Principais Web Vitals: Mudança de layout cumulativa - O que é e como melhorá-lo para SEO
Publicados: 2021-09-02Com a atualização do Google Page Experience agora lançada, os sites que são ajustados têm algumas novas oportunidades de classificação.
Em particular, os sites podem se qualificar para um aumento de classificação com base em várias novas métricas de desempenho que o Google chama de “core web vitals”.
Os principais web vitals são um conjunto de funcionalidades principais da página da Web que afetam a experiência do usuário. Eles agora desempenham um papel no SEO estratégico e podem afetar a classificação dos sites no Google.
O Google definiu três elementos vitais da web principais:
- Maior pintura de conteúdo (LCP)
- Atraso da primeira entrada (FID)
- Mudança de layout cumulativa (CLS)
Este artigo faz parte de nossa série sobre a atualização da experiência de página do Google e estou atualizando-o para refletir as alterações mais recentes do Google. Aqui discutirei a mudança de layout cumulativa, ou CLS:
- O que é CLS?
- Como você mede o CLS?
- Como o CLS afeta o SEO?
- Como posso melhorar minha pontuação no CLS?
O que é deslocamento de layout cumulativo (CLS)?
O CLS mede as mudanças de formatação de uma página da web após a renderização inicial em um navegador, geralmente pela inserção dinâmica de conteúdo acima do que já está sendo exibido.
Geralmente é irritante clicar em um link e fazer com que esse link seja “mover”, resultando em um clique para um local inesperado. Esse tipo de instabilidade de conteúdo em uma página da Web cria uma experiência ruim para o usuário.
O Google discute o CLS aqui:
A mudança de layout cumulativa (CLS) é uma métrica importante e centrada no usuário para medir a estabilidade visual porque ajuda a quantificar a frequência com que os usuários experimentam mudanças inesperadas de layout — um CLS baixo ajuda a garantir que a página seja agradável.
Mudanças inesperadas no layout da página prejudicam a experiência do usuário. Um exemplo é quando um botão ou link muda na página da web, fazendo com que uma pessoa clique em outra coisa. Isso pode ser muito ruim se significar que eles fizeram uma compra acidentalmente, como você pode ver nesta demonstração do Google:
É importante ressaltar que o Google esclarece que nem todas as mudanças de layout são consideradas ruins:
Uma mudança de layout só é ruim se o usuário não estiver esperando por isso. Por outro lado, as mudanças de layout que ocorrem em resposta às interações do usuário (clicar em um link, pressionar um botão, digitar em uma caixa de pesquisa e similares) geralmente são boas, desde que a mudança ocorra perto o suficiente da interação para que o relacionamento seja claro para o usuário.
Mudanças de layout que ocorrem dentro de 500 milissegundos da entrada do usuário terão o sinalizador hadRecentInput definido, para que possam ser excluídos dos cálculos.
Como é medido o deslocamento cumulativo de layout (CLS)?
O CLS é medido pelo total de todas as pontuações de mudança de layout individual para cada mudança de layout inesperada que ocorre durante a pior "janela de sessão" de uma visualização de página.
Uma janela de sessão é qualquer intervalo de 5 segundos de turnos que ocorrem enquanto um usuário visita uma página. O Google procura o intervalo de 5 segundos que tem mais penalidades de turno e essa é a pontuação para essa visualização de página.
Para calcular uma pontuação de mudança de layout, o Google multiplica a fração de impacto e a fração de distância . Eu vou quebrar isso.
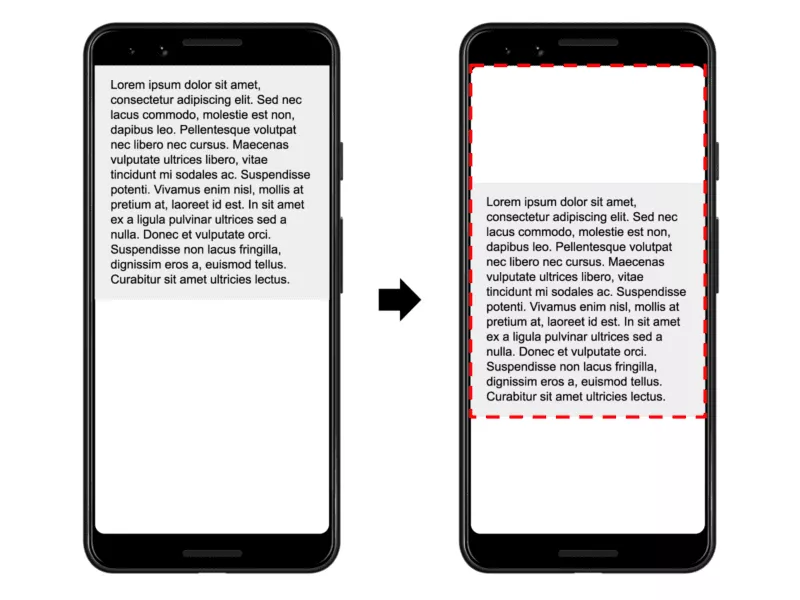
A fração de impacto é a quantidade de área da janela de visualização que um elemento instável ocupa entre dois quadros.
No exemplo abaixo, você pode ver que o elemento ocupa 50% da viewport original, mas é movido para baixo em 25%. Entre os dois quadros, o elemento ocupa 50% mais 25% da viewport, fazendo com que a fração de impacto seja de 75%.

Exemplo de mudança de layout entre dois frames, Google Developers
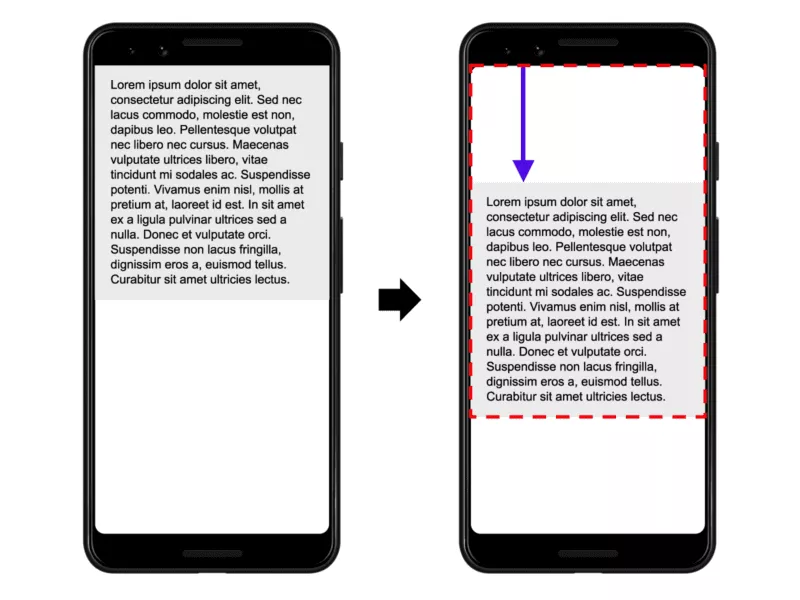
A fração de distância é a distância que um elemento instável se moveu. O exemplo abaixo mostra que o elemento moveu 25% da altura da viewport.

Exemplo de mudança de distância na janela de visualização, Google Developers
Então, para resumir: CLS é medido pela pontuação de mudança de layout, que é calculada desta forma:
Fração de impacto * fração de distância = pontuação de mudança de layout
Tomando os exemplos acima, o cálculo ficaria assim: 0,75 * 0,25 = 0,1875. O Google diz que uma página da Web deve manter um CLS inferior a 0,1 em todas as páginas ou visualizações de página em seu site. Este exemplo estaria acima daquele gol, por isso pontuaria mal.
Uma ilustração para lhe dar uma ideia mais clara de como o CLS é pontuado: se tudo dentro da janela de visualização fosse deslocado para fora da janela de visualização em um único quadro, isso teria uma pontuação de layout de 1,0. (Veja outros exemplos no GitHub.)
Quanto mais elementos você tiver em sua página que mudam na janela de visualização, pior pode ser sua pontuação.

Meta de pontuação CLS do Google
Você pode ler mais sobre a pontuação de mudança de layout aqui e como o Google define seus limites aqui.
Como a mudança cumulativa de layout (CLS) afeta o SEO?
Assim como acontece com os outros principais elementos vitais da web, o CLS ajuda a garantir que a experiência da página seja tranquila para seus visitantes, tanto em dispositivos móveis quanto em computadores.

Uma boa pontuação de mudança de layout pode ajudar a garantir que os usuários não fiquem frustrados com sua página da Web, não cliquem acidentalmente e sejam levados para outra página e não façam uma compra por engano. Uma boa experiência do usuário ajuda você a alcançar todos os resultados que gostamos de ver em SEO: classificações, tráfego, conversões e receita.
De acordo com a pesquisa do Screaming Frog, os URLs na posição 1 dos resultados da pesquisa tinham 10% mais chances de passar na avaliação principal de web vitals do que os URLs na posição 9. É claro que esses dados refletiam as páginas existentes — que podem não ter sido ajustadas para cumprir com os principais elementos vitais da web ainda - antes que esses fatores se apliquem aos algoritmos de classificação.
Olhando para o CLS, menos da metade (46%) dos URLs para celular e menos da metade (47%) dos URLs para desktop tiveram pontuações CLS “boas”. A pontuação média do CLS foi de 0,29 em dispositivos móveis e 0,25 em computadores. Em outras palavras, há espaço para melhorias no CLS na maioria dos sites .
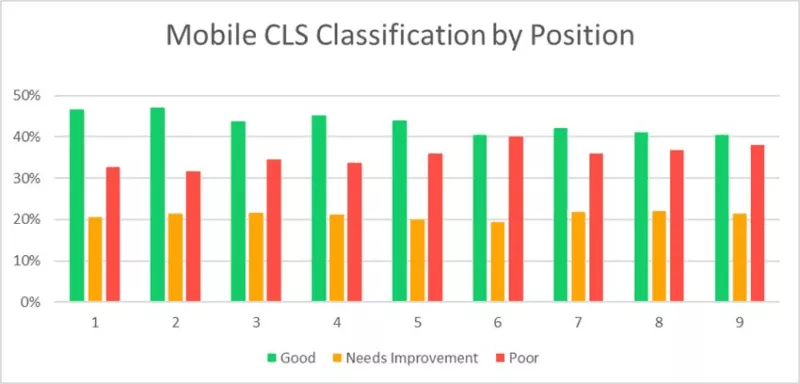
O Screaming Frog segmentou as taxas de aprovação por posição e encontrou um declínio na porcentagem de URLs “bons” à medida que você desce as posições na página de resultados de pesquisa. O exemplo a seguir são os resultados para dispositivos móveis, mas eles também representaram os dados para desktop.

“Quantos sites são aprovados na avaliação do Core Web Vitals?”, shoutingfrog.co.uk
Como faço para melhorar minha pontuação de mudança de layout cumulativa (CLS)?
O Google oferece ferramentas de laboratório e de campo para ajudar você a medir e otimizar sua pontuação no CLS. Para o CLS, as ferramentas de laboratório podem não ser tão úteis quanto os dados reais capturados na natureza para suas páginas da web.
As ferramentas fornecidas incluem:
- Relatório de experiência do usuário do Chrome (campo)
- Insights do PageSpeed (laboratório e campo)
- Search Console (relatório de Vitais principais da Web) (campo)
- Chrome DevTools (laboratório)
- Farol (laboratório)
- WebPageTest (laboratório)
- WaterFaller.dev (laboratório)
Outra maneira de medir o CLS usa a biblioteca JavaScript web-vitals. Você pode aprender mais sobre isso aqui.
Causas comuns de mudanças de layout incluem:
- Imagens sem dimensões
- Anúncios, vídeos e outros objetos incorporados ou iframes sem dimensões
- Conteúdo injetado dinamicamente
- CSS de carregamento tardio onde os estilos são aplicados depois que outros itens foram carregados
- Fontes da Web causando flashes de texto invisível ou sem estilo
- Elementos na página que aguardam que outros itens sejam carregados pela rede antes de aparecer
- Animando elementos por “altura” e “largura” em vez de “transform: scale()” do CSS
- Animando elementos por “top”, “right”, “bottom” ou “left” em vez de “transform: translate()” do CSS
Os princípios básicos que irão melhorar o CLS incluem:
- Sempre use atributos de tamanho para imagens, vídeos e outros itens incorporados ou iframes. Se um elemento for carregado dinamicamente, use CSS para estilizar qualquer elemento de contêiner com o mesmo tamanho ou proporção antes que o conteúdo seja carregado. Então, quando o conteúdo for carregado nesses elementos de contêiner, a página não mudará.
- Nunca insira conteúdo dinamicamente acima do conteúdo existente.
- Se estiver usando CSS para animar elementos, prefira animações de “transformação”.
E confira este vídeo sobre o CLS dos desenvolvedores do Google Chrome no YouTube:
Quer informações mais detalhadas? Assista ao nosso webinar sob demanda 3 dicas de especialistas para melhorar os principais elementos vitais da Web, incluindo as perguntas e respostas estendidas no final.
Leia toda a nossa série de experiência de página para obter mais informações sobre esta atualização de classificação:
- O que é a Atualização da experiência da página?
- Como fazer um site compatível com dispositivos móveis
- Intersticiais intrusivos e por que eles são ruins para SEO
- HTTPS para usuários e classificação
- Visão geral dos principais Web Vitals
- Principais Web Vitals: LCP (maior pintura de conteúdo)
- Principais Web Vitals: FID (Atraso na Primeira Entrada)
- Principais Vitais da Web: CLS (Mudança de Layout Cumulativa)

