Strzały bohatera strony docelowej: 18 wnikliwych przykładów, które pomogą ci poprowadzić [2022]
Opublikowany: 2022-04-17W 1911 roku w Syracuse Advertising Men's Club odbył się bankiet, na którym dyskutowano o dziennikarstwie i reklamie. Jeden z jej członków (Arthur Brisbane) został zacytowany w gazecie, mówiąc: „Użyj zdjęcia. Jest wart tysiąca słów.
Nie Confusious, król Salomon, Einstein czy Arystoteles, ale człowiek reklamy. (Powiedz to swoim rodzicom.)
Przewiń do przodu o ponad 100 lat, a przysłowiowe słowa Artura wciąż brzmią prawdziwie — zwłaszcza jeśli chodzi o strony docelowe.
Enter: strzał bohatera strony docelowej.
Jeśli nagłówek i podtytuł przekazują Twoją propozycję wartości, zdjęcie bohatera na stronie docelowej ożywia ją w sposób, w jaki tylko obraz jest w stanie. Właśnie dlatego mocne ujęcie bohatera jest podstawą projektu strony docelowej.
Zrozum to źle i obserwuj, jak gwałtownie spadają Twoje współczynniki konwersji.
Zrób to dobrze (tak jak Arthur wiedział z doświadczenia) i obserwuj, jak Twoje współczynniki konwersji gwałtownie rosną.
W imię tego, jak zrobić to dobrze , sprawimy, że Arthur będzie dumny, odkrywając różne rodzaje obrazów bohaterów, kroki wymagane do stworzenia własnych oraz przykłady dobrych, złych i fałszywych.
Chodźmy.
- Czym jest ujęcie bohatera strony docelowej?
- Strzał bohatera kontra sekcja bohatera
- Rodzaje obrazów bohaterów na stronie docelowej
- Jak stworzyć strzał bohatera strony docelowej i zwiększyć konwersje
- 18 przykładów ujęć bohatera strony docelowej
- Uwagi końcowe: test strzału bohatera strony docelowej
Otrzymuj co tydzień zupełnie nowe strategie dotyczące stron docelowych prosto do swojej skrzynki odbiorczej. 23 739 osób już jest!
Czym jest ujęcie bohatera strony docelowej?
Ujęcie bohatera na stronie docelowej odnosi się do głównego obrazu lub filmu używanego do komunikowania wartości Twojej oferty i jest to pierwszy obraz, jaki napotkają Twoi odwiedzający.
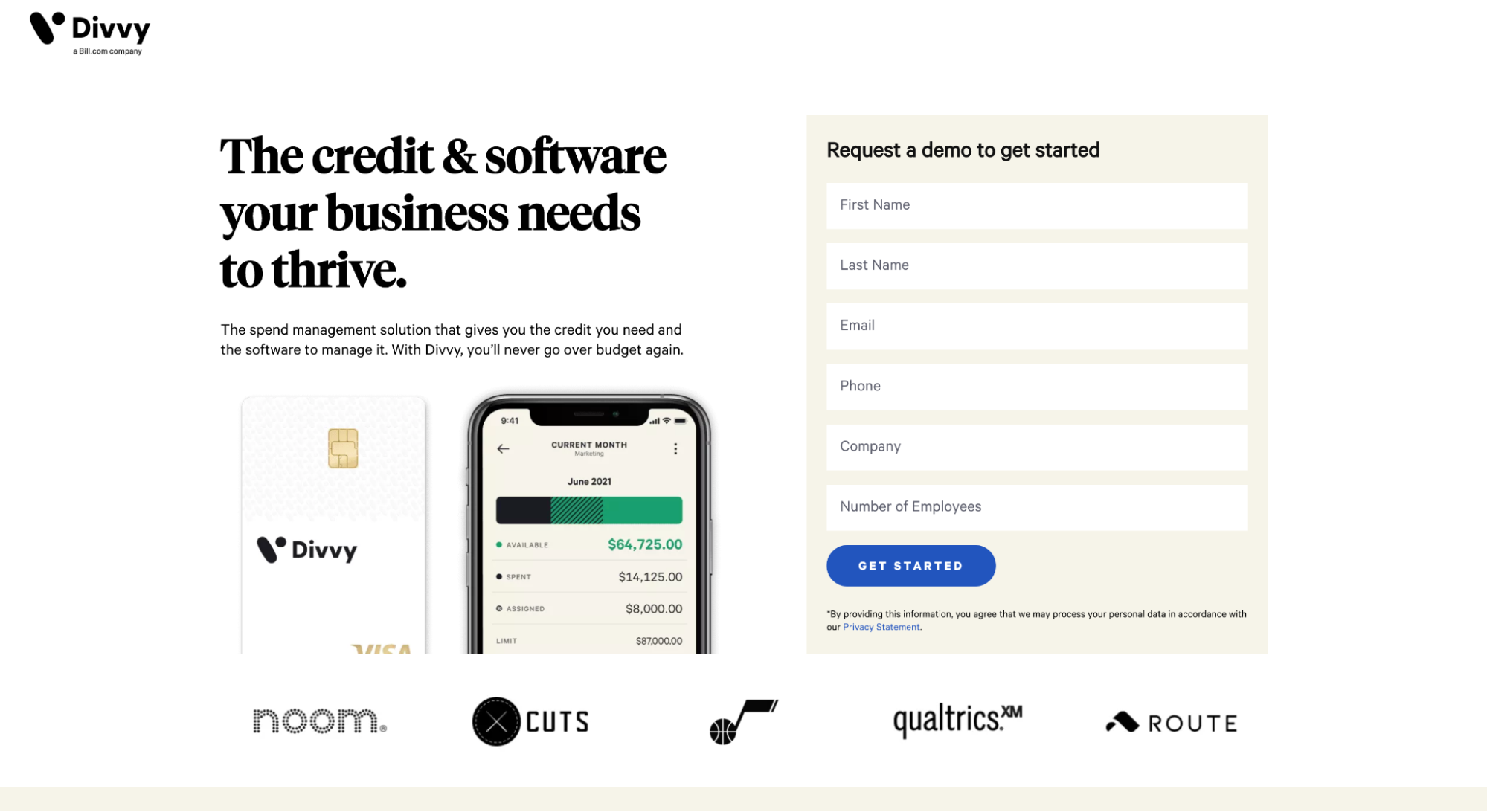
Na przykład zwróć uwagę, że obraz bohatera Divvy przedstawia kartę kredytową i aplikację mobilną, które dodają kontekst do nagłówka, który mówi: „Kredyt i oprogramowanie, których potrzebuje Twoja firma, aby prosperować”.

Czy wizerunek bohatera skusi kogoś do zakupu?
Nie sam.
Ale wraz z nagłówkiem, podtytułem, ofertą i wezwaniem do działania (CTA) Twoje ujęcie bohatera może zapewnić kontekst, emocje i przejrzystość potrzebną do popchnięcia odwiedzających do mety.
Oznacza to, że wysokiej jakości ujęcie bohatera nie tylko wypełnia przestrzeń; ożywia twoją ofertę w sposób, w jaki same słowa nigdy nie mogłyby, i tworzy niezatarte pierwsze wrażenie .
Strzał bohatera kontra sekcja bohatera
Nie pomyl strzału bohatera z sekcją bohatera.
Sekcja bohatera strony docelowej odnosi się do sekcji „na górze strony” lub sekcji strony docelowej, z którą odwiedzający spotykają się po raz pierwszy, zanim zaczną przewijać w dół.
Sekcja bohatera zawiera ujęcie bohatera, nagłówek, podtytuł i wezwanie do działania (co najmniej), ale ujęcie bohatera i sekcja bohatera odnoszą się do dwóch oddzielnych elementów całej strony docelowej.

Rodzaje obrazów bohaterów na stronie docelowej
Niezależnie od tego, czy jest to animowana, niestandardowa fotografia, wideo lub inny styl, zdjęcia bohaterów strony docelowej dzielą się na pięć głównych kategorii:
- skoncentrowany na produkcie
- metafora
- "Ziemia obiecana"
- skoncentrowany na procesie
- abstrakcyjny
Przyjrzyjmy się przykładom z każdego z nich.
1. Ujęcia bohaterów strony docelowej skoncentrowane na produkcie
Strony docelowe skoncentrowane na produkcie zwracają uwagę na produkt w akcji. Niespodzianka niespodzianka.
W przypadku nowego lub skomplikowanego produktu ujęcie skoncentrowane na produkcie może pomóc w demistyfikacji oferty, sprawiając, że abstrakcja będzie konkretna.
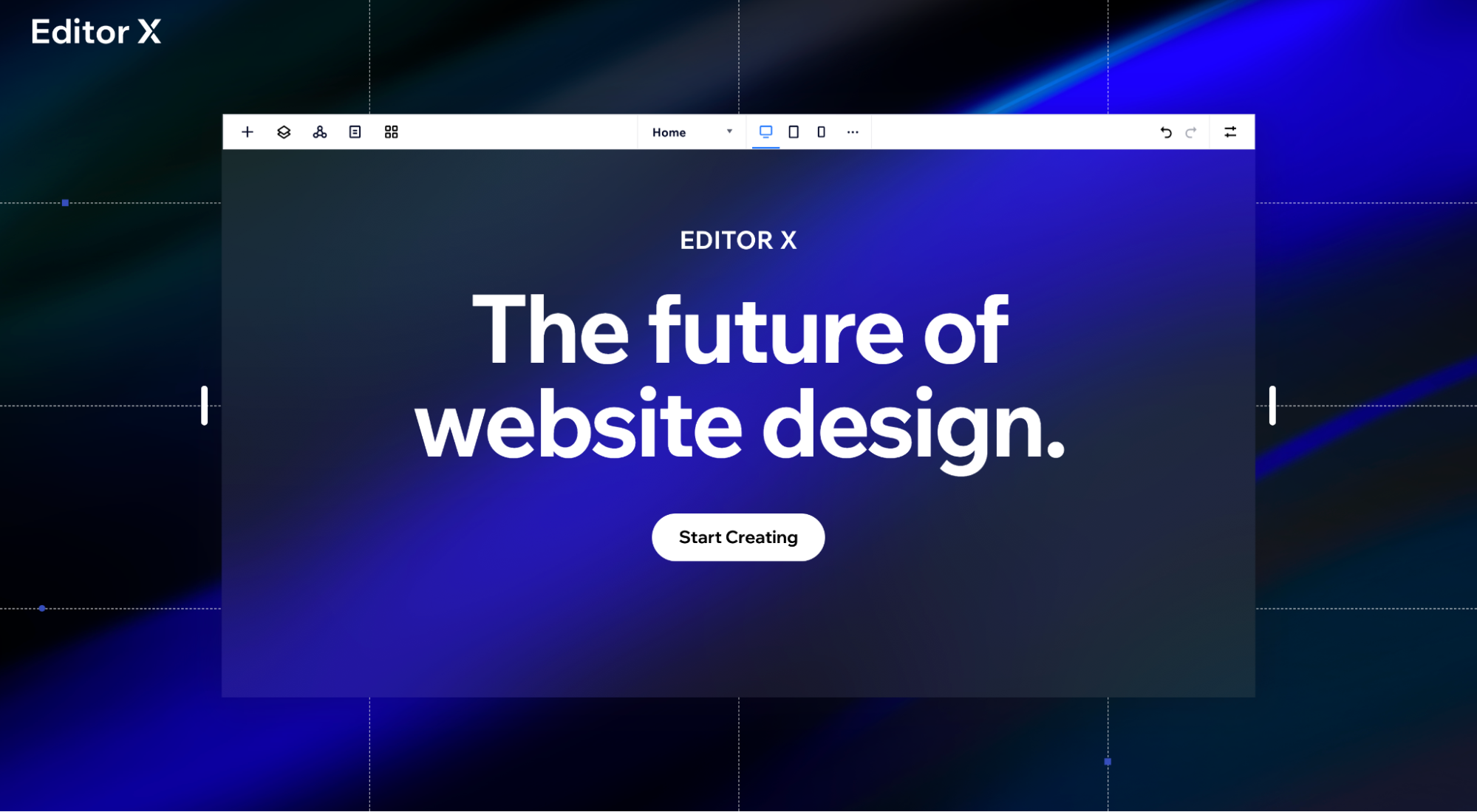
Na przykład ujęcie bohatera Editor X zawiera ich rzeczywisty interfejs edytora wizualnego:

2. Metaforyczne zdjęcia bohaterów strony docelowej
Metaforyczne zdjęcia bohaterów wykorzystują obrazy, które reprezentują lub symbolizują wartość oferty, ale nie w dosłownym sensie.
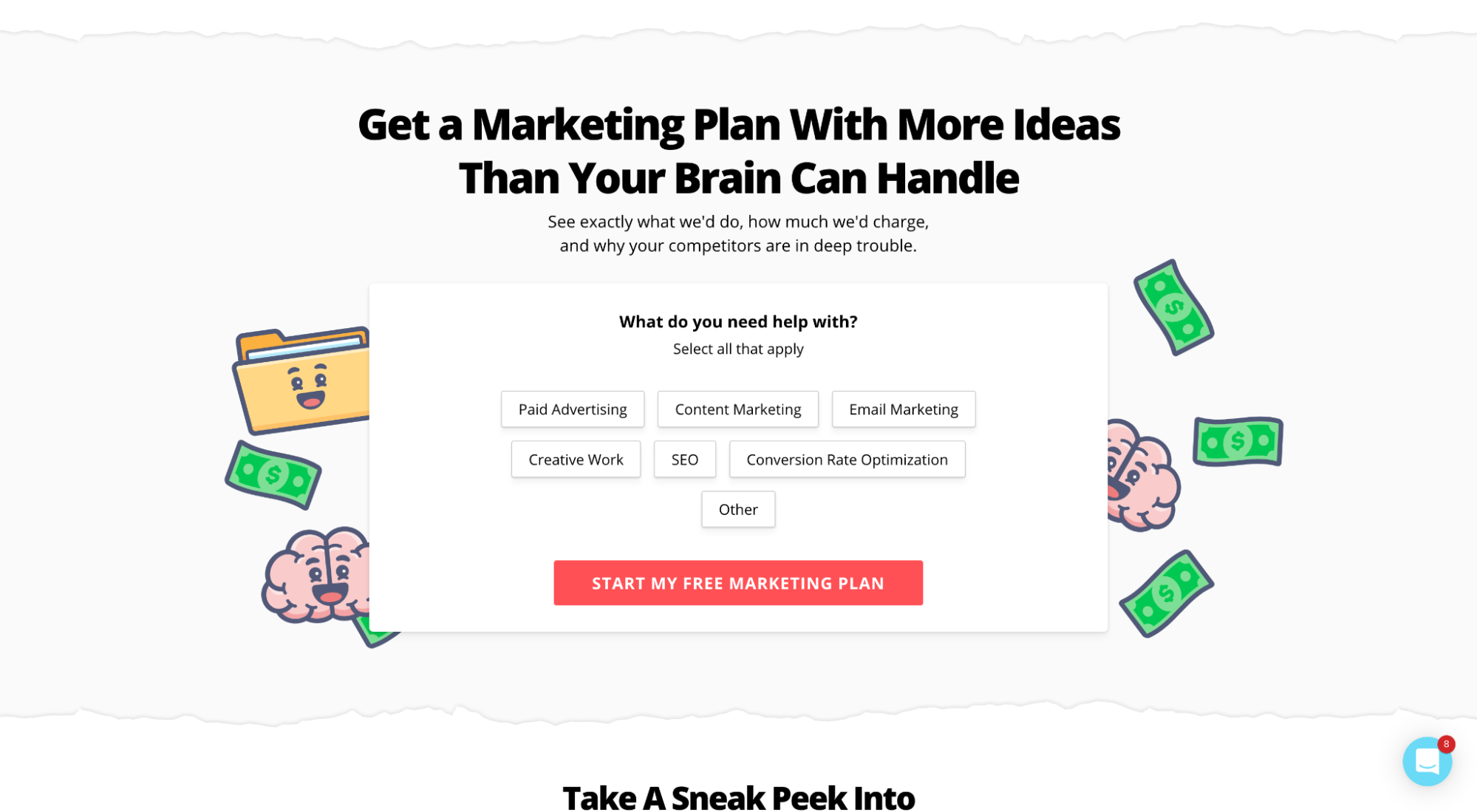
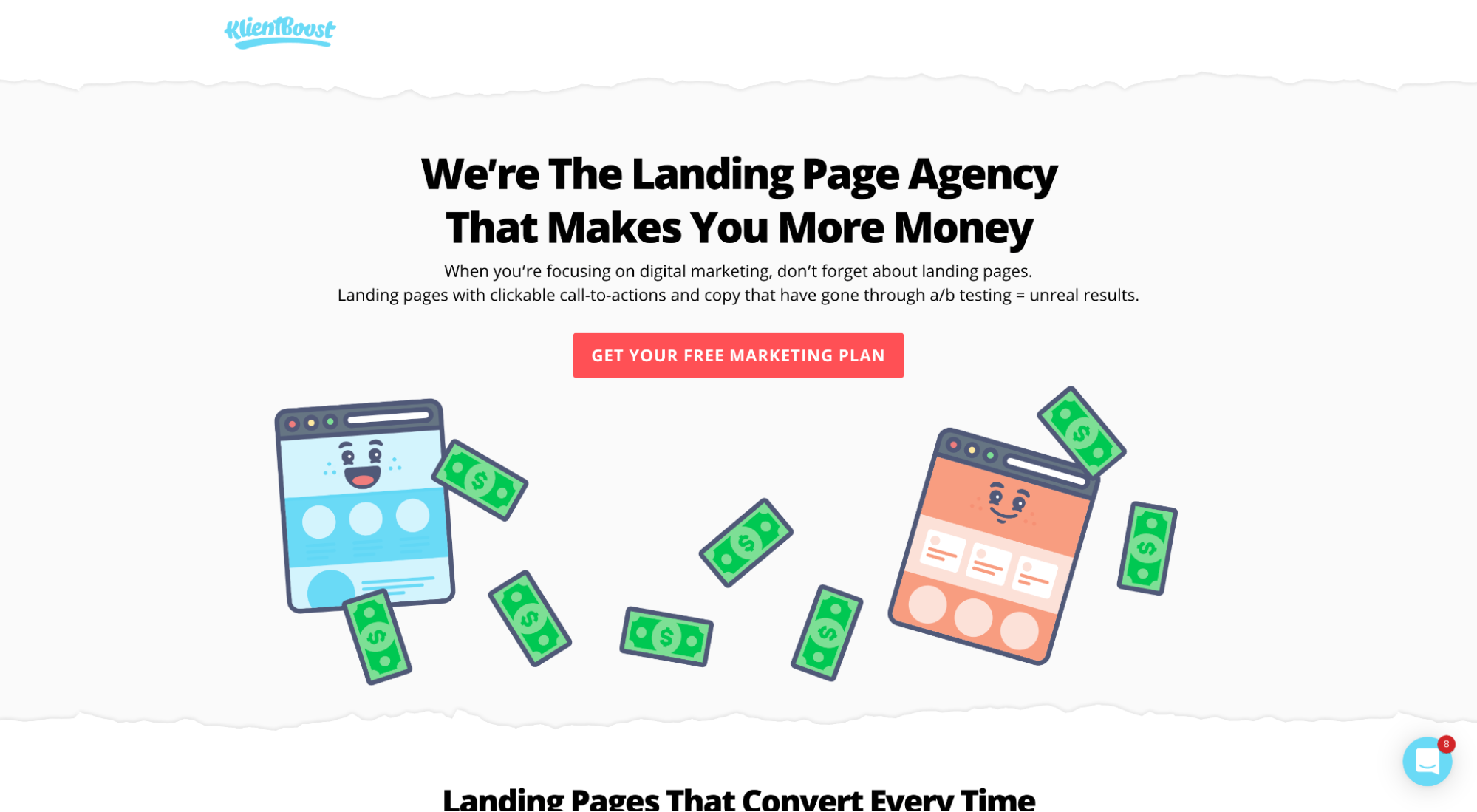
Na przykład bohater nakręcony na stronie docelowej naszego bezpłatnego planu marketingowego zawiera emotikony naszej marki w postaci banknotów jednodolarowych i uśmiechniętych mózgów:

3. Ujęcie bohatera strony docelowej „Ziemia obiecana”
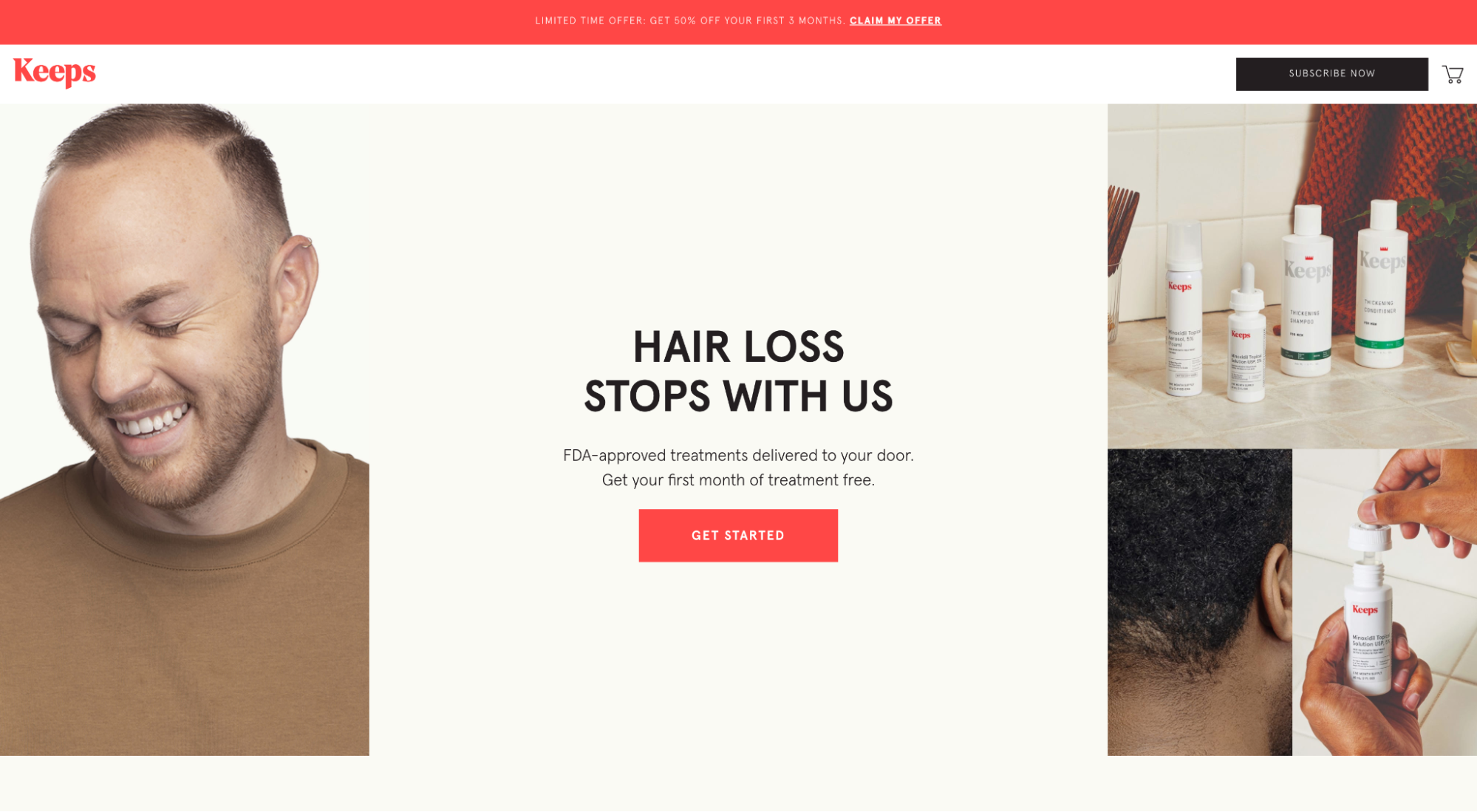
Zdjęcia bohaterów ziemi obiecanej przedstawiają pożądany efekt korzystania z produktu lub usługi, zwracając uwagę na odnoszącego sukcesy klienta lub pożądany stan w przyszłości.
Na przykład lek na wypadanie włosów Keeps z abonamentem prezentuje zadowolonego i uśmiechniętego klienta, prawdopodobnie po zastosowaniu leku przeciw wypadaniu włosów:

4. Ujęcie bohatera strony docelowej skoncentrowane na procesie
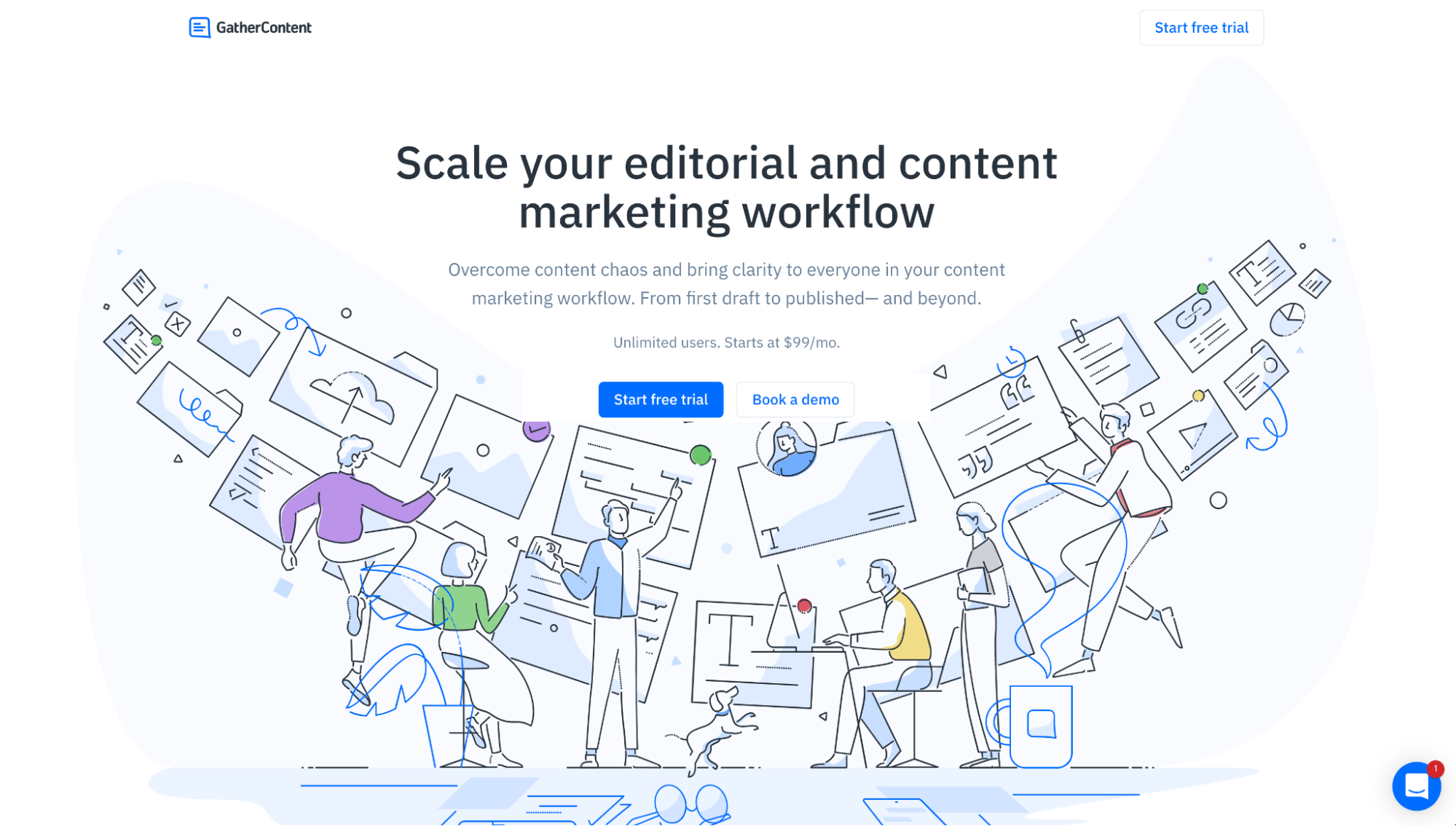
Zazwyczaj widzisz ujęcia bohaterów skoncentrowane na procesie w przypadku usług lub oprogramowania, w przypadku których zilustrowanie produktu może nie być możliwe. Zamiast tego wizualizujesz proces , który odpowiada za wartość lub skuteczność usługi.
Na przykład GatherContent używa niestandardowej grafiki, aby zilustrować proces zarządzania treścią swojego oprogramowania:

5. Abstrakcyjny strzał bohatera strony docelowej
Nasze najmniej ulubione ujęcie bohatera: abstrakcyjne obrazy bohaterów (lub obrazy bohaterów złożone z elementów wizualnych, takich jak kształty lub wzory).
Dlaczego są najmniej lubiani przez nas? Ponieważ po prostu wypełniają przestrzeń. Niewiele więcej.
Na przykład Semrush zawiera dwa abstrakcyjne kształty jako główny element wizualny, nic więcej. Przegapiona okazja.

Jak stworzyć strzał bohatera strony docelowej i zwiększyć konwersje
Wysokiej jakości ujęcie bohatera nie tylko wypełnia przestrzeń; dodaje kontekst, komunikuje trafność, wywołuje emocje i wzbogaca wrażenia użytkownika. I robi to za pomocą kombinacji
- konkretność
- stosowność
- kontekst
- emocja
- dostosowywanie
- wyrównanie
Przyjrzyjmy się każdemu.
1. Nadaj priorytet jasności i konkretności
Abstrakcyjne ujęcia bohaterów dobrze robią dwie rzeczy: 1) absolutnie nic i 2) zwiększają obciążenie poznawcze (czas, jaki zajmuje odwiedzającym zrozumienie Twojej oferty).
Otóż to.
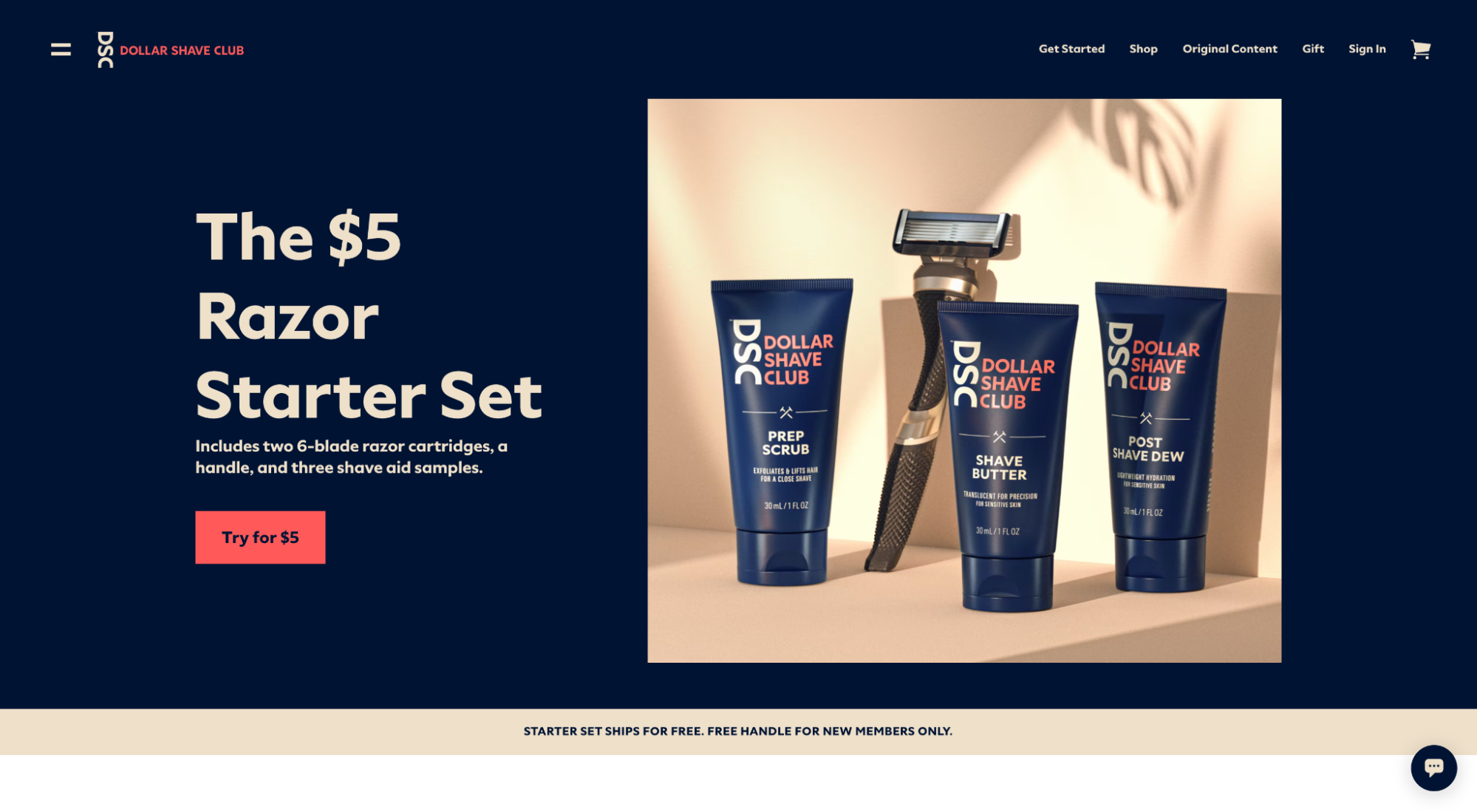
Wysokiej jakości zdjęcia bohaterów strony docelowej powinny przedstawiać Twój produkt, usługę, pożądany rezultat lub propozycję wartości w działaniu, w prawdziwym świecie lub jak najbardziej zbliżone do rzeczywistości. Jedyny.
Nie zmuszaj odwiedzających do zbyt intensywnego myślenia. Unikaj sztuki ze względu na sztukę. I zachowaj konkretną wizualizację.
Na przykład Dollar Shave Club używa swojego wizerunku bohatera, aby zilustrować produkty zawarte w zestawie startowym Razor Starter za 5 USD. Prosty, ale skuteczny.

2. Spraw, aby było to istotne dla niektórych, nieistotne dla innych
Wysokiej jakości ujęcie bohatera strony docelowej powinno natychmiast odbić się echem wśród docelowych odbiorców, jednocześnie sygnalizując nikomu „To nie jest dla mnie”.
Twoi goście podejmują decyzje w ułamku sekundy, głównie pod wpływem ich nieświadomych umysłów. Jeśli strzał bohatera nie od razu wyjaśnia, dla kogo jest przeznaczony, a dla kogo nie , spróbuj ponownie.
Oznacza to również dopasowanie ujęcia bohatera strony docelowej do wiadomości i kreacji, które wysłały tam ludzi (tj. dopasowanie wiadomości).
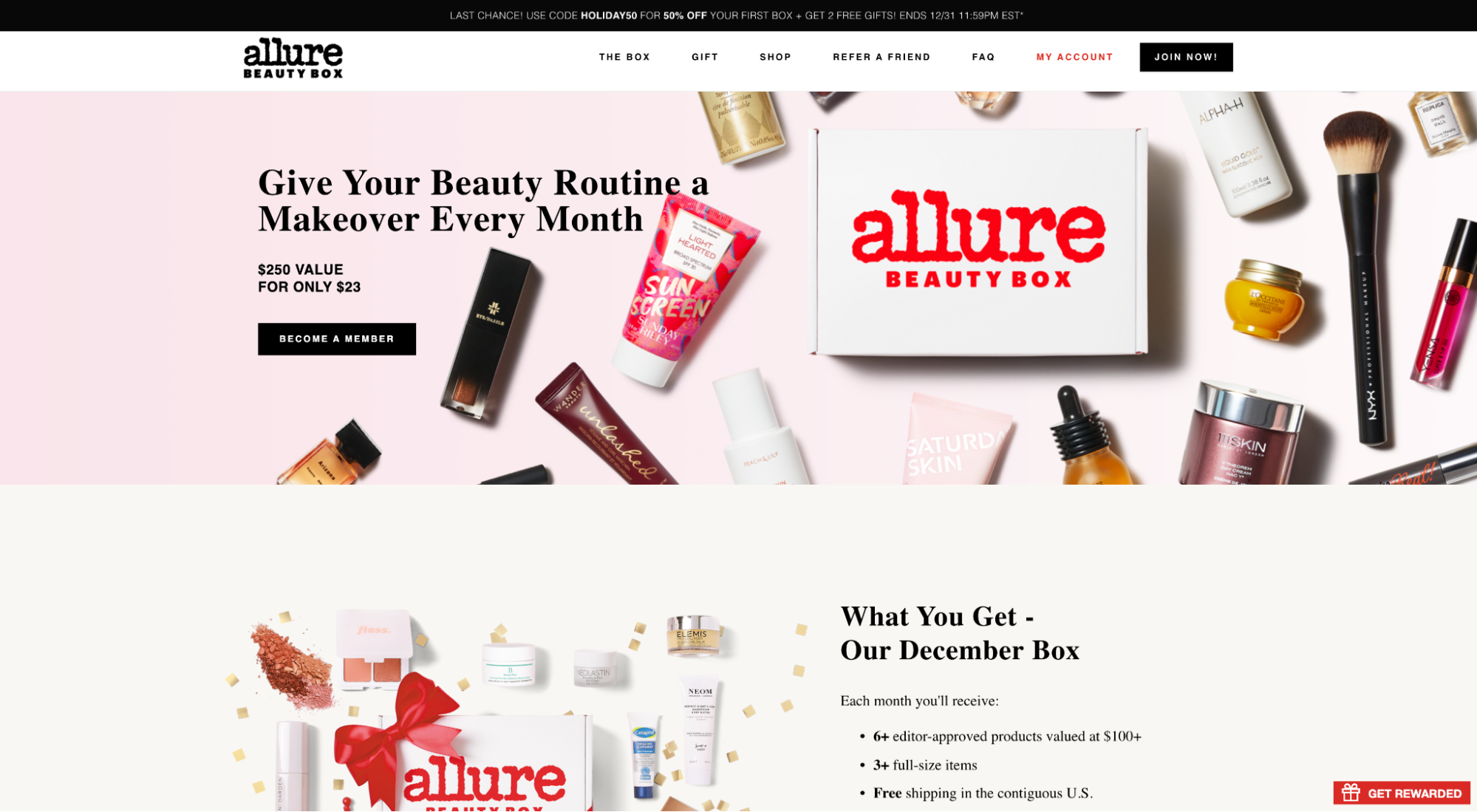
Na przykład, kiedy patrzysz na zdjęcie bohatera Allure's Beauty Box, czy jest jakieś pytanie, czy jest ono przeznaczone dla osób szczególnie zainteresowanych pięknem?

3. Użyj go, aby dodać kontekst
Twój bohater strony docelowej ostrzelał życie, aby wesprzeć nagłówek i podtytuł. Okres.
Co więcej, pomyśl o tym jako o wizualnej reprezentacji swojej propozycji wartości.
Oznacza to, że Twoje zdjęcie bohatera musi urzeczywistniać obietnicę złożoną w nagłówku, a nie obietnicę składaną w innym miejscu na stronie.
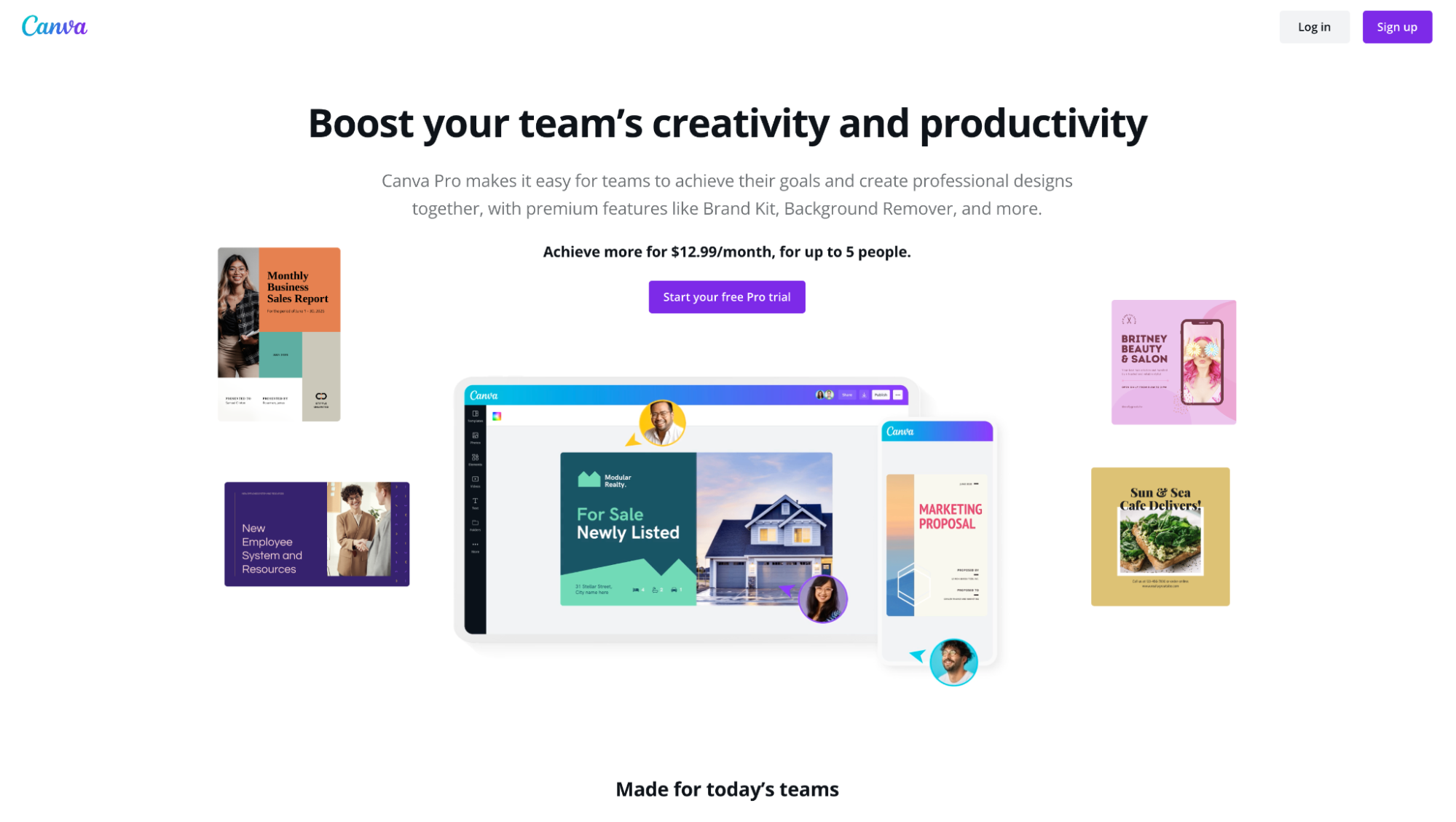
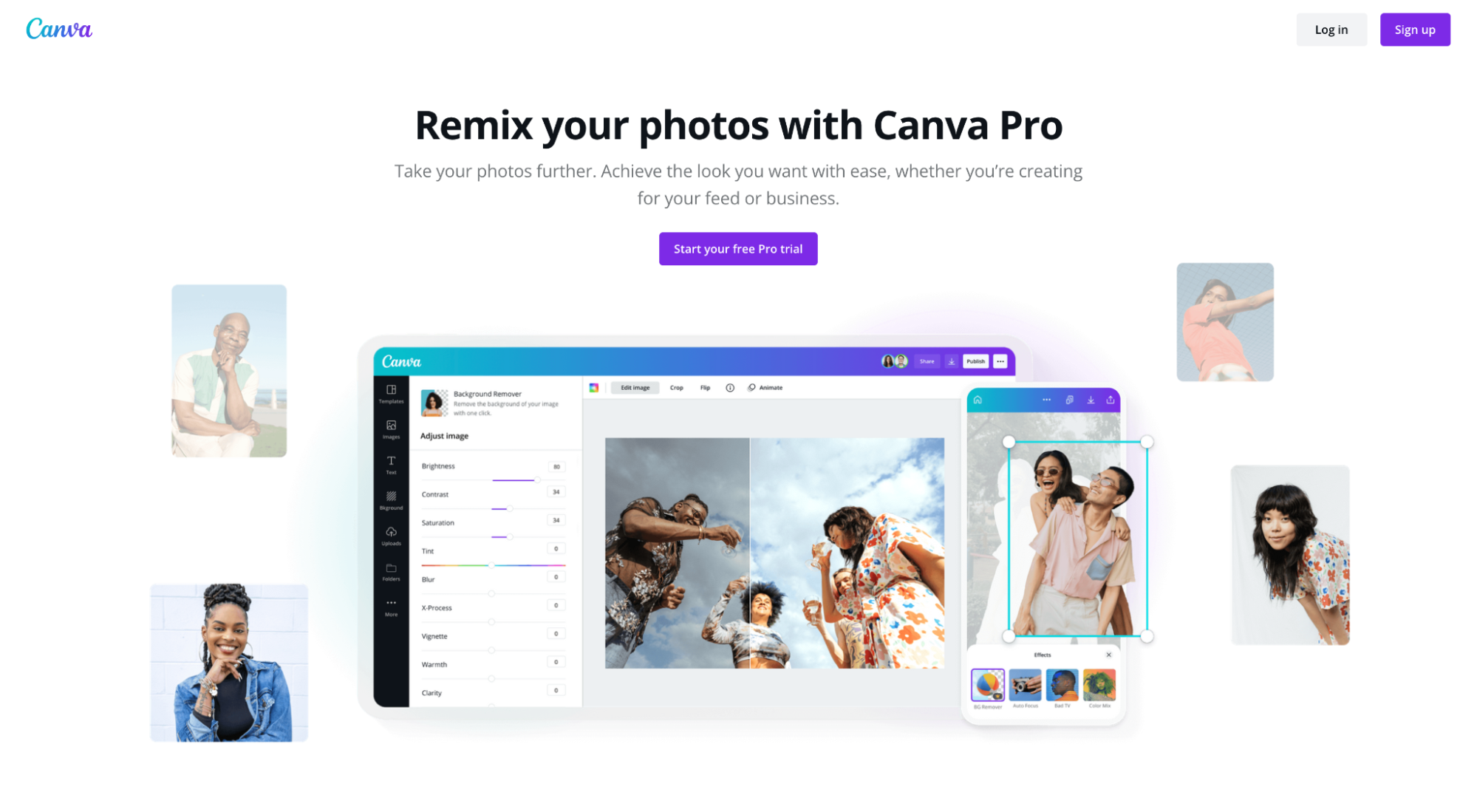
Na przykład Canva dodaje kontekst do swojego nagłówka „kreatywność i produktywność” za pomocą skoncentrowanego na produkcie zdjęcia bohatera, który ilustruje współpracę, szablony i projektowanie w ruchu (aplikacja mobilna):

4. Napełnij go emocjami
Kiedy mówimy emocjonalnie, nie mamy na myśli wzruszenia kogoś do łez; mamy na myśli tworzenie pozytywnego odczucia na temat Twojej marki i oferty.
Wiele z nich sprowadza się do jakości Twojego projektu graficznego — wysokiej jakości projektowanie stron internetowych buduje zaufanie i buduje wiarygodność.
Możesz jednak wywołać pozytywne uczucia, takie jak zaufanie, bezpieczeństwo, szczęście i pewność siebie, bezpośrednio z ujęcia bohatera, korzystając z wybranych obrazów.
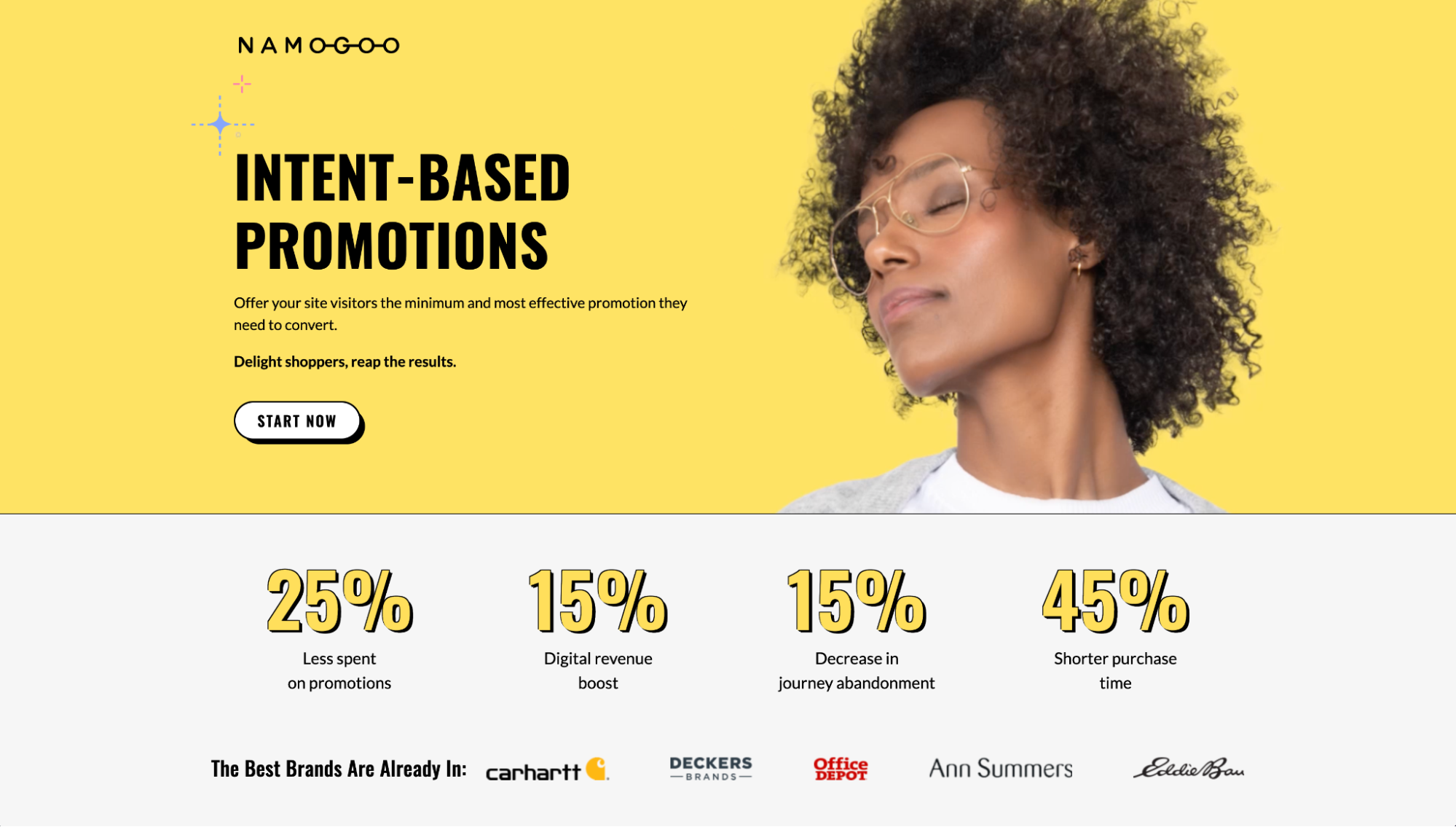
Na przykład Namogoo oferuje różnych szczęśliwych „kupujących”, jakby mówiąc: „Tak będą się czuć Twoi klienci, gdy zaczniesz korzystać z Namogoo”.
Odzwierciedlając pozytywne emocje związane z „ziemią obiecaną” ich propozycji wartości, Namogoo wywołuje pozytywne emocje u potencjalnych klientów.

Możesz też umieścić dowody społecznościowe, takie jak referencje klientów, oceny w postaci gwiazdek lub nagrody, bezpośrednio w swoim zdjęciu bohatera, aby wzbudzić poczucie zaufania i pewności siebie.

5. Dostosuj go do swojej marki
Nie. Zapas. Fotografia.
Zachowaj ujęcia bohaterów na stronie docelowej dostosowane do Twojej marki.
Jeśli potrzebujesz pomocy w zakresie fotografii stockowej ze względu na zasoby, przerób przynajmniej grafikę stockową na niestandardową grafikę, tak aby pasowała do stylu i stylu Twojej marki.

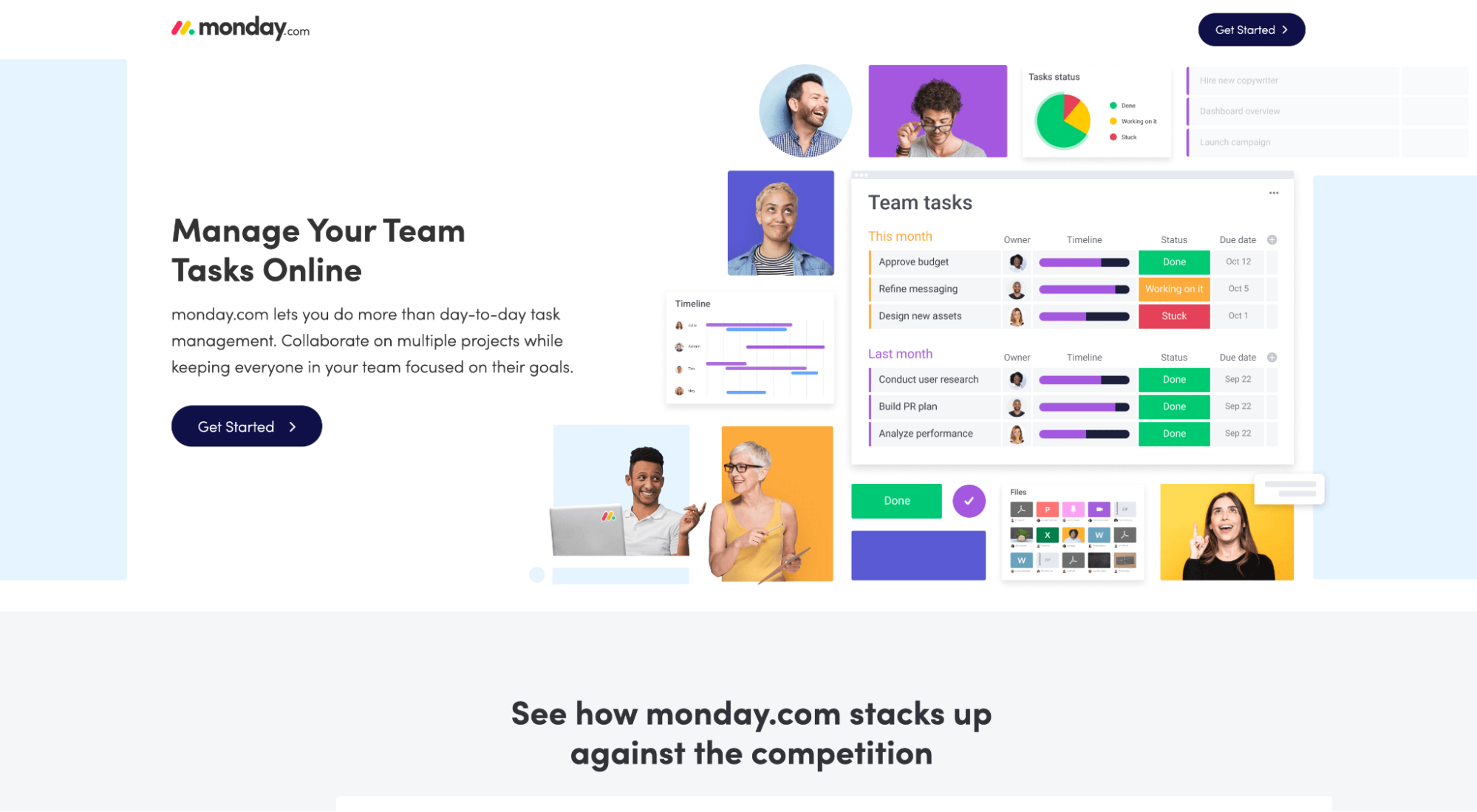
Na przykład Monday.com wykorzystuje różne zdjęcia ludzi, ale edytują je w celu stworzenia bohatera na stronie docelowej w sposób, który wydaje się oryginalny i niepowtarzalny.

6. Nie pozwól, aby przeszkodziło to w Twojej kopii
Wreszcie, najlepsze obrazy bohaterów strony docelowej nie odwracają uwagi od treści; gustownie dopasowują się do nagłówków i wezwań do działania w sposób, który przyciąga do nich uwagę (nie odwraca ich uwagi).
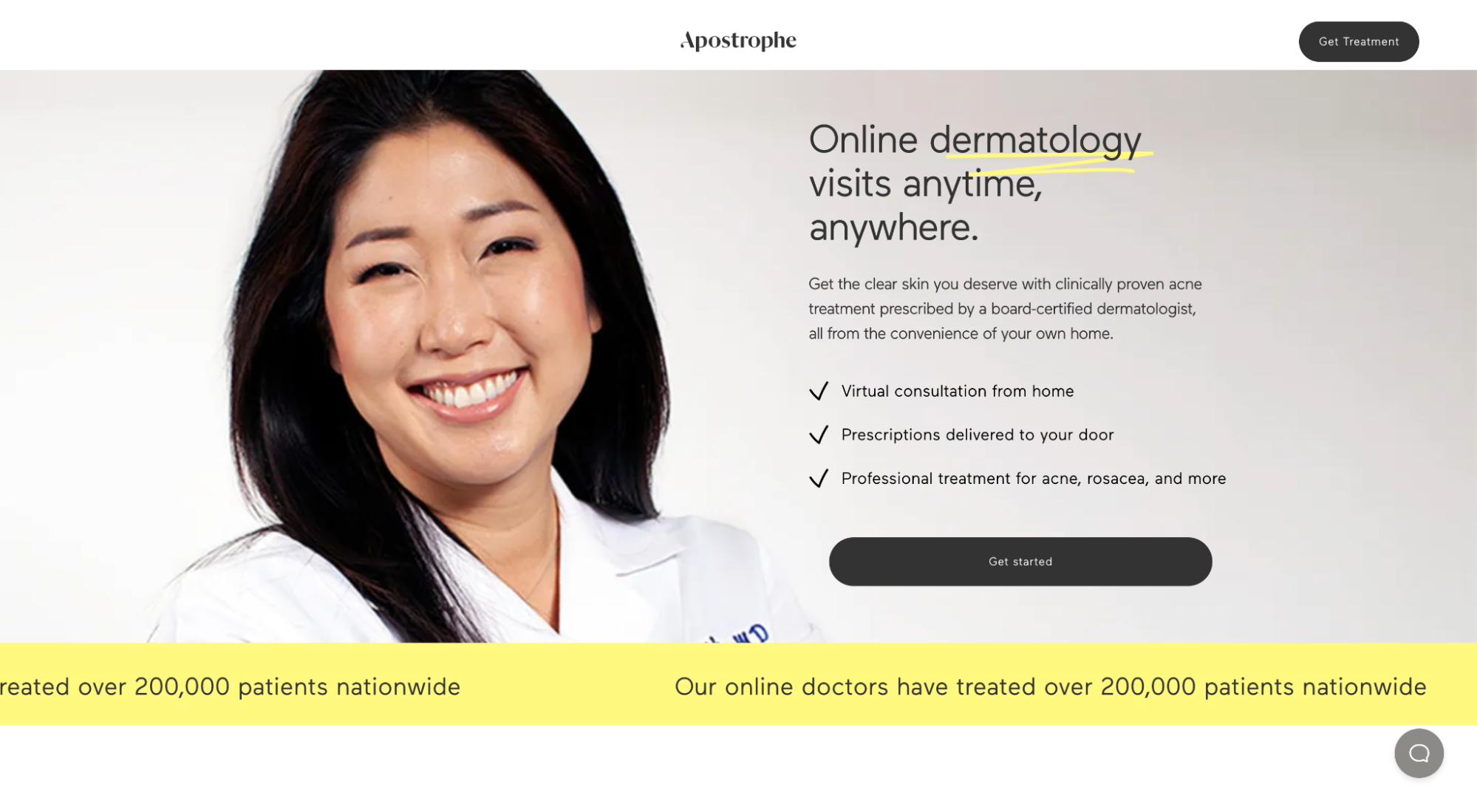
Na przykład, zwróć uwagę, że Apostrophe przedstawia dermatologa patrzącego w stronę nagłówka i CTA?

Skierowanie jej ciała i spojrzenia w prawo tworzy subtelną wizualną wskazówkę, która przyciąga uwagę odwiedzającego w tym samym kierunku — w kierunku nagłówka i CTA.
Teraz porównaj to z ujęciem bohatera strony docelowej VanMoofa. Nie wyróżnia nagłówka ani wezwania do działania; to ich grzebie.

18 przykładów ujęć bohatera strony docelowej
Teraz czas na zabawną część: przykłady ujęć bohaterów na stronie docelowej.
Podzieliliśmy tę sekcję na trzy różne kategorie:
- Dobro (10 przykładów)
- Zły (4 przykłady)
- Bogus (4 przykłady)
Czemu?
Ponieważ nie wszystkie ujęcia bohaterów są superbohaterami, a uczenie się, czego nie robić, jest tak samo ważne jak uczenie się, co robić.
Dobry
Dodaj je do zakładek. Dodaj je do swojego pliku machnięcia. Powiedz wszystkim swoim znajomym.
- Canva Pro
- Doo
- Publiczny
- Adobe Creative Cloud
- Zwiększenie klienta
- Kwadrat
- Klin
- SnapCall
- Wpisz formularz
- Pancernik
1. Canva Pro

Co kochamy: ujęcie bohatera skoncentrowane na produkcie, które dodaje kontekst do nagłówka, nie odwraca uwagi od CTA i wywołuje pozytywne emocje.
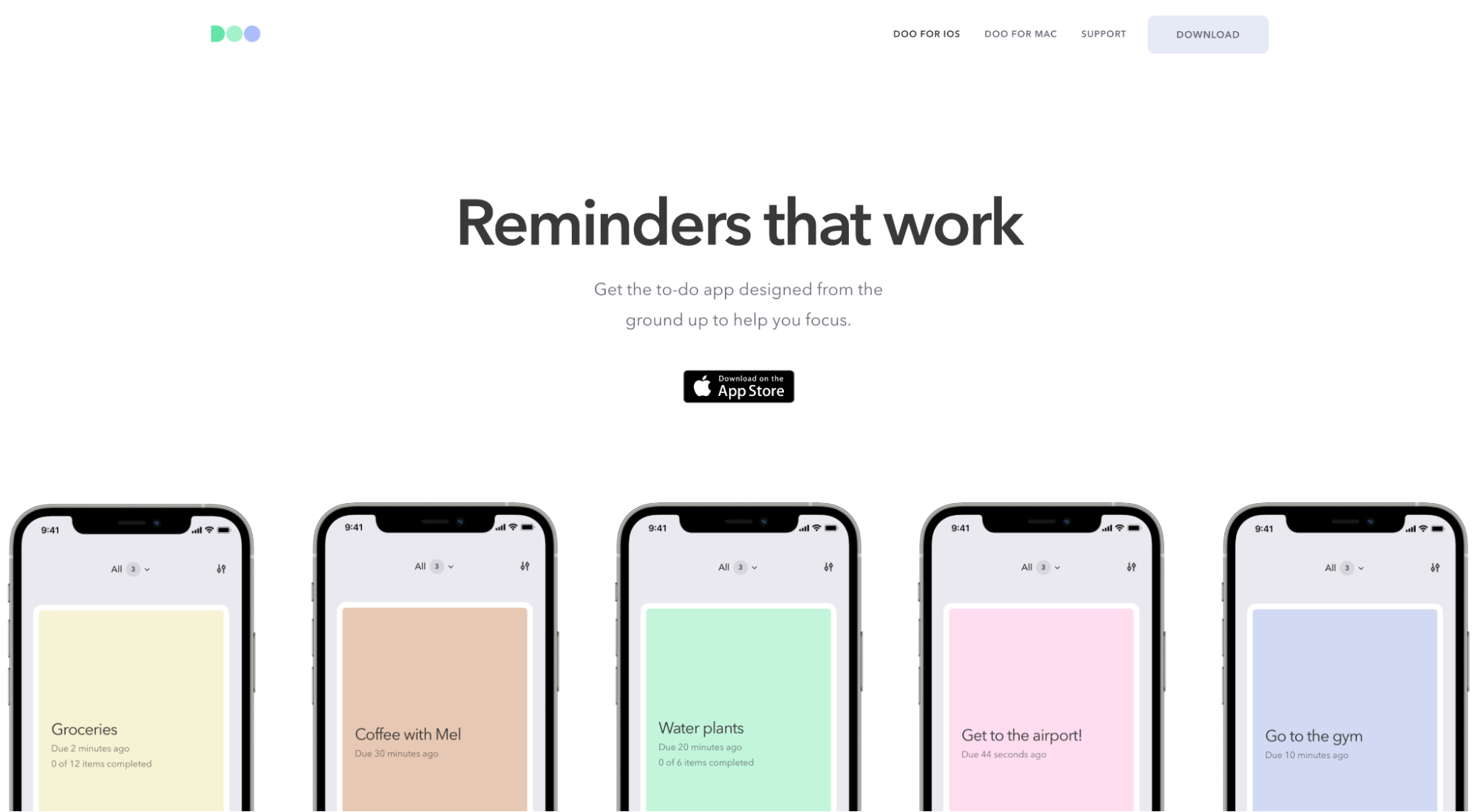
2. Doo

Co kochamy: Doo pokazuje prawdziwe zrzuty ekranu z aplikacji przypominającej. Prosty, konkretny, kontekstowy, niestandardowy, skuteczny.
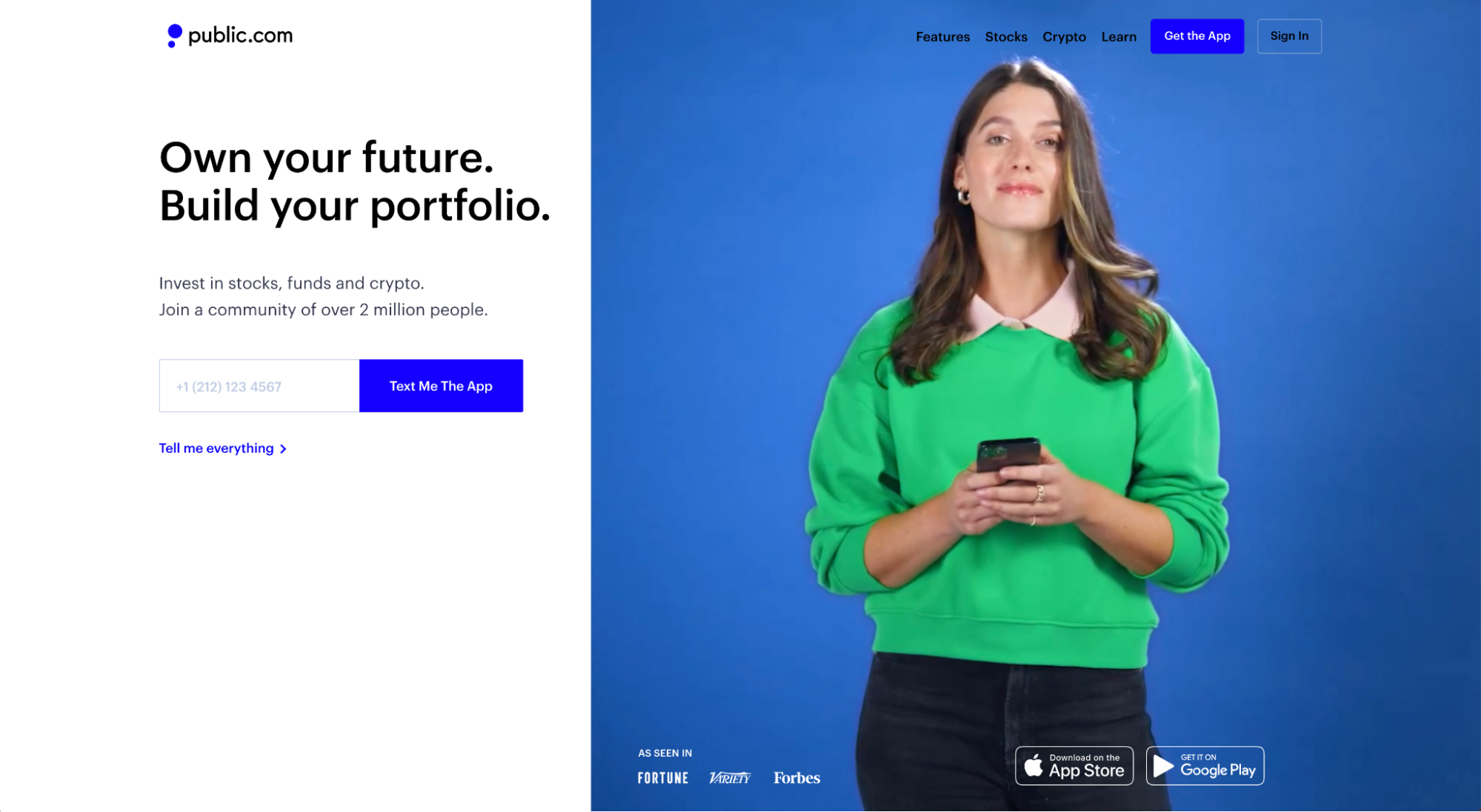
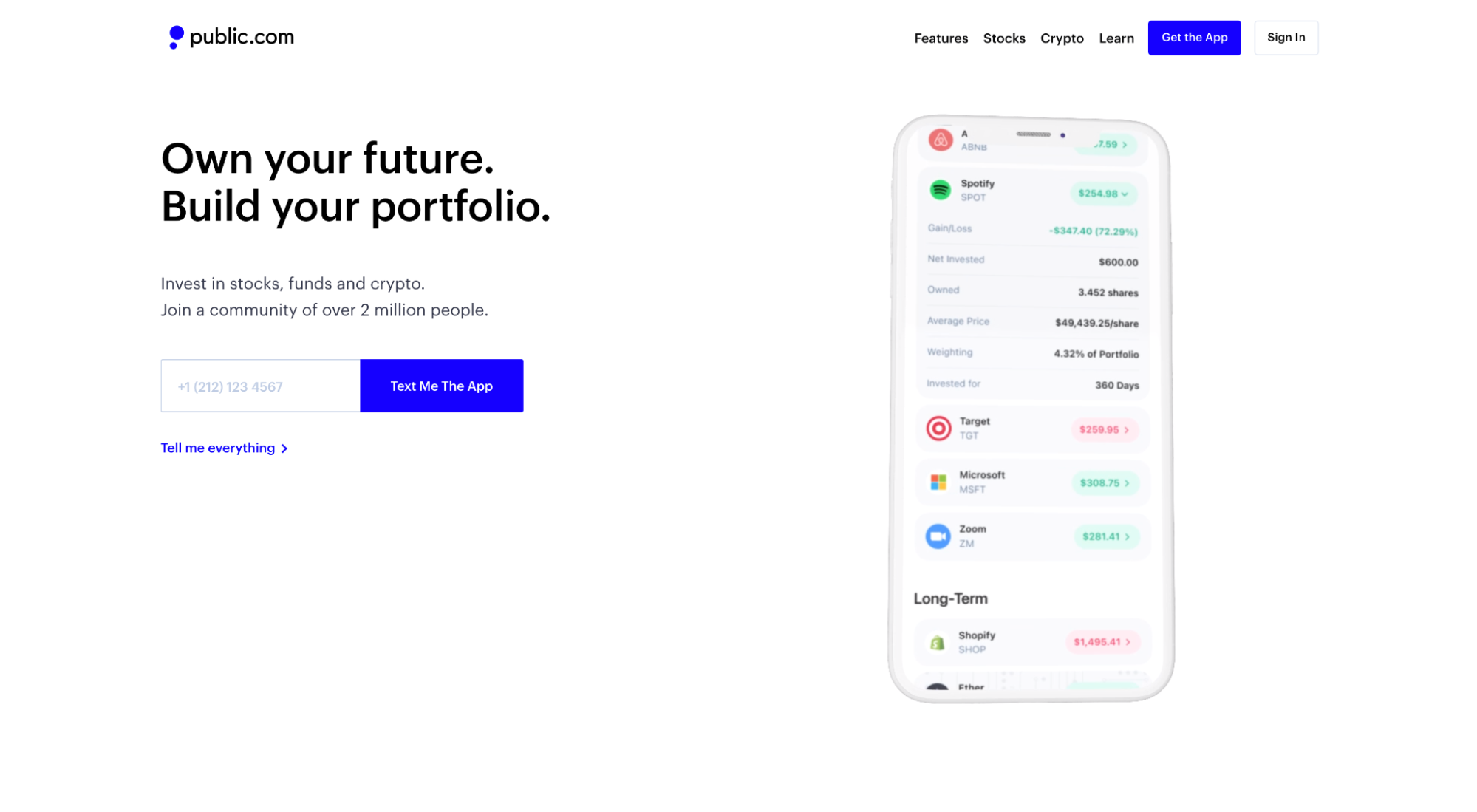
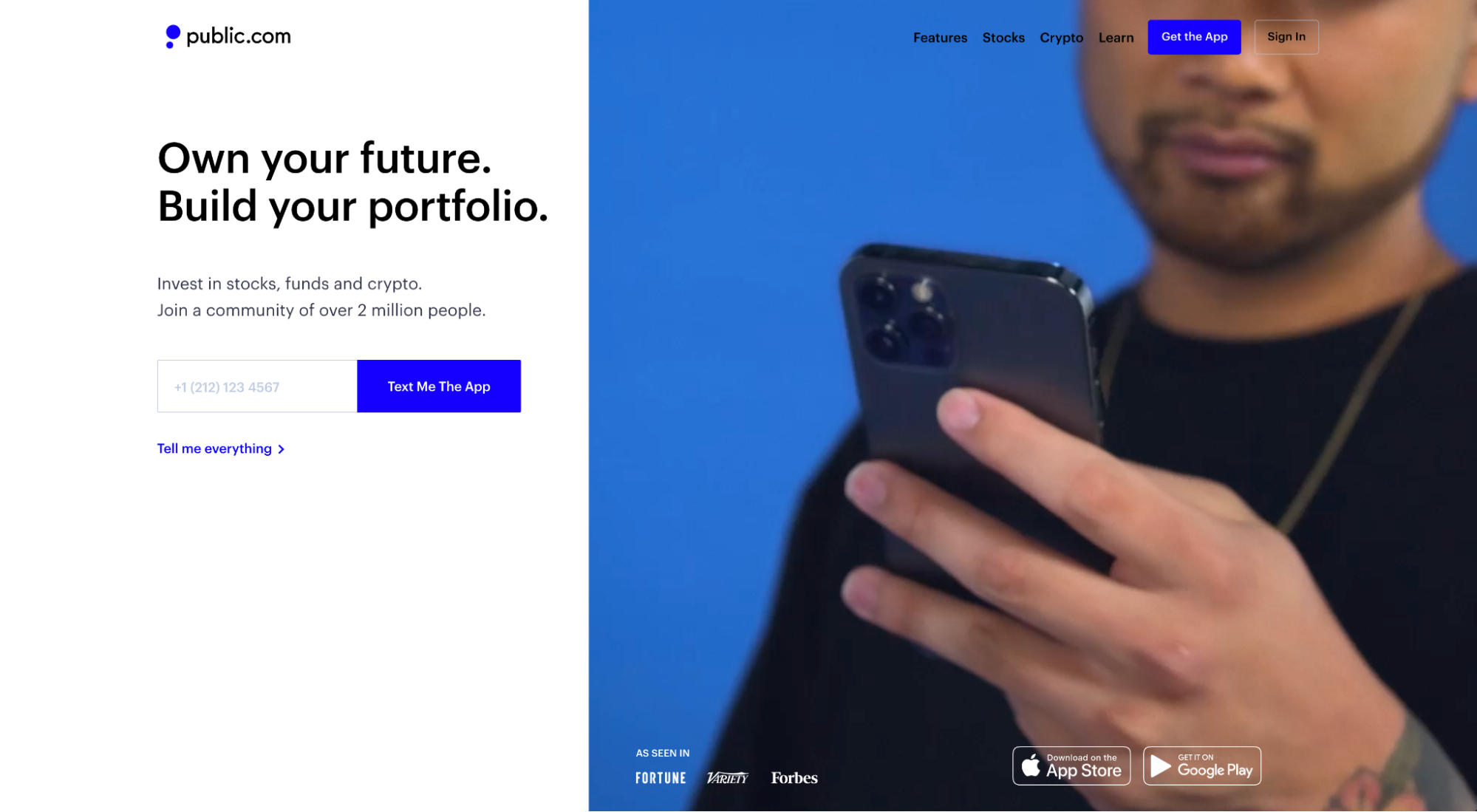
3. Publiczne

To, co kochamy: Publiczny zawiera zapętlony film, który prezentuje zrzuty ekranu z ich aplikacji wraz z prawdziwymi, autentycznymi użytkownikami. Ten film łączy skoncentrowany na produkcie z ziemią obiecaną, aby umiejętnie uchwycić łatwość użytkowania, rynek docelowy i przyjazność dla urządzeń mobilnych.


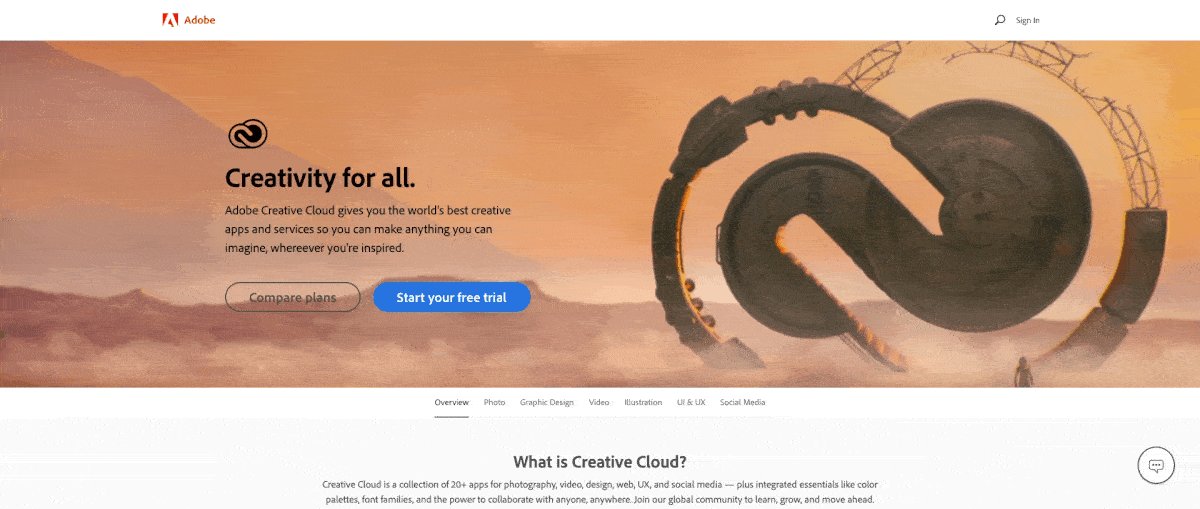
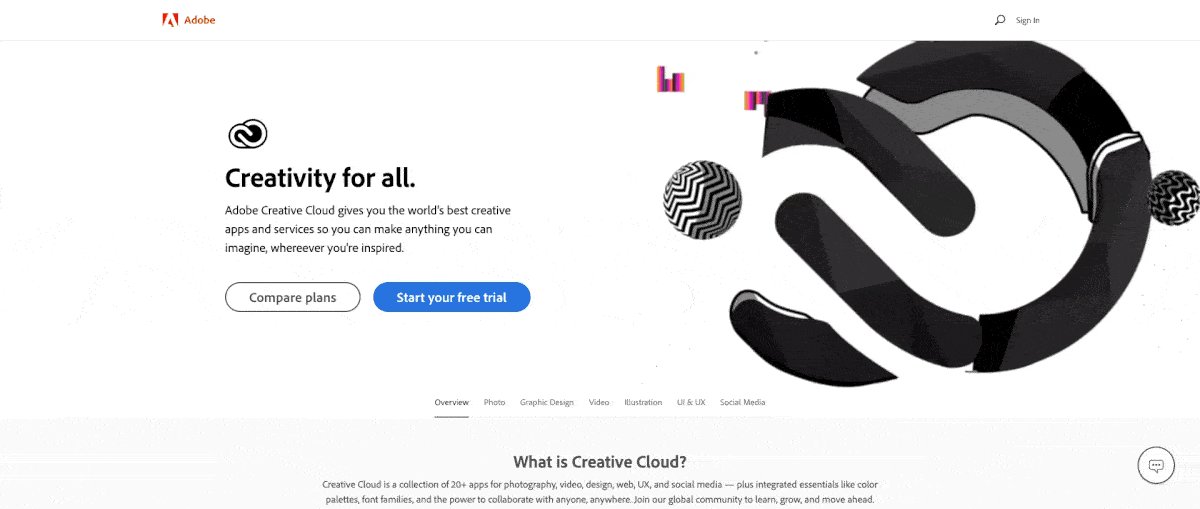
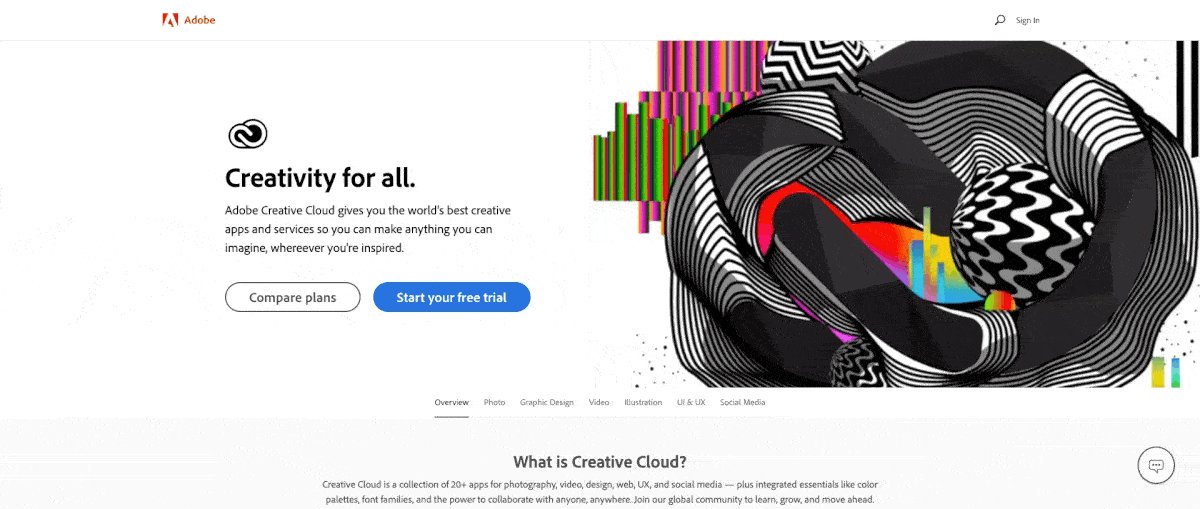
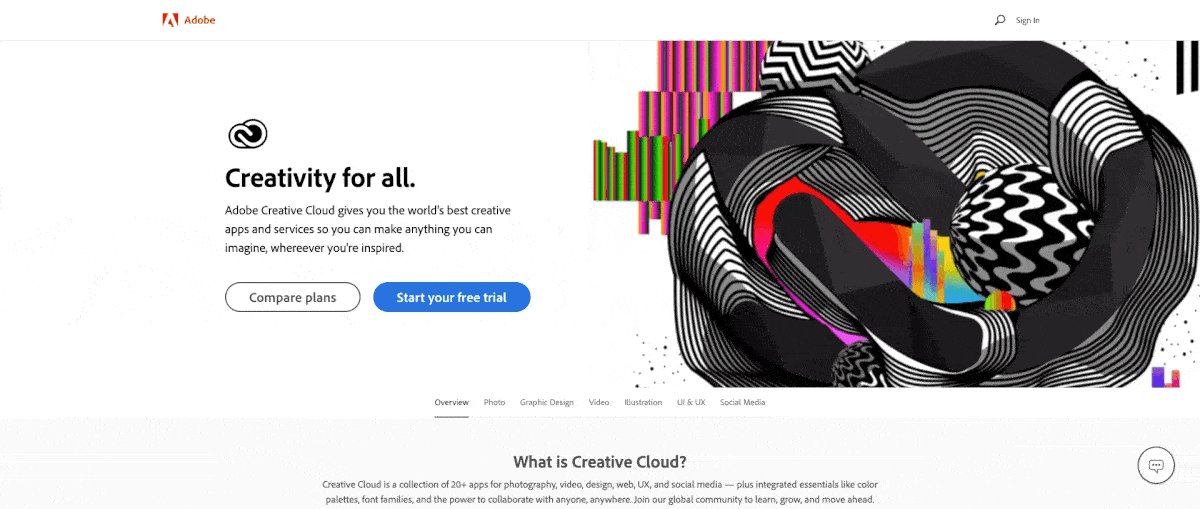
4. Adobe Creative Cloud

To, co kochamy: Nie ma lepszego sposobu na zademonstrowanie możliwości oprogramowania do projektowania niż prezentacja rzeczywistych projektów, które ono umożliwiło. Cóż, może w jeden sposób: czyniąc swoje logo tematem projektu. Brawo, Adobe.
5. Zwiększenie klienta

Co kochamy: UWIELBIAMY metaforyczne ujęcia bohaterów strony docelowej w KlientBoost. Głównie dlatego, że wyhodowaliśmy całą rodzinę markowych maskotek, które potrzebują 15 minut sławy, ale także dlatego, że ilustrują nasze propozycje wartości w wyraźny i zabawny sposób. Kto nie lubi uśmiechniętych stron docelowych i padających pieniędzy?
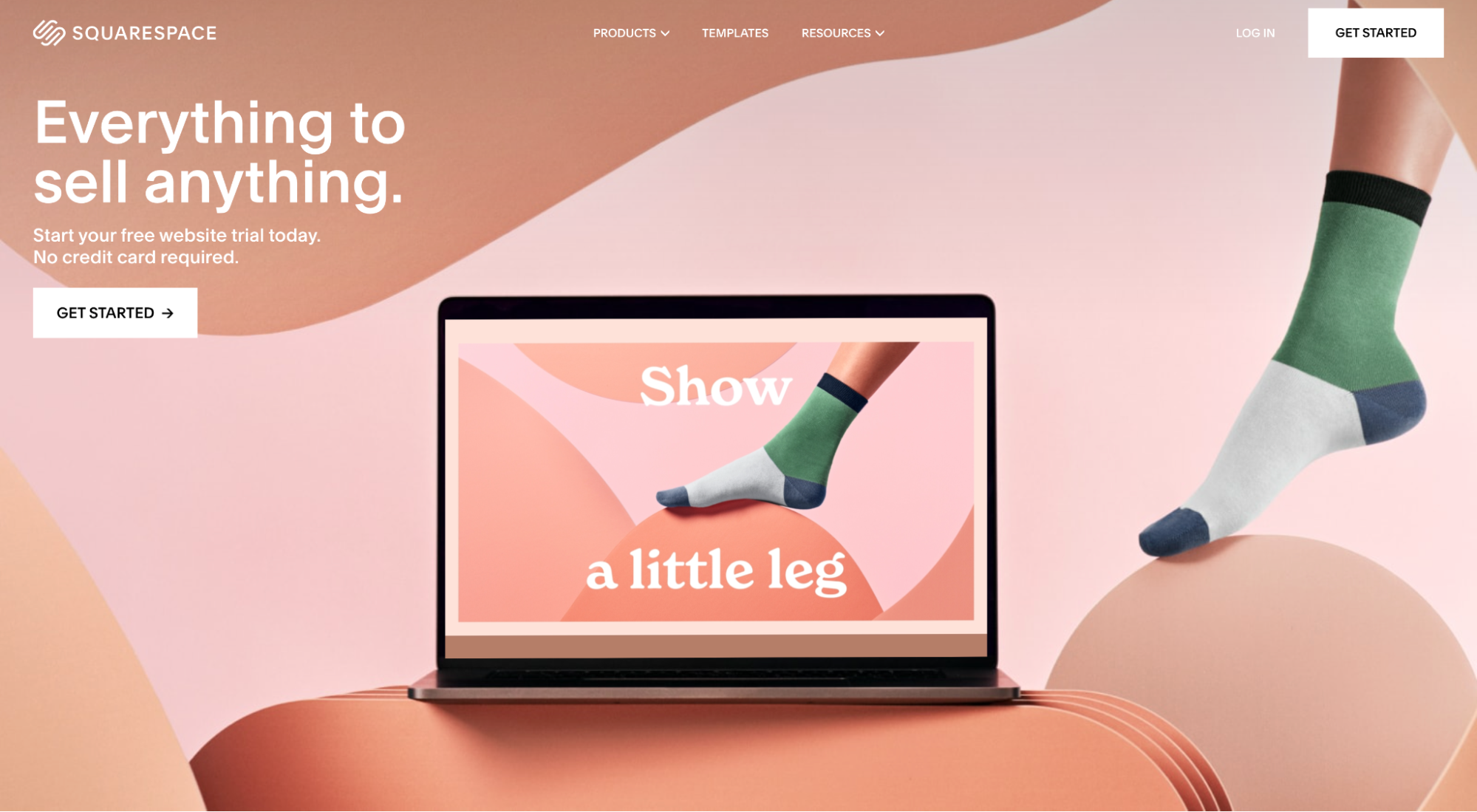
6. Przestrzeń kwadratowa

Co kochamy : Squarespace zawsze stawia na projekt. Nic więc dziwnego, że obrazy bohaterów ich stron docelowych bardziej przypominają sztukę współczesną niż większość sztuki współczesnej. Ale jak wspomnieliśmy wcześniej, sztuka ze względu na sztukę nie ogranicza go, jeśli chodzi o ujęcia bohaterów strony docelowej. Nie, chyba że uchwyciłeś swój produkt w prawdziwym życiu w tej sztuce. I to jest dokładnie to, co robi tutaj Squarespace.
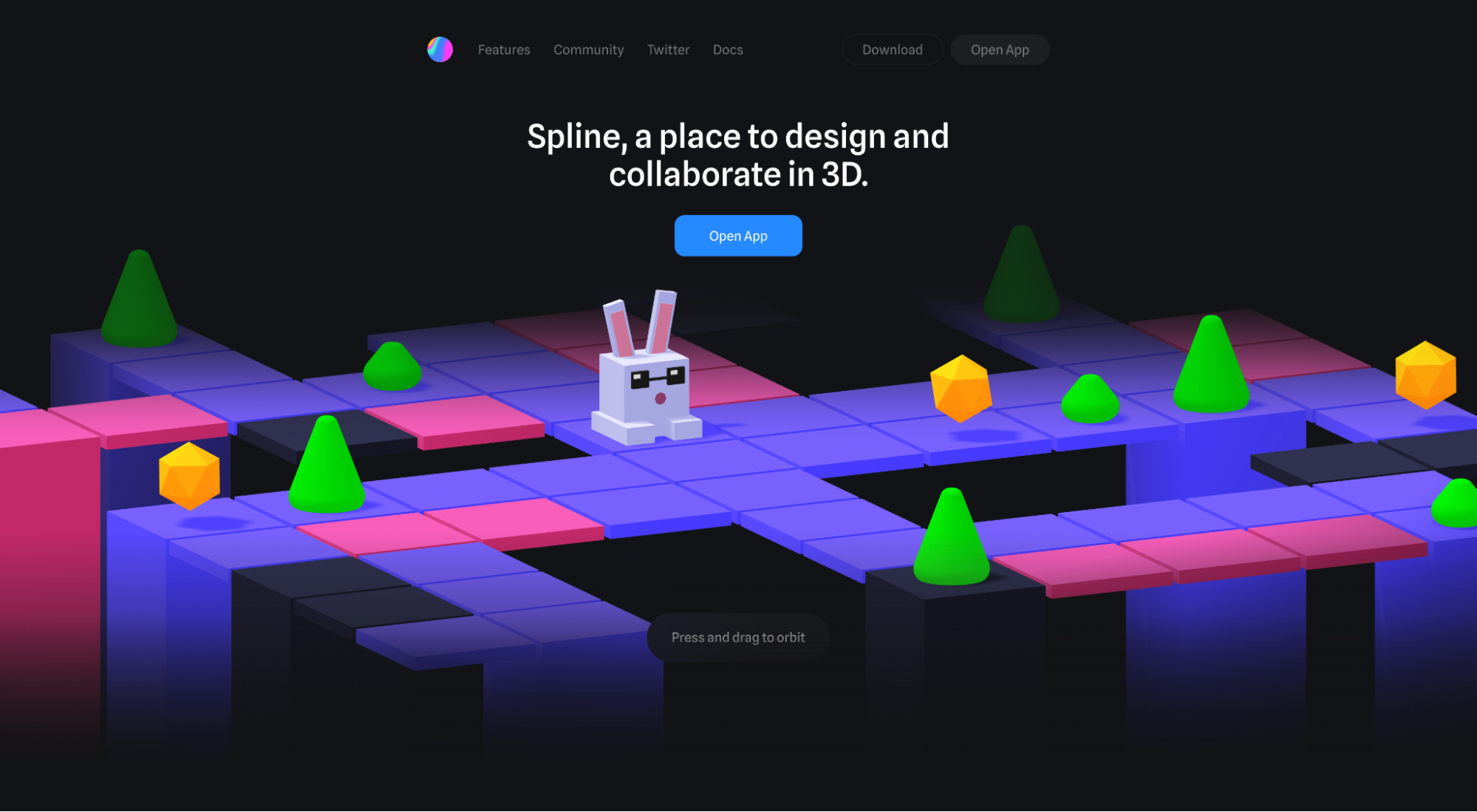
7. Splajn

Co kochamy: Trochę trudno to stwierdzić na podstawie tego obrazu (proponuję odwiedzić ich stronę internetową), ale ujęcie bohatera 3D Spline porusza się, gdy klikniesz i przeciągniesz nad nim myszą. Całkiem fajnie, biorąc pod uwagę, że sprzedają narzędzia do wspólnego projektowania 3D.
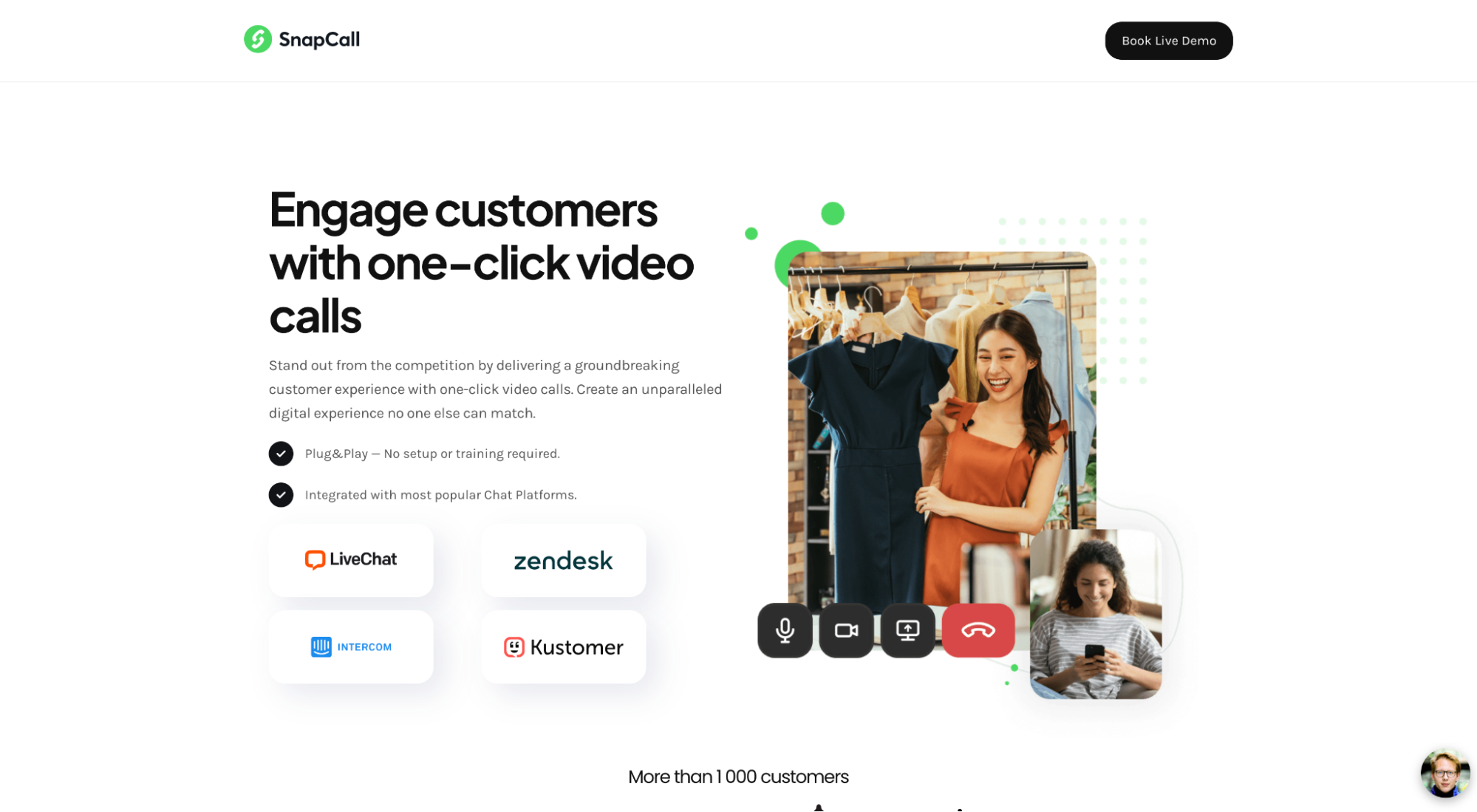
8. SnapCall

To, co kochamy: SnapCall używa swojego bohatera, aby zilustrować typowy przypadek użycia (lub problem), który ich rynek docelowy może uznać za wartościowy (np. Zdalna interakcja z klientami). Ma to sens, biorąc pod uwagę, że podnagłówki obiecują „zapewnić przełomową obsługę klienta dzięki połączeniom wideo jednym kliknięciem”.
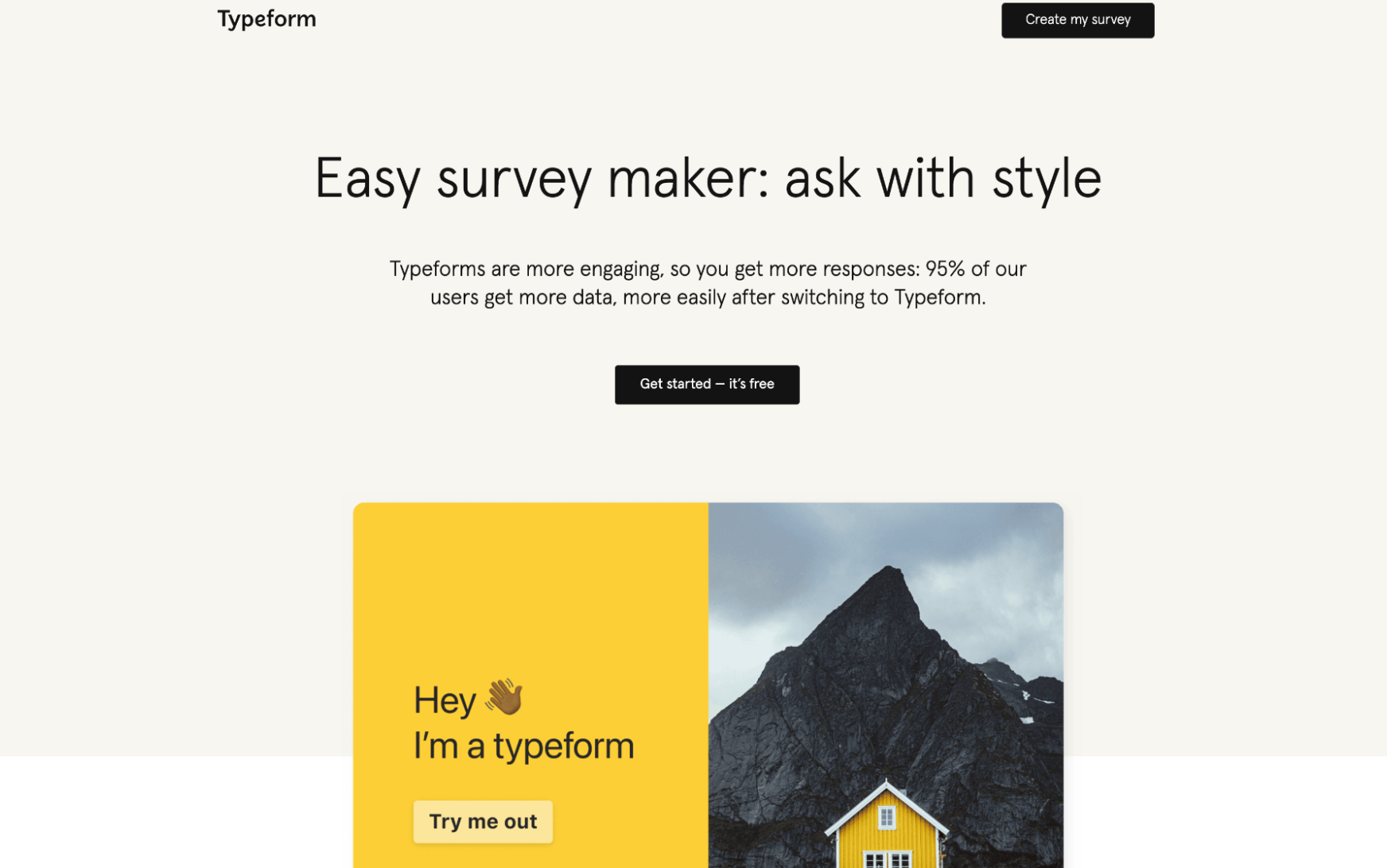
9. Typ formularza

Co kochamy: Rozmawiaj o skupieniu się na produkcie. Typeform używa rzeczywistego, osadzonego formularza Typeform jako obrazu bohatera. Odwiedzający mogą faktycznie kliknąć przycisk „Wypróbuj mnie” i samodzielnie doświadczyć formularza. Genialny.
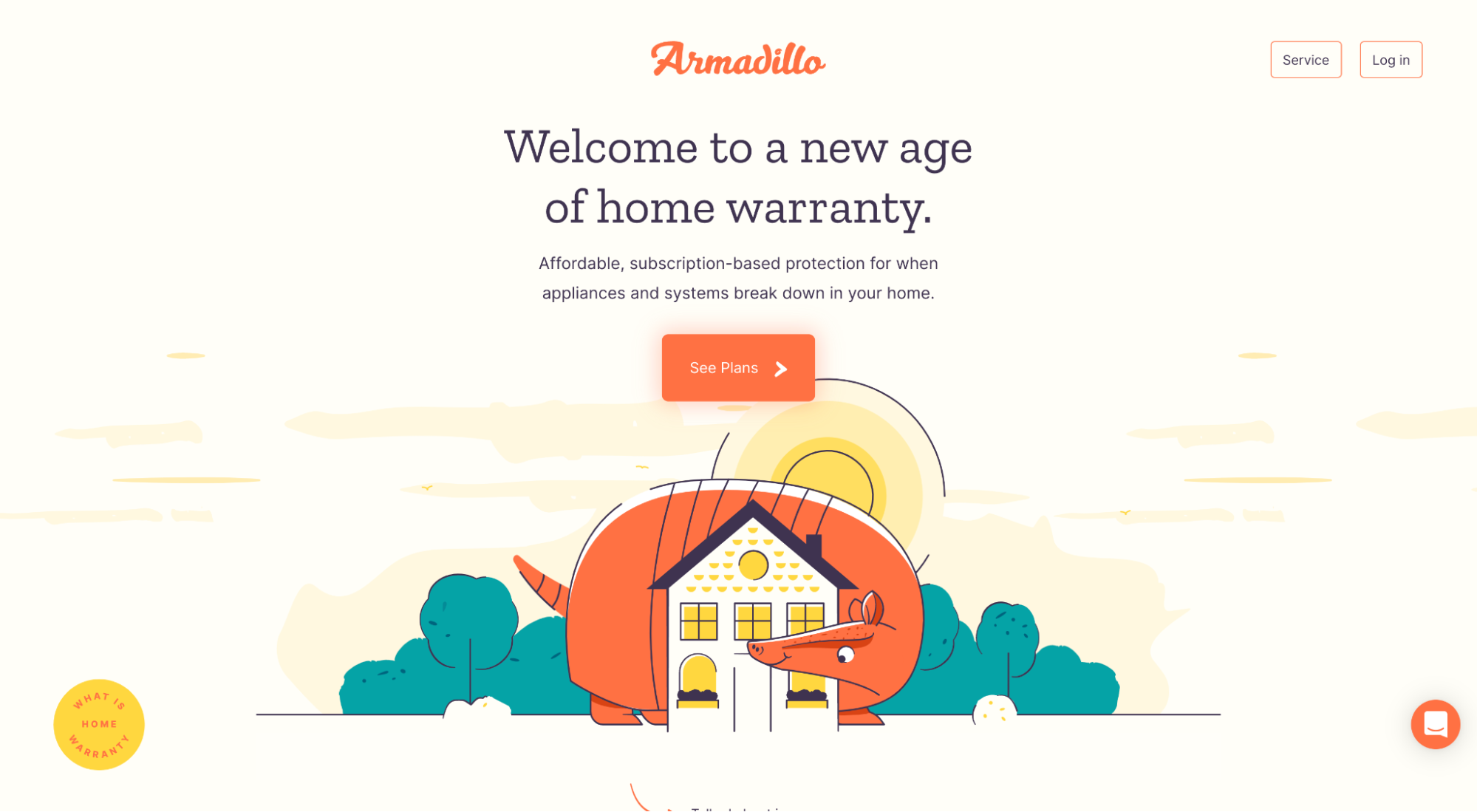
10. Pancernik

Co kochamy: alert metafory. Pancernik owijający się wokół domu, jakby chronił go, jakby był własnym dzieckiem. Czy można w ogóle lepiej komunikować obietnicę marki i propozycję wartości? Bez szans.
Złe
Widzieliśmy gorzej, ale te ujęcia bohaterów strony docelowej nadal nie sprawdzają się.
- Semrush
- InVision
- FRESK
- PocketGuard
1. Semrush

Czego nie lubimy: Oto, co się dzieje, gdy metafory zawodzą. Semrush używa zestawu narzędzi, prawdopodobnie po to, aby podkreślić swoją propozycję wartości „Narzędzia do każdego wyzwania SEO”. Tylko skrzynka z narzędziami jest wypełniona linijką, lupą i trybikiem. Sprzedajesz narzędzia hydrauliczne? Lub narzędzia SEO?
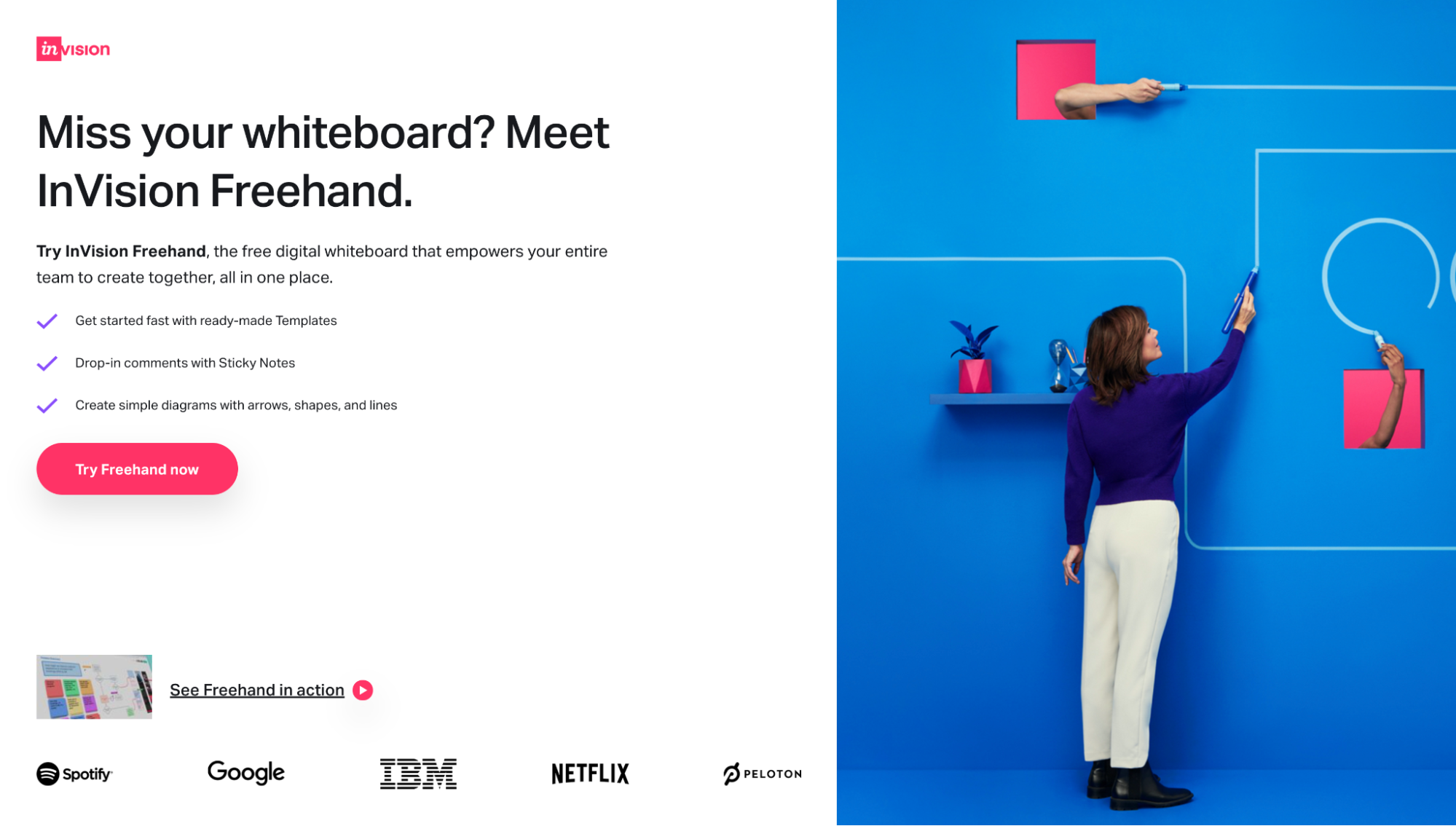
2. InVision

Co nam się nie podoba: I tak się dzieje, gdy abstrakt zawodzi. Rozumiemy to jednak, ponieważ ta strona docelowa promuje nowe oprogramowanie InVision „Freehand”. Ale po co po prostu pokazywać kobietę „wolną ręką” na ścianie? Tak, nie. Przegapiona okazja. Ludzie chcą zobaczyć to oprogramowanie w prawdziwym życiu, zwłaszcza gdy jest to nowy rodzaj oprogramowania.
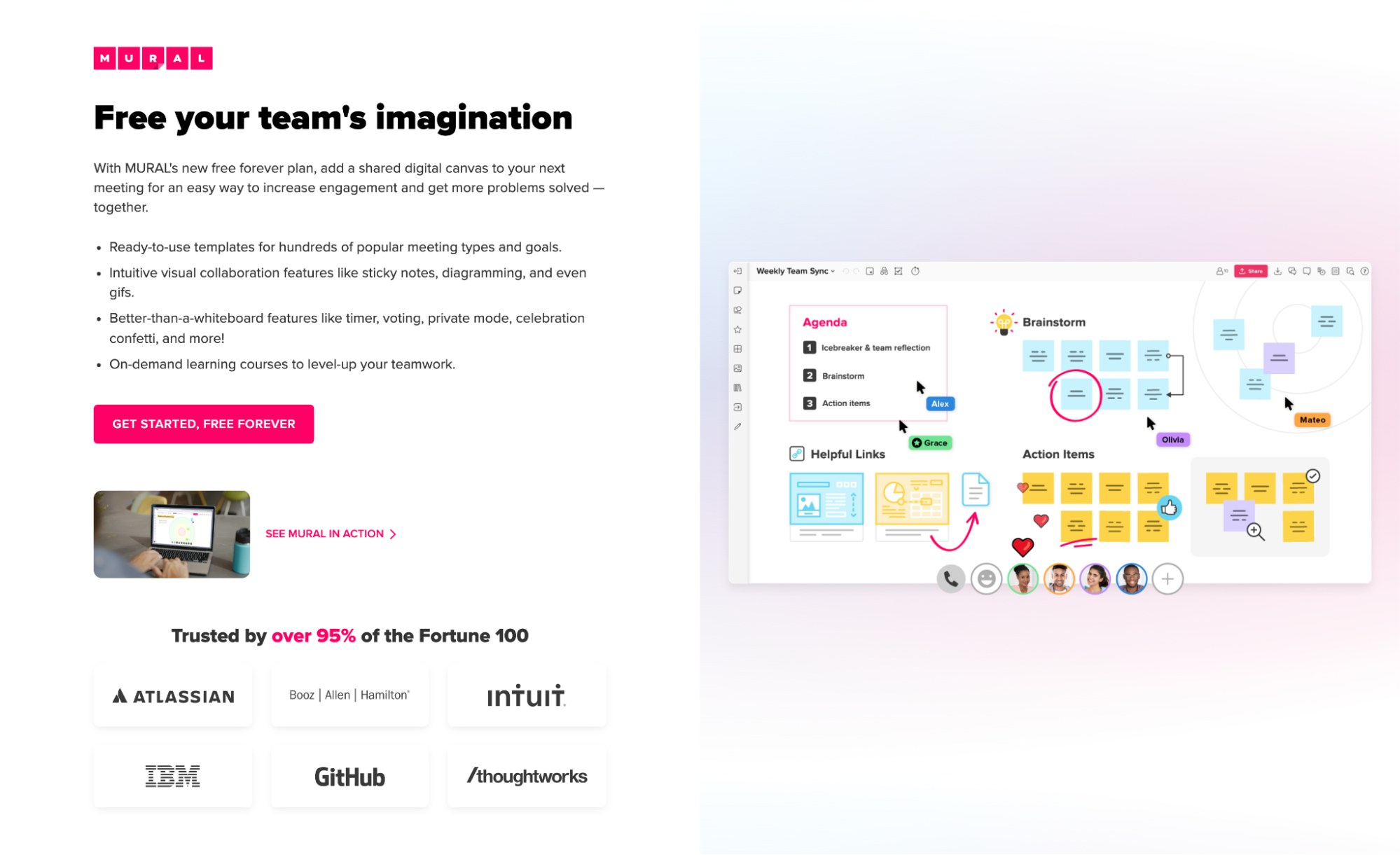
3. MURAL

Czego nie lubimy: Jest przeciążony. Na czym się w ogóle skupiamy? MURAL próbuje użyć ujęcia bohatera skoncentrowanego na produkcie, ale ścisnęli w nim zbyt wiele, przez co trudno jest rozróżnić, co robi każda funkcja. Teraz to widzę: zbyt wielu ludzi chce reprezentować zbyt wiele funkcji, więc projektant powiedział: „Sprawdź, wrzucimy je tam wszystkie”.
4. Strażnik kieszonkowy

Czego nie lubimy: Najbardziej niepokojące w tym abstrakcyjnym projekcie jest to, że wygląda jak swego rodzaju fala dźwiękowa. Ale PocketGuard to aplikacja do finansów osobistych. Lekcja? Upewnij się, że Twoje zdjęcie bohatera na pierwszy rzut oka nie wygląda jak inna usługa, nawet jeśli przypadkowo.
Bogusi
Tak, nie możemy zapomnieć o podróbce. Te ujęcia bohaterów od razu marnują najcenniejszy element nieruchomości na stronie docelowej.
- Awiofon
- AnkietaMałpa
- Działać na
- ZoomInfo
1. Domofon

Czego nienawidzimy: kobiety nadmuchującej balon? W ten sposób zilustrujesz swoją propozycję wartości „Przekonwertuj więcej odwiedzających witrynę na płacących klientów”? Huśtawka i pudło.
2. AnkietaMałpa

Czego nienawidzimy: strony docelowe nie zawsze wymagają ujęć bohaterów, aby dokonać konwersji. Więc nie wciskaj ich tylko dlatego, że „potrzebujesz czegoś wizualnego”. Powiedz nie wypełniaczom przestrzeni (ahem, SurveyMonkey).
3. Działaj

Czego nienawidzimy: to chyba lejek. Ale wygląda bardziej jak żarówka. Na stronie docelowej z dużą ilością tekstu, która mogłaby zyskać dzięki mocnemu efektowi wizualnemu, Act-On mija się z celem. Nie wspominając o tym, że nawet nie umieszczają swojego logo na tej stronie docelowej.
4. ZoomInfo

Czego nienawidzimy: czy to dron Amazon dostarcza mój nowy przedłużacz? Ojej. Nie wspominając już o umiejscowieniu (prawy górny róg) odciąga Twoją uwagę od CTA na dole, a nie w jego kierunku.
Uwagi końcowe: test strzału bohatera strony docelowej
Konkluzja?
Chociaż zdjęcia bohaterów strony docelowej mają różne kształty i typy, najlepsze z nich zawierają kombinację
- konkretność
- stosowność
- kontekst
- emocja
- dostosowywanie
- wyrównanie
Niezależnie od tego, czy prowadzisz małą firmę, czy globalną organizację, nadaj priorytet tym elementom, aby wykonać zdjęcie bohatera strony docelowej.
Chcesz wiedzieć, czy twój bohater trafi w cel?
Wypróbuj test strzału bohatera.
Znajdź znajomego lub współpracownika (najlepiej kogoś, kto nigdy nie spotkał się z produktem promowanym przez Twoją stronę docelową), załaduj stronę docelową i daj mu od pięciu do dziesięciu sekund na zapoznanie się z ujęciem bohatera.
Jeśli nie potrafią dokładnie opisać Twojej propozycji wartości i towarzyszącego jej bohatera w dwóch zdaniach, nadszedł czas, aby rozpocząć A/B testowanie różnych odmian.
Teraz idź i spraw, by Artur (i my) byli dumni.
Po prostu nie zapomnij opanować nagłówków stron docelowych, gdy jesteś na tym. Przeczytaj o tym, jak to zrobić, w naszym następnym blogu tutaj.
