Elementor 3.9 簡介:新的另存為元素默認選項以增強您的設計工作流程
已發表: 2022-12-13Elementor 3.9 包括新的“另存為默認值”選項,擴展了 Loop Builder 的功能以支持 WooCommerce 和基於部分的佈局,以及一些改進網站設計和用戶體驗的附加功能。

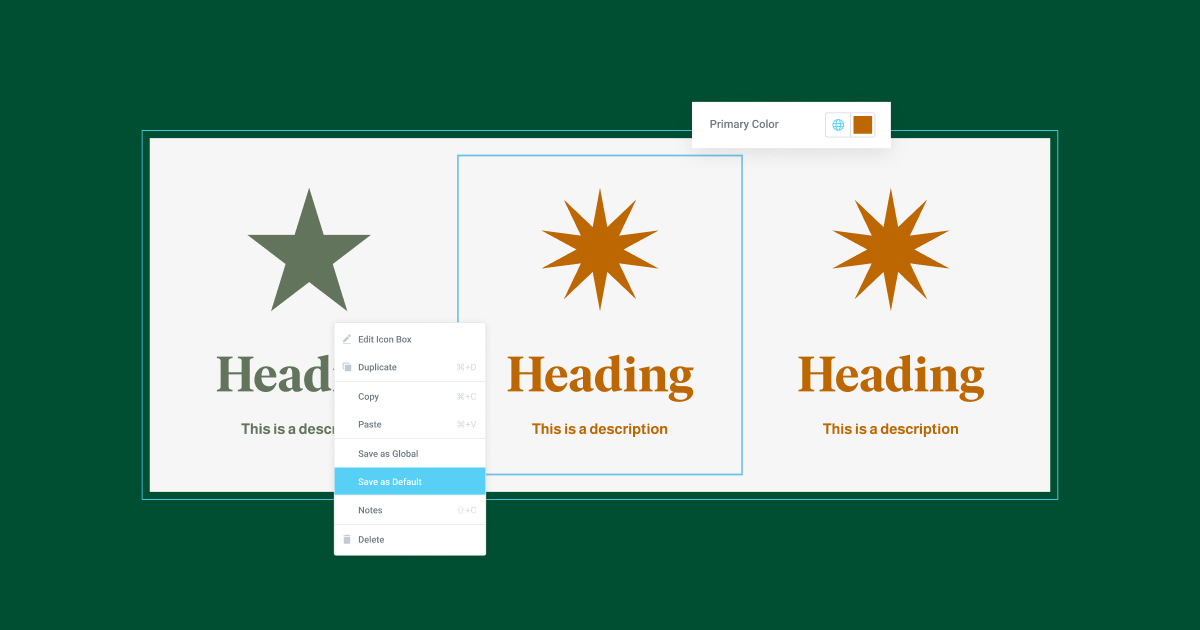
新:保存為默認值
借助 Elementor 3.9,您可以利用新的“另存為默認值”功能來改進您的設計工作流程,並完全自定義元素在被拖入編輯器後在網站上的顯示方式。
通過此更新,您將能夠調整每個元素的所有默認設置並根據自己的喜好進行自定義。 您可以將佔位符圖像替換為您喜歡的任何圖像 - 例如您的徽標,調整佔位符文本,並將顏色和字體替換為您喜歡的顏色和字體。 然後,通過左鍵單擊該元素並將其保存為默認值。 執行此操作後,無論何時拖動已調整的新小部件,它都會顯示您為其配置的新默認設置。 為了改進您的工作流程並加速您的網站創建過程,所有新的默認設置也可以轉移到您導入/導出的任何套件或模板中。
每個 Elementor 元素都包含預配置的默認樣式和高級設置。 這些包括佔位符圖像、圖標或文本、默認顏色和字體或與特定全局顏色和字體的關聯。 意思是 - 如果我們以 Button 小部件為例,每次將它從小部件面板拖到編輯器時,背景將採用全局顏色中設置的強調色,文本顏色將為白色等。
由於新的“另存為默認值”功能會在保存之前保存您對元素所做的任何更改,因此在另存為新默認值之前要特別注意不要包含敏感信息,這一點很重要。 例如,不建議在將 PayPal 按鈕保存為新小部件之前包含您的 PayPal 帳戶的電子郵件地址。 這同樣適用於任何敏感信息,包括 CSS ID、API 密鑰等。
以下是如何使用新的“另存為默認值”功能的三個(許多)示例:
- 更新元素的顏色或字體,以與不同的全局顏色或字體相關聯(例如主要而不是次要)
- 設置新的默認填充和小部件的邊距,例如按鈕。
- 包括徽標、圖像或特定說明作為圖像小部件的圖像佔位符,或文本小部件的文本佔位符。 這樣,您就可以作為網絡創建者不斷向您的客戶推廣您的業務,並在他們更新網站時為他們提供幫助。

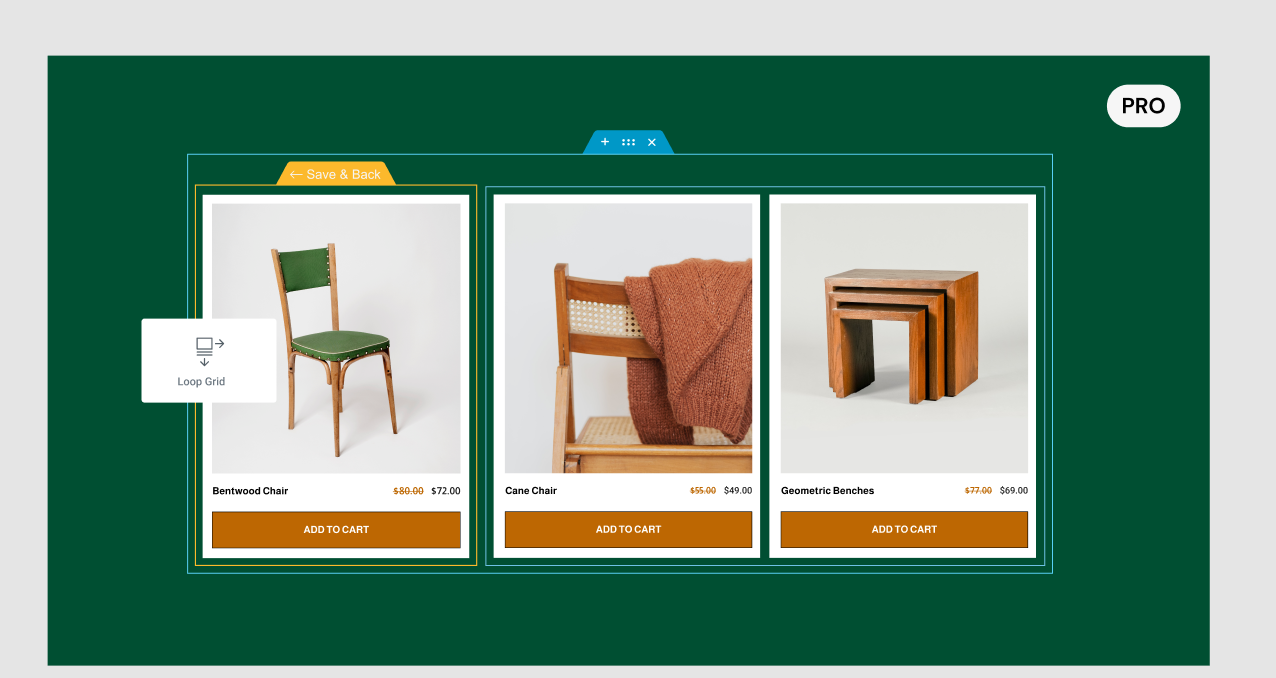
[Pro] Loop Builder 擴展以支持 WooCommerce 和部分
在 Elementor 3.8 中發布 Loop Builder 之後,此版本擴展了 Loop Builder 的功能以支持 WooCommerce。 通過此更新,您將能夠為產品列表設計您自己的自定義模板,這樣您就可以在設計電子商務網站時釋放您的創造力。
現在,在使用 Loop Builder 時,您將首先選擇要創建的模板類型,對於 WooCommerce,您將選擇產品。 然後,小部件面板將在頂部推薦 WooCommerce 小部件,但您可以使用任何小部件以及任何動態內容標籤在主項目模板中顯示其他 WooCommerce 內容。
完成模板設計後,您將能夠在任何頁面上使用它,調整其佈局、分頁和样式,並以最適合您的設計和品牌的方式展示您的產品。
Elementor 3.9 還引入了對節-列佈局的支持,因此如果您還沒有完全準備好開始使用 Flexbox 容器,您仍然可以使用 Loop Builder 使用節-列佈局創建自定義列表。


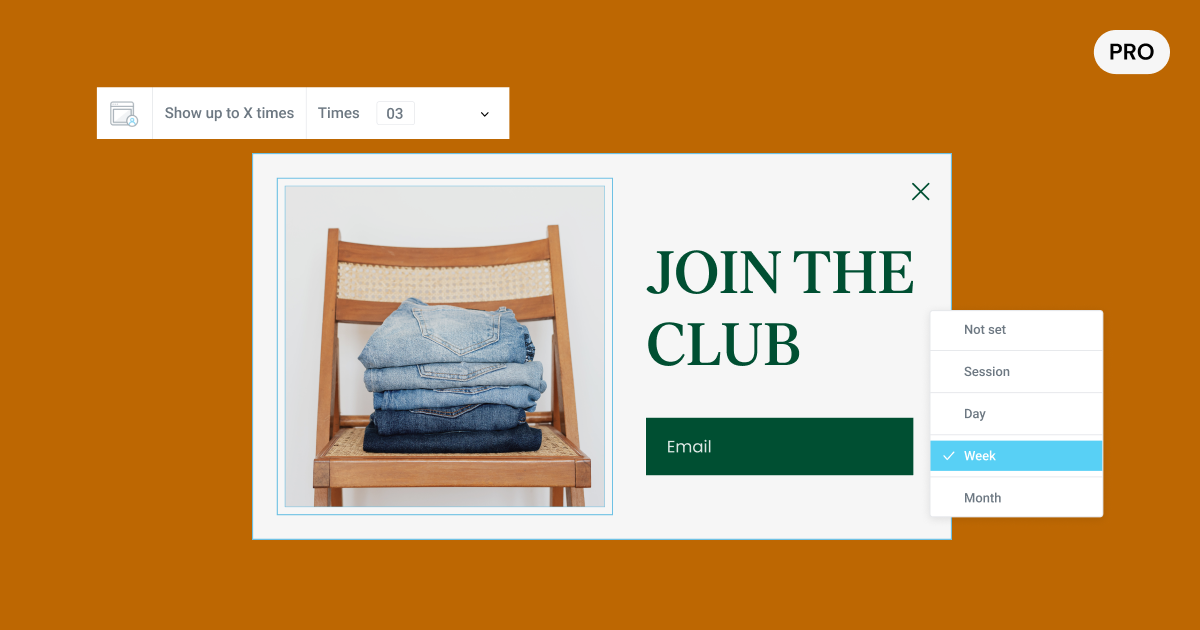
[專業版] 增強的彈出式高級規則 – 最多顯示 X 次持久性,或每次會話/天/週/月
Elementor Popups 最受歡迎的請求之一是增強確定彈出窗口出現次數的高級規則。 到目前為止,您可以讓彈出窗口出現 X 次,但不會指定它們出現的時間範圍。 因此,如果您將彈出窗口設置為出現 3 次,則無論訪問者的訪問頻率如何,它都會在接下來的 3 次訪問者訪問您的網站時出現。
使用這個更新的高級規則,您將能夠設置您希望彈出窗口出現的次數——持續出現,或在特定時間範圍內出現——一個會話、一天、一周或一個月。 這樣,您就可以按所需的頻率投放彈出窗口,改善用戶體驗並獲得所需的彈出窗口結果。

性能改進
我們一直在尋找可以提高您網站性能的方法,並且最近與 Chrome 合作以共同確定機會領域。 Elementor 使用了 Google 工具,包括 Chrome 用戶體驗報告和 Core Web Vitals 技術報告,同時接受了 Chrome 專家的技術諮詢。 Elementor 3.9 引入了許多性能改進,這些改進可能會對您網站的性能產生重大影響,包括:
背景圖像延遲加載 Alpha 實驗
背景圖像是設計網站不可或缺的一部分,但它們會對性能和最大內容繪畫 (LCP) 的得分產生負面影響。 優化您網站的性能和 LCP 分數對於優化訪問者訪問您網站的體驗以及提高您在搜索引擎結果中的可發現性非常重要。
通過將延遲加載添加到背景圖片,您可以在不影響網站外觀的情況下提高網站的性能和 LCP 分數。
激活此實驗會將延遲加載應用於以下區域中折疊下方的所有背景圖像:
- Section – 節背景,和節背景疊加
- 欄目——欄目背景
- 容器 – 容器背景和容器背景疊加
- 通用小部件背景 - 從“高級”選項卡訪問。
Elementor 現在與“WebP 上傳”的性能實驗室兼容
激活 Performance Lab 插件時,您上傳的 JPEG 圖片將自動轉換為 WebP。 如果 Performance Lab 插件無法成功將圖像格式轉換為 WebP,網站將顯示默認的 JPEG。 此外,只有在激活 Performance Lab 插件後上傳的 JPEG 圖片才會轉換為 WebP 格式,在此之前上傳的所有圖片都將保持其 JPEG 格式。
更多定制,更多設計,更多來自 Elementor
Elementor 3.9 旨在讓您能夠以更方便的方式通過您的網站實現更多目標。 借助“另存為默認值”的新功能,您可以根據網站的需要自定義每個元素的起點,並加快創建過程。 此更新還包括對 Loop Builder 的增強功能,因此您可以更多地自定義網站的設計,以及豐富的性能改進功能 - 因此您不必在網站外觀和它的外觀之間做出選擇表現。
試用 Elementor 3.9 中的新功能,並在評論部分讓我們知道您將如何在您的網站上使用這些新功能。
