Cheatsheet: 7 strumenti di sviluppo web più utili per aiutare la creazione e l'analisi del tuo sito web
Pubblicato: 2022-04-22Un buon sito web è un must. Tutti si aspettano di estrarre il proprio telefono e visitare un sito senza problemi. Il sito web della tua azienda deve offrire un'esperienza fluida; in caso contrario, i tuoi clienti cercheranno altrove.
Lo sviluppo di un sito Web che fluisca perfettamente nella giornata di una persona pur continuando a servire il suo scopo non è un compito facile, ma non è nemmeno così difficile come una volta. Sebbene l'esperienza di codifica sia sempre vantaggiosa, non è necessario essere un intenditore di HTML o CSS per creare con successo un ottimo sito Web. Hai solo bisogno degli strumenti di sviluppo web giusti!
Mentre lavori per dare vita al tuo sito web, molti elementi devono essere spuntati dalla tua lista di cose da fare:
- Design
- Navigazione
- Velocità di caricamento
- Reattività mobile
- Valore SEO
Questi elementi e altro ancora devono essere affrontati durante la fase di sviluppo e possono essere eseguiti in modo efficiente con l'assistenza degli strumenti giusti! Per guidarti nella creazione del tuo sito web, abbiamo messo insieme un elenco di 7 degli strumenti di sviluppo web più utili.
Strumenti per identificare problemi e verificare modifiche o correzioni
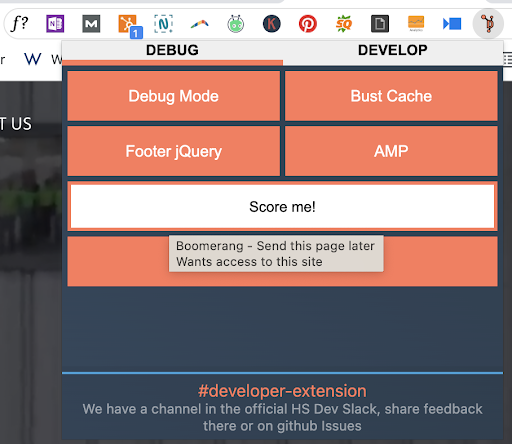
1. Estensione per sviluppatori HubSpot
"E se scorri verso il basso, vedrai il banner che abbiamo aggiunto..."
"Non lo vedo sul mio schermo."
Vuoi evitare questo tipo di scambio con uno stakeholder o un cliente? Usa l' estensione per sviluppatori HubSpot per eliminare la cache delle pagine che hai modificato prima di mostrarle a un altro utente che potrebbe ancora vedere una versione precedente memorizzata nella cache. E questo è solo l'inizio delle capacità di questa estensione.

Se stai utilizzando HubSpot per il tuo sito web, questo è essenziale da aggiungere alla tua cassetta degli attrezzi. Sebbene HubSpot stesso non mantenga questa estensione, i membri della sua comunità lo fanno, il che significa che hai coloro che sono già immersi negli strumenti HubSpot dandoti una spinta utile in base alle loro esperienze e conoscenze su come funzionano i sistemi HubSpot.
Altre caratteristiche dell'estensione per sviluppatori HubSpot includono l'accesso a suggerimenti di altri sviluppatori, pulsanti per parametri di query HubSpot comunemente usati (incluso il suddetto busting della cache), collegamenti ad aree comuni in HubSpot Dev Docs e altro ancora.
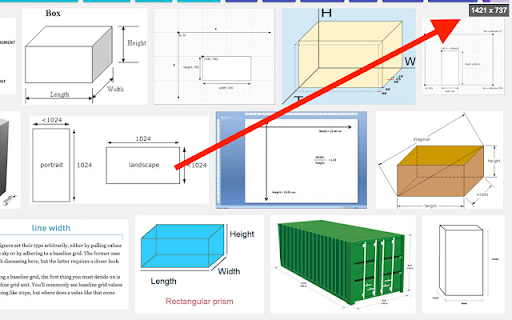
2. Estensione del display di larghezza e altezza
Alcuni problemi di sviluppo del sito Web sono specifici per le dimensioni dello schermo. Con l' estensione di visualizzazione di larghezza e altezza nel tuo angolo (letteralmente), sarai in grado di risolvere quegli errori di dimensione dello schermo e persino pianificare in anticipo modifiche specifiche alle dimensioni dello schermo sul modello della tua pagina web.

Non dovrai più indovinare le dimensioni!
L'estensione funziona visualizzando la larghezza interna e l'altezza interna dello schermo nell'angolo in alto a destra, facendoti sapere quanto spazio è occupato dallo schermo. Lascia che questo strumento semplifichi questo processo in modo da poter andare avanti con le tue creazioni.
Strumenti per la collaborazione e la costruzione
3. Mirò
"Se non riesci a pianificare, stai pianificando di fallire", come si suol dire. Quando arriva un nuovo sito, la pianificazione prima del lancio è fondamentale. Molti cuochi sono in quella cucina ed è importante che tutti lavorino insieme in tandem durante lo sviluppo. Miro è uno strumento di collaborazione online che consente agli utenti di mettere insieme le proprie menti e sfogarsi su un'unica piattaforma di lavagna facile da usare.
Condurre workshop e sessioni di brainstorming da remoto. Visualizza idee e piani attraverso flussi di lavoro agili. Regola l'architettura del sito web. Produci una vera strategia che sia più di poche pagine di note generali in un documento o in una catena di e-mail difficile da seguire. Miro, che offre una versione gratuita oltre ai suoi piani a pagamento, rende tutto questo possibile.
4. Software e app per la progettazione dell'interfaccia utente e dell'esperienza utente Adobe
L'impronta di Adobe nel mondo della tecnologia è enorme, quindi è giusto che siano inclusi qui. Le applicazioni di progettazione Adobe UI e UX hanno lo scopo di far emergere la tua creatività mentre sviluppi il tuo sito Web per inventare qualcosa che si distingua dalla massa. L'esperienza dell'utente è al primo posto con questa suite di strumenti, che mette in primo piano ogni aspetto della navigazione sul Web dal punto di vista del cliente.


Tra molte altre meno conosciute, in questa suite sono incluse tre applicazioni principali: Adobe XD, Adobe Illustrator e Adobe Photoshop. Con Illustrator e Photoshop, esprimi il tuo stile e dai ai tuoi siti Web una dose di sbalorditivo splendore ed estetica accattivante. È qui che puoi far brillare gli artisti della tua squadra!
Adobe XD è lo strumento di progettazione di siti Web, che offre interfacce facili da usare per la progettazione di siti che catturano i visitatori. Scopri come appariranno i tuoi formati su desktop e dispositivi mobili con pochi clic e trascinamenti. Puoi persino condividere il tuo lavoro con altri costruttori per ottenere informazioni e aggiornamenti.
5. BugHerd
In questo mondo online, potremmo non usare note adesive per promemoria e messaggi veloci come prima, ma la loro influenza sopravvive! BugHerd porta quel punto fermo dell'ufficio nello sviluppo web, consentendo agli utenti di inserire commenti e feedback direttamente su una pagina. Immagina di guardare un sito Web sul monitor del tuo desktop, scrivere i tuoi pensieri su una nota adesiva e schiaffeggiarlo direttamente sullo schermo. Questo è ciò che BugHerd sta cercando - digitalmente, ovviamente!
Cosa deve essere cambiato esattamente sul tuo mockup? Se scegli un modo più tradizionale per raccogliere note in un documento o in una serie di e-mail, può essere difficile abbinare il commento di qualcuno con ciò su cui sta commentando. BugHerd risolve questo problema con la sua comoda visualizzazione, rendendo la collaborazione un gioco da ragazzi.
Ulteriori informazioni: 10 decisioni di progettazione di siti Web B2B che potrebbero rovinare le prestazioni e l'esperienza utente
Strumenti per l'analisi
6. Estensione Wappalyzer
Qualsiasi azienda deve essere a conoscenza di ciò che stanno facendo i loro colleghi e concorrenti. Rimani aggiornato con l'estensione Wappalyzer , che ti consente di identificare lo stack tecnologico di qualsiasi sito web.
Perché un sito web funziona così bene? Cosa stanno usando per offrire un'esperienza così eccezionale? Scopri con cosa è stato creato il sito Web e utilizza queste conoscenze per migliorare eventualmente il tuo sito Web utilizzando una tecnologia che potresti non aver considerato.
7. Ahrefs
Non puoi creare un sito web senza considerare la SEO. Comprendi come sta facendo il tuo sito web nella sua ricerca per arrivare in cima alle SERP con lo strumento SEO Site Audit fornito da Ahrefs .
Lo strumento Site Audit esegue la scansione di ogni pagina che riesce a trovare sul tuo sito web. Una volta terminato, valuterà il tuo sito Web in base a quanto bene implementa le tattiche SEO e ti fornirà visualizzazioni in modo da poter vedere i tuoi risultati più facilmente. Elimina tutti i problemi SEO sul nascere risolvendoli immediatamente.
Ahrefs è anche un buon strumento di analisi della concorrenza del sito Web, che ti dà l'opportunità di analizzare i tuoi concorrenti per sapere a che punto sei quando si tratta di SEO. Forse il tuo sito web ha bisogno di lavoro nell'area delle parole chiave. Quali parole chiave rilevanti per la tua attività sono effettivamente classificate? Trova quelli e altri approfondimenti con Ahrefs.
Classificatore di siti web gratuito
Ora che hai messo tutto quel lavoro nel tuo sito web e lo hai pubblicato per le masse, come va? Puoi ottenere una pagella per il tuo sito utilizzando il nostro selezionatore di siti Web gratuito!
Ottieni informazioni utili su diverse aree importanti, come ad esempio:
- Sicurezza
- Punteggi SEO
- Metriche delle prestazioni
- Ottimizzazione mobile
La pagella non darà solo
tu i dati grezzi, tuttavia. Riceverai anche consigli su come migliorare in determinate aree di opportunità che troviamo.
È gratuito e facile da usare. Basta fare clic qui sotto e sarai sulla buona strada per spingere il tuo sito Web a realizzare il suo massimo potenziale!