Cheatsheet: 7 เครื่องมือพัฒนาเว็บที่มีประโยชน์ที่สุดเพื่อช่วยในการสร้างและวิเคราะห์เว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-04-22เว็บไซต์ที่ดีเป็นสิ่งจำเป็น ทุกคนคาดหวังที่จะขุดโทรศัพท์และเยี่ยมชมเว็บไซต์โดยไม่มีปัญหาใดๆ เว็บไซต์ของบริษัทของคุณต้องมอบประสบการณ์ที่ราบรื่น หากไม่เป็นเช่นนั้น ลูกค้าของคุณจะมองหาที่อื่น
การพัฒนาเว็บไซต์ที่ไหลลื่นในแต่ละวันของบุคคลในขณะที่ยังคงให้บริการตามวัตถุประสงค์นั้นไม่ใช่เรื่องง่าย แต่ก็ไม่ได้ยากอย่างที่เคยเป็นมา แม้ว่าประสบการณ์การเขียนโค้ดจะมีประโยชน์เสมอ คุณไม่จำเป็นต้องเป็นนักเลง HTML หรือ CSS เพื่อรวบรวมเว็บไซต์ที่ยอดเยี่ยมให้สำเร็จ คุณแค่ต้องการเครื่องมือพัฒนาเว็บที่เหมาะสม!
ในขณะที่คุณพยายามทำให้เว็บไซต์ของคุณมีชีวิตชีวา มีหลายรายการที่ต้องตรวจสอบจากรายการสิ่งที่ต้องทำของคุณ:
- ออกแบบ
- การนำทาง
- ความเร็วในการโหลด
- การตอบสนองมือถือ
- ค่า SEO
รายการเหล่านี้และอื่นๆ ทั้งหมดต้องได้รับการแก้ไขในระหว่างขั้นตอนการพัฒนา และสามารถทำได้อย่างมีประสิทธิภาพด้วยความช่วยเหลือจากเครื่องมือที่เหมาะสม! เพื่อเป็นแนวทางในการสร้างเว็บไซต์ของคุณ เราได้รวบรวมรายการ เครื่องมือพัฒนาเว็บไซต์ที่มีประโยชน์มากที่สุด 7 รายการ
เครื่องมือสำหรับระบุปัญหาและการตรวจสอบการเปลี่ยนแปลงหรือการแก้ไข
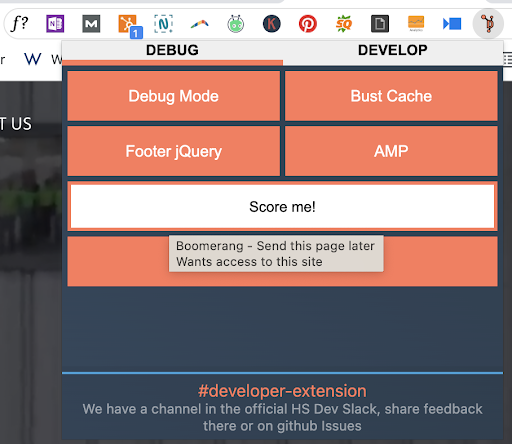
1. ส่วนขยายนักพัฒนา HubSpot
“และถ้าคุณเลื่อนลงมา คุณจะเห็นแบนเนอร์ที่เราเพิ่ม —”
“ฉันไม่เห็นสิ่งนั้นบนหน้าจอของฉัน”
ต้องการหลีกเลี่ยงการแลกเปลี่ยนประเภทนี้กับผู้มีส่วนได้ส่วนเสียหรือลูกค้าหรือไม่? ใช้ HubSpot Developer Extension เพื่อทำลาย แคชบนหน้าที่คุณได้เปลี่ยนแปลง ก่อนที่คุณจะแสดงให้ผู้ใช้รายอื่นที่อาจยังคงเห็นเวอร์ชันแคชที่เก่ากว่า และนั่นเป็นเพียงจุดเริ่มต้นของความสามารถของส่วนขยายนี้

หากคุณกำลังใช้ HubSpot สำหรับเว็บไซต์ของคุณ จำเป็น ต้องเพิ่มสิ่งนี้ลงในกล่องเครื่องมือของคุณ แม้ว่า HubSpot เองจะไม่ได้รักษาส่วนขยายนี้ สมาชิกของชุมชนก็ทำ — ซึ่งหมายความว่าคุณมีผู้ที่ใช้เครื่องมือ HubSpot ที่หัวเข่าอยู่แล้วซึ่งจะช่วยให้คุณได้รับการสนับสนุนที่เป็นประโยชน์โดยอิงจากประสบการณ์และ ความรู้เกี่ยวกับวิธีการทำงานของระบบ HubSpot
คุณสมบัติอื่นๆ ของ HubSpot Developer Extension ได้แก่ การเข้าถึงเคล็ดลับจากนักพัฒนารายอื่น ปุ่มสำหรับพารามิเตอร์การสืบค้น HubSpot ที่ใช้กันทั่วไป (รวมถึงการป้องกันแคชที่กล่าวถึงข้างต้น) ทางลัดไปยังพื้นที่ทั่วไปใน HubSpot Dev Docs และอื่นๆ
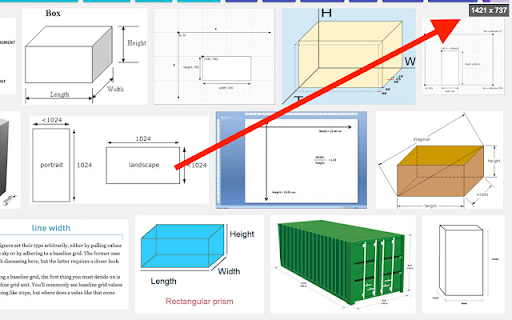
2. ส่วนต่อขยายการแสดงความกว้างและความสูง
ปัญหาบางอย่างในการพัฒนาเว็บไซต์นั้นเกี่ยวกับขนาดหน้าจอโดยเฉพาะ ด้วย ส่วนขยายการแสดงความกว้างและความสูง ในมุมของคุณ (ตามตัวอักษร) คุณจะสามารถ แก้ไขข้อผิดพลาดของขนาดหน้าจอเหล่านั้น และแม้กระทั่งวางแผนล่วงหน้าสำหรับการเปลี่ยนแปลงขนาดหน้าจอเฉพาะบนม็อคอัพหน้าเว็บของคุณ

ไม่ต้องเดามิติอีกต่อไป!
ส่วนขยายทำงานโดยแสดงความกว้างด้านในและความสูงด้านในของหน้าจอที่มุมขวาบน เพื่อให้คุณทราบว่าหน้าจอใช้พื้นที่ไปเท่าใด ให้เครื่องมือนี้ ลดความซับซ้อนของกระบวนการนี้ เพื่อให้คุณสร้างสรรค์ผลงานได้ต่อไป
เครื่องมือสำหรับการทำงานร่วมกันและการสร้าง
3. มิโระ
“ถ้าคุณล้มเหลวในการวางแผน แสดงว่าคุณกำลังวางแผนที่จะล้มเหลว” ตามคำกล่าวที่ว่า เมื่อมีไซต์ใหม่เข้ามา การวางแผนก่อนการเปิดตัวเป็นสิ่งสำคัญ พ่อครัวจำนวนมากอยู่ในครัวนั้น และสิ่งสำคัญคือต้องให้ทุกคนทำงานร่วมกันในระหว่างการพัฒนา Miro เป็นเครื่องมือการทำงานร่วมกันแบบออนไลน์ที่ ช่วยให้ผู้ใช้สามารถรวบรวมความคิด และแฮ็กมันออกมาบนแพลตฟอร์มไวท์บอร์ดที่ใช้งานง่ายเพียงแพลตฟอร์มเดียว
ดำเนิน การประชุมเชิงปฏิบัติการและการประชุมระดมความคิดจากระยะไกล เห็นภาพความคิด และแผนงานผ่านเวิร์กโฟลว์ที่คล่องตัว ปรับสถาปัตยกรรมเว็บไซต์ สร้าง กลยุทธ์ที่แท้จริง ที่มากกว่าบันทึกย่อทั่วไปสองสามหน้าในเอกสารหรือห่วงโซ่อีเมลที่ติดตามยาก Miro ซึ่งให้บริการเวอร์ชันฟรีนอกเหนือจากแผนชำระเงิน ทำให้ทุกอย่างเป็นไปได้
4. Adobe UI และ UX Design Software & Apps
รอยเท้าของ Adobe ในโลกของเทคโนโลยีนั้นกว้างใหญ่ ดังนั้นจึงเหมาะสมที่จะรวมไว้ที่นี่เท่านั้น แอปพลิเคชันการออกแบบ Adobe UI และ UX มีขึ้นเพื่อดึงเอา ความคิดสร้างสรรค์ ของคุณออกมาในขณะที่พัฒนาเว็บไซต์ของคุณเพื่อรังสรรค์สิ่งที่ โดดเด่นกว่าคนอื่นๆ ประสบการณ์การใช้งานของผู้ใช้เป็นสิ่งที่สำคัญที่สุดในชุดเครื่องมือนี้ ซึ่งนำทุกแง่มุมของการท่องเว็บจากมุมมองของลูกค้ามาสู่ระดับแนวหน้า


ในบรรดาโปรแกรมอื่น ๆ ที่ไม่ค่อยมีใครรู้จัก มีแอพพลิเคชั่นหลักสามตัวรวมอยู่ในชุดนี้: Adobe XD, Adobe Illustrator และ Adobe Photoshop ด้วย Illustrator และ Photoshop แสดงสไตล์ของคุณ และทำให้เว็บไซต์ของคุณดูตื่นตาตื่นใจและ สวยงาม นี่คือที่ที่คุณสามารถปล่อยให้ศิลปินในทีมของคุณเปล่งประกายได้!
Adobe XD เป็นเครื่องมือออกแบบเว็บไซต์ ให้คุณ มีอินเทอร์เฟซที่ใช้งานง่าย สำหรับการออกแบบ เว็บไซต์ที่ดึงดูดผู้เข้าชม กำหนดรูปลักษณ์ของรูปแบบของคุณบนเดสก์ท็อปและบนมือถือด้วย การคลิกและลากเพียงไม่กี่ครั้ง คุณยังสามารถแบ่งปันงานของคุณกับผู้สร้างรายอื่นเพื่อรับข้อมูลเชิงลึกและการอัปเดตของพวกเขา
5. BugHerd
ในโลกออนไลน์นี้ เราอาจไม่ใช้บันทึกช่วยเตือนความจำและข้อความด่วนเท่าที่เราเคยใช้ แต่อิทธิพลของพวกเขายังคงอยู่! BugHerd นำเอกสารหลักของสำนักงานมาใช้ในการพัฒนาเว็บไซต์ ซึ่งช่วยให้ผู้ใช้สามารถ แสดงความคิดเห็นและข้อเสนอแนะลงบนหน้าได้โดยตรง ลองนึกภาพดูเว็บไซต์บนหน้าจอเดสก์ท็อปของคุณ เขียนความคิดของคุณในบันทึกย่อช่วยเตือน แล้วตบมันลงบนหน้าจอของคุณโดยตรง นั่นคือสิ่งที่ BugHerd กำลังทำ — แน่นอนดิจิทัล!
จำเป็นต้องเปลี่ยนอะไรในม็อคอัพของคุณบ้าง? หากคุณใช้วิธีเดิมในการรวบรวมบันทึกย่อในเอกสารฉบับเดียวหรือหลายฉบับ อาจเป็นเรื่องยากที่จะจับคู่ความคิดเห็นกับสิ่งที่พวกเขาแสดงความคิดเห็น BugHerd แก้ปัญหานี้ ด้วยการ แสดงภาพข้อมูลที่สะดวกสบาย ทำให้การทำงานร่วมกันเป็นเรื่องง่าย
เรียนรู้เพิ่มเติม: 10 การตัดสินใจออกแบบเว็บไซต์ B2B ที่อาจทำลายประสิทธิภาพและ UX
เครื่องมือสำหรับการวิเคราะห์
6. ส่วนขยาย Wappalyzer
ธุรกิจใด ๆ จำเป็นต้องรู้เกี่ยวกับ สิ่งที่เพื่อนร่วมงานและคู่แข่งของพวกเขากำลังทำ ไม่พลาดทุกความเคลื่อนไหวด้วยส่วนขยาย Wappalyzer ซึ่งช่วยให้คุณระบุกลุ่มเทคโนโลยีของเว็บไซต์ใดก็ได้
ทำไมเว็บไซต์ถึงทำงานได้ดี? พวกเขาใช้อะไรในการมอบประสบการณ์สุดพิเศษเช่นนี้? ดูสิ่งที่เว็บไซต์สร้างขึ้น และใช้ความรู้นั้นเพื่อปรับปรุงเว็บไซต์ของคุณเองโดยใช้เทคโนโลยีที่คุณอาจไม่เคยพิจารณา
7. อาเรฟส์
คุณไม่สามารถสร้างเว็บไซต์โดยไม่พิจารณา SEO ทำความเข้าใจว่าเว็บไซต์ของคุณมีการดำเนินการอย่างไรในการแสวงหา SERPs ให้สูงด้วยเครื่องมือตรวจสอบเว็บไซต์ SEO ที่ Ahrefs มีให้
เครื่องมือตรวจสอบเว็บไซต์ จะรวบรวมข้อมูลแต่ละหน้าที่ ค้นหาบนเว็บไซต์ของคุณ เมื่อเสร็จแล้ว จะ ให้คะแนนเว็บไซต์ของคุณ ว่าใช้กลยุทธ์ SEO ได้ดีเพียงใด และให้การแสดงภาพเพื่อให้คุณเห็นผลลัพธ์ได้ง่ายขึ้น แก้ปัญหา SEO ใด ๆ ในตาโดยแก้ไขปัญหาทันที
Ahrefs เป็นเครื่องมือ วิเคราะห์คู่แข่ง เว็บไซต์ที่ดี เปิดโอกาสให้คุณวิเคราะห์คู่แข่งของคุณเพื่อเรียนรู้ว่าคุณยืนอยู่จุดไหนเมื่อพูดถึง SEO บางทีเว็บไซต์ของคุณอาจต้องทำงานในพื้นที่คำหลัก คำหลักใดที่เกี่ยวข้องกับธุรกิจของคุณมีการจัดอันดับจริงๆ ค้นหาข้อมูลเหล่านั้นและข้อมูลเชิงลึกอื่นๆ ด้วย Ahrefs
ฟรีเว็บไซต์ Grader
เมื่อคุณได้นำผลงานทั้งหมดมาใส่ในเว็บไซต์ของคุณและเผยแพร่ให้คนทั่วไปทราบแล้ว เป็นอย่างไรกันบ้าง? คุณสามารถรับบัตรรายงานสำหรับไซต์ของคุณโดยใช้เครื่องมือให้คะแนน เว็บไซต์ฟรีของเรา!
รับข้อมูลที่เป็นประโยชน์เกี่ยวกับประเด็นสำคัญหลายประการ เช่น:
- ความปลอดภัย
- คะแนน SEO
- การวัดประสิทธิภาพ
- การเพิ่มประสิทธิภาพมือถือ
บัตรรายงานจะไม่เพียงแค่ให้
คุณข้อมูลดิบอย่างไรก็ตาม คุณยังจะได้รับคำ แนะนำ เกี่ยวกับวิธีปรับปรุงในบางโอกาสที่เราพบ
ใช้งานได้ฟรีและใช้งานง่าย เพียงคลิกด้านล่าง คุณก็จะสามารถผลักดันเว็บไซต์ของคุณให้บรรลุ ศักยภาพสูงสุด!