Core Web Vitals:累积布局转变——它是什么以及如何为 SEO 改进它
已发表: 2021-09-02随着谷歌页面体验更新的推出,经过微调的网站有了一些新的排名机会。
特别是,网站可以根据谷歌称之为“核心网络生命力”的几个新性能指标获得排名提升。
核心 Web Vitals 是一组影响用户体验的核心网页功能。 他们现在在战略 SEO 中发挥作用,可以影响网站在 Google 中的排名。
谷歌定义了三个核心网络生命力:
- 最大含量涂料 (LCP)
- 首次输入延迟 (FID)
- 累积版式偏移 (CLS)
本文是我们关于 Google 页面体验更新系列的一部分,我正在更新它以反映 Google 的最新变化。 在这里,我将讨论累积布局偏移或 CLS:
- 什么是 CLS?
- 您如何测量 CLS?
- CLS 如何影响 SEO?
- 如何提高我的 CLS 分数?
什么是累积布局偏移 (CLS)?
CLS 测量在浏览器中初始呈现后网页的格式更改,通常通过在已显示内容之上动态插入内容。
单击链接并让该链接“移动”通常很烦人,从而导致单击到意外位置。 网页内容的这种不稳定性会造成糟糕的用户体验。
谷歌在这里讨论 CLS:
累积布局偏移 (CLS) 是衡量视觉稳定性的一个重要的、以用户为中心的指标,因为它有助于量化用户体验意外布局偏移的频率——较低的 CLS 有助于确保页面令人愉悦。
意外的页面布局变化会损害用户体验。 一个例子是当一个按钮或链接在网页上移动时,导致人们点击其他东西。 如果这意味着他们不小心进行了购买,这可能会非常糟糕,正如您在 Google 的演示中看到的那样:
重要的是,谷歌澄清并不是所有的布局变化都被认为是不好的:
只有在用户没有预料到的情况下,布局转换才是糟糕的。 另一方面,响应用户交互(单击链接、按下按钮、在搜索框中键入等)而发生的布局转换通常是可以的,只要转换发生在足够接近关系的交互处即可。对用户清楚。
用户输入后 500 毫秒内发生的布局变化将设置 hadRecentInput 标志,因此可以将它们排除在计算之外。
如何测量累积布局偏移 (CLS)?
CLS 是通过在浏览量最差的“会话窗口”期间发生的每个意外布局偏移的所有单独布局偏移得分的总和来衡量的。
会话窗口是用户访问页面时发生的任何 5 秒的变化。 Google 会查找 5 秒间隔中的班次处罚最多,这就是该网页浏览的得分。
为了计算布局偏移分数,Google 将影响分数和距离分数相乘。 我会分解这些。
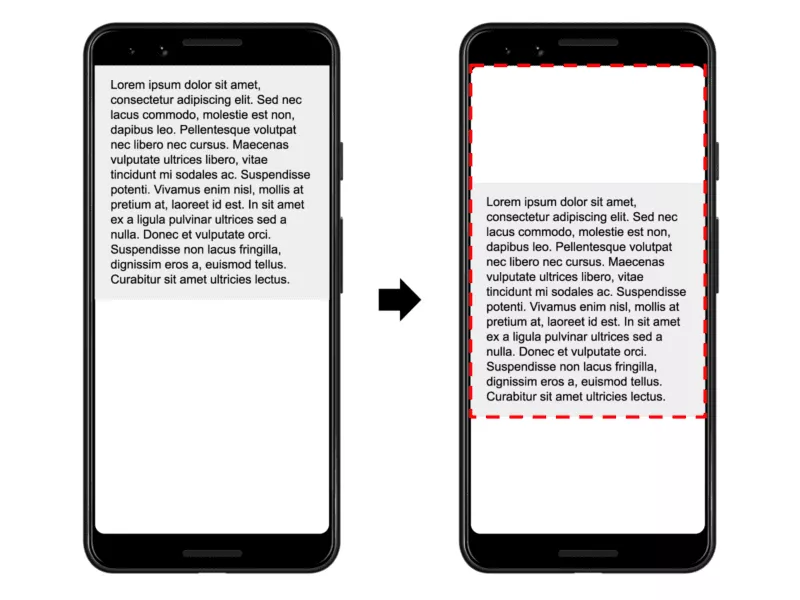
影响分数是不稳定元素在两帧之间占用的视口面积。
在下面的示例中,您可以看到元素占据了原始视口的 50%,但随后向下移动了 25%。 在两帧之间,元素占据了 50% 加上 25% 的视口,导致影响比例为 75%。

两个框架之间的布局转换示例,Google Developers
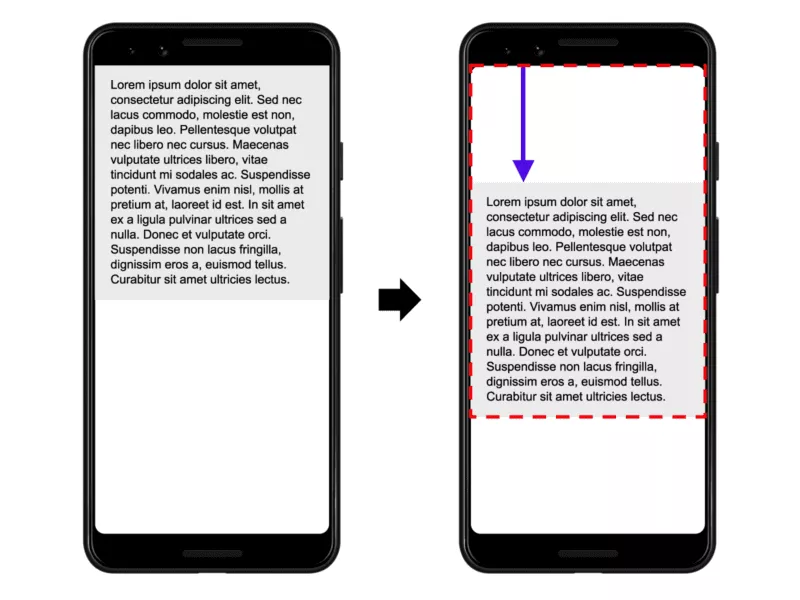
距离分数是不稳定元素移动的距离。 下面的示例显示元素移动了视口高度的 25%。

视口中距离偏移的示例,Google Developers
所以总结一下:CLS是通过layout shift score来衡量的,计算方式是这样的:
影响分数 * 距离分数 = 布局偏移分数
以上面的例子,计算如下:0.75 * 0.25 = 0.1875。 谷歌表示,一个网页应在您网站上的所有页面或页面浏览量中保持小于 0.1 的 CLS。 这个例子会超过那个目标,所以得分会很差。
一个插图让您更清楚地了解 CLS 的评分方式:如果视口内的所有内容在单个帧中移出视口,则布局得分为 1.0。 (参见 GitHub 上的其他示例。)
您的页面上在视口中移动的元素越多,您的分数可能就越差。

Google 的 CLS 分数目标
您可以在此处阅读有关布局转换分数以及 Google 如何在此处定义其阈值的更多信息。
累积布局转换 (CLS) 如何影响 SEO?
与其他核心 Web Vitals 一样,CLS 有助于确保您的访问者在移动设备和桌面设备上都能获得流畅的页面体验。
良好的布局转换分数可以帮助确保用户不会对您的网页感到沮丧,不会意外点击并被带到另一个页面,也不会错误地进行购买。 良好的用户体验可以帮助您实现我们希望在 SEO 中看到的所有结果:排名、流量、转化和收入。
根据 Screaming Frog 的研究,搜索结果中位置 1 的 URL 通过核心 Web Vitals 评估的可能性比位置 9 的 URL 高 10%。当然,这些数据反映了现有页面——可能没有经过微调在将这些因素应用于排名算法之前,请遵守核心网络生命体征。
从 CLS 来看,不到一半 (46%) 的移动 URL 和不到一半 (47%) 的桌面 URL 具有“良好”的 CLS 分数。 移动设备上的平均 CLS 得分为 0.29,桌面设备上为 0.25。 换句话说,大多数网站都有 CLS 改进的空间。
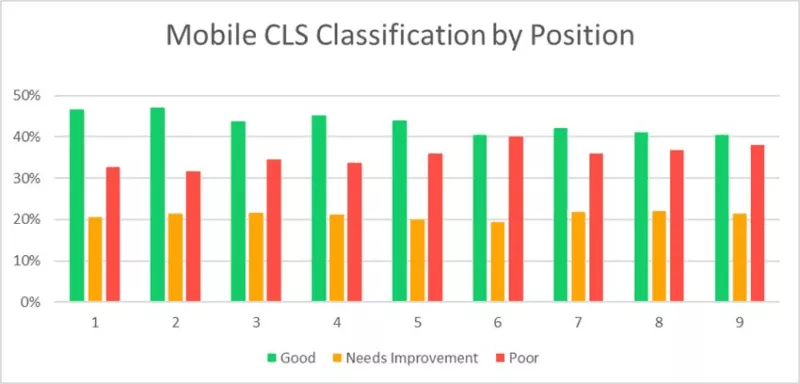
Screaming Frog 按位置细分通过率,发现“好” URL 的百分比随着您在搜索结果页面上的位置向下移动而下降。 以下示例是移动结果,但他们也绘制了桌面数据。


“有多少网站通过了核心 Web Vitals 评估?”,screamingfrog.co.uk
如何提高我的累积布局转换 (CLS) 分数?
Google 提供实验室工具和现场工具来帮助您衡量并优化您的 CLS 分数。 对于 CLS,实验室工具可能不如在野外为您的网页捕获的真实数据有用。
提供的工具包括:
- Chrome 用户体验报告(字段)
- PageSpeed Insights(实验室和现场)
- Search Console(Core Web Vitals 报告)(字段)
- Chrome 开发者工具(实验室)
- 灯塔(实验室)
- 网页测试(实验室)
- WaterFaller.dev(实验室)
另一种衡量 CLS 的方法是使用 web-vitals JavaScript 库。 你可以在这里了解更多。
布局偏移的常见原因包括:
- 没有尺寸的图像
- 没有尺寸的广告、视频和其他嵌入对象或 iframe
- 动态注入内容
- 加载其他项目后应用样式的延迟加载 CSS
- 导致不可见或无样式文本闪烁的 Web 字体
- 页面上等待其他项目通过网络加载后才出现的元素
- 通过“高度”和“宽度”而不是 CSS 的“transform: scale()”为元素设置动画
- 通过“top”、“right”、“bottom”或“left”而不是 CSS 的“transform: translate()”为元素设置动画
将改进 CLS 的基本原则包括:
- 始终对图像、视频和其他嵌入项目或 iframe 使用大小属性。 如果元素是动态加载的,请在加载内容之前使用 CSS 将任何容器元素的样式设置为相同的大小或纵横比。 然后,当内容加载到这些容器元素中时,页面不会移动。
- 切勿在现有内容之上动态插入内容。
- 如果使用 CSS 动画元素,更喜欢“转换”动画。
并查看 YouTube 上 Google Chrome 开发人员关于 CLS 的视频:
想要更深入的信息? 观看我们的点播网络研讨会 3 个提高核心网络生命力的专家提示,包括最后的扩展问答。
阅读我们的整个页面体验系列,了解有关此排名更新的更多信息:
- 什么是页面体验更新?
- 如何制作适合移动设备的网站
- 侵入性插页式广告以及为什么它们对 SEO 不利
- 用于用户和排名的 HTTPS
- 核心网络生命体征概述
- Core Web Vitals:LCP(最大内容绘制)
- Core Web Vitals:FID(首次输入延迟)
- 核心 Web Vitals:CLS(累积布局转换)

