Снимки героев целевой страницы: 18 поучительных примеров, которые помогут вам в этом [2022]
Опубликовано: 2022-04-17В 1911 году Сиракузский рекламный мужской клуб устроил банкет, чтобы обсудить журналистику и рекламу. Газета процитировала слова одного из ее членов (Артура Брисбена): «Используйте картинку. Это стоит тысячи слов».
Не Путаница, царь Соломон, Эйнштейн или Аристотель, а рекламщик. (Расскажи это своим родителям.)
Перенесемся на 100 с лишним лет вперед, и слова Артура из пословицы все еще звучат правдоподобно, особенно когда речь идет о целевых страницах.
Введите: выстрел героя целевой страницы.
Если ваш заголовок и подзаголовок сообщают о вашем ценностном предложении, главный кадр целевой страницы воплощает его в жизнь так, как это может сделать только изображение. Вот почему сильный снимок героя является основой дизайна целевой страницы.
Сделайте это неправильно, и вы увидите, как ваши коэффициенты конверсии резко упадут.
Сделайте это правильно (как Артур знал по опыту) и наблюдайте, как ваши коэффициенты конверсии взлетят до небес.
Во имя того, чтобы сделать это правильно , мы собираемся заставить Артура гордиться, изучая различные типы изображений героев, шаги, необходимые для создания собственных, и примеры хороших, плохих и поддельных.
Пойдем.
- Что такое герой целевой страницы?
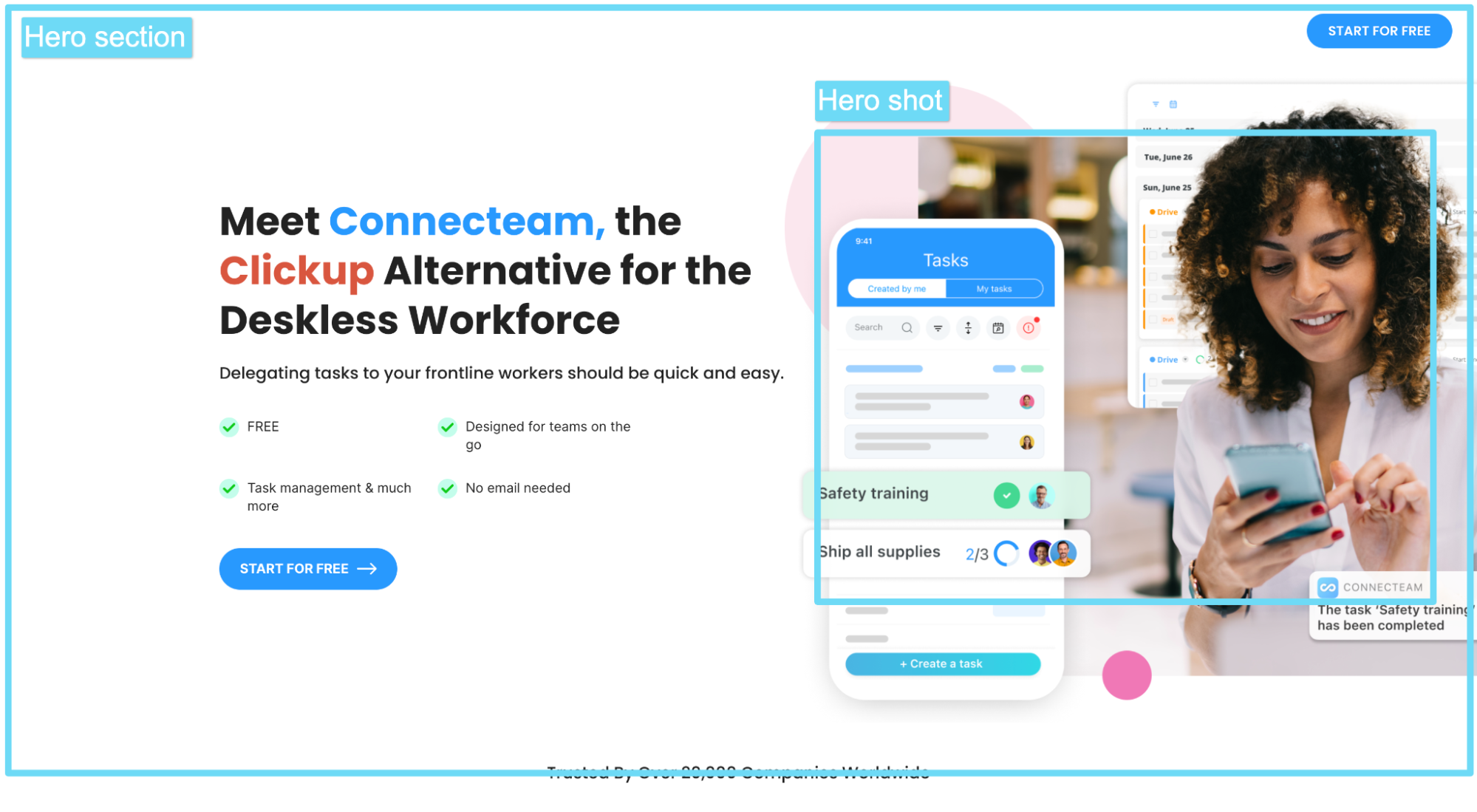
- Раздел «Выстрел героя против героя»
- Типы главных изображений целевой страницы
- Как создать герой лендинга и повысить конверсию
- 18 примеров снимков героя целевой страницы
- Заключительные мысли: тест выстрела героя целевой страницы
Получайте новые стратегии целевых страниц прямо в свой почтовый ящик каждую неделю. 23 739 человек уже есть!
Что такое герой целевой страницы?
Главный снимок вашей целевой страницы относится к основному изображению или видео, используемому для демонстрации ценности вашего предложения, и это первое изображение, которое ваши посетители увидят по прибытии.
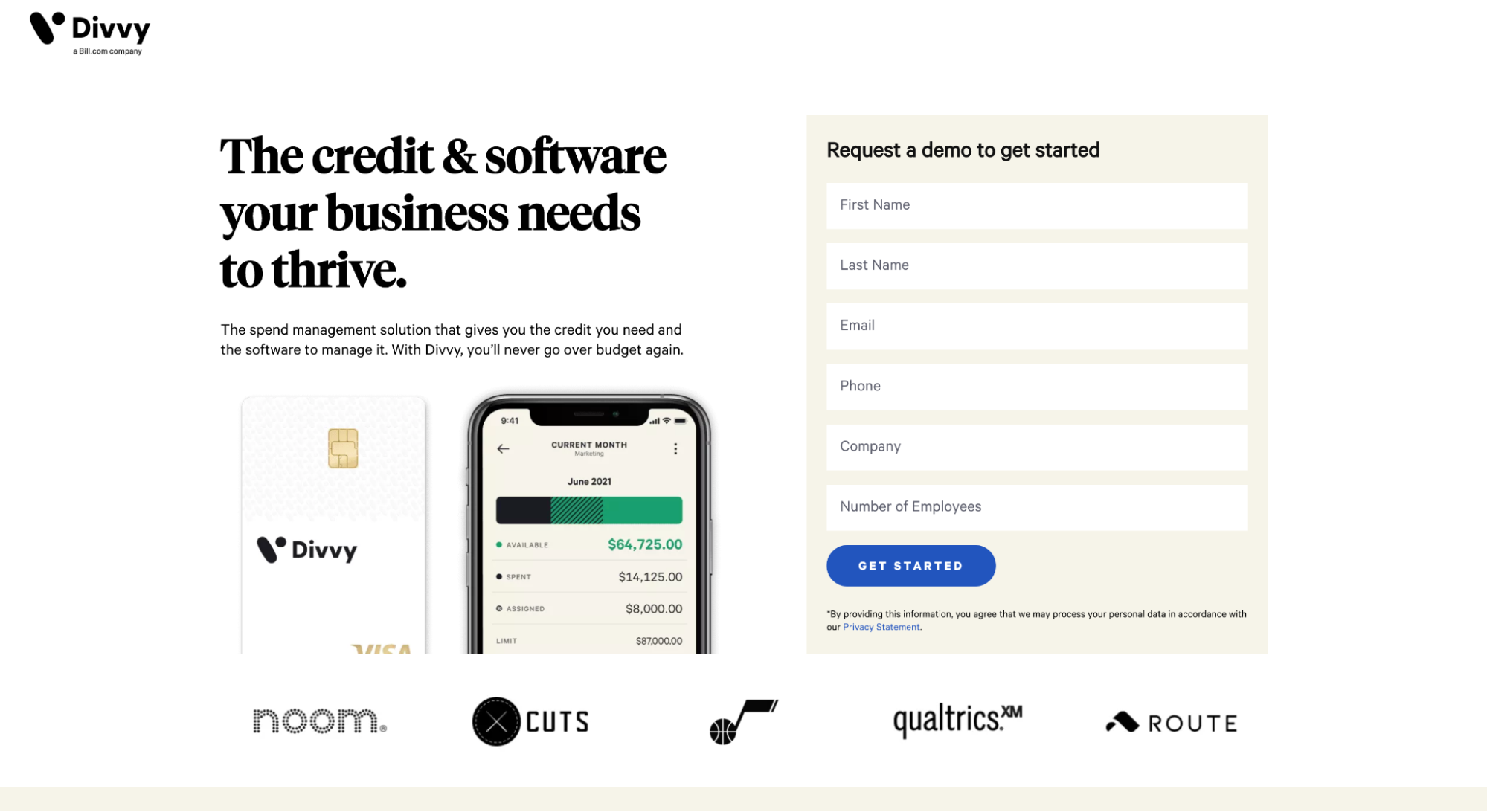
Например, обратите внимание, как на главном изображении Divvy изображены кредитная карта и мобильное приложение, оба из которых добавляют контекст к своему заголовку, который гласит: «Кредит и программное обеспечение, необходимые вашему бизнесу для процветания».

Сможет ли образ героя соблазнить кого-то на покупку?
Не сам по себе.
Но вместе с вашим заголовком, подзаголовком, предложением и призывом к действию (CTA) ваш главный кадр может обеспечить контекст, эмоции и ясность, необходимые для того, чтобы подтолкнуть ваших посетителей к финишу.
Это означает, что высококачественный снимок героя не просто заполняет пространство; оно воплощает ваше предложение в жизнь так, как никогда не могли бы сделать слова, и создает неизгладимое первое впечатление .
Раздел «Выстрел героя против героя»
Не путайте снимок героя с разделом героя.
Главный раздел вашей целевой страницы относится к разделу «выше сгиба» или к разделу целевой страницы, с которым ваши посетители впервые сталкиваются, прежде чем они начнут прокручивать вниз.
Раздел «Герой» включает в себя кадр, заголовок, подзаголовок и CTA (как минимум), но кадр и раздел «Герой» относятся к двум отдельным элементам всей целевой страницы.

Типы главных изображений целевой страницы
Будь то анимация, нестандартная фотография, видео или какой-либо другой стиль, главные снимки целевой страницы делятся на пять основных категорий:
- ориентированный на продукт
- метафора
- "земля обетованная"
- ориентированный на процесс
- Абстрактные
Давайте рассмотрим примеры из каждого.
1. Основные снимки целевой страницы, ориентированные на продукт
Целевые страницы, ориентированные на продукт, освещают продукт в действии. Сюрприз Сюрприз.
Применительно к новому или сложному продукту кадр, ориентированный на продукт, может помочь демистифицировать ваше предложение, сделав абстракцию более конкретной.
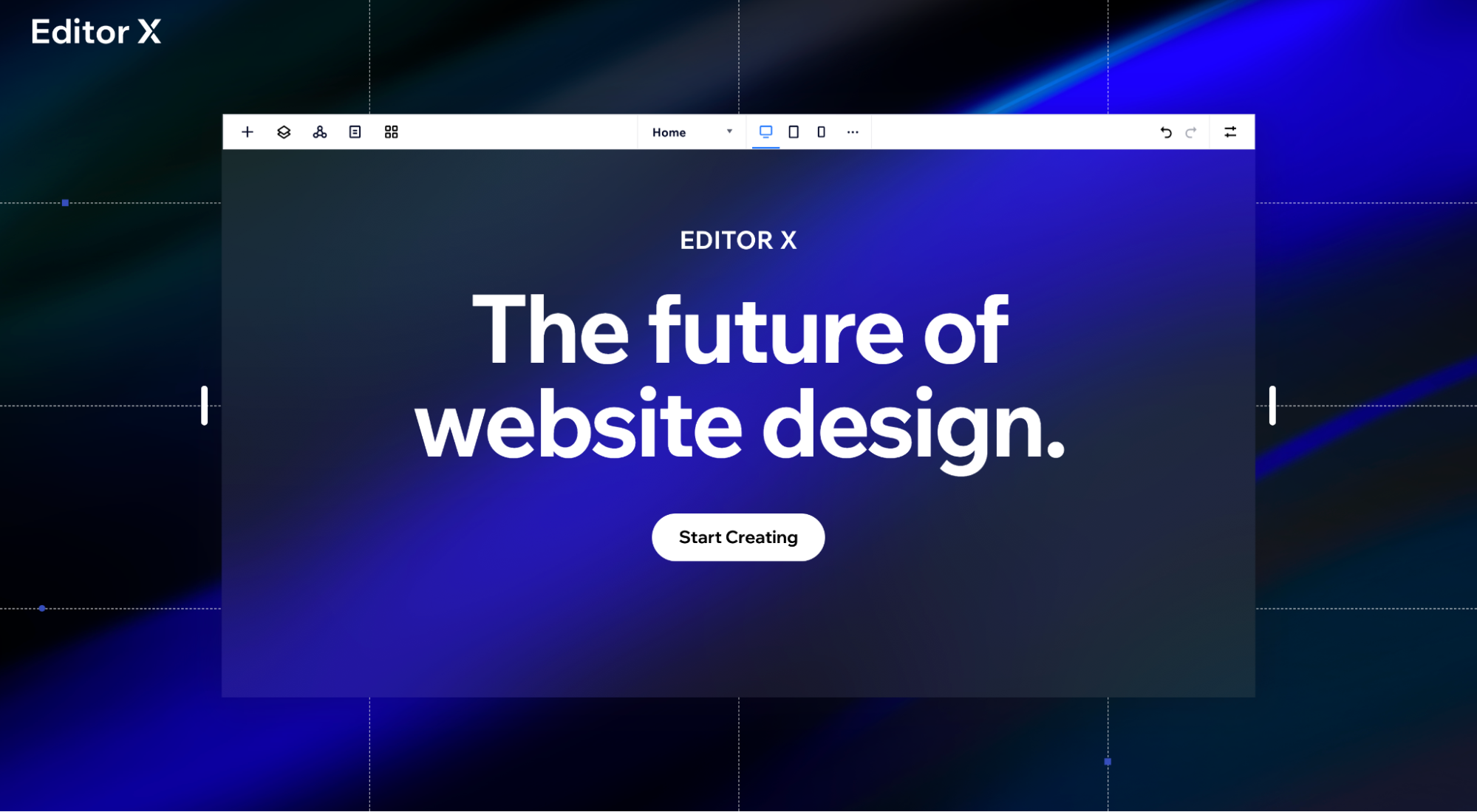
Например, на снимке героя Editor X показан реальный интерфейс визуального редактора:

2. Метафорические кадры героев целевой страницы
Метафорические снимки героев используют изображения, которые представляют или символизируют ценность предложения, но не в буквальном смысле.
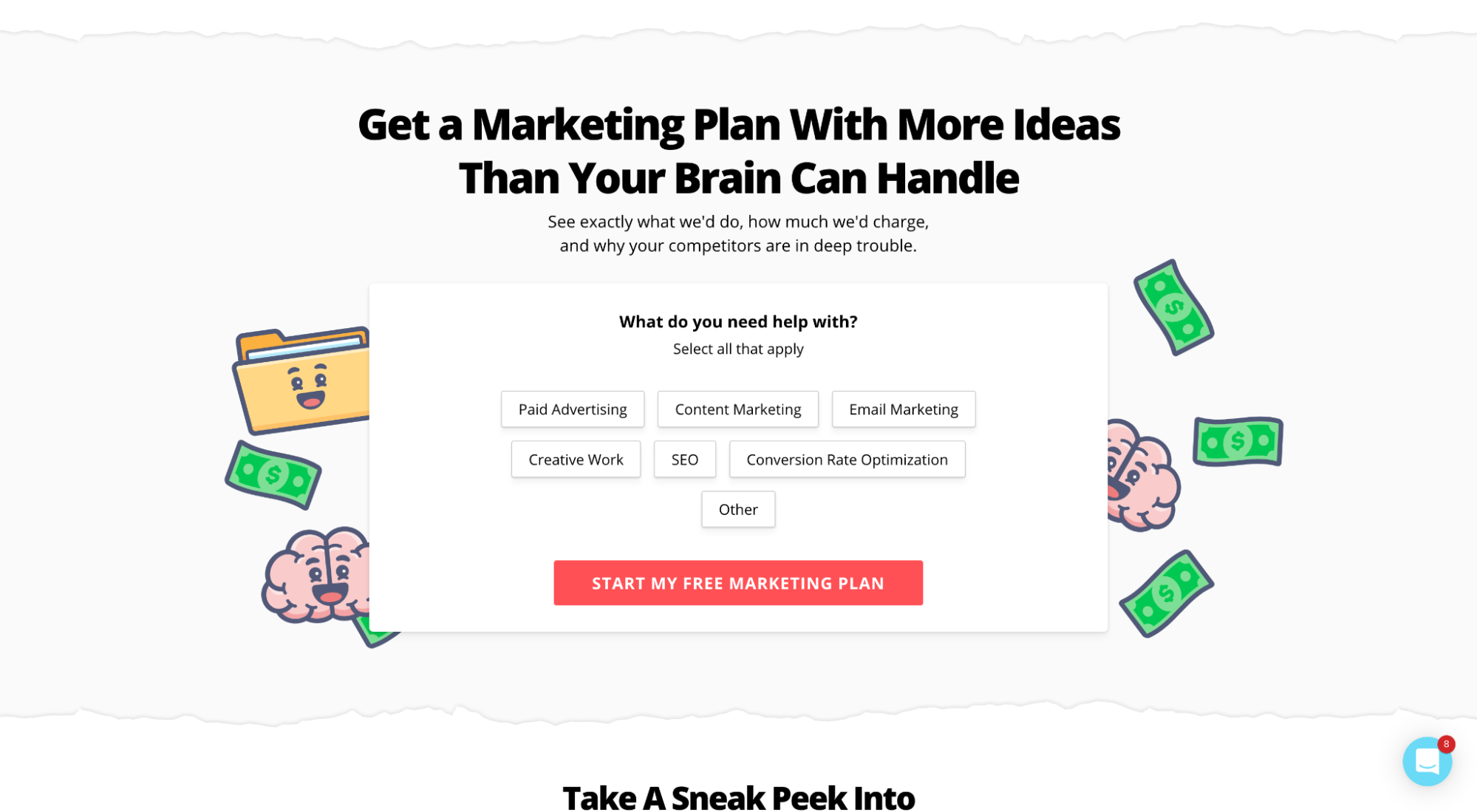
Например, герой, снятый на целевой странице нашего бесплатного маркетингового плана, имеет смайлики нашего бренда в виде долларовых купюр и улыбающихся мозгов:

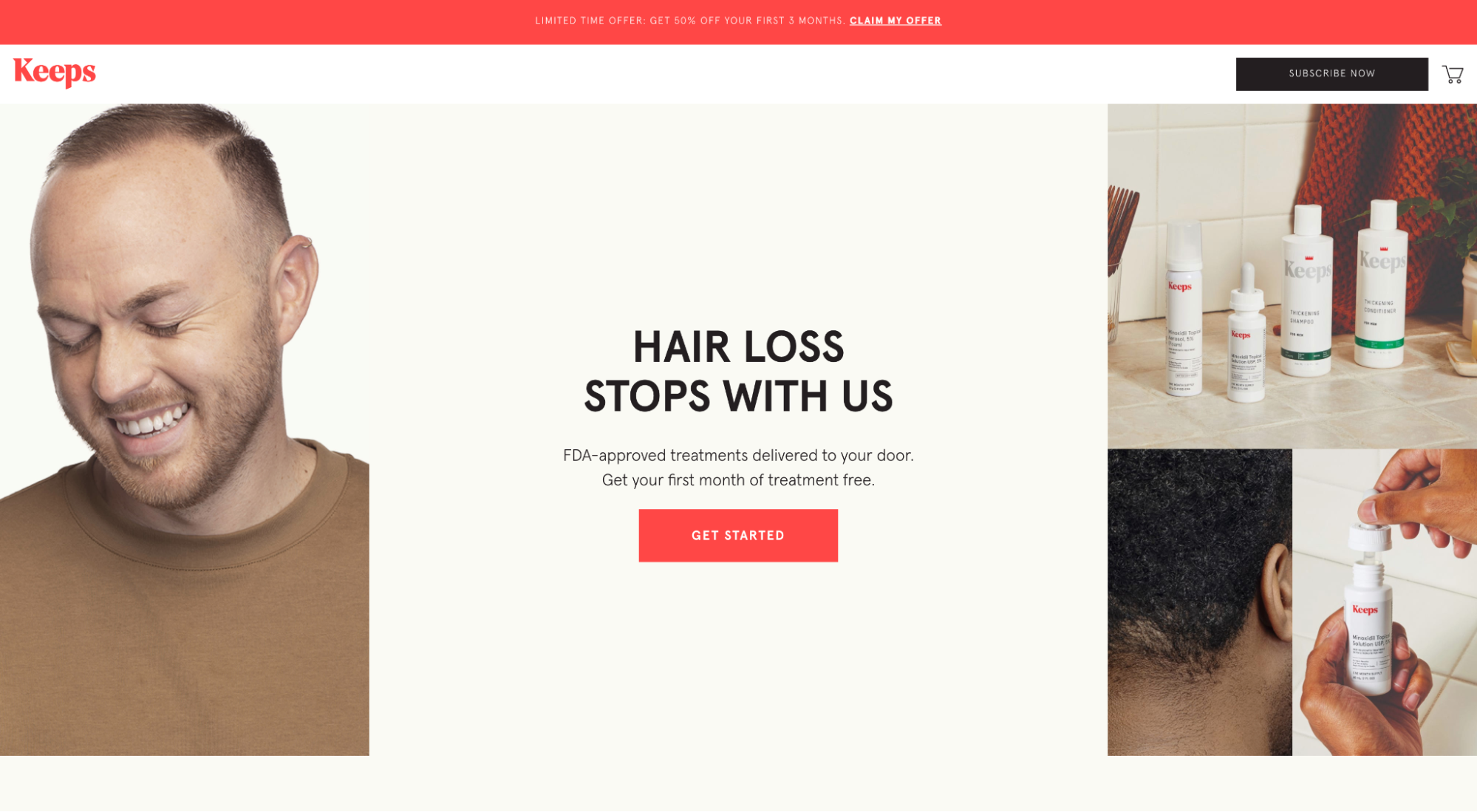
3. Снимок героя целевой страницы «Земля обетованная»
Снимки героев земли обетованной изображают желаемый результат использования вашего продукта или услуги, либо освещая успешного клиента, либо желаемое будущее состояние.
Например, лекарство от выпадения волос по подписке Keeps демонстрирует довольного и улыбающегося клиента, предположительно после использования их лекарства от выпадения волос:

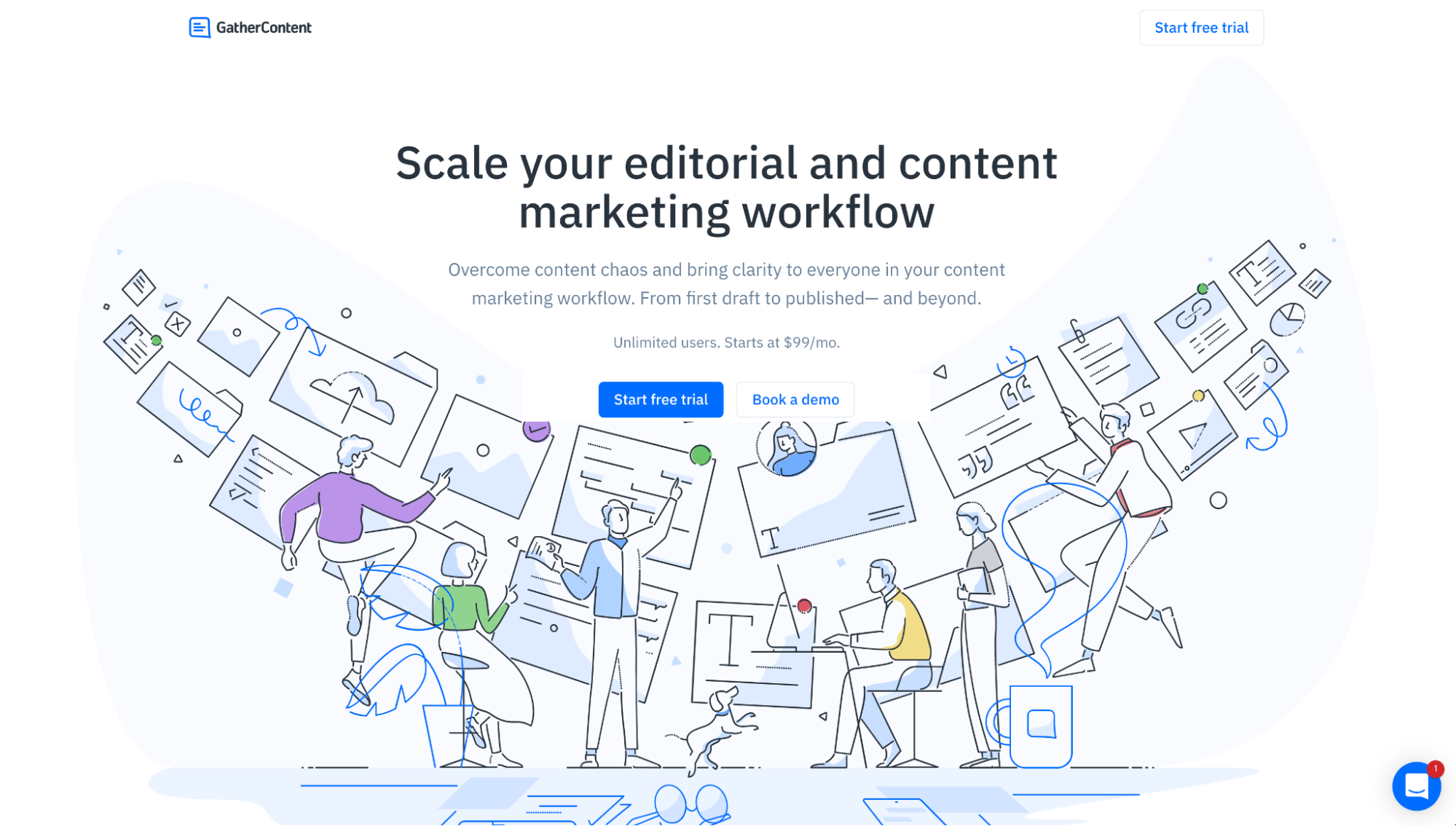
4. Главный кадр целевой страницы, ориентированный на процесс
Обычно вы видите основные кадры, ориентированные на процесс, для услуг или программного обеспечения, где проиллюстрировать продукт может быть невозможно. Вместо этого вы визуализируете процесс , отвечающий за ценность или эффективность услуги.
Например, GatherContent использует пользовательскую графику, чтобы проиллюстрировать процесс управления контентом своего программного обеспечения:

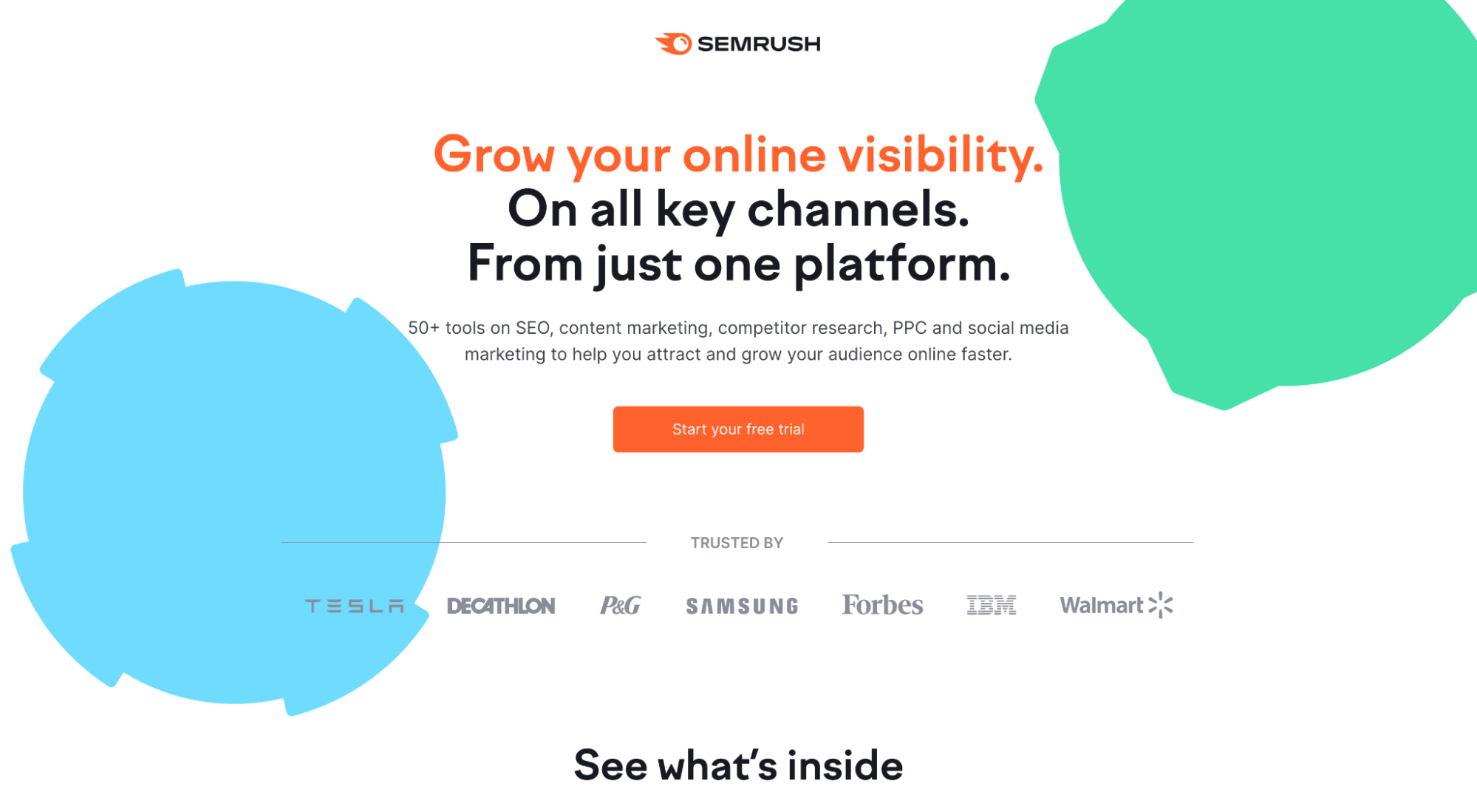
5. Снимок героя абстрактной целевой страницы
Наш наименее любимый кадр с героями: абстрактные изображения героев (или изображения героев, состоящие из визуальных элементов, таких как формы или узоры).
Почему они наши наименее любимые? Потому что они просто заполняют пространство. Не многое другое.
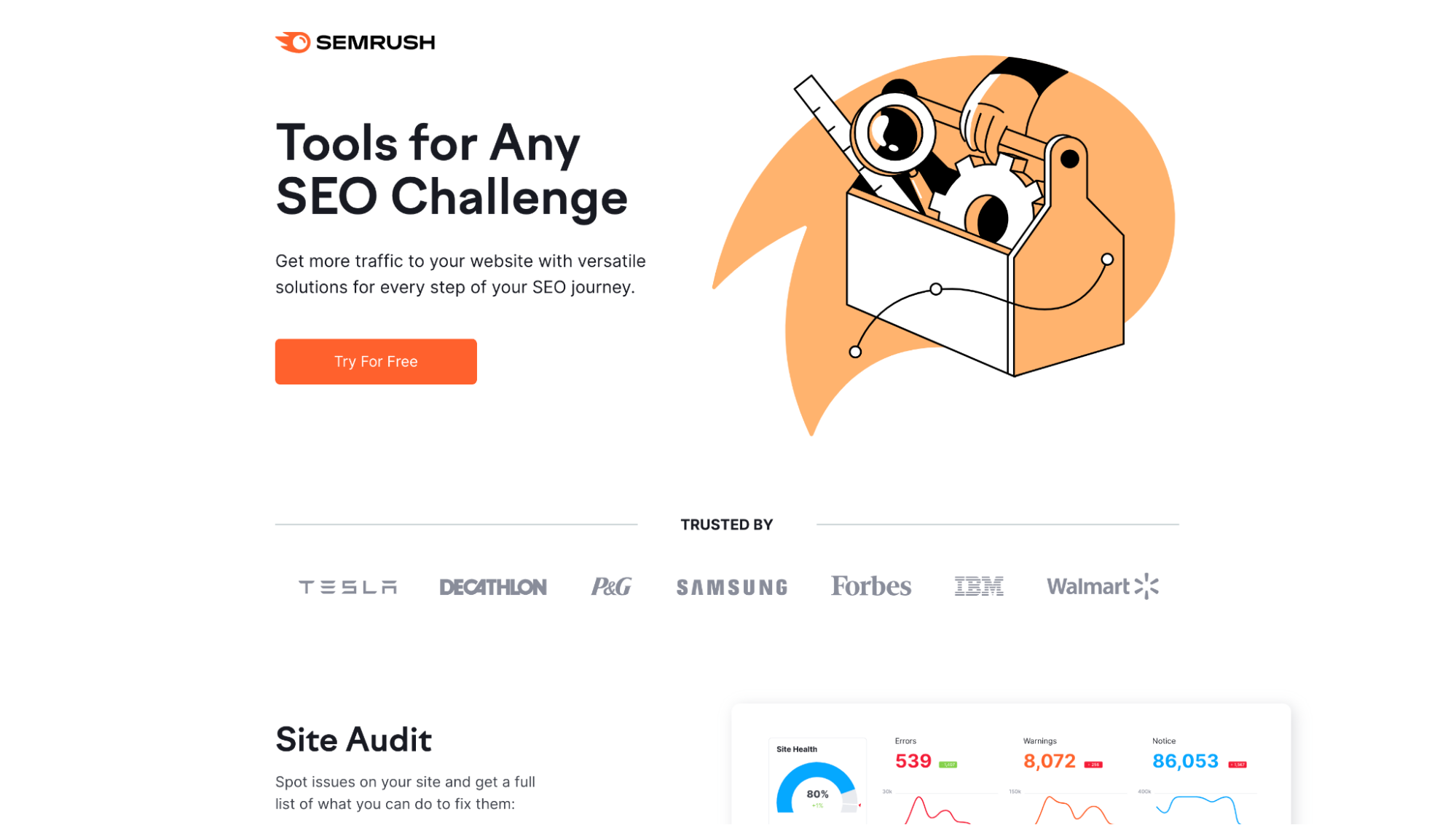
Например, в Semrush в качестве основного визуального элемента используются две абстрактные формы, и больше ничего. Упущенная возможность.

Как создать герой лендинга и повысить конверсию
Качественный кадр героя не просто заполняет пространство; он добавляет контекст, передает актуальность, вызывает эмоции и обогащает пользовательский опыт. И делает это, используя комбинацию
- конкретность
- актуальность
- контекст
- эмоция
- настройка
- выравнивание
Давайте исследуем каждый.
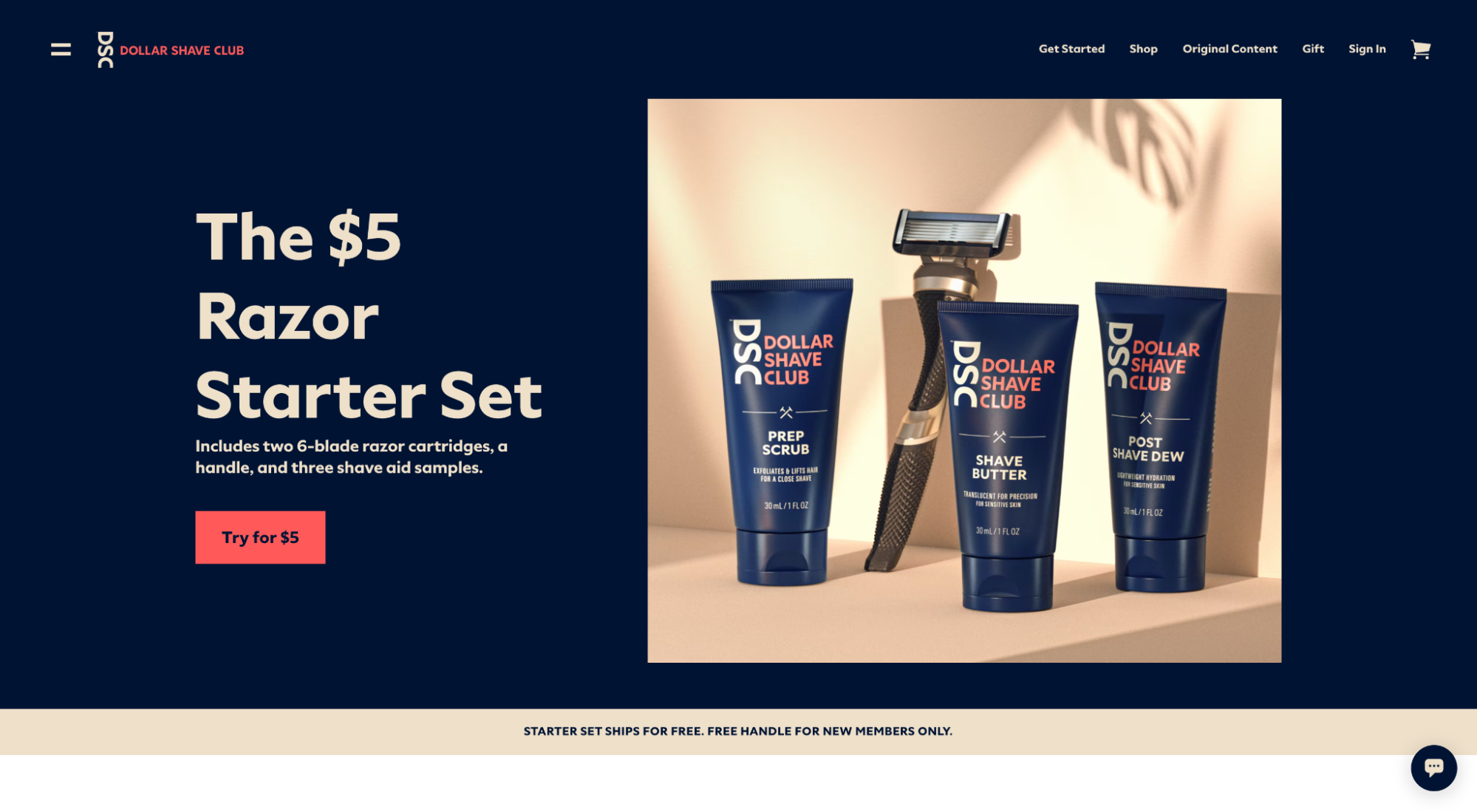
1. Отдайте предпочтение ясности и конкретности
Абстрактные снимки героев хорошо делают две вещи: 1) абсолютно ничего не делают и 2) увеличивают когнитивную нагрузку (время, которое требуется посетителям, чтобы понять ваше предложение).
Вот и все.
Качественные кадры главной страницы целевой страницы должны отображать ваш продукт, услугу, желаемый результат или ценностное предложение в действии, в реальном мире или как можно ближе к реальности. Простой.
Не заставляйте своих посетителей слишком много думать. Избегайте искусства ради искусства. И держите свои визуальные эффекты конкретными.
Например, Dollar Shave Club использует свой главный образ для иллюстрации продуктов, входящих в их стартовый набор Razor за 5 долларов. Простой, но эффективный.

2. Сделайте это релевантным для одних и неактуальным для других
Качественный снимок героя целевой страницы должен немедленно найти отклик у вашей целевой аудитории и одновременно сигнализировать всем остальным: «Это не для меня».
Ваши посетители принимают решения за доли секунды, в основном под влиянием их бессознательного. Если ваш геройский снимок не сразу дает понять, для кого он предназначен, а для кого нет , попробуйте еще раз.
Это также означает сопоставление главного кадра вашей целевой страницы с сообщениями и объявлениями, которые отправили туда людей (т. е. соответствие сообщений).
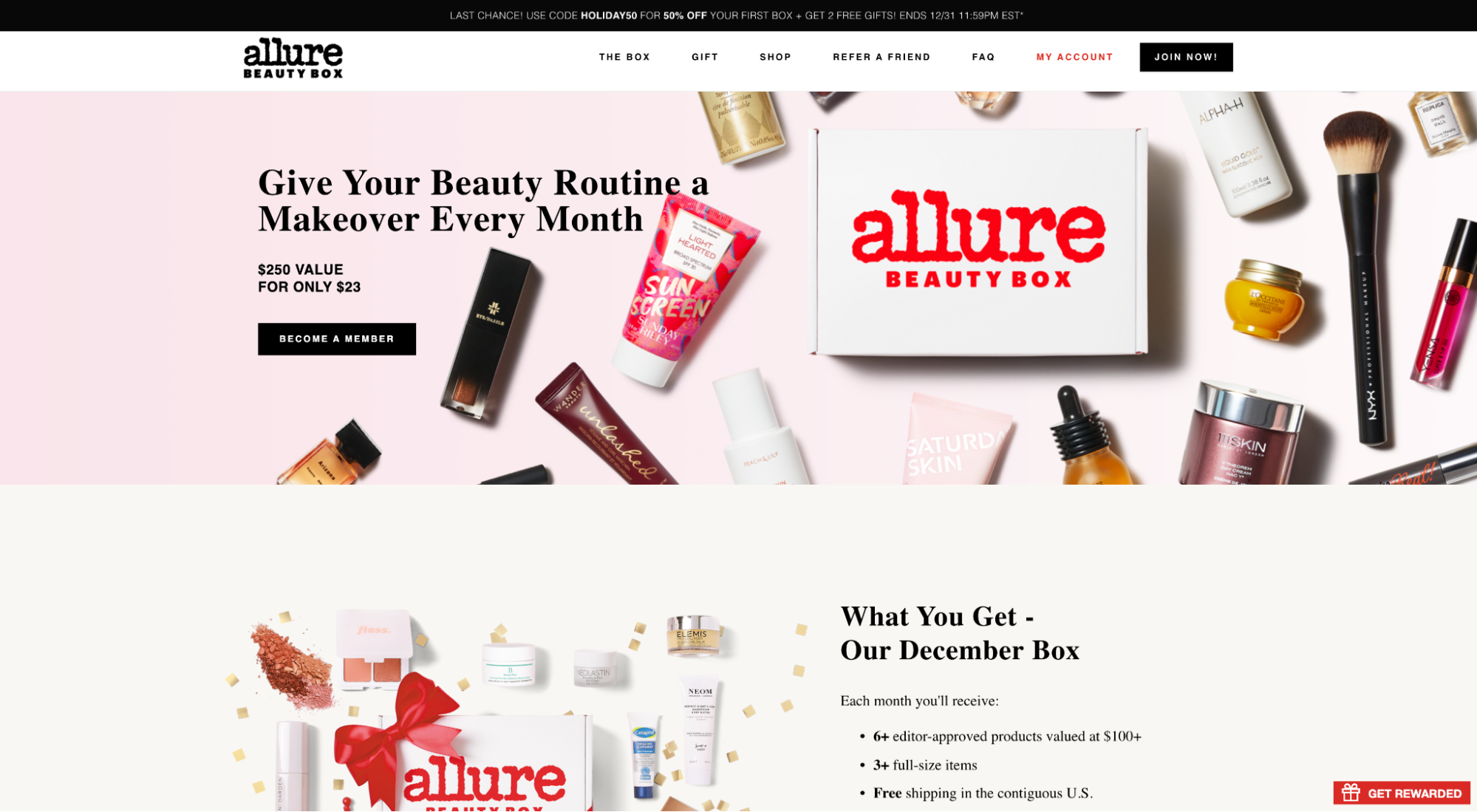
Например, когда вы смотрите на снимок героя Allure Beauty Box, есть ли какие-либо сомнения в том, что он предназначен для людей, особенно интересующихся красотой?

3. Используйте его, чтобы добавить контекст
Герой вашей целевой страницы живет, чтобы поддержать ваш заголовок и подзаголовок. Период.
Еще лучше, подумайте об этом как о визуальном представлении вашего ценностного предложения.
Это означает, что ваш главный кадр должен воплощать в жизнь обещание, которое вы даете в заголовке, а не какое-то обещание, которое вы даете где-то еще на странице.
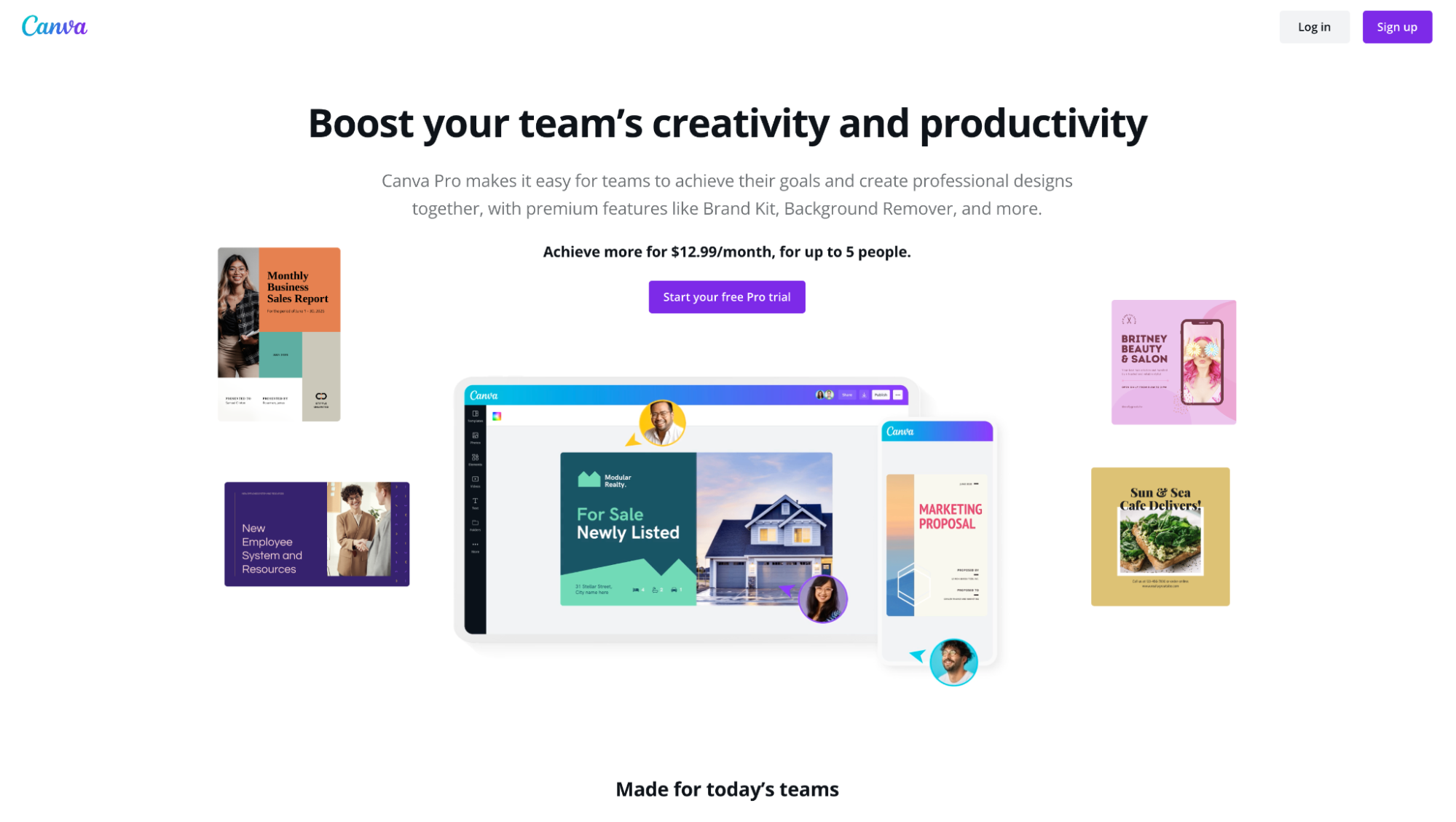
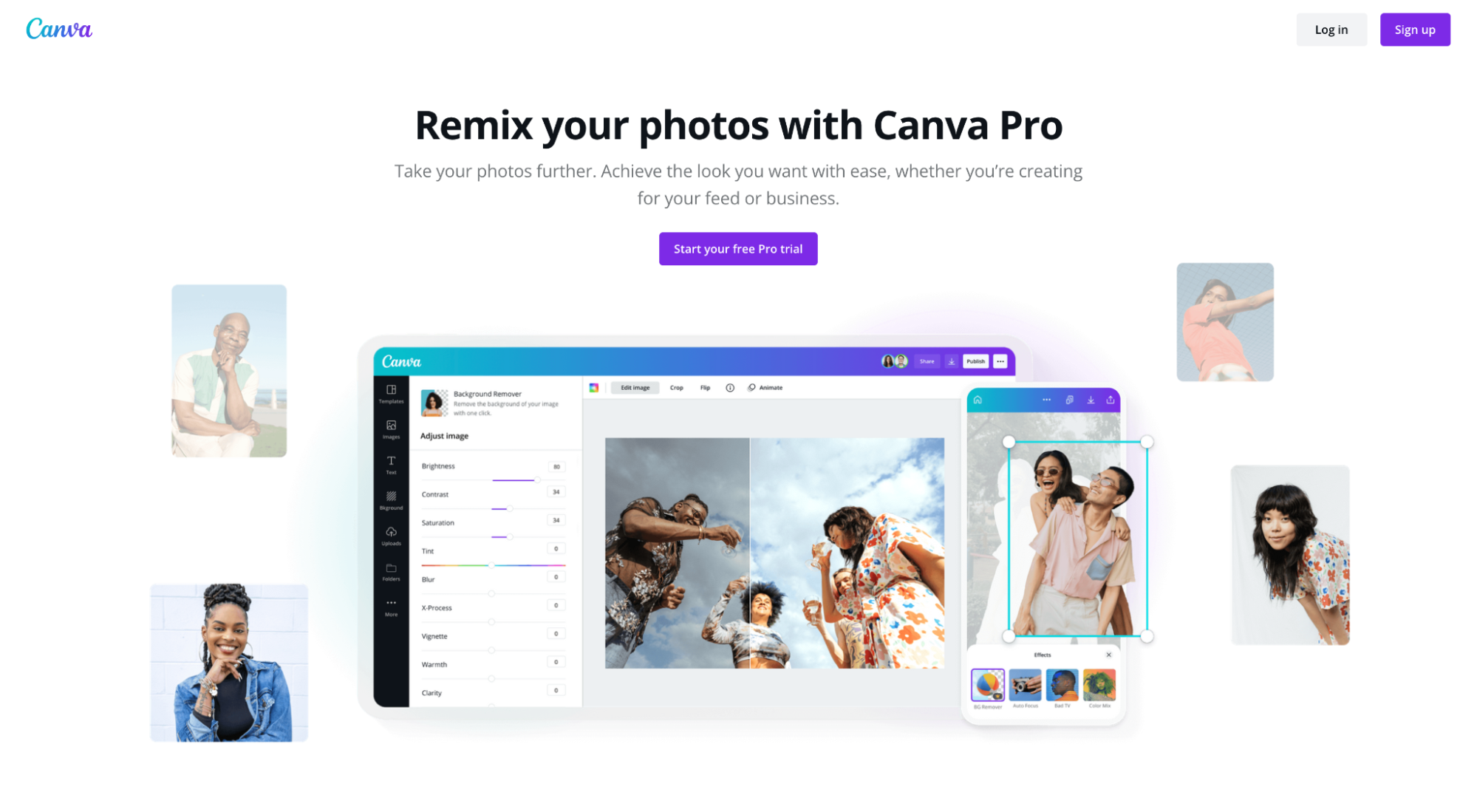
Например, Canva добавляет контекст к своему заголовку «творчество и продуктивность» с помощью главного кадра, ориентированного на продукт, который иллюстрирует совместную работу, шаблоны и дизайн на ходу (мобильное приложение):

4. Наполните его эмоциями
Когда мы говорим «эмоциональный», мы не имеем в виду трогать кого-то до слез; мы имеем в виду создание положительного впечатления о вашем бренде и предложении.
Во многом это сводится к качеству вашего графического дизайна — качественный веб-дизайн вызывает доверие и вызывает доверие.
Но вы можете вызвать положительные чувства, такие как доверие, безопасность, счастье и уверенность, непосредственно от вашего героя, снятого с помощью избранных образов.
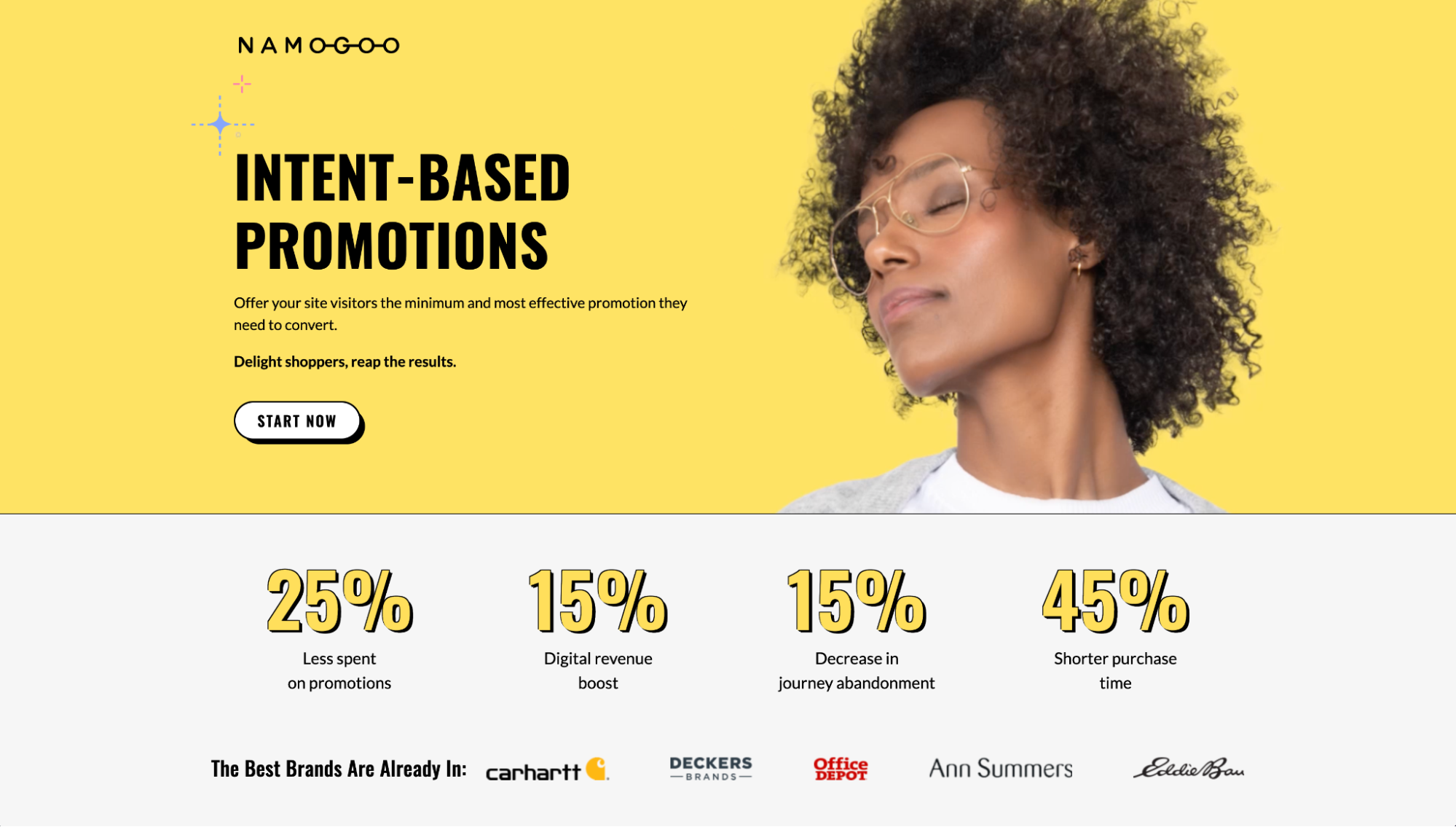
Например, Namogoo предлагает множество беспечных «покупателей», как бы говоря: «Вот что будут чувствовать ваши клиенты после того, как вы начнете использовать Namogoo».
Отражая положительные эмоции, связанные с «землей обетованной» их ценностного предложения, Namogoo вызывает положительные эмоции у своих потенциальных клиентов.

Или вы можете использовать социальные доказательства, такие как отзывы клиентов, звездные рейтинги или награды, прямо в кадре вашего героя, чтобы вызвать чувство доверия и уверенности.

5. Настройте его под свой бренд
Запас. Фотография.
Создавайте кадры героев целевой страницы в соответствии с вашим брендом.
Если вам нужна помощь со стоковой фотографией из-за ресурсов, по крайней мере, превратите стоковую фотографию в пользовательскую графику, чтобы она соответствовала стилю и ощущению вашего бренда.

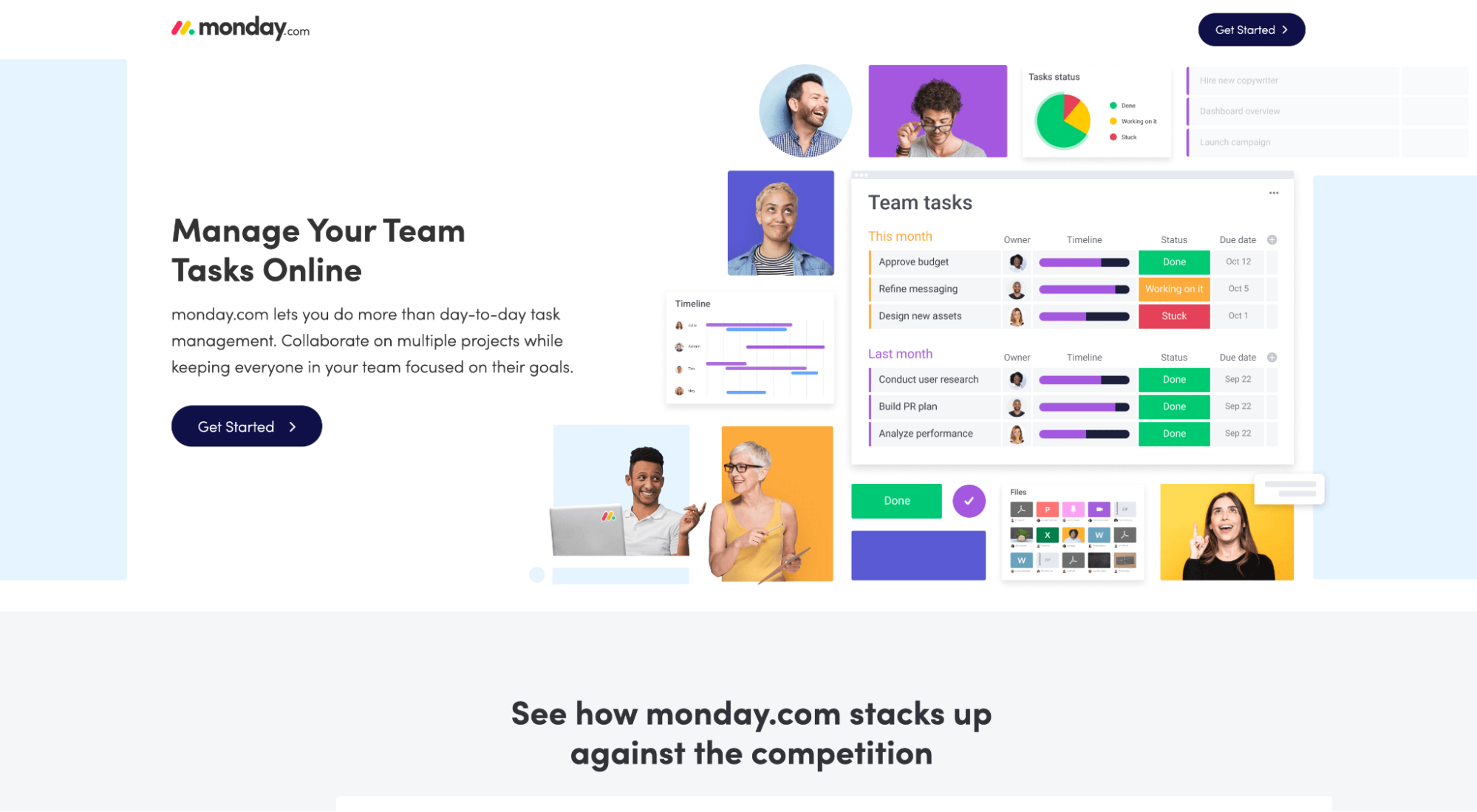
Например, Monday.com использует различные стоковые фотографии людей, но они редактируют их в своем герое целевой страницы таким образом, чтобы он казался оригинальным и уникальным.

6. Не позволяйте этому мешать вашей копии
Наконец, лучшие главные изображения целевой страницы не отвлекают от текста; они со вкусом выстраиваются вокруг заголовков и призывов к действию, привлекая к ним внимание (а не отвлекая от них).
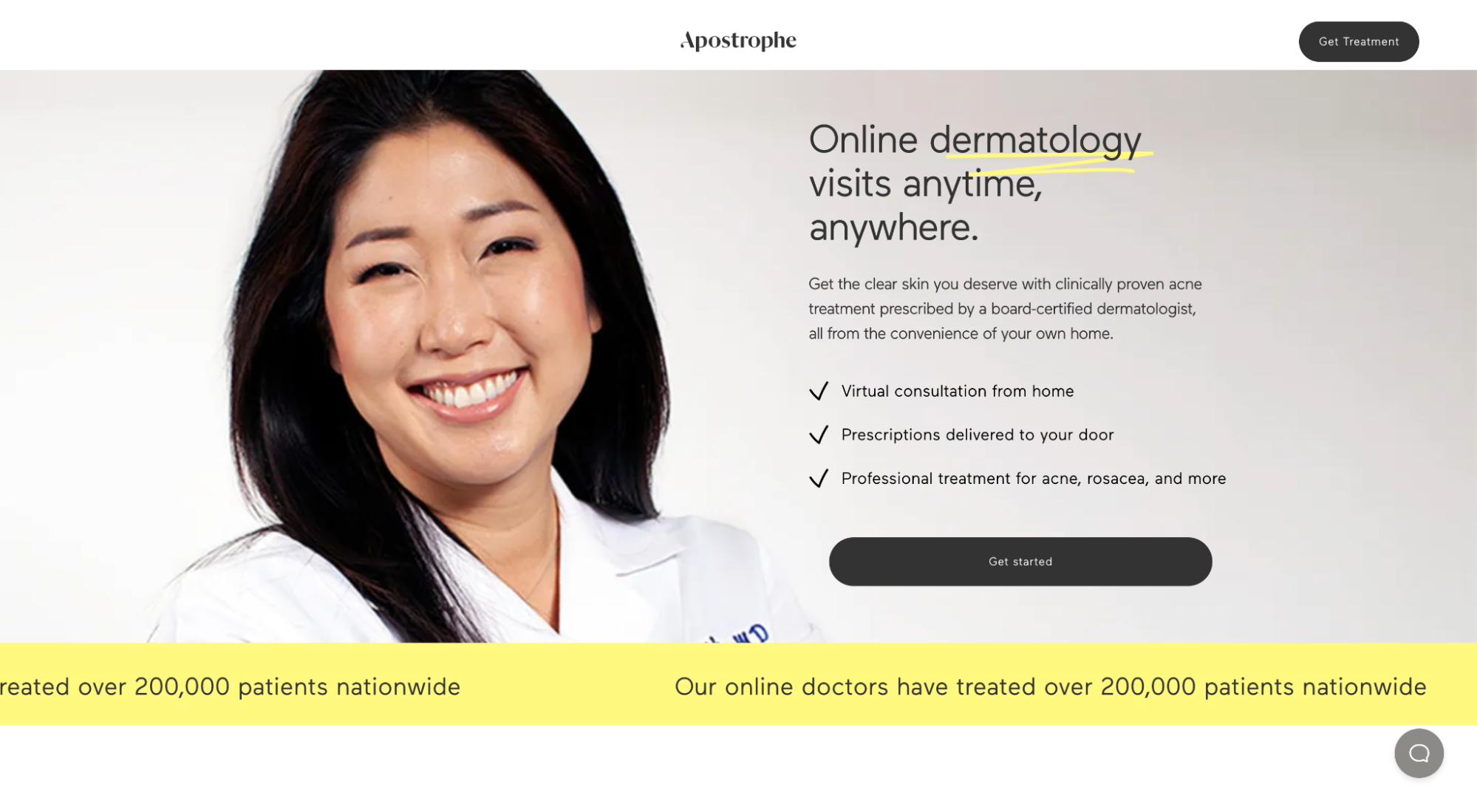
Например, обратите внимание, как в Apostrophe дерматолог смотрит на заголовок и призыв к действию?

Направление ее тела и взгляда вправо создает тонкую визуальную подсказку, которая привлекает внимание посетителя в том же направлении — прямо к заголовку и призыву к действию.
Теперь сравните это со снимком героя целевой страницы VanMoof. Это не выделяет заголовок и призыв к действию; это хоронит их.

18 примеров снимков героя целевой страницы
А теперь самое интересное: примеры снимков героев целевой страницы.
Мы разделили этот раздел на три отдельные категории:
- Хорошее (10 примеров)
- Плохое (4 примера)
- Поддельный (4 примера)
Почему?
Потому что не все кадры героев являются супергероями, и научиться тому, чего не делать, так же важно, как научиться делать.
Добро
Добавьте их в закладки. Добавьте их в свой салфеточный файл. Расскажите всем своим друзьям.
- Канва Про
- Ду
- Общественный
- Adobe Creative Cloud
- КлиентБуст
- Квадратное пространство
- Сплайн
- SnapCall
- Форма шрифта
- Броненосец
1. Канва Про

Что нам нравится: главный кадр, ориентированный на продукт, который добавляет контекст к заголовку, не отвлекает от CTA и вызывает положительные эмоции.
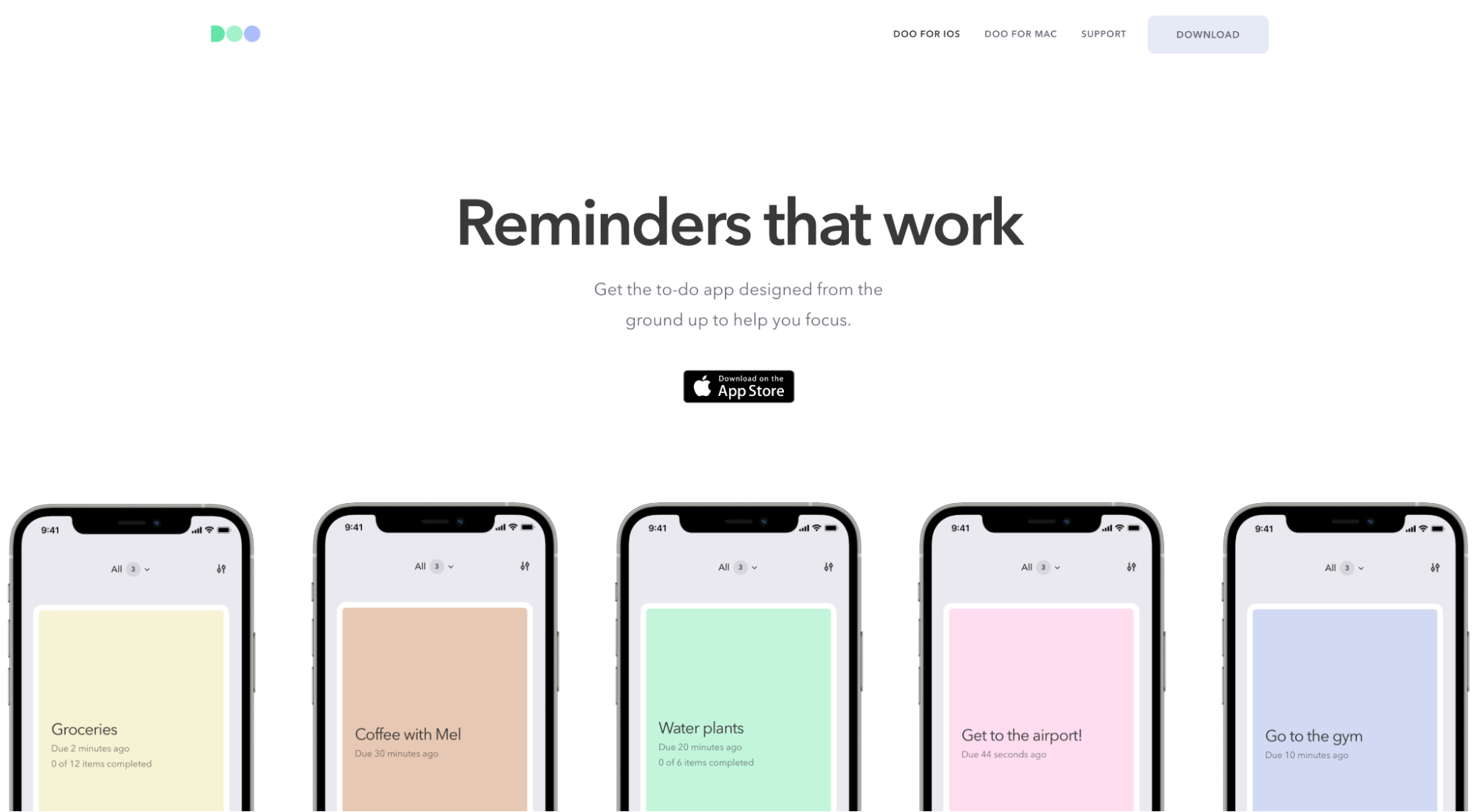
2. Ду

Что нам нравится: Doo показывает настоящие скриншоты из своего приложения для напоминаний. Простой, конкретный, контекстуальный, индивидуальный, эффективный.
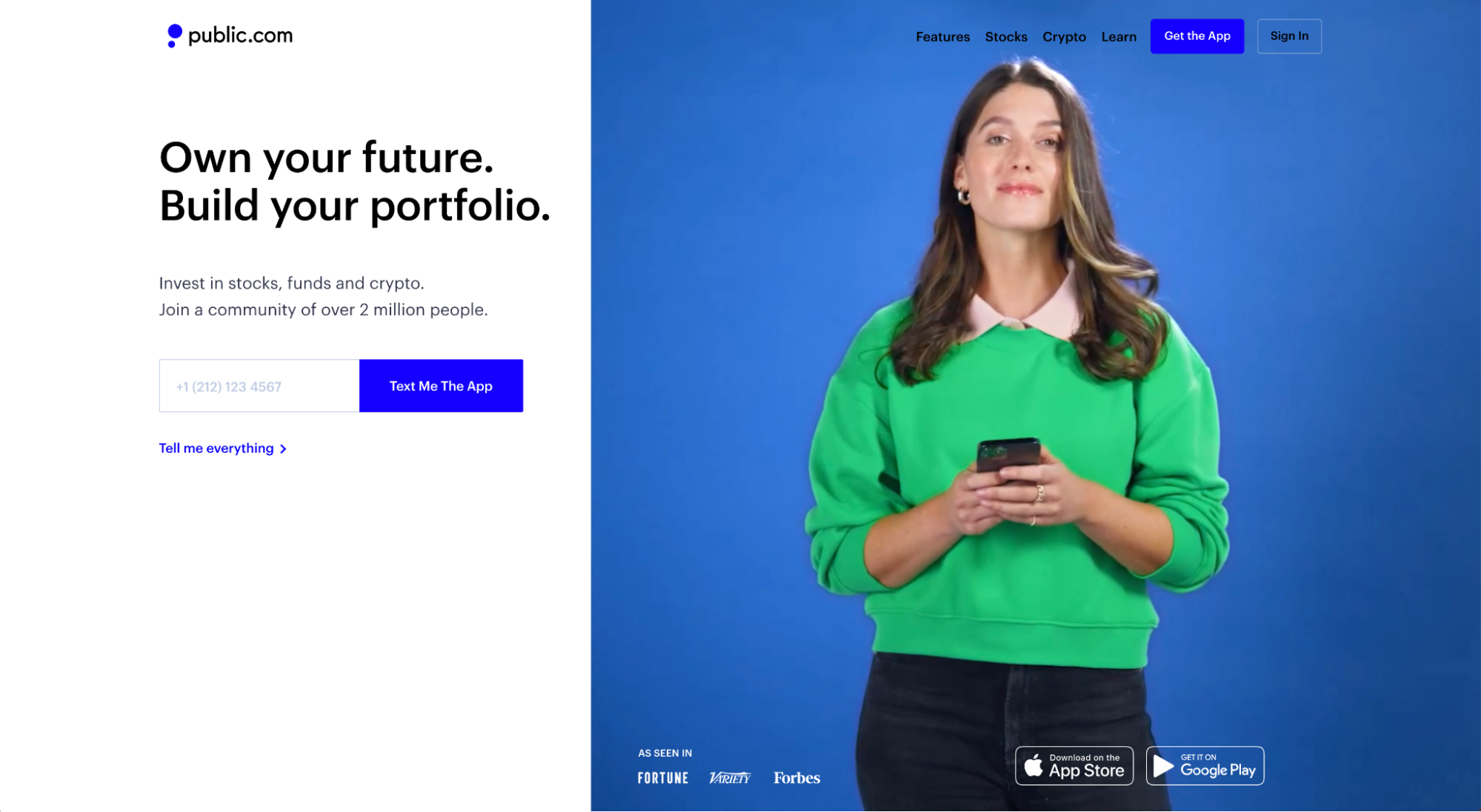
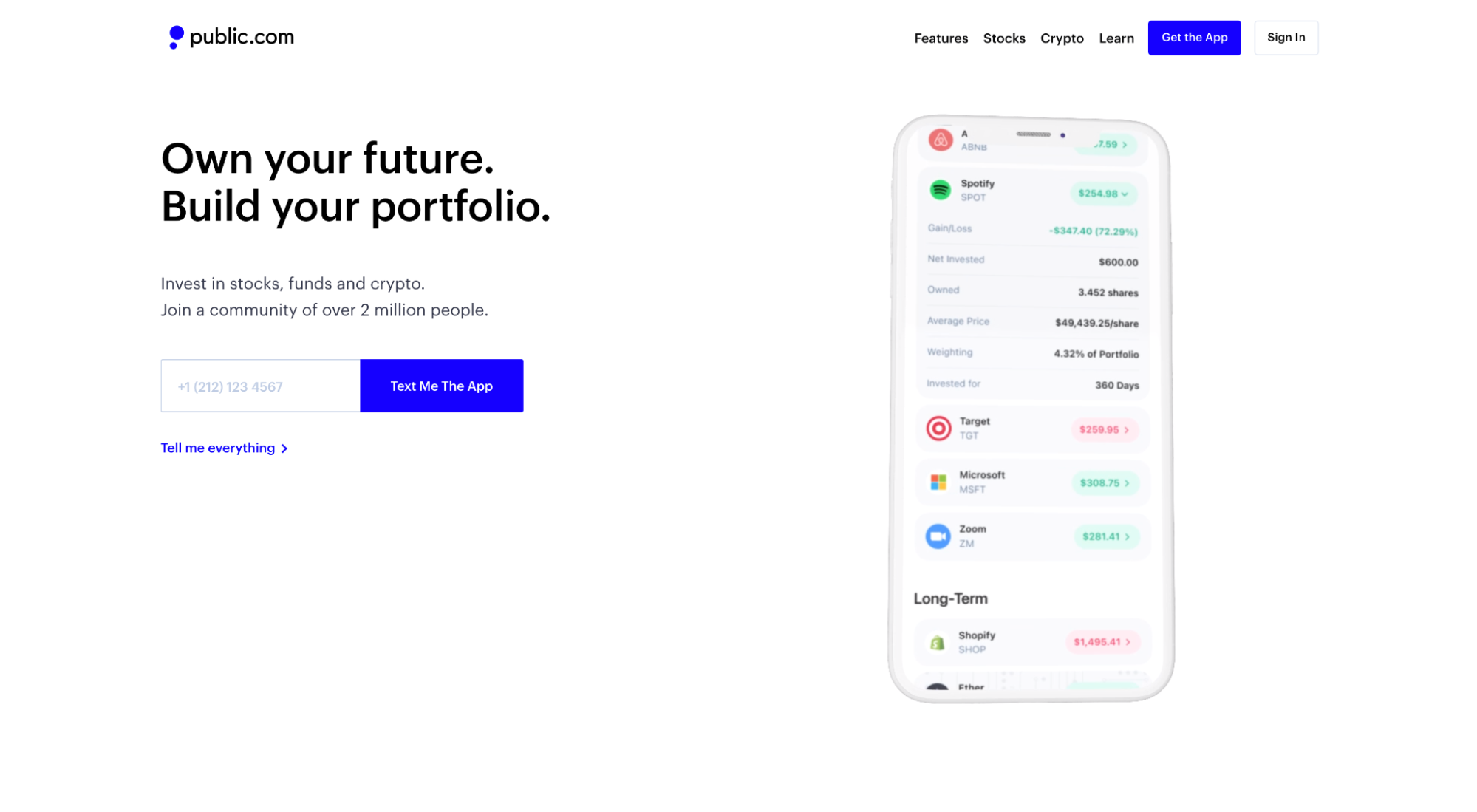
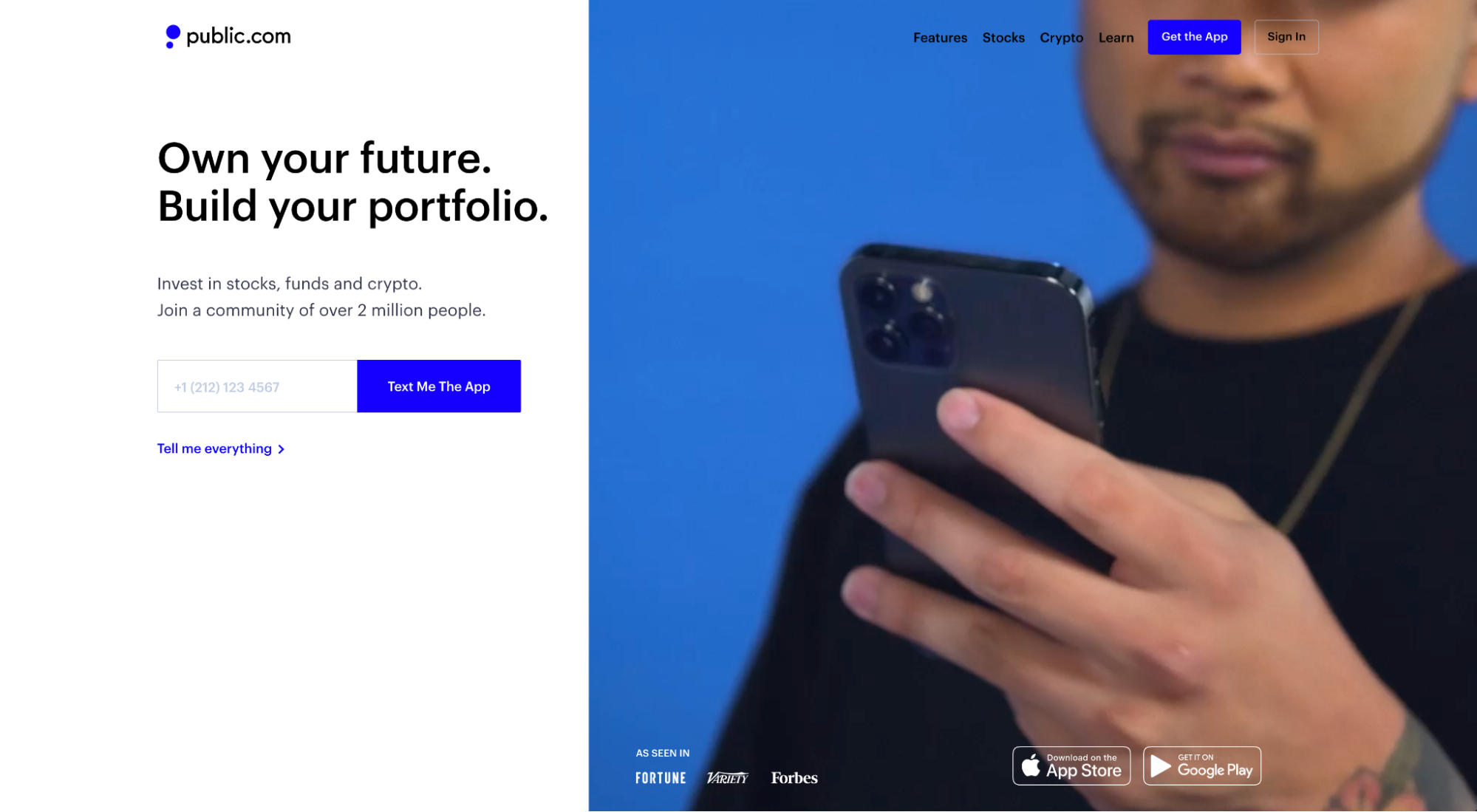
3. Публичный

Что нам нравится: в Public есть зацикленное видео, в котором демонстрируются скриншоты из их приложения вместе с реальными, подлинными пользователями. В этом видео ориентация на продукт сочетается с землей обетованной, чтобы искусно передать простоту использования, целевой рынок и удобство для мобильных устройств.


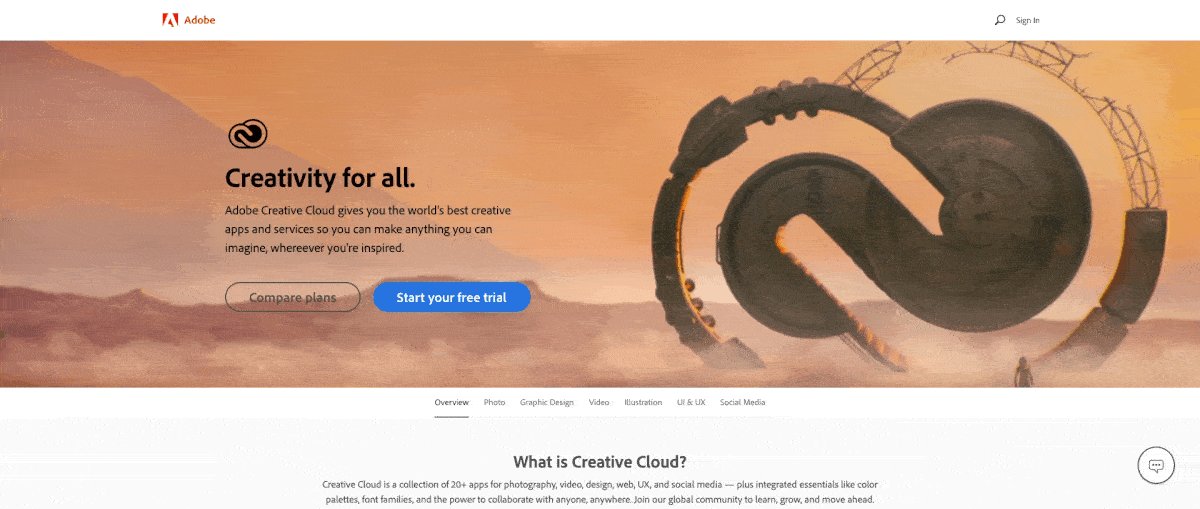
4. Adobe Creative Cloud

Что нам нравится: нет лучшего способа продемонстрировать мощь вашего программного обеспечения для проектирования, чем демонстрация реальных проектов, которые оно облегчило. Ну, может быть, одним из способов: сделать свой логотип предметом дизайна. Браво, Адоб.
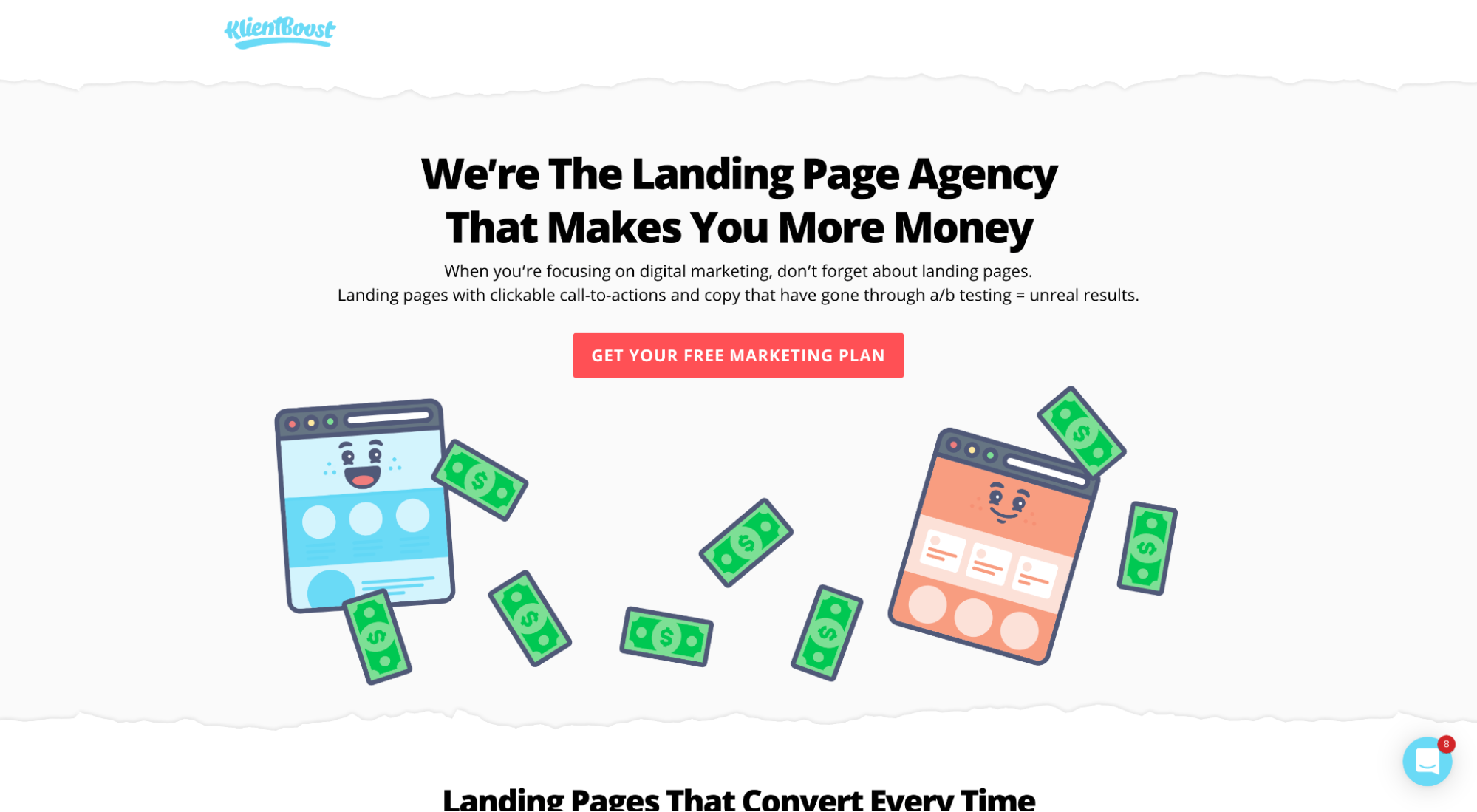
5. КлиентБуст

Что нам нравится: мы ОБОЖАЕМ метафорические снимки героев целевой страницы на KlientBoost. Главным образом потому, что мы вырастили целое семейство талисманов брендов, которым нужны 15 минут славы, а также потому, что они наглядно и весело иллюстрируют наши ценностные предложения. Кто не любит улыбающиеся целевые страницы и дождь из денег?
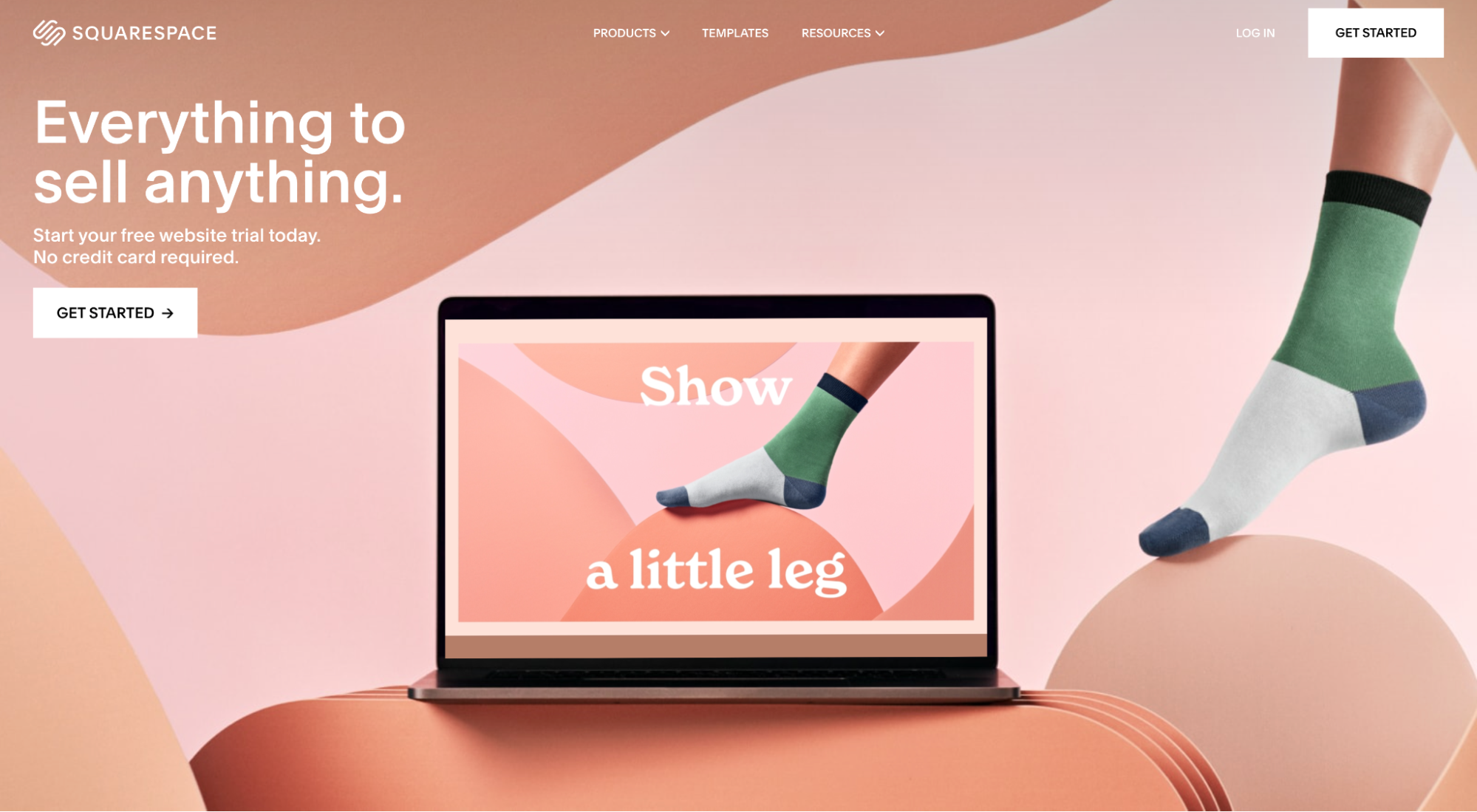
6. Квадратное пространство

Что нам нравится : Squarespace всегда отдает приоритет дизайну. Поэтому неудивительно, что главные изображения их целевой страницы больше похожи на современное искусство, чем на большинство современного искусства. Но, как мы упоминали ранее, искусство ради искусства не годится, когда дело доходит до снимков героев целевой страницы. Нет, если вы не запечатлели свой продукт в реальной жизни в этом искусстве. И это именно то, что здесь делает Squarespace.
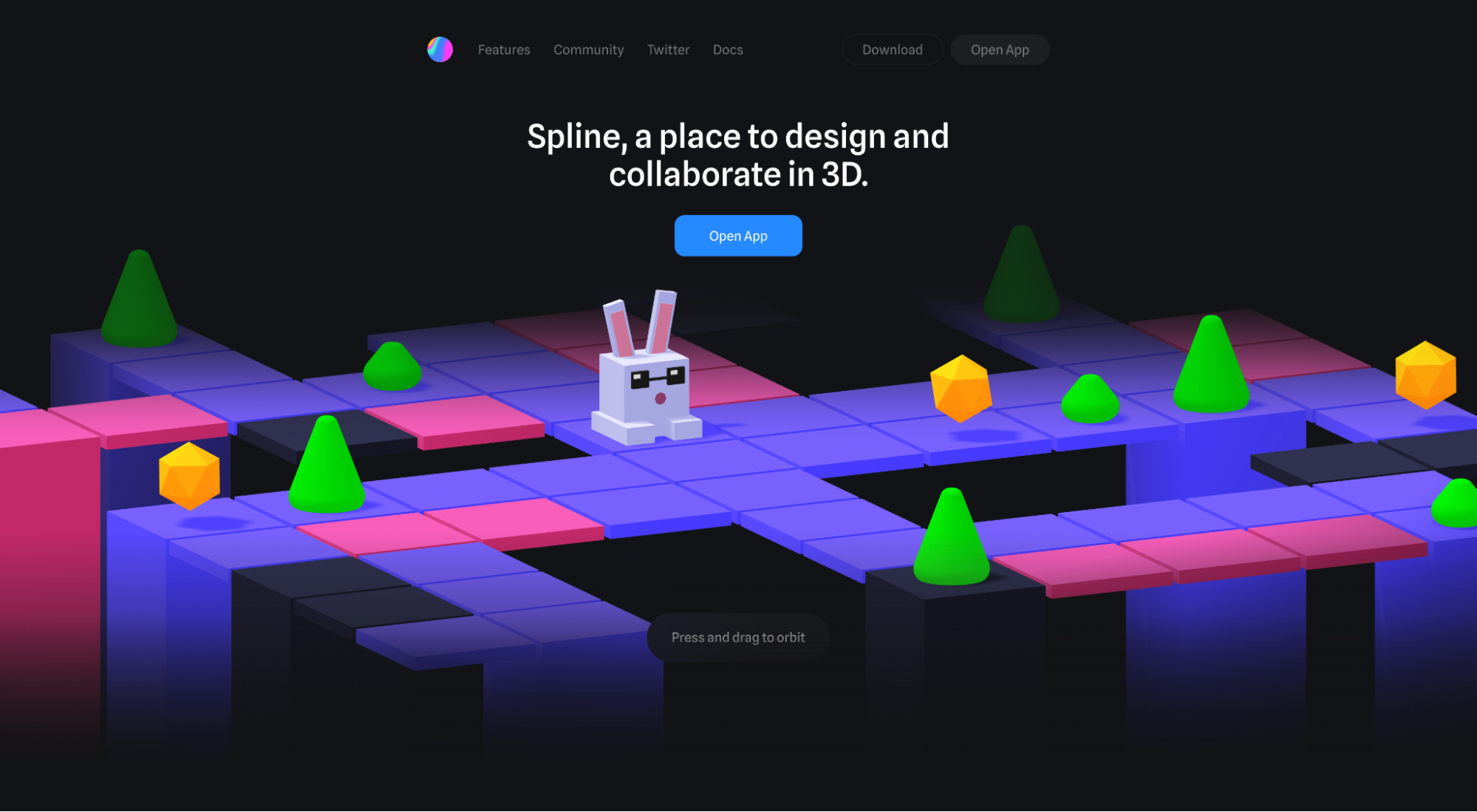
7. Сплайн

Что нам нравится: немного сложно сказать по этому изображению (я предлагаю вам посетить их веб-страницу), но 3D-снимок героя Spline движется, когда вы щелкаете и перетаскиваете мышью по нему. Довольно аккуратно, учитывая, что они продают инструменты для совместного 3D-дизайна.
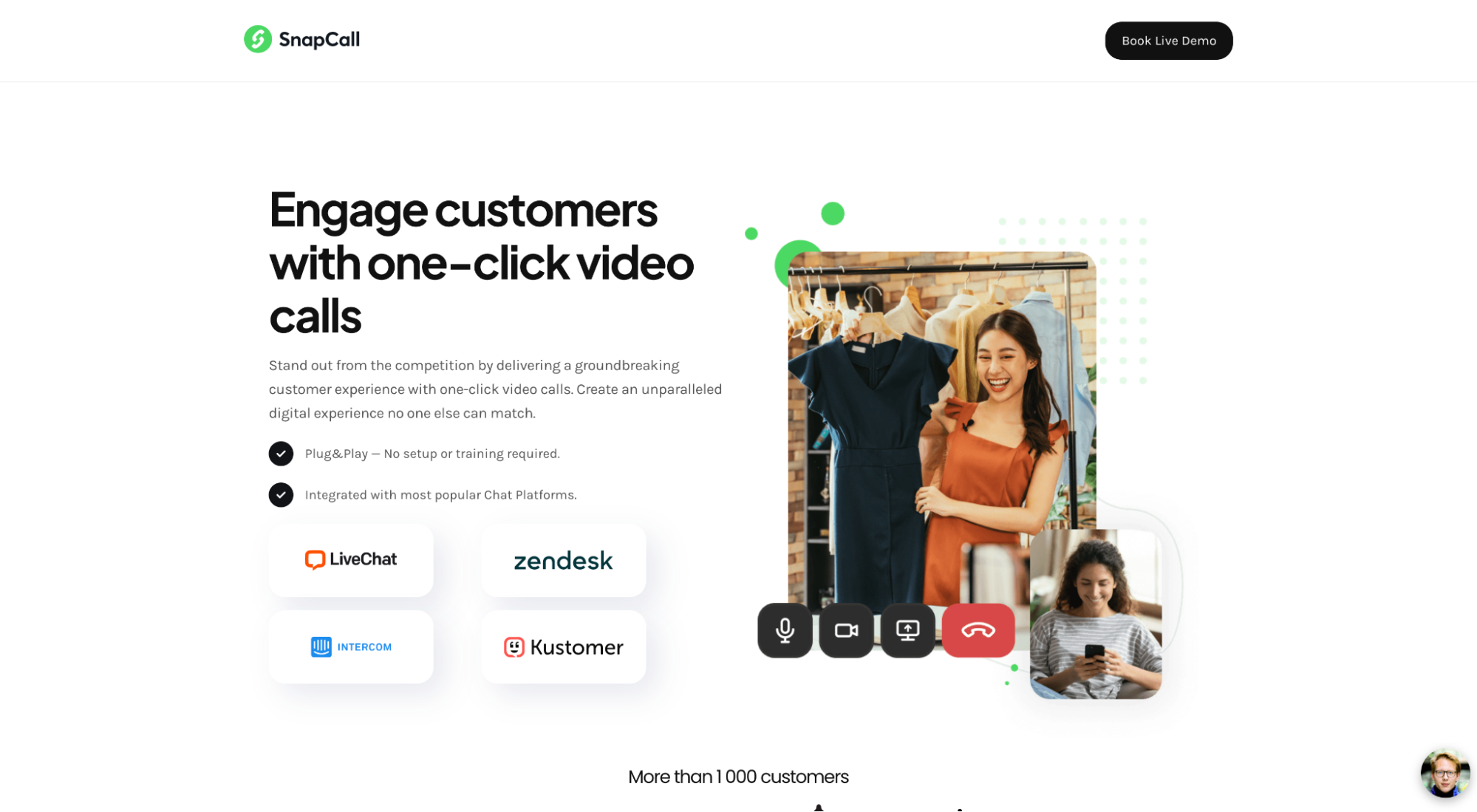
8. Мгновенный звонок

Что нам нравится: SnapCall использует свой геройский снимок, чтобы проиллюстрировать общий вариант использования (или болевые точки), которые их целевой рынок может найти ценным (например, удаленное взаимодействие с вашими клиентами). Это имеет смысл, учитывая, что их подзаголовок обещает «предоставить революционное качество обслуживания клиентов с помощью видеозвонков в один клик».
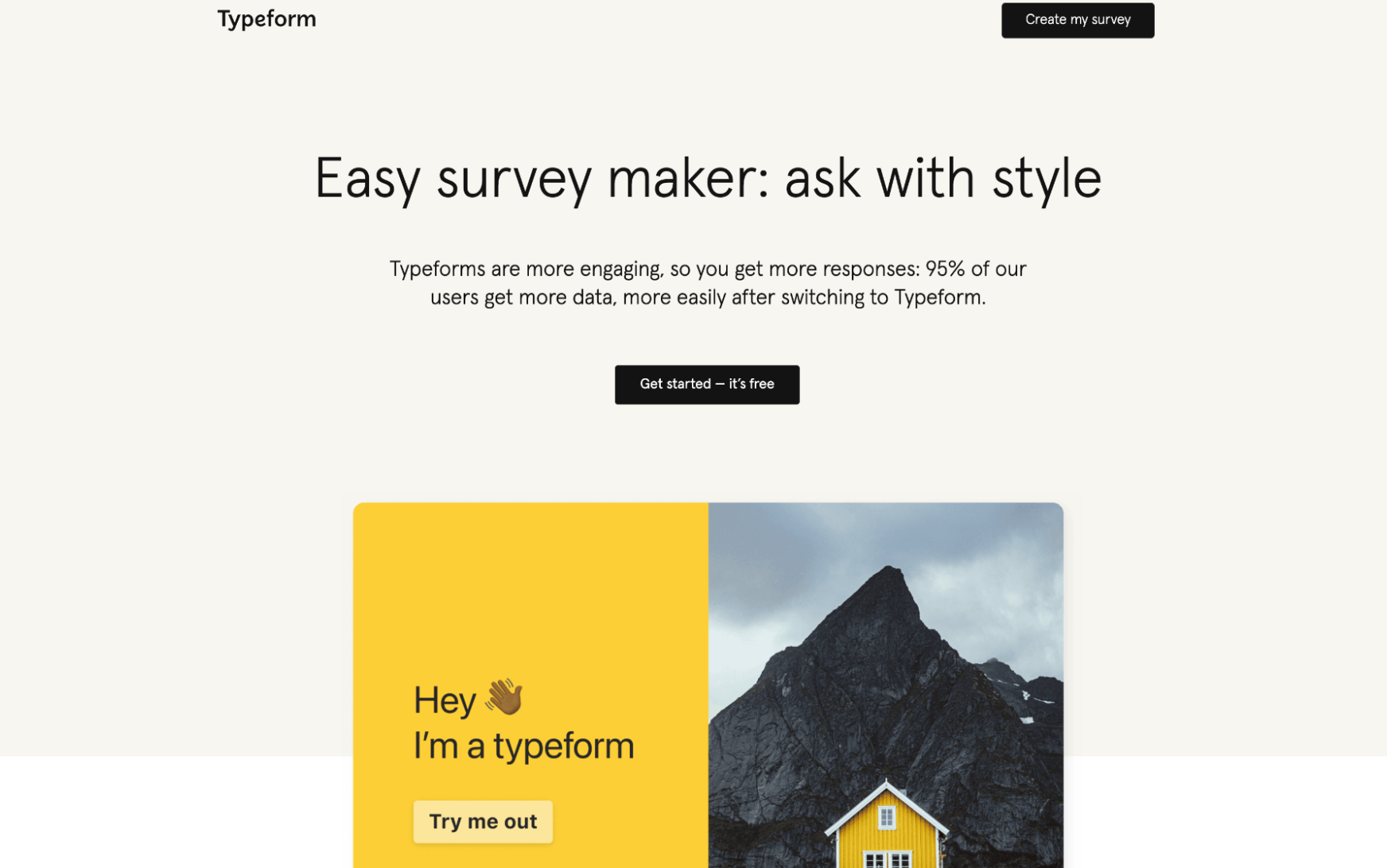
9. Шрифт

Что мы любим: говорить о продукте. Typeform использует реальную встроенную форму Typeform в качестве основного изображения. Посетители могут нажать кнопку «Попробовать» и испытать форму на себе. Блестящий.
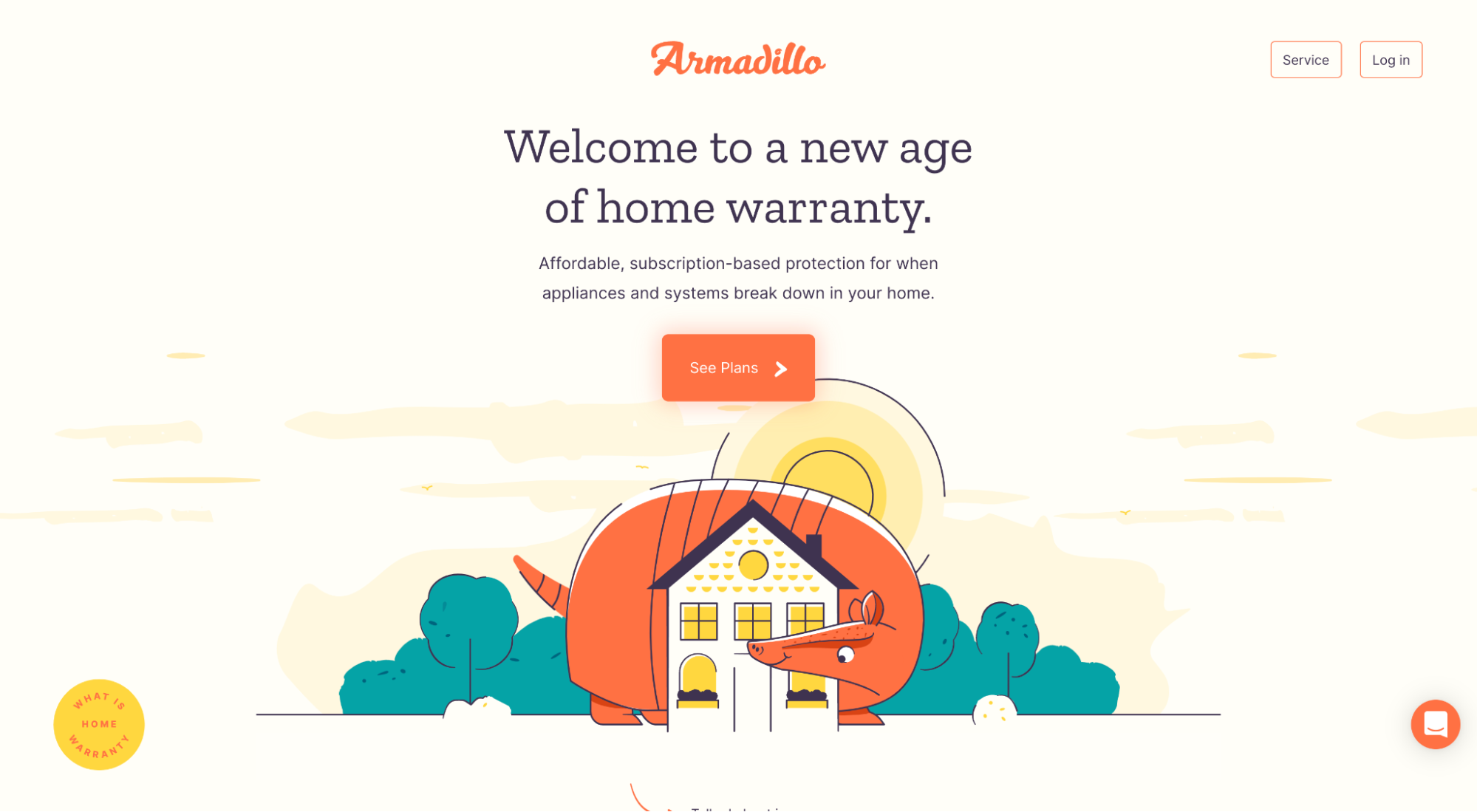
10. Броненосец

Что мы любим: Предупреждение метафоры. Броненосец обвивает своим телом дом, словно защищает его, словно собственного детеныша. Можно ли вообще лучше передать обещание и ценностное предложение их бренда? Без шансов.
Плохо
Мы видели и хуже, но эти кадры героев целевой страницы все еще не попадают в кадр.
- Семруш
- Инвижн
- ФРЕСКА
- Карманная защита
1. Семруш

Что нам не нравится: Вот что происходит, когда метафоры терпят неудачу. Semrush использует набор инструментов, предположительно, чтобы подчеркнуть свое ценностное предложение «Инструменты для решения любых задач SEO». Только ящик с инструментами заполнен линейкой, увеличительным стеклом и шестеренкой. Вы продаете сантехнические инструменты? Или SEO-инструменты?
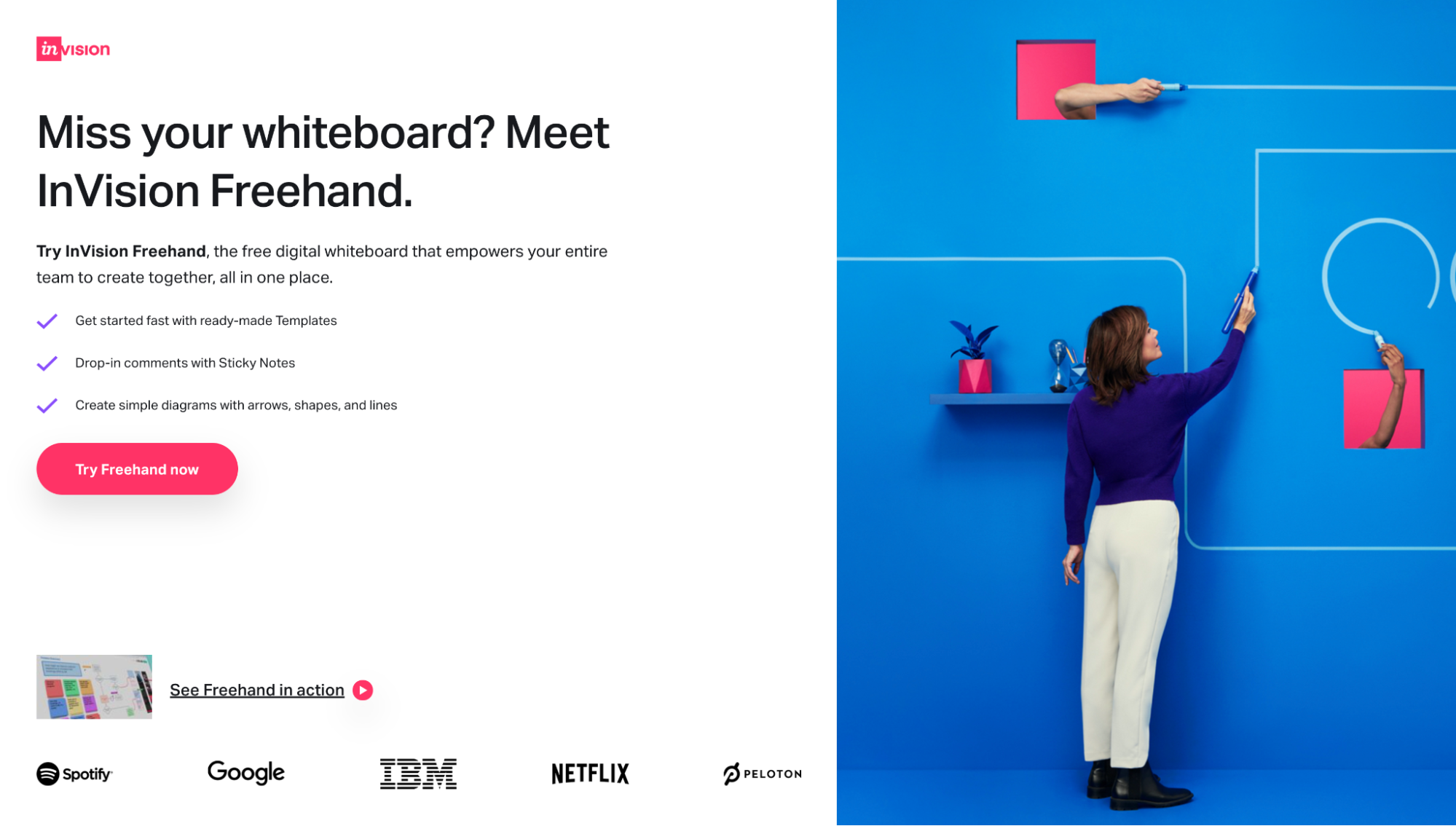
2. Инвижн

Что нам не нравится: И вот что происходит, когда реферат терпит неудачу. Однако мы это понимаем, поскольку эта целевая страница продвигает новое программное обеспечение InVision Freehand. Но зачем просто показывать женщину «от руки» на стене? Да, нет. Упущенная возможность. Люди хотят видеть программное обеспечение в реальной жизни, особенно когда это новый тип программного обеспечения.
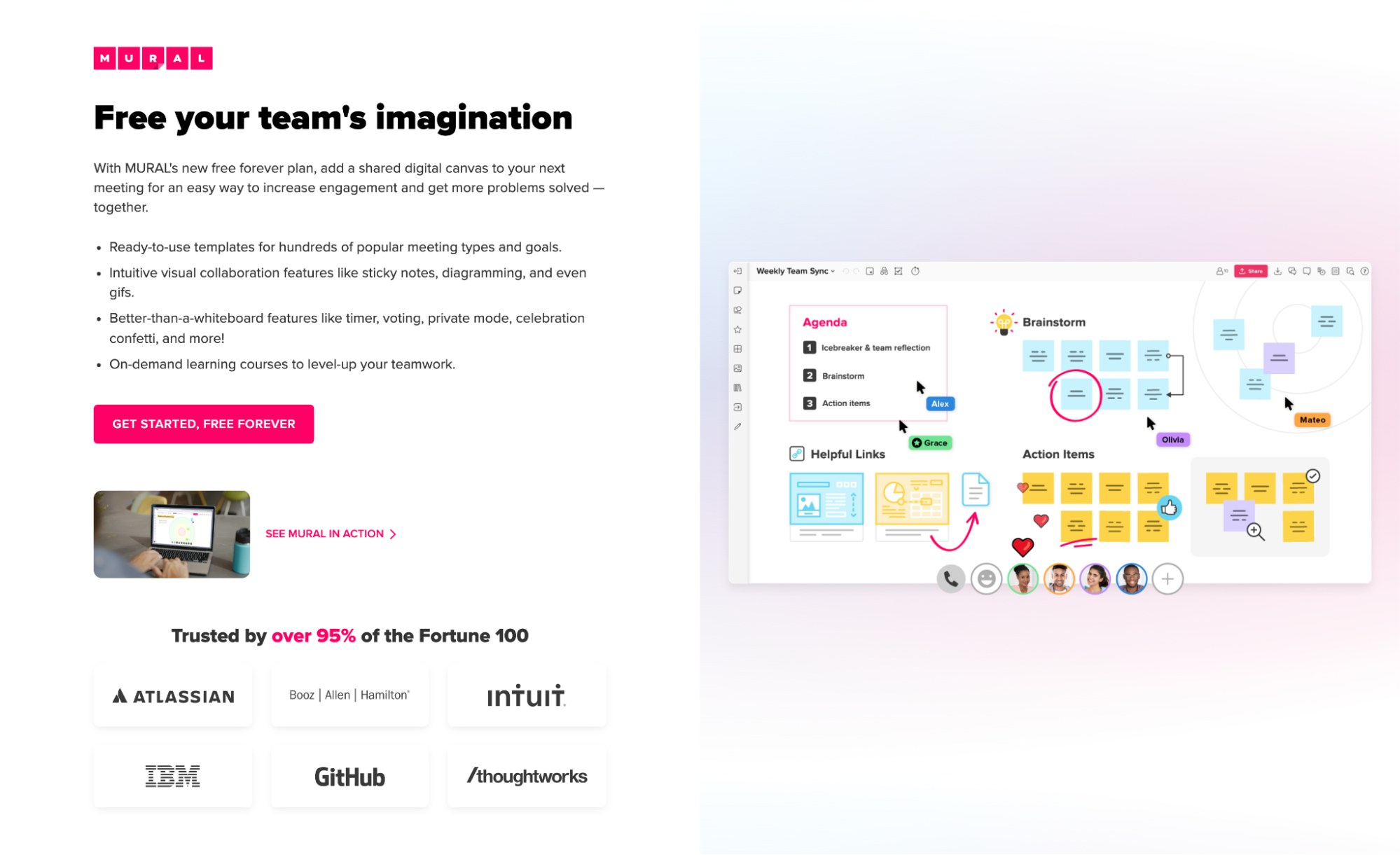
3. ФРЕСКА

Что нам не нравится: Он перегружен. На что мы вообще обращаем внимание? MURAL пытается использовать кадр героя, ориентированный на продукт, но они слишком много в него втиснули, из-за чего трудно понять, что делает каждая функция. Я вижу это сейчас: слишком много людей хотят, чтобы было представлено слишком много функций, поэтому дизайнер сказал: «Блин, мы добавим их все туда».
4. Карманная защита

Что нам не нравится: что больше всего беспокоит в этом абстрактном дизайне, так это то, что он выглядит как своего рода звуковая волна. Но PocketGuard — это приложение для личных финансов. Урок? Убедитесь, что на первый взгляд ваш снимок героя не выглядит как другая услуга, даже если это случайно.
Подделка
Да, мы не можем забыть о подделке. Эти героические кадры тратят впустую самую ценную часть целевой страницы.
- Внутренняя связь
- SurveyMonkey
- Акт-на
- ZoomИнформация
1. Домофон

Что мы ненавидим: женщину, надувающую воздушный шар? Вот как вы собираетесь проиллюстрировать свое ценностное предложение «Превратить больше посетителей веб-сайта в платящих клиентов»? Замах и промах.
2. Обзормонки

Что мы ненавидим: целевые страницы не всегда нуждаются в главных кадрах для конвертации. Так что не втискивайте их только потому, что вам «нужно что-то наглядное». Скажите «нет» заполнителям пробелов (кхм, SurveyMonkey).
3. Действуйте

Что мы ненавидим: я полагаю, это воронка. Но больше похоже на лампочку. На насыщенной текстом целевой странице, которая могла бы выиграть от сильного визуального эффекта, Act-On упускает главное. Не говоря уже о том, что они даже не размещают свой логотип на этой целевой странице.
4. ЗумИнфо

Что мы ненавидим: Это беспилотник Amazon доставляет мой новый удлинитель? Угу. Не говоря уже о том, что размещение (вверху справа) отвлекает ваше внимание от CTA внизу, а не к нему.
Заключительные мысли: тест выстрела героя целевой страницы
Нижняя линия?
Хотя снимки героев целевой страницы бывают разных форм и типов, лучшие из них включают в себя комбинацию
- конкретность
- актуальность
- контекст
- эмоция
- настройка
- выравнивание
Независимо от того, являетесь ли вы малым бизнесом или глобальной организацией, расставьте приоритеты по этим элементам, чтобы сделать главный снимок вашей целевой страницы.
Хотите знать, попадает ли ваш геройский выстрел в цель?
Попробуйте пройти тест выстрела героя.
Найдите друга или коллегу (предпочтительно того, кто никогда не сталкивался с продуктом, рекламируемым на вашей целевой странице), загрузите целевую страницу и дайте им пять-десять секунд, чтобы просмотреть главный кадр.
Если они не могут точно описать ваше ценностное предложение и сопровождающего его героя в двух предложениях, пришло время начать A/B-тестирование различных вариантов.
А теперь иди и заставь Артура (и нас) гордиться.
Просто не забудьте освоить заголовки вашей целевой страницы, пока вы на ней. Прочитайте все о том, как это сделать, в нашем следующем блоге здесь.
