チートシート:Webサイトの作成と分析を支援するための7つの最も役立つWeb開発ツール
公開: 2022-04-22良いウェブサイトは必須です。 誰もが自分の携帯電話を掘り起こし、問題なくサイトにアクセスすることを期待しています。 あなたの会社のウェブサイトはスムーズな体験を提供する必要があります。 そうでない場合、顧客は他の場所を探すでしょう。
目的を果たしながら、人の日にシームレスに流れるWebサイトを開発することは簡単な作業ではありませんが、以前ほど難しくはありません。 コーディングの経験は常に有益ですが、優れたWebサイトをうまくまとめるために、HTMLやCSSの愛好家である必要はありません。 適切なWeb開発ツールが必要です。
あなたがあなたのウェブサイトを生き生きとさせることに取り組むとき、あなたのやることリストから多くの項目をチェックする必要があります:
- 設計
- ナビゲーション
- 読み込み速度
- モバイルの応答性
- SEO値
これらの項目やその他の項目はすべて、開発段階で対処する必要があり、適切なツールを使用して効率的に実行できます。 Webサイトの構築をガイドするために、最も役立つ7つのWeb開発ツールのリストをまとめました。
問題を特定し、変更または修正を確認するためのツール
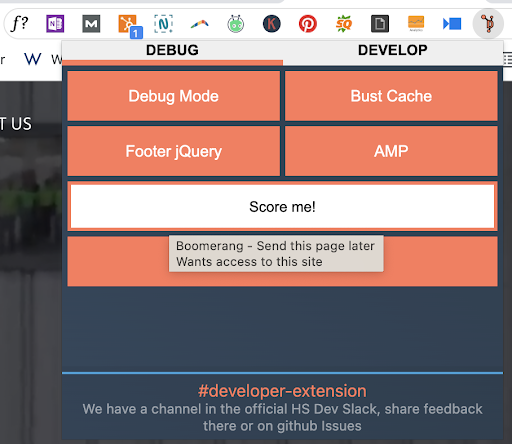
1. HubSpot Developer Extension
「下にスクロールすると、追加したバナーが表示されます—」
「画面に表示されません。」
利害関係者またはクライアントとのこの種の交換を避けたいですか? HubSpot Developer Extensionを使用して、変更したページのキャッシュを無効にしてから、古いキャッシュバージョンがまだ表示されている可能性のある別のユーザーに表示します。 そして、それはこの拡張機能の能力の始まりにすぎません。

WebサイトにHubSpotを使用している場合、これはツールボックスに追加するために不可欠です。 HubSpot自体はこの拡張機能を維持していませんが、そのコミュニティのメンバーは維持しています。つまり、HubSpotツールにすでに深く関わっている人がいて、HubSpotシステムの動作に関する経験と知識に基づいて役立つブーストを提供します。
HubSpot Developer Extensionの他の機能には、他の開発者からのヒントへのアクセス、一般的に使用されるHubSpotクエリパラメーターのボタン(上記のキャッシュバスティングを含む)、HubSpotDevDocsの共通領域へのショートカットなどがあります。
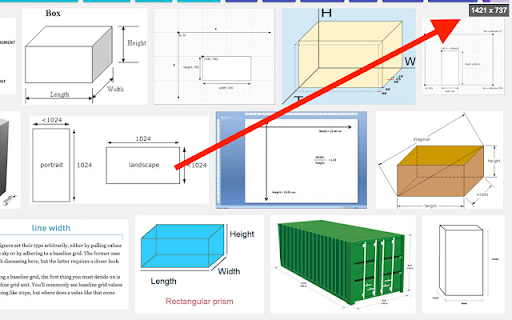
2.幅と高さの表示拡張
一部のWebサイト開発の問題は、画面サイズに固有のものです。 幅と高さの表示拡張機能を(文字通り)隅に配置すると、これらの画面サイズエラーのトラブルシューティングを行うことができ、Webページのモックアップで特定の画面サイズの変更を事前に計画することもできます。

寸法を推測する必要はもうありません!
拡張機能は、画面の右上隅に画面の内側の幅と内側の高さを表示することで機能し、画面が占めるスペースの量を知らせます。 このツールでこのプロセスを簡素化して、作成に取り掛かることができます。
コラボレーションと構築のためのツール
3.ミロ
「計画に失敗した場合、失敗することを計画しています」ということわざがあります。 新しいサイトが登場したときは、立ち上げ前の計画が非常に重要です。 そのキッチンにはたくさんの料理人がいて、開発中に全員が協力して作業することが重要です。 Miroは、ユーザーが思いついたものを1つの使いやすいホワイトボードプラットフォームにハッシュ化できるオンラインコラボレーションツールです。
ワークショップやブレーンストーミングセッションをリモートで実施します。 アジャイルワークフローを通じてアイデアと計画を視覚化します。 Webサイトのアーキテクチャを調整します。 ドキュメント内の一般的なメモの数ページ以上、またはわかりにくい電子メールチェーンである実際の戦略を作成します。 有料プランに加えて無料版を提供するミロは、それをすべて可能にします。
4.AdobeUIおよびUXデザインソフトウェアとアプリ
テクノロジーの世界におけるアドビの足跡は膨大であるため、ここに含まれているのは適切です。 Adobe UIおよびUXデザインアプリケーションは、群衆から際立ったものを作成するためにWebサイトを開発しながら、創造性を引き出すことを目的としています。 このツールスイートでは、ユーザーエクスペリエンスが最重要事項であり、顧客の視点からWebブラウジングのあらゆる側面を最前線に導きます。


このスイートには、あまり知られていない他のいくつかのアプリケーションの中で、Adobe XD、Adobe Illustrator、およびAdobePhotoshopの3つの主要なアプリケーションが含まれています。 IllustratorとPhotoshopを使用して、スタイルを表現し、Webサイトに魅力的な美学を与えます。 ここで、チームのアーティストを輝かせることができます。
Adobe XDはWebサイトのデザインツールであり、訪問者を魅了するサイトをデザインするための使いやすいインターフェイスを提供します。 数回クリックしてドラッグするだけで、デスクトップとモバイルでフォーマットがどのように表示されるかを計画します。 他のビルダーと作業内容を共有して、洞察や更新を確認することもできます。
5. BugHerd
このオンラインの世界では、以前ほどリマインダーやクイックメッセージに付箋を使用しない場合がありますが、それらの影響は存続します。 BugHerdは、そのオフィスの定番をWeb開発にもたらし、ユーザーがコメントやフィードバックをページに直接貼り付けることができるようにします。 デスクトップモニターでWebサイトを見て、付箋紙に考えを書き、それを画面に叩きつけることを想像してみてください。 それがBugHerdが目指していることです—もちろんデジタルで!
モックアップで正確に何を変更する必要がありますか? 1つのドキュメントまたは一連の電子メールでメモを収集する従来の方法を使用する場合、誰かのコメントをその人がコメントしているものと一致させるのは難しい場合があります。 BugHerdは、便利な視覚化でこの問題を解決し、コラボレーションを簡単にします。
詳細:パフォーマンスとUXを損なう可能性のある10のB2BWebサイト設計の決定
分析のためのツール
6.Wappalyzerエクステンション
すべてのビジネスは、同業者や競合他社が何をしているのかを知る必要があります。 Wappalyzer拡張機能を使用して、最新情報を入手してください。これにより、任意のWebサイトのテクノロジースタックを識別できます。
なぜウェブサイトはとてもうまく機能するのですか? 彼らはそのような特別な体験を提供するために何を使用していますか? Webサイトが何で構築されているかを確認し、その知識を使用して、考えていなかった可能性のあるテクノロジーを使用して、独自のWebサイトを改善できる可能性があります。
7. Ahrefs
あなたはSEOを考慮せずにウェブサイトを構築することはできません。 Ahrefsが提供するSEOサイト監査ツールを使用して、SERPの上位に到達するためにWebサイトがどのように機能しているかを理解します。
サイト監査ツールは、Webサイトで見つけた各ページをクロールします。 それが完了すると、それはそれがSEO戦術をどれだけうまく実装しているかについてあなたのウェブサイトを採点し、あなたがあなたの結果をより簡単に見ることができるようにあなたに視覚化を与えます。 すぐにそれらを修正することにより、芽のSEOの問題をニップします。
Ahrefsは、優れたWebサイトの競合他社分析ツールでもあり、競合他社を分析して、SEOに関して自分がどこに立っているかを知る機会を提供します。 多分あなたのウェブサイトはキーワード領域で働く必要があります。 あなたのビジネスに関連するどのキーワードが実際にランク付けされていますか? Ahrefsでそれらや他の洞察を見つけてください。
無料のウェブサイトグレーダー
すべての作業をWebサイトに入れて大衆に公開したので、どのように機能していますか? 無料のウェブサイトグレーダーを使用して、サイトのレポートカードを入手できます。
次のようないくつかの重要な領域に関する有用な情報を入手してください。
- 安全
- SEOスコア
- パフォーマンスメトリクス
- モバイルの最適化
通知表はただ与えるだけではありません
ただし、生データです。 また、私たちが見つけた特定の機会の分野で改善する方法についての推奨事項を受け取ります。
無料で使いやすいです。 下をクリックするだけで、ウェブサイトの最大の可能性を実現するための準備が整います。