Elementor 3.16 – Desempenho mais rápido, design flexível e mais acessível
Publicados: 2023-09-19Esta versão ativou o poderoso recurso Flexbox Container por padrão em todos os novos sites, melhorando o desempenho, a flexibilidade de design e a capacidade de resposta. Ele também introduz um controle atualizado de 'Gap entre elementos' para maior flexibilidade com Flexbox Containers. Além disso, esta versão diferencia entre os widgets Flexbox e Grid Container no painel Widget, e cria um widget separado para cada tipo de Container.
Além disso, seus visitantes desfrutarão de tempos de carregamento consideravelmente mais rápidos graças às melhorias feitas nas métricas Time to First Byte (TTFB). Seu site também será mais inclusivo e proporcionará uma melhor experiência aos visitantes que utilizam leitores de tela e outras tecnologias assistivas. Além disso, os Widgets de Menu e Abas contam com uma importante atualização de infraestrutura que permitirá a implementação de recursos avançados no futuro.

Máxima flexibilidade de design – Flexbox Containers ativados em novos sites
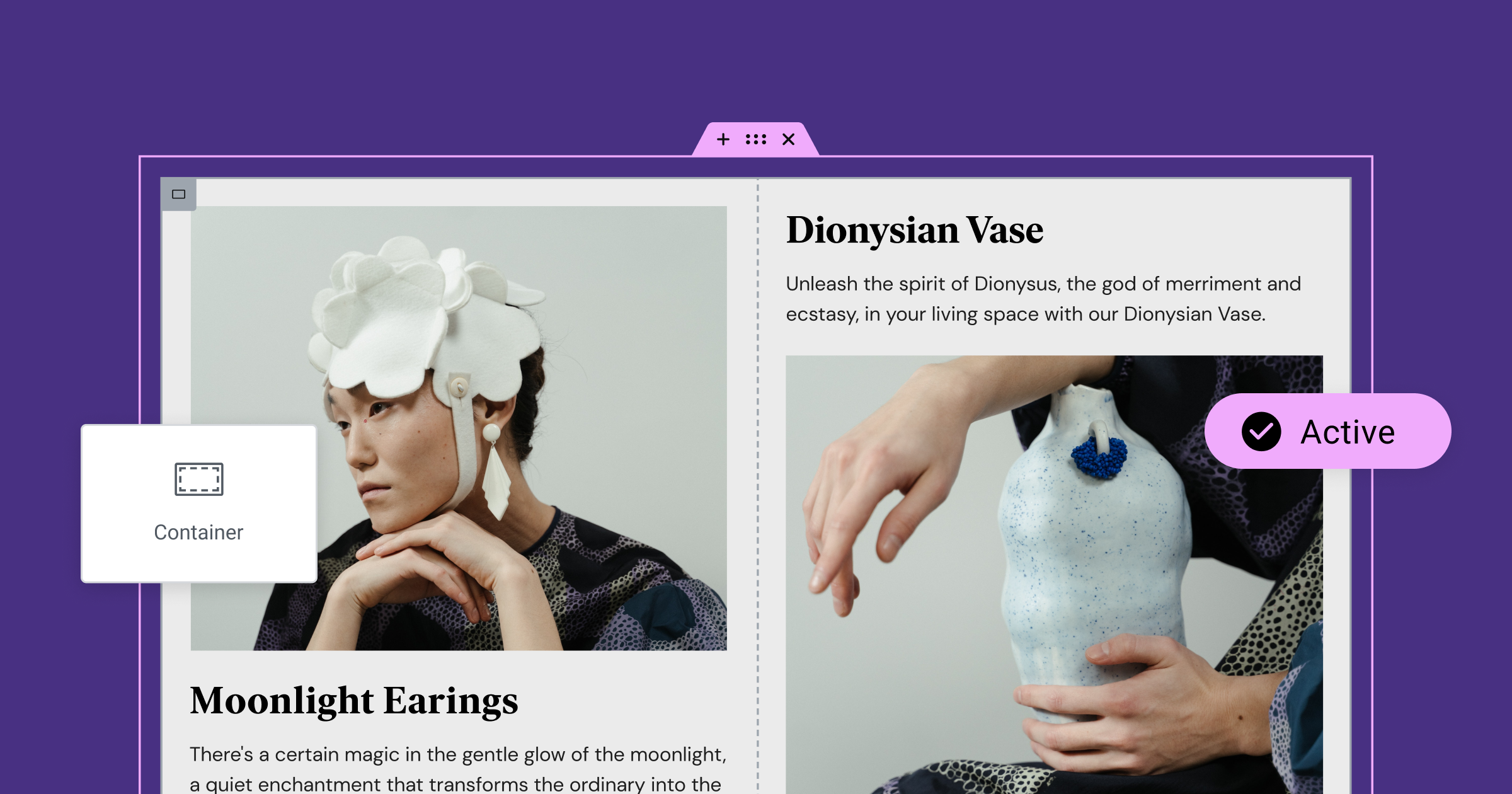
Fiel ao seu nome, os Flexbox Containers são extremamente flexíveis, permitindo que você crie sites responsivos, de alto desempenho e com pixels perfeitos. Eles oferecem configurações de posicionamento mais precisas, permitindo alinhar e distribuir itens com eficiência dentro de um contêiner para layouts flexíveis. Por exemplo, você pode colocar widgets de título, imagem e editor de texto em um único contêiner. Então você pode definir uma direção flexível diferente para cada tamanho de tela. Isso permite posicionar os elementos em uma ordem diferente de acordo com o dispositivo.
Além disso, Flexbox Containers suporta widgets aninhados, o que significa que você pode colocar widgets nas áreas de conteúdo de carrossel, menu, guias e widgets de acordeão. Por exemplo, você pode usar o widget Accordion para criar um layout complexo que inclua um formulário de contato em um item e um widget do Google Maps em outro.
A partir desta versão, os Flexbox Containers serão ativados por padrão em todos os novos sites. Esta atualização não afetará sites construídos com seções e colunas, e você poderá continuar a usá-los, mas recomendamos o uso de Containers para aproveitar os novos recursos de design. Se você estiver criando um novo site e quiser construir com seções e colunas, poderá desativar o recurso Flexbox Container, embora não tenha acesso a recursos e widgets com recursos aninhados.
A ativação do Flexbox Containers também lhe dará acesso a kits e modelos baseados em contêineres que incluem os kits baseados em seções mais populares convertidos em contêineres, juntamente com novos designs. Desative o recurso Flexbox Container para usar kits e modelos baseados em seções.
Cuidado com a lacuna entre os elementos – controle de lacuna atualizado
O controle “Gap entre elementos” foi renomeado para “Gap”. O controle de intervalo único para definir o intervalo entre os elementos dentro dos contêineres foi substituído por duas entradas numéricas para os intervalos horizontais e verticais. Isto permite definir valores diferentes para os intervalos horizontais e verticais, permitindo o posicionamento preciso de cada elemento. As lacunas podem ser definidas separadamente ou interligadas. Além disso, as lacunas podem ser definidas de acordo com diferentes unidades, como pixels, porcentagem, EM, REM e VW.
Apresentando o widget Grid Container
Grid Containers são uma ferramenta de layout poderosa para criar layouts de vários elementos em um único contêiner semelhante a uma grade. Esta versão dá aos Grid Containers seus próprios Widgets no Widget Panel, permitindo que você acesse diretamente o Grid Container sem ter que arrastar o Flexbox Container e alterar seu tipo.
Se você arrastar um Flexbox Container para o editor, ele criará automaticamente um Flexbox Container, e se você arrastar um Grid Container para o editor, ele começará como um Grid Container. Você ainda pode alterar cada contêiner para outro tipo no menu suspenso Layout do contêiner na seção Layout.


Acelere seu site com TTFB mais rápido
A versão 3.16 melhora o tempo de carregamento do primeiro byte (TTFB) em 5-20% em sites criados com Elementor Core e em até 40% em sites criados com Elementor Pro, dependendo da complexidade da sua página. Isso proporcionará aos seus visitantes uma experiência mais rápida e tranquila, entregando seu conteúdo mais rápido do que nunca. A melhoria considerável no desempenho do frontend foi alcançada modificando as condições de exibição no Editor. Essas modificações melhoram o Time to First Byte (TTFB), uma métrica chave para medir o tempo de configuração da conexão e a capacidade de resposta do servidor web.

Melhorias de acessibilidade
Elementor permite que você crie sites mais inclusivos e acessíveis. Esta versão inclui uma série de melhorias importantes de acessibilidade que tornarão mais fácil para os visitantes que dependem de leitores de tela e outras tecnologias assistivas aproveitarem seu conteúdo. Por exemplo, foram feitas melhorias em widgets com múltiplos elementos e links, como a Caixa de Ícones ou a Caixa de Imagens. Os leitores de tela que examinam esses widgets lerão o link atribuído a cada elemento do widget uma vez. Isso evitará que os leitores de tela repitam o mesmo link várias vezes e consumam tempo desnecessariamente.
Outro exemplo é a melhoria feita no Widget de Postagens. Os leitores de tela se concentrarão exclusivamente nos títulos das postagens e ignorarão o conteúdo visual irrelevante, como CTAs “Leia mais” e os textos alternativos das imagens em destaque. Isso melhorará a experiência dos visitantes ao navegar no widget de postagem com tecnologias assistivas. Para obter mais informações sobre melhorias de acessibilidade, confira o blog do desenvolvedor.

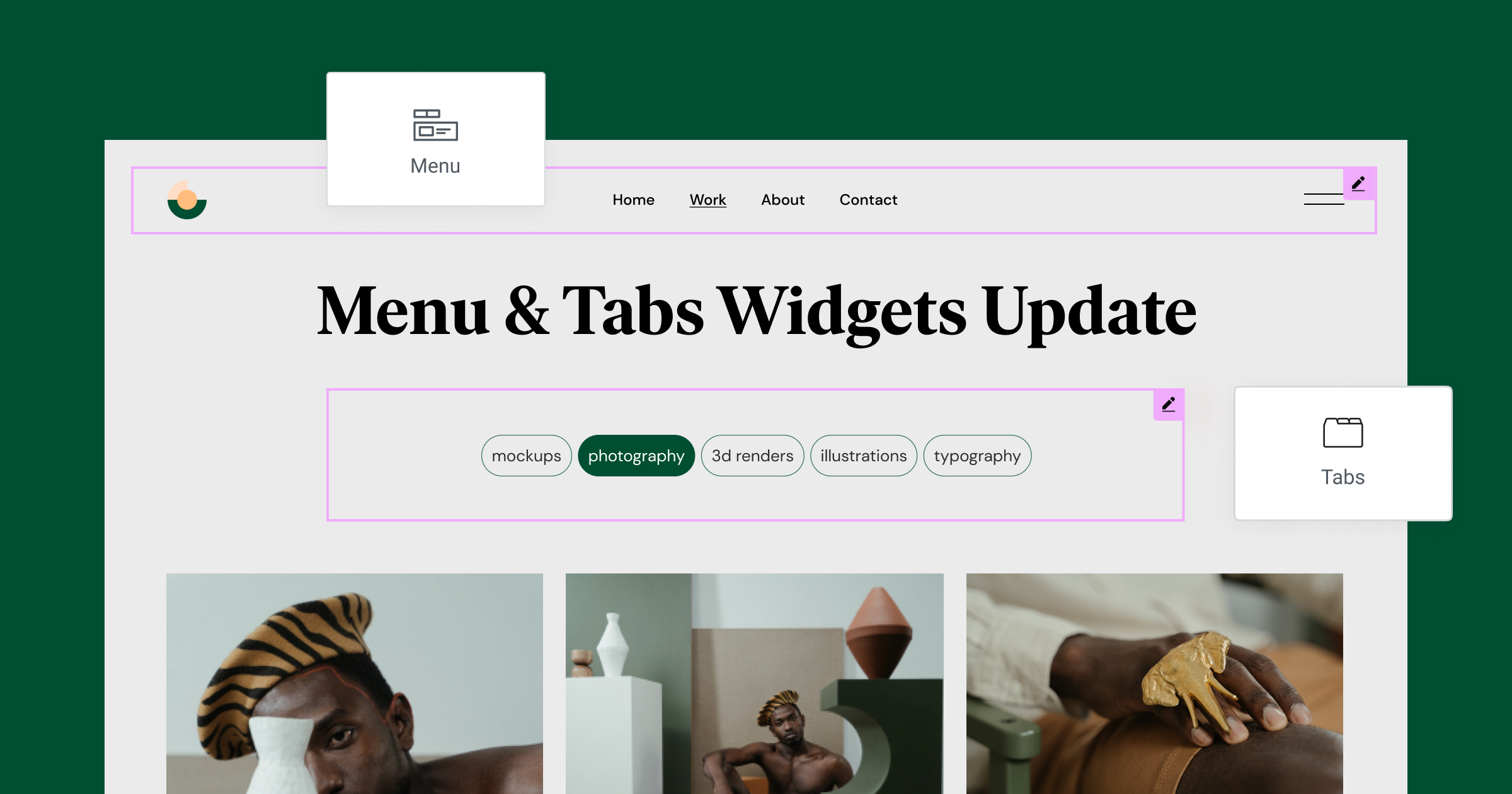
Atualização de widgets de menu e guias
Os Widgets de Menu e Abas possuem uma infraestrutura atualizada que produz um código unificado para títulos de Itens de Menu e Abas, configurados para todos os tamanhos de tela. Esta é uma atualização importante que remove código duplicado quando os widgets recebem configurações responsivas e permite a implementação de recursos avançados em versões futuras. Os widgets de menu e guias também estão mais acessíveis.
Observação: esta atualização também se aplicará aos widgets de menu e guias existentes e poderá quebrar designs de títulos neste widget se CSS personalizado tiver sido aplicado a eles.

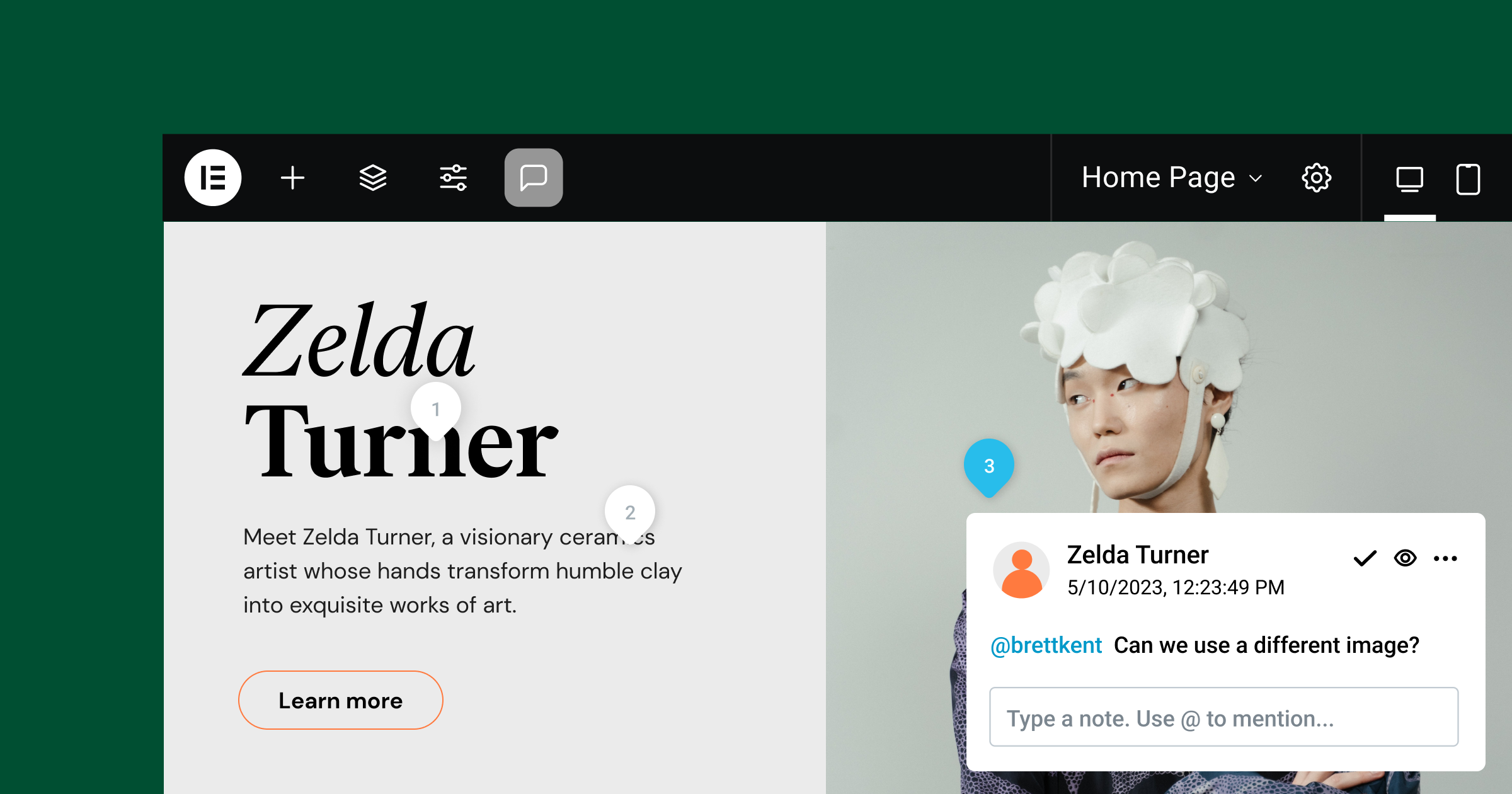
Simplifique a colaboração com notas na barra superior
Um ícone para o recurso Notas foi adicionado à barra superior. Isso facilita a colaboração com membros da equipe e clientes, permitindo que você abra o modo Notas diretamente no Editor.
Torne seus sites mais rápidos, flexíveis e acessíveis
A versão 3.16 melhora o desempenho e a acessibilidade do seu site e representa um avanço significativo na construção de layout. Ativar Flexbox Containers em novos sites é uma ótima oportunidade para ficar à frente da curva e começar a usar Containers para criar layouts responsivos mais flexíveis e de alto desempenho.
Atualizar seu site também melhorará o tempo de carregamento dos visitantes em 5 a 20%, dependendo da complexidade de suas páginas. Além disso, esta versão tornará seu site mais inclusivo para visitantes que utilizam leitores de tela e tecnologias assistivas.
Para explorar esses novos recursos, atualize para o Elementor 3.16 e conte-nos como você planeja usá-los em seu site.
