什麼是麵包屑以及它們如何影響 SEO?
已發表: 2021-11-15談到 SEO,您經常會遇到新術語。
一個這樣的術語是“麵包屑” 。
您可能不知道麵包屑是什麼,但您一定在網站上看到過它們。
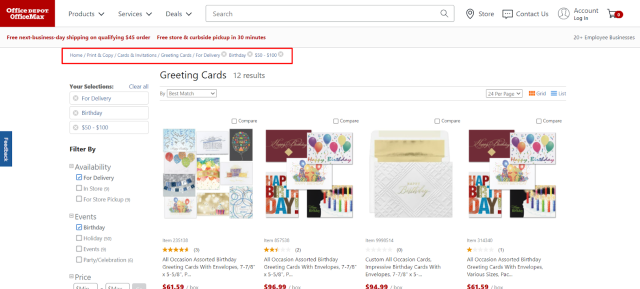
這是一個麵包屑的示例:

麵包屑可幫助用戶和搜索引擎爬蟲輕鬆瀏覽您的網站。
但是您是否知道除了用戶體驗之外,麵包屑還可以幫助改善您網站的 SEO?
這是真的,如果你以正確的方式實現它們。
這就是您將在這篇文章中學到的內容,以及:
- 什麼是 SEO 中的麵包屑
- 麵包屑有哪些不同類型
- 麵包屑如何影響 SEO
- 如何將麵包屑添加到您的 WordPress 網站
- 麵包屑的最佳實踐是什麼
什麼是 SEO 中的麵包屑?
麵包屑導航幫助用戶跟踪他們在網站上的路徑,從主頁開始到當前頁面。
大多數網站都會在頁面頂部放置麵包屑以進行快速導航。
這張圖片顯示了我從主頁到當前頁面的路徑(即食譜):

如果我想回溯我的足跡,我可以比多次單擊後退按鈕更快。
除了改善您網站的用戶體驗外,麵包屑還有助於您的 SEO,因為 Google 已在 SERP 中顯示它們。

雖然谷歌這樣做是為了提高結果的質量,但麵包屑對 SEO 的影響比對搜索結果的微小添加更多。
但在我們討論這個之前,讓我們更多地了解一下麵包屑。
麵包屑有哪些不同類型?
網站根據其 UI 選擇麵包屑。 因此,以下是大多數網站使用的三種最常見的麵包屑類型:
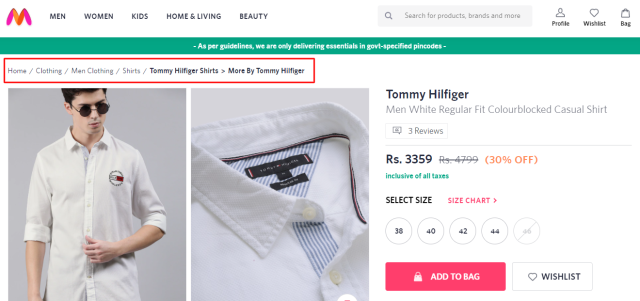
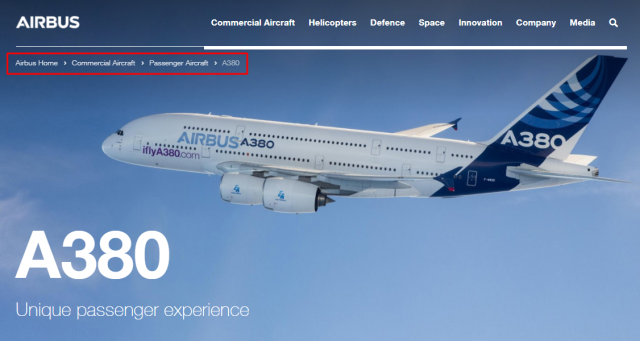
1. 基於層次或基於位置的麵包屑
基於層次結構的麵包屑是網站結構的表示。 它們幫助用戶瀏覽您網站的層次結構並了解其級別。
左側的每個文本鏈接都比右側的文本鏈接高一級。 看看“拉森和圖布羅”是如何做到的。

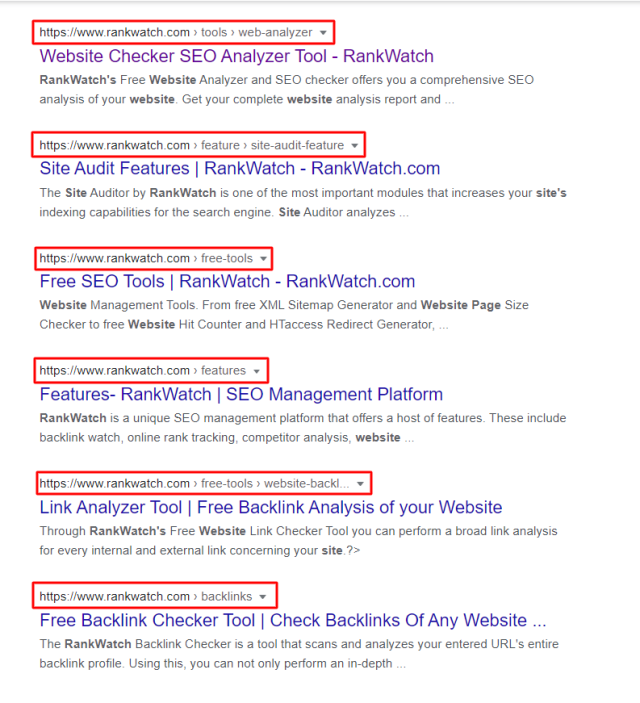
2.基於屬性或基於關鍵字的麵包屑
基於屬性的麵包屑對電子商務網站最有用。 他們列出特定頁面或主要產品的類別(或標籤)。
每個類別都是一個文本鏈接,用戶可以使用它來瀏覽網站。

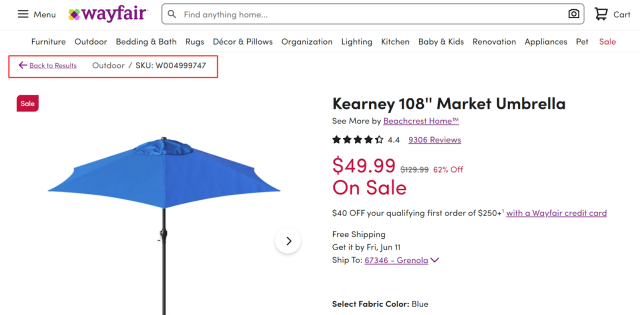
3. 基於路徑或基於歷史的麵包屑
基於路徑的麵包屑顯示用戶訪問的頁面以到達特定頁面。
它們是動態生成的,取決於用戶採取的步驟。 您可以將它們視為歷史線索。
由於用戶可以使用後退按鈕輕鬆跟踪以前訪問過的頁面,因此這種類型的麵包屑正在慢慢消失。
如今,它們與其他類型的麵包屑相結合,以獲得最佳的用戶體驗。 看看 Wayfair 是如何使用它們的。

麵包屑如何影響 SEO?
到目前為止,您一定對麵包屑及其類型有一個大致的了解。
但是,將它們用於 SEO 的目的是什麼?
讓我們來了解一下。
1. 麵包屑增強用戶體驗
麵包屑作為用戶的導航輔助工具。 它們幫助用戶探索更高的站點級別,並鼓勵他們瀏覽您站點上的其他頁面。
例如,您正在查看 HP 網站上的 EliteDesk Desktops。 瀏覽時,您還想查看其他 Business Desktop。

使用麵包屑路徑,您可以輕鬆訪問 HP 網站上的商用台式機類別。 只需單擊一下即可。
是不是方便又省心?
2.谷歌喜歡麵包屑
麵包屑有助於搜索蜘蛛了解您網站的結構和內容。 它們有助於針對相關搜索查詢對您網站的頁面進行上下文化和分類。
除此之外,谷歌在 SERP 中顯示麵包屑來代替頁面的永久鏈接。 它可以幫助用戶了解您網站的內容並做出明智的決定。

所以,谷歌喜歡麵包屑。 它們不僅提高了搜索質量,還增強了搜索體驗。
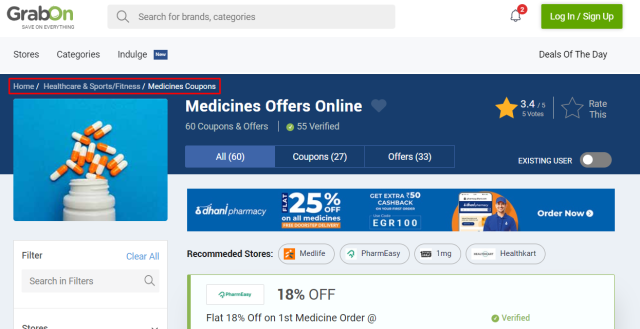
3. 麵包屑增加用戶留存率
麵包屑導航可幫助用戶輕鬆、快速、流暢地訪問您網站上的其他頁面。 因此,他們鼓勵並讓首次使用您的網站的用戶長時間停留在您的網站上。
例如,您正在 GrabOn 上瀏覽藥品優惠券。 您找到了優惠券,但您想查看當前可用的其他交易。

使用麵包屑,您可以訪問主頁並查看所有有效的優惠。
現在,這增加了 GrabOn 的用戶保留率。 而這一切都是因為那些小麵包屑!
4. 麵包屑幫助內部鏈接
SEO 專家建議將您網站上的所有內容相互鏈接。 此外,更高級別的頁面應該有更多指向它們的鏈接。
這意味著主頁鏈接到類別,類別鏈接到子類別,子類別鏈接到產品。

使用麵包屑,您可以實現強大的內部鏈接結構。
它們將幫助爬蟲更快地瀏覽和索引您的頁面。 另外,它們允許您將鏈接汁傳遞到正確的頁面。
如何將麵包屑添加到您的 WordPress 網站?
在了解了麵包屑的 SEO 好處之後,您必須考慮將它們添加到您的網站。
如果是這種情況,那麼您來對地方了。
您可以使用插件(Yoast 的 SEO、Breadcrumb NavXT 等)或手動編碼將麵包屑添加到 WordPress 網站。
1. 通過 Yoast 插件使用 SEO
Yoast SEO 是一個流行的 WordPress 插件,用於優化頁面 SEO 參數。

它包括用於提高網站可見性的各種其他功能,包括麵包屑。
要使用它,請安裝並激活插件。
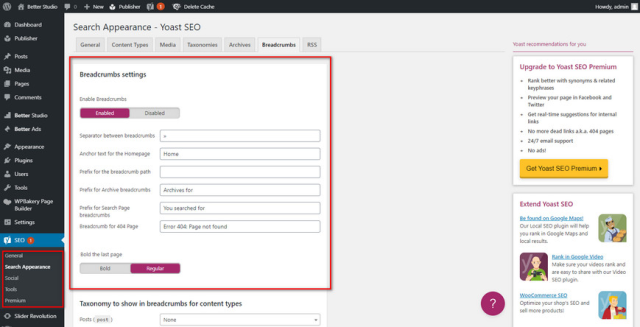
然後,導航到Yoast SEO 插件的Breadcrumbs 選項卡。
通過將選項切換為“啟用”來啟用麵包屑功能。

默認設置適用於大多數網站,但您可以根據需要自定義它們。
配置設置後,單擊“保存更改”。
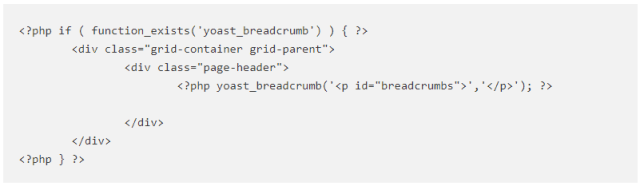
在這之後還有一步。 當您在其標題中添加一個小代碼時,麵包屑將顯示在您的網站上。

2.使用麵包屑導航NavXT插件
Breadcrumb NavXT 是另一個在 WordPress 中添加麵包屑的流行插件。
免費插件與 WordPress 3.0 及更高版本兼容。 通過提供麵包屑跟踪小部件,它使顯示麵包屑變得非常簡單。
您可以在 WordPress 網站的首選區域添加小部件,並根據您網站的主題選擇放置它們的位置。
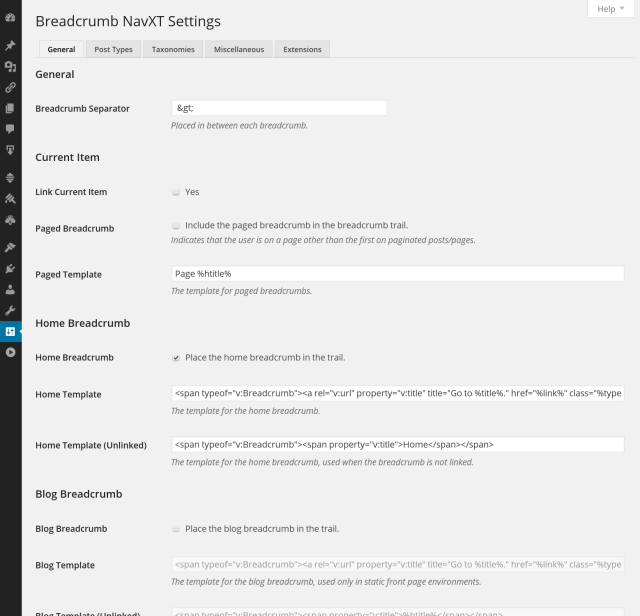
步驟很簡單。 安裝並激活插件。 導航到設置並單擊BreadcrumbNavXT進行配置。
雖然標准設置適用於大多數網站,但您可以根據需要自定義所有內容。

當您自定義麵包屑時,您需要在站點的標題中添加一個小代碼,以使它們在您的站點上可見。

3. 使用 WooCommerce 插件
如果您運行一個由 WooCommerce 提供支持的電子商務網站,則向其中添加麵包屑非常方便。
您必須安裝並激活 WooCommerce 麵包屑插件。
導航到設置並選擇WC Breadcrumbs以將導航鏈接添加到您的站點。

配置您的麵包屑跟踪並勾選複選框以啟用麵包屑。 它將在您的網站上顯示麵包屑。
4.自己編碼
如果您不想使用插件或在使用它們時遇到困難,您可以採取手動路線。
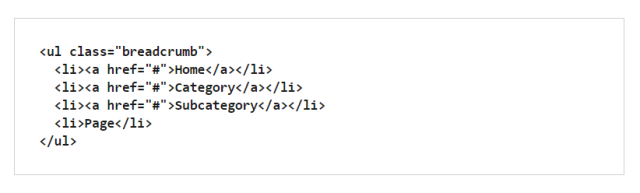
您可以使用常規 HTML 標記將麵包屑添加到您的站點。

一般來說,網絡管理員遠離這條路線。
那是因為他們必須為他們希望手動顯示的每個頁面添加麵包屑 HTML 代碼。
麵包屑的最佳實踐是什麼?
麵包屑很容易實現。 但是,大多數人在將它們添加到他們的網站時都會犯錯誤。
為了有效地實施麵包屑導航,您應該遵循最佳實踐:
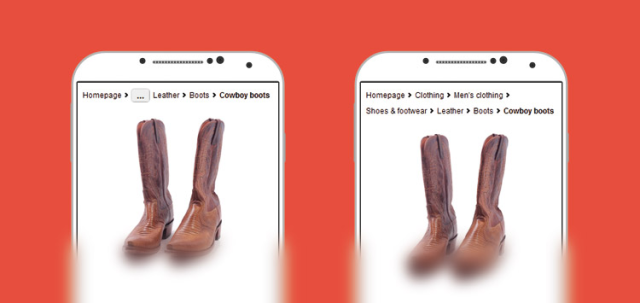
1. 讓您的麵包屑適合移動設備。
大多數用戶通過移動設備訪問您的網站。 因此,保持麵包屑在移動設備上可見是很重要的。
你應該確保它是可讀和可點擊的,同時它不應該佔據屏幕上不必要的空間。

2. 在您的麵包屑路徑中顯示整個路徑。
不完整的麵包屑路徑不能達到目的。 如果您在站點的層次結構中省略某些頁面,它會使您的用戶感到困惑。
您應該在麵包屑中顯示所有站點級別。 當整個路徑可見時,用戶會發現很容易瀏覽您的網站並跟踪他們的步驟回到主頁。
3. 從高層次到低層次的進展。
幾乎所有用戶都熟悉麵包屑路徑中的頁面流程。 在這種情況下,改變常態將是一個很大的錯誤。
因此,請確保您的麵包屑導航從左到右流動。
左邊的第一個鏈接應該是您的主頁(更高級別)。 而右邊的最後一個鏈接應該是用戶的活動頁面(下層)。
4. 不要包含指向活動頁面的鏈接。
由於用戶不需要導航到活動頁面,因此添加鏈接毫無意義。 它只會造成混亂並妨礙用戶體驗。
因此,您應該忽略添加指向當前頁面(或用戶正在查看的頁面)的鏈接。 但是,將當前頁面標題保留在麵包屑路徑中。

5. 將麵包屑模式標記添加到您的站點。
知道 Google 在 SERP 中顯示麵包屑,在您的網站上實施麵包屑模式標記非常重要。
向您的網站添加麵包屑模式有助於 Google 更好地了解您的網頁結構和內容。
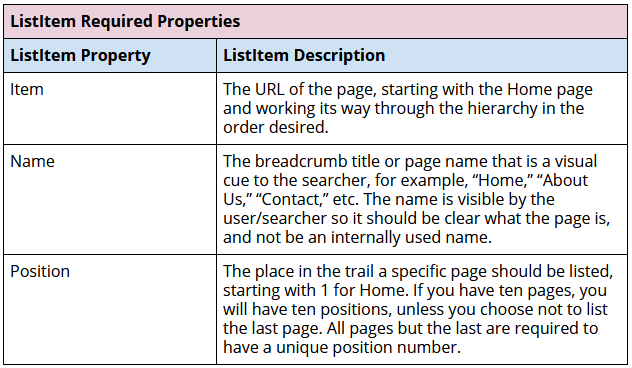
要將麵包屑模式標記(結構化數據)添加到您的頁面,您必須使用 BreadcrumbList 模式。
它包含一個 ItemList,即站點上的一系列相互鏈接的頁面,使用它們的 URL 進行描述並以當前頁面結尾。
項目列表中的必需屬性是項目、名稱和位置。

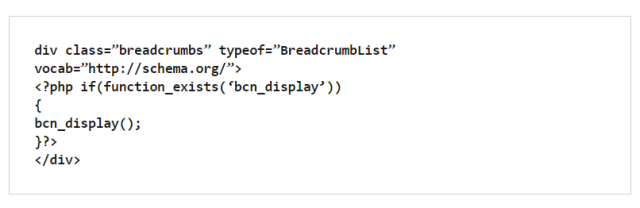
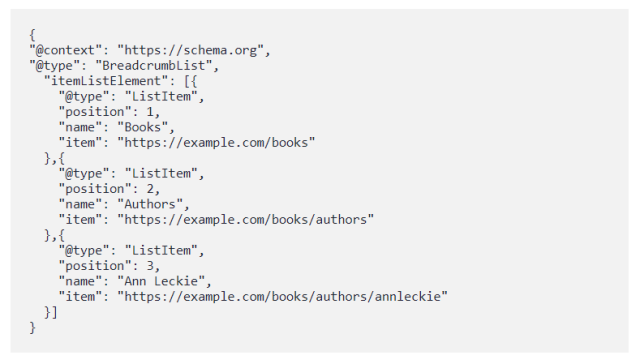
麵包屑模式標記的 HTML 代碼如下所示:

使用 SEO 插件實現麵包屑導航會自動將麵包屑模式添加到您的網站。
但是,如果您手動執行此操作,則需要手動將架構添加到您的每個頁面。
確保您了解有關結構化數據和架構標記的更多信息,以創建更好的可見性。
最後的想法
麵包屑非常適合用戶體驗,不僅在您的網站上,而且在 SERP 中。 它們對 SEO 友好,可幫助爬蟲對您網站的內容進行上下文化和分類。
因此,您不應再考慮在您的網站上啟用麵包屑。 確保您遵循最佳實踐並正確執行。
您使用哪種類型的麵包屑? 它們對您網站的 SEO 有什麼影響? 在評論中讓我們知道您的想法。
