高轉化著陸頁表單的 17 個關鍵要素 [已驗證]
已發表: 2022-04-17登陸頁面表單對您的底線有多大影響?
讓我們看看 Expedia:早在 2010 年,Expedia 發現一個名為“Company”的可選表單字段每年要花費他們 1200萬美元。
什麼?!
是的。
點擊“立即預訂”按鈕的訪問者用他們的銀行名稱填寫可選的“公司”字段,然後添加他們的銀行地址而不是他們的家庭地址,從而導致數百次交易失敗。
在他們刪除額外的表單字段後,銷售額一夜之間飆升。
哎呀。
當涉及到登陸頁面表單時,小事故總是會導致大量的轉化點擊。
這就是為什麼登陸頁面表單是所有營銷中研究最多的元素之一的原因之一。
好消息:經過多年的著陸頁設計和轉換優化,我們將完美的著陸頁表單提煉為 17 個數據支持的元素。 在本文中,我們將分解如何優化每一個(通過示例)。
把它們弄對,你就有了轉化金。
弄錯了,您可能會發現自己像 Expedia 這樣的轉換正在大出血。
- 所有登陸頁面都應該有表格嗎?
- 高轉化著陸頁表單的元素
- A/B 測試取勝
每週將全新的著陸頁策略直接發送到您的收件箱。 已經有 23,739 人!
所有登陸頁面都應該有表格嗎?
首先,在我們進入最佳實踐和示例之前,讓我們澄清關於是否所有著陸頁都需要表單的任何困惑。
簡短的回答:是和不是。
讓我解釋…
存在兩種類型的登錄頁面:潛在客戶捕獲頁面和點擊頁面。
潛在客戶捕獲頁面(AKA 潛在客戶生成頁面)包括直接在登錄頁面上的表單。 畢竟,如果沒有表格,您將如何捕獲潛在客戶信息以便銷售人員跟進?
例如,Blueshift 的營銷自動化登陸頁面有一個潛在客戶表單,要求提供聯繫信息。 潛在客戶提交聯繫信息後,Blueshift 的銷售團隊將跟進潛在客戶安排演示。 簡單的。

另一方面,點擊頁面不包括登陸頁面上的表單。 相反,當您單擊號召性用語 (CTA) 按鈕時,它會打開(或點擊進入)一個轉換頁面,潛在客戶可以在該頁面立即完成您的轉換目標(即無需提供潛在客戶信息)。
例如,諾頓在銷售防病毒軟件之前使用點擊登陸頁面來預熱潛在客戶。 由於潛在客戶可以直接從網站購買(不需要銷售團隊),他們不需要潛在客戶表格。

因此,當涉及到登錄頁面上的表單時,從技術上講,只有潛在客戶捕獲頁麵包含表單。
但是,即使點擊頁面不包含登錄頁面上的表單,它也很有可能點擊到包含表單的頁面,例如帳戶創建頁面、註冊頁面或結帳頁面。
例如,即使是諾頓的點擊頁面最終也包含一個付款表單:

要點:並非所有登陸頁面都包含表單,但在某些時候,每條轉換路徑都會經過一個表單。 你無法避免它們。 至少,每個網站都需要一個聯繫表。 所以聽好了!
高轉化著陸頁表單的元素
廢話不多說,讓我們來探討一下高轉化登陸頁面表單設計的 17 個元素(排名不分先後):
- 表單佈局
- 麵包屑技術(多步驟)
- 進度指標
- 字段數
- 字段標籤
- 佔位符文本
- 點擊觸發器
- 顯微鏡
- 號召性用語 (CTA)
- 表單彈出與嵌入
- 自動填充
- 自動格式化
- 社會證明
- 必需與可選
- 移動友好
- 條件邏輯
- 單選按鈕與下拉菜單
1.表單佈局
在表單方面,您有三種佈局選項:單列、雙列或混合。
單列表單是一種線性表單,表單域從上到下以直線方式組織。 例如,這個來自 Hellosign 的潛在客戶表單具有單列佈局:

另一方面,雙列表單具有從上到下按行組織的兩列表單字段。 例如,來自 Hubspot 的這種潛在客戶表單具有雙列佈局:

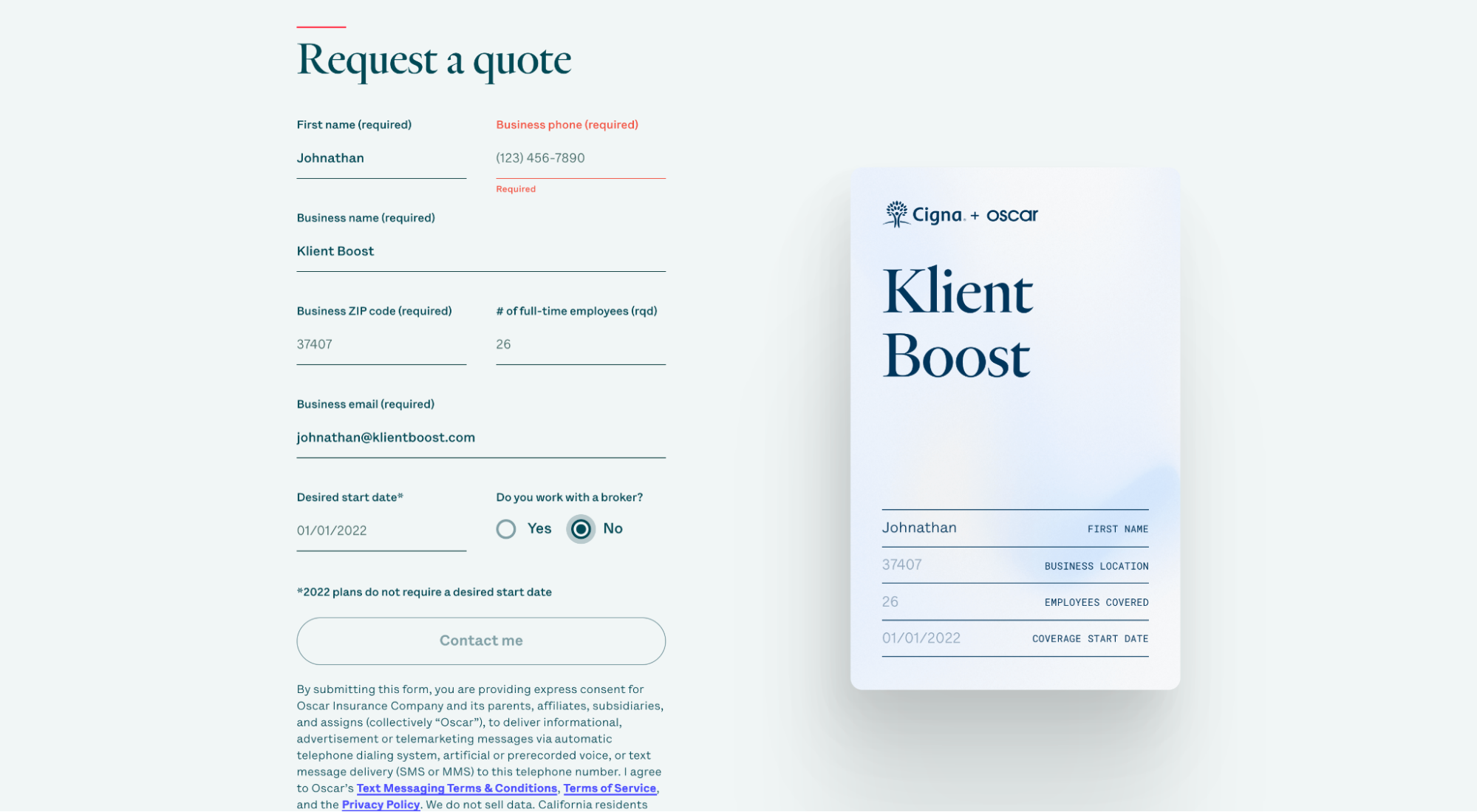
最後,混合表單是具有單列和雙列的表單。 例如,這個 Oscar 表單具有混合佈局:

多年來,單列表單被認為是實現更高轉化率的最佳表單佈局。
例如,來自 CXL 的 Peep 過去曾表示,單列表單的性能優於雙列表單。 Ben Labay(Speero 的 UX 設計師和營銷總監)甚至發表了一項研究,宣稱線性形式更快,因此更好。
但並非所有人都同意。
例如,Hubspot 對單列形式進行了測試,發現他們的雙列形式比單列形式高出 57%。
為什麼? 更多表單字段。
Hubspot 的表單有 13 個表單域; 單列佈局看起來和感覺令人生畏。 這可能是較短的雙列形式轉換得更高的原因。
要點:在表單佈局方面,請在選擇選項之前考慮表單字段的數量。
如果您有八個或更少的表單域,則單列表單可能效果最好。 存在大量證據證明更短的單列表格更容易和更快地填寫,因為它們不會破壞從上到下的垂直動量。
如果您有 10 多個像 Hubspot 這樣的表單字段,那麼雙列表單的性能可能會更好。 在這種情況下,雙列表單使表單長度感覺更短且不那麼壓倒性。
為了兩全其美,請嘗試混合形式:使用一些雙列行來縮短表單,但使用一些單列行來保持勢頭。
如果您真的想增加表單轉換,請考慮將單列表單分解為多個步驟。 這將我們帶到了下一點……
2.麵包屑技術(多步形式)
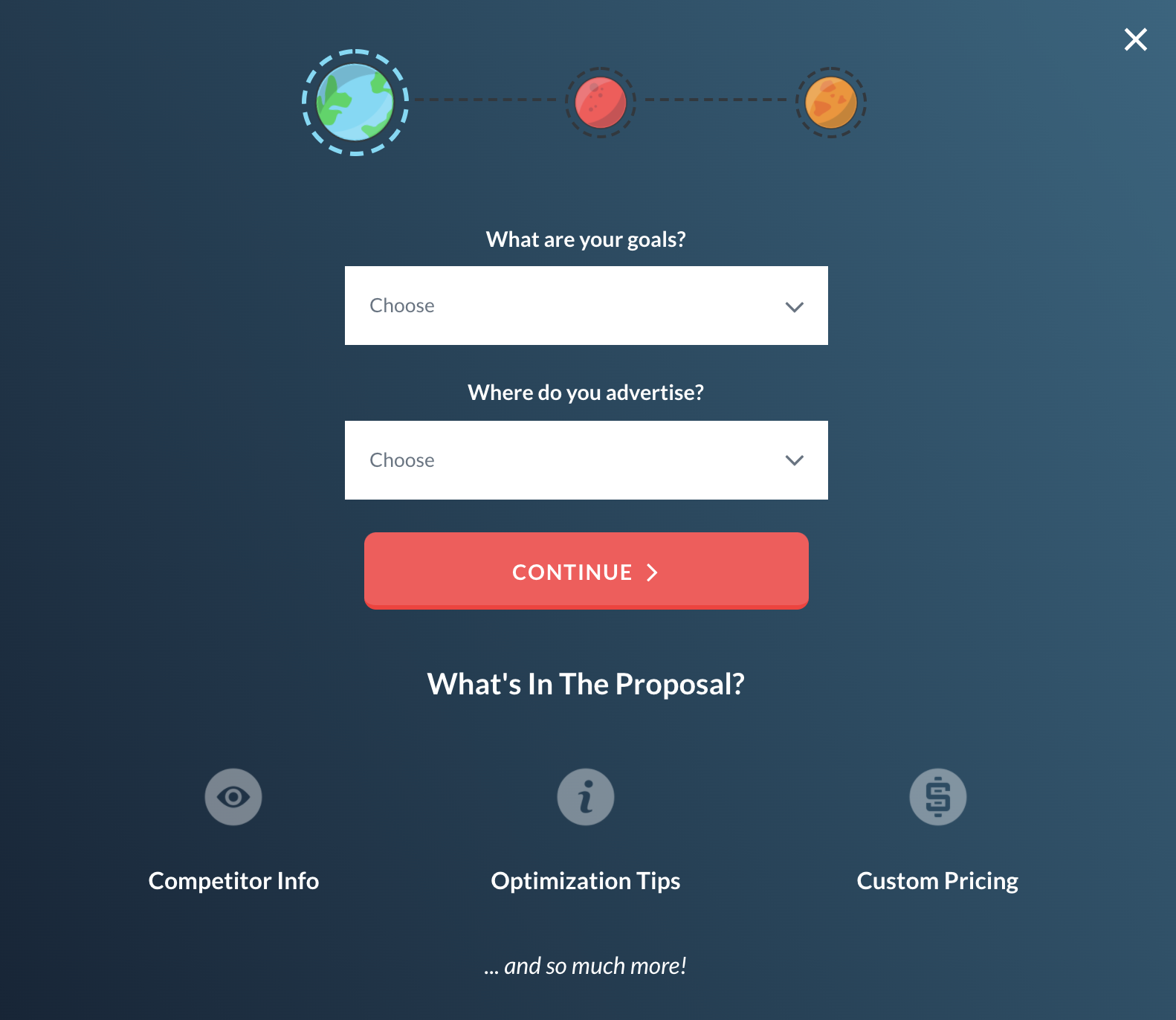
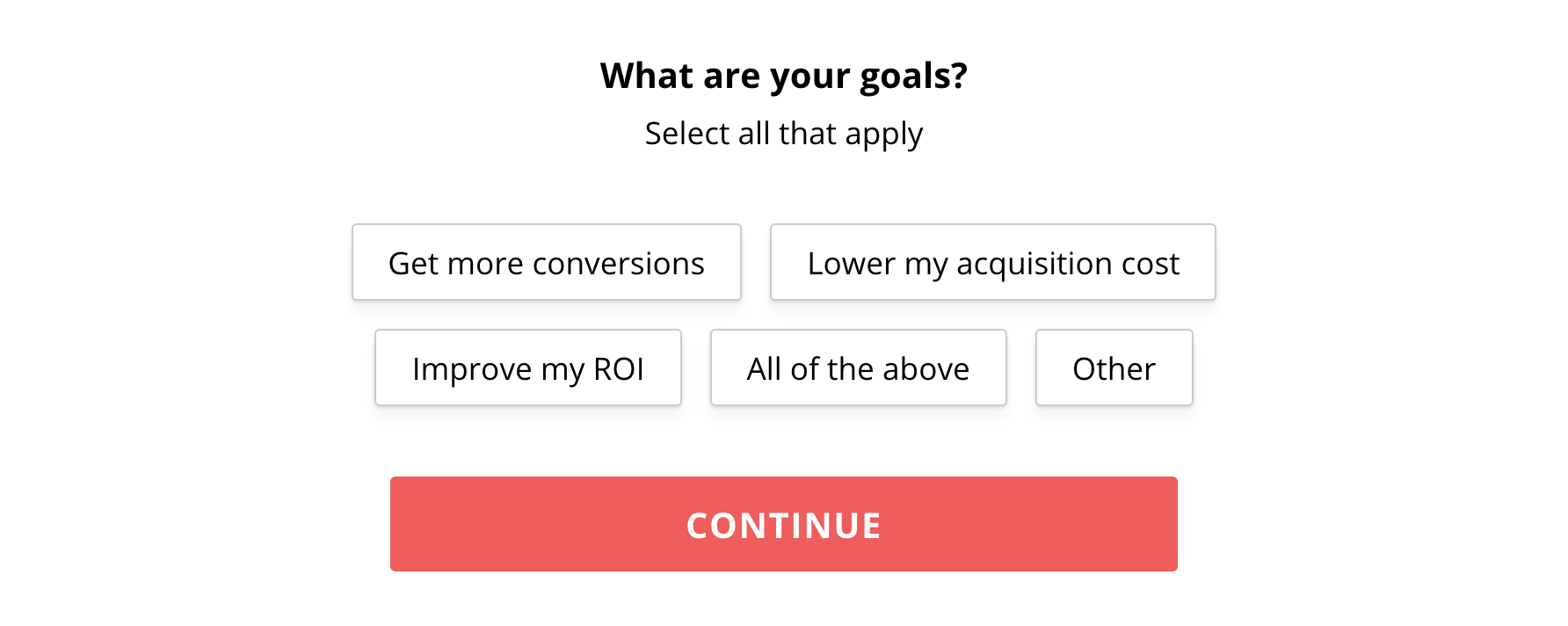
多步驟表單(又名麵包屑技術)將長表單分解為多個步驟,每個步驟不超過 3-4 個表單字段(最好在單個列中)。
但這還不是全部。
多步驟表格使用行為心理學通過首先提出簡單的問題將潛在客戶從一個階段微轉換到下一個階段,將令人生畏的問題留到最後。
嗯?
行為心理學告訴我們,人們喜歡完成他們開始的事情。 麵包屑技術的神奇之處在於讓他們首先問壘球問題。
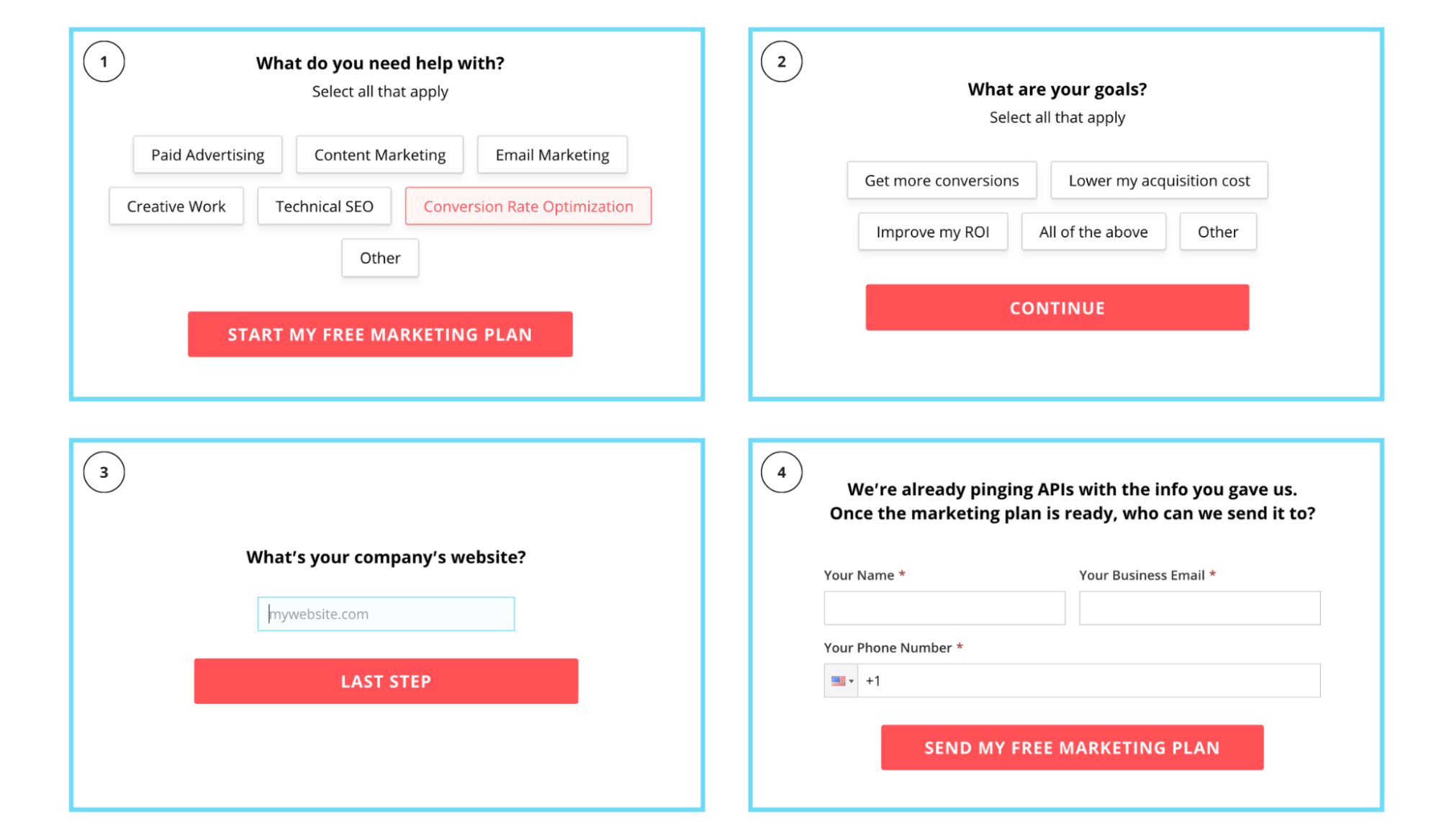
例如,我們自己的潛在客戶表格使用分為四個步驟的多步驟表格。 但是,我們不是先要求提供電子郵件地址和電話號碼(非常嚇人),而是最後要求。 實際上,前三個步驟提出了不具威脅性的問題:

結果? 更多轉化。
讓我們看看數據……
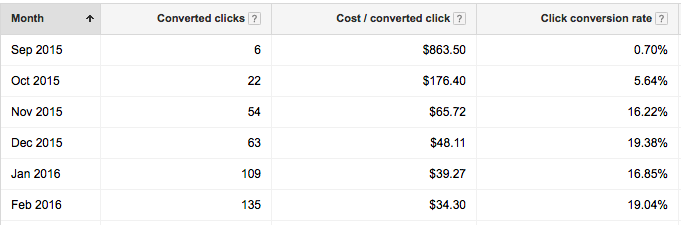
我們將我們客戶的表格轉換為兩個步驟(最後詢問姓名、電話、電子郵件)。 通過這樣做,我們實現了:
- 每次轉化費用從 800 美元以上降至 35 美元
- 轉化量從 6 增加到 135/月
- 轉化率從 1% 提高到近 20%
這是表格:

結果如下:

我們對另一個客戶做了同樣的事情,轉化率提高了 74%,CPA 下降了 51%。


但我們並不是唯一使用多步驟表單的人。 最好的潛在客戶生成和 SaaS 登陸頁面也都使用多步驟表單。
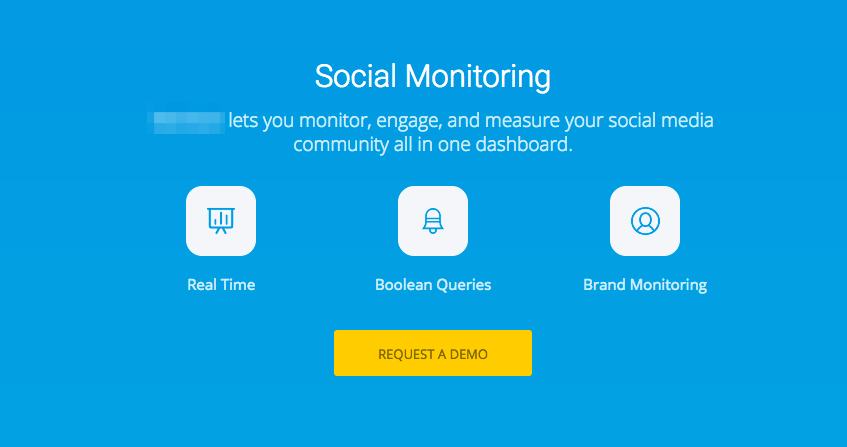
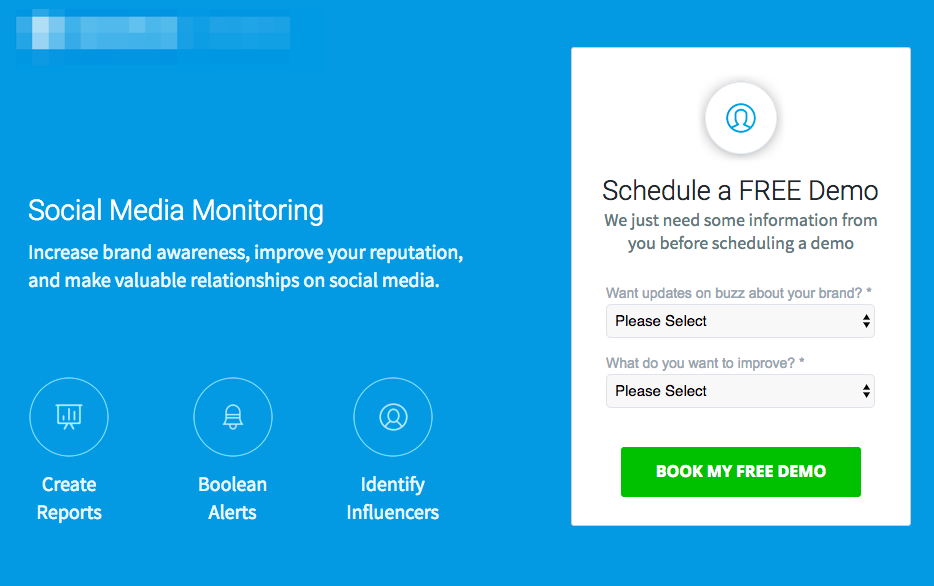
例如,Lytx 車輛跟踪在其著陸頁上使用多步驟表單:

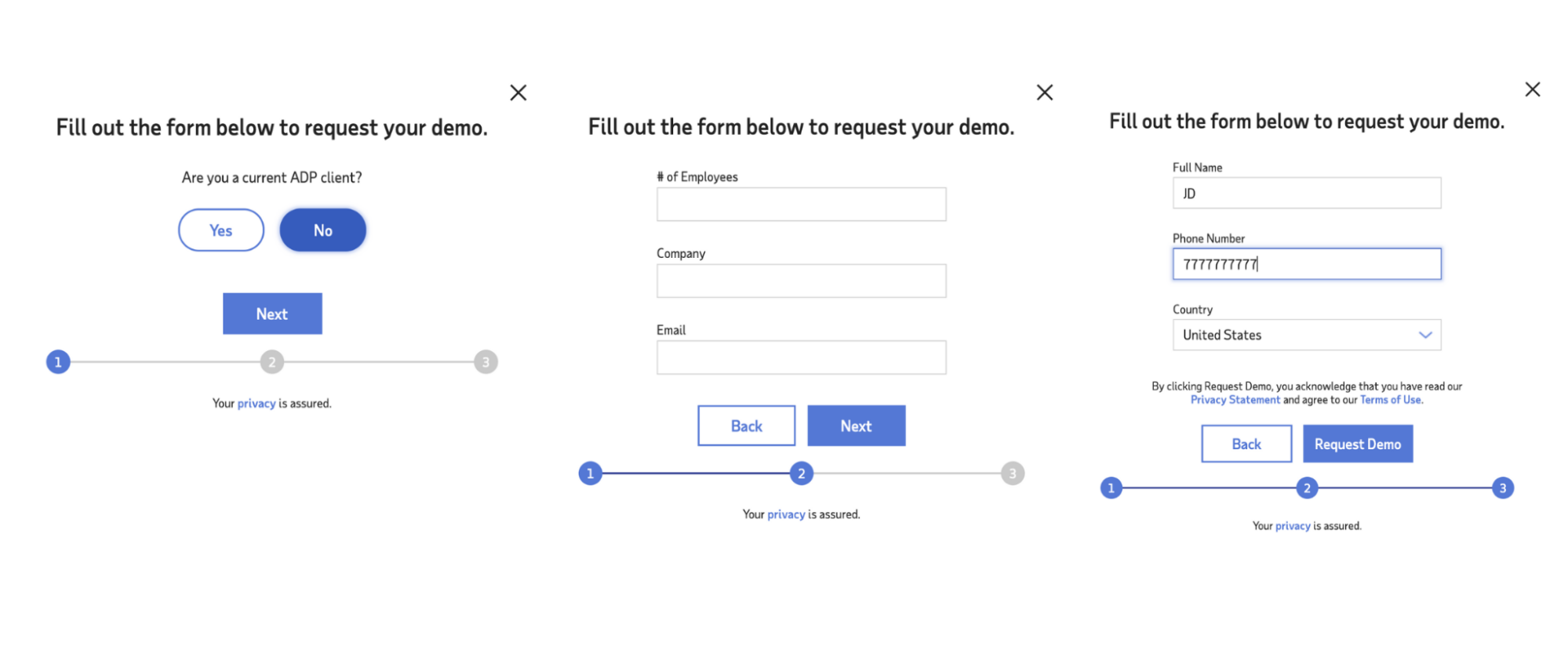
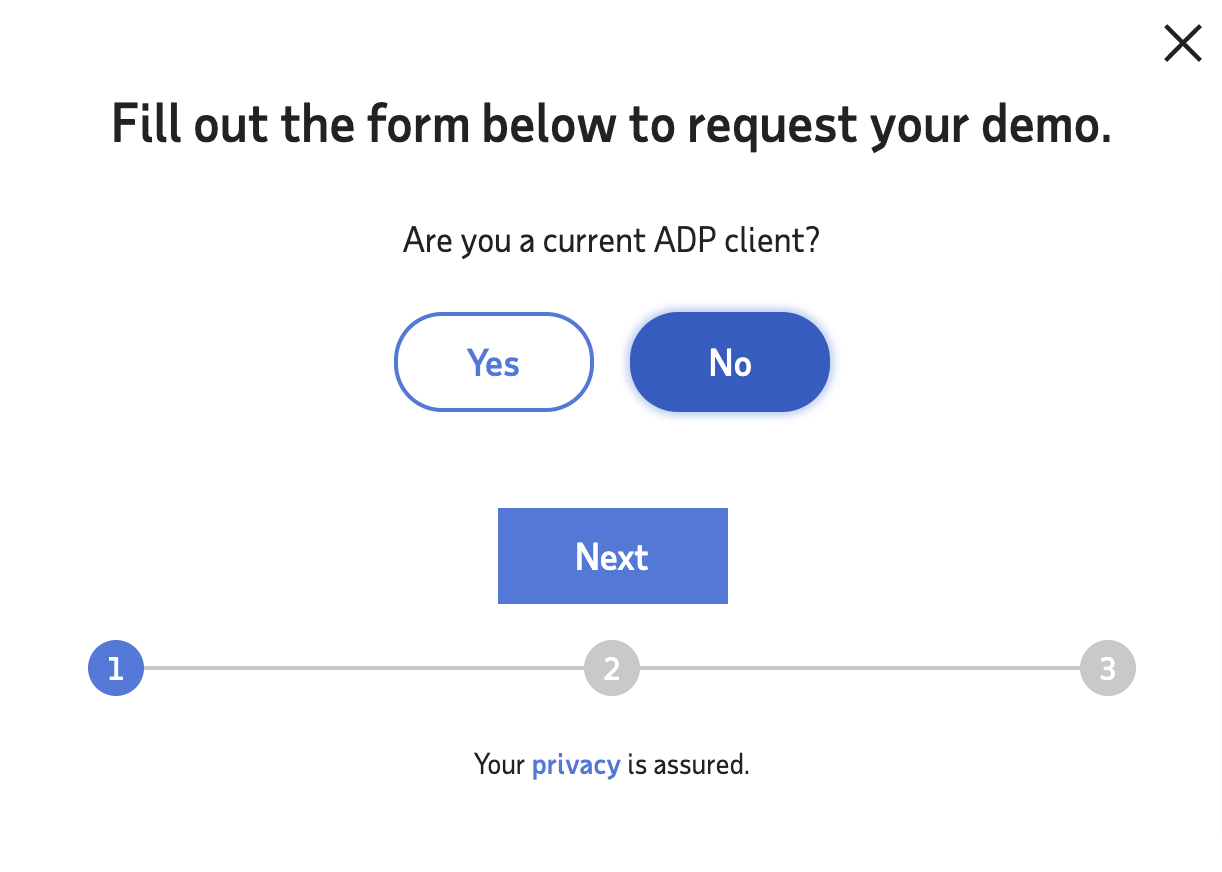
ADP 在其登錄頁面上使用了一個多步驟表單:

要點:多步表單轉換率不高於單步表單的唯一實例是低價值、低要價的產品,如指南、白皮書或電子書。 對於每個其他標準的潛在客戶生成登陸頁面(即請求演示或免費諮詢),多步驟表格的轉換率高於單步驟表格。
3. 進度指標
如果您確實選擇了多步驟表格,請不要忘記進度指示器(尤其是較長的表格)。
顧名思義,進度指示器(或進度條)使用視覺標記向訪問者指示他們在表單中的位置以及距離完成還有多長時間。
例如,ADP 通過對其表格的每個步驟進行編號並以藍色突出顯示當前步驟來指示進度:

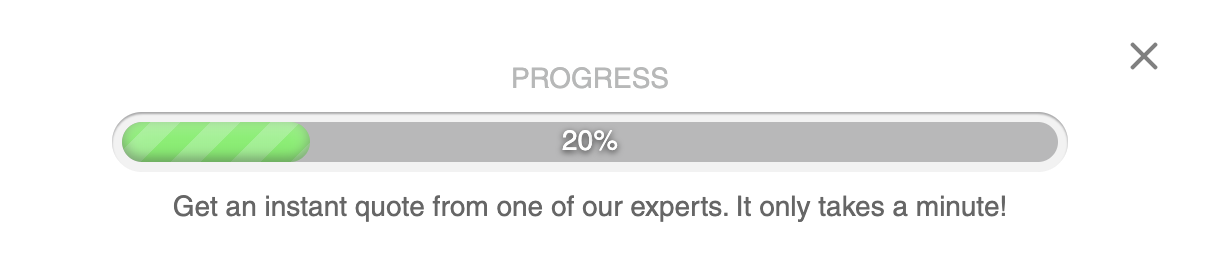
其他兩種類型的進度條包括完成百分比和標記步驟(無數字):
完成百分比

剩餘步數(無數字)

要點:當談到進度指標時,請慷慨地使用它們。 研究表明,可視化清晰的完成路徑可以增加表單轉換並減少購物車放棄。 最後,不要忘記在步驟之間來回切換很容易。
4. 表單域數
百萬美元的問題:我的登錄頁面表單中應該包含多少表單域?
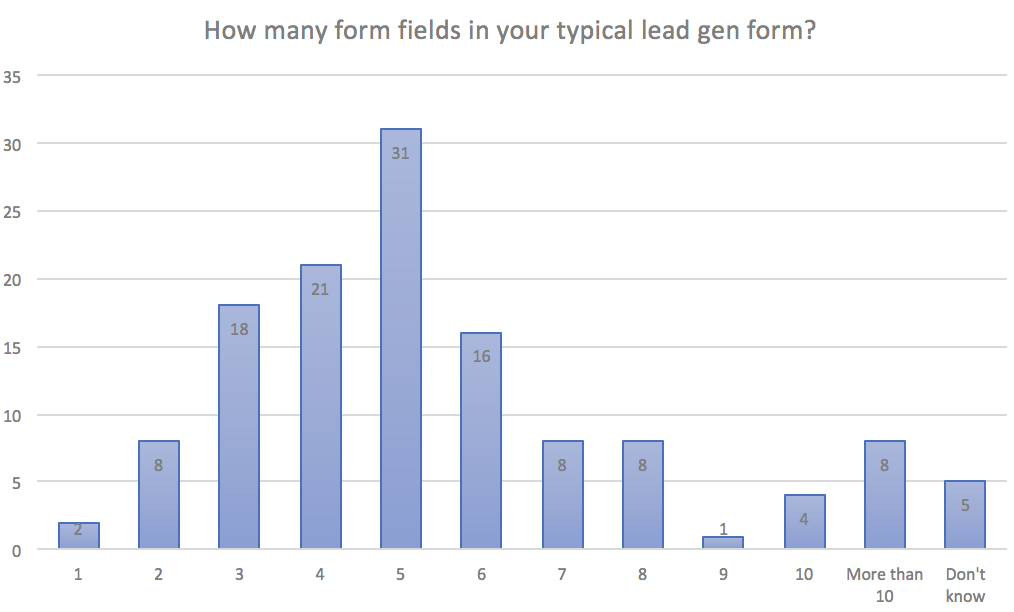
根據 Hubspot 的說法,典型的潛在客戶表單由五個表單字段組成:

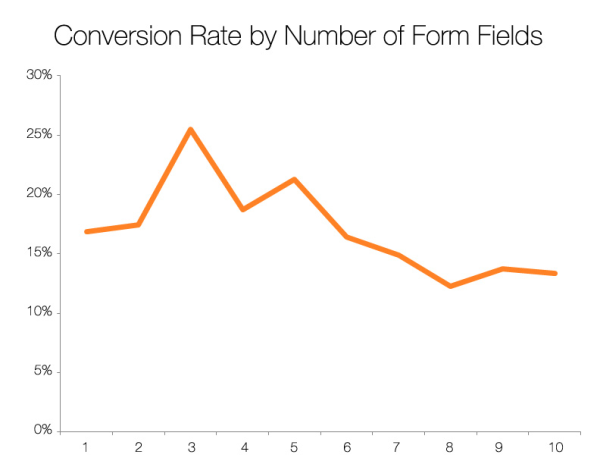
根據 Hubspot 的說法,表格越長,轉化率越低:

看起來合乎邏輯,對吧?
沒那麼快。
是的,較短的表單字段通常會帶來更高的轉化率,但並非總是如此。
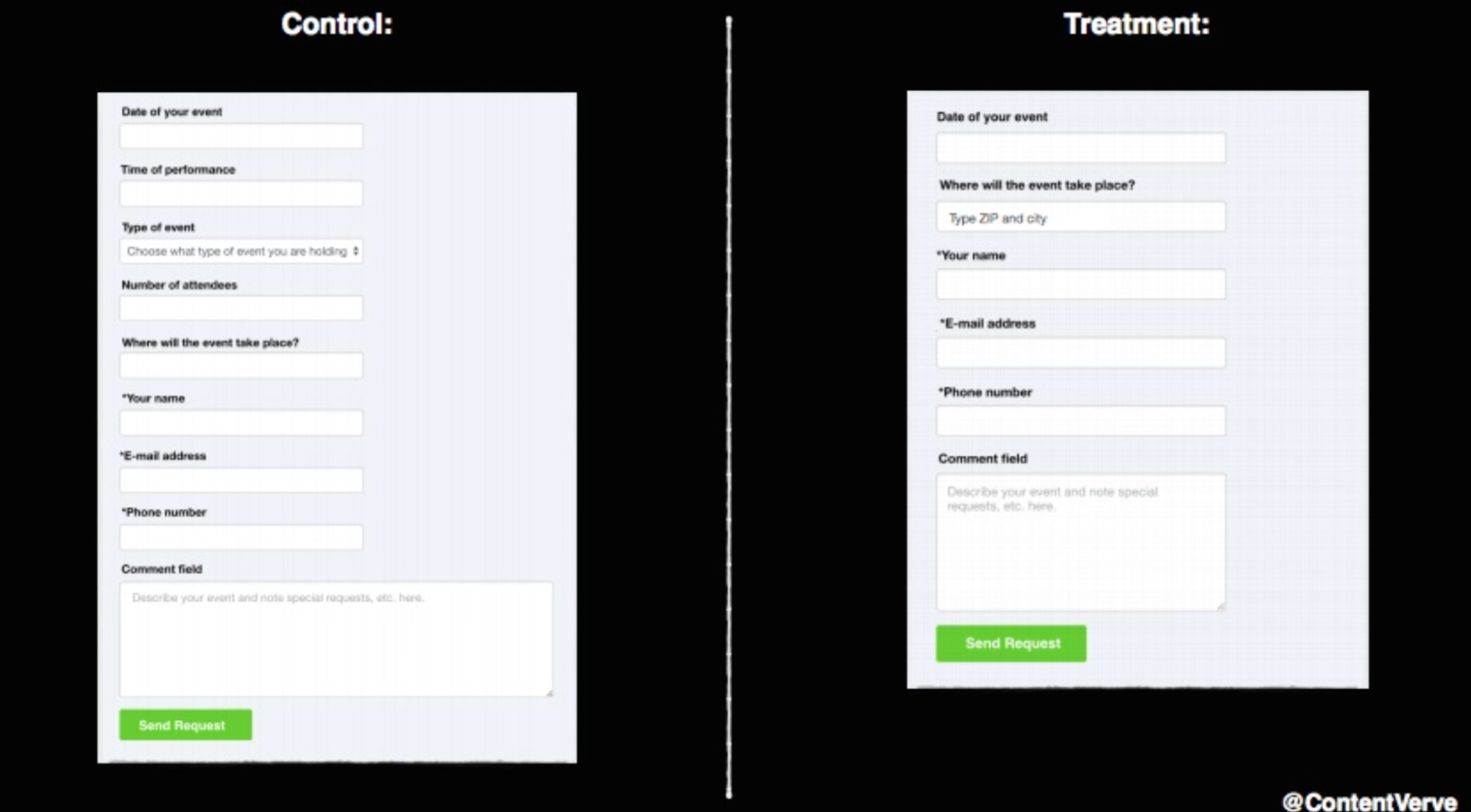
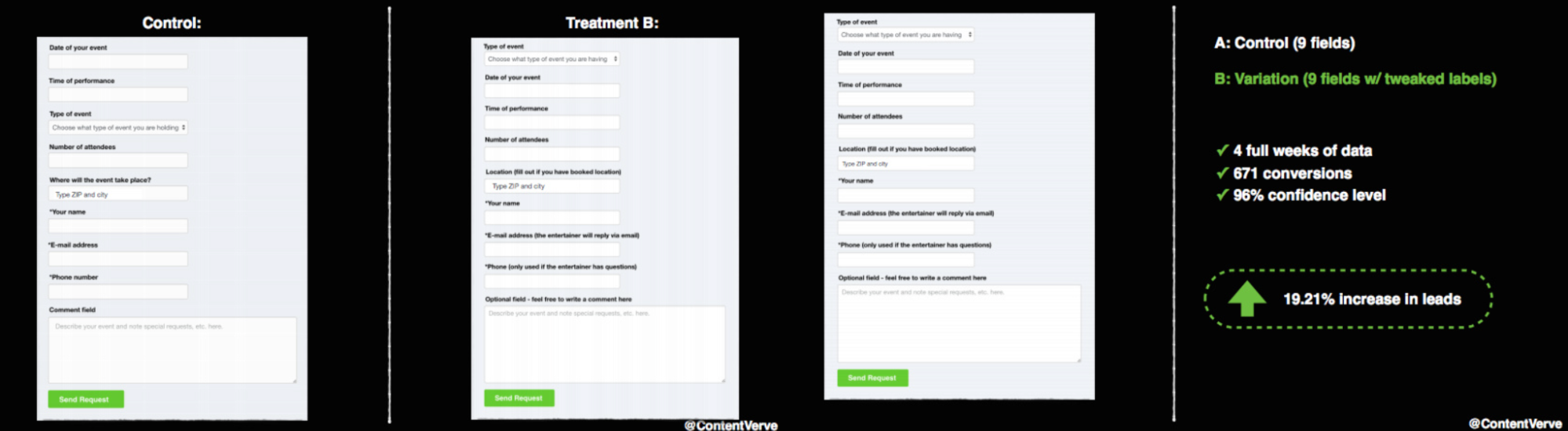
例如,在 Michael Aagaard(前 Unbounce 的前身)的一項著名實驗中,他發現刪除三個表單字段(從 9 到 6)實際上會降低14% 的轉化率。

發生了什麼? 邁克爾得出結論,他淘汰的三個領域實際上是前景參與最多的三個領域。 因此,他將它們添加回來,並更新了副本以限制摩擦,並在原始版本的基礎上體驗了 19% 的轉化率增加。

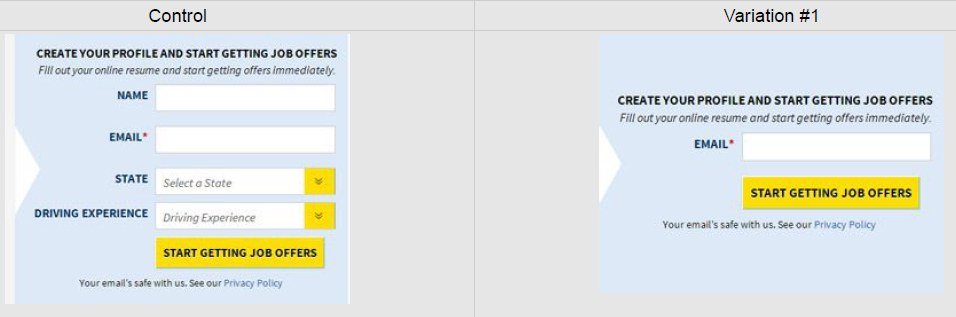
在另一個例子中,CXL 發現,僅詢問電子郵件,轉化率比詢問姓名、州和駕駛經驗時低13.56%:

在潛在客戶生成方面,如果您所做的只是消除表單字段,那麼您的潛在客戶還剩下什麼?
除了姓名、電話號碼和電子郵件等令人生畏的問題外,別無他求。 在這種情況下,僅憑恐懼就會使您失去轉變。
或者沒有足夠的問題讓潛在客戶覺得你會正確回答他們的問題。
此外,較短的表單可能會通過減少表單字段來增加轉化率,但同時會降低潛在客戶的質量。 沒有布埃諾。
要點:每個人都同意您應該消除不必要的表單字段(即您不需要回答的問題)。 是否應該添加更多字段或消除字段取決於上下文。
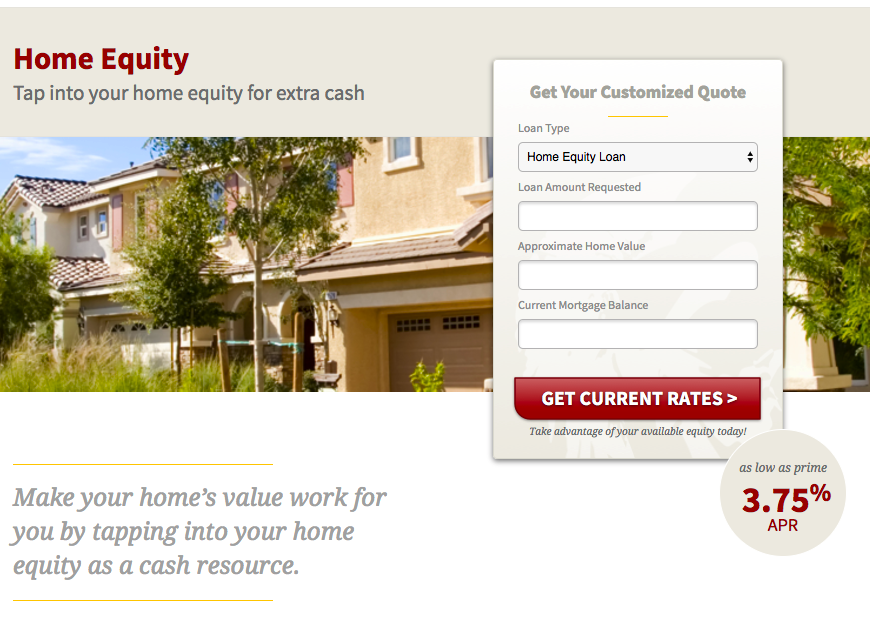
- 動機:更接近購買的熱門線索更傾向於填寫較長的表格,因為他們有很高的購買動機(即沒有什麼會妨礙他們)。 例如,如果我想要一份抵押貸款估算,我將填寫 20 個表單字段來接收它。 對於免費的電子書來說,這並不多。
- 轉換目標:電子郵件訂閱或按需網絡研討會註冊所需的字段比潛在客戶生成表單少得多。 兩個不同的目標,兩種不同的表格尺寸。 無需多步驟選擇簡單的電子郵件。
- 潛在客戶質量:如果潛在客戶質量比潛在客戶數量更重要,請添加更多表單字段並收集更多信息。 但是,如果潛在客戶質量不比潛在客戶數量更重要(即您正在收集第一方數據以構建自定義廣告受眾),那麼獲勝的表單字段就會更少。
- 結構:如果您提出一個嚴肅的要求,例如安排演示或與銷售代表會面,多步驟表格就像作弊碼。 只需將問題分解成更小的步驟,您就可以避免提出更多問題。
最後,我們聯繫了 Unbounce 的首席執行官兼創始人 Oli Gardner,以獲得他對錶格長度的反饋。 他是這樣說的:
“我從大多數人的心態開始,即更少的表單字段表現更好。
從轉換的角度來看,這仍然是正確的。 但是您會驚訝於添加更多字段會如何影響結果。
有時表格長度並沒有太大區別,如果你對質量感興趣而不是數量,額外的摩擦可能是一件好事。
但是要謹慎選擇這些字段,否則摩擦會產生虛假數據。
例如,我看到一個表格,其中提供了有關新的芯片和密碼支付技術的報告。 該表格在號召性用語旁邊包含一個單選按鈕字段,詢問我是雇主還是求職者,這兩者都與報價無關 - 這是一個必填字段!
不必要的問題會讓一些人跑掉,而其他人會隨意點擊繞過問題,污染數據,使其一文不值。”
5. 字段標籤放置
字段標籤是指上面、側面或表單字段內的縮微副本,指示每個表單字段的名稱。
例如,在下面的表單中,兩個字段標籤分別為“電子郵件”和“密碼”(位於表單字段的頂部):

在標籤放置方面,您有三個主要選擇:
- 在頂部(左對齊)
- 內聯(左對齊)
- 字段左側(右對齊)
讓我們回顧一下。
在頂部(左對齊)
標籤放置在表單域框上方並被推向左對齊。
例如,我們剛剛展示的 SEMRush 帳戶創建表單(上圖)將表單標籤放在字段頂部,與左側對齊。
在轉換方面,研究表明表單字段頂部的左對齊標籤轉換率最高。 為什麼? 因為它們是最容易和最快的填寫。

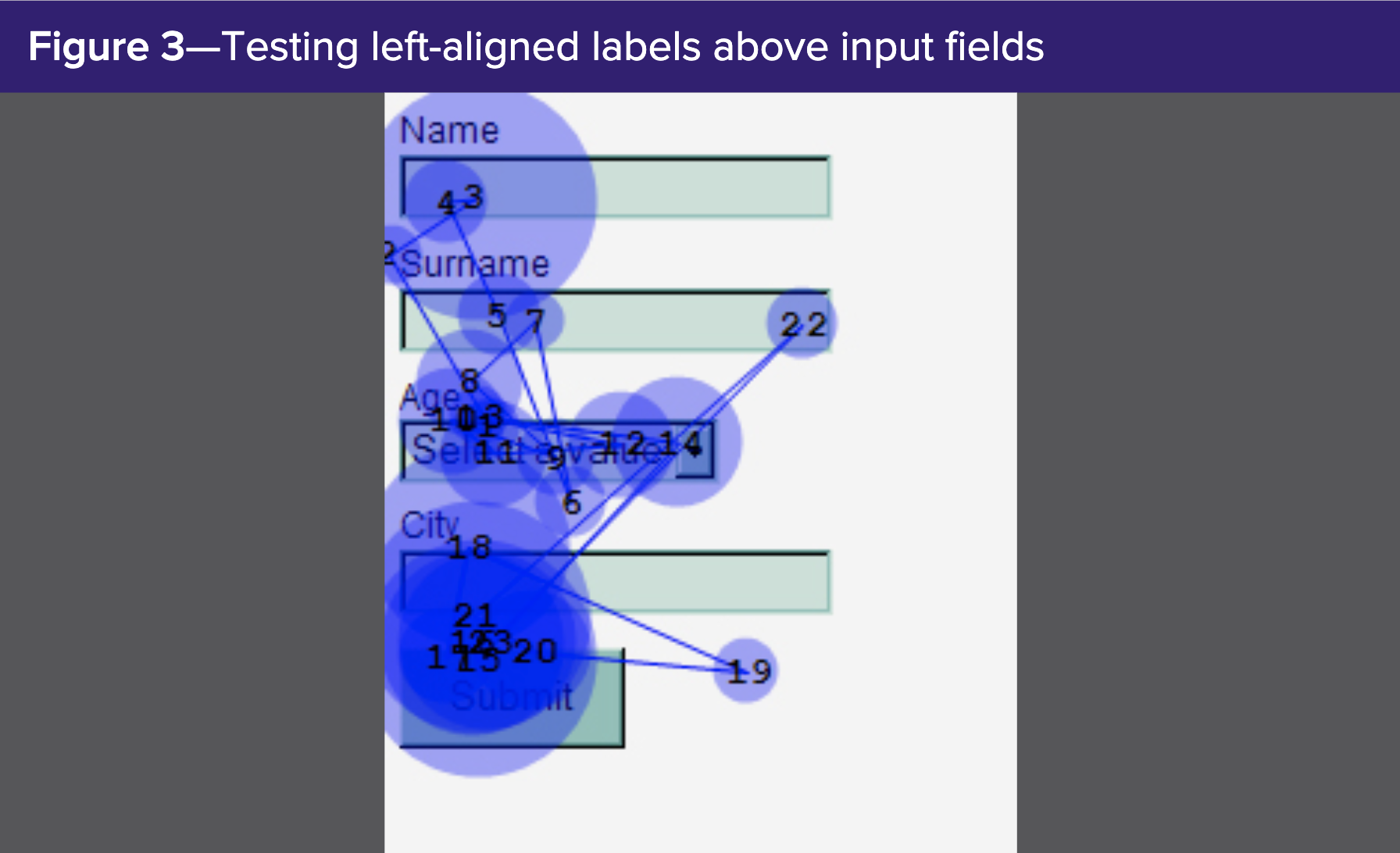
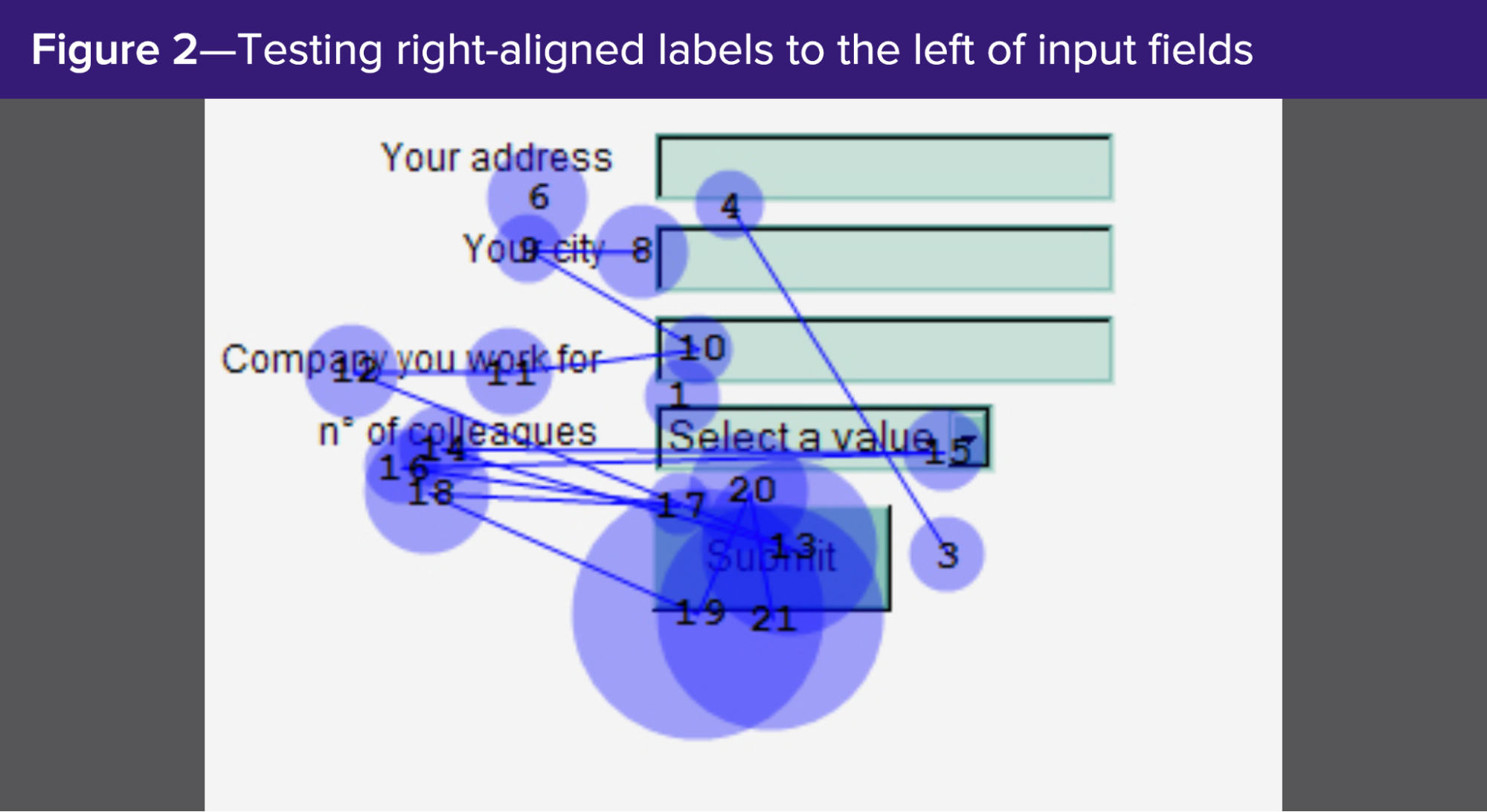
例如,使用眼動追踪軟件,您可以看到表單域頂部的左對齊標籤使訪問者的注意力集中在表單域和認知負荷有限的標籤上:

內聯或“內場”(左對齊)
標籤放置在表單域框內並被推向左對齊。
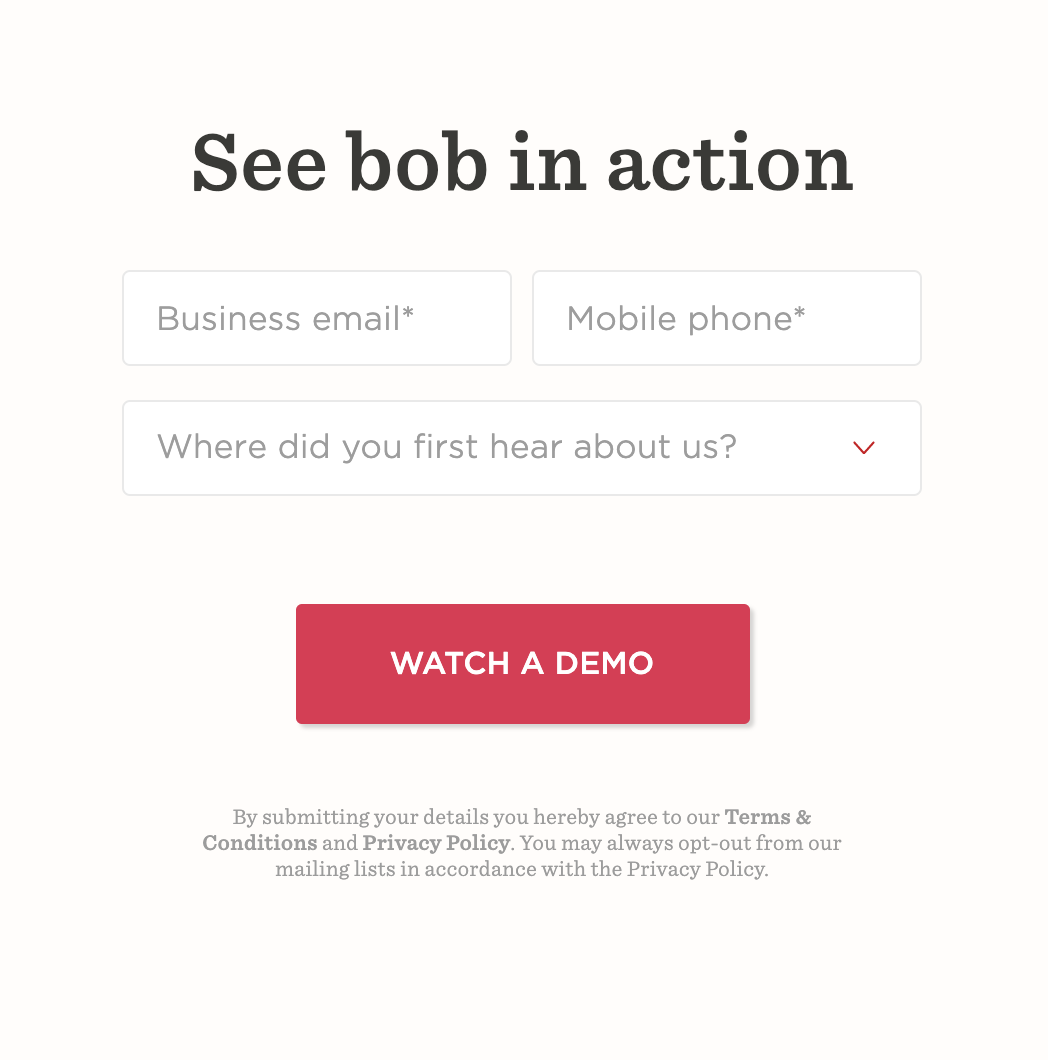
例如,下面的 Bob HR 表單將字段標籤放置在字段框內:

內聯字段標籤適用於這樣的簡短表單,尤其是當您只要求提供姓名或電話號碼等基本信息時。
但是對於具有更複雜表單字段的較長表單,內聯表單會帶來用戶體驗的噩夢,尤其是在移動設備上。
為什麼?
一旦你點擊一個框,標籤就會消失。 如果您忘記了標籤上的內容,那麼再次查找的唯一方法是刪除整個條目並重新開始。 哎呀。
字段左側(右對齊)
標籤放置在字段框的左側(在其外部)。
雖然不如放置在表單域頂部的標籤高效(因為訪問者需要將視線從左到右、上下移動),但放置在表單域左側的標籤也需要有限的認知負荷。

要點:將字段標籤放在表單字段的頂部(左對齊)以獲得最佳效果。 如果您想要兩全其美,請嘗試在有人開始輸入後移動到表單字段頂部的內聯表單標籤,如下所示:

無論您選擇哪個選項,請注意以下事項:
- 使用純文本標籤:粗體標籤可能聽起來很誘人,但它們更難閱讀
- 空白:確保您的表單字段和標籤之間有足夠的空白
- 文本對齊:為減少認知負擔,將字段標籤放置在字段左側時使文本右對齊,將字段標籤放置在頂部或內聯時左對齊文本
- 接近度:無論您做什麼,都將標籤靠近其表單字段
6.佔位符文本
佔位符文本是放置在表單域(通常為淺灰色)中的提示、描述或示例,一旦有人開始輸入就會消失。 佔位符文本就像一個內聯標籤,只是代替標籤名稱,它是實際提交的示例。
例如,Oscar 在其每個潛在客戶捕獲表單字段中使用佔位符文本:

一項又一項的研究證實,使用內聯佔位符文本會導致糟糕的用戶體驗並減少表單轉換。
為什麼? 這是一個不必要的負擔,真的。
- 與內聯標籤一樣,一旦您開始輸入,佔位符文本就會消失,如果訪問者忘記佔位符提示文本,他們就會強制刪除他們的條目
- 如果出現錯誤消息,訪問者不知道如何解決問題
- 內聯佔位符使空字段不那麼明顯。 眼動追踪軟件顯示,人們的眼睛被空盒子吸引,而不是被填滿的盒子
- 顏色對比度差使它們難以閱讀,特別是對於視障人士
該怎麼做?
如果您覺得需要為每個表單提供說明(這可能非常有意義),請將說明放在字段標籤下方但在表單字段頂部。 例如:

7.點擊觸發器
點擊觸發器是放置在表單 CTA 或提交按鈕下方或周圍的一小段誘人的副本,旨在消除疑慮並推動訪問者進行轉換。
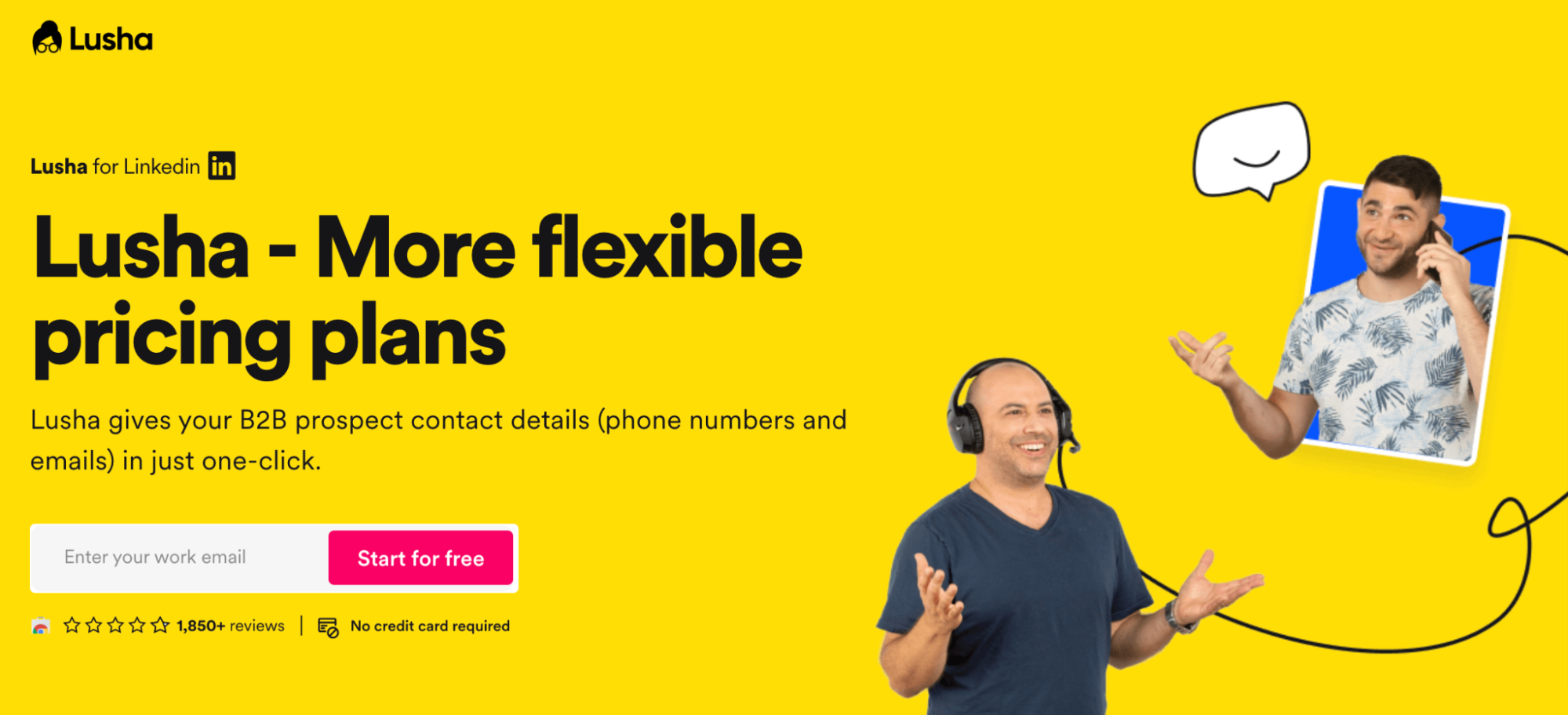
例如,這個 Lusha 登錄頁面使用其星級和評論總數以及“無需信用卡”來提醒訪問者為什麼他們應該點擊“免費開始”按鈕。

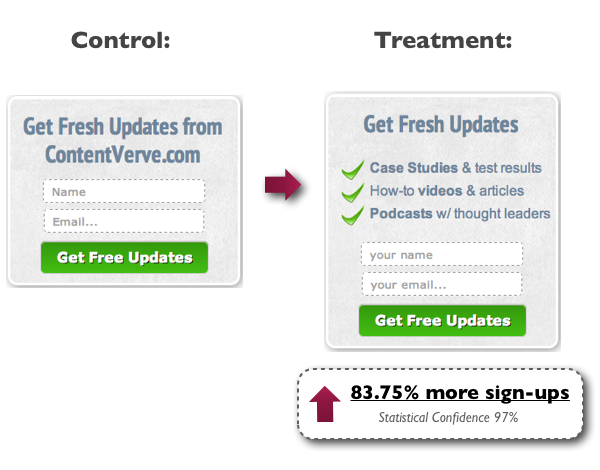
或者來自 ContentVerve 的這個較早的示例通過在其選擇加入表單中添加一些與福利相關的要點,看到電子郵件通訊訂閱增加了 87%:

要點:使用點擊觸發器來預測和處理潛在客戶對錶單另一面的反對意見。
8. 顯微鏡
Microcopy 是一個廣義的術語,指的是表單中用於指導或通知訪問者的小片段。
從技術上講,點擊觸發器、字段標籤和占位符都是表單微文案的示例,但在這種情況下,我們專門討論的是通過告訴訪問者您為什麼需要某些信息或您將如何處理來幫助減少摩擦的微文案用它。
雖然存在很小,但微文案可以對錶單轉換產生巨大影響。
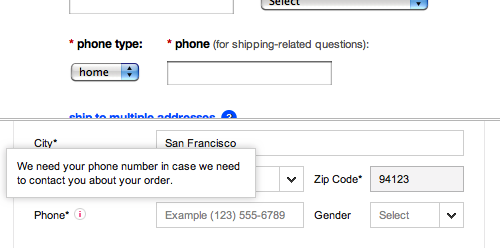
例如,下面是一個表單縮微副本的示例,它告訴訪問者為什麼他們需要一個電話號碼來完成他們的電子商務購買(因為許多人可能會發現這些信息沒有必要並放棄):

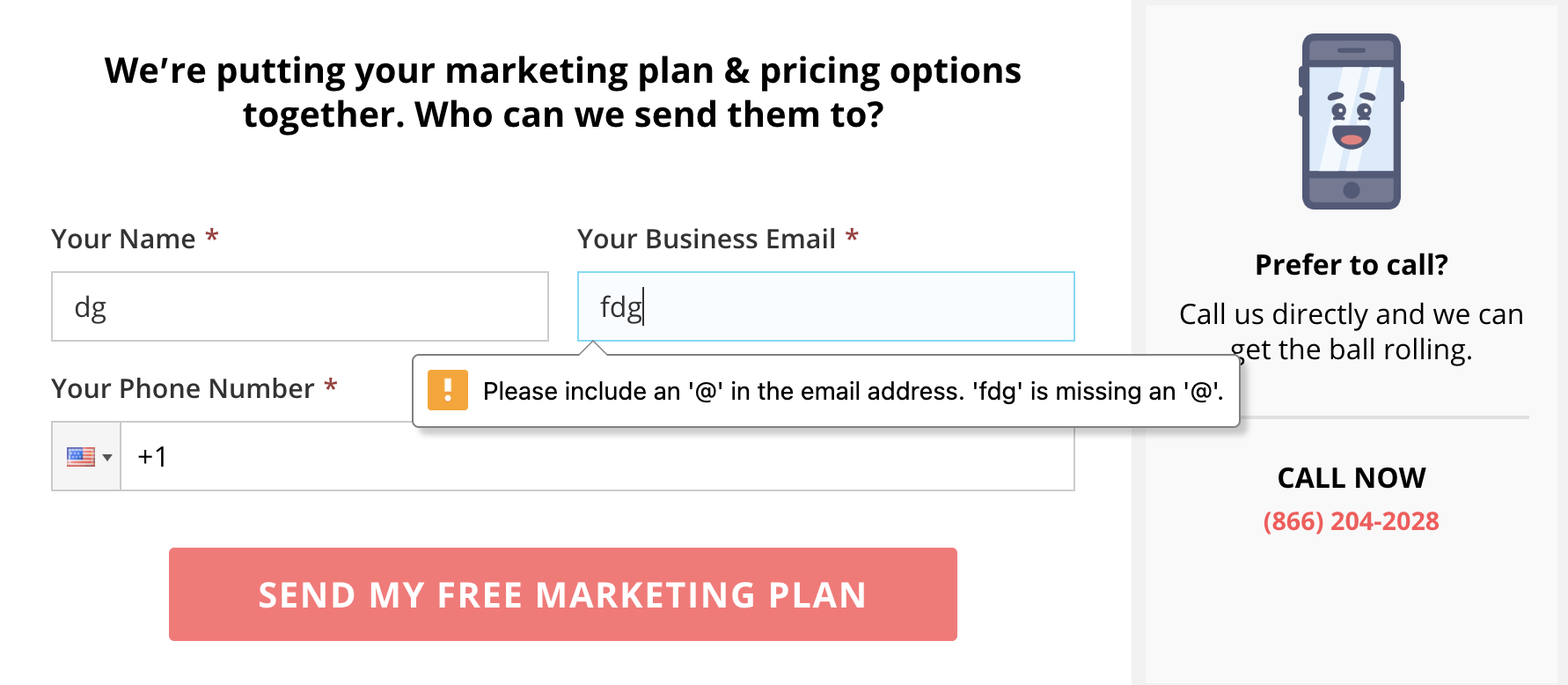
另一種常見的微拷貝類型包含如下錯誤消息:

顯微拷貝會轉換嗎? 你打賭。
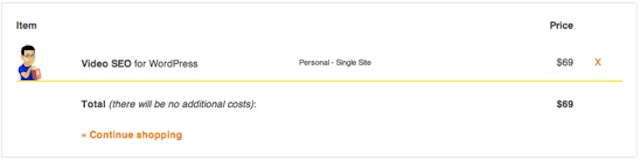
例如,由於成本是人們放棄購物車的第一大原因,Yoast 在他們的結賬表單中添加了“不會有額外費用”這一短語,並將轉化率提高了 11.30%。

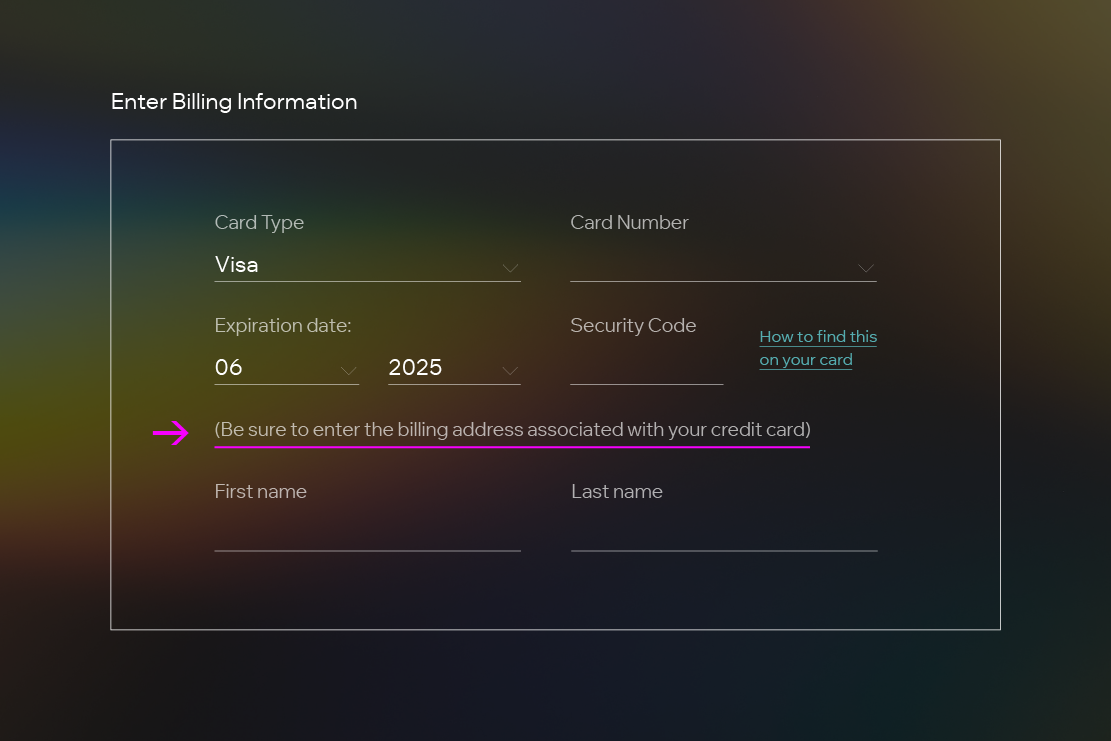
或者這個例子來自一位前 Hubspot 的 UX 設計師,他發現交易沒有完成是因為人們輸入了錯誤的地址。 通過添加一行縮微副本,他顯著增加了表單轉換(並降低了客戶支持成本)。

要點:訪問者並不總是知道您為什麼需要信息、您將如何使用信息或輸入正確信息的重要性,除非您告訴他們。 在表單界面中引入顯微文案,以對沖困惑或憂慮的前景。
9. 號召性用語 (CTA)
如果沒有令人信服和誘人的 CTA 來激發行動,任何形式都是不完整的。
當談到形成號召性用語按鈕時,有兩件事比其他一切都重要:複製和對比。
首先,發送、提交、開始、支付或激活等通用 CTA 是我們所說的“努力按鈕”; 他們讓參觀者覺得前面有一些費力的事情。 不惜一切代價避免。
相反,選擇基於價值的按鈕,如接收、獲取、享受、查看或發現,所有這些都讓訪問者覺得獎勵(而不是努力)在表單的另一邊等待。
例如,Jarvis 提供了一個清晰、引人注目、以行動為導向的 CTA,您會忍不住點擊:

對更多感興趣? 對於基於值的按鈕,我們還有 61 個額外的想法。
其次,增加表單轉換與按鈕的顏色關係不大,更多的是與按鈕和背景的顏色對比有關。
例如,在我們的客戶 Darwin Homes 的案例研究中,A/B 測試 CTA 按鈕顏色有助於將 CPA 降低 45%,並將轉化率提高 22%。


要點:為您的表單按鈕 CTA 副本添加明顯的好處(並完全避免通用 CTA),並確保您的按鈕通過與背景形成對比來引起注意。
10. 表單彈出與嵌入
還記得我們討論過多步驟表單以及它們如何通過使表單更容易開始來將訪問者從一個階段微轉換到下一個階段嗎?
這同樣適用於您的表單按鈕。
與其在著陸頁中嵌入表單,不如嘗試在其位置放置一個 CTA 按鈕,然後在彈出式燈箱中打開表單或在點擊後將流量發送到轉換頁面。
在 Aweber 的一項研究中,他們發現將表單放在彈出按鈕後面而不是將其嵌入到目標網頁中,可以將轉化率提高 1,375%。
在 Hubspot 的一項研究中,他們發現將表單替換為 CTA 按鈕會導致專門的選擇加入頁面提高了 0.4% 的轉化率(從 2.4% 到 2.8%)。 這聽起來可能不多,但在數千次訪問的過程中,這相當於數百次轉化。
例如,Intercom 和 AllHands(下圖)都將其登錄頁面表單放在彈出按鈕後面:


外賣:一如既往,測試一切。 但是在按鈕後面隱藏一個令人生畏的表單將使訪問者更容易邁出第一步。 一旦我們邁出第一步,我們就有更高的邁出下一步的傾向。
11. 自動填充
自動填充表單是指使用訪問者的瀏覽器數據自動填充(或自動完成)姓名、電話號碼、信用卡信息和地址等字段的表單,而不是強制訪問者自行填寫。
根據 Google 的說法,自動填充可以使您的表單填寫速度提高 30%,從而提高轉化率。

要點:沒有人喜歡填寫網絡表單,尤其是在移動設備上。 使用自動填充來減少摩擦並增加轉化率。
12. 自動格式化
您是否曾經填寫過表格,卻發現忘記在區號周圍加上括號,或者在信用卡號之間添加了太多空格——然後您不得不重新開始?
相同的。
為了使您的表格更容易填寫(並減少認知負擔和限制格式錯誤),不要讓您的潛在客戶猜測他們是否需要添加破折號、括號、逗號、斜線或都不添加:自動格式化您的字段,所以不需要無論訪問者如何輸入信息,格式都會自行糾正。
例如,當您添加更多數字時,此表單字段會自動格式化美元值:

更好的是,您可以使用一種稱為“文本屏蔽”的功能,它不僅可以正確地自動格式化值,還可以提供內聯佔位符,告訴您還需要輸入多少內容。

要點:對日期、電話號碼、信用卡號碼或任何其他可能需要特定格式的數值(例如價格、收入)使用自動格式。 它不僅會減少格式錯誤並增加轉換,而且還會確保表單提交數據看起來都一樣。
13. 社會證明
社交證明是指第三方評論、推薦、星級或任何其他可信的徽章,表明其他人在您的產品或服務上取得了成功。
為什麼社會證明很重要? 66% 的客戶表示,社會證明的存在增加了他們購買的可能性。
為什麼社會證明如此有效? 因為當人們對承諾產生懷疑或對選擇不確定時,他們會從已經做出相同選擇的人那裡尋找靈感。 而且通常情況下,他們會選擇別人選擇的東西。
如果您認為您只需要在實際登錄頁面上進行社交證明,請再想一想。
在表格附近或周圍放置諸如星級、推薦或客戶徽標等社交證明,以提醒人們他們做出了正確的決定。
尤其是對於點擊頁面(即點擊到結帳頁面或帳戶創建頁面等轉換頁面的登陸頁面),也要在表單旁邊放置社交證明。
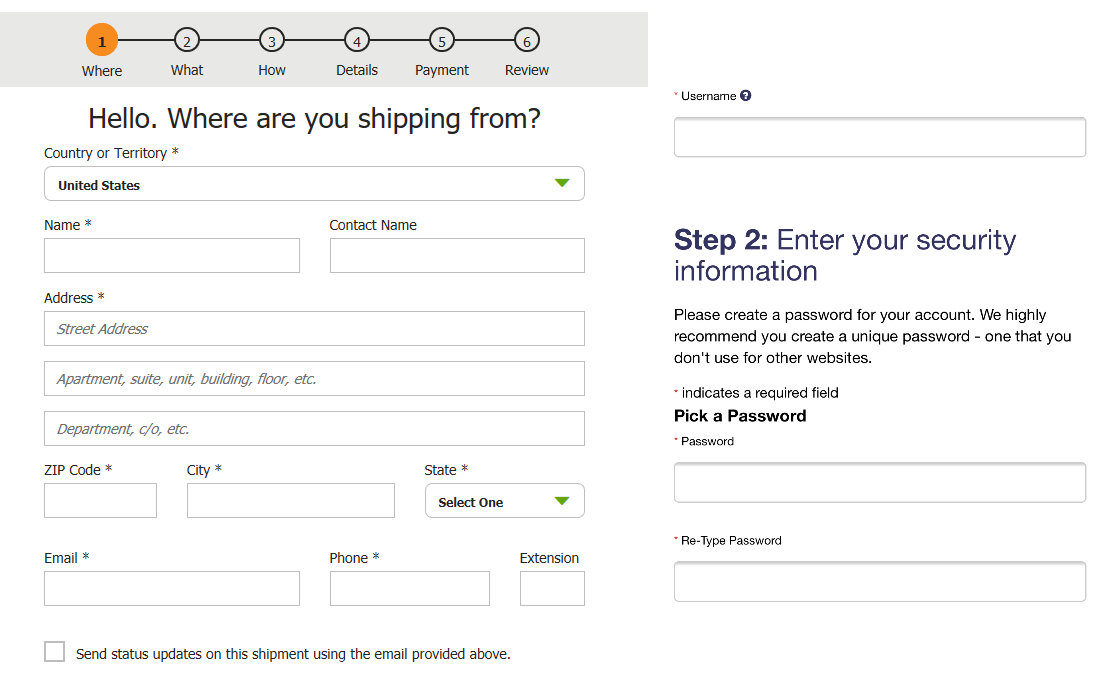
例如,Jarvis 將客戶數量和客戶徽標放在他們的帳戶創建表單旁邊:

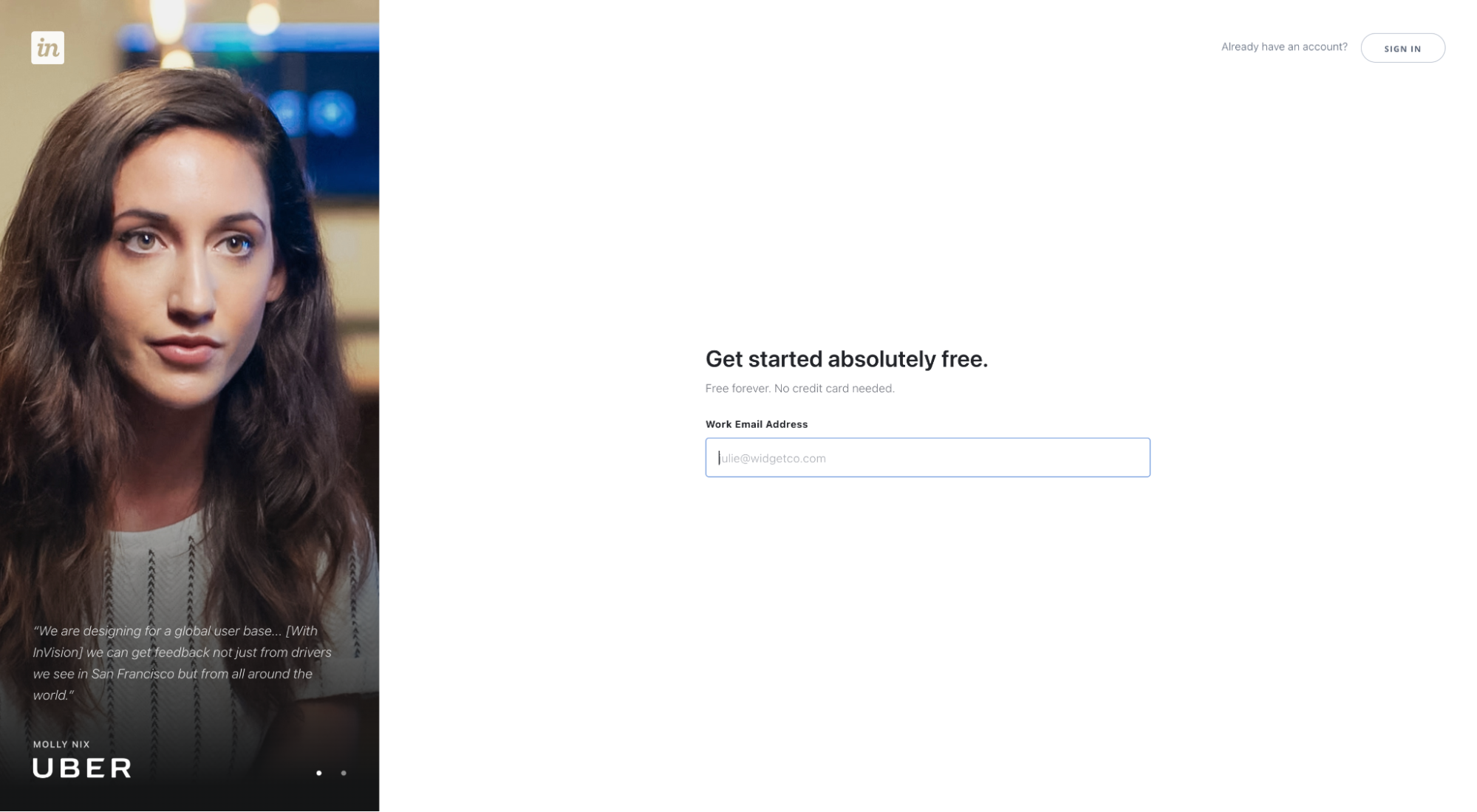
InvisionApp 還在他們的表格旁邊提供了社交證明,這一次是他們的一位客戶(優步)的推薦形式:

要點:在您的表單周圍或附近使用 Pepper 社交證明來提醒訪問者為什麼他們應該繼續前進。
14. 必填字段與可選字段
如果不需要表單字段,請先問問自己是否真的需要它。 如果不這樣做,請完全消除不必要的字段。
但是,如果您認為可選字段是必要的並且需要將其與必填字段並列,請遵循以下最佳實踐:
- 用紅色星號標記必填字段:它需要是紅色星號嗎? 不可以。但是紅色星號是必填字段的標準,您的用戶會期望它。
- 在標籤左側放置星號:通過在標籤前放置星號,訪問者可以輕鬆地從上到下掃描表單左側的必填字段。
- 考慮一個“必填”標籤:如果您想在星號之外添加一個“必填”標籤,最好將文本放置在字段之外(即在表單字段的頂部)而不是內聯。
- 也標記可選字段:標記可選字段還有助於減少認知負擔,因為訪問者不需要推斷可選性; 相反,表格會明確地告訴他們。 沒有必要,但一個不錯的獎勵。
- 避免不標記必填字段:在某些情況下,您可能認為沒有必要標記必填字段。 不要這樣做。 始終標記必填字段。

要點:必填字段標籤沒有任何性感之處——這正是你不應該對它們變得可愛的原因。 根據雅各布定律,由於您的網站訪問者將大部分時間花在其他網站上,他們希望您的網站遵循與其他所有人相同的用戶體驗基本原則。 任何偏差,你都會在他們的心智模型中發揮作用。
15. 移動響應
這是不言而喻的,但由於現在超過 50% 的互聯網流量來自移動設備,如果您的表單沒有針對較小的屏幕(移動響應)進行優化,您可能會大量轉換。
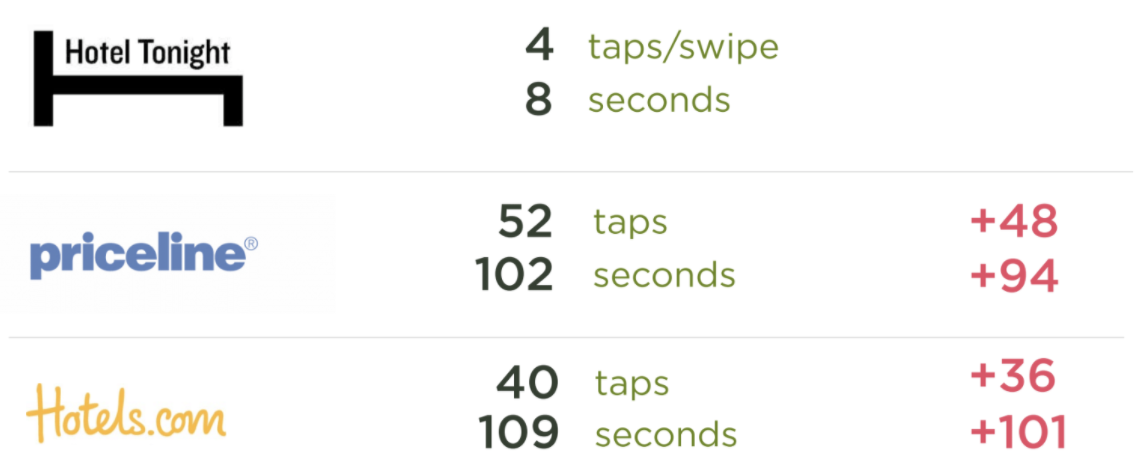
移動優化表單是什麼樣的? 輕按四下並滑動即可預訂酒店怎麼樣?

在針對移動設備優化表單時,適用與我們剛剛在本文中概述的規則相同的規則,只是它們的影響被放大了。
例如,人們對桌面上放置不當的字段標籤幾乎沒有耐心,但他們會讓你休息一下,因為在更大的屏幕上很容易找出和導航。
然而,當談到移動設備時,人們對可用性摩擦的容忍度要低得多,因為笨拙的拇指和小巧的外形已經造成了不愉快的體驗。
在為移動設備設計表單時,應用我們在本文中已經概述的相同最佳實踐,以及以下內容:
- 更大的文字
- 更大的 CTA 按鈕
- 字段之間和按鈕周圍有更多的空白(因此它們很容易觸摸)
- 沒有下拉菜單,請選擇單選按鈕(在移動設備上填寫下拉菜單的時間最長)
- 在彈出窗口中選擇嵌入式表單或單獨的表單頁面
要點:單列佈局、多步驟、進度條、自動填充、字段標籤……這一切都適用於移動設備,只是在較小的屏幕上。
16.條件邏輯
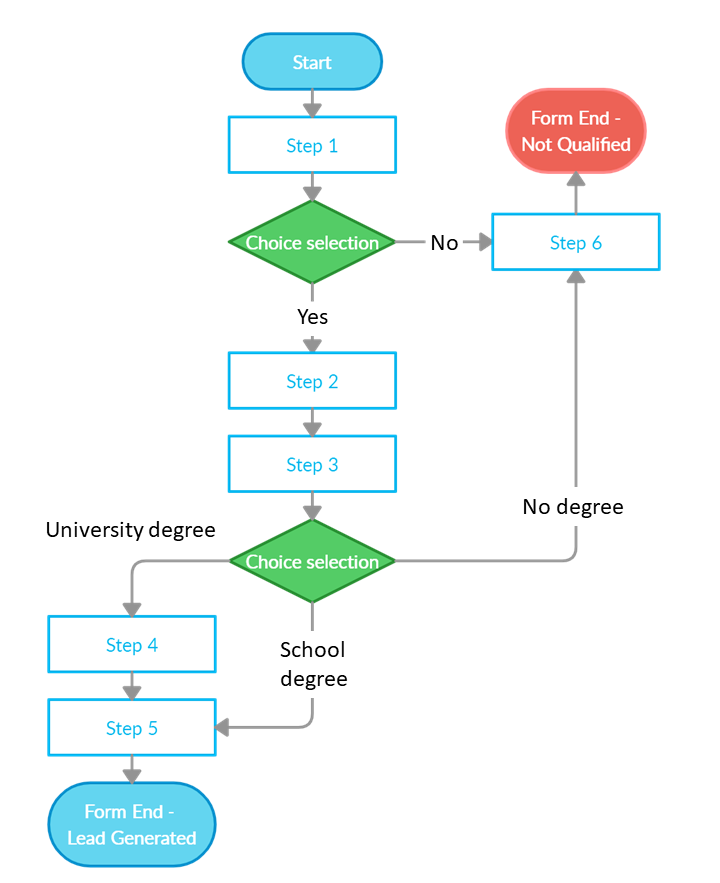
條件邏輯允許您根據訪問者的回答動態自定義表單體驗。
儘管每個人都會從同一個問題開始填寫表格,但根據他們的回答方式,他們可能會在兩個非常不同的地方結束。

條件邏輯通過縮短表單、減少每個問題的選擇數量(即消除不必要的步驟)以及創建更加個性化的表單體驗來增加轉換。
要點:基本的潛在客戶表單不會從條件邏輯中受益,因為它不需要足夠的個性化信息。 但是對於較長的表格、申請表格或潛在客戶資格表格,條件邏輯可以將原本噩夢般的表格變成愉快的體驗。
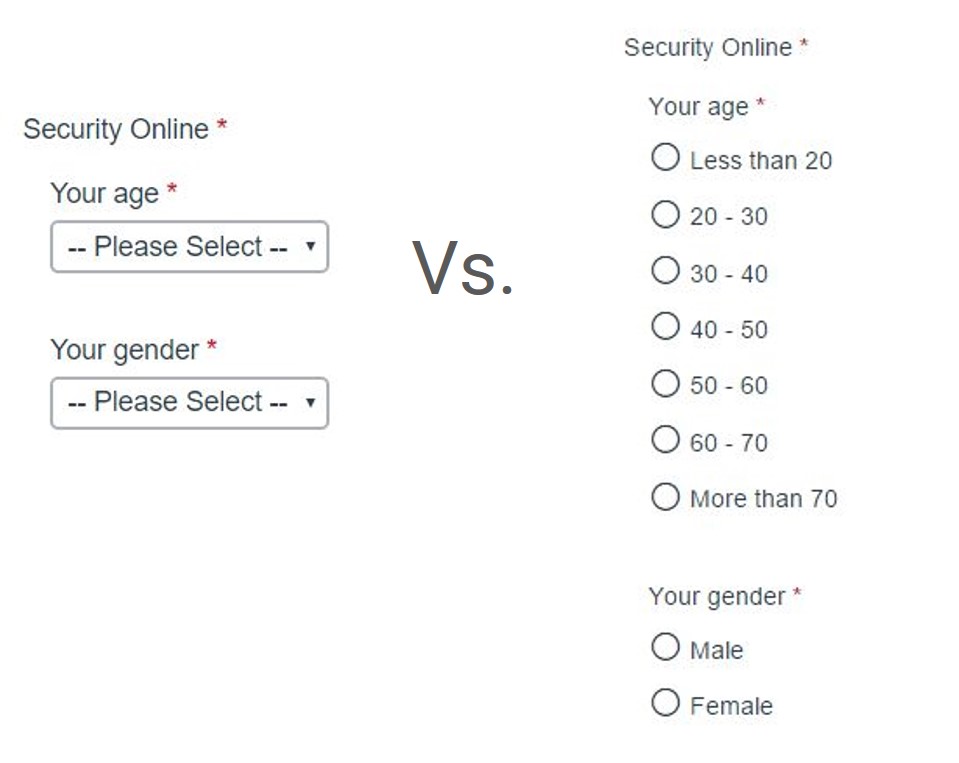
17. 單選按鈕與下拉菜單
您的訪問者填寫表單所需的工作越少,他們填寫表單的可能性就越大。 時期。
據 CXL 稱,在運行測試以查看單選按鈕或下拉菜單是否更容易填寫後,他們發現受訪者填寫單選按鈕的速度比下拉菜單快 2.5 秒。

與單選按鈕一樣,複選框也更容易填寫。
有什麼不同? 單選按鈕適用於多個選項互斥的情況(即您只能選擇一個選項),複選框適用於您可以選擇多個選項的情況。
我們過去也曾在多步驟表單上使用下拉菜單,然後將它們換成複選框。 現在,填寫我們的表單(尤其是在移動設備上)不僅更容易、更快捷,而且我們也獲得了更多的轉化。


要點:在大多數情況下,選擇單選按鈕或複選框而不是下拉菜單。 但是,鍛煉常識。 如果您有幾十個選項,例如選擇一個州或國家/地區,那麼包含 50 多個單選按鈕是沒有意義的(這不會減少任何人的認知負擔)。 相反,選擇下拉菜單。
A/B 測試取勝
儘管有大量證據支持上述高轉化著陸頁表單的元素,但您仍然應該自己進行 A/B 測試。
為了讓生活更輕鬆,它也有助於形成分析。
沒錯,實際分析可以在用戶遍歷您的多步表單時測量用戶行為。
我們最喜歡的一些表單分析工具:
- 鼠標流
- 祖科
- 熱罐
- MonsterInsights(WP 插件)
使用我們在本文中概述的最佳實踐構建您的登錄頁面表單模板。 然後依靠您的表單分析來揭露任何洩漏。 然後測試不同的補丁。 瞧。
無論你做什麼,除非你真的需要它們(看看你,Expedia),否則不要將這些可選字段放在你的表單中。
