備忘單:7 個最有用的 Web 開發工具,可幫助您創建和分析網站
已發表: 2022-04-22一個好的網站是必須的。 每個人都希望挖出他們的手機並毫無問題地訪問一個網站。 貴公司的網站需要提供流暢的體驗; 如果沒有,您的客戶就會到別處尋找。
開發一個網站可以無縫融入人們的日常生活,同時仍能實現其目的,這並非易事,但也沒有以前那麼困難。 雖然編碼經驗總是有益的,但您不必成為 HTML 或 CSS 鑑賞家即可成功構建一個出色的網站。 您只需要正確的 Web 開發工具!
當您努力使您的網站栩栩如生時,需要從您的待辦事項列表中檢查許多項目:
- 設計
- 導航
- 裝載速度
- 移動響應能力
- 搜索引擎優化價值
這些項目以及更多項目都必須在開發階段解決,並且可以在正確的工具的幫助下有效地完成! 為了指導您構建網站,我們匯總了7 個最有用的 Web 開發工具列表。
用於識別問題和驗證更改或更正的工具
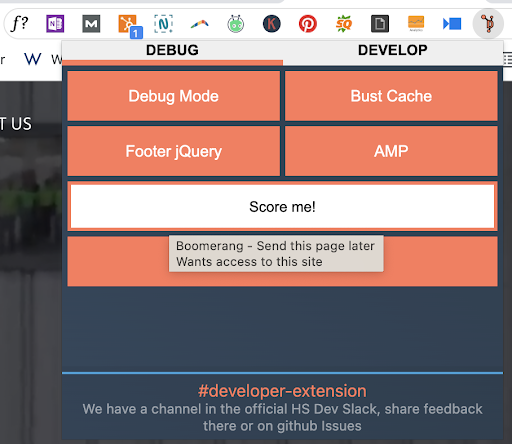
1. HubSpot 開發者擴展
“如果你向下滾動,你會看到我們添加的橫幅——”
“我沒有在我的屏幕上看到它。”
想避免與利益相關者或客戶進行這種類型的交流嗎? 使用HubSpot 開發人員擴展在您已更改的頁面上清除緩存,然後再將它們展示給可能仍看到較舊的緩存版本的其他用戶。 這只是這個擴展功能的開始。

如果您將 HubSpot用於您的網站,則必須將其添加到您的工具箱中。 雖然 HubSpot 本身不維護此擴展,但其社區成員會維護 - 這意味著您擁有那些已經深入使用 HubSpot 工具的人,他們會根據他們對 HubSpot 系統如何工作的經驗和知識為您提供有益的提升。
HubSpot 開發人員擴展的其他功能包括訪問其他開發人員的提示、常用 HubSpot 查詢參數的按鈕(包括上述緩存清除)、HubSpot 開發文檔中公共區域的快捷方式等。
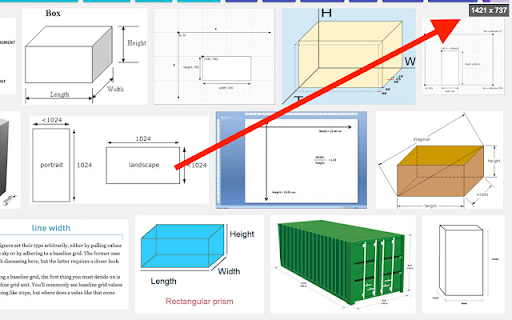
2.寬高顯示擴展
一些網站開發問題特定於屏幕尺寸。 使用角落的寬度和高度顯示擴展(字面意思),您將能夠解決這些屏幕尺寸錯誤,甚至可以提前計劃網頁模型上的特定屏幕尺寸更改。

不再猜測尺寸!
該擴展通過在右上角顯示屏幕的內部寬度和內部高度來工作,讓您知道屏幕佔用了多少空間。 讓此工具簡化此過程,以便您繼續創作。
協作和構建工具
3.米羅
俗話說:“如果你沒有計劃,你就是在計劃失敗”。 當一個新站點出現時,在發布前進行規劃至關重要。 那個廚房裡有很多廚師,在開發過程中讓每個人一起工作很重要。 Miro是一種在線協作工具,它允許用戶將他們的想法放在一起,並在一個易於使用的白板平台上進行討論。
遠程舉辦研討會和頭腦風暴會議。 通過敏捷的工作流程將想法和計劃可視化。 調整網站架構。 制定一個真正的策略,而不僅僅是文檔中的幾頁一般註釋或難以遵循的電子郵件鏈。 除了付費計劃外,Miro 還提供免費版本,使這一切成為可能。
4. Adobe UI 和 UX 設計軟件和應用程序
Adobe 在技術領域的足跡是巨大的,因此將它們包含在此處是再合適不過的了。 Adobe UI 和 UX 設計應用程序旨在激發您的創造力,同時開發您的網站以炮製出與眾不同的東西。 用戶體驗是這套工具的首要考慮,從客戶的角度將網絡瀏覽的方方面面帶到了最前沿。


在其他幾個鮮為人知的應用程序中,此套件中包含三個主要應用程序: Adobe XD、Adobe Illustrator 和 Adobe Photoshop。 使用 Illustrator 和 Photoshop,表達您的風格,並為您的網站增添光彩奪目和引人入勝的美感。 在這裡,您可以讓團隊中的藝術家大放異彩!
Adobe XD 是網站設計工具,為您提供易於使用的界面來設計吸引訪問者的網站。 只需點擊幾下並拖動,即可繪製出您的格式在桌面和移動設備上的外觀。 您甚至可以與其他構建者分享您的工作,以獲取他們的見解和更新。
5.蟲群
在這個網絡世界中,我們可能不再像以前那樣使用便籤來提醒和快速發送消息,但它們的影響力仍然存在! BugHerd將這種辦公室必備品帶入了 Web 開發,允許用戶將評論和反饋直接粘貼到頁面上。 想像一下,在您的桌面顯示器上查看一個網站,將您的想法寫在便籤上,然後將其直接貼在您的屏幕上。 這就是 BugHerd 的目標——當然是數字化!
你的模型到底需要改變什麼? 如果您採用更傳統的方式在一個文檔或一系列電子郵件中收集筆記,則可能很難將某人的評論與他們正在評論的內容相匹配。 BugHerd以其方便的可視化解決了這個問題,使協作變得輕而易舉。
了解更多:10 個可能破壞性能和用戶體驗的 B2B 網站設計決策
分析工具
6. Wappalyzer 擴展
任何企業都需要了解他們的同行和競爭對手在做什麼。 使用Wappalyzer擴展保持循環,它可以讓您識別任何網站的技術堆棧。
為什麼一個網站運作得這麼好? 他們用什麼來提供如此非凡的體驗? 查看網站是用什麼構建的,並使用這些知識來使用您可能沒有考慮過的技術來改進您自己的網站。
7. Ahrefs
不考慮SEO 就無法建立網站。 使用Ahrefs提供的SEO站點審核工具,了解您的網站如何在 SERP 上取得高位。
站點審核工具會抓取它可以在您的網站上找到的每個頁面。 完成後,它將根據您的網站實施 SEO 策略的效果對您的網站進行評分,並為您提供可視化效果,以便您更輕鬆地查看結果。 通過立即修復它們將任何 SEO 問題扼殺在萌芽狀態。
Ahrefs 也是一個很好的網站競爭對手分析工具,讓您有機會分析您的競爭對手,以了解您在 SEO 方面的立場。 也許您的網站需要在關鍵字領域工作。 哪些與您的業務相關的關鍵字實際上正在排名? 使用 Ahrefs 找到這些和其他見解。
免費網站評分器
既然你已經把所有的工作都放到了你的網站上並發布給大眾,它的效果如何? 您可以使用我們的免費網站評分器獲得您網站的成績單!
獲得有關幾個重要領域的有用信息,例如:
- 安全
- 搜索引擎優化分數
- 性能指標
- 移動優化
成績單不僅會給
但是,您將獲得原始數據。 您還將收到有關如何在我們發現的某些機會領域進行改進的建議。
它是免費且易於使用的。 只需單擊下面,您就可以很好地推動您的網站發揮其最大潛力!