Kluczowe punkty internetowe: skumulowana zmiana układu – co to jest i jak ją poprawić pod kątem SEO
Opublikowany: 2021-09-02Po wdrożeniu aktualizacji Page Experience Google, precyzyjnie dostrojone witryny internetowe mają nowe możliwości w zakresie rankingu.
W szczególności witryny mogą kwalifikować się do podwyższenia pozycji w rankingu na podstawie kilku nowych wskaźników wydajności, które Google nazywa „podstawowymi parametrami sieci”.
Podstawowe wskaźniki internetowe to zestaw podstawowych funkcji strony internetowej, które wpływają na wrażenia użytkownika. Odgrywają teraz rolę w strategicznym SEO i mogą wpływać na pozycję witryn w Google.
Google zdefiniował trzy podstawowe wskaźniki internetowe:
- Największa zawartość farby (LCP)
- Opóźnienie pierwszego wejścia (FID)
- Zbiorcza zmiana układu (CLS)
Ten artykuł jest częścią naszej serii o aktualizacji jakości strony Google i aktualizuję go, aby odzwierciedlić najnowsze zmiany Google. Tutaj omówię skumulowane przesunięcie układu, czyli CLS:
- Co to jest CLS?
- Jak mierzysz CLS?
- Jak CLS wpływa na SEO?
- Jak poprawić swój wynik CLS?
Co to jest skumulowane przesunięcie układu (CLS)?
CLS mierzy zmiany formatowania strony internetowej po początkowym renderowaniu w przeglądarce, zwykle poprzez dynamiczne wstawianie treści powyżej tego, co już jest wyświetlane.
Zwykle denerwujące jest klikanie linku i „przenoszenie” tego linku, co skutkuje kliknięciem w nieoczekiwane miejsce. Ten rodzaj niestabilności treści na stronie internetowej powoduje złe wrażenia użytkownika.
Google omawia tutaj CLS:
Kumulatywne przesunięcie układu (CLS) jest ważnym, zorientowanym na użytkownika miernikiem do pomiaru stabilności wizualnej, ponieważ pomaga określić, jak często użytkownicy doświadczają nieoczekiwanych zmian układu — niski CLS pomaga zapewnić, że strona jest zachwycająca.
Nieoczekiwane zmiany układu strony szkodzą wygodzie użytkownika. Jednym z przykładów jest przesunięcie przycisku lub linku na stronie internetowej, co powoduje, że osoba klika coś innego. To może być naprawdę złe, jeśli oznacza to, że przypadkowo dokonali zakupu, jak widać w tym demo od Google:
Co ważne, Google wyjaśnia, że nie wszystkie zmiany układu są uważane za złe:
Przesunięcie układu jest złe tylko wtedy, gdy użytkownik się tego nie spodziewa. Z drugiej strony, zmiany układu, które występują w odpowiedzi na interakcje użytkownika (kliknięcie linku, naciśnięcie przycisku, wpisanie w polu wyszukiwania itp.) są ogólnie w porządku, o ile przesunięcie następuje wystarczająco blisko interakcji, w której relacja jest jasne dla użytkownika.
Przesunięcia układu, które występują w ciągu 500 milisekund od wprowadzenia danych przez użytkownika, będą miały ustawioną flagę hadRecentInput, dzięki czemu można je wykluczyć z obliczeń.
Jak mierzone jest skumulowane przesunięcie układu (CLS)?
CLS jest mierzony przez sumę wszystkich indywidualnych wyników zmiany układu dla każdej nieoczekiwanej zmiany układu, która ma miejsce podczas najgorszego „okna sesji” odsłony.
Okno sesji to dowolny 5-sekundowy okres zmian, które występują, gdy użytkownik odwiedza stronę. Google szuka 5-sekundowego interwału, w którym występują największe kary za zmianę, i to jest wynik dla tej odsłony.
Aby obliczyć wynik przesunięcia układu, Google mnoży ułamek wpływu i ułamek odległości . Rozwalę to.
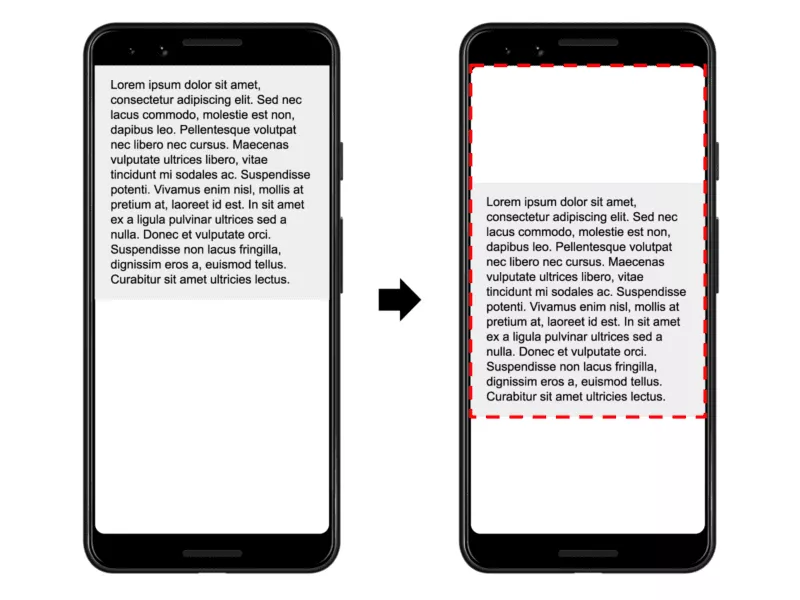
Ułamek wpływu to wielkość obszaru widocznego, jaki niestabilny element zajmuje między dwiema klatkami.
W poniższym przykładzie widać, że element zajmuje 50% oryginalnego rzutni, ale następnie zostaje przesunięty w dół o 25%. Pomiędzy obiema klatkami element zajmuje 50% plus 25% widocznego obszaru, powodując, że udział uderzenia wynosi 75%.

Przykład przesunięcia układu między dwiema ramkami, Google Developers
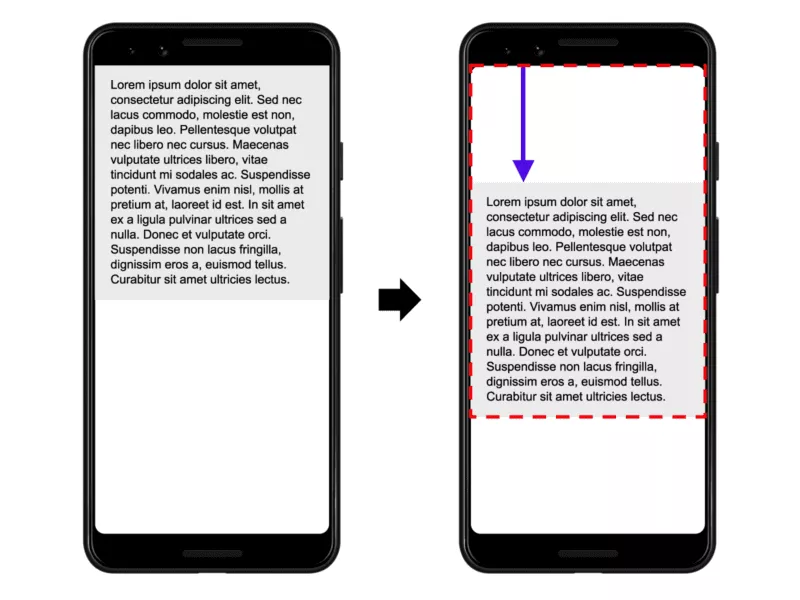
Ułamek odległości to odległość, o jaką przesunął się niestabilny element. Poniższy przykład pokazuje, że element przesunął się o 25% wysokości rzutni.

Przykład przesunięcia odległości w widoku, Google Developers
Podsumowując: CLS jest mierzony przez wynik przesunięcia układu, który jest obliczany w ten sposób:
Udział wpływu * Udział odległości = wynik przesunięcia układu
Biorąc powyższe przykłady, obliczenie wyglądałoby tak: 0,75 * 0,25 = 0,1875. Google twierdzi, że strona internetowa powinna utrzymywać CLS poniżej 0,1 na wszystkich stronach lub wyświetleniach stron w Twojej witrynie. Ten przykład byłby nad tym celem, więc byłby słaby.
Jedna ilustracja, która daje jaśniejsze wyobrażenie o tym, jak oceniana jest ocena CLS: jeśli wszystko wewnątrz widocznego obszaru zostało przesunięte poza obszar widocznego obszaru w jednej klatce, uzyskano by wynik układu równy 1,0. (Zobacz inne przykłady w serwisie GitHub.)
Im więcej elementów masz na swojej stronie, które przesuwają się w widocznym obszarze, tym gorszy może być Twój wynik.

Cel wyniku Google CLS
Możesz przeczytać więcej o wyniku przesunięcia układu tutaj i o tym, jak Google definiuje swoje progi tutaj.
Jak skumulowana zmiana układu (CLS) wpływa na SEO?
Podobnie jak w przypadku innych kluczowych elementów internetowych, CLS pomaga zapewnić płynne działanie strony dla odwiedzających — zarówno na urządzeniach mobilnych, jak i komputerach stacjonarnych.
Dobry wynik zmiany układu może pomóc upewnić się, że użytkownicy nie będą sfrustrowani Twoją stroną internetową, przypadkowo klikną i nie zostaną przeniesieni na inną stronę i nie dokonają omyłkowego zakupu. Dobre doświadczenie użytkownika pomaga osiągnąć wszystkie wyniki, które lubimy widzieć w SEO: rankingi, ruch, konwersje i przychody.

Według badań Screaming Frog, adresy URL na pozycji 1 wyników wyszukiwania miały o 10% większe prawdopodobieństwo przejścia podstawowej oceny parametrów sieci niż adresy URL na pozycji 9. Oczywiście te dane odzwierciedlały istniejące strony — które mogły nie być dostosowane do są jeszcze zgodne z podstawowymi wskaźnikami internetowymi — zanim te czynniki zostały zastosowane w algorytmach rankingu.
Patrząc na CLS, mniej niż połowa (46%) mobilnych adresów URL i mniej niż połowa (47%) stacjonarnych adresów URL uzyskała „dobre” wyniki CLS. Średni wynik CLS wyniósł 0,29 na urządzeniach mobilnych i 0,25 na komputerach stacjonarnych. Innymi słowy, w większości witryn jest miejsce na poprawę CLS .
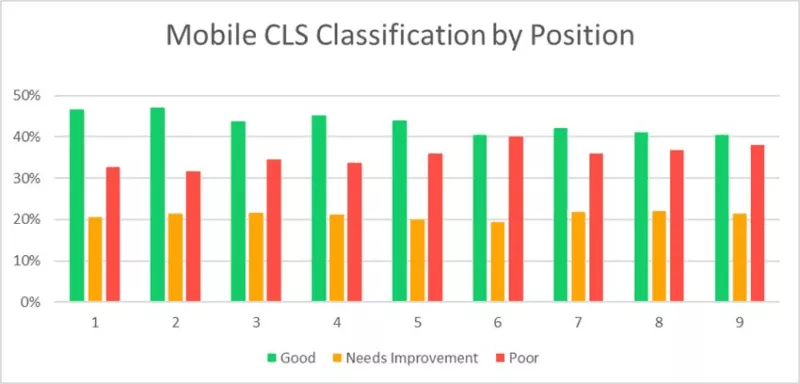
Screaming Frog podzielił współczynniki przejścia według pozycji i stwierdził spadek odsetka „dobrych” adresów URL w miarę przesuwania się w dół pozycji na stronie wyników wyszukiwania. Poniższy przykład to wyniki dla urządzeń mobilnych, ale przedstawiono również wykres danych dla komputerów stacjonarnych.

„Ile witryn przechodzi ocenę podstawowych wskaźników internetowych?”, screamingfrog.co.uk
Jak poprawić swój skumulowany wynik przesunięcia układu (CLS)?
Google oferuje narzędzia laboratoryjne i narzędzia terenowe, które pomogą Ci zmierzyć, a następnie zoptymalizować Twój wynik CLS. W przypadku CLS narzędzia laboratoryjne mogą nie być tak przydatne, jak rzeczywiste dane przechwycone w środowisku naturalnym dla Twoich stron internetowych.
Dostarczone narzędzia obejmują:
- Raport wrażenia użytkownika Chrome (pole)
- PageSpeed Insights (laboratorium i teren)
- Search Console (raport Podstawowe wskaźniki internetowe) (pole)
- Narzędzia programistyczne Chrome (laboratorium)
- Latarnia morska (laboratorium)
- Test strony internetowej (laboratorium)
- WaterFaller.dev (laboratorium)
Innym sposobem pomiaru CLS jest wykorzystanie biblioteki JavaScript web-vitals. Więcej na ten temat dowiesz się tutaj.
Najczęstsze przyczyny zmian układu to:
- Obrazy bez wymiarów
- Reklamy, wideo i inne osadzone obiekty lub ramki iframe bez wymiarów
- Treść wstrzykiwana dynamicznie
- Późne ładowanie CSS, w którym style są stosowane po załadowaniu innych elementów
- Czcionki internetowe powodujące przebłyski niewidocznego lub niestylizowanego tekstu
- Elementy na stronie, które czekają na załadowanie innych elementów przez sieć, zanim się pojawią
- Animowanie elementów według „wysokości” i „szerokości” zamiast „transform: scale()” CSS
- Animowanie elementów „top”, „right”, „bottom” lub „left” zamiast „transform: translate()” CSS
Podstawowe zasady, które poprawią CLS obejmują:
- Zawsze używaj atrybutów rozmiaru dla obrazów, filmów i innych osadzonych elementów lub ramek iframe. Jeśli element jest ładowany dynamicznie, użyj CSS, aby wystylizować dowolne elementy kontenera na ten sam rozmiar lub proporcje przed załadowaniem zawartości. Następnie, gdy zawartość zostanie załadowana do tych elementów kontenera, strona nie przesunie się.
- Nigdy nie wstawiaj treści dynamicznie nad istniejącą treścią.
- Jeśli używasz CSS do animowania elementów, preferuj animacje „przekształcania”.
I obejrzyj ten film o CLS od Google Chrome Developers na YouTube:
Chcesz uzyskać więcej szczegółowych informacji? Obejrzyj nasze webinarium na żądanie 3 porady ekspertów, jak ulepszyć podstawowe wskaźniki internetowe, w tym rozszerzone pytania i odpowiedzi na końcu.
Przeczytaj całą naszą serię dotyczącą wrażeń ze strony, aby uzyskać więcej informacji na temat tej aktualizacji rankingu:
- Co to jest aktualizacja funkcji strony?
- Jak stworzyć witrynę przyjazną dla urządzeń mobilnych
- Natrętne reklamy pełnoekranowe i dlaczego są złe dla SEO
- HTTPS dla użytkowników i rankingu
- Przegląd podstawowych wskaźników internetowych
- Podstawowe wskaźniki internetowe: LCP (największe malowanie treści)
- Podstawowe wskaźniki internetowe: FID (opóźnienie pierwszego wejścia)
- Podstawowe wskaźniki internetowe: CLS (zbiorcza zmiana układu)

