Melhores portfólios de desenvolvedores da Web para inspirar você
Publicados: 2021-11-19Os cenários digitais se tornam cada vez mais sofisticados a cada dia, exigindo ainda mais criatividade, profissionalismo, tenacidade e pensamento inovador por parte dos programadores. Os sites dos desenvolvedores da Web continuam a espelhar a tendência mencionada acima, estabelecendo padrões cada vez mais altos para a construção de sites. Os melhores sites de portfólio de desenvolvedores devem ser atraentes e convincentes para se destacar, serem autênticos e serem descobertos.
Por favor, certifique-se de verificar estes exemplos de portfólio de desenvolvedores web para descobrir o que funciona e o que não funciona ao tentar construir uma reputação de programador profissional.
As seguintes ideias de portfólio de programação foram compiladas para lhe dar uma ideia de como se apresentar como um desenvolvedor web de uma forma profissional e inventiva.
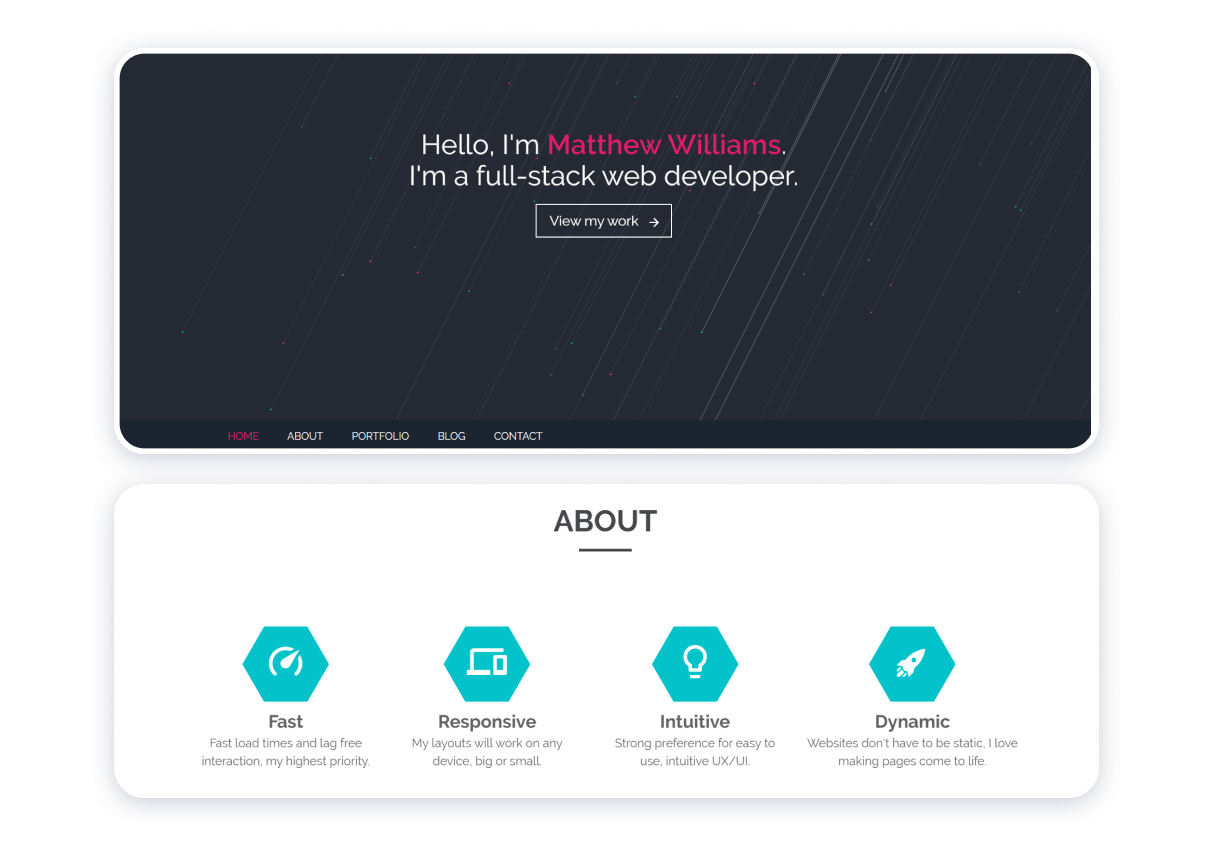
Matthew Williams

Este exemplo de portfólio para um desenvolvedor web resume o design inteligente, simples e fácil de usar. O proprietário do site fornece aos visitantes uma quantidade substancial de informações sobre sua formação profissional e especialização. É certo que o rigor e o minimalismo do topo da página parecem discordar do layout da grade e da paleta relativamente mais rica da seção “Projetos” no meio da página.
Vantagens do portfólio de desenvolvedores front-end:
- Uso eficaz de diferentes cores de fontes;
- Navegação inteligível;
- Chamada à ação harmoniosamente incorporada;
- Mensagem inequívoca sobre as áreas de especialização do programador.
Desvantagens do site pessoal do programador:
- Falta de coerência;
- Sobre a seção ofuscada por outros blocos de informação;
- Informações de direitos autorais desatualizadas.
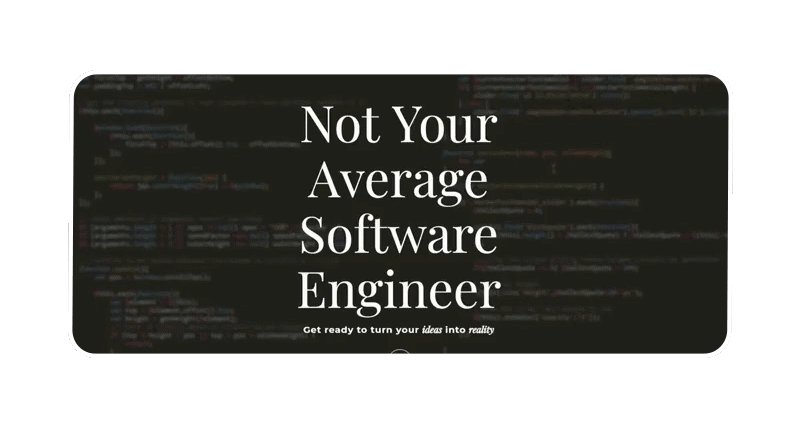
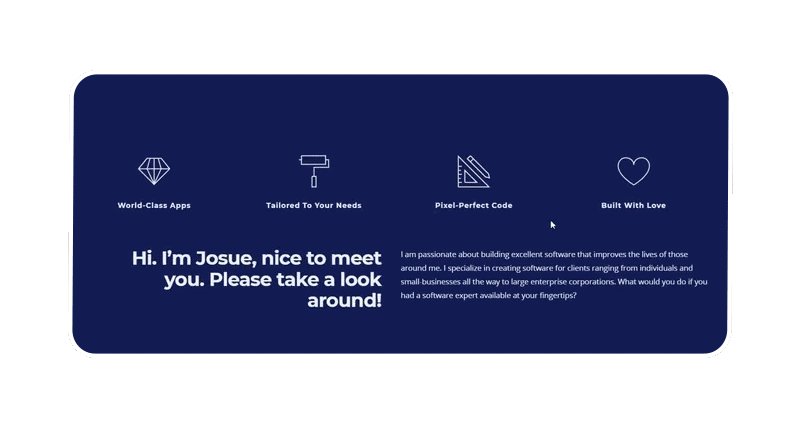
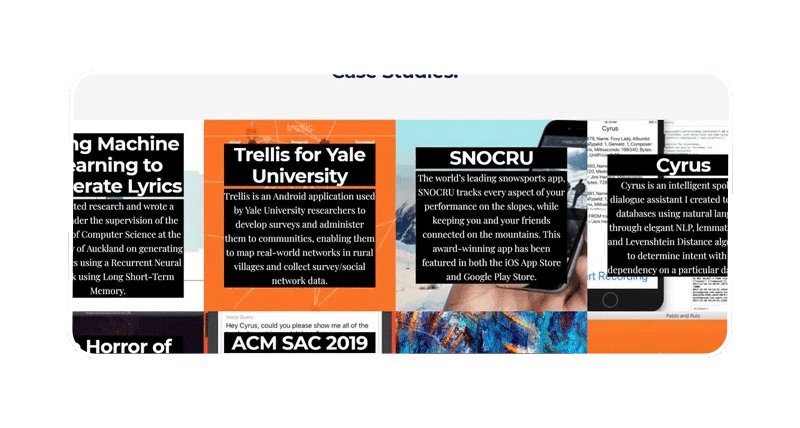
José Espinosa

Através do uso de animação, o site pessoal deste desenvolvedor da Web exemplifica o significado de fazer a estética e a funcionalidade se unirem em um site. Diferentes blocos deste site são como as faces de um cubo. As diferenças de fontes, cores e texturas são perceptíveis, embora não interfira muito na coerência do site.
As vantagens do site:
- A heterogeneidade como manifestação da habilidade diversa do proprietário do site;
- Compreensibilidade de uma organização;
- Completude das informações que o proprietário do site fornece para que os visitantes formem uma opinião sobre suas capacidades e proficiência;
- Ênfase na unidade de funcionalidade e apelo estético.
Desvantagens do recurso:
- O design animado, embora caprichoso e cativante, parece uma distração;
- A intenção do proprietário deste site de portfólio parece um tanto implícita;
- Três botões horizontais que representam o menu dessa fonte às vezes parecem perdidos contra o fundo branco, o que contribui para a impressão geral de uma leve falta de coerência.
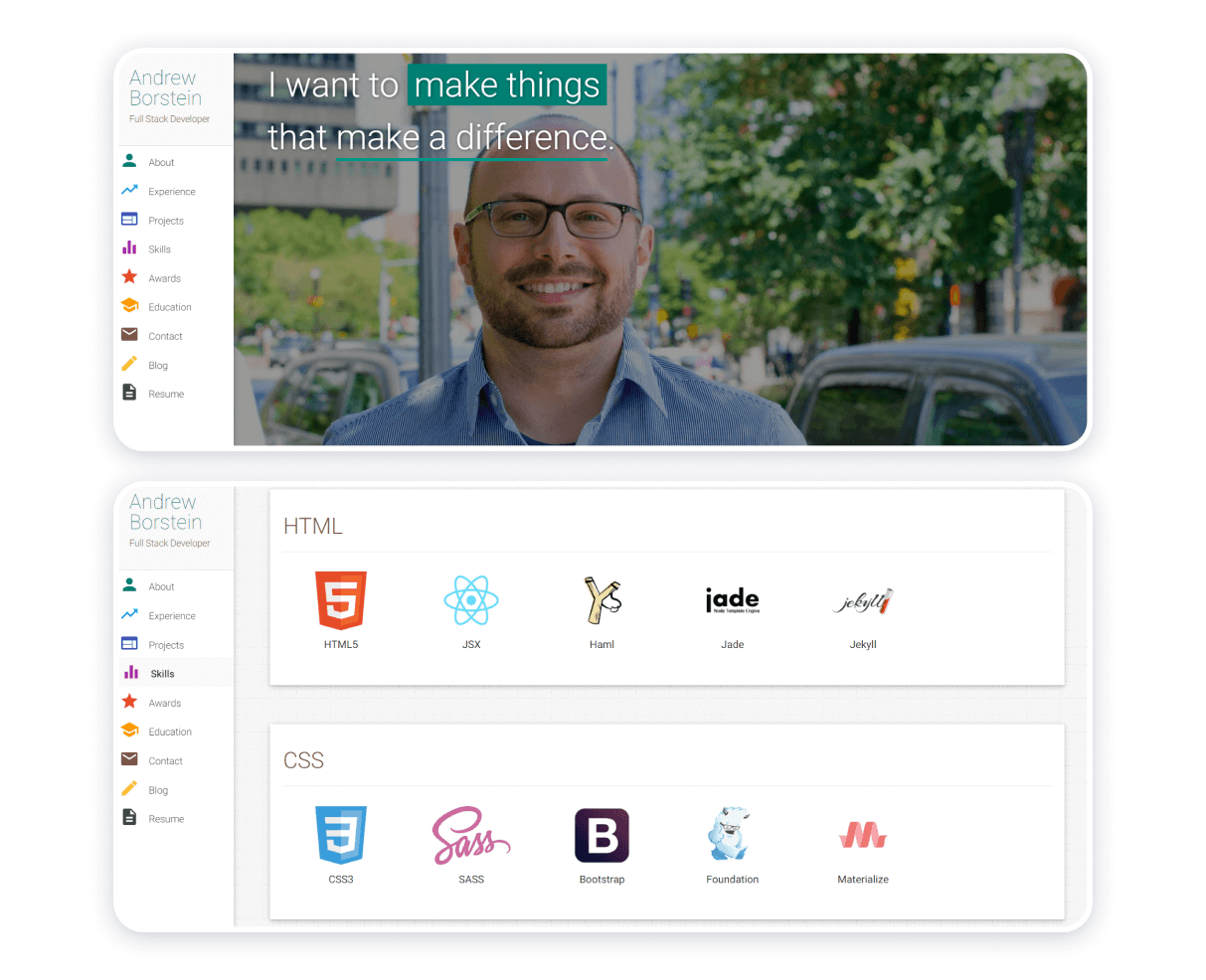
André Borstein

O que destaca este exemplo de portfólio de um especialista em TI é a missão e visão bem articuladas do próprio especialista. O sujeito da imagem ao fundo (evidentemente, seria um especialista em programação) parece uma pessoa simpática. O menu do lado esquerdo adiciona cor ao site, contribuindo para sua extravagância geral e facilitando a navegação por ele.
As vantagens da fonte:
- Fácil de usar;
- Apelo estético;
- Conveniência
- Ingenuidade e autenticidade.
Desvantagens do site do portfólio: praticamente inexistentes, embora persistam as áreas de melhoria, como, neste caso específico, uma paleta de cores pode ser.
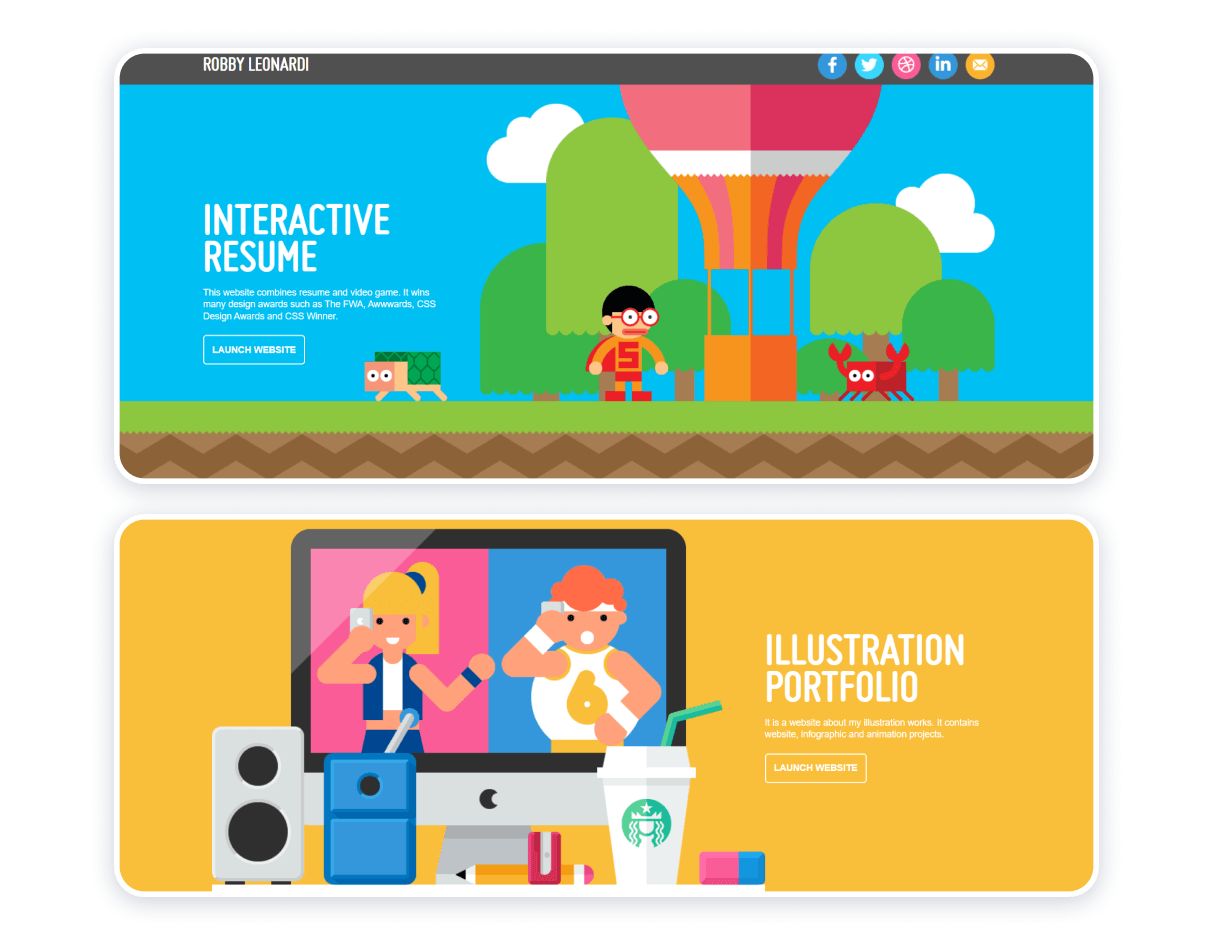
Robby Leonardi

Robby Leonardi é um designer polivalente, um autoproclamado entusiasta da tecnologia e um devoto da NBA. O especialista utiliza a experiência interativa e integra extratos de videogames como uma oportunidade de se conectar com os visitantes do site em um nível mais pessoal e significativo.

As vantagens da fonte:
- Design colorido, brilhante e cativante;
- Os links de mídia social são introduzidos adequadamente no canto superior direito do cabeçalho da página;
- Interatividade;
- Abrangência;
- Exibindo as habilidades consideráveis do proprietário do site para sua vantagem.
Desvantagens : praticamente inexistentes.
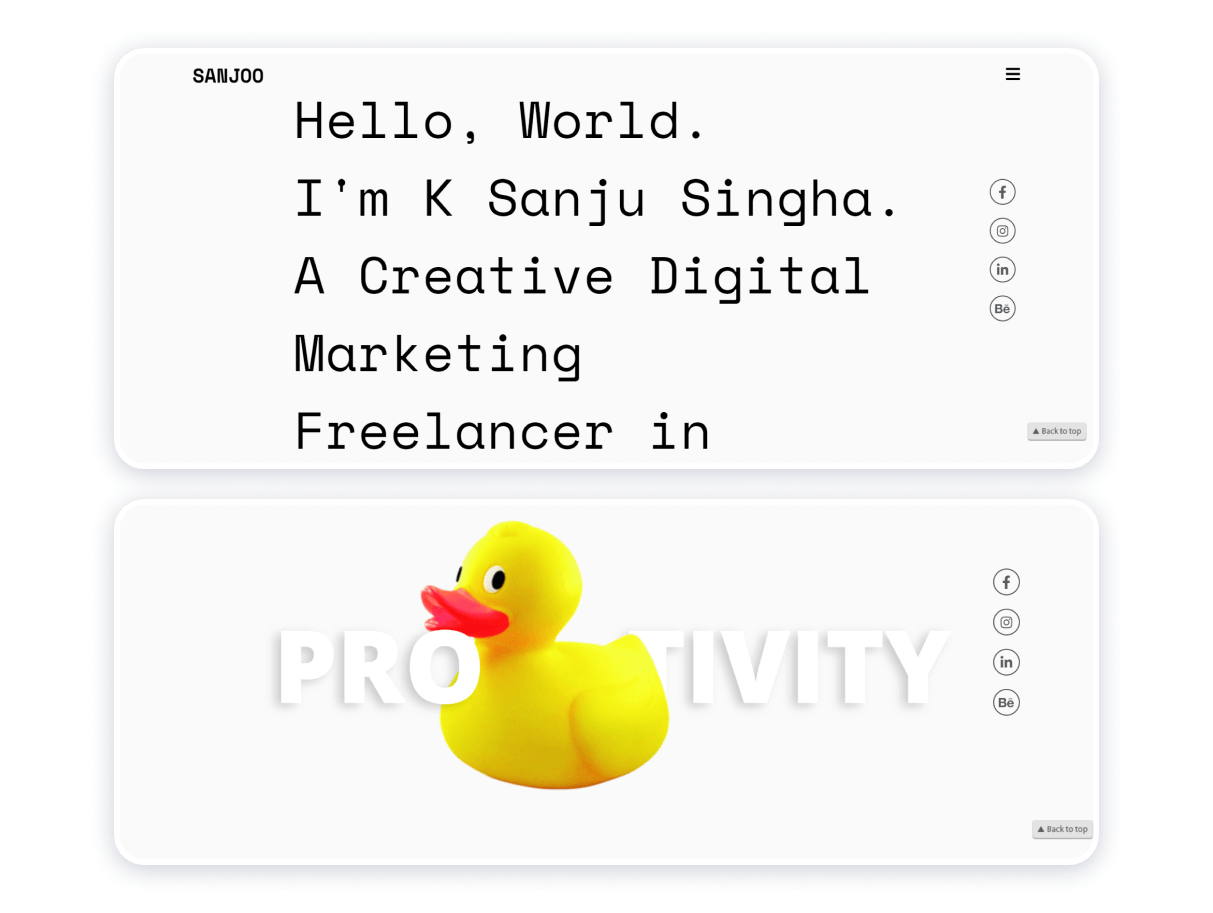
Sanjoo

O design dominado por fontes pode ser atraente e intrigante. K Sanju Singha é uma prova conclusiva de que a afirmação acima é válida. Uma fonte parecida com a de uma máquina de escrever adiciona uma aura vintage à página da web. Call to action estrategicamente posicionado e eficiente, formulários de contato funcionais, links de mídia social estrategicamente posicionados tornam a página da web ainda mais coerente, responsiva e eficiente.
Vantagens do site:
- Navegação simples;
- Design minimalista;
- Ligeiro capricho;
- Ênfase na comunicação eficaz.
Desvantagens:
- Eventualmente, o capricho beira o ecletismo: as imagens animadas integradas de um gato, uma xícara e um pato de borracha contraem a estética dominante da página da web.
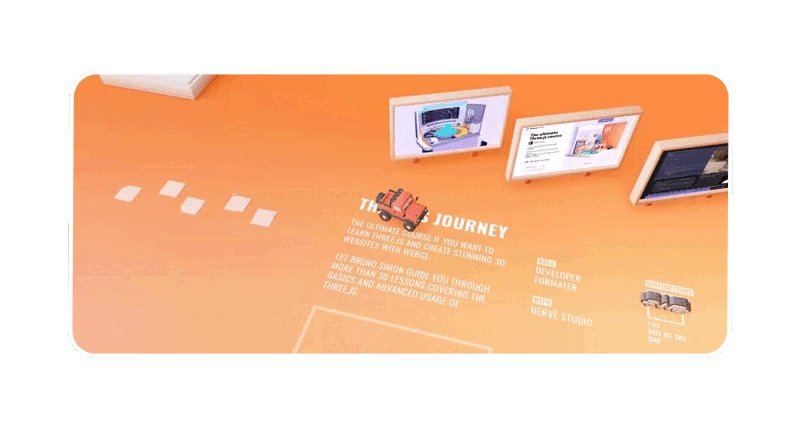
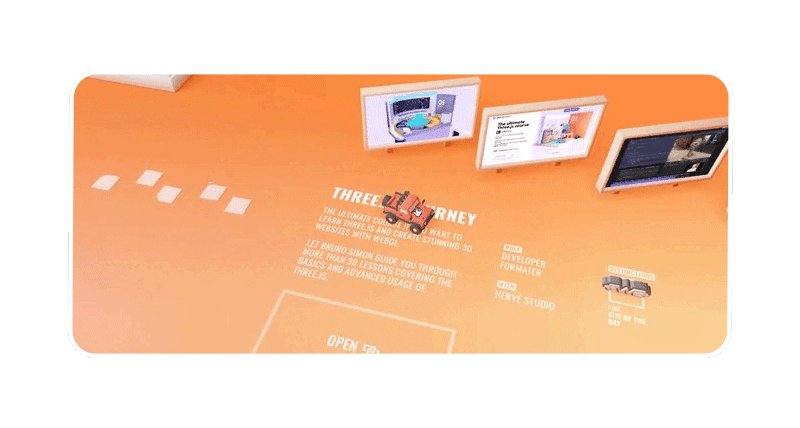
Bruno Simon

O site do portfólio em questão simboliza a inventividade e uma abordagem não convencional para a construção de sites. O designer leva as implicações do design 3D para a construção de sites a um novo nível. O recurso integrador da página da Web torna a experiência do usuário mais divertida.
Vantagens:
- Paleta de cores harmoniosa;
- Apelo estético;
- Diversão;
- Fascínio.
Desvantagem:
- Navegar pela página da Web pode ser desafiador;
- Intuitividade excessiva de navegação.
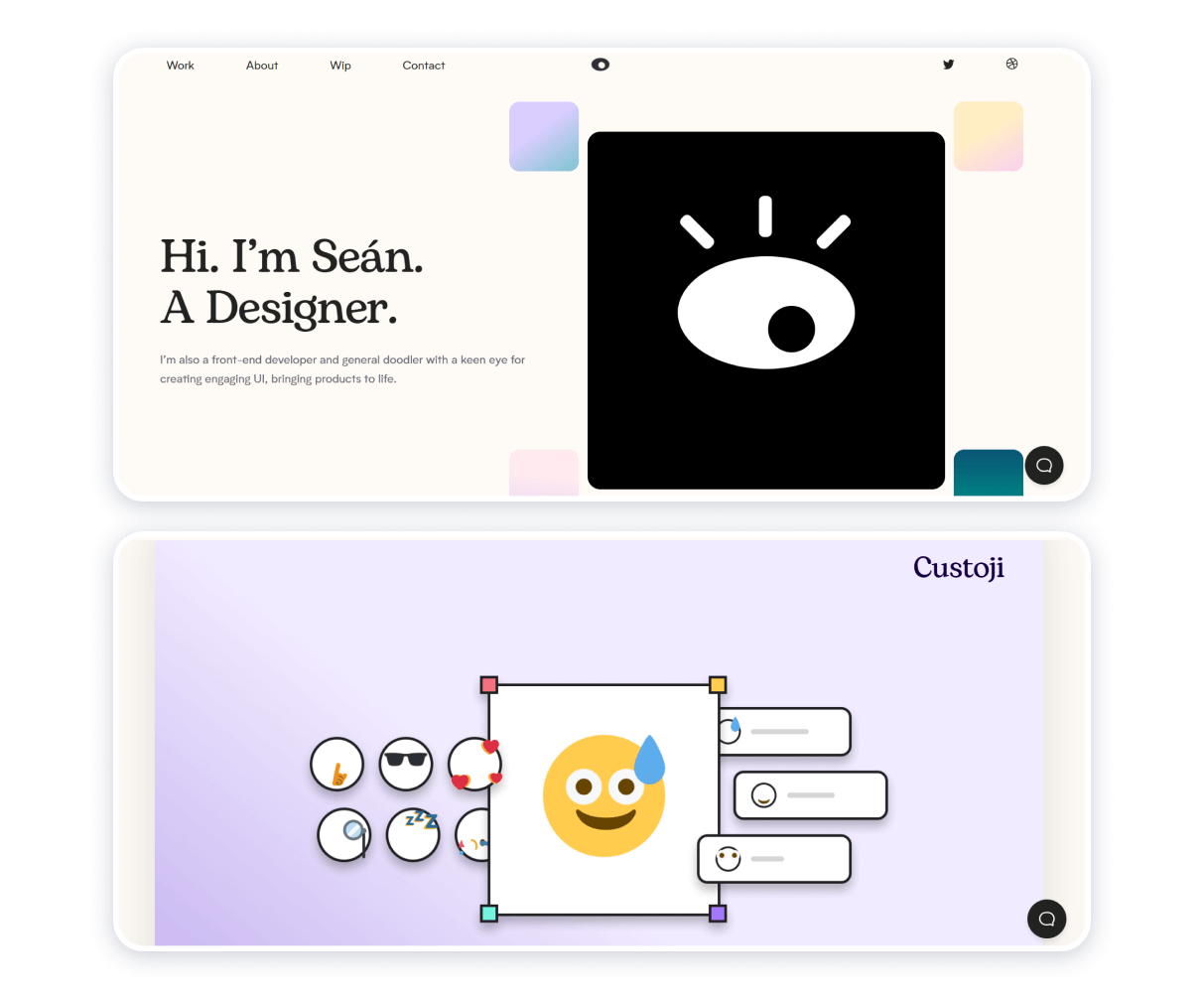
Sean Halpin

O portfólio de desenvolvedores full-stack de Sean Halpin tipifica a obtenção de coerência por meio de texturas suaves unificadas e cores pastel. Manter as informações textuais no mínimo ajuda a tornar o site nítido e limpo, deixando aos visitantes um espaço para classificar informações importantes por si mesmos, além de facilitar a localização das informações.
Vantagens do site:
- Design sereno;
- Coerência forte;
- Um equilíbrio sensato entre a informação textual e visual.
A única falha notável deste portfólio de desenvolvedores web é que seu proprietário também pode confiar demais nos instintos dos visitantes e clientes em potencial. Ainda assim, mostrar à clientela em potencial em que você confia não é uma coisa tão ruim, afinal, se você pretende posicionar sua marca como respeitosa e confiável.
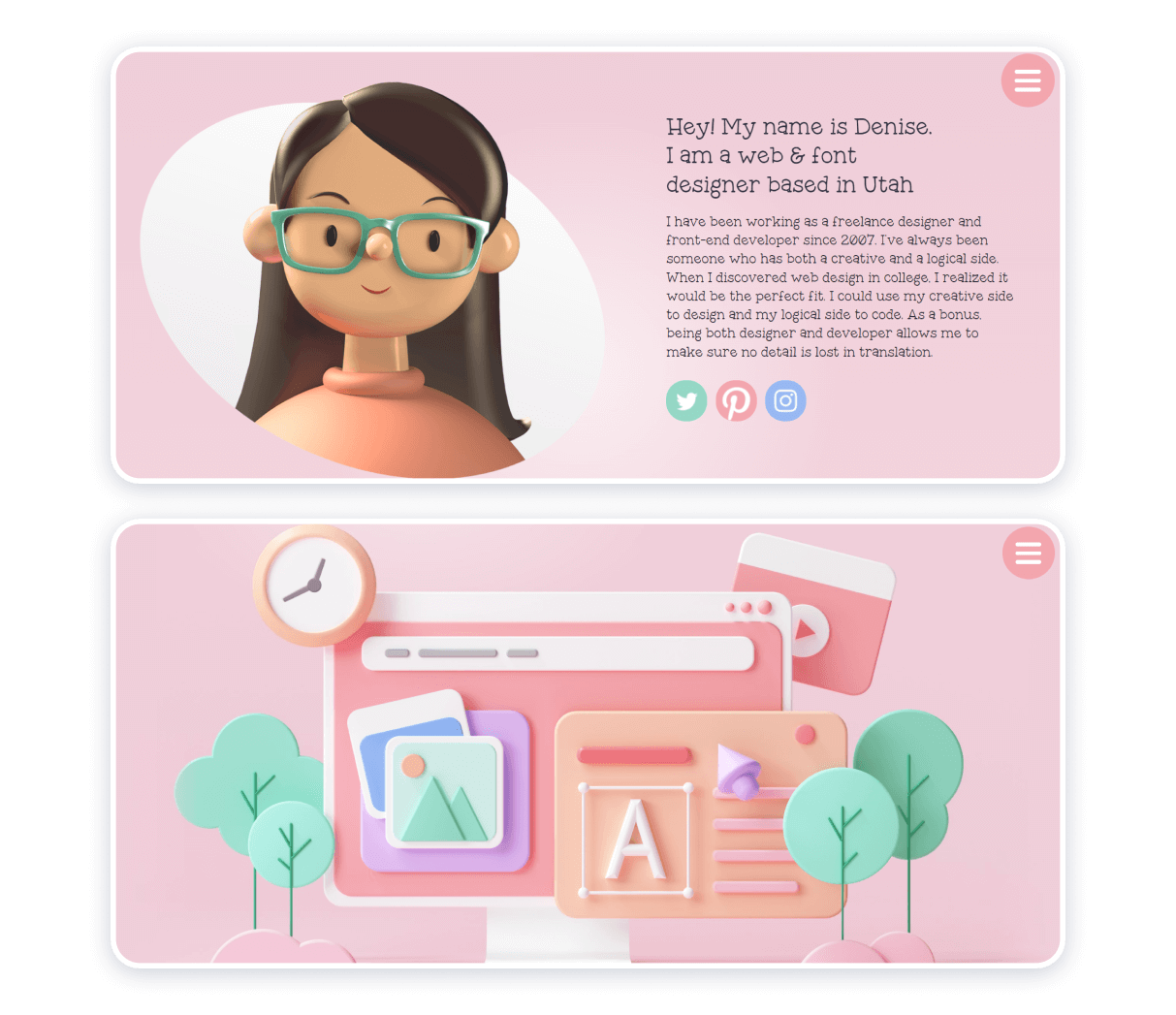
Denise Chandler

Talvez, as características mais definitivas deste site de portfólio de designer e programador de portfólio sejam cores em pó e textura brilhante. A interface das fontes é inteligível e conveniente sem precedentes.
Vantagens da fonte:
- Compreensível;
- De bom gosto;
- Bem equilibrado;
- Devidamente organizado.
Desvantagens : praticamente inexistentes.
O que deve estar em um portfólio de desenvolvimento web?
Seja um portfólio de desenvolvedor web júnior, portfólio de desenvolvedor front-end ou um site de portfólio de programador multidisciplinar, as coisas a serem apresentadas em fontes como essa incluem, mas não estão limitadas a:
- Seção inicial ;
- Sobre a seção;
- Contatos;
- Formulário de retorno de chamada;
- Portfólio.
Os melhores sites de portfólio de desenvolvedores também podem ter um blog e um currículo para afirmar a credibilidade, experiência e integridade dos especialistas. O importante com os portfólios de desenvolvimento web é mantê-los agradáveis, limpos, fáceis de usar e deixar seu trabalho falar por si.
Confuso sobre por onde começar? Considere entrar em contato com o Weblium , um construtor de sites confiável. Se você for um novato explorando o campo de desenvolvimento web ou um construtor de sites habilidoso, o Weblium estará lá para ajudá-lo a encontrar um equilíbrio decente entre estrutura, criatividade e apelo estético.
