Elementor 3.16 – Performanță mai rapidă, design flexibil și mai accesibil
Publicat: 2023-09-19Această versiune a activat în mod implicit funcția puternică Flexbox Container pe toate site-urile web noi, îmbunătățind performanța, flexibilitatea designului și capacitatea de răspuns. De asemenea, introduce un control îmbunătățit „Gap between elements” pentru o flexibilitate și mai mare cu Flexbox Containers. În plus, această versiune diferențiază între widgeturile Flexbox și Grid Container din panoul Widget și creează un widget separat pentru fiecare tip de Container.
În plus, vizitatorii dvs. se vor bucura de timpi de încărcare considerabil mai rapid datorită îmbunătățirilor aduse valorilor Time to First Byte (TTFB). Site-ul dvs. va fi, de asemenea, mai cuprinzător și va oferi o experiență mai bună vizitatorilor folosind cititoare de ecran și alte tehnologii de asistență. Mai mult, widget-urile Menu și Tabs au o actualizare importantă a infrastructurii care va permite implementarea unor funcții avansate în viitor.

Flexibilitate maximă de proiectare – Containere Flexbox activate pe site-uri web noi
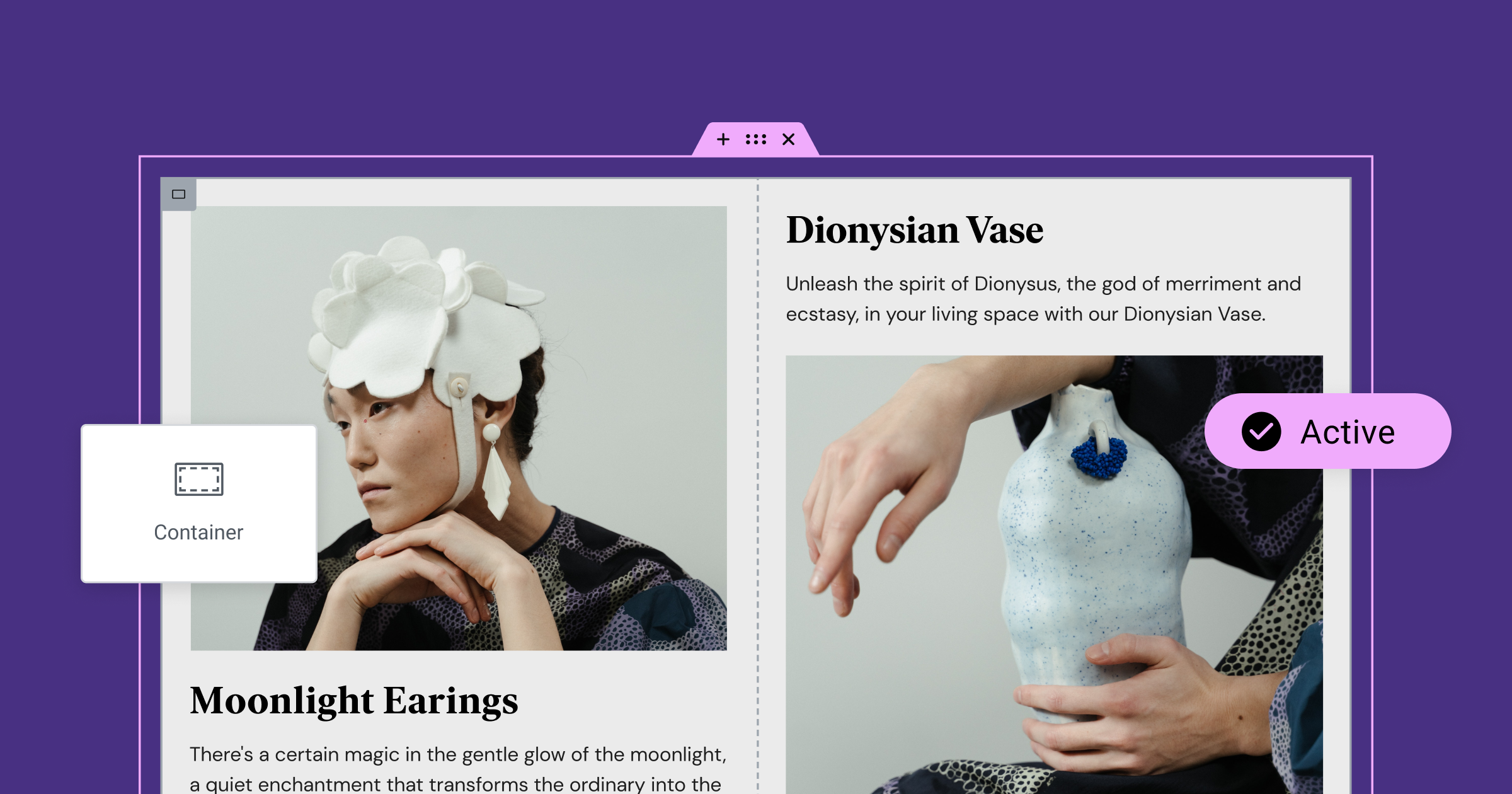
Fidele numelui său, containerele Flexbox sunt extrem de flexibile, dându-vă puterea să construiți site-uri web perfecte, de înaltă performanță și receptive. Ele oferă setări de poziționare mai precise, permițându-vă să aliniați și să distribuiți eficient articolele într-un container pentru amenajări flexibile. De exemplu, puteți plasa widgeturi pentru titlu, imagine și text într-un singur container. Apoi puteți seta o direcție de flexibilitate diferită pentru fiecare dimensiune a ecranului. Acest lucru vă permite să poziționați elementele într-o ordine diferită în funcție de dispozitiv.
În plus, Flexbox Containers acceptă widget-uri imbricate, ceea ce înseamnă că puteți plasa widget-uri în zonele de conținut ale Carusel, Meniu, File și Widget-uri acordeon. De exemplu, puteți utiliza widgetul Accordion pentru a crea un aspect complex care include un formular de contact într-un articol și un widget Google Maps în altul.
Începând cu această versiune, Flexbox Containers va fi activat implicit pe toate site-urile noi. Această actualizare nu va afecta site-urile create cu secțiuni și coloane și veți putea continua să le utilizați, dar vă recomandăm să folosiți Containers pentru a vă bucura de noi capabilități de design. Dacă creați un site web nou și doriți să construiți cu secțiuni și coloane, puteți dezactiva caracteristica Flexbox Container, deși nu veți avea acces la funcții și widget-uri cu capabilități imbricate.
Activarea containerelor Flexbox vă va oferi, de asemenea, acces la kituri și șabloane bazate pe containere care includ cele mai populare kituri bazate pe secțiuni convertite în containere, alături de noi modele. Dezactivați caracteristica Container Flexbox pentru a utiliza kituri și șabloane bazate pe secțiuni.
Mind The Gap Between Elements – Control îmbunătățit al golului
Controlul „Gap between elements” a fost redenumit „Gap”. Controlul unic interval pentru setarea decalajului dintre elementele din interiorul Containerelor a fost înlocuit cu două intrări numerice pentru golurile orizontale și verticale. Acest lucru vă permite să setați valori diferite pentru golurile orizontale și verticale, permițând poziționarea precisă a fiecărui element. Golurile pot fi setate separat sau legate între ele. În plus, decalajele pot fi setate în funcție de diferite unități, cum ar fi pixeli, procente, EM, REM și VW.
Vă prezentăm widgetul Grid Container
Containerele grilă sunt un instrument puternic de aspect pentru crearea de aspecte cu mai multe elemente într-un singur container asemănător grilei. Această versiune oferă Containerelor Grid propriile Widgeturi în Panoul Widget, permițându-vă să accesați direct Containerul Grid fără a fi nevoie să trageți Containerul Flexbox și să îi schimbați tipul.
Dacă trageți un container Flexbox în editor, acesta va crea automat un container Flexbox, iar dacă trageți un container Grid în editor, acesta va începe ca un Container Grid. Puteți schimba în continuare fiecare container cu celălalt tip din meniul drop-down Aspect container din secțiunea Aspect.


Accelerează-ți site-ul cu TTFB mai rapid
Versiunea 3.16 îmbunătățește timpul de încărcare până la primul octet (TTFB) cu 5-20% pe site-urile create cu Elementor Core și cu până la 40% pe site-urile create cu Elementor Pro, în funcție de complexitatea paginii dvs. Acest lucru va oferi vizitatorilor o experiență mai rapidă și mai fluidă, oferind conținutul dvs. mai rapid ca niciodată. Îmbunătățirea considerabilă a performanței frontend a fost obținută prin modificarea condițiilor de afișare în Editor. Aceste modificări îmbunătățesc timpul până la primul octet (TTFB), o măsură cheie pentru măsurarea timpului de configurare a conexiunii și a răspunsului serverului web.

Îmbunătățiri ale accesibilității
Elementor vă permite să creați site-uri web mai incluzive și mai accesibile. Această versiune include o serie de îmbunătățiri importante ale accesibilității, care vor face mai ușor pentru vizitatorii care se bazează pe cititoare de ecran și alte tehnologii de asistență să se bucure de conținutul dvs. De exemplu, au fost aduse îmbunătățiri widget-urilor cu mai multe elemente și link-uri, cum ar fi Caseta cu pictograme sau Caseta cu imagini. Cititoarele de ecran care scanează aceste widget-uri vor citi linkul atribuit fiecărui element din widget o dată. Acest lucru va împiedica cititorii de ecran să repete același link de mai multe ori și să-și consume inutil timpul.
Un alt exemplu este îmbunătățirea adusă Widget-ului Postări. Cititorii de ecran se vor concentra exclusiv pe titlurile postărilor și vor ignora conținutul vizual irelevant, cum ar fi CTA „Citește mai mult” și textele alternative ale imaginilor prezentate. Acest lucru va îmbunătăți experiența vizitatorilor în timp ce răsfoiesc postarea Widget cu tehnologii de asistență. Pentru mai multe informații despre îmbunătățirea accesibilității, consultați blogul dezvoltatorului.

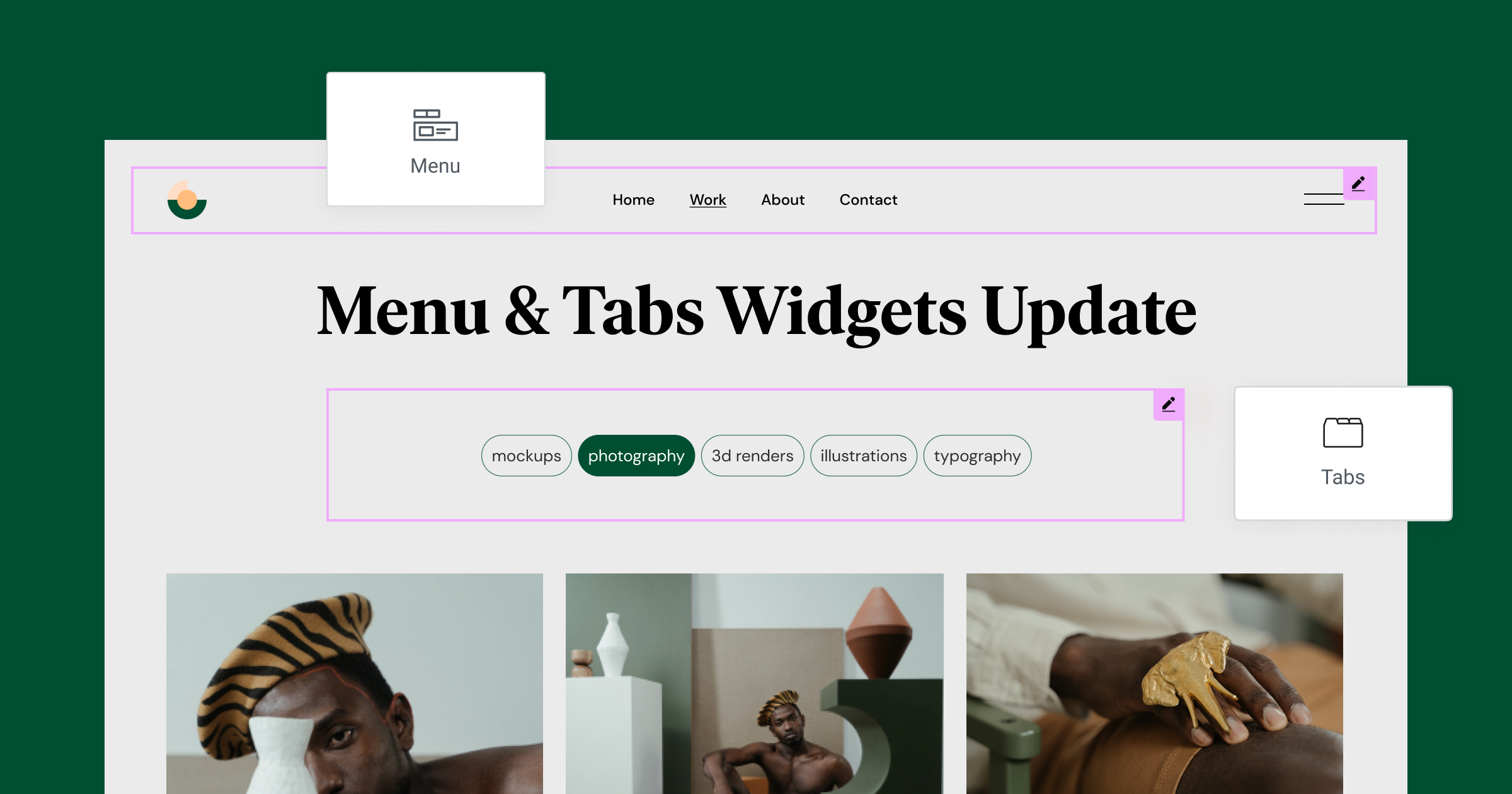
Actualizare widget-uri meniu și file
Widgeturile pentru meniu și file au o infrastructură îmbunătățită care produce un cod unificat pentru titlurile elementelor de meniu și file, setat pentru toate dimensiunile de ecran. Aceasta este o actualizare importantă care elimină codul duplicat atunci când widget-urilor primesc setări receptive și permite implementarea de funcții avansate în versiunile viitoare. Widgeturile pentru meniu și file sunt, de asemenea, mai accesibile.
Notă: această actualizare se va aplica și widgeturilor existente pentru meniu și file și poate rupe designul titlurilor din acest widget dacă li s-a aplicat CSS personalizat.

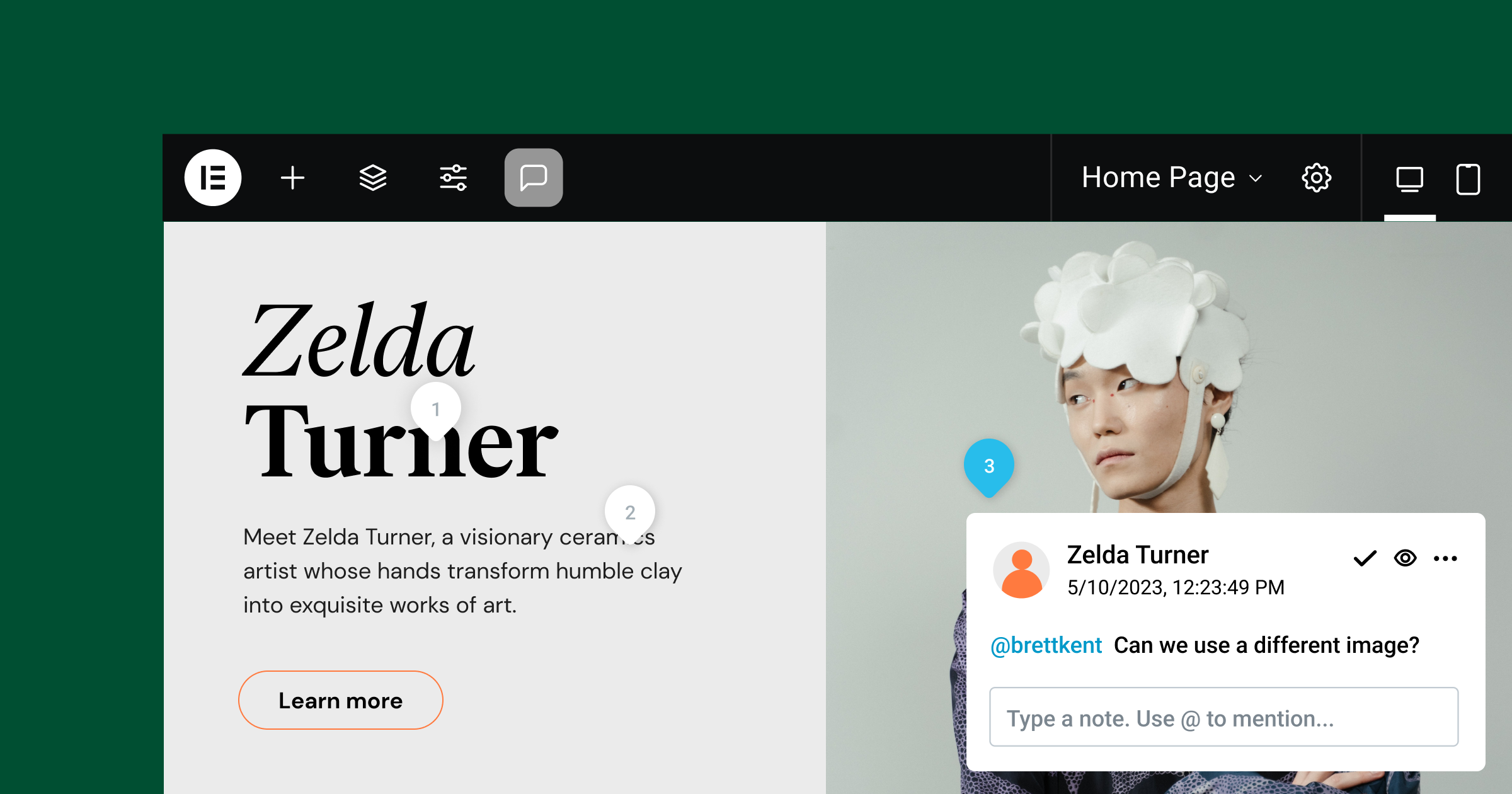
Eficientizați colaborarea cu note din bara de sus
O pictogramă pentru caracteristica Note a fost adăugată în bara de sus. Acest lucru vă ajută să colaborați cu membrii echipei și cu clienții, permițându-vă să deschideți modul Note chiar în Editor.
Faceți-vă site-urile web mai rapide, mai flexibile și mai accesibile
Versiunea 3.16 îmbunătățește performanța și accesibilitatea site-ului dvs. și reprezintă un pas semnificativ înainte în crearea aspectului. Activarea containerelor Flexbox pe site-uri noi este o oportunitate excelentă de a rămâne în fruntea curbei și de a începe să utilizați Containers pentru a crea machete receptive mai flexibile și mai performante.
Actualizarea site-ului dvs. va îmbunătăți, de asemenea, timpii de încărcare pentru vizitatori cu 5-20%, în funcție de complexitatea paginilor dvs. În plus, această versiune va face site-ul dvs. mai incluziv pentru vizitatorii care folosesc cititoare de ecran și tehnologii de asistență.
Pentru a explora aceste noi funcții, actualizați la Elementor 3.16 și spuneți-ne cum plănuiți să le utilizați pe site-ul dvs. web.
