatica
Questo è anche un attributo booleano come l'attributo disabilitato. Ciò indica che la casella di input viene messa a fuoco quando la pagina completa il processo di caricamento. Oppure quando viene visualizzato l'elemento di input contenente l'attributo di messa a fuoco automatica.
Non più di un elemento ha ottenuto l'attributo autofocus. Se inserito con più di un elemento, il primo con l'attributo verrà focalizzato poiché gli input nascosti non possono essere focalizzati. Quindi l'attributo autofocus può essere utilizzato con i tipi di input nascosti.
L'immagine seguente mostra come verrà visualizzato il codice HTML in un editor.

L'immagine seguente mostra come l'output sopra verrà visualizzato in un browser.

Segnaposto
Il segnaposto è un attributo stringa. È un attributo che fornisce un'idea dei dati da inserire nel campo di input.
Dovrebbe essere una parola o una breve frase che allude al tipo di dati da inserire nel campo di input piuttosto che una spiegazione. Quindi, ad esempio, se ci si aspetta che un campo acquisisca il nome di un utente e la sua etichetta è "Nome", un segnaposto adatto potrebbe essere "ad esempio, Bruce".
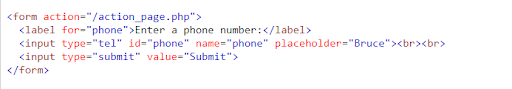
L'immagine seguente mostra come verrà visualizzato il codice HTML in un editor.

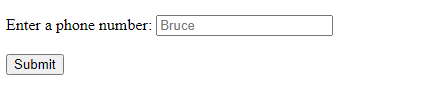
L'immagine seguente mostra come l'output sopra verrà visualizzato in un browser.

Avvolgendo
In questo blog, ti ho presentato alcuni attributi degli elementi di input che dovresti conoscere, soprattutto se sei uno sviluppatore web. Utilizzando questi attributi, puoi controllare l'elemento di input in diversi modi in un modulo HTML o in una pagina web.
Sebbene ci siano molti nuovi attributi che vengono aggiunti giorno dopo giorno, incluso nell'HTML, questi sono alcuni degli attributi da conoscere.
Spero che questo blog ti sia stato utile! Hai bisogno di una mano sullo sviluppo web o sui servizi di web design? Non esitate a contattarci!
Editore: Amrutha
