Landing-Page-Hero-Shots: 18 aufschlussreiche Beispiele, die Ihnen bei der Orientierung helfen [2022]
Veröffentlicht: 2022-04-171911 veranstaltete der Syracuse Advertising Men's Club ein Bankett, um über Journalismus und Werbung zu diskutieren. Einer seiner Mitglieder (Arthur Brisbane) wurde in der Zeitung mit den Worten zitiert: „Verwenden Sie ein Bild. Es sagt mehr als tausend Worte.“
Nicht Confusious, König Solomon, Einstein oder Aristoteles, sondern ein Werbemann. (Sag das deinen Eltern.)
Über 100 Jahre später klingen Arthurs sprichwörtliche Worte immer noch wahr – besonders wenn es um Zielseiten geht.
Geben Sie ein: die Heldenaufnahme der Zielseite.
Wenn Ihre Überschrift und Unterüberschrift Ihr Wertversprechen kommunizieren, erweckt Ihr Zielseiten-Hero-Shot es auf eine Weise zum Leben, wie es nur ein Bild kann. Aus diesem Grund ist ein starker Hero Shot eine tragende Säule des Landingpage-Designs.
Machen Sie es falsch und sehen Sie zu, wie Ihre Konversionsraten sinken.
Machen Sie es richtig (wie Arthur aus Erfahrung wusste) und beobachten Sie, wie Ihre Konversionsraten in die Höhe schnellen.
Um es richtig zu machen, werden wir Arthur stolz machen, indem wir die verschiedenen Arten von Heldenbildern, die Schritte, die erforderlich sind, um Ihre eigenen zu erstellen, und Beispiele für gute, schlechte und falsche Bilder untersuchen.
Lass uns gehen.
- Was ist ein Landing Page Hero Shot?
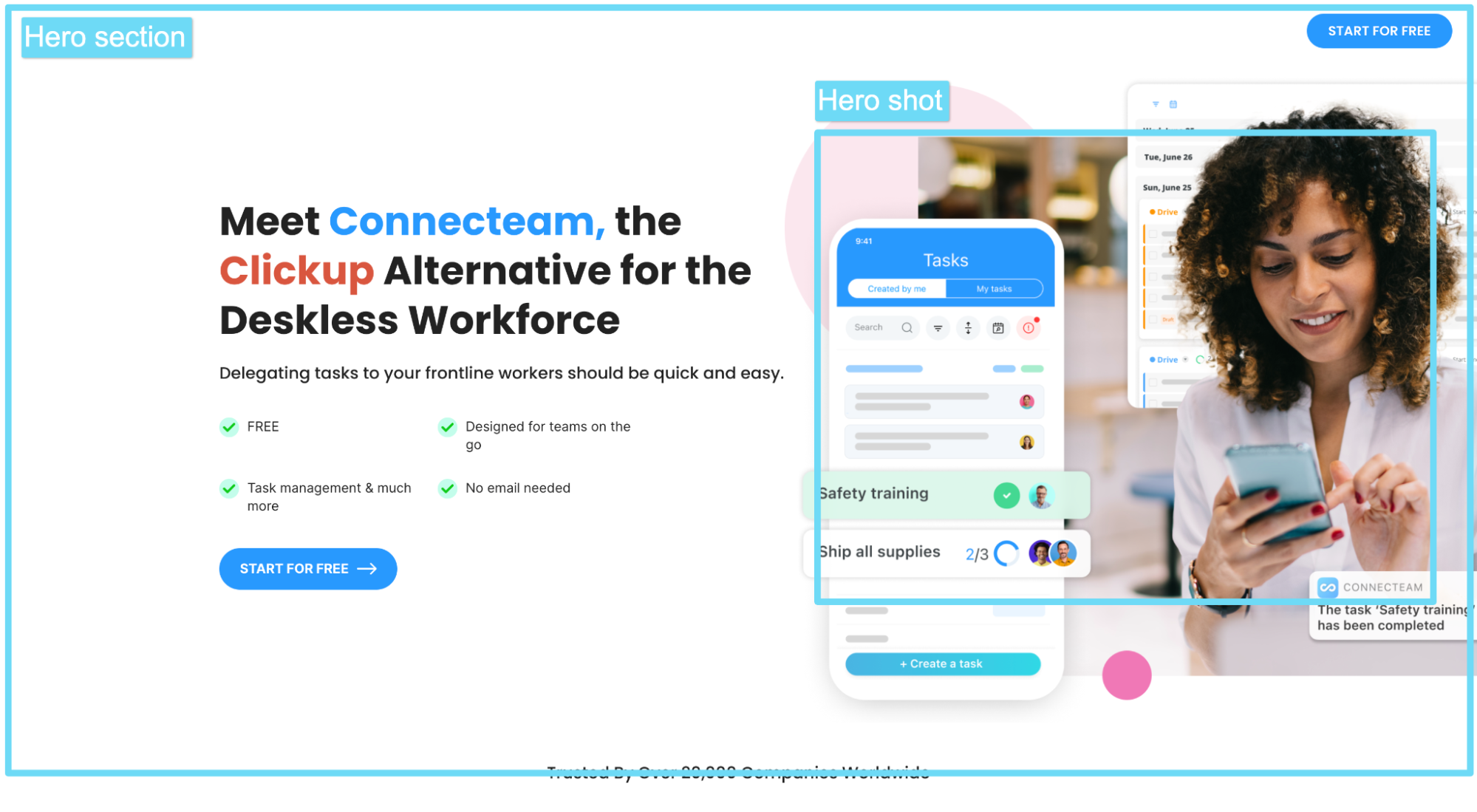
- Abschnitt Hero Shot vs. Hero
- Arten von Zielseiten-Hero-Bildern
- So erstellen Sie eine Landing Page Hero Shot und steigern die Conversions
- 18 Beispiele für Landing Page Hero Shots
- Schlussgedanke: Der Landing Page Hero Shot Test
Holen Sie sich jede Woche brandneue Zielseitenstrategien direkt in Ihren Posteingang. 23.739 Menschen sind es bereits!
Was ist ein Landing Page Hero Shot?
Ihr Hero Shot auf der Zielseite bezieht sich auf das primäre Bild oder Video, das verwendet wird, um den Wert Ihres Angebots zu kommunizieren, und es ist das erste Bild, dem Ihre Besucher bei der Ankunft begegnen.
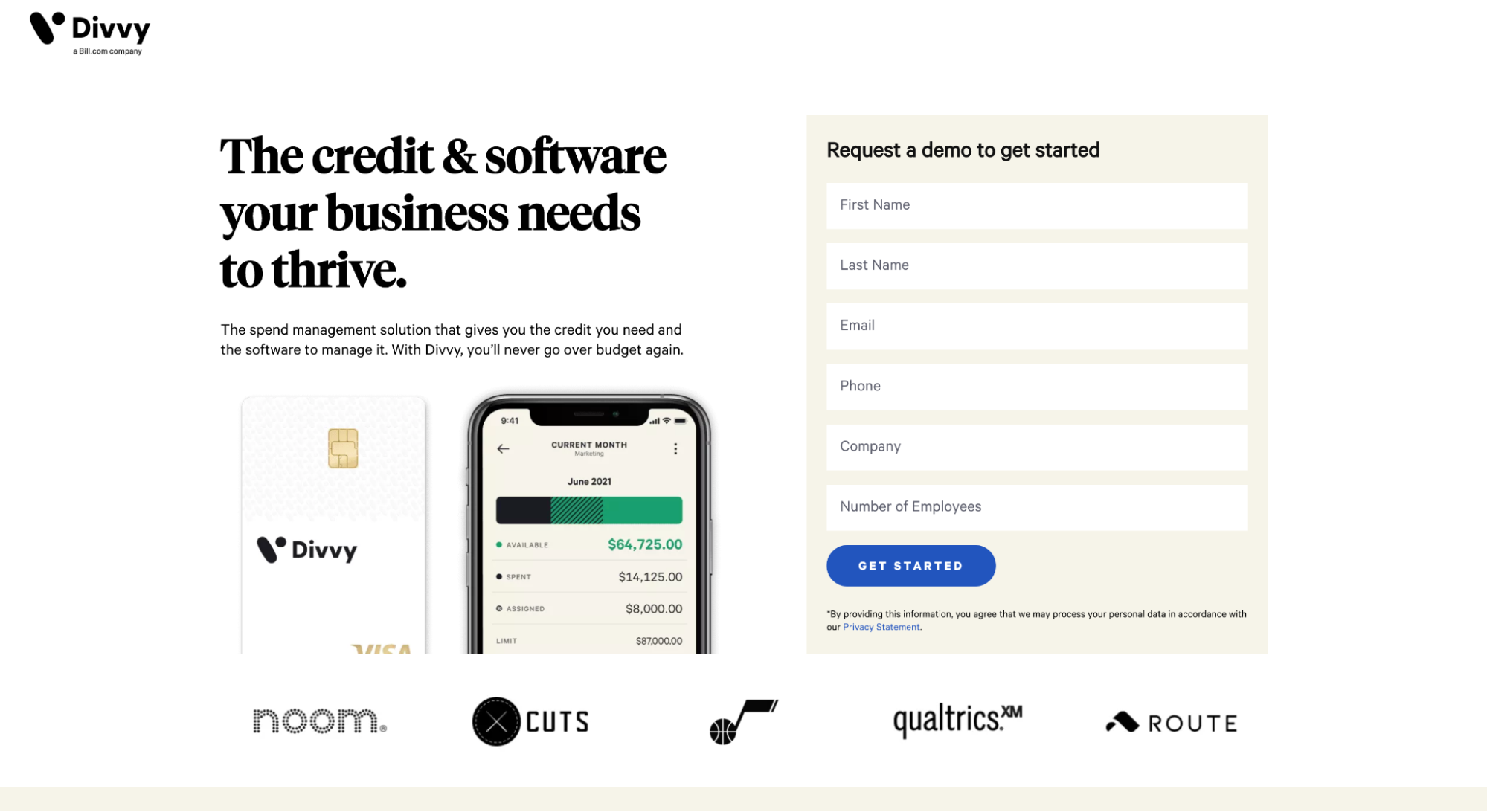
Beachten Sie zum Beispiel, wie das Heldenbild von Divvy eine Kreditkarte und eine mobile App zeigt, die beide Kontext zu ihrer Überschrift hinzufügen, die besagt: „Die Kredite und Software, die Ihr Unternehmen braucht, um erfolgreich zu sein.“

Wird ein Heldenbild jemanden zum Kauf verführen?
Nicht von selbst.
Aber zusammen mit Ihrer Überschrift, Unterüberschrift, Ihrem Angebot und Ihrem Call-to-Action (CTA) kann Ihr Hero Shot den Kontext, die Emotionen und die Klarheit bieten, die erforderlich sind, um Ihre Besucher über die Ziellinie zu bringen.
Das bedeutet, dass eine hochwertige Heldenaufnahme nicht nur den Raum ausfüllt; Es erweckt Ihr Angebot auf eine Weise zum Leben, wie es Worte allein niemals könnten, und es hinterlässt einen unauslöschlichen ersten Eindruck .
Abschnitt Hero Shot vs. Hero
Verwechseln Sie eine Heldenaufnahme nicht mit einem Heldenabschnitt.
Der Hero- Bereich Ihrer Landingpage bezieht sich auf den Abschnitt „above the fold“ oder den Abschnitt der Landingpage, auf den Ihre Besucher zuerst stoßen, bevor sie nach unten scrollen.
Ihr Hero-Bereich enthält (mindestens) Ihren Hero-Shot, die Überschrift, die Unterüberschrift und den CTA, aber der Hero-Shot und der Hero-Bereich beziehen sich auf zwei separate Elemente Ihrer gesamten Zielseite.

Arten von Zielseiten-Hero-Bildern
Ob animiert, benutzerdefinierte Fotografie, ein Video oder ein anderer Stil, Landing Page Hero Shots lassen sich in fünf Hauptkategorien einteilen:
- produktorientiert
- Metapher
- „gelobtes Land“
- prozessorientiert
- abstrakt
Lassen Sie uns Beispiele von jedem untersuchen.
1. Produktfokussierte Landing Page Hero Shots
Produktfokussierte Landing Pages heben das Produkt in Aktion hervor. Überraschung Überraschung.
Bei einem neuen oder komplizierten Produkt kann ein produktfokussierter Hero Shot dazu beitragen, Ihr Angebot zu entmystifizieren, indem das Abstrakte sich konkret anfühlt.
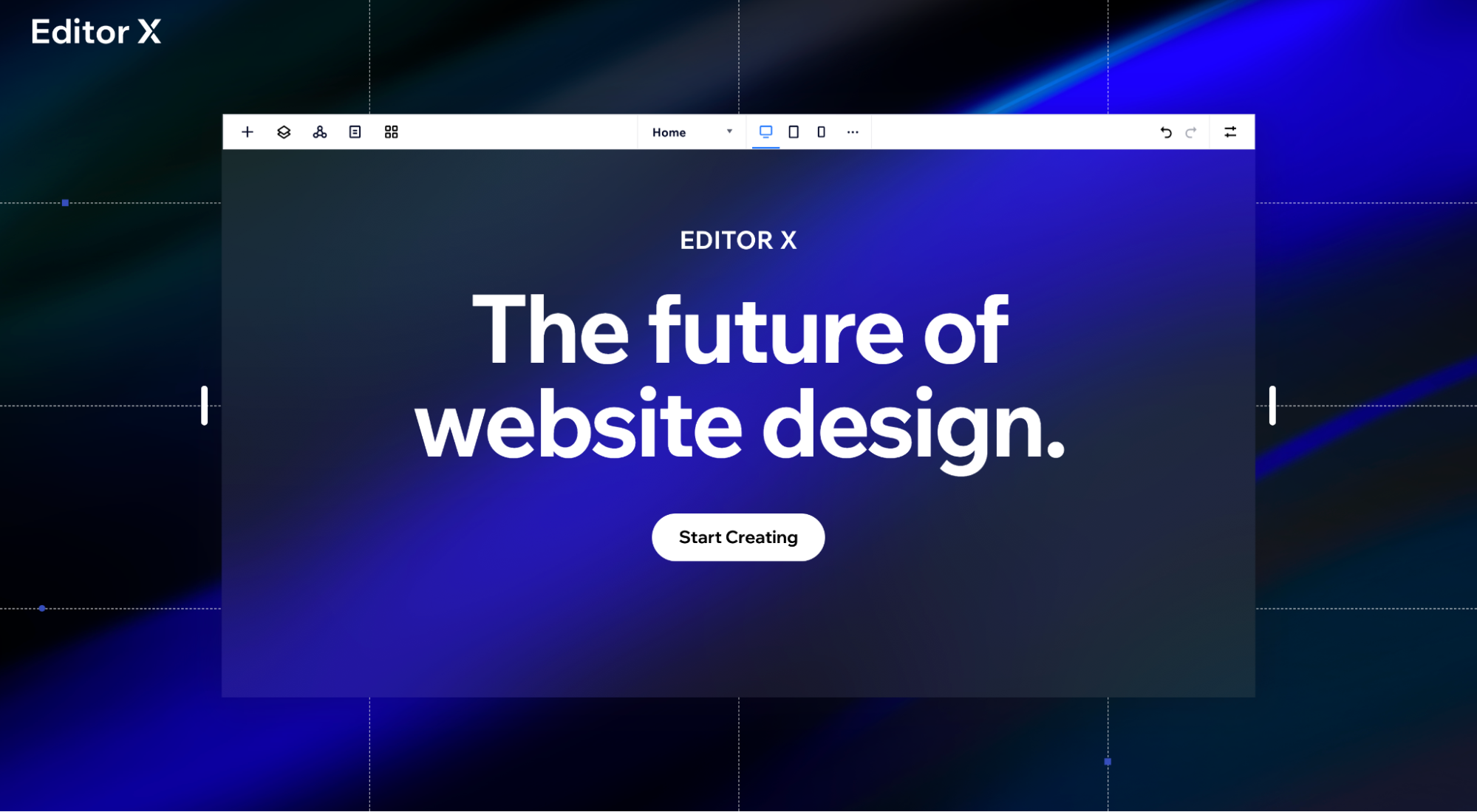
Zum Beispiel verfügt der Hero Shot von Editor X über die eigentliche visuelle Editor-Oberfläche:

2. Metaphorische Landing Page Hero Shots
Metaphorische Heldenaufnahmen verwenden Bilder, die den Wert des Angebots darstellen oder symbolisieren, nur nicht im wörtlichen Sinne.
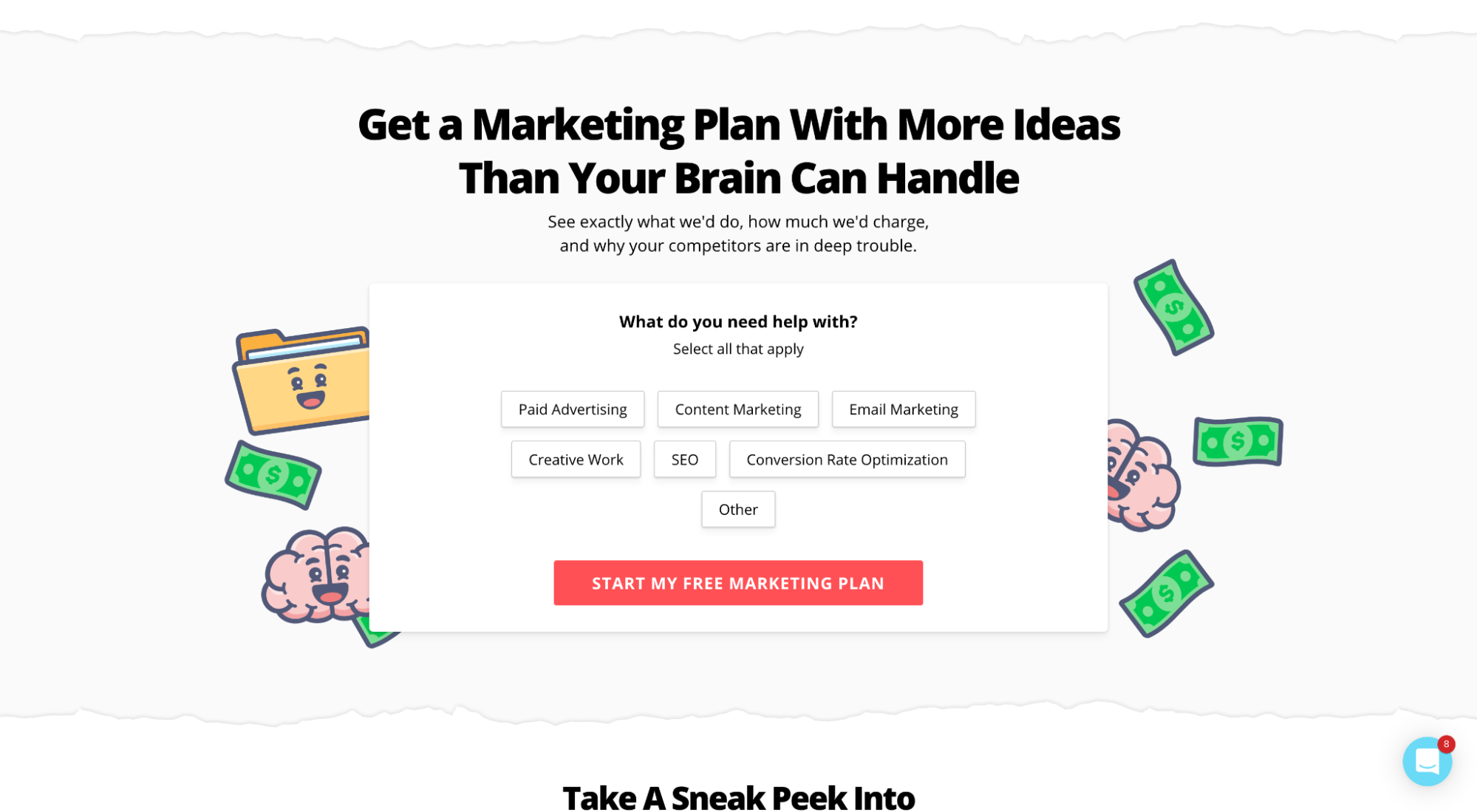
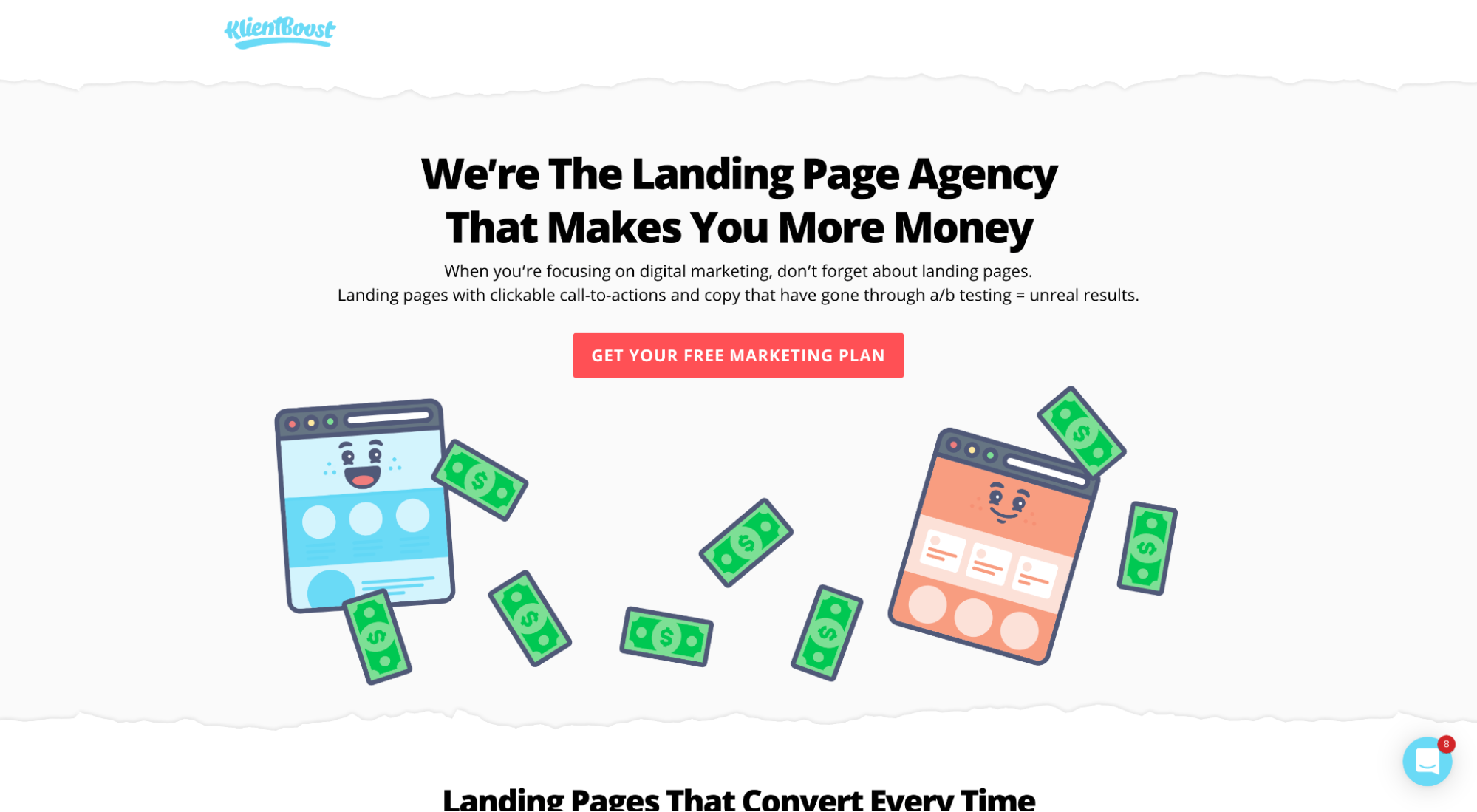
Zum Beispiel zeigt der Hero Shot auf unserer Zielseite für den kostenlosen Marketingplan unsere Marken-Emojis in Form von Dollarnoten und lächelnden Gehirnen:

3. „Gelobtes Land“-Held-Shot für die Zielseite
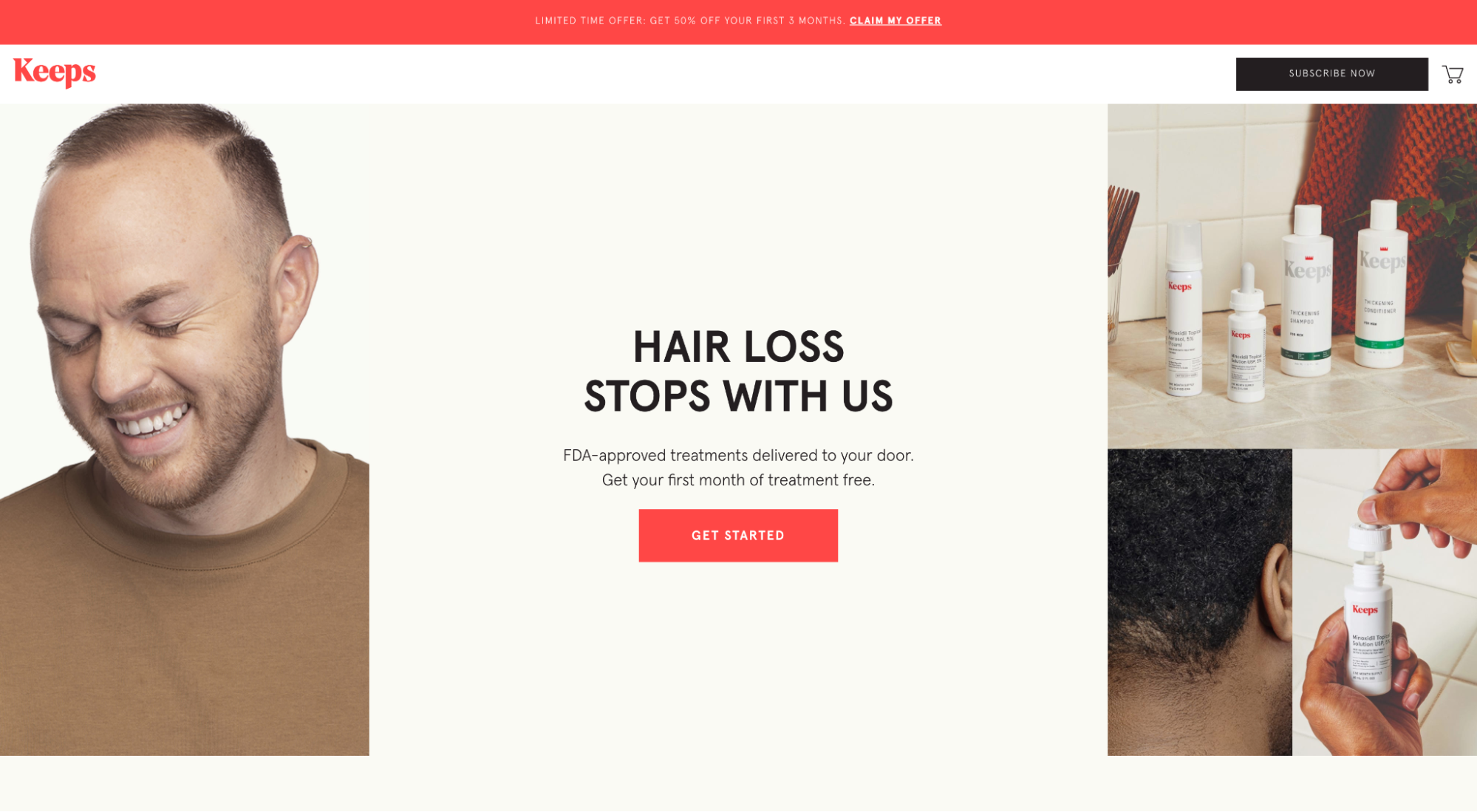
Promised Land Hero Shots stellen das gewünschte Ergebnis der Nutzung Ihres Produkts oder Ihrer Dienstleistung dar, indem sie entweder einen erfolgreichen Kunden oder einen wünschenswerten zukünftigen Zustand ins Rampenlicht rücken.
Zum Beispiel präsentiert Keeps abonniertes Medikament gegen Haarausfall einen zufriedenen und lächelnden Kunden, vermutlich nachdem er sein Medikament gegen Haarausfall angewendet hat:

4. Prozessfokussierter Landing Page Hero Shot
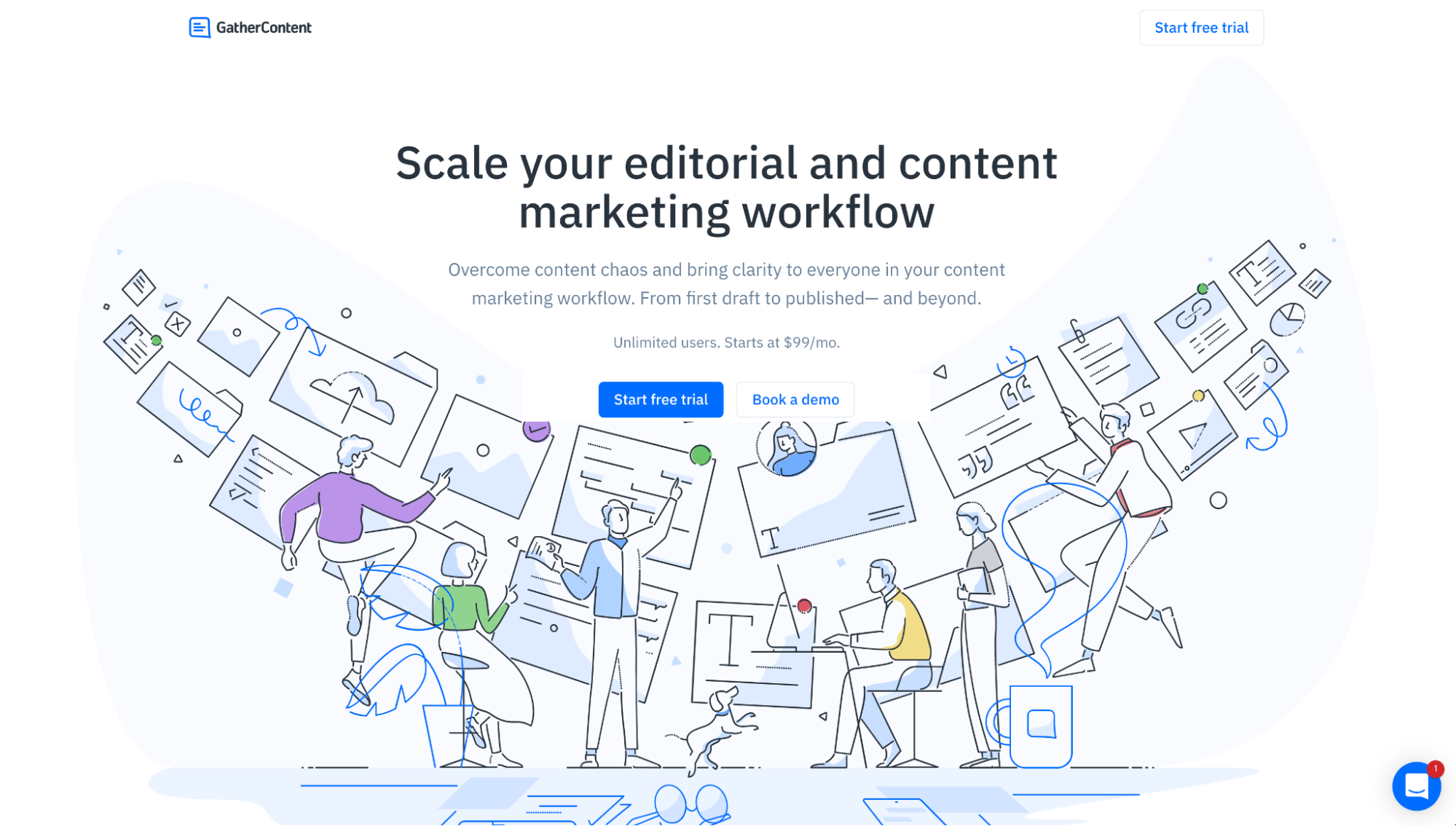
Typischerweise sehen Sie prozessorientierte Hero Shots für Dienstleistungen oder Software, bei denen die Illustration des Produkts möglicherweise nicht möglich ist. Stattdessen visualisieren Sie den Prozess , der für den Wert oder die Effektivität des Service verantwortlich ist.
Beispielsweise verwendet GatherContent eine benutzerdefinierte Grafik, um den Content-Management-Prozess seiner Software zu veranschaulichen:

5. Abstrakter Zielseiten-Heldenschuss
Unsere unbeliebteste Heldenaufnahme: abstrakte Heldenbilder (oder Heldenbilder, die aus visuellen Elementen wie Formen oder Mustern bestehen).
Warum sind sie unsere unbeliebtesten? Weil sie nur den Raum ausfüllen. Sonst nicht viel.
Zum Beispiel zeigt Semrush zwei abstrakte Formen als primäres visuelles Element, sonst nichts. Verpasste Gelegenheit.

So erstellen Sie eine Landing Page Hero Shot und steigern die Conversions
Eine hochwertige Heldenaufnahme füllt nicht nur den Raum; Es fügt Kontext hinzu, kommuniziert Relevanz, weckt Emotionen und bereichert die Benutzererfahrung. Und es tut dies mit einer Kombination aus
- Konkretheit
- Relevanz
- Kontext
- Emotion
- Anpassung
- Ausrichtung
Lassen Sie uns jeden erkunden.
1. Priorisieren Sie Klarheit und Konkretheit
Abstrakte Hero Shots machen zwei Dinge gut: 1) absolut nichts und 2) erhöhen die kognitive Belastung (die Zeit, die Besucher brauchen, um Ihr Angebot zu verstehen).
Das ist es.
Hochwertige Zielseiten-Hero-Shots sollten Ihr Produkt, Ihre Dienstleistung, Ihr gewünschtes Ergebnis oder Ihr Wertversprechen in Aktion, in der realen Welt oder so realitätsnah wie möglich darstellen. Einfach.
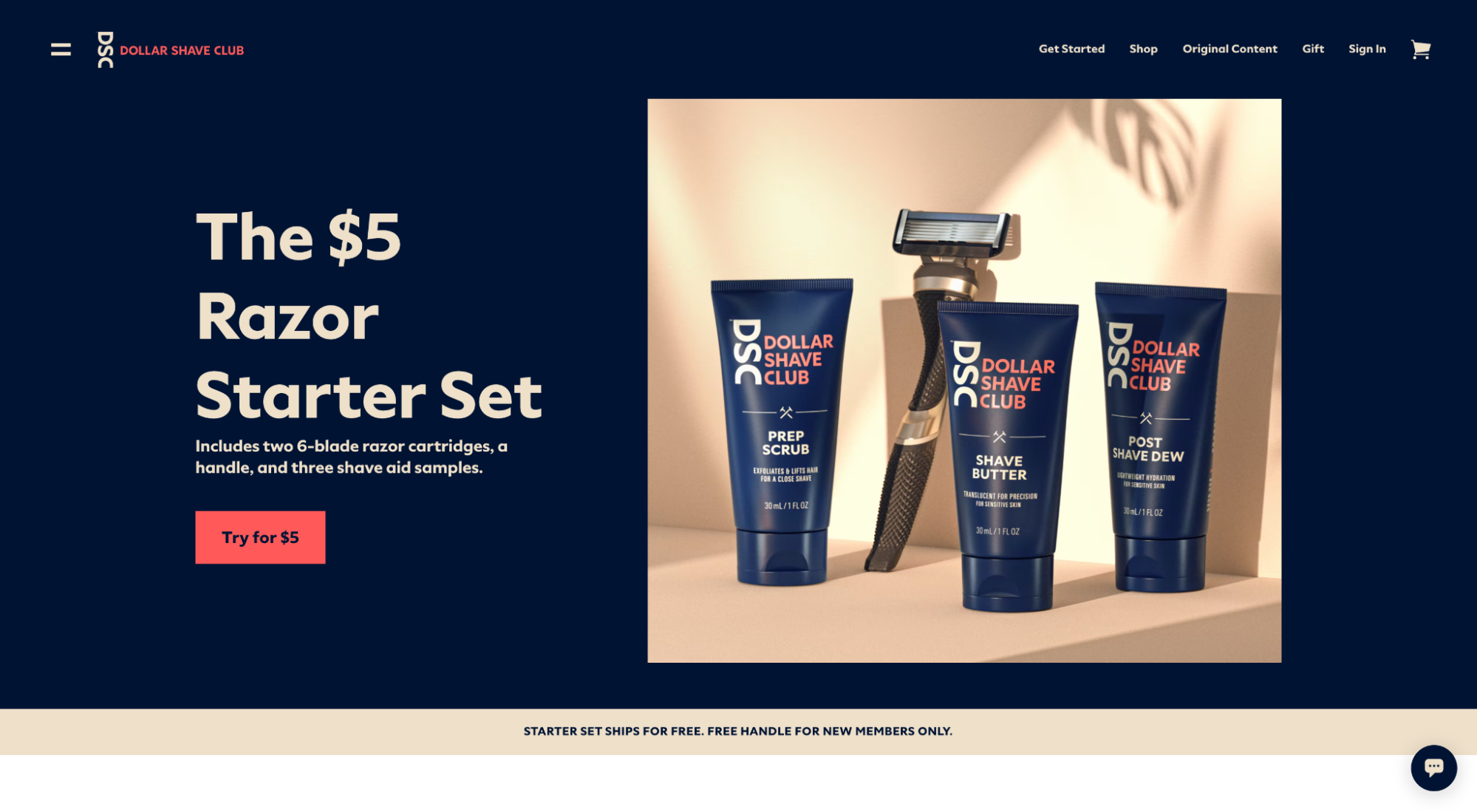
Lassen Sie Ihre Besucher nicht zu sehr nachdenken. Vermeiden Sie Kunst um der Kunst willen. Und halten Sie Ihre Visuals konkret.
Zum Beispiel verwendet Dollar Shave Club sein Heldenbild, um die Produkte zu veranschaulichen, die in seinem 5-Dollar-Rasiermesser-Starterset enthalten sind. Einfach und doch effektiv.

2. Machen Sie es für einige relevant, für andere irrelevant
Ein hochwertiger Landing Page Hero Shot sollte bei Ihrer Zielgruppe sofort ankommen und gleichzeitig allen anderen signalisieren: „Das ist nichts für mich“.
Ihre Besucher treffen in Sekundenbruchteilen Entscheidungen, die hauptsächlich von ihrem Unterbewusstsein beeinflusst werden. Wenn Ihr Hero Shot nicht sofort klarstellt, für wen es bestimmt ist und für wen nicht , versuchen Sie es erneut.
Das bedeutet auch, dass Sie Ihre Landing Page Hero Shot mit der Botschaft und dem Creative abgleichen, die die Leute dorthin geschickt haben (dh Message Match).
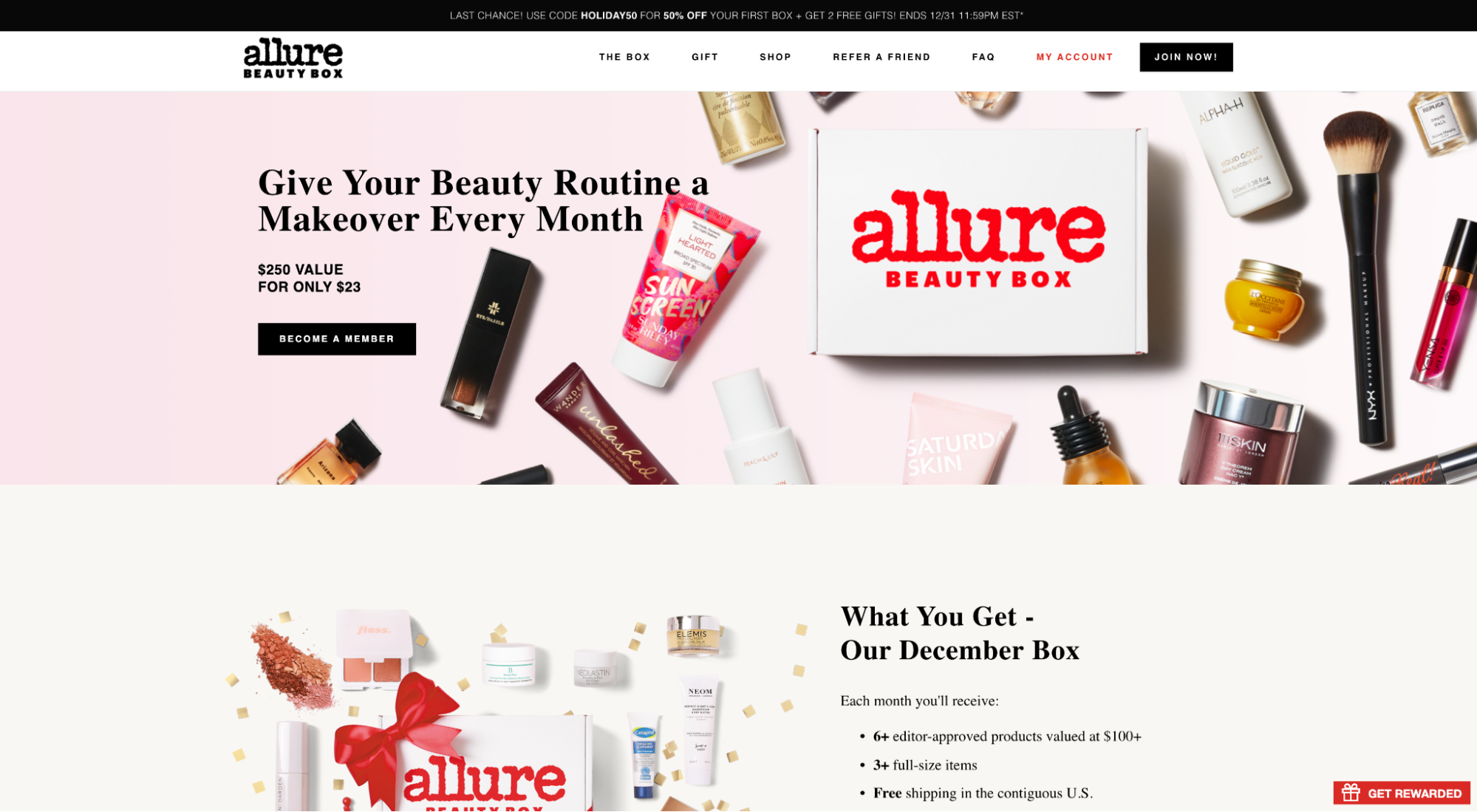
Wenn Sie sich zum Beispiel die Beauty Box-Heldenaufnahme von Allure ansehen, stellt sich die Frage, ob sie für Leute gedacht ist, die sich speziell für Schönheit interessieren?

3. Verwenden Sie es, um Kontext hinzuzufügen
Ihr Landing Page Hero Shot lebt, um Ihre Überschrift und Unterüberschrift zu unterstützen. Zeitraum.
Besser noch, betrachten Sie es als die visuelle Darstellung Ihres Leistungsversprechens.
Das bedeutet, dass Ihr Hero Shot das Versprechen, das Sie in Ihrer Überschrift machen, zum Leben erwecken muss, nicht irgendein Versprechen, das Sie an anderer Stelle auf der Seite machen.
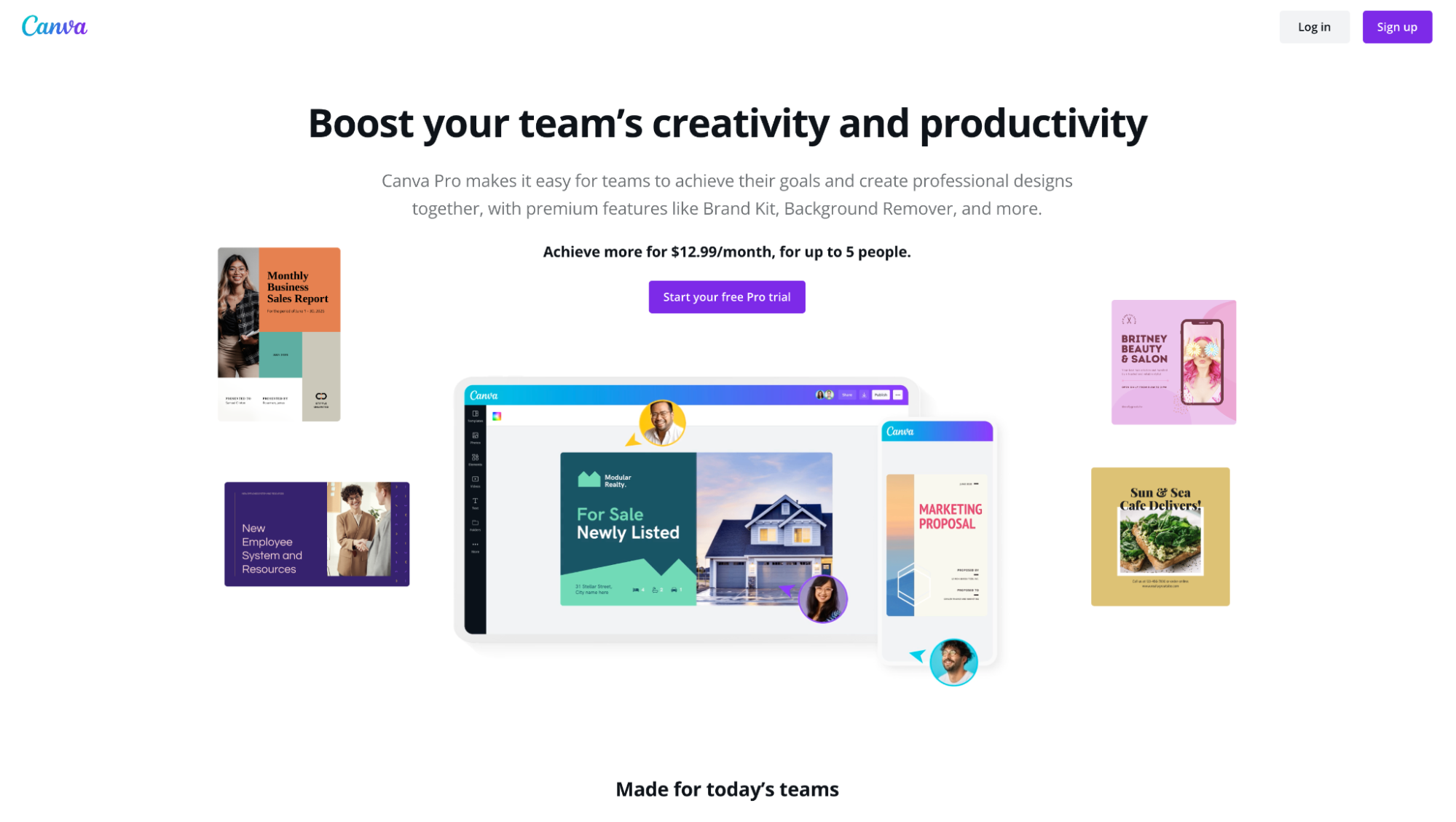
Zum Beispiel fügt Canva Kontext zu seiner Überschrift „Kreativität und Produktivität“ mit einem produktorientierten Hero Shot hinzu, das Zusammenarbeit, Vorlagen und Design unterwegs veranschaulicht (mobile App):

4. Erfülle es mit Emotionen
Wenn wir emotional sagen, meinen wir damit nicht, jemanden zu Tränen zu rühren; Wir meinen, ein positives Gefühl für Ihre Marke und Ihr Angebot zu schaffen.
Vieles davon läuft auf die Qualität Ihres Grafikdesigns hinaus – hochwertiges Webdesign schafft Vertrauen und schafft Glaubwürdigkeit.
Aber Sie können positive Gefühle wie Vertrauen, Sicherheit, Glück und Selbstvertrauen direkt aus Ihrer Heldenaufnahme hervorrufen, indem Sie ausgewählte Bilder verwenden.
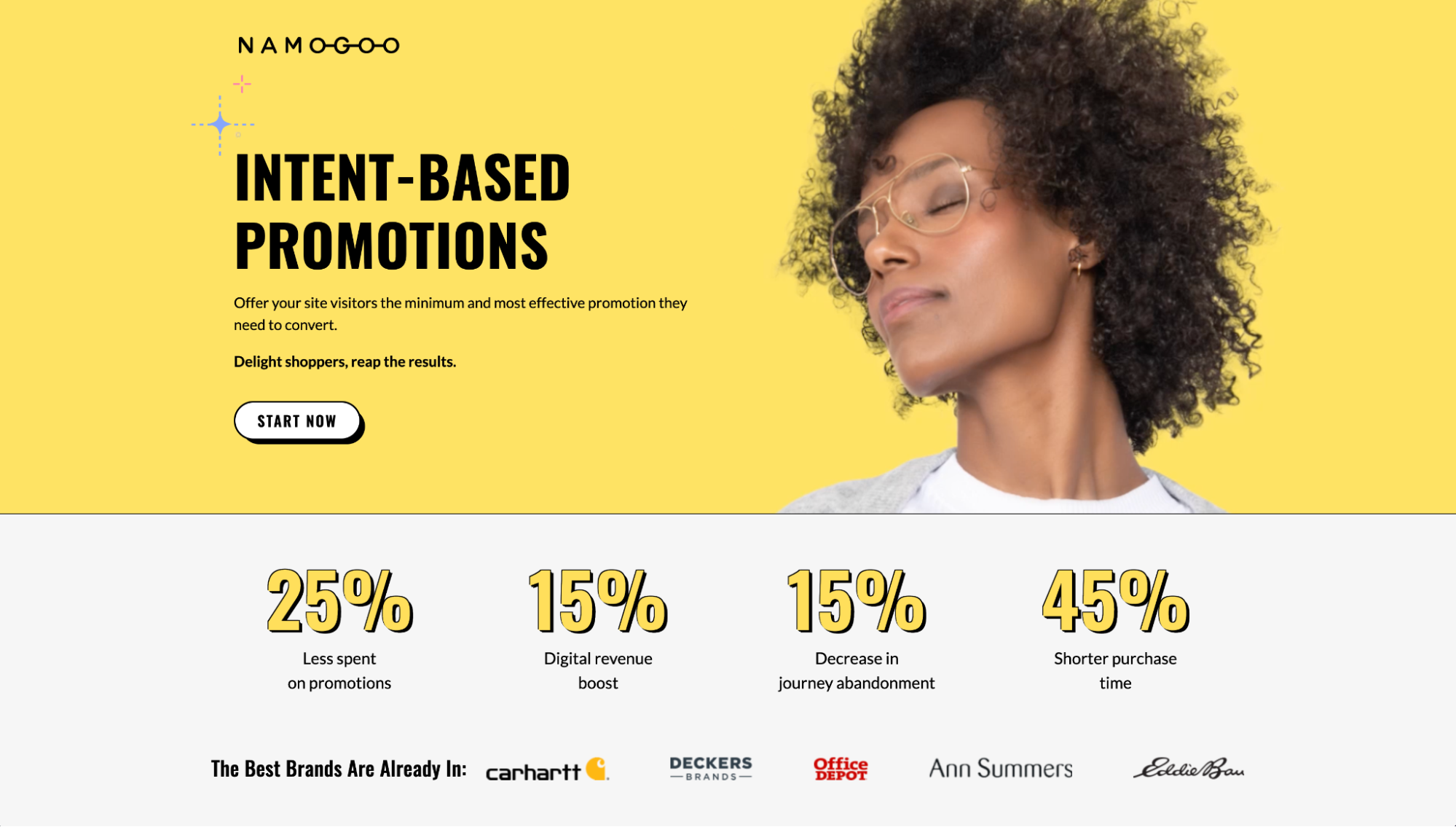
Zum Beispiel bietet Namogoo eine Vielzahl von fröhlichen „Käufern“, als ob sie sagen wollten: „So werden sich Ihre Kunden fühlen, nachdem Sie mit der Verwendung von Namogoo begonnen haben.“
Indem Namogoo positive Emotionen widerspiegelt, die mit dem „gelobten Land“ seines Leistungsversprechens verbunden sind, weckt Namogoo positive Emotionen bei seinen potenziellen Kunden.

Oder Sie können soziale Beweise wie Kundenreferenzen, Sternebewertungen oder Auszeichnungen direkt in Ihrem Hero Shot verwenden, um Vertrauen und Zuversicht zu wecken.

5. Passen Sie es an Ihre Marke an
Kein Bestand. Fotografie.

Passen Sie Ihre Landing Page Hero Shots an Ihre Marke an.
Wenn Sie aufgrund von Ressourcen Hilfe von Stock-Fotografie benötigen, arbeiten Sie zumindest Stock-Fotografie in eine benutzerdefinierte Grafik ein, damit sie zum Stil und Gefühl Ihrer Marke passt.
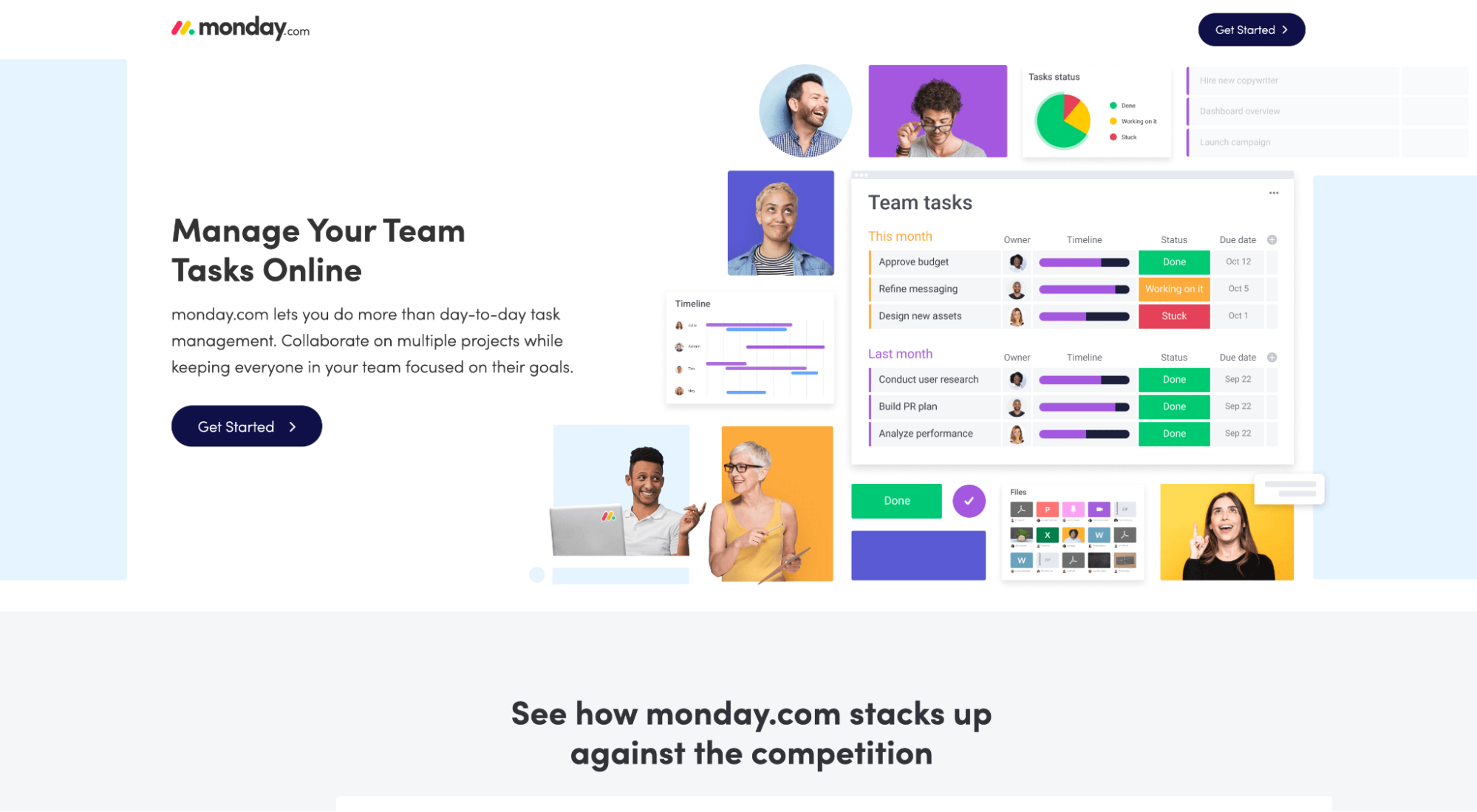
Zum Beispiel verwendet Monday.com verschiedene Stock-Fotografien von Menschen, aber sie bearbeiten sie in ihrer Landing Page Hero Shot auf eine Weise, die sich originell und einzigartig anfühlt.

6. Lassen Sie es Ihrer Kopie nicht im Wege stehen
Schließlich lenken die besten Landingpage-Hero-Bilder nicht von der Kopie ab; sie richten sich geschmackvoll um Schlagzeilen und CTAs aus, so dass die Aufmerksamkeit auf sie gelenkt (nicht von ihnen weg) wird.
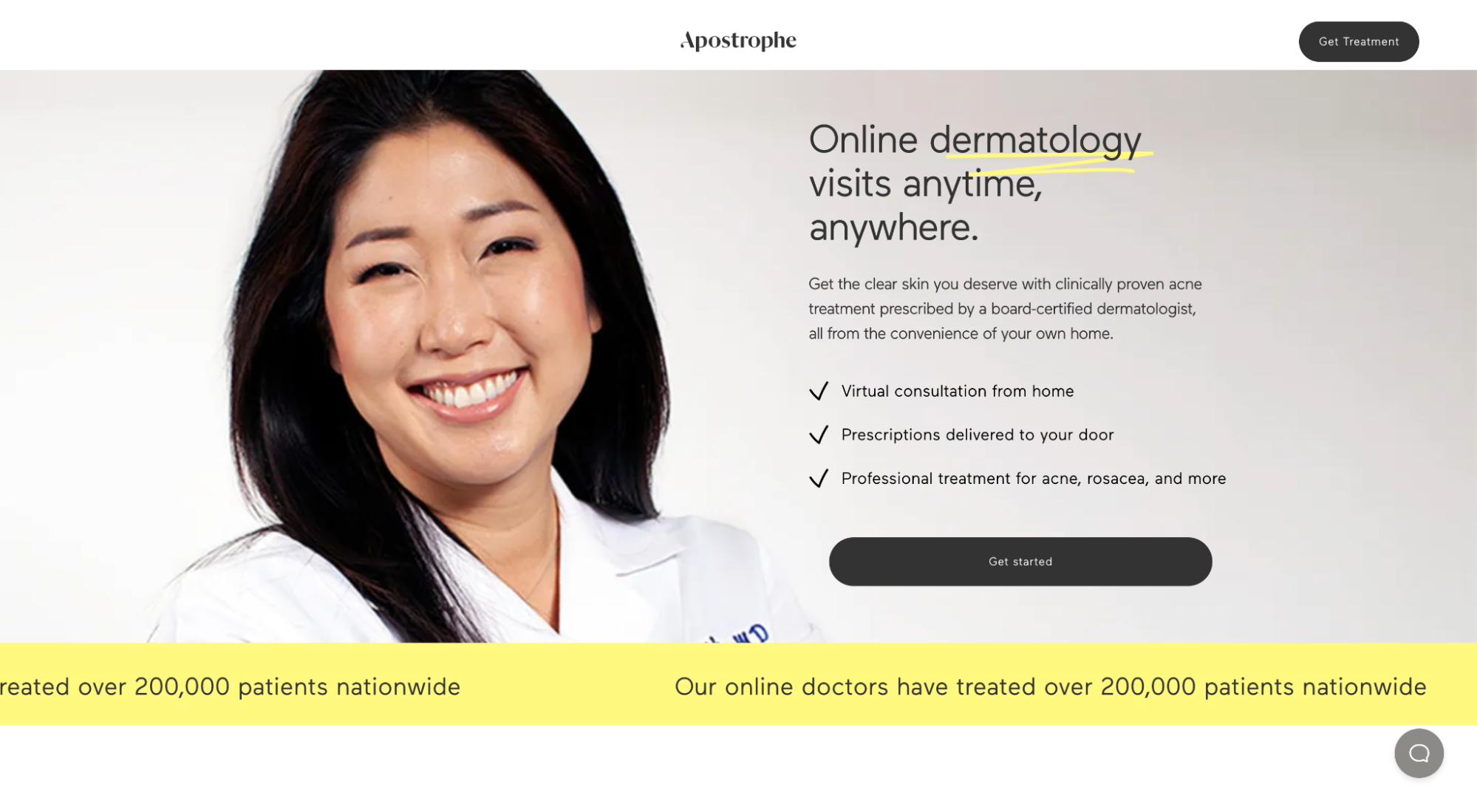
Beachten Sie zum Beispiel, wie Apostroph einen Dermatologen zeigt, der auf die Überschrift und den CTA blickt?

Indem sie ihren Körper und Blick nach rechts richtet, entsteht ein subtiler visueller Hinweis, der die Aufmerksamkeit des Besuchers in die gleiche Richtung lenkt – direkt zur Überschrift und zum CTA.
Stellen Sie das nun VanMoofs Landing Page Hero Shot gegenüber. Es hebt die Überschrift und den CTA nicht hervor; es begräbt sie.

18 Beispiele für Landing Page Hero Shots
Nun zum lustigen Teil: Beispiele für Landing-Page-Hero-Shots.
Wir haben diesen Abschnitt in drei verschiedene Kategorien unterteilt:
- Das Gute (10 Beispiele)
- Das Böse (4 Beispiele)
- Der Schwindel (4 Beispiele)
Wieso den?
Denn nicht alle Hero Shots sind Superhelden, und zu lernen, was man nicht tun sollte, ist genauso wichtig wie zu lernen, was man tut.
Das gute
Bookmarken Sie sie. Fügen Sie sie Ihrer Swipe-Datei hinzu. Erzähle es all deinen Freunden.
- Canva Pro
- Doo
- Öffentlich
- Adobe Creative Cloud
- ClientBoost
- Platz
- Spline
- SnapCall
- Schriftform
- Gürteltier
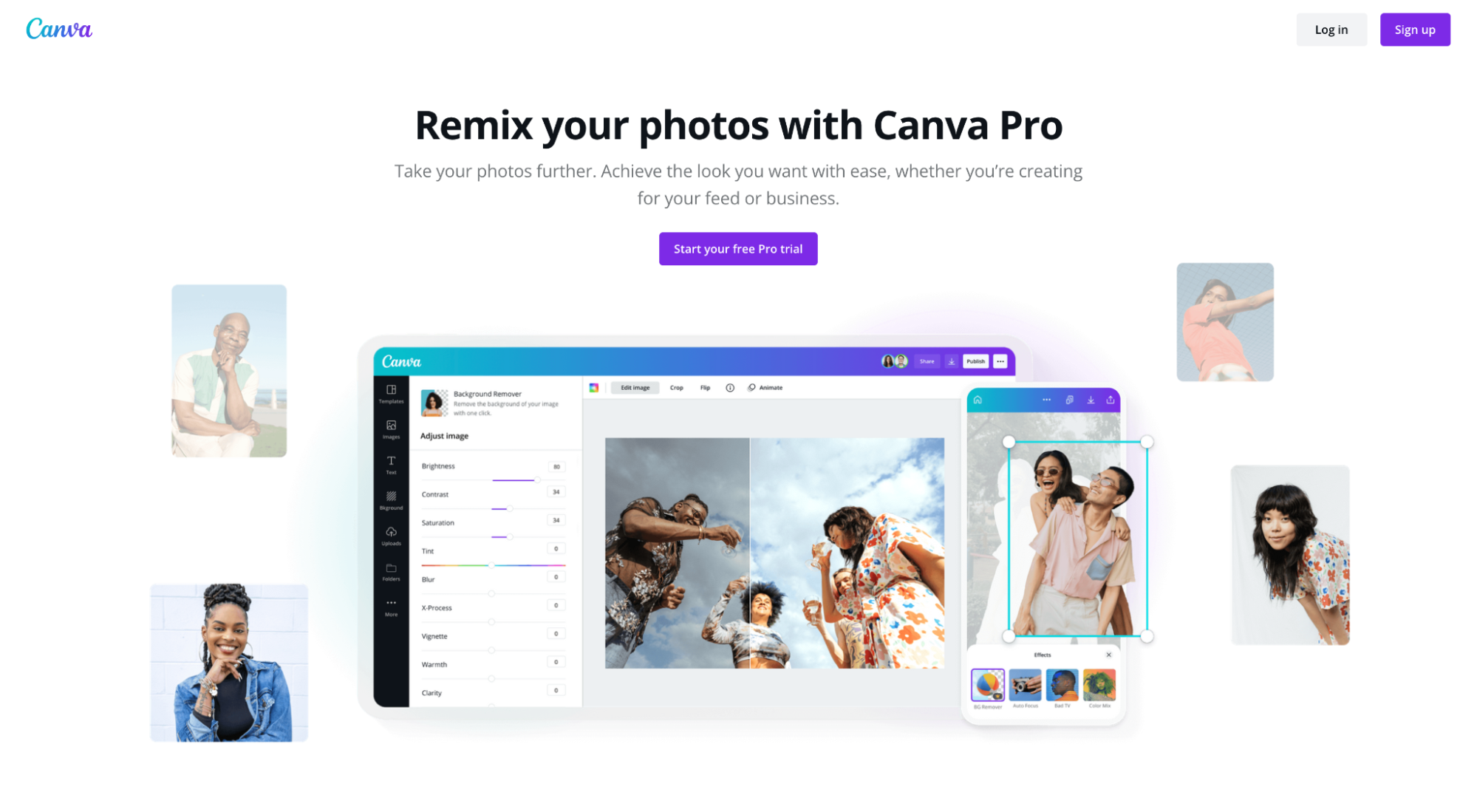
1. Canva Pro

Was wir lieben: Produktfokussierte Hero Shots, die der Überschrift Kontext hinzufügen, nicht vom CTA ablenken und positive Emotionen hervorrufen.
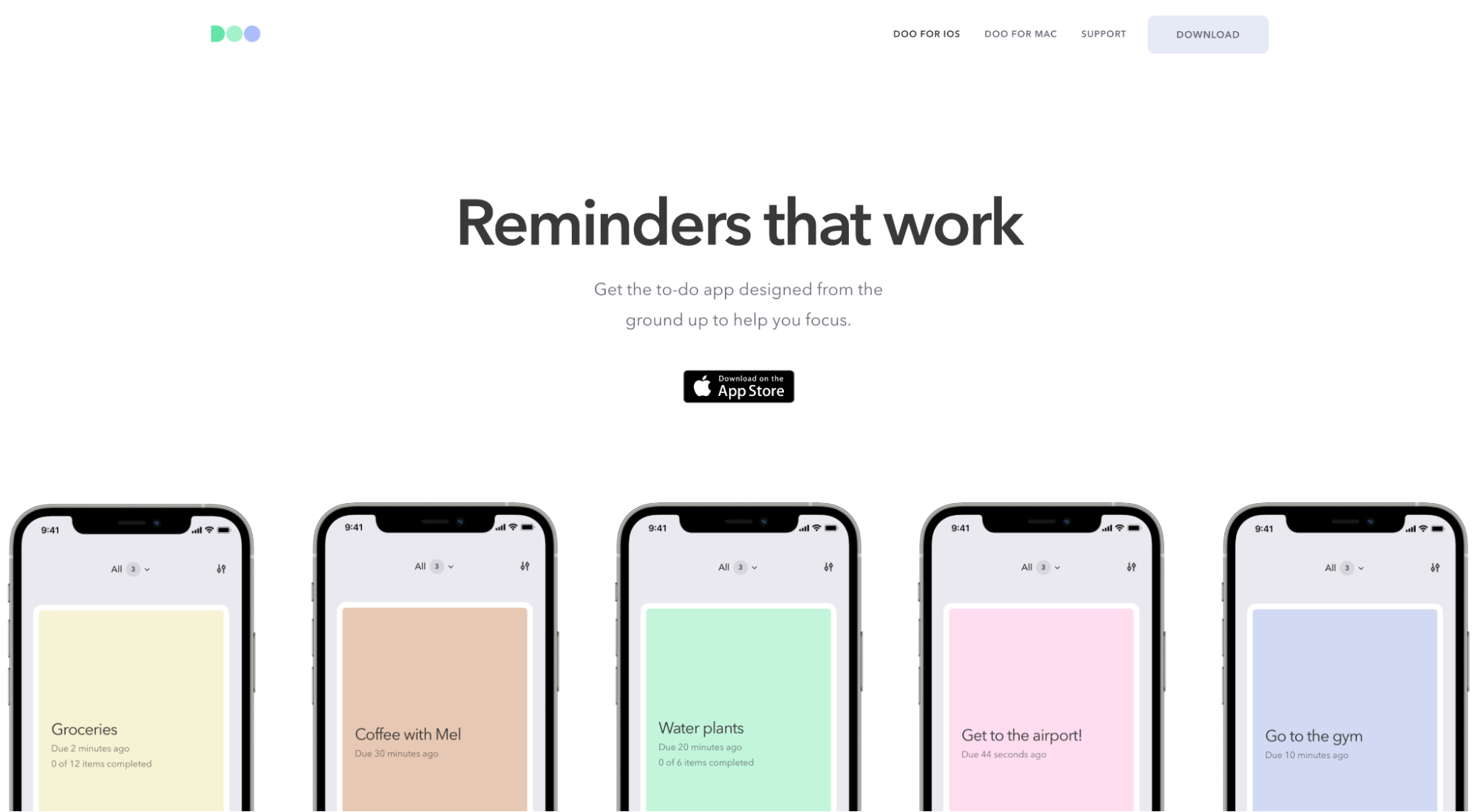
2. Tu

Was wir lieben: Doo zeigt echte Screenshots von ihrer Erinnerungs-App. Einfach, konkret, kontextbezogen, individuell, effektiv.
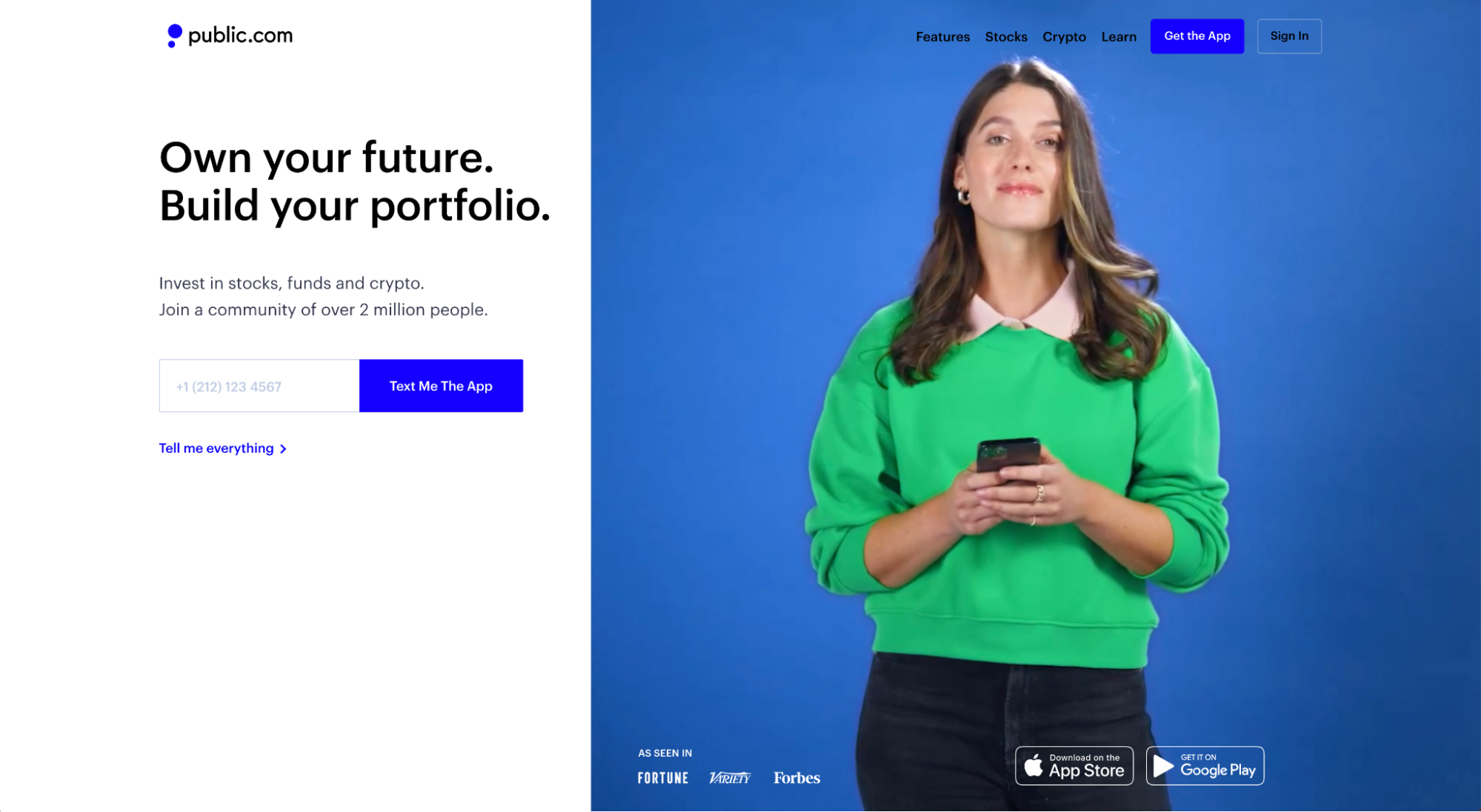
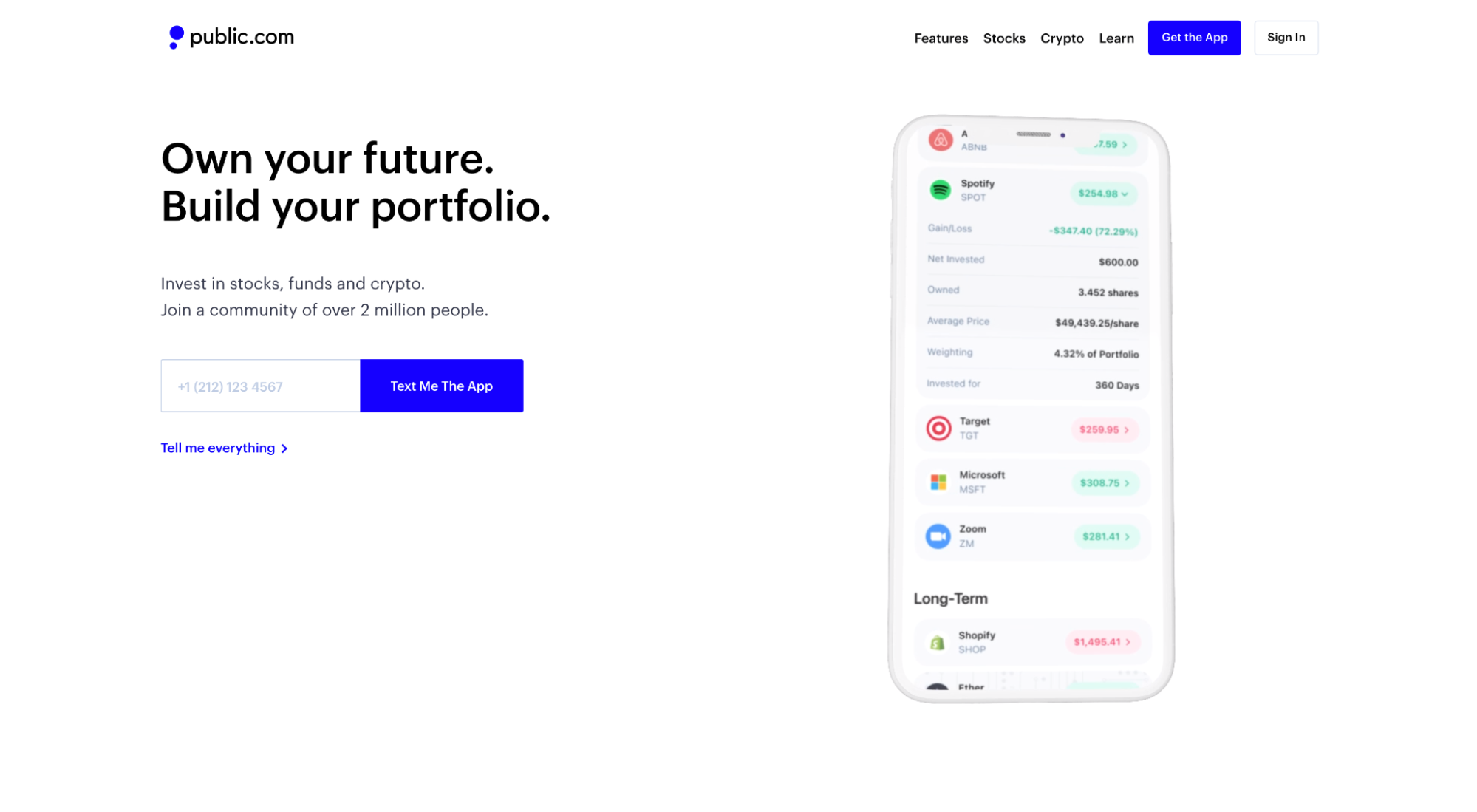
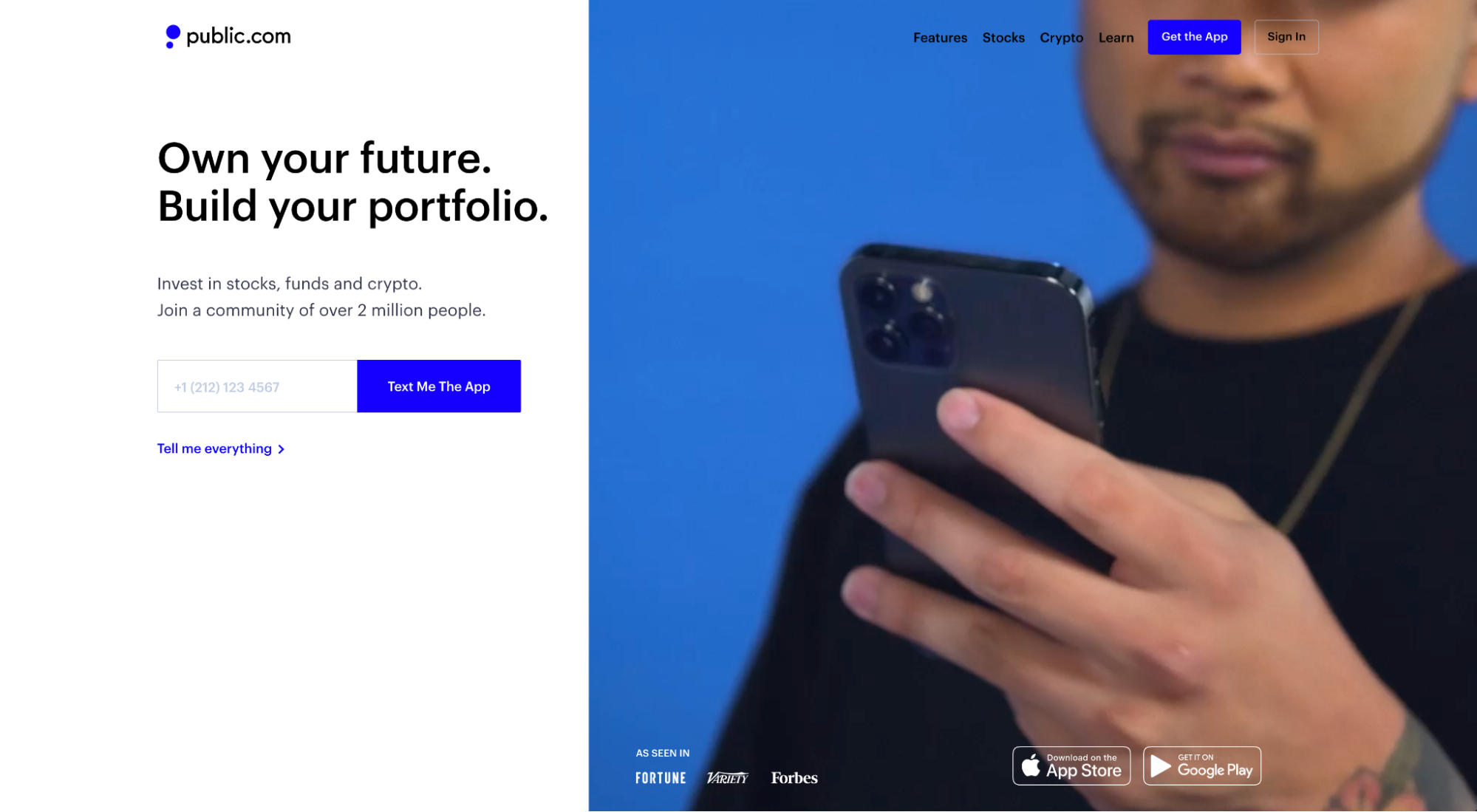
3. Öffentlich

Was wir lieben: Public bietet ein sich wiederholendes Video, das Screenshots aus ihrer App zusammen mit echten, authentischen Benutzern zeigt. Dieses Video verbindet Produktorientierung mit gelobtem Land, um die Benutzerfreundlichkeit, den Zielmarkt und die Mobilfreundlichkeit kunstvoll einzufangen.


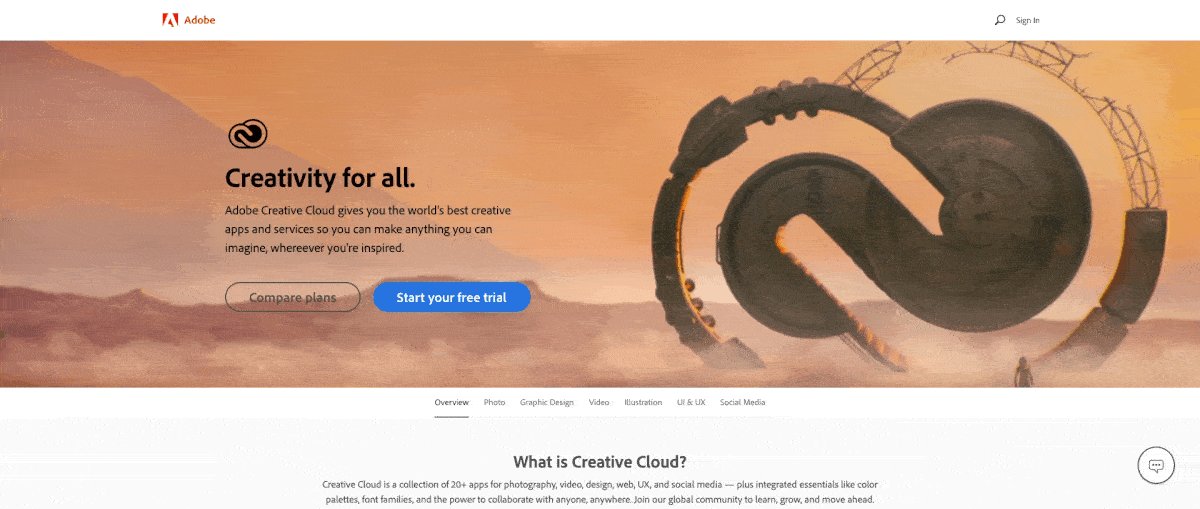
4. Adobe Creative Cloud

Was wir lieben: Es gibt keinen besseren Weg, die Leistungsfähigkeit Ihrer Designsoftware zu demonstrieren, als die tatsächlichen Designs zu präsentieren, die sie ermöglicht hat. Nun, vielleicht auf eine Weise: Indem Sie Ihr Logo zum Thema des Designs machen. Bravo, Adobe.
5. ClientBoost

Was wir lieben: Wir LIEBEN metaphorische Landing Page Hero Shots bei KlientBoost. Hauptsächlich, weil wir eine ganze Familie von Markenmaskottchen aufgebaut haben, die ihre 15 Minuten Ruhm brauchen, aber auch, weil sie unsere Wertversprechen auf unterschiedliche und unterhaltsame Weise veranschaulichen. Wer liebt es nicht, lächelnde Landing Pages und Geld zu regnen?
6. Quadratischer Raum

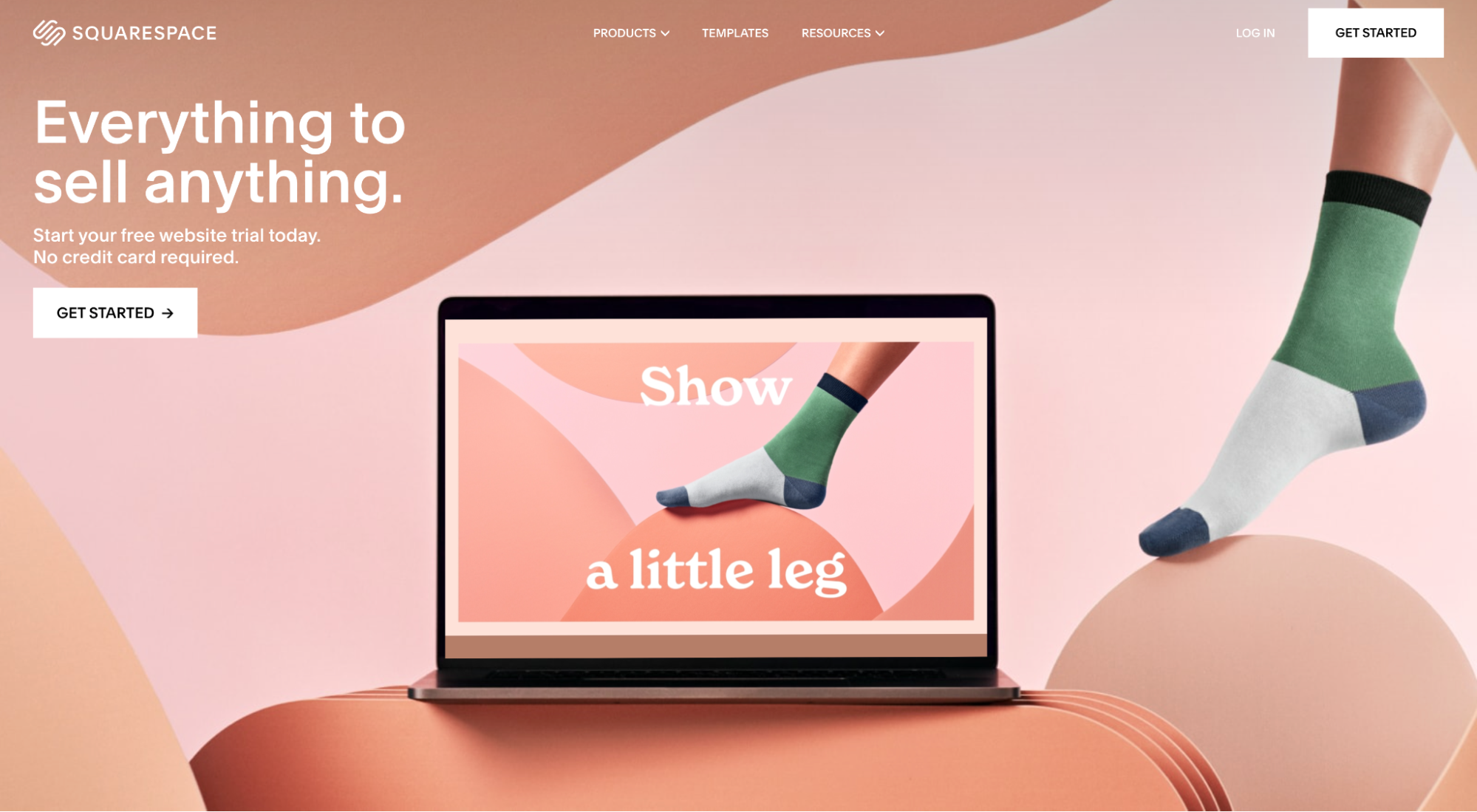
Was wir lieben : Squarespace priorisiert Design, immer. Kein Wunder also, dass ihre Heldenbilder auf der Zielseite eher wie moderne Kunst aussehen als die meisten modernen Kunstwerke. Aber wie wir bereits erwähnt haben, reicht Kunst um der Kunst willen nicht aus, wenn es um Hero Shots auf Landingpages geht. Es sei denn, Sie haben Ihr Produkt im wirklichen Leben in dieser Kunst festgehalten. Und genau das macht Squarespace hier.
7. Keil

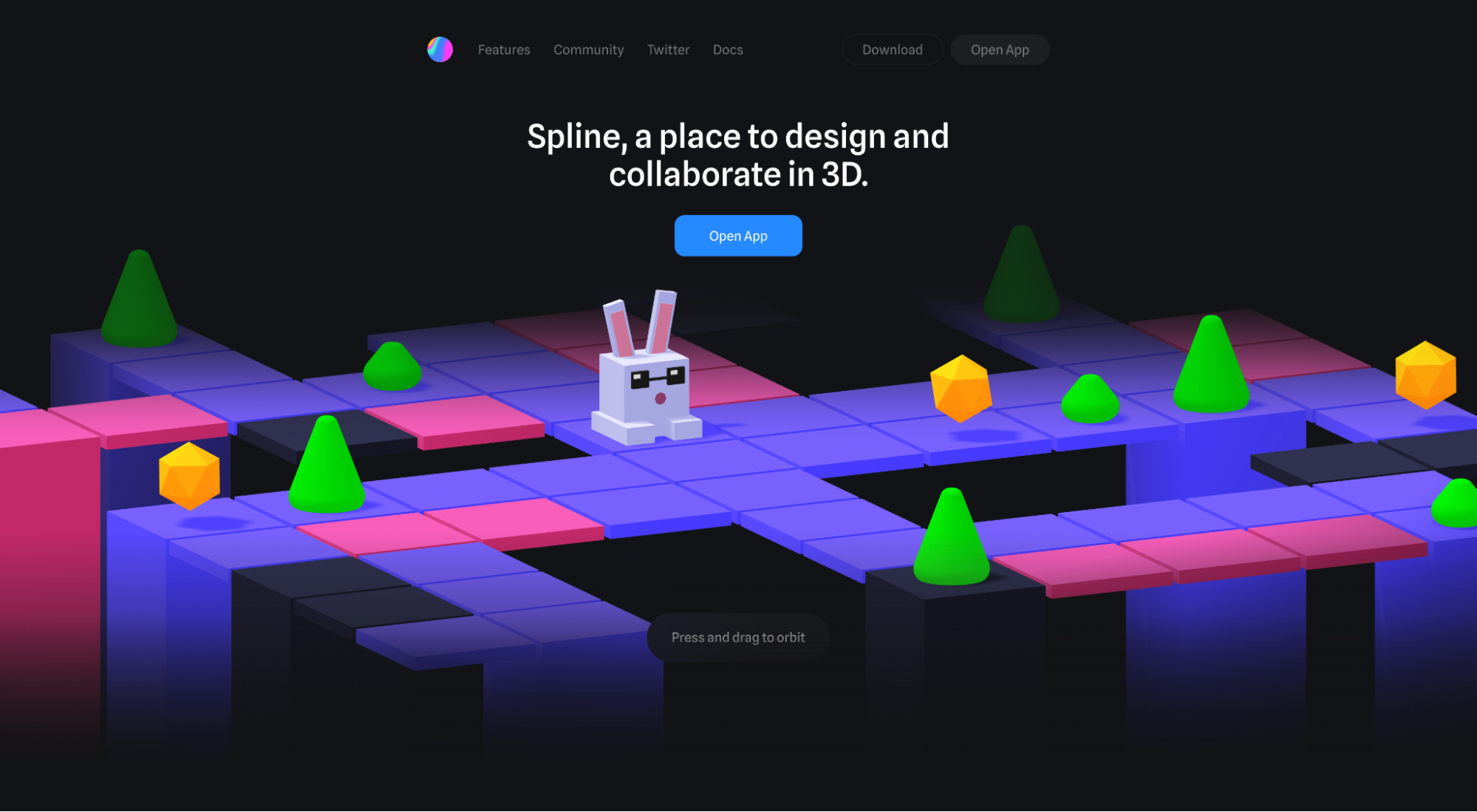
Was wir lieben: Auf diesem Bild ist es etwas schwer zu erkennen (ich schlage vor, Sie besuchen ihre Webseite), aber die 3D-Heldenaufnahme von Spline bewegt sich, wenn Sie darauf klicken und Ihre Maus darüber ziehen. Ziemlich ordentlich, wenn man bedenkt, dass sie kollaborative 3D-Design-Tools verkaufen.
8. SnapCall

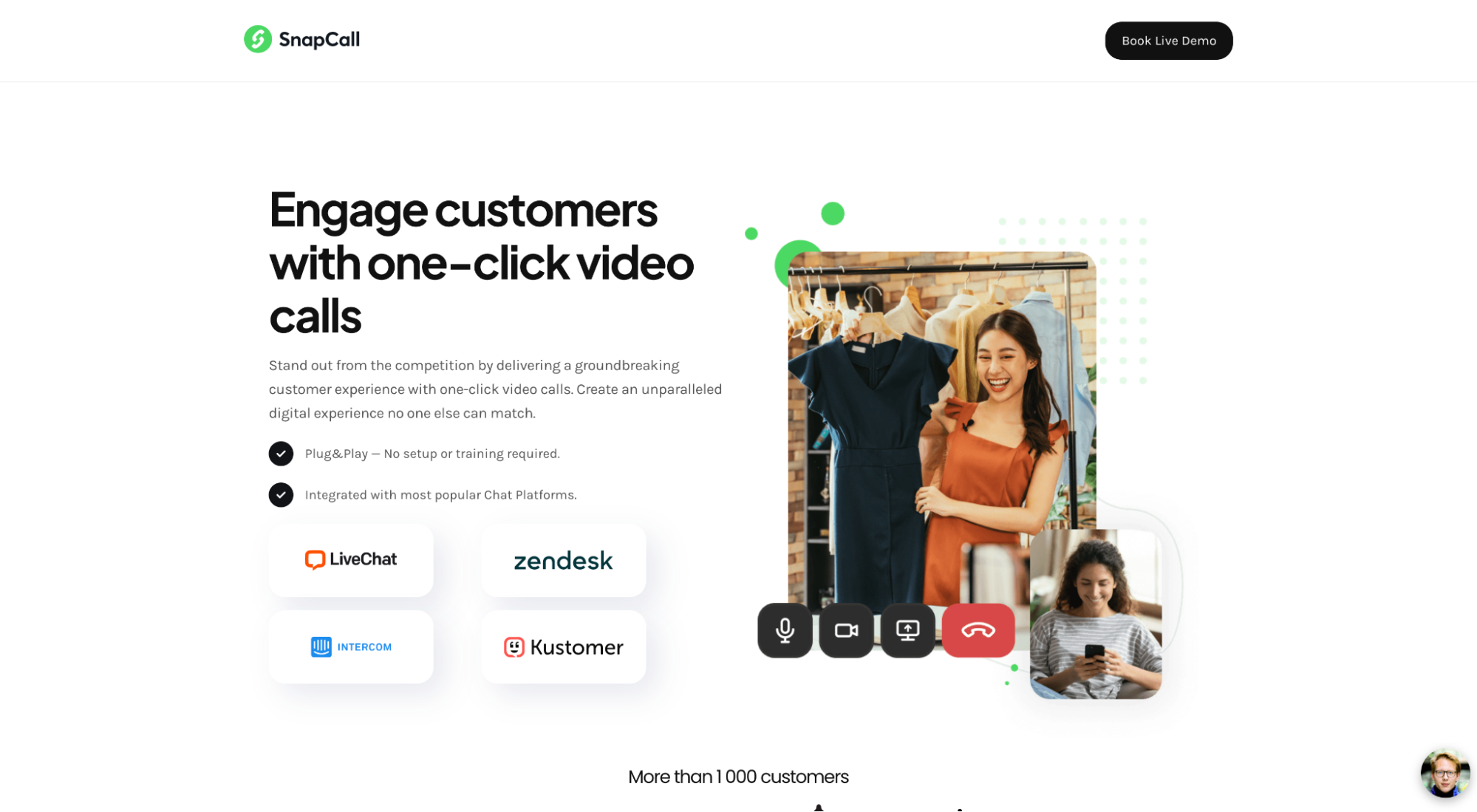
Was wir lieben: SnapCall verwendet seinen Hero Shot, um einen häufigen Anwendungsfall (oder Schmerzpunkt) zu veranschaulichen, den seine Zielgruppe wertvoll finden könnte (wie die Interaktion mit Ihren Kunden aus der Ferne). Macht Sinn, wenn man bedenkt, dass die Unterüberschrift verspricht, „ein bahnbrechendes Kundenerlebnis mit Ein-Klick-Videoanrufen zu liefern“.
9. Schriftform

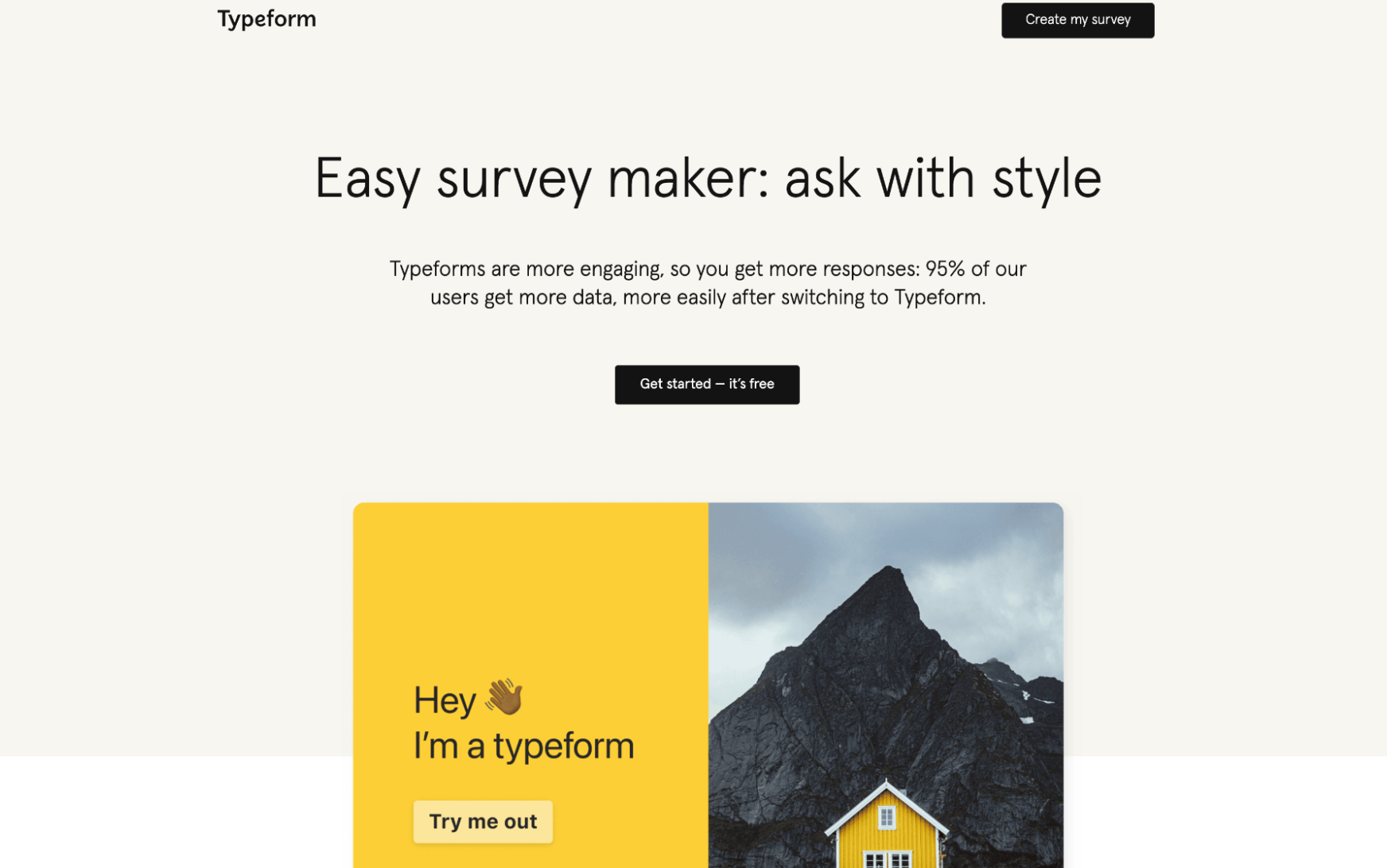
Was wir lieben: Sprechen Sie über produktfokussiert. Typeform verwendet ein echtes eingebettetes Typeform-Formular als Hero-Image. Besucher können tatsächlich auf die Schaltfläche „Try me out“ klicken und das Formular selbst erleben. Brillant.
10. Gürteltier

Was wir lieben: Metapher-Alarm. Ein Gürteltier, das seinen Körper um ein Haus wickelt, als ob es es beschützen würde, als wäre es sein eigenes Baby. Ist es überhaupt möglich, ihr Markenversprechen und ihren Wertbeitrag besser zu kommunizieren? Keine Chance.
Das Schlechte
Wir haben Schlimmeres gesehen, aber diese Landing Page Hero Shots schaffen es immer noch nicht.
- Semrush
- InVision
- WANDGEMÄLDE
- PocketGuard
1. Semrush

Was uns nicht gefällt: Folgendes passiert, wenn Metaphern versagen. Semrush verwendet eine Toolbox, vermutlich um das Wertversprechen „Tools für jede SEO-Herausforderung“ hervorzuheben. Nur der Werkzeugkasten ist mit Lineal, Lupe und Rädchen gefüllt. Verkaufen Sie Sanitärwerkzeuge? Oder SEO-Tools?
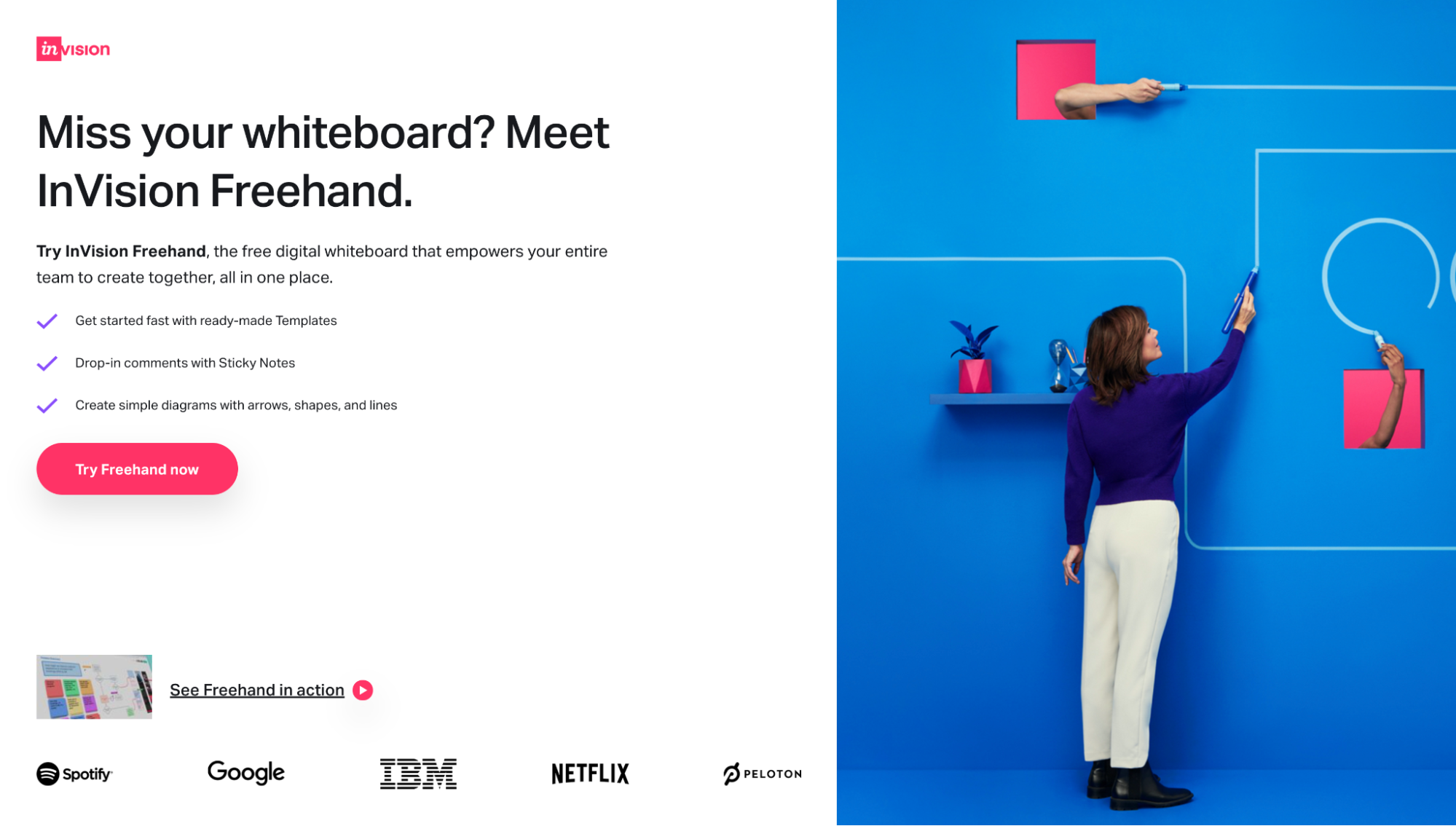
2. InVision

Was uns nicht gefällt: Und das passiert, wenn das Abstract versagt. Wir verstehen es aber, denn diese Landingpage wirbt für die neue „Freehand“-Software von InVision. Aber warum nur eine Frau „freihändig“ an einer Wand zeigen? Yeah Nein. Verpasste Gelegenheit. Die Leute möchten die Software im wirklichen Leben sehen, besonders wenn es sich um eine neue Art von Software handelt.
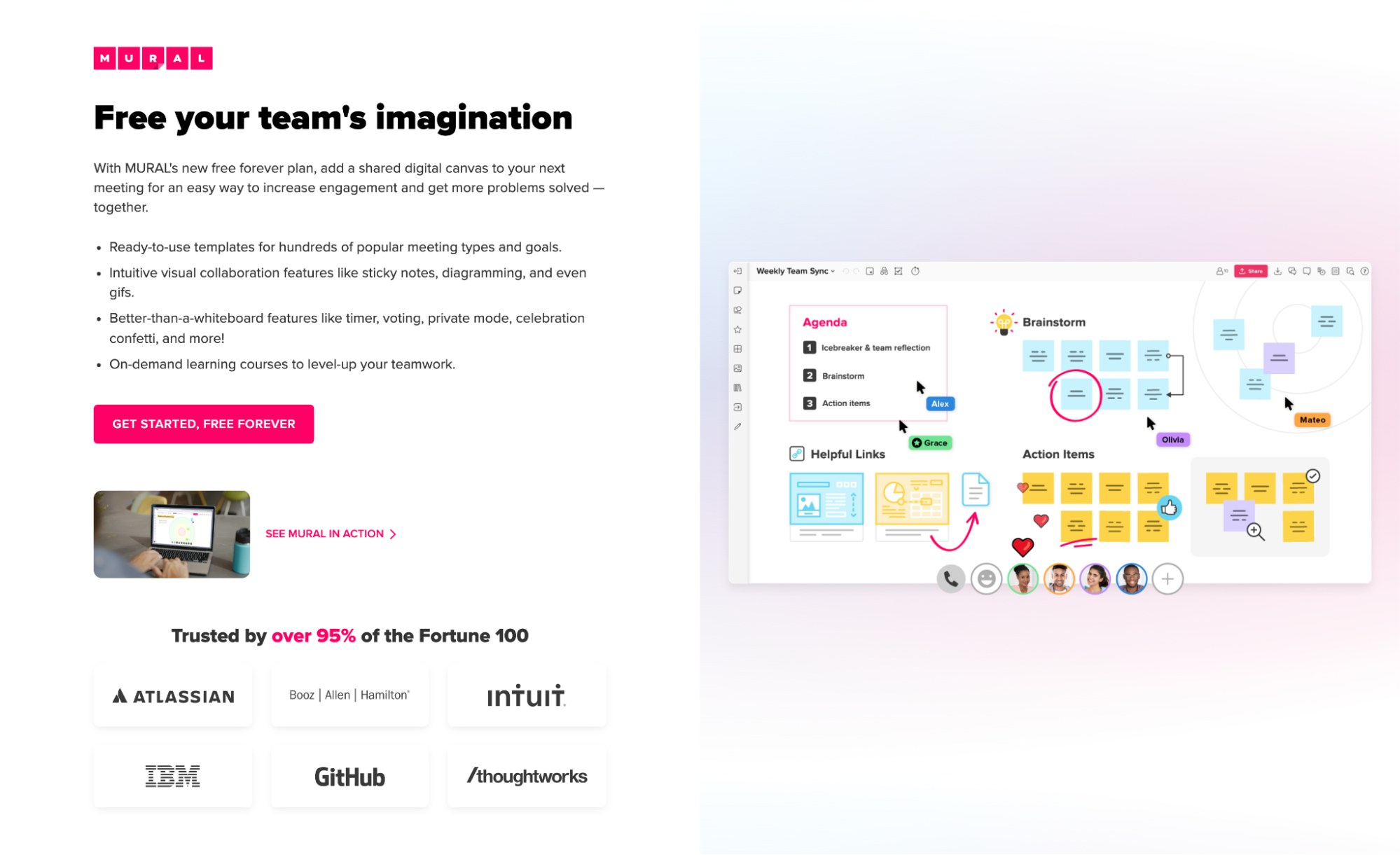
3. WANDBILD

Was uns nicht gefällt: Es ist überladen. Worauf konzentrieren wir uns überhaupt? MURAL versucht, eine produktorientierte Heldenaufnahme zu verwenden, aber sie haben zu viel hineingepresst, was es schwierig macht, zu erkennen, was die einzelnen Funktionen bewirken. Ich kann es jetzt sehen: Zu viele Leute wollen, dass zu viele Funktionen dargestellt werden, also sagte der Designer: „Eff, wir werfen sie alle hinein.“
4. PocketGuard

Was uns nicht gefällt: Das beunruhigendste an diesem abstrakten Design ist, dass es wie eine Art Schallwelle aussieht. Aber PocketGuard ist eine persönliche Finanz-App. Der Unterricht? Stellen Sie sicher, dass Ihr Hero Shot nicht auf den ersten Blick wie ein anderer Service aussieht, auch wenn es zufällig ist.
Der Schwindel
Ja, wir können die Fälschung nicht vergessen. Diese Hero Shots verschwenden direkt das wertvollste Stück Landing-Page-Immobilie.
- Gegensprechanlage
- SurveyMonkey
- Einwirken
- ZoomInfo
1. Gegensprechanlage

Was wir hassen: Eine Frau, die einen Ballon aufbläst? So veranschaulichen Sie Ihr Wertversprechen „Mehr Website- Besucher in zahlende Kunden umwandeln“? Swing und ein Miss.
2. SurveyMonkey

Was wir hassen: Landing Pages brauchen nicht immer Hero Shots, um konvertiert zu werden. Zwängen Sie sie also nicht ein, nur weil Sie „etwas Visuelles brauchen“. Lehnen Sie Leerzeichen ab (ähm, SurveyMonkey).
3. Einwirken

Was wir hassen: Es ist ein Trichter, nehme ich an. Aber es sieht eher aus wie eine Glühbirne. Bei einer textlastigen Zielseite, die von einer starken Optik profitieren könnte, verfehlt Act-On das Wesentliche. Ganz zu schweigen davon, dass sie nicht einmal ihr Logo auf dieser Zielseite einfügen.
4. ZoomInfo

Was wir hassen: Ist das eine Amazon-Drohne, die mein neues Verlängerungskabel liefert? Huch. Ganz zu schweigen von der Platzierung (oben rechts), die Ihre Aufmerksamkeit vom CTA unten weglenkt, nicht darauf.
Schlussgedanke: Der Landing Page Hero Shot Test
Endeffekt?
Obwohl Landing Page Hero Shots in allen Formen und Typen vorkommen, enthalten die besten eine Kombination aus
- Konkretheit
- Relevanz
- Kontext
- Emotion
- Anpassung
- Ausrichtung
Unabhängig davon, ob Sie ein kleines Unternehmen oder eine globale Organisation sind, priorisieren Sie diese Elemente, um Ihr Zielseiten-Hero-Shot zu treffen.
Möchten Sie wissen, ob Ihr Heldenschuss ins Schwarze trifft?
Probieren Sie den Hero-Shot-Test aus.
Finden Sie einen Freund oder Kollegen (vorzugsweise jemanden, der noch nie auf das Produkt gestoßen ist, für das Ihre Landingpage wirbt), laden Sie die Landingpage und geben Sie ihm fünf bis zehn Sekunden Zeit, um die Heldenaufnahme zu überprüfen.
Wenn sie Ihr Wertversprechen und den dazugehörigen Hero Shot nicht in zwei Sätzen genau beschreiben können, ist es an der Zeit, mit dem A/B-Testen verschiedener Varianten zu beginnen.
Jetzt geh hinaus und mach Arthur (und uns) stolz.
Vergessen Sie nur nicht, Ihre Zielseiten-Überschriften zu beherrschen, wenn Sie schon dabei sind. Lesen Sie alles darüber in unserem nächsten Blog hier.
