17 ключевых элементов формы целевой страницы с высокой конверсией [доказано]
Опубликовано: 2022-04-17Насколько формы целевой страницы могут повлиять на вашу прибыль?
Давайте посмотрим на Expedia: еще в 2010 году Expedia обнаружила, что необязательное поле формы под названием «Компания» обходится им в 12 миллионов долларов в год.
Что?!
Ага.
Посетители, которые нажимали кнопку «Забронировать сейчас», заполняли необязательное поле «Компания», указав название своего банка, а затем добавляли адрес своего банка вместо своего домашнего адреса, что приводило к сотням неудачных транзакций.
После того, как они убрали лишнее поле формы, продажи резко выросли за одну ночь.
Угу.
Когда дело доходит до форм на посадочных страницах, небольшие случайности постоянно приводят к большим конверсиям.
Это одна из причин, почему формы целевой страницы являются одним из наиболее изученных элементов во всем маркетинге.
Хорошие новости: после нескольких лет разработки дизайна целевой страницы и оптимизации конверсии мы сократили идеальную форму целевой страницы до 17 элементов с поддержкой данных. В этой статье мы расскажем, как оптимизировать каждый из них (с примерами).
Сделайте их правильно, и у вас есть конверсионное золото.
Неправильно поймите их, и вы можете столкнуться с кровоточащими конверсиями, такими как Expedia.
- Должны ли все целевые страницы иметь формы?
- Элементы высококонверсионной формы лендинга
- A/B-тестирование для победы
Получайте новые стратегии целевых страниц прямо в свой почтовый ящик каждую неделю. 23 739 человек уже есть!
Должны ли все целевые страницы иметь формы?
Во-первых, прежде чем мы перейдем к рекомендациям и примерам, давайте проясним все недоразумения по поводу того, нужны ли формы всем целевым страницам.
Краткий ответ: да и нет.
Позволь мне объяснить…
Существует два типа целевых страниц: страницы захвата потенциальных клиентов и страницы перехода по клику.
Страницы захвата лидов (также известные как страницы генерации лидов) включают формы непосредственно на целевой странице. В конце концов, без формы, как вы будете собирать информацию о лидах, чтобы продажи могли быть продолжены?
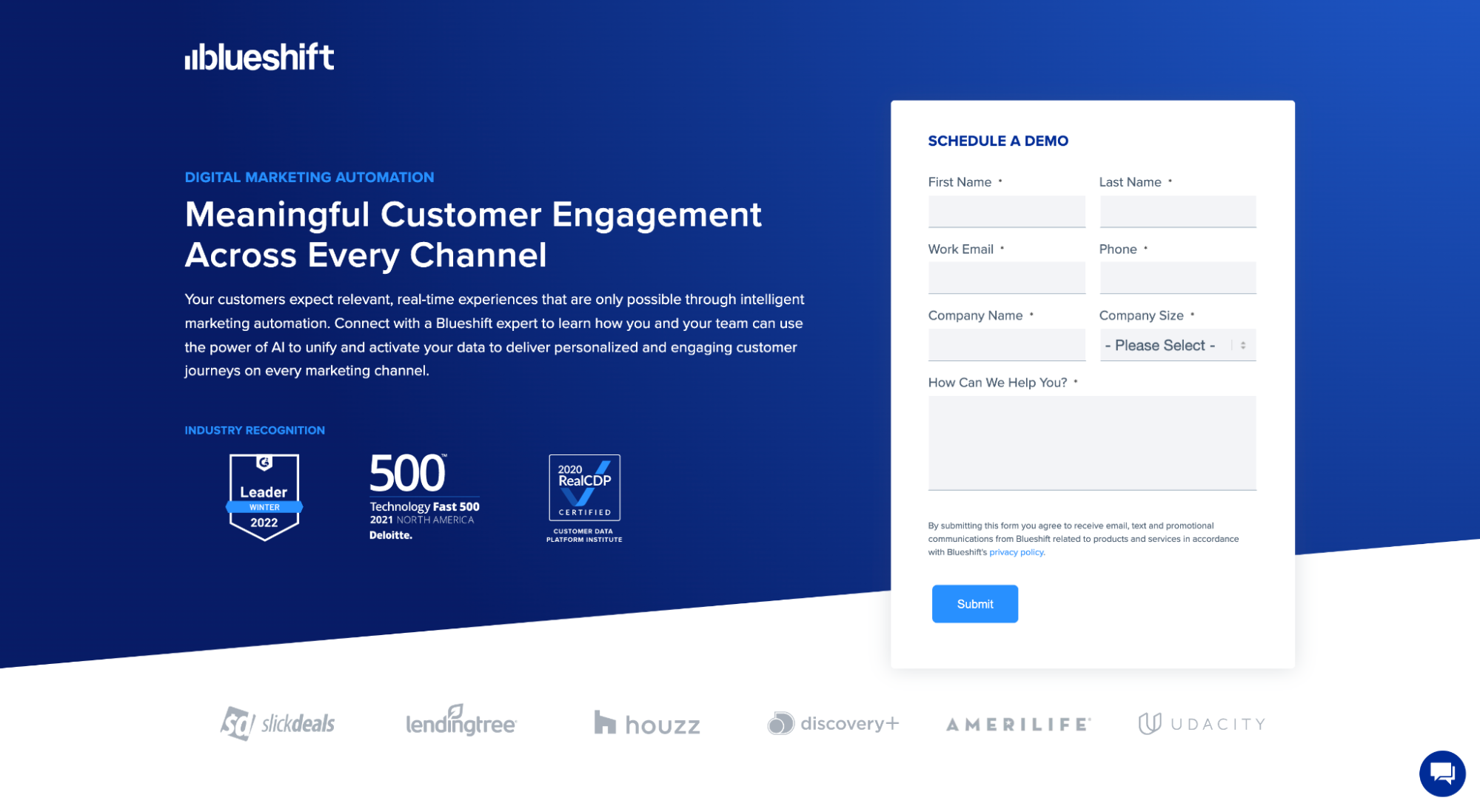
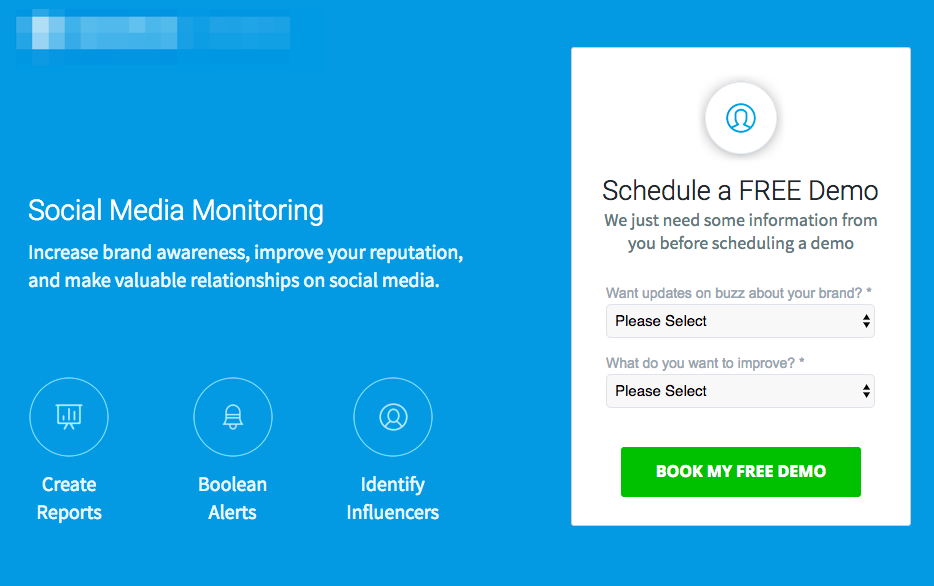
Например, на целевой странице автоматизации маркетинга Blueshift есть лид-форма, запрашивающая контактную информацию. Как только потенциальные клиенты отправят свою контактную информацию, отдел продаж Blueshift свяжется с лидом, чтобы запланировать демонстрацию. Простой.

С другой стороны, страницы перехода по клику не включают формы на целевой странице. Вместо этого, когда вы нажимаете кнопку призыва к действию (CTA), она открывает (или переходит по ссылке) страницу конверсии, где потенциальные клиенты могут немедленно выполнить вашу цель конверсии (т. е. информация о потенциальных клиентах не требуется).
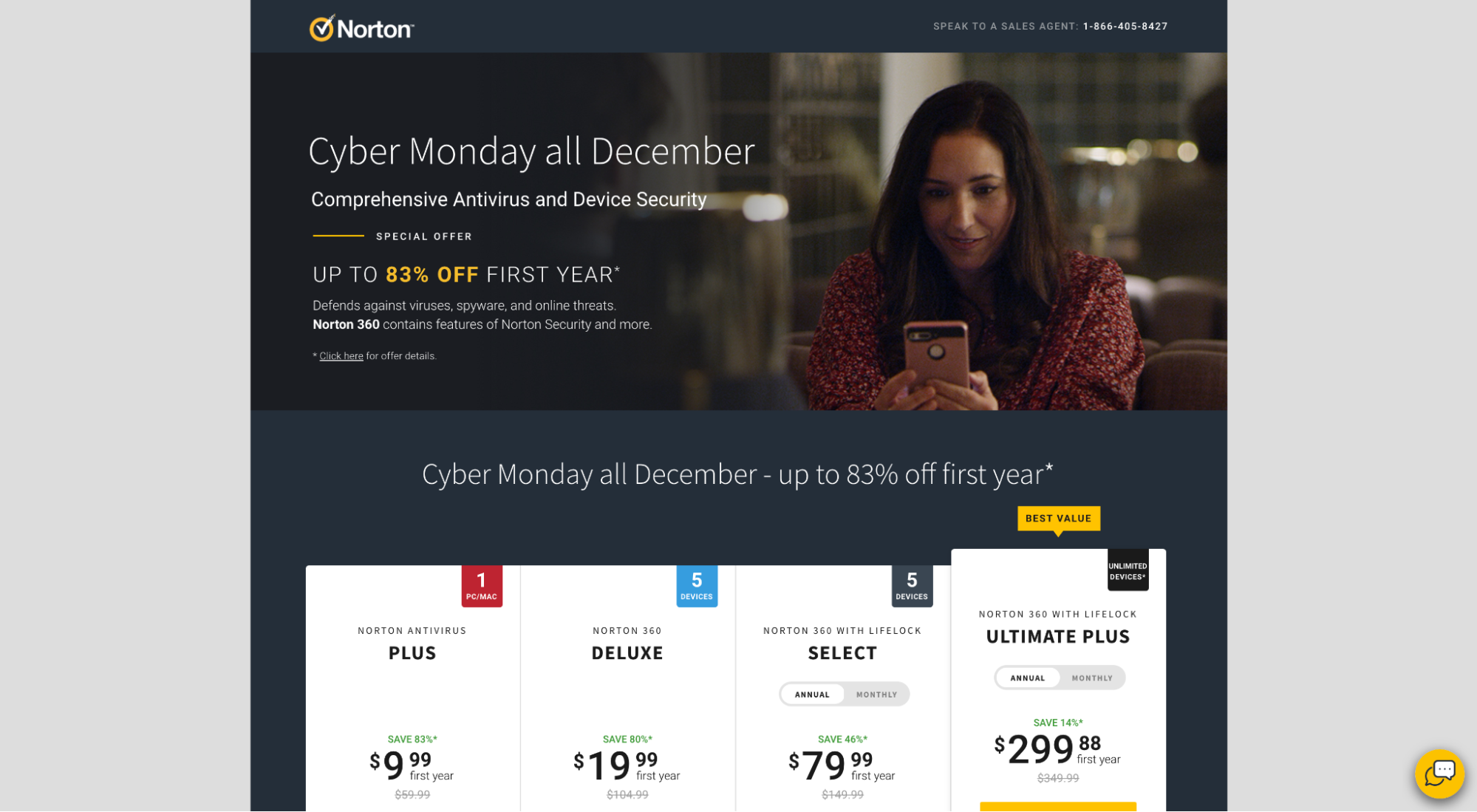
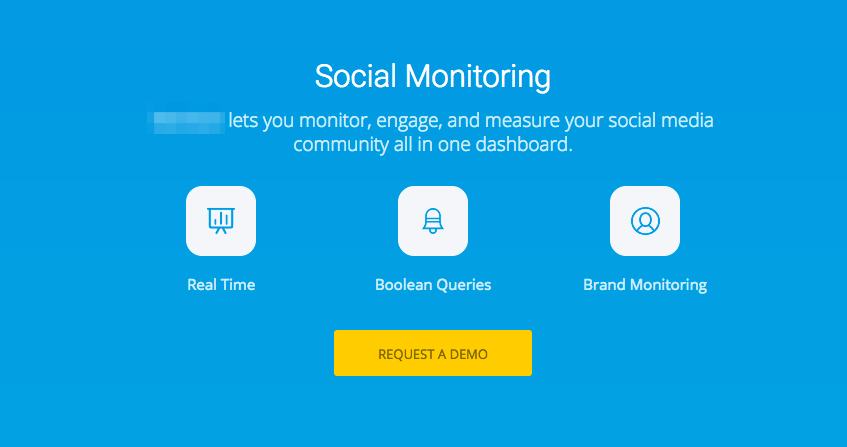
Например, Norton использует целевую страницу с переходом по клику, чтобы подогреть потенциальных клиентов перед продажей своего антивирусного программного обеспечения. Поскольку потенциальные клиенты могут совершать покупки непосредственно на веб-сайте (команда по продажам не требуется), им не нужна лид-форма.

Поэтому, когда дело доходит до форм на целевых страницах, технически только страницы захвата лидов включают формы.
Однако, даже если страница перехода по клику не содержит форму на целевой странице, существует высокая вероятность того, что она перейдет на страницу, на которой она есть, например на страницу создания учетной записи, страницу регистрации или страницу оформления заказа.
Например, даже страница перехода по клику Norton в конечном итоге включает платежную форму:

Вывод: не на всех целевых страницах есть формы, но в какой-то момент каждый путь к конверсии проходит через форму. Вы не можете избежать их. И, по крайней мере, каждому веб-сайту нужна контактная форма. Так что слушайте!
Элементы высококонверсионной формы лендинга
Без лишних слов давайте рассмотрим 17 элементов дизайна формы целевой страницы с высокой конверсией (в произвольном порядке):
- Макет формы
- Техника хлебных крошек (многоэтапная)
- Индикаторы прогресса
- Количество полей
- Метки полей
- Текст-заполнитель
- Нажмите триггеры
- Микрофотокопия
- Призыв к действию (СТА)
- Всплывающее окно формы против встроенного
- Автозаполнение
- Автоформат
- Социальное доказательство
- Обязательный и необязательный
- Мобильный дружественный
- Условная логика
- Радиокнопки против раскрывающихся списков
1. Макет формы
Когда дело доходит до форм, у вас есть три варианта макета: один столбец, два столбца или гибрид.
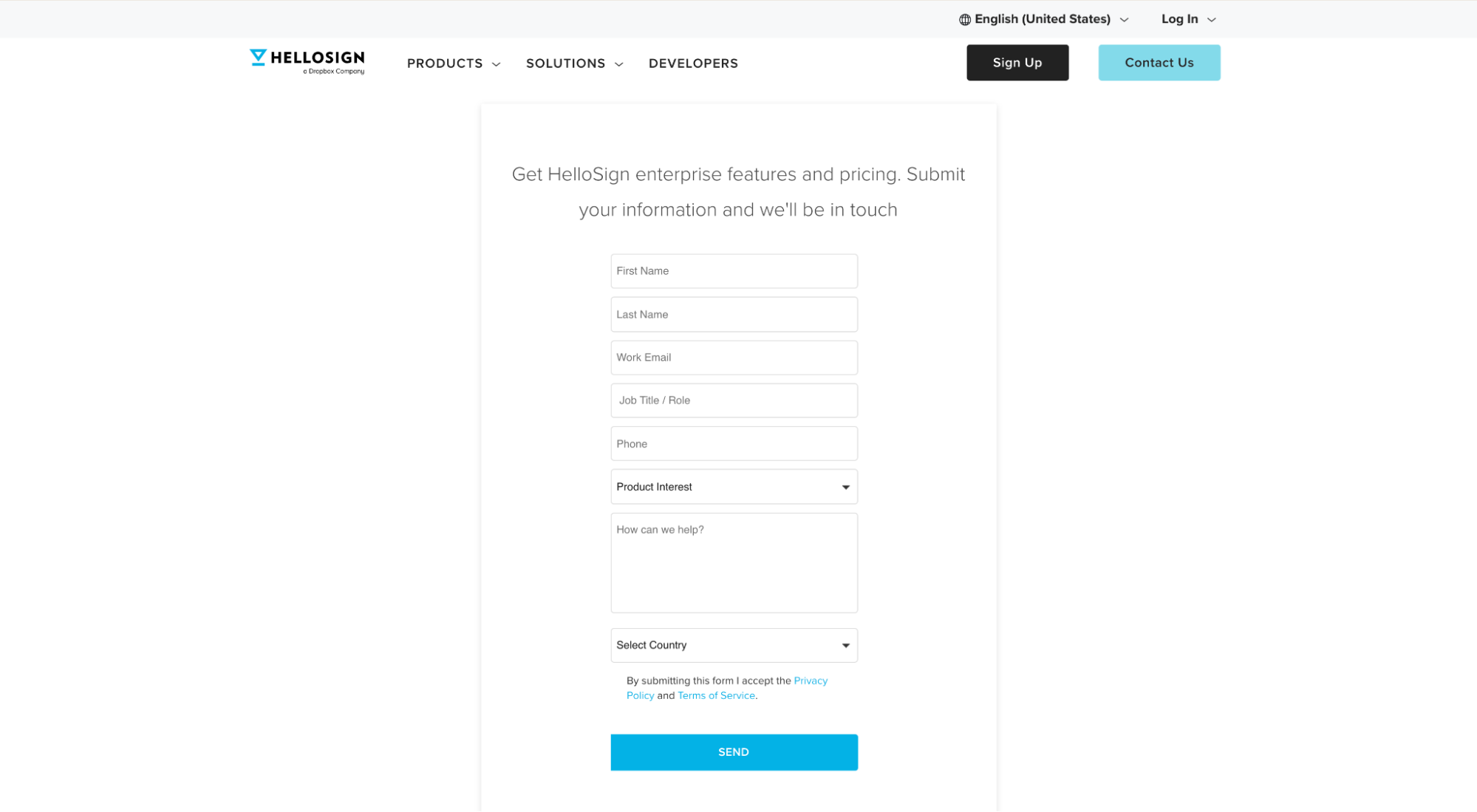
Одноколоночная форма — это линейная форма с полями формы, расположенными по прямой линии сверху вниз. Например, эта лид-форма от Hellosign имеет макет с одним столбцом:

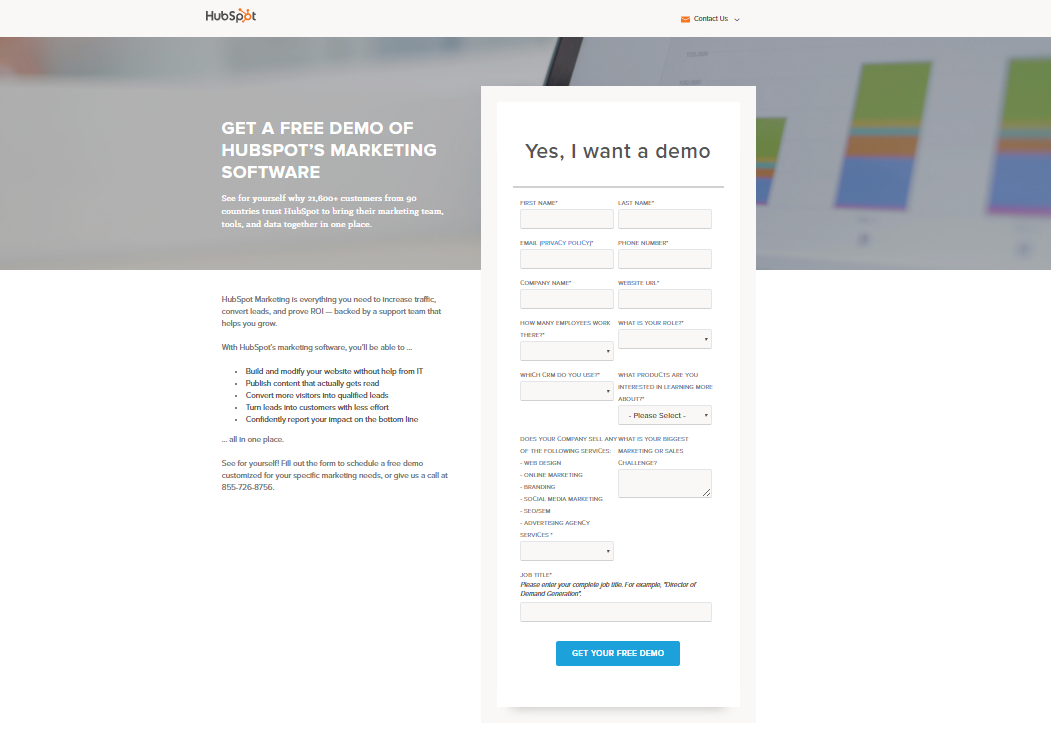
С другой стороны, форма с двумя столбцами состоит из двух столбцов полей формы, организованных в строки сверху вниз. Например, эта лид-форма от Hubspot имеет двухколоночный макет:

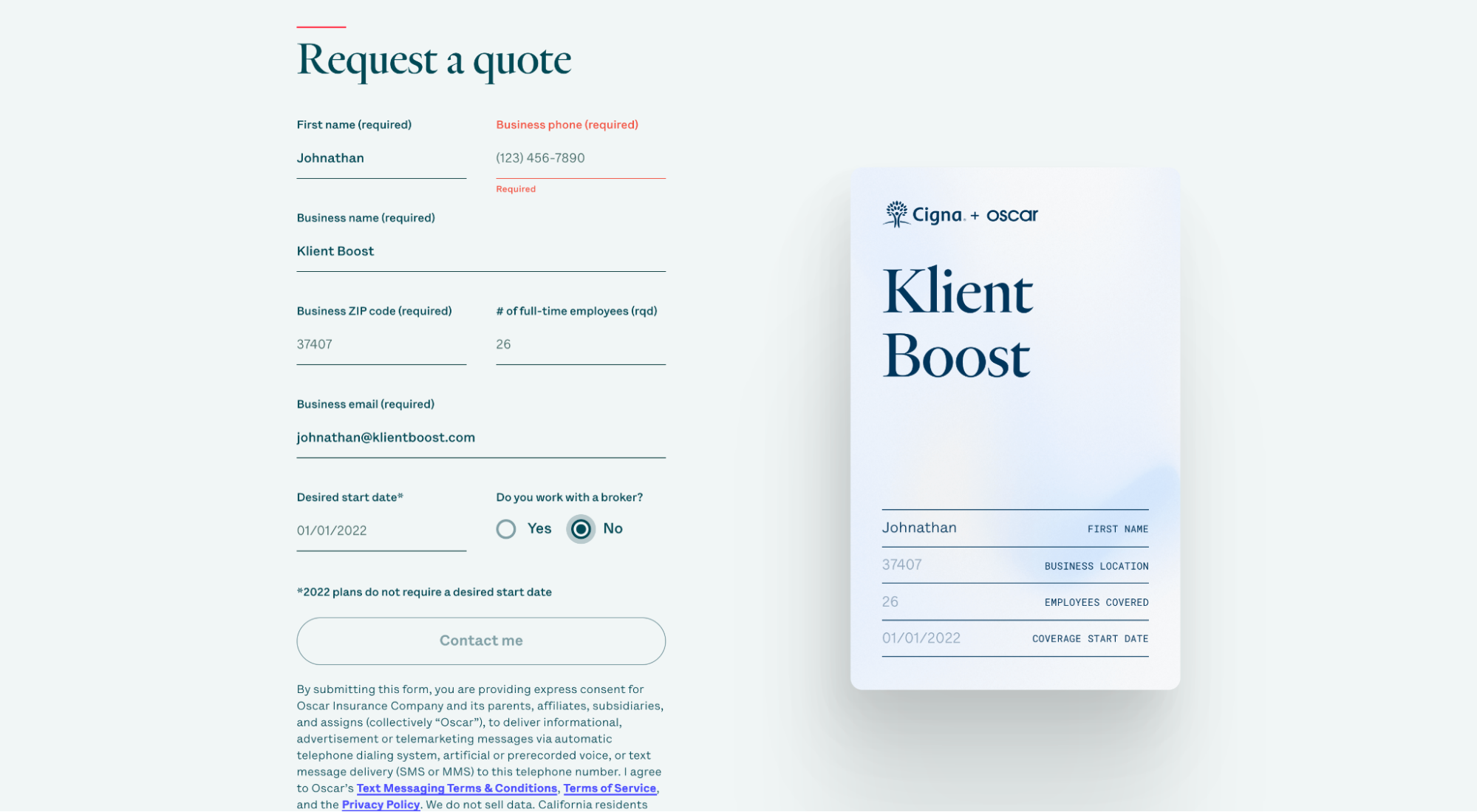
И, наконец, гибридная форма — это форма как с одинарными, так и с двойными столбцами. Например, эта форма Оскара имеет гибридный макет:

В течение многих лет формы с одним столбцом считались лучшим макетом формы для более высокой конверсии.
Например, Пип из CXL ранее заявлял, что формы с одним столбцом работают лучше, чем формы с двумя столбцами. Бен Лабай (UX-дизайнер и директор по маркетингу Speero) даже опубликовал исследование, в котором заявил, что линейные формы быстрее и, следовательно, лучше.
Но не все согласны.
Например, Hubspot проверил форму с одним столбцом и обнаружил, что их форма с двумя столбцами превзошла форму с одним столбцом на 57%.
Почему? Больше полей формы.
Форма Hubspot имеет 13 полей; макет с одной колонкой выглядел и ощущался устрашающе. Вероятно, поэтому короткая двухколоночная форма конвертировалась выше.
Вывод: когда дело доходит до макета формы, рассмотрите количество полей формы, прежде чем выбирать вариант.
Если у вас есть восемь или меньше полей формы, лучше всего подойдет форма с одним столбцом. Существует множество доказательств того, что более короткие одноколоночные формы легче и быстрее заполнять, поскольку они не нарушают вертикальный импульс сверху вниз.
Если у вас есть более 10 полей формы, таких как Hubspot, форма с двумя столбцами, вероятно, будет работать лучше. В этом случае форма с двумя столбцами делает длину формы короче и менее громоздкой.
Чтобы получить лучшее из обоих миров, поэкспериментируйте с гибридной формой: используйте несколько строк с двумя столбцами, чтобы сократить форму, и несколько строк с одним столбцом, чтобы сохранить импульс.
И если вы действительно хотите увеличить конверсию формы, подумайте о форме с одним столбцом, разбитой на несколько шагов. Это подводит нас к следующему пункту…
2. Техника «хлебных крошек» (многоступенчатая форма)
Многошаговая форма (также известная как «метод хлебных крошек») разбивает длинные формы на несколько шагов, каждый из которых содержит не более 3-4 полей формы (предпочтительно в одном столбце).
Но это не все.
Многоэтапные формы используют поведенческую психологию для микроконверсии потенциальных клиентов с одного этапа на другой, сначала задавая простые вопросы, а пугающие вопросы оставляйте напоследок.
Хм?
Поведенческая психология говорит нам, что людям нравится доводить начатое до конца. Волшебство метода «хлебных крошек» заключается в том, что они начинают сначала задавать вопросы о софтболе.
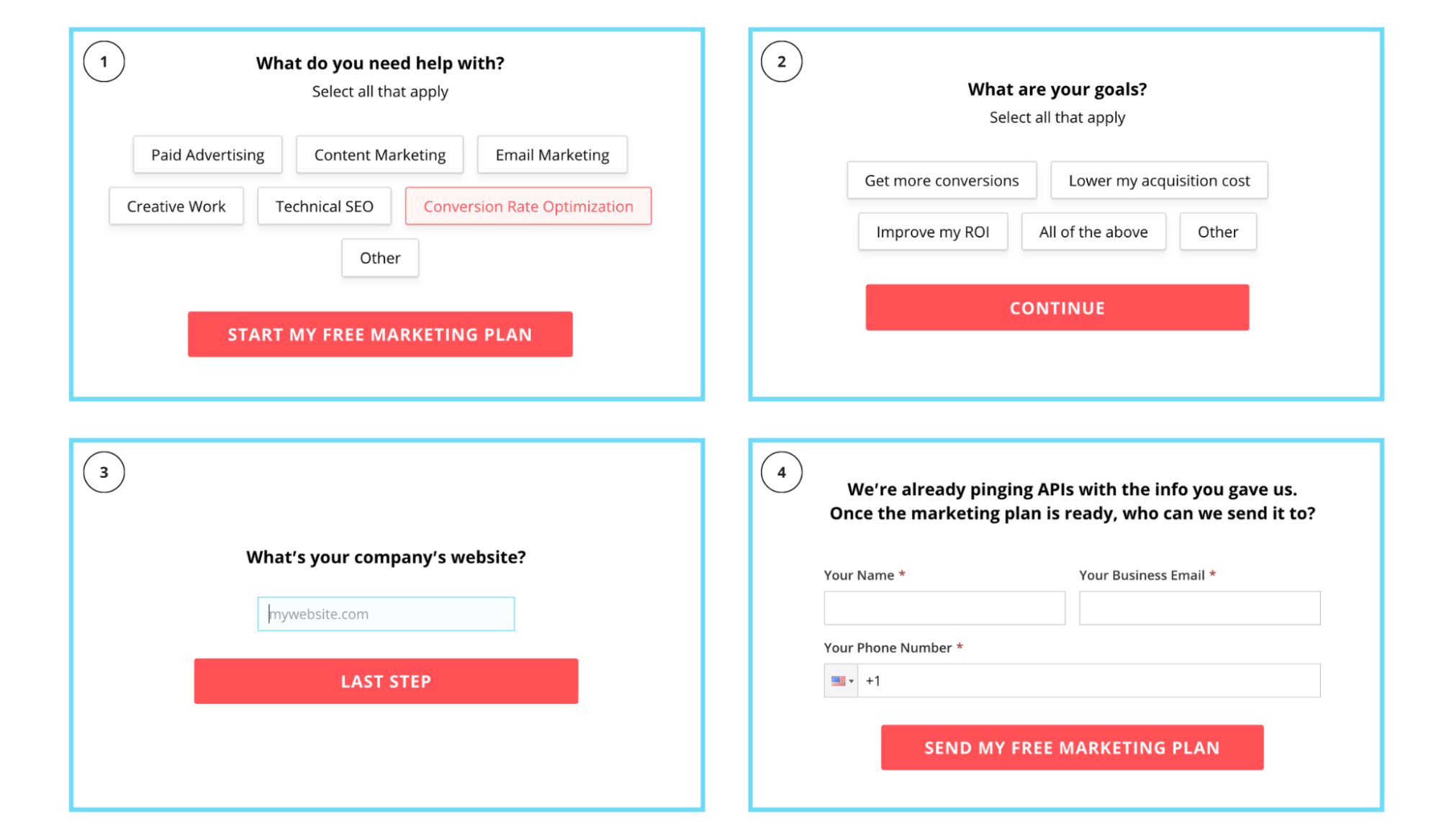
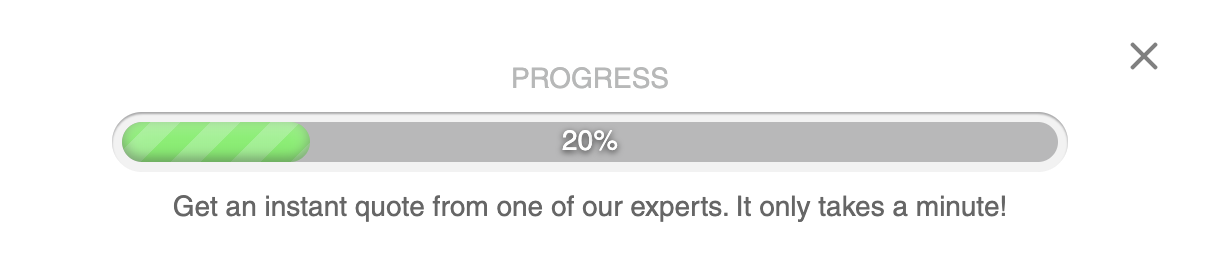
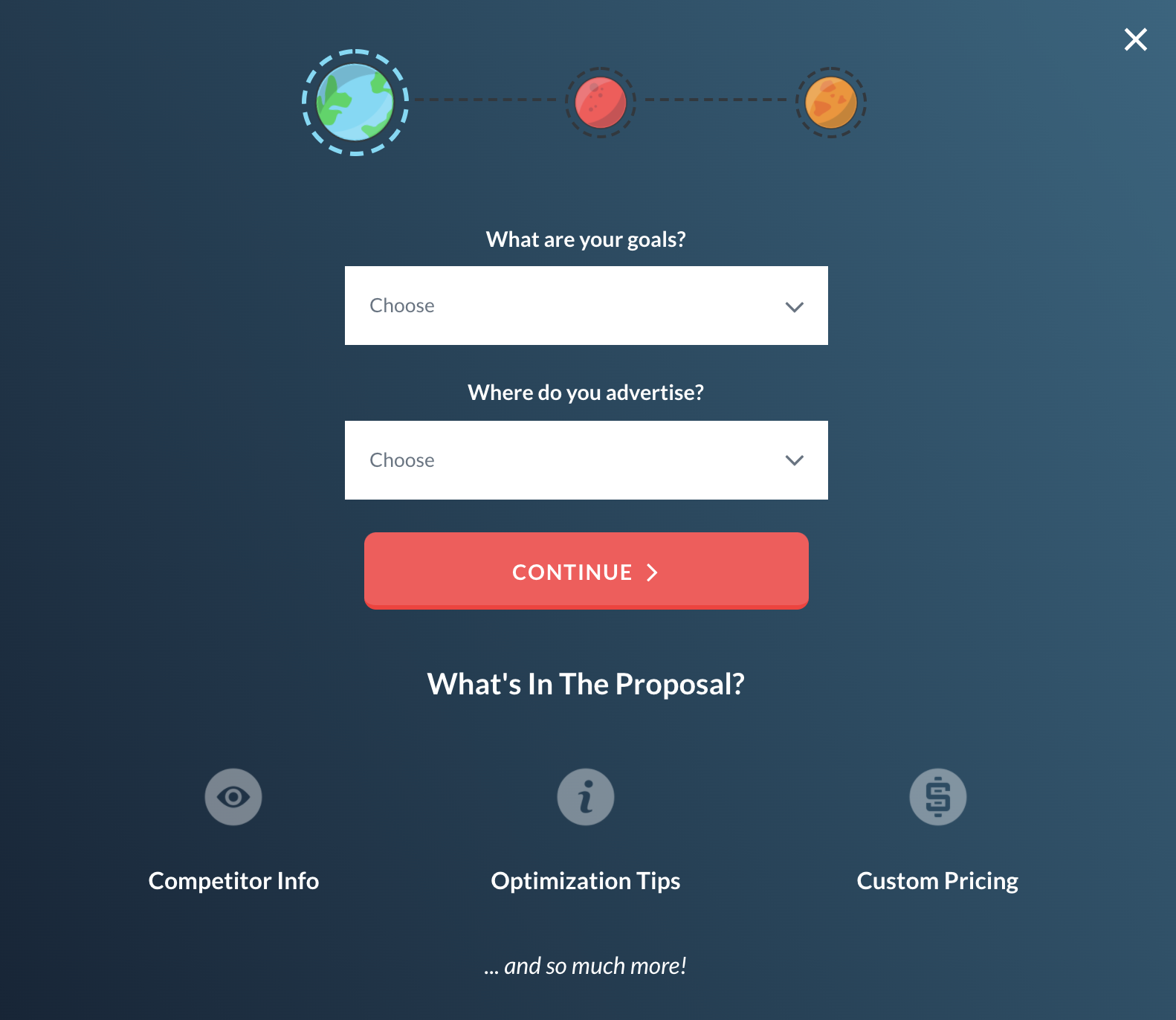
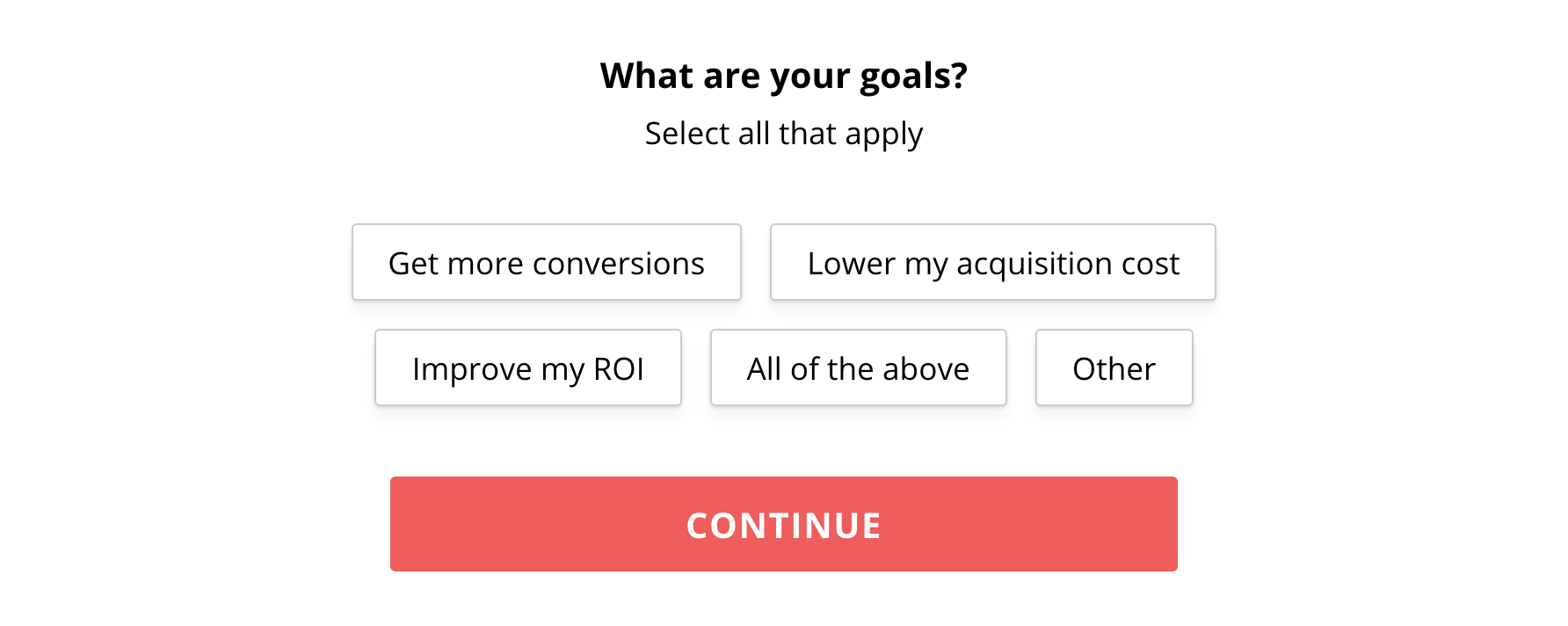
Например, наша собственная лид-форма использует многоступенчатую форму, разбитую на четыре шага. Но вместо того, чтобы спрашивать адрес электронной почты и номер телефона в первую очередь (что очень пугает), мы просим их в последнюю очередь. На самом деле первые три шага задают не угрожающие вопросы:

Полученные результаты? Больше конверсий.
Посмотрим на данные…
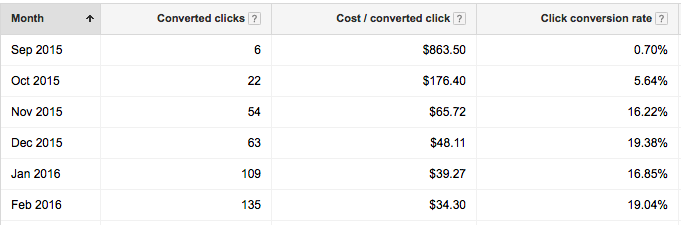
Мы преобразовали форму для нашего клиента в два шага (и попросили имя, телефон, адрес электронной почты в последнюю очередь). Тем самым мы добились:
- Снижение цены за конверсию с $800+ до $35
- Увеличение объема конверсии с 6 до 135/мес.
- Увеличение коэффициента конверсии с 1% до почти 20%
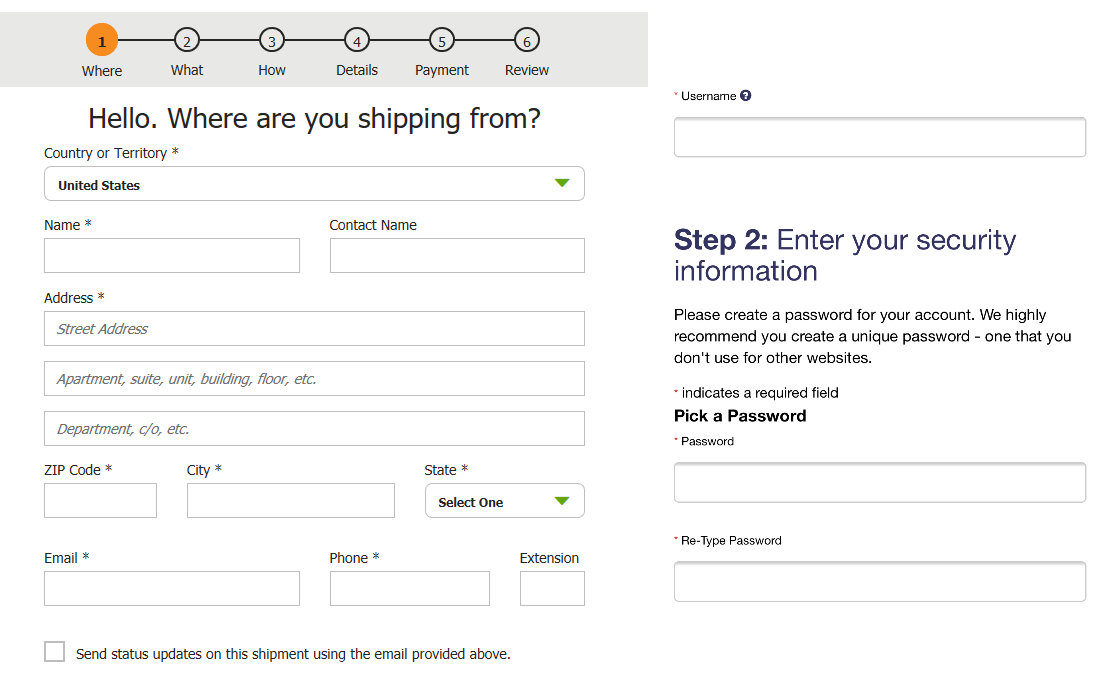
Вот форма:

И вот результаты:

Мы сделали то же самое с другим клиентом и добились увеличения конверсии на 74%, а также снижения цены за конверсию на 51%.


Но мы не единственные, кто использует многошаговые формы. Лучшие целевые страницы для лидогенерации и SaaS также используют многоэтапные формы.
Например, Lytx для отслеживания транспортных средств использует многоэтапную форму на своей целевой странице:

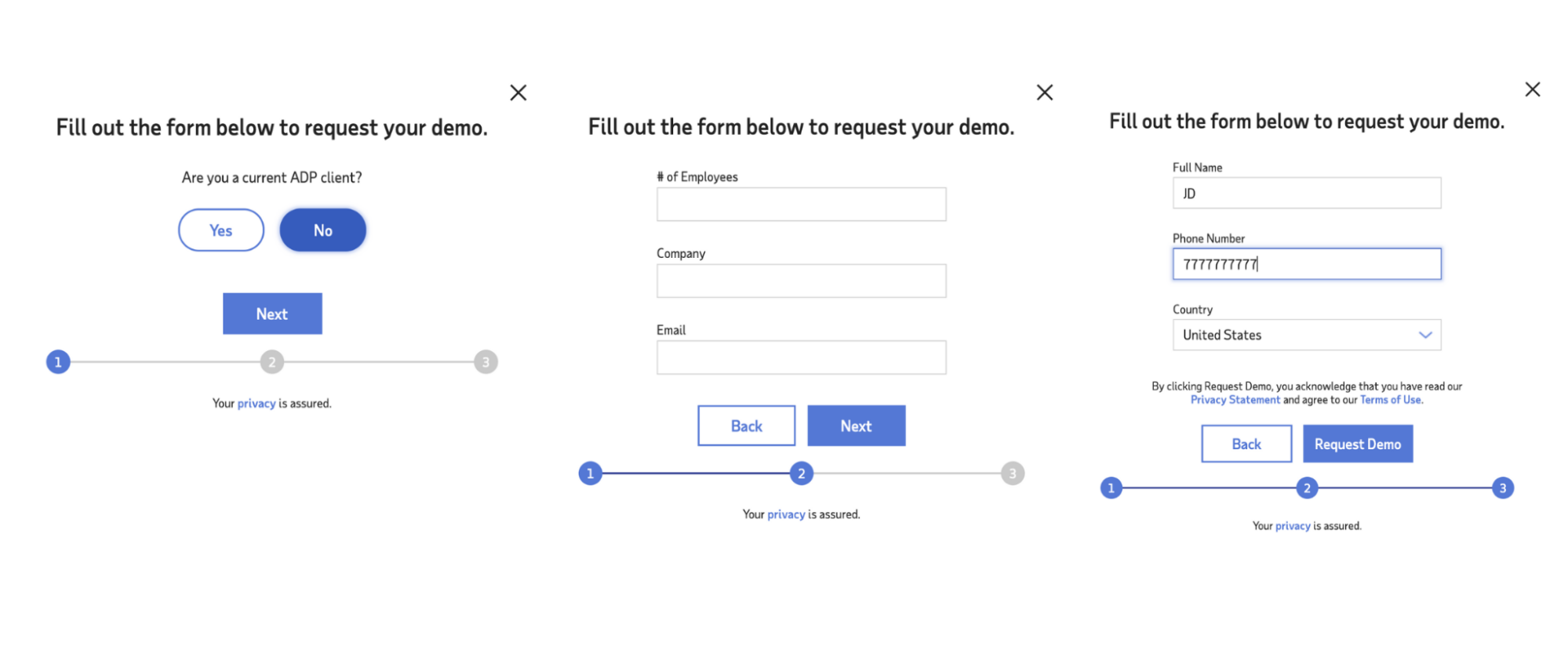
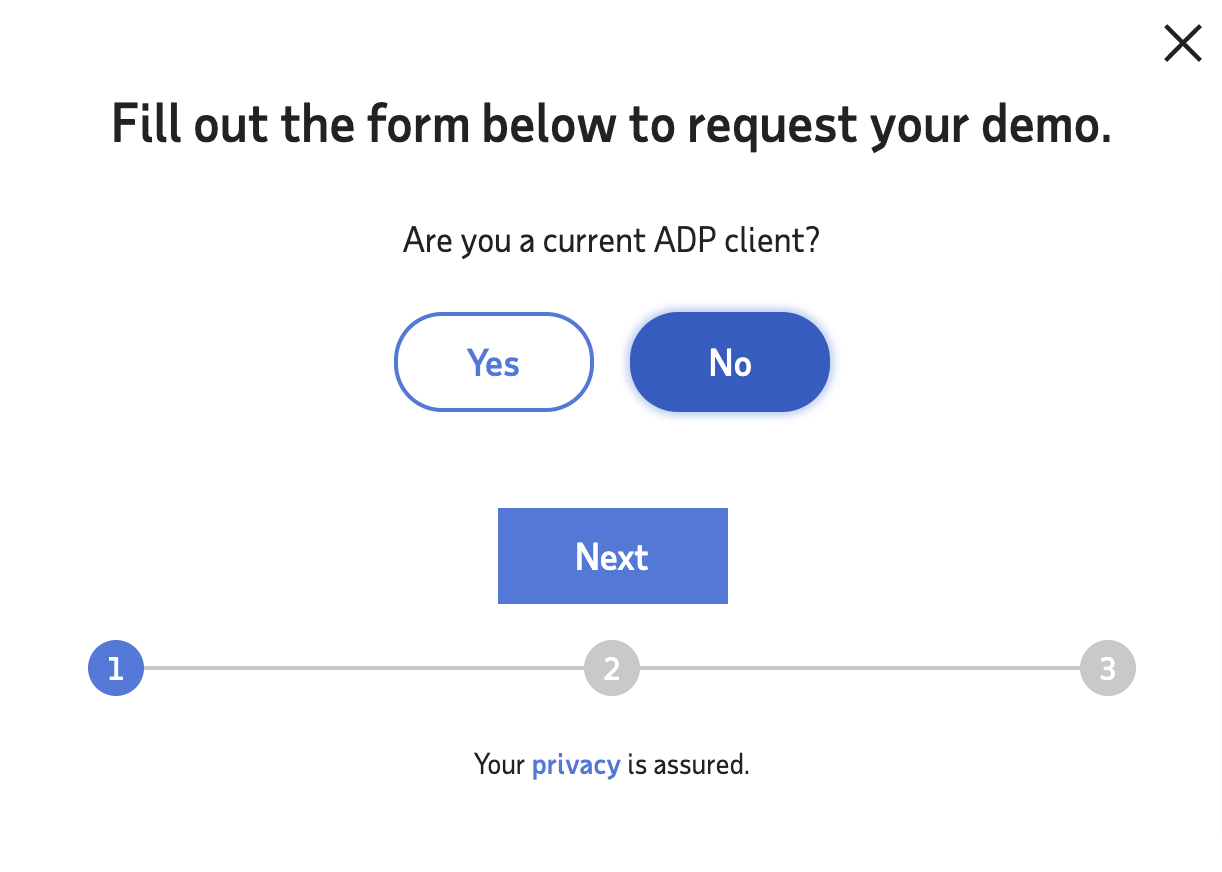
А ADP использует многоступенчатую форму на своей целевой странице:

Вывод: Единственные случаи, когда многоэтапные формы не конвертировались выше, чем одноэтапные, были для малоценных предложений с низким спросом, таких как руководства, технические документы или электронные книги. Для любой другой стандартной целевой страницы лидогенерации (например, запросить демонстрацию или бесплатную консультацию) многоэтапные формы конвертируются выше, чем одноэтапные.
3. Индикаторы прогресса
Если вы выберете многоэтапные формы, не забывайте об индикаторах прогресса (особенно для более длинных форм).
Индикаторы выполнения (или индикаторы выполнения), как следует из названия, используют визуальные маркеры, чтобы указать посетителям, где они находятся в форме и сколько еще осталось до завершения.
Например, ADP указывает прогресс, нумеруя каждый шаг своей формы и выделяя текущий шаг синим цветом:

Два других типа индикаторов выполнения включают процент завершения и помеченные шаги (без номеров):
Процент завершения

Осталось шагов (без цифр)

Вывод: когда дело доходит до индикаторов прогресса, используйте их щедро. Исследования показали, что визуализация четкого пути к завершению может повысить конверсию формы и снизить количество отказов от корзины. Наконец, не забудьте упростить переключение между шагами.
4. Количество полей формы
Вопрос на миллион долларов: сколько полей формы я должен включить в формы моей целевой страницы?
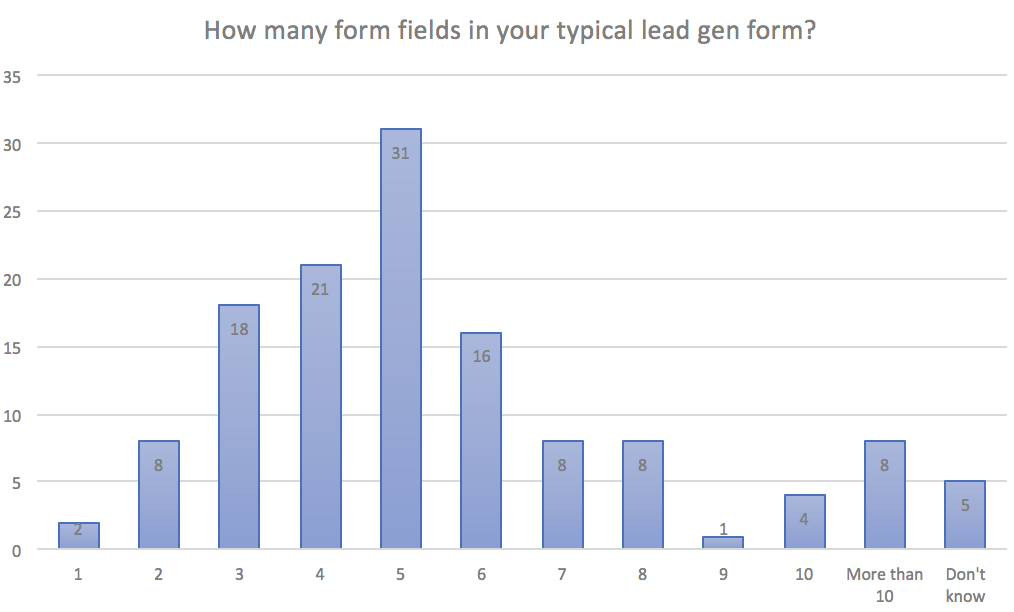
Согласно Hubspot, типичная форма лидогенерации состоит из пяти полей формы:

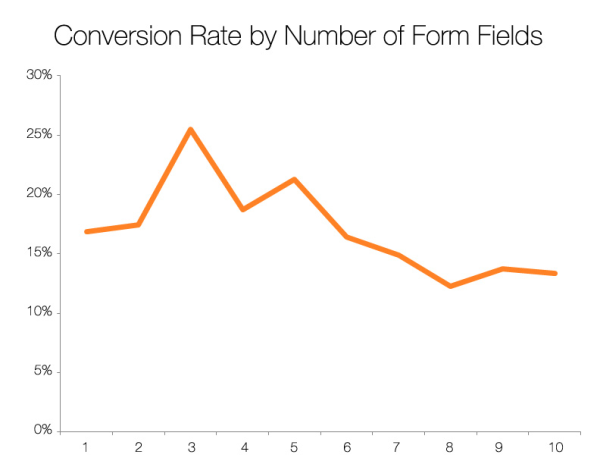
И опять же , согласно Hubspot, чем длиннее форма, тем ниже конверсия:

Кажется логичным, не так ли?
Не так быстро.
Да, более короткие поля формы обычно приводят к более высоким конверсиям, но не всегда.
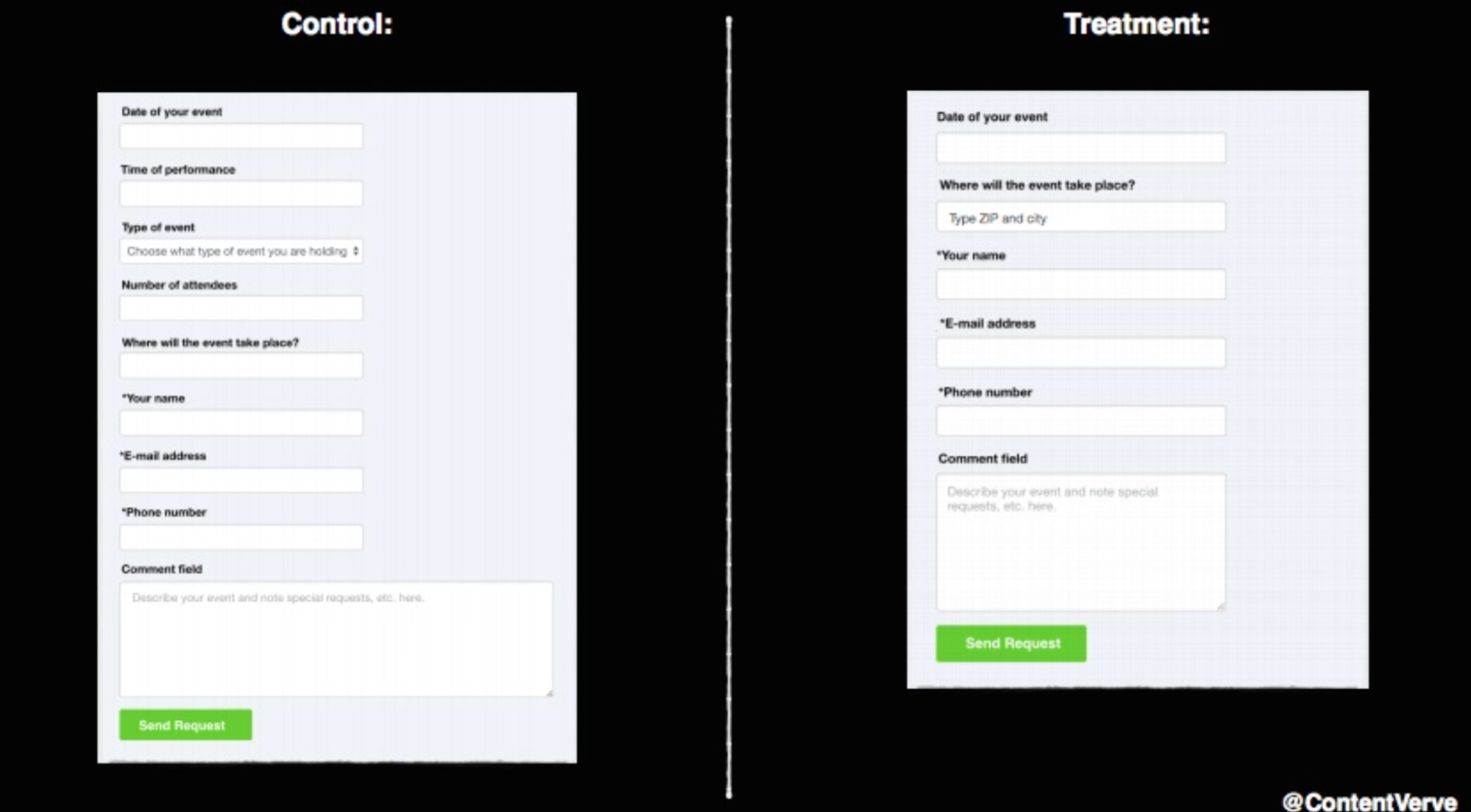
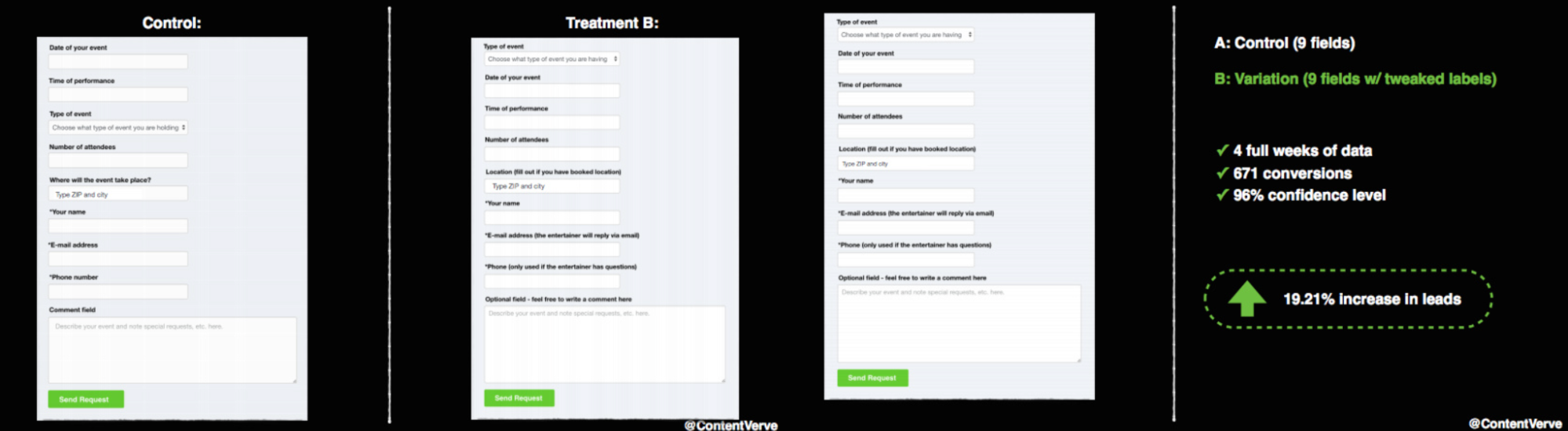
Например, в известном эксперименте Майкла Аагаарда (ранее работавшего в Unbounce) он обнаружил, что удаление трех полей формы (с 9 до 6) на самом деле снижает конверсию на 14%.

Что случилось? Майкл пришел к выводу, что три области, которые он исключил, на самом деле были тремя областями, которыми больше всего интересовались потенциальные клиенты. Поэтому он добавил их обратно и вместо этого обновил копию, чтобы уменьшить трения, и получил увеличение конверсий на 19% по сравнению с оригиналом.

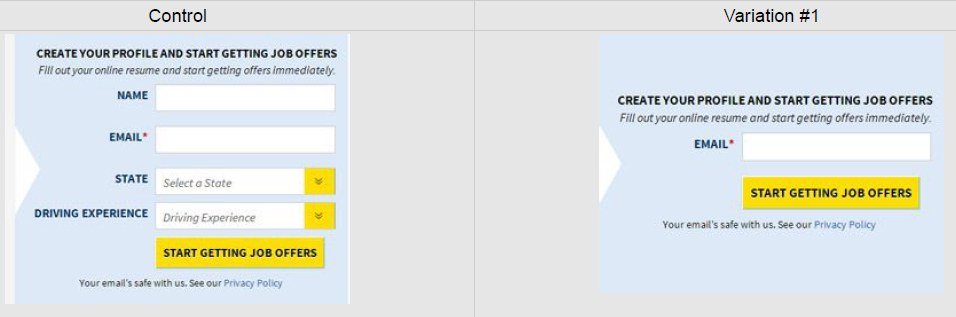
В другом примере CXL обнаружил, что при простом запросе электронного письма конверсия была на 13,56% ниже , чем при запросе имени, штата и опыта вождения:

Когда дело доходит до лидогенерации, если все, что вы делаете, это убираете поля формы, что остается вашим потенциальным клиентам?
Либо ничего, кроме пугающих вопросов, таких как имя, номер телефона и адрес электронной почты. В этом случае один лишь страх может потерять конверсию.
Или недостаточно вопросов, чтобы потенциальные клиенты почувствовали, что вы собираетесь правильно ответить на их вопросы.
Кроме того, более короткие формы могут увеличить конверсию за счет уменьшения полей формы, но в то же время снизить качество потенциальных клиентов. Нет буэно.
Вывод: Все согласны с тем, что вы должны удалить ненужные поля формы (то есть вопросы, на которые вам не нужны ответы). Нужно ли вам добавлять больше полей или удалять поля, зависит от контекста.
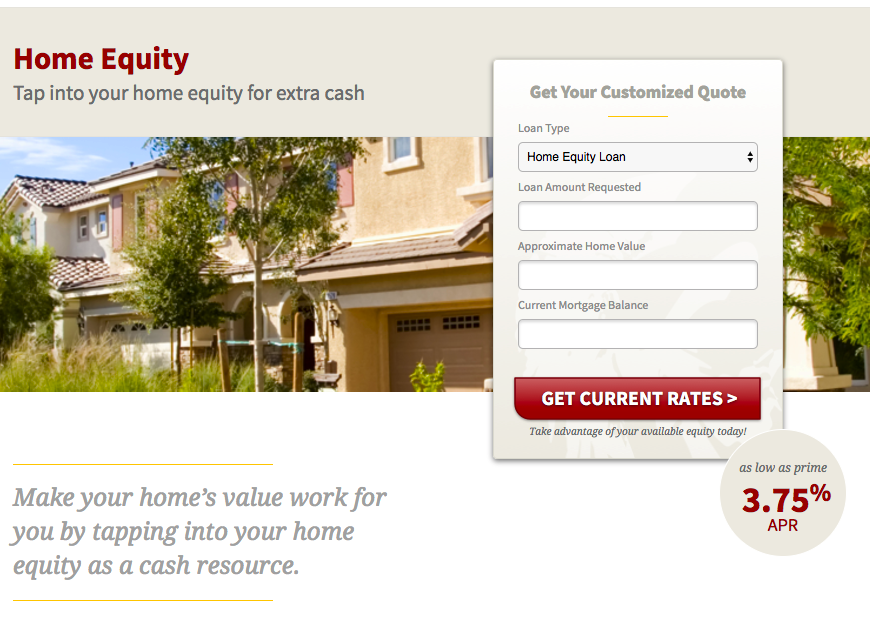
- Мотивация: более горячие лиды, близкие к покупке, имеют более высокую склонность к заполнению более длинных форм, потому что у них высокая мотивация к покупке (т.е. ничто не будет мешать им). Например, если мне нужна оценка ипотечного кредита, я заполню 20 полей формы, чтобы получить ее. Не так много для бесплатной электронной книги.
- Цель конверсии: подписка по электронной почте или регистрация на вебинар по запросу требует гораздо меньше полей, чем форма для генерации лидов. Две разные цели, два разных размера формы. Нет необходимости выполнять многоэтапную простую регистрацию по электронной почте.
- Качество потенциальных клиентов: если качество потенциальных клиентов важнее их количества, добавьте дополнительные поля формы и соберите больше информации. Но если качество потенциальных клиентов не имеет большего значения, чем количество лидов (т. е. вы собираете собственные данные для создания пользовательской рекламной аудитории), то для победы требуется меньшее количество полей формы.
- Структура: если вы делаете серьезный запрос, например, запланировать демонстрацию или встретиться с торговым представителем, многошаговая форма похожа на чит-код. Вы можете уйти от того, чтобы задавать больше вопросов, просто разбив их на более мелкие шаги.
Наконец, мы связались с Оли Гарднером, генеральным директором и основателем Unbounce, чтобы узнать его мнение о длине формы. Вот что он сказал:
«Я начал с того же менталитета, что и у большинства людей, что меньшее количество полей формы работает лучше.
С точки зрения конверсии это по-прежнему верно. Но вы будете удивлены тем, как добавление еще нескольких полей может повлиять на результаты.
Иногда длина формы не имеет большого значения, и если вы заинтересованы в качестве, а не в количестве, дополнительное трение может быть полезным.
Но тщательно выбирайте эти поля, иначе трение создаст ложные данные.
Например, я видел форму, которая предлагала отчет о новой технологии оплаты с помощью чипа и пин-кода. Форма включала поле переключателя рядом с призывом к действию, в котором спрашивалось, являюсь ли я работодателем или ищущим работу, ни один из которых не имел отношения к предложению — и это было обязательное поле!
Ненужные вопросы заставят некоторых людей убежать, а остальные будут просто щелкать случайным образом, чтобы обойти вопрос, загрязняя данные и делая их бесполезными».
5. Размещение метки поля
Метки полей относятся к микрокопии выше, сбоку или внутри поля формы, которая указывает имя каждого соответствующего поля формы.
Например, в приведенной ниже форме две метки полей читаются как «Электронная почта» и «Пароль» (помещены поверх полей формы):

Когда дело доходит до размещения метки, у вас есть три основных варианта:
- Сверху (выравнивание по левому краю)
- Встроенный (выравнивание по левому краю)
- Слева от поля (выравнивание по правому краю)
Давайте рассмотрим каждый.
Сверху (выравнивание по левому краю)
Метка размещается над полем поля формы и смещается влево.
Например, форма создания учетной записи SEMRush, которую мы только что показали (выше), помещает метки формы поверх полей, выровненных по левому краю.
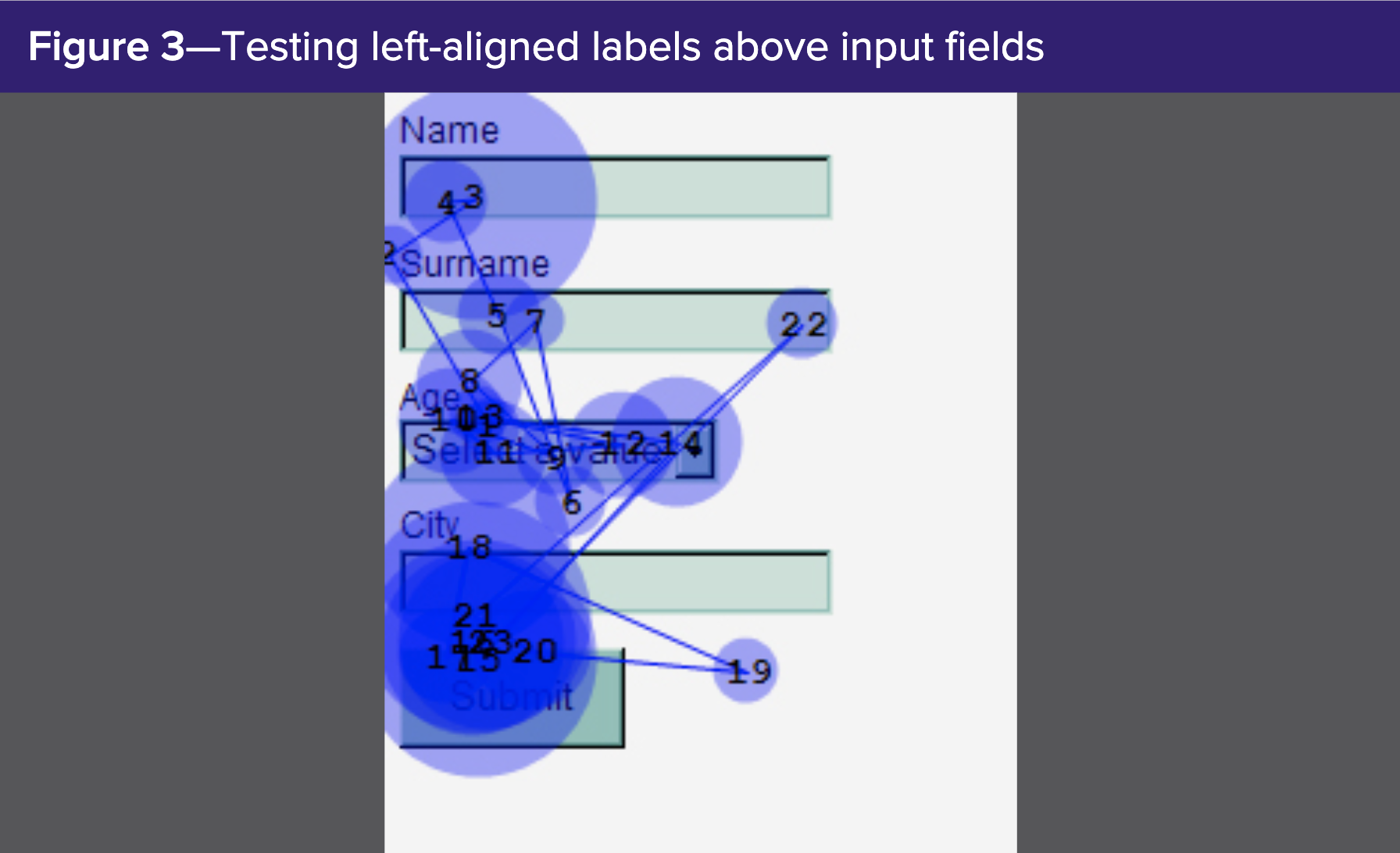
Когда дело доходит до конверсий, исследования показывают, что метки, выровненные по левому краю в верхней части поля формы, конвертируют больше всего. Почему? Потому что они самые простые и быстрые для заполнения.
Например, используя программное обеспечение для отслеживания взгляда, вы можете увидеть, что выровненные по левому краю метки в верхней части поля формы удерживают внимание посетителя на полях формы и метках с ограниченной когнитивной нагрузкой:

Встроенный или «внутри поля» (с выравниванием по левому краю)
Метка помещается в поле поля формы и сдвигается заподлицо влево.
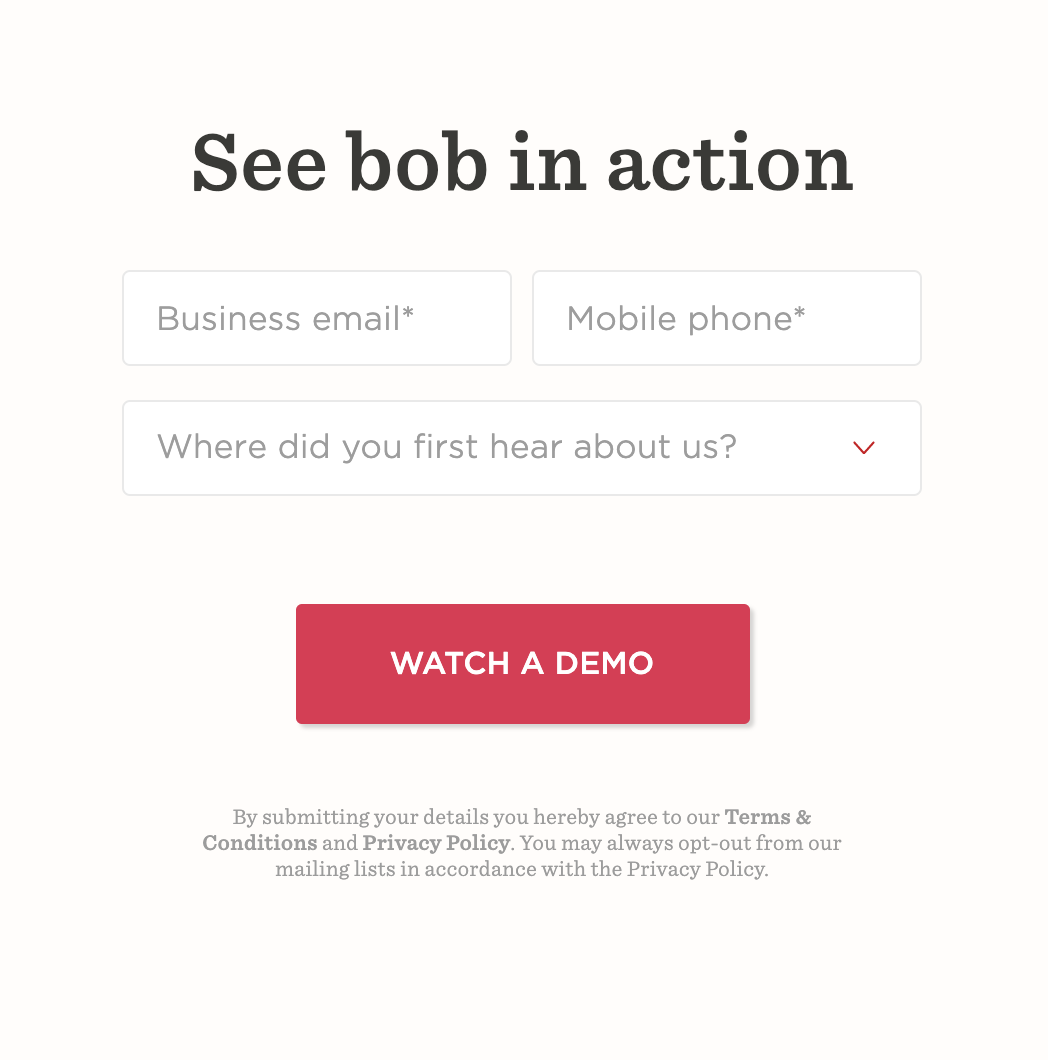
Например, приведенная ниже форма Bob HR помещает метки полей в поле поля:

Встроенные метки полей отлично подходят для таких коротких форм, особенно если вы запрашиваете только основную информацию, такую как имя или номер телефона.
Но для более длинных форм с более сложными полями формы встроенные формы создают кошмар для пользователей, особенно на мобильных устройствах.
Почему?
Как только вы нажмете на поле, метка исчезнет. Если вы забудете, что было написано на ярлыке, единственный способ узнать это снова — удалить всю запись и начать заново. Угу.

Слева от поля (выравнивание по правому краю)
Метка размещается слева от поля поля (снаружи от него).
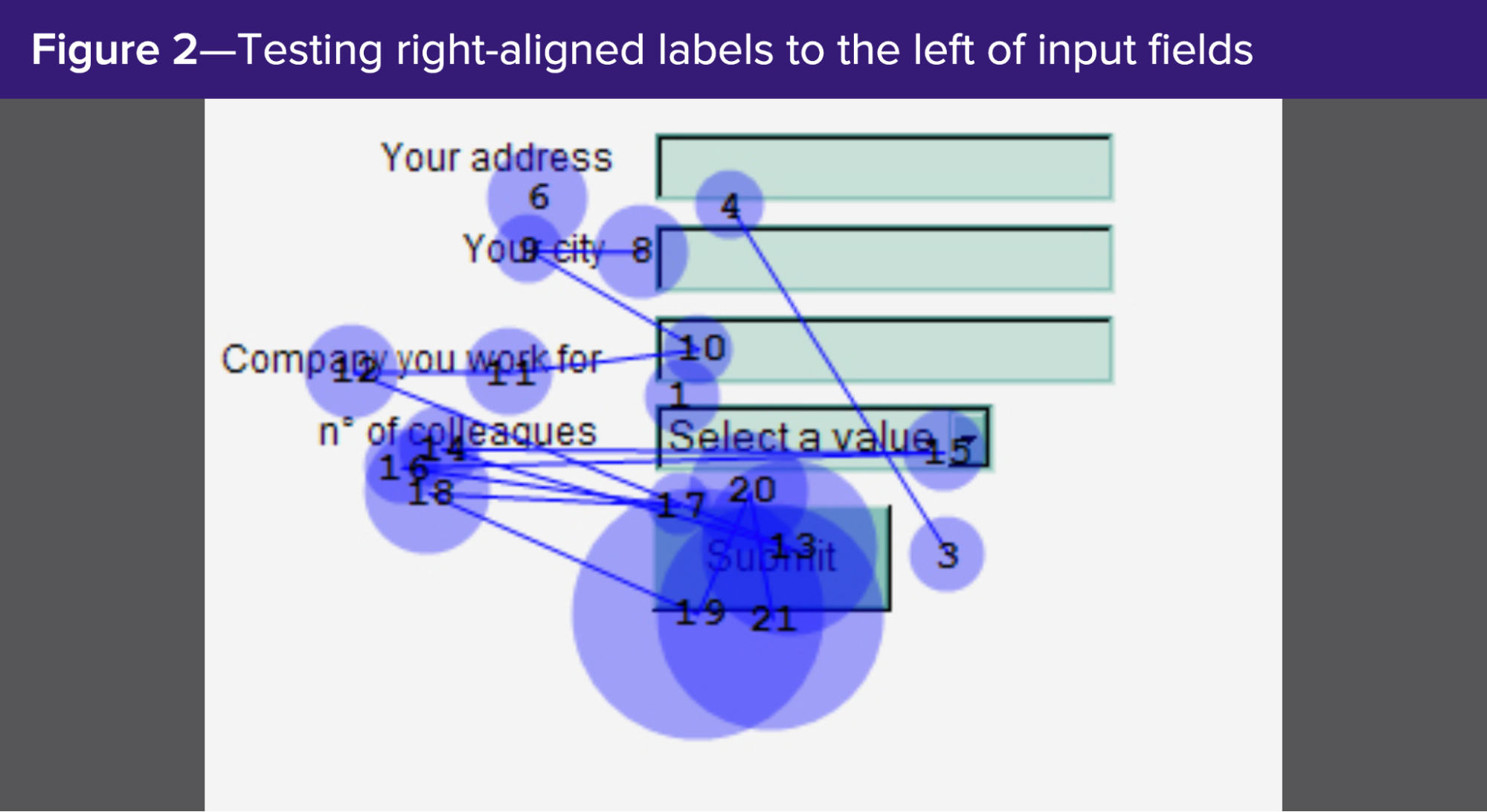
Хотя они и не так эффективны, как метки, расположенные поверх полей формы (поскольку посетителям нужно перемещать взгляд слева направо, вверх и вниз), метки, размещенные слева от полей формы, также требовали ограниченной когнитивной нагрузки.

Вывод: для достижения наилучших результатов размещайте метки полей поверх полей формы (с выравниванием по левому краю). И если вы хотите получить лучшее из обоих миров, попробуйте встроенные метки формы, которые перемещаются в верхнюю часть поля формы, как только кто-то начинает печатать, например:

Независимо от того, какой вариант вы выберете, обратите внимание на следующее:
- Используйте простые текстовые метки: выделенные жирным шрифтом метки могут показаться заманчивыми, но их труднее читать.
- Пустое пространство: убедитесь, что поля формы и метки имеют достаточное пустое пространство между ними.
- Выравнивание текста: чтобы уменьшить когнитивную нагрузку, выравнивайте текст по правому краю, когда вы размещаете метки полей слева от полей, и выравнивайте текст по левому краю, когда вы размещаете метки полей сверху или внутри.
- Близость: что бы вы ни делали, держите метки рядом с полями формы.
6. Текст-заполнитель
Текст-заполнитель — это подсказка, описание или пример, помещаемый в поле формы (обычно светло-серого цвета), который исчезает, как только кто-то начинает печатать. Текст-заполнитель аналогичен встроенной метке, только вместо имени метки это пример реальной отправки.
Например, Oscar использует текст-заполнитель в каждом из полей формы захвата лидов:

Исследование за исследованием подтверждают, что использование встроенного текста-заполнителя ухудшает взаимодействие с пользователем и снижает конверсию формы.
Почему? Это ненужное бремя, на самом деле.
- Как и встроенные метки, текст-заполнитель исчезает, как только вы начинаете печатать, вынуждая посетителей удалять свою запись, если они забывают текст-подсказку-заполнитель.
- Если появляется сообщение об ошибке, посетители не знают, как решить проблему
- Встроенные заполнители делают пустые поля менее заметными. Программное обеспечение для отслеживания взгляда показало, что глаза людей привлекают пустые коробки, а не заполненные.
- Плохой цветовой контраст затрудняет чтение, особенно для слабовидящих.
Что делать вместо этого?
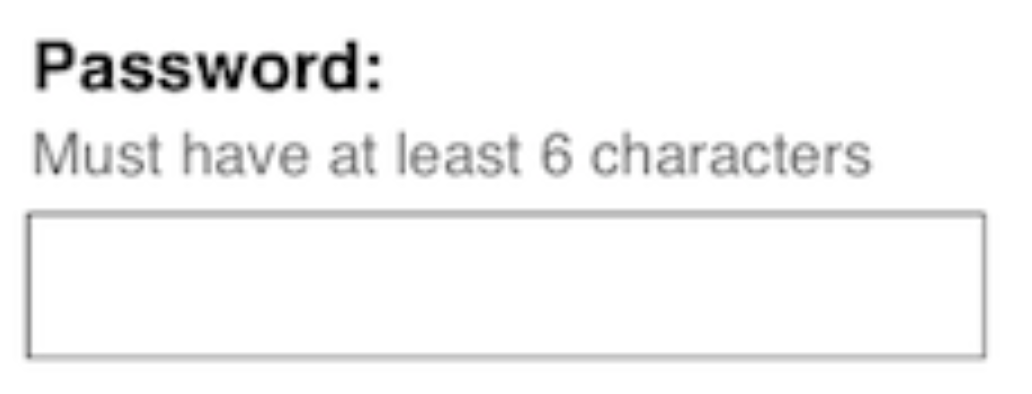
Если вы чувствуете необходимость предоставить инструкции для каждой формы (что может иметь смысл), поместите инструкции под метками полей, но над полем формы. Например:

7. Нажмите триггеры
Триггер клика – это небольшой фрагмент привлекательного текста, размещенный под или вокруг CTA формы или кнопки отправки, предназначенный для того, чтобы устранить сомнения и подтолкнуть посетителей к конверсии.
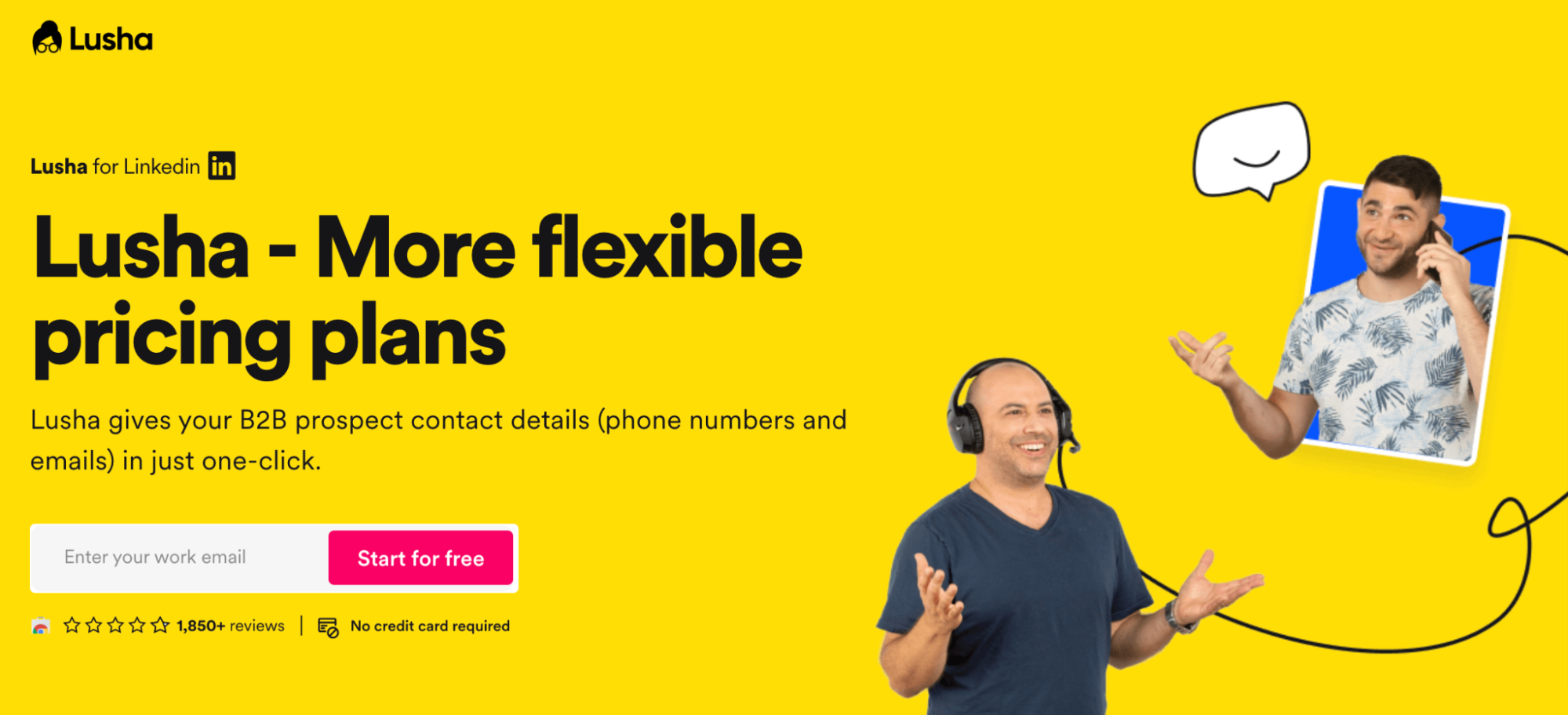
Например, на этой целевой странице Lusha используется звездный рейтинг и общее количество отзывов, а также фраза «Кредитная карта не требуется», чтобы напомнить посетителям, почему они должны нажать кнопку «Начать бесплатно».

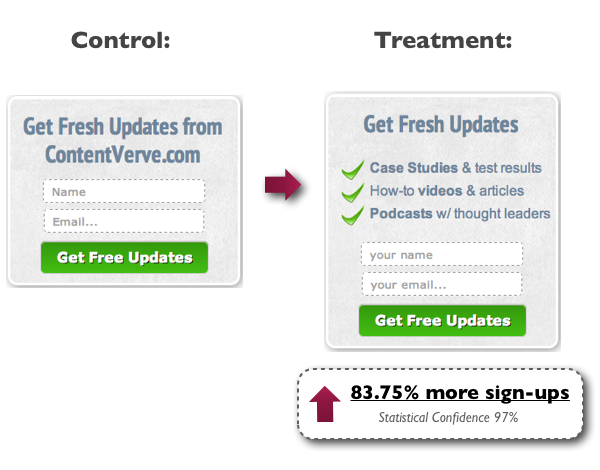
Или в этом более старом примере из ContentVerve количество подписок на новостную рассылку по электронной почте увеличилось на 87 % благодаря добавлению в форму подписки нескольких пунктов, связанных с преимуществами:

Вывод: используйте триггеры кликов, чтобы предвидеть возражения потенциальных клиентов и реагировать на них по поводу того, что находится на другой стороне формы.
8. Микрокопия
Микрокопия — это широкий термин, который относится к небольшим фрагментам текста в вашей форме, используемым для обучения или информирования посетителей.
Технически триггеры кликов, метки полей и заполнители — все это примеры микротекста формы, но в данном случае мы конкретно говорим о микротексте, который помогает уменьшить трения, сообщая посетителям, почему вам нужны определенные фрагменты информации или как вы собираетесь их использовать. используй это.
Несмотря на то, что микротекст крошечный, он может оказать огромное влияние на конверсию форм.
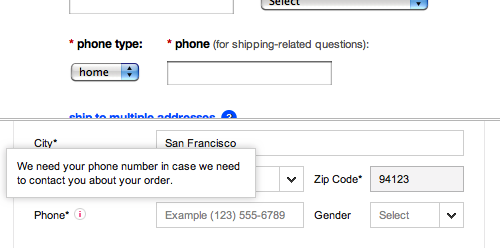
Например, ниже приведен пример микрокопии формы, которая сообщает посетителям, почему им нужен номер телефона для совершения покупки в электронной коммерции (поскольку многие могут счесть эту информацию ненужной и отказаться от нее):

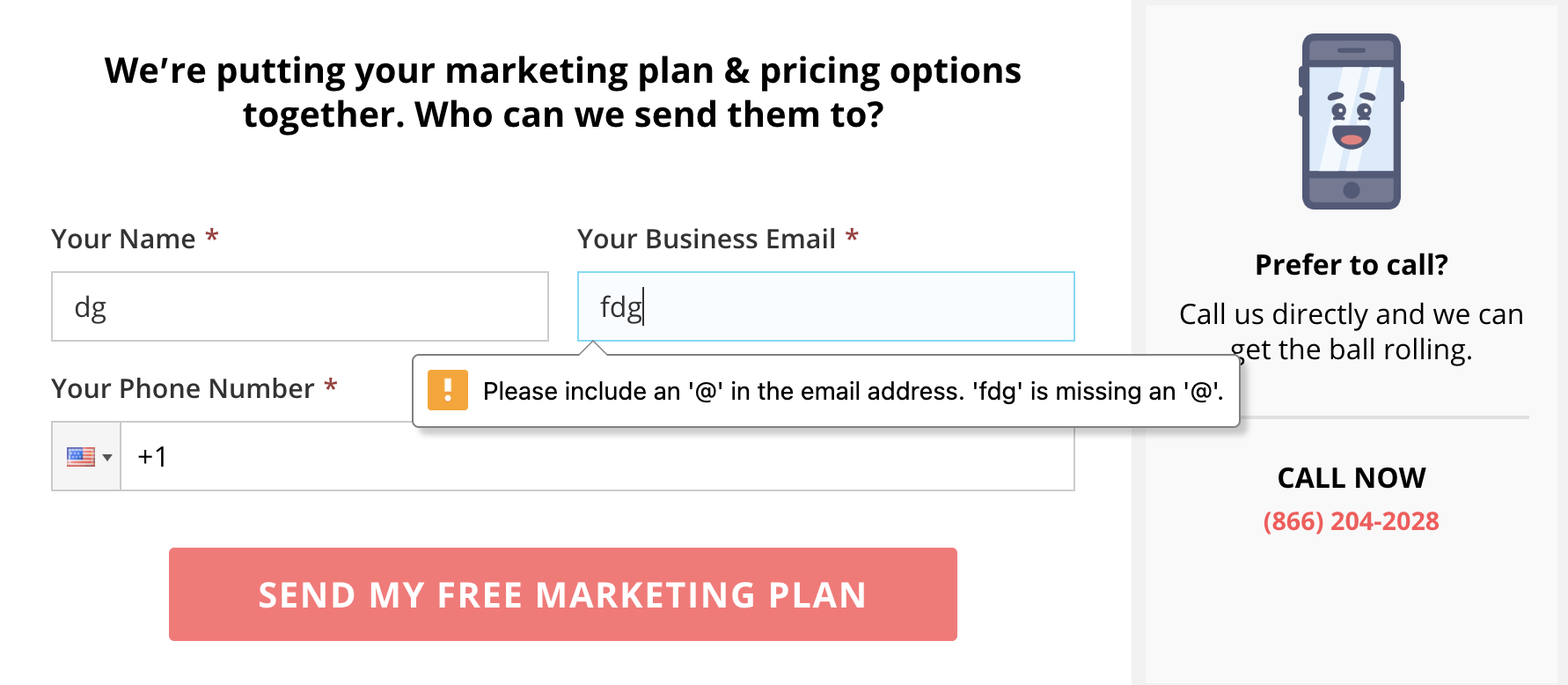
Другой распространенный тип микрокопии состоит из сообщений об ошибках, подобных приведенному ниже:

Преобразует ли микрокопия? Вы держите пари.
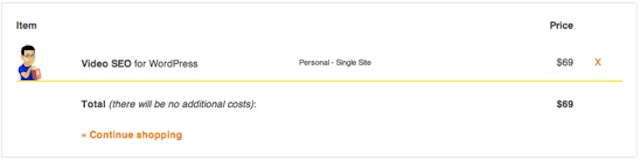
Например, поскольку стоимость является причиной №1, по которой люди отказываются от корзины, Yoast добавил фразу «дополнительных расходов не будет» в форму оформления заказа и увеличил конверсию на 11,30%.

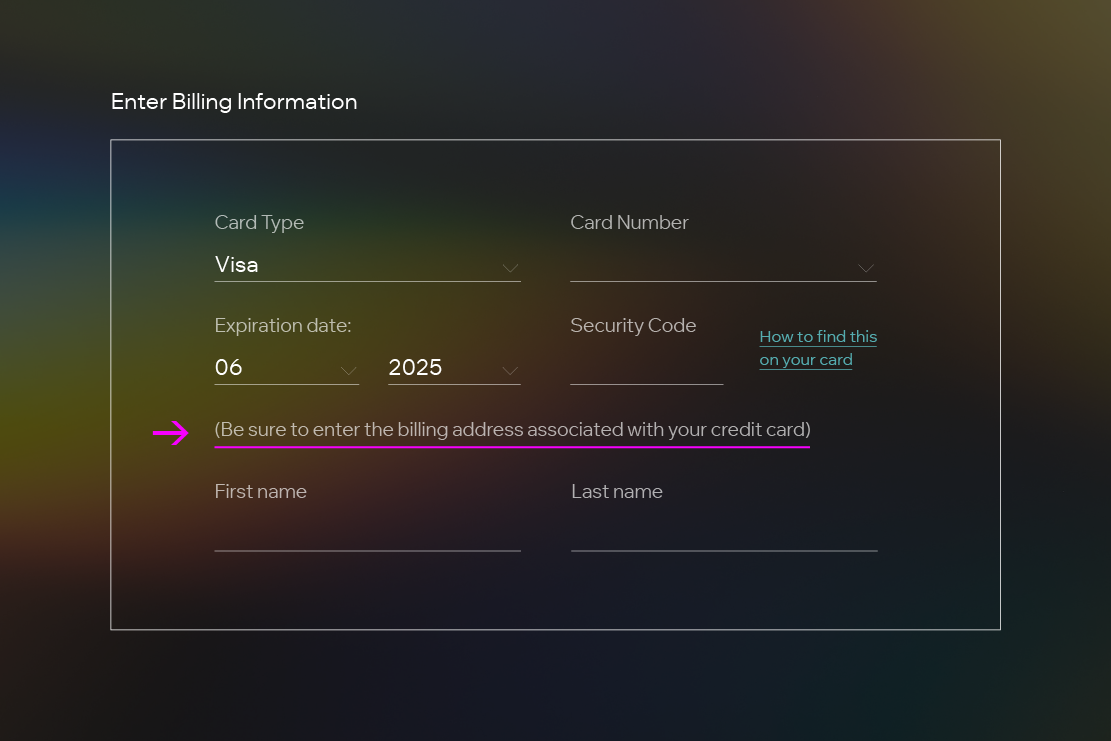
Или этот пример от бывшего UX-дизайнера Hubspot, который обнаружил, что транзакции не завершаются, потому что люди вводят неправильные адреса. Добавив одну строчку микротекста, он значительно увеличил конверсию формы (и сократил расходы на поддержку клиентов).

Вывод: посетители не всегда знают, зачем вам нужна информация, как вы будете использовать информацию или важность ввода правильной информации, если вы не сообщите им об этом. Внедрите микротекст как часть интерфейса формы, чтобы застраховаться от сбитых с толку или опасающихся потенциальных клиентов.
9. Призыв к действию (CTA)
Ни одна форма не будет полной без убедительного и заманчивого призыва к действию, который мотивирует к действию.
Когда дело доходит до создания кнопок призыва к действию, две вещи важнее всего остального: копирование и контраст.
Во-первых, общие CTA, такие как отправить, отправить, начать, оплатить или активировать, — это то, что мы называем «кнопками усилия»; они заставляют посетителей чувствовать, что впереди что-то трудоемкое. Избегайте любой ценой.
Вместо этого выберите кнопки, основанные на ценности, такие как «получить», «получить», «наслаждаться», «просмотреть» или «обнаружить», все из которых заставляют посетителей чувствовать, что вознаграждение (а не усилие) ждет на другой стороне формы.
Например, Джарвис предлагает четкий, привлекательный, ориентированный на действие CTA, на который невозможно не нажать:

Хотите узнать больше? У нас есть 61 дополнительная идея для кнопок на основе ценности.
И, во-вторых, увеличение числа конверсий формы связано не столько с цветом кнопки, сколько с цветовым контрастом кнопки и фона.
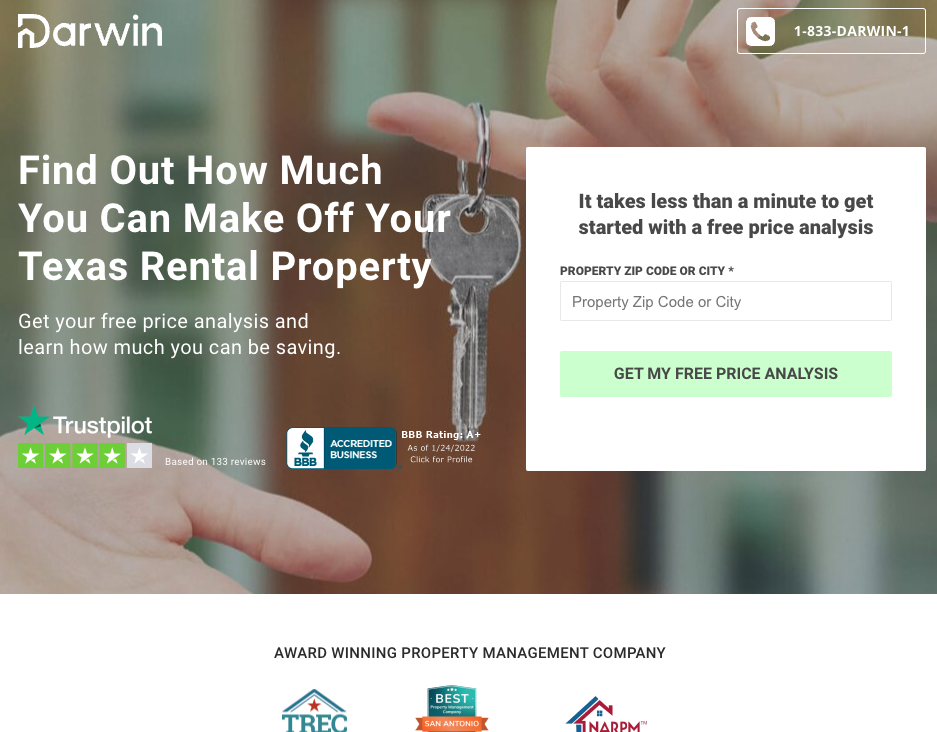
Например, в этом примере нашего клиента, Darwin Homes, A/B-тестирование цвета кнопки CTA помогло снизить цену за конверсию на 45 % и повысить коэффициент конверсии на 22 %.


Вывод: добавьте явную выгоду в копию CTA кнопки формы (и вообще избегайте общих CTA) и убедитесь, что ваша кнопка привлекает внимание, контрастируя с фоном.
10. Всплывающее окно формы против встроенного
Помните, мы говорили о многошаговых формах и о том, как они микроконвертируют посетителей с одного этапа на другой, облегчая запуск формы?
То же самое относится и к вашей кнопке формы.
Вместо того, чтобы встраивать форму в свою целевую страницу, поэкспериментируйте с размещением кнопки CTA на ее месте, а затем открытием формы во всплывающем лайтбоксе или отправкой трафика на страницу конверсии после нажатия.
В исследовании Aweber они обнаружили, что размещение формы за всплывающей кнопкой вместо ее встраивания в целевую страницу увеличило конверсию на колоссальные 1375%.
В исследовании Hubspot они обнаружили, что замена их формы кнопкой CTA, которая ведет на специальную страницу подписки, увеличила коэффициент конверсии на 0,4% (с 2,4% до 2,8%). Это может показаться не таким уж большим, но в течение тысяч посещений это означает еще сотни конверсий.
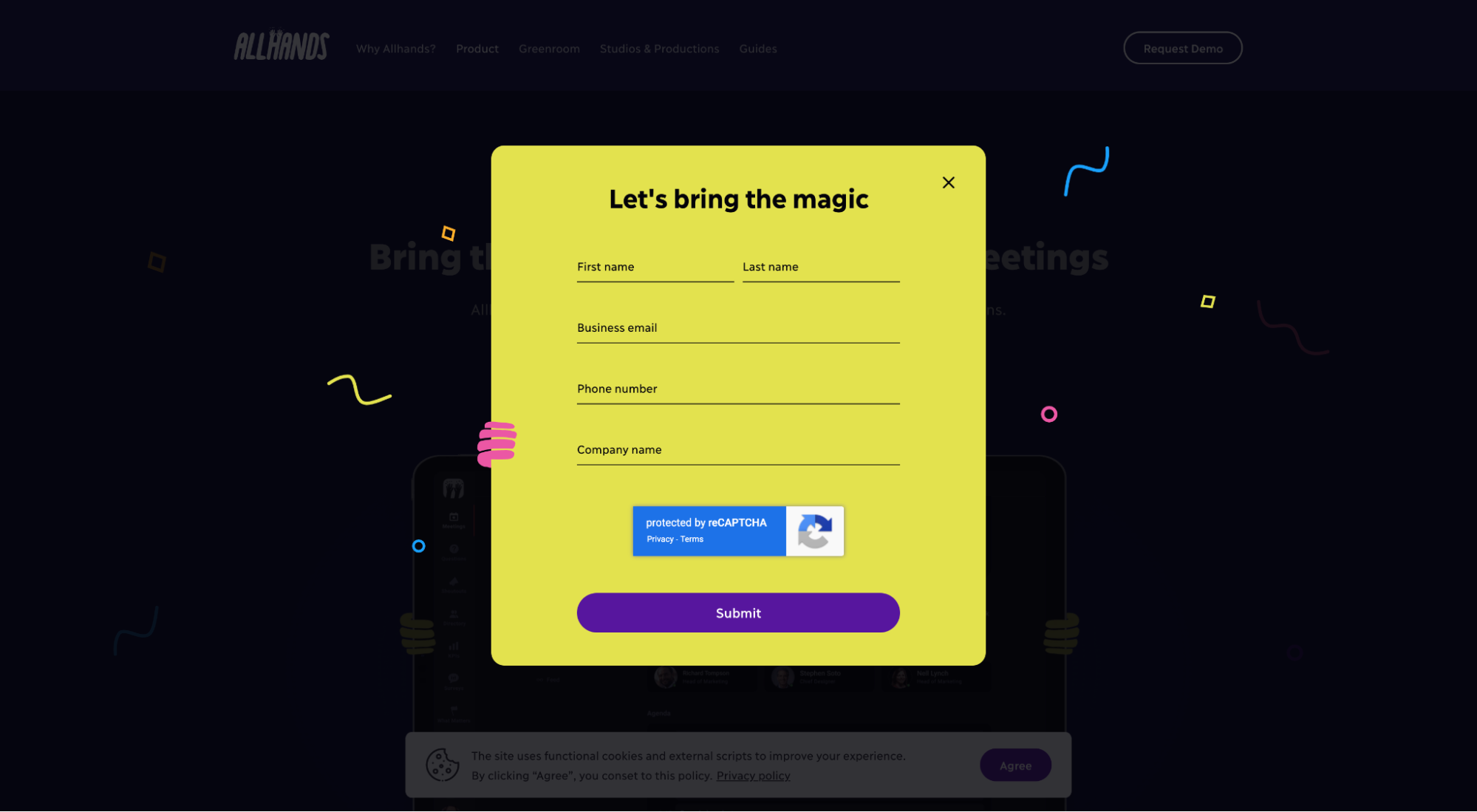
Например, и Intercom, и AllHands (ниже) размещают свою форму целевой страницы за всплывающей кнопкой:


Вывод : как всегда, все тестируйте. Но скрытие пугающей формы за кнопкой облегчит посетителям первый шаг. И как только мы делаем первый шаг, у нас появляется большая склонность к следующему шагу.
11. Автозаполнение
Формы автозаполнения относятся к формам, которые используют данные браузера ваших посетителей для автозаполнения (или автозаполнения) полей, таких как имя, номер телефона, информация о кредитной карте и адрес, вместо того, чтобы заставлять посетителей заполнять их самостоятельно.
По данным Google, автозаполнение может ускорить заполнение ваших форм до 30%, тем самым увеличивая количество конверсий.

Вывод: никто не любит заполнять веб-формы, особенно на мобильных устройствах. Используйте автозаполнение, чтобы уменьшить трения и повысить конверсию.
12. Автоформат
Вы когда-нибудь заполняли форму только для того, чтобы обнаружить, что вы забыли поставить круглые скобки вокруг своего кода города или что вы добавили слишком много пробелов между номерами кредитных карт — тогда вам пришлось начать все сначала?
Такой же.
Чтобы упростить заполнение форм (а также уменьшить когнитивную нагрузку и ограничить ошибки формата), не заставляйте потенциальных клиентов гадать, нужно ли им добавлять тире, круглые скобки, запятую, косую черту или ни то, ни другое: автоматически форматируйте свои поля, чтобы не было независимо от того, как посетители вводят информацию, формат корректируется сам по себе.
Например, это поле формы автоматически форматирует значение в долларах по мере добавления дополнительных чисел:

Более того, вы можете использовать функцию под названием «текстовая маскировка», которая не только будет правильно автоматически форматировать значения, но также предоставит встроенные заполнители, которые сообщат вам, сколько еще вам нужно ввести.

Вывод : используйте автоформат для дат, телефонных номеров, номеров кредитных карт или любых других числовых значений (например, цены, дохода), которые могут потребовать специального форматирования. Это не только уменьшит количество ошибок форматирования и увеличит конверсию, но также гарантирует, что все данные отправки формы будут выглядеть одинаково.
13. Социальное доказательство
Социальное доказательство — это сторонние обзоры, отзывы, звездные рейтинги или любые другие заслуживающие доверия значки, которые указывают на то, что другие люди добились успеха с вашими продуктами или услугами.
Почему социальное доказательство важно? 66% клиентов говорят, что наличие социального доказательства повысило вероятность совершения покупки.
Почему социальное доказательство работает так хорошо? Потому что, когда люди сомневаются в совершении или неуверенности в выборе, они ищут вдохновения у людей, которые уже сделали такой же выбор. И чаще всего они выбирают то, что выбирают другие.
Если вы думали, что вам нужно только социальное доказательство на вашей реальной целевой странице, подумайте еще раз.
Размещайте социальные доказательства, такие как звездные рейтинги, отзывы или логотипы клиентов рядом с формами или вокруг них, чтобы напомнить людям, что они принимают правильное решение.
В частности, для страниц перехода по клику (т. е. целевых страниц, которые переходят на страницу конверсии, такую как страница оформления заказа или страница создания учетной записи), также поместите социальное доказательство рядом с вашей формой.
Например, Jarvis размещает количество клиентов и логотипы клиентов рядом с формой создания учетной записи:

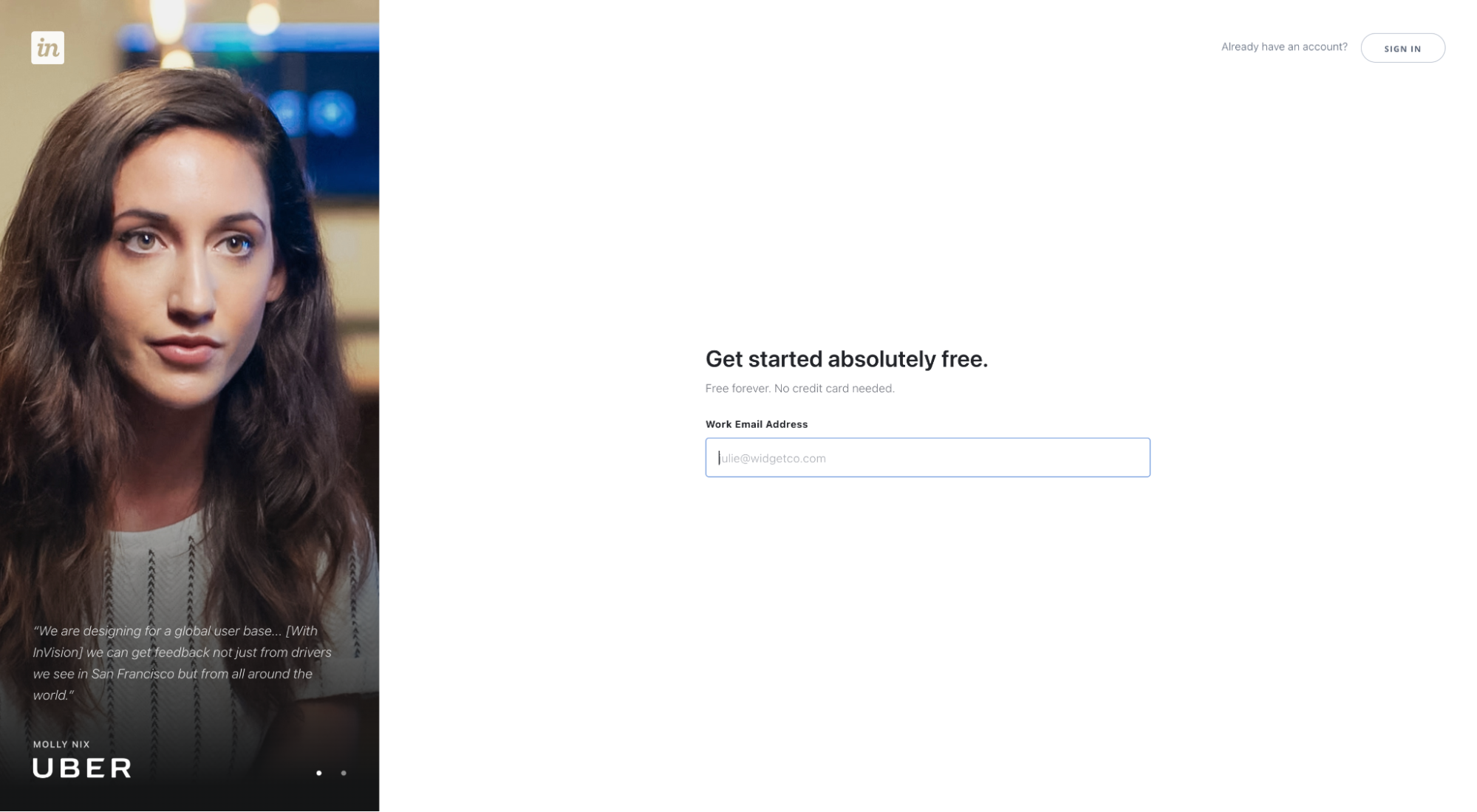
InvisionApp также показывает социальное доказательство рядом со своей формой, на этот раз в виде отзыва от одного из их клиентов (Uber):

Вывод: добавьте социальное доказательство рядом с формой, чтобы напомнить посетителям, почему они должны продолжать.
14. Обязательные и необязательные поля
Если поле формы не требуется, спросите себя, действительно ли оно вам нужно для начала. Если вы этого не сделаете, полностью удалите ненужные поля.
Однако, если вы считаете, что дополнительное поле необходимо и вам нужно сопоставить его с обязательными полями, следуйте этим рекомендациям:
- Отметьте обязательные поля красной звездочкой: обязательно ли это должна быть красная звездочка? Нет. Но красная звездочка является стандартом для обязательных полей, и ваши пользователи ожидают этого.
- Размещайте звездочки слева от меток: размещая звездочки перед метками, посетители могут легко просматривать левую часть формы сверху вниз в поисках обязательных полей.
- Рассмотрите «обязательную» метку: если вы хотите добавить «обязательную» метку в дополнение к звездочке, лучше всего разместить текст за пределами поля (т. е. поверх поля формы), а не внутри.
- Также пометьте необязательные поля. Пометка необязательных полей также может помочь снизить когнитивную нагрузку, поскольку посетителям не нужно делать вывод о необязательности; вместо этого форма сообщит им явно. Не обязательно, но приятный бонус.
- Старайтесь не помечать обязательные поля: в некоторых случаях вам может показаться ненужным помечать обязательные поля. Не делай этого. Всегда помечайте обязательные поля.

Вывод: в обязательных метках полей нет ничего сексуального, и именно поэтому вы не должны быть милыми с ними. Согласно закону Джейкоба, поскольку посетители вашего веб-сайта проводят большую часть своего времени на других веб-сайтах, они ожидают, что ваш веб-сайт будет следовать тем же основным принципам пользовательского опыта, что и все остальные. Любое отклонение, и вы сломаете их ментальную модель.
15. Мобильная отзывчивость
Это должно быть само собой разумеющимся, но поскольку более 50% интернет-трафика в настоящее время происходит с мобильных устройств, если ваша форма не оптимизирована для меньшего экрана (адаптивна для мобильных устройств), вы, вероятно, потеряете конверсию.
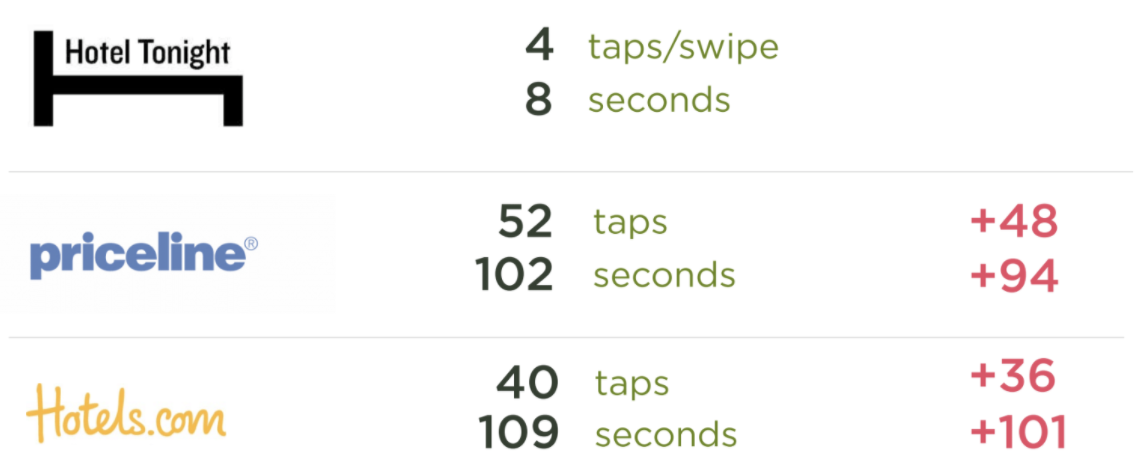
Как выглядит оптимизированная для мобильных устройств форма? Как насчет четырех нажатий и пролистывания, чтобы забронировать отель?

Когда дело доходит до оптимизации форм для мобильных устройств, применяются те же правила, которые мы только что изложили в этой статье, только их влияние усиливается.
Например, у людей мало терпения к плохо расположенным меткам полей на рабочем столе, но они сделают вам перерыв, потому что их легко понять и перемещаться на большом экране.
Однако, когда дело доходит до мобильного устройства, люди гораздо менее терпимы к неудобствам использования, поскольку неудобный большой палец и крошечная форма уже создают неприятные ощущения.
При разработке форм для мобильных устройств применяйте те же рекомендации, которые мы уже изложили в этой статье, а также следующее:
- Увеличенный текст
- Увеличенная кнопка призыва к действию
- Больше пустого пространства между полями и вокруг кнопок (чтобы их было легче нажимать)
- Нет раскрывающихся списков, вместо этого выберите переключатели (выпадающие списки занимают больше всего времени для заполнения на мобильных устройствах)
- Выберите встроенную форму или отдельную страницу формы вместо всплывающего окна
Вывод: макеты с одним столбцом, многошаговые, индикаторы выполнения, автозаполнение, метки полей… все это применимо и к мобильным устройствам, только на меньшем экране.
16. Условная логика
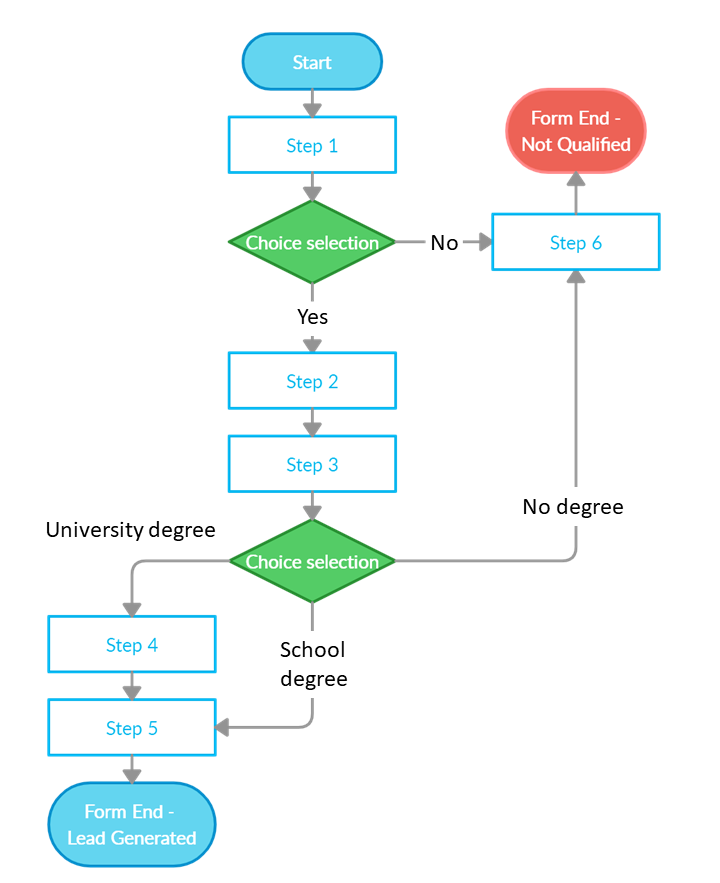
Условная логика позволяет динамически настраивать работу с формой на основе ответов посетителей.
Хотя все будут начинать форму с одного и того же вопроса, в зависимости от того, как они ответят, они могут закончиться в двух совершенно разных местах.

Условная логика повышает конверсию за счет сокращения форм, уменьшения количества вариантов ответа на вопрос (т. е. устранения ненужных шагов) и создания более персонализированных форм.
Вывод: базовая форма лидогенерации не выиграет от условной логики, поскольку она не потребует достаточного количества персонализированной информации. Но для более длинных форм, форм приложений или форм для квалификации лидов условная логика может превратить кошмар формы в приятный опыт.
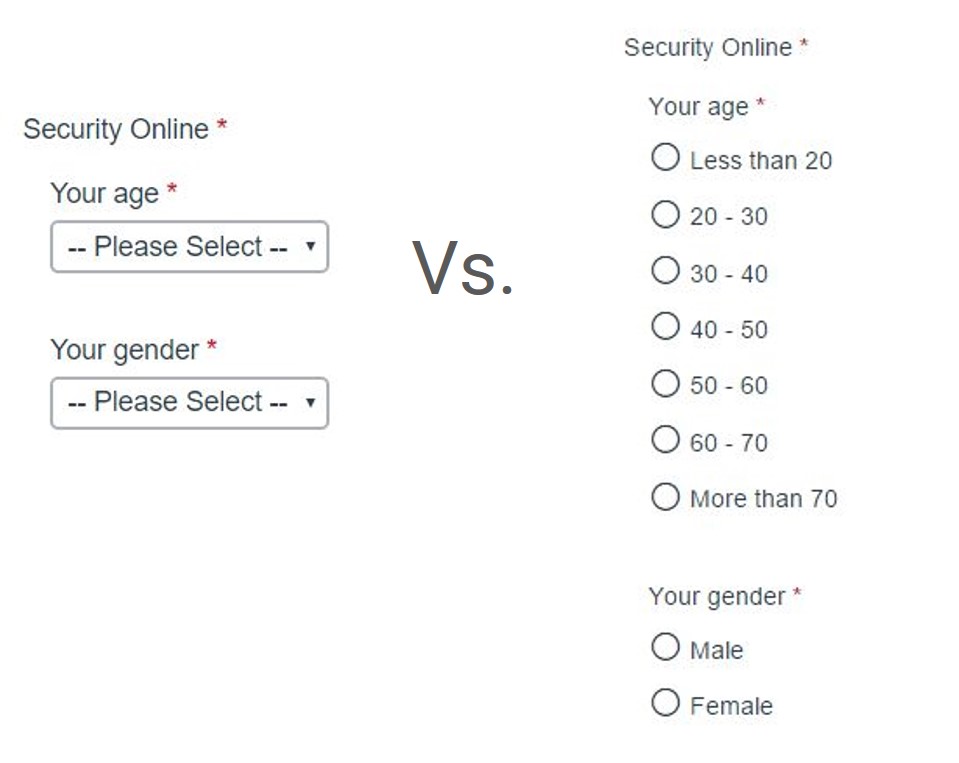
17. Радиокнопки против раскрывающихся списков
Чем меньше вашим посетителям нужно работать, чтобы заполнить вашу форму, тем выше вероятность того, что больше из них заполнит ее. Период.
Согласно CXL, после проведения теста, чтобы выяснить, проще ли заполнять переключатели или раскрывающиеся списки, они обнаружили, что респонденты заполняли переключатели на 2,5 секунды быстрее, чем раскрывающиеся списки.

Как и радиокнопки, флажки также легче заполнять.
Какая разница? Кнопки-переключатели используются, когда несколько вариантов являются взаимоисключающими (т. е. вы можете выбрать только один вариант), а флажки используются, когда вы можете выбрать более одного варианта.
Раньше мы также использовали выпадающие списки в нашей многошаговой форме, а затем заменили их флажками. Теперь не только проще и быстрее заполнить нашу форму (особенно на мобильных устройствах), но мы также получаем больше конверсий.


Вывод: в большинстве случаев выбирайте переключатели или флажки, а не раскрывающиеся списки. Однако руководствуйтесь здравым смыслом. Если у вас есть десятки опций, например, выбор штата или страны, нет смысла включать более 50 переключателей (это ни на кого не снижает когнитивную нагрузку). Вместо этого выберите раскрывающийся список.
A/B-тестирование для победы
Несмотря на множество доказательств, подтверждающих вышеупомянутые элементы формы целевой страницы с высокой конверсией, вам все равно следует провести их самостоятельное A/B-тестирование.
Чтобы облегчить жизнь, помогает формировать и аналитику.
Правильно, реальная аналитика, которая может измерять поведение пользователей, когда они проходят через вашу многошаговую форму.
Некоторые из наших любимых инструментов аналитики форм:
- МышьФлоу
- Зуко
- Хотяр
- MonsterInsights (плагин для WP)
Создайте шаблон формы целевой страницы, используя рекомендации, описанные в этой статье. Затем полагайтесь на аналитику формы, чтобы выявить любые утечки. Затем протестируйте различные патчи. Вуаля.
И что бы вы ни делали, держите эти необязательные поля вне формы, если они вам действительно не нужны (смотрю на вас, Expedia).
