登陸頁面英雄鏡頭:18 個有見地的例子來幫助指導你 [2022]
已發表: 2022-04-171911年,雪城廣告男子俱樂部舉辦宴會,討論新聞和宣傳。 該報援引其成員之一(亞瑟布里斯班)的話說: “使用圖片。 值一千字。”
不是 Confusious、所羅門王、愛因斯坦或亞里士多德,而是一個廣告人。 (告訴你的父母。)
快進 100 多年,亞瑟的諺語仍然是正確的——尤其是在著陸頁方面。
輸入:登陸頁面英雄截圖。
如果您的標題和副標題傳達了您的價值主張,那麼您的著陸頁英雄鏡頭就會以只有圖片才能做到的方式將其變為現實。 這就是為什麼強大的英雄鏡頭是登陸頁面設計的支柱。
弄錯了,你的轉化率會直線下降。
做對了(就像亞瑟從經驗中知道的那樣),然後看著你的轉化率飆升。
以正確的名義,我們將通過探索不同類型的英雄形象、創建自己的英雄形象所需的步驟以及好的、壞的和虛假的例子來讓亞瑟感到自豪。
我們走吧。
- 什麼是著陸頁英雄鏡頭?
- 英雄射擊與英雄部分
- 著陸頁英雄圖片的類型
- 如何創建著陸頁英雄鏡頭並增加轉化率
- 18個登陸頁面英雄鏡頭示例
- 結語:著陸頁英雄鏡頭測試
每週將全新的著陸頁策略直接發送到您的收件箱。 已經有 23,739 人!
什麼是著陸頁英雄鏡頭?
您的著陸頁英雄照片是指用於傳達您的報價價值的主要圖片或視頻,它是您的訪問者到達時會遇到的第一張圖片。
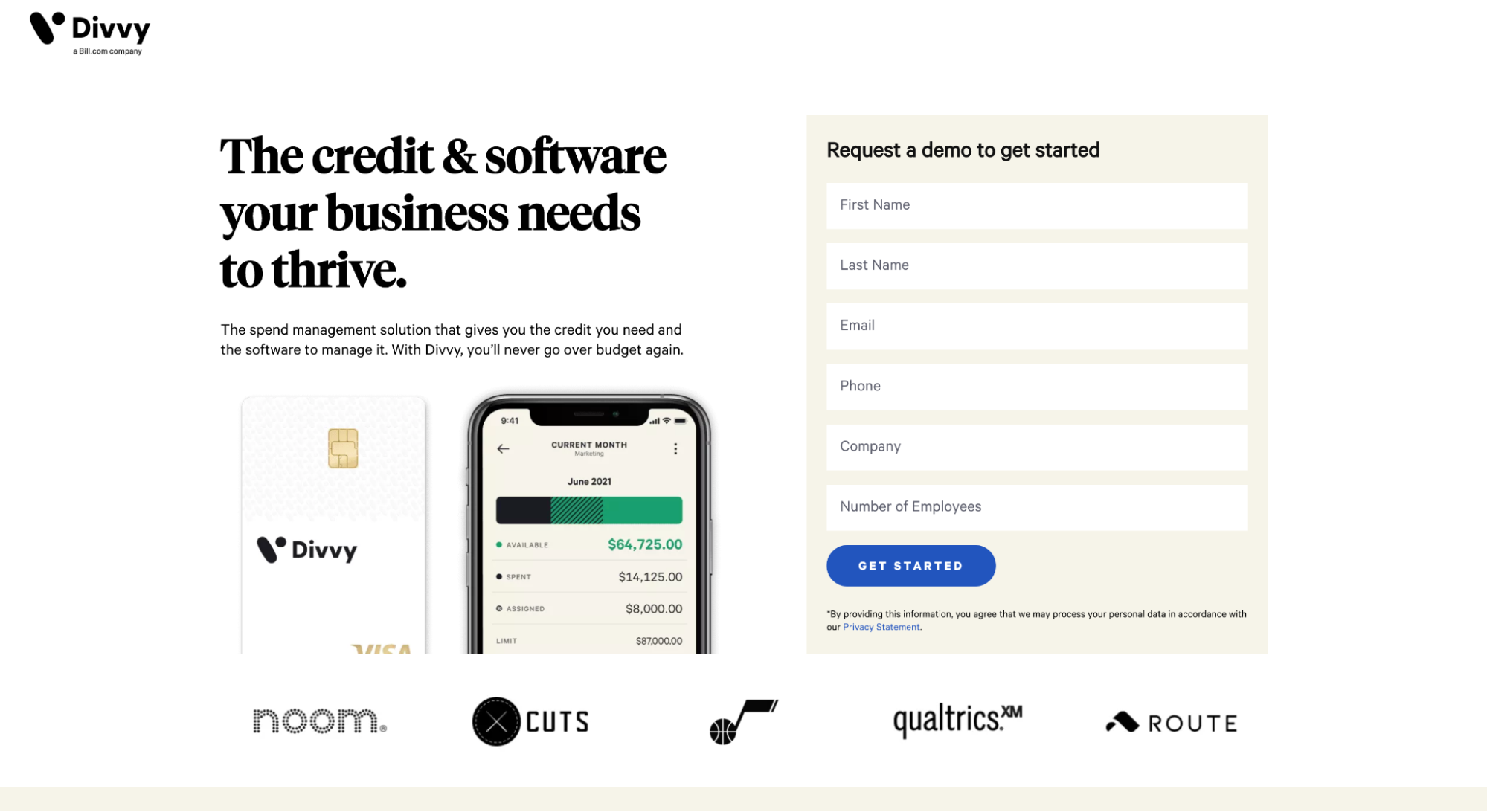
例如,請注意 Divvy 的英雄形像如何以信用卡和移動應用為特色,這兩者都在其標題中添加了上下文,即:“您的業務蓬勃發展所需的信用和軟件。”

英雄形象會引誘某人購買嗎?
不是自己。
但與您的標題、副標題、報價和號召性用語 (CTA) 一起,您的英雄鏡頭可以提供推動訪問者越過終點線所需的背景、情感和清晰度。
這意味著高質量的英雄射擊不只是填補空間; 它以一種單憑言語無法實現的方式將您的報價帶入生活,並營造出不可磨滅的第一印象。
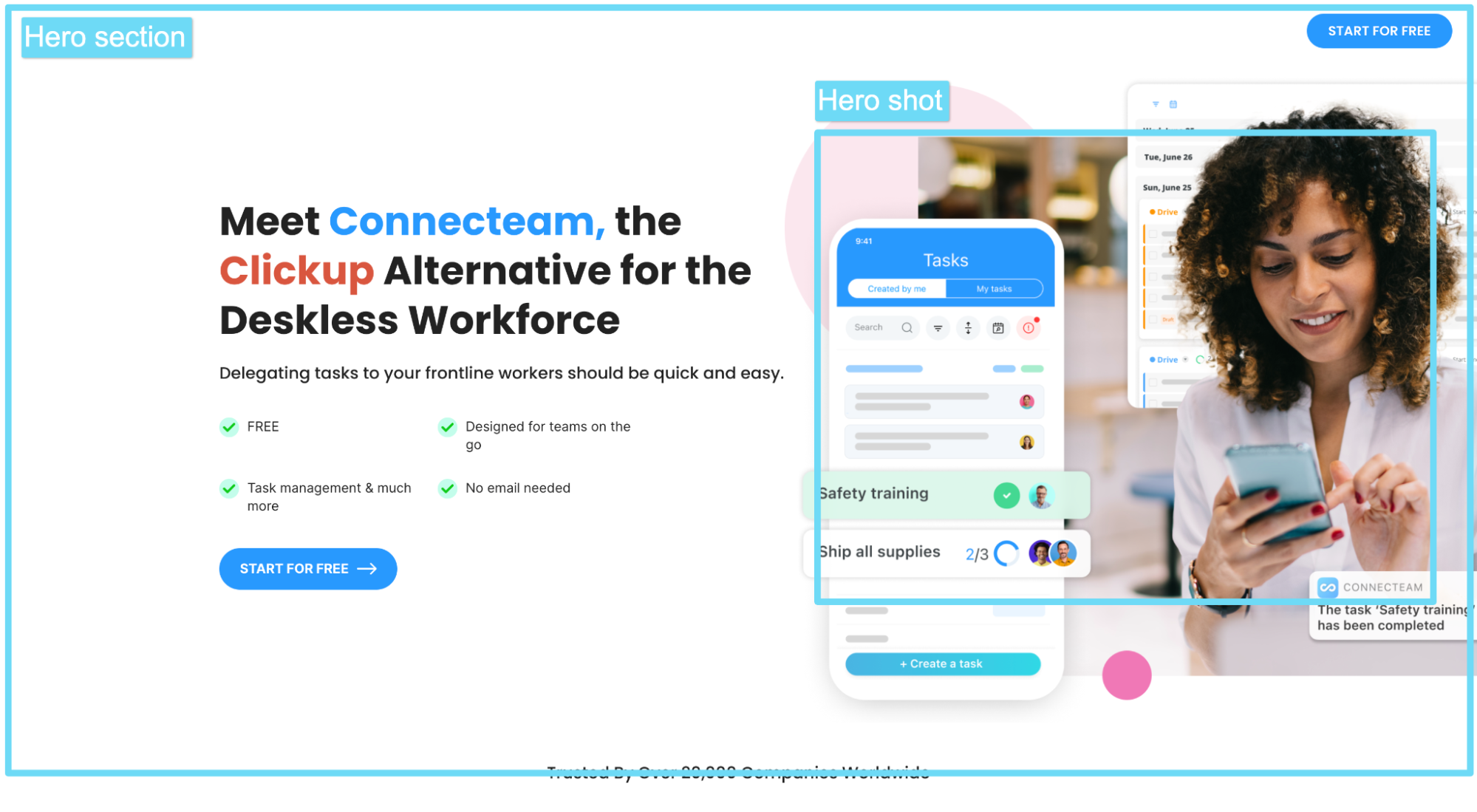
英雄射擊與英雄部分
不要將英雄射擊與英雄部分混淆。
著陸頁的英雄部分是指“首屏”部分,或訪問者在開始向下滾動之前首先遇到的著陸頁部分。
您的英雄部分包括您的英雄鏡頭、標題、副標題和 CTA(至少),但英雄鏡頭和英雄部分指的是整個著陸頁的兩個獨立元素。

著陸頁英雄圖片的類型
無論是動畫、自定義攝影、視頻還是其他風格,著陸頁英雄鏡頭分為五個主要類別:
- 以產品為中心
- 隱喻
- “理想國”
- 以過程為中心
- 抽象的
讓我們探索每個示例。
1. 以產品為中心的著陸頁英雄鏡頭
以產品為中心的著陸頁突出了實際產品。 驚喜,驚喜。
對於一個新的或複雜的產品,一個以產品為中心的英雄鏡頭可以通過使抽象感覺具體來幫助揭開你的報價的神秘面紗。
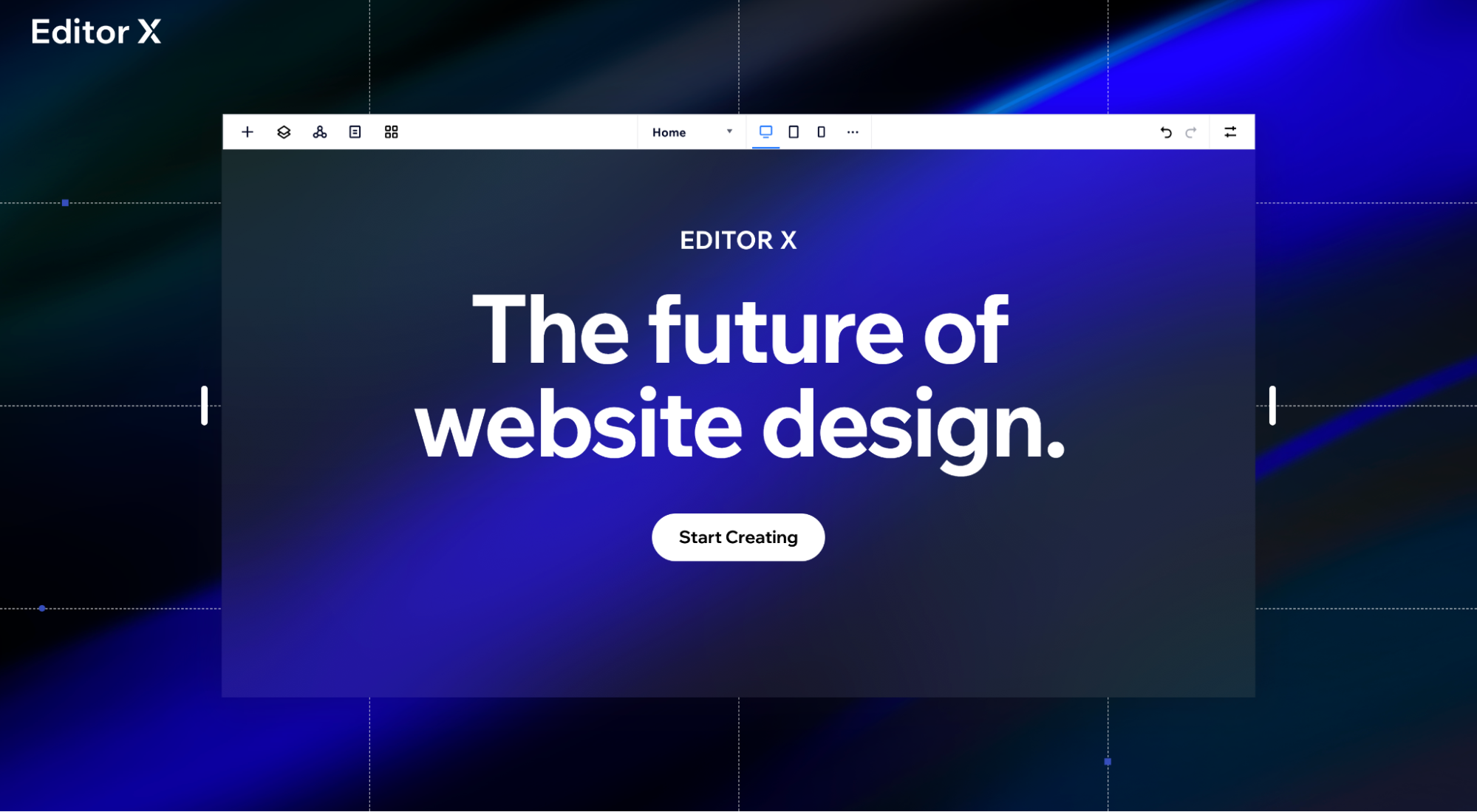
例如,Editor X 的英雄鏡頭具有他們實際的可視化編輯器界面:

2.隱喻登陸頁面英雄鏡頭
比喻英雄鏡頭使用代表或像徵報價價值的圖像,而不是字面意義上的。
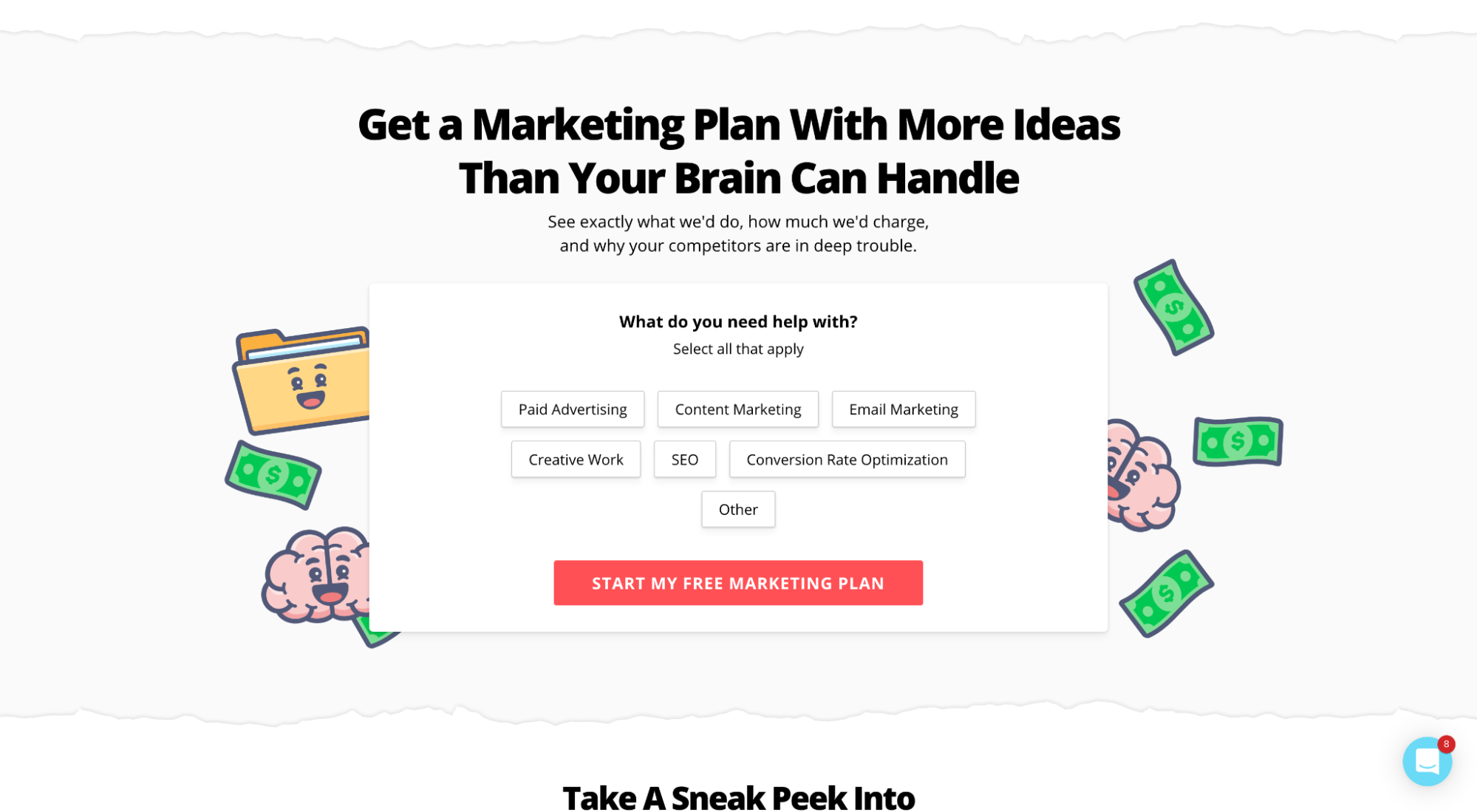
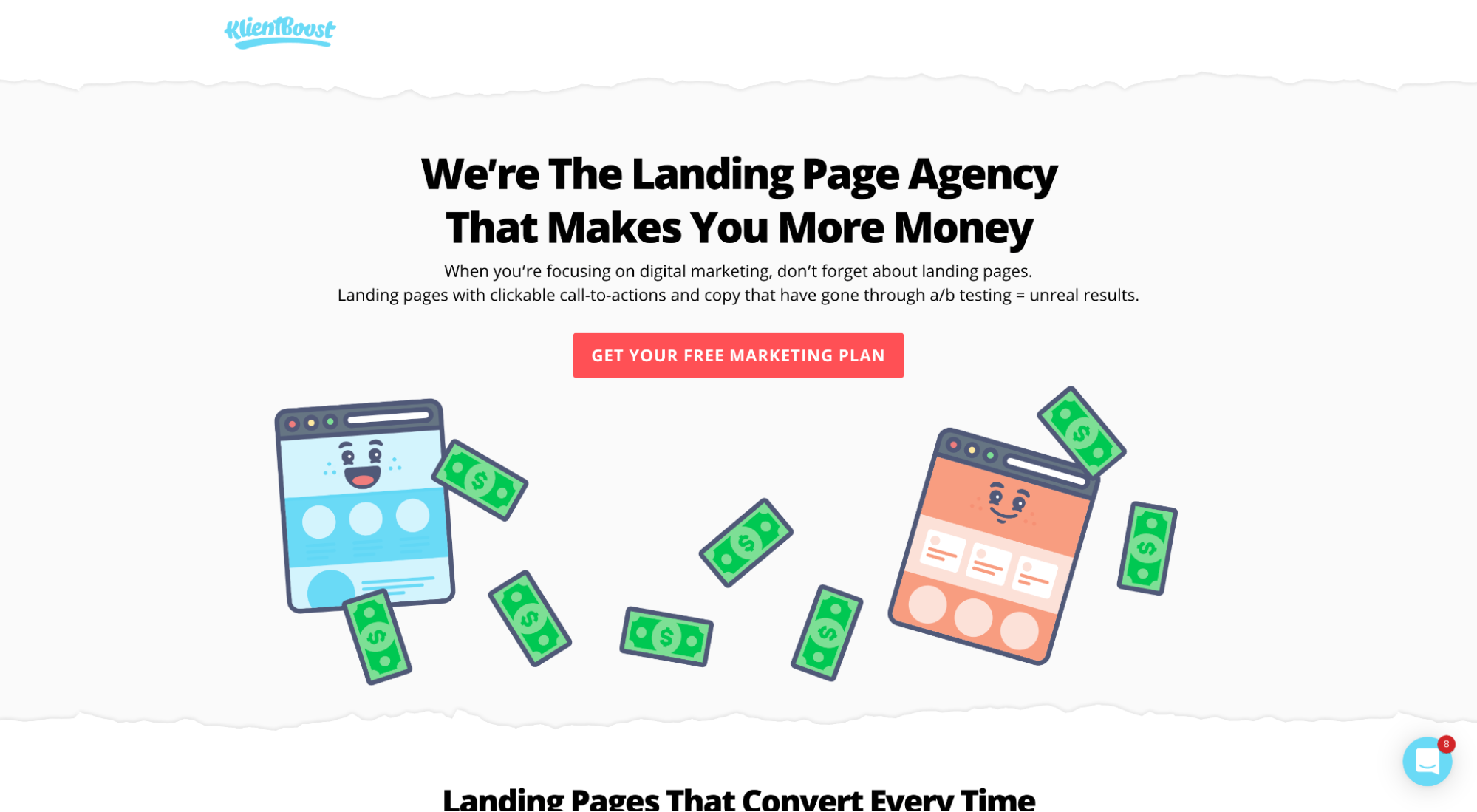
例如,在我們的免費營銷計劃登陸頁面上拍攝的英雄以美元鈔票和微笑大腦的形式展示了我們的品牌表情符號:

3.《應許之地》登陸頁面英雄截圖
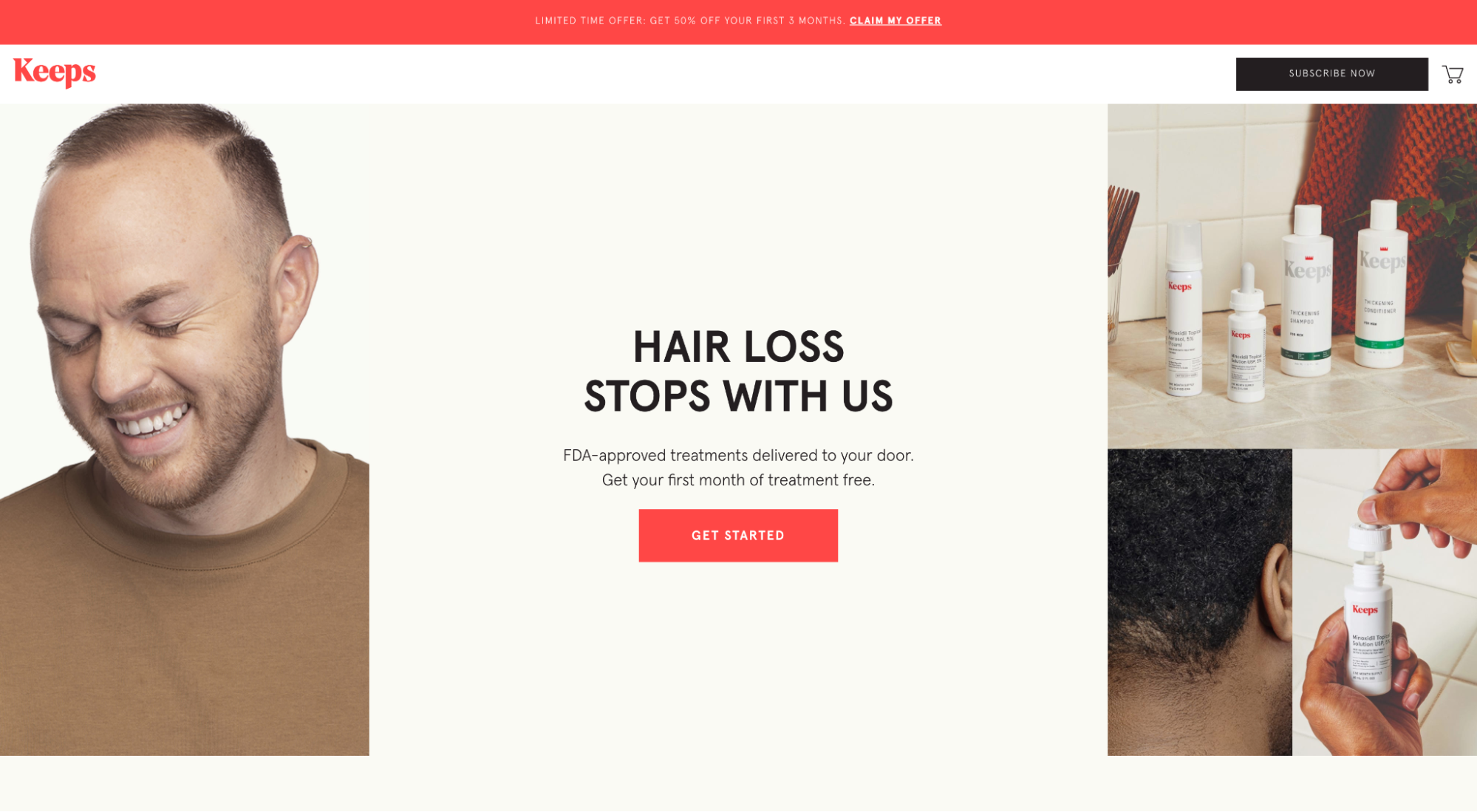
承諾的土地英雄鏡頭通過聚焦成功的客戶或理想的未來狀態來描繪使用您的產品或服務的預期結果。
例如,Keeps 訂閱脫髮藥物展示了一位滿意和微笑的顧客,大概是在使用了他們的脫髮藥物之後:

4. 以流程為中心的著陸頁英雄鏡頭
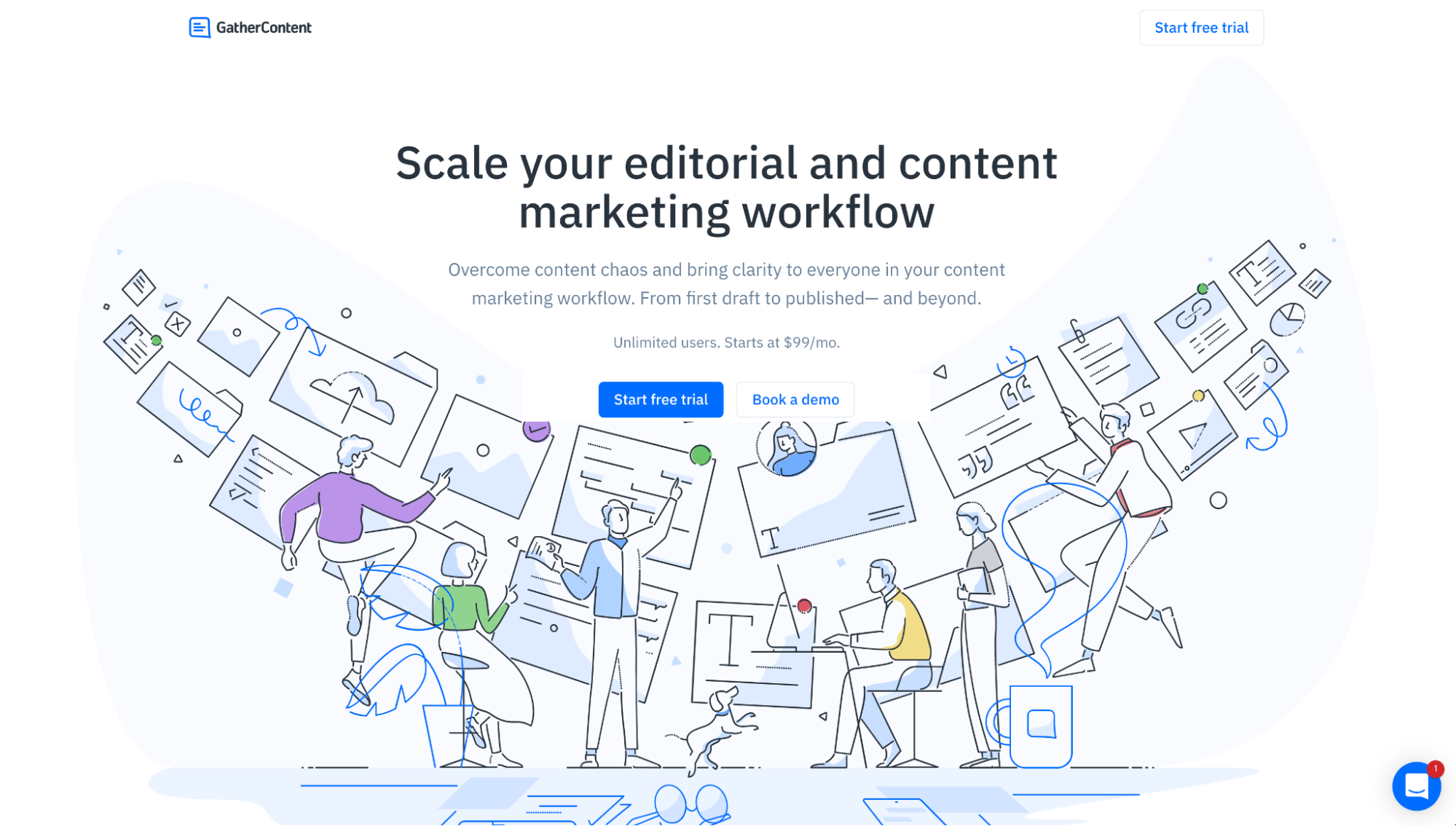
您通常會在無法說明產品的情況下看到服務或軟件的以流程為中心的英雄鏡頭。 相反,您將負責服務價值或有效性的流程可視化。
例如,GatherContent 使用自定義圖形來說明其軟件的內容管理過程:

5. 抽象著陸頁英雄鏡頭
我們最不喜歡的英雄鏡頭:抽象的英雄圖像(或由形狀或圖案等視覺元素組成的英雄圖像)。
為什麼它們是我們最不喜歡的? 因為它們只是填充空間。 別的不多。
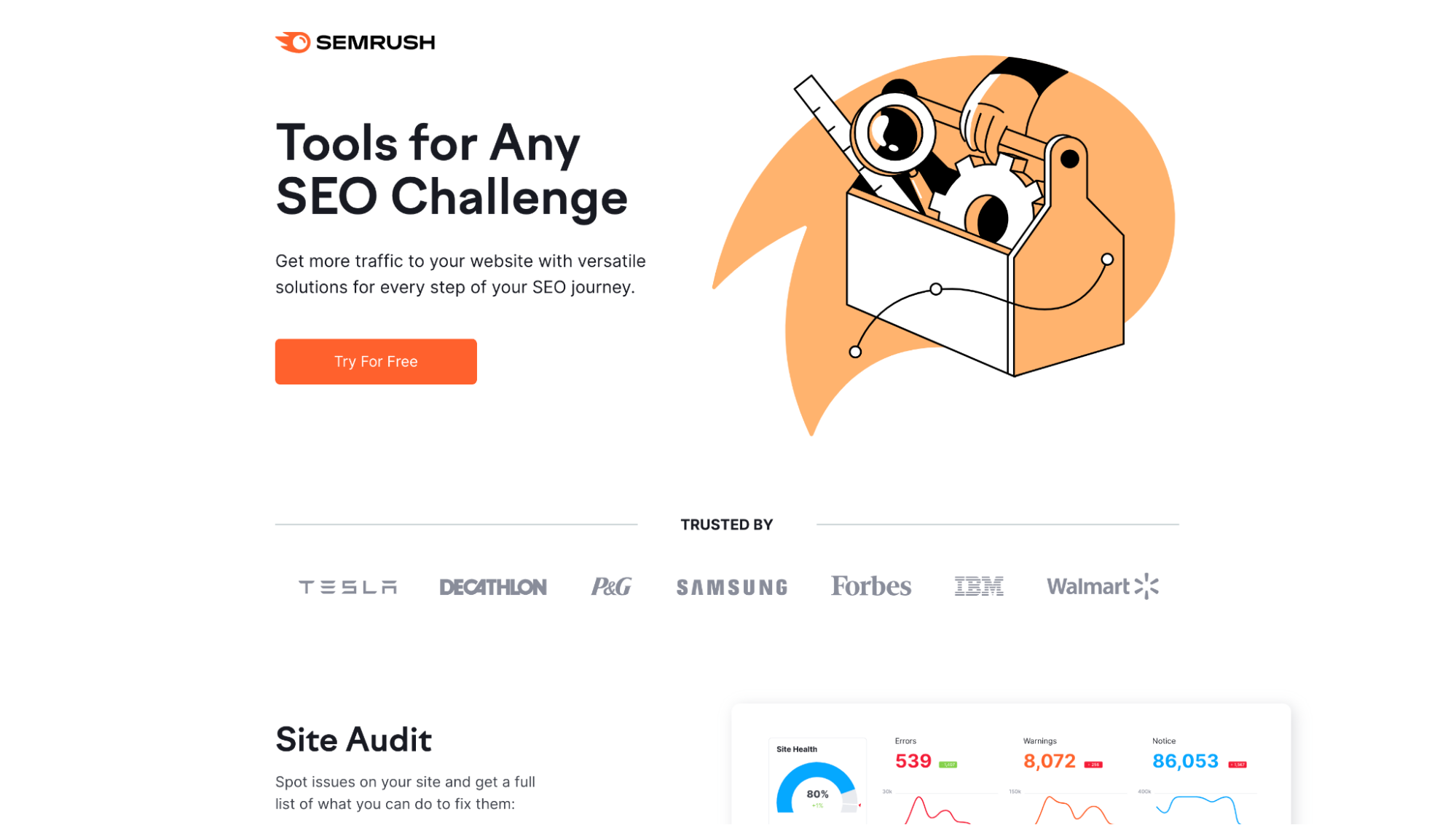
例如,Semrush 以兩個抽象形狀為主要視覺元素,僅此而已。 錯失良機。

如何創建著陸頁英雄鏡頭並增加轉化率
高質量的英雄射擊不只是填補空間; 它增加了上下文,傳達了相關性,喚起了情感,並豐富了用戶體驗。 它使用以下組合來做到這一點
- 具體性
- 關聯
- 語境
- 情感
- 定制
- 結盟
讓我們逐一探索。
1. 優先考慮清晰性和具體性
抽象的英雄鏡頭有兩件事做得很好:1)絕對沒有,2)增加認知負荷(訪問者理解你的提議所花費的時間)。
就是這樣。
高質量的登陸頁面英雄鏡頭應該在現實世界中或盡可能接近現實的情況下描繪您的產品、服務、期望的結果或價值主張。 簡單的。
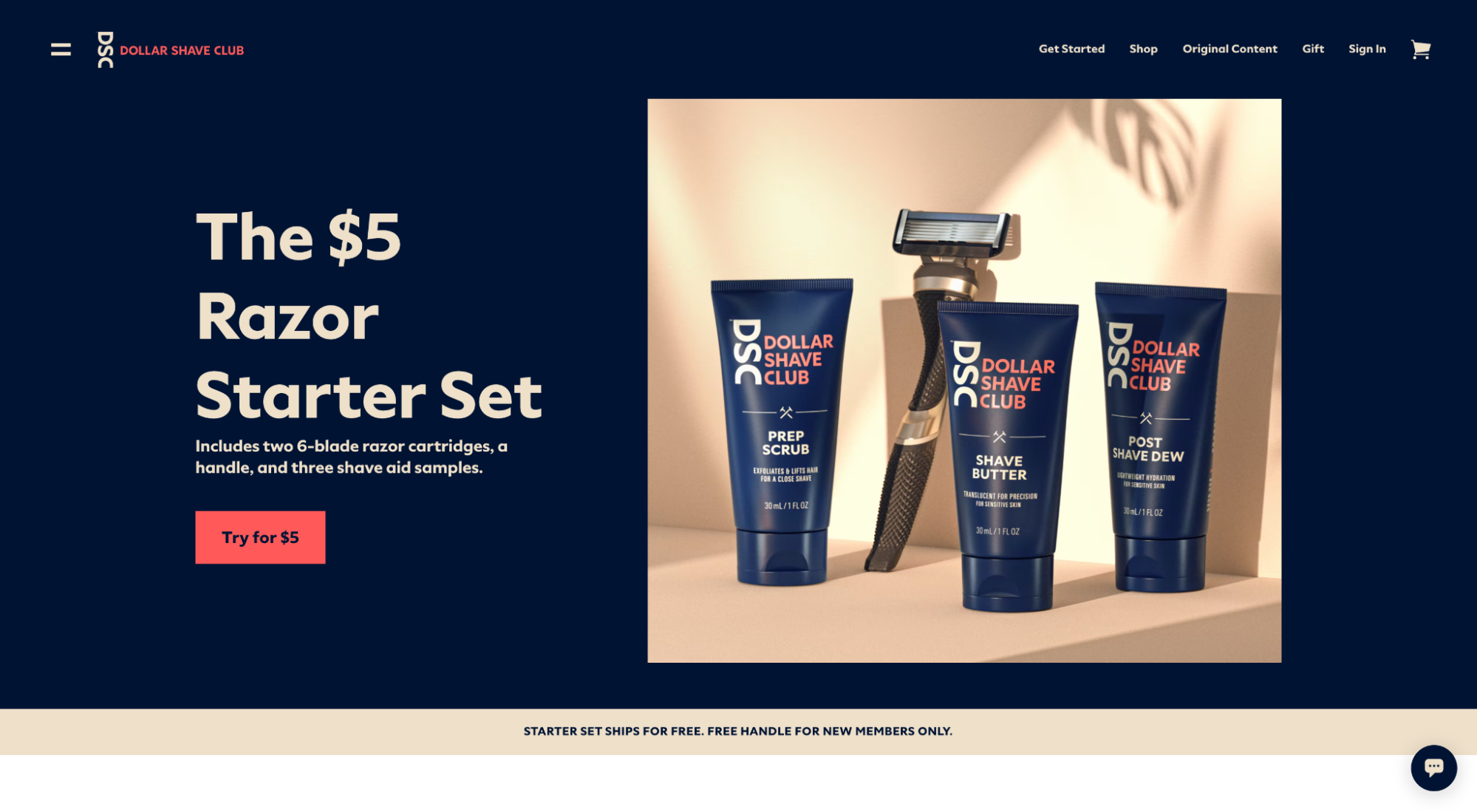
不要讓你的訪客想得太難。 為了藝術而避免藝術。 並保持您的視覺效果具體。
例如,Dollar Shave Club 使用他們的英雄形象來說明他們 5 美元的 Razor Starter Set 中包含的產品。 簡單而有效。

2.讓它對一些人相關,對另一些人無關
高質量的著陸頁英雄鏡頭應該立即引起目標受眾的共鳴,同時向其他人發出“這不適合我”的信號。
您的訪問者會在瞬間做出決定,主要受他們潛意識的影響。 如果你的英雄鏡頭沒有立即明確它是給誰用的,不是給誰用的,請再試一次。
這也意味著將您的著陸頁英雄鏡頭與將人們發送到那裡的消息和創意相匹配(即消息匹配)。
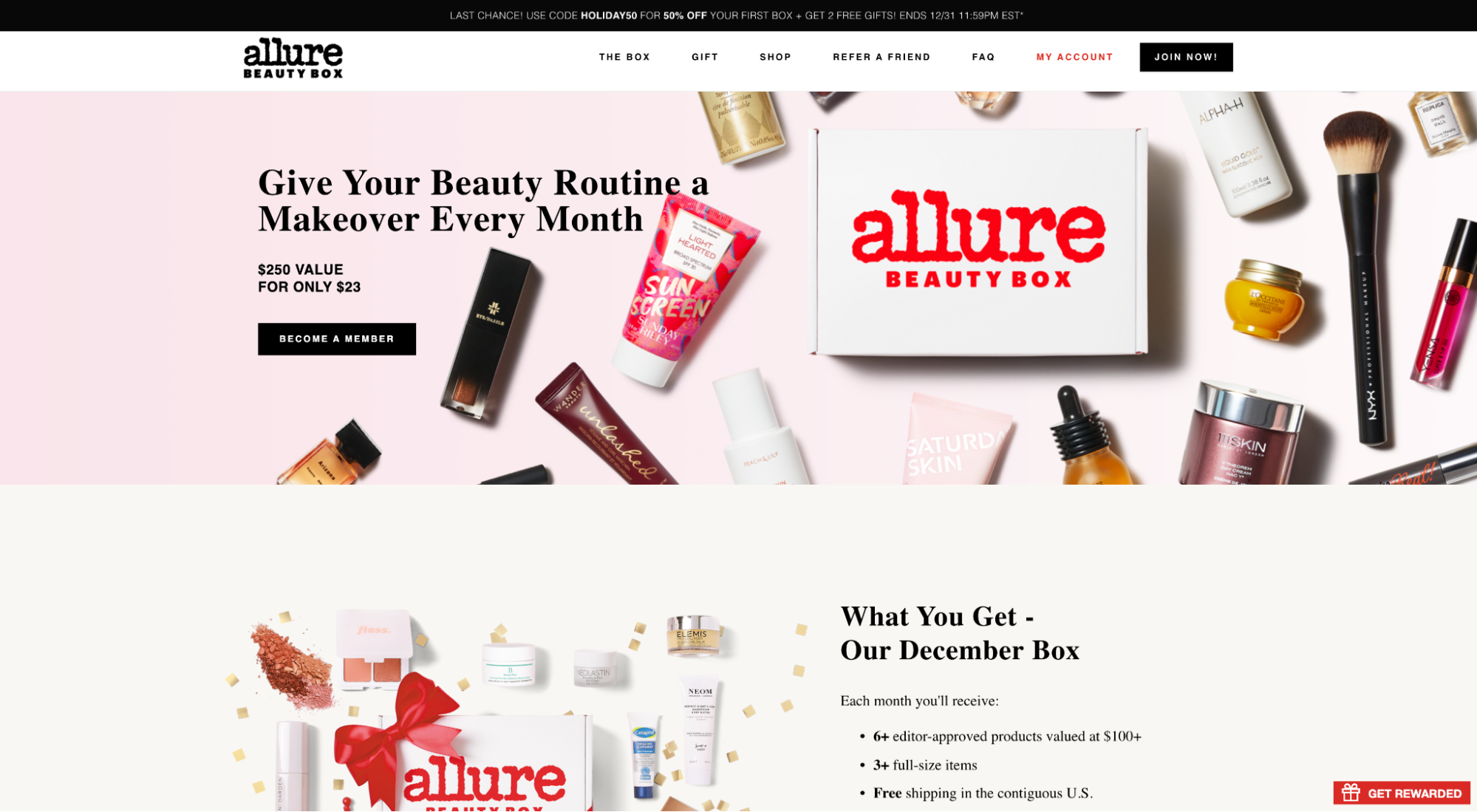
例如,當您查看 Allure 的 Beauty Box 英雄鏡頭時,是否有任何問題表明它是針對對美特別感興趣的人?

3.用它來添加上下文
您的著陸頁英雄鏡頭可以支持您的標題和副標題。 時期。
更好的是,將其視為您的價值主張的視覺表現。
這意味著你的英雄鏡頭需要實現你在標題中做出的承諾,而不是你在頁面其他地方做出的承諾。
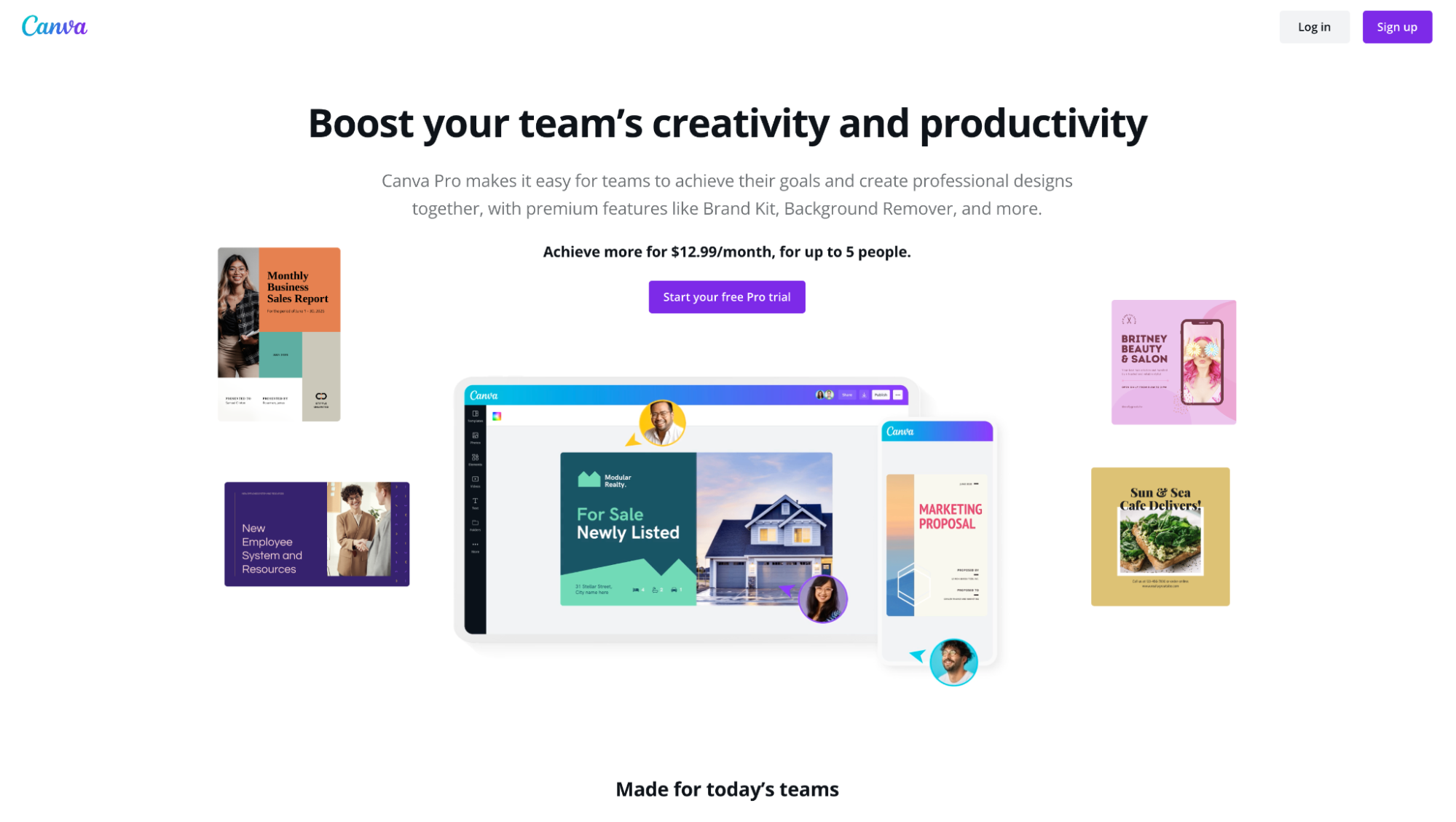
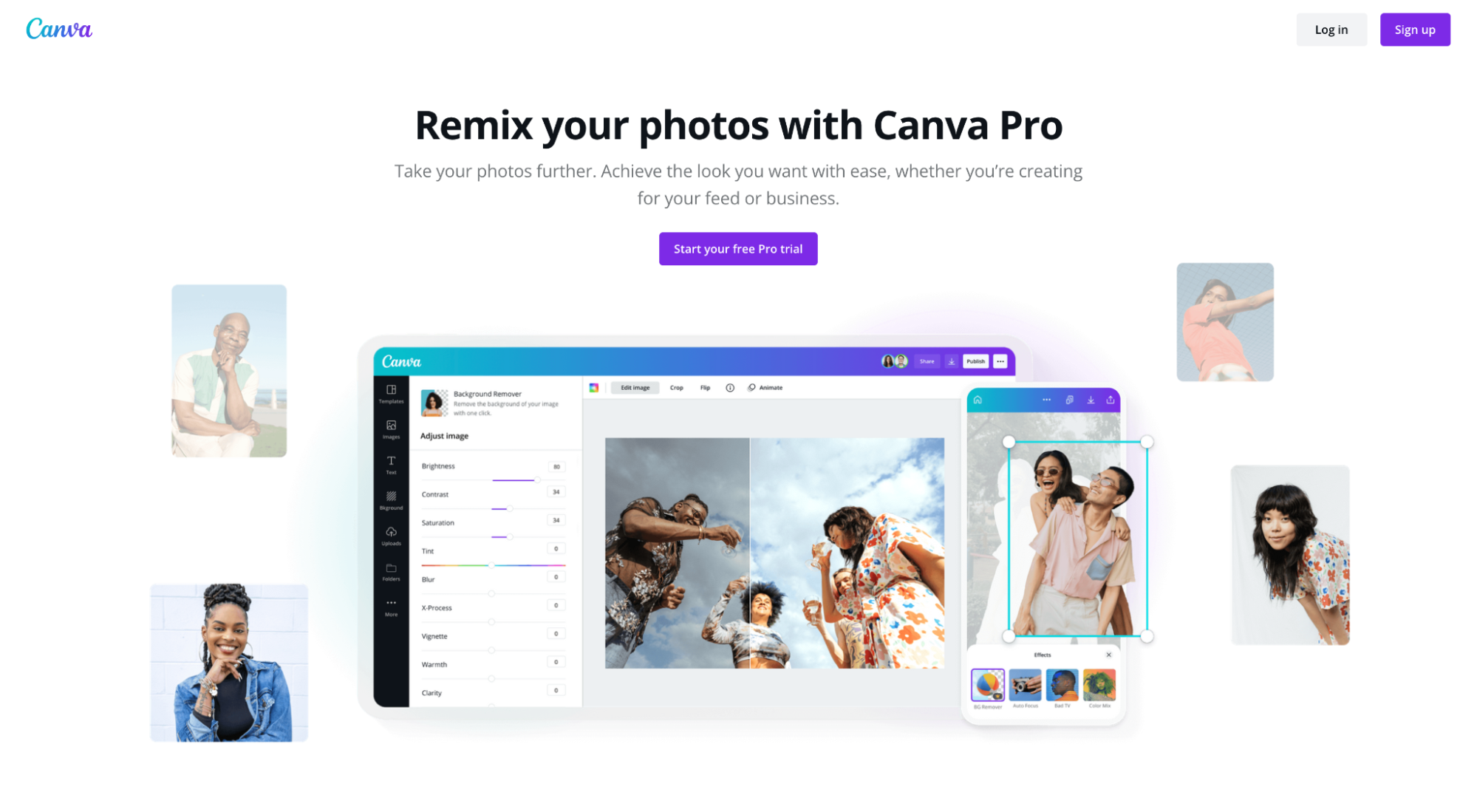
例如,Canva 為他們的“創造力和生產力”標題添加了上下文,其中以產品為中心的英雄鏡頭展示了協作、模板和隨時隨地的設計(移動應用程序):

4. 充滿情感
當我們說情感時,我們並不是說讓某人流淚; 我們的意思是為您的品牌和產品創造積極的感覺。
很多都歸結為您的圖形設計的質量——高質量的網頁設計可以建立信任並建立信譽。
但是你可以通過使用選擇圖像直接從你的英雄拍攝中喚起積極的感覺,如信任、安全、幸福和自信。
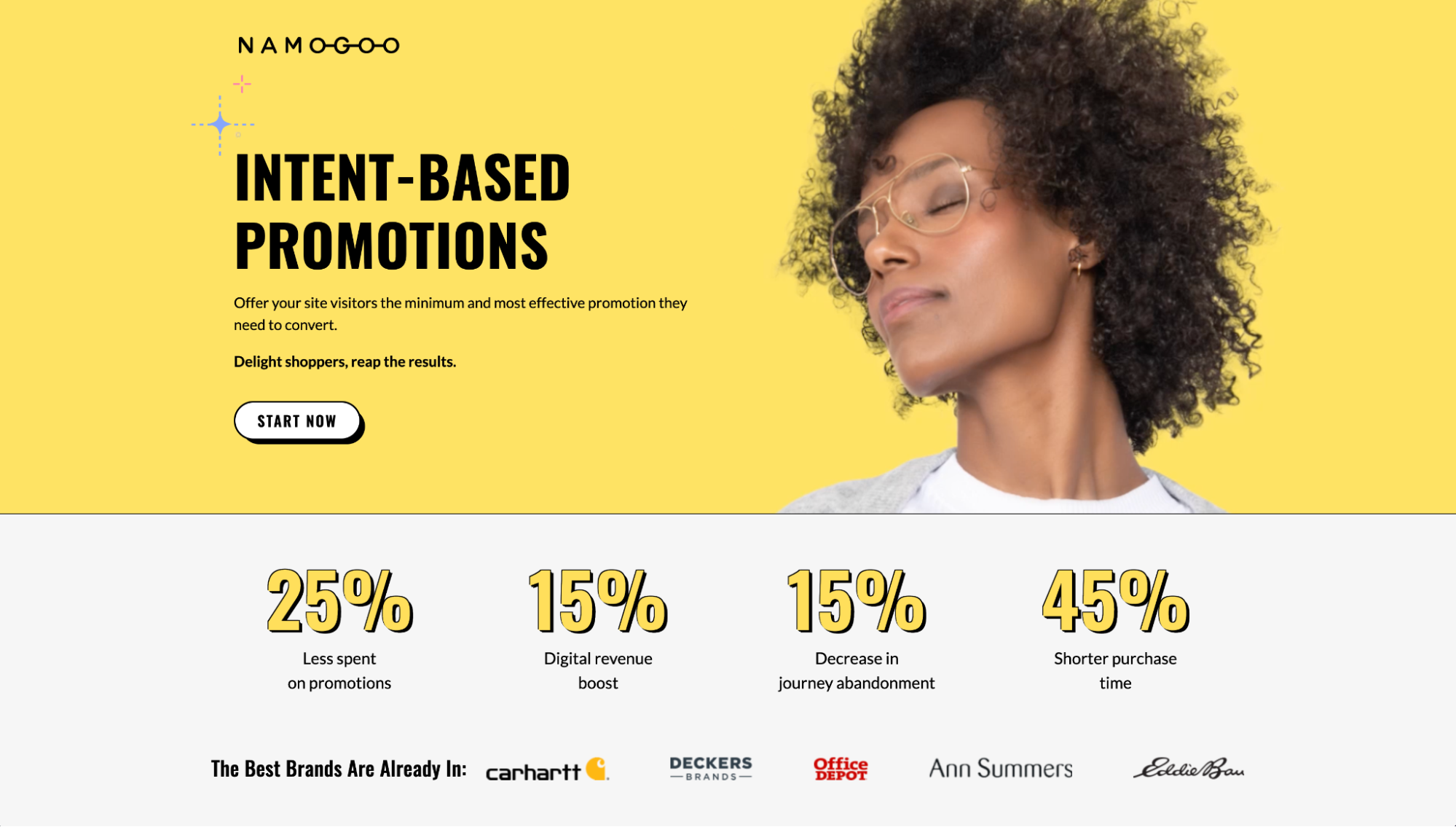
例如,Namogo 提供了各種隨心所欲的“買家”,就好像在說:“這就是您的客戶在您開始使用 Namogoo 後的感受。”
通過反映與其價值主張的“應許之地”相關的積極情緒,Namogoo 從其潛在客戶那裡引發了積極情緒。

或者,您可以直接在您的英雄鏡頭中添加社交證明,例如客戶推薦、星級或獎勵,以喚起信任和信心的感覺。

5.根據您的品牌定制
沒有存貨。 攝影。
讓您的著陸頁英雄照片為您的品牌定制。
如果您由於資源原因需要庫存攝影的幫助,至少,將庫存攝影製作成自定義圖形,使其符合您品牌的風格和感覺。
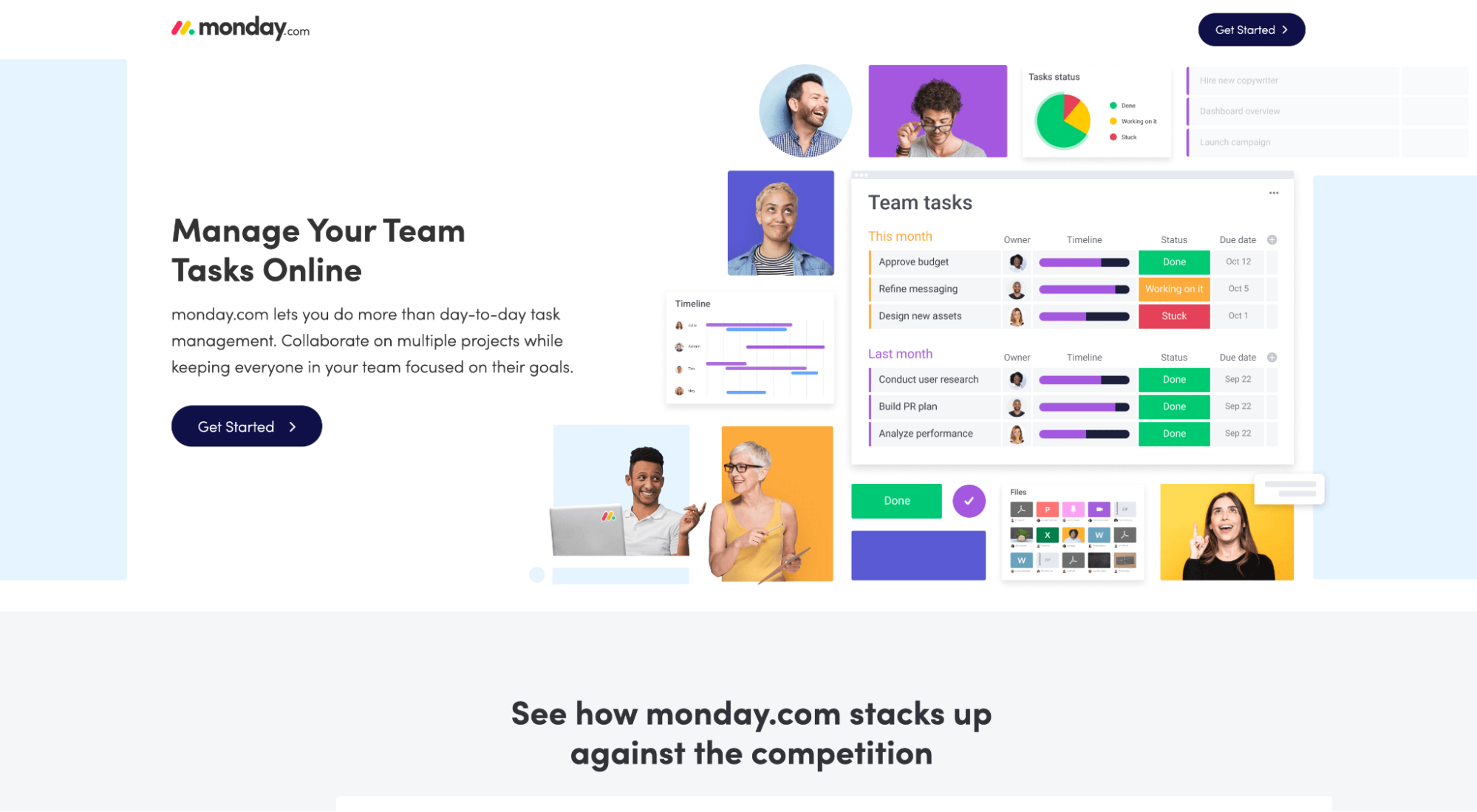
例如,Monday.com 使用各種人的股票照片,但他們以一種感覺原始和獨特的方式將它們編輯到他們的登陸頁面英雄鏡頭中。

6.不要讓它妨礙你的副本
最後,最好的著陸頁英雄圖片不會分散副本的注意力; 他們以一種引起人們注意(而不是遠離)他們的方式高雅地圍繞頭條新聞和 CTA調整自己。

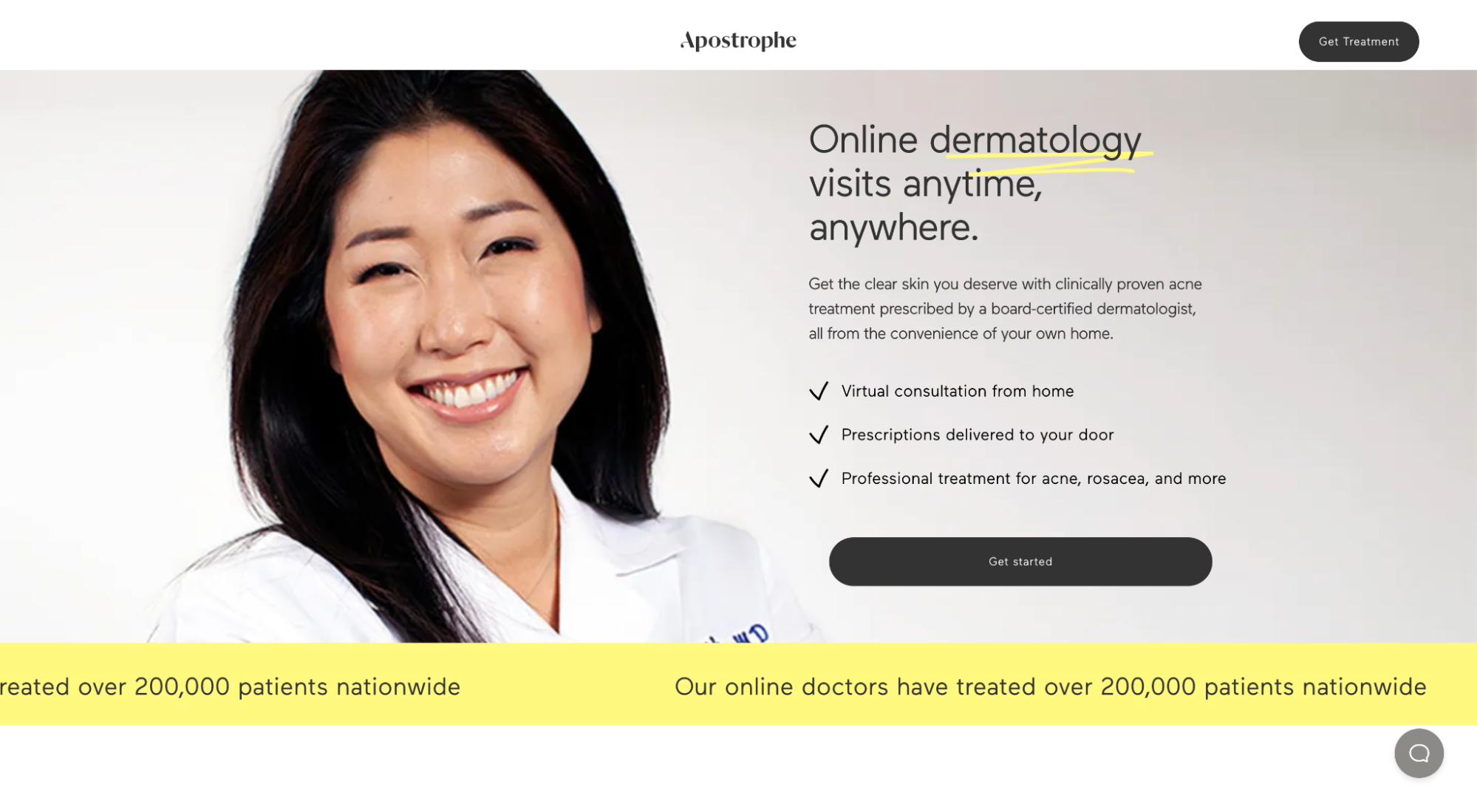
例如,請注意 Apostrophe 如何讓皮膚科醫生關注標題和 CTA?

將她的身體和視線向右引導會產生一種微妙的視覺提示,將訪問者的注意力吸引到同一方向——正對標題和 CTA。
現在將它與 VanMoof 的登陸頁面英雄鏡頭並列。 它不會使標題和 CTA 脫穎而出; 它埋葬了他們。

18個登陸頁面英雄鏡頭示例
現在是有趣的部分:登陸頁面英雄鏡頭示例。
我們將此部分分為三個不同的類別:
- 好(10個例子)
- 壞的(4個例子)
- 假的(4 個例子)
為什麼?
因為並不是所有的英雄鏡頭都是超級英雄,學習不做什麼和學習做什麼一樣重要。
好的
為它們添加書籤。 將它們添加到您的滑動文件中。 告訴你所有的朋友。
- 帆布臨
- 鬥
- 上市
- Adobe 創意云
- 客戶提升
- 廣場空間
- 樣條
- 快速呼叫
- 打字機
- 犰狳
1.畫布臨

我們喜歡什麼:以產品為中心的英雄鏡頭,為標題添加上下文,不會分散 CTA 的注意力,並喚起積極的情緒。
2.鬥

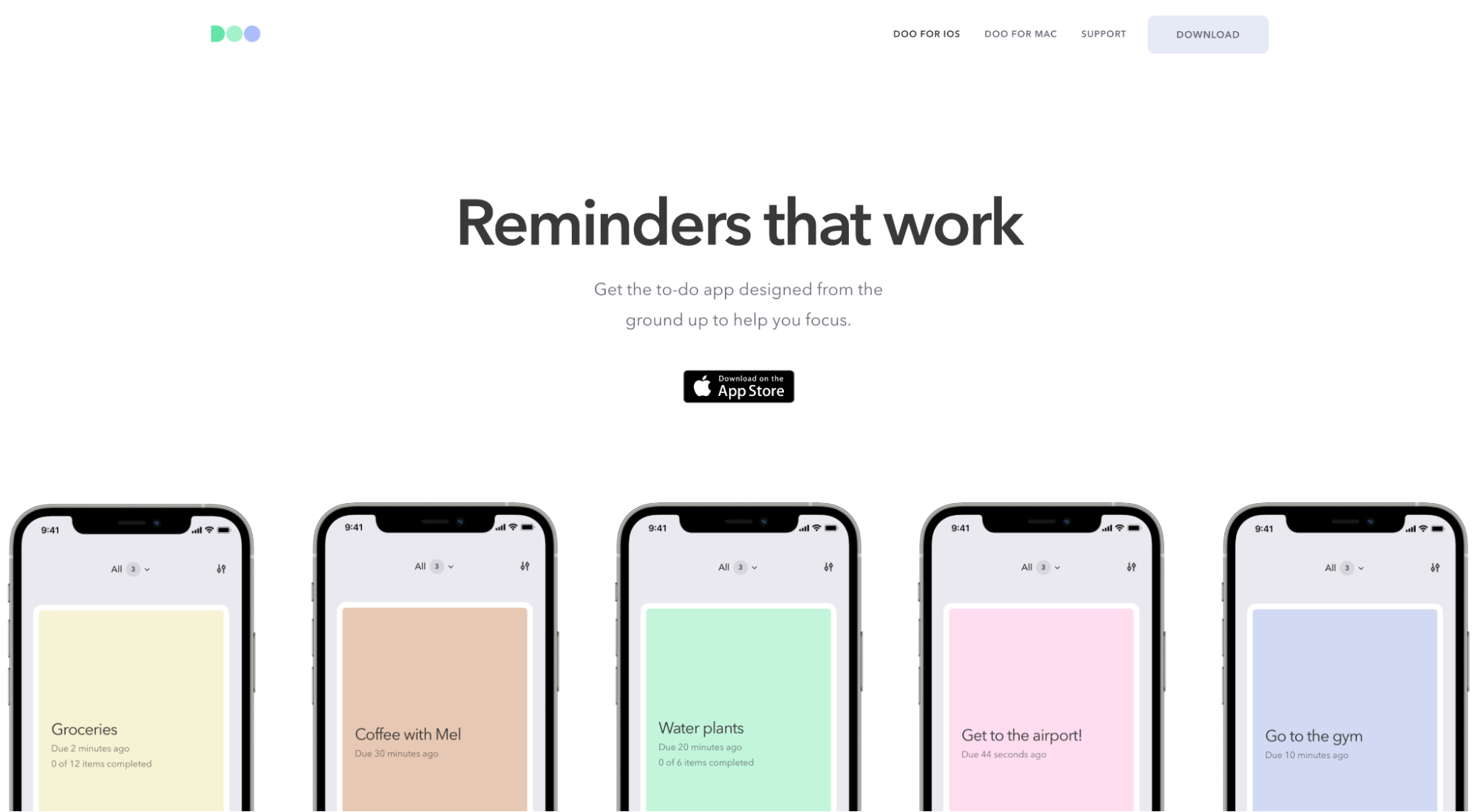
我們喜歡什麼: Doo 展示了他們提醒應用程序的真實截圖。 簡單,具體,上下文,定制,有效。
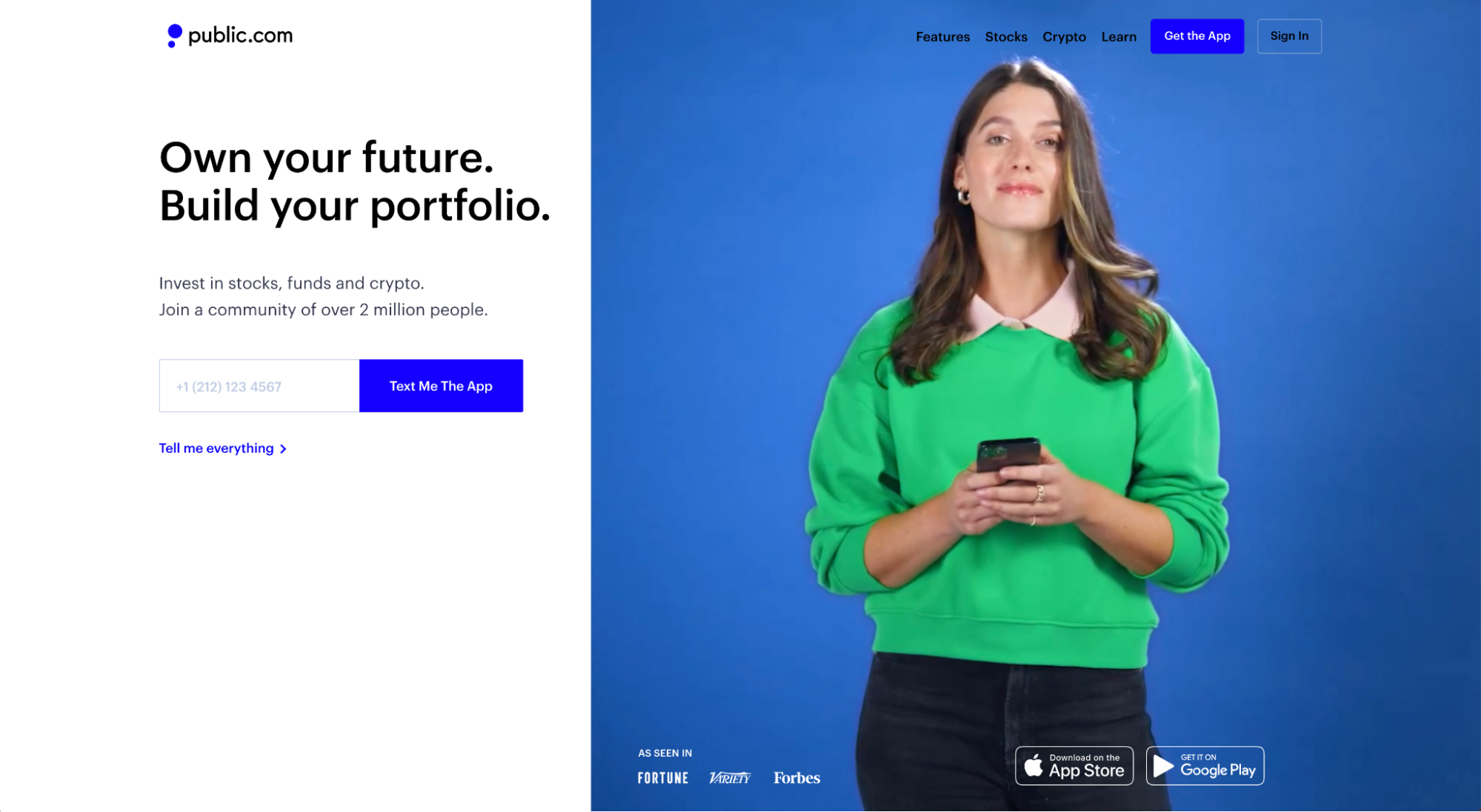
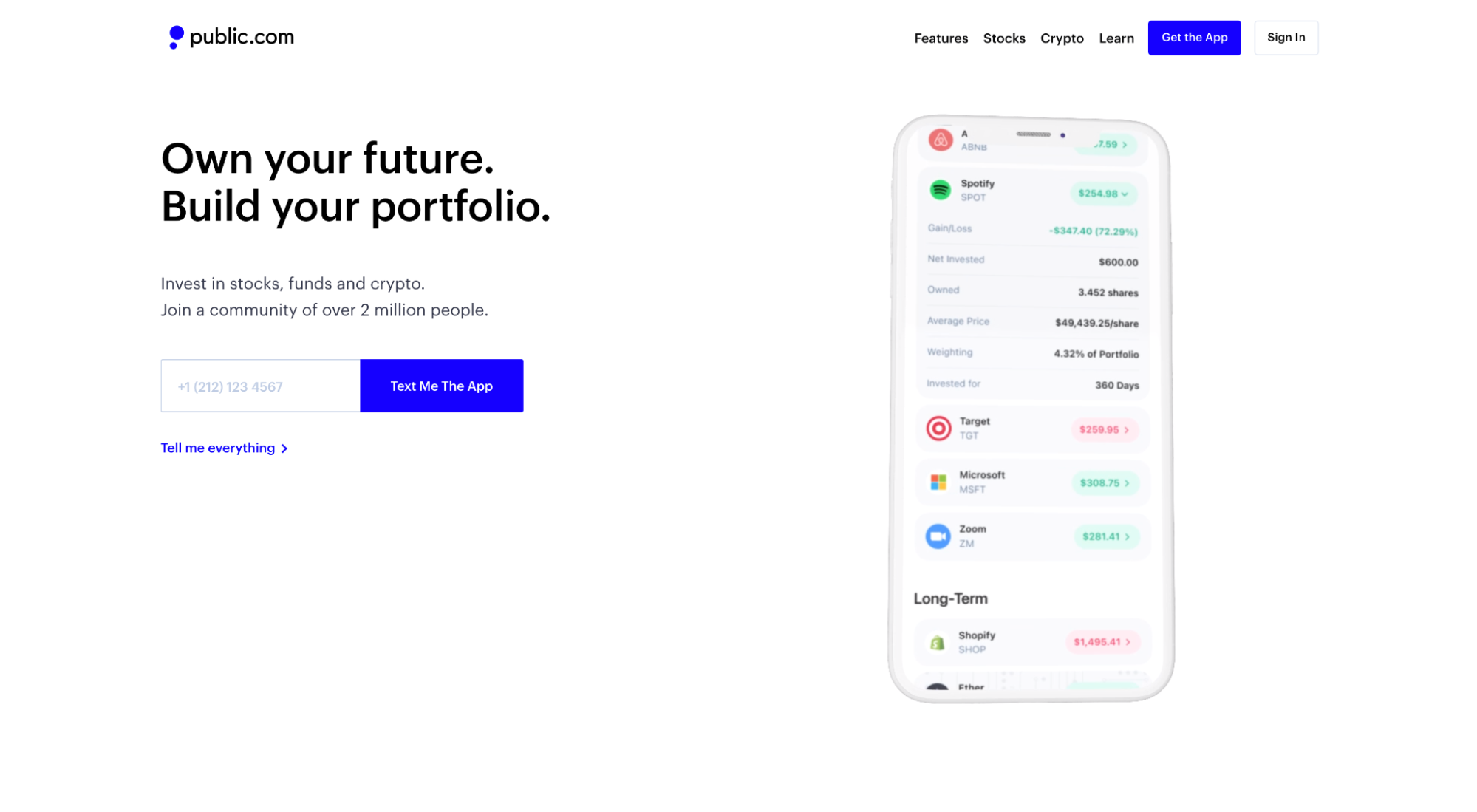
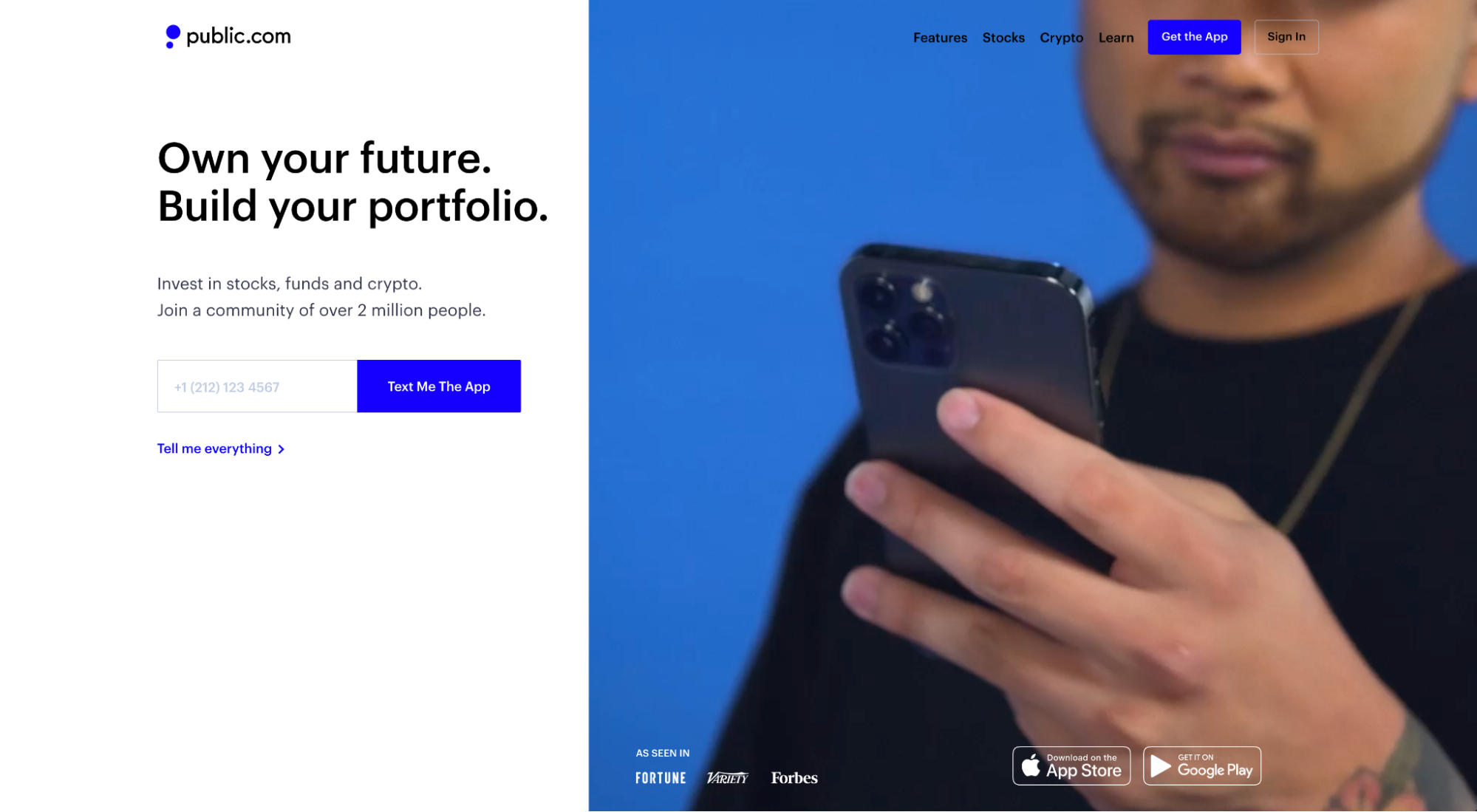
3.公開

我們喜歡什麼: Public 提供一個循環視頻,展示他們應用程序的屏幕截圖以及真實、真實的用戶。 該視頻以產品為中心與應許之地相結合,巧妙地捕捉其易用性、目標市場和移動友好性。


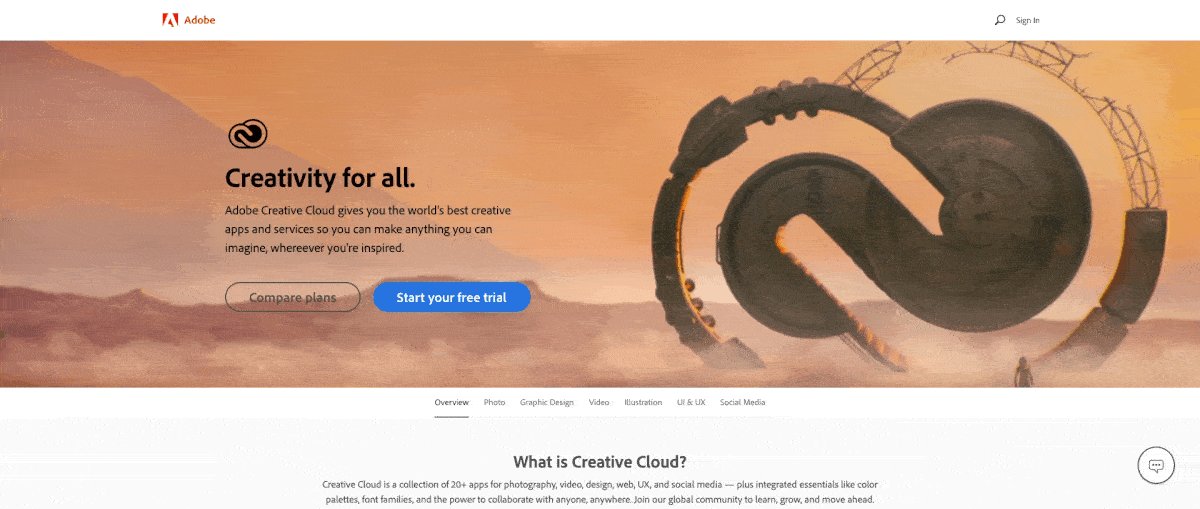
4. Adobe 創意云

我們喜歡什麼:沒有比展示它所促成的實際設計更好的方式來展示您的設計軟件的強大功能。 好吧,也許是一種方式:讓你的標誌成為設計的主題。 太棒了,Adobe。
5. 客戶提升

我們喜歡什麼:我們喜歡 KlientBoost 的隱喻登陸頁面英雄鏡頭。 主要是因為我們已經培養了一整套需要 15 分鐘成名的品牌吉祥物,還因為它們以獨特而有趣的方式說明了我們的價值主張。 誰不喜歡微笑登陸頁面和下雨?
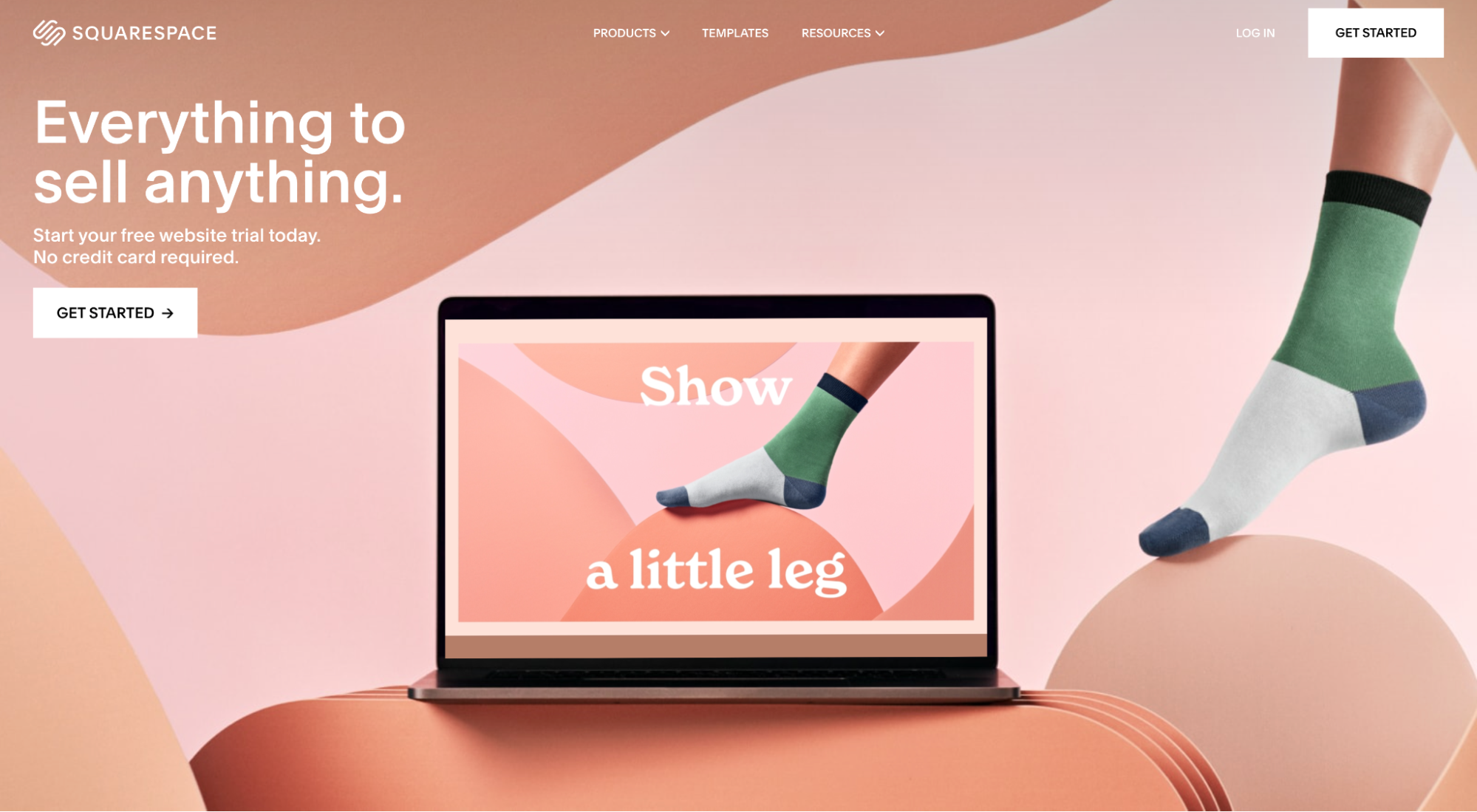
6. 廣場空間

我們喜歡什麼:Squarespace 始終優先考慮設計。 因此,他們的著陸頁英雄圖片看起來更像現代藝術而不是大多數現代藝術也就不足為奇了。 但就像我們之前提到的,在著陸頁英雄鏡頭方面,為藝術而藝術並沒有削減它。 除非你在現實生活中捕捉到你的產品,否則不會。 這正是 Squarespace 在這裡所做的。
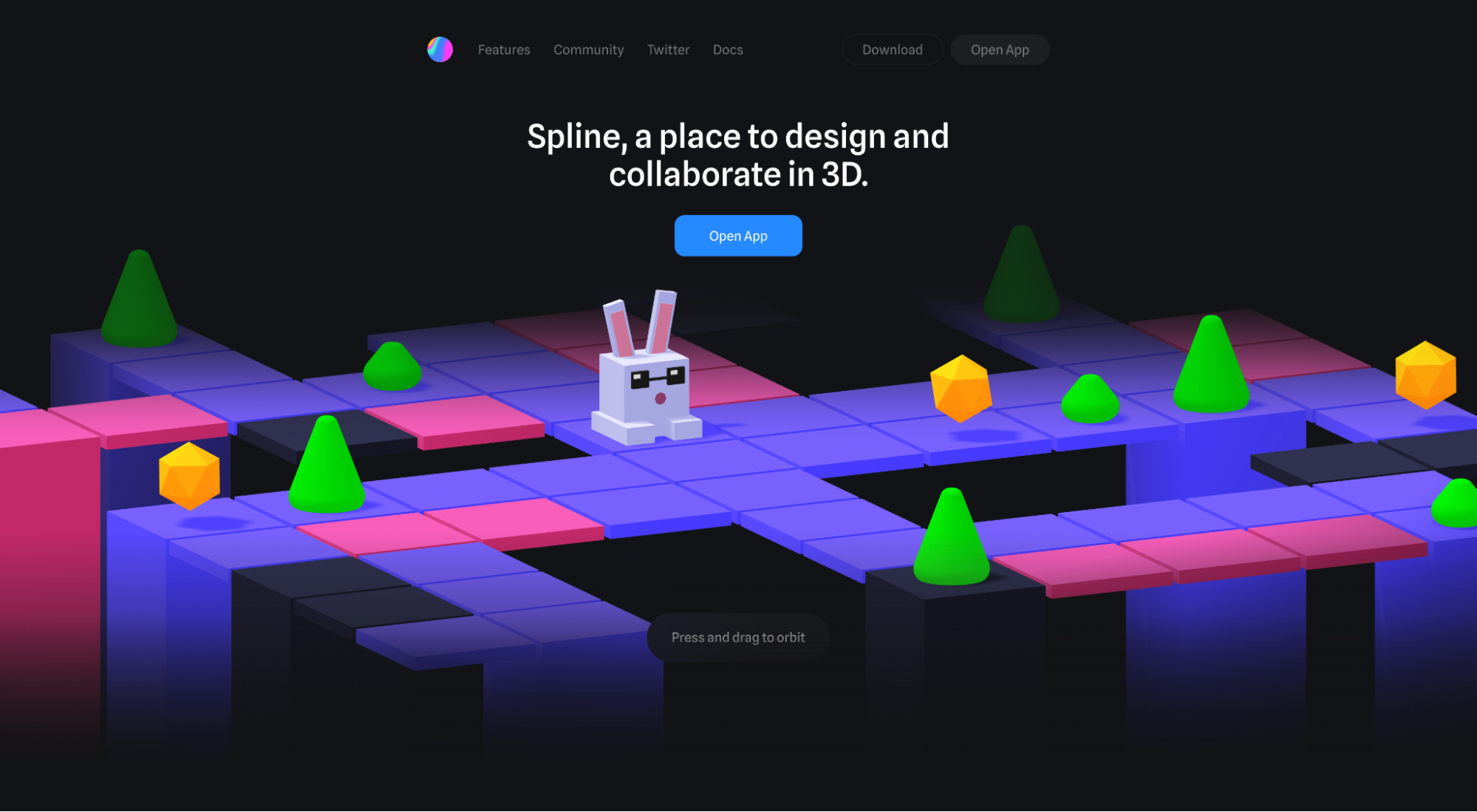
7. 樣條

我們喜歡什麼:從這張圖片中很難看出(我建議您訪問他們的網頁),但是當您單擊並將鼠標拖到其上時,Spline 的 3D 英雄鏡頭會移動。 相當整潔,考慮到他們銷售協作 3D 設計工具。
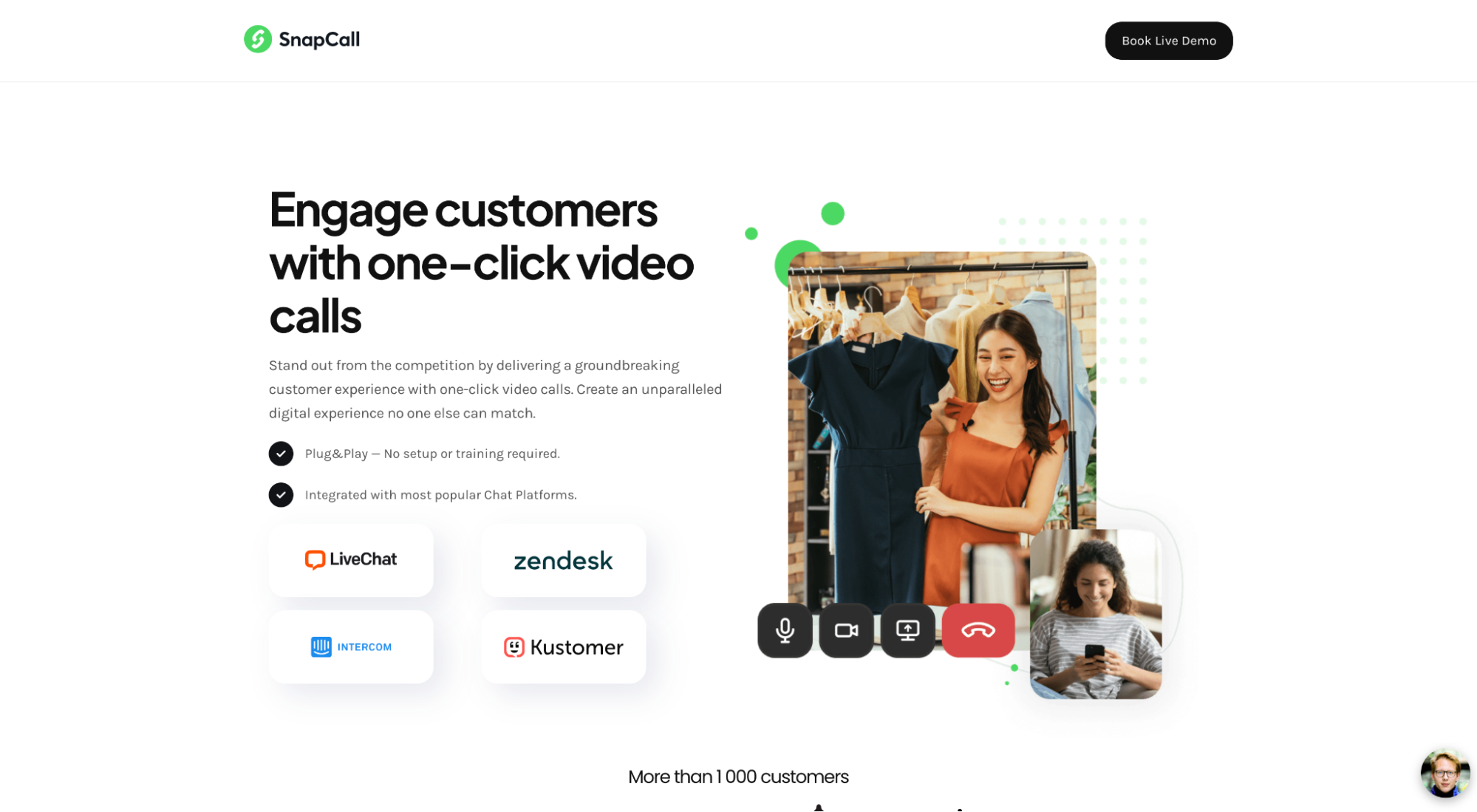
8. 快速呼叫

我們喜歡什麼: SnapCall 使用他們的英雄鏡頭來說明他們的目標市場可能認為有價值的常見用例(或痛點)(例如與您的客戶遠程交互)。 考慮到他們的副標題承諾“通過一鍵式視頻通話提供開創性的客戶體驗”,這是有道理的。
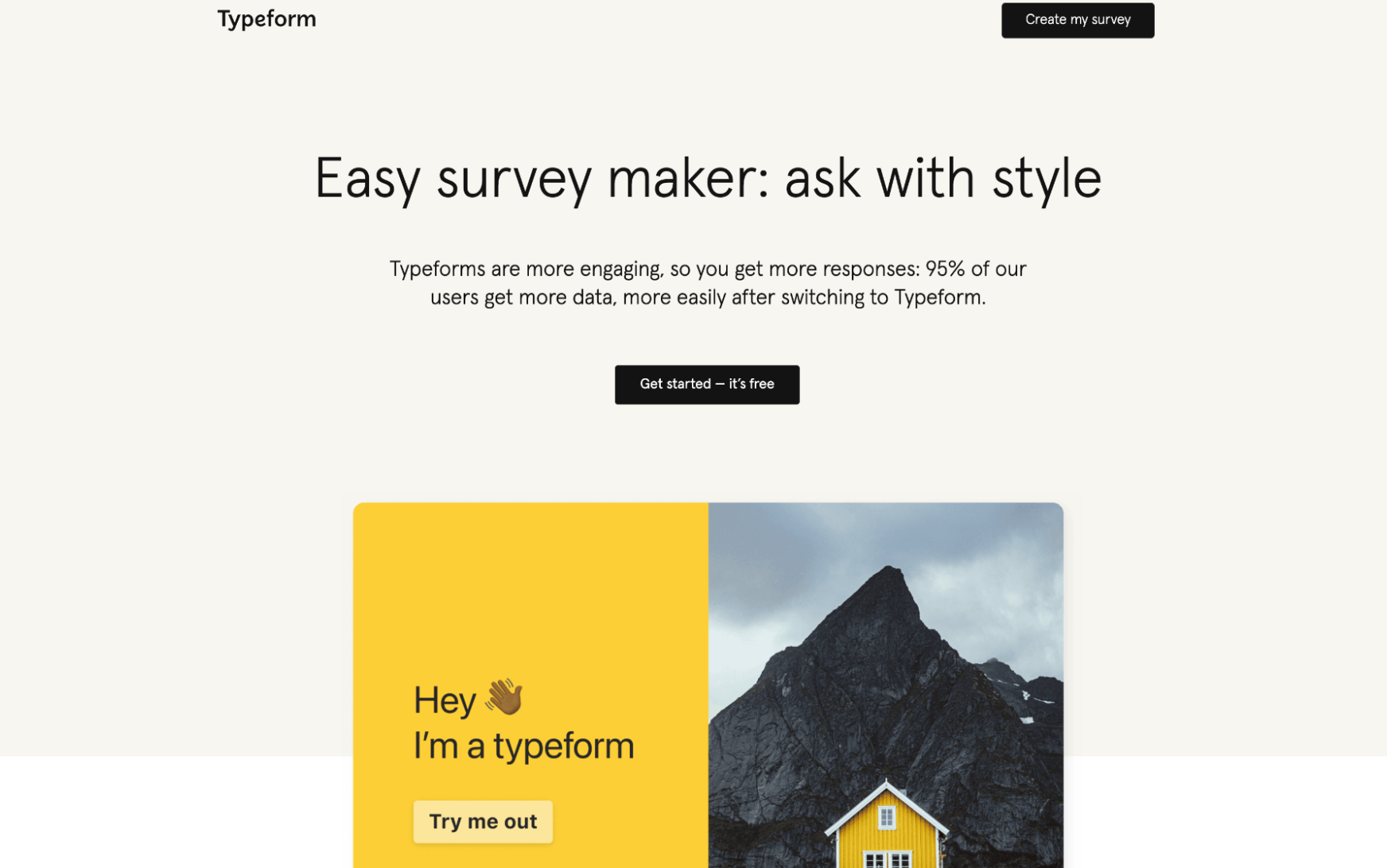
9. 排版

我們喜歡什麼:談論以產品為中心。 Typeform 使用現實生活中的嵌入式 Typeform 表單作為他們的英雄形象。 訪問者實際上可以單擊“試一試”按鈕並親自體驗該表格。 傑出的。
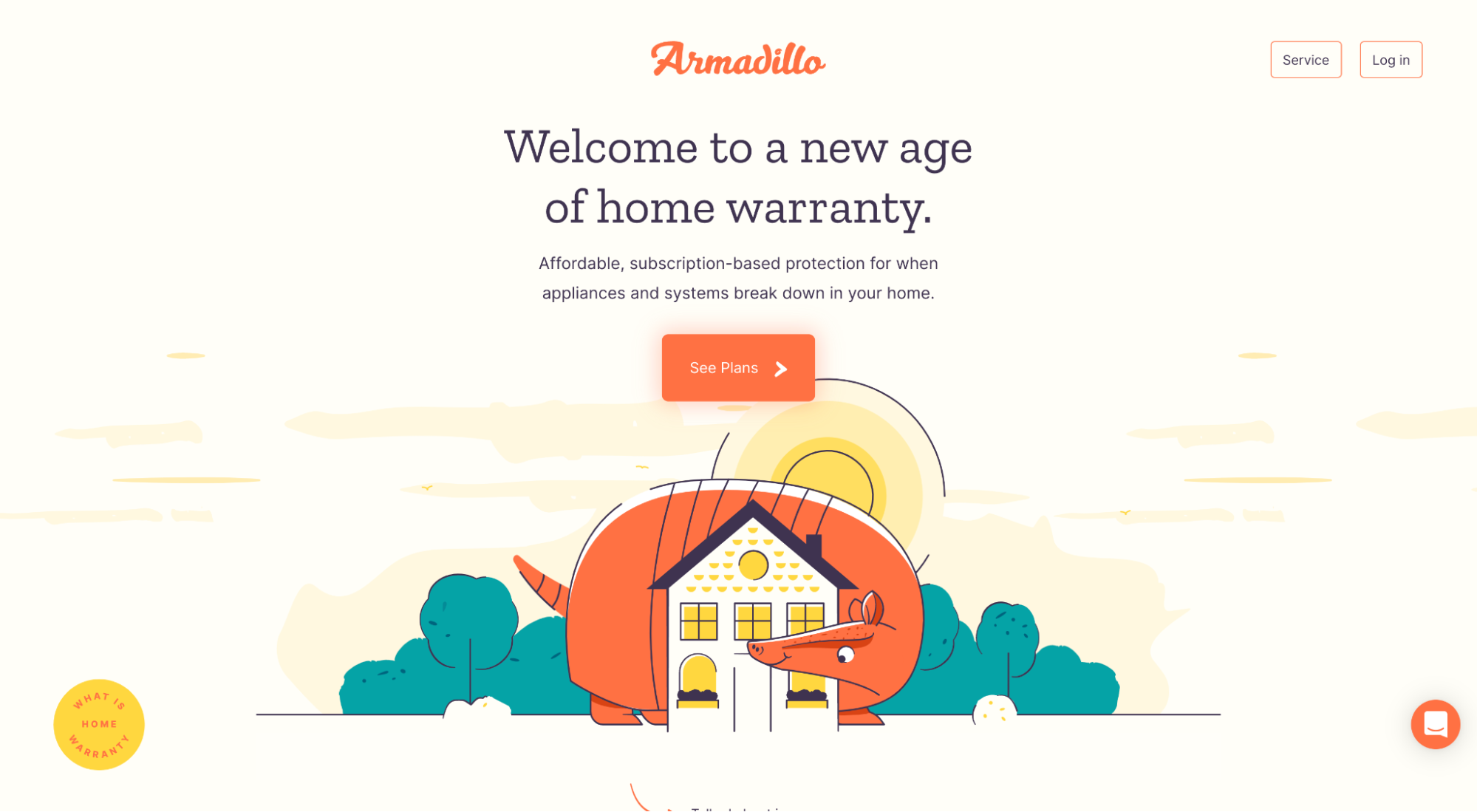
10. 犰狳

我們喜歡什麼:隱喻警報。 一隻犰狳把它的身體包裹在房子周圍,好像它在保護它,就像它是它自己的孩子一樣。 是否有可能以更好的方式傳達他們的品牌承諾和價值主張? 沒有機會。
壞的
我們已經看到更糟糕的情況,但這些著陸頁英雄鏡頭仍然沒有成功。
- 賽姆拉什
- 視覺
- 壁畫
- 袖珍衛士
1. 賽姆拉什

我們不喜歡的:當隱喻失敗時會發生以下情況。 Semrush 使用一個工具箱,大概是為了突出他們的“任何 SEO 挑戰的工具”的價值主張。 只有工具箱裡裝滿了尺子、放大鏡和齒輪。 你賣水管工具嗎? 還是SEO工具?
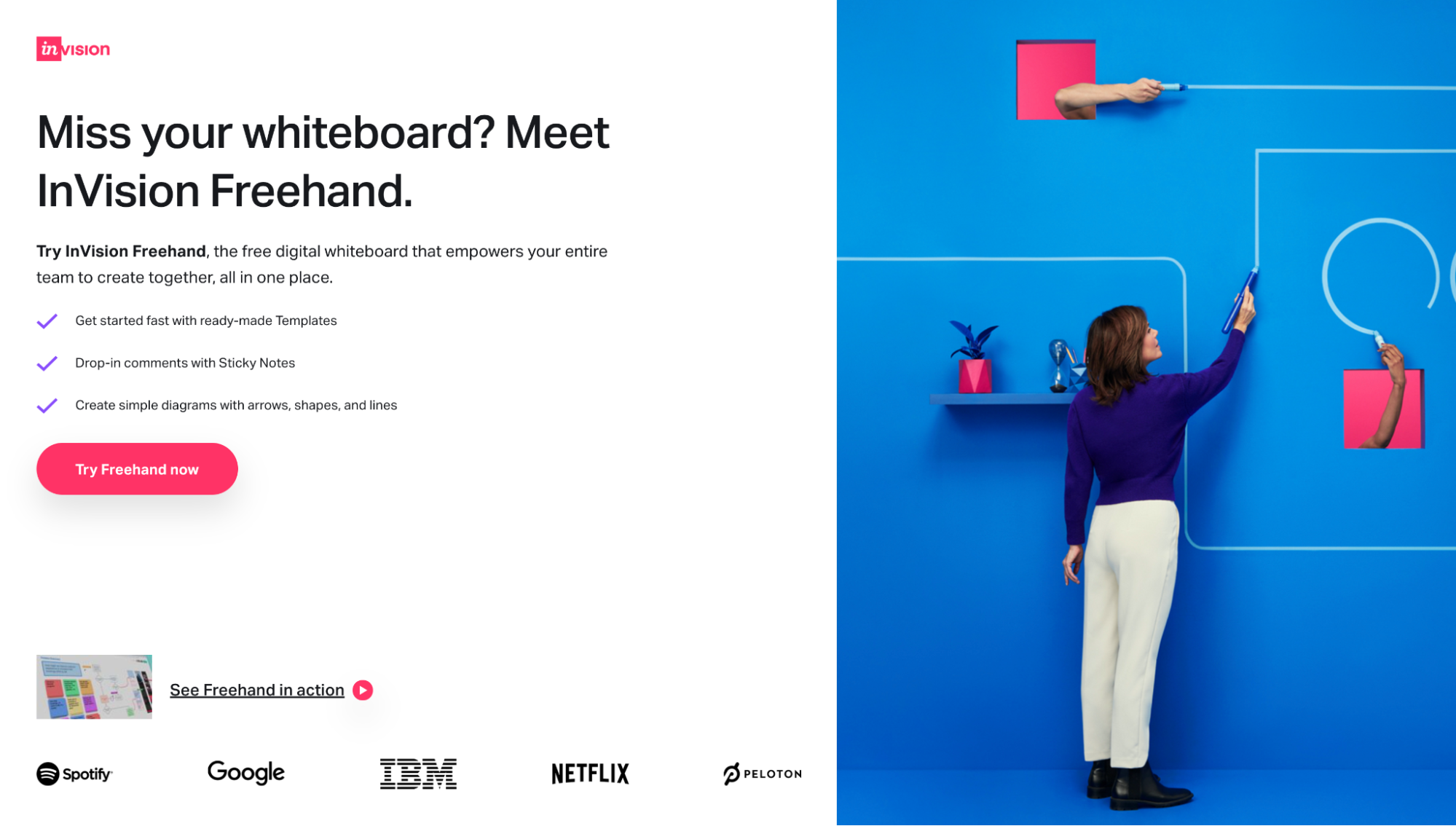
2. 視覺

我們不喜歡的:當摘要失敗時會發生這種情況。 不過,我們明白了,因為這個登錄頁面宣傳了 InVision 的新“Freehand”軟件。 但是為什麼只在牆上展示一個女人“徒手”呢? 是的,沒有。 錯失良機。 人們希望在現實生活中看到該軟件,尤其是當它是一種新型軟件時。
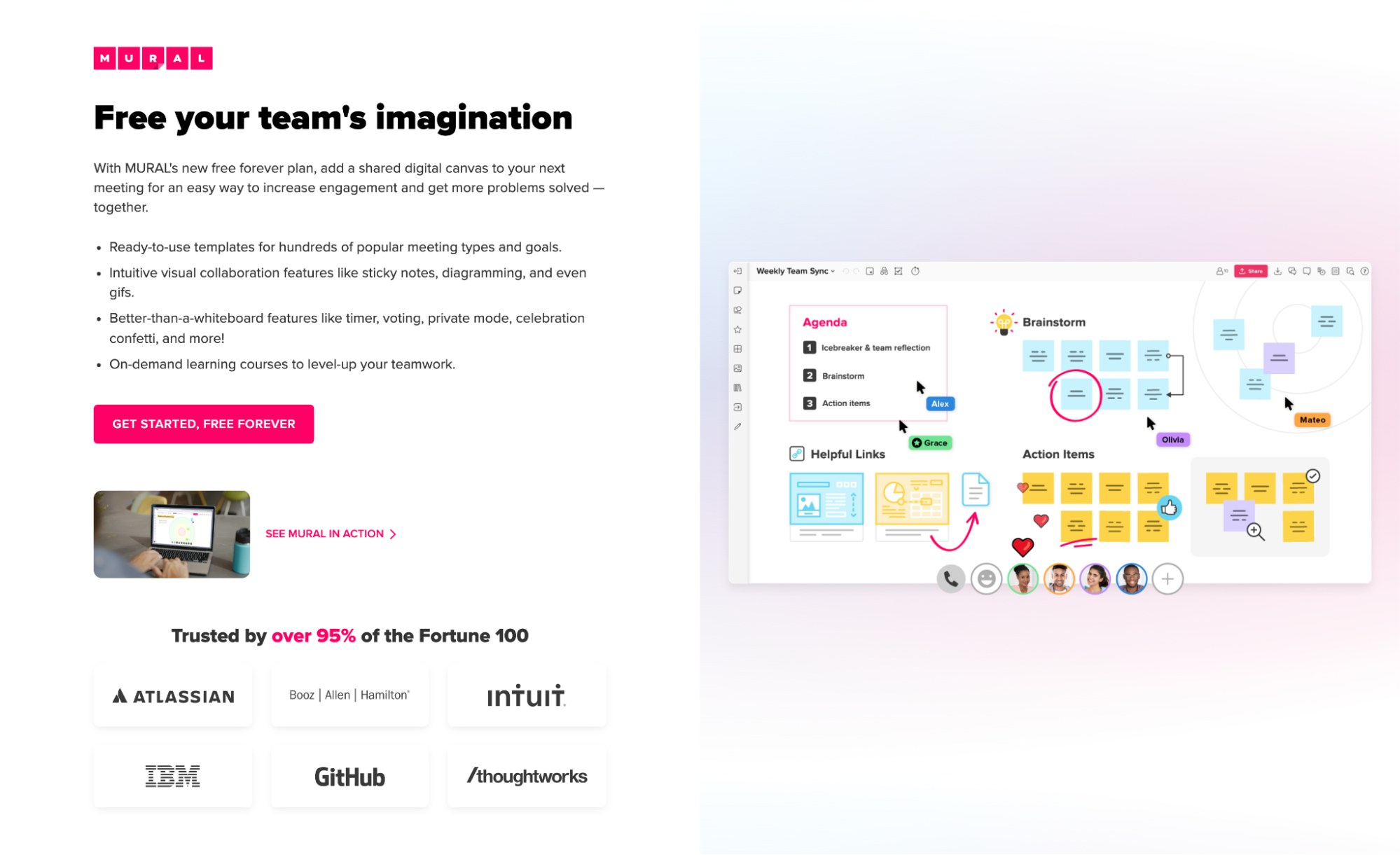
3. 壁畫

我們不喜歡的是:它超載了。 我們甚至關注什麼? MURAL 嘗試使用以產品為中心的英雄鏡頭,但他們擠得太多了,因此很難辨別每個功能的作用。 我現在可以看到:太多的人想要代表太多的功能,所以設計師說,“Eff it, we'll throw them all in there。”
4.袖珍衛士

我們不喜歡的地方:這個抽象設計最令人不安的是它看起來像是某種聲波。 但 PocketGuard 是一款個人理財應用。 課程? 確保您的英雄射擊乍一看不像是不同的服務,即使是偶然的。
假的
是的,我們不能忘記虛假。 這些英雄鏡頭直接浪費了最有價值的著陸頁房地產。
- 對講機
- 調查猴子
- 採取行動
- 縮放信息
1. 對講機

我們討厭什麼:吹氣球的女人? 這就是您將如何說明您的“將更多網站訪問者轉化為付費客戶”的價值主張? 搖擺和錯過。
2. 調查猴子

我們討厭什麼:登陸頁面並不總是需要英雄鏡頭來轉換。 所以不要僅僅因為你“需要視覺上的東西”就把它們擠進去。 對空間填充物說不(咳咳,SurveyMonkey)。
3.行動

我們討厭的東西:我想這是一個漏斗。 但它看起來更像是一個燈泡。 在一個可以從強烈的視覺效果中受益的大量文字的登陸頁面中,Act-On 沒有抓住重點。 更不用說他們甚至沒有在這個登陸頁面上包含他們的標誌。
4. 縮放信息

我們討厭什麼:那是亞馬遜無人機運送我的新延長線嗎? 哎呀。 更不用說展示位置(右上角)將您的注意力從底部的 CTA 上拉開,而不是向它靠攏。
結語:著陸頁英雄鏡頭測試
底線?
雖然著陸頁英雄鏡頭有各種形狀和類型,但最好的鏡頭結合了
- 具體性
- 關聯
- 語境
- 情感
- 定制
- 結盟
無論您是小型企業還是全球性組織,都應優先考慮這些元素來確定您的著陸頁英雄鏡頭。
想知道你的英雄投籃是否命中目標?
嘗試英雄射擊測試。
找一個朋友或同事(最好是從未接觸過你的著陸頁宣傳的產品的人),加載著陸頁,給他們五到十秒鐘的時間來回顧一下主角。
如果他們不能用兩句話準確地描述你的價值主張和伴隨的英雄鏡頭,那麼是時候開始 A/B 測試不同的變體了。
現在出去讓亞瑟(和我們)感到自豪。
只是不要忘記掌握著陸頁標題。 在我們的下一篇博客中閱讀所有關於如何做到這一點的信息。
