17 elementi chiave per un modulo di pagina di destinazione ad alta conversione [Dimostrato]
Pubblicato: 2022-04-17Quanto possono influire i moduli della pagina di destinazione sui tuoi profitti?
Diamo un'occhiata a Expedia: nel 2010, Expedia ha scoperto che un campo modulo opzionale intitolato "Azienda" costava loro $ 12 milioni di dollari all'anno.
Che cosa?!
Sì.
I visitatori che hanno premuto il pulsante "Prenota ora" stavano compilando un campo opzionale "Società" con il nome della banca, quindi aggiungendo l'indirizzo della banca anziché l'indirizzo di casa, portando così a centinaia di transazioni non riuscite.
Dopo aver rimosso il campo del modulo aggiuntivo, le vendite sono salite alle stelle durante la notte.
Yikes.
Quando si tratta di moduli di pagina di destinazione, piccoli incidenti contribuiscono a enormi conversioni in ogni momento.
Questo è uno dei motivi per cui i moduli della pagina di destinazione sono uno degli elementi più studiati in tutto il marketing.
Buone notizie: dopo anni di progettazione della pagina di destinazione e ottimizzazione delle conversioni, abbiamo distillato la forma della pagina di destinazione perfetta fino a 17 elementi supportati dai dati. In questo articolo, analizzeremo come ottimizzare ciascuno di essi (con esempi).
Falli bene e avrai oro di conversione.
Se sbagli, potresti ritrovarti con conversioni emorragie come Expedia.
- Tutte le pagine di destinazione dovrebbero avere moduli?
- Elementi di un modulo di landing page ad alta conversione
- Test A/B per la vittoria
Ricevi nuove strategie per la pagina di destinazione direttamente nella tua casella di posta ogni settimana. 23.739 persone lo sono già!
Tutte le pagine di destinazione dovrebbero avere moduli?
Innanzitutto, prima di passare alle best practice e agli esempi, chiariamo qualsiasi confusione sul fatto che tutte le pagine di destinazione necessitino o meno di moduli.
Risposta breve: Sì e no.
Lasciatemi spiegare…
Esistono due tipi di pagine di destinazione: pagine di acquisizione dei lead e pagine di click-through.
Le pagine di acquisizione dei lead (AKA pagine di generazione di lead) includono moduli direttamente nella pagina di destinazione. Dopotutto, senza un modulo, come acquisirai le informazioni sui lead in modo che le vendite possano continuare?
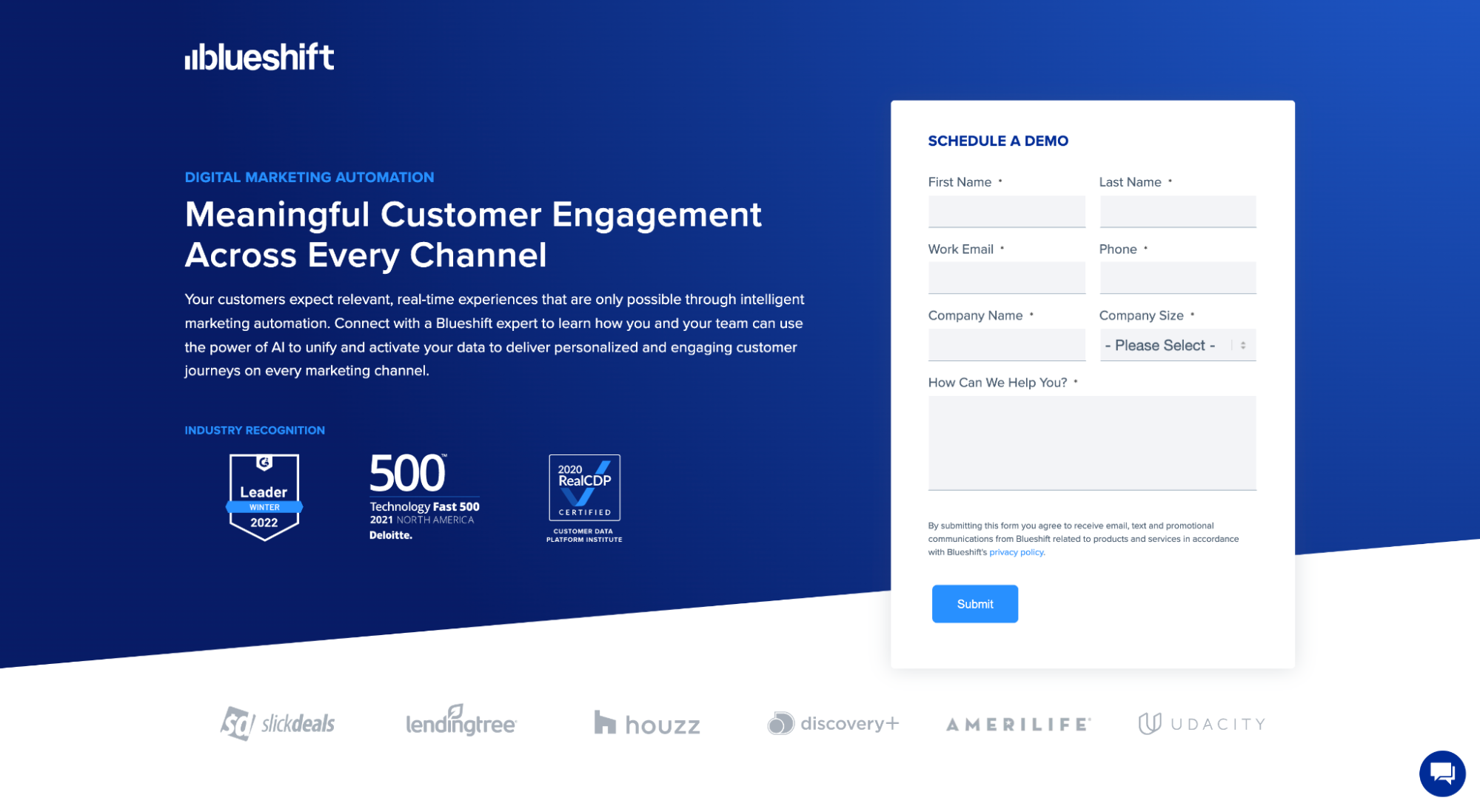
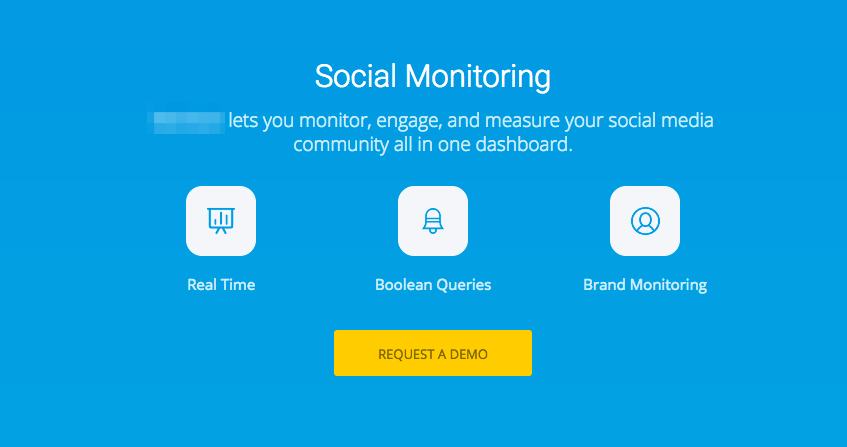
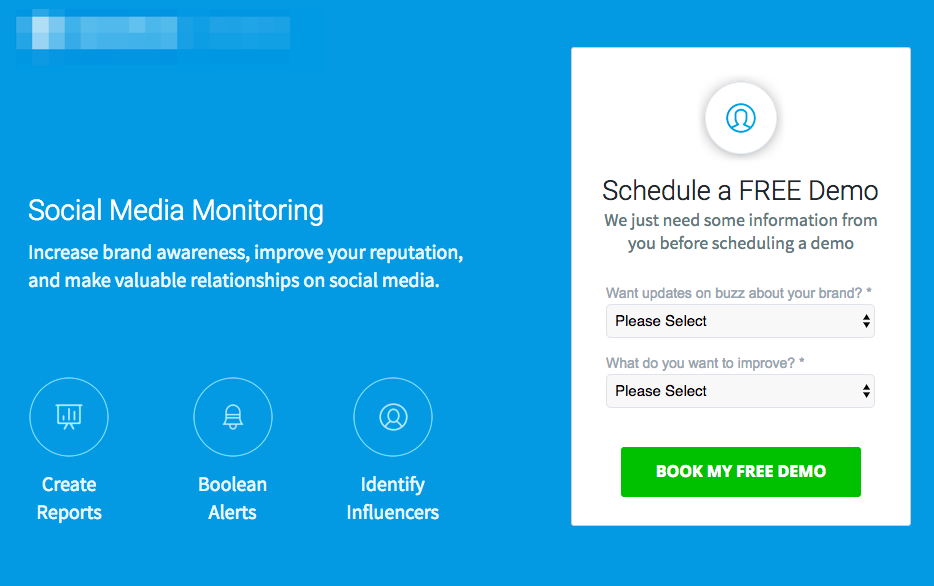
Ad esempio, la pagina di destinazione dell'automazione del marketing di Blueshift presenta un modulo per i lead che richiede informazioni di contatto. Una volta che i potenziali clienti hanno inviato le loro informazioni di contatto, il team di vendita di Blueshift seguirà il lead per pianificare una demo. Semplice.

Le pagine click-through, invece, non includono moduli nella pagina di destinazione. Al contrario, quando si fa clic su un pulsante di invito all'azione (CTA), si apre (o si fa clic su) una pagina di conversione in cui i potenziali clienti possono completare immediatamente l'obiettivo di conversione (ovvero non sono necessarie informazioni sui lead).
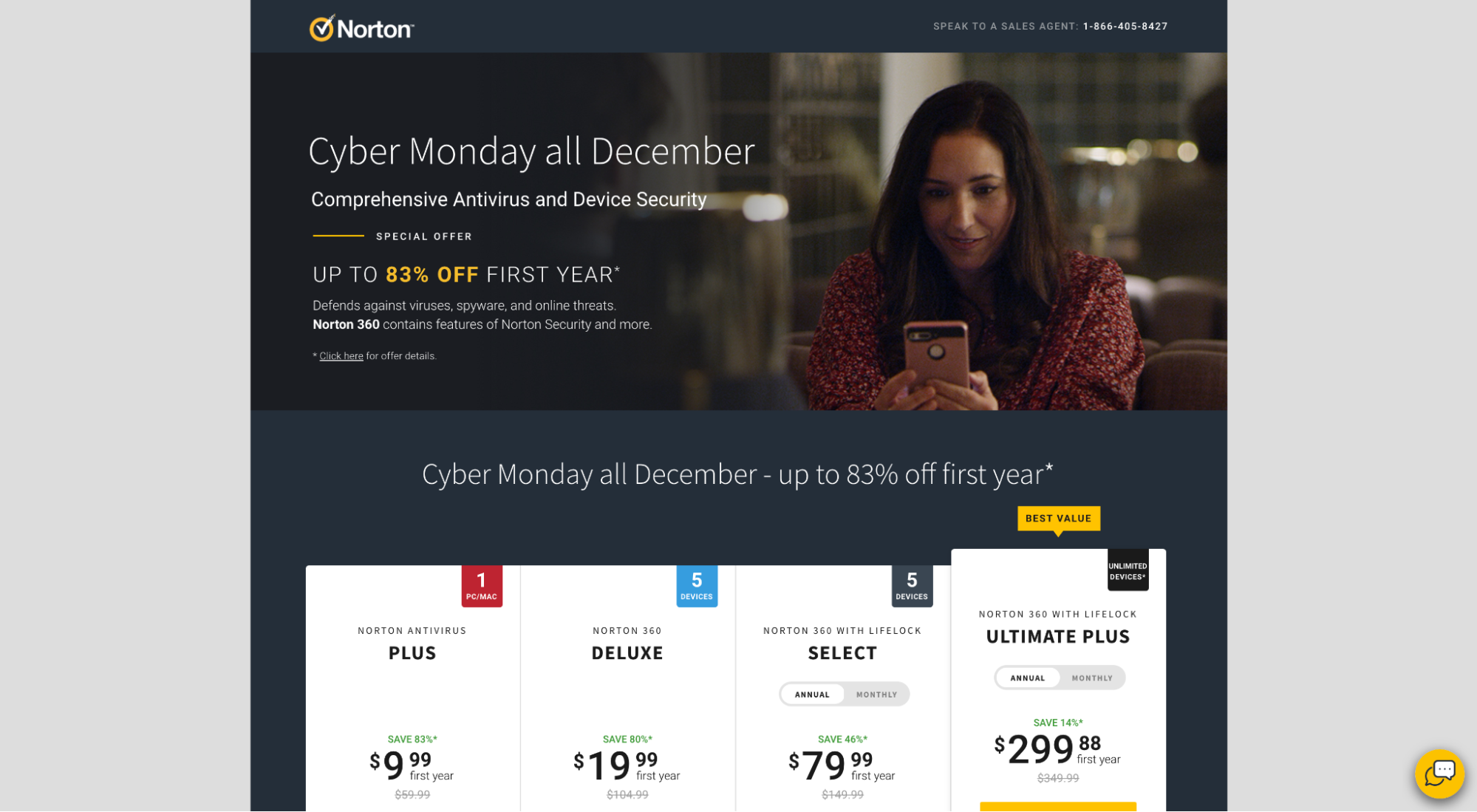
Ad esempio, Norton utilizza una pagina di destinazione cliccabile per riscaldare i potenziali clienti prima di vendere il proprio software antivirus. Poiché i potenziali clienti possono acquistare direttamente dal sito Web (non è necessario alcun team di vendita), non hanno bisogno di un modulo per i lead.

Quindi, quando si tratta di moduli sulle pagine di destinazione, tecnicamente, solo le pagine di acquisizione dei lead includono i moduli.
Tuttavia, anche se una pagina di click-through non include un modulo nella pagina di destinazione, è molto probabile che faccia clic su una pagina che lo fa, come una pagina di creazione dell'account, una pagina di registrazione o una pagina di pagamento.
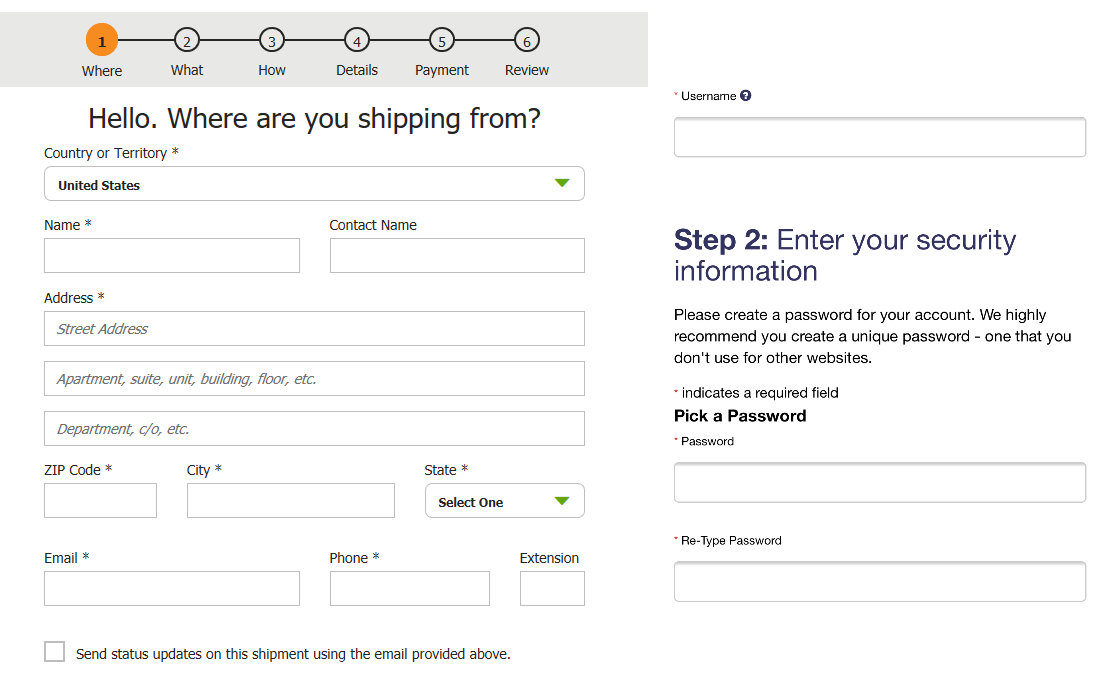
Ad esempio, anche la pagina di click-through di Norton include eventualmente un modulo di pagamento:

Da asporto: non tutte le pagine di destinazione includono moduli su di esse, ma a un certo punto ogni percorso di conversione passa attraverso un modulo. Non puoi evitarli. E almeno, ogni sito web ha bisogno di un modulo di contatto. Quindi ascolta!
Elementi di un modulo di landing page ad alta conversione
Senza ulteriori indugi, esploriamo i 17 elementi di un design del modulo di una pagina di destinazione ad alta conversione (in nessun ordine particolare):
- Disposizione del modulo
- Tecnica breadcrumb (più passaggi)
- Indicatori di avanzamento
- Numero di campi
- Etichette di campo
- Testo segnaposto
- Fare clic sui trigger
- Microcopia
- Invito all'azione (CTA)
- Modulo popup vs incorporamento
- Riempimento automatico
- Formattazione automatica
- Prova sociale
- Obbligatorio e facoltativo
- Mobile friendly
- Logica condizionale
- Pulsanti di opzione e menu a discesa
1. Layout del modulo
Quando si tratta di moduli, sono disponibili tre opzioni di layout: colonna singola, colonna doppia o ibrida.
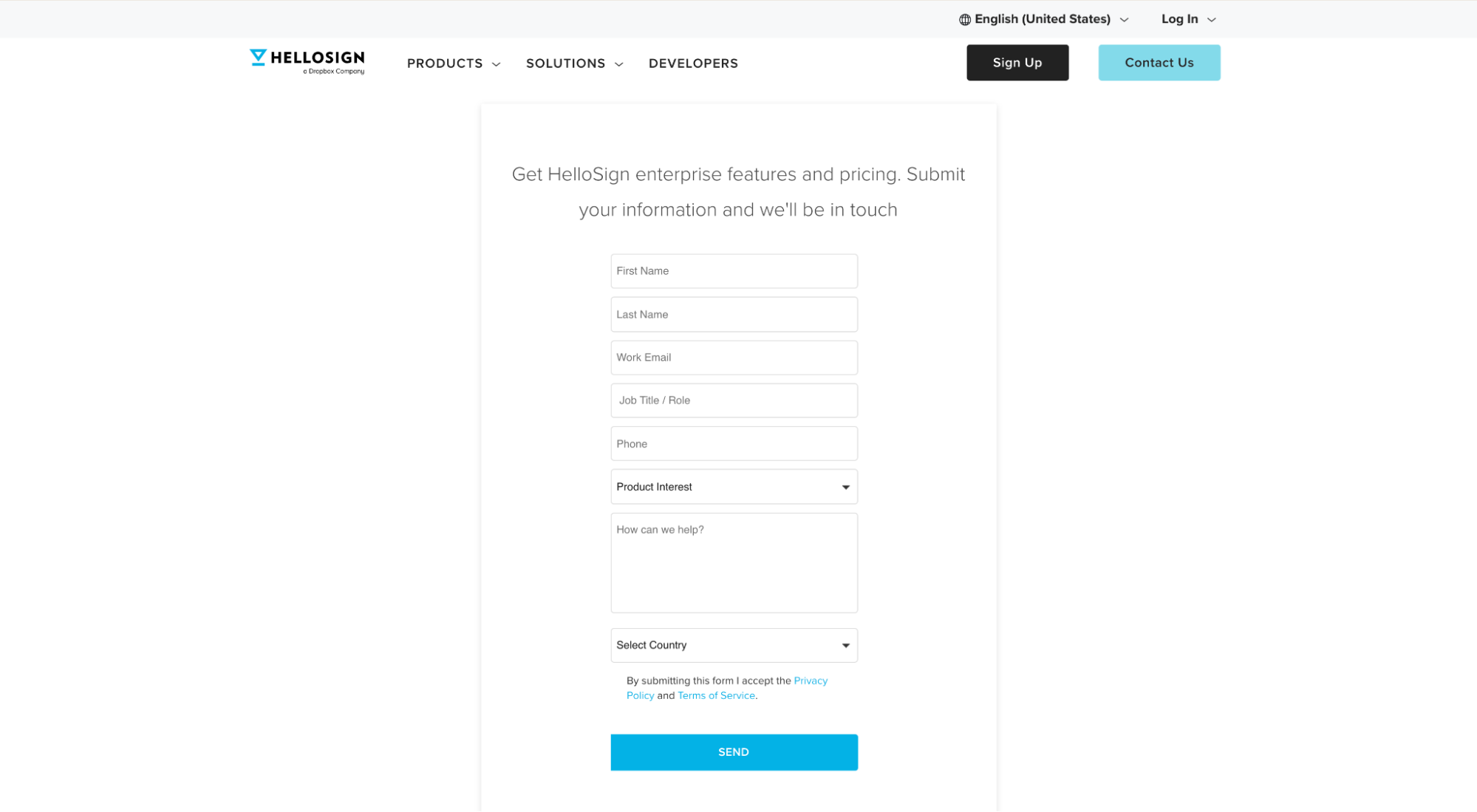
Un modulo a colonna singola è un modulo lineare con campi modulo organizzati in linea retta dall'alto verso il basso. Ad esempio, questo modulo per i lead di Hellosign presenta un layout a colonna singola:

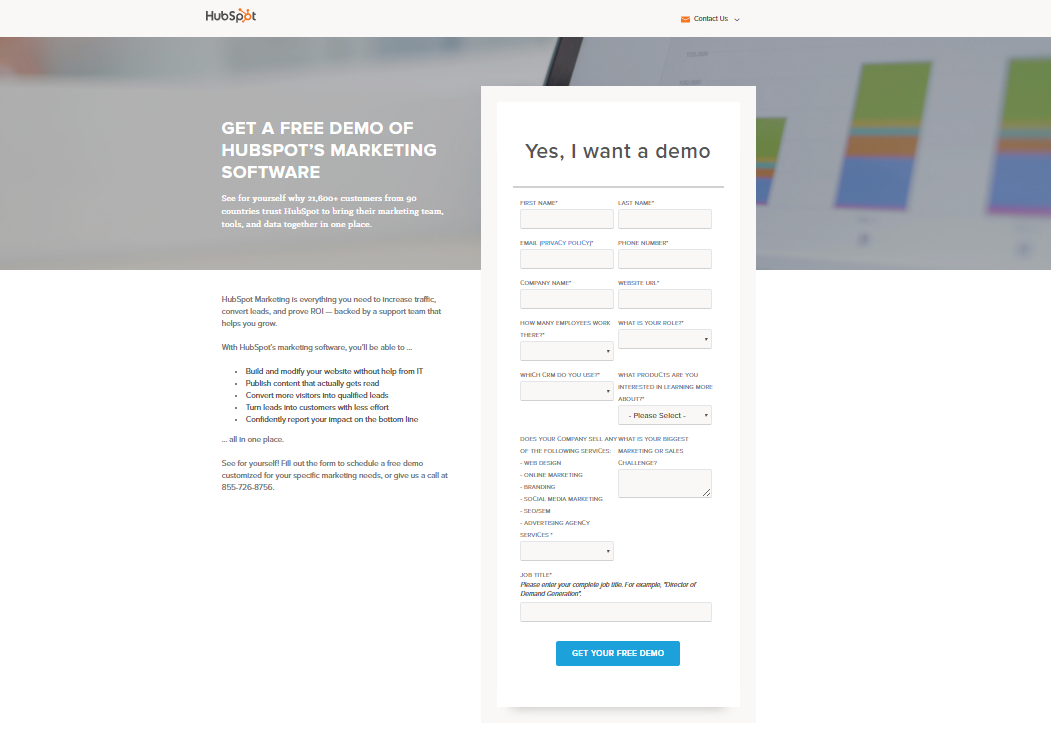
Un modulo a doppia colonna, invece, presenta due colonne di campi modulo organizzati in righe dall'alto verso il basso. Ad esempio, questo modulo per i lead di Hubspot presenta un layout a doppia colonna:

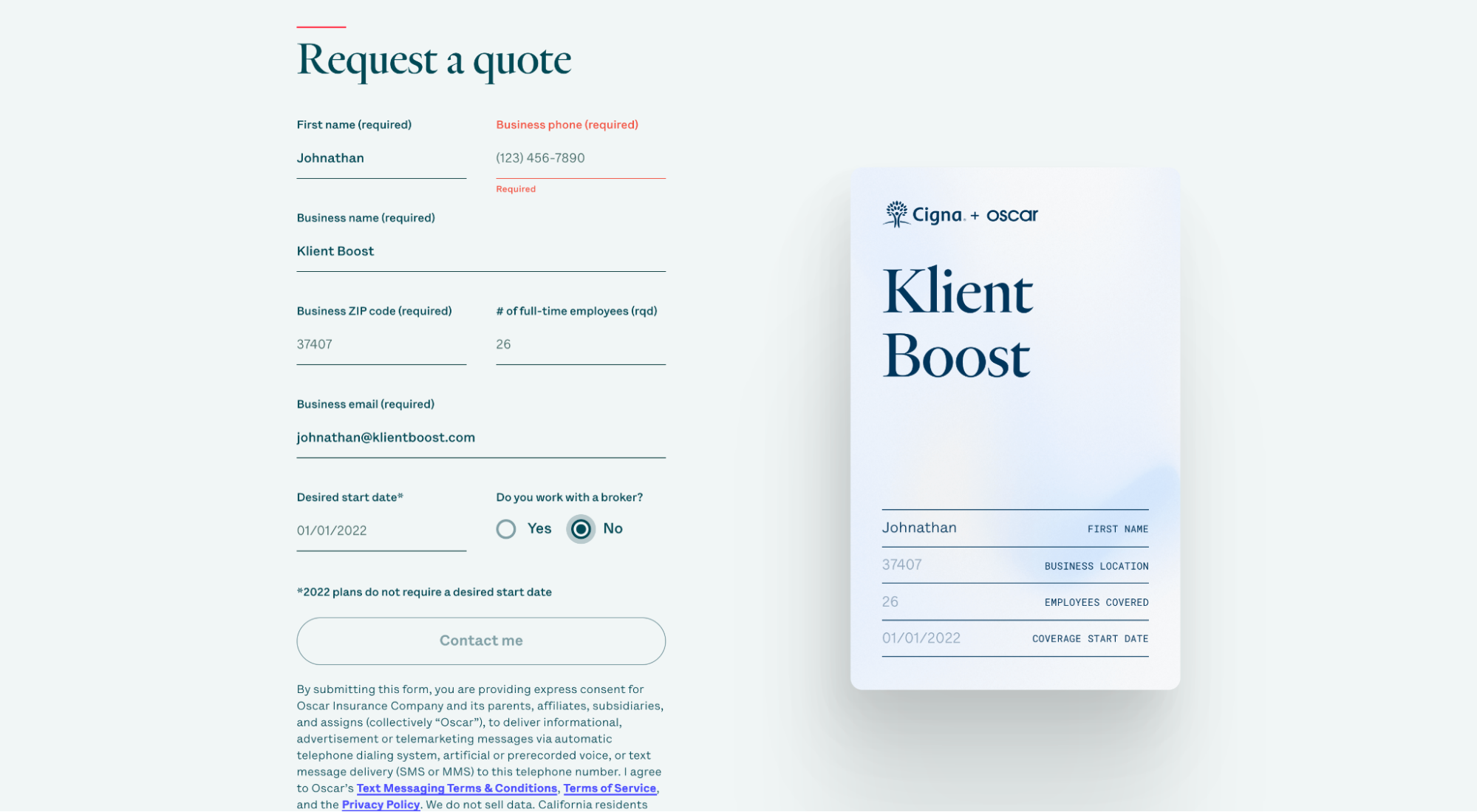
Infine, una forma ibrida è una forma con colonne singole e doppie. Ad esempio, questo modulo Oscar presenta un layout ibrido:

Per anni si è ritenuto che i moduli a colonna singola fossero il miglior layout di moduli per conversioni più elevate.
Ad esempio, Peep di CXL ha affermato in passato che i moduli a colonna singola hanno prestazioni migliori rispetto ai moduli a colonna doppia. Ben Labay (UX designer e direttore marketing di Speero) ha persino pubblicato uno studio che dichiarava le forme lineari più veloci e, quindi, migliori.
Ma non tutti sono d'accordo.
Ad esempio, Hubspot ha messo alla prova la forma a colonna singola e ha scoperto che la loro forma a doppia colonna ha superato del 57% le prestazioni della forma a colonna singola.
Come mai? Più campi modulo.
Il modulo di Hubspot ha 13 campi modulo; un layout a colonna singola sembrava scoraggiante. È probabilmente il motivo per cui la forma più corta a doppia colonna è stata convertita più in alto.
Da asporto: quando si tratta di layout del modulo, considerare il numero di campi del modulo prima di scegliere un'opzione.
Se hai otto o meno campi modulo, un modulo a colonna singola potrebbe funzionare meglio. Esistono molte prove che dimostrano che i moduli più brevi a colonna singola sono più facili e veloci da compilare poiché non interrompono lo slancio verticale dall'alto verso il basso.
Se hai più di 10 campi modulo come Hubspot, un modulo a doppia colonna probabilmente funzionerà meglio. In questo caso, la forma a doppia colonna rende la lunghezza del modulo più breve e meno opprimente.
Per ottenere il meglio da entrambi i mondi, sperimenta una forma ibrida: usa alcune righe a doppia colonna per accorciare la forma, ma alcune righe a colonna singola per mantenere lo slancio.
E se vuoi davvero aumentare le conversioni dei moduli, considera un modulo a colonna singola suddiviso in più passaggi. Questo ci porta al nostro prossimo punto...
2. Tecnica breadcrumb (modulo a più fasi)
Un modulo a più passaggi (AKA The Breadcrumb Technique) suddivide i moduli lunghi in più passaggi, ogni passaggio con non più di 3-4 campi modulo (preferibilmente in una singola colonna).
Ma non è tutto.
I moduli in più fasi utilizzano la psicologia comportamentale per micro-convertire i potenziali clienti da una fase all'altra ponendo prima domande facili, salvando le domande intimidatorie per ultime.
Eh?
La psicologia comportamentale ci dice che alle persone piace finire le cose che hanno iniziato. La magia di The Breadcrumb Technique è farli iniziare facendo prima domande sul softball.
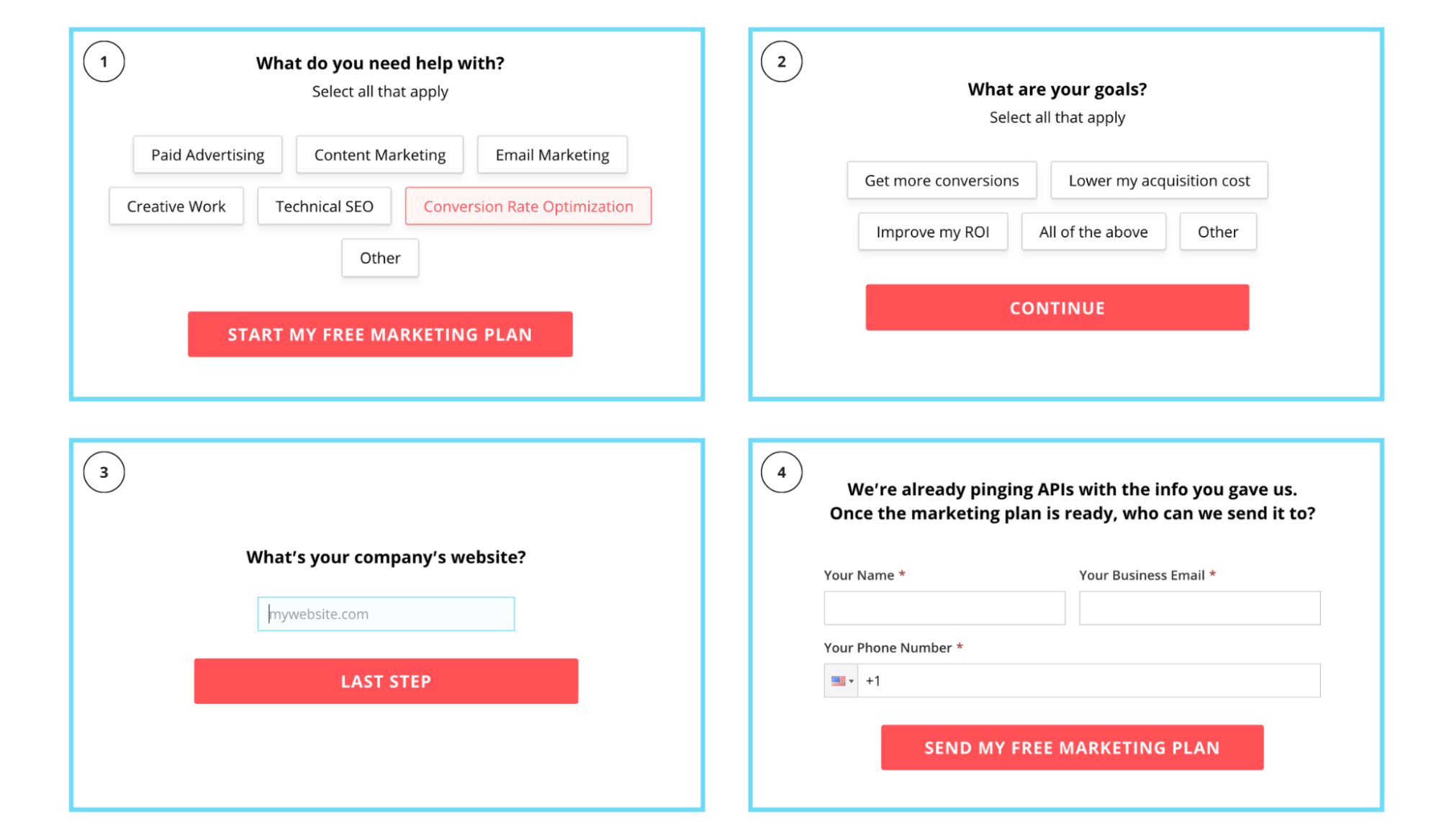
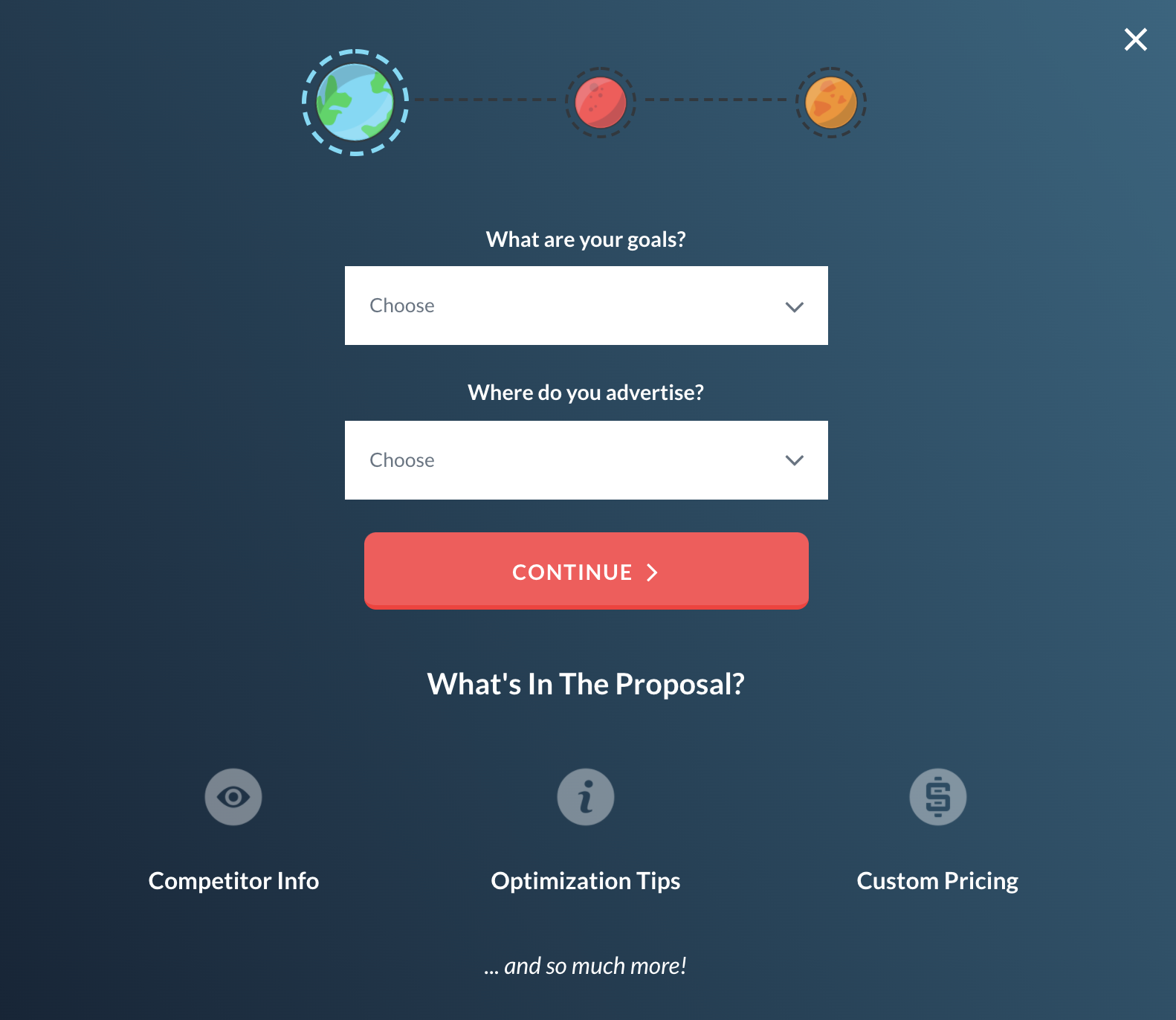
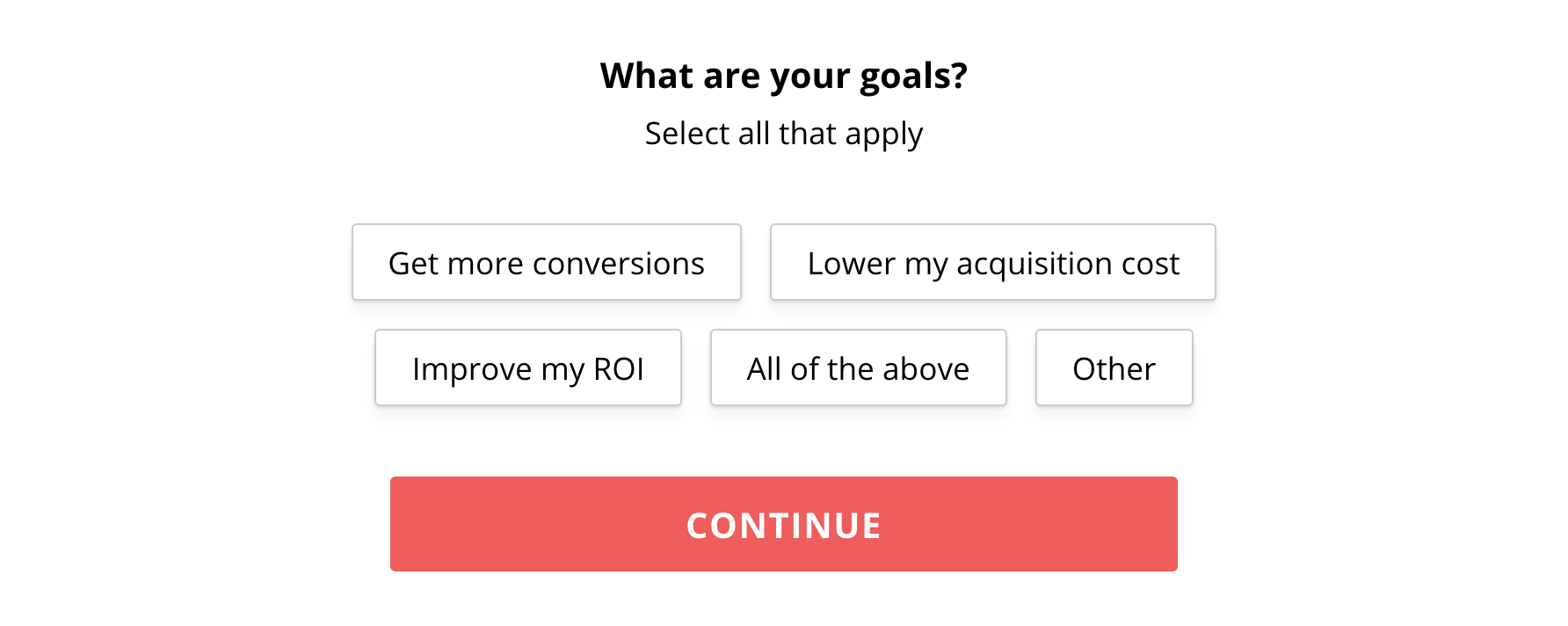
Ad esempio, il nostro modulo per i lead utilizza un modulo a più passaggi suddiviso in quattro passaggi. Ma invece di chiedere prima un indirizzo e-mail e un numero di telefono (molto intimidatorio), lo chiediamo per ultimo. In realtà, i primi tre passaggi pongono domande non minacciose:

Risultati? Più conversioni.
Diamo un'occhiata ai dati...
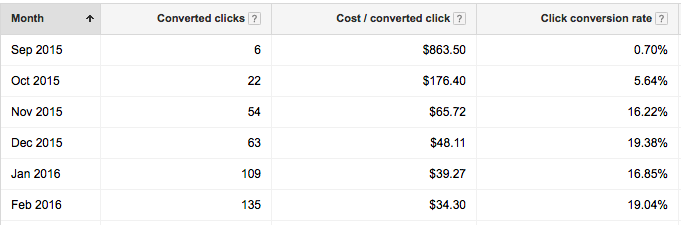
Abbiamo convertito il modulo per un nostro cliente in due passaggi (e abbiamo chiesto nome, telefono, e-mail per ultimo). Così facendo abbiamo ottenuto:
- Una diminuzione del CPA da $ 800+ a $ 35
- Un aumento del volume di conversione da 6 a 135/mese
- Un aumento del tasso di conversione dall'1% a quasi il 20%
Ecco il modulo:

Ed ecco i risultati:

Abbiamo fatto lo stesso con un altro cliente e ottenuto un aumento del 74% delle conversioni e un calo del 51% del CPA.


Ma non siamo gli unici a utilizzare moduli multi-step. Anche le migliori landing page di generazione di lead e SaaS utilizzano moduli in più passaggi.
Ad esempio, il monitoraggio dei veicoli Lytx utilizza un modulo a più passaggi sulla loro pagina di destinazione:

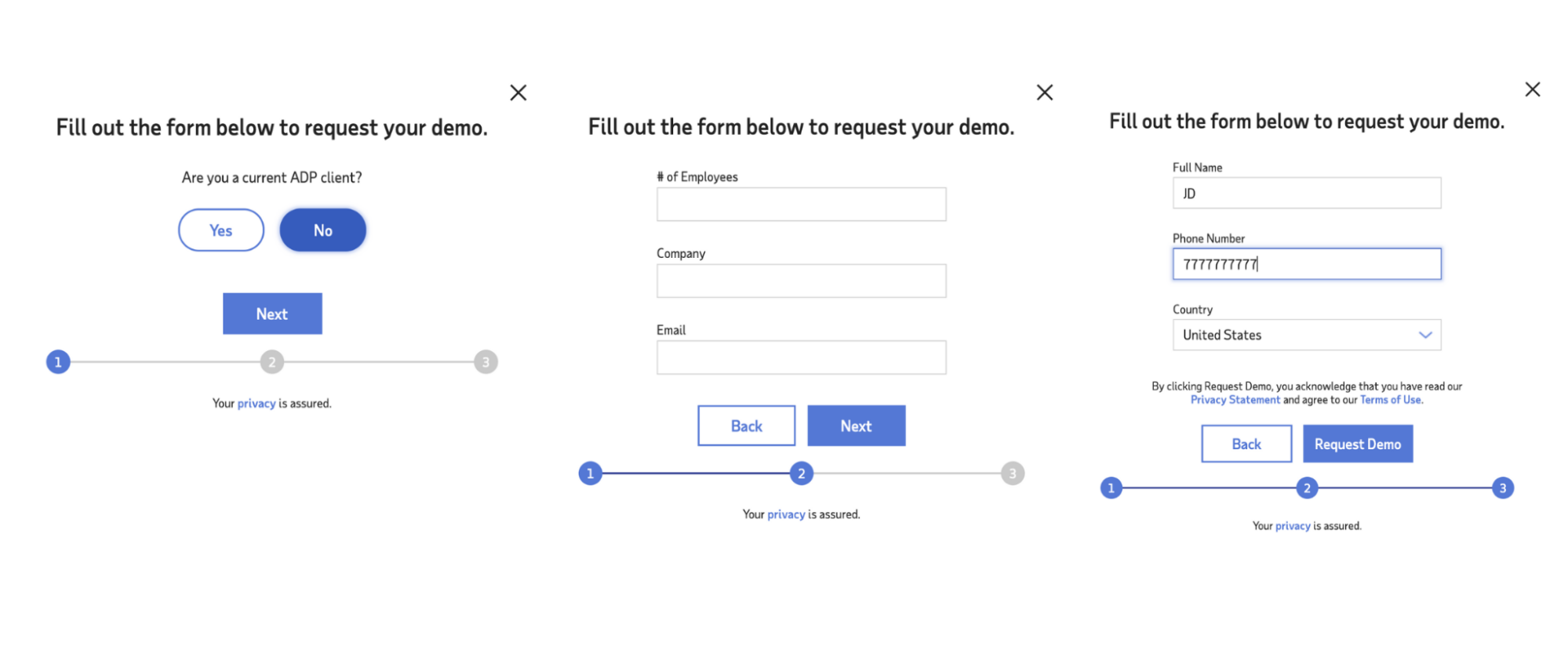
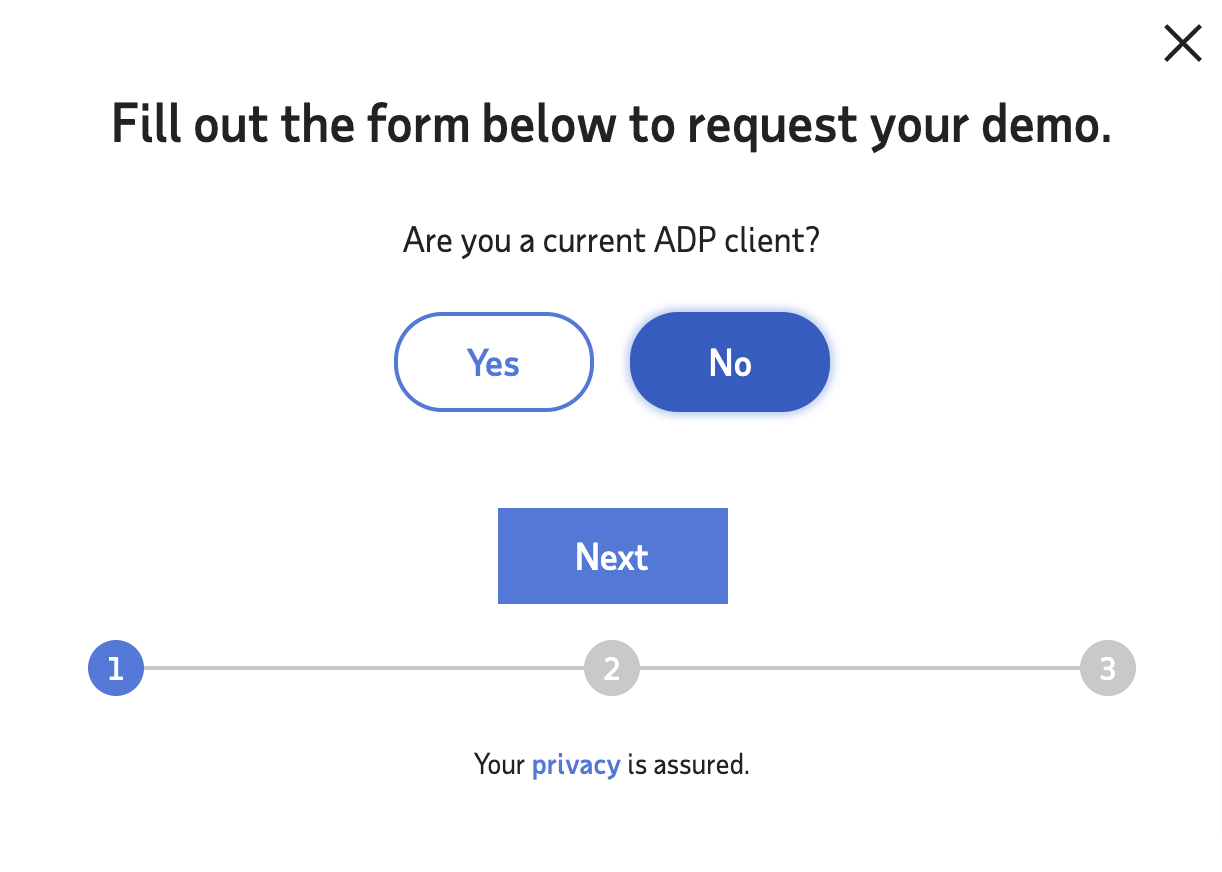
E ADP utilizza un modulo in più passaggi sulla loro pagina di destinazione:

Takeaway: gli unici casi in cui i moduli a più passaggi non sono stati convertiti in modo più elevato rispetto ai moduli a passaggio singolo erano offerte di basso valore e richieste basse come guide, whitepaper o ebook. Per ogni altra pagina di destinazione standard per la generazione di lead (ad es. richiedi una demo o una consulenza gratuita), i moduli in più passaggi vengono convertiti in modo più elevato rispetto ai moduli a passaggio singolo.
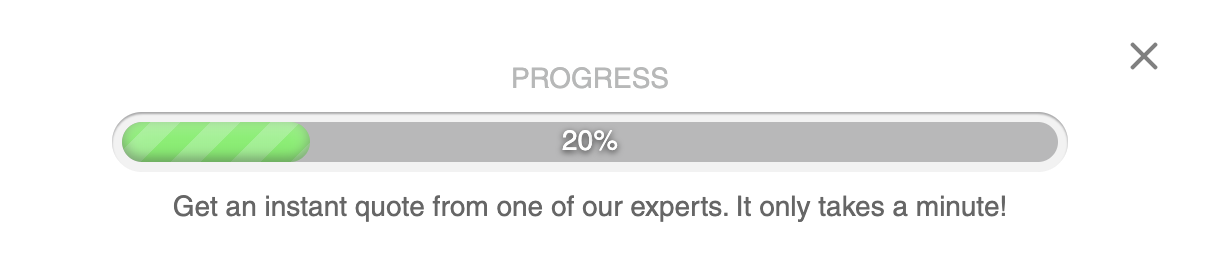
3. Indicatori di avanzamento
Se opti per moduli multifase, non dimenticare gli indicatori di avanzamento (soprattutto per moduli più lunghi).
Gli indicatori di avanzamento (o barre di avanzamento), come suggerisce il nome, utilizzano indicatori visivi per indicare ai visitatori dove si trovano nel modulo e quanto tempo hanno prima del completamento.
Ad esempio, ADP indica lo stato di avanzamento numerando ogni passaggio del modulo ed evidenziando il passaggio corrente in blu:

Altri due tipi di barre di avanzamento includono i passaggi in percentuale completati ed etichettati (senza numeri):
Percentuale completa

Passi rimasti (nessun numero)

Takeaway: quando si tratta di indicatori di progresso, usali generosamente. Gli studi hanno dimostrato che visualizzare un percorso chiaro verso il completamento può aumentare le conversioni dei moduli e ridurre l'abbandono del carrello. Infine, non dimenticare di passare facilmente avanti e indietro tra i passaggi.
4. Numero di campi modulo
La domanda da un milione di dollari: quanti campi modulo devo includere nei moduli della mia pagina di destinazione?
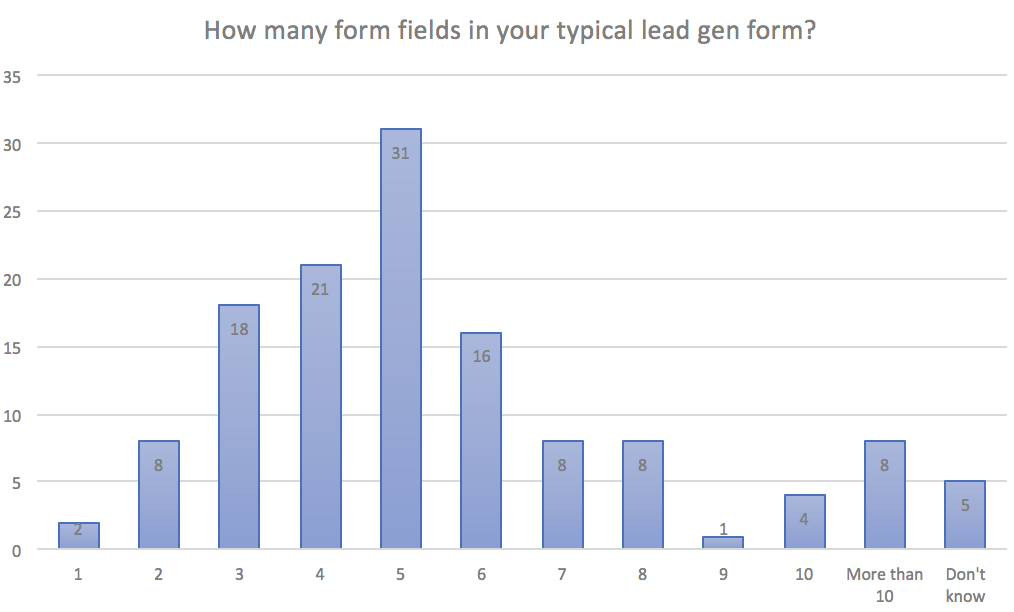
Secondo Hubspot, il tipico modulo lead gen è costituito da cinque campi modulo:

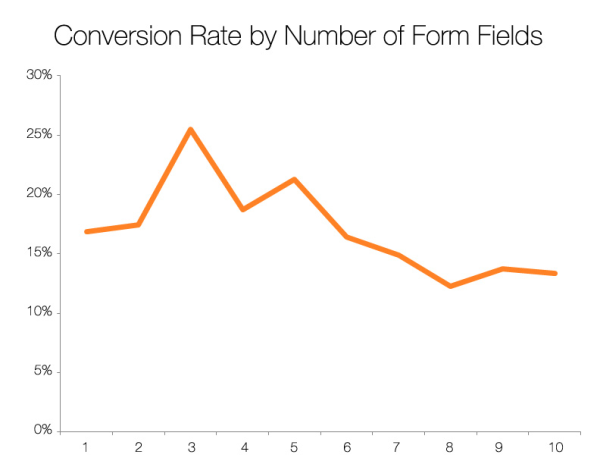
E secondo Hubspot ancora , più lungo è il modulo, minori sono le conversioni:

Sembra logico, vero?
Non così in fretta.
Sì, è vero che campi modulo più brevi in genere portano a conversioni più elevate, ma non sempre.
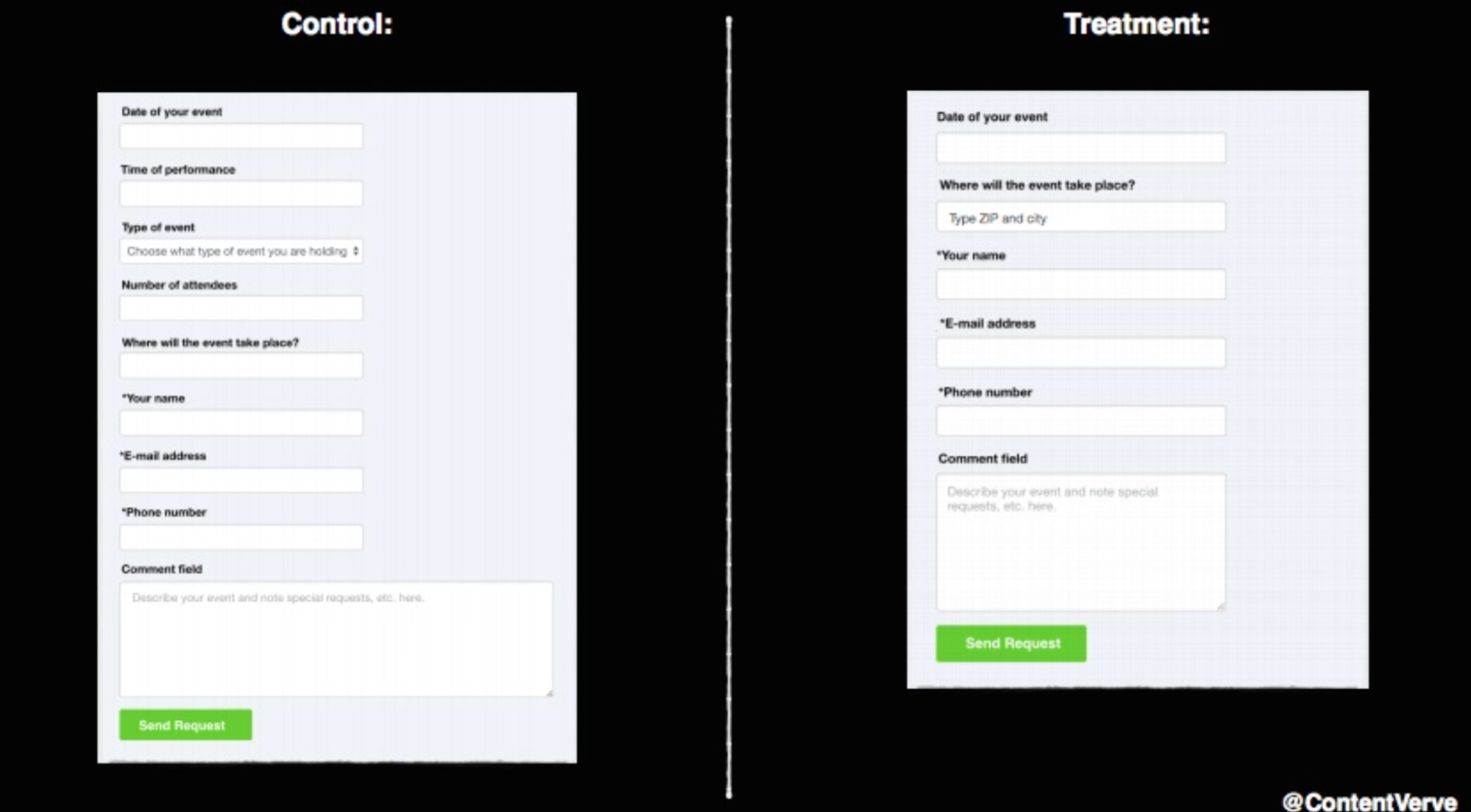
Ad esempio, in un famoso esperimento di Michael Aagaard (ex Unbounce), ha scoperto che la rimozione di tre campi modulo (da 9 a 6) riduceva effettivamente le conversioni del 14%.

Cosa è successo? Michael ha concluso che i tre campi che ha eliminato erano in realtà i tre campi con cui i potenziali clienti sono stati maggiormente coinvolti. Quindi li ha aggiunti di nuovo e ha aggiornato la copia per limitare invece l'attrito e ha registrato un aumento delle conversioni del 19% rispetto all'originale.

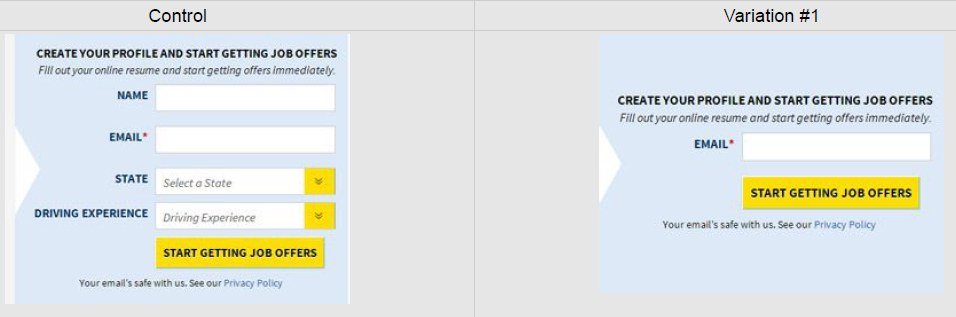
In un altro esempio, CXL ha scoperto che semplicemente chiedendo un'e-mail, le conversioni erano inferiori del 13,56% rispetto a quando chiedevano anche nome, stato ed esperienza di guida:

Quando si tratta di lead generation, se tutto ciò che fai è eliminare i campi modulo, cosa resta per i tuoi potenziali clienti?
O nient'altro che domande intimidatorie come nome, numero di telefono ed e-mail. In tal caso, la sola paura può farti perdere conversioni.
O non abbastanza domande per far sentire i potenziali clienti come se dovessi rispondere correttamente alle loro domande.
Inoltre, i moduli più brevi possono aumentare le conversioni riducendo i campi dei moduli ma allo stesso tempo riducono la qualità dei lead. Nessun bene.
Takeaway: tutti concordano sul fatto che dovresti eliminare i campi modulo non necessari (cioè domande a cui non hai bisogno di risposte). Il fatto che tu debba aggiungere o meno più campi o eliminare campi dipende dal contesto.
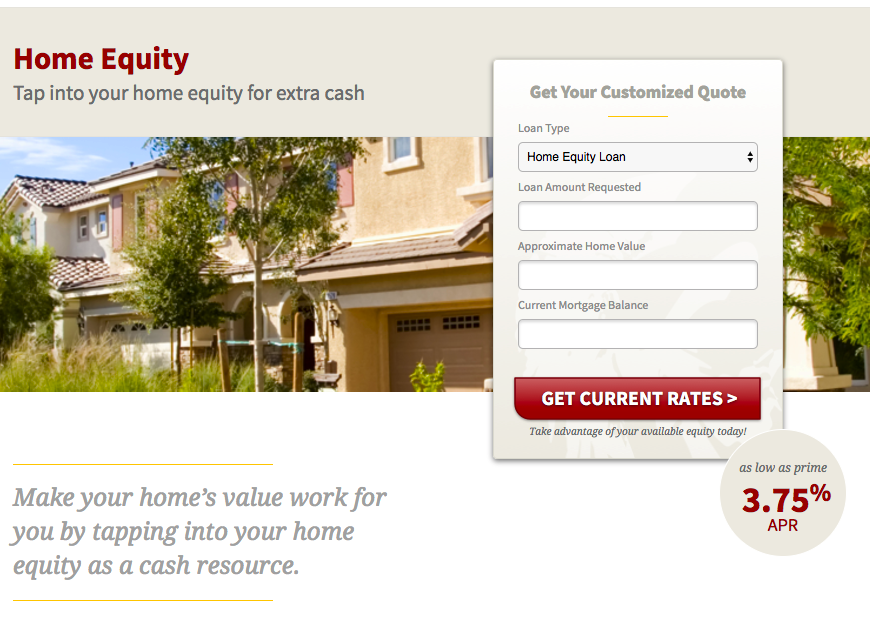
- Motivazione: i clienti più motivati più vicini all'acquisto hanno una maggiore propensione a compilare moduli più lunghi perché hanno un'elevata motivazione all'acquisto (ovvero nulla si intrometterà sulla loro strada). Ad esempio, se voglio un preventivo di mutuo ipotecario, compilerò 20 campi del modulo per riceverlo. Non tanto per un ebook gratuito.
- Obiettivo di conversione: un abbonamento e-mail o una registrazione a un webinar su richiesta richiede molti meno campi rispetto a un modulo di generazione di lead. Due obiettivi diversi, due dimensioni di forma diverse. Non è necessario eseguire più passaggi con un semplice consenso e-mail.
- Qualità dei lead: se la qualità dei lead conta più del volume dei lead, aggiungi più campi modulo e raccogli più informazioni. Ma se la qualità dei lead non conta più del volume dei lead (ovvero stai raccogliendo dati proprietari per creare un pubblico di annunci personalizzato), allora meno campi modulo per la vittoria.
- Struttura: se stai facendo una richiesta seria, come programmare una demo o incontrare un rappresentante di vendita, un modulo in più passaggi è come un cheat code. Puoi farla franca ponendo più domande semplicemente suddividendole in passaggi più piccoli.
Infine, abbiamo contattato Oli Gardner, CEO e fondatore di Unbounce, per ottenere il suo feedback sulla lunghezza del modulo. Ecco cosa ha detto:
“Ho iniziato con la stessa mentalità della maggior parte delle persone, che un minor numero di campi modulo ha prestazioni migliori.
Dal punto di vista della conversione, questo è ancora vero. Ma saresti sorpreso di come l'aggiunta di alcuni campi in più possa influire sui risultati.
A volte la lunghezza del modulo non fa molta differenza e se sei interessato alla qualità rispetto alla quantità, l'attrito extra può essere una buona cosa.
Ma scegli attentamente quei campi, altrimenti l'attrito creerà dati falsi.
Ad esempio, ho visto un modulo che offriva un rapporto su una nuova tecnologia di pagamento con chip e pin. Il modulo includeva un campo pulsante di opzione accanto all'invito all'azione che chiedeva se fossi un datore di lavoro o una persona in cerca di lavoro, nessuno dei quali aveva alcuna rilevanza per l'offerta, ed era un campo obbligatorio!
Le domande non necessarie faranno scappare alcune persone e il resto farà semplicemente clic in modo casuale per aggirare la domanda, inquinando i dati e rendendoli inutili".
5. Posizionamento dell'etichetta del campo
Le etichette dei campi si riferiscono alla microcopia sopra, a lato o all'interno del campo del modulo che indica il nome di ogni rispettivo campo del modulo.
Ad esempio, nel modulo sottostante, le due etichette dei campi indicano "Email" e "Password" (posizionate sopra i campi del modulo):

Quando si tratta di posizionare le etichette, hai tre opzioni principali:
- In alto (allineato a sinistra)
- In linea (allineato a sinistra)
- A sinistra del campo (allineato a destra)
Esaminiamo ciascuno.
In alto (allineato a sinistra)
L'etichetta viene posizionata sopra la casella del campo del modulo e spostata a filo a sinistra.
Ad esempio, il modulo di creazione dell'account SEMRush che abbiamo appena mostrato (sopra) posiziona le etichette del modulo sopra i campi, allineate a sinistra.
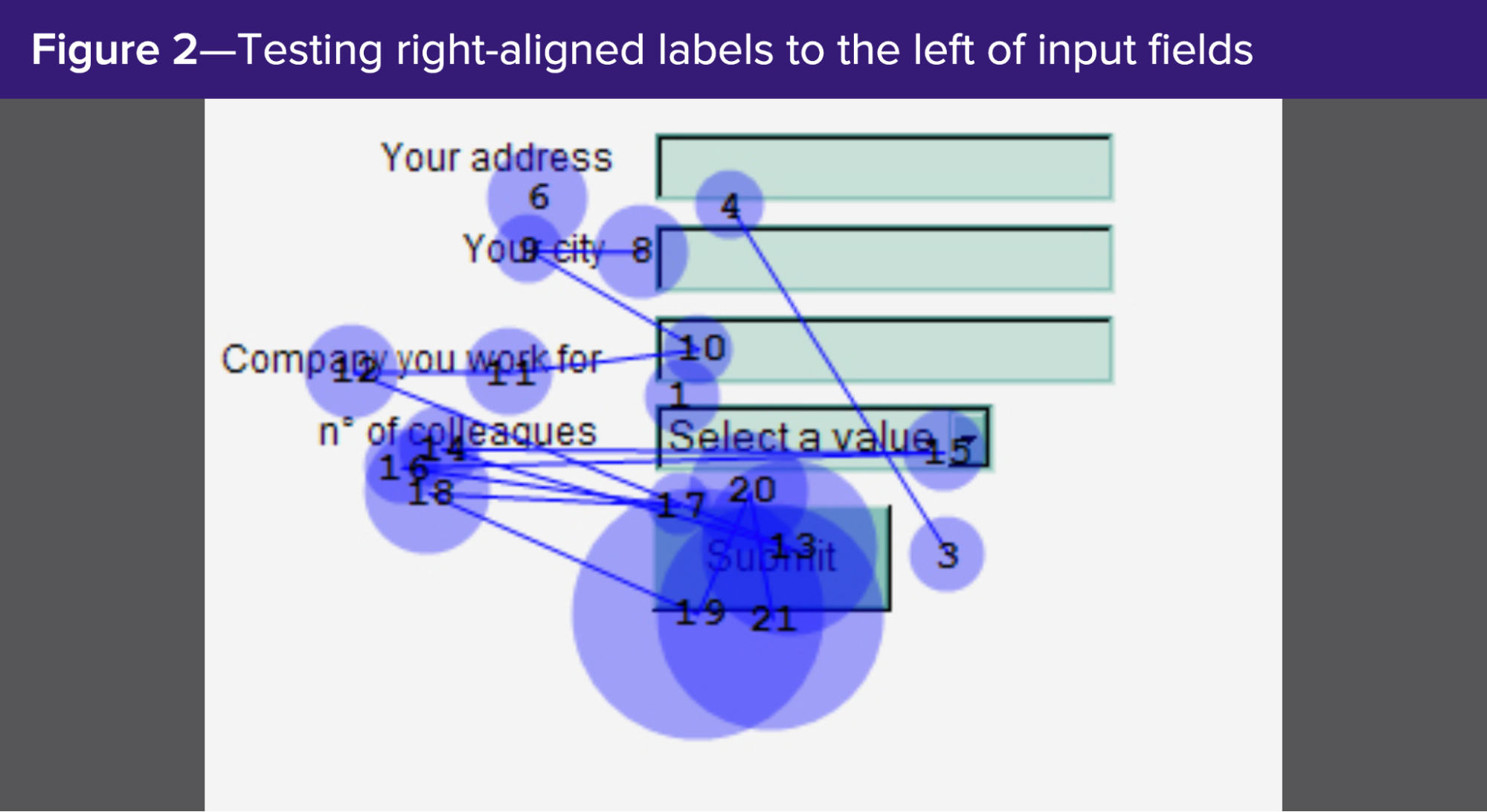
Quando si tratta di conversioni, la ricerca mostra che le etichette allineate a sinistra nella parte superiore del campo del modulo convertono di più. Come mai? Perché sono i più facili e veloci da compilare.
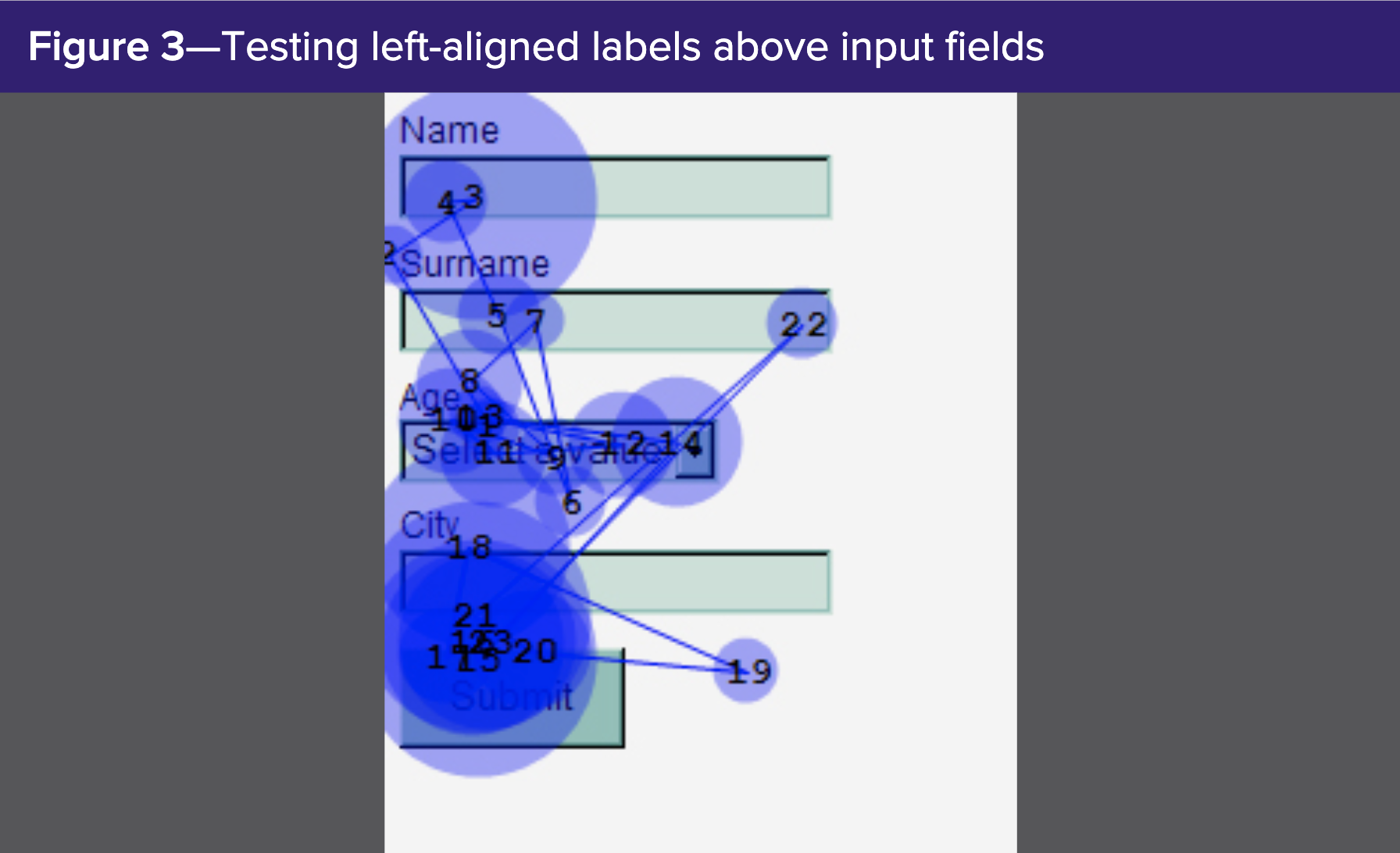
Ad esempio, utilizzando un software di tracciamento oculare, puoi vedere che le etichette allineate a sinistra nella parte superiore del campo del modulo mantengono lo sguardo del visitatore concentrato sui campi del modulo e sulle etichette con un carico cognitivo limitato:

Inline o "infield" (allineato a sinistra)
L'etichetta viene posizionata all'interno della casella del campo del modulo e spostata a filo a sinistra.
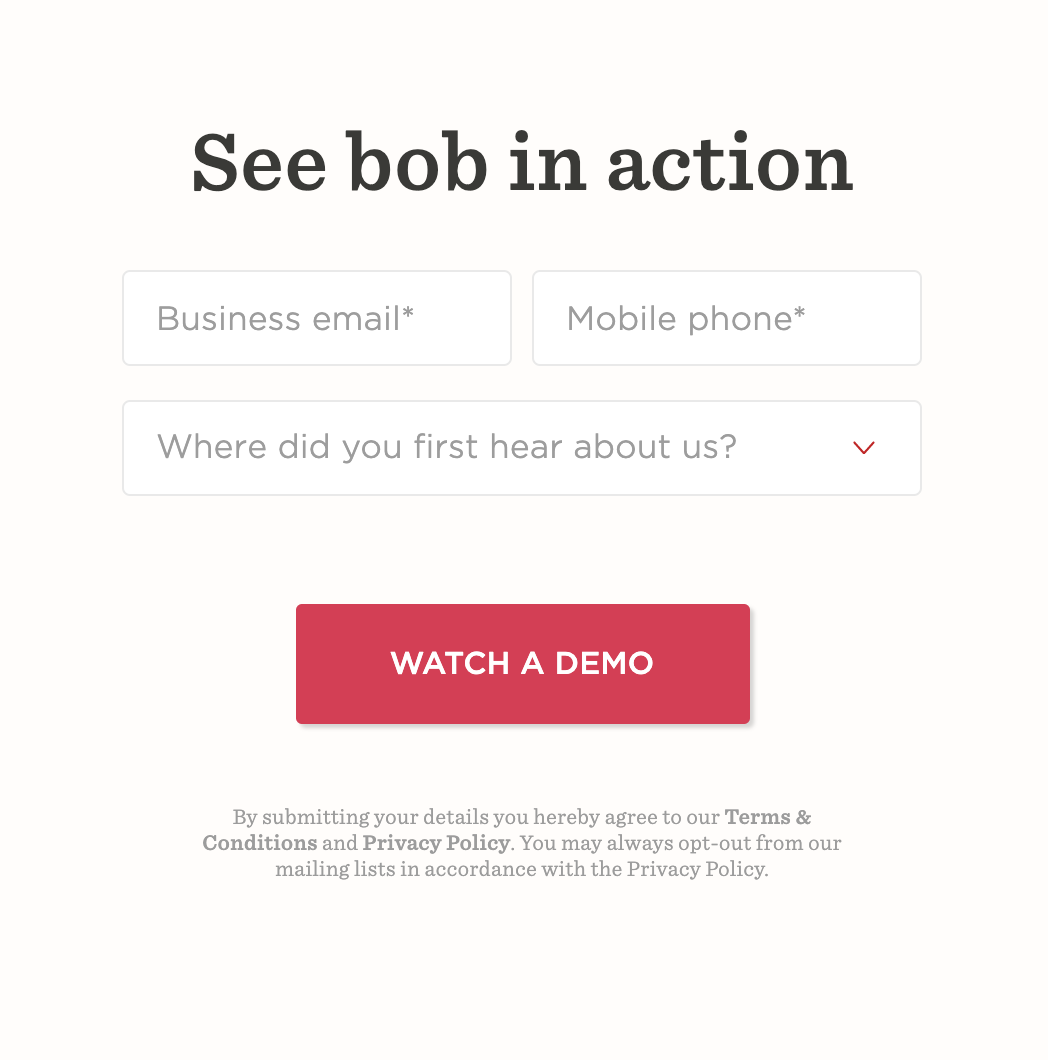
Ad esempio, il modulo Bob HR riportato di seguito inserisce le etichette dei campi all'interno della casella del campo:

Le etichette dei campi in linea funzionano bene per moduli brevi come questo, soprattutto se stai chiedendo solo informazioni di base come nome o numero di telefono.
Ma per i moduli più lunghi con campi modulo più complessi, i moduli in linea creano un'esperienza utente da incubo, soprattutto sui dispositivi mobili.
Come mai?
Dopo aver fatto clic su una casella, l'etichetta scompare. Se dimentichi ciò che diceva l'etichetta, l'unico modo per scoprirlo di nuovo è eliminare l'intera voce e ricominciare da capo. Yikes.

A sinistra del campo (allineato a destra)
L'etichetta viene posizionata a sinistra della casella del campo (al di fuori di essa).
Sebbene non siano efficienti come le etichette posizionate sopra i campi modulo (poiché i visitatori devono spostare gli occhi da sinistra a destra, su e giù), le etichette posizionate a sinistra dei campi modulo richiedono anche un carico cognitivo limitato.

Da asporto: posiziona le etichette dei campi sopra i campi del modulo (allineati a sinistra) per ottenere i migliori risultati. E se vuoi il meglio di entrambi i mondi, prova le etichette dei moduli in linea che si spostano nella parte superiore del campo del modulo una volta che qualcuno inizia a digitare, in questo modo:

Indipendentemente dall'opzione scelta, prestare attenzione a quanto segue:
- Usa etichette di testo normale: le etichette in grassetto possono sembrare allettanti, ma sono più difficili da leggere
- Spazio bianco: assicurati che i campi del modulo e le etichette abbiano uno spazio bianco adeguato tra di loro
- Allineamento del testo: per ridurre il carico cognitivo, allinea il testo a destra quando metti le etichette dei campi a sinistra dei campi e allinea il testo a sinistra quando metti le etichette dei campi in alto o in linea
- Vicinanza: qualunque cosa tu faccia, mantieni le etichette vicino ai loro campi modulo
6. Testo segnaposto
Il testo segnaposto è un suggerimento, una descrizione o un esempio inserito all'interno del campo del modulo (di solito in grigio chiaro) che scompare quando qualcuno inizia a digitare. Il testo segnaposto è proprio come un'etichetta in linea, solo che invece del nome di un'etichetta è un esempio di invio effettivo.
Ad esempio, Oscar utilizza il testo segnaposto all'interno di ciascuno dei suoi campi del modulo di acquisizione dei lead:

Uno studio dopo l'altro conferma che l'utilizzo di testo segnaposto in linea crea un'esperienza utente scadente e riduce le conversioni dei moduli.
Come mai? È un peso inutile, davvero.
- Come le etichette in linea, il testo segnaposto scompare una volta che inizi a digitare, costringendo i visitatori a eliminare la loro voce se dimenticano il testo del suggerimento segnaposto
- Se viene visualizzato un messaggio di errore, i visitatori non sanno come risolvere il problema
- I segnaposto in linea rendono meno evidenti i campi vuoti. Il software di eye-tracking ha dimostrato che gli occhi delle persone sono attratti da scatole vuote, non piene
- Lo scarso contrasto cromatico li rende difficili da leggere, soprattutto per i non vedenti
Cosa fare invece?
Se ritieni la necessità di fornire istruzioni per ciascun modulo (cosa che potrebbe avere perfettamente senso), posiziona le istruzioni sotto le etichette del campo ma sopra il campo del modulo. Per esempio:

7. Fare clic su trigger
Un trigger di clic è un breve pezzo di testo allettante posizionato sotto o attorno a un CTA di un modulo o un pulsante di invio progettato per eliminare i dubbi e spingere i visitatori a una conversione.
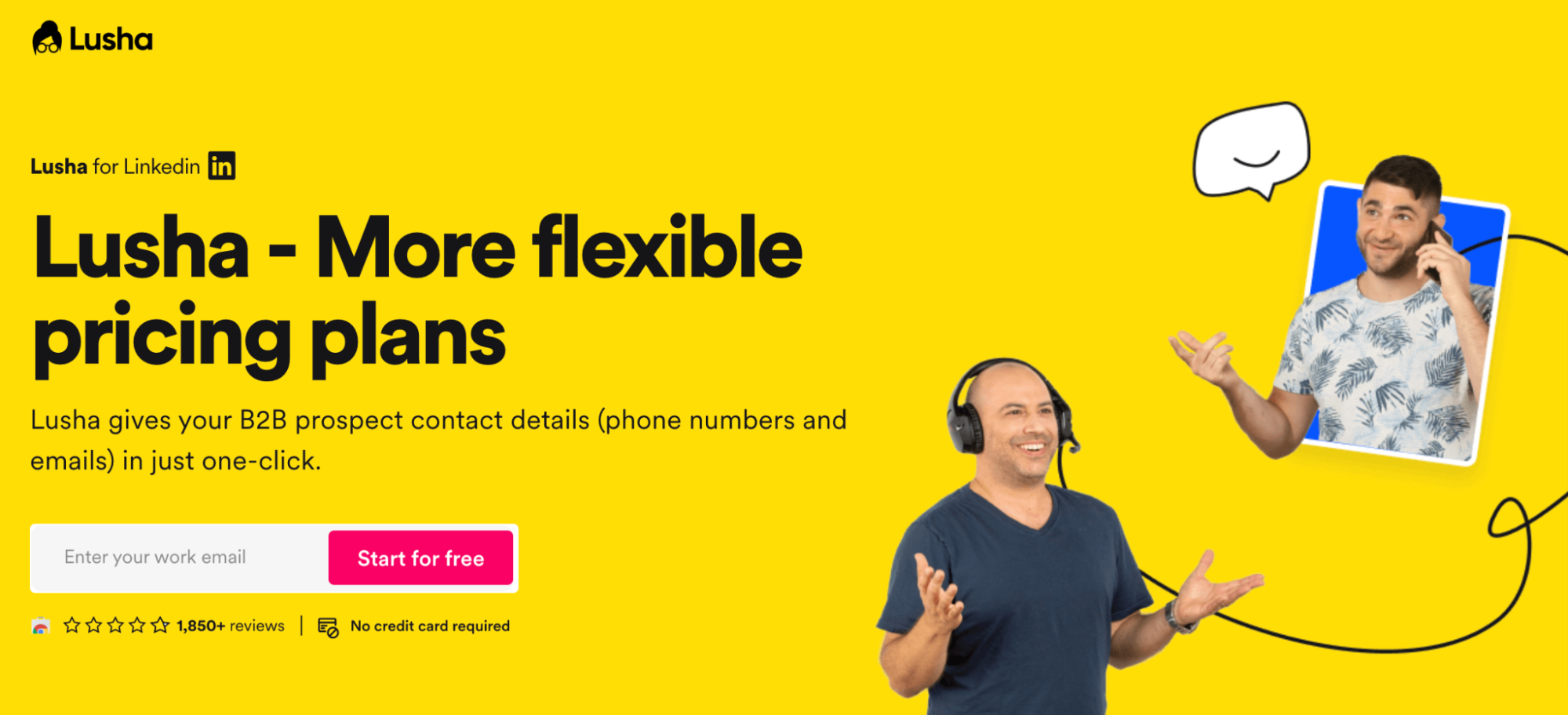
Ad esempio, questa pagina di destinazione Lusha utilizza la sua valutazione a stelle e un numero totale di recensioni, insieme a "Non è richiesta la carta di credito", per ricordare ai visitatori perché dovrebbero premere il pulsante "Inizia gratuitamente".

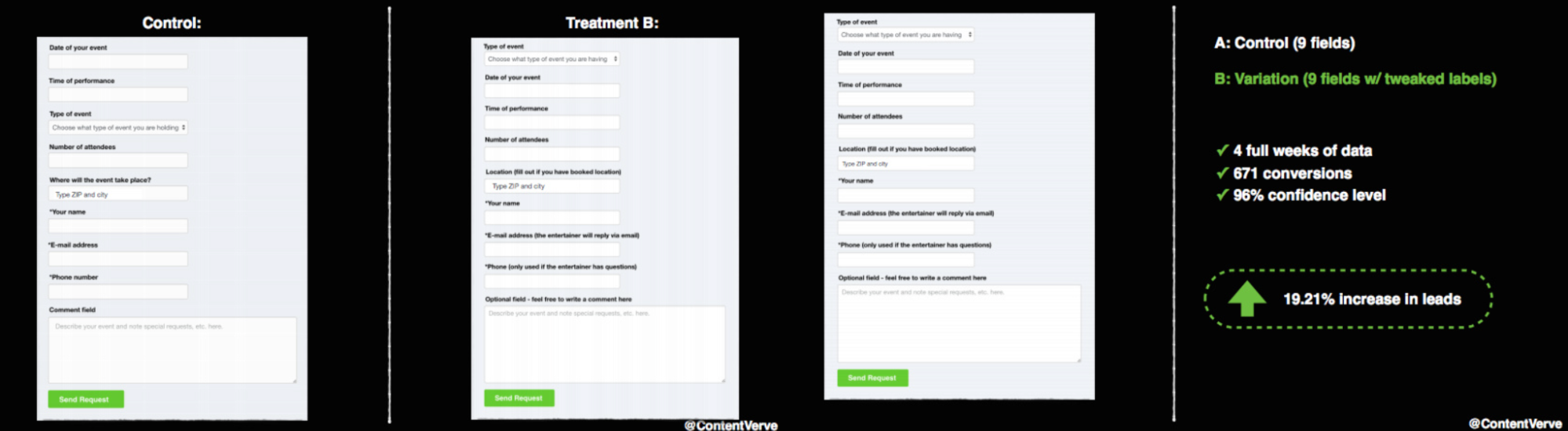
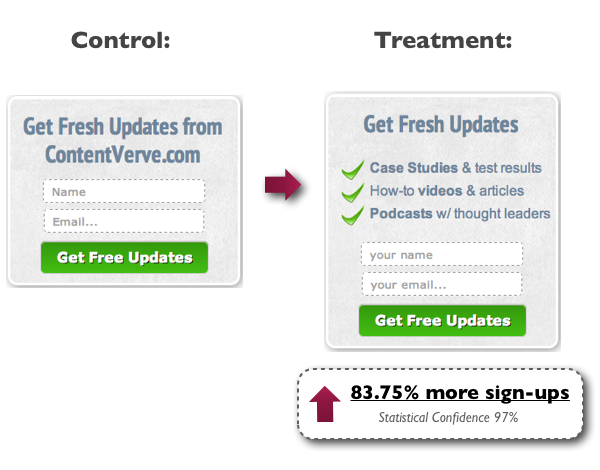
Oppure questo vecchio esempio di ContentVerve ha visto un aumento dell'87% degli abbonamenti alle newsletter via e-mail aggiungendo alcuni punti elenco relativi ai vantaggi al loro modulo di adesione:

Takeaway: utilizza i trigger di clic per anticipare e gestire le obiezioni del tuo potenziale cliente su ciò che si trova sull'altro lato del modulo.
8. Microcopia
Microcopy è un termine ampio che si riferisce ai piccoli frammenti di testo all'interno del modulo utilizzati per istruire o informare i visitatori.
Tecnicamente, i trigger di clic, le etichette dei campi e i segnaposto sono tutti esempi di microcopia di moduli, ma in questo caso stiamo parlando specificamente di microcopia che aiuta a ridurre l'attrito dicendo ai visitatori perché hai bisogno di determinate informazioni o come lo farai usalo.
Sebbene sia piccola in presenza, la microcopia può avere un enorme impatto sulle conversioni dei moduli.
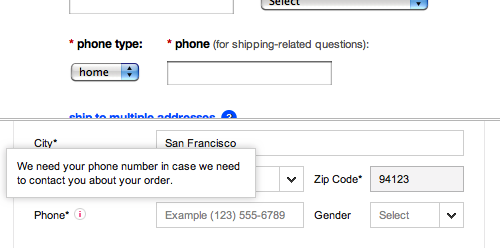
Ad esempio, di seguito è riportato un esempio di una microcopia di un modulo che dice ai visitatori perché hanno bisogno di un numero di telefono per completare l'acquisto eCommerce (poiché molti potrebbero trovare queste informazioni non necessarie e abbandonare):

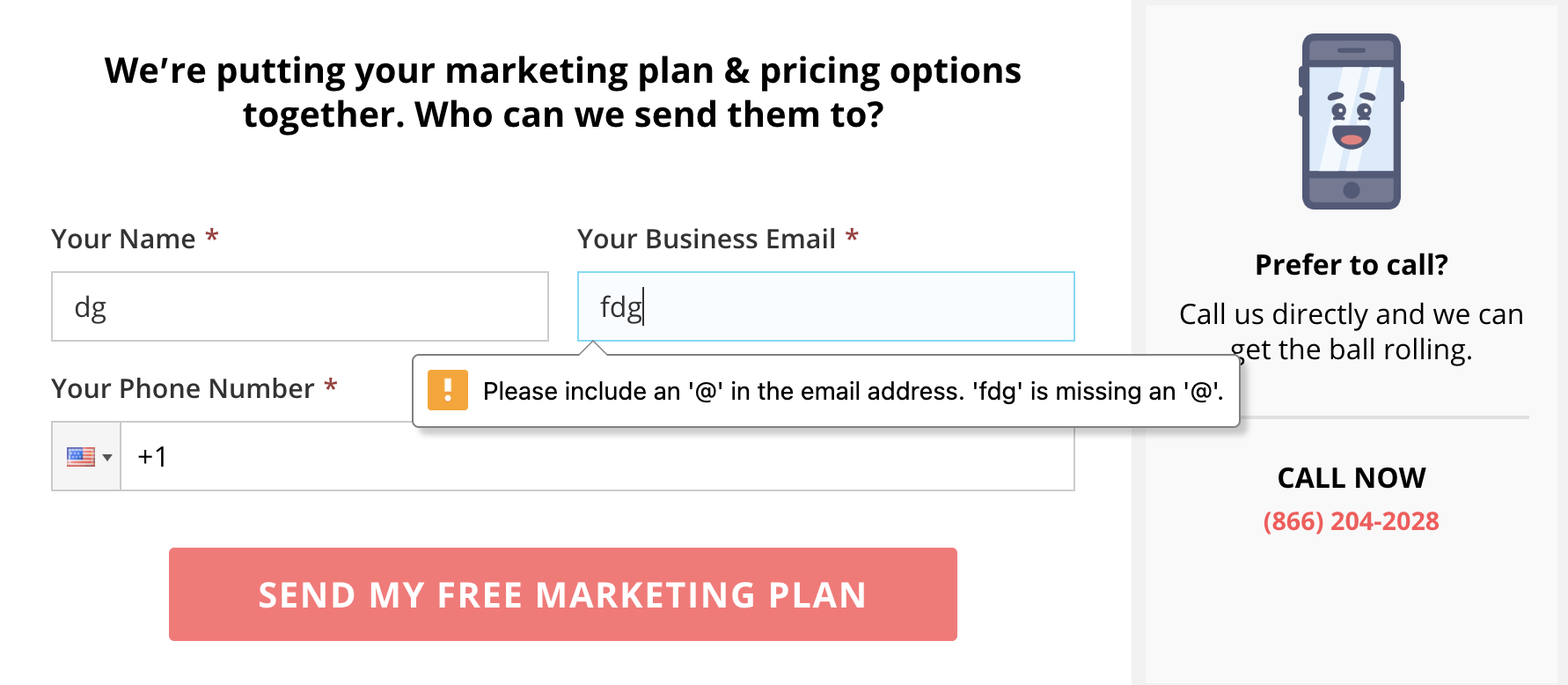
Un altro tipo comune di microcopia è costituito da messaggi di errore come quello di seguito:

La microcopia converte? Scommetti.
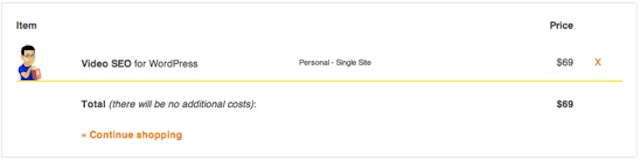
Ad esempio, poiché il costo è il motivo n. 1 per cui le persone abbandonano i carrelli, Yoast ha aggiunto la frase "non ci saranno costi aggiuntivi" al modulo di pagamento e ha aumentato le conversioni dell'11,30%.

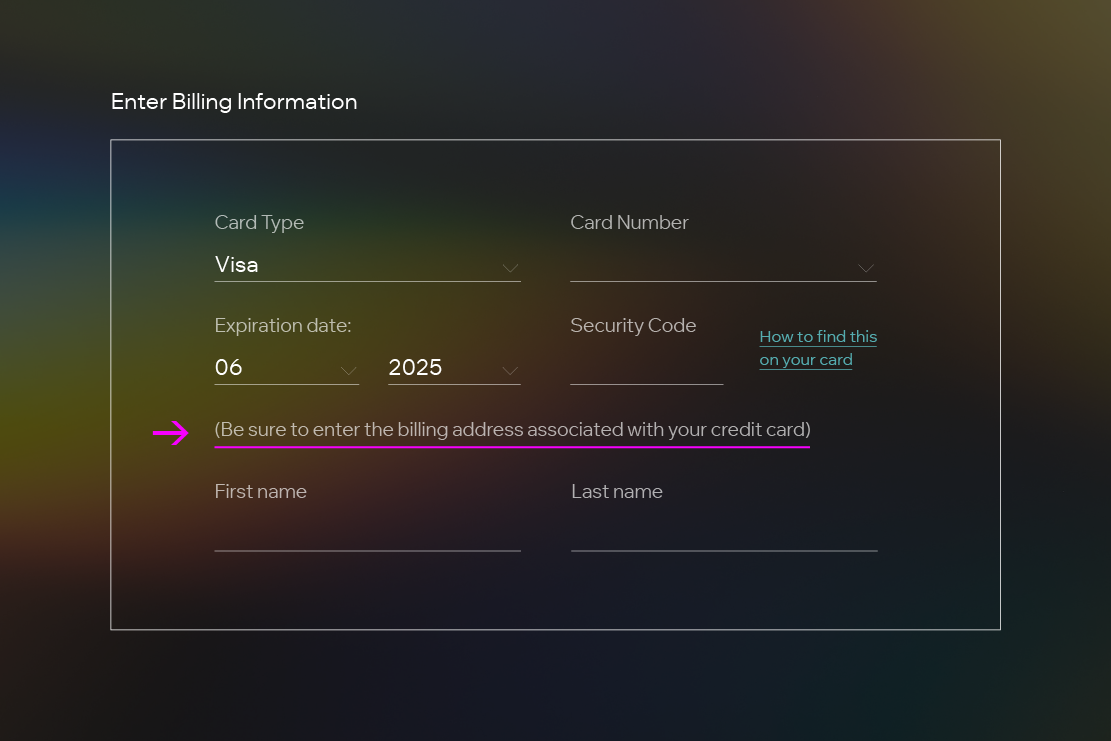
O questo esempio di un ex designer UX di Hubspot che ha scoperto che le transazioni non venivano completate perché le persone stavano inserendo gli indirizzi sbagliati. Aggiungendo una riga di microcopia, ha aumentato significativamente le conversioni di moduli (e ha ridotto i costi di assistenza clienti).

Takeaway: i visitatori non sempre sanno perché hai bisogno di informazioni, come utilizzerai le informazioni o il significato di inserire le informazioni giuste a meno che tu non glielo dica. Introduci la microcopia come parte dell'interfaccia del modulo per proteggerti da potenziali clienti confusi o apprensivi.
9. Call to action (CTA)
Nessun modulo è completo senza un CTA convincente e allettante che motiva l'azione.
Quando si tratta di formare pulsanti di invito all'azione, due cose contano su tutto il resto: copia e contrasto.
Innanzitutto, CTA generici come invia, invia, avvia, paga o attiva sono quelli che chiamiamo "pulsanti di sforzo"; fanno sentire i visitatori come se qualcosa di laborioso ci aspetta. Evita a tutti i costi.
Invece, opta per pulsanti basati sul valore come ricevi, ricevi, goditi, visualizza o scopri, tutti elementi che fanno sentire i visitatori come se una ricompensa (non uno sforzo) attendesse dall'altra parte del modulo.
Ad esempio, Jarvis offre un CTA chiaro, avvincente e orientato all'azione su cui non puoi fare a meno di fare clic:

Ti interessa di più? Abbiamo 61 idee aggiuntive per pulsanti basati sul valore.
E in secondo luogo, l'aumento delle conversioni dei moduli ha meno a che fare con il colore del pulsante e più con il contrasto cromatico del pulsante e dello sfondo.
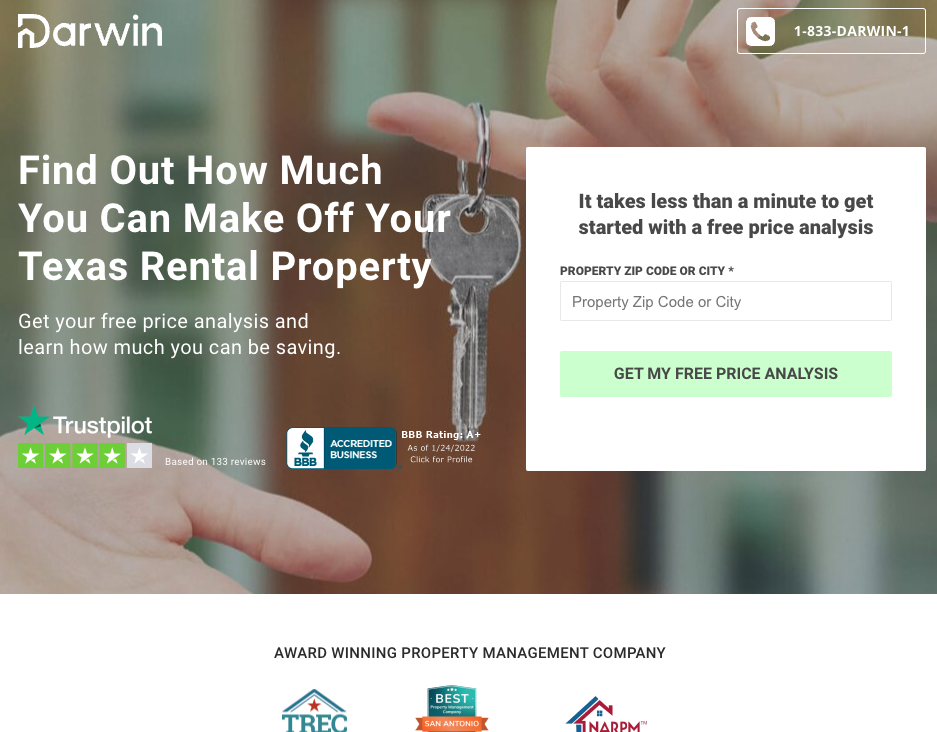
Ad esempio, in questo caso di studio del nostro cliente, Darwin Homes, il test A/B del colore del pulsante CTA ha contribuito a ridurre il CPA del 45% e ad aumentare il tasso di conversione del 22%.


Da asporto: aggiungi un chiaro vantaggio alla tua copia CTA del pulsante del modulo (ed evita del tutto le CTA generiche) e assicurati che il tuo pulsante attiri l'attenzione contrastandolo con lo sfondo.
10. Modulo popup vs. incorporamento
Ricordi quando abbiamo parlato di moduli in più passaggi e di come microconvertono i visitatori da una fase all'altra rendendo più facile l'avvio del modulo?
Lo stesso vale per il pulsante del modulo.
Invece di incorporare un modulo nella tua pagina di destinazione, prova a posizionare un pulsante CTA al suo posto, quindi ad aprire il modulo in una lightbox popup o a inviare traffico a una pagina di conversione una volta cliccato.
In uno studio Aweber, hanno scoperto che mettere il loro modulo dietro un pulsante popup invece di incorporarlo nella pagina di destinazione ha aumentato le conversioni di un enorme 1.375%.
In uno studio di Hubspot, hanno scoperto che la sostituzione del loro modulo con un pulsante CTA che portava a una pagina di attivazione dedicata ha aumentato i tassi di conversione dello 0,4% (dal 2,4% al 2,8%). Potrebbe non sembrare molto, ma nel corso di migliaia di visite, ciò equivale a centinaia di conversioni in più.
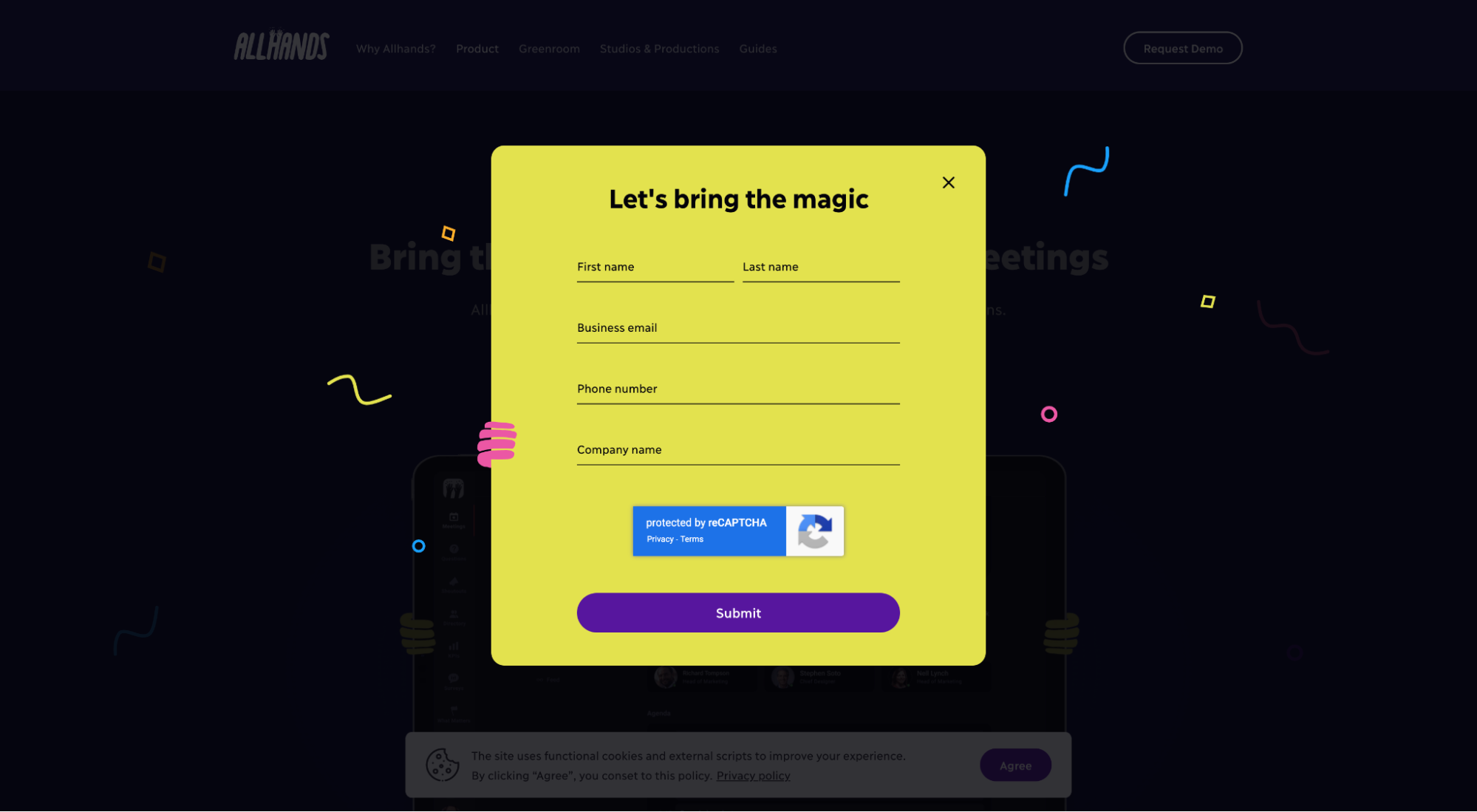
Ad esempio, sia Intercom che AllHands (sotto) posizionano il modulo della pagina di destinazione dietro un pulsante popup:


Takeaway : come sempre, prova tutto. Ma nascondere un modulo intimidatorio dietro un pulsante renderà più facile per i visitatori fare il primo passo. E una volta che facciamo il primo passo, abbiamo una maggiore propensione a fare il passo successivo .
11. Riempimento automatico
I moduli di compilazione automatica si riferiscono a moduli che utilizzano i dati del browser dei visitatori per compilare automaticamente (o completare automaticamente) campi come nome, numero di telefono, informazioni sulla carta di credito e indirizzo, anziché costringere i visitatori a compilarli da soli.
Secondo Google, la compilazione automatica può rendere la compilazione dei moduli fino al 30% più veloce, aumentando così le conversioni lungo il percorso.

Da asporto: a nessuno piace compilare un modulo web, specialmente sui dispositivi mobili. Usa il riempimento automatico per ridurre l'attrito e aumentare le conversioni.
12. Formattazione automatica
Hai mai compilato un modulo solo per scoprire che ti sei dimenticato di mettere le parentesi attorno al tuo prefisso o che hai aggiunto troppi spazi tra i numeri di carta di credito, quindi hai dovuto ricominciare da capo?
Stesso.
Per semplificare la compilazione dei moduli (e per ridurre il carico cognitivo e limitare gli errori di formato), non far indovinare ai potenziali clienti se devono aggiungere un trattino, parentesi, virgola, barra o nessuno dei due: formatta automaticamente i tuoi campi in modo da non indipendentemente dal modo in cui i visitatori digitano le informazioni, il formato si corregge da solo.
Ad esempio, questo campo modulo formatta automaticamente il valore in dollari quando aggiungi più numeri:

Meglio ancora, puoi utilizzare una funzione chiamata "mascheramento del testo" che non solo formatterà automaticamente i valori correttamente, ma fornirà anche segnaposto in linea che ti dicono quanto altro devi inserire.

Takeaway: utilizza la formattazione automatica per date, numeri di telefono, numeri di carte di credito o qualsiasi altro valore numerico (ad esempio prezzo, reddito) che potrebbe richiedere una formattazione specifica. Non solo ridurrà gli errori di formattazione e aumenterà le conversioni, ma garantirà anche che i dati di invio del modulo siano tutti uguali.
13. Prova sociale
La prova sociale si riferisce a recensioni di terze parti, testimonianze, valutazioni a stelle o qualsiasi altro badge credibile che indichi che altre persone hanno avuto successo con i tuoi prodotti o servizi.
Perché la prova sociale è importante? Il 66% dei clienti afferma che la presenza di prove sociali ha aumentato la loro probabilità di acquistare.
Perché la prova sociale funziona così bene? Perché quando le persone hanno dubbi sull'impegno o incertezze sulla scelta, cercano ispirazione da persone che hanno già fatto la stessa scelta. E il più delle volte, scelgono ciò che scelgono gli altri.
Se pensavi di aver bisogno solo di prove sociali sulla tua pagina di destinazione effettiva, ripensaci.
Posiziona prove sociali come valutazioni a stelle, testimonianze o loghi dei clienti vicino o intorno ai tuoi moduli per ricordare alle persone che stanno prendendo la decisione giusta.
Soprattutto per le pagine di click-through (cioè le pagine di destinazione che fanno clic su una pagina di conversione come una pagina di checkout o una pagina di creazione di un account), inserisci anche la prova sociale accanto al tuo modulo.
Ad esempio, Jarvis inserisce il conteggio dei clienti e i loghi dei clienti accanto al modulo di creazione dell'account:

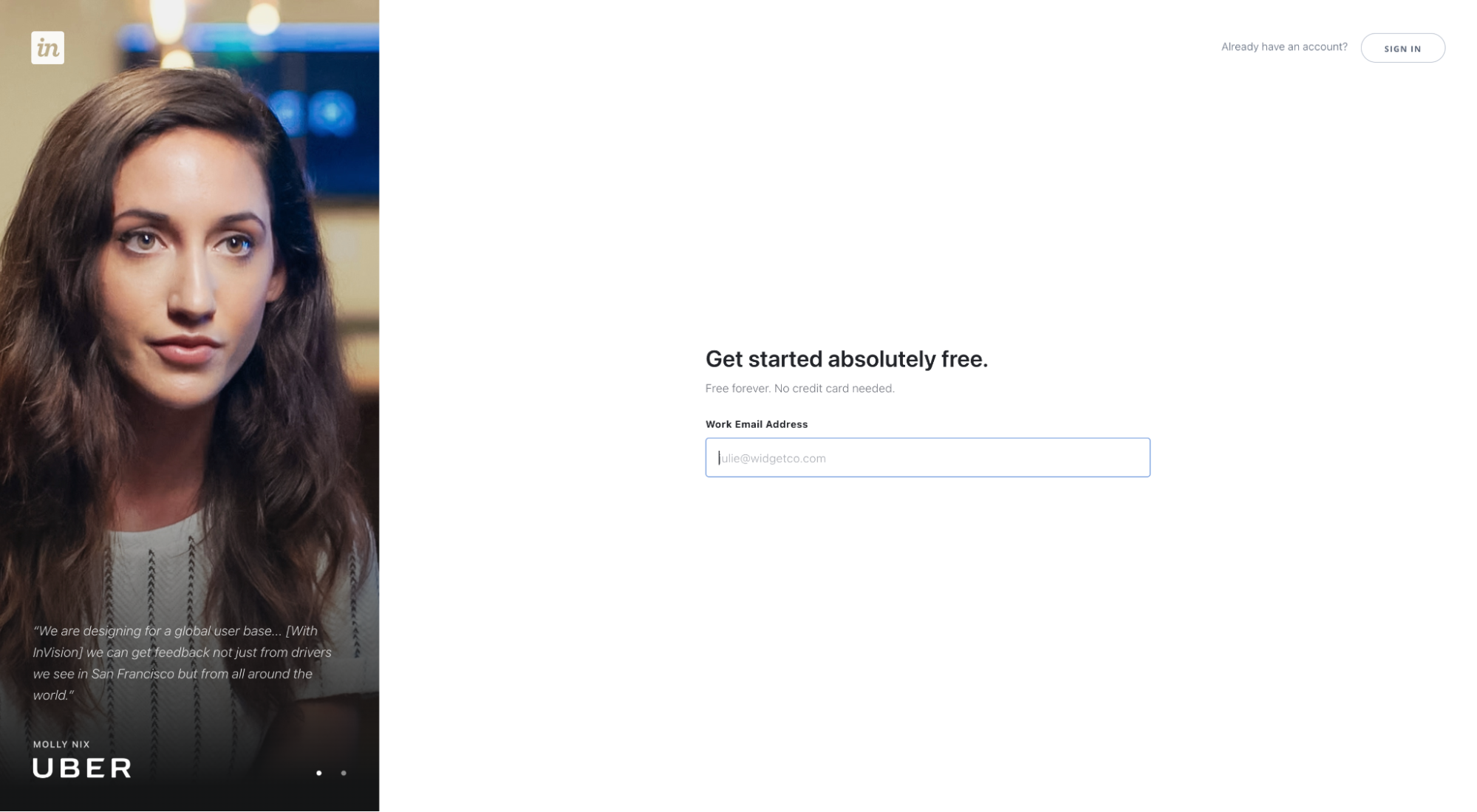
InvisionApp include anche una prova sociale accanto al modulo, questa volta sotto forma di testimonianza di uno dei suoi clienti (Uber):

Takeaway: Pepper social proof intorno o vicino al tuo modulo per ricordare ai visitatori perché dovrebbero andare avanti.
14. Campi obbligatori e facoltativi
Se un campo del modulo non è richiesto, chiediti se ne hai effettivamente bisogno o meno, per cominciare. In caso contrario, elimina del tutto i campi non necessari.
Tuttavia, se ritieni necessario il campo facoltativo e devi giustapporlo ai campi obbligatori, segui queste best practice:
- Etichetta i campi obbligatori con un asterisco rosso: deve essere un asterisco rosso? No. Ma un asterisco rosso è lo standard per i campi obbligatori e i tuoi utenti lo aspetteranno.
- Posiziona asterischi a sinistra delle etichette: posizionando gli asterischi prima delle etichette, è facile per i visitatori scansionare il lato sinistro del modulo, dall'alto verso il basso, per i campi obbligatori.
- Considera un'etichetta "obbligatoria": se vuoi aggiungere un'etichetta "obbligatoria" oltre all'asterisco, è meglio posizionare il testo fuori dal campo (cioè sopra il campo del modulo) piuttosto che in linea.
- Etichettare anche i campi facoltativi: l'etichettatura dei campi facoltativi può anche aiutare a ridurre il carico cognitivo poiché i visitatori non dovranno dedurre l'opzionalità; invece, il modulo li dirà esplicitamente. Non necessario, ma un bel bonus.
- Evita di non etichettare i campi obbligatori: in alcuni casi, potresti pensare che non sia necessario etichettare i campi obbligatori. Non farlo. Etichetta sempre i campi obbligatori.

Takeaway: non c'è niente di sexy nelle etichette dei campi obbligatori, ed è proprio per questo che non dovresti essere carino con loro. Secondo la legge di Jakob, poiché i visitatori del tuo sito Web trascorrono la maggior parte del loro tempo su altri siti Web, si aspettano che il tuo sito Web segua gli stessi principi di base dell'esperienza utente di tutti gli altri. Qualsiasi deviazione e lanci una chiave inglese nel loro modello mentale.
15. Reattività mobile
Questo dovrebbe essere ovvio, ma poiché oltre il 50% del traffico Internet ora avviene da un dispositivo mobile, se il tuo modulo non è ottimizzato per uno schermo più piccolo (mobile responsive), probabilmente stai emorragiando le conversioni.
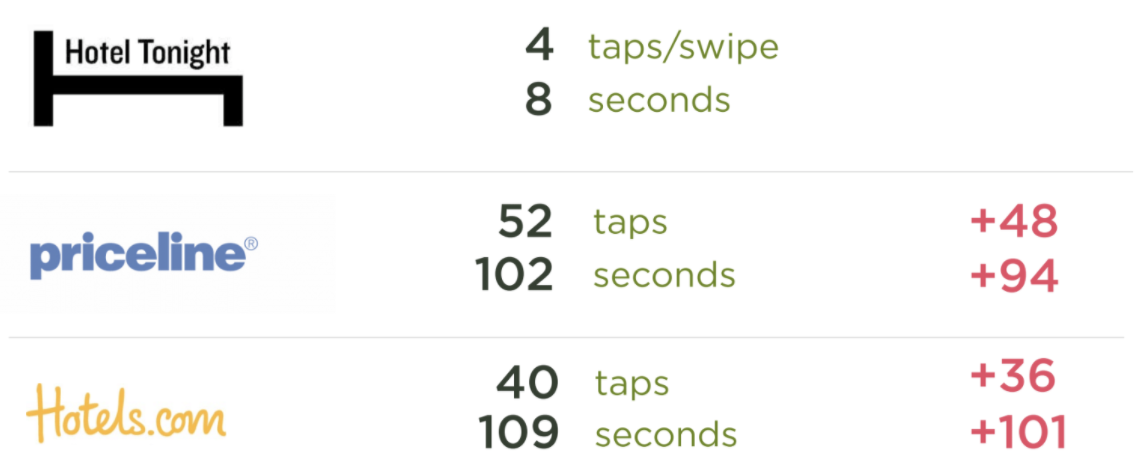
Che aspetto ha un modulo ottimizzato per dispositivi mobili? Che ne dici di quattro tocchi e uno swipe per prenotare un hotel?

Quando si tratta di ottimizzare i moduli per dispositivi mobili, si applicano le stesse regole che abbiamo appena delineato in questo articolo, solo che il loro impatto è più amplificato.
Ad esempio, le persone hanno poca pazienza per le etichette dei campi posizionate male su un desktop, ma ti faranno una pausa perché è facile capire e navigare su uno schermo più grande.
Tuttavia, quando si tratta di un dispositivo mobile, le persone hanno molta meno tolleranza per l'attrito dell'usabilità poiché un pollice scomodo e una forma minuscola creano già un'esperienza spiacevole.
Quando progetti i tuoi moduli per dispositivi mobili, applica le stesse best practice che abbiamo già descritto in questo articolo, insieme a quanto segue:
- Testo più grande
- Pulsante CTA più grande
- Più spazio bianco tra i campi e intorno ai pulsanti (in modo che siano facili da toccare)
- Nessun menu a discesa, opta invece per i pulsanti di opzione (i menu a discesa richiedono più tempo per essere compilati su dispositivo mobile)
- Scegli un modulo incorporato o una pagina del modulo separata su un popup
Da asporto: layout a colonna singola, passaggi multipli, barre di avanzamento, riempimento automatico, etichette dei campi... tutto si applica anche ai dispositivi mobili, solo su uno schermo più piccolo.
16. Logica condizionale
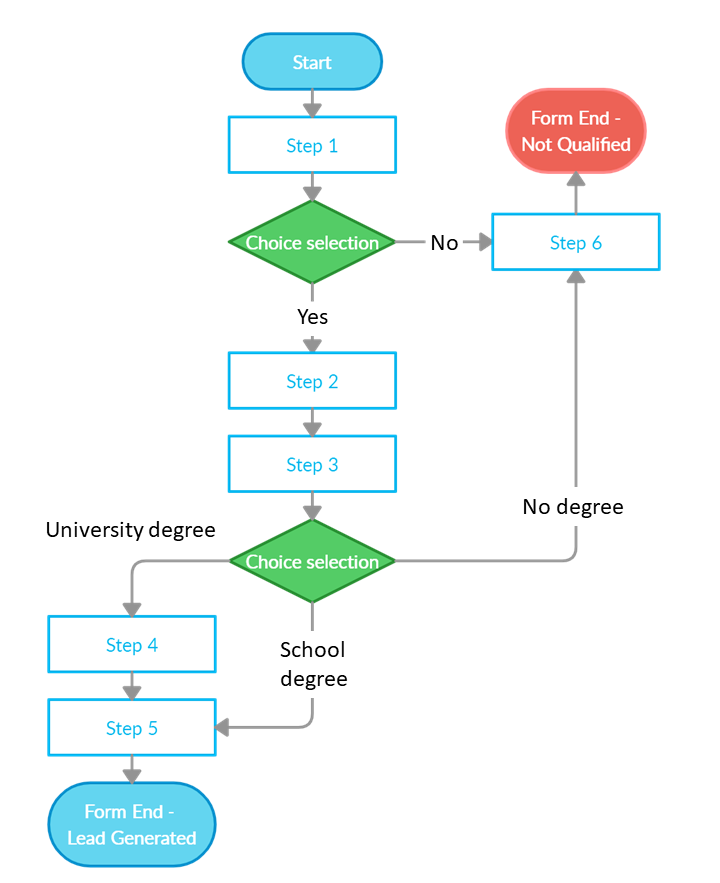
La logica condizionale ti consente di personalizzare dinamicamente la tua esperienza con i moduli in base alle risposte dei tuoi visitatori.
Sebbene tutti inizieranno il modulo sulla stessa domanda, a seconda di come rispondono, potrebbero finire in due punti molto diversi.

La logica condizionale aumenta le conversioni accorciando i moduli, riducendo il numero di scelte per domanda (ovvero eliminando passaggi non necessari) e creando un'esperienza di modulo più personalizzata.
Takeaway: un modulo lead gen di base non trarrà vantaggio dalla logica condizionale poiché non richiederà sufficienti informazioni personalizzate. Ma per moduli più lunghi, moduli di domanda o moduli di qualificazione dei lead, la logica condizionale può trasformare un modulo altrimenti incubo in un'esperienza piacevole.
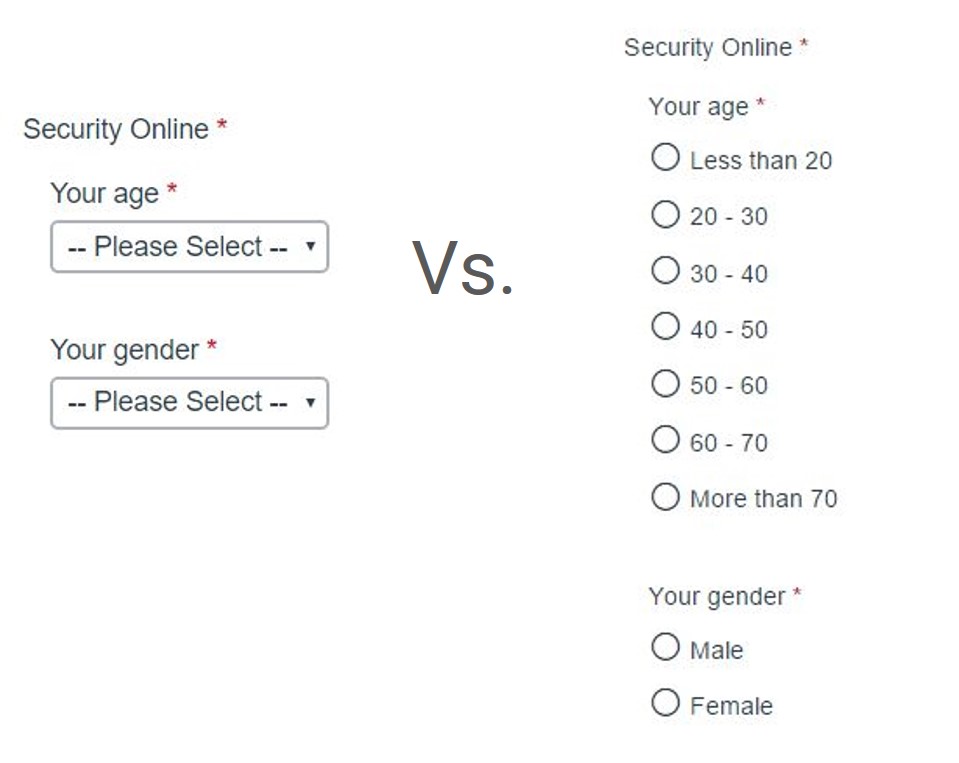
17. Pulsanti di opzione e menu a discesa
Meno i tuoi visitatori hanno bisogno di lavorare per compilare il tuo modulo, maggiore è la probabilità che più di loro lo compileranno. Periodo.
Secondo CXL, dopo aver eseguito un test per vedere se i pulsanti di opzione o i menu a discesa erano più facili da compilare, hanno scoperto che gli intervistati hanno compilato i pulsanti di opzione 2,5 secondi più velocemente dei menu a discesa.

Come i pulsanti di opzione, anche le caselle di controllo sono più facili da compilare.
Qual è la differenza? I pulsanti di opzione sono per quando più opzioni si escludono a vicenda (cioè puoi selezionare solo una scelta), le caselle di controllo sono per quando puoi selezionare più di un'opzione.
Usavamo anche i menu a discesa nel nostro modulo a più passaggi, quindi li scambiavamo con le caselle di controllo. Ora, non solo è più facile e veloce compilare il nostro modulo (soprattutto sui dispositivi mobili), ma otteniamo anche più conversioni.


Da asporto: nella maggior parte dei casi, opta per pulsanti di opzione o caselle di controllo sui menu a discesa. Tuttavia, esercita il buon senso. Se hai dozzine di opzioni, come, ad esempio, selezionare uno stato o un paese, non ha senso includere oltre 50 pulsanti di opzione (questo non sta riducendo il carico cognitivo di nessuno). Invece, opta per un menu a discesa.
Test A/B per la vittoria
Nonostante le numerose prove a sostegno dei suddetti elementi di un modulo di pagina di destinazione ad alta conversione, dovresti comunque testarli A/B per te stesso.
Per semplificare la vita, aiuta anche a formare analisi.
Esatto, analisi reali in grado di misurare il comportamento degli utenti mentre attraversano il tuo modulo a più passaggi.
Alcuni dei nostri strumenti di analisi dei moduli preferiti:
- Flusso del mouse
- Zuko
- Hotjar
- MonsterInsights (plug-in WP)
Crea il tuo modello di modulo per la pagina di destinazione utilizzando le best practice descritte in questo articolo. Quindi affidati all'analisi dei moduli per esporre eventuali perdite. Quindi prova diverse patch. Ecco.
E qualunque cosa tu faccia, tieni quei campi opzionali fuori dal tuo modulo a meno che tu non ne abbia davvero bisogno (guardando te, Expedia).
