Landing Page Hero Shots: 18 ตัวอย่างที่ชาญฉลาดเพื่อช่วยแนะนำของคุณ [2022]
เผยแพร่แล้ว: 2022-04-17ในปีพ.ศ. 2454 สโมสรชายโฆษณา Syracuse ได้จัดงานเลี้ยงเพื่อหารือเกี่ยวกับวารสารศาสตร์และการประชาสัมพันธ์ หนึ่งในสมาชิกของ (Arthur Brisbane) อ้างในหนังสือพิมพ์ว่า "ใช้รูปภาพ มันมีค่าพันคำ”
ไม่สับสน กษัตริย์โซโลมอน ไอน์สไตน์ หรืออริสโตเติล แต่เป็นนักโฆษณา ( บอก กับพ่อแม่ของคุณ)
กรอไปข้างหน้าอย่างรวดเร็วกว่า 100 ปีและคำสุภาษิตของอาเธอร์ยังคงเป็นความจริง โดยเฉพาะอย่างยิ่งเมื่อพูดถึงหน้า Landing Page
Enter: การ ยิงฮีโร่หน้า Landing Page
หากพาดหัวและหัวเรื่องย่อยของคุณสื่อถึงคุณค่าของคุณ ช็อตเด็ดของหน้า Landing Page จะทำให้ภาพดูมีชีวิตชีวาในแบบที่มีแต่รูปภาพเท่านั้นที่ทำได้ นี่คือเหตุผลที่การยิงฮีโร่ที่แข็งแกร่งเป็นหัวใจหลักในการออกแบบหน้า Landing Page
ทำผิดและดูอัตราการแปลงของคุณลดลง
ทำให้ถูกต้อง (อย่างที่อาร์เธอร์รู้จากประสบการณ์) และดูอัตราการแปลงของคุณพุ่งสูงขึ้น
ในการทำให้ ถูกต้อง เราจะทำให้อาเธอร์ภูมิใจด้วยการสำรวจภาพฮีโร่ประเภทต่างๆ ขั้นตอนที่จำเป็นในการสร้างภาพของคุณเอง และตัวอย่างที่ดี ไม่ดี และหลอกลวง
ไปกันเถอะ.
- ฮีโร่หน้า Landing Page คืออะไร?
- ส่วนฮีโร่ยิงปะทะฮีโร่
- ประเภทของรูปภาพฮีโร่ของแลนดิ้งเพจ
- วิธีสร้างฮีโร่หน้า Landing Page และเพิ่มการแปลง
- ตัวอย่างการยิงฮีโร่หน้า Landing Page 18 รายการ
- ความคิดปิด: การทดสอบการยิงฮีโร่หน้า Landing Page
รับกลยุทธ์หน้า Landing Page ใหม่ล่าสุดส่งตรงถึงกล่องจดหมายของคุณทุกสัปดาห์ 23,739 คนแล้ว!
ฮีโร่หน้า Landing Page คืออะไร?
ช็อตเด็ดของหน้า Landing Page หมายถึงภาพหลักหรือวิดีโอที่ใช้ในการแจ้งมูลค่าของข้อเสนอของคุณ และเป็นภาพแรกที่ผู้เยี่ยมชมจะพบเมื่อมาถึง
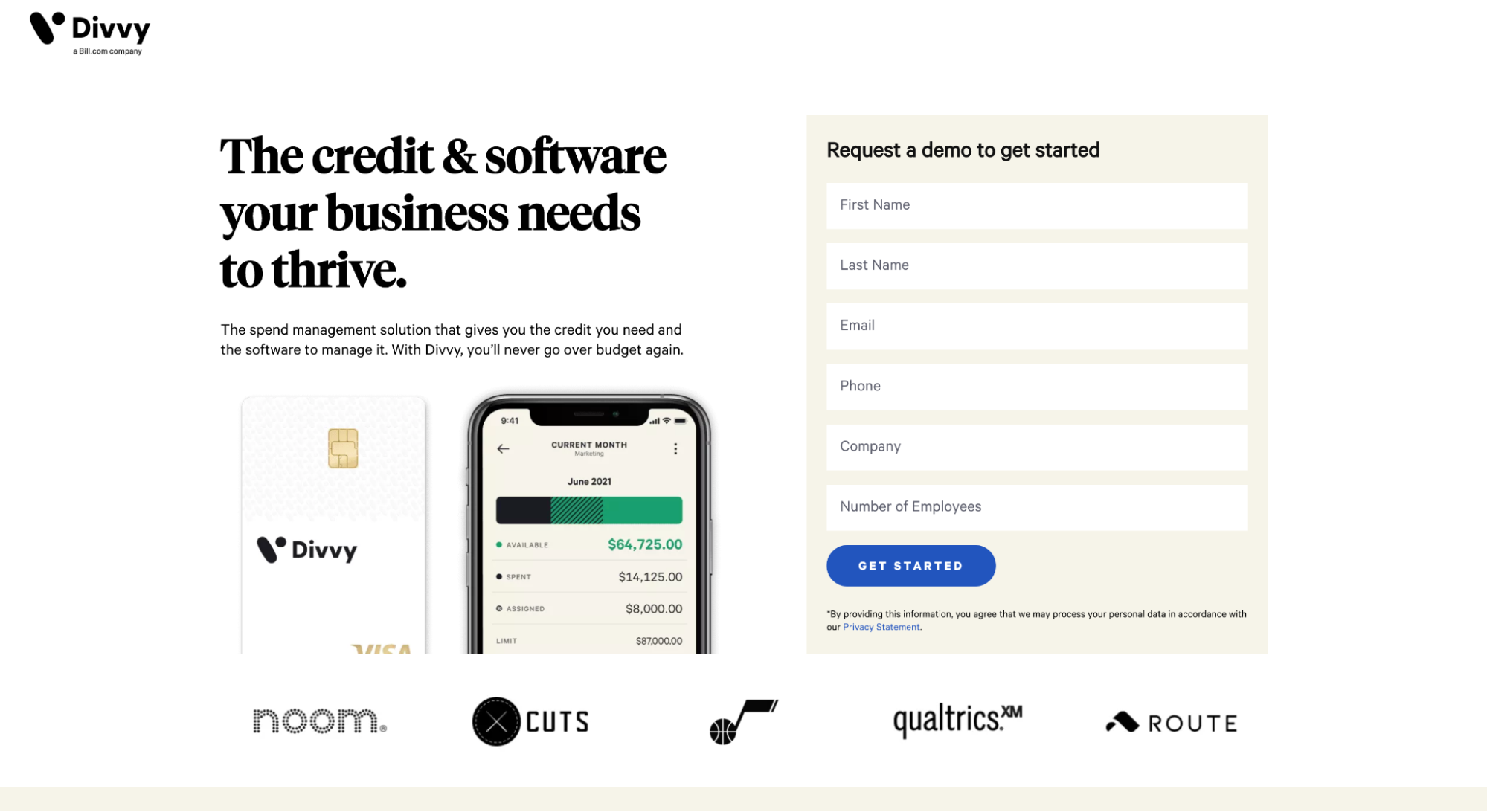
ตัวอย่างเช่น สังเกตว่ารูปภาพฮีโร่ของ Divvy มีบัตรเครดิตและแอปบนอุปกรณ์เคลื่อนที่อย่างไร ซึ่งทั้งสองอย่างนี้เพิ่มบริบทให้กับหัวข้อข่าวที่ระบุว่า: "เครดิตและซอฟต์แวร์ที่ธุรกิจของคุณต้องเติบโต"

ภาพลักษณ์ของฮีโร่จะดึงดูดให้คนซื้อหรือไม่?
ไม่ใช่ด้วยตัวเอง
แต่เมื่อรวมกับพาดหัว หัวข้อย่อย ข้อเสนอ และคำกระตุ้นการตัดสินใจ (CTA) ช็อตฮีโร่ของคุณสามารถให้บริบท อารมณ์ และความชัดเจนที่จำเป็นในการผลักดันผู้เยี่ยมชมของคุณข้ามเส้นชัย
นั่นหมายถึงการยิงฮีโร่คุณภาพสูงไม่เพียงแต่เติมเต็มพื้นที่เท่านั้น มันทำให้ข้อเสนอของคุณเป็นจริงในแบบที่คำพูดเพียงอย่างเดียวไม่สามารถทำได้ และสร้างความประทับใจแรกที่ลบไม่ออก
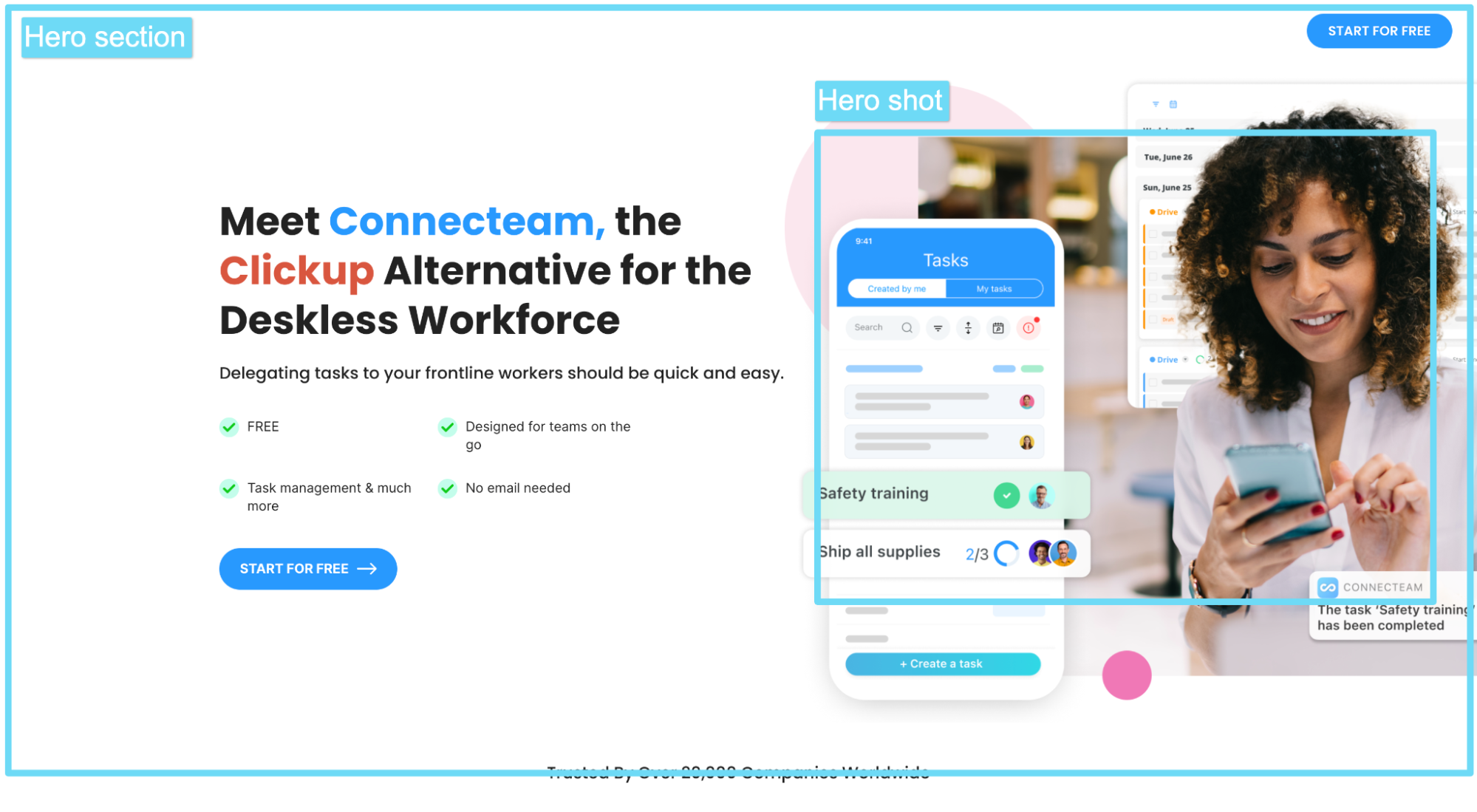
ส่วนฮีโร่ยิงปะทะฮีโร่
อย่าสับสนระหว่างฮีโร่ที่ถูกยิงกับส่วนฮีโร่
ส่วน หลักของหน้า Landing Page หมายถึงส่วน "ครึ่งหน้าบน" หรือส่วนของหน้า Landing Page ที่ผู้เยี่ยมชมของคุณพบ ก่อนที่ พวกเขาจะเริ่มเลื่อนลง
ส่วนฮีโร่ของคุณประกอบด้วยฮีโร่ช็อต พาดหัว หัวข้อย่อย และ CTA (อย่างน้อย) แต่ส่วนฮีโร่และฮีโร่อ้างอิงถึงสององค์ประกอบที่แยกจากกันของหน้า Landing Page ทั้งหมดของคุณ

ประเภทของรูปภาพฮีโร่หน้า Landing Page
ไม่ว่าจะเป็นภาพเคลื่อนไหว การถ่ายภาพแบบกำหนดเอง วิดีโอ หรือสไตล์อื่นๆ ภาพหน้า Landing Page Hero แบ่งออกเป็น 5 หมวดหมู่หลัก:
- เน้นสินค้า
- คำอุปมา
- “ดินแดนแห่งพันธสัญญา”
- เน้นกระบวนการ
- บทคัดย่อ
ลองสำรวจตัวอย่างจากแต่ละรายการ
1. ภาพฮีโร่หน้า Landing Page ที่เน้นผลิตภัณฑ์
หน้า Landing Page ที่เน้นผลิตภัณฑ์จะเน้นย้ำถึงการทำงานของผลิตภัณฑ์ เซอร์ไพรส์ เซอร์ไพรส์.
สำหรับผลิตภัณฑ์ใหม่หรือที่ซับซ้อน ภาพฮีโร่ที่เน้นผลิตภัณฑ์สามารถช่วยทำให้ข้อเสนอของคุณกระจ่างขึ้นโดยทำให้ความรู้สึกนามธรรมเป็นรูปธรรม
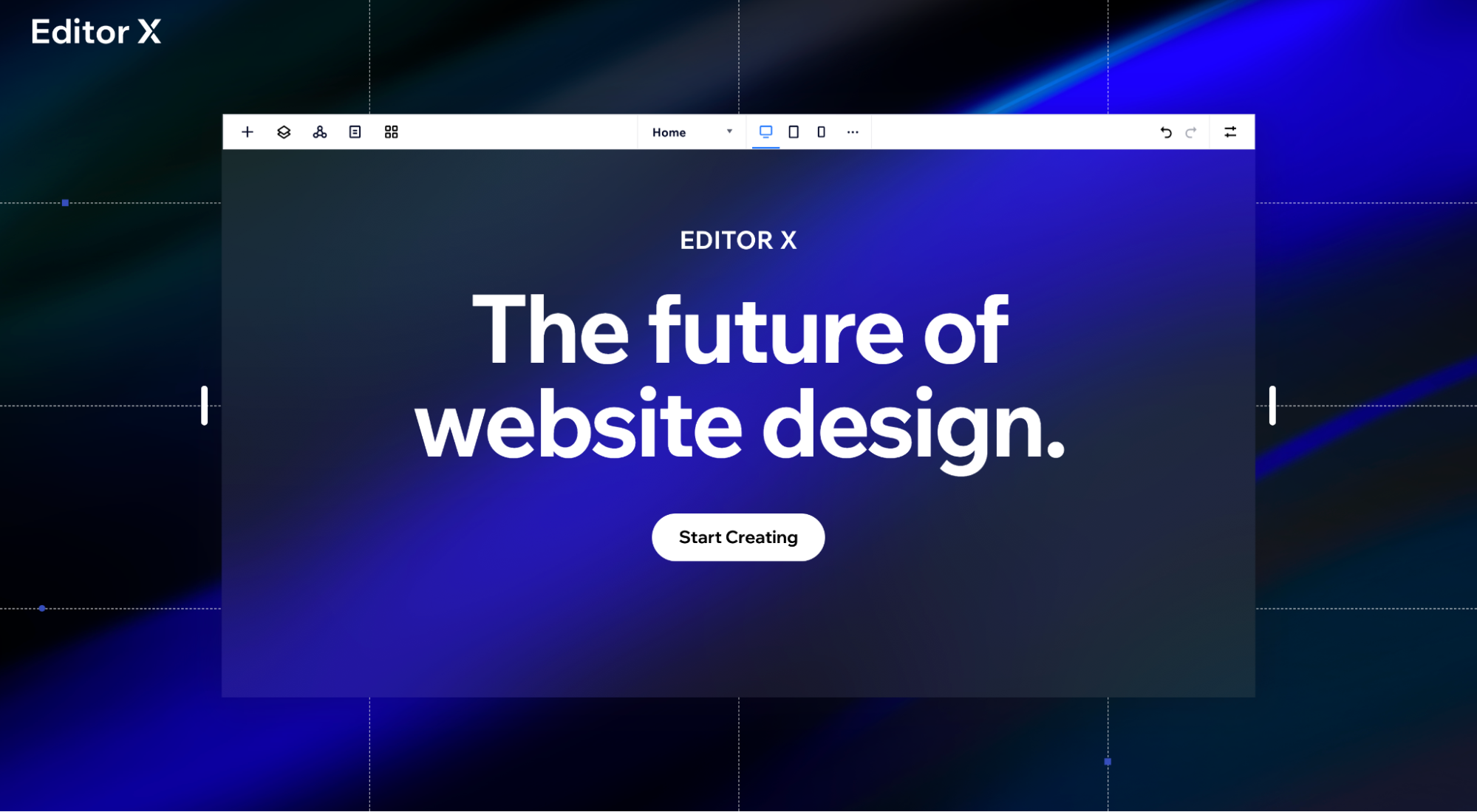
ตัวอย่างเช่น ฮีโร่ช็อตของ Editor X มีอินเทอร์เฟซตัวแก้ไขภาพจริง:

2. ภาพฮีโร่หน้า Landing Page เชิงเปรียบเทียบ
ภาพฮีโร่เชิงเปรียบเทียบใช้ภาพที่เป็นตัวแทนหรือสื่อถึงคุณค่าของข้อเสนอ ไม่ใช่ในความหมายที่แท้จริง
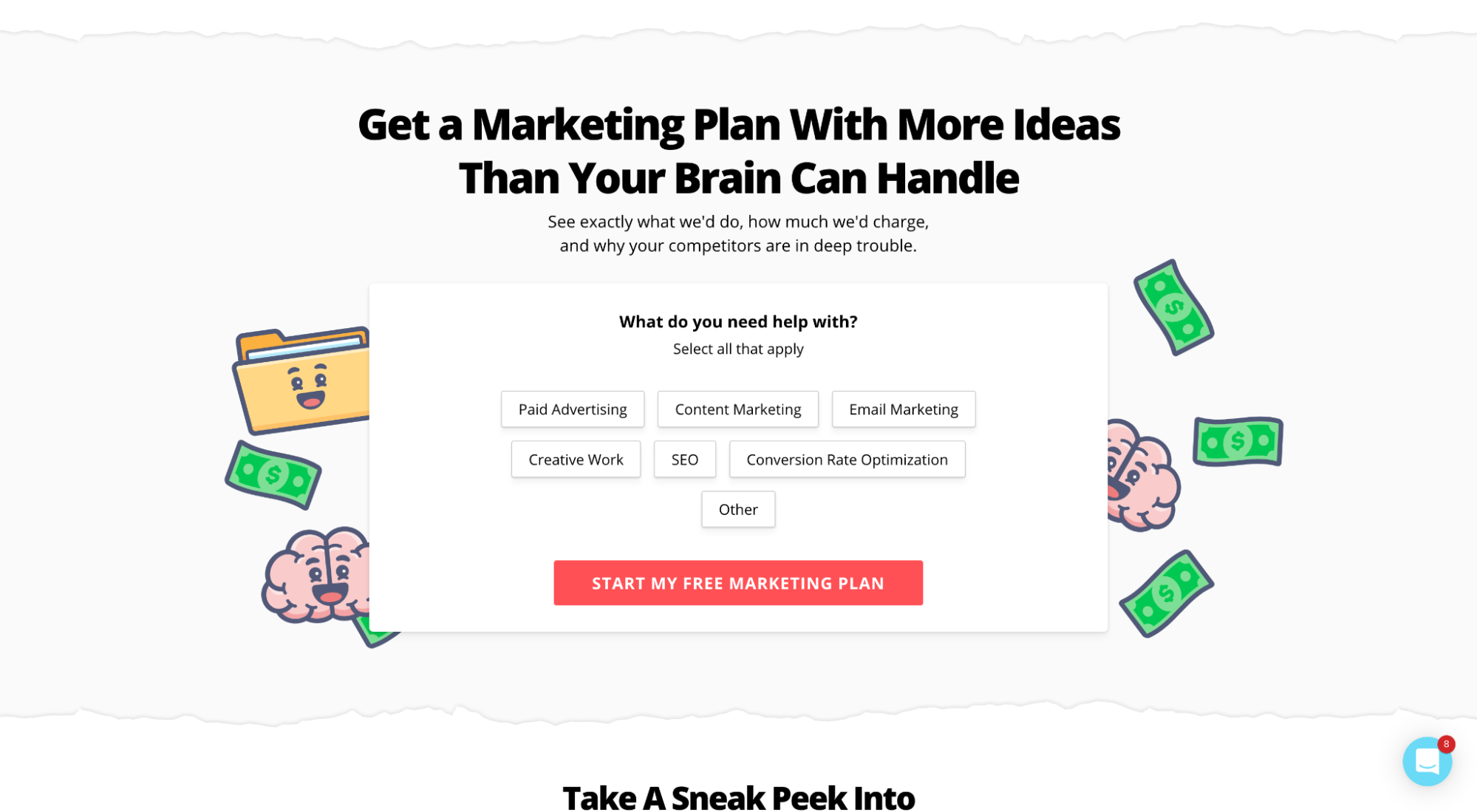
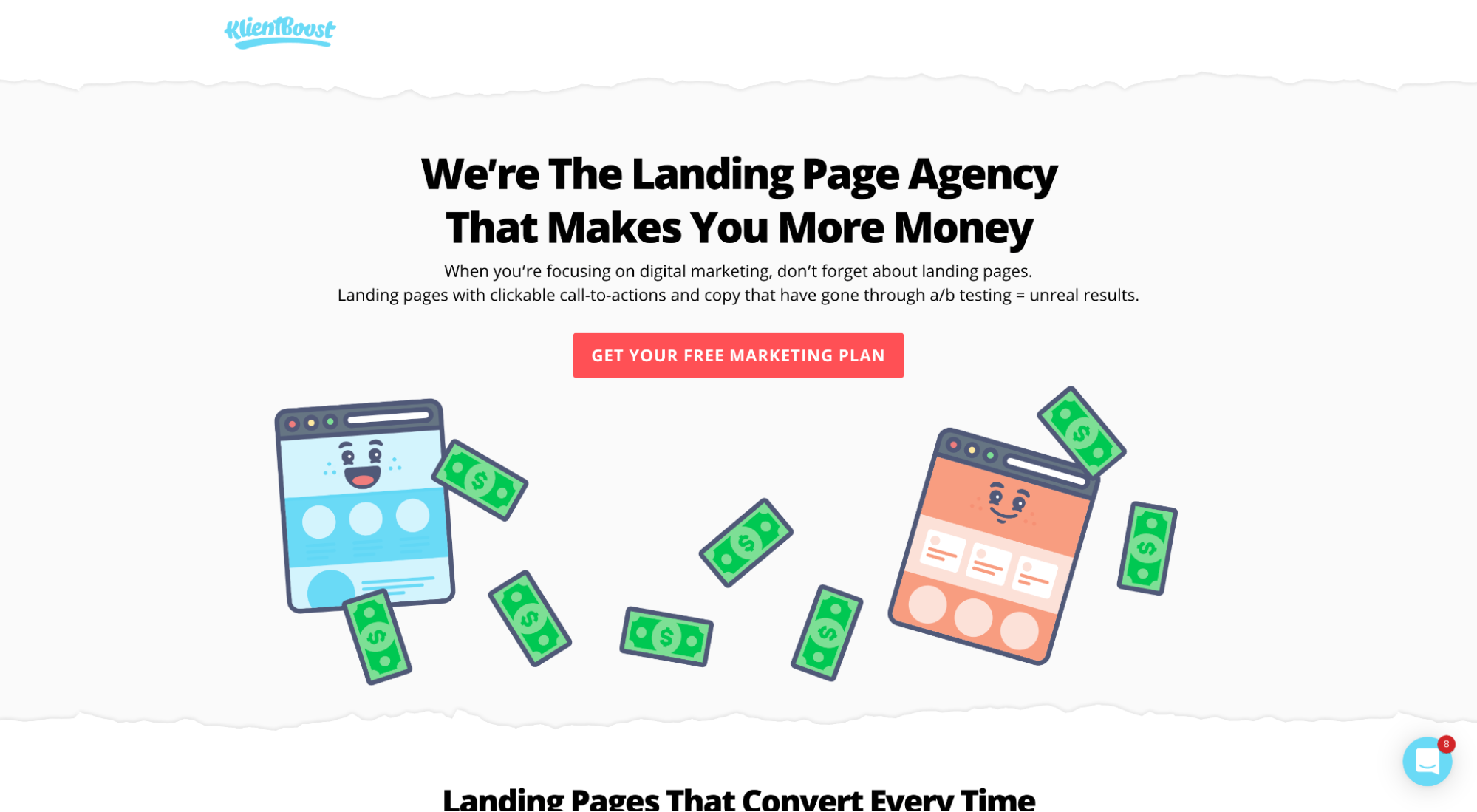
ตัวอย่างเช่น ฮีโร่ที่ถ่ายบนหน้า Landing Page ของแผนการตลาดฟรีของเรานำเสนออิโมจิแบรนด์ของเราในรูปแบบของธนบัตรดอลลาร์และสมองที่ยิ้มแย้ม:

3. ฮีโร่หน้า Landing Page ของ "ดินแดนแห่งสัญญา"
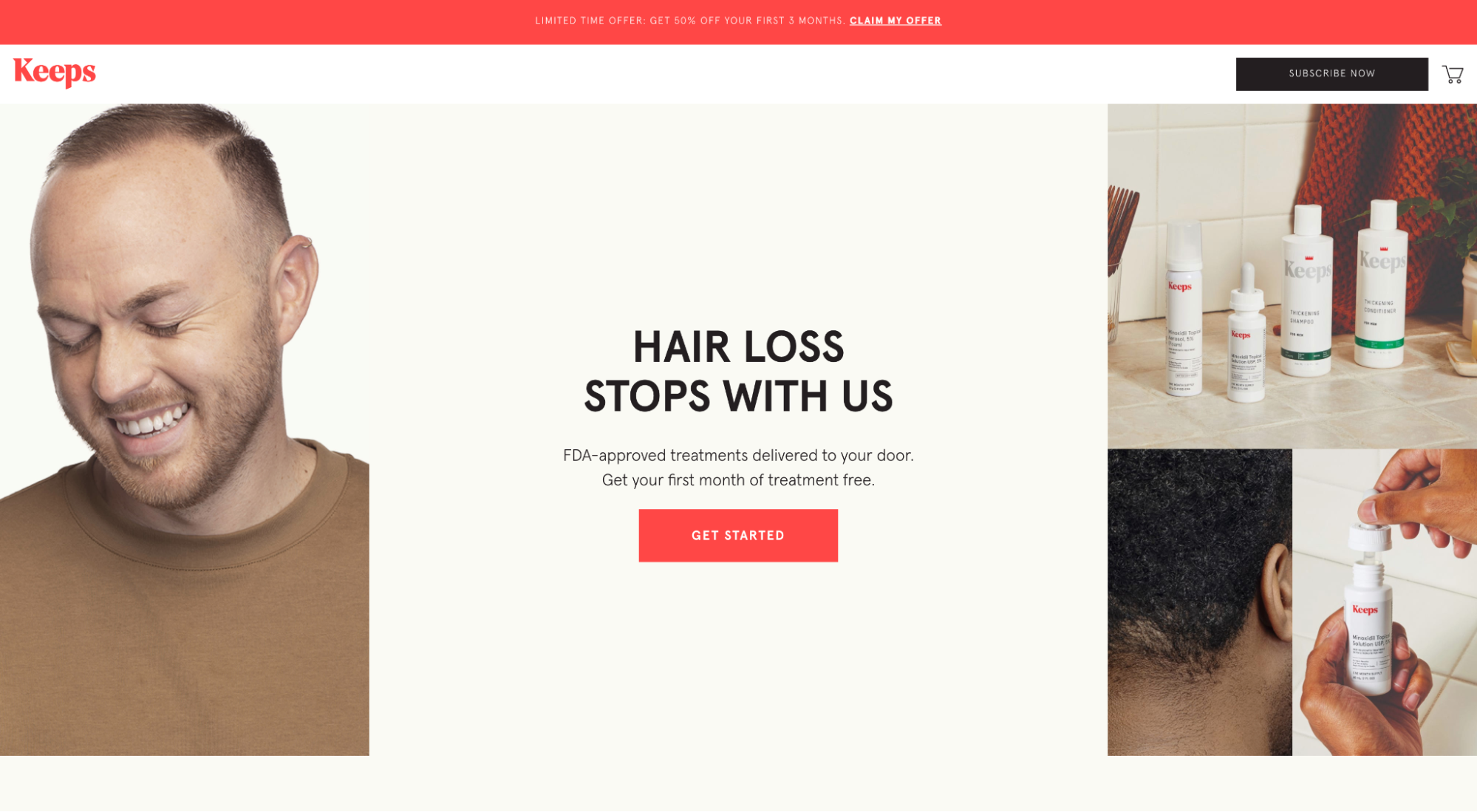
ช็อตฮีโร่บนบกที่สัญญาจะแสดงให้เห็นผลลัพธ์ที่ต้องการของการใช้ผลิตภัณฑ์หรือบริการของคุณ ไม่ว่าจะโดยเน้นที่ลูกค้าที่ประสบความสำเร็จหรือสถานะในอนาคตที่พึงประสงค์
ตัวอย่างเช่น Keeps ยารักษาผมร่วงแบบสมัครสมาชิกแสดงให้เห็นความพึงพอใจและรอยยิ้มของลูกค้า สันนิษฐานว่า หลังจาก ใช้ยารักษาผมร่วงของพวกเขาแล้ว:

4. ช็อตฮีโร่หน้า Landing Page ที่เน้นกระบวนการ
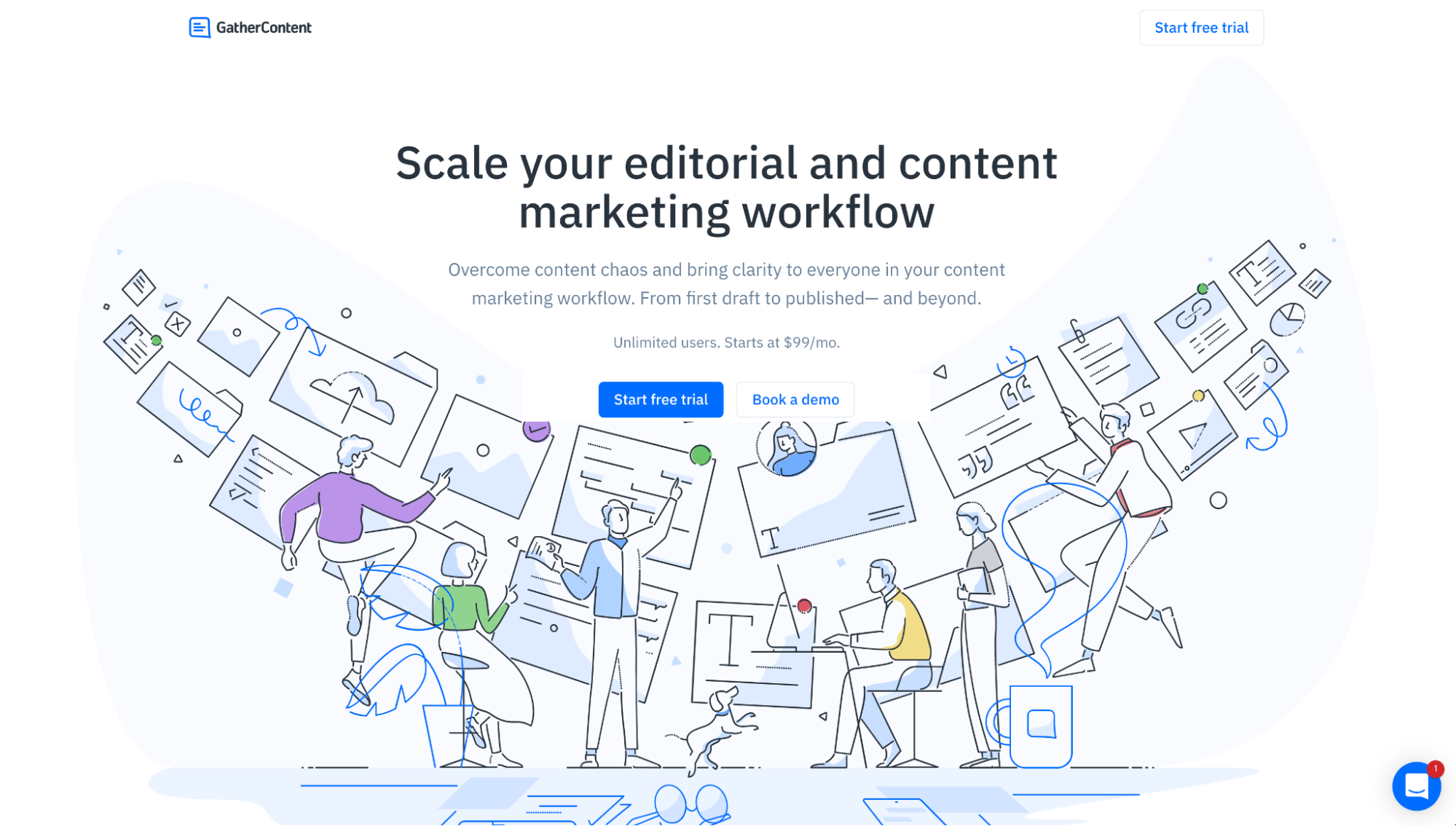
คุณมักจะเห็นภาพฮีโร่ที่เน้นกระบวนการสำหรับบริการหรือซอฟต์แวร์ที่อาจไม่สามารถอธิบายผลิตภัณฑ์ได้ คุณเห็นภาพ กระบวนการ ที่รับผิดชอบต่อคุณค่าหรือประสิทธิภาพของบริการแทน
ตัวอย่างเช่น GatherContent ใช้กราฟิกที่กำหนดเองเพื่อแสดงกระบวนการจัดการเนื้อหาของซอฟต์แวร์:

5. ช็อตฮีโร่หน้า Landing Page นามธรรม
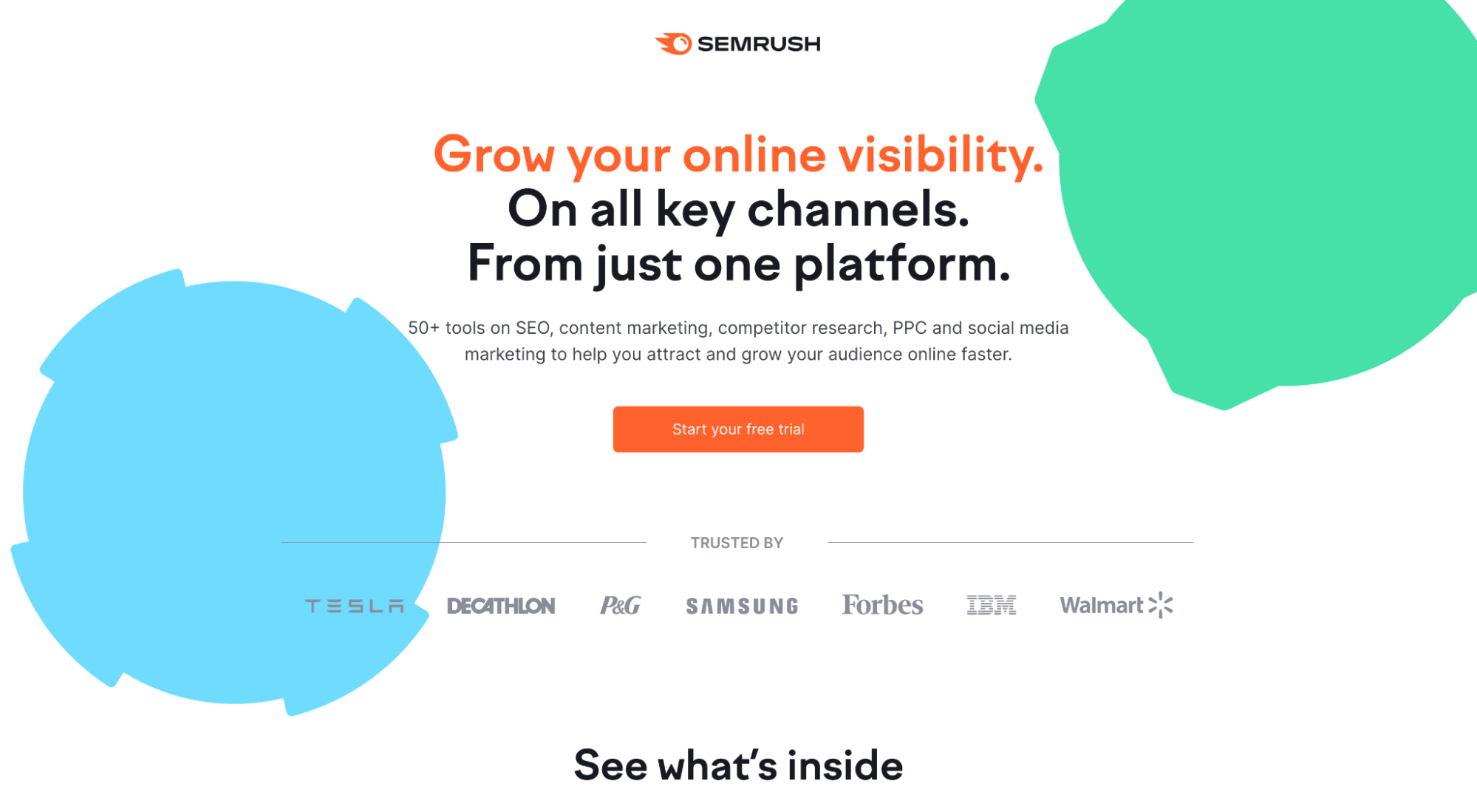
ภาพฮีโร่ที่เราโปรดปรานน้อยที่สุด: ภาพฮีโร่นามธรรม (หรือภาพฮีโร่ที่ประกอบด้วยองค์ประกอบภาพ เช่น รูปร่างหรือลวดลาย)
ทำไมพวกเขาถึงเป็นที่ชื่นชอบน้อยที่สุดของเรา? เพราะพวกเขาเพียงแค่เติมพื้นที่ ไม่มีอะไรมาก
ตัวอย่างเช่น Semrush มีรูปทรงนามธรรมสองรูปเป็นองค์ประกอบภาพหลัก ไม่มีอะไรอื่น พลาดโอกาส.

วิธีสร้างฮีโร่หน้า Landing Page และเพิ่มการแปลง
การยิงฮีโร่คุณภาพสูงไม่เพียงแต่เติมเต็มพื้นที่เท่านั้น มันเพิ่มบริบท สื่อสารความเกี่ยวข้อง กระตุ้นอารมณ์ และเสริมสร้างประสบการณ์ของผู้ใช้ และใช้การผสมผสานของ
- ความเป็นรูปธรรม
- ความเกี่ยวข้อง
- บริบท
- อารมณ์
- การปรับแต่ง
- การจัดตำแหน่ง
มาสำรวจกัน
1. ให้ความสำคัญกับความชัดเจนและความเป็นรูปธรรม
ภาพฮีโร่ที่เป็นนามธรรมทำได้ดีสองอย่าง: 1) ไม่มีอะไรแน่นอน และ 2) เพิ่มภาระการเรียนรู้ (เวลาที่ผู้เยี่ยมชมจะเข้าใจข้อเสนอของคุณ)
แค่นั้นแหละ.
ช็อตเด็ดของหน้า Landing Page คุณภาพสูงควรแสดงถึงผลิตภัณฑ์ บริการ ผลลัพธ์ที่ต้องการ หรือคุณค่าที่นำเสนอในเชิงปฏิบัติ ในโลกแห่งความเป็นจริง หรือใกล้เคียงกับความเป็นจริงมากที่สุด เรียบง่าย.
อย่าทำให้ผู้เข้าชมของคุณคิดหนักเกินไป หลีกเลี่ยงศิลปะเพื่อประโยชน์ของศิลปะ และทำให้ภาพของคุณเป็นรูปธรรม
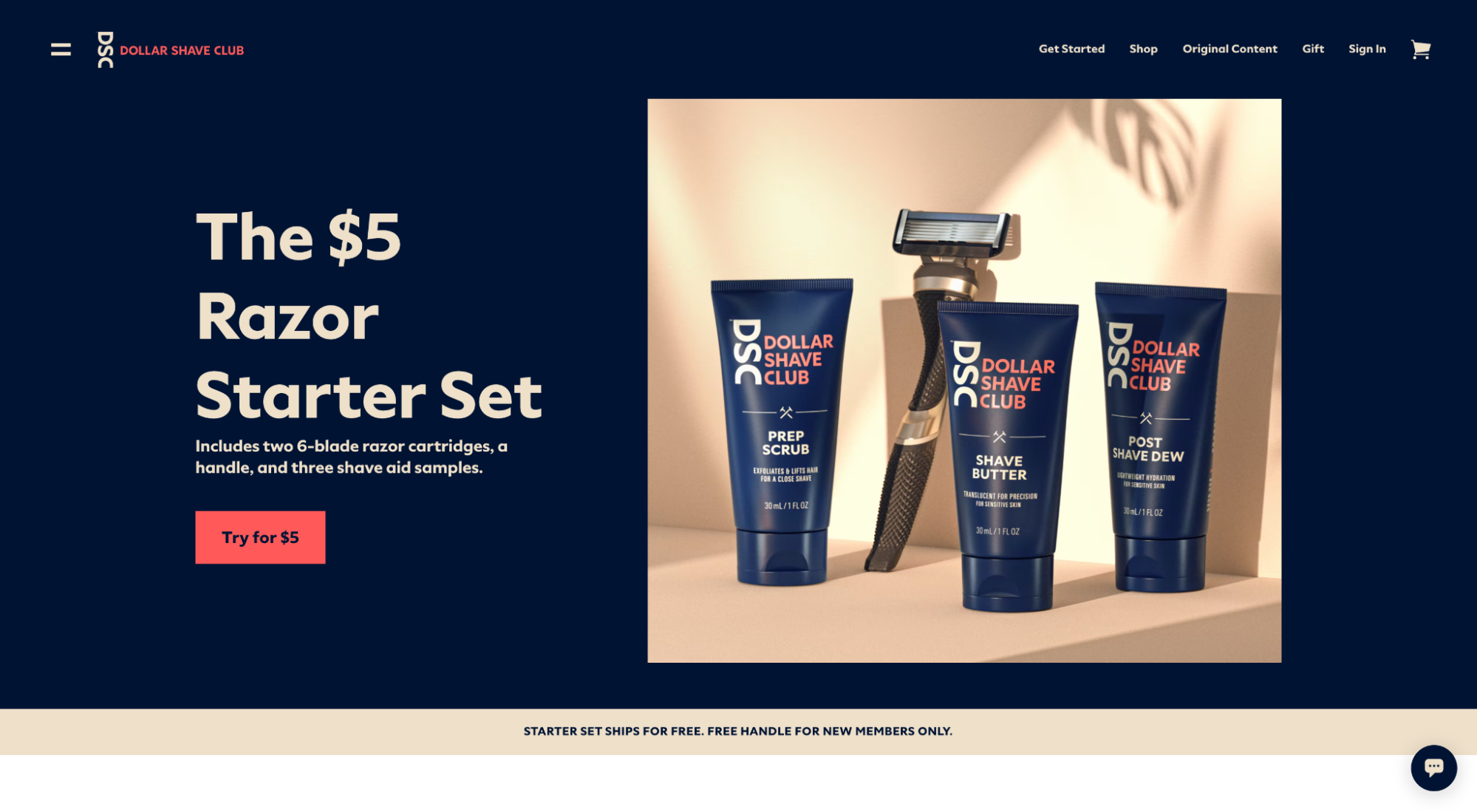
ตัวอย่างเช่น Dollar Shave Club ใช้ภาพฮีโร่เพื่อแสดงผลิตภัณฑ์ที่รวมอยู่ในชุด Razor Starter Set มูลค่า $5 เรียบง่ายแต่มีประสิทธิภาพ

2. ทำให้เกี่ยวข้องกับบางคนไม่เกี่ยวข้องกับผู้อื่น
ช็อตเด็ดของฮีโร่หน้า Landing Page คุณภาพสูงควรสะท้อนกลุ่มเป้าหมายของคุณทันที พร้อมส่งสัญญาณว่า "นี่ ไม่ใช่ สำหรับฉัน" กับคนอื่น
ผู้เยี่ยมชมของคุณทำการตัดสินใจในเสี้ยววินาทีซึ่งส่วนใหญ่ได้รับอิทธิพลจากจิตไร้สำนึกของพวกเขา หากการยิงฮีโร่ของคุณไม่ได้ทำให้เข้าใจได้ในทันทีว่าเพื่อใครและ ไม่ใช่ เพื่อใคร ให้ลองอีกครั้ง
นอกจากนี้ยังหมายถึงการจับคู่ฮีโร่หน้า Landing Page ของคุณกับข้อความและโฆษณาที่ส่งผู้คนไปที่นั่น (เช่น การจับคู่ข้อความ)
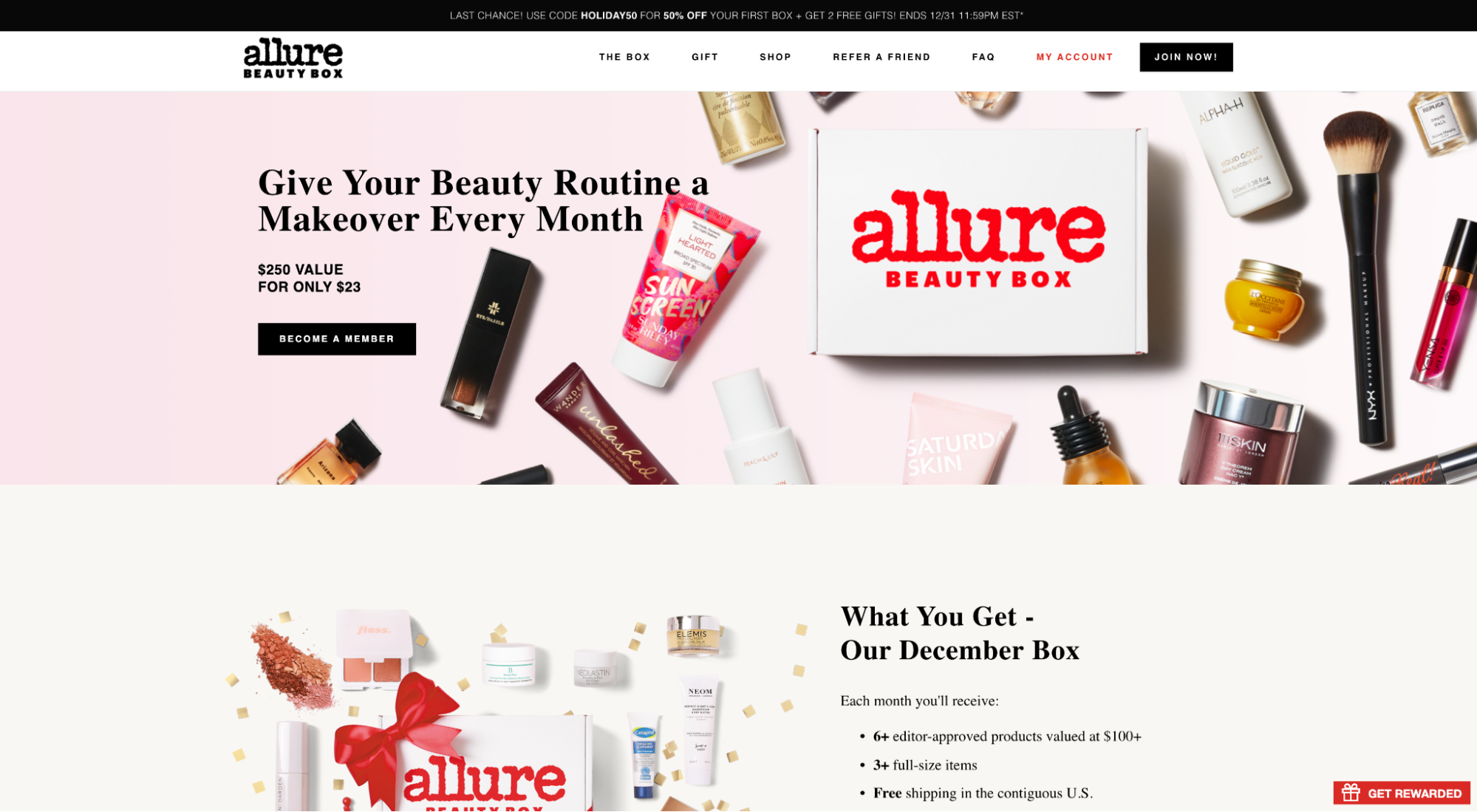
ตัวอย่างเช่น เมื่อคุณดูช็อตฮีโร่ของ Allure's Beauty Box มีคำถามหรือไม่ว่ามีไว้สำหรับผู้ที่สนใจเรื่องความงามโดยเฉพาะหรือไม่?

3. ใช้เพื่อเพิ่มบริบท
ฮีโร่หน้า Landing Page ของคุณถูกยิงเสียชีวิตเพื่อสนับสนุนหัวข้อและหัวข้อย่อยของคุณ ระยะเวลา.
ยังดีกว่า ให้คิดว่ามันเป็นการแสดงให้เห็นภาพที่นำเสนอคุณค่าของคุณ
ซึ่งหมายความว่าการยิงฮีโร่ของคุณจะต้องทำให้คำมั่นสัญญาที่คุณให้ไว้ในพาดหัวของคุณเป็นจริง ไม่ใช่คำสัญญาที่คุณให้ไว้ในส่วนอื่นของหน้า
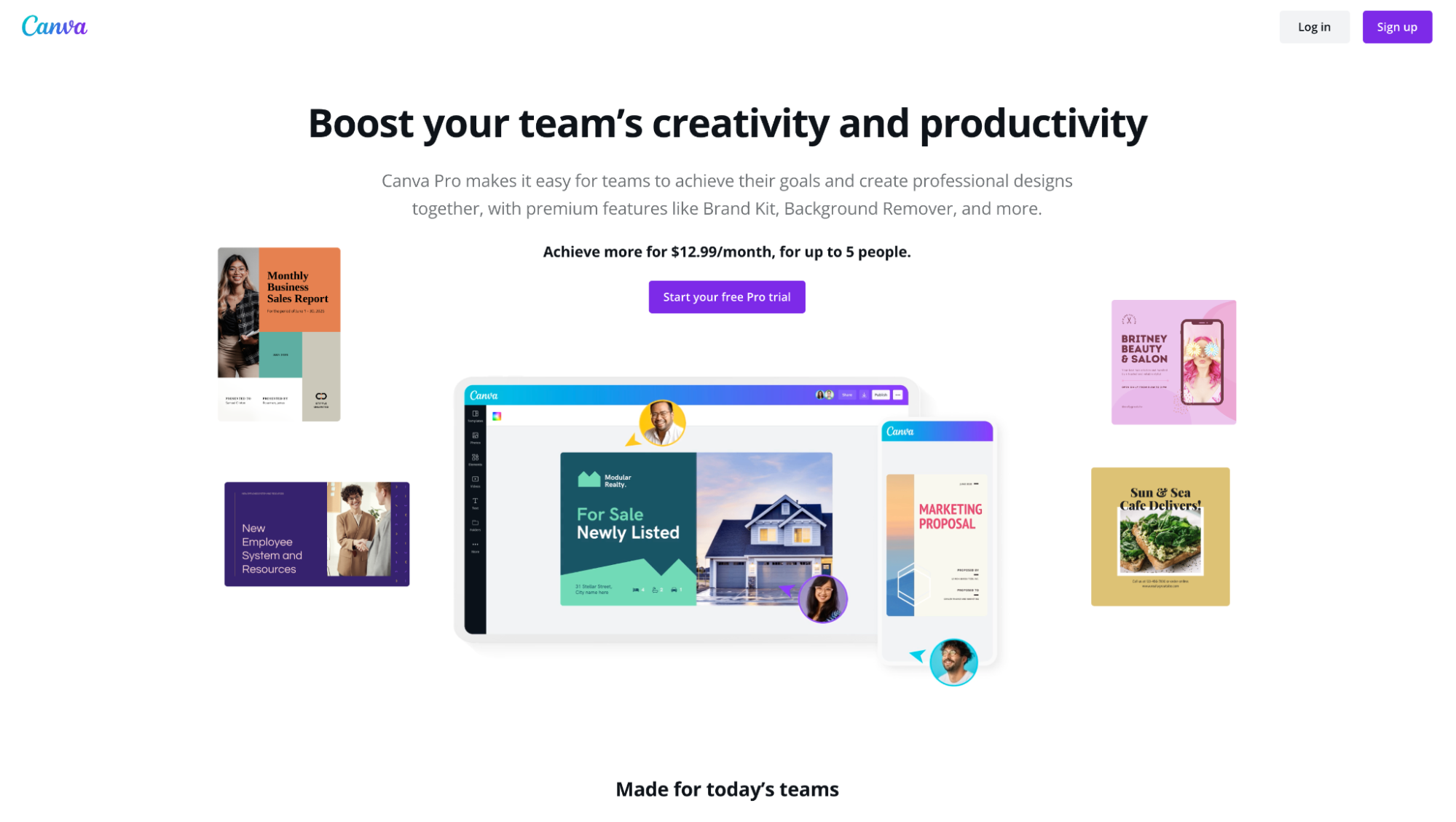
ตัวอย่างเช่น Canva เพิ่มบริบทให้กับพาดหัว "ความคิดสร้างสรรค์และประสิทธิผล" ด้วยช็อตเด็ดที่เน้นผลิตภัณฑ์ซึ่งแสดงให้เห็นถึงการทำงานร่วมกัน เทมเพลต และการออกแบบขณะเดินทาง (แอปบนอุปกรณ์เคลื่อนที่):

4. แต่งเติมด้วยอารมณ์
เมื่อเราพูดเรื่องอารมณ์ เราไม่ได้หมายถึงการทำให้ใครเสียน้ำตา เราหมายถึงการสร้างความรู้สึกเชิงบวกเกี่ยวกับแบรนด์และข้อเสนอของคุณ
ปัจจัยหลายประการขึ้นอยู่กับคุณภาพของการออกแบบกราฟิกของคุณ การออกแบบเว็บที่มีคุณภาพช่วยสร้างความไว้วางใจและสร้างความน่าเชื่อถือ
แต่คุณสามารถทำให้เกิดความรู้สึกเชิงบวก เช่น ความไว้วางใจ ความปลอดภัย ความสุข และความมั่นใจได้โดยตรงจากฮีโร่ของคุณที่ถ่ายโดยใช้ภาพที่เลือก
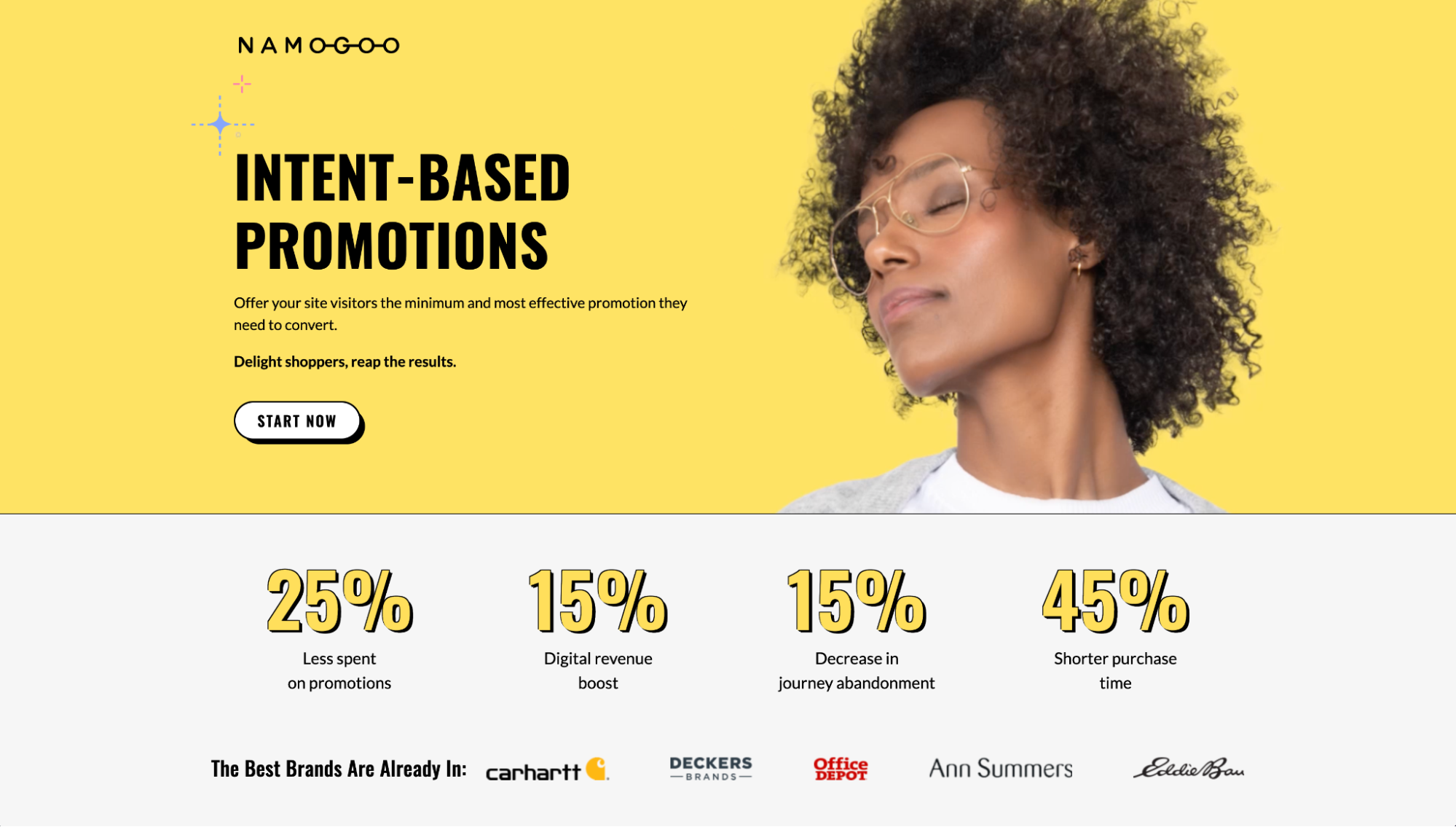
ตัวอย่างเช่น Namogoo นำเสนอ "ผู้ซื้อ" ที่โชคดีและโชคดีมากมาย ราวกับว่าจะพูดว่า "นี่คือสิ่งที่ลูกค้าของคุณจะรู้สึกหลังจากที่คุณเริ่มใช้ Namogoo"
โดยสะท้อนอารมณ์เชิงบวกที่เกี่ยวข้องกับ “ดินแดนแห่งคำสัญญา” ของข้อเสนอคุณค่า Namogoo กระตุ้นอารมณ์เชิงบวกจากผู้ที่มีแนวโน้มจะเป็นลูกค้า

หรือคุณสามารถนำเสนอหลักฐานทางสังคม เช่น คำรับรองจากลูกค้า ระดับดาว หรือรางวัล ได้โดยตรงภายในฮีโร่ของคุณที่ยิงเพื่อสร้างความรู้สึกไว้วางใจและมั่นใจ

5. ปรับแต่งให้เข้ากับแบรนด์ของคุณ
เลขที่หุ้น การถ่ายภาพ
ปรับแต่งภาพหน้า Landing Page ให้เหมาะกับแบรนด์ของคุณ
หากคุณต้องการความช่วยเหลือจากการถ่ายภาพสต็อกเนื่องจากทรัพยากร อย่างน้อยที่สุด ให้ถ่ายภาพสต็อกเป็นกราฟิกแบบกำหนดเอง เพื่อให้เข้ากับสไตล์และความรู้สึกของแบรนด์ของคุณ
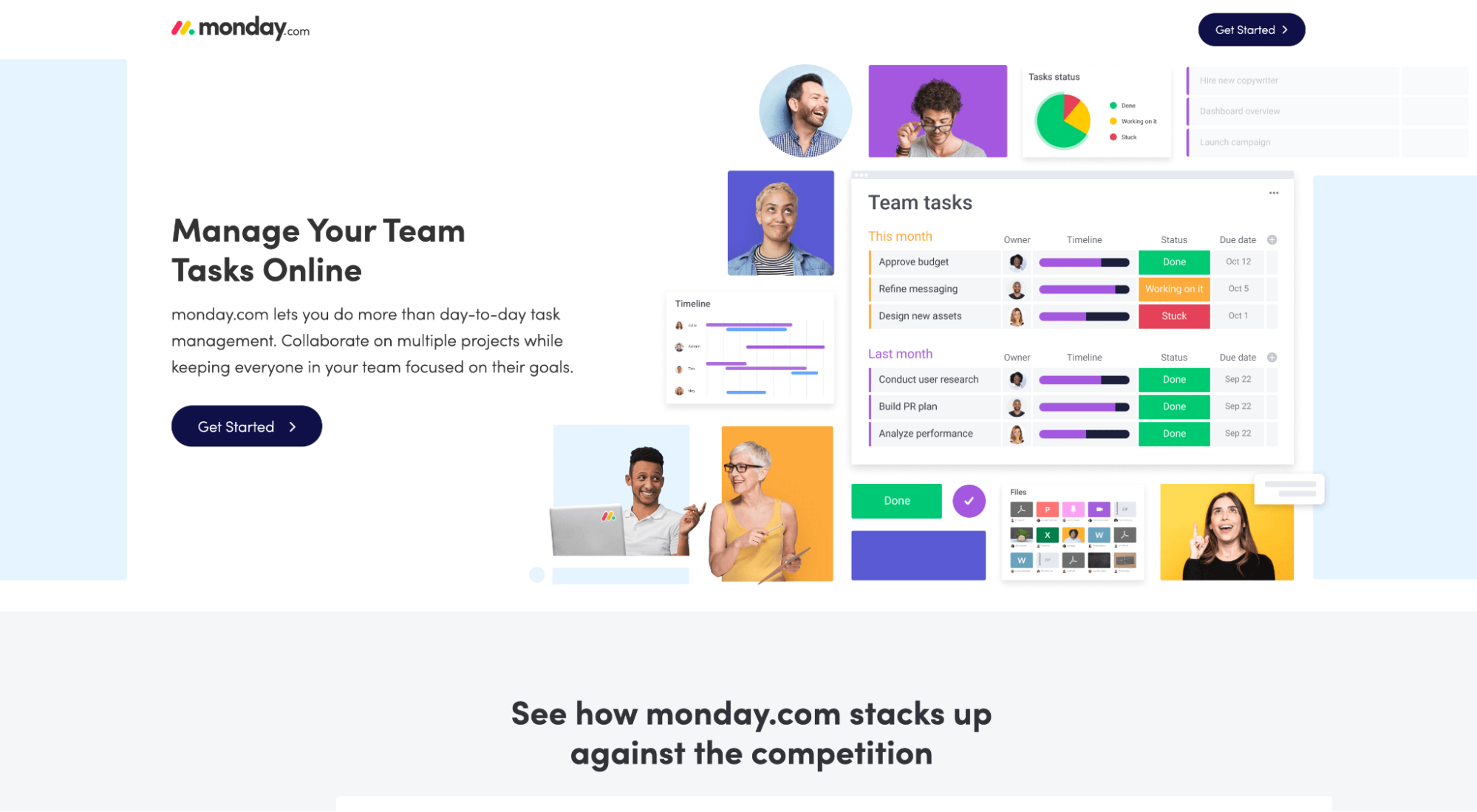
ตัวอย่างเช่น Monday.com ใช้ภาพถ่ายสต็อกของผู้คนหลากหลาย แต่พวกเขาแก้ไขลงในหน้า Landing Page ฮีโร่ที่ถ่ายทำในลักษณะที่ให้ความรู้สึกแปลกใหม่และไม่เหมือนใคร


6. อย่าปล่อยให้มันมาขวางทางสำเนาของคุณ
สุดท้ายนี้ รูปภาพฮีโร่ของแลนดิ้งเพจที่ดีที่สุดจะไม่เบี่ยงเบนความสนใจจากสำเนา พวกเขา ปรับ ตัวเข้ากับพาดหัวข่าวและ CTA อย่างมีรสนิยมในลักษณะที่ดึงดูดความสนใจ (ไม่ใช่จาก) พวกเขา
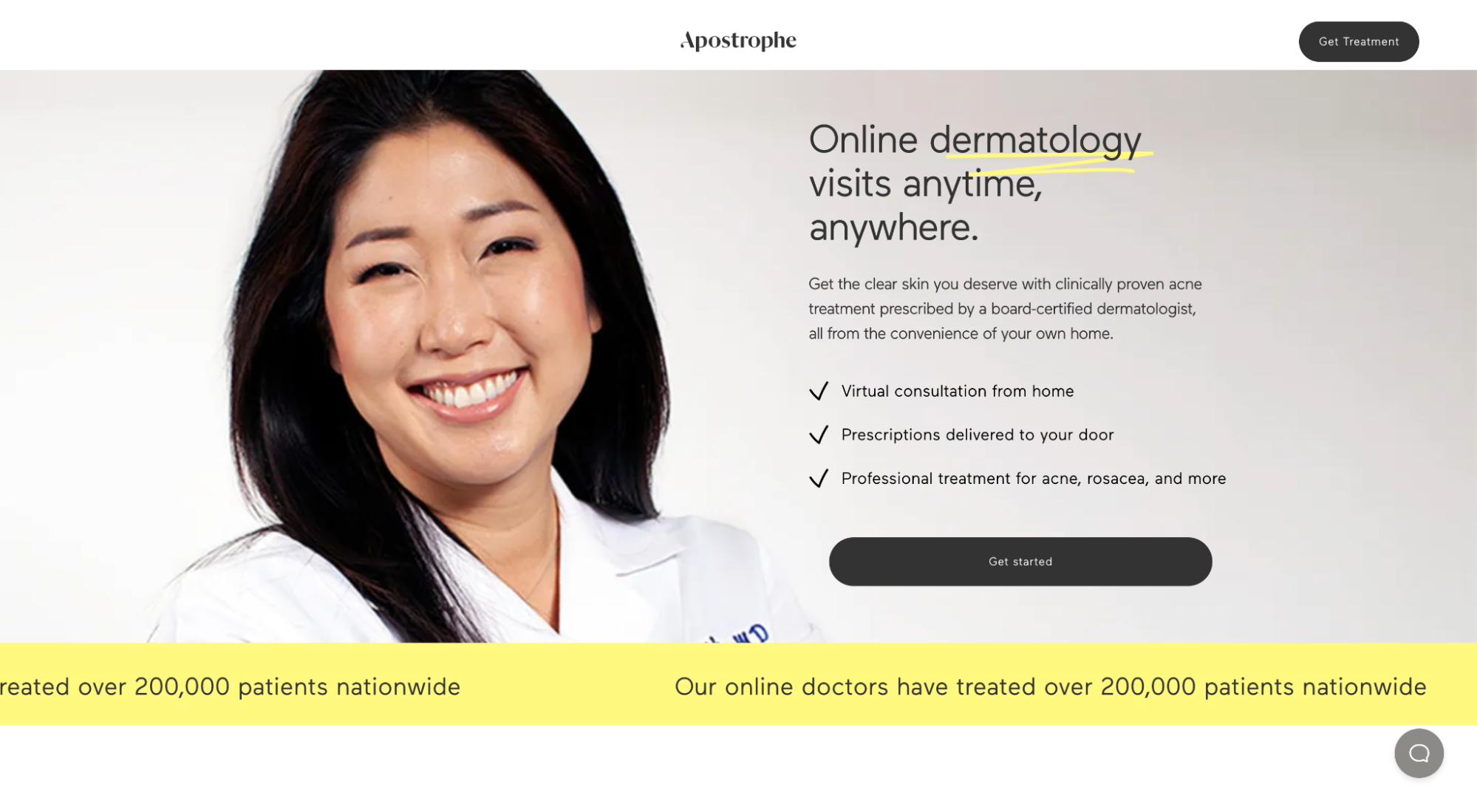
ตัวอย่างเช่น สังเกตว่า Apostrophe นำเสนอแพทย์ผิวหนังโดยมองไปยังพาดหัวข่าวและ CTA อย่างไร

การนำร่างกายของเธอและจ้องมองไปทางขวาจะสร้างสัญญาณภาพที่ละเอียดอ่อนซึ่งดึงดูดความสนใจของผู้มาเยี่ยมไปในทิศทางเดียวกัน—ทางขวาไปยังพาดหัวข่าวและ CTA
ตอนนี้วางเคียงข้างกับฮีโร่หน้า Landing Page ของ VanMoof ไม่ได้ทำให้พาดหัวข่าวและ CTA โดดเด่น มันฝังพวกเขา

ตัวอย่างการยิงฮีโร่หน้า Landing Page 18 รายการ
ตอนนี้เพื่อความสนุก: ตัวอย่างช็อตเด็ดของหน้า Landing Page
เราแบ่งส่วนนี้ออกเป็นสามประเภทที่แตกต่างกัน:
- ความดี (10 ตัวอย่าง)
- แย่ (4 ตัวอย่าง)
- ตัวปลอม (4 ตัวอย่าง)
ทำไม
เพราะไม่ใช่ว่าช็อตฮีโร่ทั้งหมดจะเป็นฮีโร่ และการเรียนรู้สิ่งที่ ไม่ ควรทำก็สำคัญพอๆ กับการเรียนรู้สิ่งที่ควรทำ
ดี
บุ๊คมาร์คพวกเขา เพิ่มลงในไฟล์รูดของคุณ บอกเพื่อนของคุณทั้งหมด
- Canva Pro
- ดู
- สาธารณะ
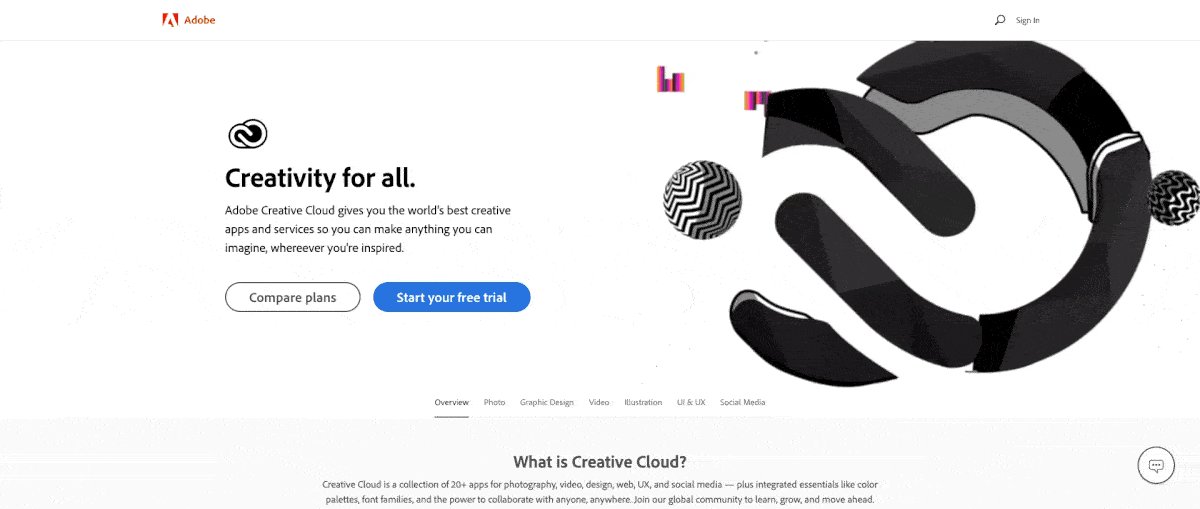
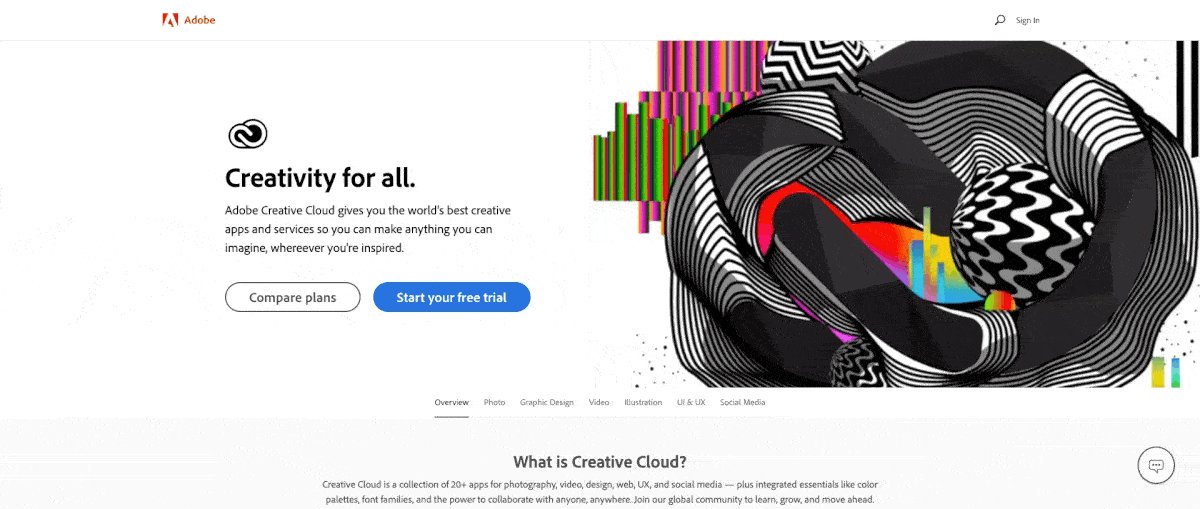
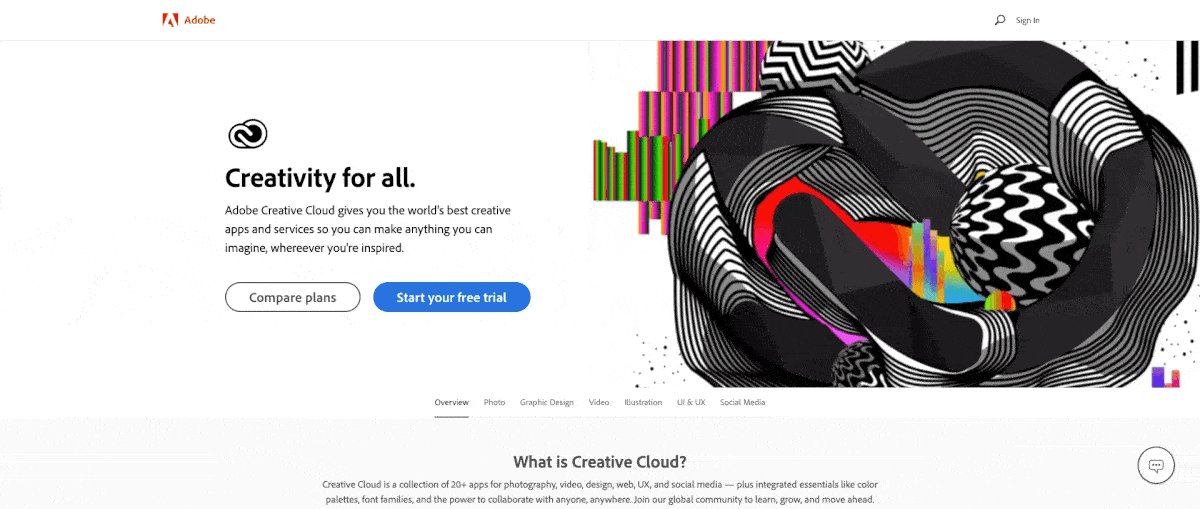
- Adobe Creative Cloud
- KlientBoost
- Squarespace
- Spline
- SnapCall
- แบบฟอร์ม
- ตัวนิ่ม
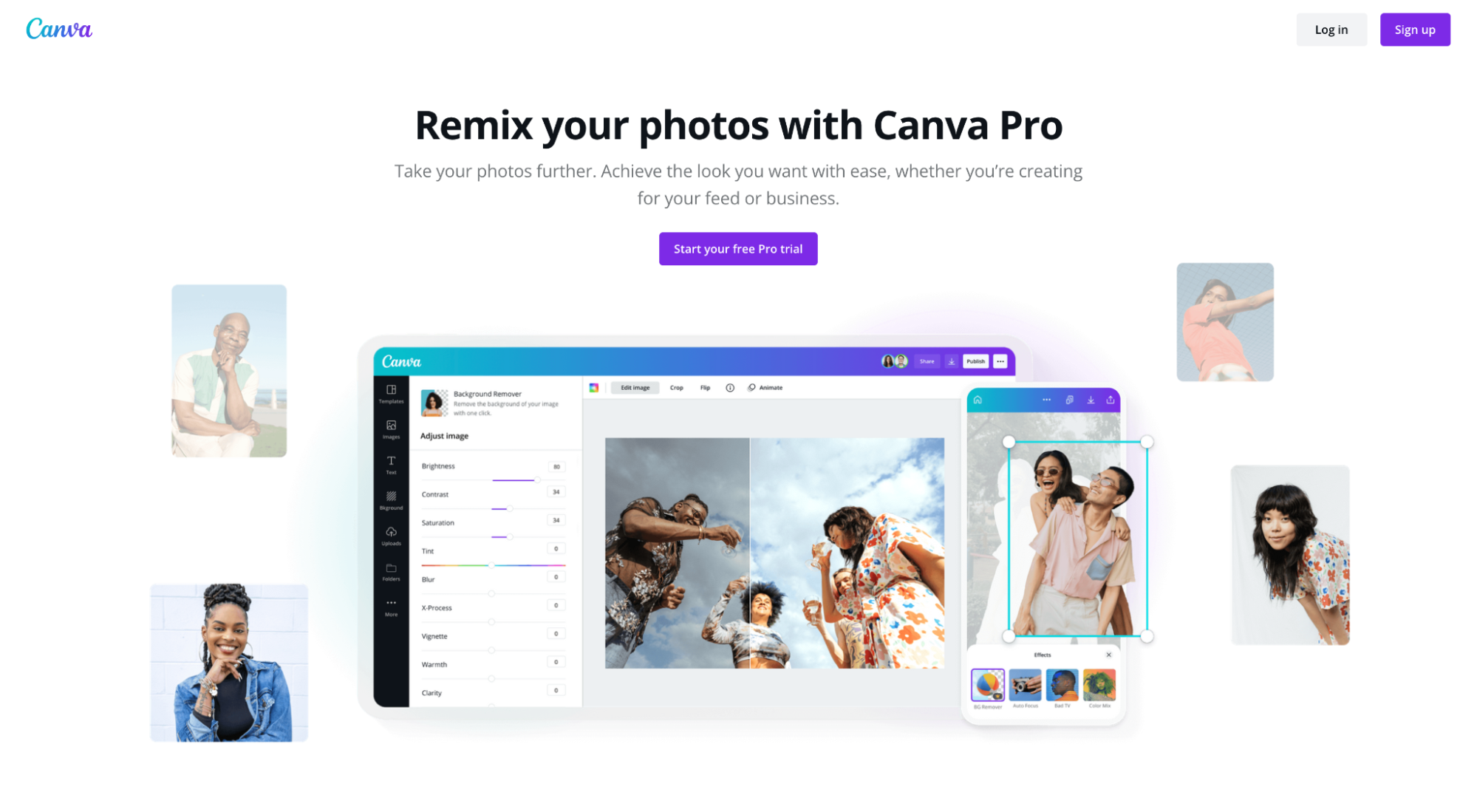
1. Canva Pro

สิ่งที่เราชอบ: ช็อตฮีโร่ที่เน้นผลิตภัณฑ์ซึ่งเพิ่มบริบทให้กับพาดหัว ไม่เบี่ยงเบนความสนใจจาก CTA และกระตุ้นอารมณ์เชิงบวก
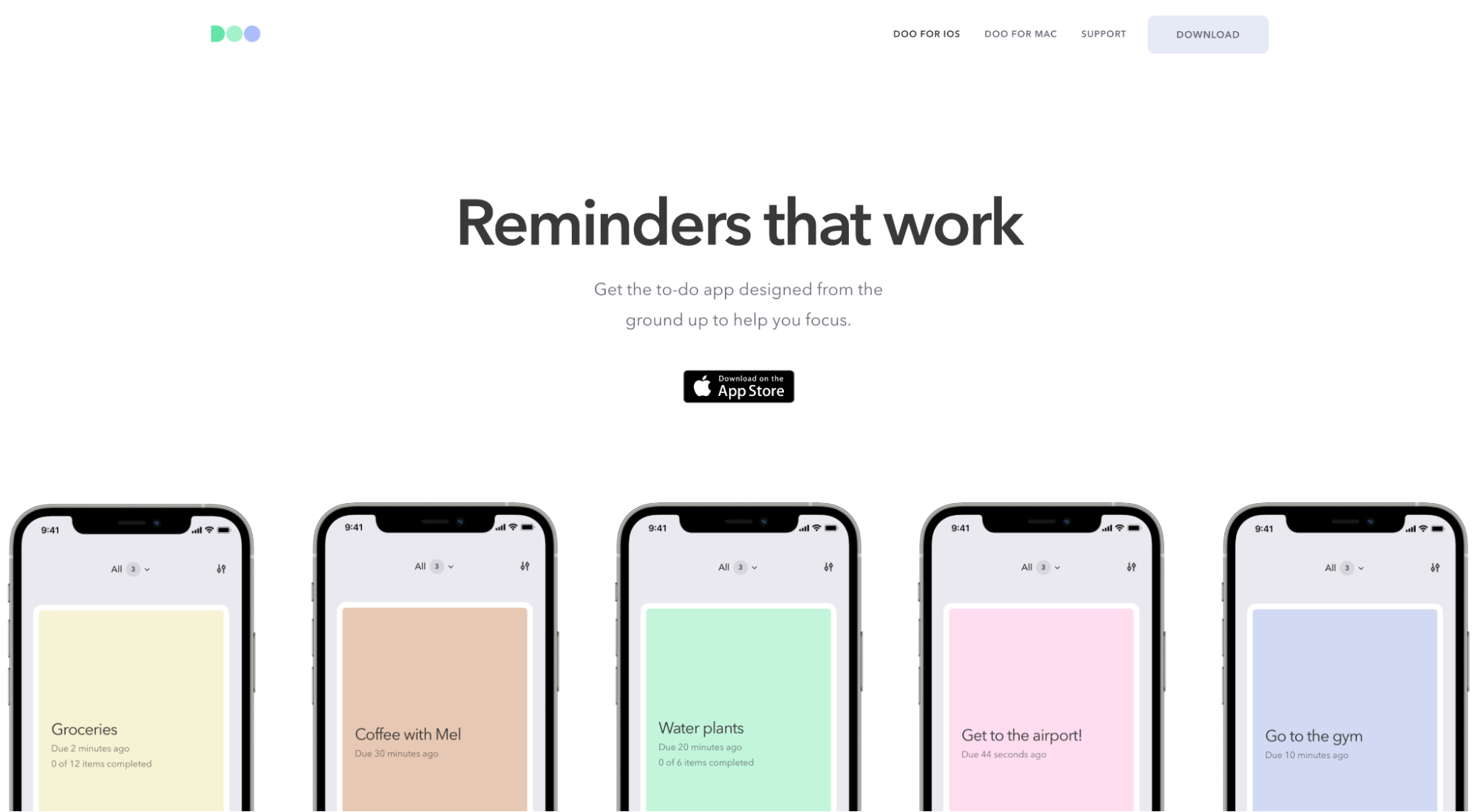
2. ดู

สิ่งที่เราชอบ: Doo แสดงภาพหน้าจอจริงจากแอพเตือนความจำ เรียบง่าย เป็นรูปธรรม ตามบริบท กำหนดเอง มีประสิทธิภาพ
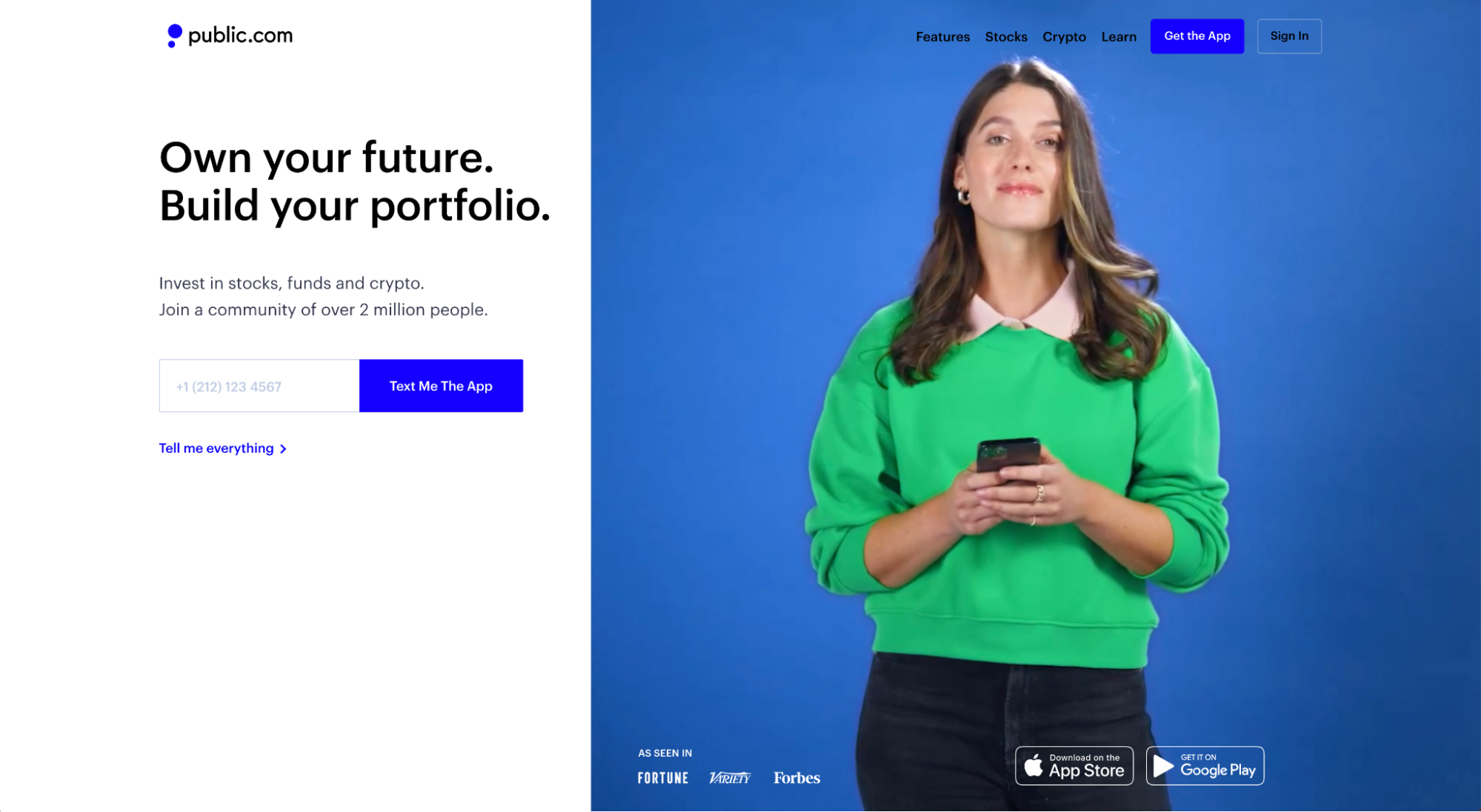
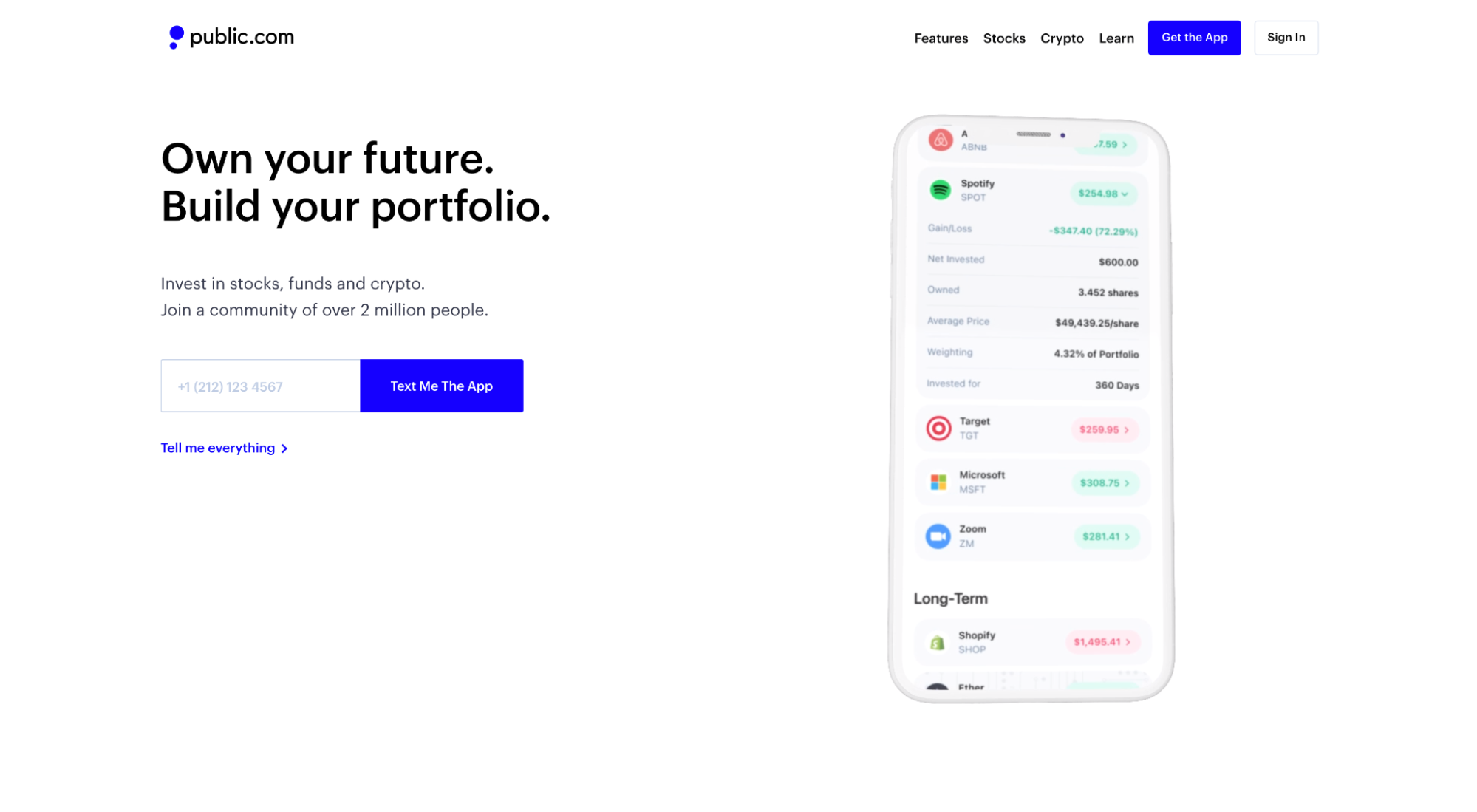
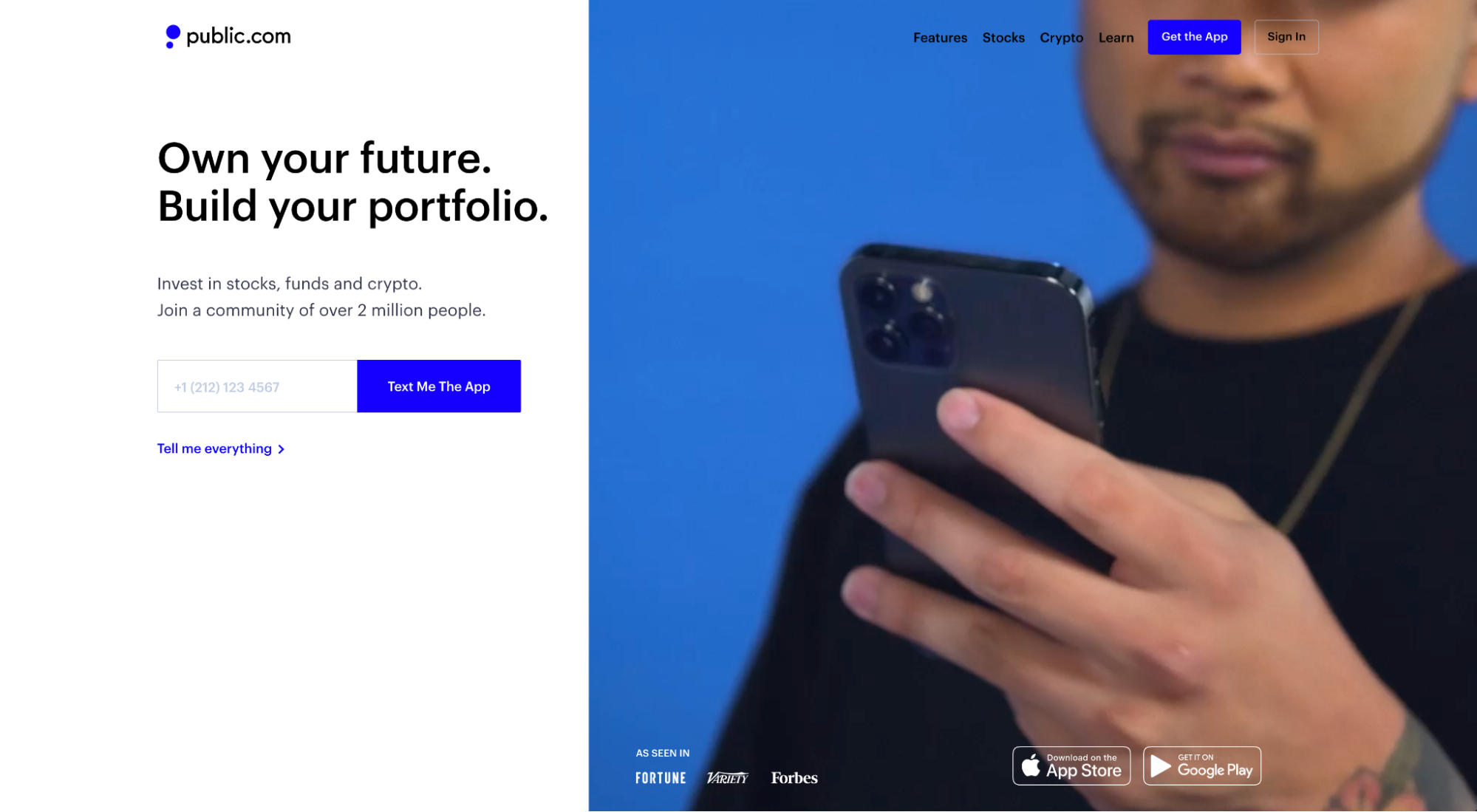
3. สาธารณะ

สิ่งที่เราชอบ: สาธารณะมีวิดีโอวนซ้ำที่แสดงภาพหน้าจอจากแอพของพวกเขาพร้อมกับผู้ใช้จริงและแท้ วิดีโอนี้แต่งงานกับผลิตภัณฑ์ที่เน้นไปที่พื้นที่สัญญาเพื่อจับภาพที่ใช้งานง่าย ตลาดเป้าหมาย และความเป็นมิตรกับมือถืออย่างมีศิลปะ


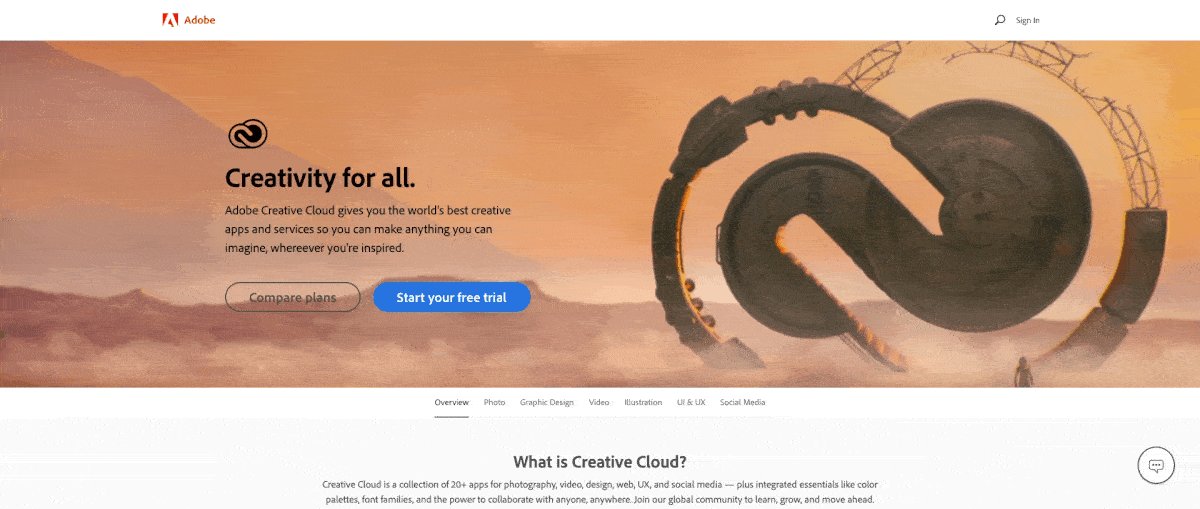
4. Adobe Creative Cloud

สิ่งที่เราชอบ: ไม่มีวิธีใดที่จะแสดงให้เห็นถึงพลังของซอฟต์แวร์การออกแบบของคุณได้ดีไปกว่าการแสดงการออกแบบจริงที่อำนวยความสะดวก อาจเป็นวิธีหนึ่ง: โดยทำให้โลโก้ของคุณเป็นหัวข้อของการออกแบบ บราโว่, อโดบี.
5. KlientBoost

สิ่งที่เรารัก: เรารักช็อตฮีโร่หน้า Landing Page เชิงเปรียบเทียบที่ KlientBoost สาเหตุหลักเป็นเพราะเราได้ขยายครอบครัวมาสค็อตของแบรนด์ที่ต้องการชื่อเสียง 15 นาที แต่ยังเพราะพวกเขาแสดงให้เห็นคุณค่าของเราในรูปแบบที่แตกต่างและสนุกสนาน ใครไม่ชอบหน้า Landing Page ที่ยิ้มแย้มและฝนตกเงิน?
6. Squarespace

สิ่งที่เราชอบ : Squarespace ให้ความสำคัญกับการออกแบบเสมอ จึงไม่แปลกใจเลยที่ภาพหน้า Landing Page ของฮีโร่จะดูเหมือนศิลปะสมัยใหม่มากกว่าศิลปะสมัยใหม่ส่วนใหญ่ แต่อย่างที่เราได้กล่าวไว้ก่อนหน้านี้ ศิลปะเพื่องานศิลปะไม่ได้ตัดขาดเมื่อต้องพูดถึงช็อตเด็ดของหน้า Landing Page ไม่เว้นแต่คุณจะจับภาพผลิตภัณฑ์ของคุณในชีวิตจริง ภายใน งานศิลปะนั้น และนั่นคือสิ่งที่ Squarespace ทำที่นี่
7. Spline

สิ่งที่เราชอบ: ภาพนี้บอกได้ค่อนข้างยาก (ฉันแนะนำให้คุณไปที่หน้าเว็บของพวกเขา) แต่ช็อตฮีโร่ 3 มิติของ Spline จะเคลื่อนไหวเมื่อคุณคลิกและลากเมาส์ไปบนนั้น ค่อนข้างเรียบร้อย เนื่องจากพวกเขาขายเครื่องมือออกแบบ 3D ที่ทำงานร่วมกันได้
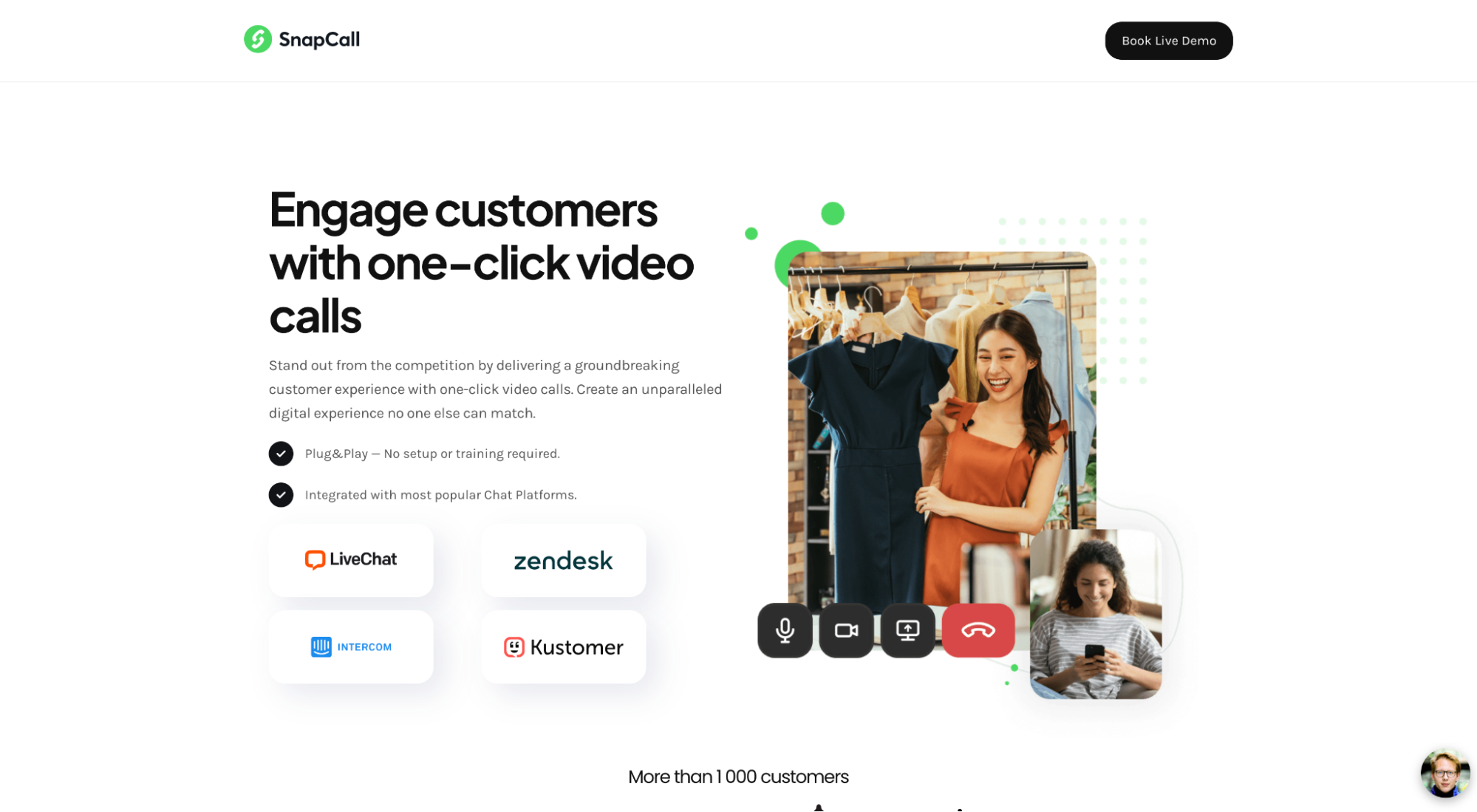
8. SnapCall

สิ่งที่เราชอบ: SnapCall ใช้ฮีโร่ของพวกเขาเพื่อแสดงกรณีการใช้งานทั่วไป (หรือจุดปวด) ตลาดเป้าหมายของพวกเขาอาจพบว่ามีค่า (เช่นการโต้ตอบกับลูกค้าของคุณจากระยะไกล) สมเหตุสมผล เมื่อพิจารณาจากหัวข้อย่อยที่สัญญาว่าจะ "มอบประสบการณ์ลูกค้าที่แปลกใหม่ด้วยการโทรวิดีโอเพียงคลิกเดียว"
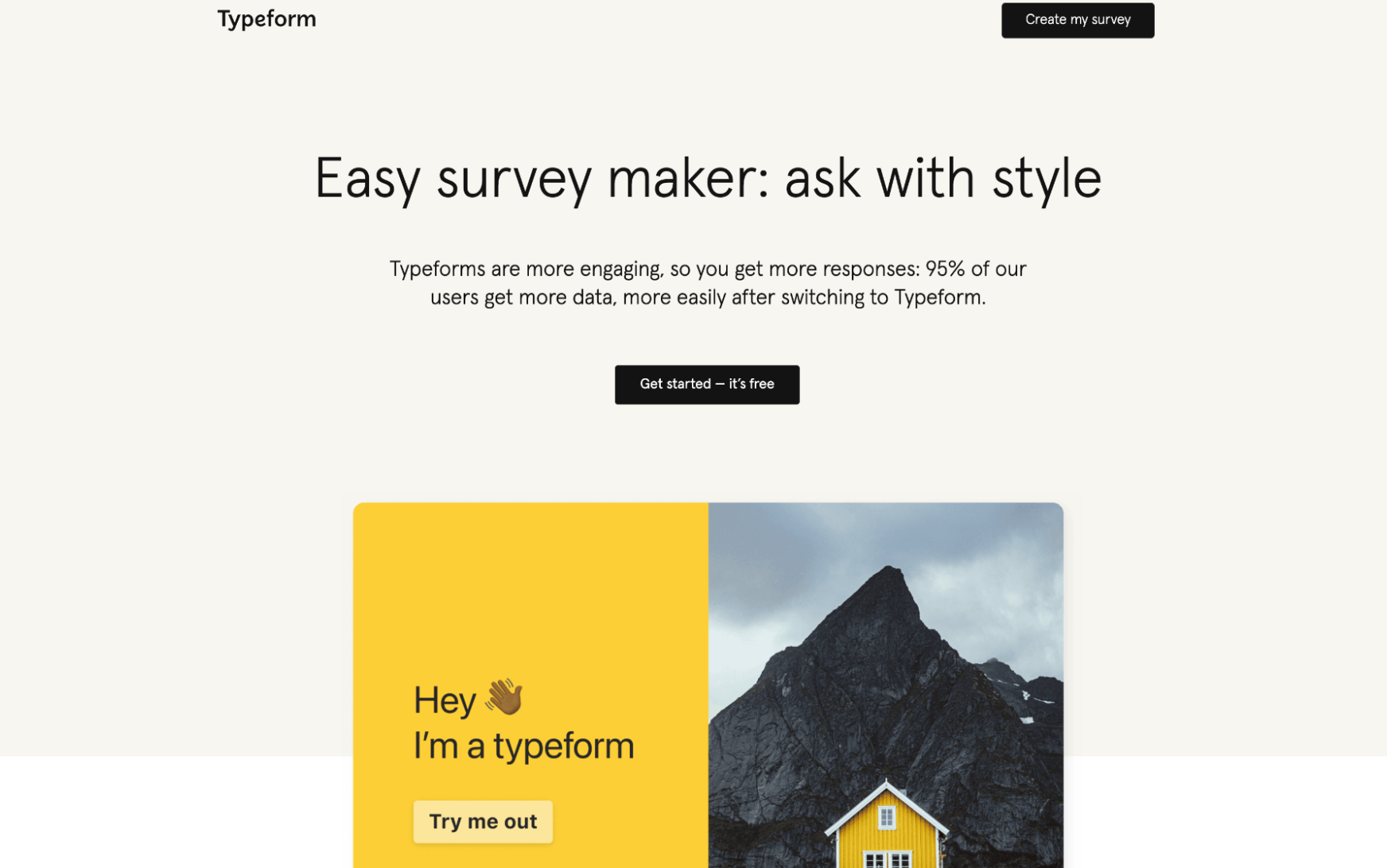
9. แบบพิมพ์

สิ่งที่เราชอบ: พูดคุยเกี่ยวกับผลิตภัณฑ์ที่มุ่งเน้น Typeform ใช้แบบฟอร์ม Typeform ที่ฝังในชีวิตจริงเป็นภาพฮีโร่ ผู้เข้าชมสามารถคลิกที่ปุ่ม "ลองใช้งาน" และสัมผัสประสบการณ์แบบฟอร์มได้ด้วยตนเอง ฉลาดหลักแหลม.
10. ตัวนิ่ม

สิ่งที่เรารัก: คำอุปมาอุปมัย ตัวนิ่มพันตัวรอบบ้านราวกับว่ามันกำลังปกป้องมันเหมือนเป็นลูกของมันเอง เป็นไปได้ไหมที่จะสื่อสารคำมั่นสัญญาของแบรนด์และคุณค่าที่นำเสนอในทางที่ดีขึ้น? ไม่มีโอกาส.
แย่
เราได้เห็นที่แย่กว่านั้นแล้ว แต่ช็อตเด็ดของหน้า Landing Page เหล่านี้ยังไม่สามารถแก้ไขได้
- เซมรัช
- InVision
- MURAL
- PocketGuard
1. เซมรัช

สิ่งที่เราไม่ชอบ: นี่คือสิ่งที่เกิดขึ้นเมื่ออุปมาอุปมัยล้มเหลว Semrush ใช้กล่องเครื่องมือ สันนิษฐานว่าเพื่อเน้นการนำเสนอคุณค่า "เครื่องมือสำหรับความท้าทาย SEO ใดๆ" มีเพียงกล่องเครื่องมือเท่านั้นที่บรรจุไม้บรรทัด แว่นขยาย และฟันเฟือง คุณขายเครื่องมือประปาหรือไม่? หรือเครื่องมือ SEO?
2. InVision

สิ่งที่เราไม่ชอบ: และนี่คือสิ่งที่เกิดขึ้นเมื่อ นามธรรม ล้มเหลว เราเข้าใจแล้ว เนื่องจากหน้า Landing Page นี้สนับสนุนซอฟต์แวร์ "Freehand" ใหม่ของ InVision แต่ทำไมแค่แสดงให้ผู้หญิงเห็น "มือเปล่า" บนกำแพง? ใช่ไม่ พลาดโอกาส. ผู้คนต้องการเห็นซอฟต์แวร์ในชีวิตจริง โดยเฉพาะอย่างยิ่งเมื่อเป็นซอฟต์แวร์ประเภท ใหม่
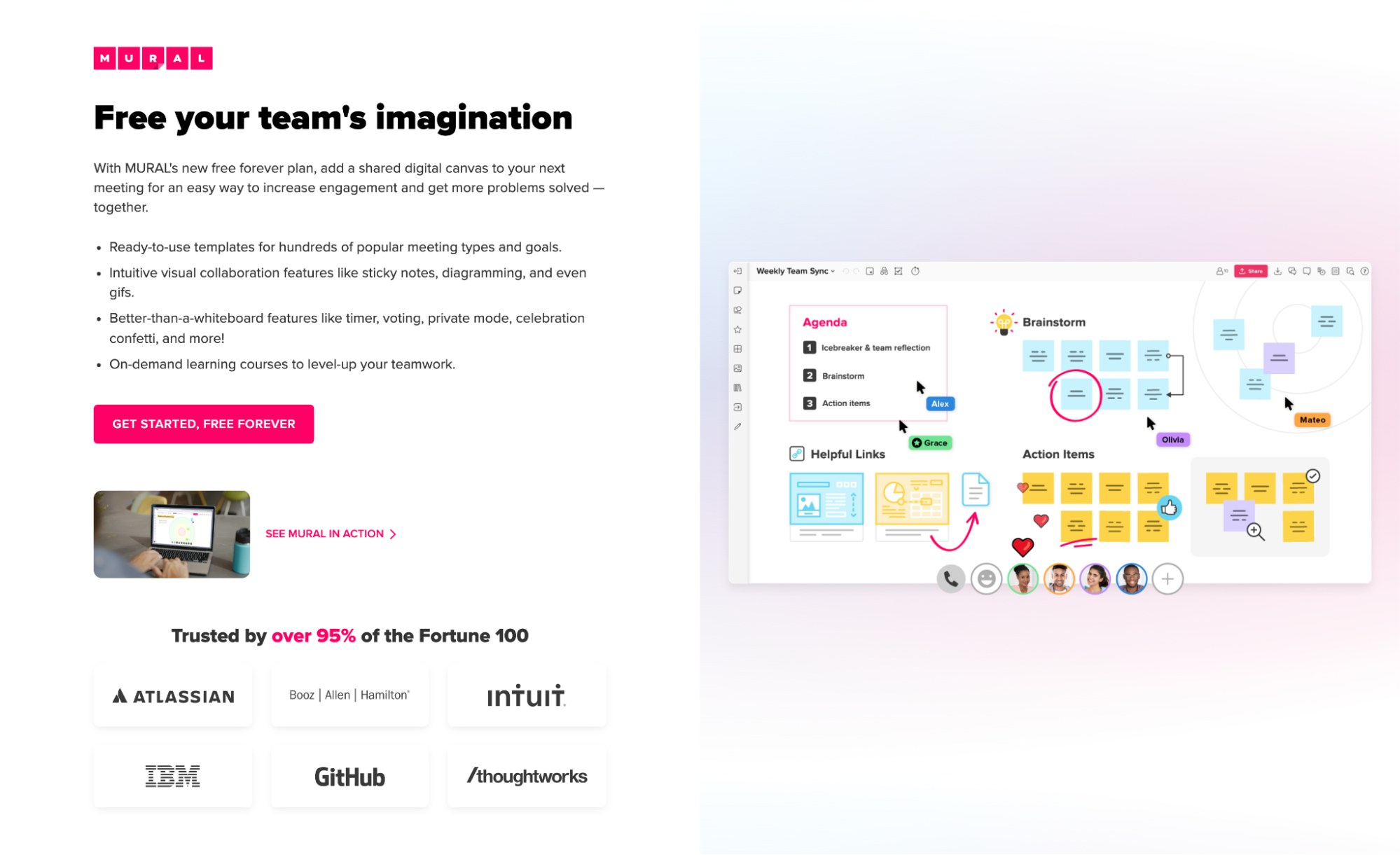
3. MURAL

สิ่งที่เราไม่ชอบ: มันโอเวอร์โหลด เราโฟกัสไปที่อะไร? MURAL พยายามใช้ช็อตฮีโร่ที่เน้นผลิตภัณฑ์ แต่พวกเขาใช้มากเกินไปในนั้น ทำให้ยากต่อการแยกแยะว่าแต่ละฟีเจอร์ทำอะไร ตอนนี้ฉันเห็นแล้ว: มีคนจำนวนมากเกินไปที่ต้องการนำเสนอคุณลักษณะมากเกินไป ดังนั้นนักออกแบบจึงกล่าวว่า "ลองดูสิ เราจะใส่มันทั้งหมดลงไป"
4. PocketGuard

สิ่งที่เราไม่ชอบ: สิ่งที่น่ารำคาญที่สุดเกี่ยวกับการออกแบบที่เป็นนามธรรมนี้คือ ดูเหมือนคลื่นเสียงแปลกๆ แต่ PocketGuard เป็นแอปการเงินส่วนบุคคล บทเรียน? ตรวจสอบให้แน่ใจว่าช็อตฮีโร่ของคุณดูไม่เหมือนบริการอื่นในแวบแรก แม้ว่าจะบังเอิญก็ตาม
ตัวปลอม
ใช่ เราไม่สามารถลืมเรื่องหลอกลวงได้ ช็อตฮีโร่เหล่านี้ทำให้เสียอสังหาริมทรัพย์ที่มีค่าที่สุดของหน้า Landing Page ไปเปล่าๆ
- อินเตอร์คอม
- SurveyMonkey
- Act-On
- ZoomInfo
1. อินเตอร์คอม

สิ่งที่เราเกลียด: ผู้หญิงเป่าลูกโป่ง? นั่นเป็น วิธีที่คุณจะแสดงให้เห็นถึงคุณค่า "แปลงผู้เยี่ยมชมเว็บไซต์ให้กลายเป็นลูกค้าที่จ่ายเงิน" ของคุณหรือไม่ สวิงและพลาด
2. สำรวจลิง

สิ่งที่เราเกลียด: หน้า Landing Page ไม่จำเป็นต้องมีภาพฮีโร่ในการแปลงเสมอไป ดังนั้นอย่าบีบมันเพียงเพราะคุณต้องการ "บางสิ่งที่มองเห็นได้" ปฏิเสธการเติมช่องว่าง (อะแฮ่ม, SurveyMonkey)
3. ลงมือ

สิ่งที่เราเกลียด: ฉันคิดว่ามันเป็นช่องทาง แต่ดูเหมือนหลอดไฟมากกว่า ในหน้า Landing Page ที่มีข้อความจำนวนมากซึ่งอาจได้ประโยชน์จากภาพที่ชัดเจน Act-On พลาดประเด็นนี้ไป ไม่ต้องพูดถึงว่าพวกเขาไม่ได้รวมโลโก้ไว้ในหน้า Landing Page นี้ด้วยซ้ำ
4. ZoomInfo

สิ่งที่เราเกลียด: นั่นคือเสียงพึมพำของ Amazon ที่ส่งสายไฟต่อใหม่ของฉันหรือไม่ เย้ๆ ไม่ต้องพูดถึงตำแหน่ง (บนขวา) ดึงความสนใจของคุณ ออก จาก CTA ที่ด้านล่าง ไม่ใช่ไปทางนั้น
ความคิดปิด: การทดสอบการยิงฮีโร่หน้า Landing Page
บรรทัดล่าง?
แม้ว่าช็อตฮีโร่ของแลนดิ้งเพจจะมีรูปร่างและประเภทที่หลากหลาย แต่ช็อตที่ดีที่สุดก็รวมเอา
- ความเป็นรูปธรรม
- ความเกี่ยวข้อง
- บริบท
- อารมณ์
- การปรับแต่ง
- การจัดตำแหน่ง
ไม่ว่าคุณจะเป็นธุรกิจขนาดเล็กหรือองค์กรระดับโลก ให้จัดลำดับความสำคัญขององค์ประกอบเหล่านี้เพื่อตอกย้ำภาพฮีโร่ของหน้า Landing Page
ต้องการทราบว่าฮีโร่ของคุณยิงโดนเครื่องหมายหรือไม่?
ลองทดสอบการยิงฮีโร่
หาเพื่อนหรือเพื่อนร่วมงาน (ควรเป็นคนที่ไม่เคยพบหน้า Landing Page ของคุณมาก่อน) โหลดหน้า Landing Page และให้เวลาพวกเขาห้าถึงสิบวินาทีเพื่อตรวจสอบฮีโร่ที่ยิง
หากพวกเขาไม่สามารถอธิบายคุณค่าของคุณได้อย่างถูกต้องและฮีโร่ที่มาพร้อมกันในสองประโยค ก็ถึงเวลาที่จะเริ่มการทดสอบ A/B ในรูปแบบต่างๆ
ออกไปและทำให้อาเธอร์ (และเรา) ภูมิใจ
อย่าลืมทำความเข้าใจพาดหัว Landing Page ของคุณในขณะที่คุณกำลังดำเนินการอยู่ อ่านทั้งหมดเกี่ยวกับวิธีการทำเช่นนั้นในบล็อกถัดไปของเราที่นี่
