17 Schlüsselelemente für ein hochkonvertierendes Landingpage-Formular [Bewährt]
Veröffentlicht: 2022-04-17Wie stark können Landingpage-Formulare Ihr Endergebnis beeinflussen?
Schauen wir uns Expedia an: Im Jahr 2010 entdeckte Expedia, dass ein optionales Formularfeld mit dem Titel „Unternehmen“ 12 Millionen Dollar pro Jahr kostete.
Was?!
Jep.
Besucher, die auf die Schaltfläche „Jetzt buchen“ klickten, füllten ein optionales Feld „Firma“ mit ihrem Banknamen aus und fügten dann die Adresse ihrer Bank anstelle ihrer Privatadresse hinzu, was zu Hunderten von fehlgeschlagenen Transaktionen führte.
Nachdem sie das zusätzliche Formularfeld entfernt hatten, schossen die Verkäufe über Nacht in die Höhe.
Huch.
Wenn es um Landingpage-Formulare geht, tragen kleine Unfälle ständig zu massiven Konversionserfolgen bei.
Dies ist einer der Gründe, warum Zielseitenformulare eines der am besten untersuchten Elemente im gesamten Marketing sind.
Gute Neuigkeiten: Nach Jahren des Landingpage-Designs und der Conversion-Optimierung haben wir das perfekte Landingpage-Formular auf 17 datengestützte Elemente reduziert. In diesem Artikel werden wir aufschlüsseln, wie Sie die einzelnen optimieren können (mit Beispielen).
Wenn Sie sie richtig machen, haben Sie Konversionsgold.
Wenn Sie sie falsch verstehen, werden Sie möglicherweise feststellen, dass Conversions wie Expedia bluten.
- Sollten alle Zielseiten Formulare haben?
- Elemente eines hochkonvertierenden Landingpage-Formulars
- A/B-Tests für den Sieg
Holen Sie sich jede Woche brandneue Zielseitenstrategien direkt in Ihren Posteingang. 23.739 Menschen sind es bereits!
Sollten alle Zielseiten Formulare haben?
Bevor wir uns mit Best Practices und Beispielen befassen, wollen wir zunächst Unklarheiten darüber beseitigen, ob alle Zielseiten Formulare benötigen oder nicht.
Kurze Antwort: Ja und nein.
Lassen Sie mich erklären…
Es gibt zwei Arten von Zielseiten: Lead-Erfassungsseiten und Klickseiten.
Lead-Erfassungsseiten (AKA-Lead-Generierungsseiten) enthalten Formulare direkt auf der Zielseite. Wie können Sie schließlich ohne Formular Lead-Informationen erfassen, damit der Vertrieb nachfassen kann?
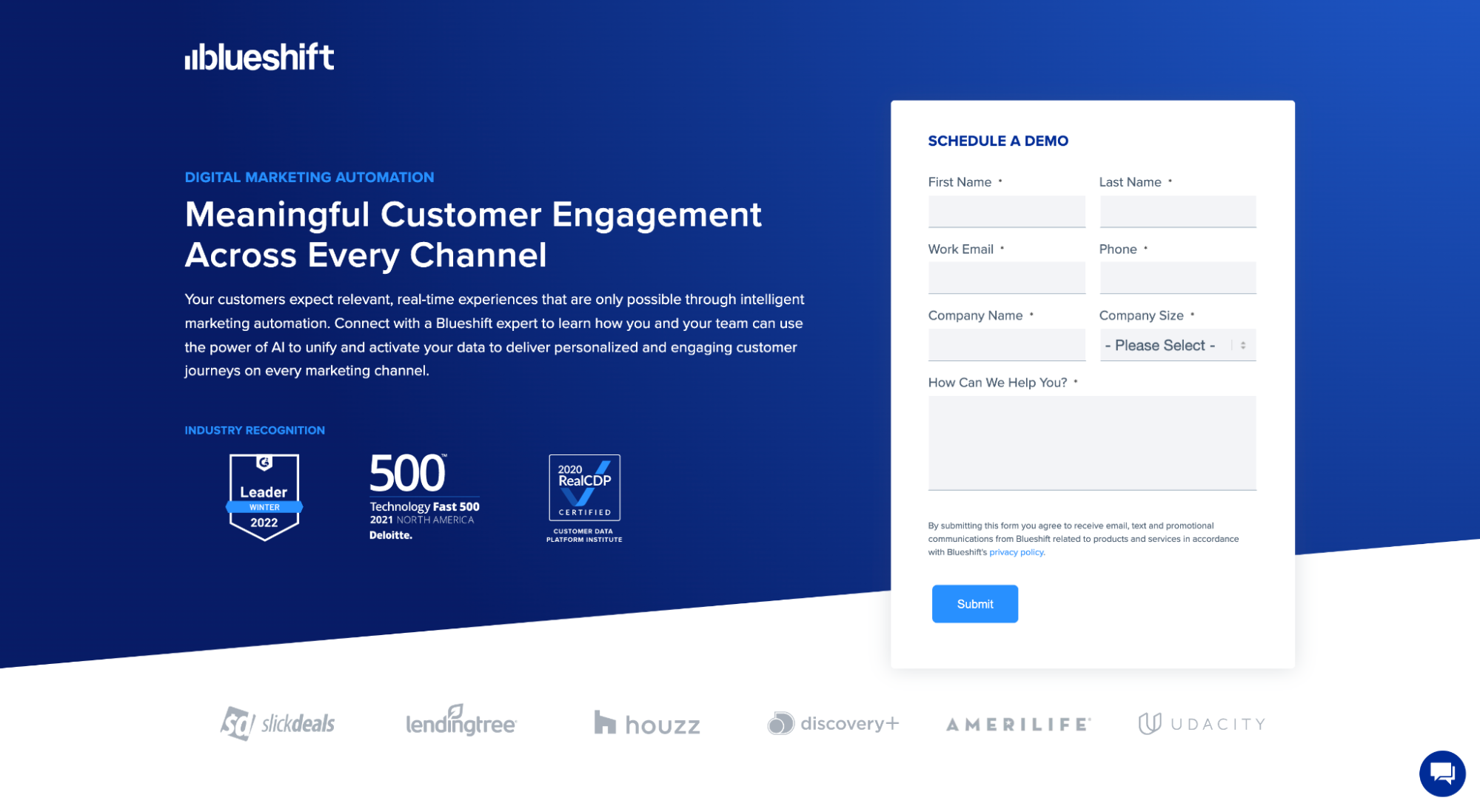
Beispielsweise enthält die Zielseite für die Marketingautomatisierung von Blueshift ein Lead-Formular, in dem nach Kontaktinformationen gefragt wird. Sobald potenzielle Kunden ihre Kontaktinformationen übermittelt haben, wird sich das Vertriebsteam von Blueshift mit dem Lead in Verbindung setzen, um eine Demo zu vereinbaren. Einfach.

Klickseiten hingegen enthalten keine Formulare auf der Zielseite. Wenn Sie stattdessen auf eine Call-to-Action-Schaltfläche (CTA) klicken, wird eine Conversion-Seite geöffnet (oder durchgeklickt), auf der Interessenten Ihr Conversion-Ziel sofort abschließen können (dh es sind keine Lead-Informationen erforderlich).
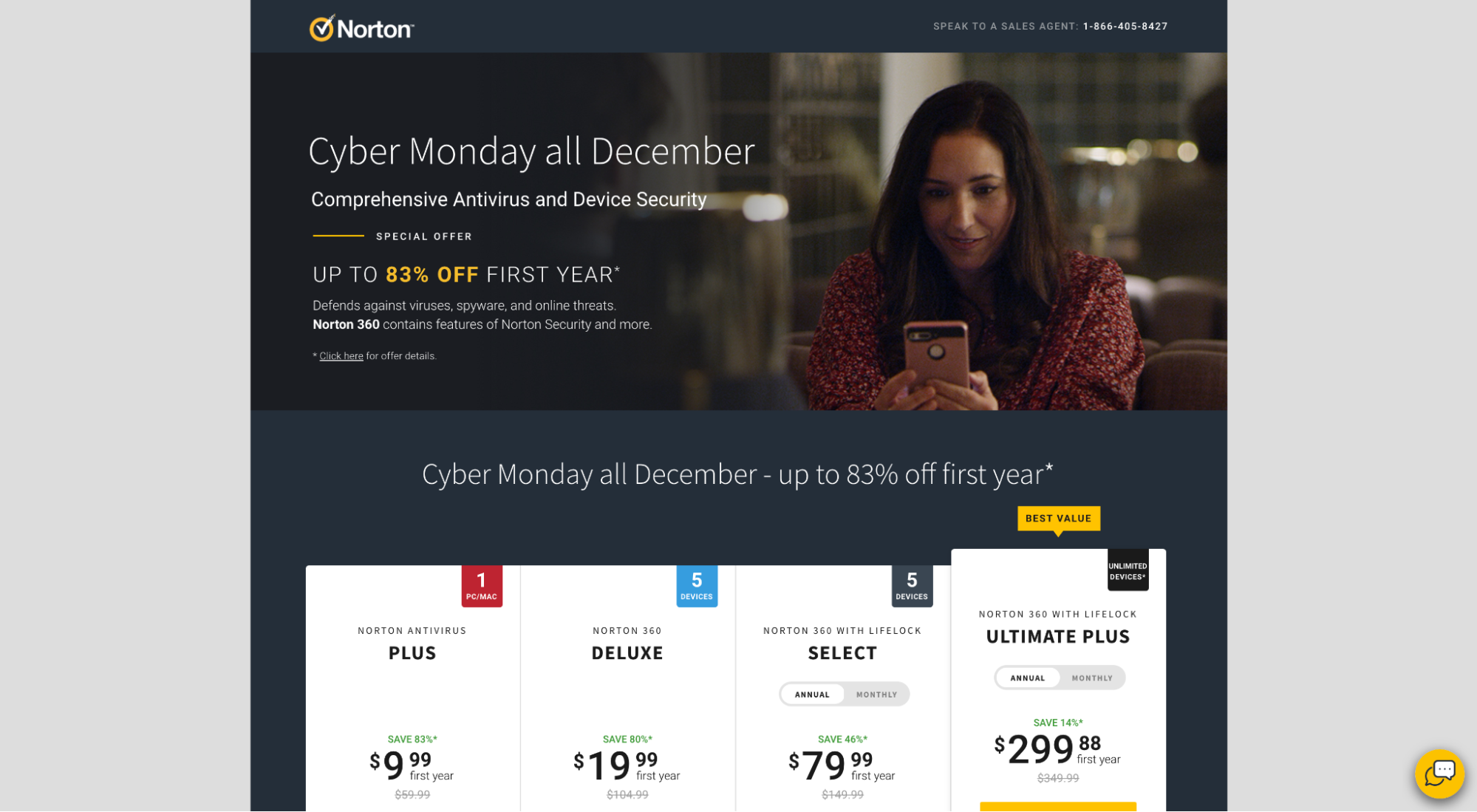
Zum Beispiel verwendet Norton eine Click-through-Zielseite, um Interessenten aufzuwärmen, bevor sie ihre Antivirensoftware verkaufen. Da Interessenten direkt auf der Website einkaufen können (kein Verkaufsteam erforderlich), benötigen sie kein Lead-Formular.

Wenn es also um Formulare auf Zielseiten geht, enthalten technisch gesehen nur Lead-Erfassungsseiten Formulare.
Aber selbst wenn eine Click-through-Seite kein Formular auf der Zielseite enthält, ist es sehr wahrscheinlich, dass sie zu einer Seite weiterklickt, die ein Formular enthält, wie z. B. eine Kontoerstellungsseite, Registrierungsseite oder Checkout-Seite.
Beispielsweise enthält sogar die Click-through-Seite von Norton irgendwann ein Zahlungsformular:

Fazit: Nicht alle Landingpages enthalten Formulare, aber irgendwann führt jeder Weg zur Conversion über ein Formular. Du kannst ihnen nicht ausweichen. Und zumindest braucht jede Website ein Kontaktformular. Also hör zu!
Elemente eines hochkonvertierenden Landingpage-Formulars
Lassen Sie uns ohne weiteres Umschweife die 17 Elemente eines Landingpage-Formulardesigns mit hoher Konvertierungsrate untersuchen (in keiner bestimmten Reihenfolge):
- Formularlayout
- Breadcrumb-Technik (mehrstufig)
- Fortschrittsindikatoren
- Anzahl der Felder
- Feldbezeichnungen
- Platzhaltertext
- Klick-Trigger
- Mikroskopie
- Aufruf zum Handeln (CTA)
- Formular-Popup vs. Einbetten
- Automatisches Ausfüllen
- Automatisch formatieren
- Sozialer Beweis
- Erforderlich vs. optional
- Mobilfreundlich
- Bedingte Logik
- Optionsfelder vs. Dropdowns
1. Formularlayout
Wenn es um Formulare geht, haben Sie drei Layoutoptionen: einspaltig, zweispaltig oder hybrid.
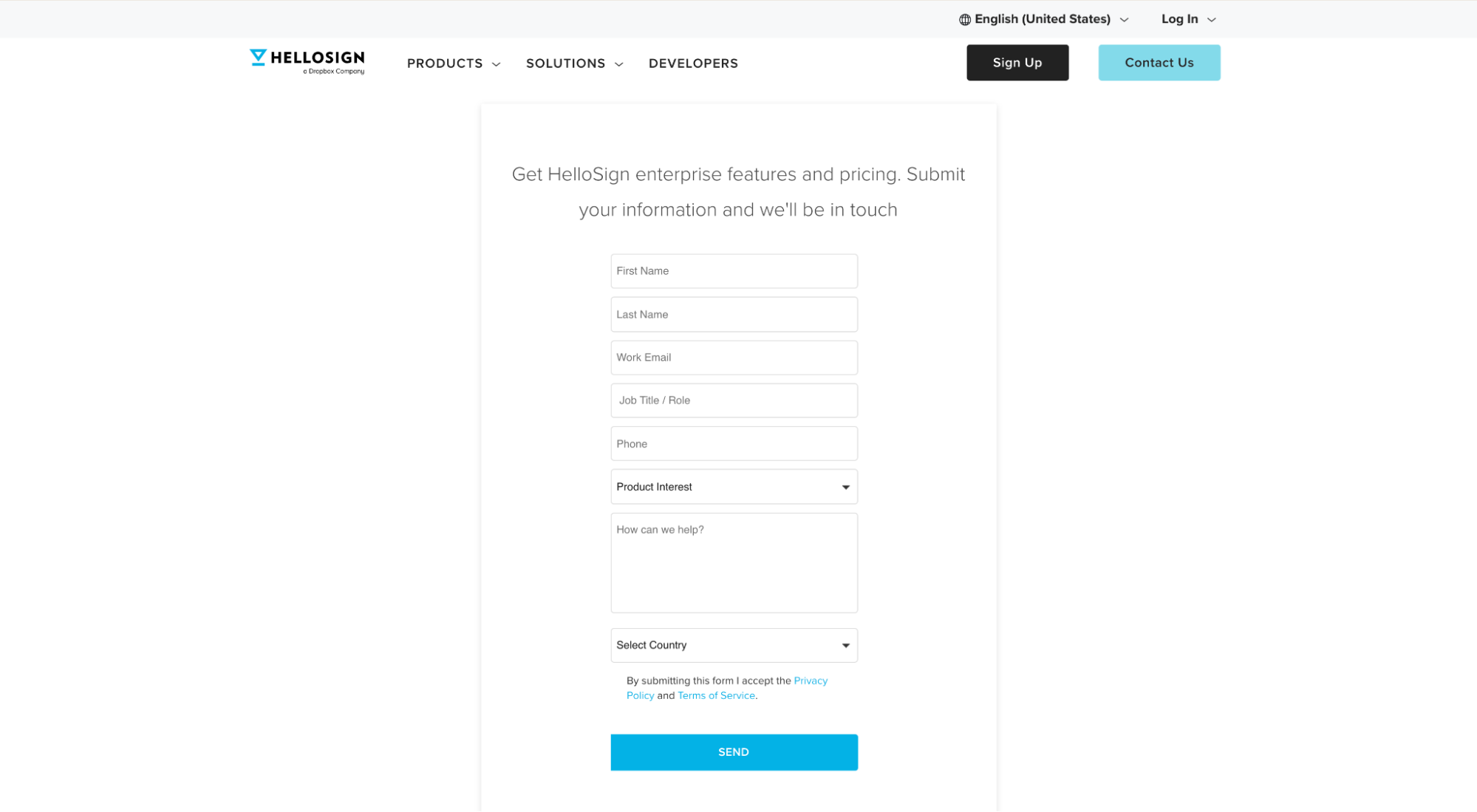
Ein einspaltiges Formular ist ein lineares Formular mit Formularfeldern, die in einer geraden Linie von oben nach unten angeordnet sind. Dieses Lead-Formular von Hellosign weist beispielsweise ein einspaltiges Layout auf:

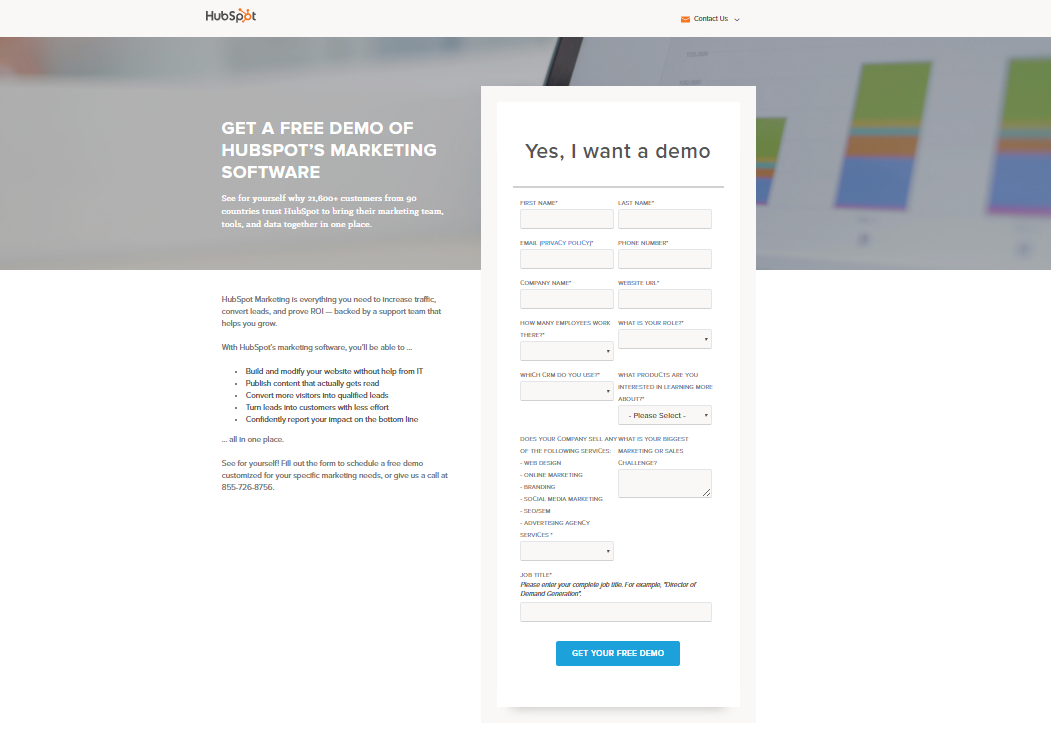
Ein zweispaltiges Formular hingegen weist zwei Spalten mit Formularfeldern auf, die in Reihen von oben nach unten angeordnet sind. Dieses Lead-Formular von Hubspot weist beispielsweise ein zweispaltiges Layout auf:

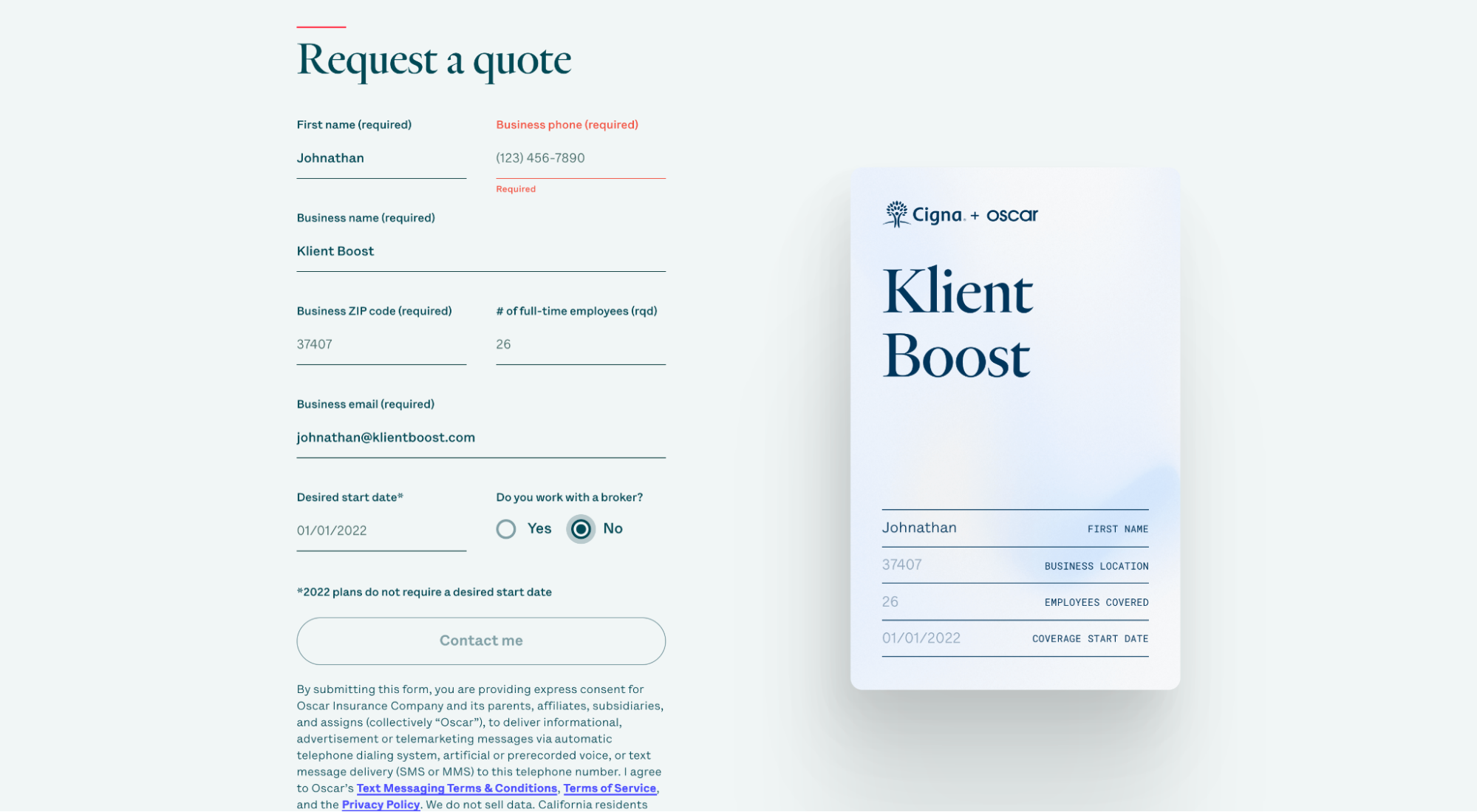
Und schließlich ist ein Mischformular ein Formular mit sowohl Einzelspalten als auch Doppelspalten. Dieses Oscar-Formular weist beispielsweise ein hybrides Layout auf:

Einspaltige Formulare galten jahrelang als das beste Formularlayout für höhere Conversions.
Beispielsweise hat Peep von CXL in der Vergangenheit festgestellt, dass einspaltige Formulare besser abschneiden als zweispaltige Formulare. Ben Labay (UX-Designer und Marketingleiter von Speero) hat sogar eine Studie veröffentlicht, die lineare Formen schneller und damit besser erklärt.
Aber nicht alle sind einverstanden.
Beispielsweise hat Hubspot das einspaltige Formular auf die Probe gestellt und festgestellt, dass das zweispaltige Formular das einspaltige Formular um 57 % übertrifft.
Wieso den? Weitere Formularfelder.
Das Formular von Hubspot hat 13 Formularfelder; Ein einspaltiges Layout sah einschüchternd aus und fühlte sich auch so an. Das ist wahrscheinlich der Grund, warum die kürzere, zweispaltige Form höher umgewandelt wurde.
Fazit: Berücksichtigen Sie beim Formularlayout die Anzahl der Formularfelder, bevor Sie eine Option auswählen.
Wenn Sie acht oder weniger Formularfelder haben, ist ein einspaltiges Formular möglicherweise am besten geeignet. Es gibt eine Menge Beweise dafür, dass kürzere, einspaltige Formulare einfacher und schneller auszufüllen sind, da sie die vertikale Dynamik von oben nach unten nicht stören.
Wenn Sie mehr als 10 Formularfelder wie Hubspot haben, wird ein zweispaltiges Formular wahrscheinlich besser abschneiden. In diesem Fall sorgt das zweispaltige Formular dafür, dass sich die Formularlänge kürzer und weniger überwältigend anfühlt.
Um das Beste aus beiden Welten herauszuholen, experimentieren Sie mit einer Mischform: Verwenden Sie ein paar zweispaltige Zeilen, um die Form zu verkürzen, aber ein paar einspaltige Zeilen, um den Schwung aufrechtzuerhalten.
Und wenn Sie die Formularkonvertierungen wirklich steigern möchten, sollten Sie ein einspaltiges Formular in Betracht ziehen, das in mehrere Schritte aufgeteilt ist. Das bringt uns zu unserem nächsten Punkt…
2. Breadcrumb-Technik (mehrstufige Form)
Ein mehrstufiges Formular (AKA The Breadcrumb Technique) unterteilt lange Formulare in mehrere Schritte, wobei jeder Schritt nicht mehr als 3-4 Formularfelder (vorzugsweise in einer einzelnen Spalte) enthält.
Aber das ist nicht alles.
Mehrstufige Formulare nutzen die Verhaltenspsychologie, um potenzielle Kunden von einer Phase zur nächsten zu konvertieren, indem sie zuerst einfache Fragen stellen und die einschüchternden Fragen zum Schluss aufheben.
Häh?
Die Verhaltenspsychologie sagt uns, dass Menschen Dinge, die sie begonnen haben, gerne zu Ende bringen. Die Magie der Breadcrumb-Technik besteht darin, sie dazu zu bringen, zuerst Softball-Fragen zu stellen.
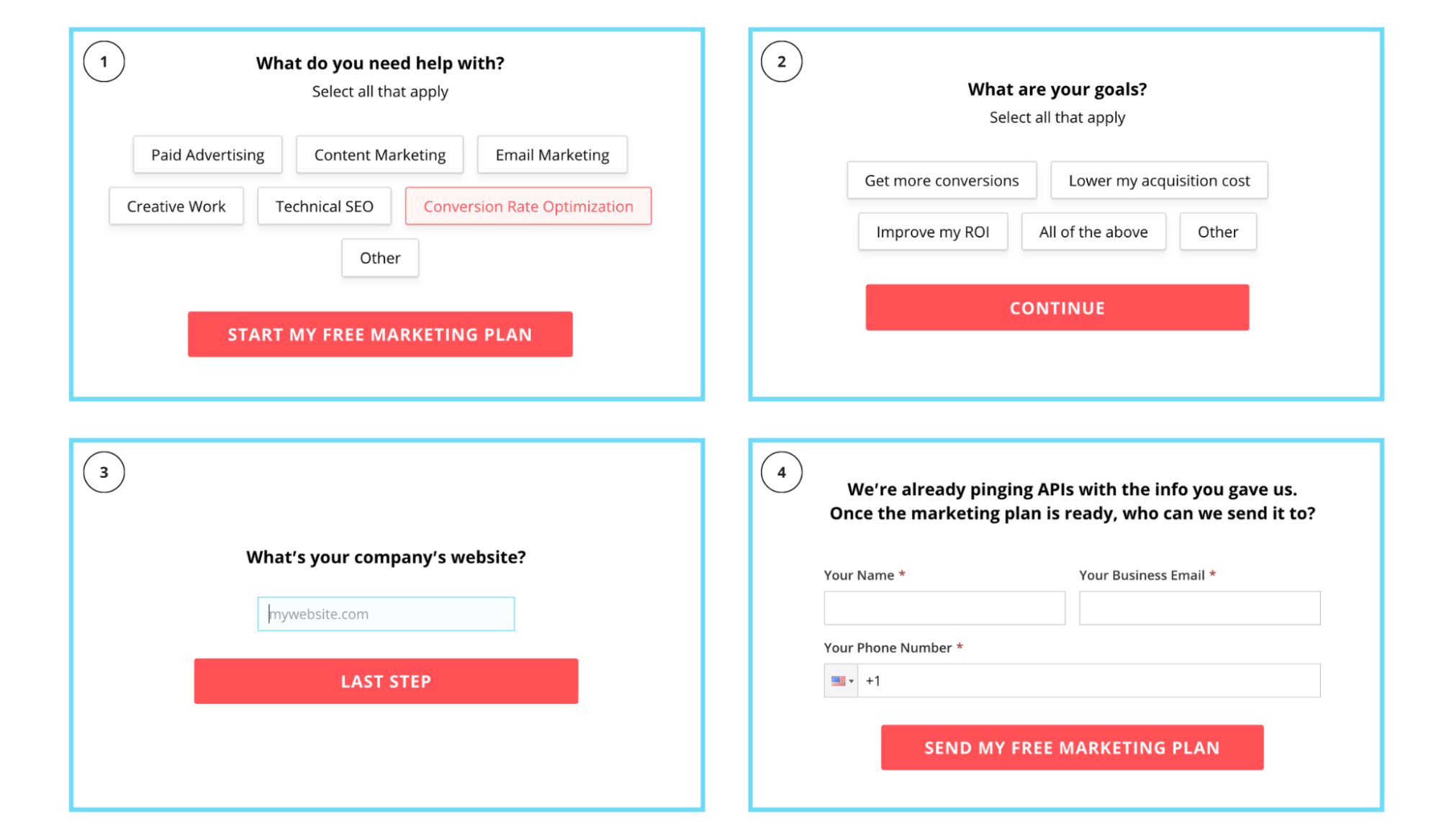
Unser eigenes Lead-Formular verwendet beispielsweise ein mehrstufiges Formular, das in vier Schritte unterteilt ist. Aber anstatt zuerst nach einer E-Mail-Adresse und Telefonnummer zu fragen (sehr einschüchternd), fragen wir zuletzt danach. Eigentlich stellen die ersten drei Schritte harmlose Fragen:

Ergebnisse? Mehr Konvertierungen.
Schauen wir uns die Daten an…
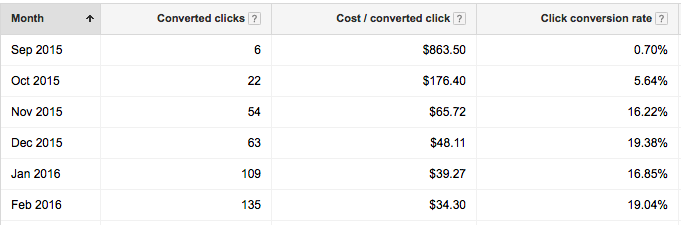
Wir haben das Formular für einen unserer Kunden in zwei Schritte umgewandelt (und zuletzt nach Name, Telefon und E-Mail gefragt). Dadurch haben wir erreicht:
- Eine CPA-Senkung von über 800 $ auf 35 $
- Eine Erhöhung des Conversion-Volumens von 6 auf 135/Monat
- Eine Steigerung der Conversion-Rate von 1 % auf fast 20 %
Hier ist das Formular:

Und hier sind die Ergebnisse:

Wir haben dasselbe mit einem anderen Kunden gemacht und eine Steigerung der Conversions um 74 % sowie einen Rückgang des CPA um 51 % erzielt.


Aber wir sind nicht die einzigen, die mehrstufige Formulare verwenden. Die besten Lead-Generierungs- und SaaS-Zielseiten verwenden alle auch mehrstufige Formulare.
Zum Beispiel verwendet Lytx Vehicle Tracking ein mehrstufiges Formular auf seiner Landing Page:

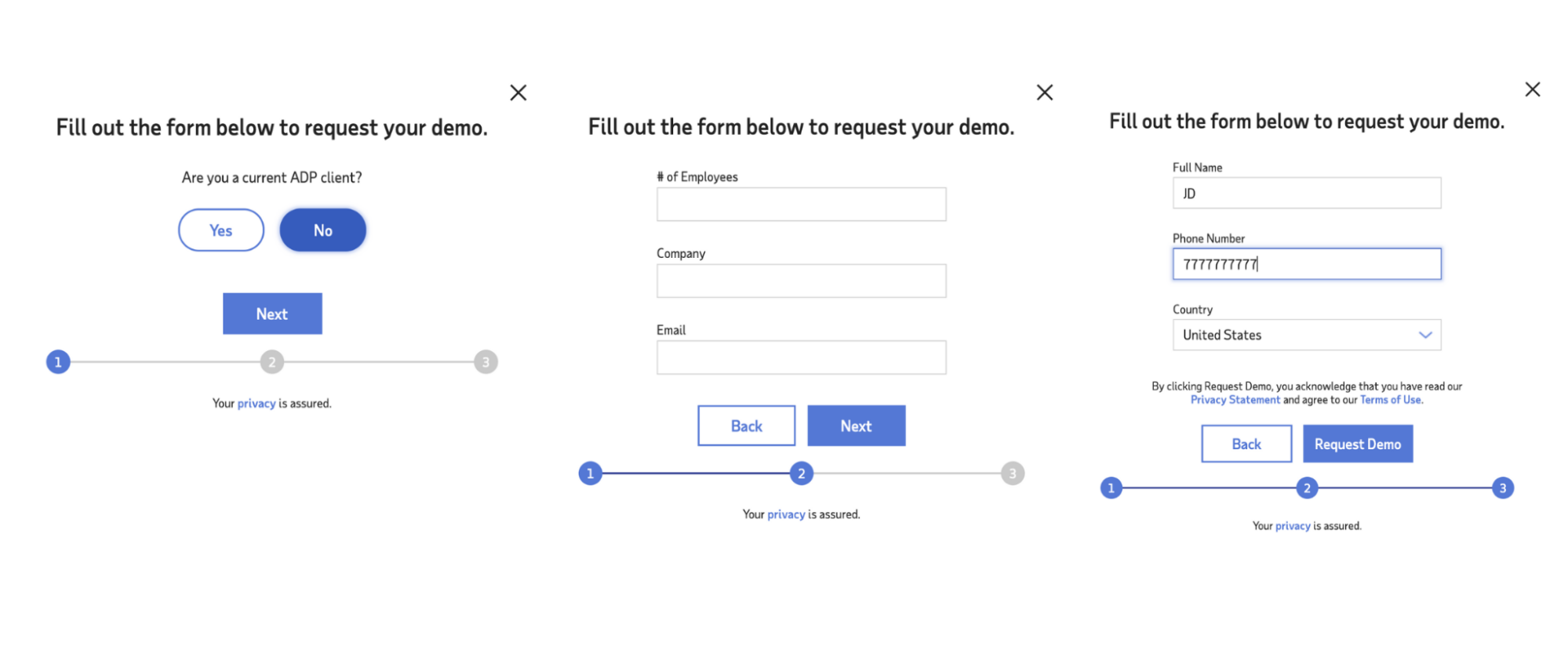
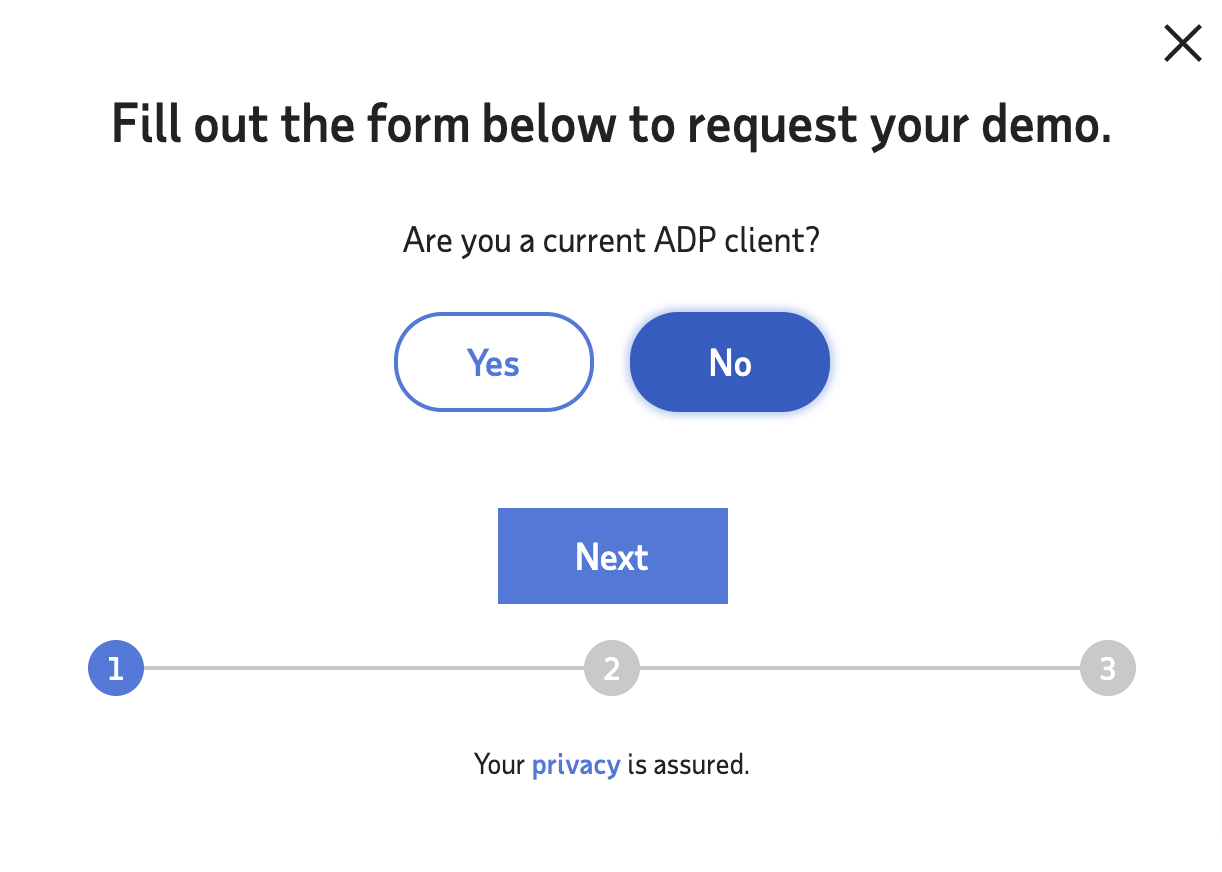
Und ADP verwendet auf seiner Zielseite ein mehrstufiges Formular:

Fazit: Die einzigen Fälle, in denen mehrstufige Formulare keine höheren Conversions erzielten als einstufige Formulare, waren Angebote mit geringem Wert und geringer Nachfrage wie Leitfäden, Whitepaper oder E-Books. Für jede andere standardmäßige Zielseite zur Lead-Generierung (z. B. eine Demo oder kostenlose Beratung anfordern) konvertieren mehrstufige Formulare mehr als einstufige Formulare.
3. Fortschrittsanzeigen
Wenn Sie sich für mehrstufige Formulare entscheiden, vergessen Sie nicht die Fortschrittsanzeigen (insbesondere bei längeren Formularen).
Fortschrittsanzeigen (oder Fortschrittsbalken) verwenden, wie der Name schon sagt, visuelle Markierungen, um Besuchern anzuzeigen, wo sie sich im Formular befinden und wie viel Zeit sie noch bis zur Fertigstellung haben.
Beispielsweise zeigt ADP den Fortschritt an, indem es jeden Schritt seines Formulars nummeriert und den aktuellen Schritt blau hervorhebt:

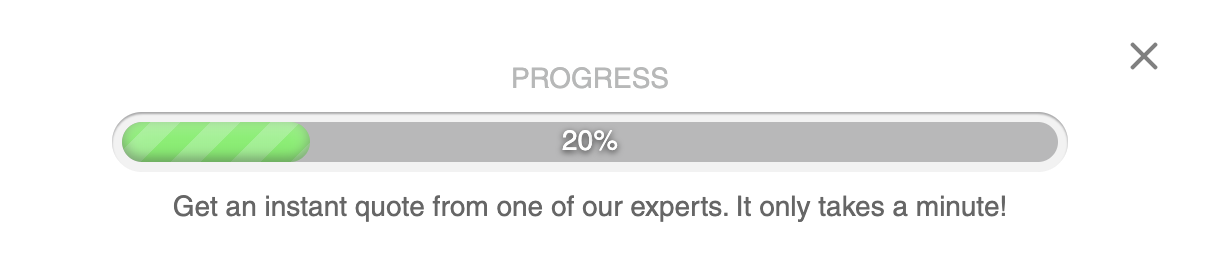
Zwei weitere Arten von Fortschrittsbalken enthalten abgeschlossene Prozentsätze und beschriftete Schritte (ohne Zahlen):
Prozentsatz abgeschlossen

Schritte nach links (keine Zahlen)

Fazit: Wenn es um Fortschrittsindikatoren geht, verwenden Sie sie großzügig. Studien haben gezeigt, dass die Visualisierung eines klaren Wegs zum Ausfüllen die Formularumwandlung steigern und die Aufgabe des Warenkorbs reduzieren kann. Vergessen Sie nicht, das Hin- und Herschalten zwischen den Schritten zu vereinfachen.
4. Anzahl der Formularfelder
Die Millionen-Dollar-Frage: Wie viele Formularfelder sollte ich in meine Landingpage-Formulare aufnehmen?
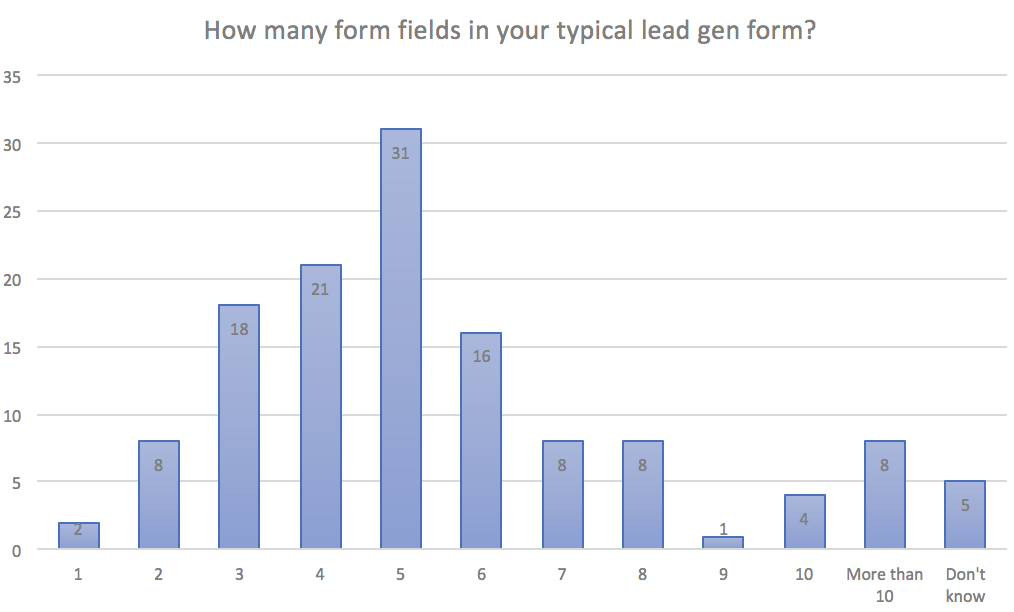
Laut Hubspot besteht das typische Formular zur Lead-Generierung aus fünf Formularfeldern:

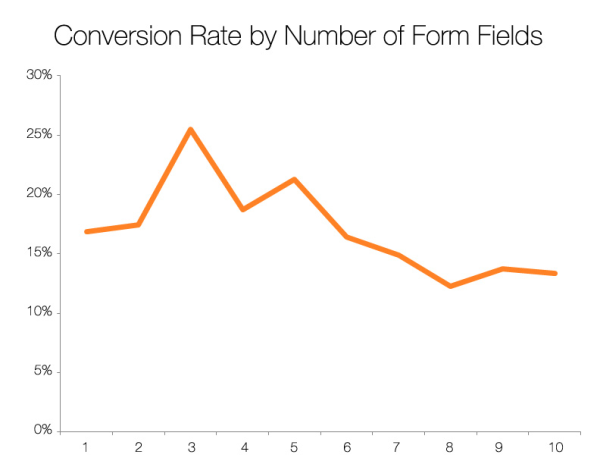
Und laut Hubspot wiederum gilt: Je länger das Formular, desto geringer die Conversions:

Klingt logisch, oder?
Nicht so schnell.
Ja, es stimmt, dass kürzere Formularfelder normalerweise zu höheren Conversions führen – aber nicht immer.
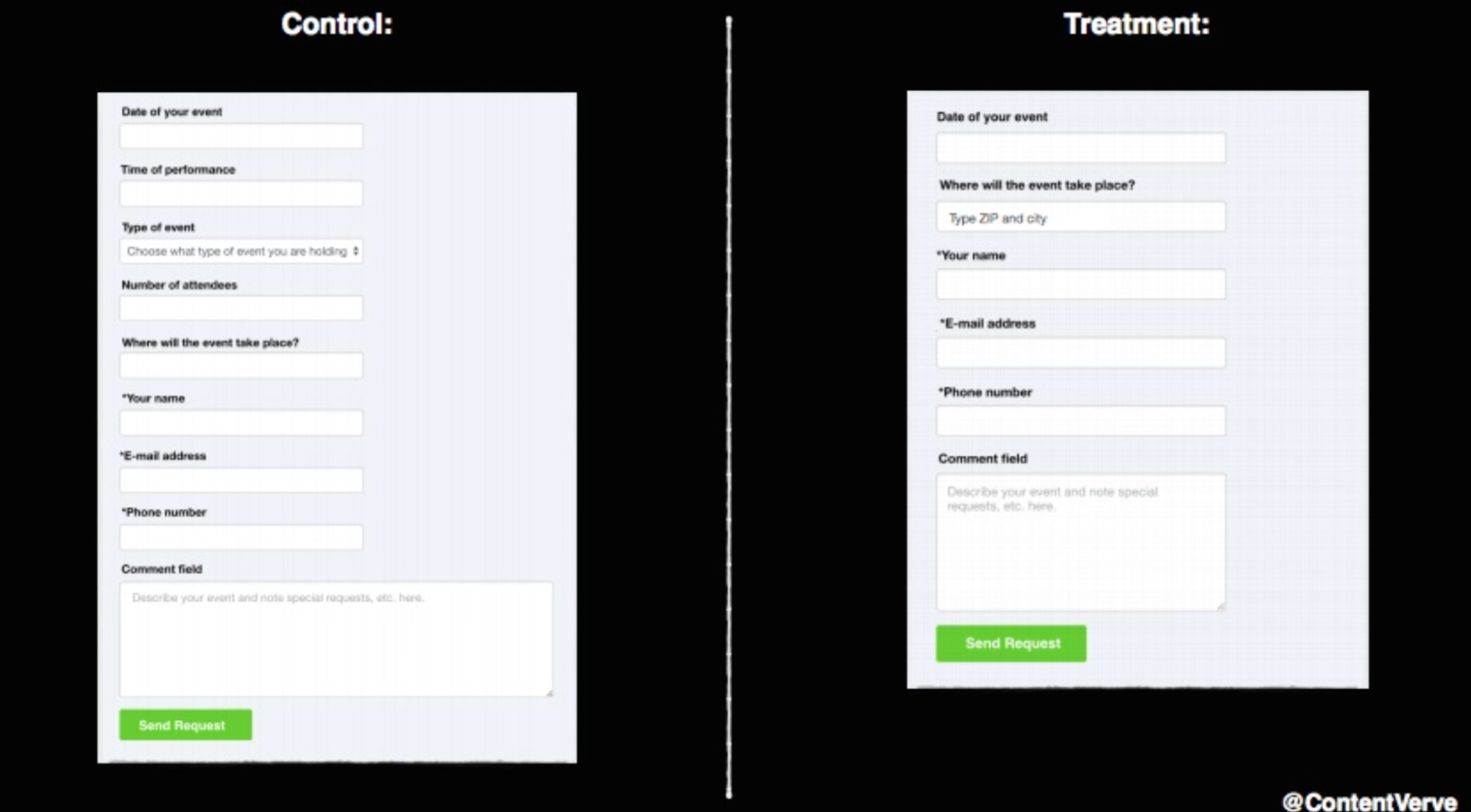
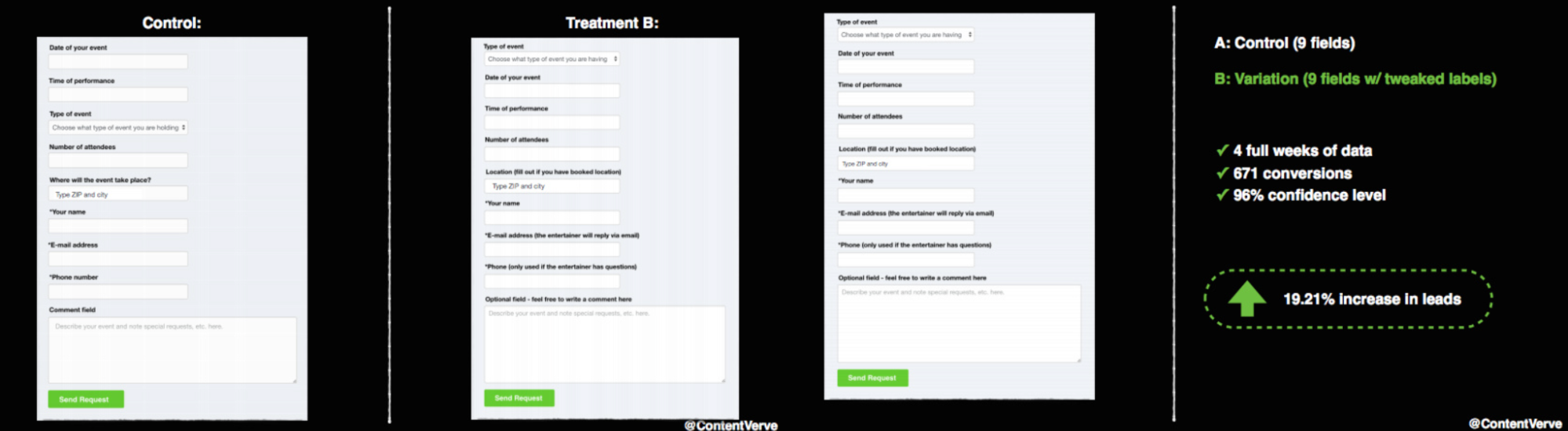
In einem berühmten Experiment von Michael Aagaard (ehemals Unbounce) entdeckte er beispielsweise, dass das Entfernen von drei Formularfeldern (von 9 auf 6) die Conversions tatsächlich um 14 % reduzierte .

Was ist passiert? Michael kam zu dem Schluss, dass die drei Bereiche, die er eliminierte, tatsächlich die drei Bereiche waren, mit denen sich Interessenten am meisten beschäftigten. Also fügte er sie wieder hinzu und aktualisierte stattdessen die Kopie, um die Reibung zu begrenzen, und verzeichnete eine Steigerung der Conversions um 19 % zusätzlich zum Original.

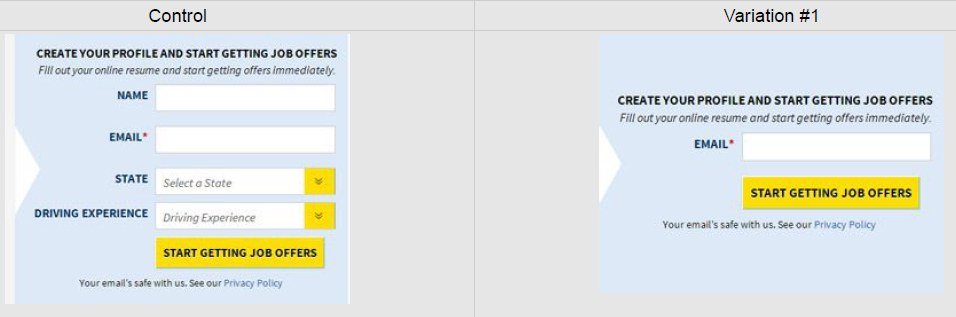
In einem anderen Beispiel entdeckte CXL, dass die Conversions durch die einfache Abfrage einer E-Mail um 13,56 % niedriger waren als bei der Abfrage von Name, Staat und Fahrerfahrung :

Was bleibt Ihren potenziellen Kunden übrig, wenn es um die Lead-Generierung geht, wenn Sie nur Formularfelder eliminieren?
Entweder nichts als einschüchternde Fragen wie Name, Telefonnummer und E-Mail. In diesem Fall kann Angst allein Ihre Conversions verlieren.
Oder nicht genug Fragen, um potenziellen Kunden das Gefühl zu geben, dass Sie ihre Fragen richtig beantworten werden.
Darüber hinaus können kürzere Formulare die Conversions erhöhen, indem sie die Formularfelder reduzieren, aber gleichzeitig die Lead-Qualität verringern. Nein bueno.
Fazit: Alle sind sich einig, dass Sie unnötige Formularfelder eliminieren sollten (dh Fragen, auf die Sie keine Antworten benötigen). Ob Sie weitere Felder hinzufügen oder Felder entfernen sollten, hängt vom Kontext ab.
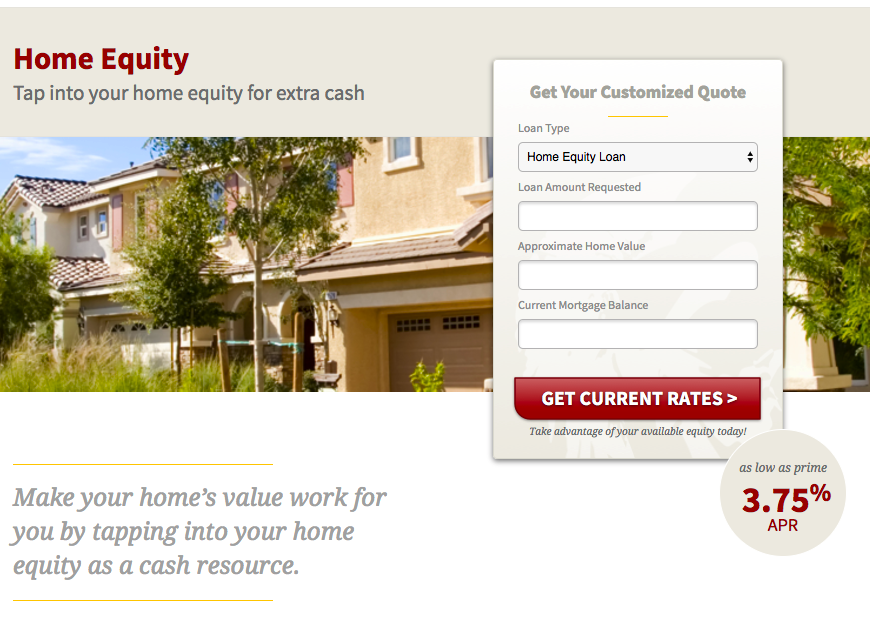
- Motivation: Heißere Leads, die näher am Kauf sind, neigen eher dazu, längere Formulare auszufüllen, weil sie eine hohe Kaufmotivation haben (dh nichts wird ihnen im Weg stehen). Wenn ich zum Beispiel einen Kostenvoranschlag für ein Hypothekendarlehen möchte, muss ich 20 Formularfelder ausfüllen, um ihn zu erhalten. Nicht so sehr für ein kostenloses eBook.
- Konversionsziel: Ein E-Mail-Abonnement oder eine On-Demand-Webinar-Registrierung erfordert viel weniger Felder als ein Formular zur Lead-Generierung. Zwei verschiedene Tore, zwei verschiedene Formgrößen. Es ist nicht erforderlich, eine einfache E-Mail-Anmeldung in mehreren Schritten durchzuführen.
- Lead-Qualität: Wenn die Lead-Qualität wichtiger ist als das Lead-Volumen, fügen Sie weitere Formularfelder hinzu und sammeln Sie mehr Informationen. Aber wenn die Lead-Qualität nicht mehr zählt als das Lead-Volumen (dh Sie sammeln First-Party-Daten, um ein benutzerdefiniertes Anzeigenpublikum aufzubauen), dann gewinnen Sie mit weniger Formularfeldern.
- Struktur: Wenn Sie eine ernsthafte Anfrage stellen, eine Demo vereinbaren oder sich mit einem Vertriebsmitarbeiter treffen möchten, ist ein mehrstufiges Formular wie ein Cheat-Code. Sie können davonkommen, mehr Fragen zu stellen, indem Sie sie einfach in kleinere Schritte aufteilen.
Zuletzt haben wir uns an Oli Gardner, CEO und Gründer von Unbounce, gewandt, um sein Feedback zur Formularlänge zu erhalten. Hier ist, was er sagte:
„Ich begann mit der gleichen Mentalität wie die meisten Menschen, dass weniger Formularfelder eine bessere Leistung erbringen.
Aus Sicht der Konversion gilt dies immer noch. Sie werden jedoch überrascht sein, wie sich das Hinzufügen einiger weiterer Felder auf die Ergebnisse auswirken kann.
Manchmal macht die Formlänge keinen großen Unterschied, und wenn Sie an Qualität statt Quantität interessiert sind, kann die zusätzliche Reibung eine gute Sache sein.
Aber wählen Sie diese Felder sorgfältig aus, oder die Reibung erzeugt falsche Daten.
Ich habe zum Beispiel ein Formular gesehen, das einen Bericht über eine neue Chip- und Pin-Zahlungstechnologie anbot. Das Formular enthielt ein Optionsfeld neben dem Aufruf zum Handeln, in dem gefragt wurde, ob ich ein Arbeitgeber oder Arbeitssuchender sei, was für das Angebot nicht relevant war – und es war ein Pflichtfeld!
Unnötige Fragen werden einige Leute dazu bringen, wegzulaufen, und der Rest wird einfach zufällig klicken, um die Frage zu umgehen, wodurch die Daten verschmutzt und wertlos werden.“
5. Platzierung der Feldbeschriftung
Feldbezeichnungen beziehen sich auf die Mikrokopie oben, seitlich oder innerhalb des Formularfelds, die den Namen des jeweiligen Formularfelds angibt.
Im folgenden Formular lauten die beiden Feldbeschriftungen beispielsweise „E-Mail“ und „Passwort“ (wird über den Formularfeldern platziert):

Wenn es um die Platzierung von Etiketten geht, haben Sie drei Hauptoptionen:
- Oben (linksbündig)
- Inline (linksbündig)
- Links vom Feld (rechtsbündig)
Lassen Sie uns jeden überprüfen.
Oben (linksbündig)
Das Etikett wird oberhalb des Formularfeldkastens platziert und bündig nach links geschoben.
Zum Beispiel platziert das SEMRush-Kontoerstellungsformular, das wir gerade (oben) gezeigt haben, die Formularbeschriftungen linksbündig über den Feldern.
Wenn es um Conversions geht, zeigen Untersuchungen, dass linksbündige Labels über dem Formularfeld die höchsten Conversions erzielen. Wieso den? Weil sie am einfachsten und schnellsten auszufüllen sind.
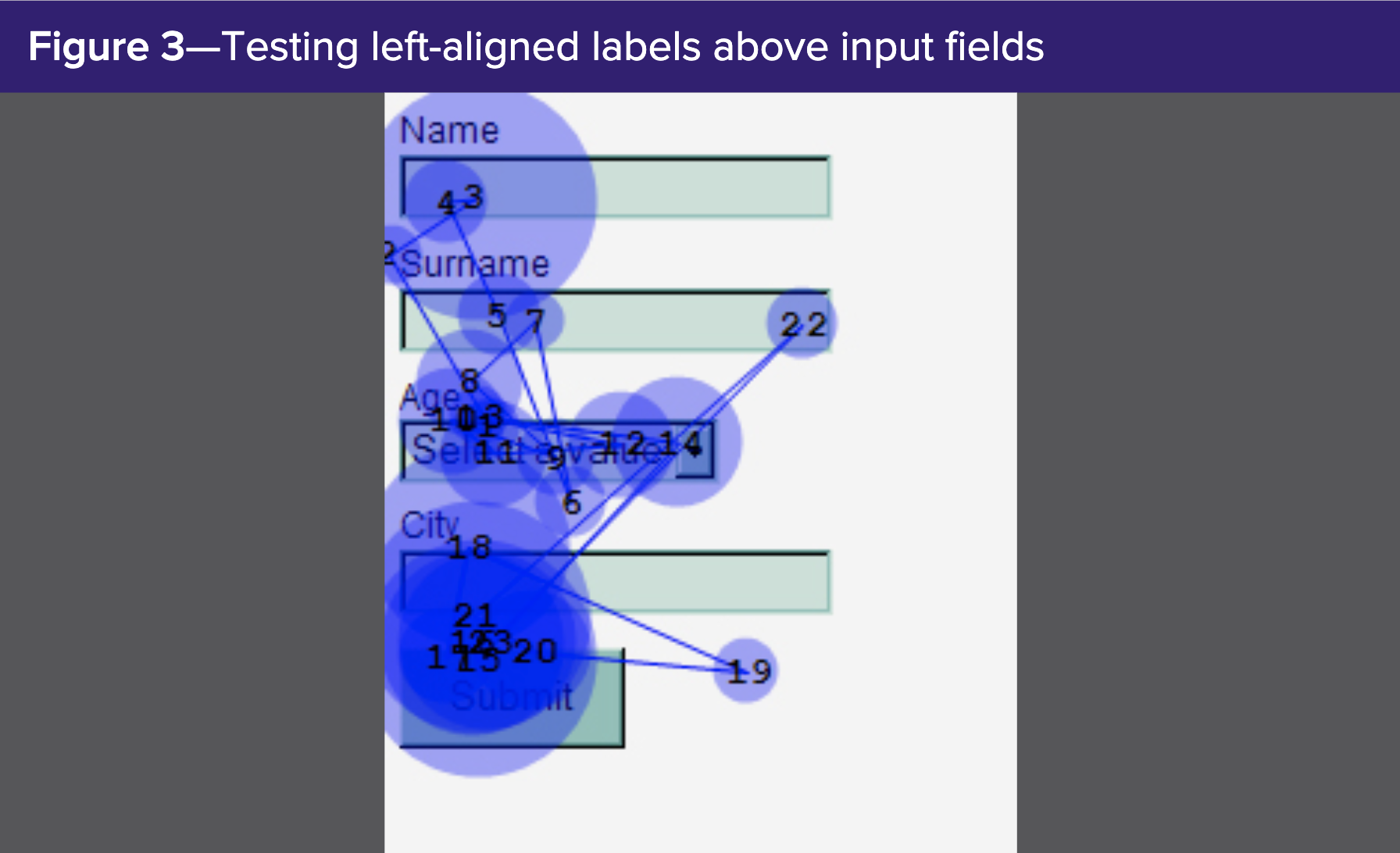
Mithilfe von Eye-Tracking-Software können Sie beispielsweise sehen, dass linksbündige Beschriftungen über dem Formularfeld die Augen des Besuchers mit begrenzter kognitiver Belastung auf die Formularfelder und Beschriftungen richten:

Inline oder „Infield“ (linksbündig)
Das Etikett wird innerhalb der Formularfeldbox platziert und bündig nach links geschoben.
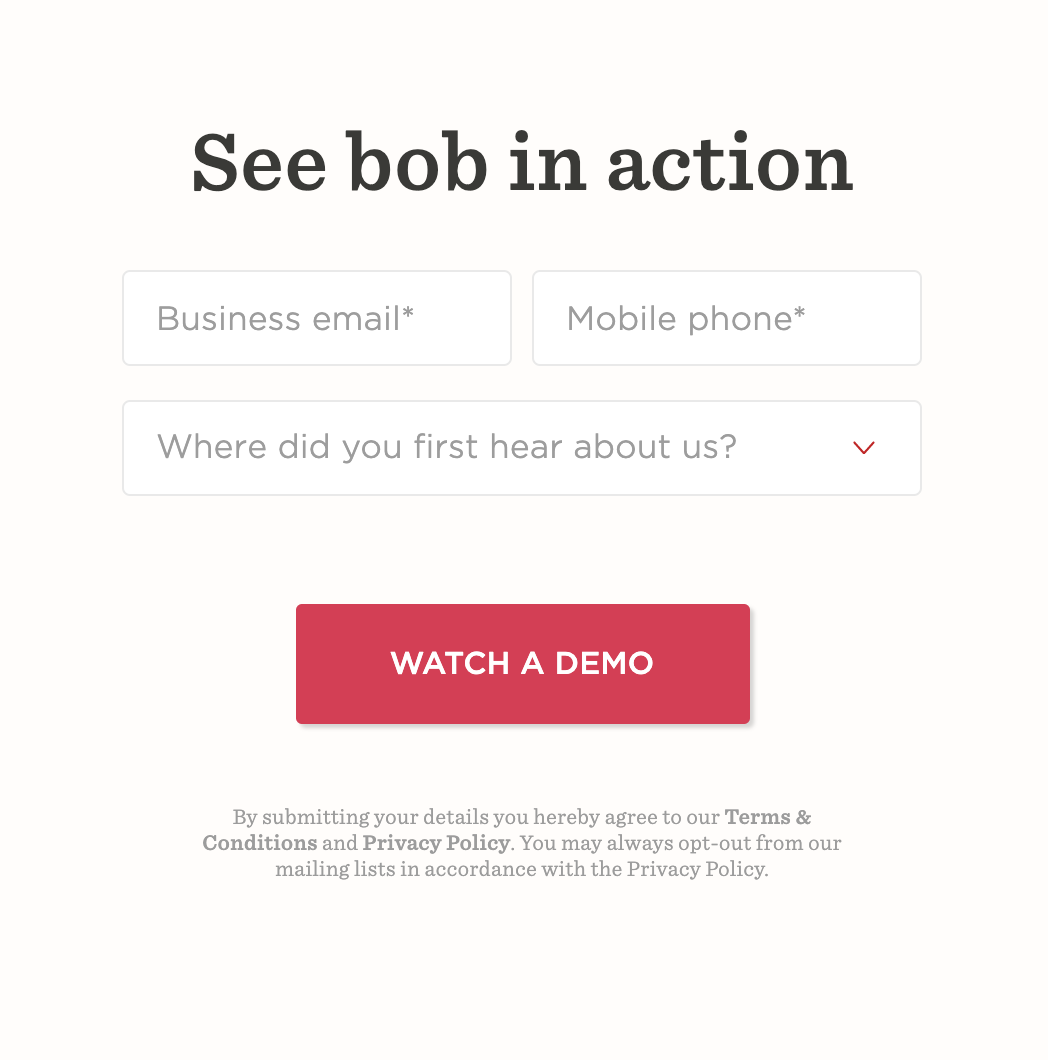
Beispielsweise platziert das Bob HR-Formular unten Feldbeschriftungen innerhalb des Feldfelds:

Inline-Feldbeschriftungen funktionieren gut für kurze Formulare wie dieses, insbesondere wenn Sie nur nach grundlegenden Informationen wie Name oder Telefonnummer fragen.
Aber bei längeren Formularen mit komplexeren Formularfeldern schaffen Inline-Formulare einen Albtraum für die Benutzererfahrung, insbesondere auf Mobilgeräten.
Wieso den?
Sobald Sie auf ein Kästchen klicken, verschwindet die Beschriftung. Wenn Sie vergessen, was auf dem Etikett steht, können Sie es nur wieder herausfinden, indem Sie Ihren gesamten Eintrag löschen und von vorne beginnen. Huch.
Links vom Feld (rechtsbündig)
Die Beschriftung wird links von der Feldbox (außerhalb davon) platziert.

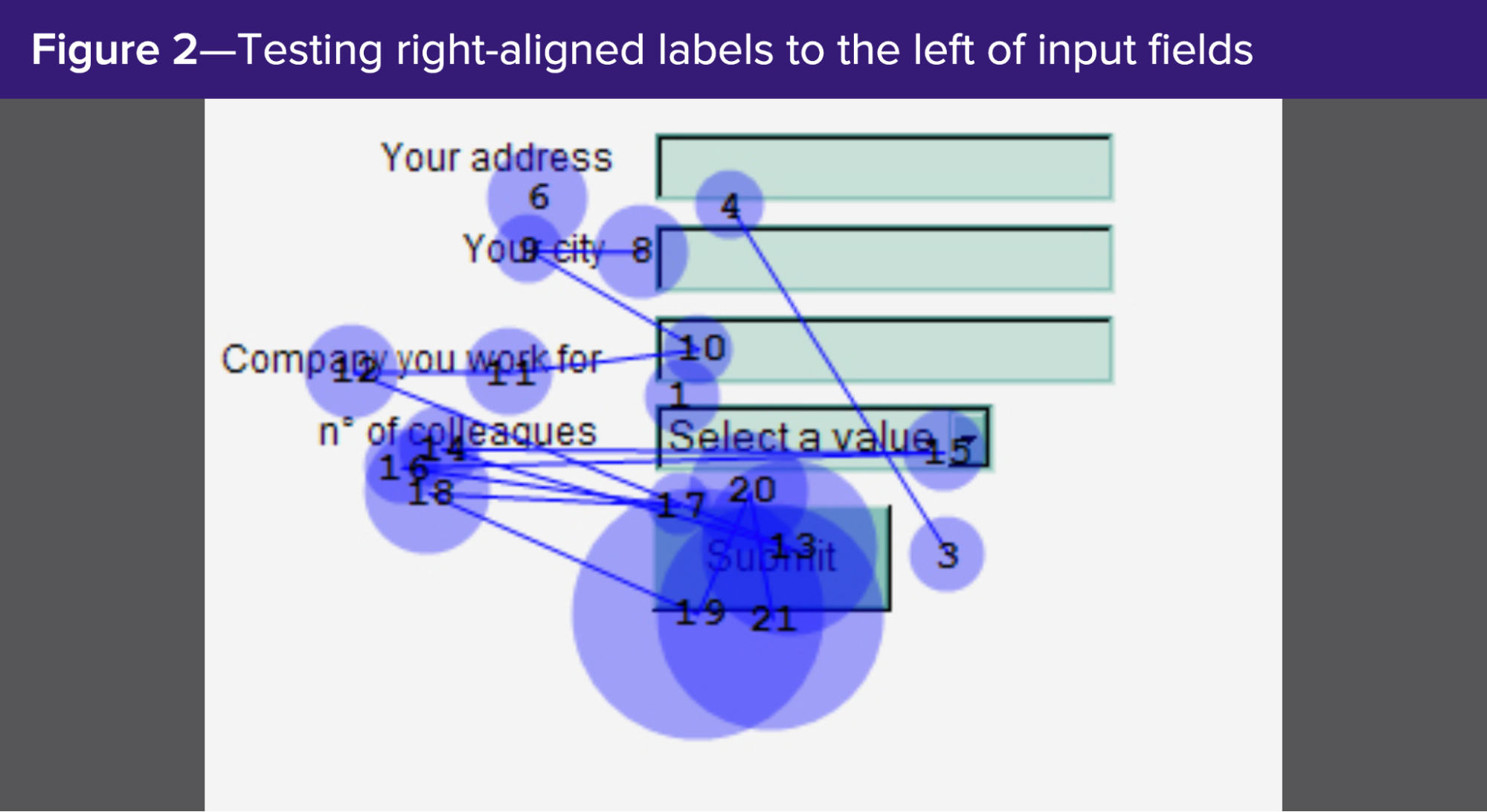
Obwohl nicht so effizient wie Beschriftungen, die über Formularfeldern platziert werden (weil Besucher ihre Augen von links nach rechts, oben und unten bewegen müssen), erforderten Beschriftungen, die links von Formularfeldern platziert wurden, auch nur eine begrenzte kognitive Belastung.

Fazit: Platzieren Sie Feldbeschriftungen oben auf den Formularfeldern (links ausgerichtet), um die besten Ergebnisse zu erzielen. Und wenn Sie das Beste aus beiden Welten wollen, probieren Sie Inline-Formularbeschriftungen aus, die an den Anfang des Formularfelds verschoben werden, sobald jemand mit der Eingabe beginnt, wie hier:

Egal für welche Option Sie sich entscheiden, beachten Sie Folgendes:
- Verwenden Sie Beschriftungen in reinem Text: Fettgedruckte Beschriftungen klingen vielleicht verlockend, sind aber schwerer zu lesen
- Leerraum: Stellen Sie sicher, dass zwischen Ihren Formularfeldern und Beschriftungen genügend Leerraum vorhanden ist
- Textausrichtung: Um die kognitive Belastung zu reduzieren, richten Sie Text rechts aus, wenn Sie Feldbeschriftungen links von Feldern platzieren, und linksbündigen Text, wenn Sie Feldbeschriftungen oben oder inline platzieren
- Nähe: Was auch immer Sie tun, halten Sie Beschriftungen in der Nähe ihrer Formularfelder
6. Platzhaltertext
Platzhaltertext ist ein Hinweis, eine Beschreibung oder ein Beispiel, das innerhalb des Formularfelds (normalerweise in Hellgrau) platziert wird und verschwindet, sobald jemand mit der Eingabe beginnt. Platzhaltertext ist genau wie ein Inline-Label, nur ist es anstelle eines Labelnamens ein Beispiel für eine tatsächliche Übermittlung.
Zum Beispiel verwendet Oscar Platzhaltertext in jedem seiner Formularfelder zur Lead-Erfassung:

Eine Studie nach der anderen bestätigt, dass die Verwendung von Inline- Platzhaltertext zu einer schlechten Benutzererfahrung führt und Formularkonvertierungen reduziert.
Wieso den? Es ist wirklich eine unnötige Belastung.
- Wie Inline-Labels verschwindet Platzhaltertext, sobald Sie mit der Eingabe beginnen, und zwingt Besucher, ihren Eintrag zu löschen, wenn sie den Platzhalter-Hinweistext vergessen
- Wenn eine Fehlermeldung angezeigt wird, wissen Besucher nicht, wie sie das Problem beheben können
- Inline-Platzhalter machen leere Felder weniger auffällig. Eye-Tracking-Software hat gezeigt, dass die Augen der Menschen von leeren Schachteln angezogen werden, nicht von gefüllten
- Ein schlechter Farbkontrast erschwert die Lesbarkeit, insbesondere für Sehbehinderte
Was stattdessen tun?
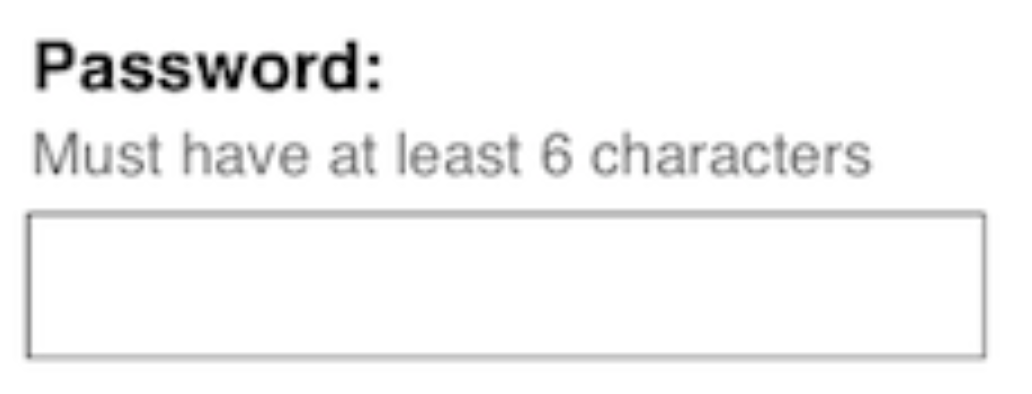
Wenn Sie das Bedürfnis haben, Anweisungen für jedes Formular bereitzustellen (was durchaus Sinn machen könnte), platzieren Sie die Anweisungen unter den Feldbeschriftungen, aber über dem Formularfeld. Zum Beispiel:

7. Klicken Sie auf Trigger
Ein Klick-Trigger ist eine kurze verlockende Kopie, die unter oder um einen Formular-CTA oder eine Übermittlungsschaltfläche platziert wird, um Zweifel auszuräumen und Besucher zu einer Conversion zu bewegen.
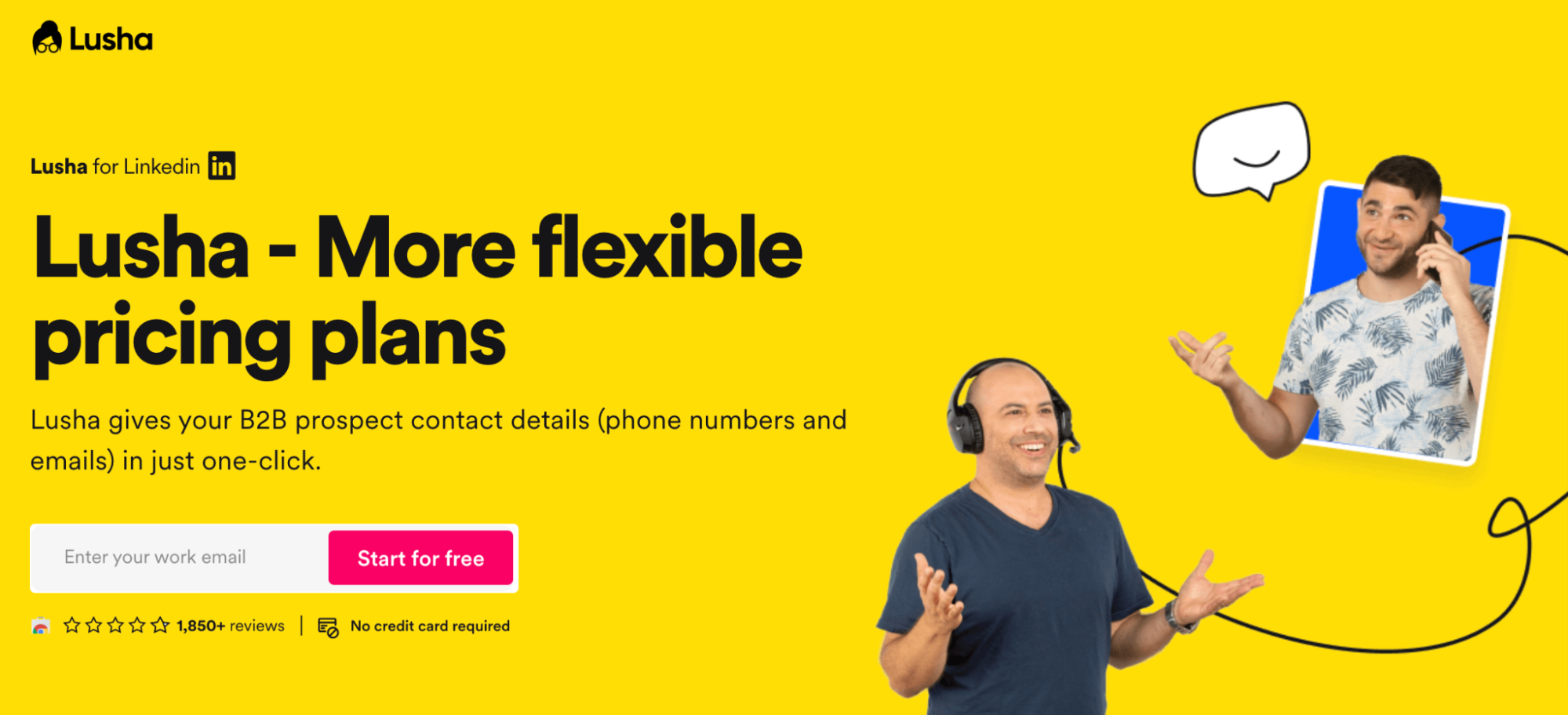
Diese Lusha-Landingpage verwendet beispielsweise ihre Sternebewertung und die Gesamtzahl der Bewertungen zusammen mit „Keine Kreditkarte erforderlich“, um Besucher daran zu erinnern, warum sie auf die Schaltfläche „Kostenlos starten“ klicken sollten.

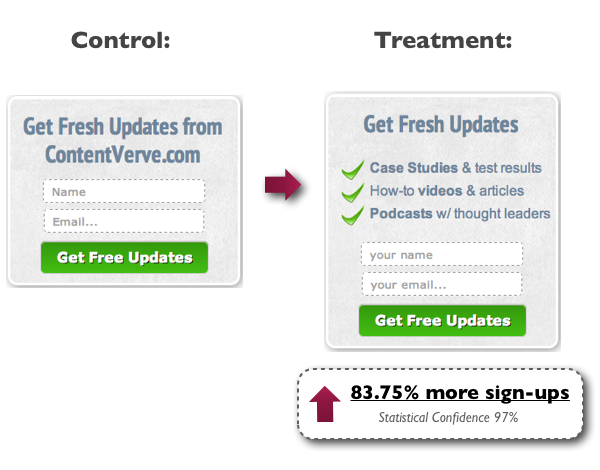
Oder dieses ältere Beispiel von ContentVerve verzeichnete einen Anstieg der E-Mail-Newsletter-Abonnements um 87 %, indem es dem Opt-in-Formular einige vorteilsbezogene Aufzählungspunkte hinzufügte:

Fazit: Verwenden Sie Klick-Trigger, um die Einwände Ihrer potenziellen Kunden über die Inhalte auf der anderen Seite Ihres Formulars zu antizipieren und zu behandeln.
8. Mikroskopie
Mikrokopie ist ein weit gefasster Begriff, der sich auf die kleinen Textschnipsel in Ihrem Formular bezieht, die verwendet werden, um Besucher anzuweisen oder zu informieren.
Technisch gesehen sind Klickauslöser, Feldbezeichnungen und Platzhalter Beispiele für Formularmikroskopie, aber in diesem Fall sprechen wir speziell über Mikrokopie, die dazu beiträgt, Reibungsverluste zu verringern, indem sie Besuchern mitteilt, warum Sie bestimmte Informationen benötigen oder wie Sie sie benötigen benutze es.
Mikrokopien sind zwar winzig in der Präsenz, können jedoch einen enormen Einfluss auf die Formularkonvertierung haben.
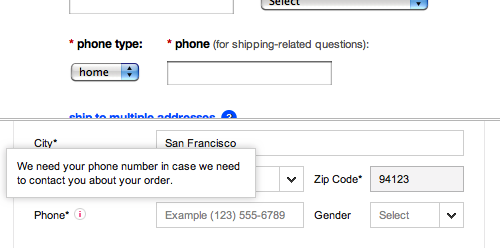
Unten sehen Sie beispielsweise ein Beispiel für eine Formular-Mikrokopie, die den Besuchern mitteilt, warum sie eine Telefonnummer benötigen, um ihren E-Commerce-Kauf abzuschließen (da viele diese Informationen möglicherweise unnötig finden und aufgeben):

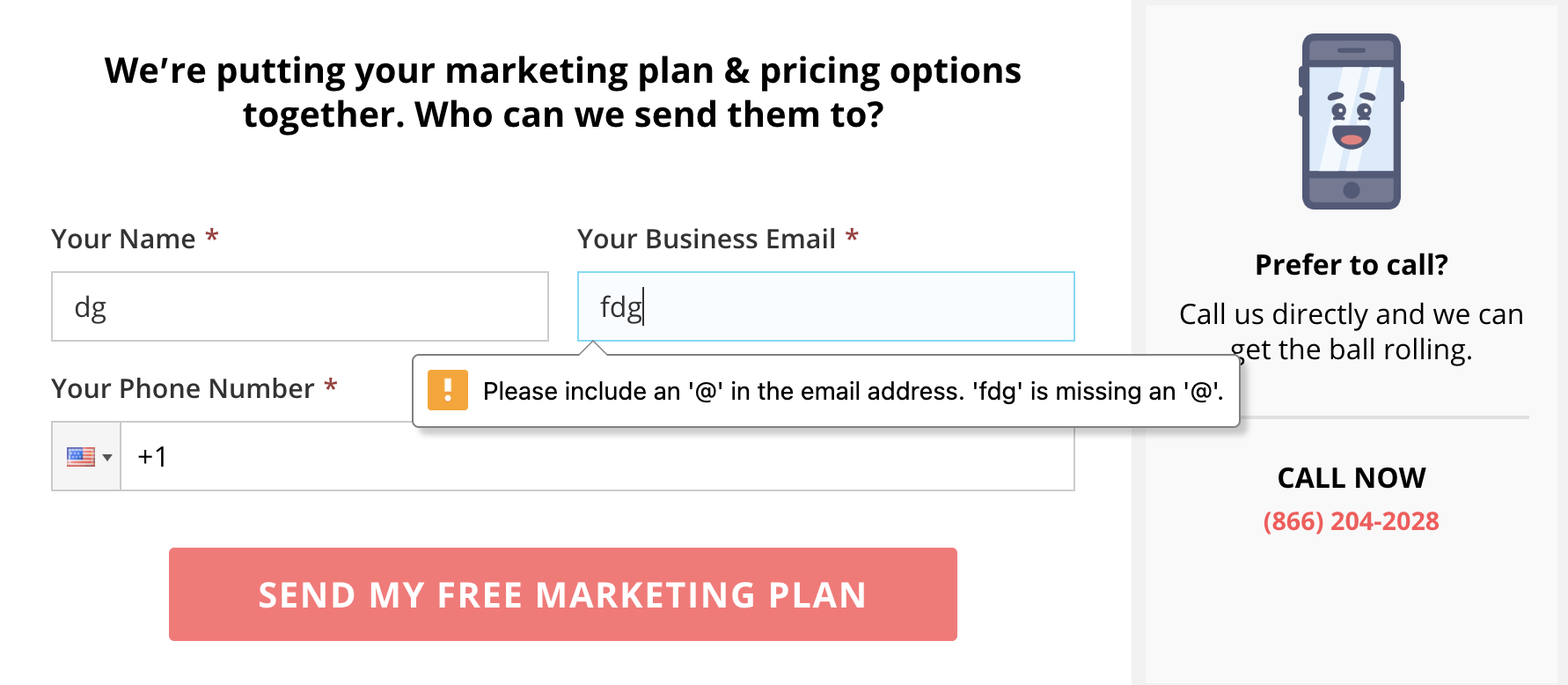
Eine weitere häufige Art von Mikrokopie besteht aus Fehlermeldungen wie der folgenden:

Konvertiert Mikroskopie? Sie wetten.
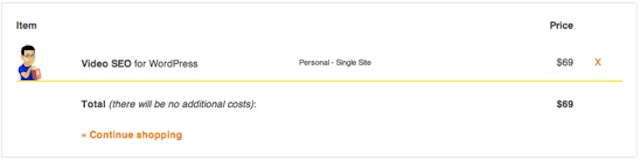
Da beispielsweise die Kosten der häufigste Grund dafür sind, dass Menschen den Einkaufswagen aufgeben, fügte Yoast dem Checkout-Formular den Satz „es werden keine zusätzlichen Kosten anfallen“ hinzu und steigerte die Conversions um 11,30 %.

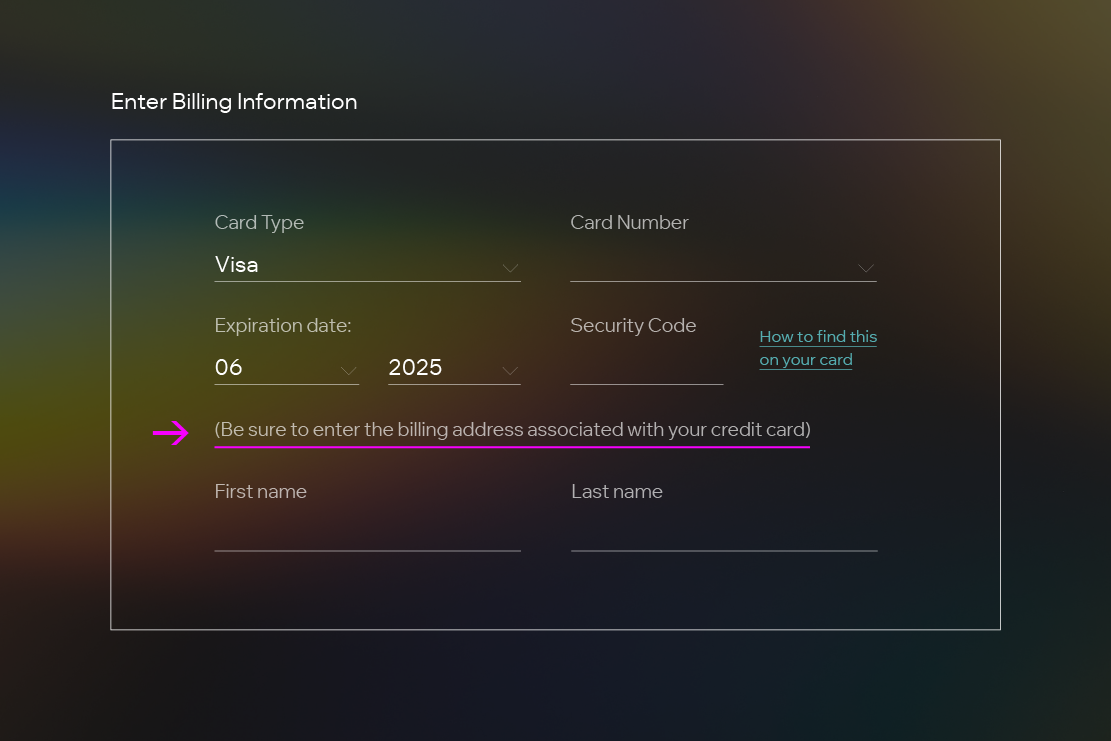
Oder dieses Beispiel eines ehemaligen UX-Designers von Hubspot, der feststellte, dass Transaktionen nicht abgeschlossen wurden, weil Leute die falschen Adressen eingaben. Indem er eine Zeile Mikrokopie hinzufügte, erhöhte er die Formularkonvertierung erheblich (und senkte die Kosten für den Kundendienst).

Fazit: Besucher wissen nicht immer, warum Sie Informationen benötigen, wie Sie Informationen verwenden oder wie wichtig es ist, die richtigen Informationen einzugeben, es sei denn, Sie sagen es ihnen. Führen Sie eine Mikrokopie als Teil der Formularschnittstelle ein, um sich gegen verwirrte oder besorgte Interessenten abzusichern.
9. Aufruf zum Handeln (CTA)
Kein Formular ist vollständig ohne einen überzeugenden und verlockenden CTA, der zum Handeln motiviert.
Wenn es um das Erstellen von Call-to-Action-Buttons geht, sind zwei Dinge wichtiger als alles andere: Text und Kontrast.
Erstens sind generische CTAs wie „Senden“, „Senden“, „Starten“, „Bezahlen“ oder „Aktivieren“ das, was wir „Effort-Buttons“ nennen; Sie geben den Besuchern das Gefühl, dass etwas Mühsames bevorsteht. Um jeden Preis vermeiden.
Entscheiden Sie sich stattdessen für wertbasierte Schaltflächen wie Empfangen, Erhalten, Genießen, Anzeigen oder Entdecken, die den Besuchern das Gefühl geben, dass auf der anderen Seite des Formulars eine Belohnung (keine Anstrengung) wartet.
Zum Beispiel liefert Jarvis einen klaren, überzeugenden, handlungsorientierten CTA, auf den Sie einfach klicken müssen:

Interessiert an mehr? Wir haben 61 zusätzliche Ideen für wertbasierte Schaltflächen.
Und zweitens hat eine steigende Formularkonvertierung weniger mit der Farbe des Buttons zu tun, sondern mehr mit dem Farbkontrast von Button und Hintergrund.
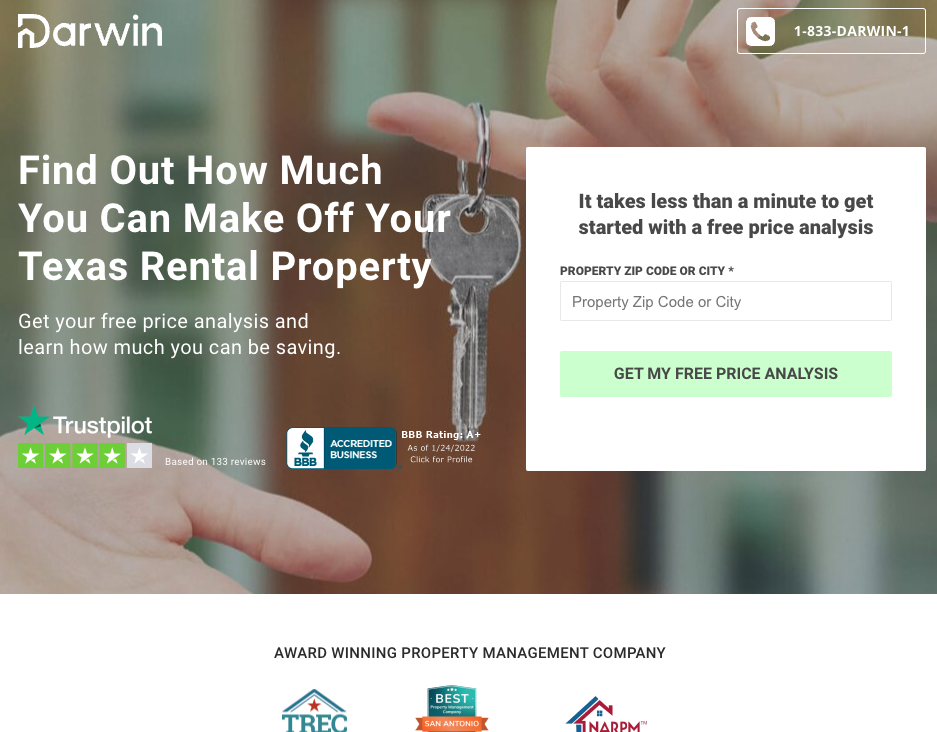
In dieser Fallstudie unseres Kunden Darwin Homes beispielsweise hat das A/B-Testen der Farbe der CTA-Schaltfläche dazu beigetragen, den CPA um 45 % zu senken und die Conversion-Rate um 22 % zu steigern.


Fazit: Fügen Sie Ihrem CTA-Text für die Formularschaltfläche einen klaren Vorteil hinzu (und vermeiden Sie generische CTAs insgesamt) und stellen Sie sicher, dass Ihre Schaltfläche die Aufmerksamkeit auf sich zieht, indem Sie sie mit dem Hintergrund kontrastieren.
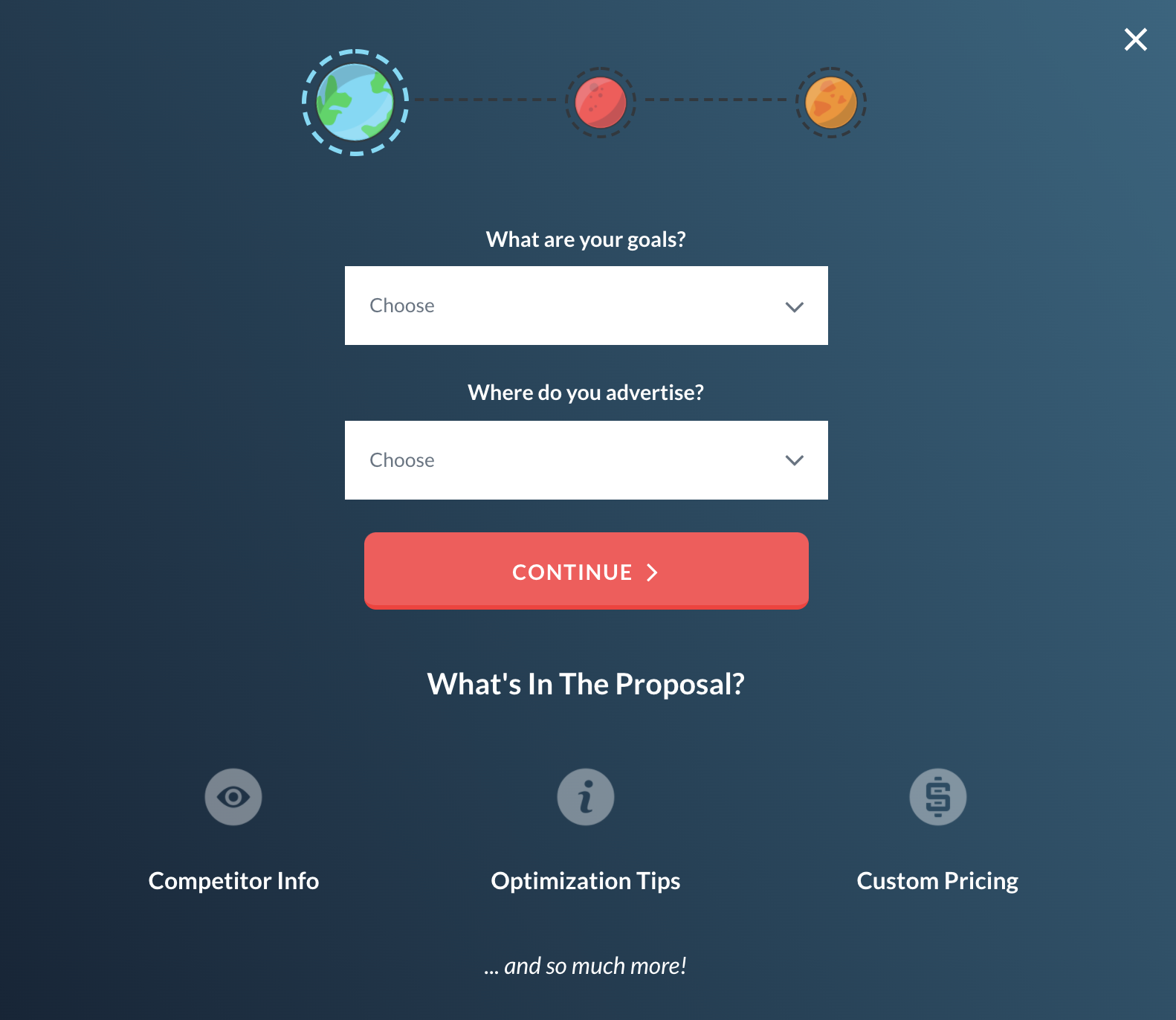
10. Formular-Popup vs. Einbetten
Erinnern Sie sich, als wir über mehrstufige Formulare gesprochen haben und wie sie Besucher von einer Stufe zur nächsten Mikrokonvertieren, indem sie das Starten des Formulars erleichtern?
Gleiches gilt für Ihren Formular-Button.
Anstatt ein Formular in Ihre Zielseite einzubetten, experimentieren Sie damit, einen CTA-Button an seiner Stelle zu platzieren und das Formular dann in einer Popup-Lightbox zu öffnen oder Traffic auf eine Conversion-Seite zu leiten, sobald darauf geklickt wurde.
In einer Aweber-Studie entdeckten sie, dass das Platzieren ihres Formulars hinter einem Popup-Button anstatt es auf der Zielseite einzubetten, die Conversions um satte 1.375 % steigerte.
In einer Hubspot-Studie entdeckten sie, dass das Ersetzen ihres Formulars durch einen CTA-Button, der zu einer dedizierten Opt-in-Seite führte, die Konversionsraten um 0,4 % (von 2,4 % auf 2,8 %) erhöhte. Das hört sich vielleicht nicht nach viel an, aber im Laufe von Tausenden von Besuchen führt das zu Hunderten weiterer Conversions.
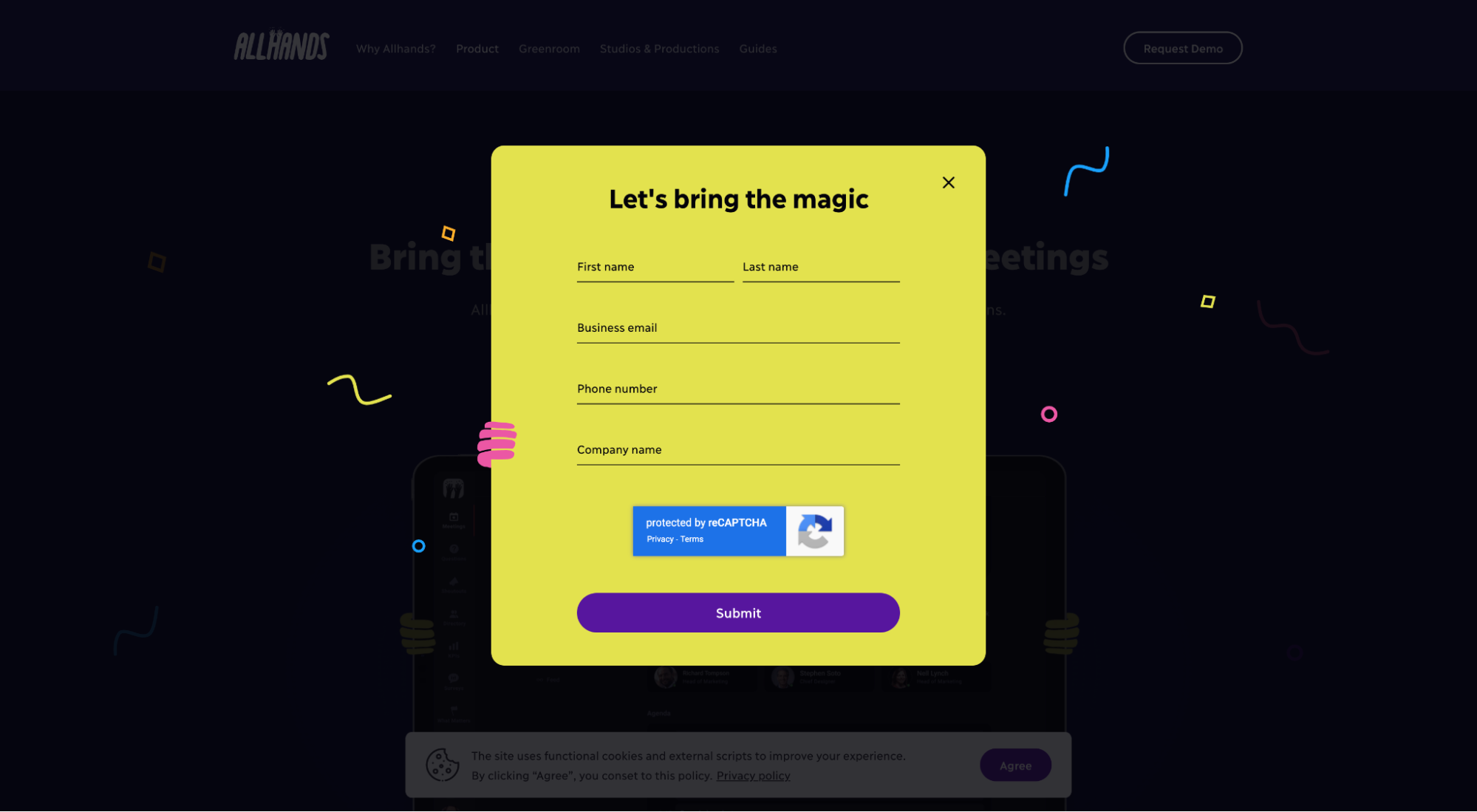
Beispielsweise platzieren sowohl Intercom als auch AllHands (unten) ihr Landingpage-Formular hinter einer Popup-Schaltfläche:


Fazit : Wie immer alles testen. Aber das Verstecken eines einschüchternden Formulars hinter einem Button wird es Besuchern erleichtern, den ersten Schritt zu tun. Und sobald wir den ersten Schritt getan haben, haben wir eine höhere Neigung, den nächsten Schritt zu tun.
11. Automatisches Ausfüllen
AutoFill-Formulare beziehen sich auf Formulare, die die Browserdaten Ihrer Besucher verwenden, um Felder wie Name, Telefonnummer, Kreditkarteninformationen und Adresse automatisch auszufüllen (oder automatisch zu vervollständigen), anstatt Besucher zu zwingen, sie selbst auszufüllen.
Laut Google kann das automatische Ausfüllen das Ausfüllen Ihrer Formulare um bis zu 30 % beschleunigen und so die Conversions steigern.

Takeaway: Niemand füllt gerne ein Webformular aus, besonders auf Mobilgeräten. Verwenden Sie Autofill, um Reibungsverluste zu reduzieren und Conversions zu steigern.
12. Autoformat
Haben Sie jemals ein Formular ausgefüllt, nur um festzustellen, dass Sie vergessen haben, Ihre Vorwahl in Klammern zu setzen, oder dass Sie zu viele Leerzeichen zwischen Kreditkartennummern eingefügt haben – dann mussten Sie von vorne beginnen?
Dasselbe.
Um das Ausfüllen Ihrer Formulare zu erleichtern (und um die kognitive Belastung zu verringern und Formatfehler zu begrenzen), lassen Sie Ihre potenziellen Kunden nicht raten, ob sie einen Bindestrich, Klammern, Komma, Schrägstrich oder keines von beidem hinzufügen müssen: Formatieren Sie Ihre Felder automatisch, also nein Unabhängig davon, wie Besucher Informationen eingeben, korrigiert sich das Format von selbst.
Dieses Formularfeld formatiert beispielsweise automatisch den Dollarwert, wenn Sie weitere Zahlen hinzufügen:

Besser noch, Sie können eine Funktion namens „Textmaskierung“ verwenden, die nicht nur Werte automatisch korrekt formatiert, sondern auch Inline-Platzhalter bereitstellt, die Ihnen mitteilen, wie viel mehr Sie eingeben müssen.

Fazit : Verwenden Sie die automatische Formatierung für Datumsangaben, Telefonnummern, Kreditkartennummern oder andere Zahlenwerte (z. B. Preis, Einkommen), die möglicherweise eine spezielle Formatierung erfordern. Dadurch werden nicht nur Formatierungsfehler reduziert und die Konversionen erhöht, sondern auch sichergestellt, dass die Formularübermittlungsdaten alle gleich aussehen.
13. Sozialer Beweis
Social Proof bezieht sich auf Rezensionen, Testimonials, Sternebewertungen oder andere glaubwürdige Abzeichen von Drittanbietern, die darauf hinweisen, dass andere Personen mit Ihren Produkten oder Dienstleistungen erfolgreich waren.
Warum ist Social Proof wichtig? 66 % der Kunden geben an, dass das Vorhandensein von Social Proof ihre Kaufwahrscheinlichkeit erhöht hat.
Warum funktioniert Social Proof so gut? Denn wenn Menschen Zweifel haben, sich zu binden oder unsicher sind, suchen sie nach Inspiration von Menschen, die bereits dieselbe Entscheidung getroffen haben. Und meistens entscheiden sie sich für das, was andere wählen.
Wenn Sie dachten, Sie brauchen nur einen sozialen Beweis auf Ihrer eigentlichen Zielseite, denken Sie noch einmal darüber nach.
Platzieren Sie soziale Beweise wie Sternebewertungen, Testimonials oder Kundenlogos in der Nähe oder um Ihre Formulare herum, um die Menschen daran zu erinnern, dass sie die richtige Entscheidung treffen.
Platzieren Sie vor allem bei Click-Through-Seiten (d. h. Landing-Pages, die zu einer Conversion-Seite wie einer Checkout-Seite oder einer Kontoerstellungsseite weiterklicken) neben Ihrem Formular auch Social Proof.
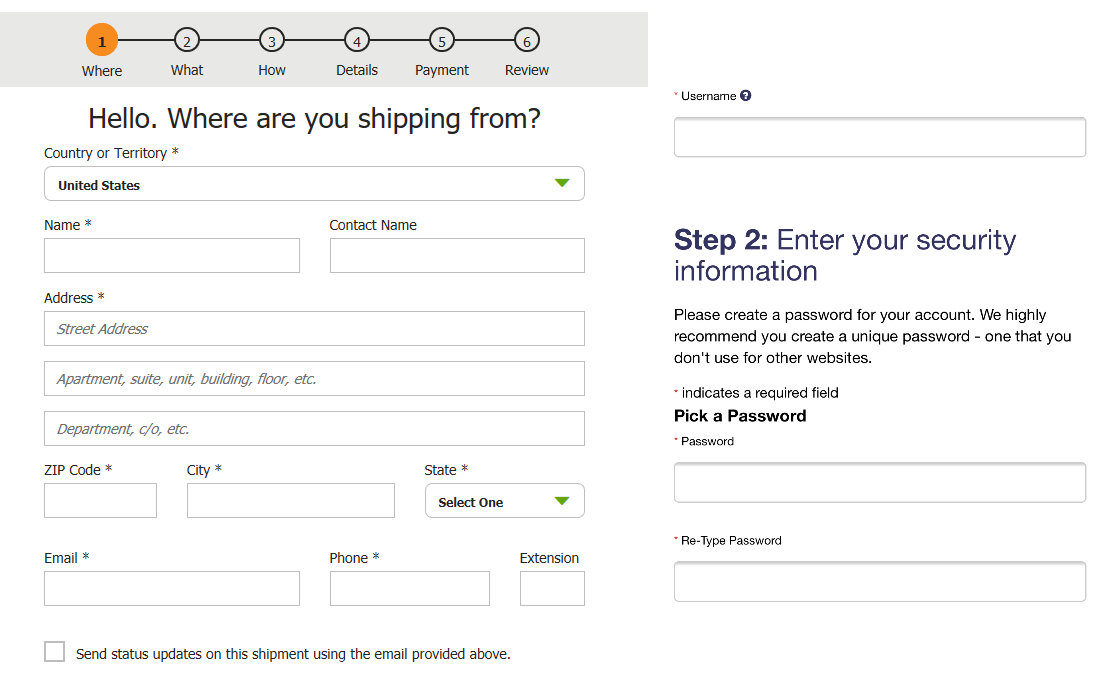
Zum Beispiel platziert Jarvis Kundenanzahl und Kundenlogos neben seinem Kontoerstellungsformular:

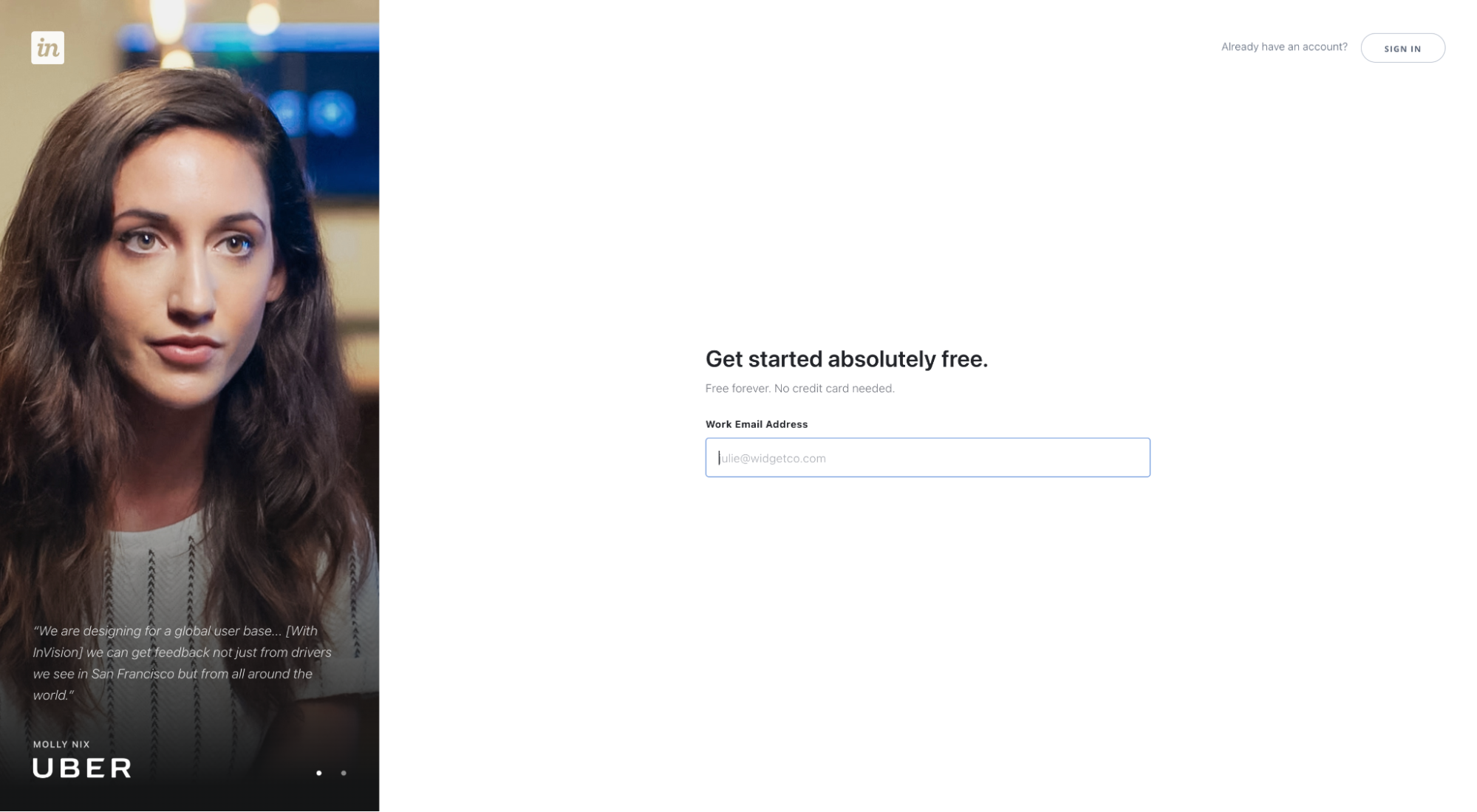
InvisionApp bietet neben ihrem Formular auch soziale Beweise, diesmal in Form eines Zeugnisses von einem ihrer Kunden (Uber):

Takeaway: Bestreuen Sie oder in der Nähe Ihres Formulars soziale Beweise, um Besucher daran zu erinnern, warum sie weitermachen sollten.
14. Erforderliche vs. optionale Felder
Wenn ein Formularfeld nicht erforderlich ist, fragen Sie sich zunächst, ob Sie es wirklich brauchen oder nicht. Wenn Sie dies nicht tun, entfernen Sie unnötige Felder vollständig.
Wenn Sie jedoch das optionale Feld für notwendig halten und es Pflichtfeldern gegenüberstellen müssen, befolgen Sie diese Best Practices:
- Pflichtfelder mit rotem Sternchen kennzeichnen: Muss es ein rotes Sternchen sein? Nein. Aber ein rotes Sternchen ist der Standard für erforderliche Felder, und Ihre Benutzer werden es erwarten.
- Platzieren Sie Sternchen links neben den Beschriftungen: Indem Sie Sternchen vor den Beschriftungen platzieren, können Besucher die linke Seite des Formulars von oben nach unten nach erforderlichen Feldern durchsuchen.
- Betrachten Sie ein „erforderlich“-Label: Wenn Sie zusätzlich zum Sternchen ein „erforderlich“-Label hinzufügen möchten, platzieren Sie den Text am besten außerhalb des Felds (dh über dem Formularfeld) und nicht inline.
- Beschriften Sie auch optionale Felder : Das Beschriften optionaler Felder kann auch dazu beitragen, die kognitive Belastung zu reduzieren, da Besucher nicht auf Optionalität schließen müssen; Stattdessen teilt ihnen das Formular dies explizit mit. Nicht notwendig, aber ein netter Bonus.
- Vermeiden Sie es, erforderliche Felder nicht zu kennzeichnen: In bestimmten Fällen halten Sie es möglicherweise für unnötig, erforderliche Felder zu kennzeichnen. Tu es nicht. Benennen Sie Pflichtfelder immer.

Fazit: Es gibt nichts Sexyes an vorgeschriebenen Feldbezeichnungen – und genau deshalb sollten Sie damit nicht niedlich werden. Da Ihre Website-Besucher die meiste Zeit auf anderen Websites verbringen, erwarten sie gemäß Jakobs Gesetz, dass Ihre Website den gleichen Grundprinzipien der Benutzererfahrung folgt wie alle anderen. Jede Abweichung und Sie bringen einen Schraubenschlüssel in ihr mentales Modell.
15. Mobile Reaktionsfähigkeit
Das sollte selbstverständlich sein, aber da über 50 % des Internetverkehrs jetzt über ein mobiles Gerät erfolgt, werden Sie wahrscheinlich die Conversions verlieren, wenn Ihr Formular nicht für einen kleineren Bildschirm optimiert ist (mobile responsive).
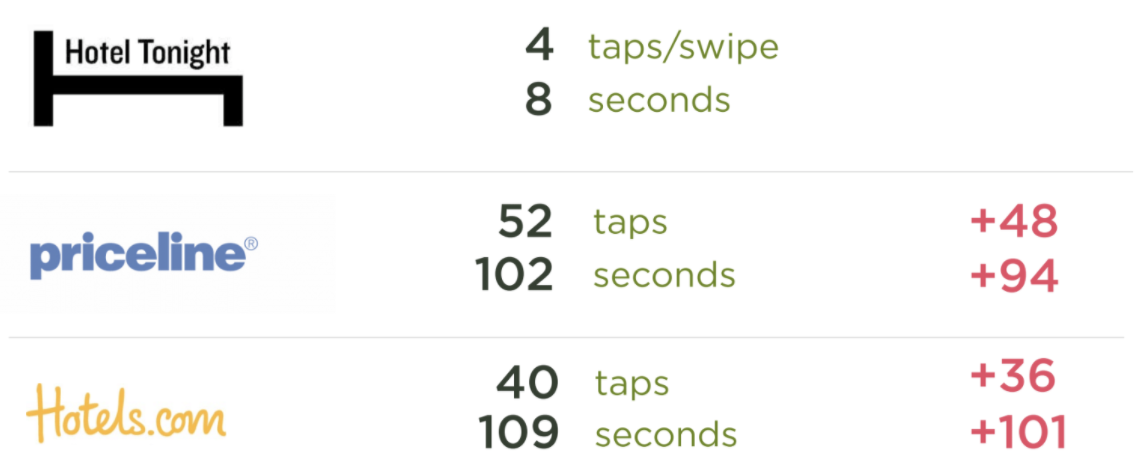
Wie sieht ein für Mobilgeräte optimiertes Formular aus? Wie wäre es mit vier Taps und einem Wisch, um ein Hotel zu buchen?

Wenn es um die Optimierung von Formularen für Mobilgeräte geht, gelten die gleichen Regeln, die wir gerade in diesem Artikel skizziert haben, nur dass ihre Auswirkungen stärker sind.
Zum Beispiel haben Leute wenig Geduld mit schlecht platzierten Feldbeschriftungen auf einem Desktop, aber sie werden Ihnen eine Pause machen, weil es einfach ist, auf einem größeren Bildschirm herauszufinden und zu navigieren.
Wenn es jedoch um ein mobiles Gerät geht, haben die Menschen viel weniger Toleranz für Usability-Reibungen, da ein ungeschickter Daumen und eine winzige Form bereits für ein unangenehmes Erlebnis sorgen.
Wenden Sie beim Entwerfen Ihrer Formulare für Mobilgeräte die gleichen Best Practices an, die wir bereits in diesem Artikel beschrieben haben, sowie Folgendes:
- Größerer Text
- Größerer CTA-Button
- Mehr Leerraum zwischen Feldern und um Schaltflächen herum (damit sie leicht zu berühren sind)
- Keine Dropdowns, entscheiden Sie sich stattdessen für Optionsfelder (Dropdowns brauchen auf Mobilgeräten am längsten zum Ausfüllen)
- Entscheiden Sie sich für ein eingebettetes Formular oder eine separate Formularseite anstelle eines Popups
Takeaway: Einspaltige Layouts, mehrstufige Layouts, Fortschrittsbalken, automatisches Ausfüllen, Feldbeschriftungen … all das gilt auch für Mobilgeräte, nur auf einem kleineren Bildschirm.
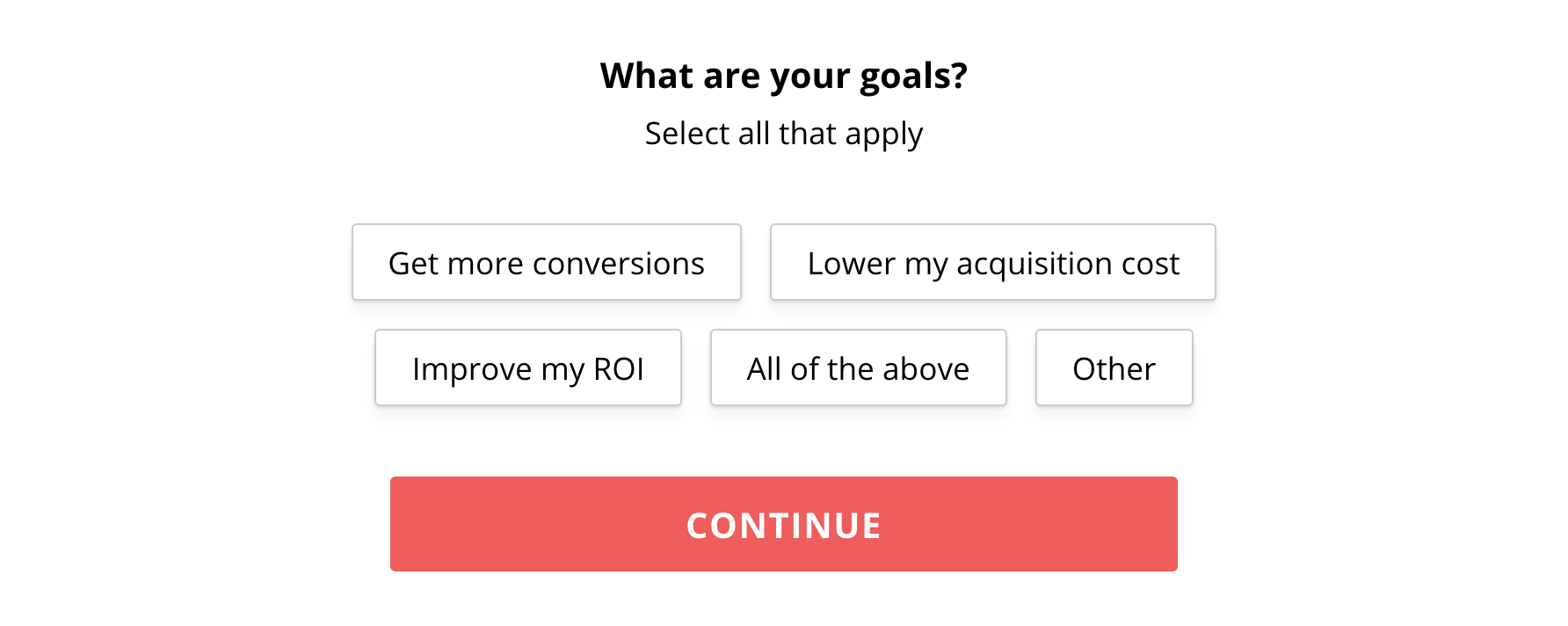
16. Bedingte Logik
Bedingte Logik ermöglicht es Ihnen, Ihr Formularerlebnis basierend auf den Antworten Ihrer Besucher dynamisch anzupassen.
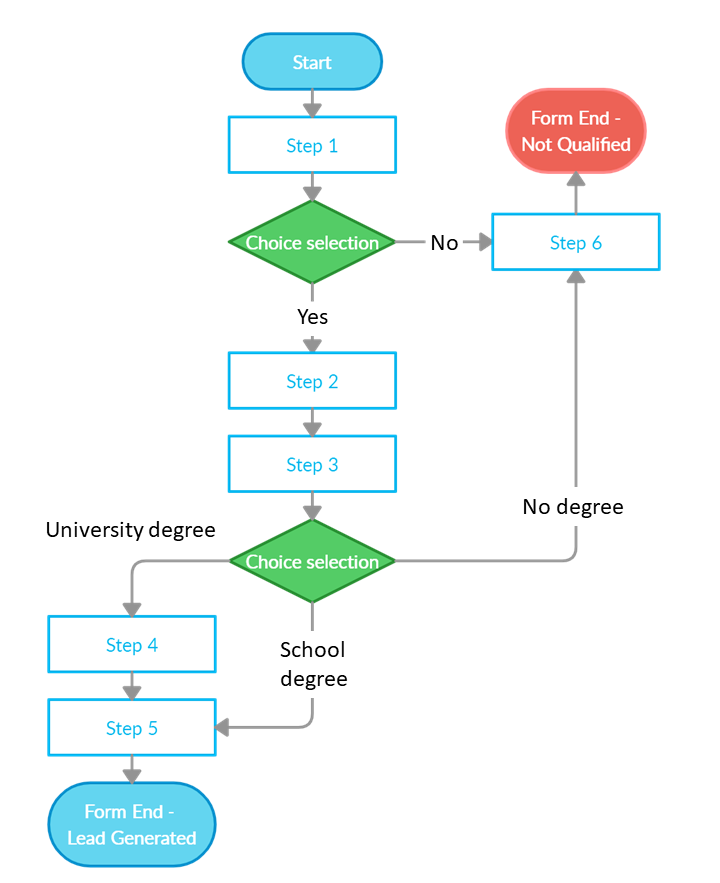
Obwohl jeder das Formular mit der gleichen Frage beginnt, kann es je nach Antwort an zwei sehr unterschiedlichen Stellen enden.

Die bedingte Logik erhöht die Conversions, indem Formulare verkürzt, die Anzahl der Auswahlmöglichkeiten pro Frage reduziert (dh unnötige Schritte eliminiert) und ein personalisierteres Formularerlebnis geschaffen wird.
Fazit: Ein einfaches Formular zur Lead-Generierung profitiert nicht von der bedingten Logik, da es nicht genügend personalisierte Informationen erfordert. Aber bei längeren Formularen, Bewerbungsformularen oder Lead-Qualifizierungsformularen kann die bedingte Logik ein ansonsten alptraumhaftes Formular in eine angenehme Erfahrung verwandeln.
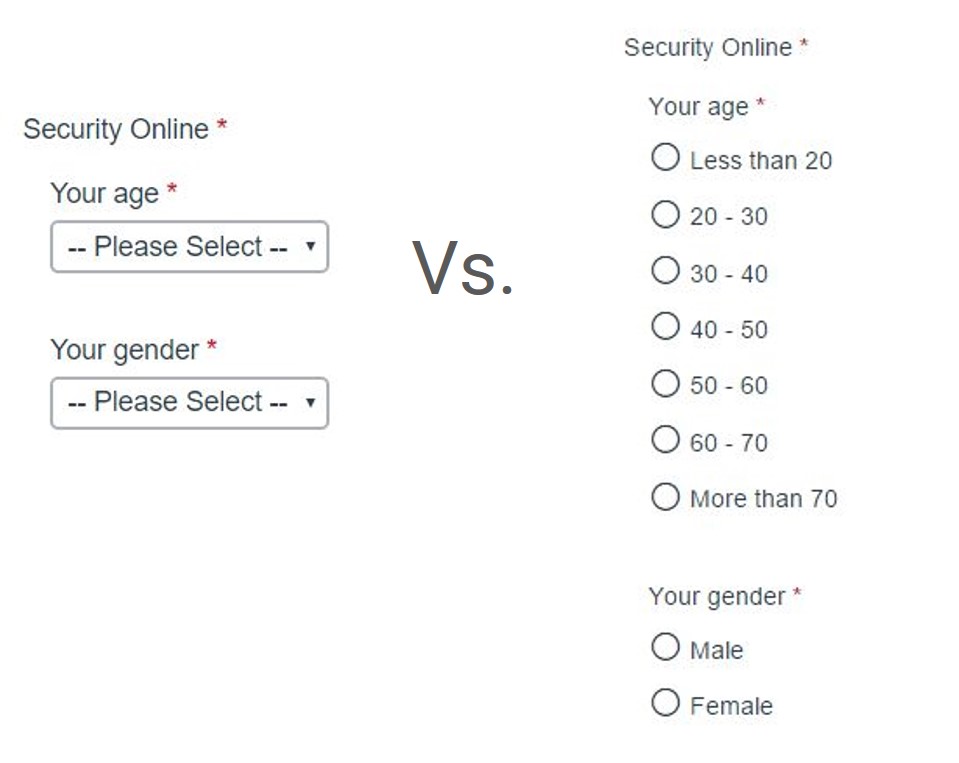
17. Optionsfelder vs. Dropdowns
Je weniger Ihre Besucher arbeiten müssen, um Ihr Formular auszufüllen, desto höher ist die Wahrscheinlichkeit, dass mehr von ihnen es ausfüllen. Zeitraum.
Laut CXL, nachdem sie einen Test durchgeführt hatten, um zu sehen, ob Optionsfelder oder Dropdowns einfacher auszufüllen waren, stellten sie fest, dass die Befragten Optionsfelder 2,5 Sekunden schneller ausfüllten als Dropdowns.

Wie Optionsfelder sind auch Kontrollkästchen einfacher auszufüllen.
Was ist der Unterschied? Optionsfelder sind dafür da, wenn sich mehrere Optionen gegenseitig ausschließen (dh Sie können nur eine Option auswählen), Kontrollkästchen sind dafür da, wenn Sie mehr als eine Option auswählen können.
Wir haben früher auch Dropdown-Menüs in unserem mehrstufigen Formular verwendet und sie dann gegen Kontrollkästchen ausgetauscht. Jetzt ist es nicht nur einfacher und schneller, unser Formular auszufüllen (insbesondere auf Mobilgeräten), sondern wir erzielen auch mehr Conversions.


Takeaway: Entscheiden Sie sich in den meisten Fällen für Optionsfelder oder Kontrollkästchen anstelle von Dropdowns. Lassen Sie jedoch Ihren gesunden Menschenverstand walten. Wenn Sie Dutzende von Optionen haben, wie z. B. die Auswahl eines Staates oder Landes, macht es keinen Sinn, mehr als 50 Optionsfelder einzufügen (das verringert nicht die kognitive Belastung von irgendjemandem). Entscheiden Sie sich stattdessen für ein Dropdown.
A/B-Tests für den Sieg
Trotz der Fülle von Beweisen, die die oben genannten Elemente eines hochkonvertierenden Landingpage-Formulars unterstützen, sollten Sie sie dennoch selbst A/B-testen.
Um das Leben einfacher zu machen, hilft es auch, Analysen zu erstellen.
Das ist richtig, tatsächliche Analysen, die das Benutzerverhalten messen können, während sie Ihr mehrstufiges Formular durchlaufen.
Einige unserer beliebtesten Tools zur Formularanalyse:
- MouseFlow
- Zuko
- Hotjar
- MonsterInsights (WP-Plugin)
Erstellen Sie Ihre Landingpage-Formularvorlage mit den in diesem Artikel beschriebenen Best Practices. Verlassen Sie sich dann auf Ihre Formularanalyse, um Lecks aufzudecken. Testen Sie dann verschiedene Patches. Voila.
Und was auch immer Sie tun, lassen Sie diese optionalen Felder aus Ihrem Formular, es sei denn, Sie brauchen sie wirklich (ich sehe Sie an, Expedia).
