17 elementos clave para un formulario de página de destino de alta conversión [Comprobado]
Publicado: 2022-04-17¿Cuánto pueden afectar los formularios de la página de destino a sus resultados?
Echemos un vistazo a Expedia: En 2010, Expedia descubrió que un campo de formulario opcional titulado "Empresa" les costaba $12 millones de dólares al año.
¡¿Qué?!
Sí.
Los visitantes que presionaban el botón "Reservar ahora" completaban un campo opcional de "Empresa" con el nombre de su banco y luego agregaban la dirección de su banco en lugar de la dirección de su casa, lo que generaba cientos de transacciones fallidas.
Después de que eliminaron el campo de formulario adicional, las ventas se dispararon de la noche a la mañana.
¡Ay!
Cuando se trata de formularios de páginas de destino, los pequeños accidentes contribuyen a generar conversiones masivas todo el tiempo.
Esta es una de las razones por las que los formularios de las páginas de destino son uno de los elementos más estudiados en todo el marketing.
Buenas noticias: después de años de diseño de páginas de destino y optimización de conversiones, hemos reducido el formulario de página de destino perfecto a 17 elementos respaldados por datos. En este artículo, vamos a desglosar cómo optimizar cada uno (con ejemplos).
Hágalos bien y tendrá oro de conversión.
Hágalos mal y es posible que se encuentre con una hemorragia de conversiones como Expedia.
- ¿Todas las páginas de aterrizaje deben tener formularios?
- Elementos de un formulario de página de destino de alta conversión
- Pruebas A/B para la victoria
Obtenga nuevas estrategias de página de destino directamente en su bandeja de entrada cada semana. ¡23.739 personas ya lo son!
¿Todas las páginas de aterrizaje deben tener formularios?
Primero, antes de pasar a las mejores prácticas y ejemplos, aclaremos cualquier confusión sobre si todas las páginas de destino necesitan o no formularios.
Respuesta corta: sí y no.
Dejame explicar…
Existen dos tipos de páginas de destino: páginas de captura de clientes potenciales y páginas de destino.
Las páginas de captura de clientes potenciales (también conocidas como páginas de generación de clientes potenciales) incluyen formularios directamente en la página de destino. Después de todo, sin un formulario, ¿cómo capturará la información de los clientes potenciales para que las ventas puedan realizar un seguimiento?
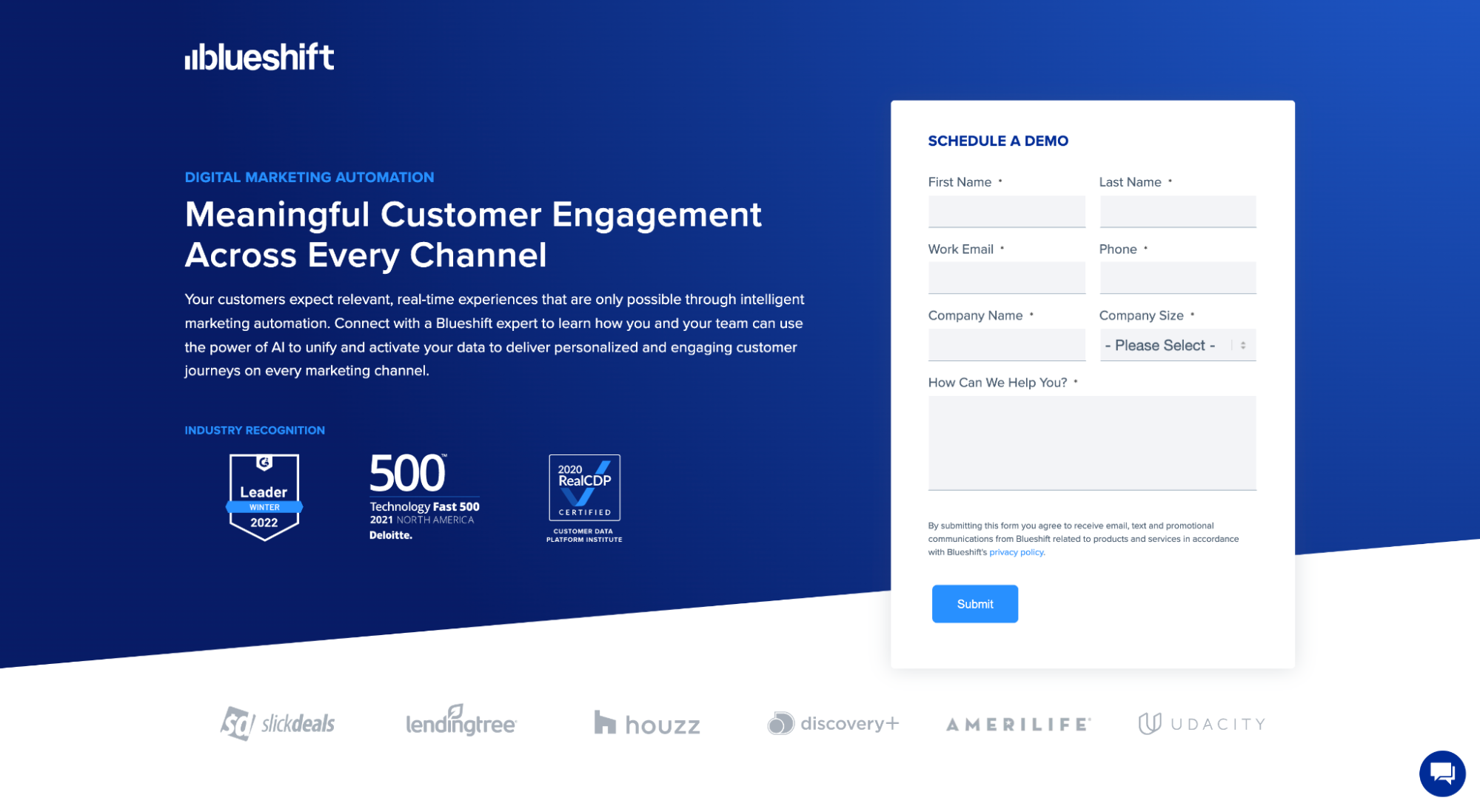
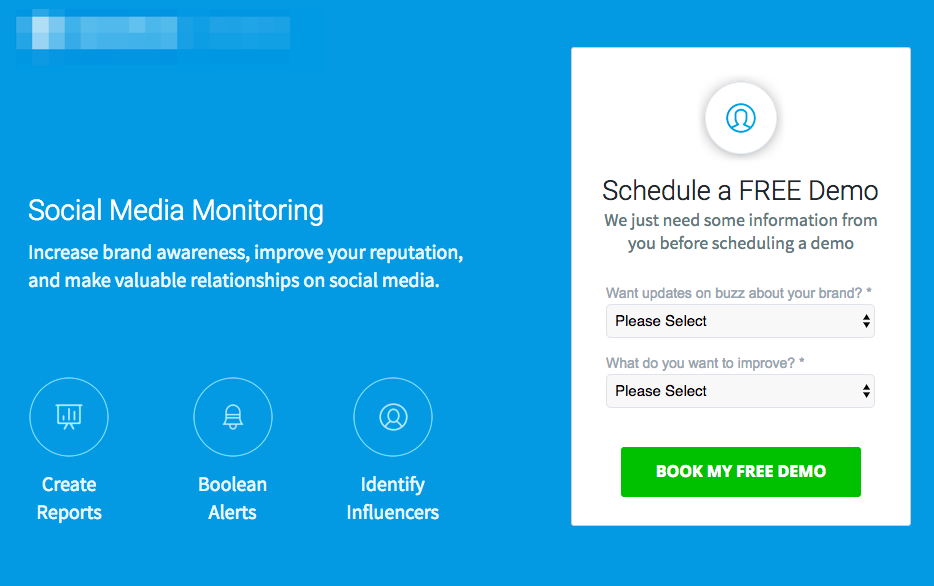
Por ejemplo, la página de inicio de automatización de marketing de Blueshift presenta un formulario de prospectos que solicita información de contacto. Una vez que los prospectos envíen su información de contacto, el equipo de ventas de Blueshift hará un seguimiento con el prospecto para programar una demostración. Sencillo.

Las páginas de destino, por otro lado, no incluyen formularios en la página de destino. En cambio, cuando hace clic en un botón de llamada a la acción (CTA), se abre (o hace clic en) una página de conversión donde los prospectos pueden completar su objetivo de conversión de inmediato (es decir, no se necesita información de prospectos).
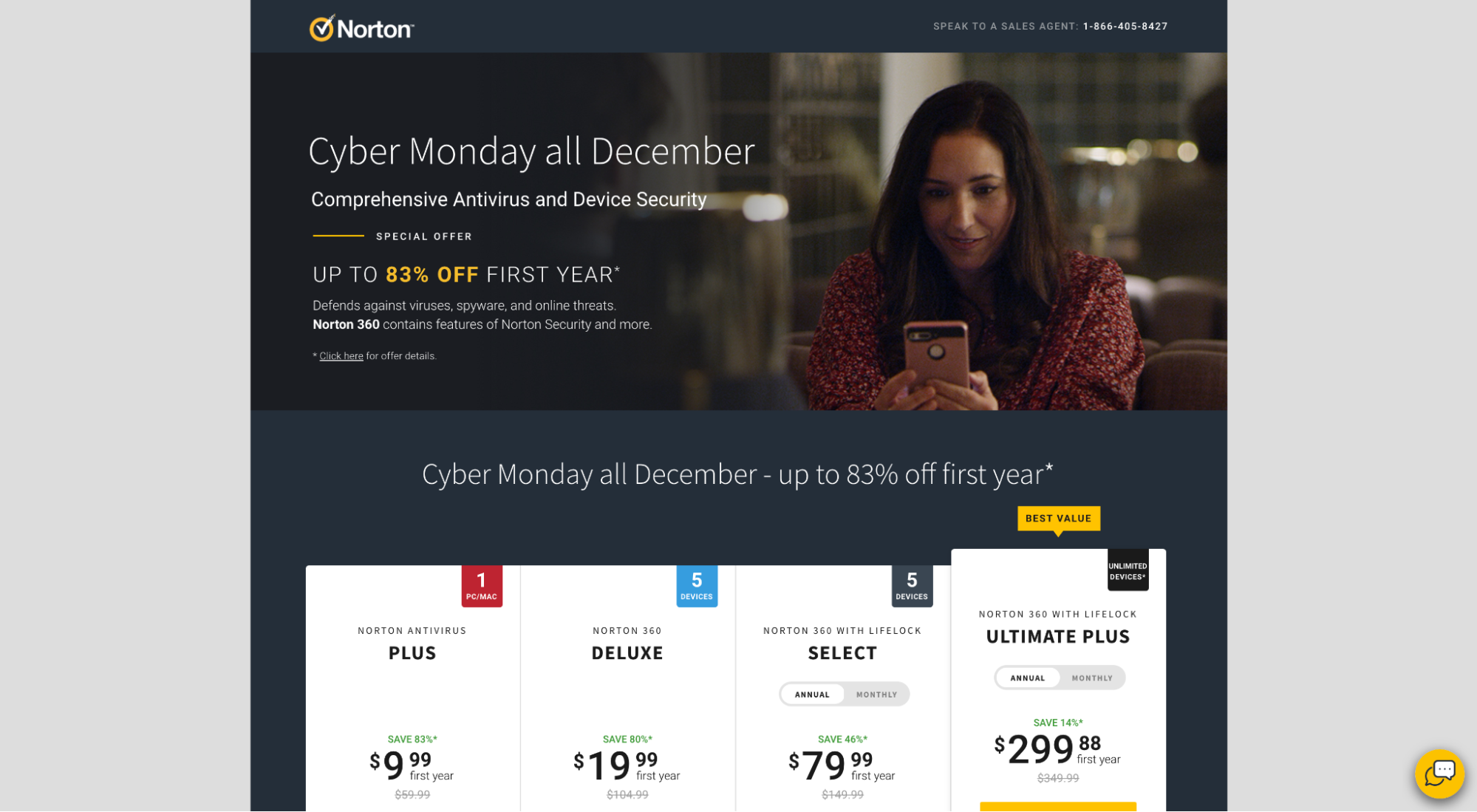
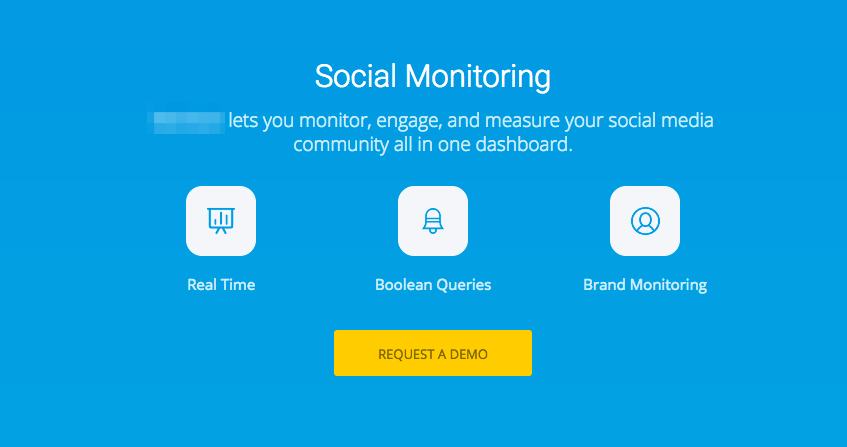
Por ejemplo, Norton utiliza una página de destino de clics para calentar prospectos antes de vender su software antivirus. Dado que los prospectos pueden comprar directamente desde el sitio web (no se necesita un equipo de ventas), no necesitan un formulario de clientes potenciales.

Entonces, cuando se trata de formularios en páginas de destino, técnicamente, solo las páginas de captura de prospectos incluyen formularios.
Sin embargo, incluso si una página de destino no incluye un formulario en la página de destino, es muy probable que haga clic en una página que sí lo incluya, como una página de creación de cuenta, una página de registro o una página de pago.
Por ejemplo, incluso la página de destino de Norton incluye eventualmente un formulario de pago:

Conclusiones: no todas las páginas de destino incluyen formularios, pero en algún momento, cada ruta de conversión pasa por un formulario. No puedes evitarlos. Y como mínimo, cada sitio web necesita un formulario de contacto. ¡Así que escucha!
Elementos de un formulario de página de destino de alta conversión
Sin más preámbulos, exploremos los 17 elementos de un diseño de formulario de página de destino de alta conversión (sin ningún orden en particular):
- Diseño de formulario
- Técnica de migas de pan (multi-pasos)
- Indicadores de progreso
- numero de campos
- Etiquetas de campo
- Texto del marcador
- Activadores de clic
- microcopia
- Llamada a la acción (CTA)
- Formulario emergente vs incrustado
- Autocompletar
- Auto formato
- Prueba social
- Obligatorio frente a opcional
- Compatible con dispositivos móviles
- lógica condicional
- Botones de opción frente a menús desplegables
1. Diseño de formulario
Cuando se trata de formularios, tiene tres opciones de diseño: columna única, columna doble o híbrido.
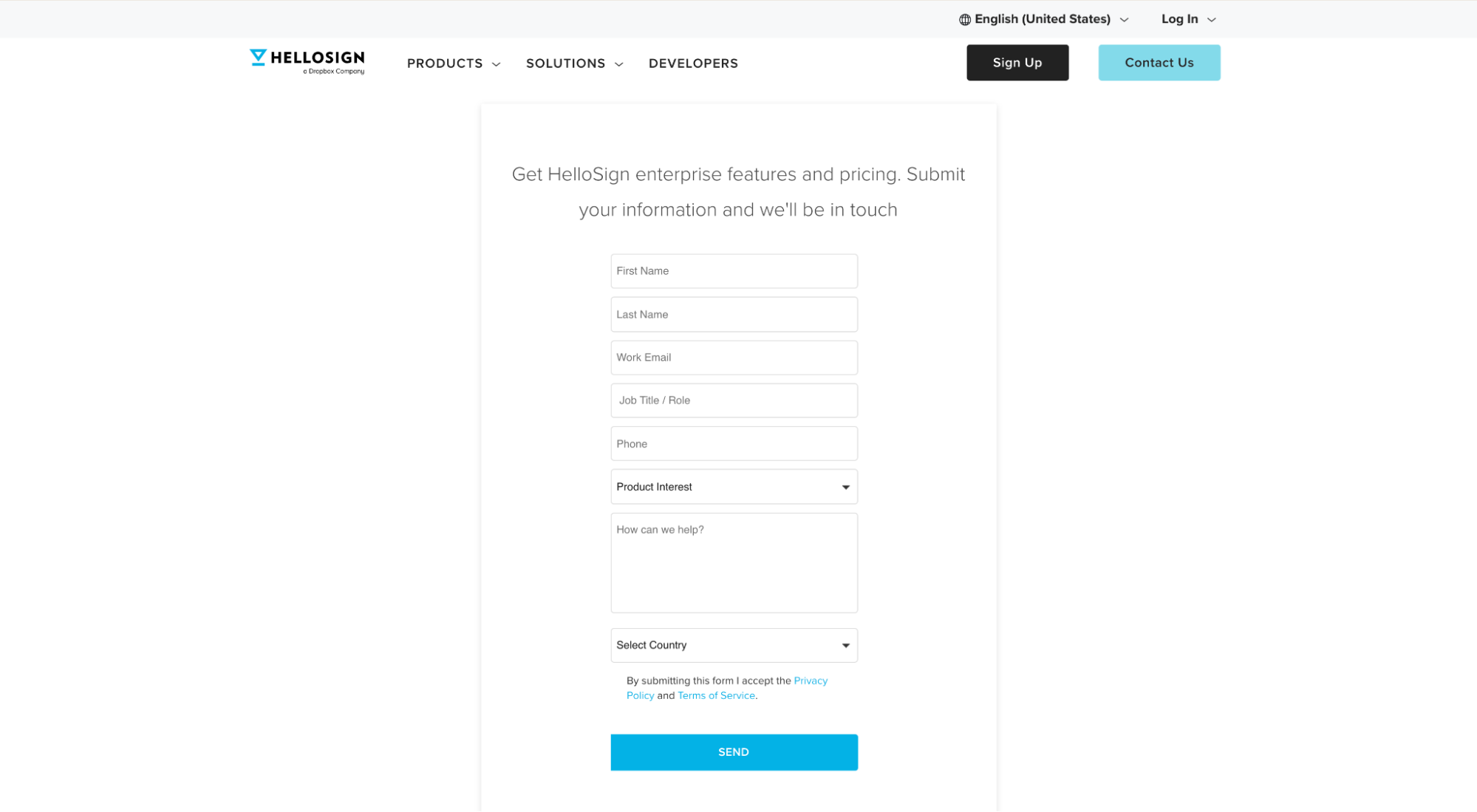
Un formulario de una sola columna es un formulario lineal con campos de formulario organizados en línea recta de arriba a abajo. Por ejemplo, este formulario para clientes potenciales de Hellosign presenta un diseño de una sola columna:

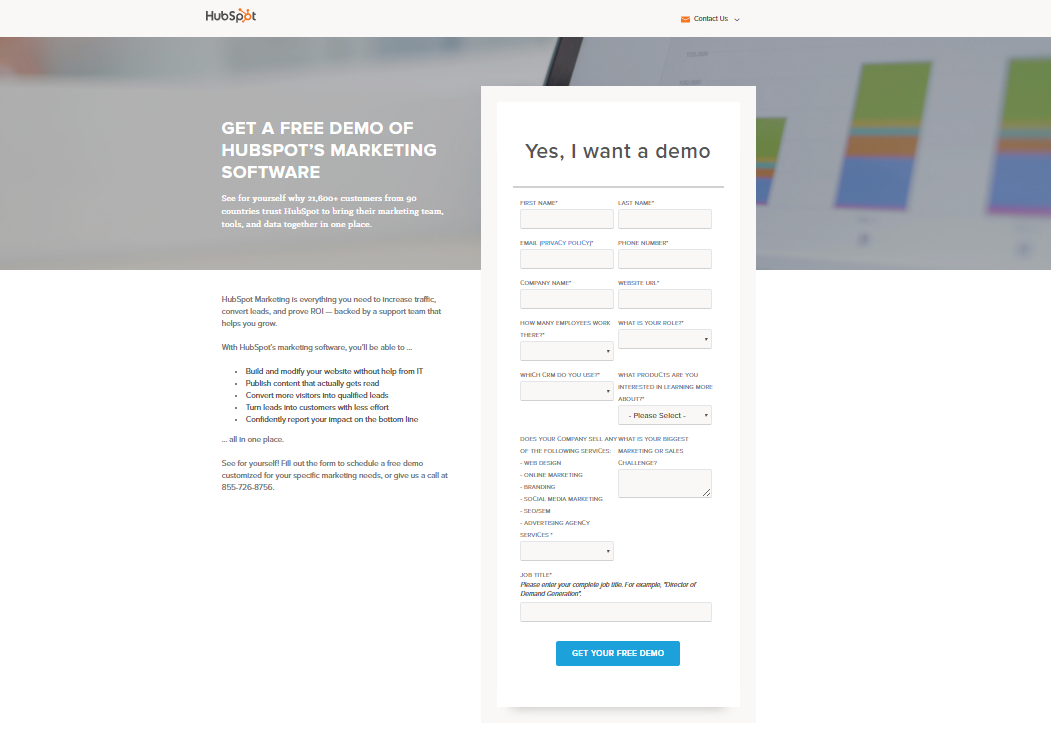
Un formulario de doble columna, por otro lado, presenta dos columnas de campos de formulario organizados en filas de arriba a abajo. Por ejemplo, este formulario de clientes potenciales de Hubspot presenta un diseño de doble columna:

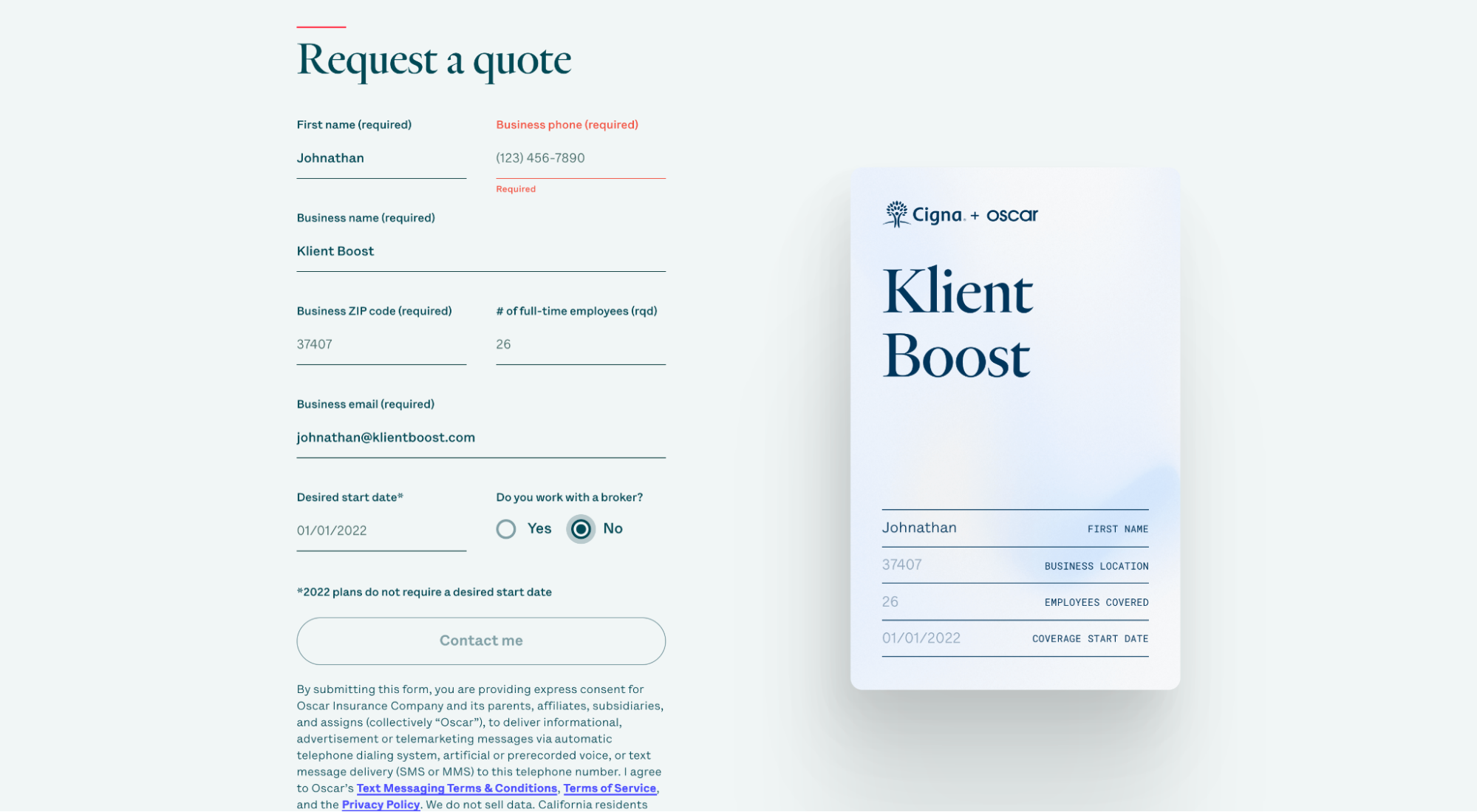
Y por último, un formulario híbrido es un formulario con columnas simples y columnas dobles. Por ejemplo, este formulario de Oscar presenta un diseño híbrido:

Durante años, se pensó que los formularios de una sola columna eran el mejor diseño de formulario para mayores conversiones.
Por ejemplo, Peep de CXL ha declarado en el pasado que los formularios de una sola columna funcionan mejor que los formularios de dos columnas. Ben Labay (diseñador de UX y director de marketing de Speero) incluso publicó un estudio que declaraba que las formas lineales eran más rápidas y, por tanto, mejores.
Pero no todos están de acuerdo.
Por ejemplo, Hubspot puso a prueba el formulario de una sola columna y descubrió que su formulario de doble columna superó al formulario de una sola columna en un 57 %.
¿Por qué? Más campos de formulario.
El formulario de Hubspot tiene 13 campos de formulario; un diseño de una sola columna se veía y se sentía desalentador. Es probable que la forma más corta de dos columnas se convierta más alto.
Para llevar: cuando se trata del diseño del formulario, considere la cantidad de campos de formulario antes de elegir una opción.
Si tiene ocho o menos campos de formulario, un formulario de una sola columna podría funcionar mejor. Existe una gran cantidad de evidencia que demuestra que los formularios más cortos de una sola columna son más fáciles y rápidos de completar, ya que no interrumpen el impulso vertical de arriba a abajo.
Si tiene más de 10 campos de formulario como Hubspot, es probable que un formulario de doble columna funcione mejor. En este caso, el formulario de doble columna hace que la longitud del formulario se sienta más corta y menos abrumadora.
Para obtener lo mejor de ambos mundos, experimente con un formulario híbrido: use algunas filas de dos columnas para acortar el formulario, pero algunas filas de una sola columna para mantener el impulso.
Y si realmente desea aumentar las conversiones de formularios, considere un formulario de una sola columna dividido en varios pasos. Esto nos lleva a nuestro siguiente punto...
2. Técnica de migas de pan (forma de varios pasos)
Un formulario de varios pasos (también conocido como la técnica Breadcrumb) divide los formularios largos en varios pasos, cada paso con no más de 3 o 4 campos de formulario (preferiblemente en una sola columna).
Pero eso no es todo.
Los formularios de varios pasos utilizan la psicología del comportamiento para microconvertir prospectos de una etapa a la siguiente haciendo primero preguntas fáciles y dejando las preguntas intimidantes para el final.
¿Eh?
La psicología del comportamiento nos dice que a las personas les gusta terminar las cosas que empezaron. La magia de la técnica de la miga de pan es hacer que comiencen haciendo preguntas de softball primero.
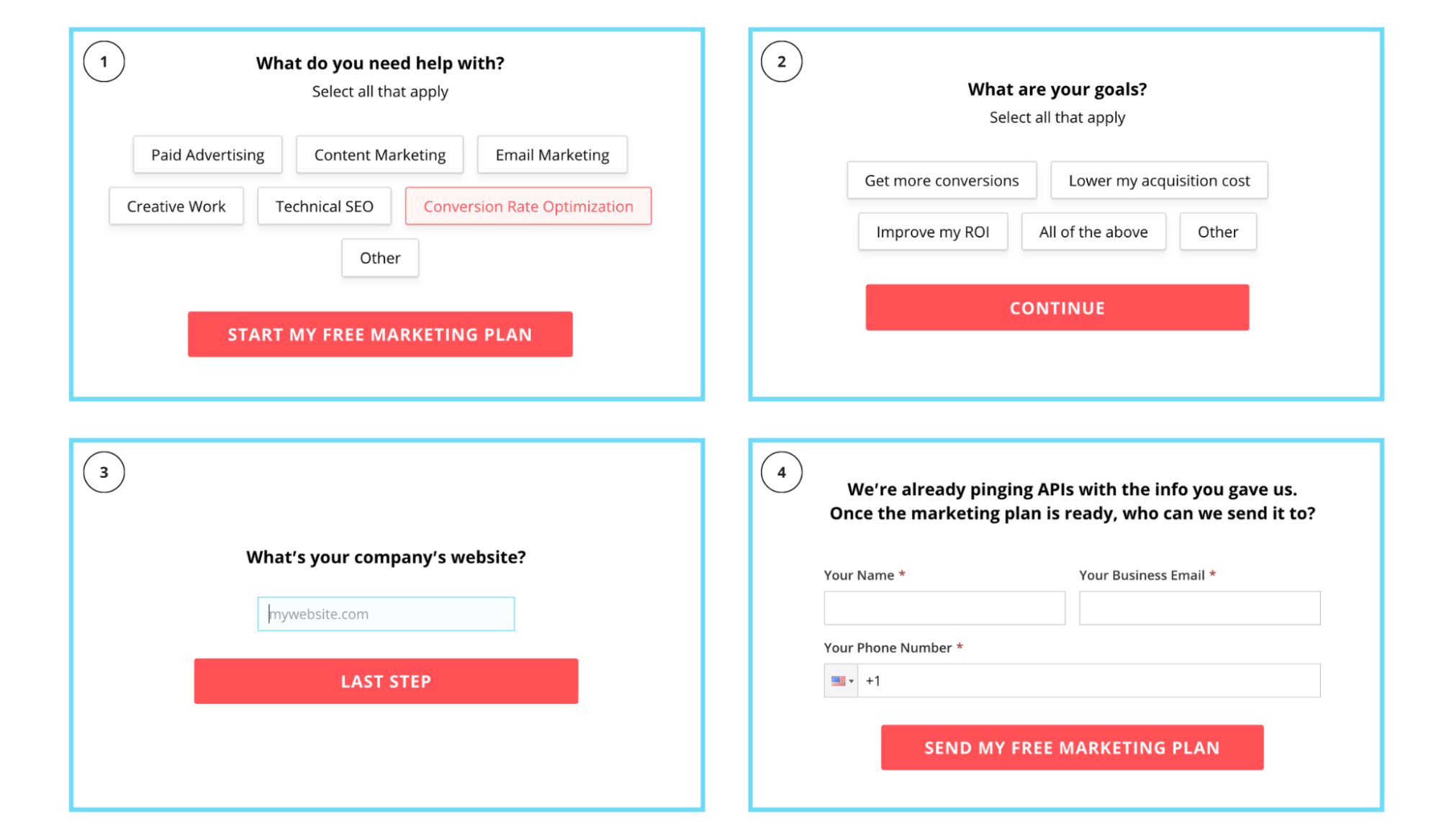
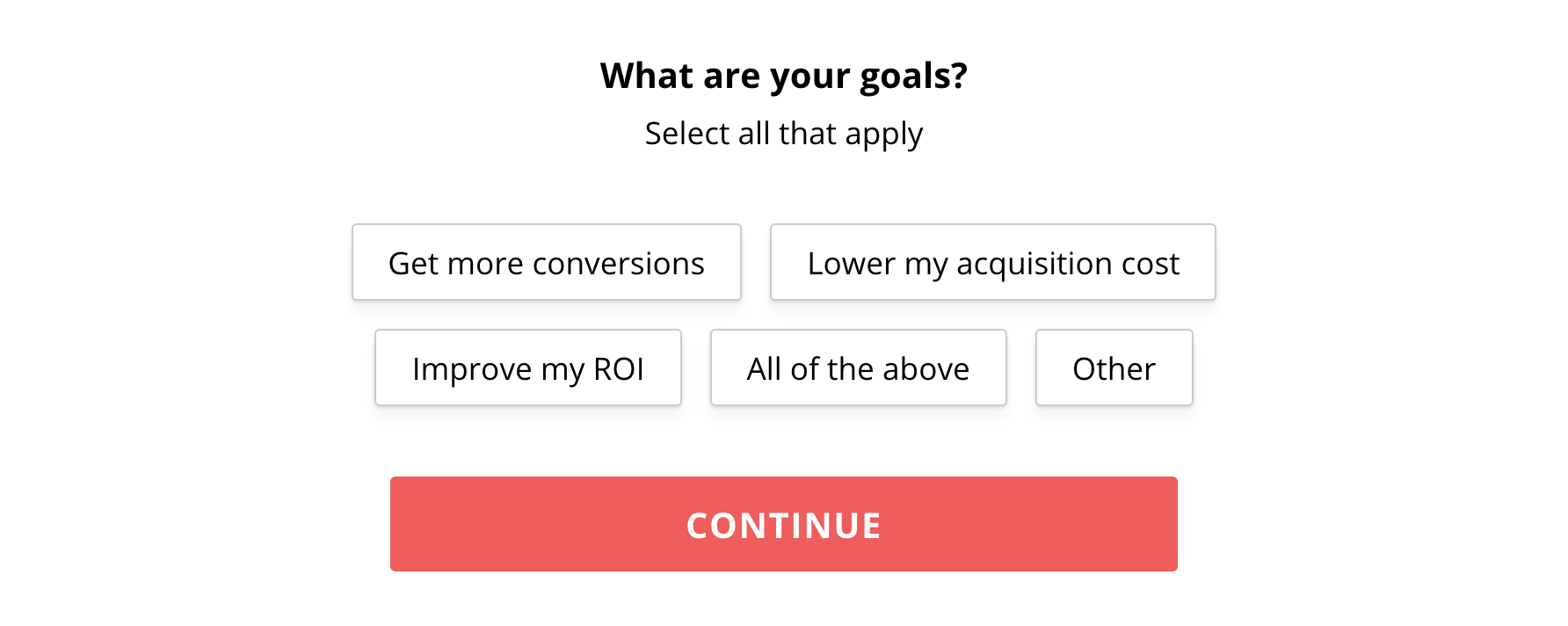
Por ejemplo, nuestro propio formulario para clientes potenciales utiliza un formulario de varios pasos dividido en cuatro pasos. Pero en lugar de pedir una dirección de correo electrónico y un número de teléfono primero (muy intimidante), lo pedimos al final. En realidad, los primeros tres pasos hacen preguntas no amenazantes:

¿Resultados? Más conversiones.
Veamos los datos…
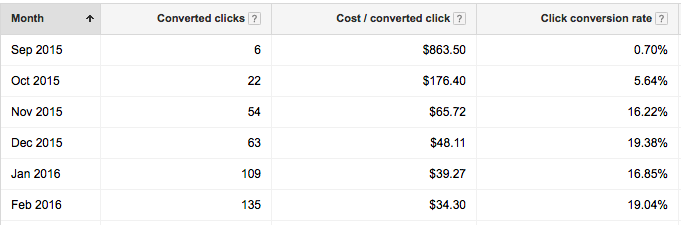
Convertimos el formulario para un cliente nuestro en dos pasos (y pedimos nombre, teléfono, correo electrónico al final). Al hacerlo logramos:
- Una disminución del CPA de $800+ a $35
- Un aumento del volumen de conversión de 6 a 135/mes
- Un aumento de la tasa de conversión del 1% a casi el 20%
Aquí está el formulario:

Y aquí están los resultados:

Hicimos lo mismo con otro cliente y logramos un aumento del 74 % en las conversiones, así como una caída del 51 % en el CPA.


Pero no somos los únicos que usamos formularios de varios pasos. Las mejores páginas de inicio de SaaS y de generación de prospectos también usan formularios de varios pasos.
Por ejemplo, el seguimiento de vehículos de Lytx utiliza un formulario de varios pasos en su página de destino:

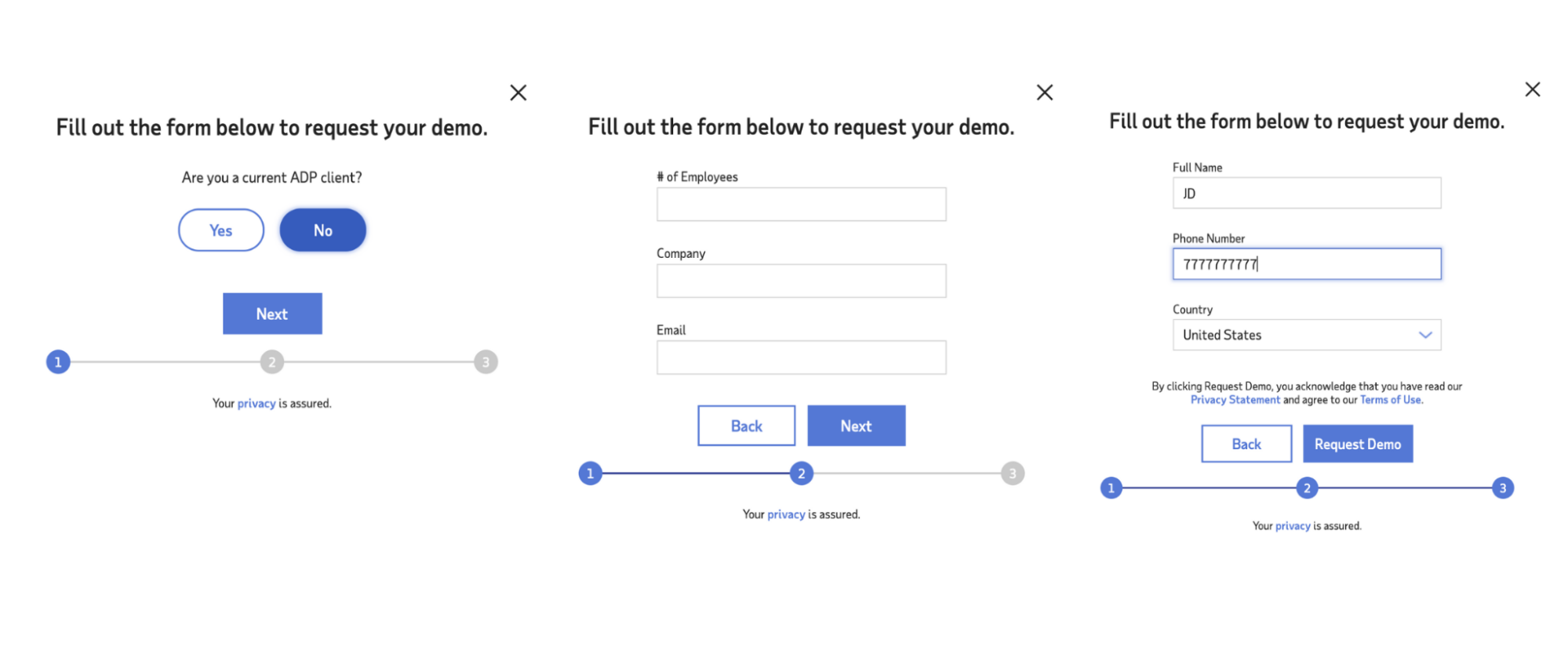
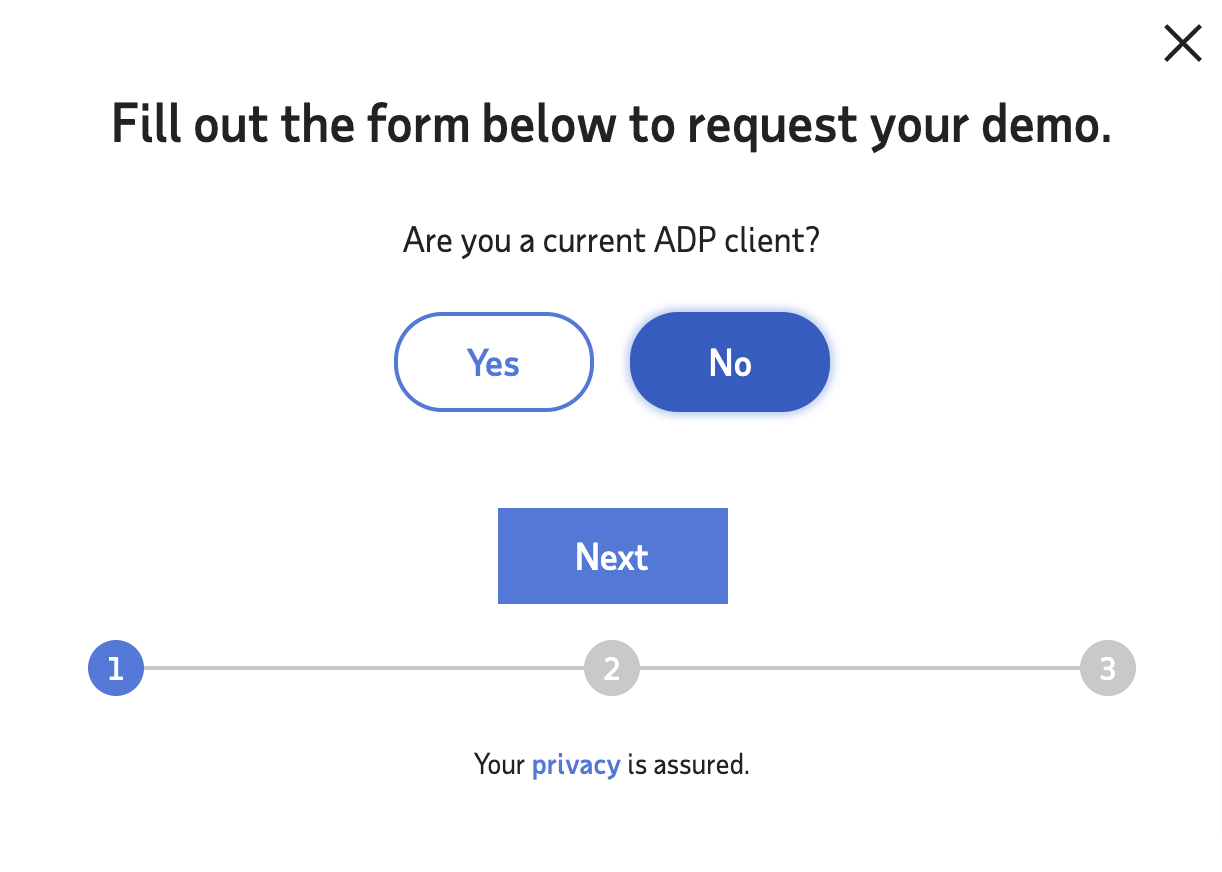
Y ADP utiliza un formulario de varios pasos en su página de destino:

Conclusiones: los únicos casos en los que los formularios de varios pasos no generaron conversiones más altas que los formularios de un solo paso fueron las ofertas de bajo valor y poca demanda, como guías, documentos técnicos o libros electrónicos. Para todas las demás páginas de destino estándar de generación de clientes potenciales (es decir, solicite una demostración o una consulta gratuita), los formularios de varios pasos se convierten más que los formularios de un solo paso.
3. Indicadores de progreso
Si opta por formularios de varios pasos, no olvide los indicadores de progreso (especialmente para formularios más largos).
Los indicadores de progreso (o barras de progreso), como sugiere el nombre, utilizan marcadores visuales para indicar a los visitantes dónde se encuentran en el formulario y cuánto tiempo les queda hasta completarlo.
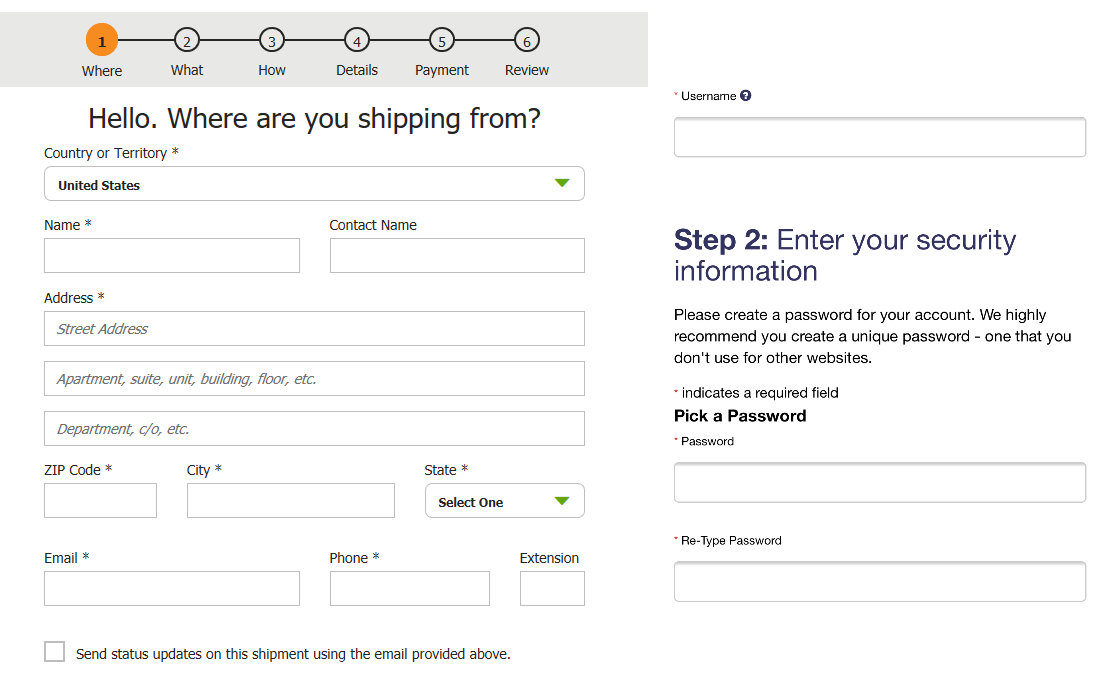
Por ejemplo, ADP indica el progreso numerando cada paso de su formulario y resaltando el paso actual en azul:

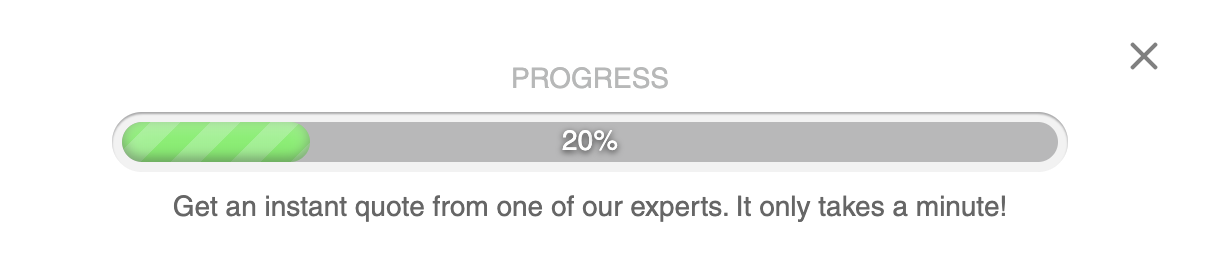
Otros dos tipos de barras de progreso incluyen porcentaje completado y pasos etiquetados (sin números):
porcentaje completado

Pasos restantes (sin números)

Conclusión: cuando se trata de indicadores de progreso, utilícelos con generosidad. Los estudios han demostrado que visualizar un camino claro hacia la finalización puede aumentar las conversiones de formularios y reducir el abandono del carrito. Por último, no olvide facilitar el alternar entre pasos.
4. Número de campos de formulario
La pregunta del millón: ¿cuántos campos de formulario debo incluir en los formularios de mi página de destino?
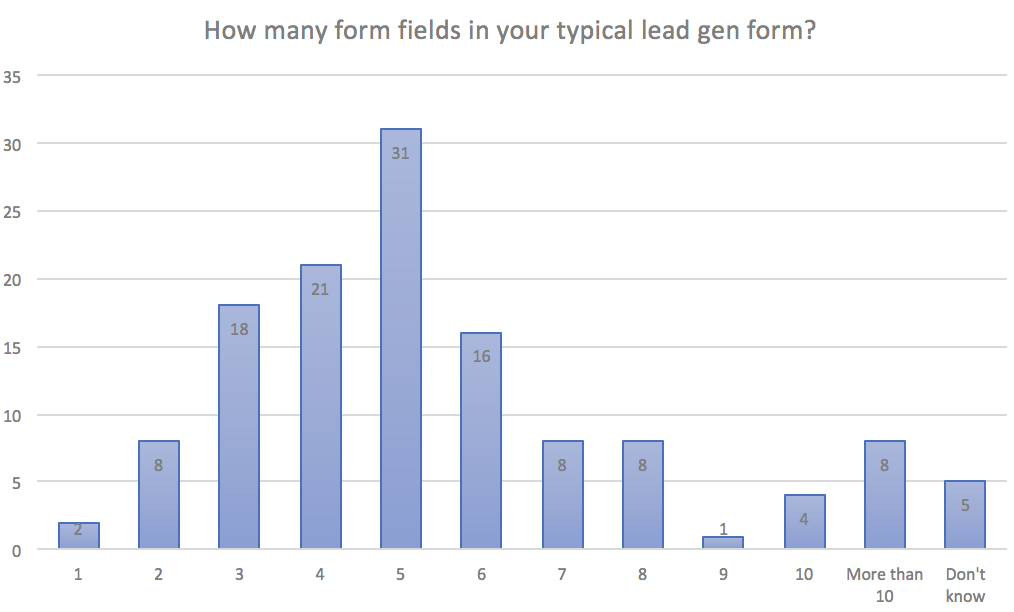
Según Hubspot, el formulario típico de generación de leads consta de cinco campos de formulario:

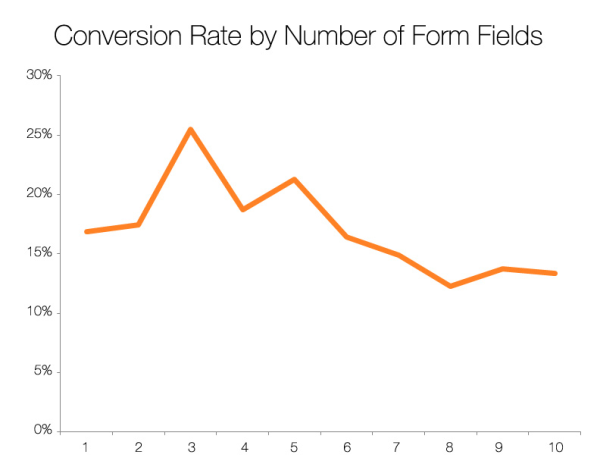
Y según Hubspot nuevamente , cuanto más largo sea el formulario, menores serán las conversiones:

Parece lógico, ¿verdad?
No tan rapido.
Sí, es cierto que los campos de formulario más cortos generalmente conducen a conversiones más altas, pero no siempre.
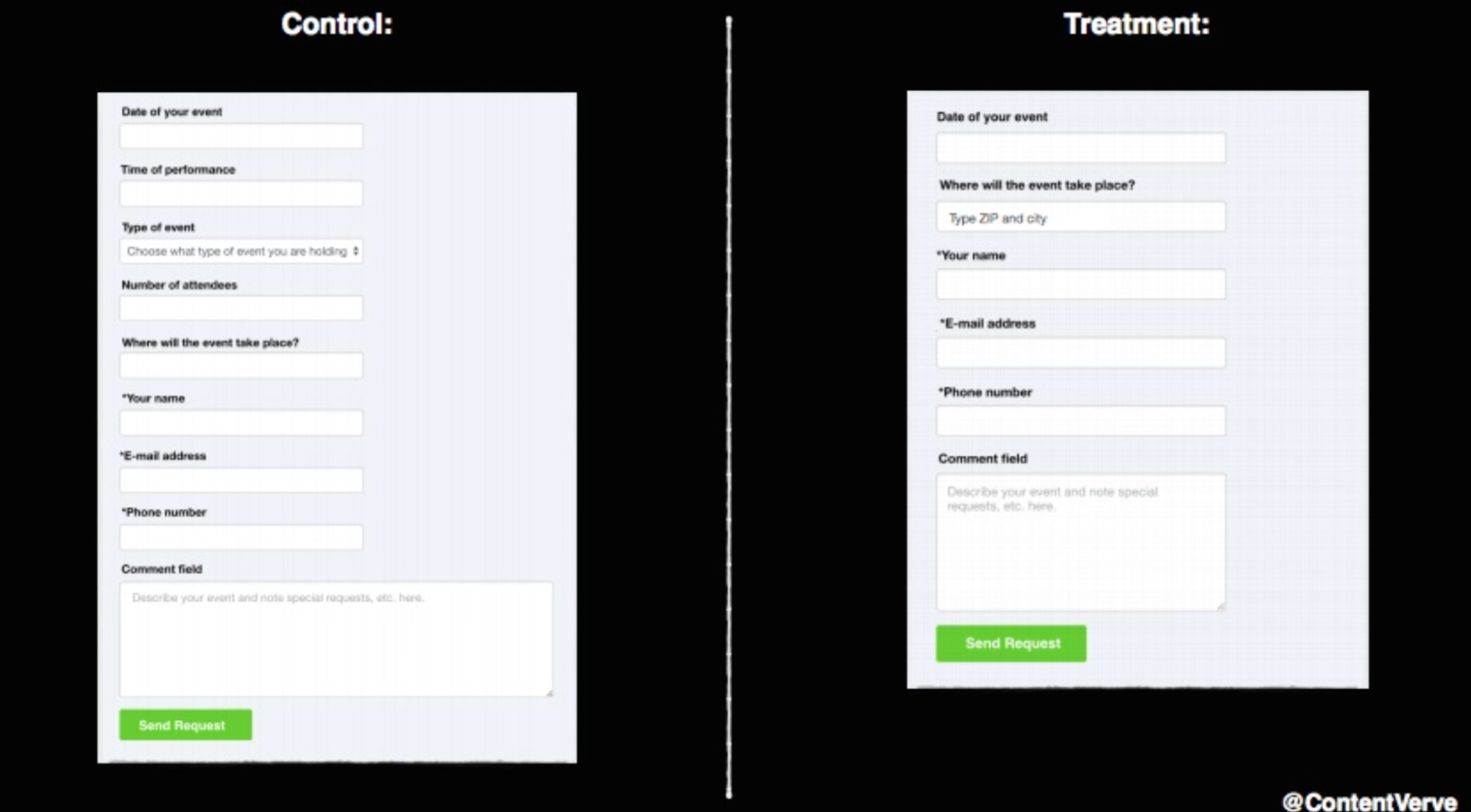
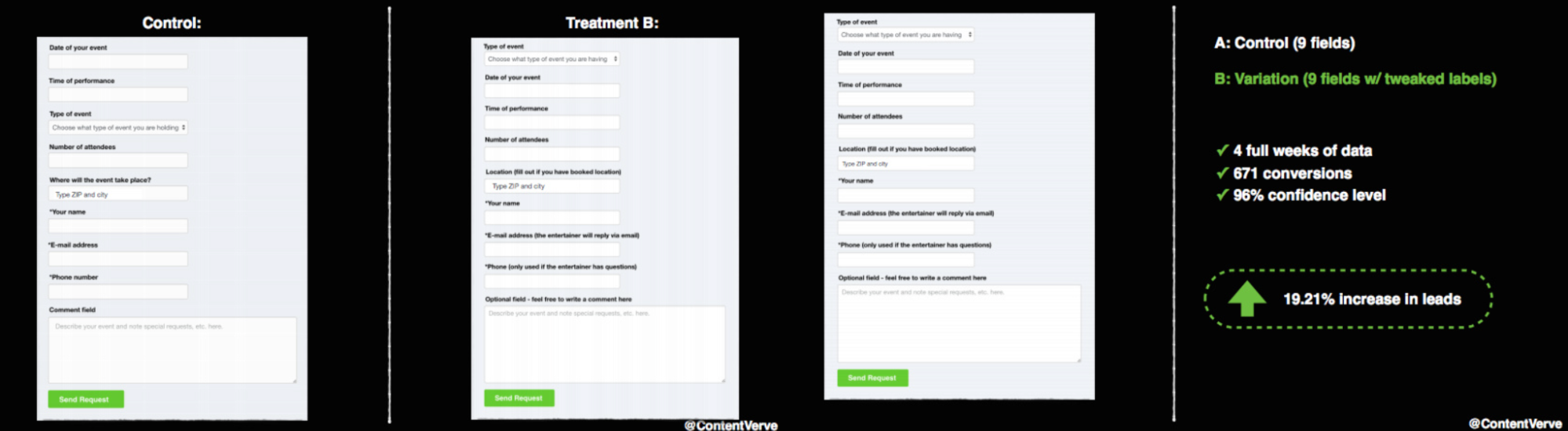
Por ejemplo, en un famoso experimento de Michael Aagaard (antes de Unbounce), descubrió que eliminar tres campos de formulario (del 9 al 6) en realidad reducía las conversiones en un 14 %.

¿Qué sucedió? Michael llegó a la conclusión de que los tres campos que eliminó eran en realidad los tres campos con los que más participaban los prospectos. Así que los volvió a agregar y actualizó la copia para limitar la fricción en su lugar, y experimentó un aumento en las conversiones en un 19% además del original.

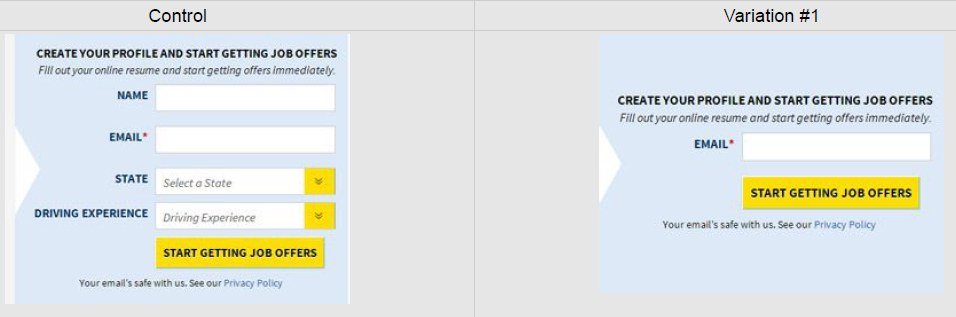
En otro ejemplo, CXL descubrió que con solo pedir un correo electrónico, las conversiones eran un 13,56 % más bajas que cuando también pedían el nombre, el estado y la experiencia de conducción:

Cuando se trata de generación de prospectos, si todo lo que hace es eliminar campos de formulario, ¿qué les queda a sus prospectos?
O nada más que preguntas intimidantes como nombre, número de teléfono y correo electrónico. En cuyo caso, el miedo por sí solo puede hacer que pierdas conversiones.
O no hay suficientes preguntas para que los prospectos sientan que va a responder sus preguntas correctamente.
Además, los formularios más cortos pueden aumentar las conversiones al reducir los campos del formulario, pero al mismo tiempo disminuyen la calidad del cliente potencial. No bueno.
Para llevar: Todo el mundo está de acuerdo en que debe eliminar los campos de formulario innecesarios (es decir, preguntas para las que no necesita respuestas). Si debe o no agregar más campos o eliminar campos se reduce al contexto.
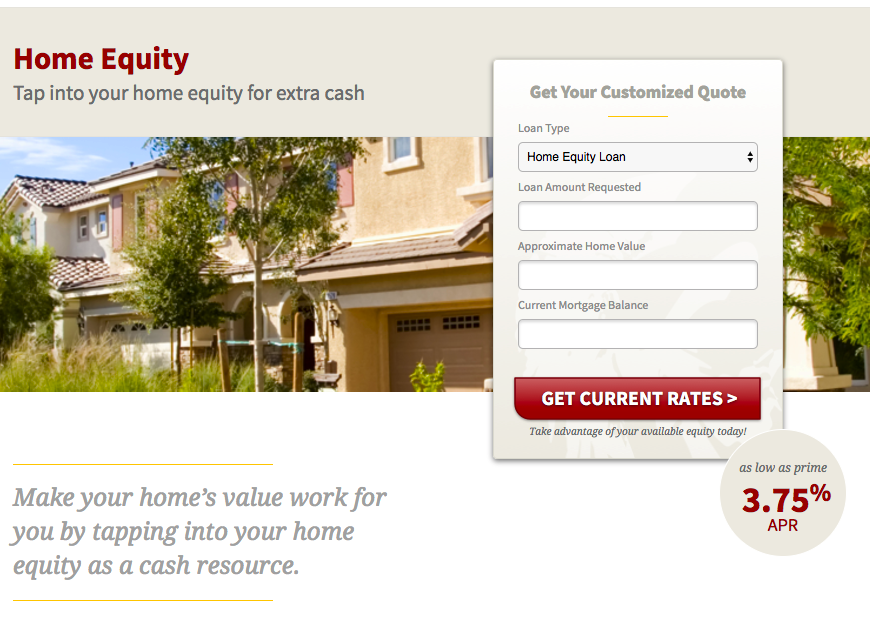
- Motivación: los clientes potenciales más atractivos que están más cerca de la compra tienen una mayor propensión a completar formularios más largos porque tienen una gran motivación para comprar (es decir, nada se interpondrá en su camino). Por ejemplo, si quiero un presupuesto de préstamo hipotecario, llenaré 20 campos de formulario para recibirlo. No tanto para un libro electrónico gratuito.
- Objetivo de conversión: una suscripción por correo electrónico o un registro en un seminario web a pedido requiere muchos menos campos que un formulario de generación de prospectos. Dos objetivos diferentes, dos tamaños de forma diferentes. No es necesario realizar varios pasos para una suscripción de correo electrónico simple.
- Calidad del prospecto: si la calidad del prospecto importa más que el volumen del prospecto, agregue más campos de formulario y recopile más información. Pero si la calidad de los clientes potenciales no importa más que el volumen de clientes potenciales (es decir, está recopilando datos propios para crear una audiencia publicitaria personalizada), entonces menos campos de formulario para ganar.
- Estructura: si está realizando una solicitud seria, como programar una demostración o reunirse con un representante de ventas, un formulario de varios pasos es como un código de trampa. Puede salirse con la suya haciendo más preguntas simplemente dividiéndolas en pasos más pequeños.
Por último, nos comunicamos con Oli Gardner, director ejecutivo y fundador de Unbounce, para obtener su opinión sobre la longitud del formulario. Esto es lo que dijo:
“Empecé con la misma mentalidad que tiene la mayoría de la gente, que menos campos de formulario funcionan mejor.
Desde el punto de vista de la conversión, esto sigue siendo cierto. Pero se sorprendería de cómo agregar algunos campos más puede afectar los resultados.
A veces, la longitud de la forma no hace mucha diferencia, y si está interesado en la calidad sobre la cantidad, la fricción adicional puede ser algo bueno.
Pero elija esos campos con cuidado, o la fricción creará datos falsos.
Por ejemplo, vi un formulario que ofrecía un informe sobre una nueva tecnología de pago con chip y PIN. El formulario incluía un campo de botón de opción junto a la llamada a la acción que preguntaba si yo era un empleador o un buscador de empleo, ninguno de los cuales tenía relevancia para la oferta, ¡y era un campo obligatorio!
Las preguntas innecesarias harán que algunas personas se escapen, y el resto simplemente hará clic al azar para evitar la pregunta, contaminando los datos y dejándolos sin valor”.
5. Ubicación de la etiqueta de campo
Las etiquetas de campo se refieren a la microcopia de arriba, al costado o dentro del campo de formulario que indica el nombre de cada campo de formulario respectivo.
Por ejemplo, en el siguiente formulario, las dos etiquetas de campo dicen "Correo electrónico" y "Contraseña" (ubicadas en la parte superior de los campos del formulario):

Cuando se trata de la colocación de etiquetas, tiene tres opciones principales:
- Arriba (alineado a la izquierda)
- En línea (alineado a la izquierda)
- A la izquierda del campo (alineado a la derecha)
Repasemos cada uno.
Arriba (alineado a la izquierda)
La etiqueta se coloca sobre el cuadro del campo de formulario y se empuja hacia la izquierda.
Por ejemplo, el formulario de creación de cuenta de SEMRush que acabamos de mostrar (arriba) coloca las etiquetas del formulario encima de los campos, alineados a la izquierda.
Cuando se trata de conversiones, la investigación muestra que las etiquetas alineadas a la izquierda en la parte superior del campo del formulario convierten más alto. ¿Por qué? Porque son los más fáciles y rápidos de llenar.
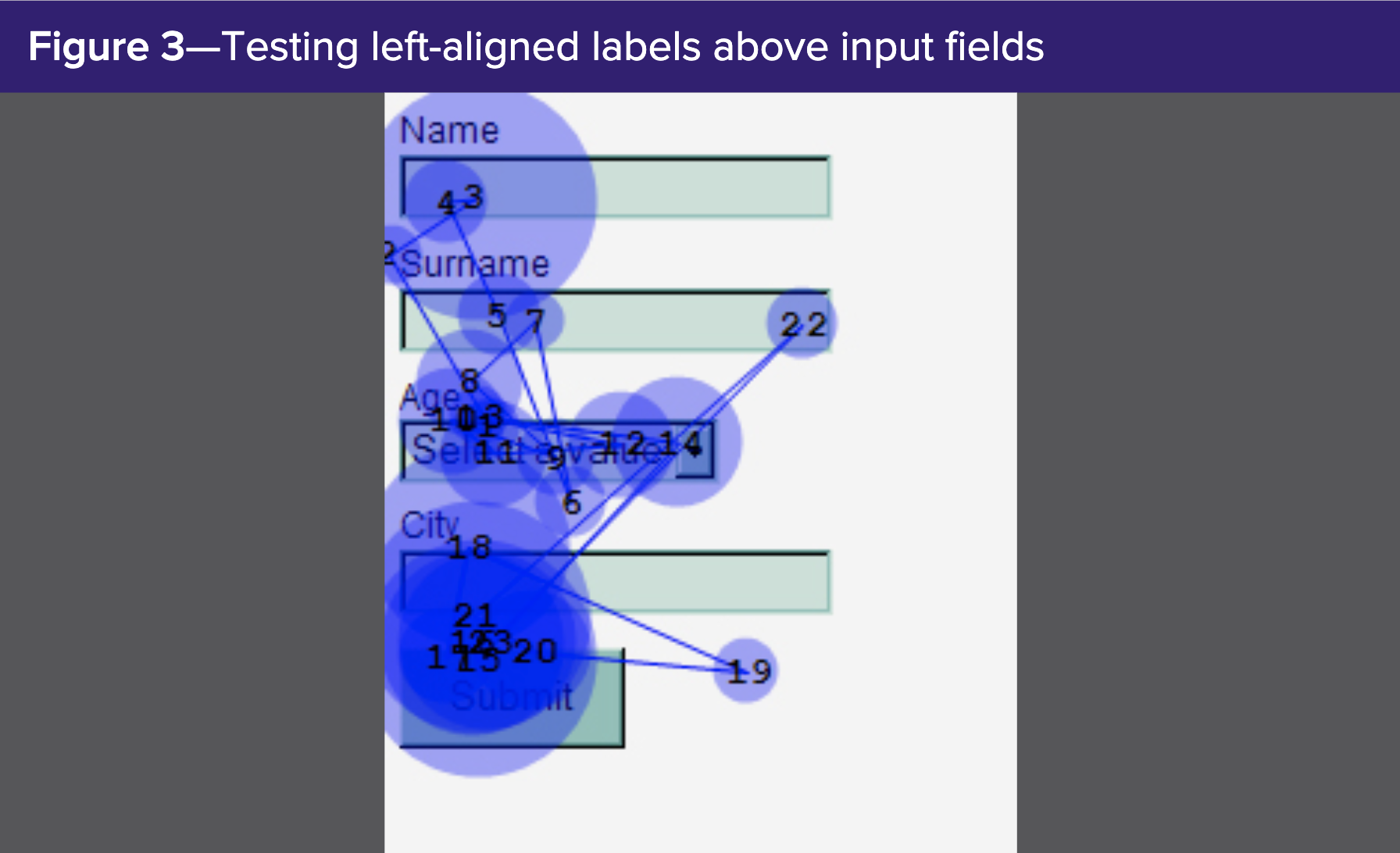
Por ejemplo, al usar un software de seguimiento ocular, puede ver que las etiquetas alineadas a la izquierda en la parte superior del campo del formulario mantienen los ojos del visitante enfocados en los campos del formulario y las etiquetas con una carga cognitiva limitada:

En línea o "infield" (alineado a la izquierda)
La etiqueta se coloca dentro del cuadro del campo de formulario y se empuja hacia la izquierda.
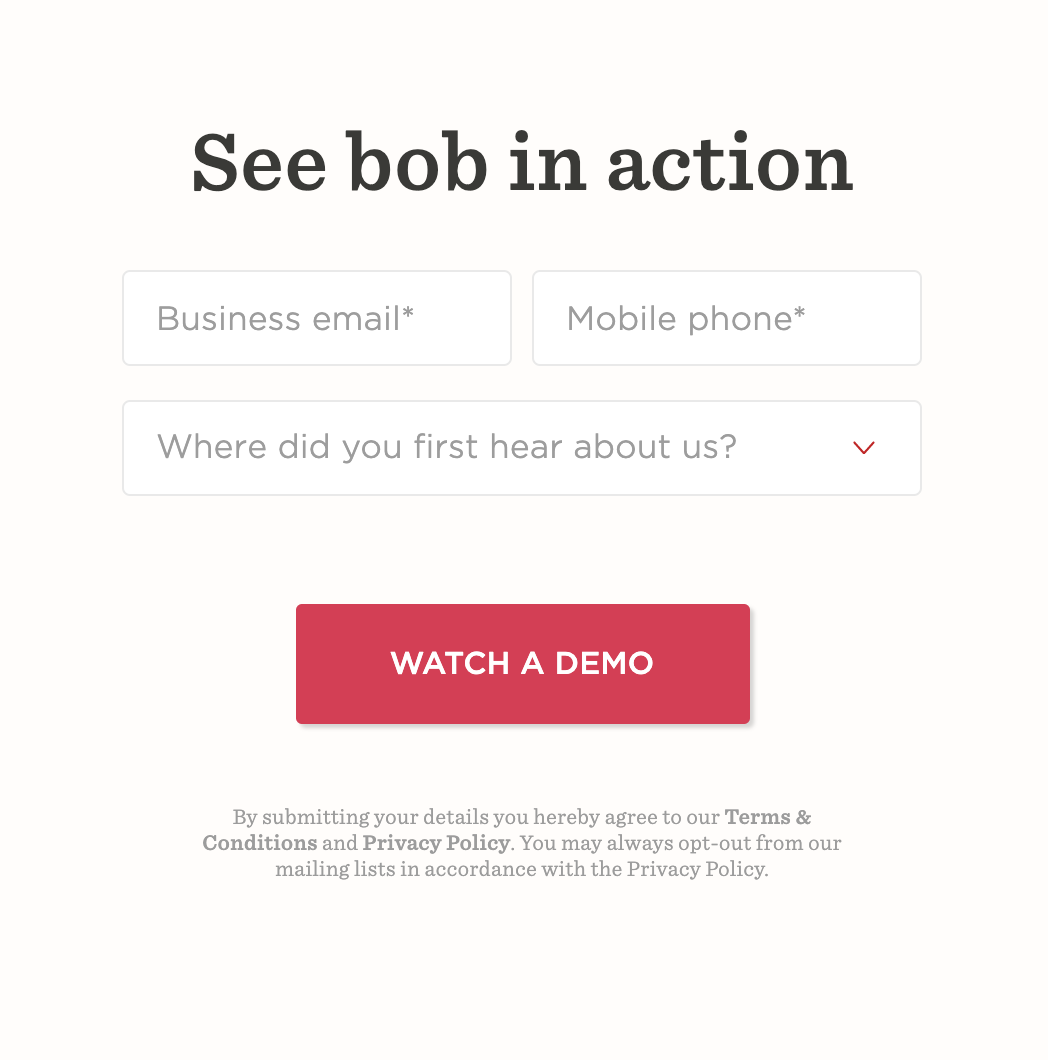
Por ejemplo, el siguiente formulario Bob HR coloca etiquetas de campo dentro del cuadro de campo:

Las etiquetas de campo en línea funcionan bien para formularios cortos como este, especialmente si solo solicita información básica como el nombre o el número de teléfono.
Pero para formularios más largos con campos de formulario más complejos, los formularios en línea crean una pesadilla para el usuario, especialmente en dispositivos móviles.
¿Por qué?
Una vez que hace clic en un cuadro, la etiqueta desaparece. Si olvida lo que decía la etiqueta, la única forma de volver a averiguarlo es borrar toda la entrada y empezar de nuevo. ¡Ay!

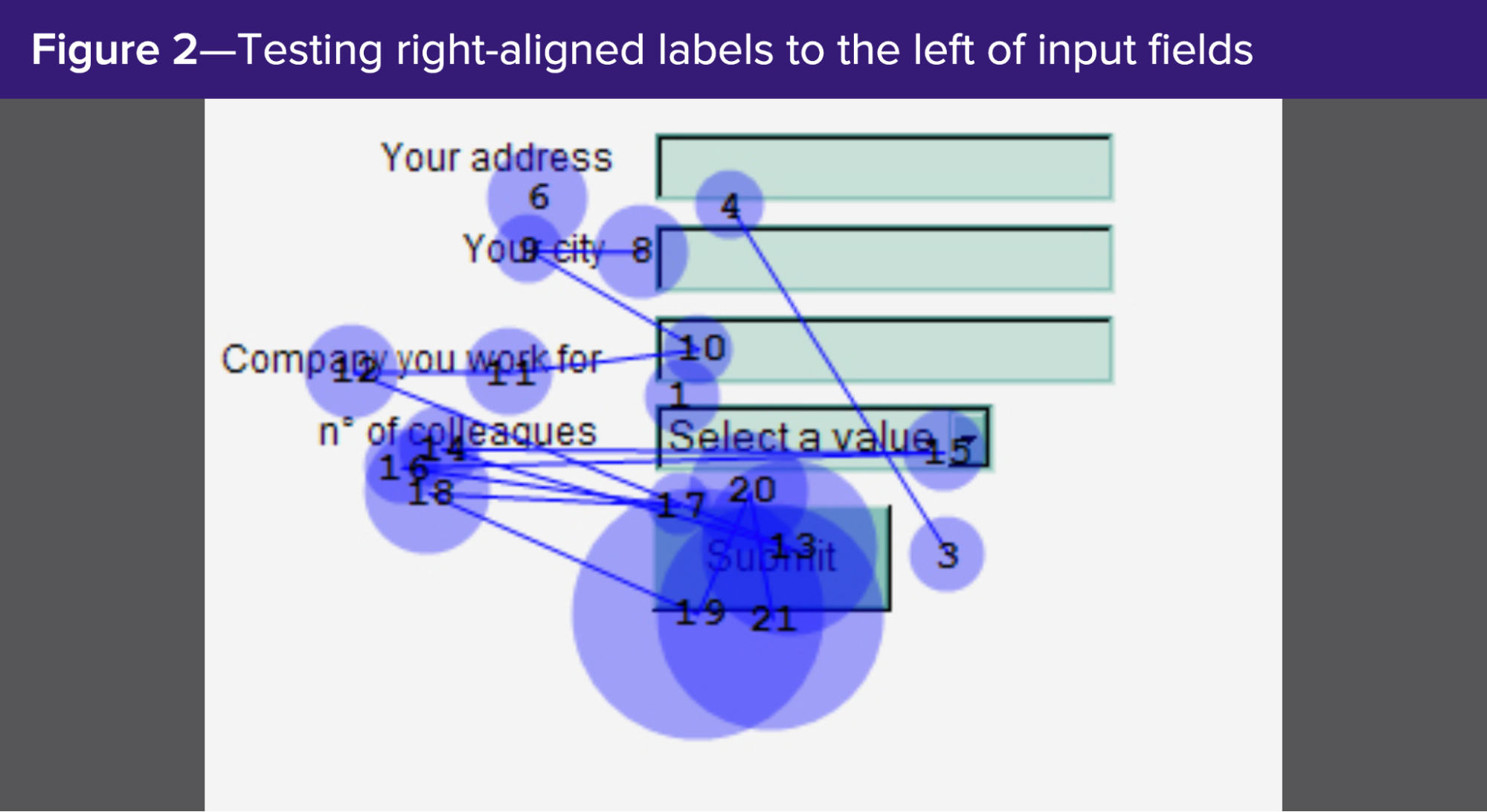
A la izquierda del campo (alineado a la derecha)
La etiqueta se coloca a la izquierda del cuadro de campo (fuera de este).
Aunque no son tan eficientes como las etiquetas colocadas en la parte superior de los campos de formulario (porque los visitantes deben mover la vista de izquierda a derecha, arriba y abajo), las etiquetas colocadas a la izquierda de los campos de formulario también requerían una carga cognitiva limitada.

Para llevar: coloque las etiquetas de los campos encima de los campos del formulario (alineados a la izquierda) para obtener mejores resultados. Y si quiere lo mejor de ambos mundos, pruebe las etiquetas de formulario en línea que se mueven a la parte superior del campo de formulario una vez que alguien comienza a escribir, así:

Independientemente de la opción que elija, preste atención a lo siguiente:
- Use etiquetas de texto sin formato: las etiquetas en negrita pueden sonar atractivas, pero son más difíciles de leer
- Espacio en blanco: asegúrese de que los campos y las etiquetas de su formulario tengan un espacio en blanco adecuado entre ellos
- Alineación de texto: para reducir la carga cognitiva, alinee el texto a la derecha cuando coloque etiquetas de campo a la izquierda de los campos y alinee el texto a la izquierda cuando coloque etiquetas de campo en la parte superior o en línea.
- Proximidad: hagas lo que hagas, mantén las etiquetas cerca de sus campos de formulario
6. Texto de marcador de posición
El texto de marcador de posición es una sugerencia, descripción o ejemplo colocado dentro del campo de formulario (generalmente en gris claro) que desaparece una vez que alguien comienza a escribir. El texto del marcador de posición es como una etiqueta en línea, solo que en lugar de un nombre de etiqueta, es un ejemplo de un envío real.
Por ejemplo, Oscar usa texto de marcador de posición dentro de cada uno de sus campos de formulario de captura de clientes potenciales:

Estudio tras estudio confirma que el uso de texto de marcador de posición en línea crea una experiencia de usuario deficiente y reduce las conversiones de formularios.
¿Por qué? Es una carga innecesaria, de verdad.
- Al igual que las etiquetas en línea, el texto del marcador de posición desaparece una vez que comienza a escribir, lo que obliga a los visitantes a eliminar su entrada si olvidan el texto de sugerencia del marcador de posición.
- Si aparece un mensaje de error, los visitantes no saben cómo solucionar el problema
- Los marcadores de posición en línea hacen que los campos vacíos sean menos perceptibles. El software de seguimiento ocular ha demostrado que los ojos de las personas se sienten atraídos por las cajas vacías, no por las llenas.
- El pobre contraste de color los hace difíciles de leer, especialmente para personas con problemas de visión.
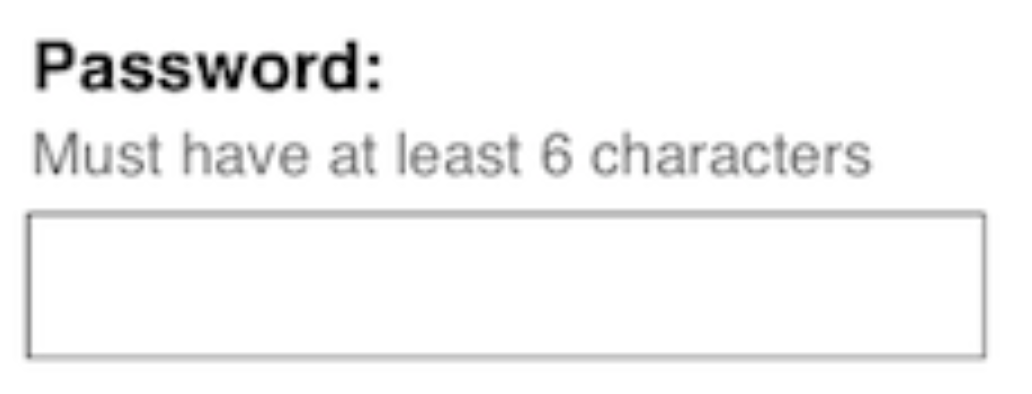
¿Qué hacer en su lugar?
Si siente la necesidad de proporcionar instrucciones para cada formulario (lo que podría tener mucho sentido), coloque las instrucciones debajo de las etiquetas de los campos, pero encima del campo del formulario. Por ejemplo:

7. Haz clic en disparadores
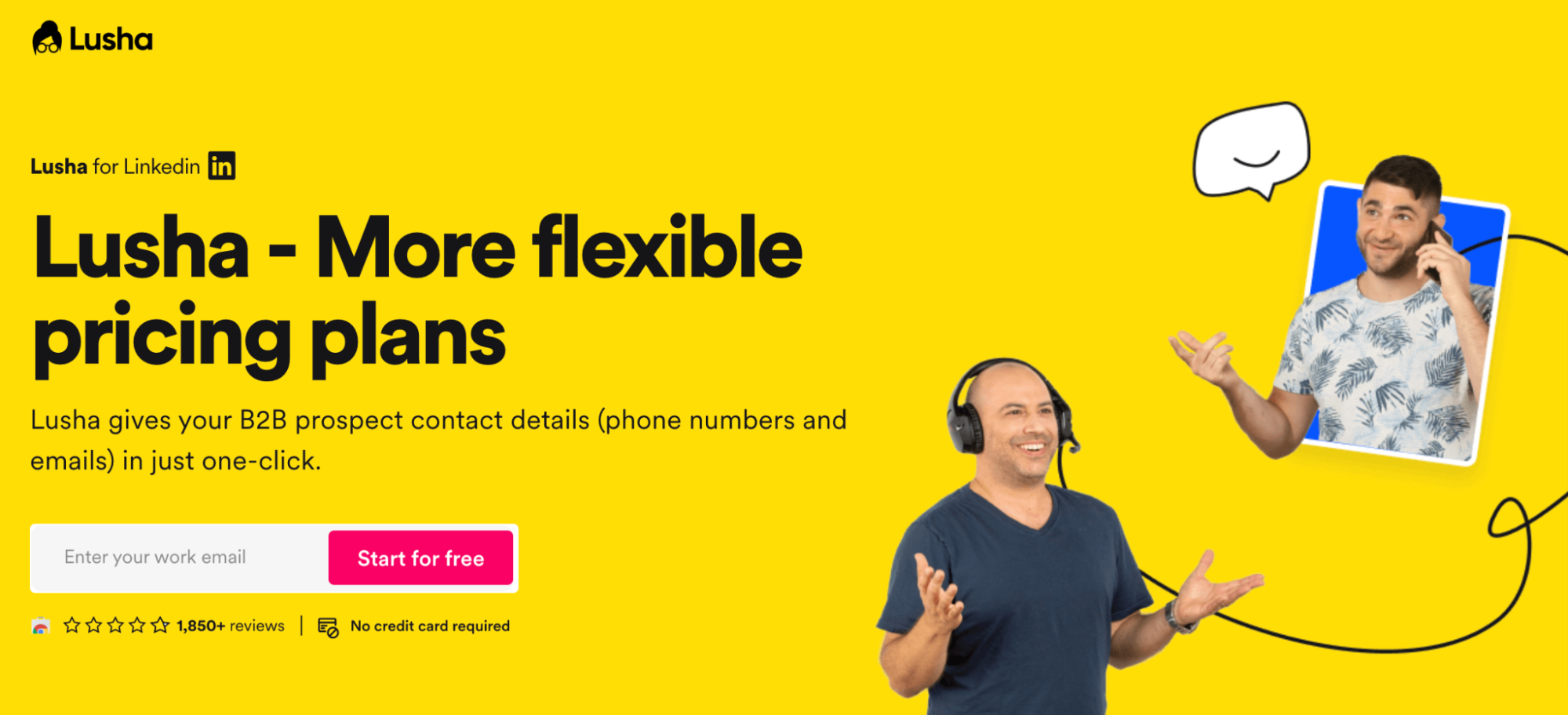
Un activador de clic es una pequeña pieza atractiva colocada debajo o alrededor de un CTA de formulario o botón de envío diseñado para eliminar dudas y empujar a los visitantes a una conversión.
Por ejemplo, esta página de inicio de Lusha usa su calificación de estrellas y una cantidad total de reseñas, junto con "No se requiere tarjeta de crédito", para recordar a los visitantes por qué deben presionar el botón "Comenzar gratis".

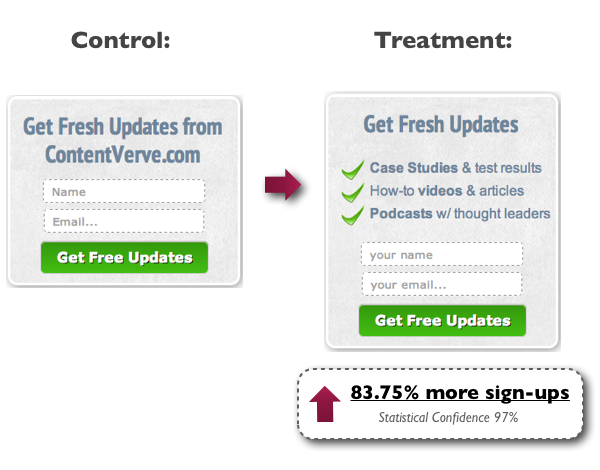
O este ejemplo anterior de ContentVerve vio un aumento del 87% en las suscripciones a boletines por correo electrónico al agregar algunos puntos relacionados con los beneficios a su formulario de suscripción:

Conclusiones: use activadores de clics para anticipar y manejar las objeciones de su cliente potencial sobre lo que hay al otro lado de su formulario.
8. Microcopia
Microcopia es un término amplio que se refiere a los pequeños fragmentos de copia dentro de su formulario que se utilizan para instruir o informar a los visitantes.
Técnicamente, los activadores de clic, las etiquetas de campo y los marcadores de posición son ejemplos de microcopia de formulario, pero en este caso, estamos hablando específicamente de microcopia que ayuda a reducir la fricción al decirle a los visitantes por qué necesita cierta información o cómo va a úsalo
Si bien su presencia es pequeña, la microcopia puede tener un gran impacto en las conversiones de formularios.
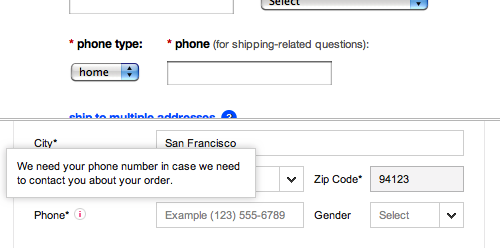
Por ejemplo, a continuación hay un ejemplo de una microcopia de formulario que les dice a los visitantes por qué necesitan un número de teléfono para completar su compra de comercio electrónico (ya que muchos pueden encontrar esta información innecesaria y abandonarla):

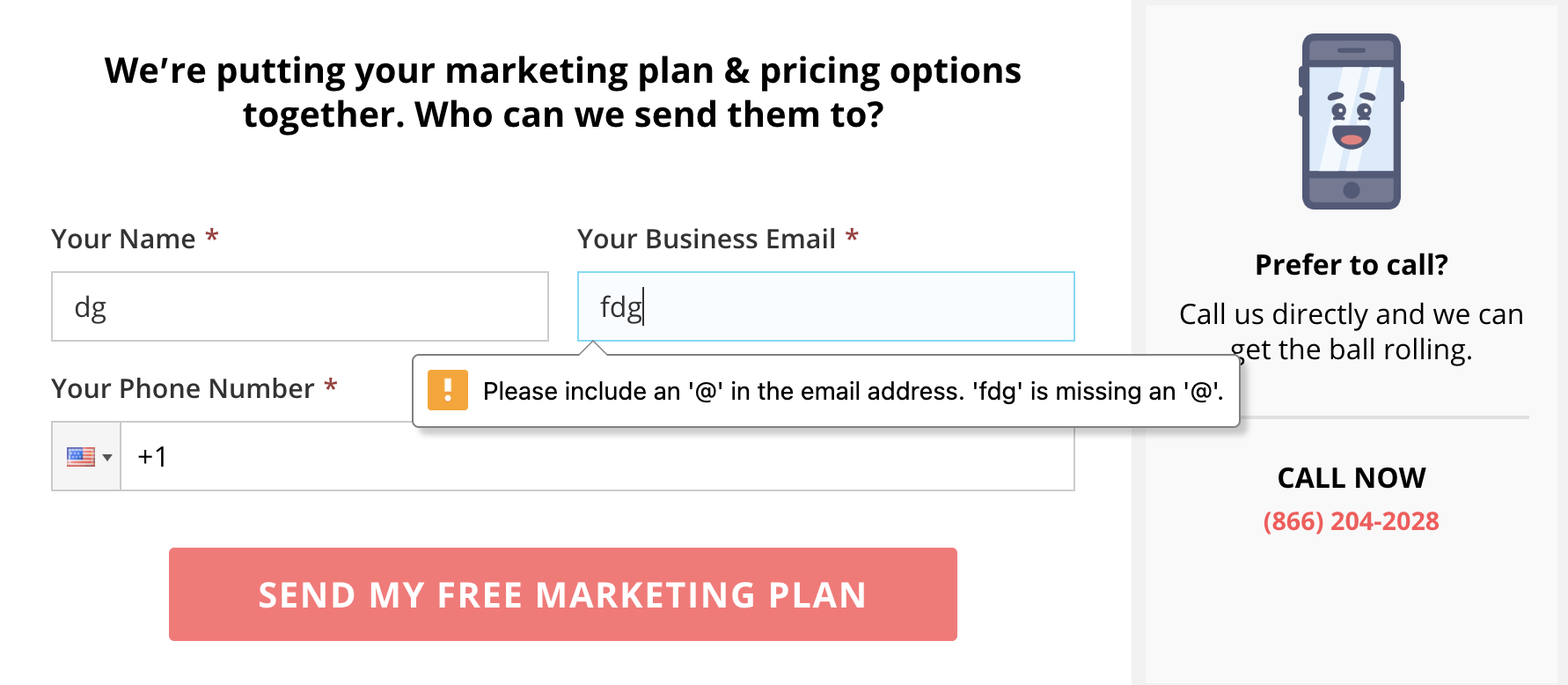
Otro tipo común de microcopia consiste en mensajes de error como el siguiente:

¿La microcopia convierte? tu apuesta
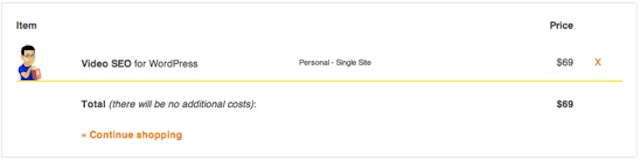
Por ejemplo, dado que el costo es la principal razón por la que las personas abandonan los carritos, Yoast agregó la frase "no habrá costos adicionales" en su formulario de pago y aumentó las conversiones en un 11,30 %.

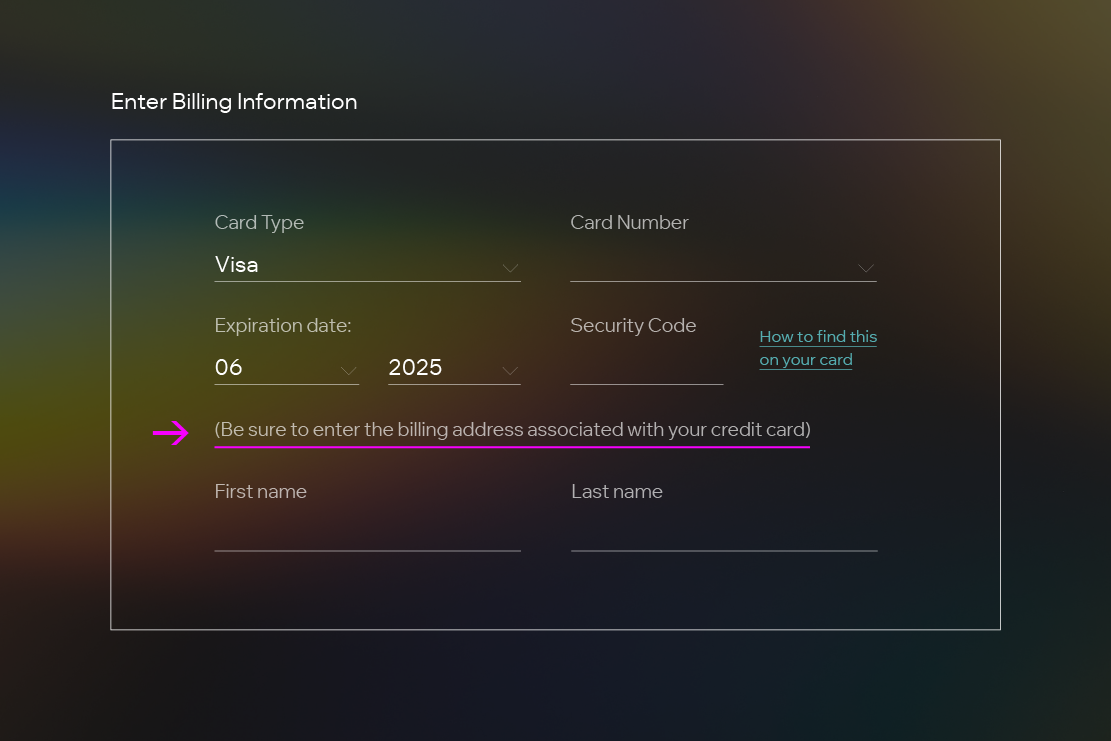
O este ejemplo de un ex diseñador de UX de Hubspot que descubrió que las transacciones no se completaban porque las personas ingresaban las direcciones incorrectas. Al agregar una línea de microcopia, aumentó significativamente las conversiones de formularios (y redujo los costos de atención al cliente).

Conclusión: los visitantes no siempre saben por qué necesita información, cómo usará la información o la importancia de ingresar la información correcta a menos que se lo diga. Introduzca la microcopia como parte de la interfaz del formulario para protegerse contra prospectos desconcertados o aprensivos.
9. Llamada a la acción (CTA)
Ningún formulario está completo sin una llamada a la acción convincente y tentadora que motive la acción.
Cuando se trata de formar botones de llamada a la acción, dos cosas importan sobre todo lo demás: copiar y contrastar.
En primer lugar, las llamadas a la acción genéricas como enviar, enviar, iniciar, pagar o activar son lo que llamamos "botones de esfuerzo"; hacen que los visitantes sientan que les espera algo laborioso. Evitar a toda costa.
En su lugar, opte por botones basados en valores como recibir, obtener, disfrutar, ver o descubrir, todos los cuales hacen que los visitantes se sientan como una recompensa (no un esfuerzo) esperando al otro lado del formulario.
Por ejemplo, Jarvis ofrece un CTA claro, convincente y orientado a la acción en el que no puede evitar hacer clic:

¿Interesado en más? Tenemos 61 ideas adicionales para botones basados en valores.
Y segundo, aumentar las conversiones de formulario tiene menos que ver con el color del botón y más con el contraste de color del botón y el fondo.
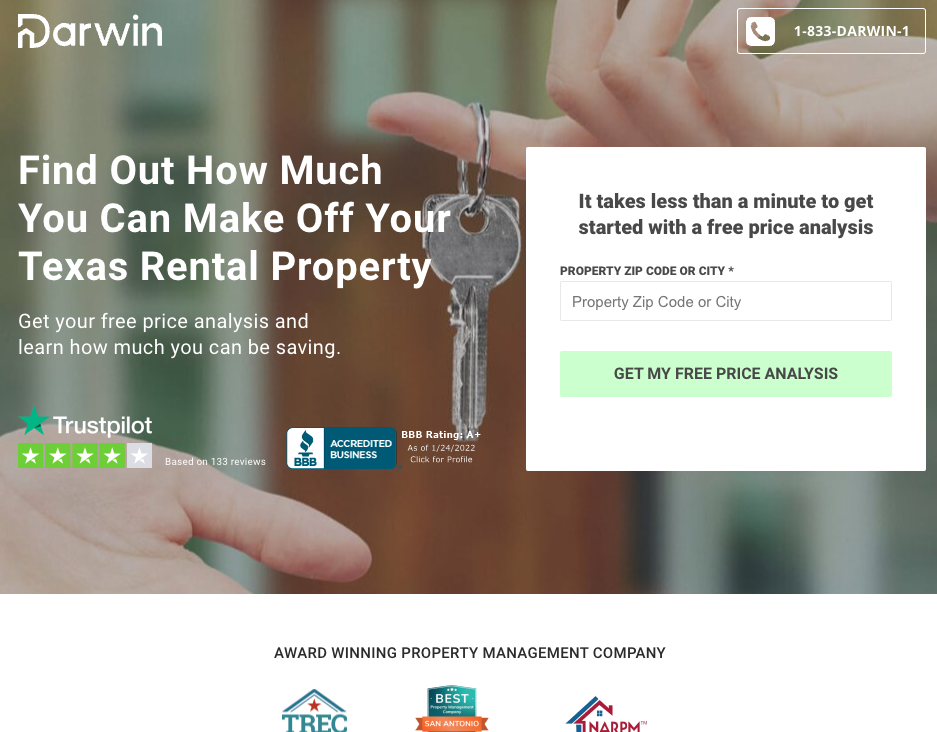
Por ejemplo, en este estudio de caso de nuestro cliente, Darwin Homes, la prueba A/B del color del botón CTA ayudó a reducir el CPA en un 45 % y a aumentar su tasa de conversión en un 22 %.


Para llevar: agregue un beneficio claro a la copia de CTA de su botón de formulario (y evite las CTA genéricas por completo), y asegúrese de que su botón llame la atención al contrastarlo con el fondo.
10. Formulario emergente vs incrustado
¿Recuerdas cuando hablamos sobre los formularios de varios pasos y cómo microconvierten a los visitantes de una etapa a la siguiente al hacer que el formulario sea más fácil de iniciar?
Lo mismo se aplica a su botón de formulario.
En lugar de incrustar un formulario dentro de su página de destino, experimente colocando un botón CTA en su lugar, luego abra el formulario en un cuadro de luz emergente o envíe tráfico a una página de conversión una vez que se haga clic en él.
En un estudio de Aweber, descubrieron que colocar su formulario detrás de un botón emergente en lugar de incrustarlo en la página de destino aumentó las conversiones en un 1375 %.
En un estudio de Hubspot, descubrieron que reemplazar su formulario con un botón CTA que conducía a una página de suscripción dedicada aumentó las tasas de conversión en un 0,4 % (del 2,4 % al 2,8 %). Puede que no parezca mucho, pero en el transcurso de miles de visitas, eso equivale a cientos de conversiones más.
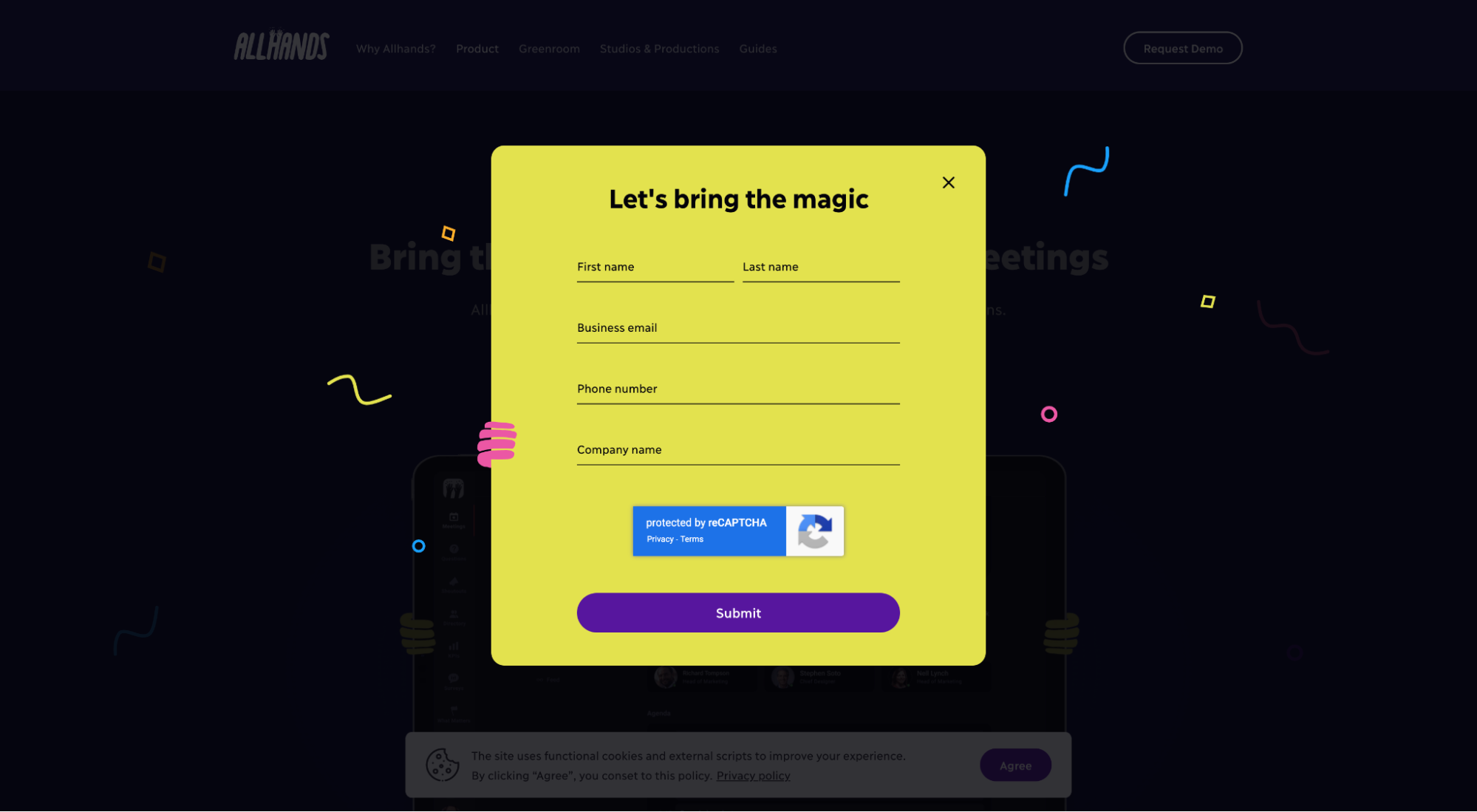
Por ejemplo, tanto Intercom como AllHands (abajo) colocan su formulario de página de destino detrás de un botón emergente:


Para llevar : como siempre, prueba todo. Pero ocultar un formulario intimidante detrás de un botón facilitará que los visitantes den el primer paso. Y una vez que damos el primer paso, tenemos una mayor propensión a dar el siguiente paso.
11. Autocompletar
Los formularios de autocompletar se refieren a formularios que usan los datos del navegador de sus visitantes para autocompletar (o autocompletar) campos como nombre, número de teléfono, información de tarjeta de crédito y dirección, en lugar de obligar a los visitantes a completarlos por su cuenta.
Según Google, el autocompletado puede hacer que completar sus formularios sea hasta un 30% más rápido, lo que aumenta las conversiones en el camino.

Conclusión: a nadie le gusta completar un formulario web, especialmente en dispositivos móviles. Utilice el autocompletado para reducir la fricción y aumentar las conversiones.
12. Autoformato
¿Alguna vez llenó un formulario y descubrió que olvidó poner paréntesis alrededor de su código de área o que agregó demasiados espacios entre los números de tarjetas de crédito, entonces tuvo que comenzar de nuevo?
Mismo.
Para que sus formularios sean más fáciles de completar (y para reducir la carga cognitiva y limitar los errores de formato), no haga que sus prospectos adivinen si necesitan o no agregar un guión, paréntesis, coma, barra inclinada o ninguno: formatee automáticamente sus campos para que no independientemente de cómo los visitantes escriban la información, el formato se corrige por sí solo.
Por ejemplo, este campo de formulario formatea automáticamente el valor en dólares a medida que agrega más números:

Mejor aún, puede usar una función llamada "enmascaramiento de texto" que no solo formateará automáticamente los valores correctamente, sino que también proporcionará marcadores de posición en línea que le indicarán cuánto más necesita ingresar.

Para llevar: utilice el formato automático para fechas, números de teléfono, números de tarjetas de crédito o cualquier otro valor numérico (p. ej., precio, ingresos) que pueda requerir un formato específico. No solo reducirá los errores de formato y aumentará las conversiones, sino que también garantizará que todos los datos de envío del formulario tengan el mismo aspecto.
13. Prueba social
La prueba social se refiere a reseñas de terceros, testimonios, calificaciones de estrellas o cualquier otra insignia creíble que indique que otras personas han tenido éxito con sus productos o servicios.
¿Por qué es importante la prueba social? El 66% de los clientes dice que la presencia de prueba social aumentó su probabilidad de comprar.
¿Por qué la prueba social funciona tan bien? Porque cuando las personas tienen dudas sobre el compromiso o la incertidumbre sobre la elección, buscan inspiración en personas que ya han hecho la misma elección. Y la mayoría de las veces, eligen lo que otros eligen.
Si pensaba que solo necesitaba prueba social en su página de destino real, piénselo de nuevo.
Coloque pruebas sociales como calificaciones de estrellas, testimonios o logotipos de clientes cerca o alrededor de sus formularios para recordarles a las personas que están tomando la decisión correcta.
Especialmente para las páginas de clics (es decir, las páginas de destino que hacen clic en una página de conversión, como una página de pago o una página de creación de cuenta), coloque también una prueba social junto a su formulario.
Por ejemplo, Jarvis coloca el número de clientes y los logotipos de los clientes junto al formulario de creación de su cuenta:

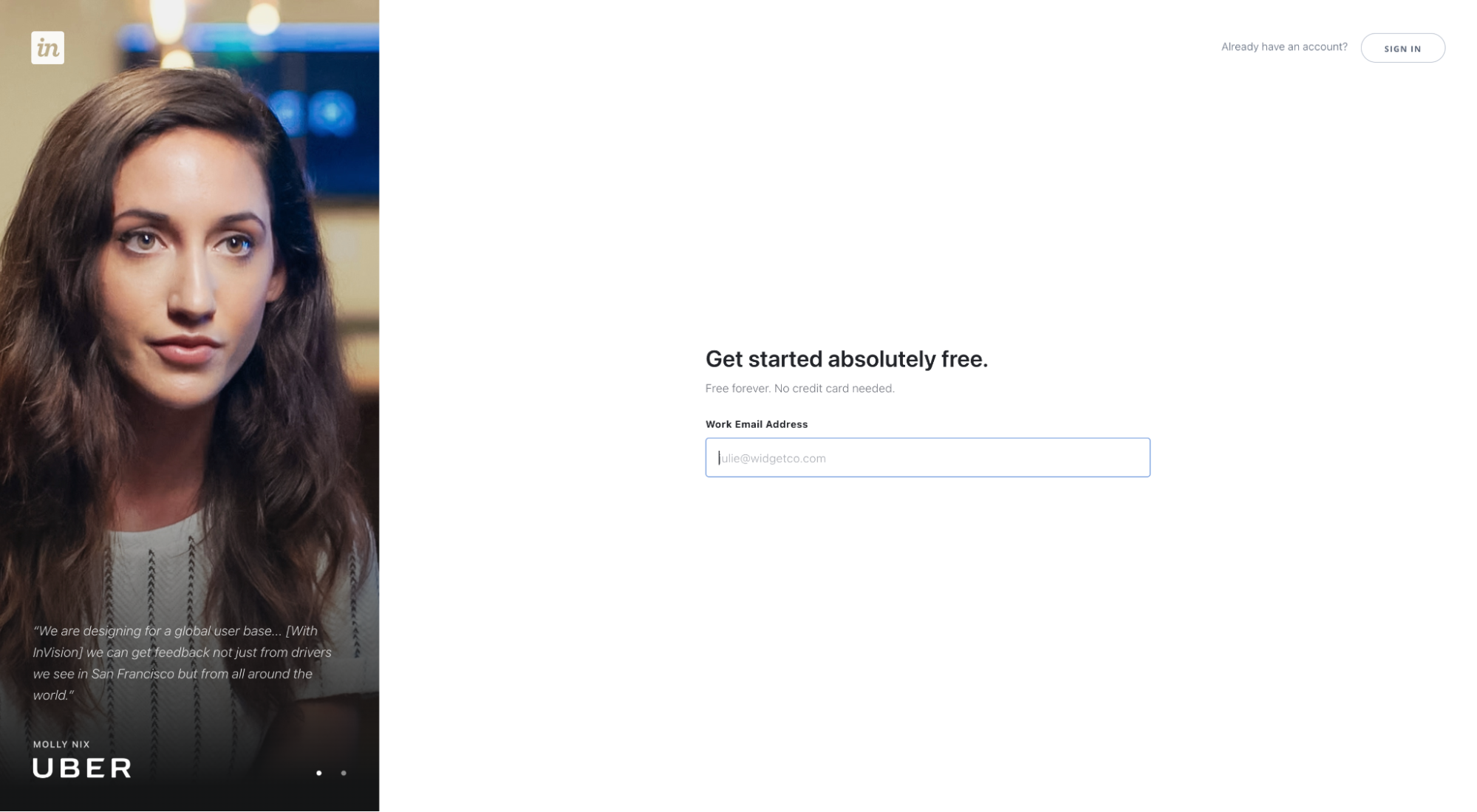
InvisionApp también presenta una prueba social junto a su formulario, esta vez en forma de testimonio de uno de sus clientes (Uber):

Para llevar: agregue prueba social alrededor o cerca de su formulario para recordar a los visitantes por qué deben continuar.
14. Campos obligatorios frente a campos opcionales
Si un campo de formulario no es obligatorio, pregúntese si realmente lo necesita o no, para empezar. Si no lo hace, elimine los campos innecesarios por completo.
Sin embargo, si considera que el campo opcional es necesario y necesita yuxtaponerlo de los campos obligatorios, siga estas prácticas recomendadas:
- Etiquete los campos obligatorios con un asterisco rojo: ¿Tiene que ser un asterisco rojo? No. Pero un asterisco rojo es el estándar para los campos obligatorios y sus usuarios lo esperarán.
- Coloque asteriscos a la izquierda de las etiquetas: al colocar asteriscos antes de las etiquetas, facilita a los visitantes escanear el lado izquierdo del formulario, de arriba a abajo, en busca de campos obligatorios.
- Considere una etiqueta "obligatoria": si desea agregar una etiqueta "obligatoria" además del asterisco, es mejor colocar el texto fuera del campo (es decir, encima del campo del formulario) en lugar de en línea.
- Etiquete también los campos opcionales: Etiquetar campos opcionales también puede ayudar a reducir la carga cognitiva, ya que los visitantes no necesitarán inferir la opcionalidad; en cambio, el formulario les dirá explícitamente. No es necesario, pero es una buena ventaja.
- Evite no etiquetar los campos obligatorios: en ciertos casos, puede pensar que no es necesario etiquetar los campos obligatorios. no lo hagas Siempre etiquete los campos obligatorios.

Para llevar: No hay nada atractivo en las etiquetas de campos obligatorios, y esa es precisamente la razón por la que no deberías ponerte lindo con ellas. De acuerdo con la Ley de Jakob, dado que los visitantes de su sitio web pasan la mayor parte de su tiempo en otros sitios web, esperan que su sitio web siga los mismos principios básicos de experiencia del usuario que todos los demás. Cualquier desviación y arrojas una llave inglesa en su modelo mental.
15. Capacidad de respuesta móvil
Esto debería ser evidente, pero dado que más del 50% del tráfico de Internet ahora ocurre desde un dispositivo móvil, si su formulario no está optimizado para una pantalla más pequeña (con capacidad de respuesta móvil), es probable que tenga una hemorragia de conversiones.
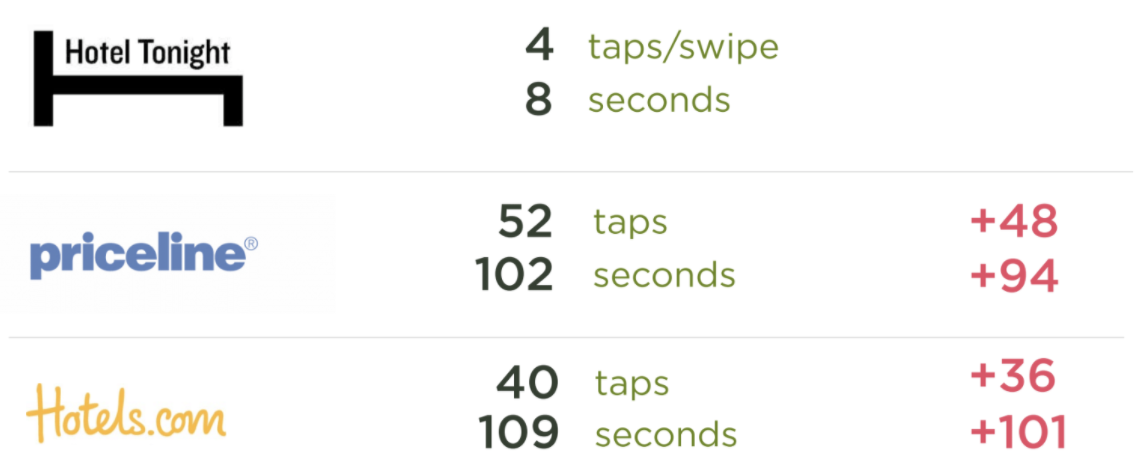
¿Qué aspecto tiene un formulario optimizado para móviles? ¿Qué tal cuatro toques y un deslizamiento para reservar un hotel?

Cuando se trata de optimizar formularios para dispositivos móviles, se aplican las mismas reglas que acabamos de describir en este artículo, solo que su impacto es mayor.
Por ejemplo, las personas tienen poca paciencia con las etiquetas de campo mal colocadas en un escritorio, pero le darán un descanso porque es fácil de entender y navegar en una pantalla más grande.
Sin embargo, cuando se trata de un dispositivo móvil, las personas tienen mucha menos tolerancia a la fricción de usabilidad, ya que un pulgar incómodo y una forma diminuta ya generan una experiencia desagradable.
Al diseñar sus formularios para dispositivos móviles, aplique las mismas mejores prácticas que ya describimos en este artículo, junto con lo siguiente:
- Texto más grande
- Botón CTA más grande
- Más espacio en blanco entre los campos y alrededor de los botones (para que sean fáciles de tocar)
- Sin menús desplegables, opte por botones de radio en su lugar (los menús desplegables tardan más en completarse en el móvil)
- Opte por un formulario incrustado o una página de formulario separada en lugar de una ventana emergente
Conclusiones: Diseños de una sola columna, pasos múltiples, barras de progreso, autocompletar, etiquetas de campo... todo se aplica también a dispositivos móviles, solo que en una pantalla más pequeña.
16. Lógica condicional
La lógica condicional le permite personalizar dinámicamente la experiencia de su formulario en función de las respuestas de sus visitantes.
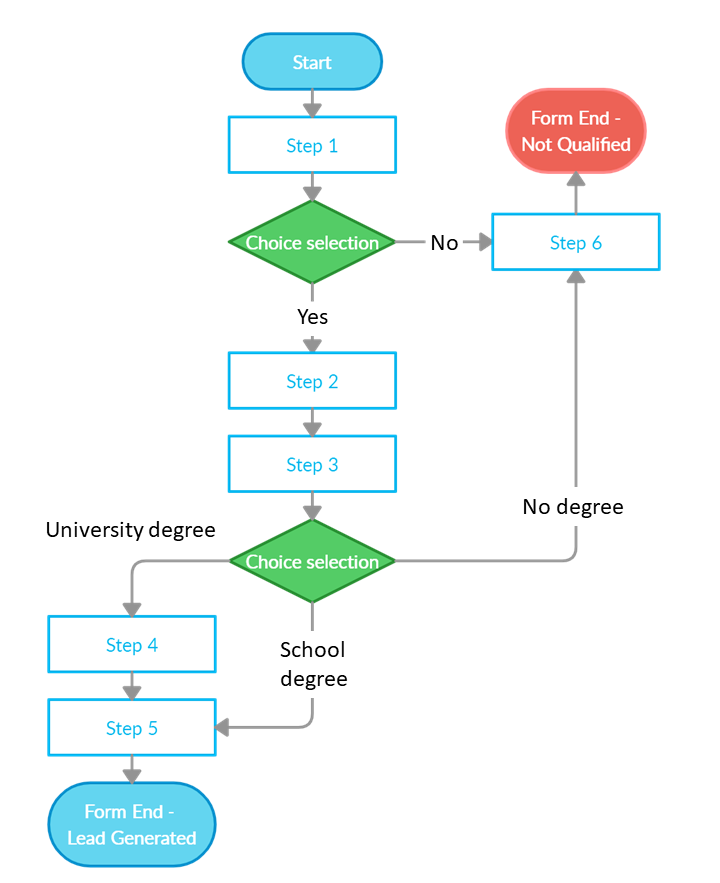
Aunque todos comenzarán el formulario con la misma pregunta, dependiendo de cómo respondan, pueden terminar en dos puntos muy diferentes.

La lógica condicional aumenta las conversiones al acortar formularios, reducir el número de opciones por pregunta (es decir, eliminar pasos innecesarios) y crear una experiencia de formulario más personalizada.
Conclusión: un formulario básico de generación de prospectos no se beneficiará de la lógica condicional, ya que no requerirá suficiente información personalizada. Pero para formularios más largos, formularios de solicitud o formularios de calificación de clientes potenciales, la lógica condicional puede convertir un formulario que de otro modo sería una pesadilla en una experiencia placentera.
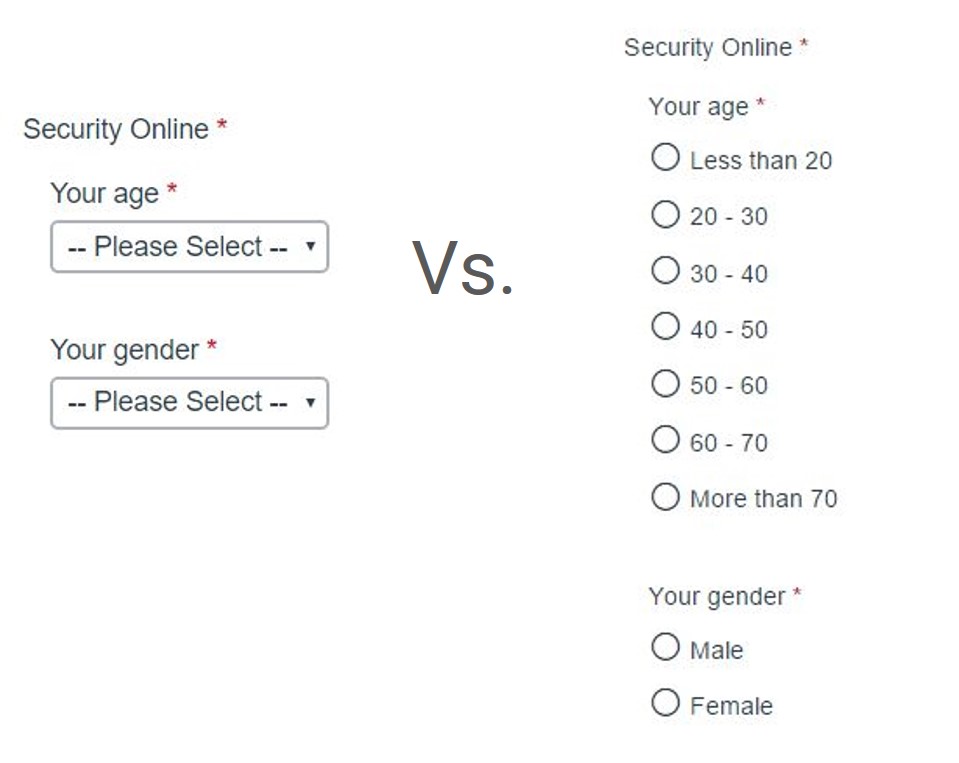
17. Botones de opción frente a menús desplegables
Cuanto menos tengan que trabajar sus visitantes para completar su formulario, mayor será la probabilidad de que más de ellos lo completen. Período.
Según CXL, después de realizar una prueba para ver si los botones de opción o los menús desplegables eran más fáciles de completar, descubrieron que los encuestados completaron los botones de opción 2,5 segundos más rápido que los menús desplegables.

Al igual que los botones de radio, las casillas de verificación también son más fáciles de completar.
¿Cual es la diferencia? Los botones de radio son para cuando varias opciones son mutuamente excluyentes (es decir, solo puede seleccionar una opción), las casillas de verificación son para cuando puede seleccionar más de una opción.
También solíamos usar menús desplegables en nuestro formulario de varios pasos, luego los cambiamos por casillas de verificación. Ahora, no solo es más fácil y rápido completar nuestro formulario (especialmente en dispositivos móviles), sino que también obtenemos más conversiones.


Para llevar: en la mayoría de los casos, opte por botones de radio o casillas de verificación en lugar de menús desplegables. Sin embargo, ejerza el sentido común. Si tiene docenas de opciones, como, por ejemplo, seleccionar un estado o país, no tiene sentido incluir más de 50 botones de opción (eso no reduce la carga cognitiva de nadie). En su lugar, opta por un menú desplegable.
Pruebas A/B para la victoria
A pesar de la gran cantidad de evidencia que respalda los elementos antes mencionados de un formulario de página de destino de alta conversión, aún debe probarlos A / B por sí mismo.
Para hacer la vida más fácil, también ayuda formar análisis.
Así es, análisis reales que pueden medir el comportamiento del usuario a medida que atraviesan su formulario de varios pasos.
Algunas de nuestras herramientas de análisis de formularios favoritas:
- flujo de ratón
- Zuko
- Hotjar
- MonsterInsights (complemento WP)
Cree su plantilla de formulario de página de destino utilizando las mejores prácticas que describimos en este artículo. Luego confíe en el análisis de su formulario para exponer cualquier fuga. Luego pruebe diferentes parches. Voilá.
Y hagas lo que hagas, mantén esos campos opcionales fuera de tu formulario a menos que realmente los necesites (mirándote a ti, Expedia).
