Core Web Vitals: spostamento cumulativo del layout: cos'è e come migliorarlo per la SEO
Pubblicato: 2021-09-02Con l'aggiornamento dell'esperienza della pagina di Google ora disponibile, i siti Web ottimizzati hanno alcune nuove opportunità di posizionamento.
In particolare, i siti Web possono qualificarsi per un aumento del ranking in base a diverse nuove metriche di performance che Google chiama "core web vitals".
I core web vitals sono un insieme di funzionalità di base della pagina web che influiscono sull'esperienza dell'utente. Ora svolgono un ruolo nella SEO strategica e possono influire sul posizionamento dei siti Web in Google.
Google ha definito tre elementi vitali web principali:
- La più grande vernice contenta (LCP)
- Ritardo primo ingresso (FID)
- Spostamento cumulativo del layout (CLS)
Questo articolo fa parte della nostra serie sull'aggiornamento dell'esperienza della pagina di Google e lo sto aggiornando per riflettere le ultime modifiche di Google. Qui parlerò del cambio di layout cumulativo o CLS:
- Cos'è CLS?
- Come si misura il CLS?
- In che modo il CLS influisce sulla SEO?
- Come posso migliorare il mio punteggio CLS?
Che cos'è lo spostamento cumulativo del layout (CLS)?
CLS misura le modifiche alla formattazione di una pagina Web dopo il rendering iniziale in un browser, di solito mediante l'inserimento dinamico di contenuto al di sopra di ciò che viene già mostrato.
In genere è fastidioso fare clic su un collegamento e fare in modo che il collegamento si "sposti", provocando un clic in una posizione imprevista. Questo tipo di instabilità del contenuto di una pagina Web crea una brutta esperienza per l'utente.
Google discute di CLS qui:
Cumulative Layout Shift (CLS) è una metrica importante e incentrata sull'utente per misurare la stabilità visiva perché aiuta a quantificare la frequenza con cui gli utenti subiscono cambiamenti di layout imprevisti: un CLS basso aiuta a garantire che la pagina sia piacevole.
Spostamenti imprevisti del layout di pagina danneggiano l'esperienza dell'utente. Un esempio è quando un pulsante o un collegamento si sposta sulla pagina Web, facendo clic su qualcos'altro da parte di una persona. Questo può essere davvero negativo se significa che hanno effettuato un acquisto accidentalmente, come puoi vedere in questa demo di Google:
È importante sottolineare che Google chiarisce che non tutti i cambiamenti di layout sono considerati negativi:
Un cambio di layout è negativo solo se l'utente non se lo aspetta. D'altra parte, i cambiamenti di layout che si verificano in risposta alle interazioni dell'utente (clic su un collegamento, pressione di un pulsante, digitazione in una casella di ricerca e simili) vanno generalmente bene, purché lo spostamento avvenga abbastanza vicino all'interazione che la relazione sia chiaro all'utente.
I cambiamenti di layout che si verificano entro 500 millisecondi dall'input dell'utente avranno il flag hadRecentInput impostato, quindi possono essere esclusi dai calcoli.
Come viene misurato lo spostamento cumulativo del layout (CLS)?
Il CLS viene misurato dal totale di tutti i singoli punteggi di spostamento del layout per ogni spostamento imprevisto del layout che si verifica durante la peggiore "finestra di sessione" di una visualizzazione di pagina.
Una finestra di sessione è qualsiasi intervallo di 5 secondi di turni che si verificano mentre un utente visita una pagina. Google cerca l'intervallo di 5 secondi che ha il maggior numero di penalità di spostamento e questo è il punteggio per quella visualizzazione di pagina.
Per calcolare un punteggio di spostamento del layout, Google moltiplica la frazione di impatto e la frazione di distanza . Li abbatterò.
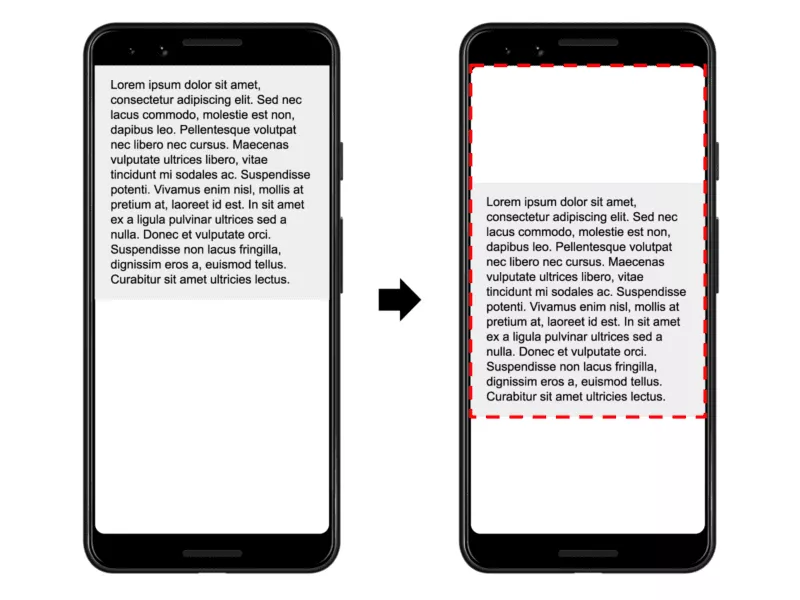
La frazione di impatto è l'area della finestra che un elemento instabile occupa tra due fotogrammi.
Nell'esempio seguente, puoi vedere che l'elemento occupa il 50% della vista originale, ma poi viene spostato verso il basso del 25%. Tra entrambi i fotogrammi, l'elemento occupa il 50% più il 25% della finestra, facendo sì che la frazione di impatto sia del 75%.

Esempio di spostamento del layout tra due frame, Google Developers
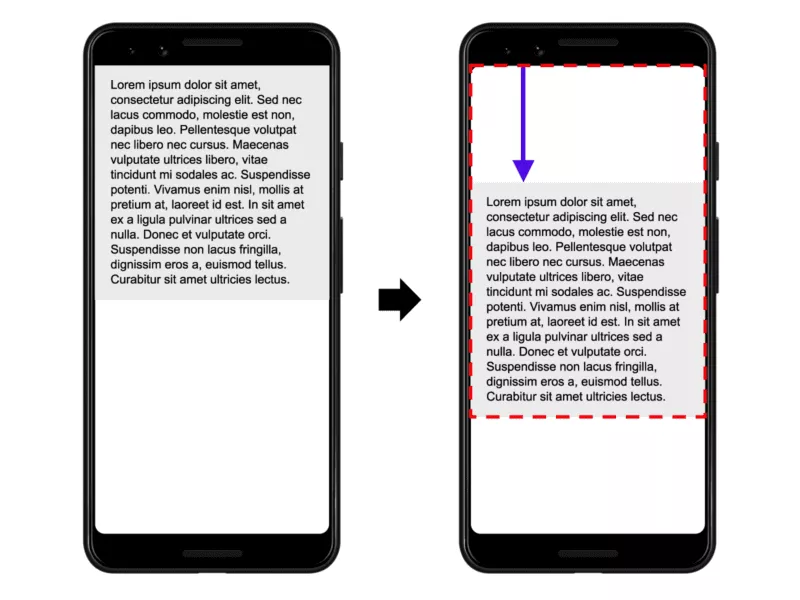
La frazione di distanza è la distanza percorsa da un elemento instabile. L'esempio seguente mostra che l'elemento si è spostato del 25% dell'altezza della finestra.

Esempio di spostamento della distanza nel viewport, Google Developers
Quindi, per riassumere: CLS è misurato dal punteggio di spostamento del layout, che viene calcolato in questo modo:
Frazione di impatto * frazione di distanza = punteggio di spostamento del layout
Prendendo gli esempi sopra, il calcolo sarebbe così: 0,75 * 0,25 = 0,1875. Google afferma che una pagina web dovrebbe mantenere un CLS inferiore a 0,1 su tutte le pagine o visualizzazioni di pagina sul tuo sito. Questo esempio sarebbe oltre quell'obiettivo, quindi segnerebbe male.
Un'illustrazione per darti un'idea più chiara del punteggio CLS: se tutto all'interno della finestra si spostasse fuori dalla finestra in un singolo fotogramma, ciò avrebbe un punteggio di layout di 1,0. (Vedi altri esempi su GitHub.)
Più elementi hai sulla tua pagina che si spostano nel viewport, peggiore potrebbe essere il tuo punteggio.

Obiettivo del punteggio CLS di Google
Puoi leggere di più sul punteggio di spostamento del layout qui e su come Google definisce le sue soglie qui.
In che modo lo spostamento cumulativo del layout (CLS) influisce sulla SEO?
Come con gli altri elementi vitali web principali, CLS aiuta a garantire che l'esperienza della pagina sia fluida per i tuoi visitatori, sia su dispositivi mobili che desktop.

Un buon punteggio di spostamento del layout può aiutare a garantire che gli utenti non si sentano frustrati dalla tua pagina Web, non facciano clic accidentalmente e non vengano indirizzati a un'altra pagina e non effettuino un acquisto per errore. Una buona esperienza utente ti aiuta a raggiungere tutti i risultati che ci piace vedere nella SEO: classifiche, traffico, conversioni ed entrate.
Secondo la ricerca Screaming Frog, gli URL in posizione 1 dei risultati di ricerca avevano il 10% di probabilità in più di superare la valutazione dei dati vitali web principali rispetto agli URL in posizione 9. Naturalmente, questi dati riflettevano le pagine esistenti, che potrebbero non essere state ottimizzate per rispettare ancora i fondamentali web vitals, prima che questi fattori si applicassero agli algoritmi di ranking.
Osservando CLS, meno della metà (46%) degli URL mobili e meno della metà (47%) degli URL desktop hanno ottenuto punteggi CLS "buoni". Il punteggio CLS medio era 0,29 su dispositivi mobili e 0,25 su desktop. In altre parole, c'è spazio per il miglioramento di CLS sulla maggior parte dei siti .
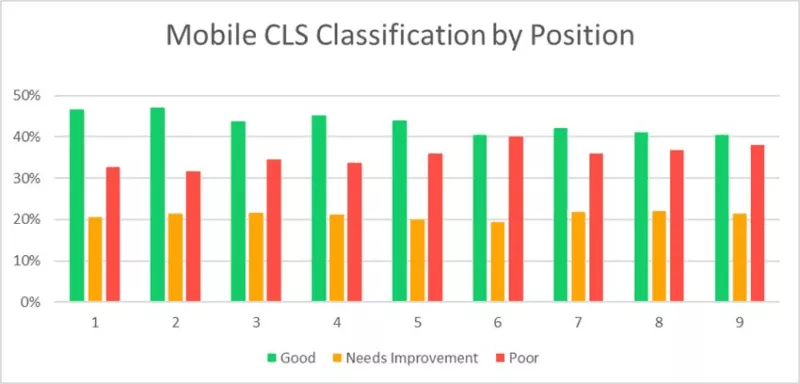
Screaming Frog ha segmentato le percentuali di passaggio per posizione e ha riscontrato un calo nella percentuale di URL "buoni" mentre scorri le posizioni nella pagina dei risultati di ricerca. L'esempio seguente è risultati per dispositivi mobili, ma hanno anche rappresentato graficamente i dati per desktop.

"Quanti siti superano il Core Web Vitals Assessment?", screamingfrog.co.uk
Come posso migliorare il mio punteggio cumulativo di spostamento del layout (CLS)?
Google offre strumenti di laboratorio e sul campo per aiutarti a misurare, quindi ottimizzare, il tuo punteggio CLS. Per CLS, gli strumenti di laboratorio potrebbero non essere utili quanto i dati reali acquisiti in natura per le tue pagine web.
Gli strumenti forniti includono:
- Rapporto sull'esperienza utente di Chrome (campo)
- PageSpeed Insights (laboratorio e sul campo)
- Search Console (rapporto Core Web Vitals) (campo)
- Chrome DevTools (laboratorio)
- Faro (laboratorio)
- WebPageTest (laboratorio)
- WaterFaller.dev (laboratorio)
Un altro modo per misurare CLS utilizza la libreria JavaScript web-vitals. Puoi saperne di più qui.
Le cause comuni dei cambiamenti di layout includono:
- Immagini senza dimensioni
- Annunci, video e altri oggetti incorporati o iframe senza dimensioni
- Contenuto iniettato dinamicamente
- CSS a caricamento tardivo in cui gli stili vengono applicati dopo il caricamento di altri elementi
- Font Web che causano lampi di testo invisibile o senza stile
- Elementi nella pagina che attendono il caricamento di altri elementi sulla rete prima di essere visualizzati
- Animazione di elementi per "altezza" e "larghezza" invece di "transform: scale()" di CSS
- Animazione di elementi con "top", "right", "bottom" o "left" invece di "transform: translate()" di CSS
I principi di base che miglioreranno il CLS includono:
- Utilizza sempre gli attributi di dimensione per immagini, video e altri elementi incorporati o iframe. Se un elemento viene caricato dinamicamente, utilizza CSS per applicare uno stile a tutti gli elementi del contenitore con le stesse dimensioni o proporzioni prima che il contenuto venga caricato. Quindi, quando il contenuto viene caricato in quegli elementi del contenitore, la pagina non si sposterà.
- Non inserire mai contenuto dinamicamente al di sopra del contenuto esistente.
- Se usi i CSS per animare gli elementi, preferisci le animazioni di "trasformazione".
E guarda questo video su CLS di Google Chrome Developers su YouTube:
Vuoi informazioni più approfondite? Guarda il nostro webinar on-demand 3 consigli degli esperti per migliorare i principali elementi vitali web, inclusa la sessione estesa di domande e risposte alla fine.
Leggi la nostra intera serie di esperienze sulla pagina per ulteriori informazioni su questo aggiornamento della classifica:
- Che cos'è l'aggiornamento dell'esperienza della pagina?
- Come creare un sito ottimizzato per i dispositivi mobili
- Interstitial intrusivi e perché sono dannosi per la SEO
- HTTPS per utenti e classifica
- Panoramica dei principali vitali web
- Core Web Vitals: LCP (Largest Contentful Paint)
- Core Web Vitals: FID (First Input Delay)
- Core Web Vitals: CLS (spostamento cumulativo del layout)

