コアWebバイタル:累積レイアウトシフト–それは何であり、SEOのためにそれを改善する方法
公開: 2021-09-02Googleのページエクスペリエンスアップデートが公開されたことで、微調整されたWebサイトにいくつかの新しいランキングの機会があります。
特に、ウェブサイトは、Googleが「コアウェブバイタル」と呼ぶいくつかの新しいパフォーマンス指標に基づいてランキングを上げる資格を得ることができます。
コアWebバイタルは、ユーザーエクスペリエンスに影響を与える一連のコアWebページ機能です。 彼らは現在、戦略的なSEOに参加しており、Googleでのウェブサイトのランク付けに影響を与える可能性があります。
Googleは、次の3つのコアWebバイタルを定義しています。
- 最大のコンテンツフルペイント(LCP)
- 最初の入力遅延(FID)
- 累積レイアウトシフト(CLS)
この記事は、Googleのページエクスペリエンスの更新に関するシリーズの一部であり、Googleの最新の変更を反映するように更新しています。 ここでは、累積レイアウトシフト(CLS)について説明します。
- CLSとは何ですか?
- CLSをどのように測定しますか?
- CLSはSEOにどのように影響しますか?
- CLSスコアを改善するにはどうすればよいですか?
累積レイアウトシフト(CLS)とは何ですか?
CLSは、通常、既に表示されているコンテンツの上にコンテンツを動的に挿入することにより、ブラウザーでの最初のレンダリング後のWebページのフォーマット変更を測定します。
一般に、リンクをクリックしてそのリンクを「移動」させるのは面倒で、予期しない場所にクリックすることになります。 Webページのコンテンツがこのように不安定になると、ユーザーエクスペリエンスが低下します。
GoogleはここでCLSについて説明しています:
累積レイアウトシフト(CLS)は、ユーザーが予期しないレイアウトシフトを経験する頻度を定量化するのに役立つため、視覚的な安定性を測定するための重要なユーザー中心の指標です。CLSが低いと、ページを快適に保つことができます。
予期しないページレイアウトのシフトは、ユーザーエクスペリエンスを損ないます。 1つの例は、ボタンまたはリンクがWebページ上で移動し、人が他の何かをクリックする原因となる場合です。 Googleのこのデモでわかるように、誤って購入したことを意味する場合、これは本当に悪いことです。
重要なことに、Googleは、すべてのレイアウトシフトが悪いと見なされるわけではないことを明確にしています。
レイアウトシフトは、ユーザーが予期していない場合にのみ問題になります。 一方、ユーザーの操作(リンクのクリック、ボタンの押下、検索ボックスへの入力など)に応じて発生するレイアウトのシフトは、関係がユーザーに明確にします。
ユーザー入力から500ミリ秒以内に発生するレイアウトシフトでは、hadRecentInputフラグが設定されるため、計算から除外できます。
累積レイアウトシフト(CLS)はどのように測定されますか?
CLSは、ページビューの最悪の「セッションウィンドウ」中に発生するすべての予期しないレイアウトシフトのすべての個々のレイアウトシフトスコアの合計によって測定されます。
セッションウィンドウは、ユーザーがページにアクセスしている間に発生する5秒間のシフトです。 Googleは、シフトペナルティが最も多い5秒間隔を探します。これが、そのページビューのスコアです。
レイアウトシフトスコアを計算するために、Googleは影響の割合と距離の割合を乗算します。 これらを分解します。
影響の割合は、不安定な要素が2つのフレーム間で占めるビューポート領域の量です。
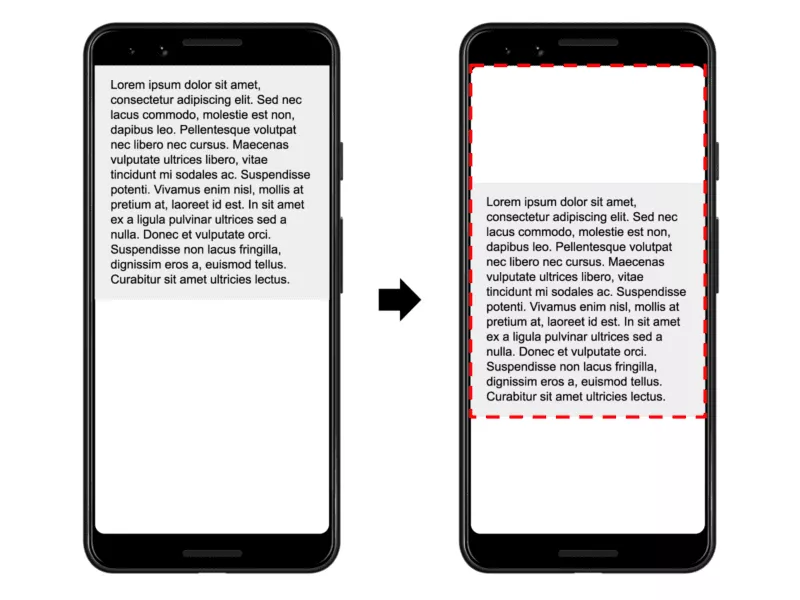
次の例では、要素が元のビューポートの50%を占めているが、その後25%下に移動していることがわかります。 両方のフレーム間で、要素はビューポートの50%と25%を占め、影響の割合は75%になります。

2つのフレーム間のレイアウトシフトの例、Google Developers
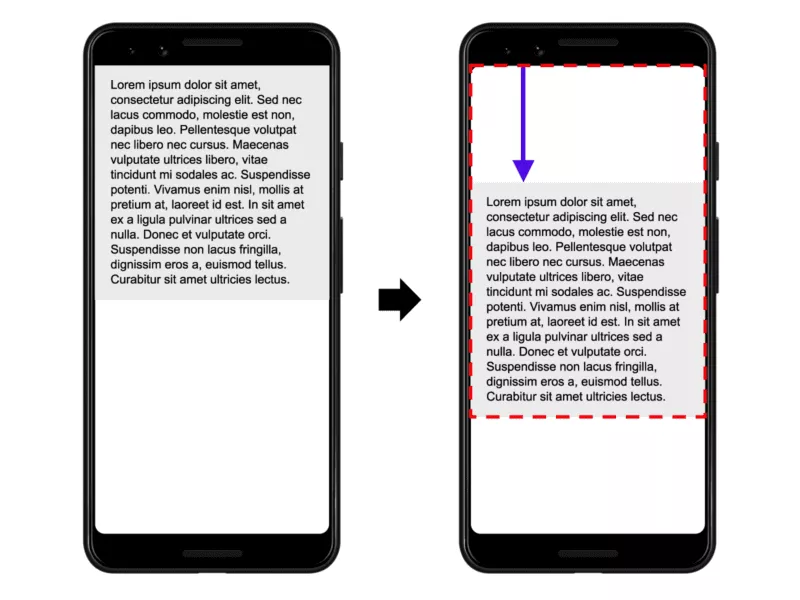
距離の割合は、不安定な要素が移動した距離です。 次の例は、要素がビューポートの高さの25%移動したことを示しています。

ビューポートでの距離シフトの例、Google Developers
つまり、CLSは、次のように計算されるレイアウトシフトスコアによって測定されます。
影響の割合*距離の割合=レイアウトシフトスコア
上記の例をとると、計算は次のようになります:0.75 * 0.25=0.1875。 Googleによると、ウェブページは、サイトのすべてのページまたはページビューでCLSを0.1未満に維持する必要があります。 この例はその目標を超えているため、スコアが低くなります。
CLSのスコアリング方法をより明確に示すための1つの図:ビューポート内のすべてが1つのフレームでビューポートからシフトアウトした場合、レイアウトスコアは1.0になります。 (GitHubの他の例を参照してください。)
ビューポートでシフトするページ上の要素が多いほど、スコアが悪くなる可能性があります。

GoogleのCLSスコアターゲット
レイアウトシフトスコアの詳細と、Googleがそのしきい値を定義する方法についてはこちらをご覧ください。
累積レイアウトシフト(CLS)はSEOにどのように影響しますか?
他のコアWebバイタルと同様に、CLSは、モバイルとデスクトップの両方で、訪問者にとってページエクスペリエンスがスムーズであることを保証するのに役立ちます。
優れたレイアウトシフトスコアは、ユーザーがWebページに不満を感じたり、誤ってクリックして別のページに移動したり、誤って購入したりしないようにするのに役立ちます。 優れたユーザーエクスペリエンスは、SEOで見たいすべての結果(ランキング、トラフィック、コンバージョン、収益)を達成するのに役立ちます。
Screaming Frogの調査によると、検索結果の位置1のURLは、位置9のURLよりもコアWebバイタル評価に合格する可能性が10%高くなりました。もちろん、このデータは既存のページを反映しています。これらの要素がランキングアルゴリズムに適用される前に、コアWebバイタルにまだ準拠しています。
CLSを見ると、モバイルURLの半分未満(46%)とデスクトップURLの半分未満(47%)が「良好な」CLSスコアを持っていました。 平均CLSスコアは、モバイルで0.29、デスクトップで0.25でした。 言い換えれば、ほとんどのサイトでCLSを改善する余地があります。

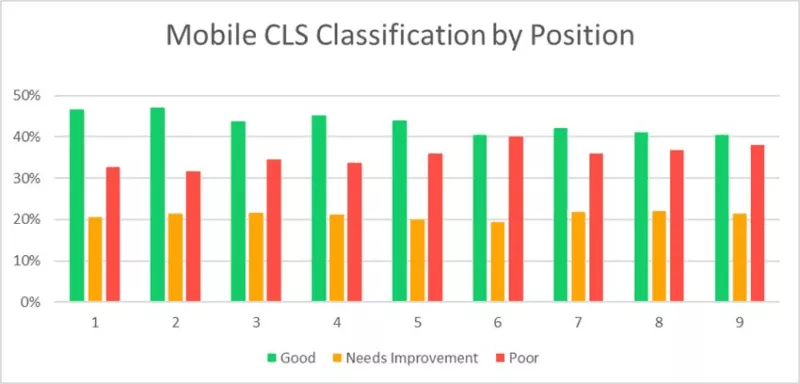
Screaming Frogは、合格率を位置別にセグメント化し、検索結果ページの位置を下に移動すると、「適切な」URLの割合が低下することを発見しました。 次の例はモバイルの結果ですが、デスクトップのデータもグラフ化しています。

「コアWebバイタルアセスメントに合格したサイトはいくつありますか?」screamingfrog.co.uk
累積レイアウトシフト(CLS)スコアを改善するにはどうすればよいですか?
Googleは、CLSスコアを測定して最適化するのに役立つラボツールとフィールドツールを提供しています。 CLSの場合、ラボツールは、Webページ用に実際にキャプチャされた実際のデータほど有用ではない場合があります。
提供されるツールは次のとおりです。
- Chromeユーザーエクスペリエンスレポート(フィールド)
- PageSpeed Insights(ラボおよびフィールド)
- 検索コンソール(コアWebバイタルレポート)(フィールド)
- Chrome DevTools(ラボ)
- 灯台(ラボ)
- WebPageTest(ラボ)
- WaterFaller.dev(ラボ)
CLSを測定する別の方法は、Web-vitalsJavaScriptライブラリを使用します。 詳細については、こちらをご覧ください。
レイアウトシフトの一般的な原因は次のとおりです。
- 寸法のない画像
- 広告、動画、その他の埋め込みオブジェクトまたはサイズのないiframe
- 動的に注入されたコンテンツ
- 他のアイテムがロードされた後にスタイルが適用されるCSSのレイトロード
- 非表示またはスタイル設定されていないテキストのフラッシュを引き起こすWebフォント
- 表示される前に他のアイテムがネットワーク経由でロードされるのを待つページ上の要素
- CSSの「transform:scale()」の代わりに「height」と「width」で要素をアニメーション化する
- CSSの「transform:translate()」の代わりに「top」、「right」、「bottom」、または「left」で要素をアニメーション化する
CLSを改善する基本原則は次のとおりです。
- 画像、動画、その他の埋め込みアイテムやiframeには常にサイズ属性を使用してください。 要素が動的に読み込まれる場合は、コンテンツが読み込まれる前に、CSSを使用してコンテナ要素を同じサイズまたはアスペクト比にスタイル設定します。 次に、コンテンツがこれらのコンテナ要素に読み込まれるときに、ページはシフトしません。
- 既存のコンテンツの上にコンテンツを動的に挿入しないでください。
- CSSを使用して要素をアニメーション化する場合は、「変換」アニメーションをお勧めします。
そして、YouTubeのGoogleChrome開発者からのCLSに関するこのビデオをチェックしてください:
より詳細な情報が必要ですか? オンデマンドウェビナーをご覧ください。最後に拡張Q&Aを含む、コアWebバイタルを改善するための3つのエキスパートのヒント。
このランキング更新の詳細については、ページエクスペリエンスシリーズ全体をお読みください。
- ページエクスペリエンスの更新とは何ですか?
- モバイルフレンドリーサイトの作り方
- 侵入型インタースティシャルとSEOに悪い理由
- ユーザーとランキングのHTTPS
- コアWebバイタルの概要
- コアWebバイタル:LCP(最大のコンテンツフルペイント)
- コアWebバイタル:FID(最初の入力遅延)
- コアWebバイタル:CLS(累積レイアウトシフト)

