ランディングページヒーローショット:あなたを導くのに役立つ18の洞察に満ちた例[2022]
公開: 2022-04-171911年、シラキュースアドバタイジングメンズクラブは、ジャーナリズムと宣伝について話し合うための宴会を開催しました。 そのメンバーの1人(アーサーブリスベン)は、 「写真を使用してください。 千の言葉の価値があります。」
混乱しない、ソロモン王、アインシュタイン、またはアリストテレス、しかし広告の男。 (それをあなたの両親に伝えてください。)
100年以上早送りしても、アーサーの言葉は今でも真実です。特にランディングページに関してはそうです。
入力:ランディングページのヒーローショット。
あなたの見出しと小見出しがあなたの価値提案を伝えるならば、あなたのランディングページのヒーローショットは、画像だけができる方法でそれを生き生きとさせます。 これが、強力なヒーローショットがランディングページデザインの主力である理由です。
間違えて、コンバージョン率が急落するのを見てください。
アーサーが経験から知っていたように、それを正しく理解し、コンバージョン率が急上昇するのを見てください。
正しく理解するために、さまざまな種類のヒーロー画像、独自の画像を作成するために必要な手順、良いもの、悪いもの、偽物の例を調べて、Arthurを誇りに思います。
さあ行こう。
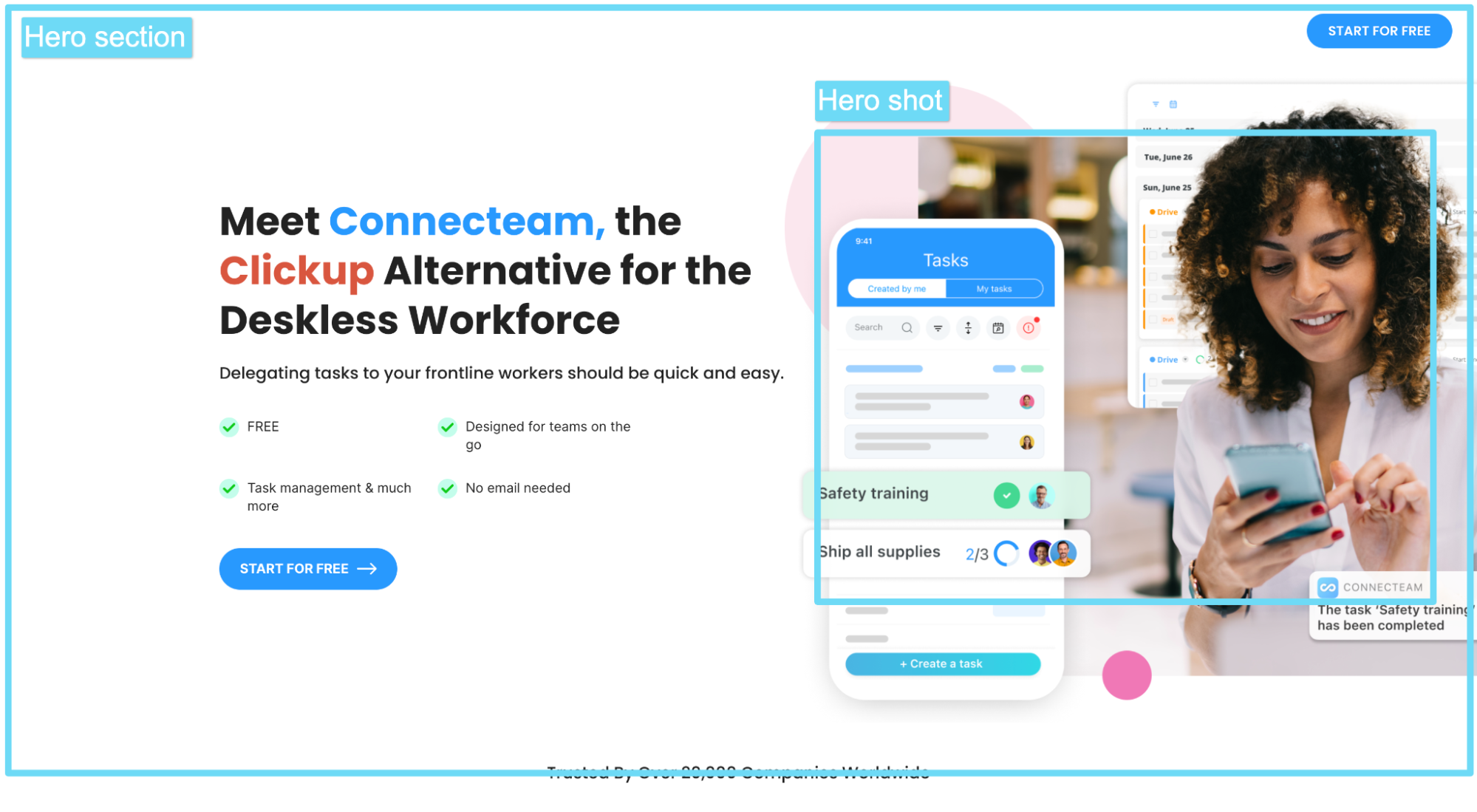
- ランディングページのヒーローショットとは何ですか?
- ヒーローショットvs.ヒーローセクション
- ランディングページのヒーロー画像の種類
- ランディングページのヒーローショットを作成してコンバージョンを増やす方法
- 18ランディングページのヒーローショットの例
- まとめ:ランディングページのヒーローショットテスト
毎週、新しいランディングページ戦略を受信トレイに直接届けます。 23,739人がすでにいます!
ランディングページのヒーローショットとは何ですか?
ランディングページのヒーローショットは、オファーの価値を伝えるために使用される主要な画像またはビデオを指し、訪問者が到着したときに最初に遭遇する画像です。
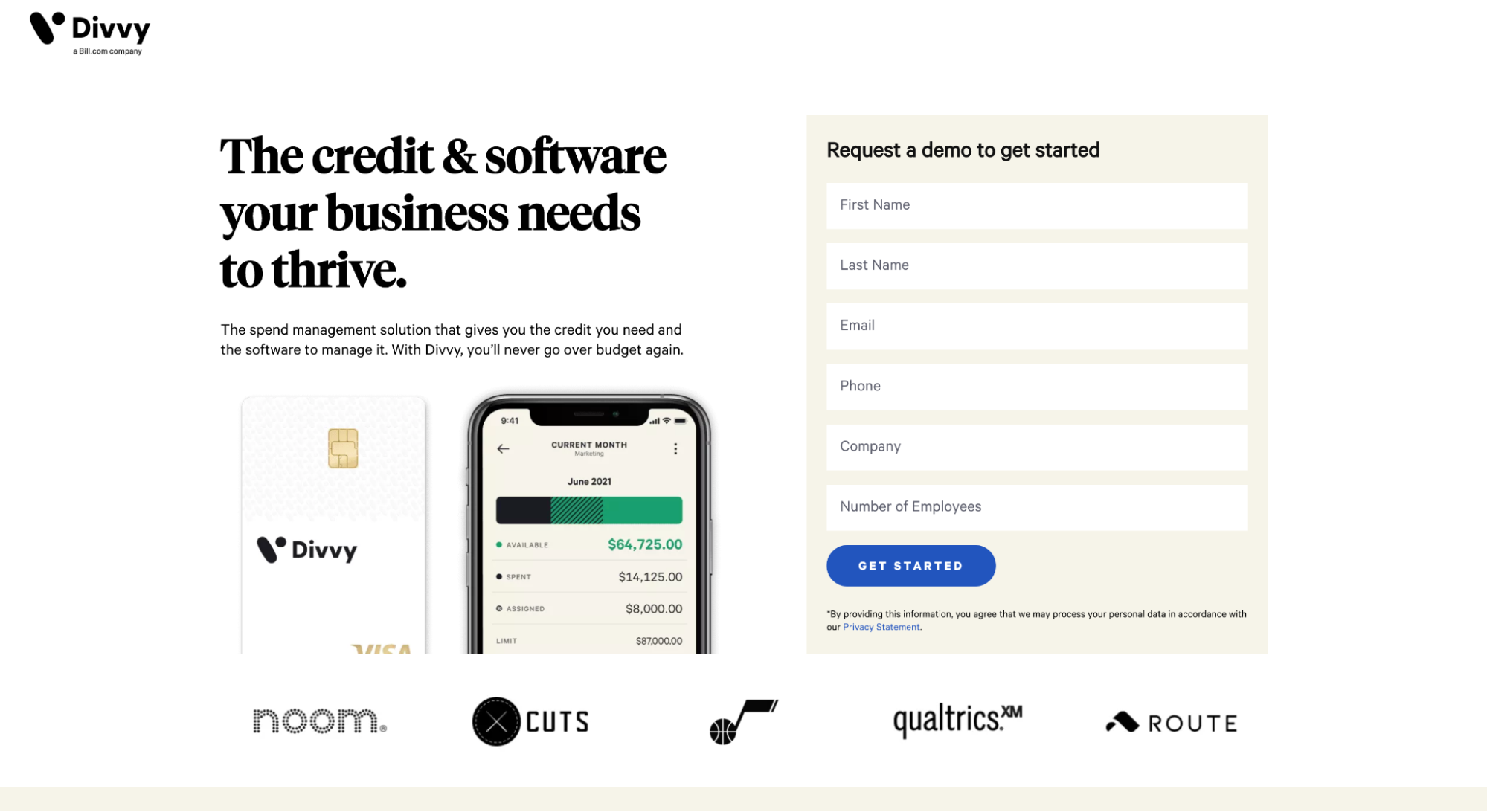
たとえば、Divvyのヒーロー画像がクレジットカードとモバイルアプリを特徴としていることに注目してください。どちらも、「ビジネスが成功するために必要なクレジットとソフトウェア」という見出しにコンテキストを追加します。

ヒーローのイメージは誰かを購入に誘惑するのでしょうか?
それ自体ではありません。
ただし、見出し、小見出し、オファー、召喚状(CTA)とともに、ヒーローショットは、訪問者をフィニッシュラインに押し上げるために必要なコンテキスト、感情、明確さを提供できます。
つまり、高品質のヒーローショットは、スペースを埋めるだけではありません。 それは言葉だけでは決して不可能な方法であなたの申し出を生き生きとさせ、そしてそれは消えない第一印象を生み出します。
ヒーローショットvs.ヒーローセクション
ヒーローショットとヒーローセクションを混同しないでください。
ランディングページのヒーローセクションは、「折り畳み上」セクション、つまり訪問者が下にスクロールし始める前に最初に遭遇するランディングページのセクションを指します。
ヒーローセクションには、ヒーローショット、見出し、小見出し、CTA(少なくとも)が含まれますが、ヒーローショットとヒーローセクションは、ランディングページ全体の2つの別個の要素を参照します。

ランディングページのヒーロー画像の種類
アニメーション、カスタム写真、ビデオ、またはその他のスタイルのいずれであっても、ランディングページのヒーローショットは5つの主要なカテゴリに分類されます。
- 製品に焦点を当てた
- 比喩
- "約束の地"
- プロセス重視
- 概要
それぞれの例を見てみましょう。
1.製品に焦点を当てたランディングページのヒーローショット
製品に焦点を当てたランディングページは、実際の製品にスポットライトを当てています。 サプライズ、サプライズ。
新しい製品や複雑な製品の場合、製品に焦点を当てたヒーローショットは、抽象的なものを具体的に感じさせることで、提案をわかりやすく説明するのに役立ちます。
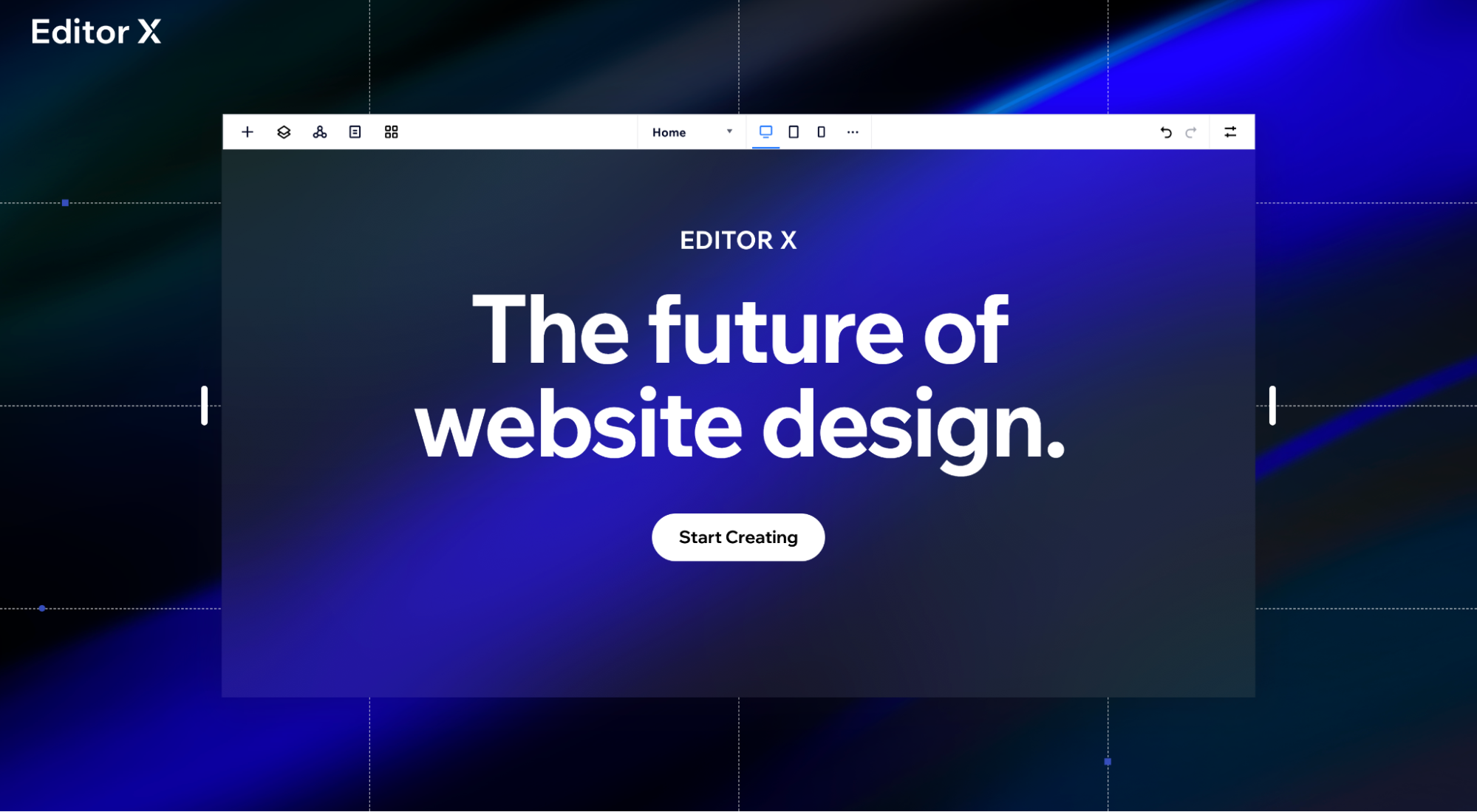
たとえば、エディターXのヒーローショットは、実際のビジュアルエディターインターフェイスを備えています。

2.比喩的なランディングページのヒーローショット
比喩的なヒーローショットは、文字通りの意味ではなく、オファーの価値を表すまたは象徴する画像を使用します。
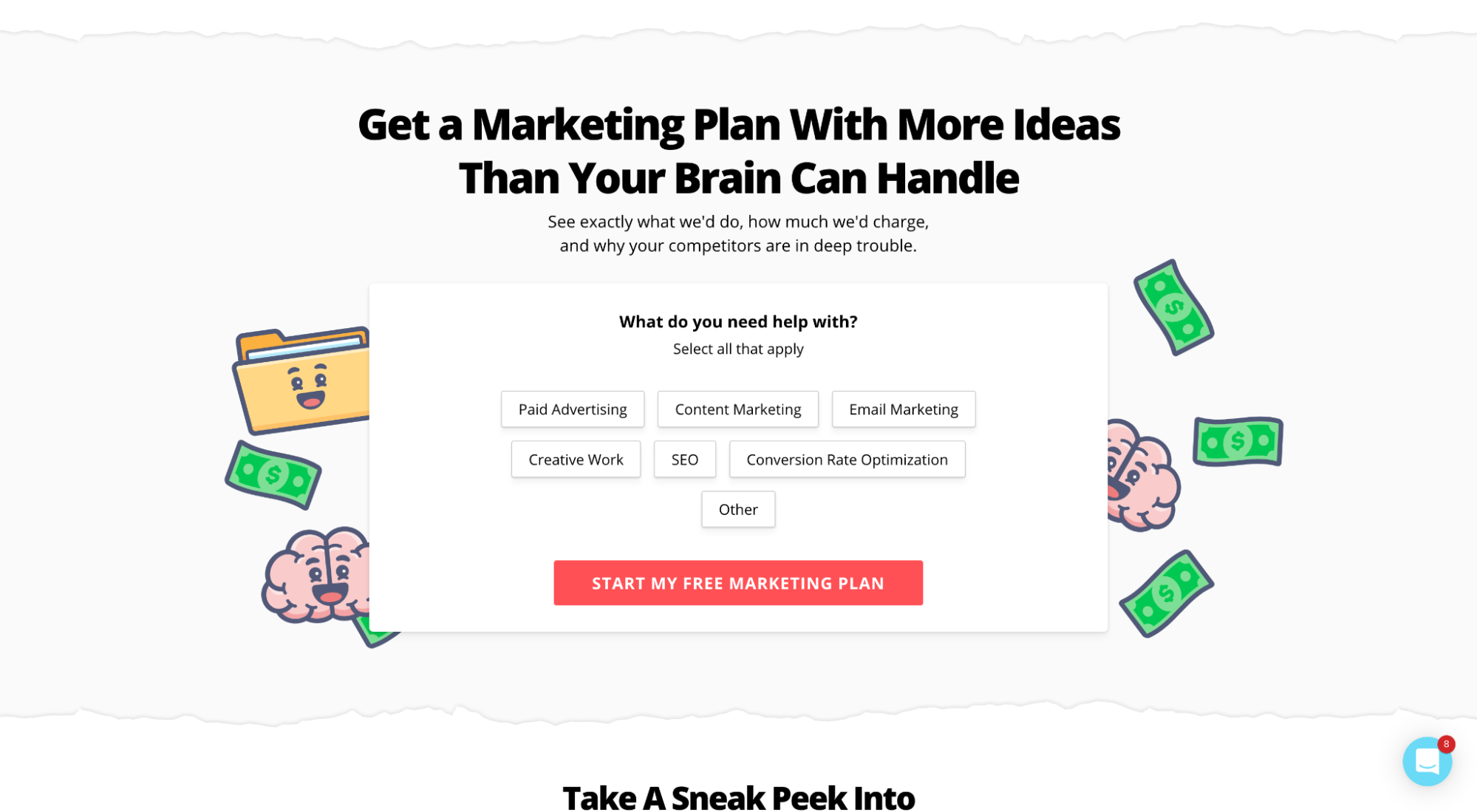
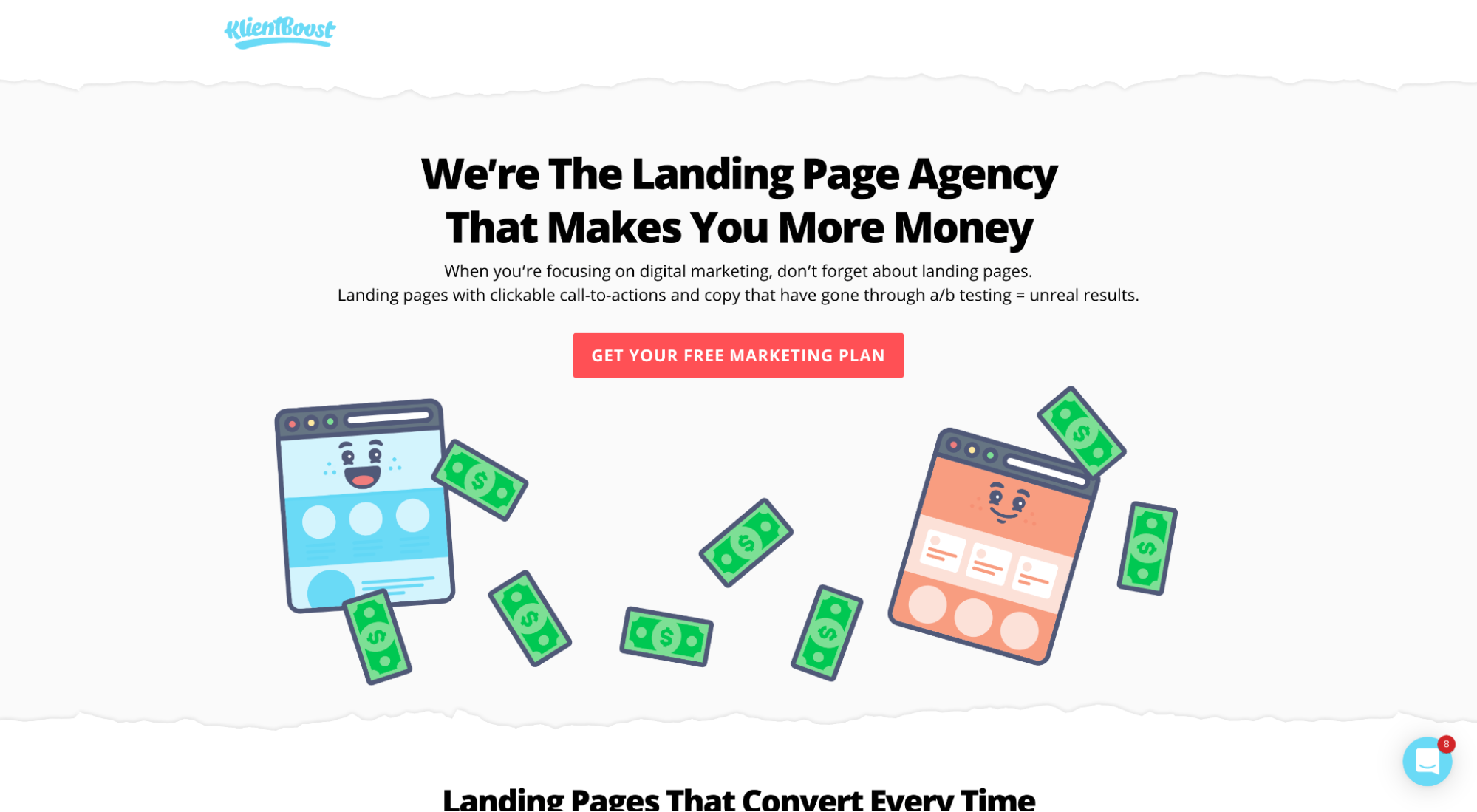
たとえば、無料のマーケティングプランのランディングページで撮影されたヒーローは、ドル札と笑顔の頭脳の形でブランドの絵文字を特徴としています。

3.「約束の地」のランディングページのヒーローショット
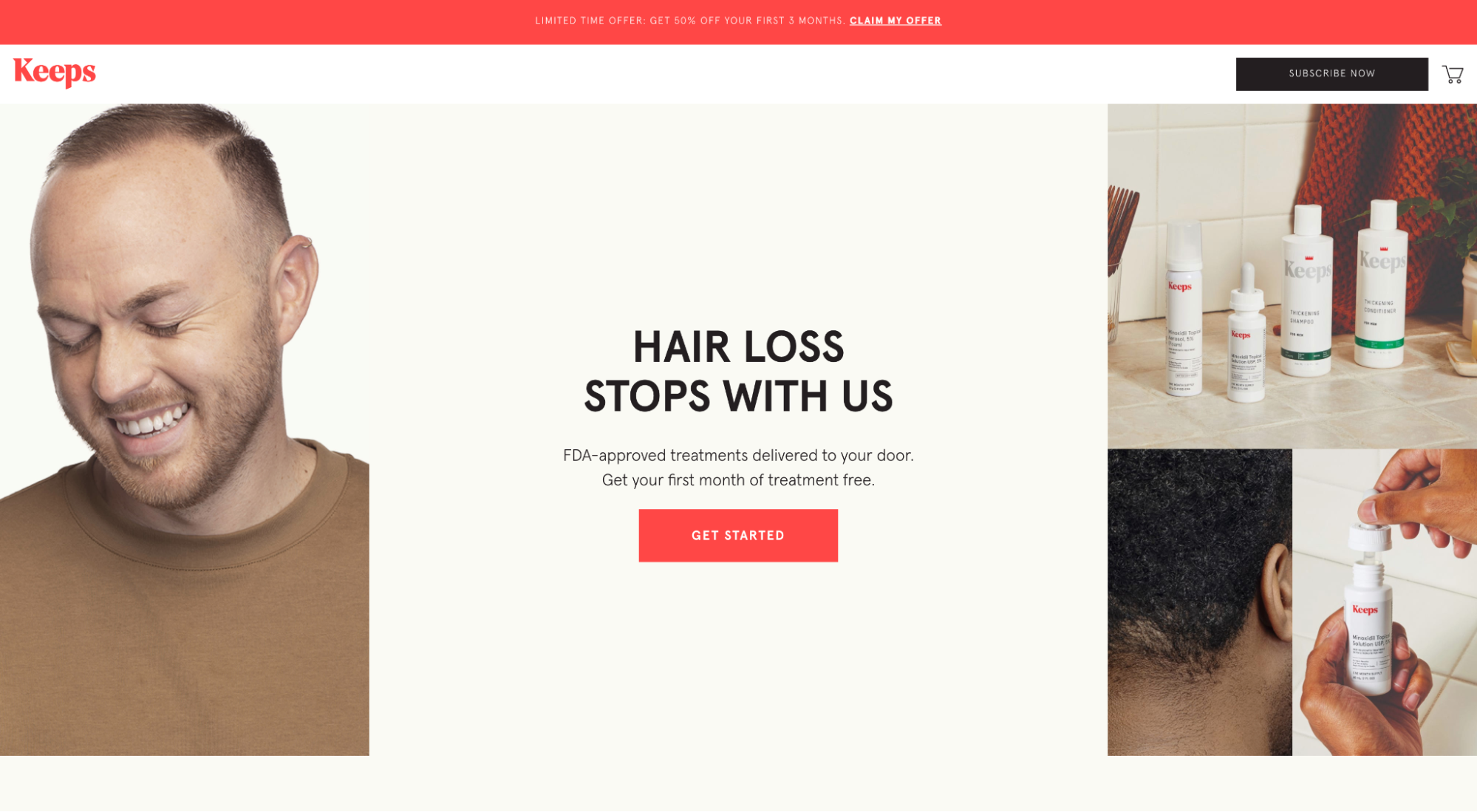
約束された土地のヒーローショットは、成功した顧客または望ましい将来の状態にスポットライトを当てることによって、製品またはサービスを使用することの望ましい結果を描写します。
たとえば、Keepsサブスクリプションの脱毛薬は、おそらく脱毛薬を使用した後、満足して笑顔の顧客を紹介します。

4.プロセスに焦点を当てたランディングページのヒーローショット
通常、製品の説明が不可能なサービスやソフトウェアのプロセスに焦点を当てたヒーローショットが表示されます。 代わりに、サービスの価値または有効性に責任があるプロセスを視覚化します。
たとえば、GatherContentは、カスタムグラフィックを使用して、ソフトウェアのコンテンツ管理プロセスを示しています。

5.抽象的なランディングページのヒーローショット
私たちの最も嫌いなヒーローショット:抽象的なヒーロー画像(または形やパターンなどの視覚的要素で構成されるヒーロー画像)。
なぜ彼らは私たちの最も嫌いなのですか? 彼らはただスペースを埋めるからです。 他にはあまりありません。
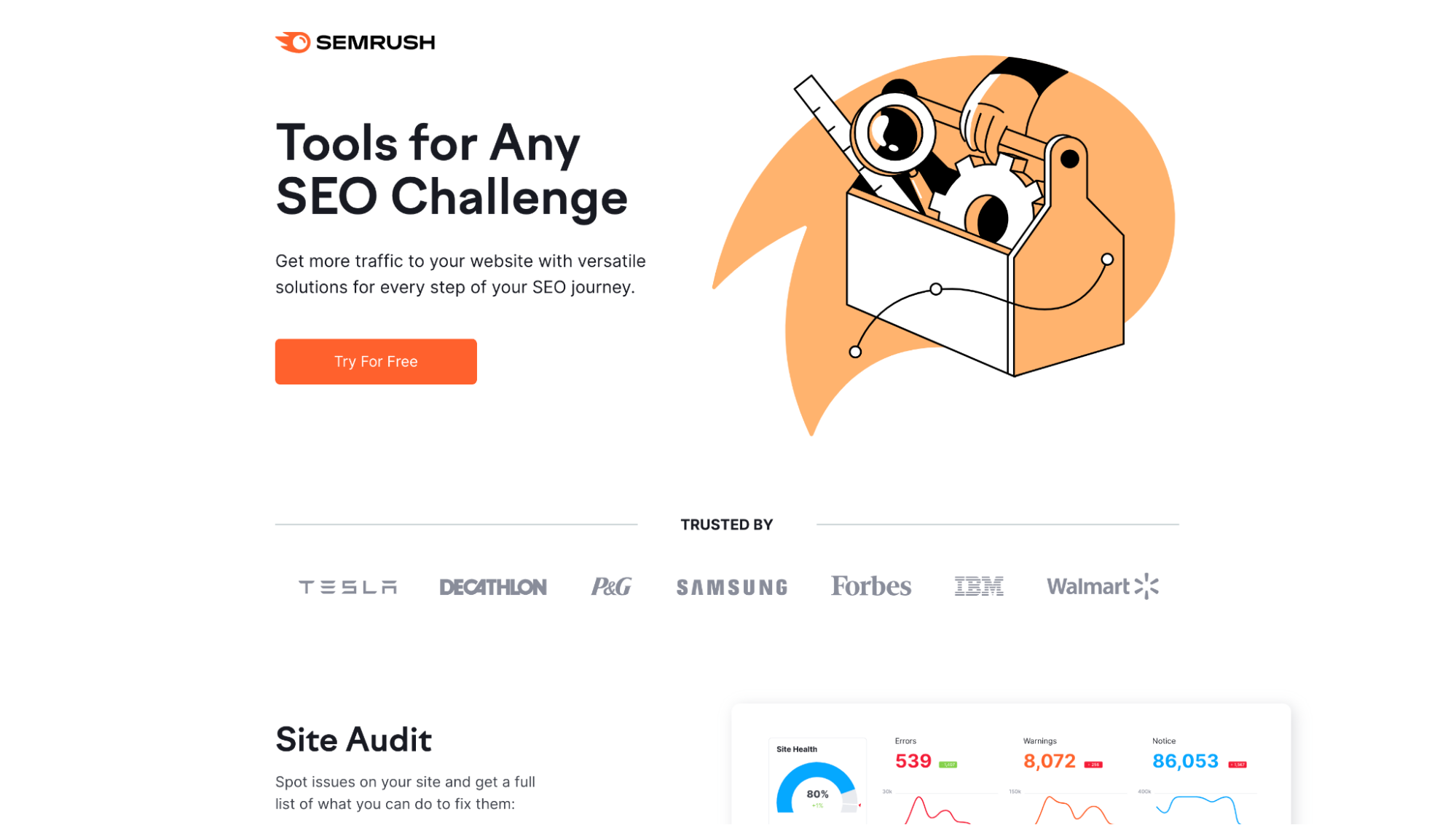
たとえば、Semrushは、2つの抽象的な形状を主要な視覚要素として備えており、他には何もありません。 機会を逃した。

ランディングページのヒーローショットを作成してコンバージョンを増やす方法
高品質のヒーローショットは、スペースを埋めるだけではありません。 コンテキストを追加し、関連性を伝え、感情を呼び起こし、ユーザーエクスペリエンスを豊かにします。 そしてそれはの組み合わせを使用してそうします
- 具体性
- 関連性
- コンテクスト
- 感情
- カスタマイズ
- アラインメント
それぞれを調べてみましょう。
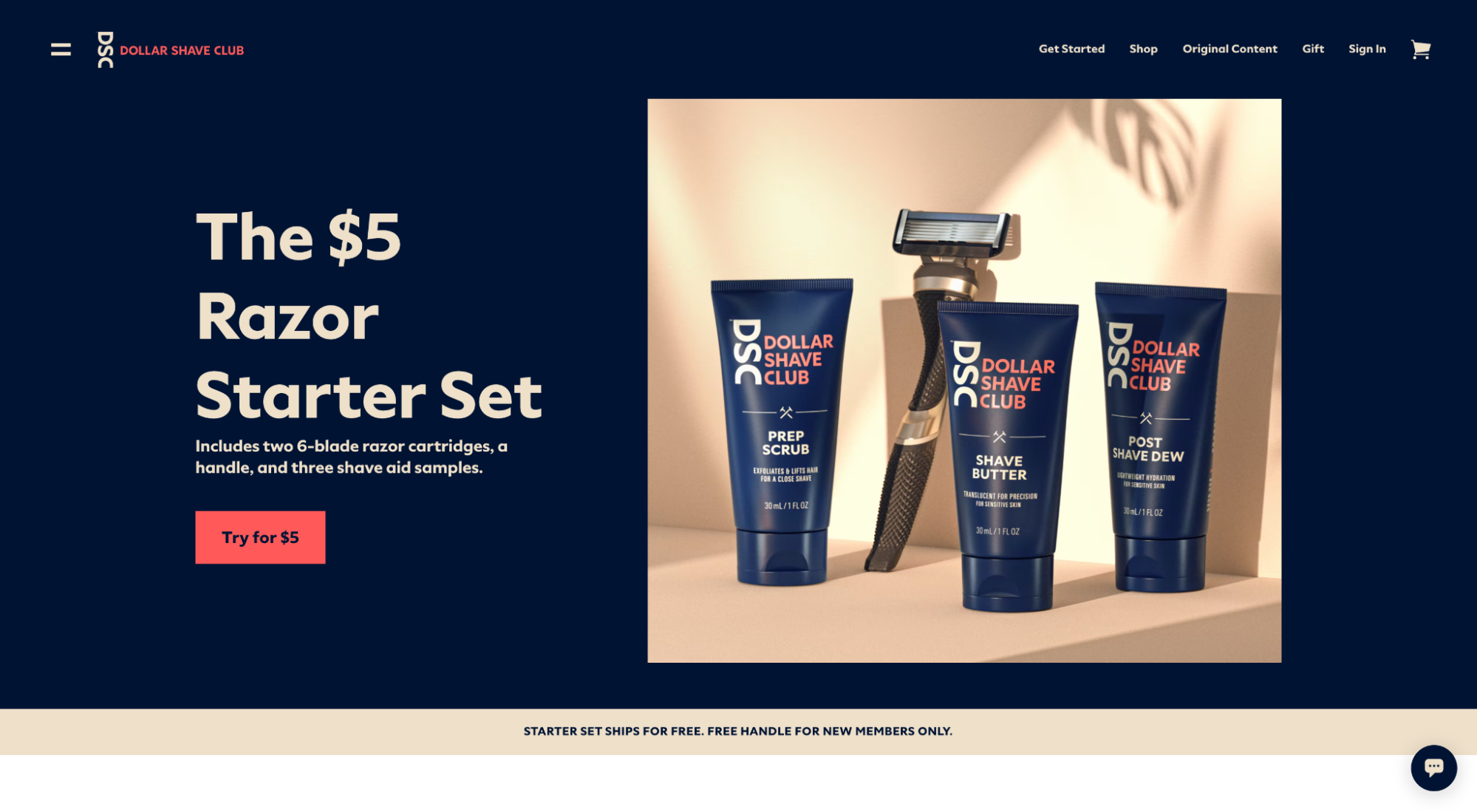
1.明快さと具体性を優先する
抽象ヒーローショットは2つのことをうまく行います:1)まったく何もしない、2)認知的負荷(訪問者があなたの申し出を理解するのにかかる時間)を増やします。
それでおしまい。
高品質のランディングページのヒーローショットは、実際の製品、サービス、望ましい結果、または価値提案を、現実の世界で、または可能な限り現実に近づけて描写する必要があります。 単純。
訪問者にあまり考えさせないでください。 芸術のために芸術を避けなさい。 そして、ビジュアルを具体的にしてください。
たとえば、Dollar Shave Clubは、ヒーロー画像を使用して、5ドルのRazorスターターセットに含まれる製品を説明しています。 シンプルでありながら効果的。

2.一部の人には関連性があり、他の人には無関係にする
高品質のランディングページのヒーローショットは、ターゲットオーディエンスにすぐに共鳴すると同時に、他の人に「これは私には向いていません」と合図する必要があります。
あなたの訪問者は、主に彼らの無意識の心に影響されて一瞬の決定をします。 ヒーローショットで、誰が対象で誰が対象でないかがすぐにわからない場合は、もう一度やり直してください。
これは、ランディングページのヒーローショットを、そこに人々を送り込んだメッセージやクリエイティブと一致させることも意味します(つまり、メッセージの一致)。
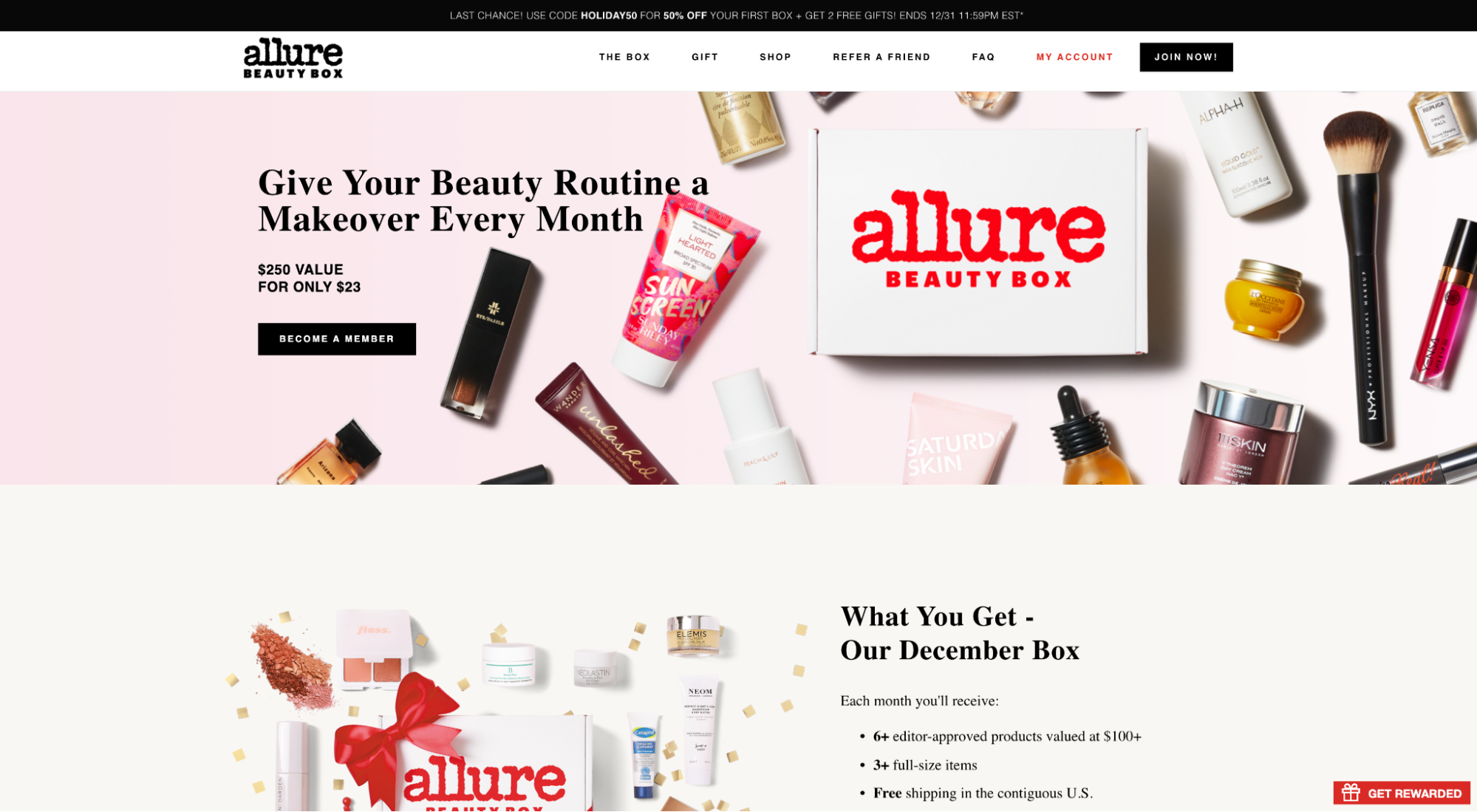
たとえば、アリュールのビューティーボックスのヒーローショットを見ると、特に美容に興味のある人向けの質問はありますか?

3.コンテキストを追加するために使用します
あなたのランディングページのヒーローショットは、あなたの見出しと小見出しをサポートするために生きています。 限目。
さらに良いことに、それをあなたの価値提案の視覚的表現と考えてください。
つまり、ヒーローショットは、ページの他の場所での約束ではなく、見出しでの約束を実現する必要があります。
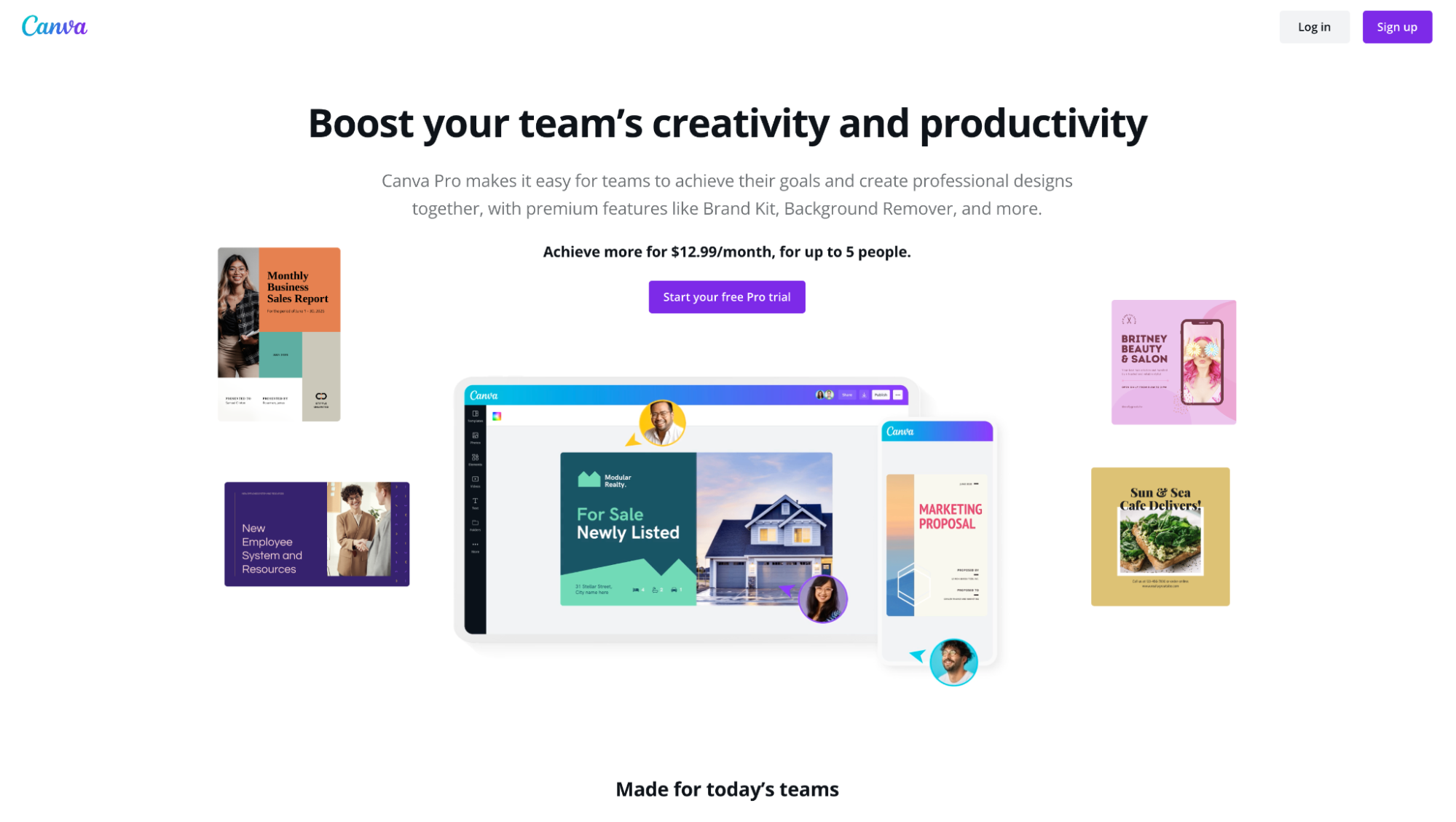
たとえば、Canvaは、コラボレーション、テンプレート、外出先でのデザイン(モバイルアプリ)を示す製品に焦点を当てたヒーローショットで、「創造性と生産性」の見出しにコンテキストを追加します。

4.感情を込めて
私たちが感情的と言うとき、私たちは誰かを涙に誘うことを意味しません。 私たちはあなたのブランドとオファーについて前向きな気持ちを作り出すことを意味します。
その多くは、グラフィックデザインの品質に帰着します。高品質のウェブデザインは、信頼を築き、信頼を確立します。
しかし、選択した画像を使用することで、主人公のショットから直接、信頼、安全、幸福、自信などの前向きな気持ちを呼び起こすことができます。
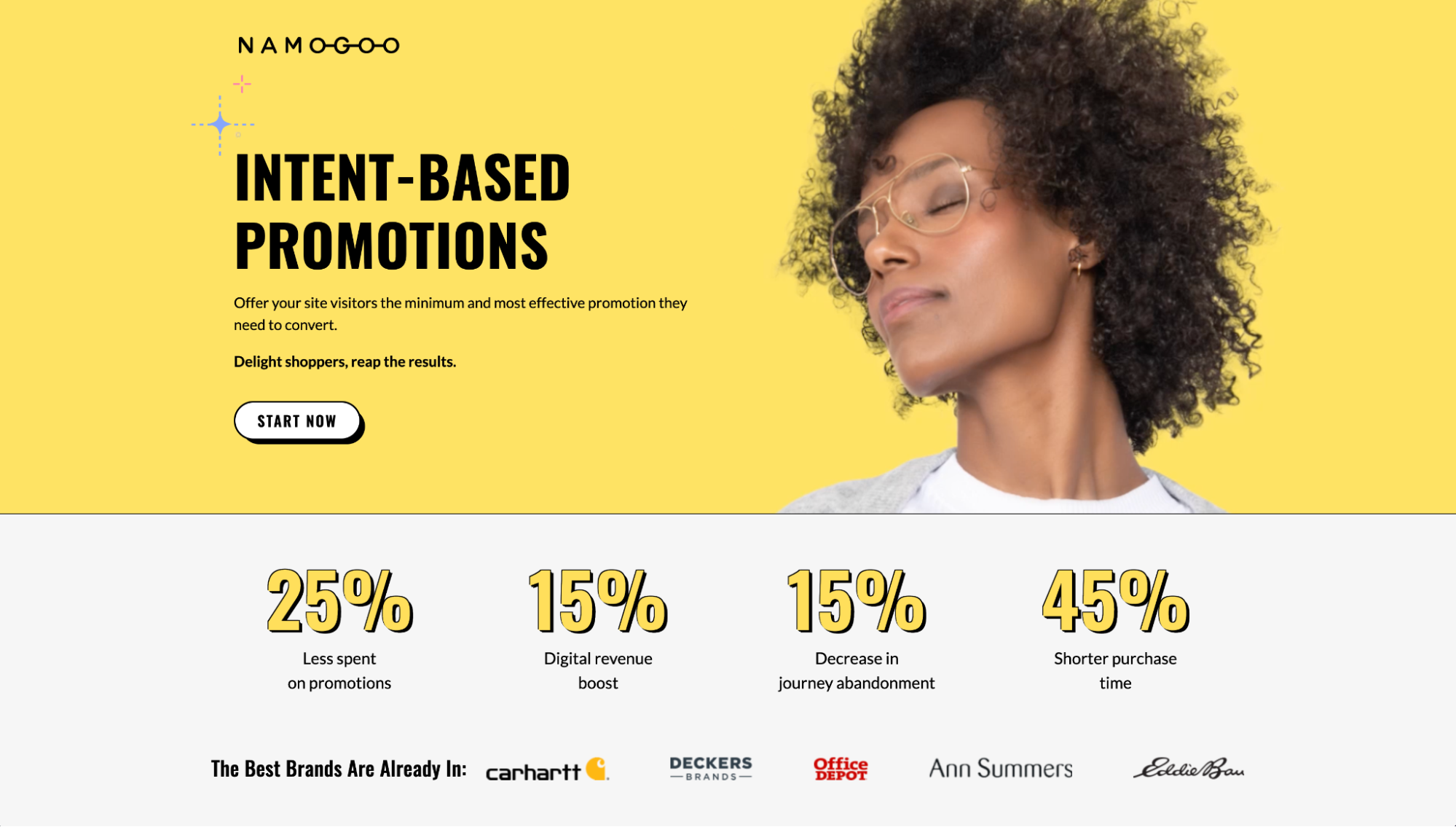
たとえば、Namogooには、「Namogooを使い始めた後、顧客はこのように感じる」と言うかのように、さまざまな幸運な「バイヤー」が登場します。
ナモグーは、バリュープロポジションの「約束の地」に関連するポジティブな感情を反映することで、潜在的な顧客からポジティブな感情を引き出します。

または、顧客の声、星の評価、賞などの社会的証明をヒーローショット内に直接表示して、信頼と自信を呼び起こすことができます。

5.ブランドに合わせてカスタマイズします
在庫がありません。 写真。
ランディングページのヒーローショットをブランドに合わせてカスタマイズしてください。
リソースが原因でストックフォトのサポートが必要な場合は、少なくとも、ストックフォトをカスタムグラフィックに加工して、ブランドのスタイルと感触に合うようにします。
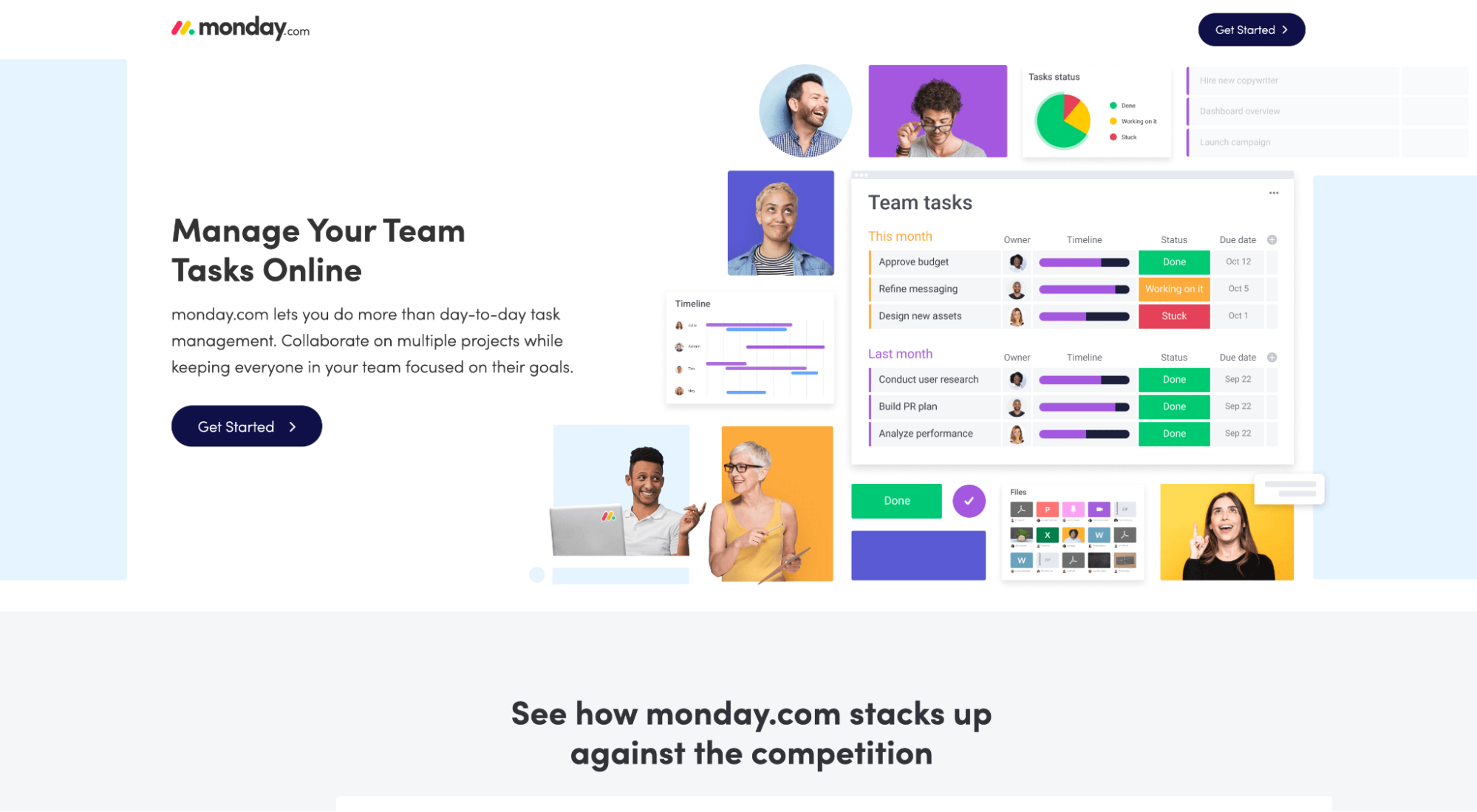
たとえば、Monday.comは人々のさまざまなストック写真を使用していますが、彼らはそれらをオリジナルでユニークな方法で撮影したランディングページのヒーローに編集しています。

6.コピーの邪魔にならないようにしてください
最後に、最高のランディングページのヒーロー画像はコピーの邪魔になりません。 彼らは、見出しとCTAの周りに、それらに注意を引く(離れない)方法で上品に整列します。

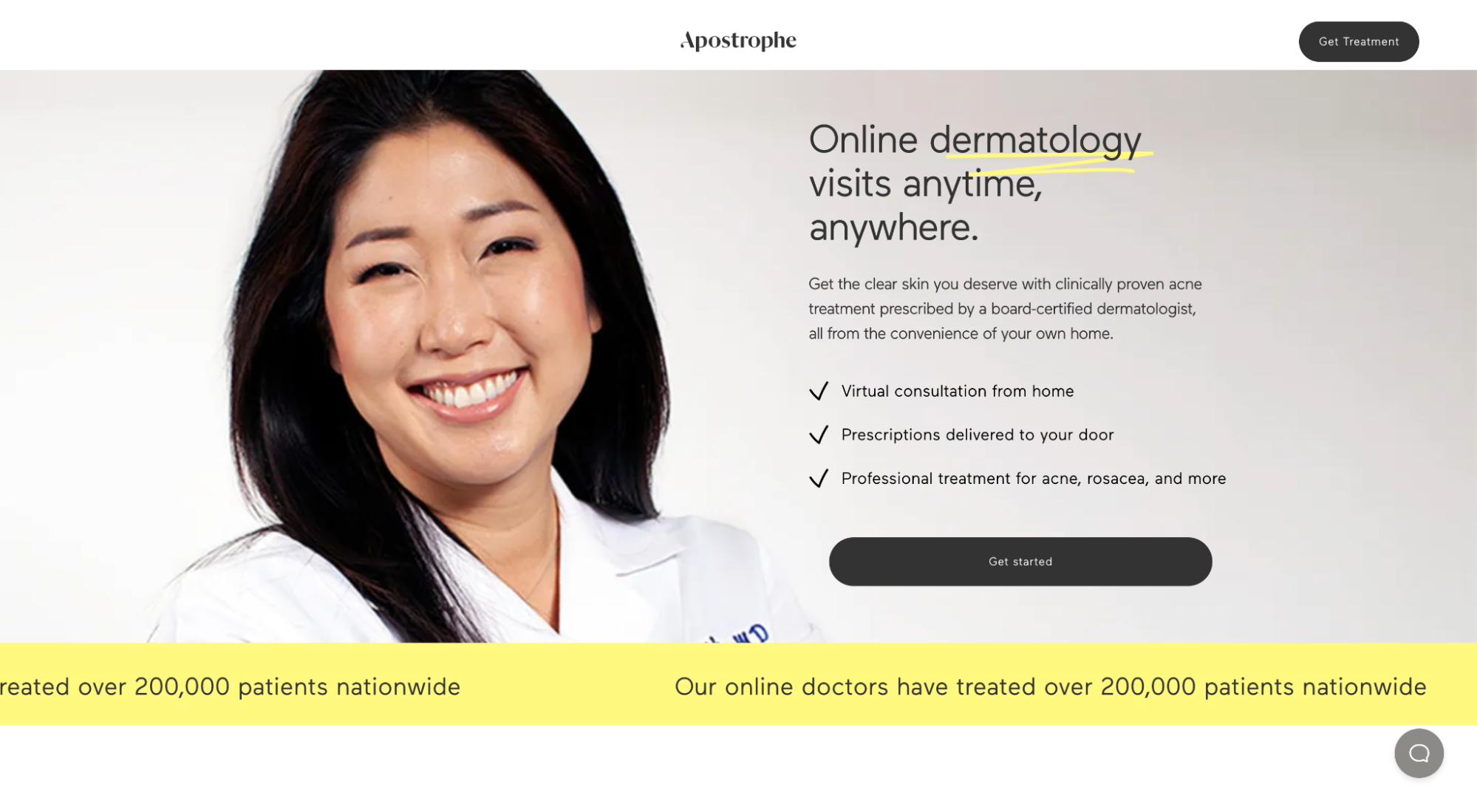
たとえば、アポストロフィが見出しとCTAに目を向けている皮膚科医をどのように特徴づけているかに注目してください。

彼女の体と視線を右に向けると、訪問者の注意を同じ方向、つまり見出しとCTAに向けて引き付ける微妙な視覚的手がかりが作成されます。
次に、VanMoofのランディングページのヒーローショットと並べてください。 見出しやCTAを際立たせるものではありません。 それはそれらを埋めます。

18ランディングページのヒーローショットの例
さて、楽しい部分です。ランディングページのヒーローショットの例です。
このセクションを3つの異なるカテゴリに分類しました。
- 良い(10例)
- 悪い(4つの例)
- 偽物(4例)
なんで?
すべてのヒーローショットがスーパーヒーローであるとは限らないため、何をすべきでないかを学ぶことは、何をすべきかを学ぶことと同じくらい重要です。
いいもの
それらをブックマークします。 それらをスワイプファイルに追加します。 友達全員に教えてください。
- Canva Pro
- ドゥー
- 公衆
- Adobe Creative Cloud
- KlientBoost
- Squarespace
- スプライン
- SnapCall
- タイプフォーム
- アルマジロ
1. Canva Pro

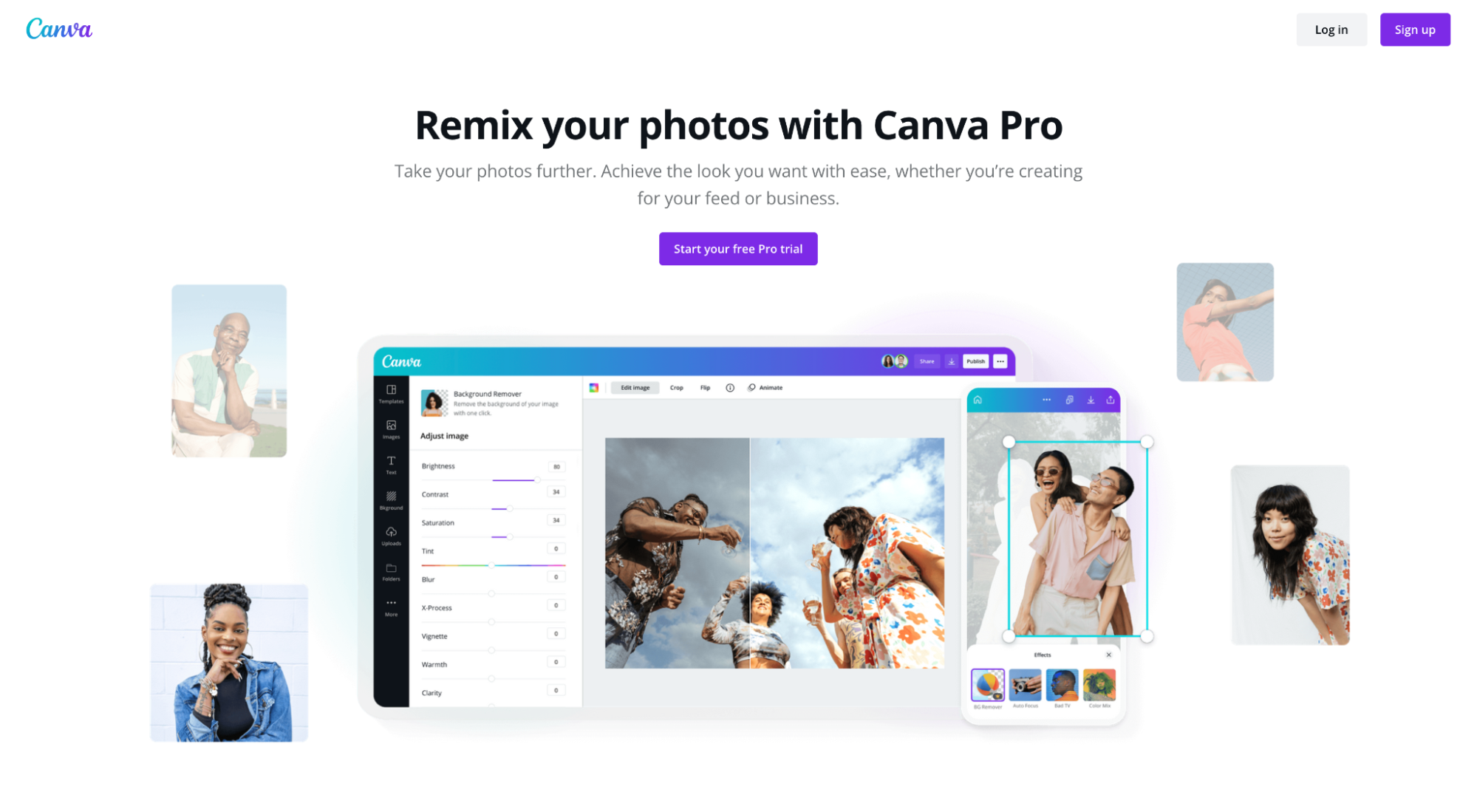
私たちが大好きなもの:見出しにコンテキストを追加し、CTAの邪魔をせず、前向きな感情を呼び起こす製品に焦点を当てたヒーローショット。
2.ドゥー

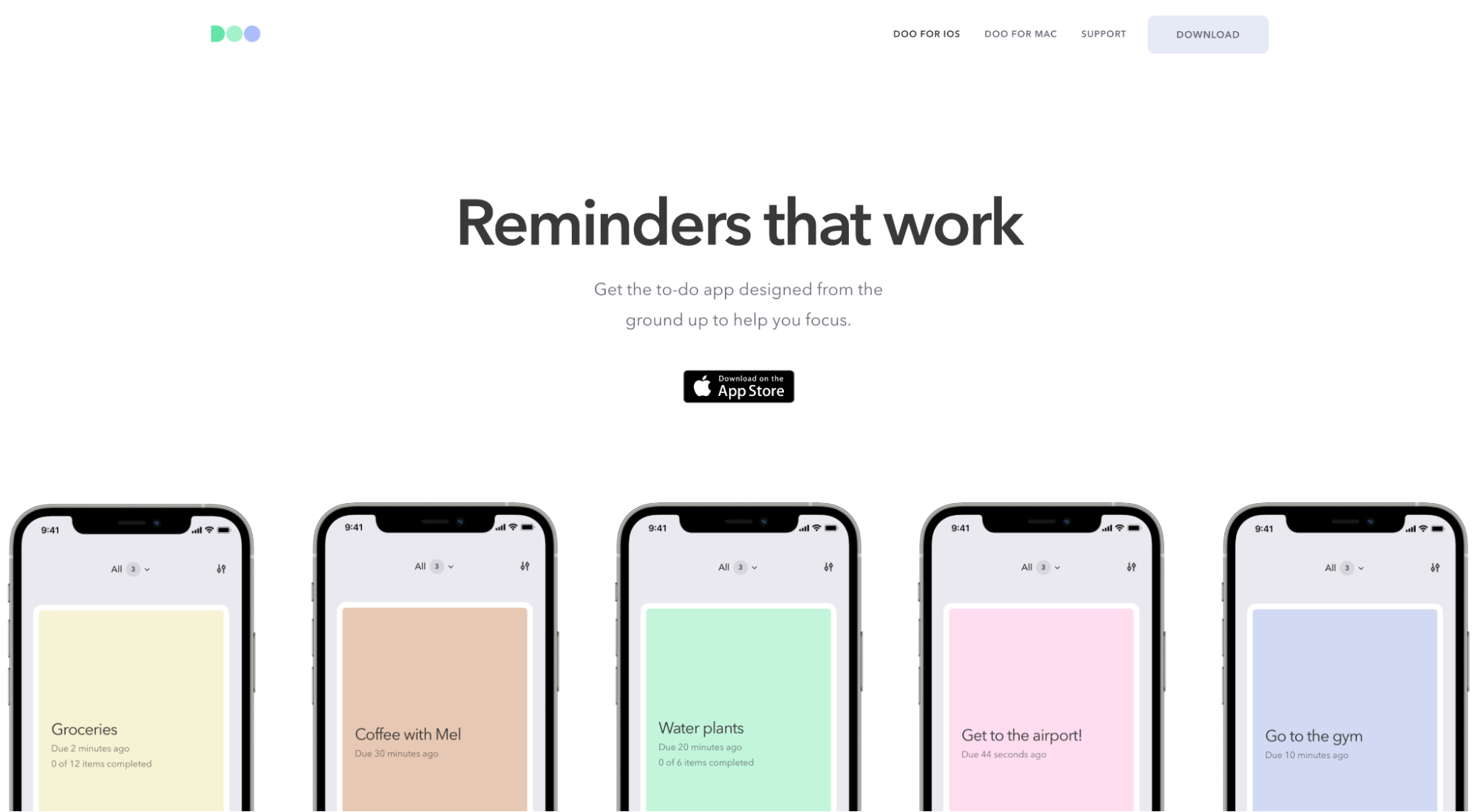
私たちが大好きなもの: Dooはリマインダーアプリからの実際のスクリーンショットを表示します。 シンプル、具体的、文脈的、カスタム、効果的。
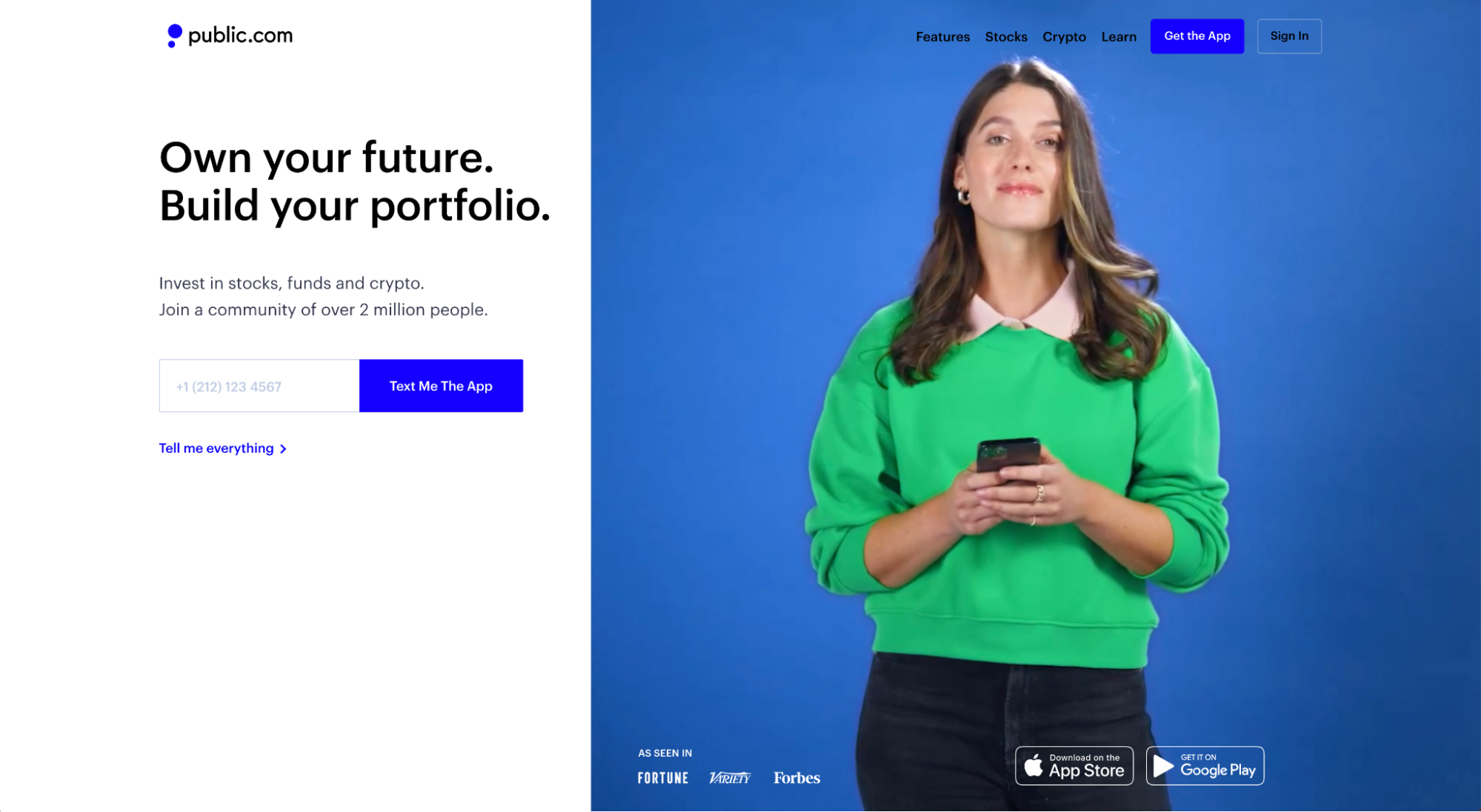
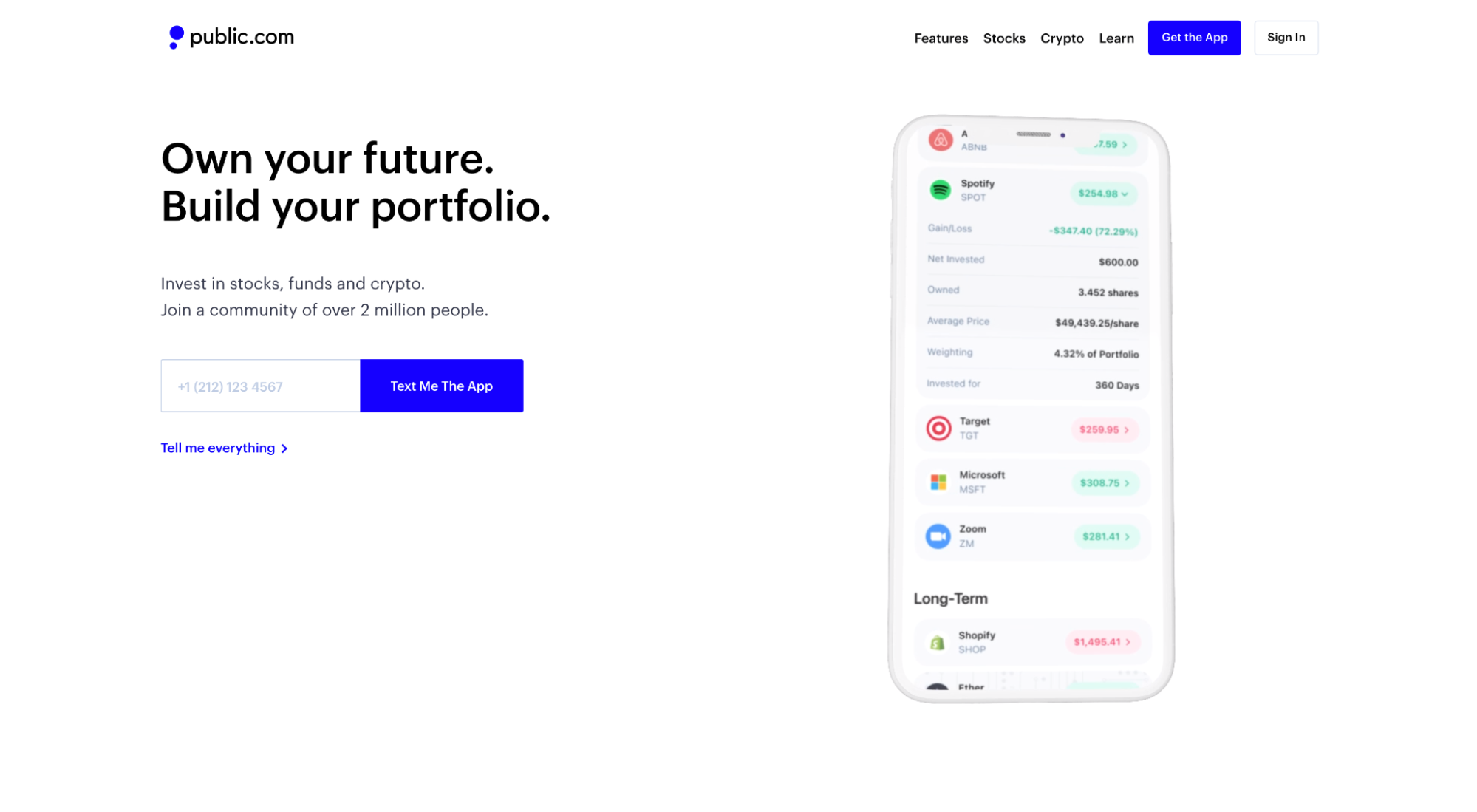
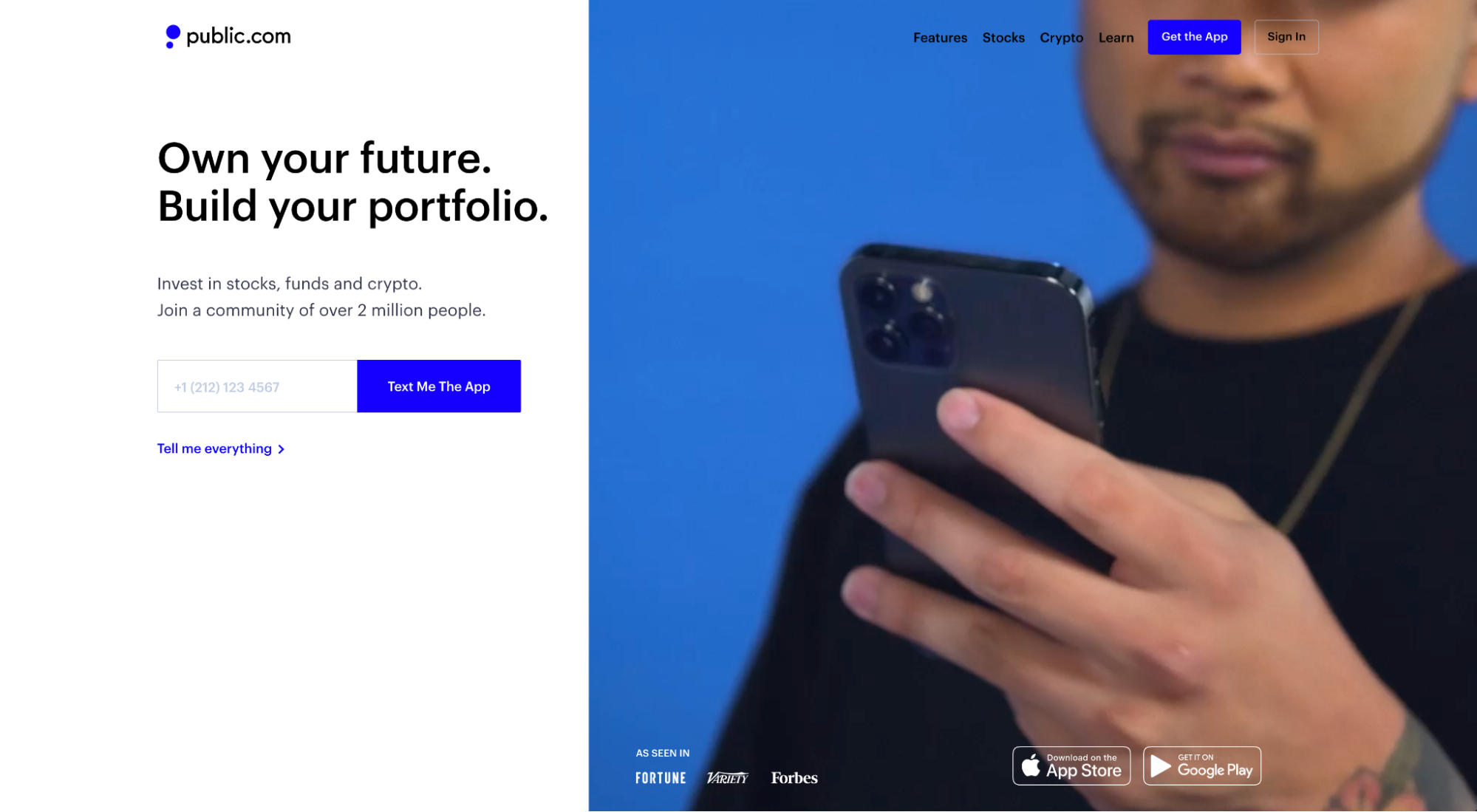
3.パブリック

私たちが大好きなもの:パブリックは、実際の本物のユーザーと一緒にアプリのスクリーンショットを紹介するループビデオを備えています。 このビデオは、製品に焦点を当てた土地と約束された土地を組み合わせて、その使いやすさ、ターゲット市場、およびモバイルフレンドリーを巧みに捉えています。


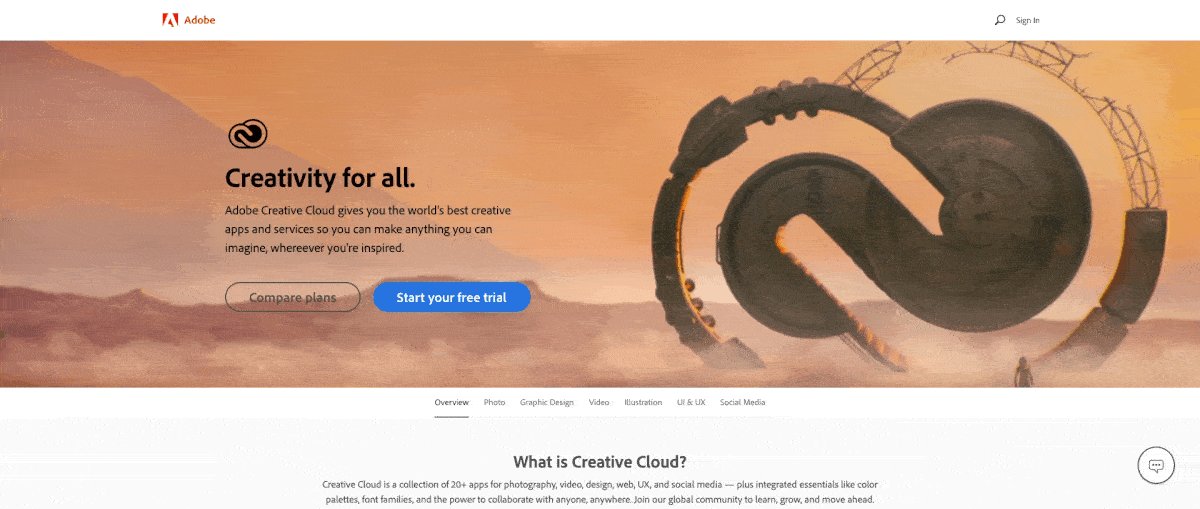
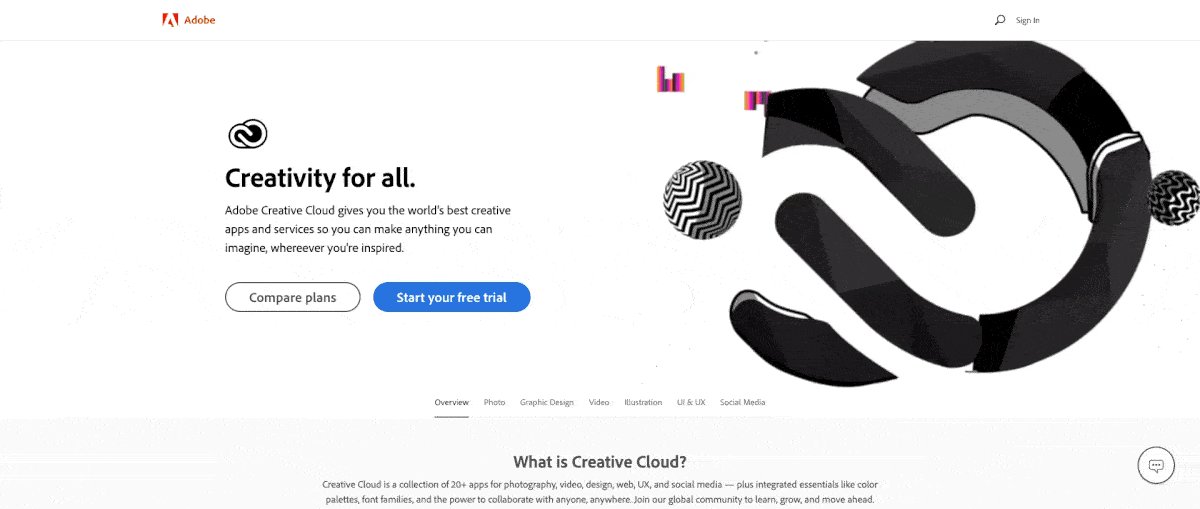
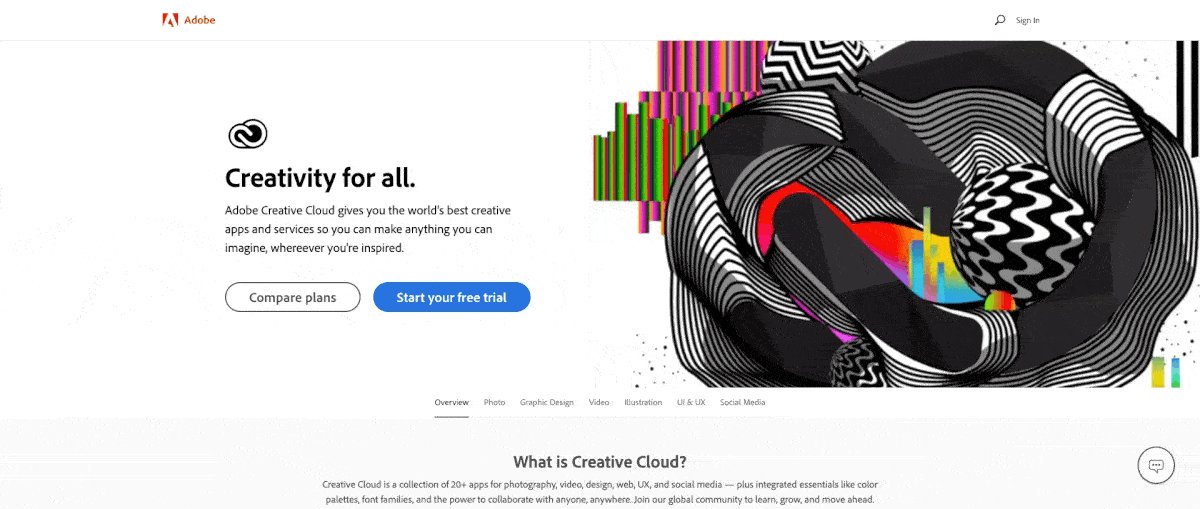
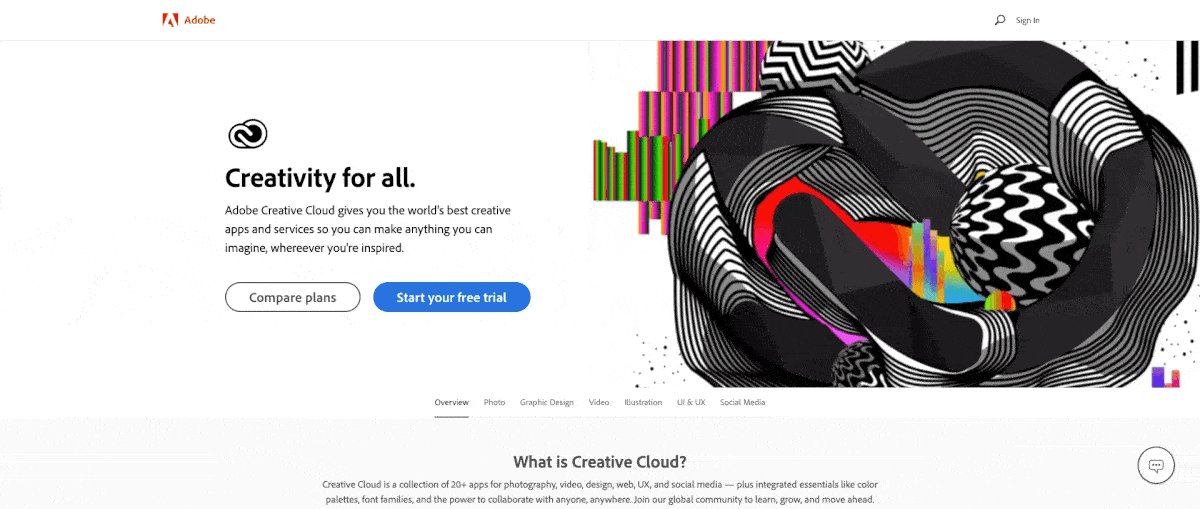
4. Adobe Creative Cloud

私たちが気に入っていること:設計ソフトウェアが促進した実際の設計を紹介する以外に、設計ソフトウェアの力を実証するためのより良い方法はありません。 ええと、多分一つの方法:あなたのロゴをデザインの主題にすることによって。 ブラボー、アドビ。
5. KlientBoost

私たちが大好きなもの: KlientBoostでの比喩的なランディングページのヒーローショットが大好きです。 主な理由は、15分間の名声を必要とするブランドマスコットの家族全員を育てたからですが、それはまた、私たちの価値提案を明確で楽しい方法で示しているからです。 ランディングページの笑顔とお金の雨が好きではない人はいますか?
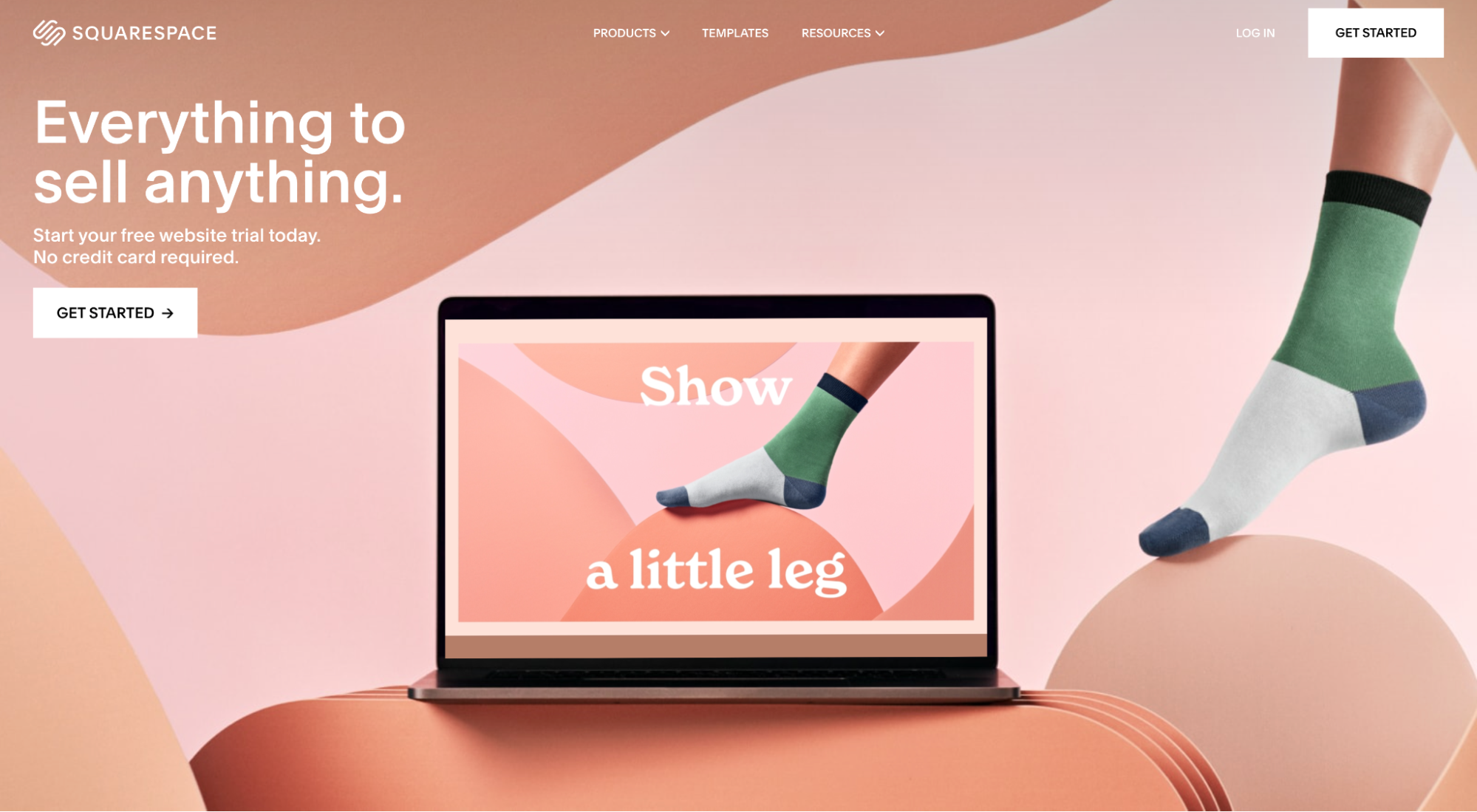
6.Squarespace

私たちが大好きなもの:Squarespaceは常にデザインを優先します。 したがって、ランディングページのヒーロー画像がほとんどの現代美術よりも現代美術のように見えるのは当然のことです。 しかし、先に述べたように、アートのためのアートは、ランディングページのヒーローショットに関してはそれをカットしません。 あなたがその芸術の中で実際の生活の中であなたの製品を捕らえたのでなければ、そうではありません。 そして、それはまさにSquarespaceがここで行っていることです。
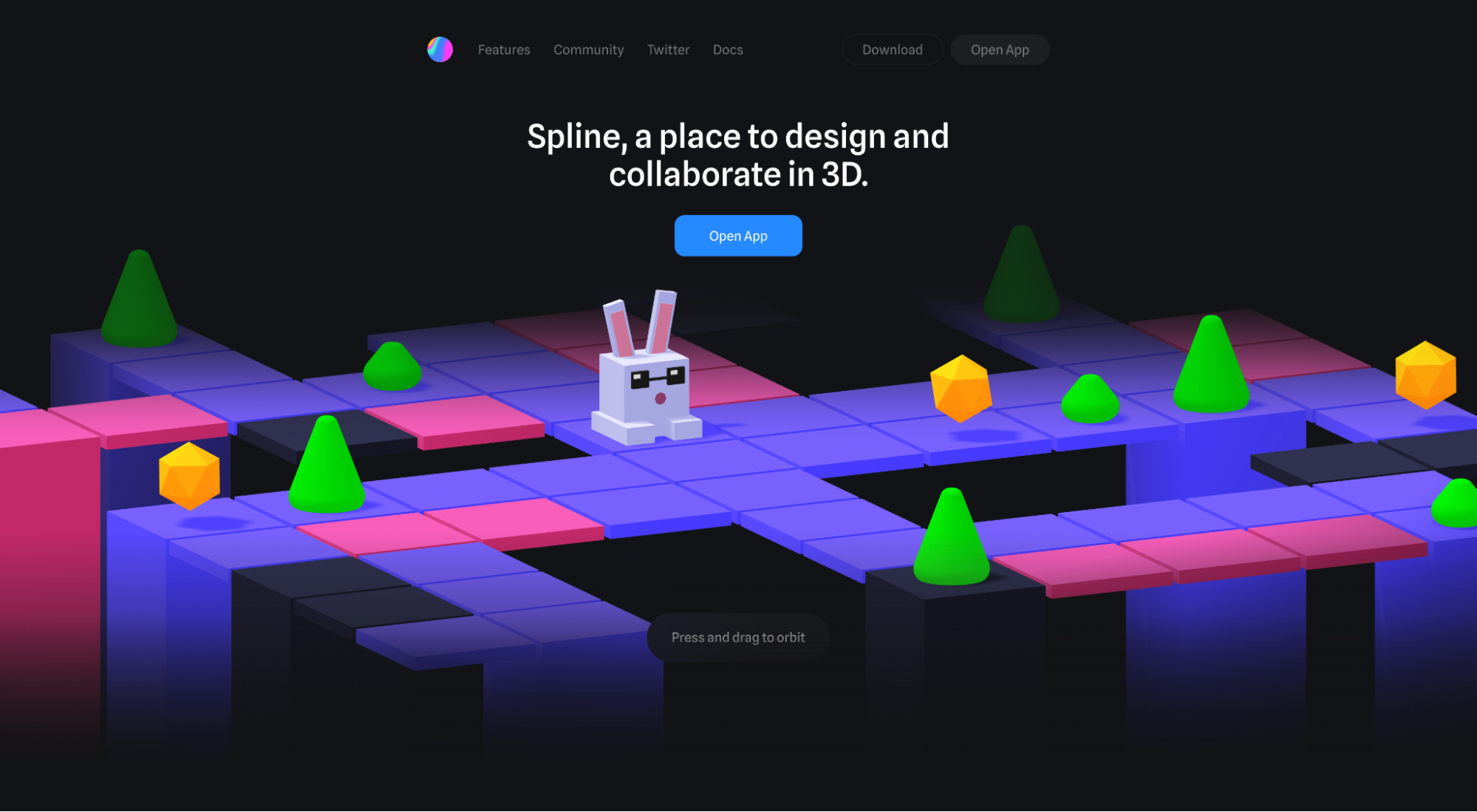
7.スプライン

私たちが気に入っていること:この画像から見分けるのは少し難しいですが(Webページにアクセスすることをお勧めします)、Splineの3Dヒーローショットは、マウスをクリックしてその上にドラッグすると移動します。 彼らが共同の3Dデザインツールを販売していることを考えると、かなりきちんとしています。
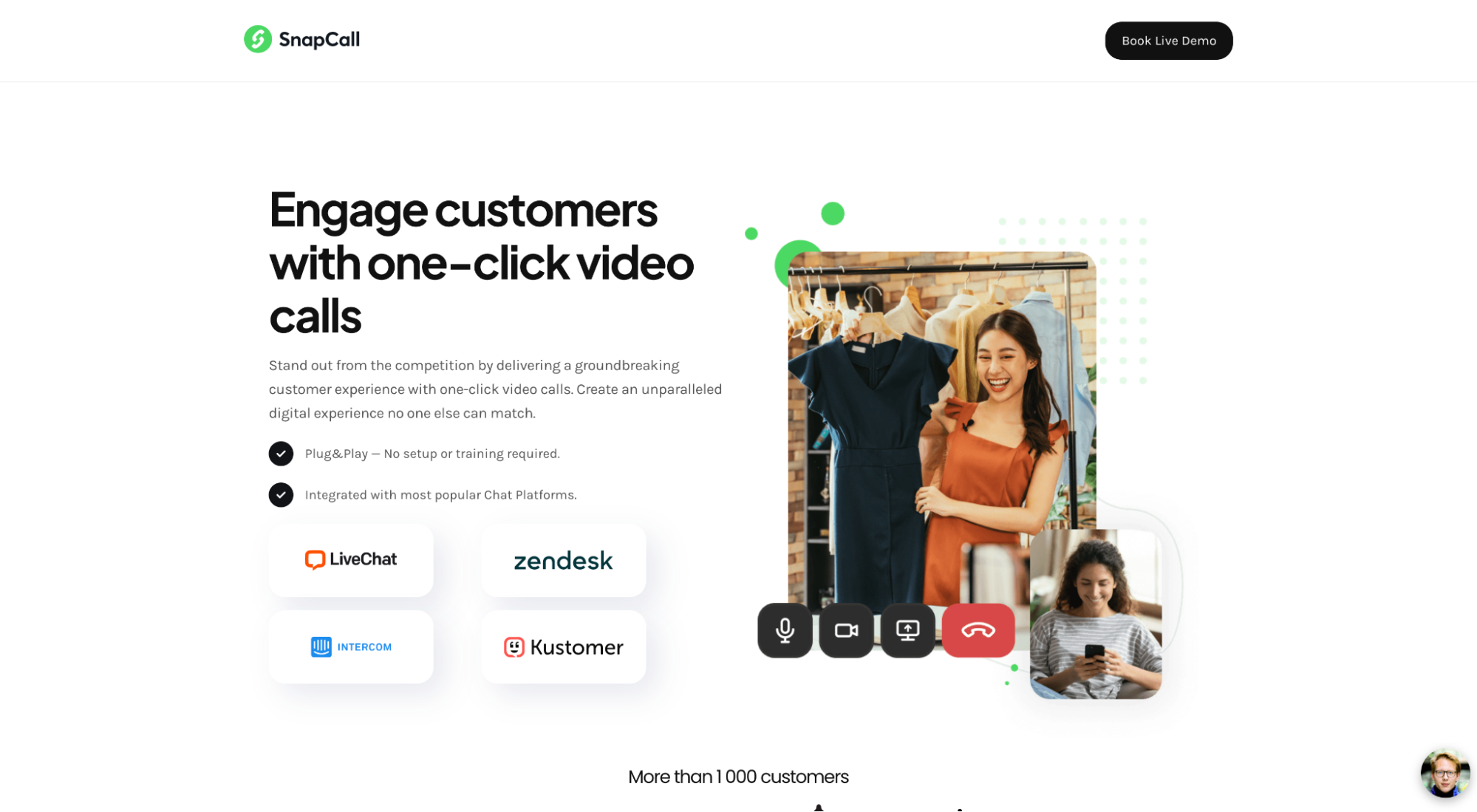
8.SnapCall

私たちが気に入っていること: SnapCallは、ヒーローショットを使用して、ターゲット市場が価値があると思われる一般的なユースケース(または問題点)を説明します(リモートで顧客とやり取りするなど)。 小見出しが「ワンクリックのビデオ通話で画期的なカスタマーエクスペリエンスを提供する」ことを約束していることを考えると、理にかなっています。
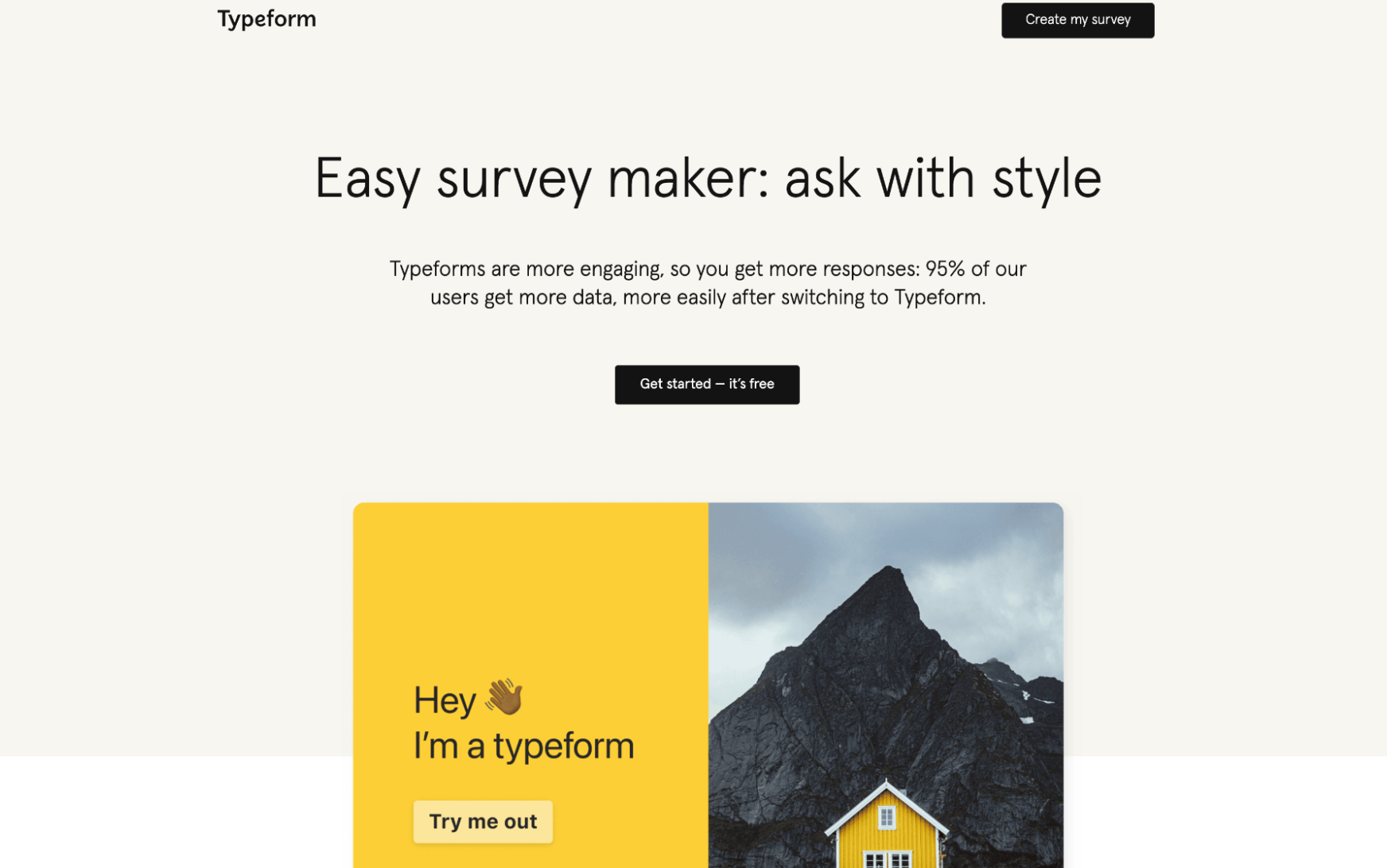
9.タイプフォーム

私たちが好きなこと:製品に焦点を当てた話をしましょう。 Typeformは、実際の埋め込みTypeformフォームをヒーロー画像として使用します。 訪問者は実際に「試してみる」ボタンをクリックして、自分でフォームを体験することができます。 素晴らしい。
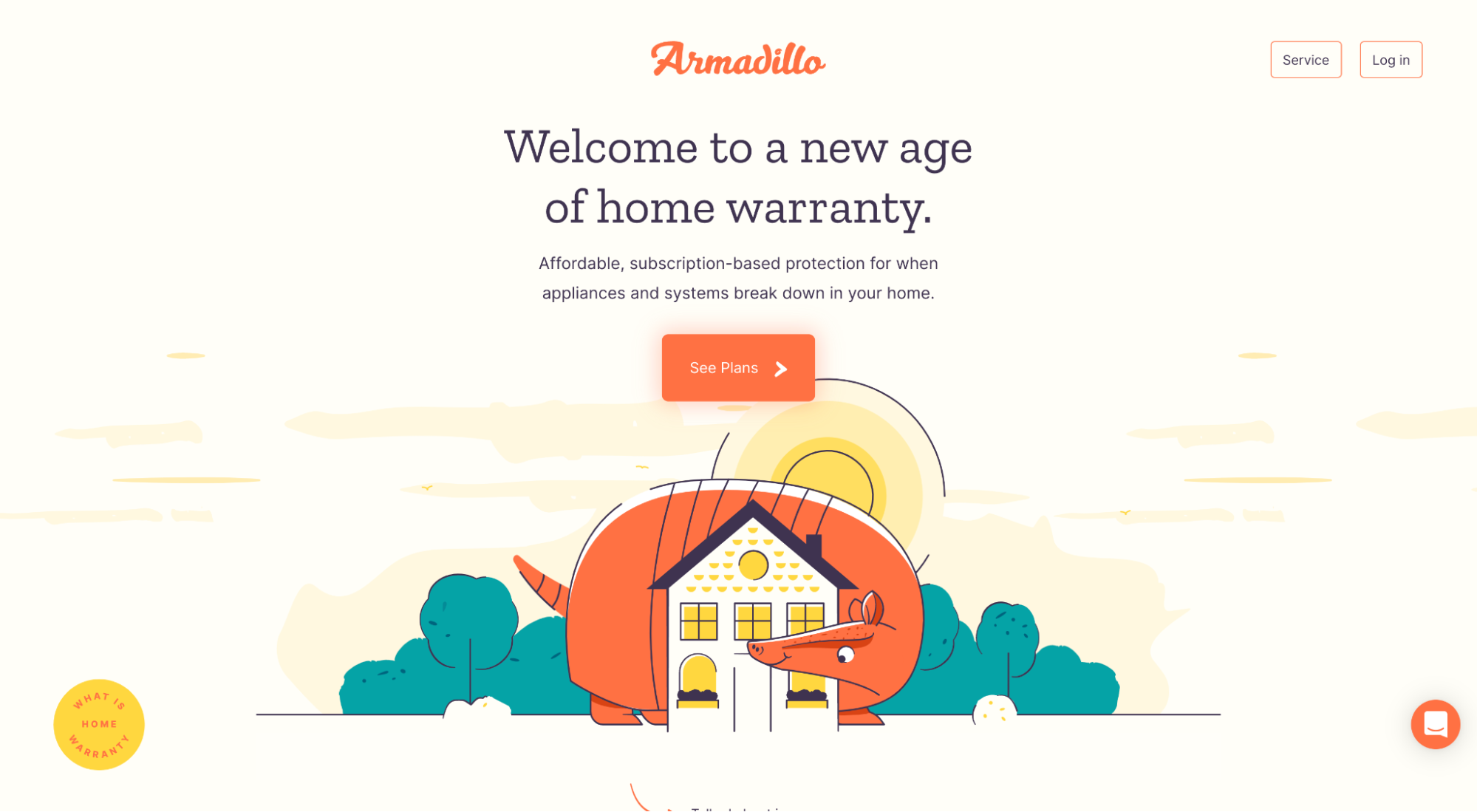
10.アルマジロ

私たちが好きなもの:メタファーアラート。 まるで自分の赤ちゃんのように家を守っているように、家の周りに体を包むアルマジロ。 彼らのブランドの約束と価値提案をより良い方法で伝えることさえ可能ですか? チャンスは無い。
悪い人
悪化しましたが、これらのランディングページのヒーローショットはまだ効果がありません。
- セムラッシュ
- InVision
- 壁画
- PocketGuard
1.セムラッシュ

気に入らない点:比喩が失敗するとどうなるかを次に示します。 Semrushはツールボックスを使用しており、おそらく「SEOチャレンジのためのツール」の価値提案を強調しています。 ツールボックスだけが定規、虫眼鏡、歯車で満たされています。 配管工具を販売していますか? またはSEOツール?
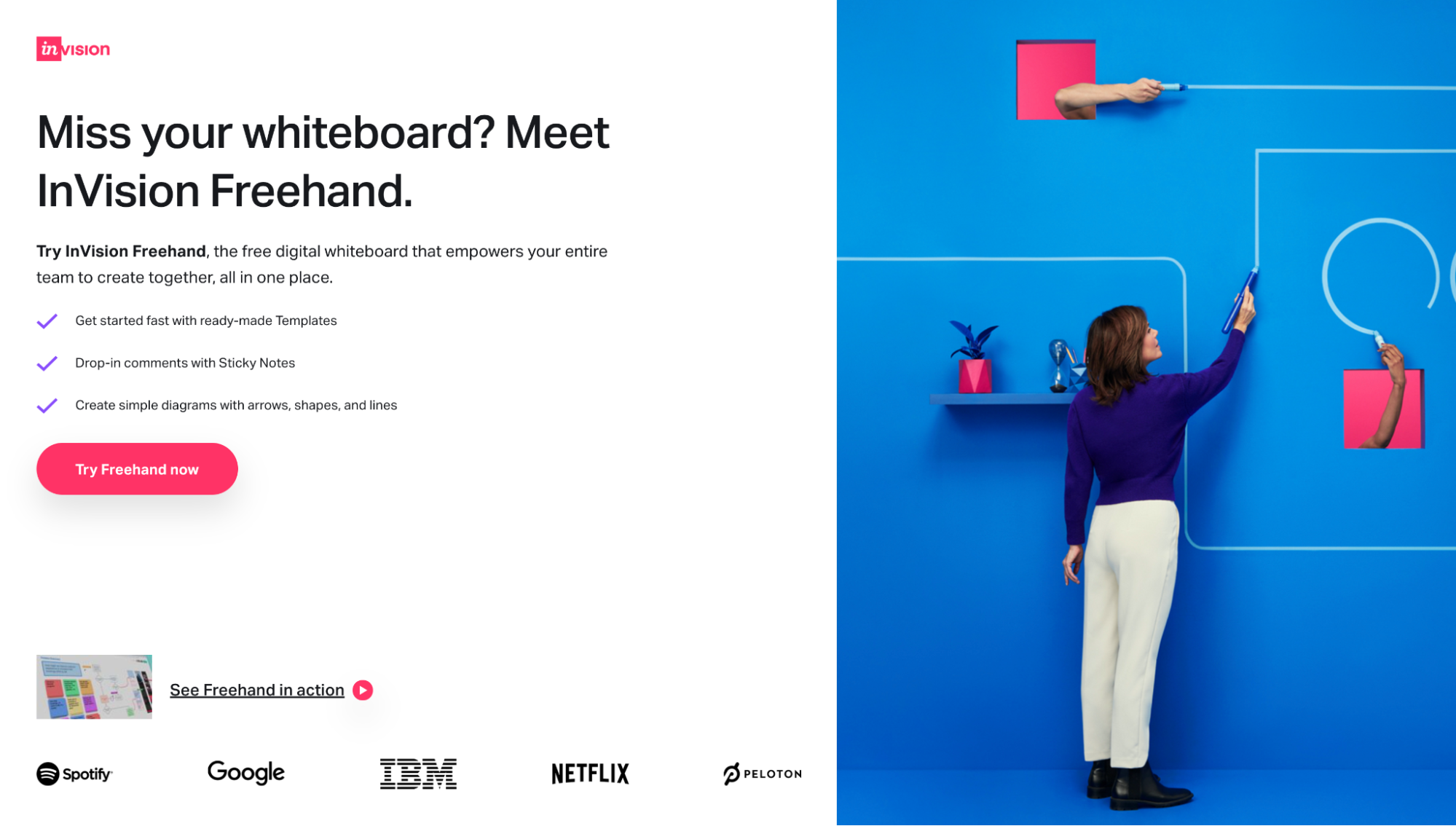
2. InVision

私たちが嫌いなこと:そしてこれは、抽象が失敗したときに起こることです。 ただし、このランディングページは、InVisionの新しい「フリーハンド」ソフトウェアを宣伝しているのでわかります。 しかし、なぜ女性を壁に「フリーハンド」で見せるのでしょうか。 ええ、違います。 機会を逃した。 人々は、特にそれが新しいタイプのソフトウェアである場合、実際の生活でソフトウェアを見たいと思っています。
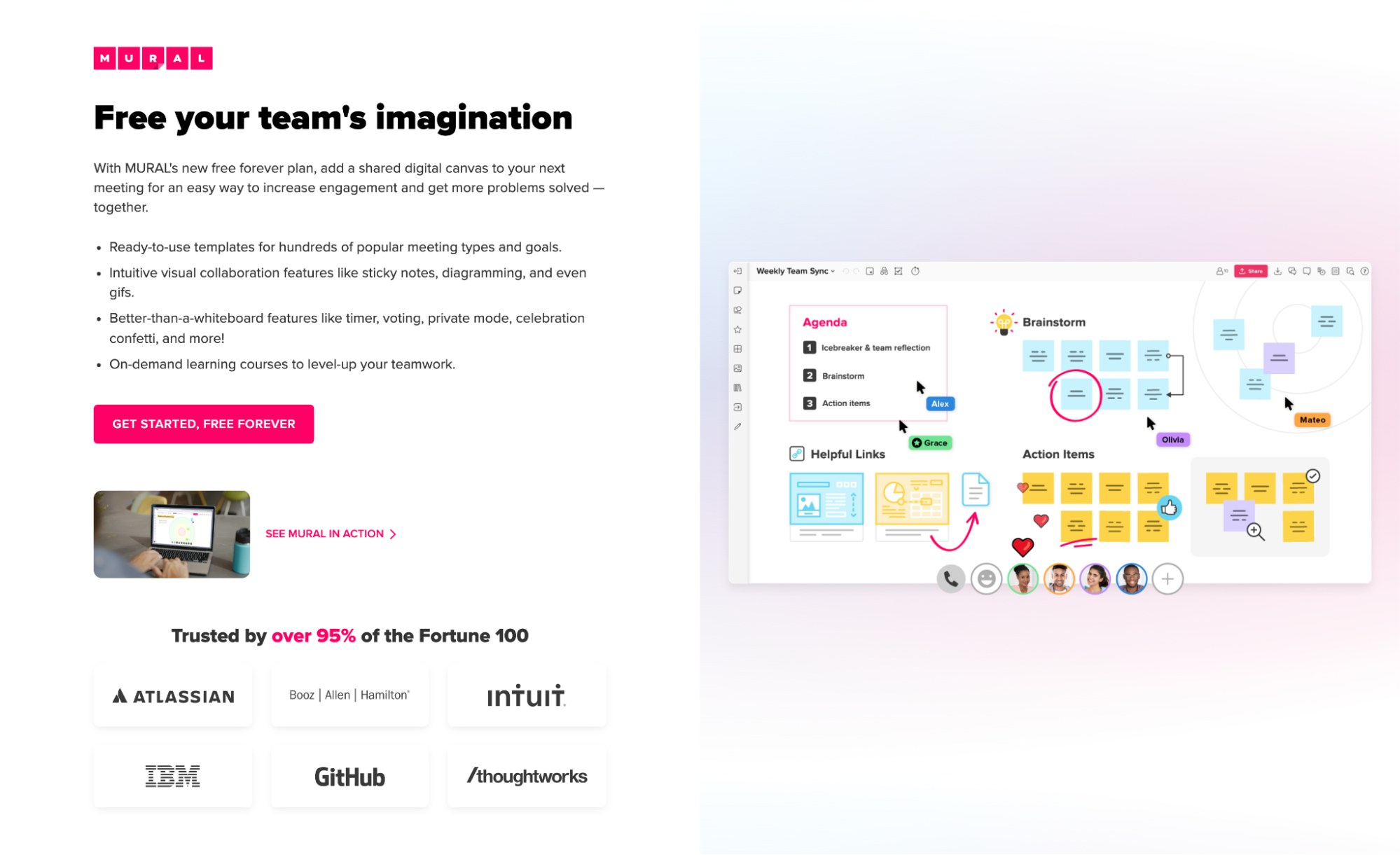
3.壁画

気に入らない点:過負荷です。 私たちは何に焦点を合わせていますか? MURALは、製品に焦点を当てたヒーローショットを使おうとしますが、それらを絞りすぎているため、各機能が何をしているのか見分けるのが困難です。 私は今それを見ることができます:あまりにも多くの人々があまりにも多くの機能を表現したいと思っているので、デザイナーは「それで、私たちはそれらすべてをそこに投げ込みます」と言いました。
4. PocketGuard

気に入らない点:この抽象的なデザインで最も気になるのは、ある種の音波のように見えることです。 しかし、PocketGuardはパーソナルファイナンスアプリです。 レッスン? 偶然であっても、ヒーローショットが一見別のサービスのように見えないようにしてください。
偽物
うん、私たちは偽物を忘れることはできません。 これらのヒーローショットは、ランディングページの最も価値のある部分を無駄にします。
- インターホン
- SurveyMonkey
- に従う
- ZoomInfo
1.インターホン

私たちが嫌うもの:風船を爆破する女性? これが、「より多くのWebサイト訪問者を有料の顧客に変える」というバリュープロポジションを説明する方法です。 スイングとミス。
2. SurveyMonkey

私たちが嫌うもの:ランディングページは、変換するために必ずしもヒーローショットを必要としません。 したがって、「視覚的なものが必要」という理由だけでそれらを押し込まないでください。 スペースフィラー(ahem、SurveyMonkey)にはノーと言ってください。
3.Act-On

私たちが嫌うもの:それはじょうごだと思います。 しかし、それは電球のように見えます。 強力なビジュアルの恩恵を受ける可能性のあるテキストの多いランディングページでは、Act-Onは要点を見逃しています。 言うまでもなく、このランディングページにはロゴも含まれていません。
4. ZoomInfo

私たちが嫌うもの:それは私の新しい延長コードを提供するアマゾンドローンですか? うわぁ。 配置(右上)は言うまでもなく、CTAに向かってではなく、下部にあるCTAから注意をそらします。
まとめ:ランディングページのヒーローショットテスト
結論は?
ランディングページのヒーローショットにはさまざまな形と種類がありますが、最高のものには次の組み合わせが組み込まれています
- 具体性
- 関連性
- コンテクスト
- 感情
- カスタマイズ
- アラインメント
あなたが中小企業であろうとグローバル組織であろうと、これらの要素に優先順位を付けて、ランディングページのヒーローショットを釘付けにします。
あなたのヒーローショットがマークに当たるかどうか知りたいですか?
ヒーローショットテストをお試しください。
友人や同僚(できれば、ランディングページが宣伝する製品に出会ったことがない人)を見つけて、ランディングページを読み込み、5〜10秒待ってヒーローショットを確認します。
彼らがあなたのバリュープロポジションとそれに伴うヒーローショットを2つの文で正確に説明できない場合は、さまざまなバリエーションのA/Bテストを開始するときが来ました。
さあ、出て行って、アーサー(そして私たち)を誇りに思ってください。
ランディングページの見出しをマスターすることを忘れないでください。 これを行う方法については、次のブログをご覧ください。
