Ściągawka: 7 najbardziej pomocnych narzędzi do tworzenia stron internetowych, które pomogą w tworzeniu i analizie witryny
Opublikowany: 2022-04-22Dobra strona internetowa to podstawa. Każdy spodziewa się, że wykopie swój telefon i odwiedzi witrynę bez żadnych problemów. Witryna Twojej firmy musi zapewniać płynne działanie; jeśli nie, Twoi klienci będą szukać gdzie indziej.
Stworzenie strony internetowej, która płynnie wtapia się w codzienność danej osoby, a jednocześnie nadal służy jej celowi, nie jest łatwym zadaniem, ale nie jest też tak trudne, jak kiedyś. Chociaż doświadczenie w kodowaniu zawsze jest korzystne, nie musisz być koneserem HTML lub CSS , aby z powodzeniem stworzyć świetną stronę internetową. Potrzebujesz tylko odpowiednich narzędzi do tworzenia stron internetowych!
Kiedy pracujesz nad ożywieniem swojej witryny, wiele elementów musi zostać odhaczonych na liście rzeczy do zrobienia:
- Projekt
- Nawigacja
- Prędkość ładowania
- Reakcja mobilna
- Wartość SEO
Te i inne elementy muszą zostać rozwiązane na etapie opracowywania i można to zrobić skutecznie przy pomocy odpowiednich narzędzi! Aby poprowadzić Cię przez proces tworzenia witryny, przygotowaliśmy listę 7 najbardziej przydatnych narzędzi do tworzenia witryn internetowych.
Narzędzia do identyfikacji problemów i weryfikacji zmian lub poprawek
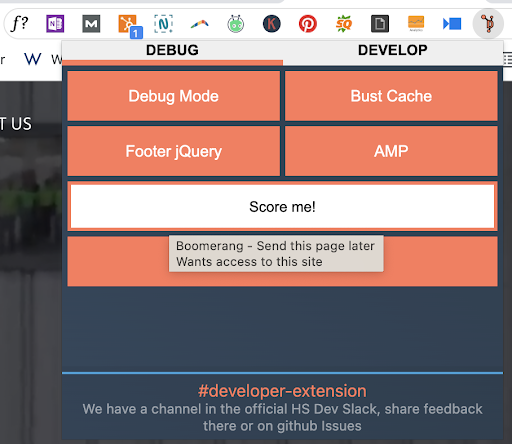
1. Rozszerzenie dla programistów HubSpot
„A jeśli przewiniesz w dół, zobaczysz baner, który dodaliśmy…”
„Nie widzę tego na ekranie”.
Chcesz uniknąć tego rodzaju wymiany z interesariuszem lub klientem? Użyj rozszerzenia HubSpot Developer Extension , aby pominąć pamięć podręczną na zmienionych stronach, zanim pokażesz je innemu użytkownikowi, który może nadal widzieć starszą wersję z pamięci podręcznej. A to dopiero początek możliwości tego rozszerzenia.

Jeśli używasz HubSpot na swojej stronie, jest to niezbędne , aby dodać je do swojego zestawu narzędzi. Chociaż sam HubSpot nie utrzymuje tego rozszerzenia, członkowie jego społeczności to robią – co oznacza, że masz tych, którzy już są po kolana w narzędziach HubSpot, co daje ci pomocne wsparcie w oparciu o ich doświadczenia i wiedzę na temat działania systemów HubSpot.
Inne funkcje rozszerzenia HubSpot Developer Extension obejmują dostęp do wskazówek innych programistów, przyciski często używanych parametrów zapytań HubSpot (w tym wspomniane powyżej pomijanie pamięci podręcznej), skróty do wspólnych obszarów w HubSpot Dev Docs i nie tylko.
2. Rozszerzenie wyświetlacza szerokości i wysokości
Niektóre problemy związane z tworzeniem witryn internetowych są specyficzne dla rozmiaru ekranu. Dzięki rozszerzeniu wyświetlania szerokości i wysokości w rogu (dosłownie) będziesz mógł rozwiązywać te błędy rozmiaru ekranu, a nawet planować z wyprzedzeniem określone zmiany rozmiaru ekranu na makiecie strony internetowej.

Nigdy więcej zgadywania wymiarów!
Rozszerzenie działa, wyświetlając wewnętrzną szerokość i wewnętrzną wysokość ekranu w prawym górnym rogu, informując, ile miejsca zajmuje ekran. Niech to narzędzie uprości ten proces , abyś mógł kontynuować swoje dzieła.
Narzędzia do współpracy i budowania
3. Miro
„Jeśli nie uda ci się zaplanować, planujesz ponieść porażkę”, jak mówi przysłowie. Kiedy pojawia się nowa witryna, kluczowe znaczenie ma planowanie przed uruchomieniem. W tej kuchni jest wielu kucharzy i ważne jest, aby wszyscy pracowali razem podczas opracowywania. Miro to narzędzie do współpracy online, które pozwala użytkownikom zebrać myśli i zebrać je na jednej, łatwej w obsłudze platformie tablicy.
Prowadź warsztaty i sesje burzy mózgów zdalnie. Wizualizuj pomysły i plany za pomocą sprawnych przepływów pracy. Dostosuj architekturę witryny. Opracuj prawdziwą strategię , która jest czymś więcej niż tylko kilkoma stronami ogólnych notatek w dokumencie lub trudnym do prześledzenia łańcuchem wiadomości e-mail. Miro, który oferuje bezpłatną wersję oprócz płatnych planów, umożliwia to wszystko.
4. Oprogramowanie i aplikacje Adobe UI i UX Design
Ślad Adobe w świecie technologii jest ogromny, więc wystarczy, że są tutaj uwzględnione. Aplikacje Adobe UI i UX Design mają na celu wyeksponowanie Twojej kreatywności podczas opracowywania witryny, aby stworzyć coś, co wyróżnia się z tłumu. Dzięki temu zestawowi narzędzi najważniejsza jest wygoda użytkownika, która wysuwa na pierwszy plan każdy aspekt przeglądania sieci z perspektywy klienta.


Wśród kilku innych mniej znanych, w tym pakiecie znajdują się trzy główne aplikacje: Adobe XD, Adobe Illustrator i Adobe Photoshop. Dzięki programom Illustrator i Photoshop wyraź swój styl i nadaj swoim witrynom dawkę olśniewającego olśnienia i wciągającej estetyki. Tutaj możesz zabłysnąć artystom z Twojego zespołu!
Adobe XD to narzędzie do projektowania witryn internetowych, zapewniające łatwe w użyciu interfejsy do projektowania witryn, które przyciągają uwagę odwiedzających. Za pomocą kilku kliknięć i przeciągnięć zmapuj, jak Twoje formaty będą wyglądać na komputerze i urządzeniu mobilnym. Możesz nawet podzielić się swoją pracą z innymi konstruktorami, aby uzyskać ich spostrzeżenia i aktualizacje.
5. Stado robaków
W tym internetowym świecie możemy nie używać karteczek samoprzylepnych do przypomnień i szybkich wiadomości tak bardzo, jak kiedyś, ale ich wpływ nadal trwa! BugHerd wprowadza ten element biurowy do tworzenia stron internetowych, umożliwiając użytkownikom umieszczanie komentarzy i opinii bezpośrednio na stronie. Wyobraź sobie, że patrzysz na witrynę internetową na monitorze komputera, zapisujesz swoje myśli na karteczce i umieszczasz ją bezpośrednio na ekranie. Właśnie do tego dąży BugHerd — oczywiście cyfrowo!
Co dokładnie należy zmienić w swojej makiecie? Jeśli wybierzesz bardziej tradycyjny sposób zbierania notatek w jednym dokumencie lub serii e-maili, dopasowanie czyjegoś komentarza do tego, co on komentuje, może być trudne. BugHerd rozwiązuje ten problem dzięki wygodnej wizualizacji, ułatwiając współpracę.
Dowiedz się więcej: 10 decyzji dotyczących projektowania witryn B2B, które mogą zrujnować wydajność i UX
Narzędzia do analizy
6. Rozszerzenie Wappalyzer
Każda firma musi wiedzieć, co robią jej rówieśnicy i konkurenci. Bądź na bieżąco dzięki rozszerzeniu Wappalyzer , które pozwala zidentyfikować stos technologiczny dowolnej witryny.
Dlaczego strona internetowa działa tak dobrze? Czego używają, aby zapewnić tak wyjątkowe wrażenia? Zobacz, z czego zbudowana jest witryna i wykorzystaj tę wiedzę, aby ewentualnie ulepszyć własną witrynę przy użyciu technologii, których być może nie brałeś pod uwagę.
7. Ahrefs
Nie możesz zbudować strony internetowej bez uwzględnienia SEO. Dowiedz się, jak Twoja witryna radzi sobie w dążeniu do wysokiego poziomu SERP dzięki narzędziu SEO Site Audit, które zapewnia Ahrefs .
Narzędzie audytu witryny indeksuje każdą stronę , którą może znaleźć w Twojej witrynie. Gdy to zrobisz, oceni Twoją witrynę pod kątem tego, jak dobrze wdraża taktyki SEO i wyświetli wizualizacje, dzięki którym możesz łatwiej zobaczyć swoje wyniki. Zlikwiduj wszelkie problemy SEO w zarodku, naprawiając je od razu.
Ahrefs to również dobre narzędzie do analizy konkurencji w witrynie, dające możliwość analizy konkurencji, aby dowiedzieć się, na czym stoisz, jeśli chodzi o SEO. Może Twoja witryna wymaga pracy w obszarze słów kluczowych. Które słowa kluczowe istotne dla Twojej firmy są w rzeczywistości w rankingu? Znajdź te i inne informacje dzięki Ahrefs.
Bezpłatne narzędzie do oceniania stron internetowych
Teraz, gdy włożyłeś całą tę pracę w swoją stronę internetową i udostępniłeś ją masom, jak to się dzieje? Możesz otrzymać kartę raportu dla swojej witryny, korzystając z naszego bezpłatnego narzędzia do oceniania witryn!
Uzyskaj przydatne informacje w kilku ważnych obszarach, takich jak:
- Bezpieczeństwo
- Wyniki SEO
- Wskaźniki wydajności
- Optymalizacja mobilna
Karta raportu nie tylko da
jednak surowe dane. Otrzymasz również zalecenia dotyczące poprawy w określonych obszarach możliwości, które znaleźliśmy.
Jest darmowy i łatwy w użyciu. Po prostu kliknij poniżej, a będziesz na dobrej drodze, aby popchnąć swoją witrynę do wykorzystania jej największego potencjału!