랜딩 페이지 Hero Shots: 당신을 안내하는 18가지 통찰력 있는 예 [2022]
게시 됨: 2022-04-171911년 Syracuse Advertising Men's Club은 저널리즘과 홍보를 논의하기 위해 연회를 개최했습니다. 회원 중 한 명(Arthur Brisbane)은 신문에서 “그림을 사용하십시오. 천 마디 말의 가치가 있습니다.”
혼란스러운, 솔로몬 왕, 아인슈타인, 아리스토텔레스가 아니라 광고하는 사람입니다. (부모님 께 말씀드리세요.)
100년이 넘는 세월이 흘러도 Arthur의 속담은 여전히 유효합니다. 특히 랜딩 페이지와 관련하여 그렇습니다.
입력: 랜딩 페이지 영웅 샷.
헤드라인과 부제목이 가치 제안을 전달한다면 랜딩 페이지의 영웅 장면은 이미지만이 할 수 있는 방식으로 가치 제안을 생생하게 전달합니다. 강력한 히어로 샷이 랜딩 페이지 디자인의 핵심인 이유입니다.
잘못 이해하고 전환율이 급락하는 것을 지켜보십시오.
Arthur가 경험을 통해 알고 있는 것처럼 올바르게 처리하고 전환율이 치솟는 것을 지켜보십시오.
올바르게 이해한다는 명목으로 다양한 유형의 영웅 이미지, 자신만의 영웅 이미지를 만드는 데 필요한 단계, 좋은 이미지, 나쁜 이미지 및 가짜 이미지의 예를 살펴봄으로써 Arthur를 자랑스럽게 만들 것입니다.
갑시다.
- 랜딩페이지 히어로샷이란?
- 영웅 샷 대 영웅 섹션
- 랜딩 페이지 영웅 이미지의 유형
- 랜딩 페이지 히어로 샷을 만들고 전환율을 높이는 방법
- 18 랜딩 페이지 히어로 샷 예시
- 마무리 생각: 랜딩 페이지 히어로 샷 테스트
매주 받은 편지함으로 바로 새로운 방문 페이지 전략을 가져옵니다. 이미 23,739명이 있습니다!
랜딩페이지 히어로샷이란?
랜딩 페이지 히어로 샷은 제안의 가치를 전달하는 데 사용되는 기본 이미지 또는 비디오를 말하며 방문자가 도착할 때 마주하게 되는 첫 번째 이미지입니다.
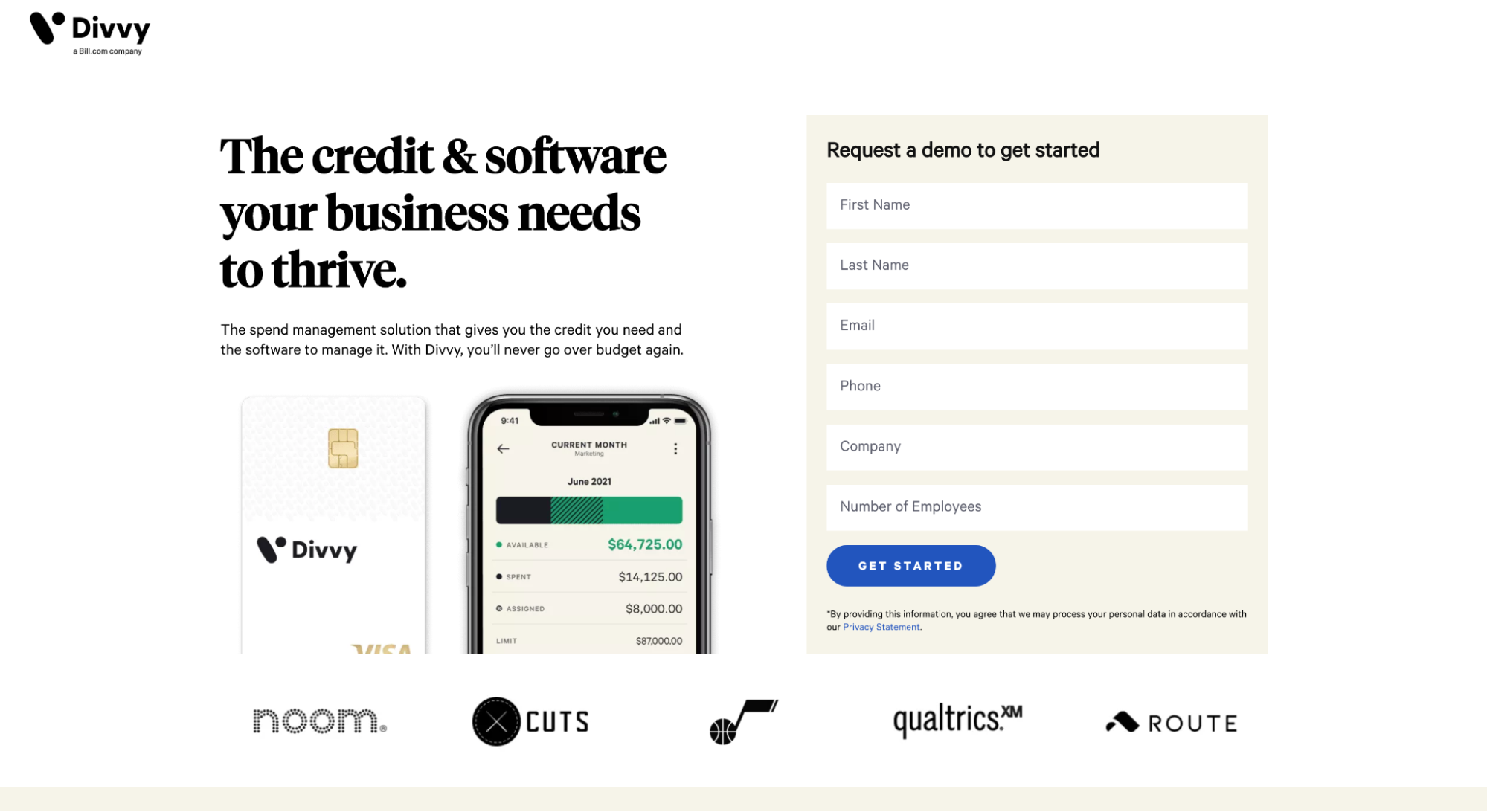
예를 들어, Divvy의 영웅 이미지가 신용 카드와 모바일 앱을 특징으로 하는 방법에 주목하십시오. 두 앱 모두 "비즈니스가 번창하는 데 필요한 신용 및 소프트웨어"라는 제목의 컨텍스트를 추가합니다.

영웅 이미지가 구매를 유도할 것인가?
그 자체가 아닙니다.
그러나 헤드라인, 부제목, 제안 및 클릭 유도문안(CTA)과 함께 영웅 장면은 방문자를 결승선까지 밀어붙이는 데 필요한 컨텍스트, 감정 및 명확성을 제공할 수 있습니다.
즉, 고품질 영웅 샷은 공간을 채우는 데 그치지 않습니다. 그것은 말로만 할 수 없는 방식으로 당신의 제안에 생명을 불어넣고 지울 수 없는 첫인상을 만듭니다 .
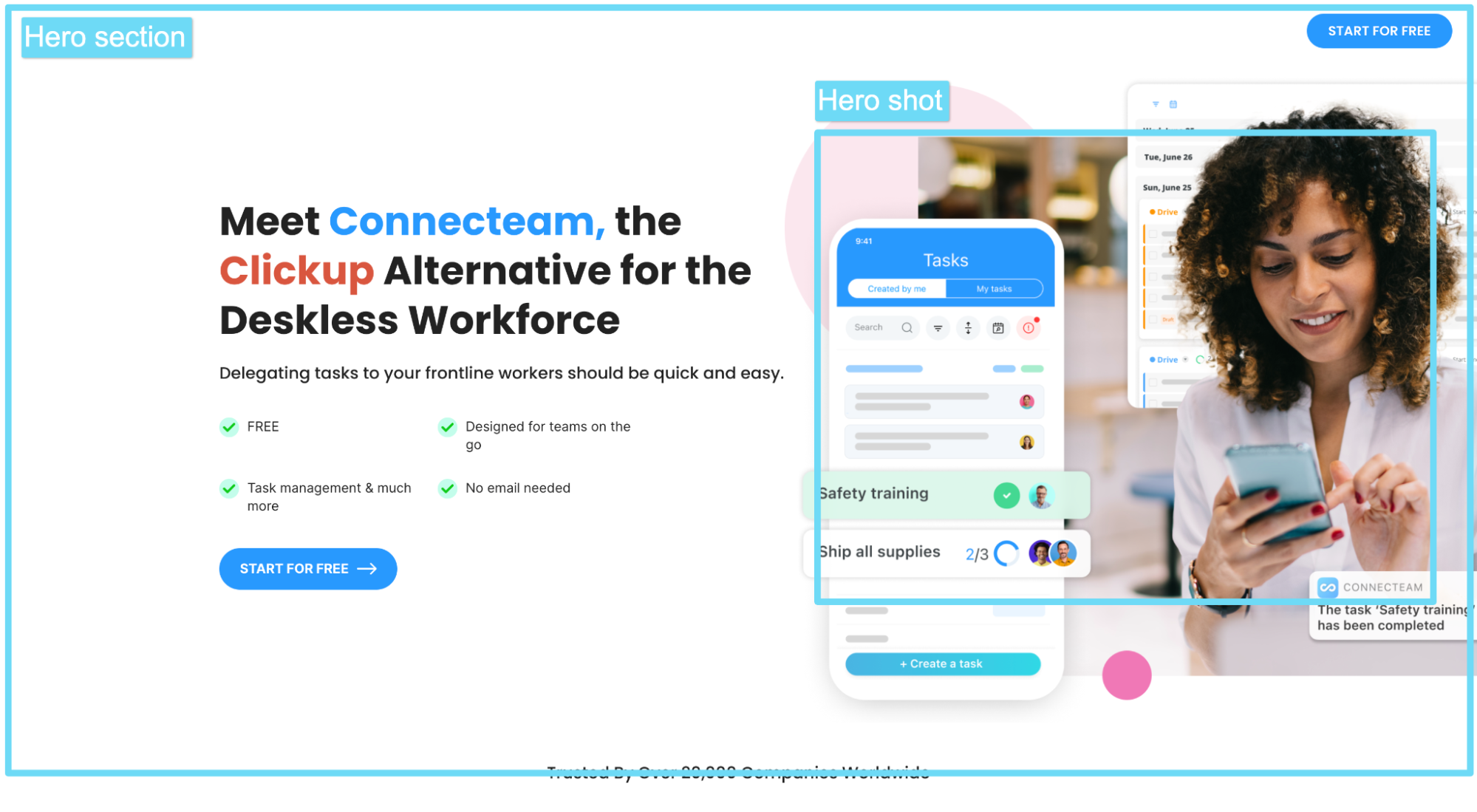
영웅 샷 대 영웅 섹션
영웅 샷과 영웅 섹션을 혼동하지 마십시오.
방문 페이지의 영웅 섹션 은 "스크롤 없이 볼 수 있는 부분" 섹션 또는 방문자가 아래로 스크롤하기 시작 하기 전에 처음 만나는 방문 페이지의 섹션을 나타냅니다.
영웅 섹션에는 영웅 장면, 헤드라인, 부제목 및 CTA(최소한)가 포함되지만 영웅 장면과 영웅 섹션은 전체 방문 페이지의 두 개의 개별 요소를 나타냅니다.

랜딩 페이지 영웅 이미지의 유형
애니메이션, 사용자 지정 사진, 비디오 또는 기타 스타일에 관계 없이 랜딩 페이지 영웅 사진은 5가지 주요 범주로 나뉩니다.
- 제품 중심
- 은유
- "약속의 땅"
- 프로세스 중심
- 요약
각각의 예를 살펴보겠습니다.
1. 제품 중심의 랜딩페이지 히어로샷
제품 중심 랜딩 페이지는 실제 제품을 집중 조명합니다. 놀람, 놀람.
새롭거나 복잡한 제품의 경우 제품 중심의 영웅 장면은 추상적인 느낌을 구체적으로 만들어 제안을 이해하는 데 도움이 될 수 있습니다.
예를 들어 Editor X의 영웅 샷은 실제 비주얼 편집기 인터페이스를 제공합니다.

2. 은유적 랜딩페이지 영웅샷
은유적 영웅 장면은 문자 그대로가 아니라 제안의 가치를 나타내거나 상징하는 이미지를 사용합니다.
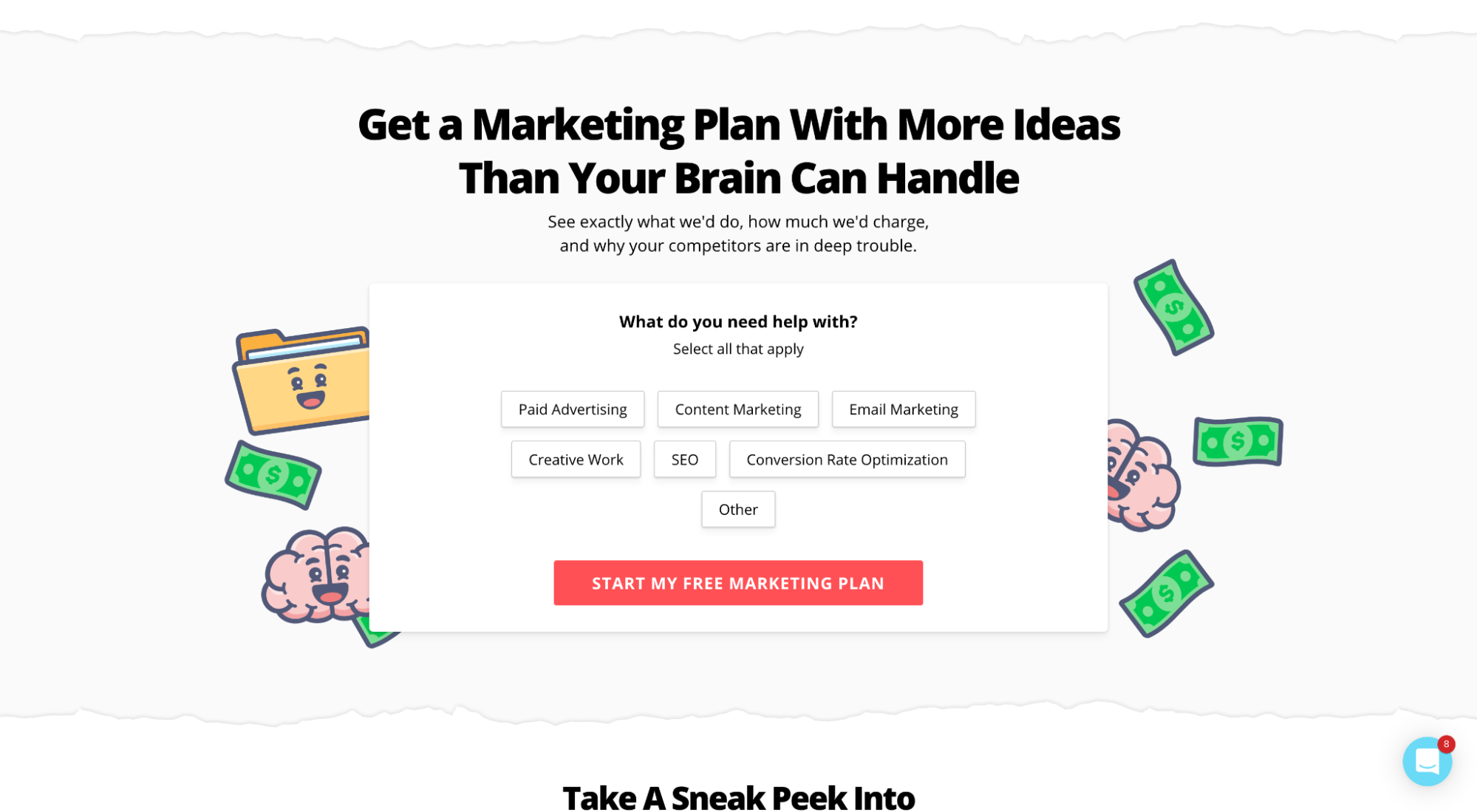
예를 들어, 무료 마케팅 계획 방문 페이지의 영웅 사진에는 달러 지폐와 웃는 두뇌 형태의 브랜드 이모티콘이 있습니다.

3. '약속의 땅' 랜딩페이지 히어로샷
약속의 땅 영웅 장면은 성공적인 고객이나 바람직한 미래 상태를 강조하여 제품 또는 서비스를 사용하여 원하는 결과를 묘사합니다.
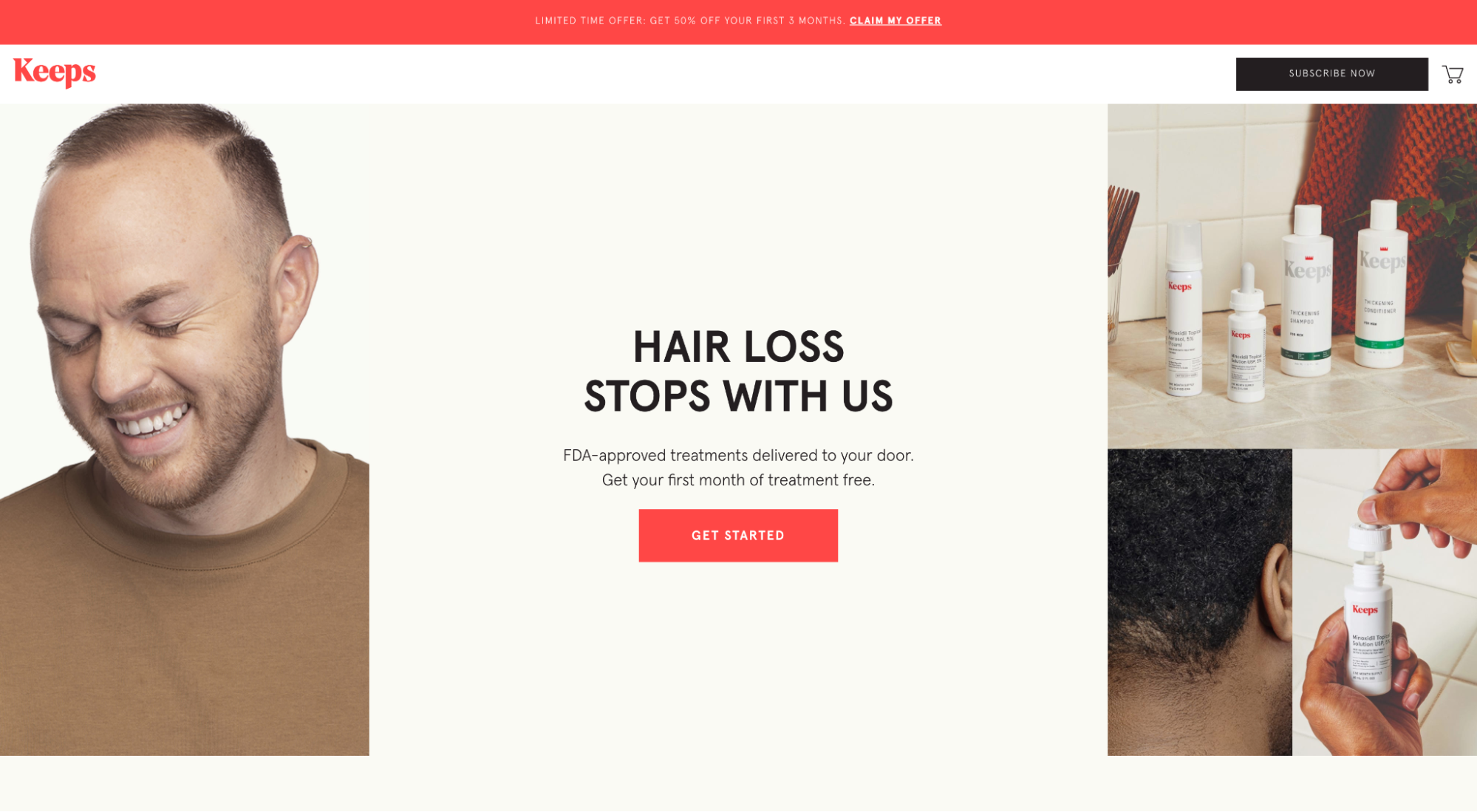
예를 들어, Keeps 구독형 탈모 약은 탈모 약을 사용한 후 만족하고 웃는 고객을 보여줍니다.

4. 프로세스 중심의 랜딩페이지 히어로샷
일반적으로 제품 설명이 불가능할 수 있는 서비스 또는 소프트웨어에 대한 프로세스 중심의 영웅 장면을 볼 수 있습니다. 대신 서비스의 가치나 효율성을 담당하는 프로세스 를 시각화합니다.
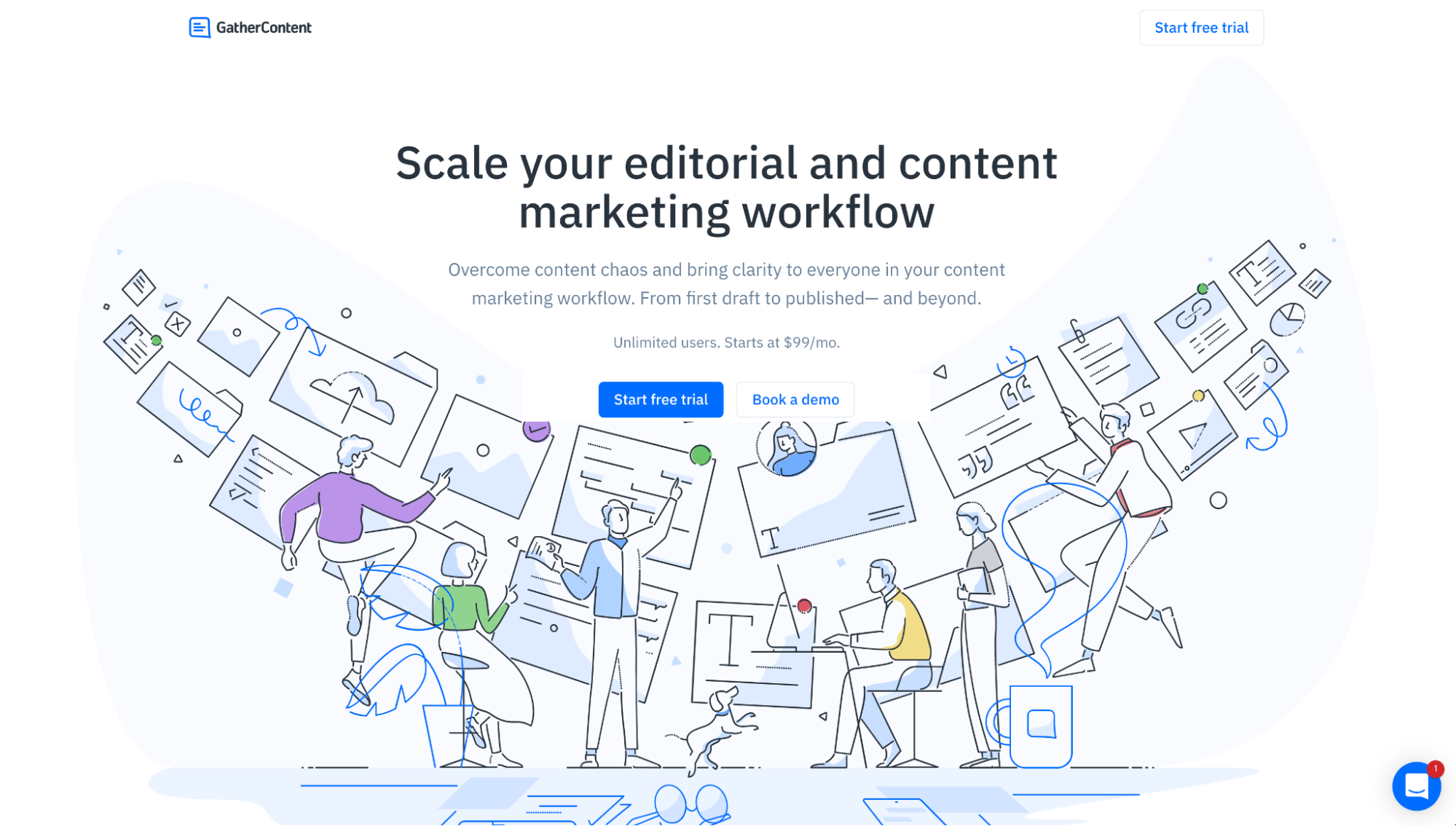
예를 들어 GatherContent는 사용자 지정 그래픽을 사용하여 소프트웨어의 콘텐츠 관리 프로세스를 설명합니다.

5. 초록 랜딩페이지 히어로샷
우리가 가장 좋아하지 않는 영웅 사진: 추상적인 영웅 이미지(또는 모양이나 패턴과 같은 시각적 요소로 구성된 영웅 이미지).
왜 그들은 우리가 가장 좋아하지 않습니까? 공간을 채울 뿐이기 때문입니다. 별로.
예를 들어, Semrush는 기본 시각적 요소로 두 가지 추상 모양을 특징으로 합니다. 기회를 놓쳤습니다.

랜딩 페이지 히어로 샷을 만들고 전환율을 높이는 방법
고품질 영웅 샷은 공간을 채우는 데 그치지 않습니다. 컨텍스트를 추가하고, 관련성을 전달하고, 감정을 불러일으키고, 사용자 경험을 풍부하게 합니다. 그리고 그것은 다음의 조합을 사용하여 그렇게 합니다.
- 구체성
- 관련성
- 문맥
- 감정
- 사용자 정의
- 조정
각각을 살펴보겠습니다.
1. 명확성과 구체성을 우선시하라
추상적인 영웅 장면은 두 가지를 잘 수행합니다. 1) 전혀 아무것도 하지 않고, 2) 인지 부하를 증가시킵니다(방문자가 제안을 이해하는 데 걸리는 시간).
그게 다야
고품질 랜딩 페이지 히어로 샷은 제품, 서비스, 원하는 결과 또는 가치 제안을 실제 세계에서 또는 가능한 한 현실에 가깝게 묘사해야 합니다. 단순한.
방문자가 너무 어렵게 생각하지 마십시오. 예술을 위해 예술을 피하십시오. 그리고 비주얼을 구체적으로 유지하세요.
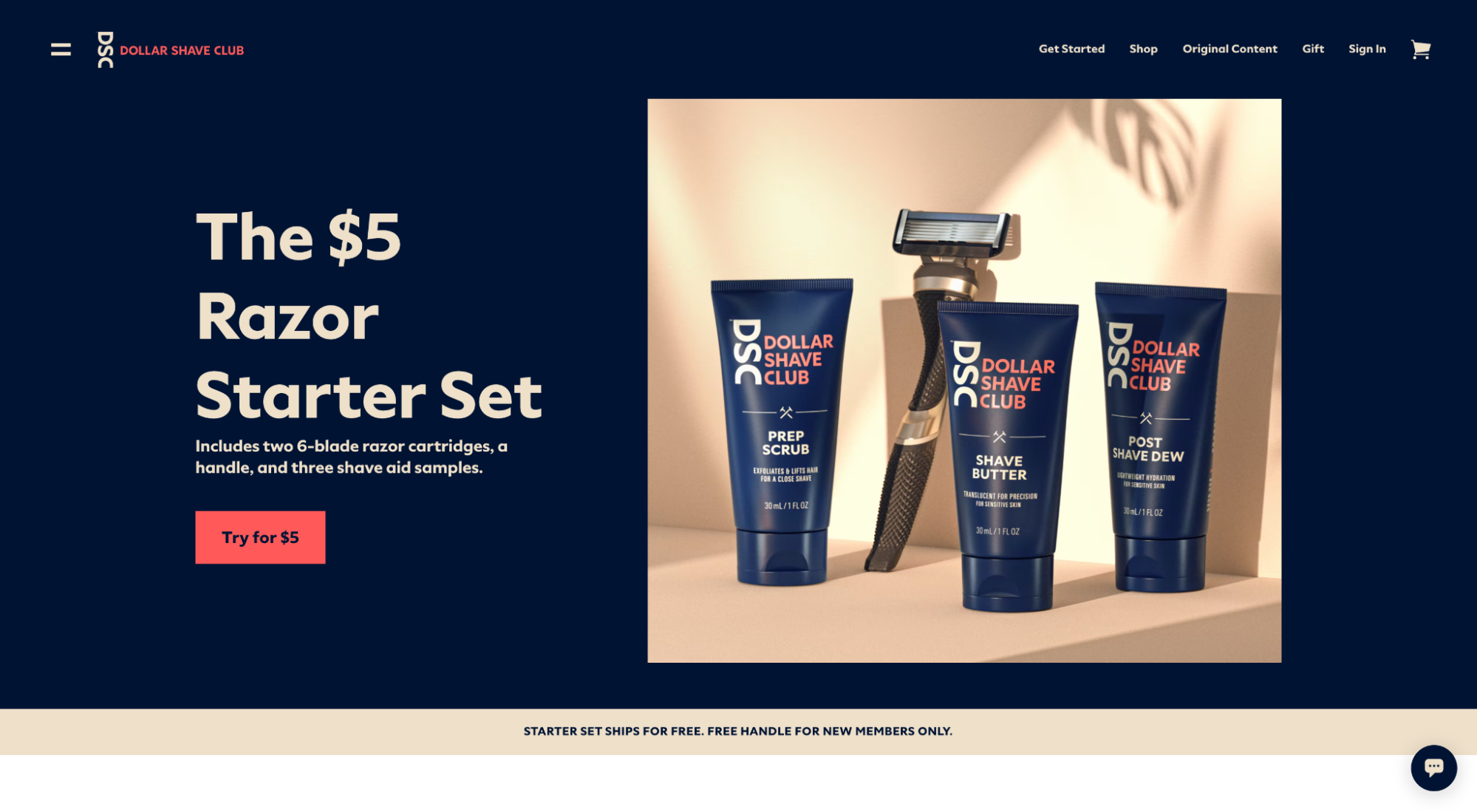
예를 들어, Dollar Shave Club은 5달러짜리 Razor 스타터 세트에 포함된 제품을 설명하기 위해 영웅 이미지를 사용합니다. 간단하면서도 효과적입니다.

2. 어떤 사람들에게는 관련성이 있고 다른 사람들에게는 관련이 없는 것으로 만드십시오.
고품질 랜딩 페이지 히어로 샷은 타겟 청중에게 즉시 반향을 일으키면서 동시에 다른 누구에게도 "나를 위한 것이 아닙니다 "라는 신호를 보내야 합니다.
방문자는 주로 무의식적인 마음의 영향을 받아 순식간에 결정을 내립니다. 영웅 샷이 누구를 위한 것이고 누구를 위한 것이 아닌지 즉시 명확하게 나타내지 않으면 다시 시도하십시오.
이는 또한 방문 페이지 영웅 장면을 사람들을 그곳으로 보낸 메시지 및 크리에이티브와 일치시키는 것을 의미합니다(즉, 메시지 일치).
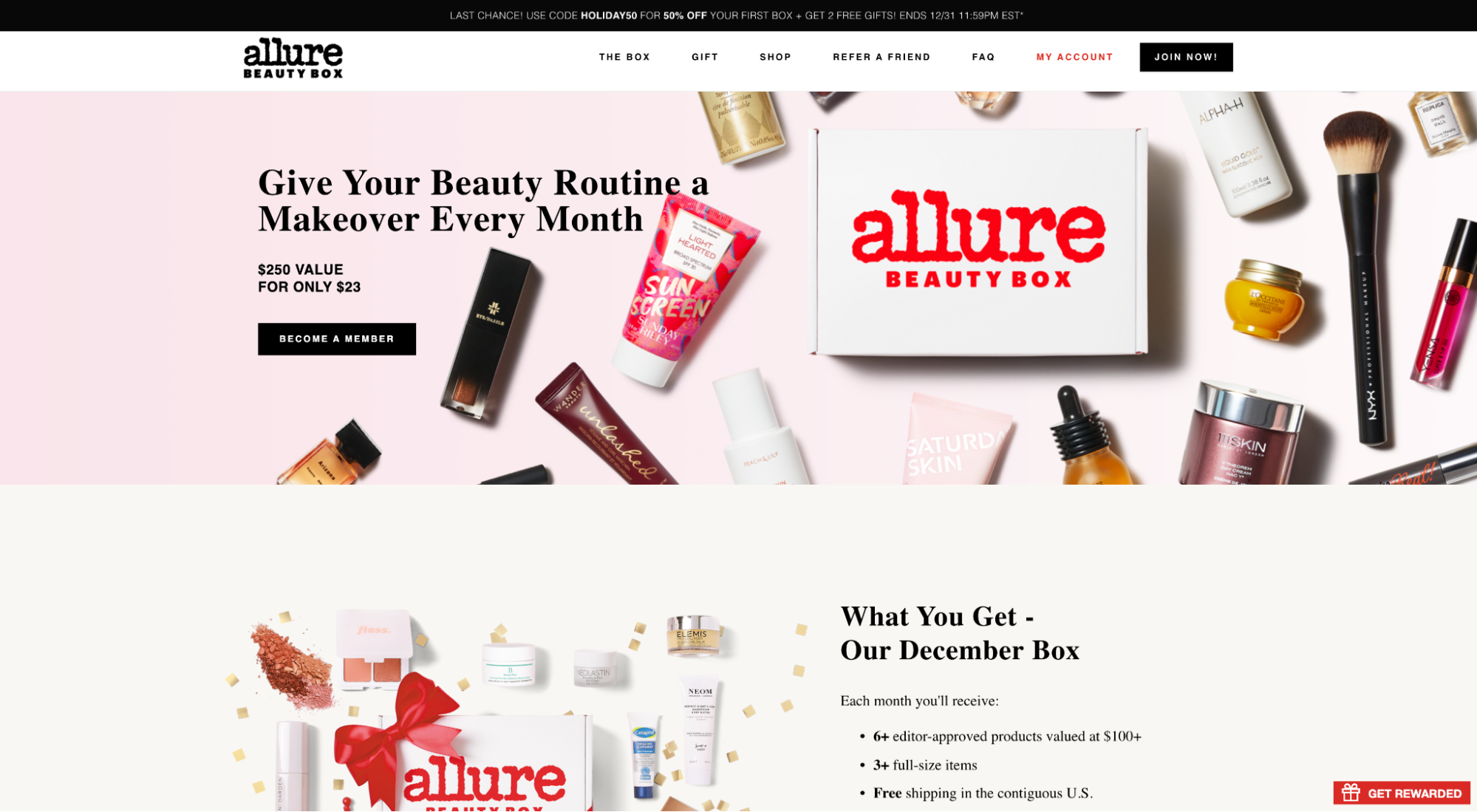
예를 들어 얼루어의 뷰티박스 영웅샷을 보면 특히 뷰티에 관심이 있는 사람들을 위한 것 아니냐는 질문이 나온다.

3. 컨텍스트를 추가하는 데 사용
귀하의 랜딩 페이지 영웅은 귀하의 헤드라인과 부제목을 뒷받침하기 위해 생생한 모습을 보여줍니다. 기간.
더 나은 방법은 가치 제안을 시각적으로 표현한 것이라고 생각하는 것입니다.
즉, 히어로 샷은 페이지의 다른 곳에서 하는 약속이 아니라 헤드라인에서 하는 약속에 생명을 불어넣어야 함을 의미합니다.
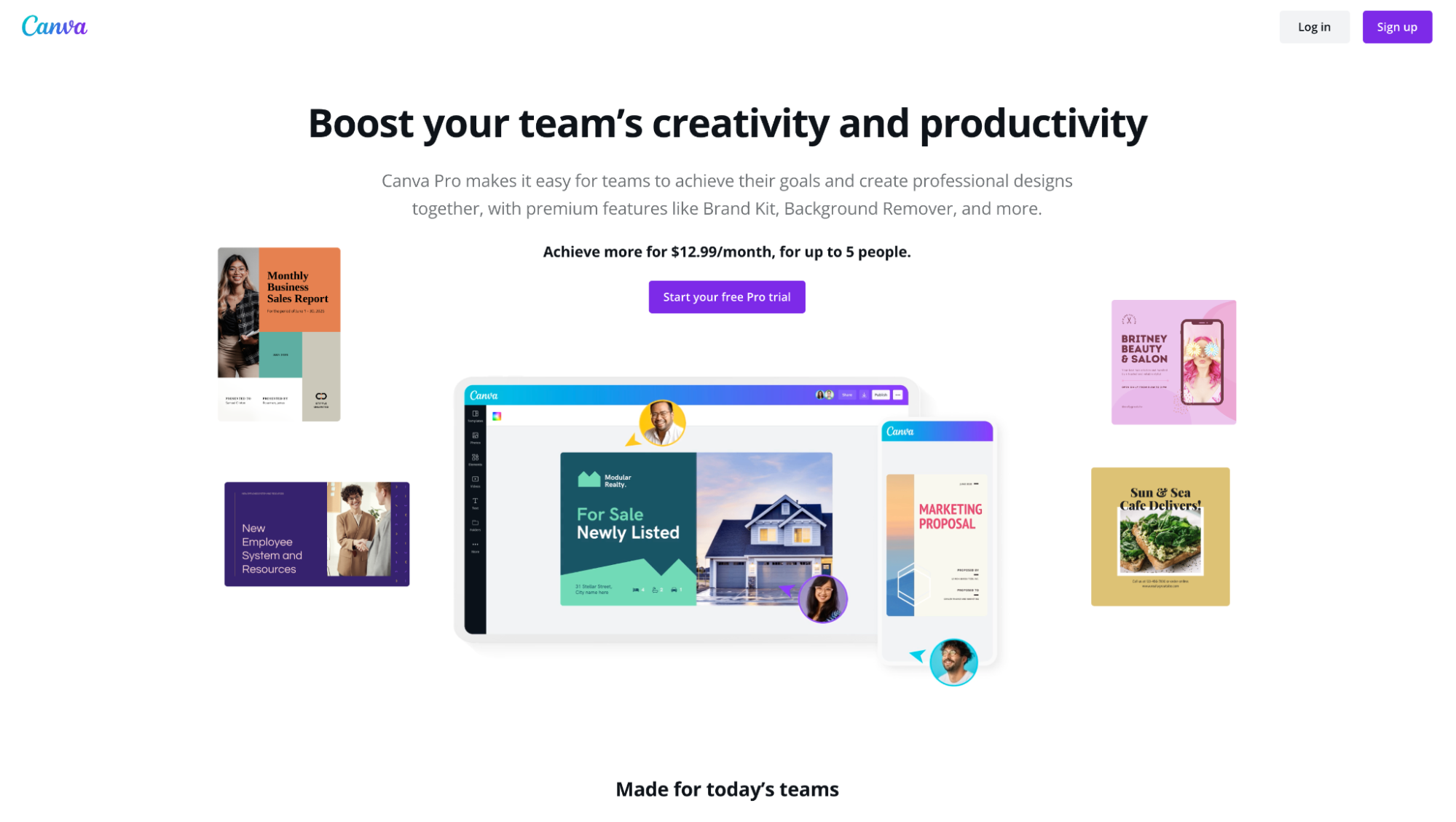
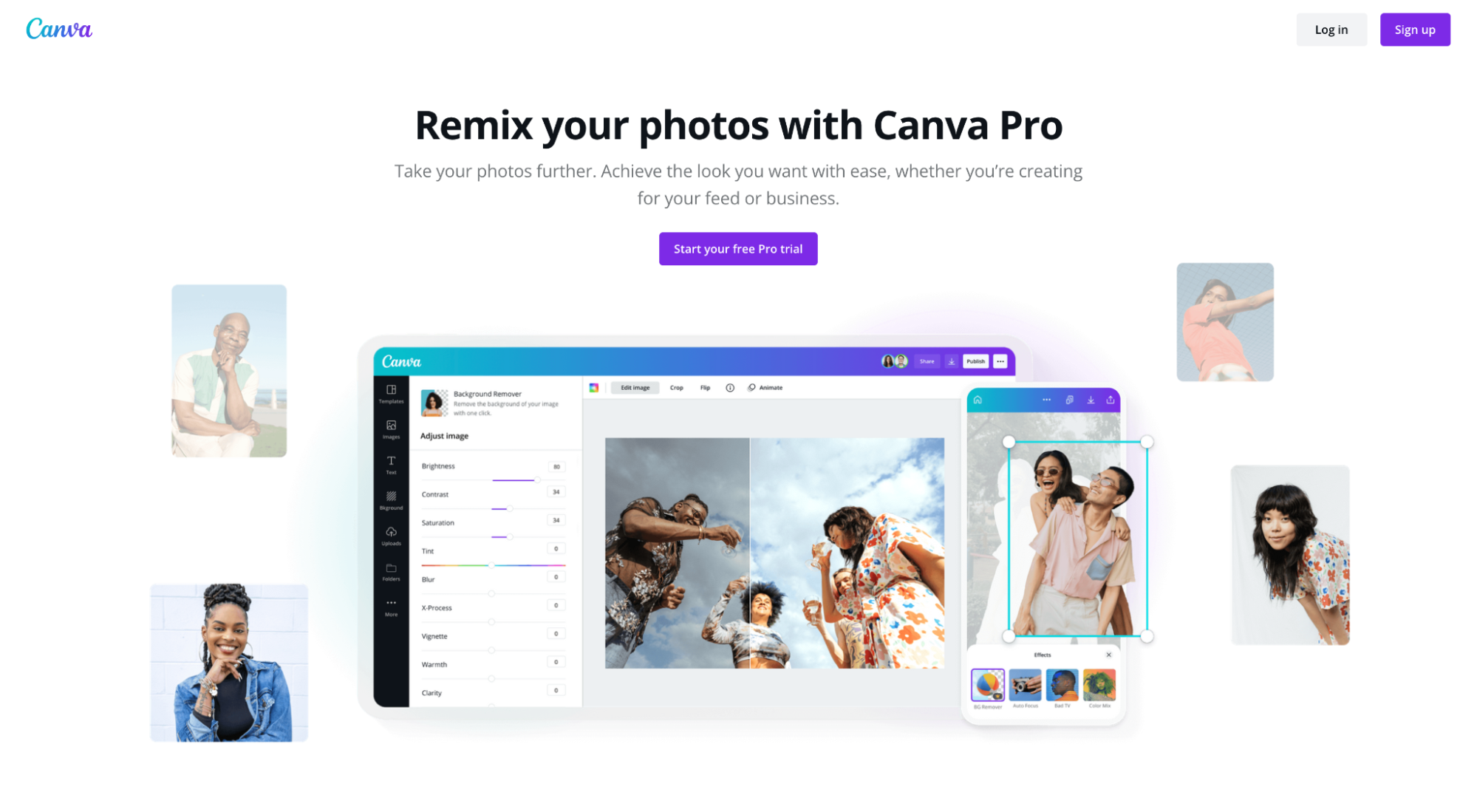
예를 들어, Canva는 이동 중에 협업, 템플릿, 디자인을 보여주는 제품 중심의 히어로 샷으로 "창의성과 생산성" 헤드라인에 컨텍스트를 추가합니다(모바일 앱).

4. 감정을 불어넣다
우리가 감정적이라고 말할 때 눈물을 흘리도록 감동시키는 것은 아닙니다. 우리는 당신의 브랜드와 제안에 대해 긍정적인 느낌을 주는 것을 의미합니다.
많은 부분이 그래픽 디자인의 품질로 귀결됩니다. 고품질 웹 디자인은 신뢰를 구축하고 신뢰성을 구축합니다.
그러나 선택 이미지를 사용하여 영웅 샷에서 직접 신뢰, 안전, 행복, 자신감과 같은 긍정적인 감정을 불러일으킬 수 있습니다.
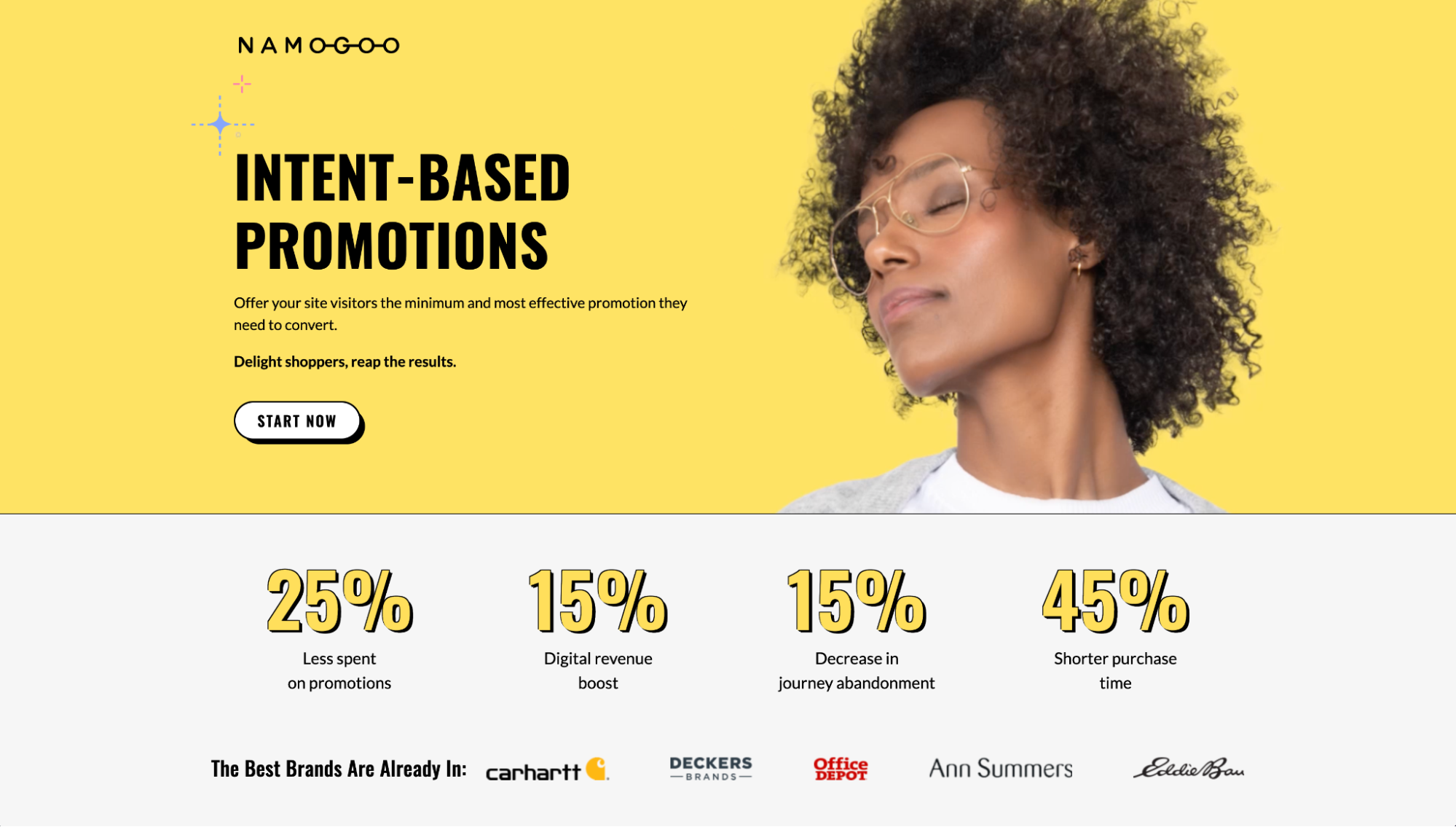
예를 들어 Namogoo는 "고객이 Namogoo를 사용하기 시작하면 이런 느낌이 들 것입니다."라고 말하는 것처럼 다양한 행운의 "구매자"를 제공합니다.
Namogoo는 가치 제안의 "약속의 땅"과 관련된 긍정적인 감정을 반영하여 잠재 고객으로부터 긍정적인 감정을 이끌어냅니다.

또는 고객 평가, 별점 또는 수상과 같은 사회적 증거를 영웅 장면에 직접 표시하여 신뢰와 자신감을 불러일으킬 수 있습니다.

5. 브랜드에 맞게 사용자 정의
재고 없음. 사진술.
랜딩 페이지 영웅 장면을 브랜드에 맞게 유지하십시오.
stock photography 리소스로 인해 도움이 필요하면 최소한 stock photography를 사용자 지정 그래픽으로 작업하여 브랜드의 스타일과 느낌에 맞도록 합니다.
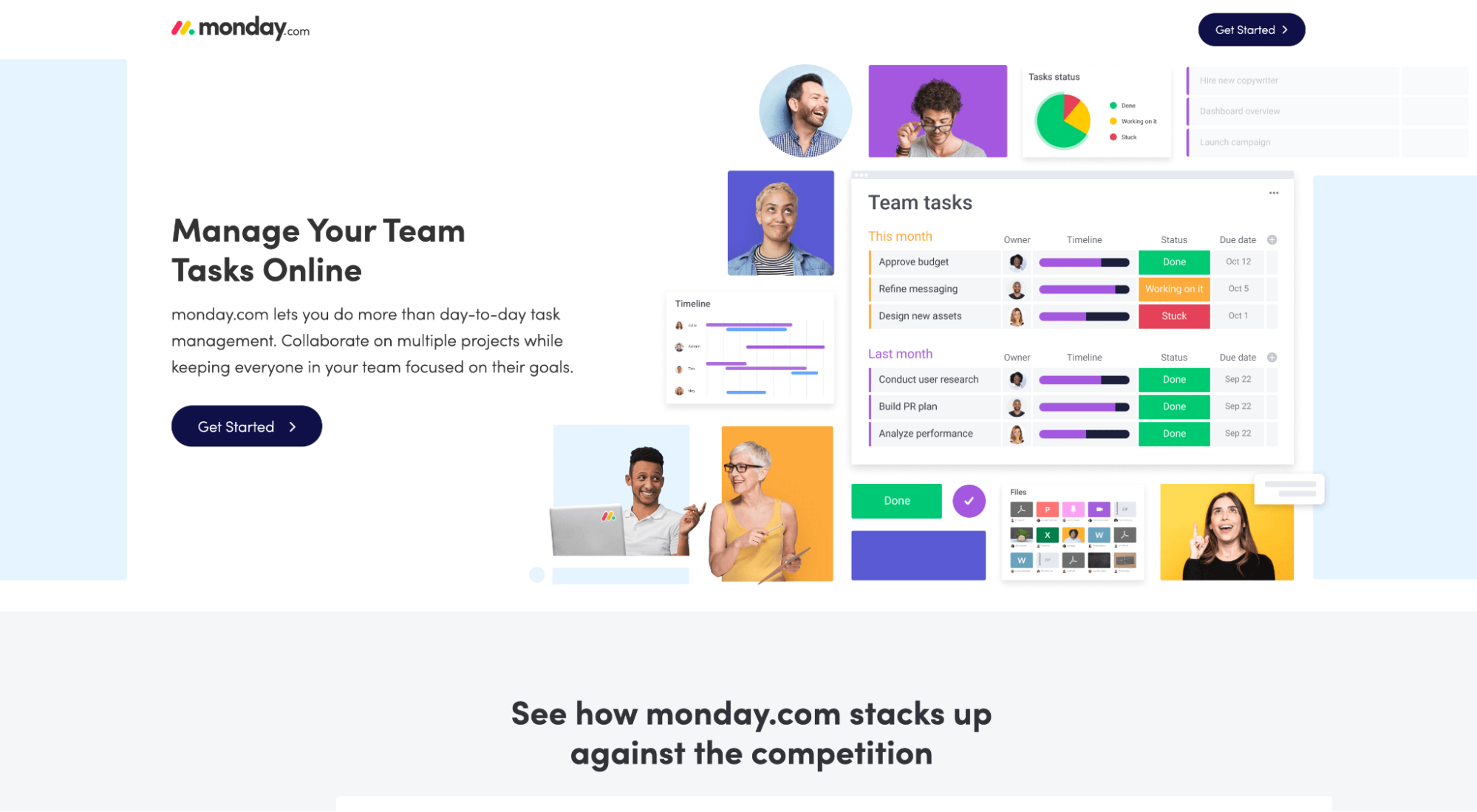
예를 들어 Monday.com은 사람들의 다양한 스톡 사진을 사용하지만 독창적이고 독특한 느낌을 주는 방식으로 랜딩 페이지 영웅 사진으로 편집합니다.


6. 복사에 방해가 되지 않도록 하십시오.
마지막으로, 최고의 랜딩 페이지 영웅 이미지는 카피에서 주의를 산만하게 하지 않습니다. 헤드라인과 CTA를 중심으로 관심을 끌 수 있는(떨어지지 않는 방식으로) 세련되게 정렬 합니다.
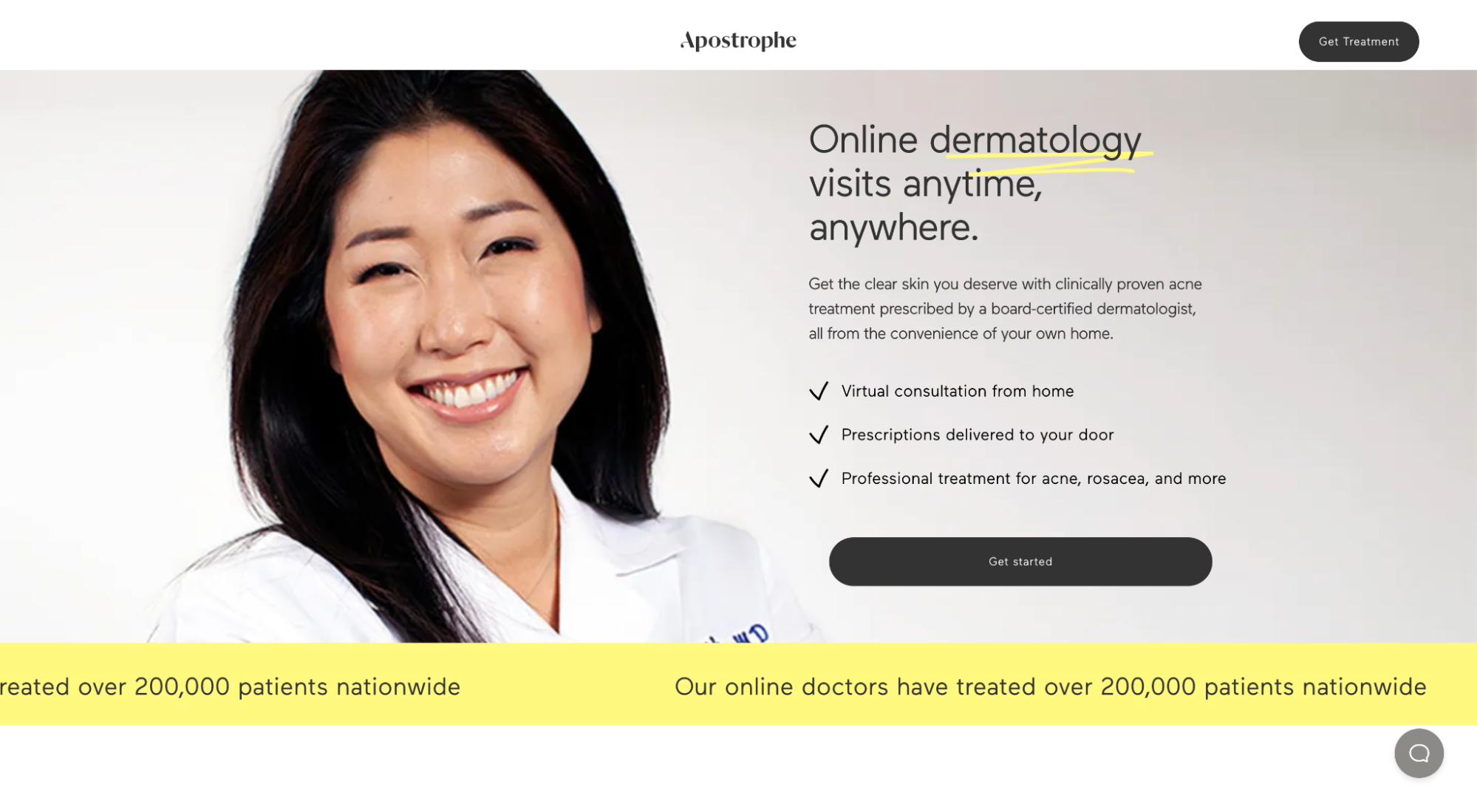
예를 들어, Apostrophe에서 헤드라인과 CTA를 바라보는 피부과 전문의가 어떻게 등장하는지 알아차리셨습니까?

그녀의 몸과 시선을 오른쪽으로 향하게 하는 것은 방문자의 주의를 같은 방향, 즉 헤드라인과 CTA로 향하게 하는 미묘한 시각적 신호를 만듭니다.
이제 VanMoof의 랜딩 페이지 영웅 샷과 나란히 놓습니다. 헤드라인과 CTA를 돋보이게 하지는 않습니다. 그것은 그들을 묻습니다.

18 랜딩 페이지 히어로 샷 예시
이제 재미있는 부분으로: 랜딩 페이지 영웅 샷 예시.
이 섹션을 세 가지 범주로 나누었습니다.
- 좋은(10개의 예)
- 나쁜(4개의 예)
- 가짜(4개의 예)
왜요?
모든 영웅 샷이 슈퍼히어로는 아니며 하지 말아야 할 것을 배우는 것이 무엇을 해야 하는지 배우는 것만큼 중요하기 때문입니다.
좋은
책갈피에 추가하세요. 스와이프 파일에 추가하세요. 모든 친구에게 알리십시오.
- 칸바 프로
- 두
- 공공의
- 어도비 크리에이티브 클라우드
- 클라이언트 부스트
- 정사각형 공간
- 운형자
- 스냅콜
- 서체
- 아르마딜로
1. 칸바 프로

우리가 좋아하는 것: 헤드라인에 맥락을 추가하고 CTA에서 산만하지 않고 긍정적인 감정을 불러일으키는 제품 중심의 영웅 장면.
2. 두

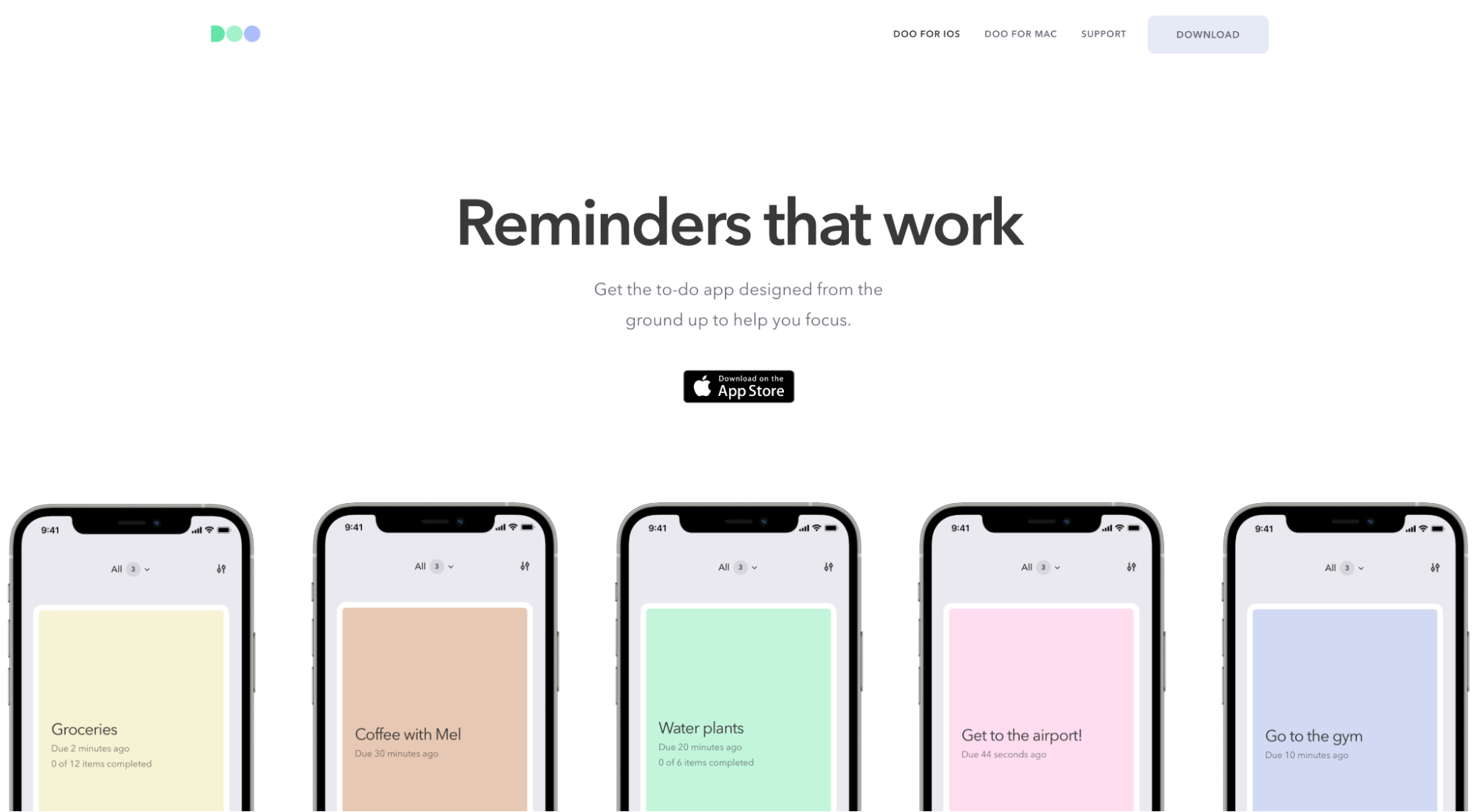
우리가 좋아하는 것: Doo는 알림 앱의 실제 스크린샷을 보여줍니다. 간단하고, 구체적이고, 상황에 맞게, 사용자 지정하고, 효과적입니다.
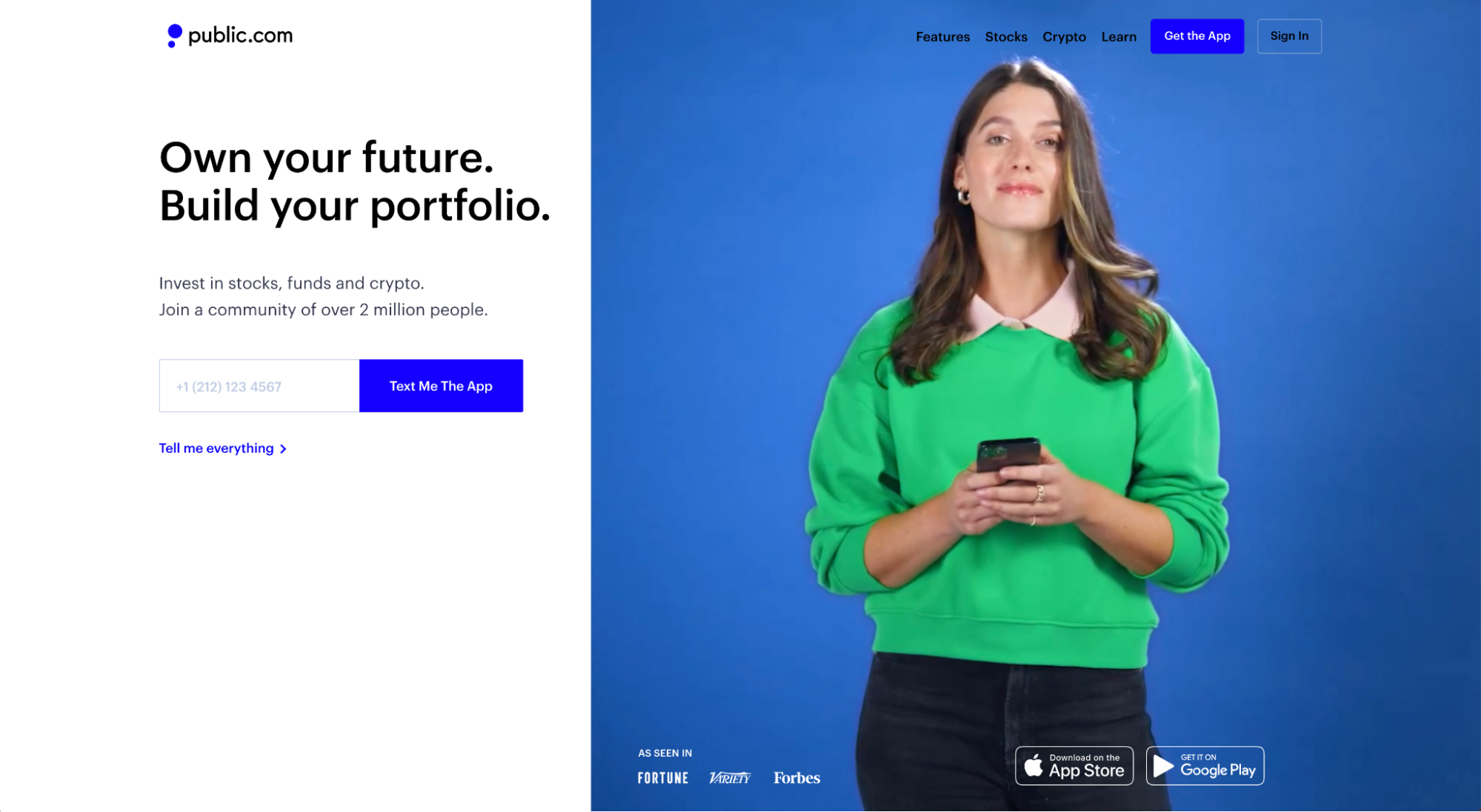
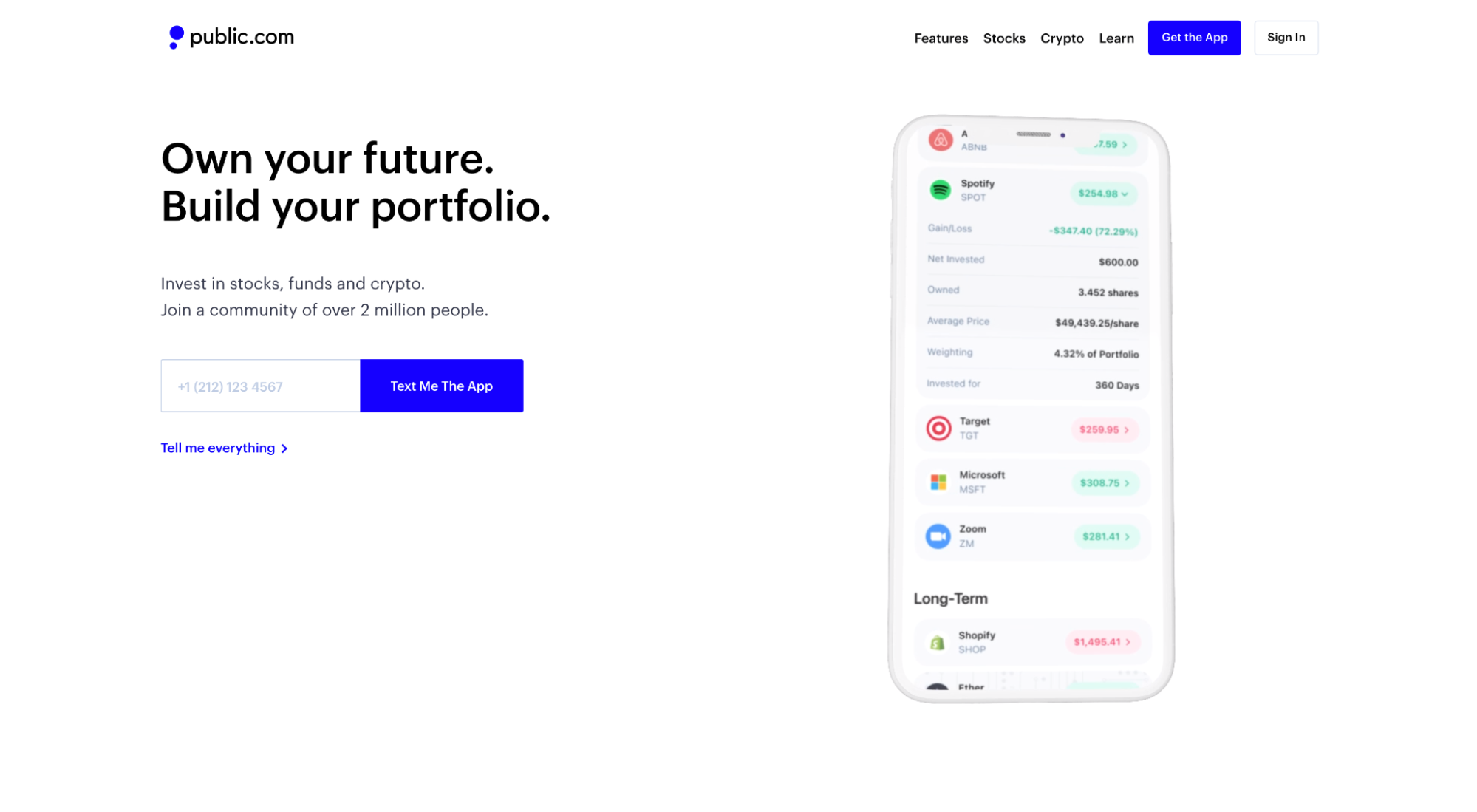
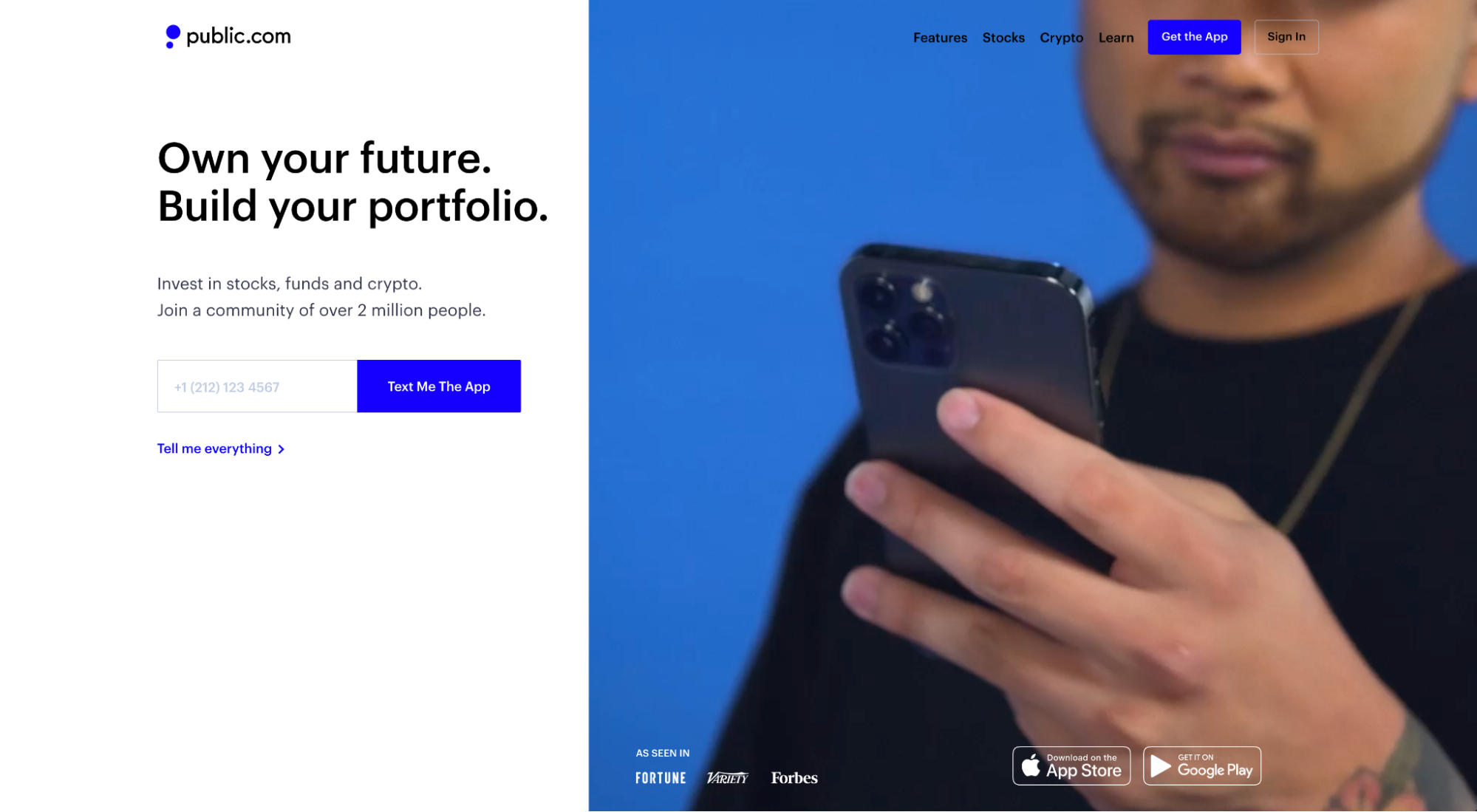
3. 공공

우리가 좋아하는 것: Public은 실제 실제 사용자와 함께 앱의 스크린샷을 보여주는 반복 동영상을 제공합니다. 이 비디오는 제품 중심과 약속된 땅을 결합하여 사용 용이성, 목표 시장 및 모바일 친화성을 예술적으로 포착합니다.


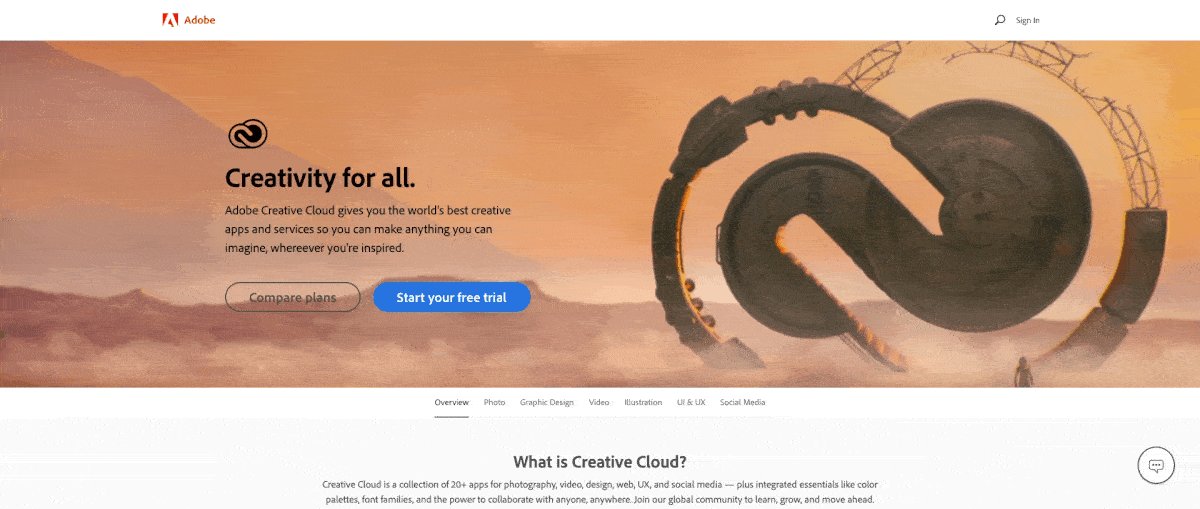
4. 어도비 크리에이티브 클라우드

우리가 좋아하는 것: 디자인 소프트웨어가 촉진하는 실제 디자인을 보여주는 것보다 디자인 소프트웨어의 힘을 입증하는 더 좋은 방법은 없습니다. 글쎄, 아마도 한 가지 방법이 있습니다. 로고를 디자인의 주제로 만드는 것입니다. 브라보, 어도비.
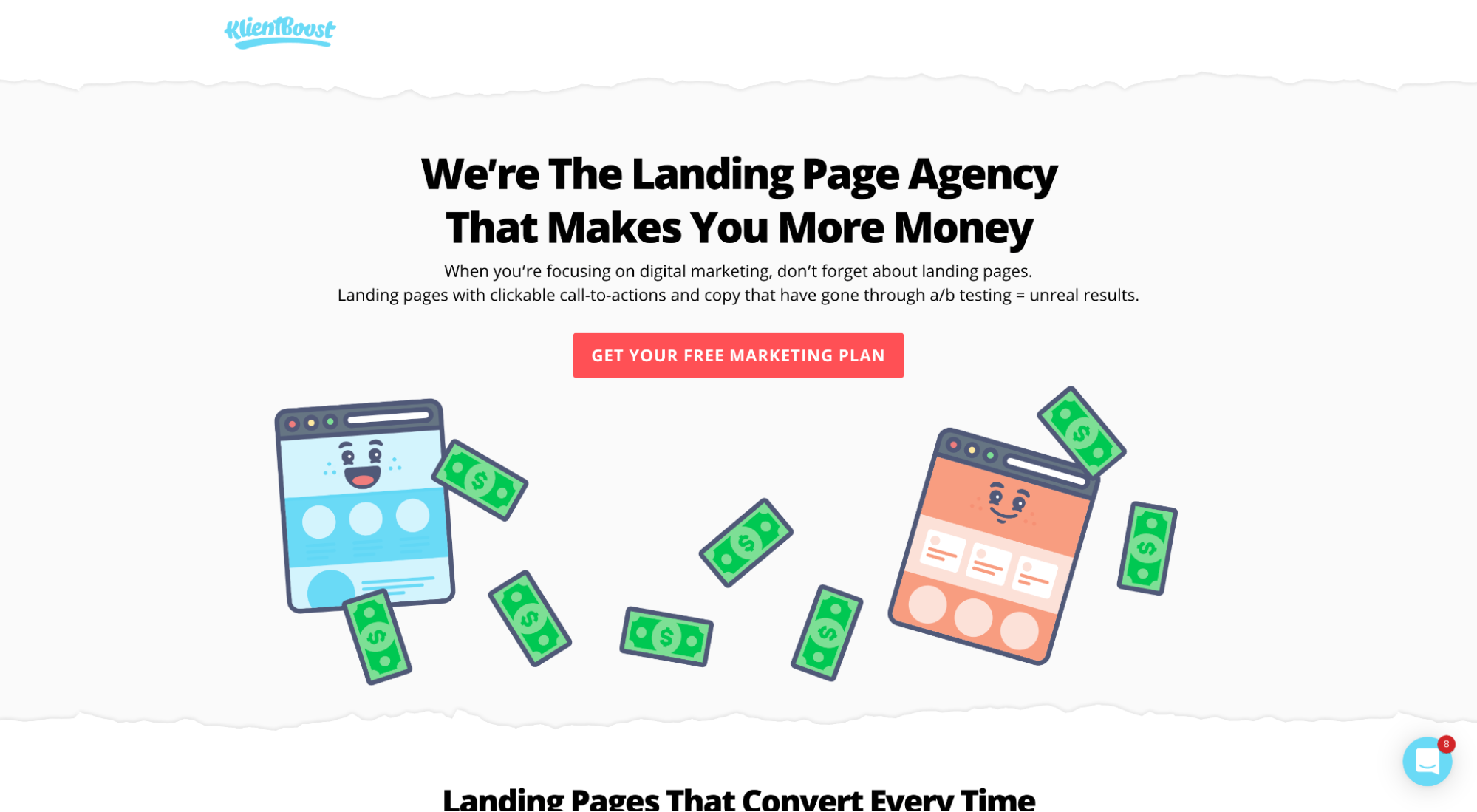
5. 클라이언트 부스트

우리가 사랑하는 것: 우리는 KlientBoost에서 비유적인 랜딩 페이지 영웅 장면을 좋아합니다. 주로 15분의 명성을 필요로 하는 브랜드 마스코트의 전체 제품군을 성장시켰기 때문이기도 하지만, 독특하고 재미있는 방식으로 우리의 가치 제안을 설명하기 때문이기도 합니다. 누가 방문 페이지를 웃고 돈을 쏟아 붓는 것을 좋아하지 않습니까?
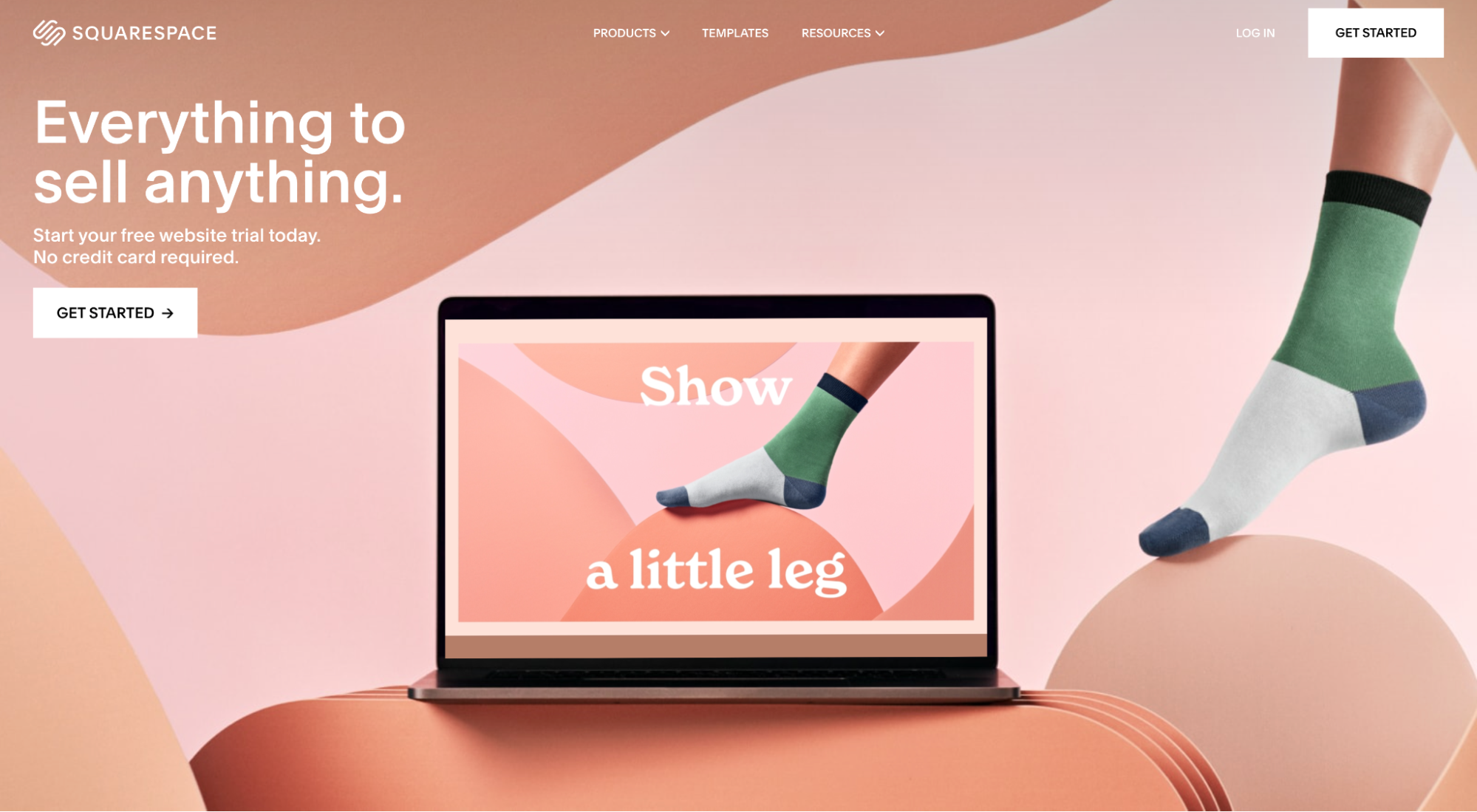
6. 스퀘어스페이스

우리가 사랑하는 것 : Squarespace는 항상 디자인을 우선시합니다. 따라서 랜딩 페이지의 영웅 이미지가 대부분의 현대 미술보다 현대 미술처럼 보이는 것은 놀라운 일이 아닙니다. 그러나 앞서 언급했듯이 예술을 위한 예술은 랜딩 페이지의 영웅 장면과 관련하여 중요하지 않습니다. 해당 예술 내 에서 실제 생활에서 제품을 캡처하지 않는 한 아닙니다. 그리고 이것이 바로 Squarespace가 여기서 하는 일입니다.
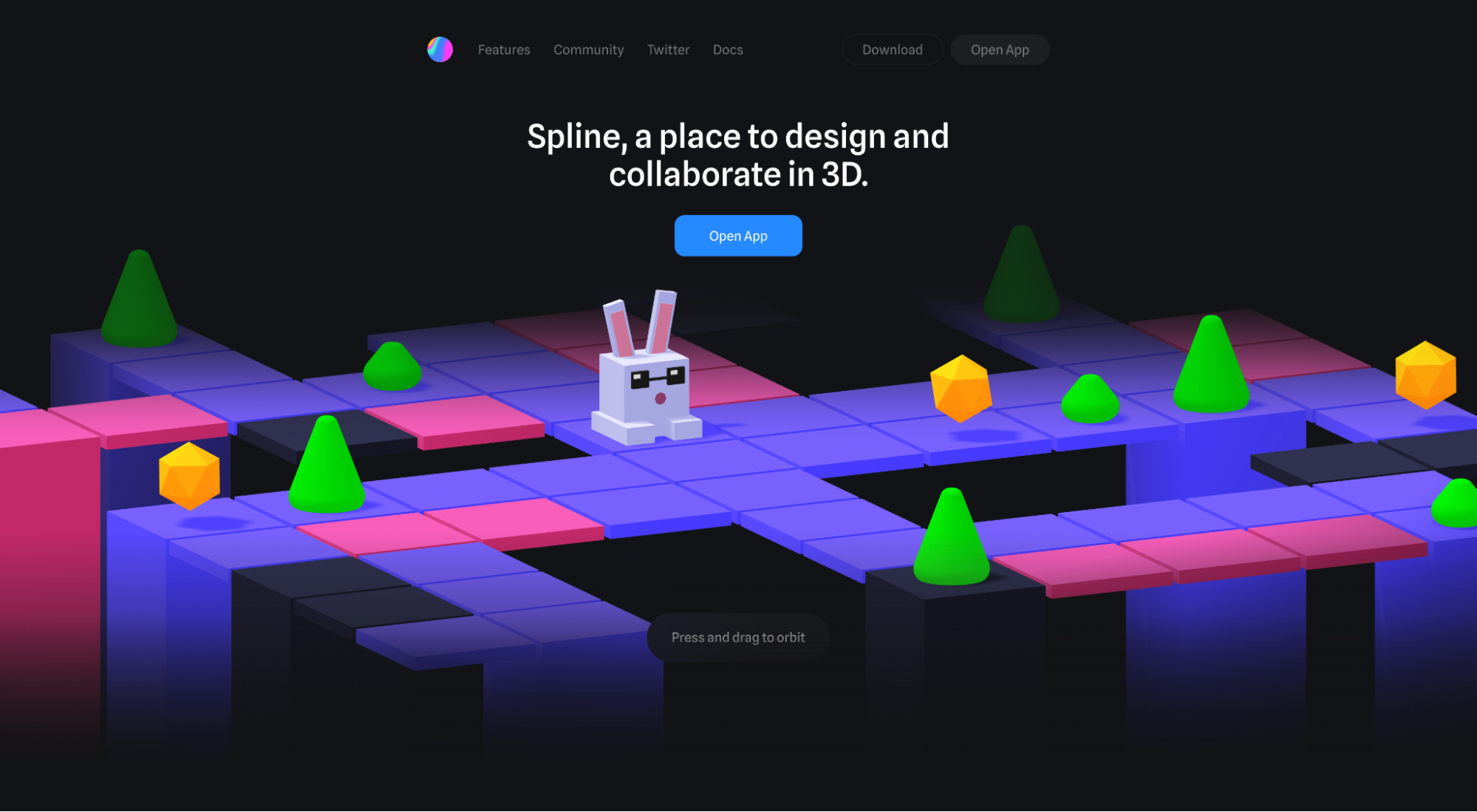
7. 스플라인

우리가 좋아하는 것: 이 이미지에서 구별하기가 조금 어렵지만(해당 웹페이지를 방문하는 것이 좋습니다) Spline의 3D 영웅 샷은 마우스를 클릭하고 드래그하면 움직입니다. 협업 3D 디자인 도구를 판매한다는 점을 고려하면 꽤 깔끔합니다.
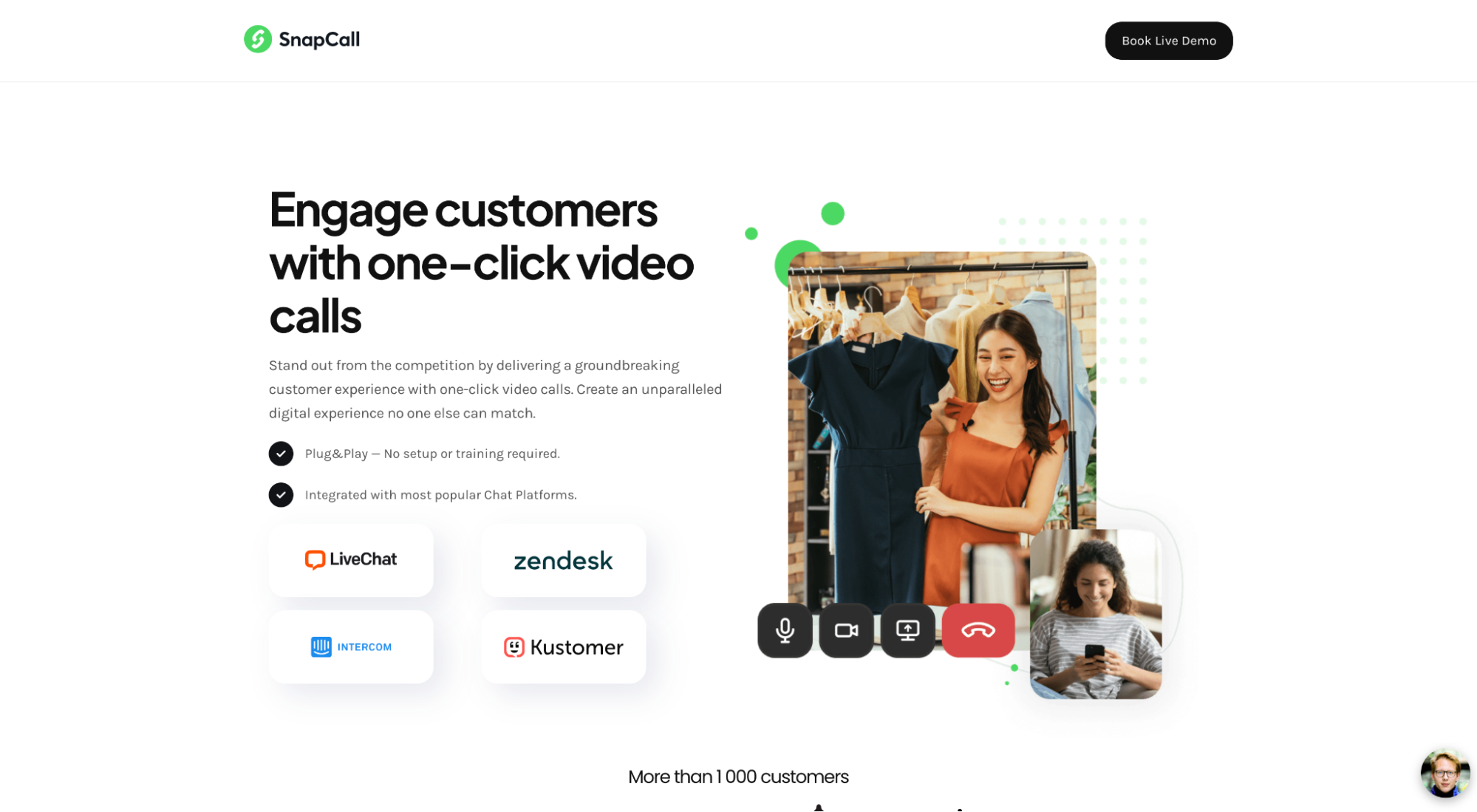
8. 스냅콜

우리가 좋아하는 것: SnapCall은 목표 시장이 가치 있다고 생각할 수 있는 일반적인 사용 사례(또는 문제점)를 보여주기 위해 영웅 장면을 사용합니다(예: 원격으로 고객과 상호 작용). "원클릭 화상 통화로 획기적인 고객 경험 제공"이라는 소제목을 고려하면 이해가 됩니다.
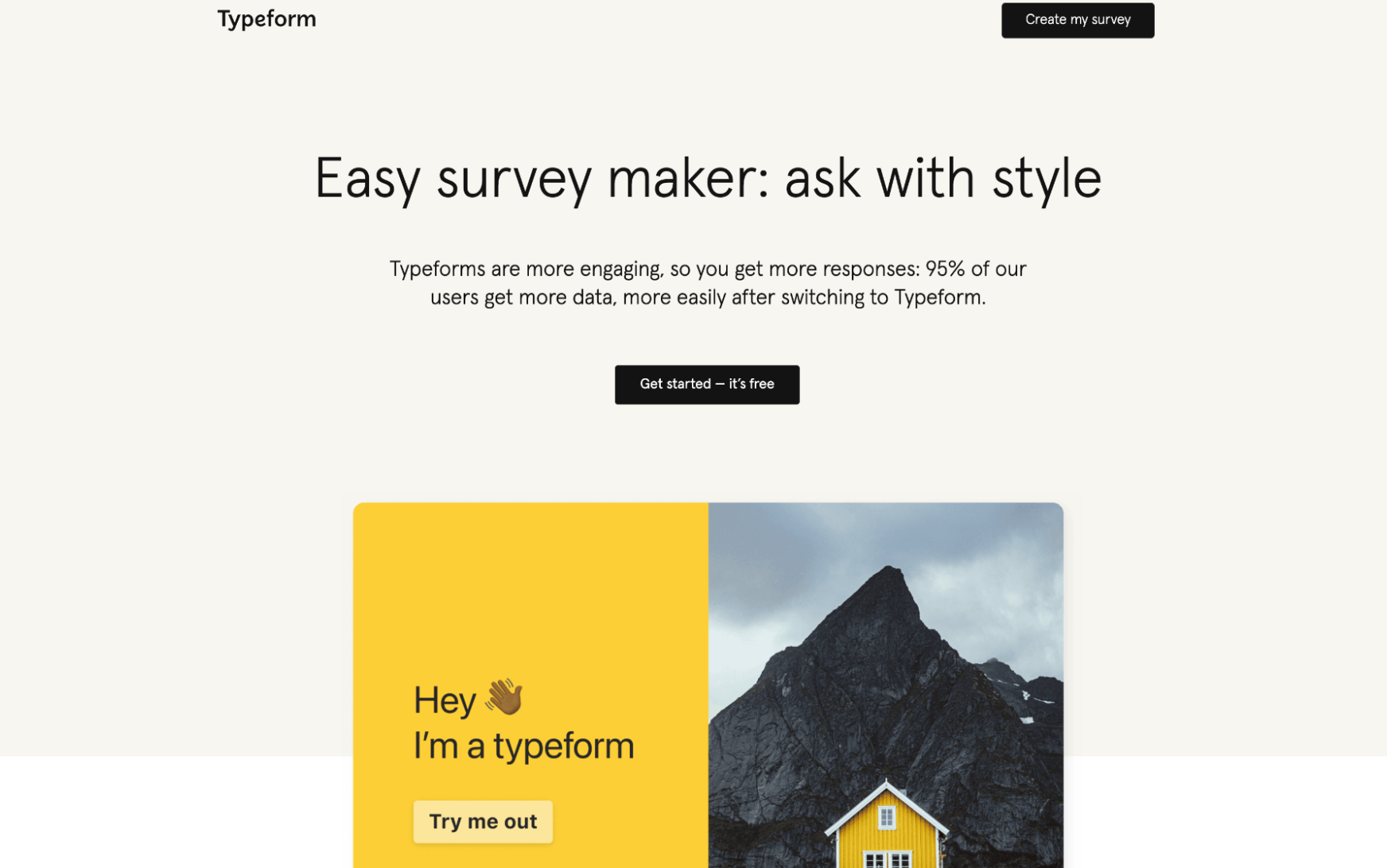
9. 서체

우리가 좋아하는 것: 제품 중심에 대해 이야기하십시오. Typeform은 실제 임베디드 Typeform 양식을 영웅 이미지로 사용합니다. 방문자는 실제로 "Try me out" 버튼을 클릭하고 양식을 직접 경험할 수 있습니다. 멋진.
10. 아르마딜로

우리가 사랑하는 것: 은유 경보. 마치 자신의 아기처럼 몸을 보호하듯 집을 감싸고 있는 아르마딜로. 브랜드 약속과 가치 제안을 더 나은 방식으로 전달할 수 있습니까? 기회 없음.
나쁜
우리는 더 나쁜 것을 보았지만 이러한 랜딩 페이지 영웅 장면은 여전히 컷을 달성하지 못합니다.
- 셈러쉬
- 인비전
- 벽화
- 포켓가드
1. 셈러쉬

우리가 싫어하는 것: 은유가 실패할 때 일어나는 일입니다. Semrush는 아마도 "모든 SEO 과제를 위한 도구" 가치 제안을 강조하기 위해 도구 상자를 사용합니다. 도구 상자에만 눈금자, 돋보기 및 톱니가 채워져 있습니다. 배관 도구를 판매합니까? 아니면 SEO 도구?
2. 인비전

우리가 좋아하지 않는 것: 그리고 이것은 추상 이 실패했을 때 일어나는 일입니다. 그러나 이 랜딩 페이지가 InVision의 새로운 "Freehand" 소프트웨어를 홍보하기 때문에 이해합니다. 그러나 왜 벽에 "자유로운"여성을 보여 줍니까? 예, 아닙니다. 기회를 놓쳤습니다. 사람들은 특히 새로운 유형의 소프트웨어일 때 소프트웨어를 실생활에서 보고 싶어합니다.
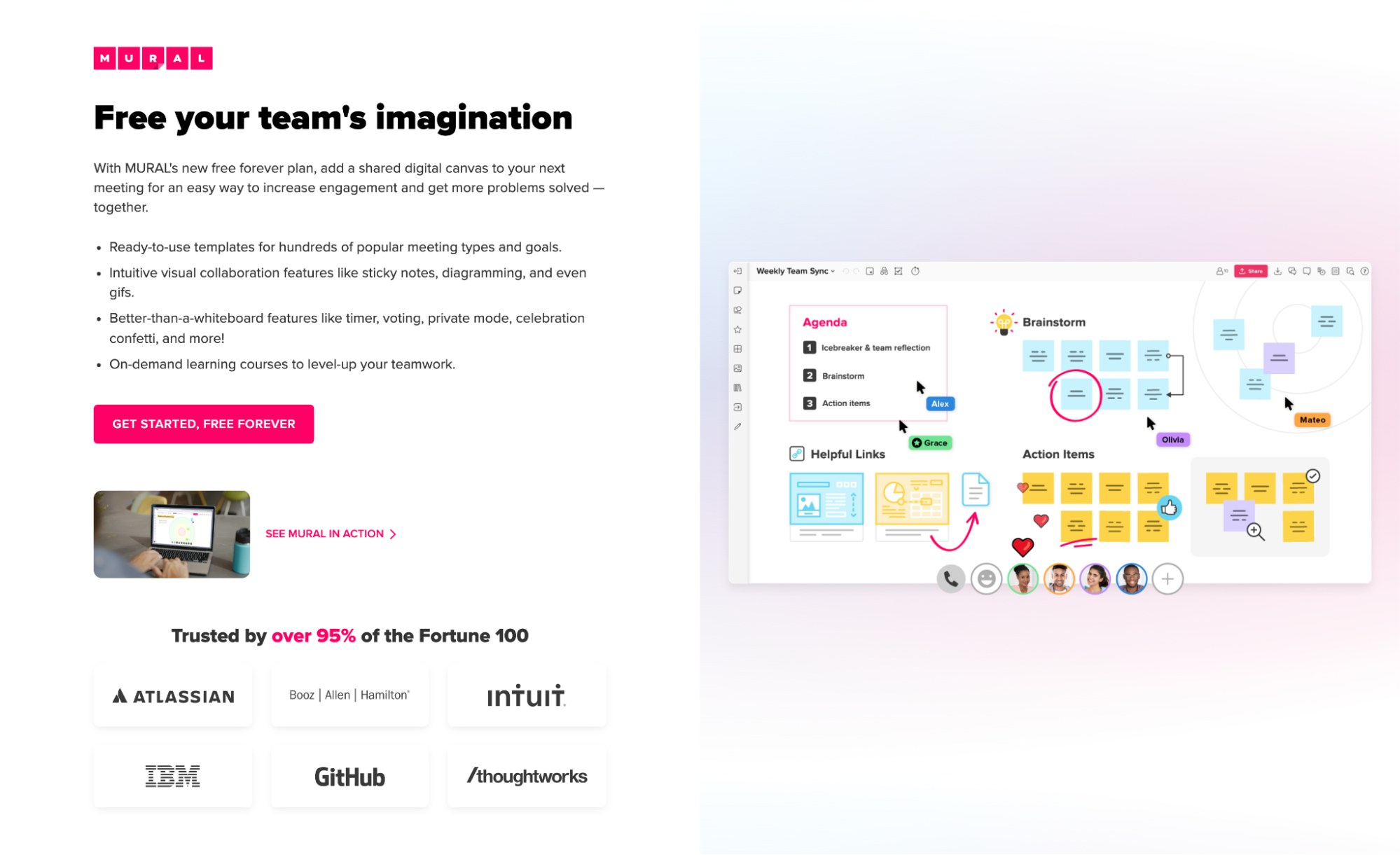
3. 벽화

우리가 싫어하는 것: 과부하입니다. 우리는 무엇에 집중합니까? MURAL은 제품 중심의 영웅 샷을 사용하려고 시도하지만 너무 많이 압축되어 각 기능이 수행하는 작업을 식별하기 어렵습니다. 이제 알 수 있습니다. 너무 많은 사람들이 너무 많은 기능을 표현하기를 원하기 때문에 디자이너는 "이제 모든 것을 거기에 집어넣겠습니다."라고 말했습니다.
4. 포켓가드

우리가 싫어하는 것: 이 추상적인 디자인에서 가장 혼란스러운 것은 그것이 일종의 음파처럼 보인다는 것입니다. 그러나 PocketGuard는 개인 금융 앱입니다. 교훈? 우연히라도 영웅 샷이 언뜻 보기에 다른 서비스처럼 보이지 않도록 하십시오.
가짜
예, 우리는 가짜를 잊을 수 없습니다. 이러한 영웅 샷은 랜딩 페이지의 가장 귀중한 부분을 낭비합니다.
- 선내 통화 장치
- SurveyMonkey
- 액트온
- 줌인포
1. 인터콤

우리가 싫어하는 것: 풍선을 불고 있는 여자? 이것이 "더 많은 웹사이트 방문자를 유료 고객으로 전환" 가치 제안을 설명하는 방법입니다. 스윙과 미스.
2. 서베이몽키

우리가 싫어하는 것: 랜딩 페이지를 변환하기 위해 항상 영웅 샷이 필요한 것은 아닙니다. 따라서 "시각적인 것이 필요"하다고 해서 그것들을 짜내지 마십시오. 스페이스 필러를 거부하십시오(에헴, SurveyMonkey).
3. 액트온

우리가 싫어하는 것: 깔때기라고 생각합니다. 그러나 그것은 더 전구처럼 보입니다. 강력한 시각적 효과를 얻을 수 있는 텍스트가 많은 랜딩 페이지에서 Act-On은 요점을 놓치고 있습니다. 말할 것도 없이 그들은 이 방문 페이지에 로고를 포함하지 않습니다.
4. 줌인포

우리가 싫어하는 것: 아마존 드론이 내 새 연장 코드를 배달합니까? 그렇군요. 말할 것도 없이 배치(오른쪽 상단)는 CTA 쪽으로 가 아니라 아래쪽에 있는 CTA에서 주의를 끕니다.
마무리 생각: 랜딩 페이지 히어로 샷 테스트
결론은?
랜딩 페이지 히어로 샷은 모든 형태와 유형으로 제공되지만 최고의 샷은 다음과 같은 조합을 포함합니다.
- 구체성
- 관련성
- 문맥
- 감정
- 사용자 정의
- 조정
소규모 비즈니스이든 글로벌 조직이든 상관없이 이러한 요소의 우선 순위를 지정하여 랜딩 페이지의 영웅 장면을 포착하십시오.
영웅 샷이 목표를 달성했는지 알고 싶습니까?
영웅 샷 테스트를 시도하십시오.
친구나 동료(방문 페이지에서 홍보하는 제품을 한 번도 본 적이 없는 사람이 바람직함)를 찾아 방문 페이지를 로드하고 5~10초 동안 영웅 장면을 검토할 시간을 줍니다.
그들이 당신의 가치 제안과 그에 수반되는 영웅 장면을 두 문장으로 정확하게 설명할 수 없다면 다양한 변형을 A/B 테스트를 시작할 때입니다.
이제 가서 Arthur(그리고 우리)를 자랑스럽게 만드십시오.
방문 페이지에 있는 동안 랜딩 페이지 헤드라인을 마스터하는 것을 잊지 마십시오. 여기 다음 블로그에서 그 방법에 대한 모든 내용을 읽어보십시오.
