17 elemente cheie pentru un formular de pagină de destinație cu conversie ridicată [dovedit]
Publicat: 2022-04-17Cât de mult vă pot afecta formele paginii de destinație rezultatul final?
Să ne uităm la Expedia: În 2010, Expedia a descoperit că un câmp opțional de formular intitulat „Companie” îi costa 12 milioane de dolari pe an.
Ce?!
Da.
Vizitatorii care apăsau butonul „Rezervați acum” completau un câmp opțional „Companie” cu numele băncii lor, apoi adăugau adresa băncii lor în loc de adresa de domiciliu, ceea ce duce la sute de tranzacții eșuate.
După ce au eliminat câmpul de formular suplimentar, vânzările au crescut vertiginos peste noapte.
Da.
Când vine vorba de formularele paginilor de destinație, micile accidente contribuie la accesări masive de conversie tot timpul.
Acesta este unul dintre motivele pentru care formularele landing page sunt unul dintre cele mai studiate elemente din tot marketingul.
Vești bune: după ani de proiectare a paginii de destinație și optimizare a conversiilor, am distilat formularul perfect al paginii de destinație până la 17 elemente susținute de date. În acest articol, vom detalia cum să le optimizăm pe fiecare (cu exemple).
Obțineți-le corect și aveți aur de conversie.
Găsiți-le greșit și s-ar putea să vă treziți hemoragii de conversii precum Expedia.
- Toate paginile de destinație ar trebui să aibă formulare?
- Elemente ale unui formular de pagină de destinație cu conversii ridicate
- Testare A/B pentru victorie
Primiți noi strategii pentru paginile de destinație direct în căsuța de e-mail în fiecare săptămână. 23.739 de persoane sunt deja!
Toate paginile de destinație ar trebui să aibă formulare?
În primul rând, înainte de a trece la cele mai bune practici și exemple, haideți să lămurim orice confuzie despre dacă toate paginile de destinație au nevoie sau nu de formulare.
Răspuns scurt: da și nu.
Lasă-mă să explic…
Există două tipuri de pagini de destinație: pagini de captare a clienților potențiali și pagini de clic.
Paginile de captare a clienților potențiali (AKA pagini de generare de clienți potențiali) includ formulare direct pe pagina de destinație. La urma urmei, fără un formular, cum veți capta informații despre clienți potențiali, astfel încât vânzările să poată continua?
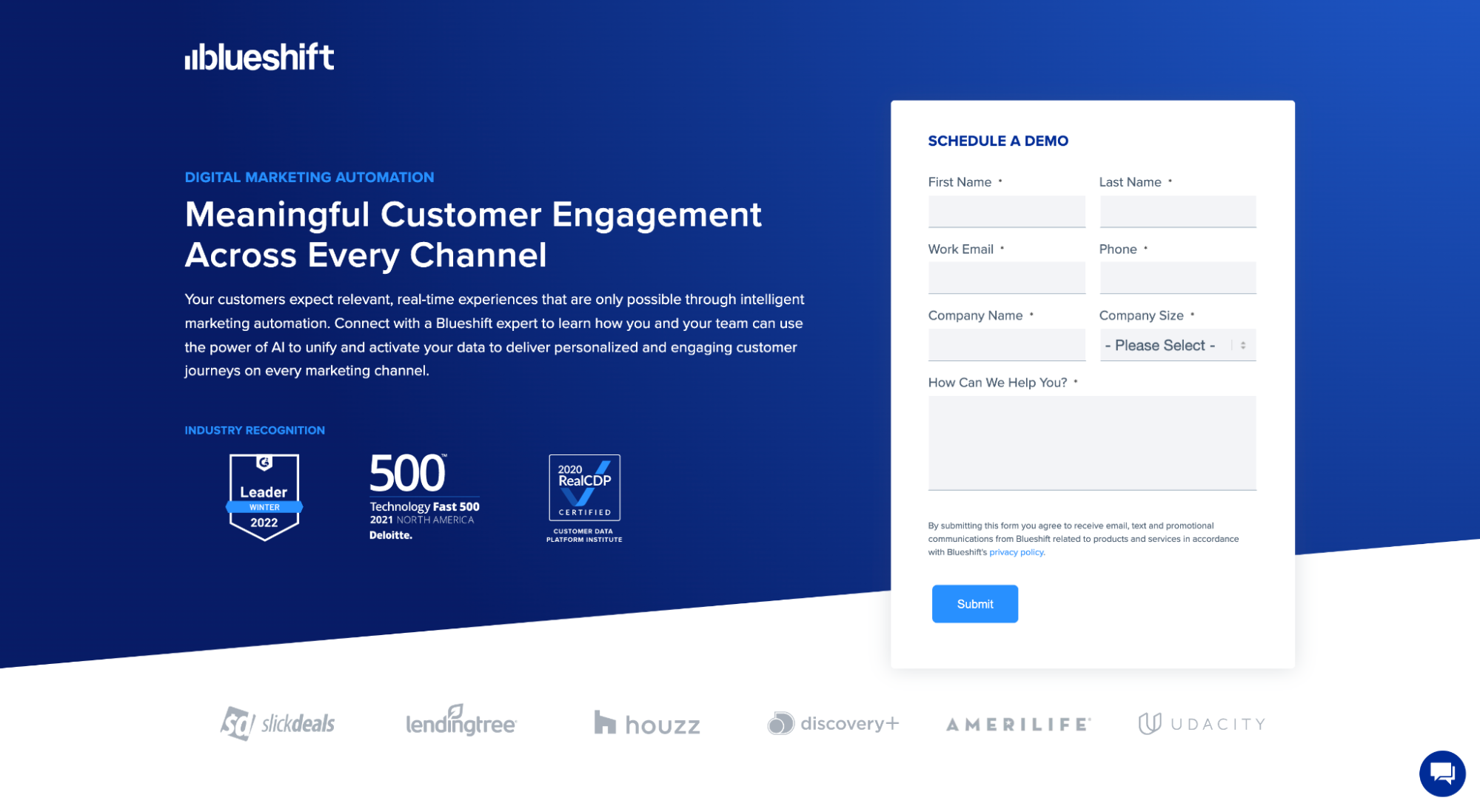
De exemplu, pagina de destinație de automatizare a marketingului Blueshift conține un formular de clienți potențiali care solicită informații de contact. Odată ce clienții potențiali își trimit informațiile de contact, echipa de vânzări a Blueshift va urmări liderul pentru a programa o demonstrație. Simplu.

Paginile de clic, pe de altă parte, nu includ formulare pe pagina de destinație. În schimb, când faceți clic pe un buton de îndemn (CTA), acesta deschide (sau face clic pe) o pagină de conversie în care clienții potențiali vă pot îndeplini imediat obiectivul de conversie (adică nu sunt necesare informații despre clienți potențiali).
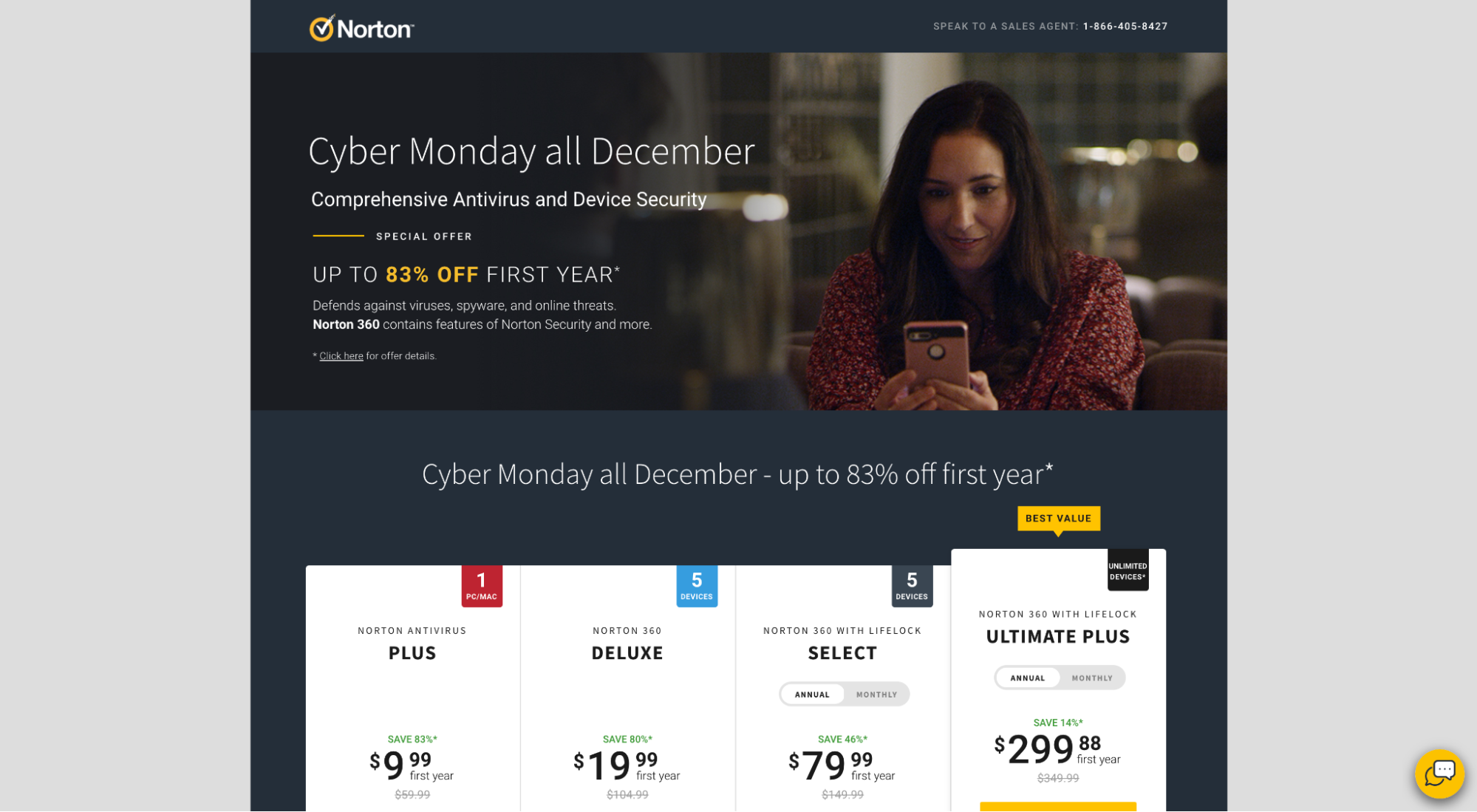
De exemplu, Norton folosește o pagină de destinație prin clic pentru a încălzi clienții potențiali înainte de a-și vinde software-ul antivirus. Deoarece clienții potențiali pot cumpăra direct de pe site (nu este nevoie de echipă de vânzări), nu au nevoie de un formular de clienți potențiali.

Deci, când vine vorba de formulare pe paginile de destinație, din punct de vedere tehnic, numai paginile de captare a clienților potențiali includ formulare.
Cu toate acestea, chiar dacă o pagină de clic nu include un formular pe pagina de destinație, există o mare probabilitate ca aceasta să facă clic către o pagină care face clic, cum ar fi o pagină de creare a contului, o pagină de înregistrare sau o pagină de plată.
De exemplu, chiar și pagina de clic a Norton include un formular de plată în cele din urmă:

Apreciere: nu toate paginile de destinație includ formulare pe ele, dar la un moment dat, fiecare cale către conversie trece printr-un formular. Nu le poți evita. Și cel puțin, fiecare site are nevoie de un formular de contact. Asa ca ascultati!
Elemente ale unui formular de pagină de destinație cu conversii ridicate
Fără alte prelungiri, haideți să explorăm cele 17 elemente ale unui formular de pagină de destinație cu o conversie mare (în nicio ordine anume):
- Dispunerea formularului
- Tehnica pesmetului (în mai mulți pași)
- Indicatori de progres
- Numărul de câmpuri
- Etichete de câmp
- Text substituent
- Faceți clic pe declanșatoare
- Microcopie
- Îndemn la acțiune (CTA)
- Popup de formular vs. încorporare
- Completare automată
- Formatare automată
- Dovada sociala
- Obligatoriu vs opțional
- Compatibil cu dispozitivele mobile
- Logica condițională
- Butoane radio vs. meniuri derulante
1. Dispunerea formularului
Când vine vorba de formulare, aveți trei opțiuni de aspect: o singură coloană, dublă coloană sau hibrid.
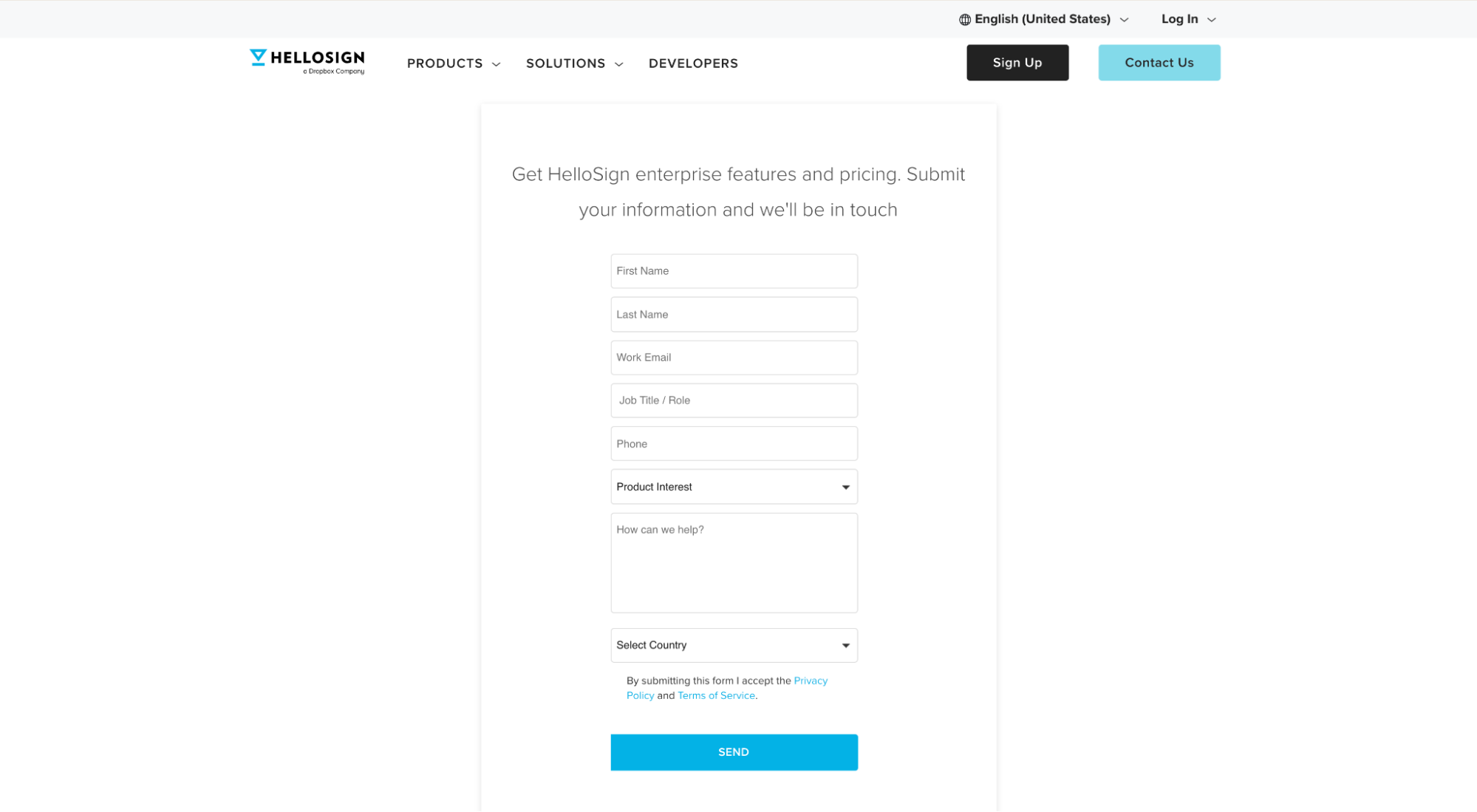
Un formular cu o singură coloană este un formular liniar cu câmpuri de formular organizate într-o linie dreaptă de sus în jos. De exemplu, acest formular de clienți potențiali de la Hellosign are un aspect cu o singură coloană:

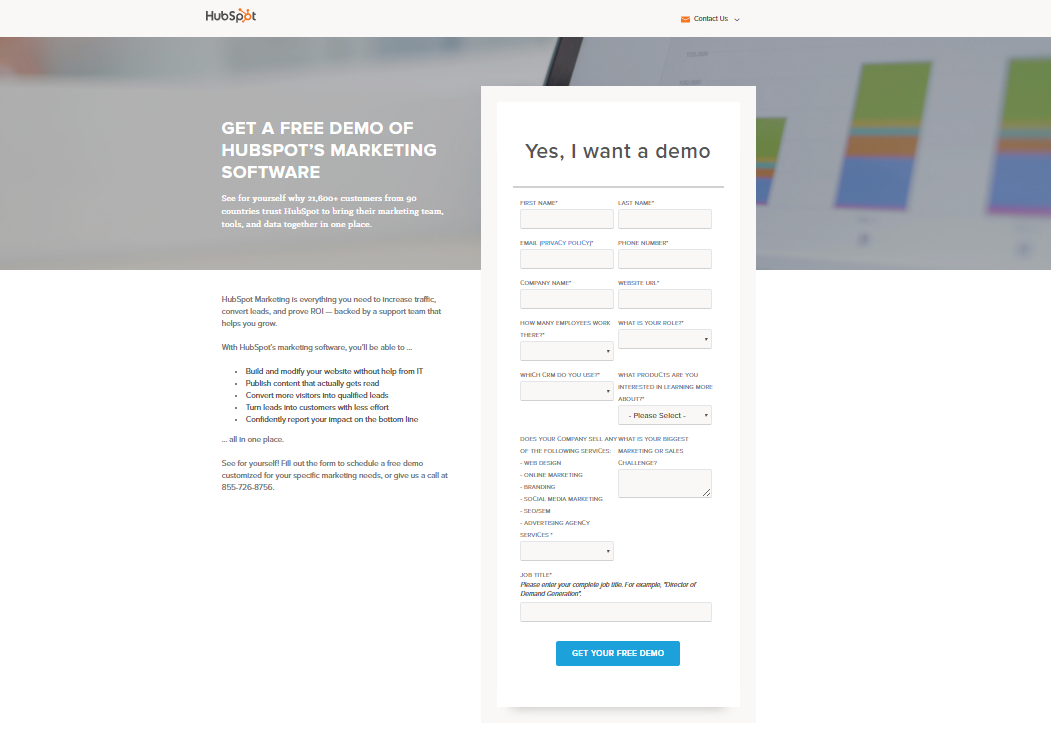
Un formular cu două coloane, pe de altă parte, prezintă două coloane de câmpuri de formular organizate în rânduri de sus în jos. De exemplu, acest formular de clienți potențiali de la Hubspot are un aspect cu două coloane:

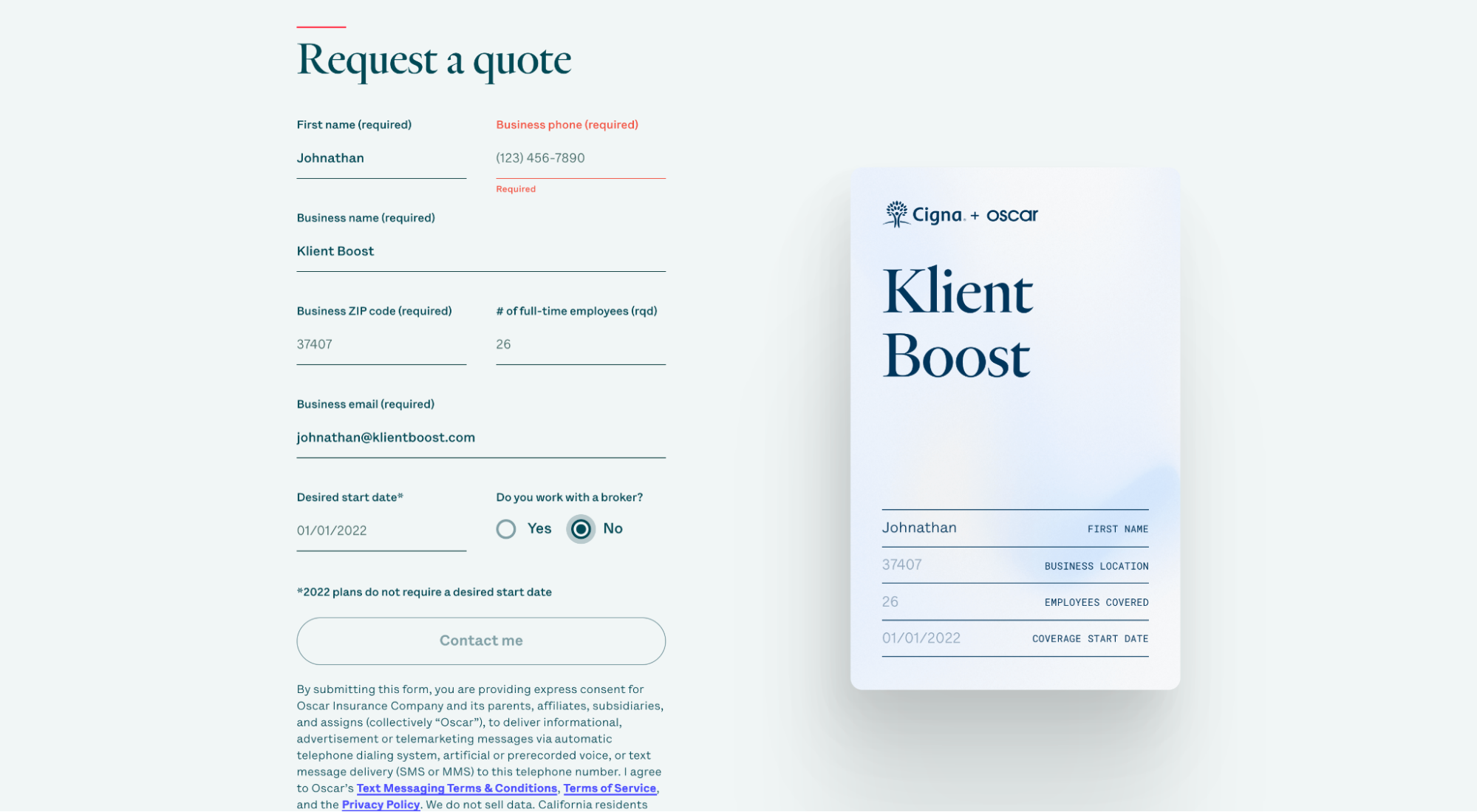
Și, în sfârșit, o formă hibridă este o formă cu atât coloane simple, cât și coloane duble. De exemplu, acest formular Oscar prezintă un aspect hibrid:

De ani de zile, formularele cu o singură coloană au fost considerate a fi cel mai bun aspect de formular pentru conversii mai mari.
De exemplu, Peep de la CXL a declarat în trecut că formularele cu o singură coloană au rezultate mai bune decât formele cu două coloane. Ben Labay (designer UX și director de marketing al Speero) a publicat chiar un studiu care a declarat forme liniare mai rapide și, prin urmare, mai bune.
Dar nu toată lumea este de acord.
De exemplu, Hubspot a testat formularul cu o singură coloană și a descoperit că forma lor cu o singură coloană a depășit forma lor cu o singură coloană cu 57%.
De ce? Mai multe câmpuri de formular.
Formularul Hubspot are 13 câmpuri de formular; un aspect cu o singură coloană părea și se simțea descurajantă. Este probabil motivul pentru care forma mai scurtă, cu două coloane, sa convertit mai sus.
Apreciere: Când vine vorba de aspectul formularului, luați în considerare numărul de câmpuri de formular înainte de a alege o opțiune.
Dacă aveți opt sau mai puține câmpuri de formular, un formular cu o singură coloană ar putea funcționa cel mai bine. Există o mulțime de dovezi care demonstrează că formularele mai scurte, cu o singură coloană, sunt mai ușor și mai rapid de completat, deoarece nu perturbă impulsul vertical de sus în jos.
Dacă aveți peste 10 câmpuri de formular, cum ar fi Hubspot, un formular cu două coloane va funcționa probabil mai bine. În acest caz, forma cu două coloane face ca lungimea formularului să se simtă mai scurtă și mai puțin copleșitoare.
Pentru a obține cele mai bune din ambele lumi, experimentați cu o formă hibridă: utilizați câteva rânduri cu două coloane pentru a scurta formularul, dar câteva rânduri cu o singură coloană pentru a menține impulsul.
Și dacă doriți cu adevărat să creșteți conversiile formularelor, luați în considerare un formular cu o singură coloană împărțit în mai mulți pași. Acest lucru ne duce la următorul nostru punct...
2. Tehnica pesmetului (formă în mai mulți pași)
Un formular cu mai mulți pași (AKA The Breadcrumb Technique) descompune formularele lungi în mai mulți pași, fiecare pas având cel mult 3-4 câmpuri de formular (de preferință într-o singură coloană).
Dar asta nu este tot.
Formularele cu mai mulți pași folosesc psihologia comportamentală pentru a micro-convertir potențialii de la o etapă la alta, punând mai întâi întrebări ușoare, păstrând întrebările intimidante pentru final.
huh?
Psihologia comportamentală ne spune că oamenilor le place să termine lucrurile pe care le-au început. Magia tehnicii Breadcrumb îi face să înceapă prin a pune întrebări mai întâi de softball.
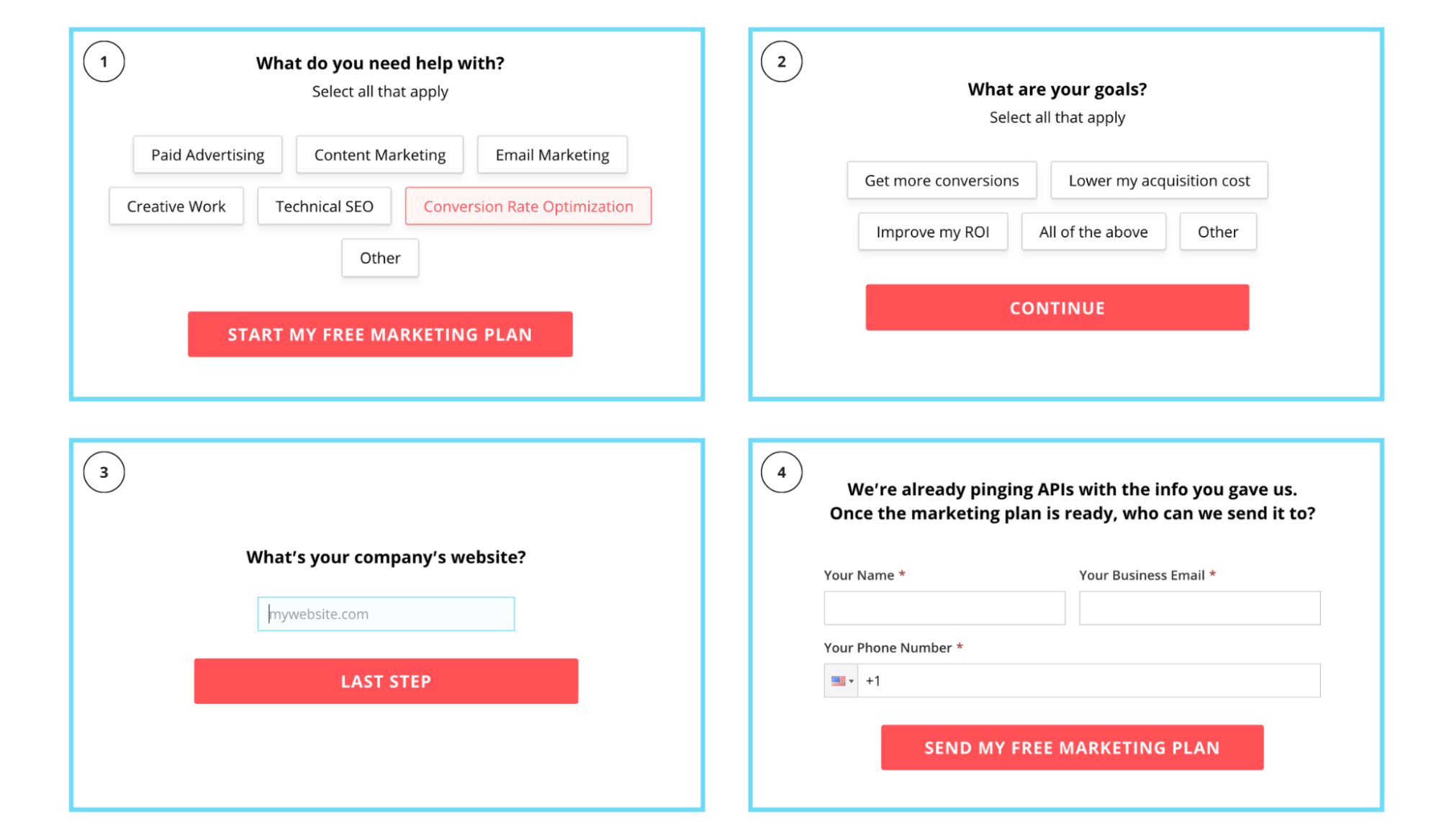
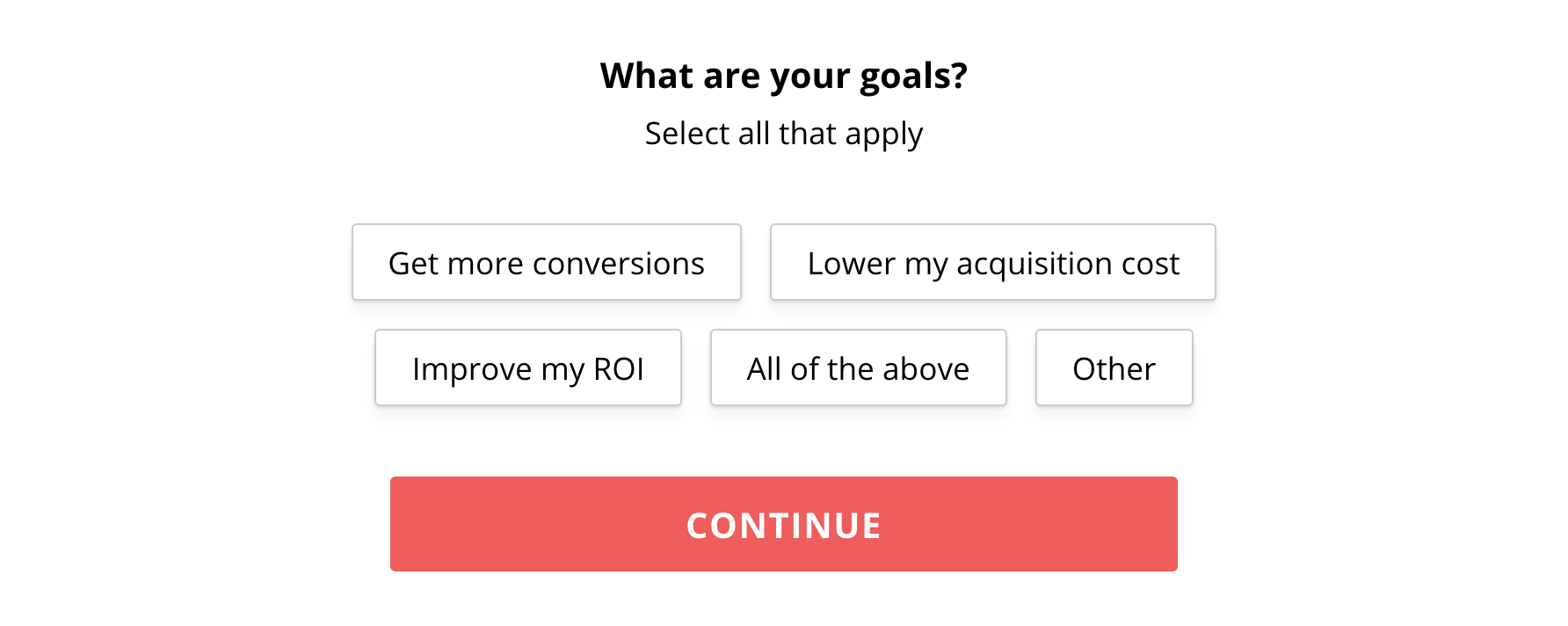
De exemplu, propriul nostru formular de clienți potențiali utilizează un formular în mai mulți pași, împărțit în patru pași. Dar în loc să cerem mai întâi o adresă de e-mail și un număr de telefon (foarte intimidant), le cerem ultimul. De fapt, primii trei pași pun întrebări care nu sunt amenințătoare:

Rezultate? Mai multe conversii.
Să ne uităm la datele...
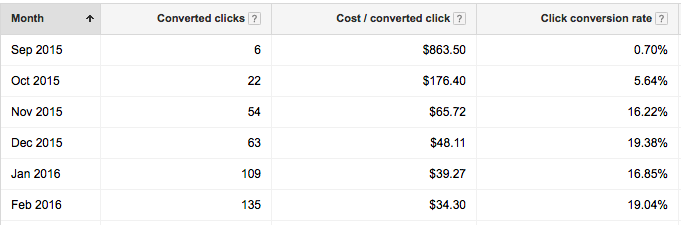
Am transformat formularul pentru un client de-al nostru în doi pași (și am cerut numele, telefonul, ultimul e-mail). Procedând astfel, am realizat:
- O scădere CPA de la 800 USD+ la 35 USD
- O creștere a volumului de conversie de la 6 la 135/lună
- O creștere a ratei de conversie de la 1% la aproape 20%
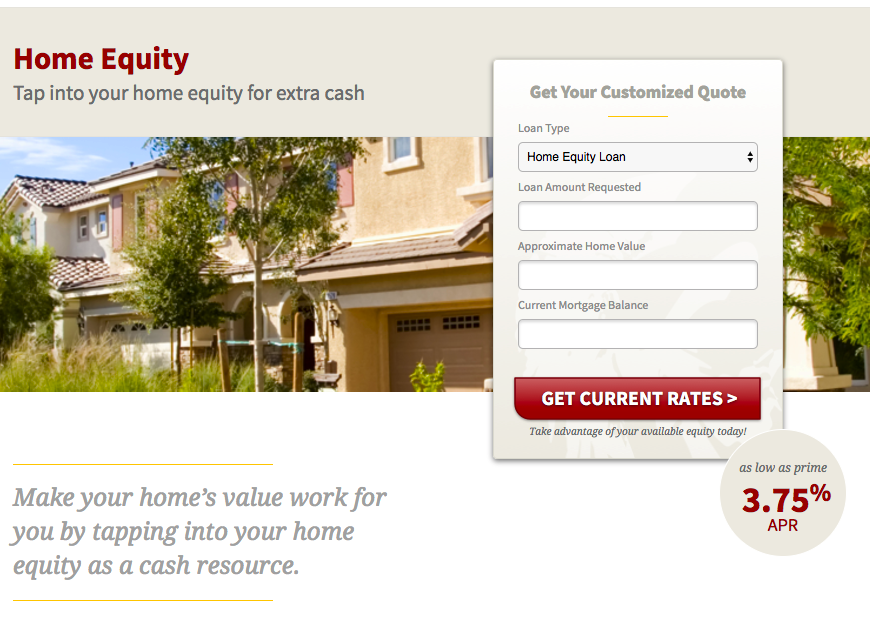
Iată formularul:

Și iată rezultatele:

Am făcut același lucru cu un alt client și am obținut o creștere cu 74% a conversiilor, precum și o scădere cu 51% a CPA.


Dar nu suntem singurii care folosesc formulare cu mai mulți pași. Cele mai bune pagini de destinație pentru generarea de clienți potențiali și SaaS folosesc toate formularele în mai mulți pași.
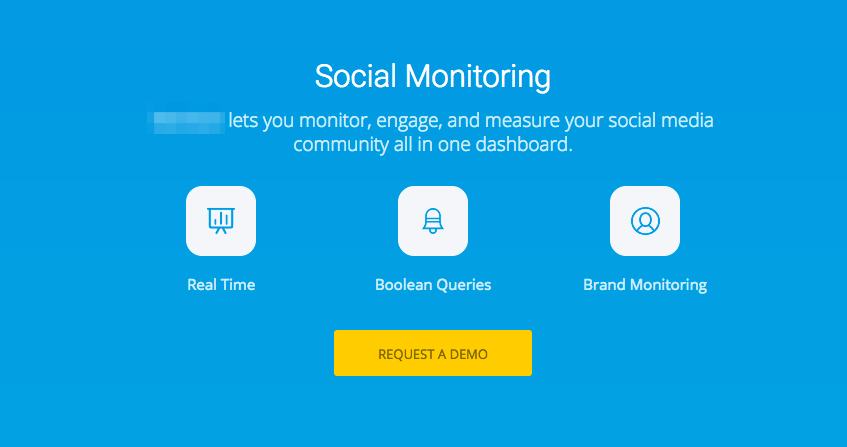
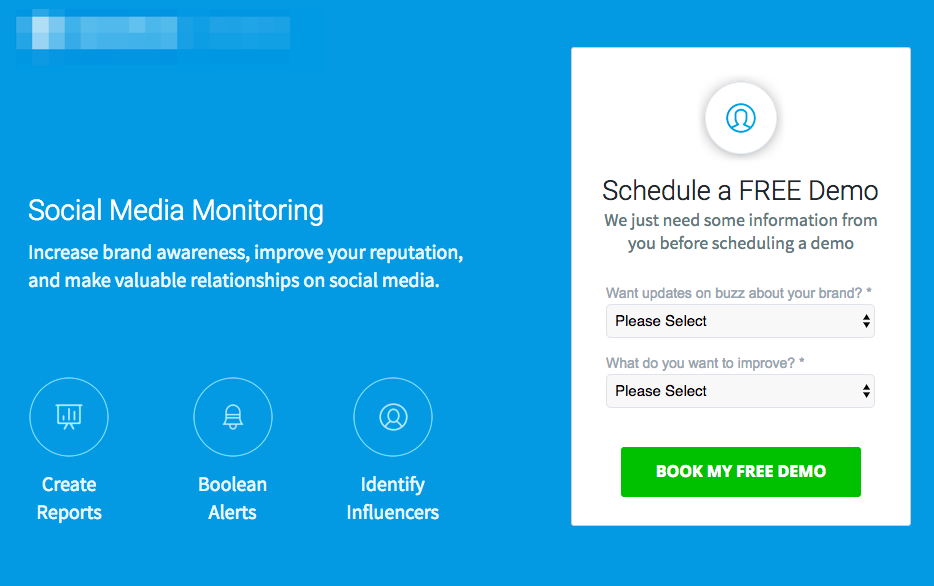
De exemplu, urmărirea vehiculelor Lytx utilizează un formular cu mai mulți pași pe pagina lor de destinație:

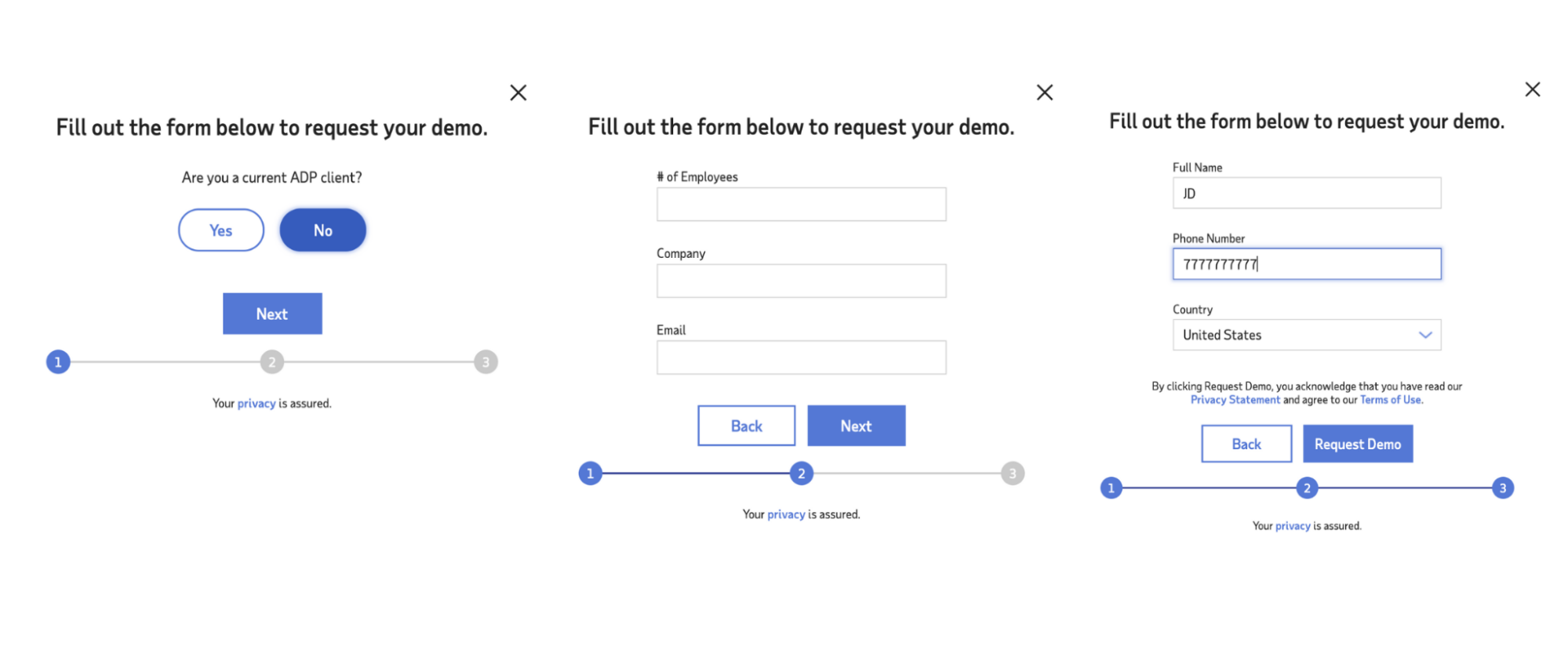
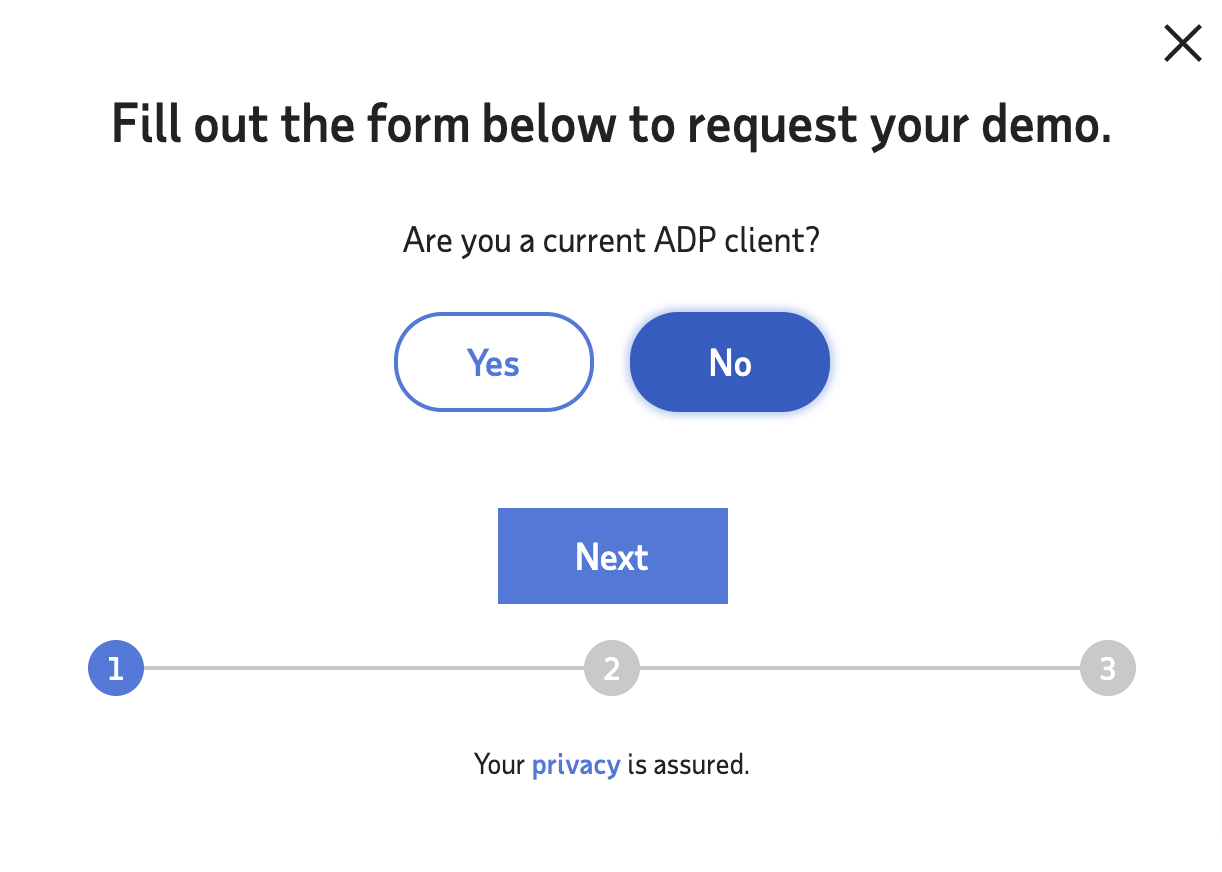
Și ADP folosește un formular cu mai mulți pași pe pagina sa de destinație:

Apreciere : Singurele cazuri în care formularele cu mai mulți pași nu s-au convertit mai mult decât formularele cu un singur pas au fost pentru oferte de valoare redusă, cu cereri reduse, cum ar fi ghiduri, cărți albe sau cărți electronice. Pentru fiecare altă pagină de destinație standard pentru generarea de clienți potențiali (adică solicitați o demonstrație sau o consultare gratuită), formularele cu mai mulți pași convertesc mai mult decât cele cu un singur pas.
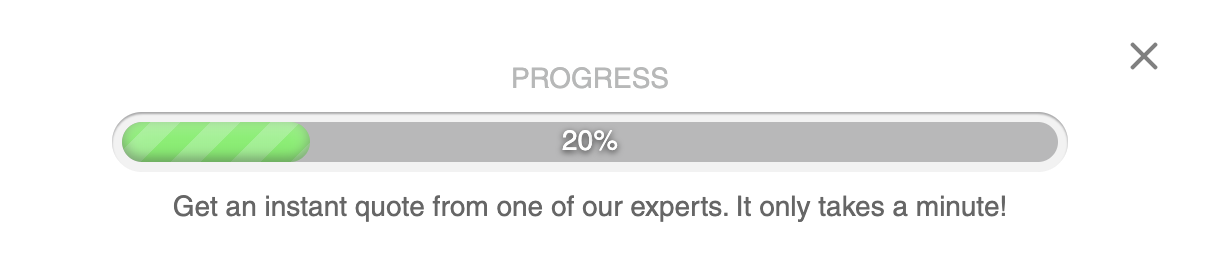
3. Indicatori de progres
Dacă optați pentru formulare cu mai mulți pași, nu uitați de indicatorii de progres (în special pentru formularele mai lungi).
Indicatorii de progres (sau barele de progres), după cum sugerează și numele, folosesc marcatori vizuali pentru a indica vizitatorilor unde se află în formă și cât mai au până la finalizare.
De exemplu, ADP indică progresul numerotând fiecare pas din formularul lor și evidențiind pasul curent în albastru:

Alte două tipuri de bare de progres includ pașii completați procentual și etichetați (fără numere):
Procent completat

Pași rămasi (fără numere)

Apreciere: Când vine vorba de indicatori de progres, folosiți-i cu generozitate. Studiile au arătat că vizualizarea unei căi clare către finalizare poate crește conversiile formularelor și poate reduce abandonul coșului. În sfârșit, nu uitați să faceți ușor comutarea înainte și înapoi între pași.
4. Numărul de câmpuri de formular
Întrebarea de un milion de dolari: câte câmpuri de formular ar trebui să includ în formularele paginii mele de destinație?
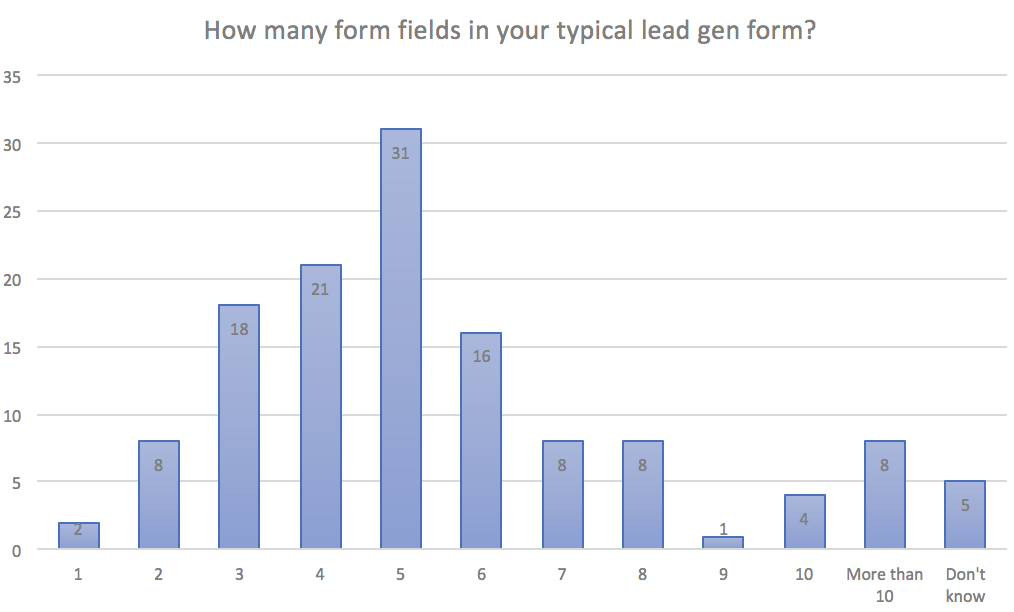
Potrivit Hubspot, formularul tipic de generație de clienți potențiali constă din cinci câmpuri de formular:

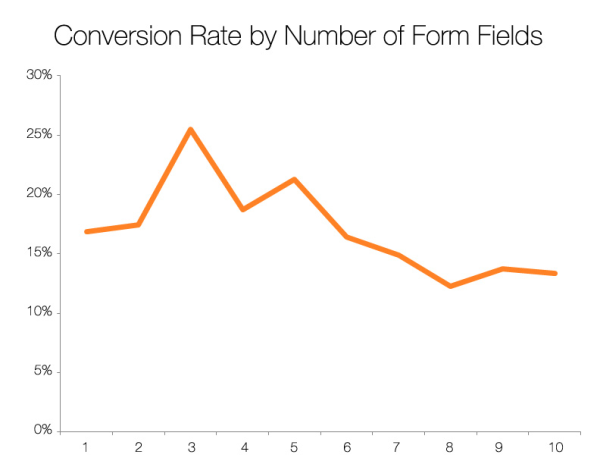
Și, din nou , conform Hubspot, cu cât formularul este mai lung, cu atât conversiile sunt mai mici:

Pare logic, nu?
Nu asa de repede.
Da, este adevărat că câmpurile de formular mai scurte duc de obicei la conversii mai mari, dar nu întotdeauna.
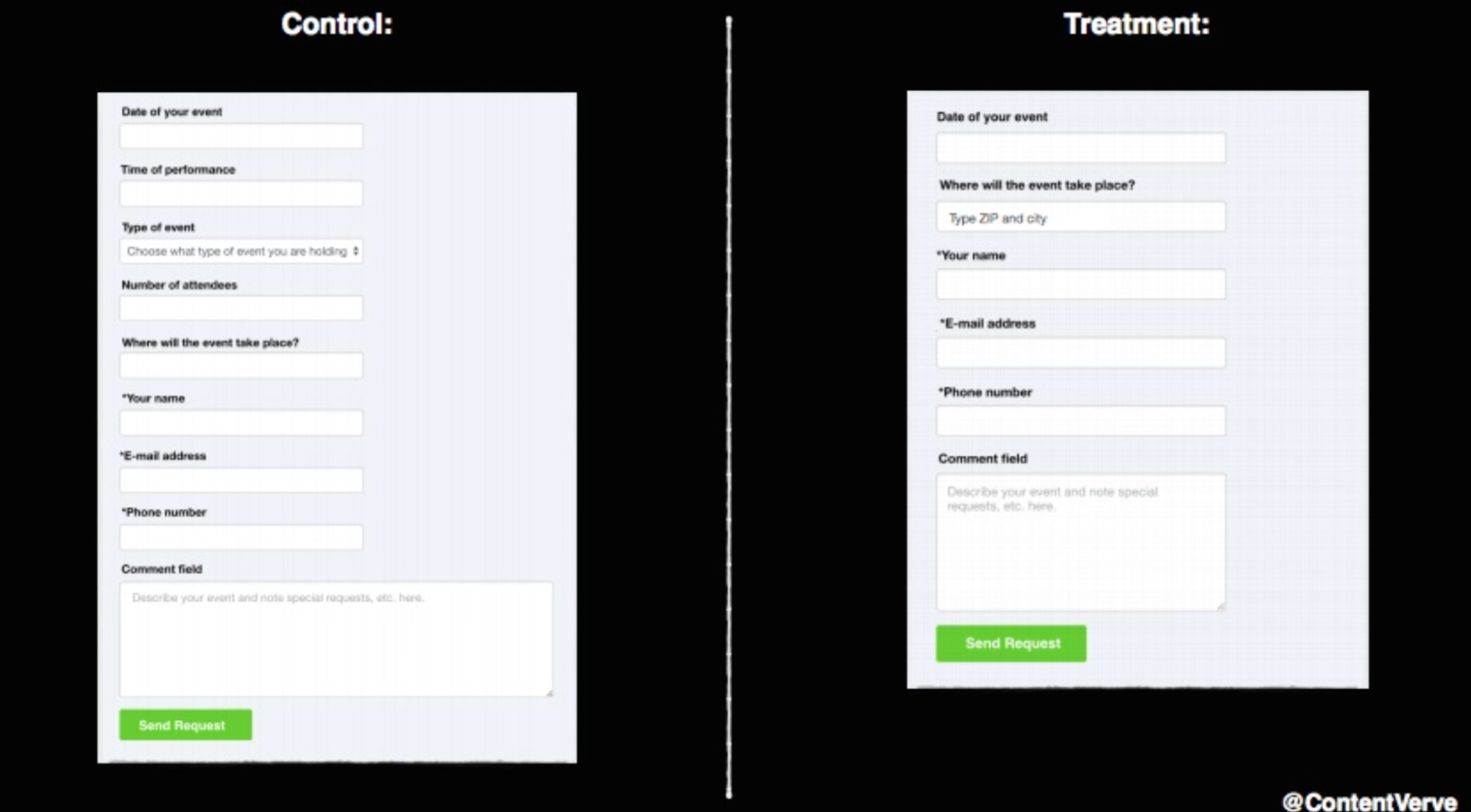
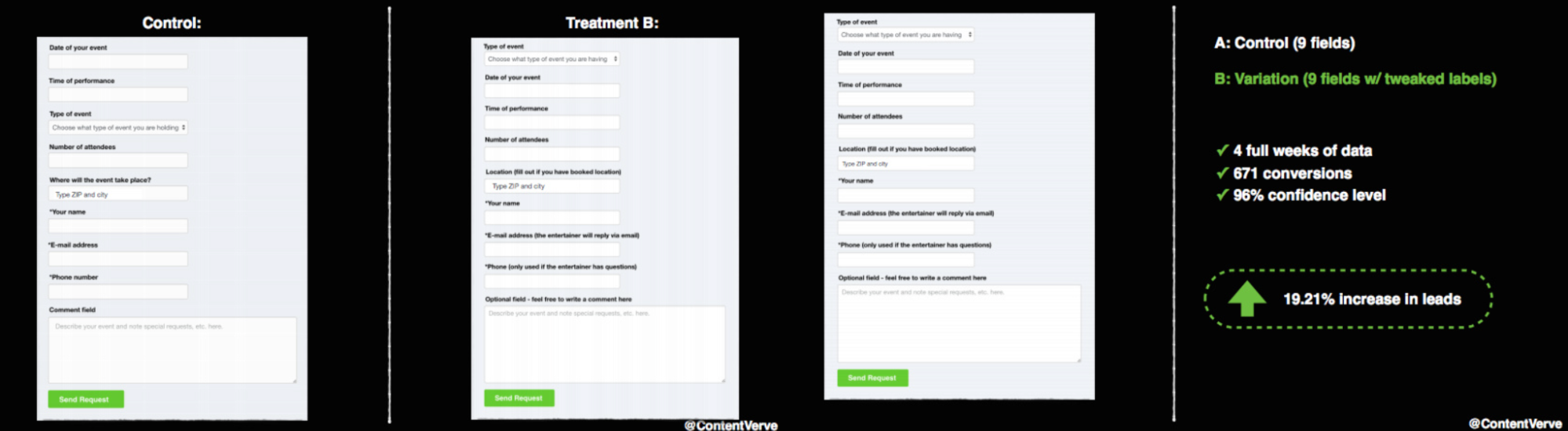
De exemplu, într-un experiment celebru de la Michael Aagaard (fostul Unbounce), el a descoperit că eliminarea a trei câmpuri de formular (de la 9 la 6) a redus efectiv conversiile cu 14%.

Ce s-a întâmplat? Michael a concluzionat că cele trei câmpuri pe care le-a eliminat au fost de fapt cele trei câmpuri în care s-au angajat cel mai mult potențialii. Așa că le-a adăugat înapoi și a actualizat copia pentru a limita frecarea și a înregistrat o creștere a conversiilor cu 19% față de original.

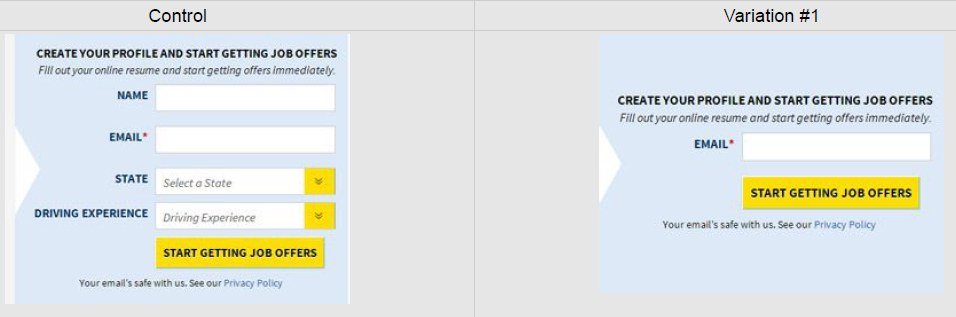
Într-un alt exemplu, CXL a descoperit că, prin simpla solicitare a unui e-mail, conversiile au fost cu 13,56% mai mici decât atunci când au cerut și nume, stat și experiență de conducere:

Când vine vorba de generarea de clienți potențiali, dacă tot ce faci este să elimini câmpurile de formular, ce mai rămâne pentru potențialii tăi?
Fie nimic altceva decât întrebări intimidante, cum ar fi numele, numărul de telefon și e-mailul. În acest caz, numai frica vă poate pierde conversiile.
Sau nu sunt suficiente întrebări pentru a-i face pe clienții potențiali să simtă că le vei răspunde corect la întrebări.
În plus, formularele mai scurte pot crește conversiile prin reducerea câmpurilor de formular, dar pot reduce calitatea clienților potențiali în același timp. Nu bueno.
Apreciere: Toată lumea este de acord că ar trebui să eliminați câmpurile de formular inutile (adică întrebări la care nu aveți nevoie de răspunsuri). Dacă ar trebui să adăugați sau nu mai multe câmpuri sau să eliminați câmpuri depinde de context.
- Motivație: clienții potențiali mai încântați mai aproape de cumpărare au o tendință mai mare de a completa formulare mai lungi, deoarece au o motivație ridicată de a cumpăra (adică nimic nu le va sta în cale). De exemplu, dacă vreau o estimare a unui credit ipotecar, voi completa 20 de câmpuri de formular pentru a o primi. Nu atât pentru o carte electronică gratuită.
- Obiectiv de conversie: un abonament prin e-mail sau o înregistrare la cerere pentru un webinar necesită mult mai puține câmpuri decât un formular de generare de clienți potențiali. Două scopuri diferite, două forme diferite. Nu este nevoie să faceți mai mulți pași pentru o simplă înscriere prin e-mail.
- Calitatea clienților potențiali: dacă calitatea clienților potențiali contează mai mult decât volumul de clienți potențiali, adăugați mai multe câmpuri de formular și colectați mai multe informații. Dar dacă calitatea clienților potențiali nu contează mai mult decât volumul de clienți potențiali (adică colectați date primare pentru a crea un public publicitar personalizat), atunci mai puține câmpuri de formular pentru câștig.
- Structură: dacă faceți o solicitare serioasă, cum ar fi să programați o demonstrație sau să vă întâlniți cu un reprezentant de vânzări, un formular în mai mulți pași este ca un cod de cheat. Puteți scăpa de a pune mai multe întrebări pur și simplu împărțindu-le în pași mai mici.
În sfârșit, am luat legătura cu Oli Gardner, CEO și fondator al Unbounce, pentru a primi feedback-ul său cu privire la lungimea formularului. Iată ce a spus el:
„Am început cu aceeași mentalitate pe care o au majoritatea oamenilor, că mai puține câmpuri de formulare funcționează mai bine.
Din punct de vedere al conversiei, acest lucru este încă adevărat. Dar ați fi surprins de modul în care adăugarea a câteva câmpuri poate afecta rezultatele.
Uneori, lungimea formei nu face mare diferență, iar dacă sunteți interesat de calitate în detrimentul cantității, frecarea suplimentară poate fi un lucru bun.
Dar alegeți acele câmpuri cu atenție, altfel frecarea va crea date false.
De exemplu, am văzut un formular care oferea un raport despre o nouă tehnologie de plată cu cip și pin. Formularul includea un câmp cu butonul radio lângă îndemnul care mă întreba dacă sunt angajator sau solicitant de locuri de muncă, niciunul dintre acestea nu avea nicio relevanță pentru ofertă – și era un câmp obligatoriu!
Întrebările inutile îi vor face pe unii oameni să fugă, iar restul pur și simplu vor face clic aleatoriu pentru a ocoli întrebarea, poluând datele și făcându-le fără valoare.”
5. Amplasarea etichetei de câmp
Etichetele câmpurilor se referă la microcopia de mai sus, în lateral sau în cadrul câmpului de formular care indică numele fiecărui câmp de formular respectiv.
De exemplu, în formularul de mai jos, cele două etichete de câmp citesc „E-mail” și „Parolă” (plasate deasupra câmpurilor din formular):

Când vine vorba de plasarea etichetelor, aveți trei opțiuni principale:
- De sus (aliniat la stânga)
- Inline (aliniat la stânga)
- Stânga câmpului (aliniat la dreapta)
Să revizuim fiecare.
De sus (aliniat la stânga)
Eticheta este plasată deasupra casetei de câmp al formularului și împinsă spre stânga.
De exemplu, formularul de creare a contului SEMRush pe care tocmai l-am arătat (mai sus) plasează etichetele formularului deasupra câmpurilor, aliniate la stânga.
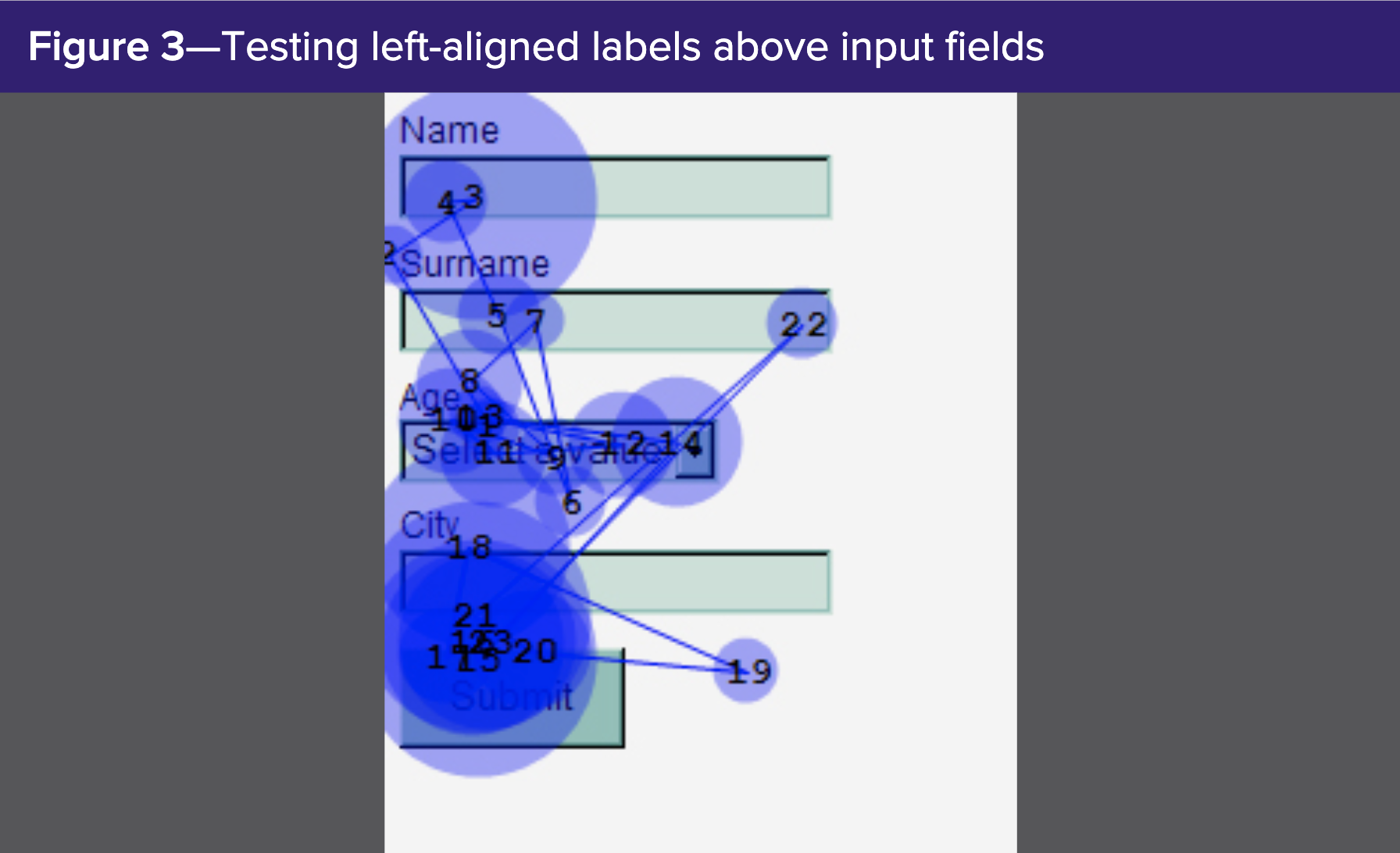
Când vine vorba de conversii, cercetările arată că etichetele aliniate la stânga din partea de sus a câmpului de formular convertesc cea mai mare. De ce? Pentru că sunt cele mai ușor și mai rapid de completat.
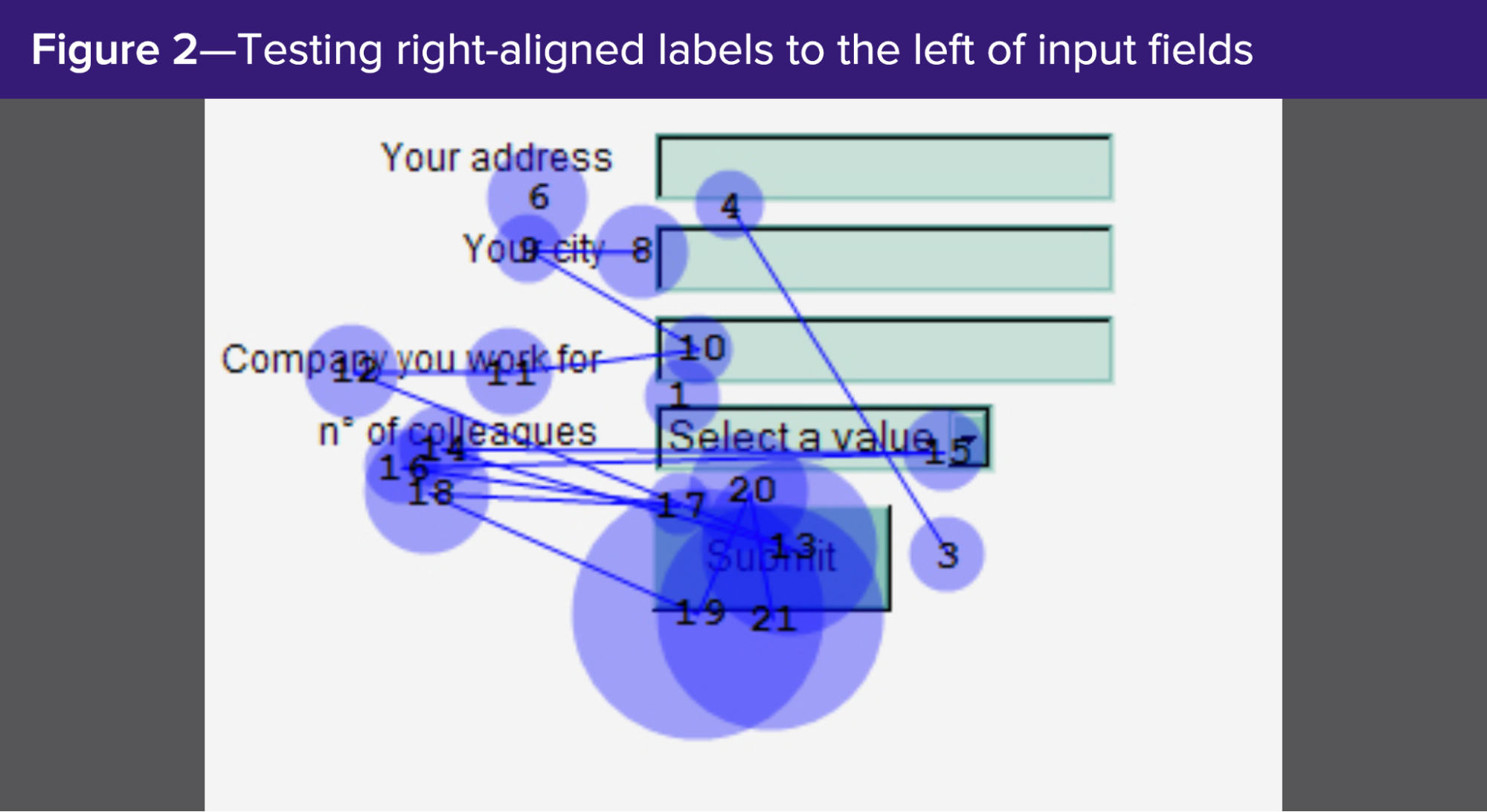
De exemplu, folosind software-ul de urmărire a ochilor, puteți vedea că etichetele aliniate la stânga deasupra câmpului de formular mențin ochii vizitatorului concentrat asupra câmpurilor de formular și etichetele cu încărcătură cognitivă limitată:

Inline sau „infield” (aliniat la stânga)
Eticheta este plasată în caseta câmpului de formular și împinsă la stânga.
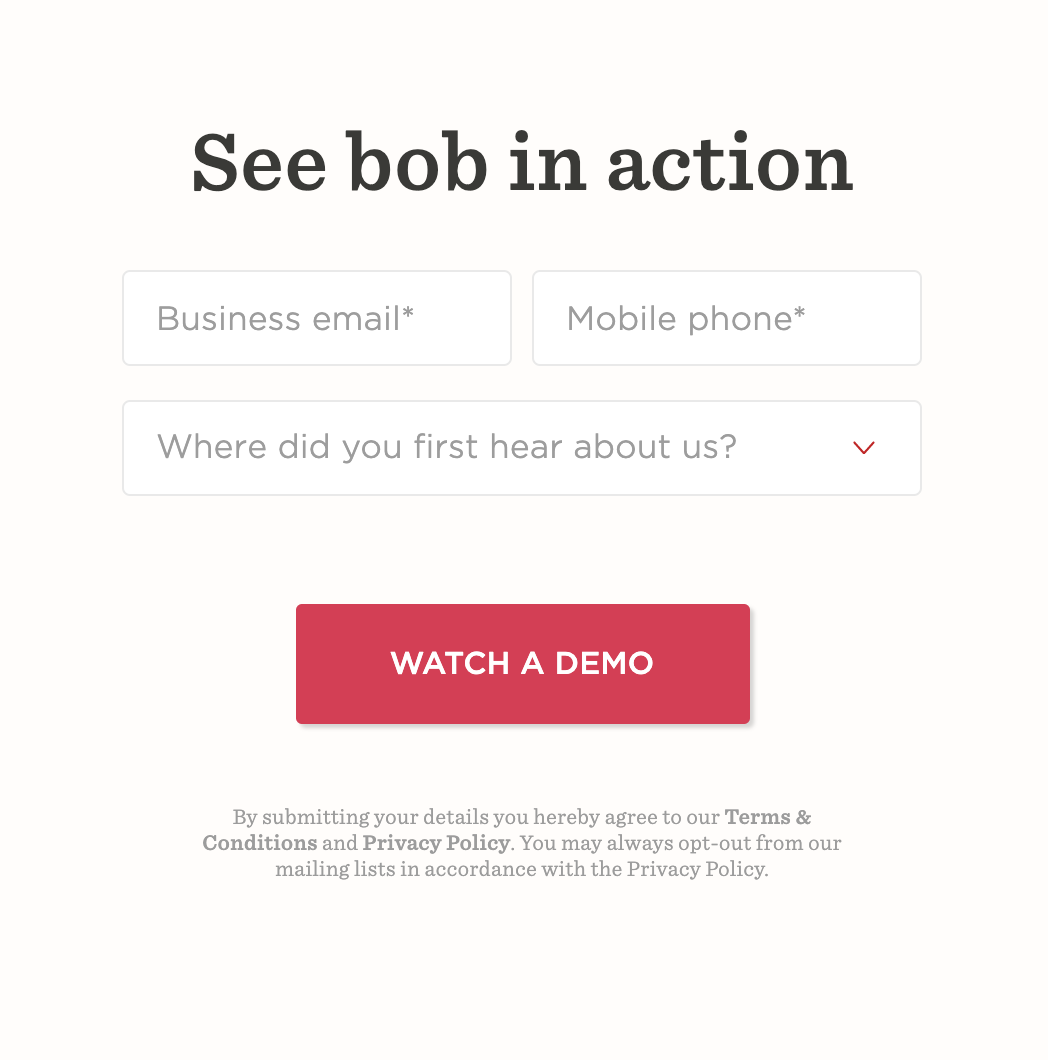
De exemplu, formularul Bob HR de mai jos plasează etichete de câmp în interiorul casetei de câmp:

Etichetele câmpurilor inline funcționează bine pentru formulare scurte ca acesta, mai ales dacă solicitați doar informații de bază, cum ar fi numele sau numărul de telefon.
Dar pentru formularele mai lungi cu câmpuri de formular mai complexe, formularele inline creează o experiență de coșmar pentru utilizator, în special pe mobil.

De ce?
Odată ce faceți clic pe o casetă, eticheta dispare. Dacă uitați ce spune eticheta, singura modalitate de a afla din nou este să vă ștergeți întreaga intrare și să o luați de la capăt. Da.
Stânga câmpului (aliniat la dreapta)
Eticheta este plasată în stânga casetei de câmp (în afara acesteia).
Deși nu sunt la fel de eficiente precum etichetele plasate deasupra câmpurilor de formular (deoarece vizitatorii trebuie să-și mute ochii de la stânga la dreapta, în sus și în jos), etichetele plasate la stânga câmpurilor de formular au necesitat și o sarcină cognitivă limitată.

La pachet: plasați etichetele câmpurilor deasupra câmpurilor de formular (aliniate la stânga) pentru cele mai bune rezultate. Și dacă doriți tot ce este mai bun din ambele lumi, încercați etichetele de formulare inline care se mută în partea de sus a câmpului de formular odată ce cineva începe să scrie, astfel:

Indiferent de opțiunea pe care o alegeți, luați în considerare următoarele:
- Folosiți etichete cu text simplu: etichetele aldine pot părea atrăgătoare, dar sunt mai greu de citit
- Spațiu alb: asigurați-vă că câmpurile și etichetele formularului au spațiu alb adecvat între ele
- Alinierea textului: pentru a reduce sarcina cognitivă, aliniați textul la dreapta când plasați etichetele câmpurilor la stânga câmpurilor și aliniați textul la stânga când plasați etichetele câmpurilor deasupra sau în linie
- Proximitate: orice ai face, păstrează etichetele aproape de câmpurile lor de formular
6. Textul substituent
Textul substituent este un indiciu, descriere sau exemplu plasat în câmpul formularului (de obicei în gri deschis) care dispare odată ce cineva începe să tasteze. Textul substituent este la fel ca o etichetă inline, doar că în loc de numele unei etichete, este un exemplu de trimitere reală.
De exemplu, Oscar folosește text substituent în fiecare dintre câmpurile de formular de captare a clienților potențiali:

Studiu după studiu confirmă faptul că utilizarea textului substituent inline creează o experiență slabă pentru utilizator și reduce conversiile formularelor.
De ce? Este o povară inutilă, într-adevăr.
- La fel ca etichetele inline, textul substituent dispare odată ce începi să tastezi, forțând vizitatorii să-și șteargă intrarea dacă uită textul indicativ al substituentului
- Dacă apare un mesaj de eroare, vizitatorii nu știu cum să remedieze problema
- Substituenții inline fac câmpurile goale mai puțin vizibile. Software-ul de urmărire a ochilor a arătat că ochii oamenilor sunt atrași de cutiile goale, nu de cele pline
- Contrastul slab al culorilor le face dificil de citit, mai ales pentru persoanele cu deficiențe de vedere
Ce să faci în schimb?
Dacă simțiți nevoia să furnizați instrucțiuni pentru fiecare formular (ceea ce ar putea avea sens), plasați instrucțiunile sub etichetele câmpurilor, dar deasupra câmpului formularului. De exemplu:

7. Faceți clic pe declanșatoare
Un declanșator de clic este o bucată scurtă de copie atrăgătoare plasată sub sau în jurul unui formular CTA sau un buton de trimitere conceput pentru a elimina îndoielile și pentru a împinge vizitatorii către o conversie.
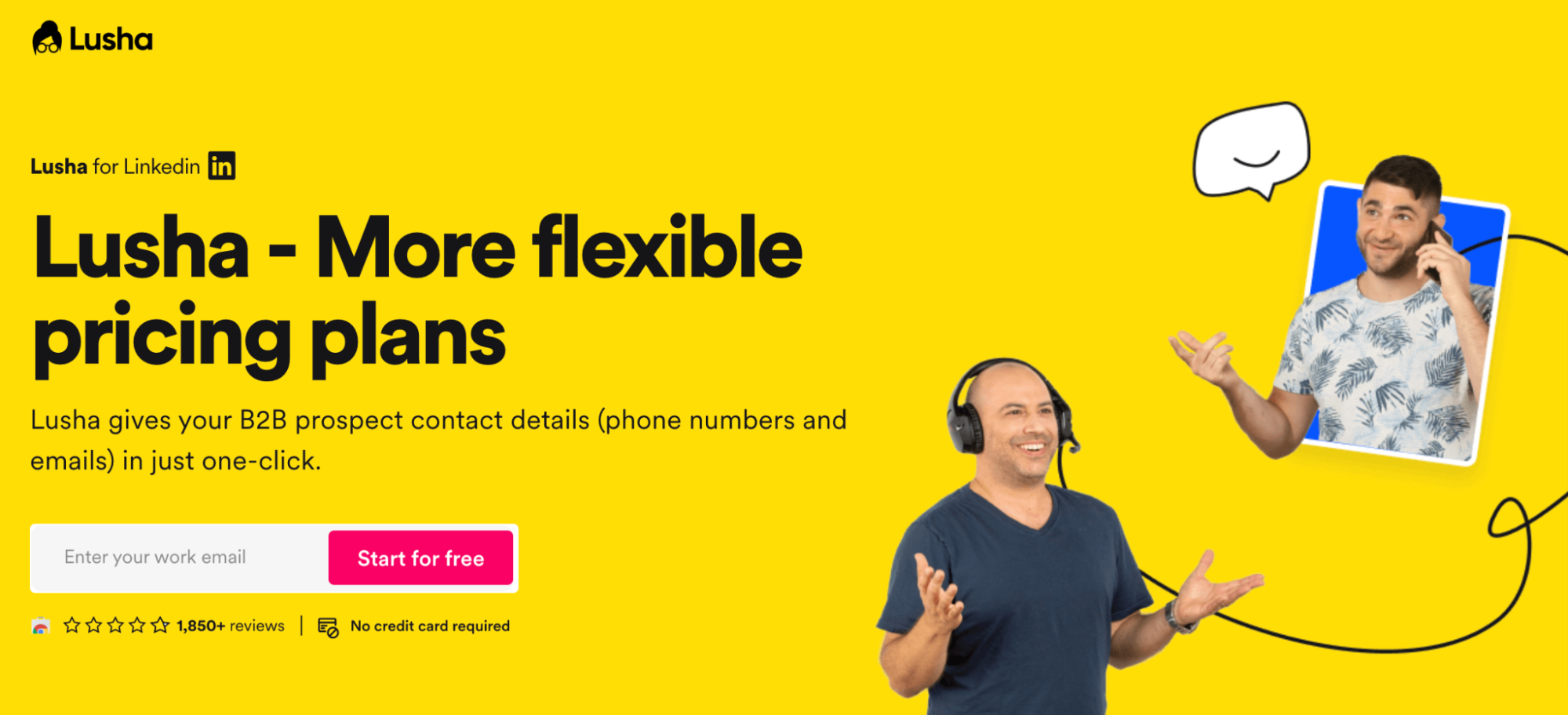
De exemplu, această pagină de destinație Lusha își folosește ratingul cu stele și un număr total de recenzii, împreună cu „Nu este nevoie de card de credit”, pentru a le reaminte vizitatorilor de ce ar trebui să apese butonul „Începeți gratuit”.

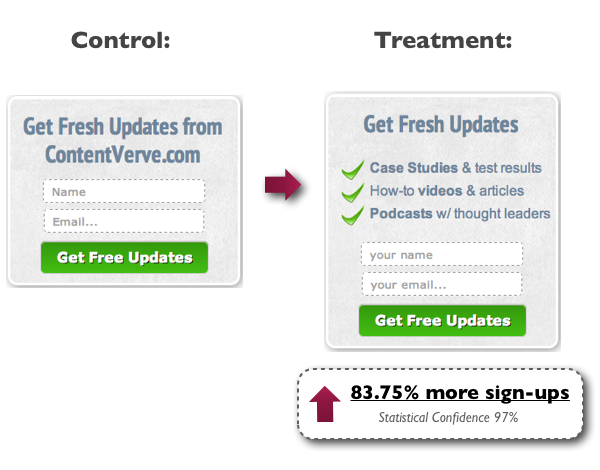
Sau acest exemplu mai vechi de la ContentVerve a înregistrat o creștere cu 87% a abonamentelor la buletine informative prin e-mail, adăugând câteva puncte marcante legate de beneficii la formularul de înscriere:

Recomandări : utilizați declanșatoarele de clic pentru a anticipa și a gestiona obiecțiile potențialului dvs. cu privire la ceea ce se află pe cealaltă parte a formularului.
8. Microcopie
Microcopie este un termen larg care se referă la micile fragmente de copie din formularul dvs. utilizate pentru a instrui sau informa vizitatorii.
Din punct de vedere tehnic, declanșatoarele de clic, etichetele de câmp și substituenții sunt toate exemple de microcopie de formular, dar în acest caz, vorbim în mod special despre microcopie care ajută la reducerea frecării, spunând vizitatorilor de ce aveți nevoie de anumite informații sau cum veți face. foloseste-l.
Deși este mică în prezență, microcopie poate avea un impact uriaș asupra conversiilor formularelor.
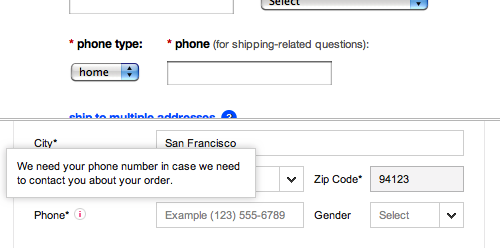
De exemplu, mai jos este un exemplu de microcopie a formularului care le spune vizitatorilor de ce au nevoie de un număr de telefon pentru a-și finaliza achiziția de comerț electronic (deoarece mulți ar putea considera că aceste informații sunt inutile și ar putea abandona):

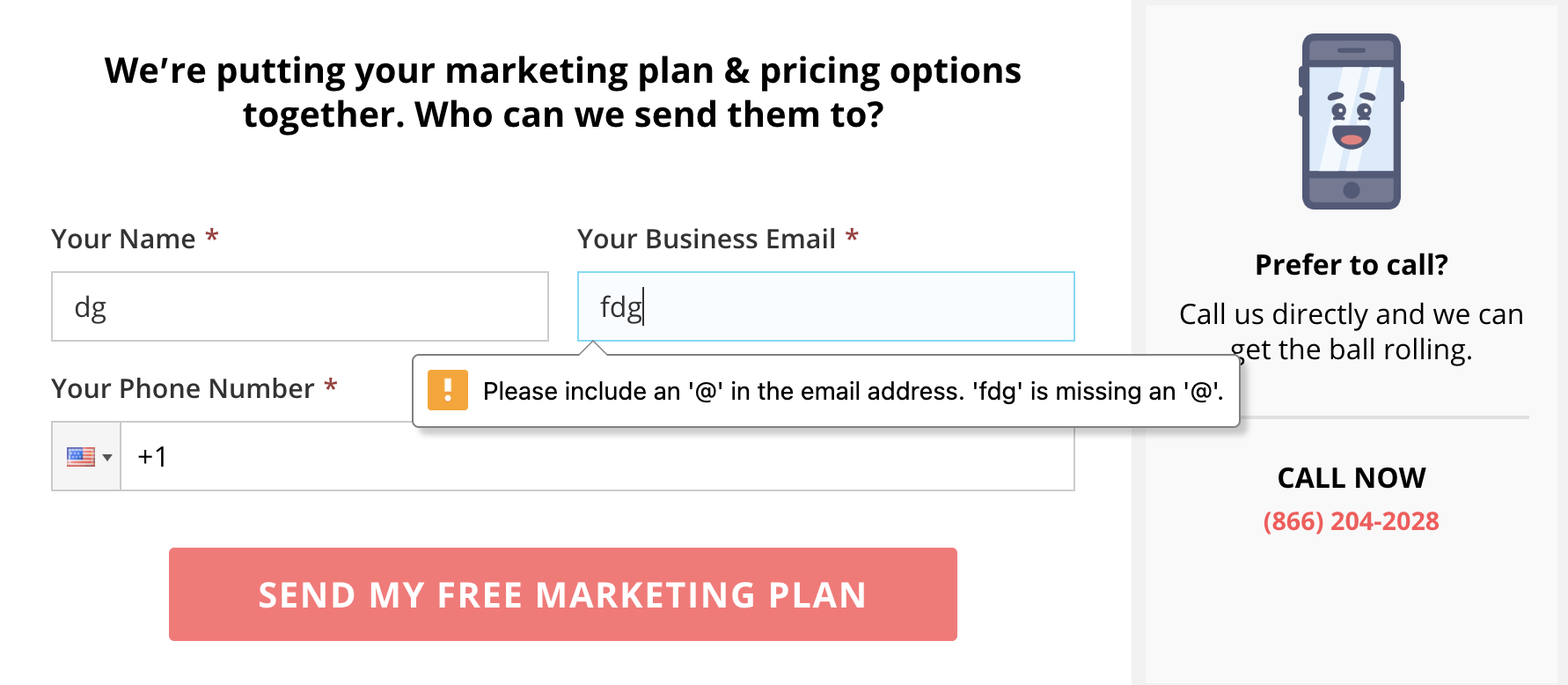
Un alt tip comun de microcopie constă în mesaje de eroare precum cel de mai jos:

Microcopia se convertește? Pariezi.
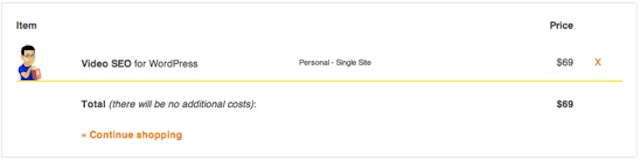
De exemplu, deoarece costul este motivul numărul 1 pentru care oamenii abandonează cărucioarele, Yoast a adăugat expresia „nu vor fi costuri suplimentare” în formularul de finalizare a achiziției și a crescut conversiile cu 11,30%.

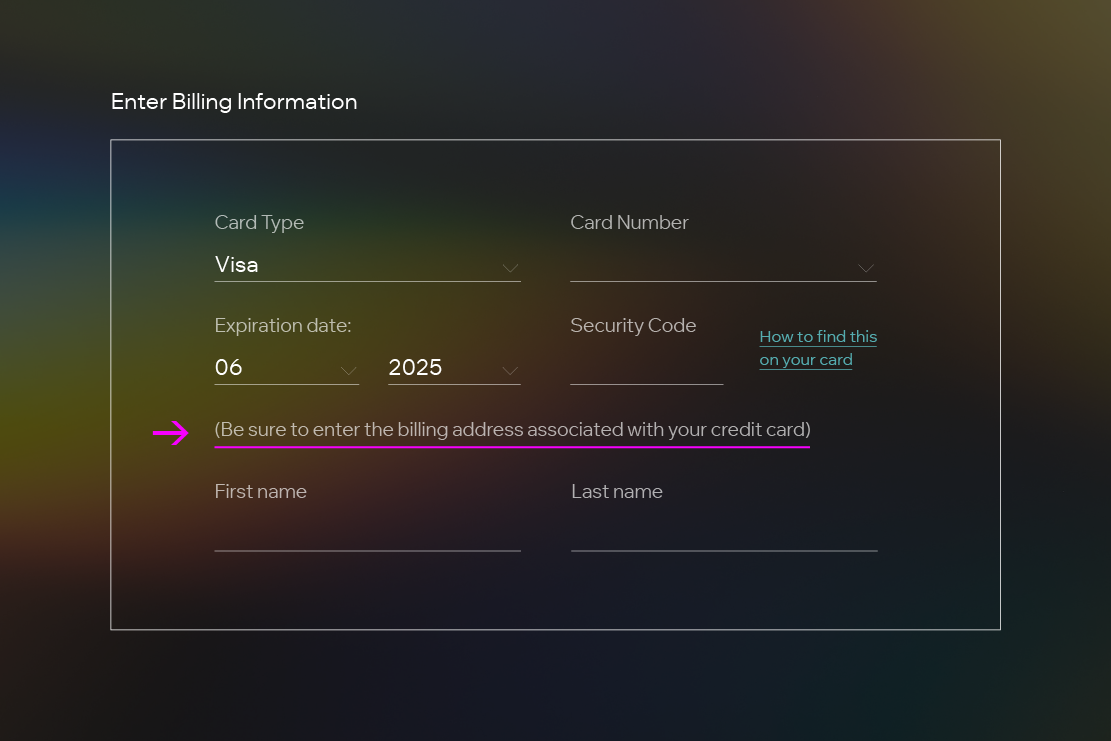
Sau acest exemplu de la un fost designer UX al Hubspot care a descoperit că tranzacțiile nu se finalizau deoarece oamenii introduceau adrese greșite. Adăugând o linie de microcopie, a crescut semnificativ conversiile formularelor (și a redus costurile de asistență pentru clienți).

La pachet: vizitatorii nu știu întotdeauna de ce aveți nevoie de informații, cum veți folosi informațiile sau semnificația introducerii informațiilor corecte decât dacă le spuneți. Introduceți microcopie ca parte a interfeței formularului pentru a vă proteja împotriva perspectivelor nedumerite sau îngrijorătoare.
9. Apel la acțiune (CTA)
Niciun formular nu este complet fără un CTA convingător și atrăgător care motivează acțiunea.
Când vine vorba de formarea butoanelor de îndemn, două lucruri contează peste orice altceva: copierea și contrastul.
În primul rând, CTA generice, cum ar fi trimiterea, trimiterea, începerea, plata sau activarea sunt ceea ce numim „butoane de efort”; ii fac pe vizitatori sa simta ca urma ceva laborios. Evita cu orice pret.
În schimb, optați pentru butoane bazate pe valoare, cum ar fi primiți, obțineți, bucurați-vă, vizualizați sau descoperiți, toate acestea facând vizitatorii să se simtă ca o recompensă (nu un efort) așteaptă de cealaltă parte a formularului.
De exemplu, Jarvis oferă un CTA clar, convingător, orientat spre acțiune pe care nu poți să nu faci clic pe:

Te interesează mai multe? Avem 61 de idei suplimentare pentru butoanele bazate pe valoare.
Și în al doilea rând, creșterea conversiilor de formular are mai puțin de-a face cu culoarea butonului și mai mult de-a face cu contrastul de culoare al butonului și al fundalului.
De exemplu, în acest studiu de caz de la clientul nostru, Darwin Homes, testarea A/B a culorii butonului CTA a ajutat la reducerea CPA cu 45% și la creșterea ratei de conversie a acestora cu 22%.


Recomandări: Adăugați un beneficiu clar pentru copierea CTA a butonului formularului (și evitați în totalitate CTA-urile generice) și asigurați-vă că butonul dvs. atrage atenția prin contrastul cu fundalul.
10. Pop-up de formular vs. încorporare
Îți amintești când am vorbit despre formularele în mai mulți pași și despre modul în care acestea microconversiază vizitatorii de la o etapă la alta, făcând formularul mai ușor de început?
Același lucru este valabil și pentru butonul de formular.
În loc să încorporați un formular în pagina dvs. de destinație, experimentați cu plasarea unui buton CTA în locul său, apoi deschiderea formularului într-o casetă luminoasă pop-up sau trimiterea traficului către o pagină de conversie odată ce ați dat clic pe aceasta.
Într-un studiu Aweber, ei au descoperit că plasarea formularului în spatele unui buton pop-up în loc să-l încorporeze pe pagina de destinație a crescut conversiile cu 1.375%.
Într-un studiu Hubspot, ei au descoperit că înlocuirea formularului lor cu un buton CTA care a dus la o pagină dedicată de înscriere a crescut ratele de conversie cu 0,4% (de la 2,4% la 2,8%). Poate că nu sună mult, dar pe parcursul a mii de vizite, asta înseamnă sute de conversii suplimentare.
De exemplu, atât Intercom, cât și AllHands (mai jos) își plasează formularul paginii de destinație în spatele unui buton pop-up:


Takeaway : Ca întotdeauna, testați totul. Dar ascunderea unei forme intimidante în spatele unui buton va face mai ușor pentru vizitatori să facă primul pas. Și odată ce facem primul pas, avem o tendință mai mare de a face pasul următor .
11. Completare automată
Formularele de completare automată se referă la formulare care utilizează datele de browser ale vizitatorilor dvs. pentru a completa automat (sau completare automată) câmpuri precum numele, numărul de telefon, informațiile despre cardul de credit și adresa, în loc să forțeze vizitatorii să le completeze singuri.
Potrivit Google, completarea automată poate face completarea formularelor cu până la 30% mai rapidă, crescând astfel conversiile pe parcurs.

La pachet: Nimănui nu-i place să completeze un formular web, mai ales pe dispozitivele mobile. Utilizați completarea automată pentru a reduce frecarea și pentru a crește conversiile.
12. Formatare automată
Ați completat vreodată un formular doar pentru a descoperi că ați uitat să puneți paranteze în prefixul dvs. de zonă sau că ați adăugat prea multe spații între numerele cărților de credit - atunci a trebuit să o luați de la capăt?
La fel.
Pentru a ușura completarea formularelor (și pentru a reduce încărcătura cognitivă și a limita erorile de format), nu-i face pe clienții potențiali să ghicească dacă trebuie sau nu să adauge liniuță, paranteze, virgulă, bară oblică sau niciunul: formatați-vă câmpurile automat, astfel încât nu indiferent de modul în care vizitatorii introduc informații, formatul se corectează de la sine.
De exemplu, acest câmp de formular formatează automat valoarea în dolari pe măsură ce adăugați mai multe numere:

Mai bine, puteți utiliza o funcție numită „mascare text” care nu numai că va autoformata corect valorile, ci va oferi și substituenți inline care vă spun cât mai mult trebuie să introduceți.

La pachet: utilizați formatarea automată pentru date, numere de telefon, numere de card de credit sau orice altă valoare numerică (de exemplu, preț, venit) care ar putea necesita o anumită formatare. Nu numai că va reduce erorile de formatare și va crește conversiile, dar se va asigura și că datele de trimitere a formularelor vor arăta toate la fel.
13. Dovada socială
Dovada socială se referă la recenzii, mărturii, evaluări cu stele sau orice altă insignă credibilă care indică că alte persoane au avut succes cu produsele sau serviciile dvs.
De ce este importantă dovada socială? 66% dintre clienți spun că prezența dovezilor sociale le-a crescut probabilitatea de a cumpăra.
De ce funcționează atât de bine dovada socială? Pentru că atunci când oamenii au îndoieli cu privire la angajare sau au incertitudine cu privire la alegere, ei caută inspirație de la oameni care au făcut deja aceeași alegere. Și, de cele mai multe ori, ei aleg ceea ce aleg alții.
Dacă credeai că ai nevoie doar de dovezi sociale pe pagina ta de destinație reală, gândește-te din nou.
Plasați dovezi sociale, cum ar fi evaluări cu stele, mărturii sau sigle ale clienților lângă sau în jurul formularelor dvs. pentru a le reaminti oamenilor că iau decizia corectă.
În special pentru paginile cu clicuri (adică paginile de destinație care fac clic către o pagină de conversie, cum ar fi o pagină de finalizare a plății sau o pagină de creare a contului), plasați și o dovadă socială lângă formularul dvs.
De exemplu, Jarvis plasează numărul de clienți și siglele clientului lângă formularul de creare a contului:

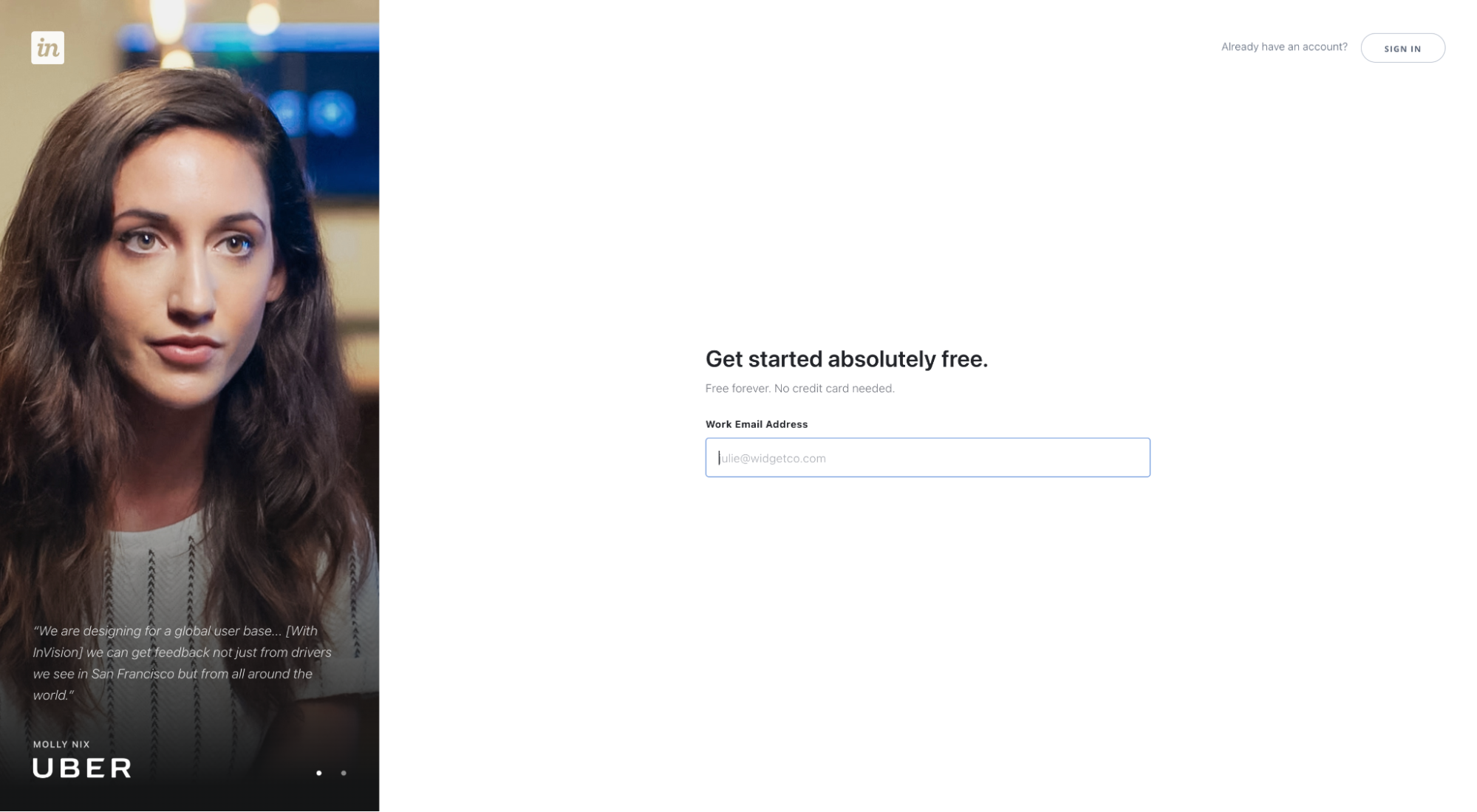
InvisionApp include, de asemenea, o dovadă socială lângă formularul lor, de data aceasta sub forma unei mărturii de la unul dintre clienții lor (Uber):

La pachet: Pepper social proof în jurul sau lângă formularul dvs. pentru a reaminti vizitatorilor de ce ar trebui să continue.
14. Câmpuri obligatorii vs. opționale
Dacă un câmp de formular nu este obligatoriu, întreabă-te dacă ai sau nu nevoie de el, pentru început. Dacă nu o faceți, eliminați cu totul câmpurile inutile.
Cu toate acestea, dacă considerați că câmpul opțional este necesar și trebuie să îl juxtapuiți de câmpurile obligatorii, urmați aceste bune practici:
- Etichetați câmpurile obligatorii cu un asterisc roșu: trebuie să fie un asterisc roșu? Nu. Dar un asterisc roșu este standardul pentru câmpurile obligatorii, iar utilizatorii tăi se vor aștepta.
- Plasați asteriscuri în stânga etichetelor: plasând asteriscuri înaintea etichetelor, vizitatorilor le este ușor să scaneze partea stângă a formularului, de sus în jos, pentru câmpurile obligatorii.
- Luați în considerare o etichetă „obligatorie”: dacă doriți să adăugați o etichetă „obligatorie” pe lângă asterisc, cel mai bine plasați textul în afara câmpului (adică deasupra câmpului de formular) și nu în linie.
- Etichetați și câmpurile opționale: etichetarea câmpurilor opționale poate ajuta, de asemenea, la reducerea sarcinii cognitive, deoarece vizitatorii nu vor trebui să deducă opționalitatea; în schimb, formularul le va spune în mod explicit. Nu este necesar, dar un bonus frumos.
- Evitați să nu etichetați câmpurile obligatorii: în anumite cazuri, ați putea crede că nu este necesar să etichetați câmpurile obligatorii. Nu o face. Etichetați întotdeauna câmpurile obligatorii.

La pachet: Nu este nimic sexy la etichetele de câmp obligatorii - și tocmai de aceea nu ar trebui să fii drăguț cu ele. Conform Legii lui Jakob, deoarece vizitatorii site-ului dvs. petrec cea mai mare parte a timpului pe alte site-uri web, ei se așteaptă ca site-ul dvs. să urmeze aceleași principii de bază ale experienței utilizatorului ca toți ceilalți. Orice abatere și tu arunci o cheie în modelul lor mental.
15. Reactivitate mobilă
Acest lucru ar trebui să fie de la sine înțeles, dar, deoarece peste 50% din traficul de internet are loc acum de pe un dispozitiv mobil, dacă formularul dvs. nu este optimizat pentru un ecran mai mic (responsive la dispozitive mobile), probabil că aveți conversii hemoragice.
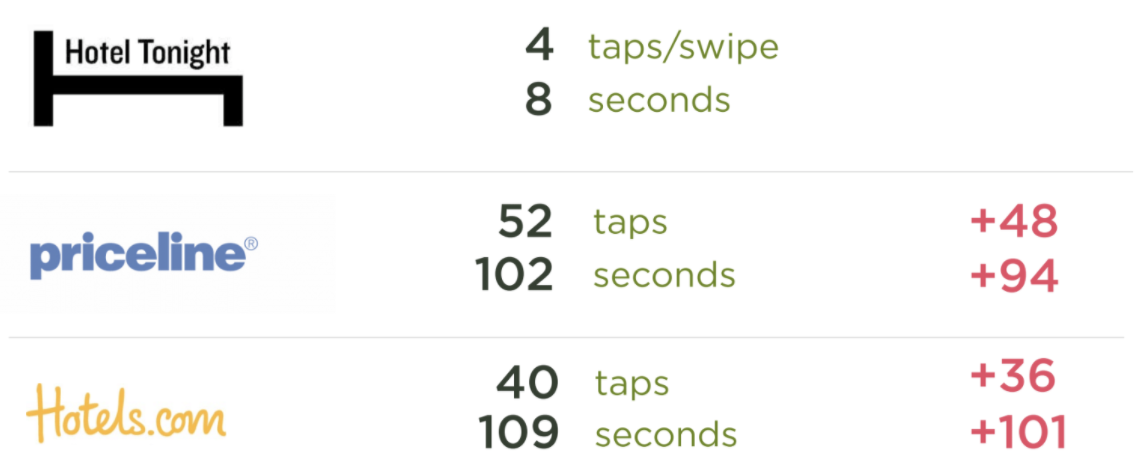
Cum arată un formular optimizat pentru mobil? Ce zici de patru atingeri și o glisare pentru a rezerva un hotel?

Când vine vorba de optimizarea formularelor pentru mobil, se aplică aceleași reguli pe care tocmai le-am subliniat în acest articol, doar impactul lor este mai amplificat.
De exemplu, oamenii au puțină răbdare pentru etichetele de câmp plasate prost pe un desktop, dar vă vor tăia o pauză, deoarece este ușor să vă dați seama și să navigați pe un ecran mai mare.
Cu toate acestea, când vine vorba de un dispozitiv mobil, oamenii au mult mai puțină toleranță față de frecarea de utilizare, deoarece un degetul mare incomodă și o formă mică fac deja o experiență neplăcută.
Când vă proiectați formularele pentru mobil, aplicați aceleași bune practici pe care le-am prezentat deja în acest articol, împreună cu următoarele:
- Text mai mare
- Buton CTA mai mare
- Mai mult spațiu alb între câmpuri și în jurul butoanelor (astfel încât să fie ușor de atins)
- Fără meniuri derulante, optați pentru butoanele radio (menele derulante durează cel mai mult pentru a se completa pe mobil)
- Alegeți un formular încorporat sau o pagină de formular separată peste o fereastră pop-up
La pachet: Aspecte cu o singură coloană, mai mulți pași, bare de progres, completare automată, etichete de câmp... totul se aplică și pentru mobil, doar pe un ecran mai mic.
16. Logica condițională
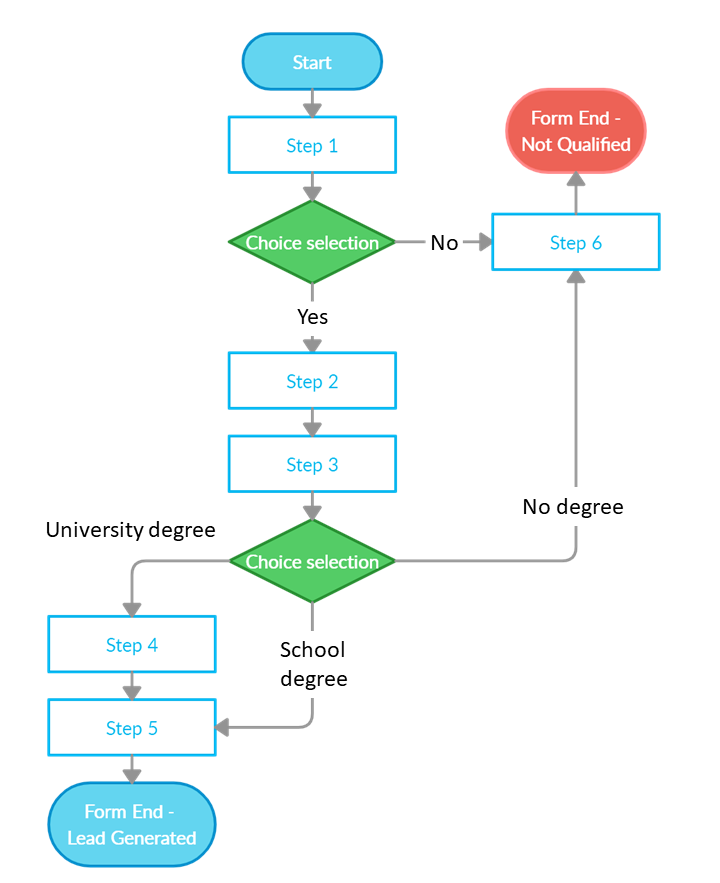
Logica condiționată vă permite să personalizați dinamic experiența formularului pe baza răspunsurilor vizitatorilor.
Deși toată lumea va începe formularul cu aceeași întrebare, în funcție de modul în care răspunde, se pot termina în două locuri foarte diferite.

Logica condiționată crește conversiile prin scurtarea formularelor, reducerea numărului de opțiuni per întrebare (adică eliminând pașii inutile) și creând o experiență de formulare mai personalizată.
Recomandări: un formular de bază de generație de clienți potențiali nu va beneficia de logica condiționată, deoarece nu va necesita suficiente informații personalizate. Dar pentru formularele mai lungi, formularele de cerere sau formularele de calificare a clienților potențiali, logica condiționată poate transforma un coșmar al unui formular într-o experiență plăcută.
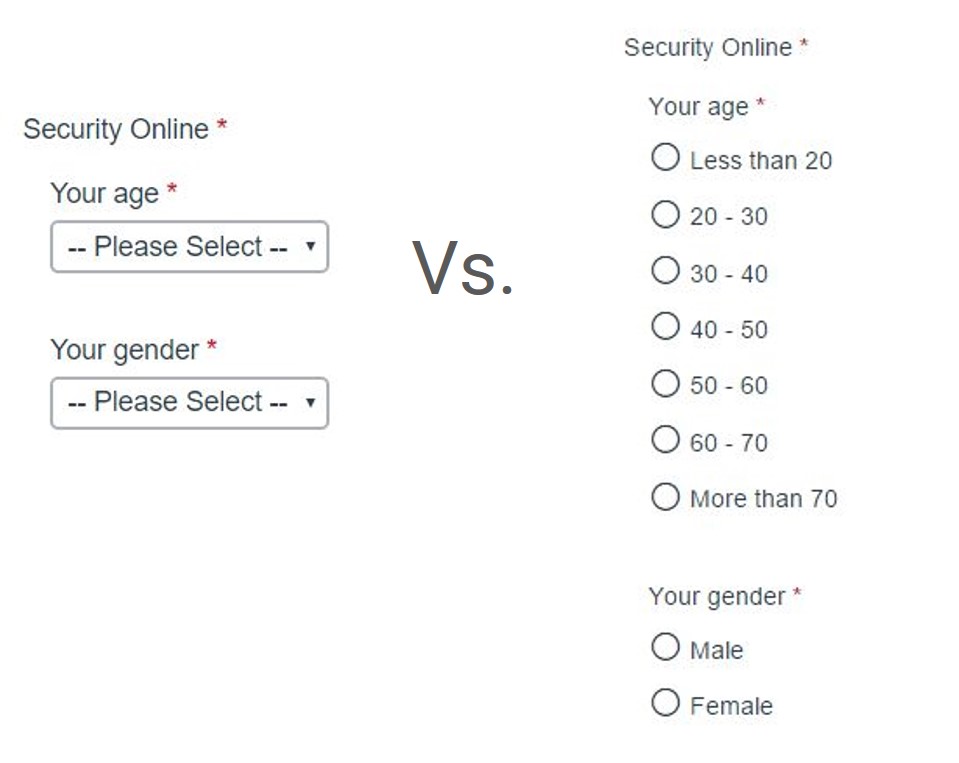
17. Butoane radio vs. meniuri derulante
Cu cât vizitatorii dvs. trebuie să muncească mai puțin pentru a vă completa formularul, cu atât este mai mare probabilitatea de a-l completa mai mulți dintre ei. Perioadă.
Potrivit CXL, după ce au efectuat un test pentru a vedea dacă butoanele radio sau meniurile derulante erau sau nu mai ușor de completat, ei au descoperit că respondenții au completat butoanele radio cu 2,5 secunde mai repede decât meniurile derulante.

La fel ca butoanele radio, casetele de selectare sunt, de asemenea, mai ușor de completat.
Care este diferența? Butoanele radio sunt pentru atunci când mai multe opțiuni se exclud reciproc (adică puteți selecta o singură opțiune), casetele de selectare sunt pentru când puteți selecta mai multe opțiuni.
Obișnuiam să folosim meniuri derulante și pe formularul nostru cu mai mulți pași, apoi le-am schimbat cu casetele de selectare. Acum, nu numai că este mai ușor și mai rapid să completați formularul nostru (în special pe mobil), dar obținem și mai multe conversii.


La pachet: în cele mai multe cazuri, optați pentru butoane radio sau casete de selectare peste meniurile derulante. Cu toate acestea, exercitați bunul simț. Dacă aveți zeci de opțiuni, cum ar fi, de exemplu, selectarea unui stat sau a unei țări, nu are sens să includeți peste 50 de butoane radio (aceasta nu reduce sarcina cognitivă a nimănui). În schimb, optați pentru un dropdown.
Testare A/B pentru victorie
În ciuda dovezilor care susțin elementele menționate mai sus ale unui formular de pagină de destinație cu conversie ridicată, ar trebui totuși să le testați A/B pentru dvs.
Pentru a face viața mai ușoară, ajută și la formarea de analize.
Așa este, analize reale care pot măsura comportamentul utilizatorului în timp ce traversează formularul în mai mulți pași.
Unele dintre instrumentele noastre preferate de analiză a formularelor:
- MouseFlow
- Zuko
- Hotjar
- MonsterInsights (plugin WP)
Creați șablonul de formular pentru pagina de destinație folosind cele mai bune practici pe care le-am prezentat în acest articol. Apoi bazați-vă pe analiza formularelor pentru a dezvălui eventualele scurgeri. Apoi testați diferite patch-uri. Voila.
Și orice ai face, păstrează acele câmpuri opționale în afara formularului, dacă nu ai cu adevărat nevoie de ele (uitându-te la tine, Expedia).
