치트시트: 웹사이트 생성 및 분석을 지원하는 7가지 가장 유용한 웹 개발 도구
게시 됨: 2022-04-22좋은 웹사이트는 필수입니다. 누구나 아무 문제 없이 휴대전화를 꺼내 사이트를 방문하기를 기대합니다. 귀사의 웹사이트는 원활한 경험을 제공해야 합니다. 그렇지 않으면 고객이 다른 곳을 찾을 것입니다.
목적에 부합하면서도 일상에 자연스럽게 녹아드는 웹사이트를 개발하는 것은 쉬운 일이 아니지만 예전만큼 어렵지도 않습니다. 코딩 경험은 항상 유익하지만 훌륭한 웹사이트를 성공적으로 구성하기 위해 HTML 또는 CSS 감정가일 필요는 없습니다 . 올바른 웹 개발 도구만 있으면 됩니다!
웹사이트에 생기를 불어넣는 과정에서 해야 할 일 목록에서 많은 항목을 선택해야 합니다.
- 설계
- 항해
- 로딩 속도
- 모바일 응답성
- SEO 가치
이러한 항목 등은 모두 개발 단계에서 해결되어야 하며 올바른 도구의 도움으로 효율적으로 수행할 수 있습니다! 웹사이트 구축 과정을 안내하기 위해 가장 유용한 웹 개발 도구 7가지 목록을 작성했습니다.
문제 식별 및 변경 또는 수정 확인을 위한 도구
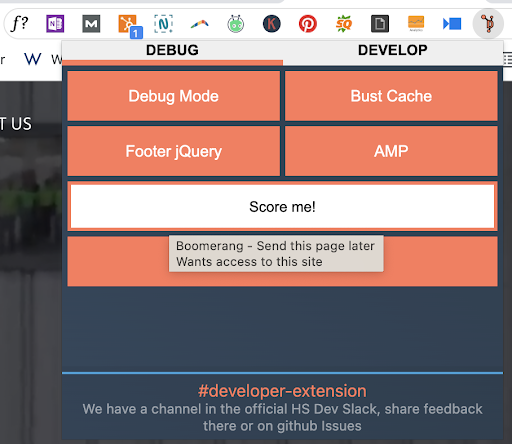
1. HubSpot 개발자 확장
"그리고 아래로 스크롤하면 우리가 추가한 배너를 볼 수 있습니다."
"내 화면에는 그게 안 보여."
이해 관계자 또는 고객과의 이러한 유형의 교환을 피하고 싶으십니까? HubSpot 개발자 확장 을 사용하여 이전의 캐시된 버전을 여전히 볼 수 있는 다른 사용자에게 페이지를 표시하기 전에 변경한 페이지에서 캐시를 무효화하십시오. 그리고 이것은 이 확장 기능의 시작일 뿐입니다.

웹 사이트에 HubSpot을 사용하는 경우 도구 상자에 추가하는 데 필수적 입니다. HubSpot 자체는 이 확장을 유지하지 않지만 커뮤니티 구성원은 유지하고 있습니다. 즉, HubSpot 시스템 작동 방식에 대한 경험과 지식을 기반으로 도움이 되는 향상을 제공하는 HubSpot 도구에 이미 무릎까지 깊숙이 있는 사람들이 있음을 의미합니다.
HubSpot Developer Extension의 다른 기능에는 다른 개발자의 팁에 대한 액세스, 일반적으로 사용되는 HubSpot 쿼리 매개변수에 대한 버튼(위에서 언급한 캐시 무효화 포함), HubSpot Dev Docs의 공통 영역에 대한 바로 가기 등이 있습니다.
2. 너비 및 높이 디스플레이 확장
일부 웹사이트 개발 문제는 화면 크기에 따라 다릅니다. 모서리에 너비 및 높이 디스플레이 확장 (말 그대로)을 사용하면 이러한 화면 크기 오류 문제 를 해결할 수 있고 웹페이지 모형에서 특정 화면 크기 변경을 미리 계획할 수도 있습니다.

더 이상 치수를 추측하지 마십시오!
확장 기능은 오른쪽 상단 모서리에 화면의 내부 너비와 높이를 표시하여 화면이 차지하는 공간을 알려줍니다. 이 도구를 사용하면 이 프로세스를 단순화 할 수 있으므로 창작물을 계속 진행할 수 있습니다.
협업 및 구축을 위한 도구
3. 미로
"계획에 실패하면 실패를 계획하는 것"이라는 말이 있습니다. 새로운 사이트가 등장하면 출시 전 계획이 중요합니다. 그 주방에는 많은 요리사가 있으며 개발하는 동안 모든 사람이 함께 협력하는 것이 중요합니다. Miro 는 사용자가 마음을 모아 하나의 사용하기 쉬운 화이트보드 플랫폼에서 정리할 수 있는 온라인 협업 도구입니다.
워크샵과 브레인스토밍 세션을 원격으로 진행합니다. 민첩한 워크플로를 통해 아이디어와 계획을 시각화 합니다. 웹사이트 아키텍처를 조정합니다. 문서 또는 따르기 어려운 이메일 체인의 일반 메모 몇 페이지 이상으로 실제 전략 을 작성하십시오. 유료 요금제에 무료 버전을 제공하는 Miro는 이 모든 것을 가능하게 합니다.
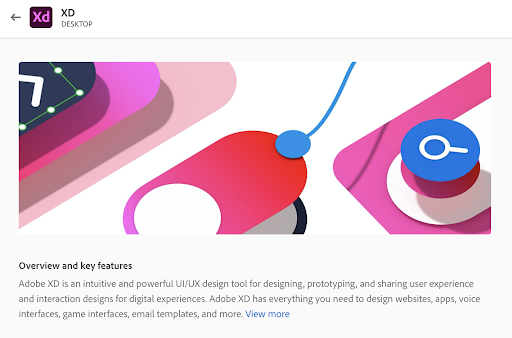
4. Adobe UI 및 UX 디자인 소프트웨어 및 앱
기술 세계에서 Adobe의 발자취는 방대하므로 여기에 포함되는 것이 적절합니다. Adobe UI 및 UX 디자인 응용 프로그램 은 창의력 을 발휘하는 동시에 웹 사이트를 개발하여 군중에서 눈에 띄는 것을 구성하기 위한 것입니다. 이 도구 모음은 사용자 경험을 가장 중요하게 생각하며 고객의 관점에서 웹 브라우징의 모든 측면을 최전선으로 가져옵니다.


잘 알려지지 않은 몇 가지 다른 응용 프로그램 중에서 이 제품군에는 Adobe XD, Adobe Illustrator 및 Adobe Photoshop의 세 가지 주요 응용 프로그램이 포함되어 있습니다. Illustrator와 Photoshop을 사용 하여 스타일을 표현 하고 웹사이트에 화려하고 매력적인 미학을 부여하십시오. 여기에서 팀의 아티스트를 빛나게 할 수 있습니다!
Adobe XD는 방문자를 사로잡는 사이트 를 디자인하기 위한 사용하기 쉬운 인터페이스 를 제공하는 웹 사이트 디자인 도구입니다. 몇 번의 클릭과 드래그로 데스크톱과 모바일에서 형식이 어떻게 보일지 계획하십시오. 통찰력과 업데이트를 위해 다른 빌더와 작업을 공유할 수도 있습니다.
5. 버그허드
이 온라인 세계에서 우리는 알림과 빠른 메시지를 위해 스티커 메모를 예전만큼 사용하지 않을 수 있지만 그 영향력은 계속됩니다! BugHerd 는 웹 개발에 사무용 요소를 제공하여 사용자가 페이지에 직접 댓글과 피드백을 붙일 수 있도록 합니다. 데스크탑 모니터에서 웹사이트를 보고 스티커 메모에 생각을 쓰고 화면에 바로 대고 있다고 상상해 보십시오. 그것이 바로 BugHerd가 지향하는 바입니다. 물론 디지털 방식으로 말이죠!
목업에서 정확히 무엇을 변경해야 합니까? 하나의 문서나 일련의 전자 메일에서 메모를 수집하는 보다 전통적인 방법을 사용하는 경우 다른 사람의 댓글과 댓글 내용을 일치시키는 것이 어려울 수 있습니다. BugHerd는 편리한 시각화 로 이 문제를 해결하여 공동 작업을 간단하게 만듭니다.
더 알아보기: 성능과 UX를 망칠 수 있는 10가지 B2B 웹사이트 디자인 결정
분석 도구
6. 와팔라이저 확장
모든 비즈니스는 동료 및 경쟁업체가 하는 일에 대해 알고 있어야 합니다. 모든 웹사이트의 기술 스택을 식별할 수 있는 Wappalyzer 확장으로 최신 정보를 얻으세요.
웹사이트가 잘 작동하는 이유는 무엇입니까? 그들은 그러한 탁월한 경험을 제공하기 위해 무엇을 사용하고 있습니까? 웹 사이트가 무엇으로 구축되었는지 확인하고 그 지식을 사용하여 고려하지 않았을 수 있는 기술을 사용하여 웹 사이트를 개선할 수 있습니다.
7. 아레프
SEO를 고려하지 않고 웹사이트를 구축할 수 없습니다. Ahrefs 가 제공하는 SEO 사이트 감사 도구를 사용하여 귀하의 웹사이트가 SERP에 대한 높은 목표를 달성하는 방법을 이해하십시오.
사이트 감사 도구 는 웹사이트에서 찾을 수 있는 각 페이지를 크롤링합니다 . 완료되면 웹사이트에서 SEO 전술을 얼마나 잘 구현하는지 점수를 매기고 시각화를 제공하여 결과를 더 쉽게 볼 수 있도록 합니다. 즉시 수정하여 새싹에 있는 모든 SEO 문제를 제거하십시오.
Ahrefs는 또한 훌륭한 웹사이트 경쟁자 분석 도구로, SEO와 관련하여 경쟁자를 분석하여 현재 위치를 파악할 수 있는 기회를 제공합니다. 귀하의 웹사이트는 키워드 영역에서 작업해야 할 수도 있습니다. 귀하의 비즈니스와 관련된 키워드 중 실제로 순위가 매겨지는 키워드는 무엇입니까? Ahrefs와 함께 이러한 정보와 기타 통찰력을 찾으십시오.
무료 웹사이트 그레이더
이제 모든 작업을 웹사이트에 넣고 대중에게 공개했는데 어떻게 되었나요? 무료 웹사이트 그레이더를 사용하여 사이트에 대한 성적표를 받을 수 있습니다!
다음과 같은 몇 가지 중요한 영역에 대한 유용한 정보를 얻으십시오.
- 보안
- SEO 점수
- 성능 지표
- 모바일 최적화
성적표는 단순히
그러나 당신은 원시 데이터입니다. 또한 우리가 찾은 특정 기회 영역에서 개선할 수 있는 방법에 대한 권장 사항 을 받게 됩니다.
무료이며 사용하기 쉽습니다. 아래를 클릭하기만 하면 웹사이트의 잠재력을 최대한 발휘할 수 있습니다.