Core Web Vitals: Schimbarea cumulativă a aspectului – Ce este și cum să o îmbunătățim pentru SEO
Publicat: 2021-09-02Odată cu lansarea actualizării Google Page Experience, site-urile web care sunt reglate fin au câteva oportunități noi de clasare.
În special, site-urile web se pot califica pentru o creștere a clasamentului pe baza mai multor valori noi de performanță pe care Google le numește „core web vitals”.
Elementele vitale web de bază sunt un set de funcționalități de bază ale paginii web care influențează experiența utilizatorului. Acum joacă un rol în SEO strategic și pot influența modul în care site-urile web se clasează în Google.
Google a definit trei elemente vitale web de bază:
- Cea mai mare vopsea plină de conținut (LCP)
- Întârziere la prima intrare (FID)
- Schimbare cumulativă a aspectului (CLS)
Acest articol face parte din seria noastră despre actualizarea experienței paginii Google și îl actualizez pentru a reflecta cele mai recente modificări ale Google. Aici voi discuta despre schimbarea aspectului cumulativ sau CLS:
- Ce este CLS?
- Cum măsori CLS?
- Cum influențează CLS SEO?
- Cum îmi îmbunătățesc scorul CLS?
Ce este Cumulative Layout Shift (CLS)?
CLS măsoară modificările de formatare a unei pagini web după randarea inițială într-un browser, de obicei prin inserarea dinamică a conținutului deasupra a ceea ce este deja afișat.
În general, este enervant să dai clic pe un link și să faci acel link „mută”, rezultând un clic într-o locație neașteptată. Acest tip de instabilitate a conținutului de pe o pagină web creează o experiență proastă pentru utilizator.
Google discută CLS aici:
Cumulative Layout Shift (CLS) este o măsură importantă, centrată pe utilizator, pentru măsurarea stabilității vizuale, deoarece ajută la cuantificarea frecvenței cu care utilizatorii se confruntă cu schimbări neașteptate de aspect — un CLS scăzut ajută la asigurarea faptului că pagina este încântătoare.
Schimbările neașteptate ale aspectului paginii afectează experiența utilizatorului. Un exemplu este atunci când un buton sau un link se deplasează pe pagina web, determinând o persoană să facă clic pe altceva. Acest lucru poate fi foarte rău dacă înseamnă că au făcut o achiziție din greșeală, așa cum puteți vedea în această demonstrație de la Google:
Important, Google clarifică faptul că nu toate schimbările de aspect sunt considerate proaste:
O schimbare a aspectului este proastă numai dacă utilizatorul nu se așteaptă la aceasta. Pe de altă parte, schimbările de aspect care apar ca răspuns la interacțiunile utilizatorului (făcând clic pe un link, apăsând un buton, tastând într-o casetă de căutare și similare) sunt în general bune, atâta timp cât schimbarea are loc suficient de aproape de interacțiune încât relația este clar pentru utilizator.
Schimbările de aspect care apar în decurs de 500 de milisecunde de la intrarea utilizatorului vor avea marcajul hadRecentInput setat, astfel încât să poată fi excluse din calcule.
Cum se măsoară deplasarea cumulată a aspectului (CLS)?
CLS este măsurat prin totalul tuturor scorurilor individuale de schimbare a aspectului pentru fiecare schimbare neașteptată a aspectului care are loc în timpul celei mai proaste „ferestre de sesiune” a unei vizualizări de pagină.
O fereastră de sesiune este orice interval de 5 secunde de ture care au loc în timp ce un utilizator vizitează o pagină. Google caută intervalul de 5 secunde care are cele mai multe penalizări de schimbare și acesta este scorul pentru acea afișare de pagină.
Pentru a calcula un scor de schimbare a aspectului, Google înmulțește fracția de impact și fracția de distanță . Le voi sparge pe astea.
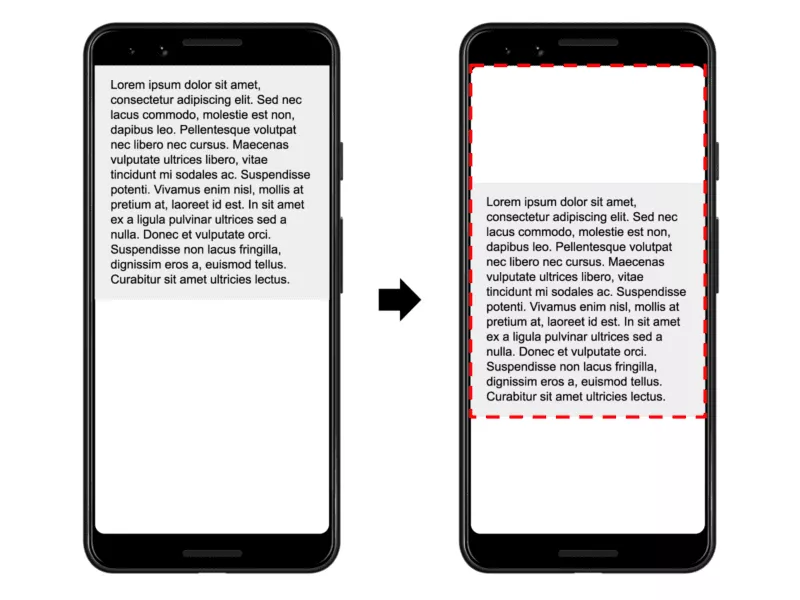
Fracția de impact este cât de multă zonă de vizualizare ocupă un element instabil între două cadre.
În exemplul de mai jos, puteți vedea că elementul ocupă 50% din fereastra originală, dar apoi este mutat în jos cu 25%. Între ambele cadre, elementul ocupă 50% plus 25% din fereastra de vizualizare, ceea ce face ca fracția de impact să fie de 75%.

Exemplu de schimbare a aspectului între două cadre, Google Developers
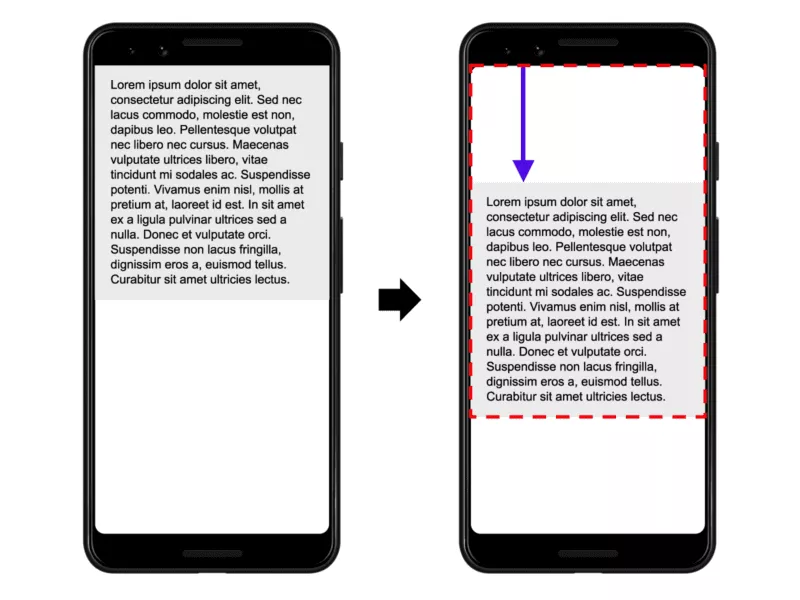
Fracția de distanță este distanța pe care s-a deplasat un element instabil. Exemplul de mai jos arată că elementul s-a deplasat cu 25% din înălțimea ferestrei de vizualizare.

Exemplu de schimbare a distanței în fereastra de vizualizare, Google Developers
Deci, pentru a rezuma: CLS este măsurat prin scorul de schimbare a aspectului, care este calculat astfel:
Fracție de impact * fracțiune de distanță = scor schimbare layout
Luând exemplele de mai sus, calculul ar decurge astfel: 0,75 * 0,25 = 0,1875. Google spune că o pagină web ar trebui să mențină un CLS mai mic de 0,1 în toate paginile sau vizualizările de pagină de pe site-ul dvs. Acest exemplu ar fi peste acel gol, deci s-ar înscrie prost.
O ilustrație pentru a vă oferi o idee mai clară despre cum este punctat CLS: dacă totul din interiorul ferestrei de vizualizare s-ar deplasa din fereastra de vizualizare într-un singur cadru, acesta ar avea un scor de aspect de 1,0. (Vezi alte exemple pe GitHub.)
Cu cât ai mai multe elemente pe pagina ta care se schimbă în fereastra de vizualizare, cu atât scorul tău ar putea fi mai rău.

Scorul țintă CLS de la Google
Puteți citi mai multe despre scorul de schimbare a aspectului aici și despre modul în care Google își definește pragurile aici.
Cum influențează modul cumulativ de schimbare a aspectului (CLS) SEO?
Ca și în cazul celorlalte elemente vitale web de bază, CLS vă ajută să vă asigurați că experiența paginii este fluidă pentru vizitatorii dvs. - atât pe mobil, cât și pe desktop.

Un scor bun pentru schimbarea aspectului vă poate ajuta să vă asigurați că utilizatorii nu sunt frustrați de pagina dvs. web, nu dau clic accidental și nu sunt duși la o altă pagină și nu fac o achiziție din greșeală. O experiență bună de utilizator vă ajută să obțineți toate rezultatele pe care ne place să le vedem în SEO: clasamente, trafic, conversii și venituri.
Conform cercetării Screaming Frog, adresele URL din poziția 1 a rezultatelor căutării au avut cu 10% mai multe șanse să treacă de evaluarea principală a elementelor vitale web decât adresele URL din poziția 9. Desigur, aceste date reflectau paginile existente - care ar putea să nu fi fost ajustate pentru respectați încă elementele vitale web de bază - înainte ca acești factori să se aplice algoritmilor de clasare.
Privind CLS, mai puțin de jumătate (46%) dintre adresele URL mobile și mai puțin de jumătate (47%) dintre adresele URL pentru desktop au avut scoruri CLS „bune”. Scorul mediu CLS a fost de 0,29 pe mobil și 0,25 pe desktop. Cu alte cuvinte, există loc pentru îmbunătățirea CLS pe majoritatea site-urilor .
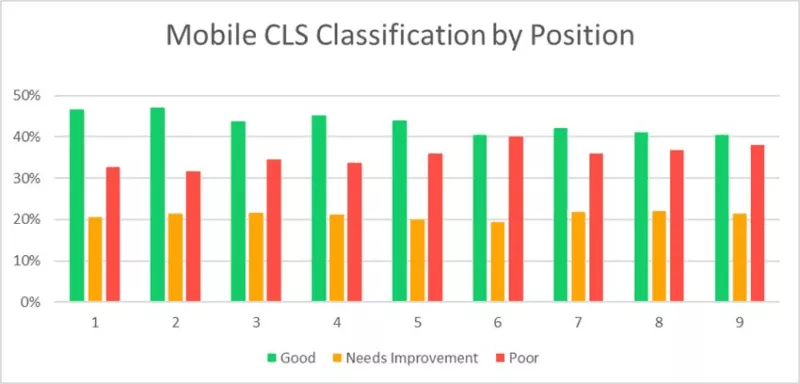
Screaming Frog a segmentat ratele de promovare în funcție de poziție și a constatat o scădere a procentului de adrese URL „bune” pe măsură ce deplasați în jos pozițiile pe pagina cu rezultatele căutării. Următorul exemplu este rezultatele mobile, dar au reprezentat și grafic datele pentru desktop.

„Câte site-uri trec evaluarea de bază a elementelor vitale web?”, screamingfrog.co.uk
Cum îmi îmbunătățesc scorul de schimbare cumulativă a aspectului (CLS)?
Google oferă instrumente de laborator și instrumente de teren pentru a vă ajuta să măsurați, apoi să vă optimizați scorul CLS. Pentru CLS, instrumentele de laborator ar putea să nu fie la fel de utile ca datele reale capturate în sălbăticie pentru paginile dvs. web.
Instrumentele furnizate includ:
- Raport despre experiența utilizatorului Chrome (câmp)
- PageSpeed Insights (laborator și teren)
- Search Console (raportul Core Web Vitals) (câmp)
- Chrome DevTools (laborator)
- Far (laborator)
- WebPageTest (laborator)
- WaterFaller.dev (laborator)
Un alt mod de a măsura CLS folosește biblioteca web-vitals JavaScript. Puteți afla mai multe despre asta aici.
Cauzele comune ale schimbărilor de aspect includ:
- Imagini fara dimensiuni
- Reclame, videoclipuri și alte obiecte încorporate sau cadre iframe fără dimensiuni
- Conținut injectat dinamic
- CSS cu încărcare tardivă, unde stilurile sunt aplicate după ce au fost încărcate alte elemente
- Fonturi web care provoacă fulgerări de text invizibil sau fără stil
- Elemente de pe pagină care așteaptă încărcarea altor articole în rețea înainte de a apărea
- Animarea elementelor după „înălțime” și „lățime” în loc de „transform: scale()” din CSS
- Animarea elementelor prin „sus”, „dreapta”, „jos” sau „stânga” în loc de „transform: translate()” din CSS
Principiile de bază care vor îmbunătăți CLS includ:
- Utilizați întotdeauna atributele de dimensiune pentru imagini, videoclipuri și alte elemente încorporate sau cadre iframe. Dacă un element este încărcat dinamic, utilizați CSS pentru a stila orice elemente container la aceeași dimensiune sau raport de aspect înainte de încărcarea conținutului. Apoi, când conținutul este încărcat în acele elemente container, pagina nu se va deplasa.
- Nu inserați niciodată conținut în mod dinamic deasupra conținutului existent.
- Dacă utilizați CSS pentru a anima elemente, preferați „transformarea” animațiilor.
Și vedeți acest videoclip despre CLS de la Google Chrome Developers pe YouTube:
Doriți mai multe informații aprofundate? Urmărește webinarul nostru la cerere 3 sfaturi de experți pentru a îmbunătăți elementele vitale ale web, inclusiv întrebările și răspunsurile extinse de la sfârșit.
Citiți întreaga noastră serie de experiență pe pagină pentru mai multe informații despre această actualizare a clasamentului:
- Ce este actualizarea experienței paginii?
- Cum să faci un site prietenos cu dispozitivele mobile
- Interstițiale intruzive și de ce sunt rele pentru SEO
- HTTPS pentru utilizatori și clasament
- Prezentare generală a principalului Web Vitals
- Core Web Vitals: LCP (Largest Contentful Paint)
- Core Web Vitals: FID (întârziere pentru prima intrare)
- Principalele elemente vitale web: CLS (schimbarea aspectului cumulat)

