Elementor 3.16 – Performances plus rapides, conception flexible et plus accessible
Publié: 2023-09-19Cette version a activé la puissante fonctionnalité Flexbox Container par défaut sur tous les nouveaux sites Web, améliorant ainsi les performances, la flexibilité de conception et la réactivité. Il introduit également un contrôle amélioré « Écart entre les éléments » pour une flexibilité encore plus grande avec les conteneurs Flexbox. De plus, cette version fait la différence entre les widgets Flexbox et Grid Container dans le panneau Widget et crée un widget distinct pour chaque type de conteneur.
De plus, vos visiteurs bénéficieront de temps de chargement considérablement plus rapides grâce aux améliorations apportées aux métriques Time to First Byte (TTFB). Votre site sera également plus inclusif et offrira une meilleure expérience aux visiteurs utilisant des lecteurs d'écran et d'autres technologies d'assistance. De plus, les widgets Menu et Onglets disposent d'une importante mise à jour de l'infrastructure qui permettra la mise en œuvre de fonctionnalités avancées à l'avenir.

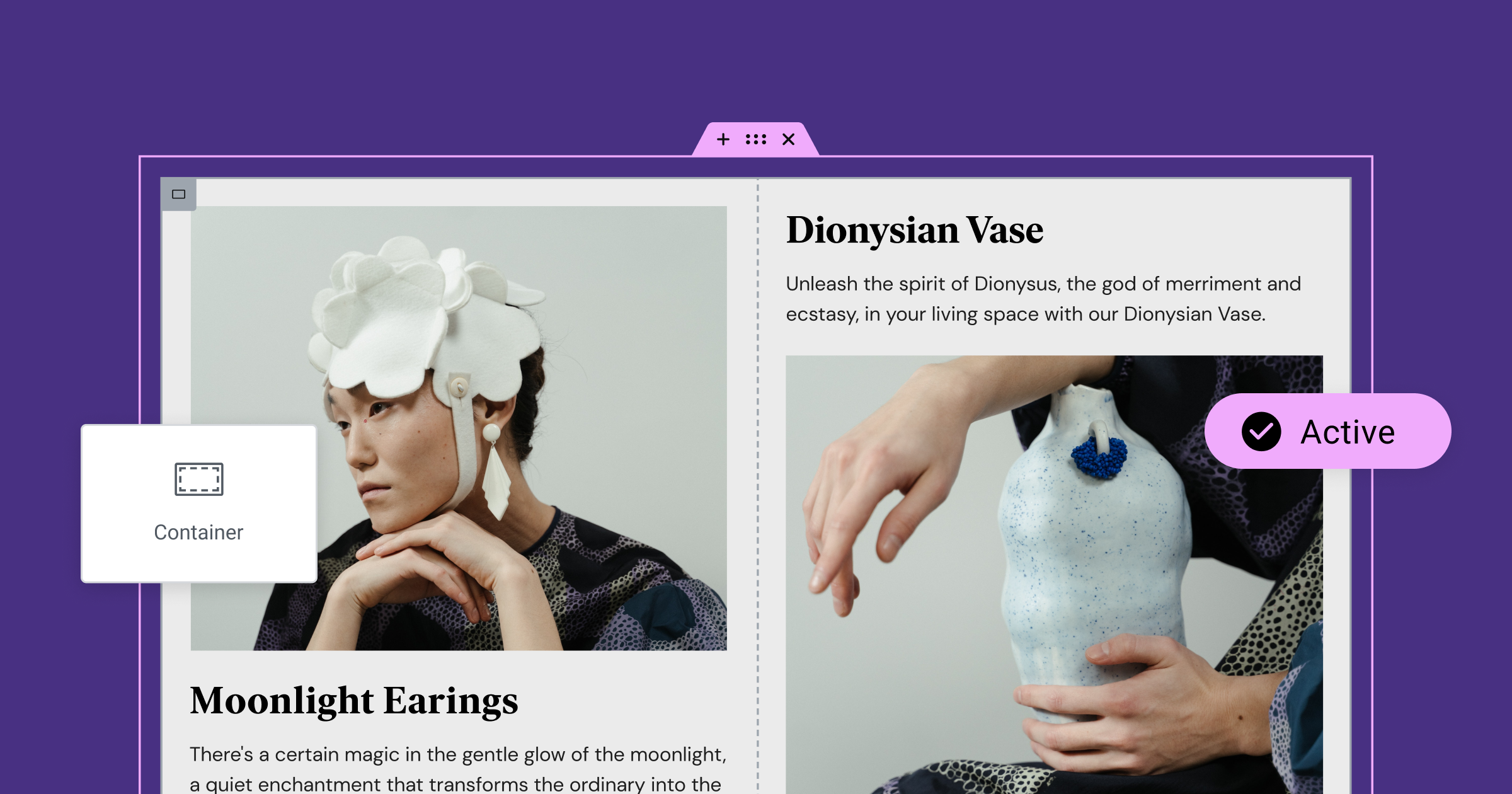
Flexibilité de conception maximale – Conteneurs Flexbox activés sur les nouveaux sites Web
Fidèles à leur nom, les conteneurs Flexbox sont extrêmement flexibles, vous permettant de créer des sites Web au pixel près, performants et réactifs. Ils offrent des paramètres de positionnement plus précis, vous permettant d'aligner et de distribuer efficacement les éléments dans un conteneur pour des mises en page flexibles. Par exemple, vous pouvez placer les widgets de l'éditeur de titre, d'image et de texte dans un seul conteneur. Ensuite, vous pouvez définir une direction de flexion différente pour chaque taille d'écran. Cela vous permet de positionner les éléments dans un ordre différent selon l'appareil.
De plus, les conteneurs Flexbox prennent en charge les widgets imbriqués, ce qui signifie que vous pouvez placer des widgets dans les zones de contenu du carrousel, du menu, des onglets et des widgets accordéon. Par exemple, vous pouvez utiliser le widget Accordéon pour créer une mise en page complexe comprenant un formulaire de contact dans un élément et un widget Google Maps dans un autre.
À partir de cette version, les conteneurs Flexbox seront activés par défaut sur tous les nouveaux sites. Cette mise à jour n'affectera pas les sites construits avec des sections et des colonnes, et vous pourrez continuer à les utiliser, mais nous vous recommandons d'utiliser des conteneurs pour profiter de nouvelles fonctionnalités de conception. Si vous créez un nouveau site Web et souhaitez créer des sections et des colonnes, vous pouvez désactiver la fonctionnalité Flexbox Container, mais vous n'aurez pas accès aux fonctionnalités et aux widgets dotés de fonctionnalités imbriquées.
L'activation des conteneurs Flexbox vous donnera également accès à des kits et des modèles basés sur des conteneurs qui incluent les kits basés sur des sections les plus populaires convertis en conteneurs, ainsi que de nouvelles conceptions. Désactivez la fonctionnalité Flexbox Container pour utiliser des kits et des modèles basés sur des sections.
Attention à l'écart entre les éléments – Contrôle des écarts amélioré
Le champ « Espace entre les éléments » a été renommé « Espace ». Le contrôle de plage unique permettant de définir l'écart entre les éléments à l'intérieur des conteneurs a été remplacé par deux entrées numériques pour les espaces horizontaux et verticaux. Cela vous permet de définir différentes valeurs pour les espaces horizontaux et verticaux, permettant un positionnement précis de chaque élément. Les espaces peuvent être définis séparément ou reliés entre eux. De plus, les espaces peuvent être définis en fonction de différentes unités telles que les pixels, le pourcentage, EM, REM et VW.
Présentation du widget Conteneur de grille
Les conteneurs de grille sont un outil de mise en page puissant permettant de créer des mises en page multi-éléments dans un seul conteneur de type grille. Cette version donne aux conteneurs Grid leurs propres widgets dans le panneau des widgets, vous permettant d'accéder directement au conteneur Grid sans avoir à faire glisser le conteneur Flexbox et à modifier son type.
Si vous faites glisser un conteneur Flexbox dans l'éditeur, il créera automatiquement un conteneur Flexbox, et si vous faites glisser un conteneur Grid dans l'éditeur, il démarrera en tant que conteneur Grid. Vous pouvez toujours remplacer chaque conteneur par un autre type dans le menu déroulant Disposition du conteneur de la section Disposition.


Accélérez votre site avec un TTFB plus rapide
La version 3.16 améliore le temps de chargement au premier octet (TTFB) de 5 à 20 % sur les sites construits avec Elementor Core et jusqu'à 40 % sur les sites construits avec Elementor Pro, en fonction de la complexité de votre page. Cela offrira à vos visiteurs une expérience plus rapide et plus fluide, en diffusant votre contenu plus rapidement que jamais. L'amélioration considérable des performances du frontend a été obtenue en modifiant les conditions d'affichage dans l'éditeur. Ces modifications améliorent le Time to First Byte (TTFB), une mesure clé pour mesurer le temps d'établissement de la connexion et la réactivité du serveur Web.

Améliorations de l'accessibilité
Elementor vous permet de créer des sites Web plus inclusifs et accessibles. Cette version inclut un certain nombre d'améliorations importantes en matière d'accessibilité qui permettront aux visiteurs qui utilisent des lecteurs d'écran et d'autres technologies d'assistance de profiter plus facilement de votre contenu. Par exemple, des améliorations ont été apportées aux widgets comportant plusieurs éléments et liens, tels que la zone d'icônes ou la zone d'images. Les lecteurs d'écran analysant ces widgets liront une fois le lien attribué à chaque élément du widget. Cela empêchera les lecteurs d’écran de répéter plusieurs fois le même lien et de consommer inutilement leur temps.
Un autre exemple est l’amélioration apportée au widget Posts. Les lecteurs d'écran se concentreront exclusivement sur les titres des articles et ignoreront le contenu visuel non pertinent tel que les CTA « En savoir plus » et les textes alternatifs des images présentées. Cela améliorera l'expérience des visiteurs lors de la navigation sur le widget de publication avec des technologies d'assistance. Pour plus d’informations sur les améliorations de l’accessibilité, consultez le blog des développeurs.

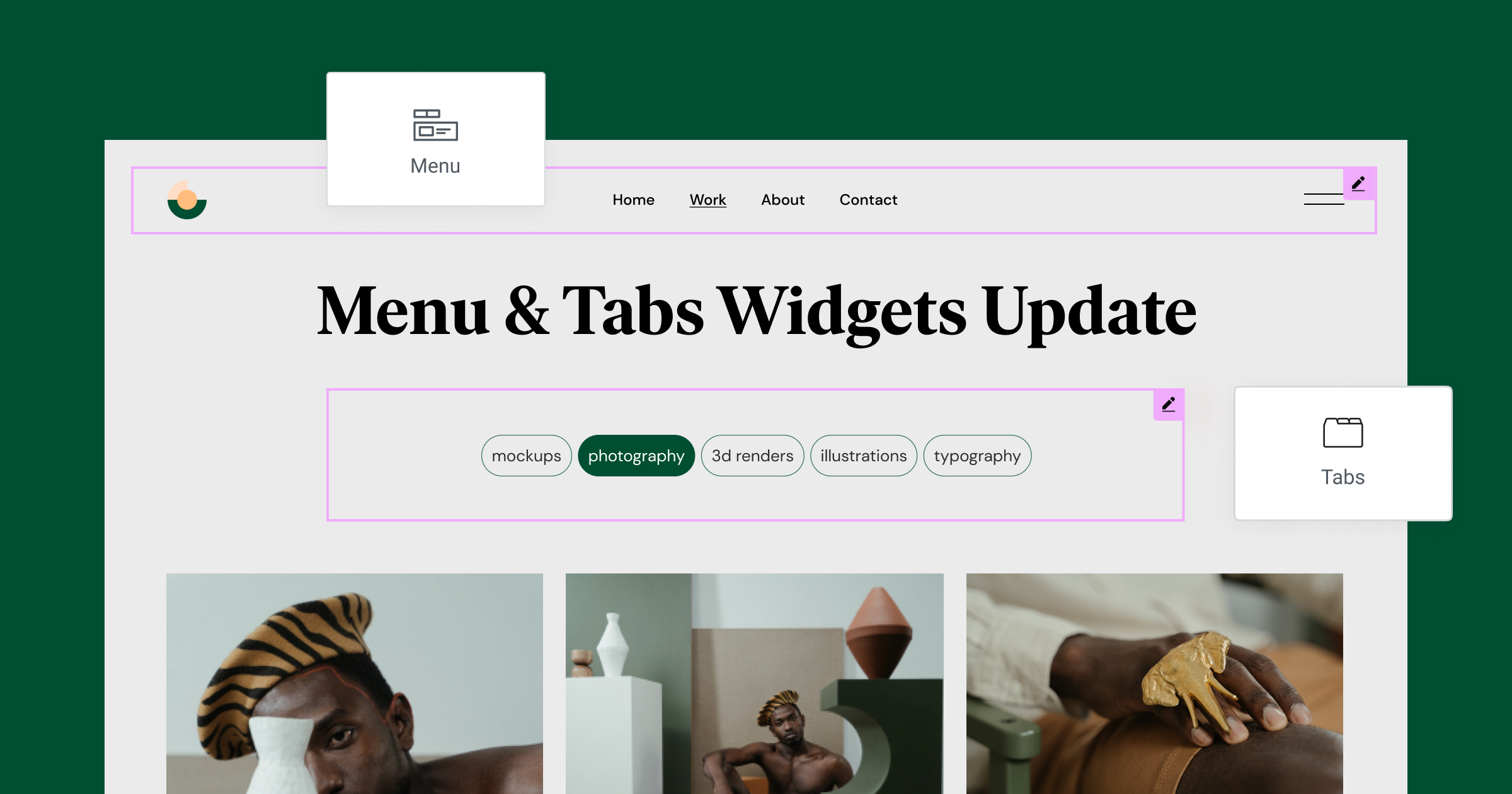
Mise à jour des widgets de menu et d'onglets
Les widgets Menu et Onglets disposent d'une infrastructure améliorée qui produit un code unifié pour les titres des éléments de menu et des onglets, défini pour toutes les tailles d'écran. Il s'agit d'une mise à niveau importante qui supprime le code en double lorsque les widgets reçoivent des paramètres réactifs et permet la mise en œuvre de fonctionnalités avancées dans les versions futures. Les widgets Menu et Onglets sont également plus accessibles.
Remarque : Cette mise à jour s'appliquera également aux widgets de menu et d'onglets existants et peut interrompre la conception des titres dans ce widget si un CSS personnalisé leur a été appliqué.

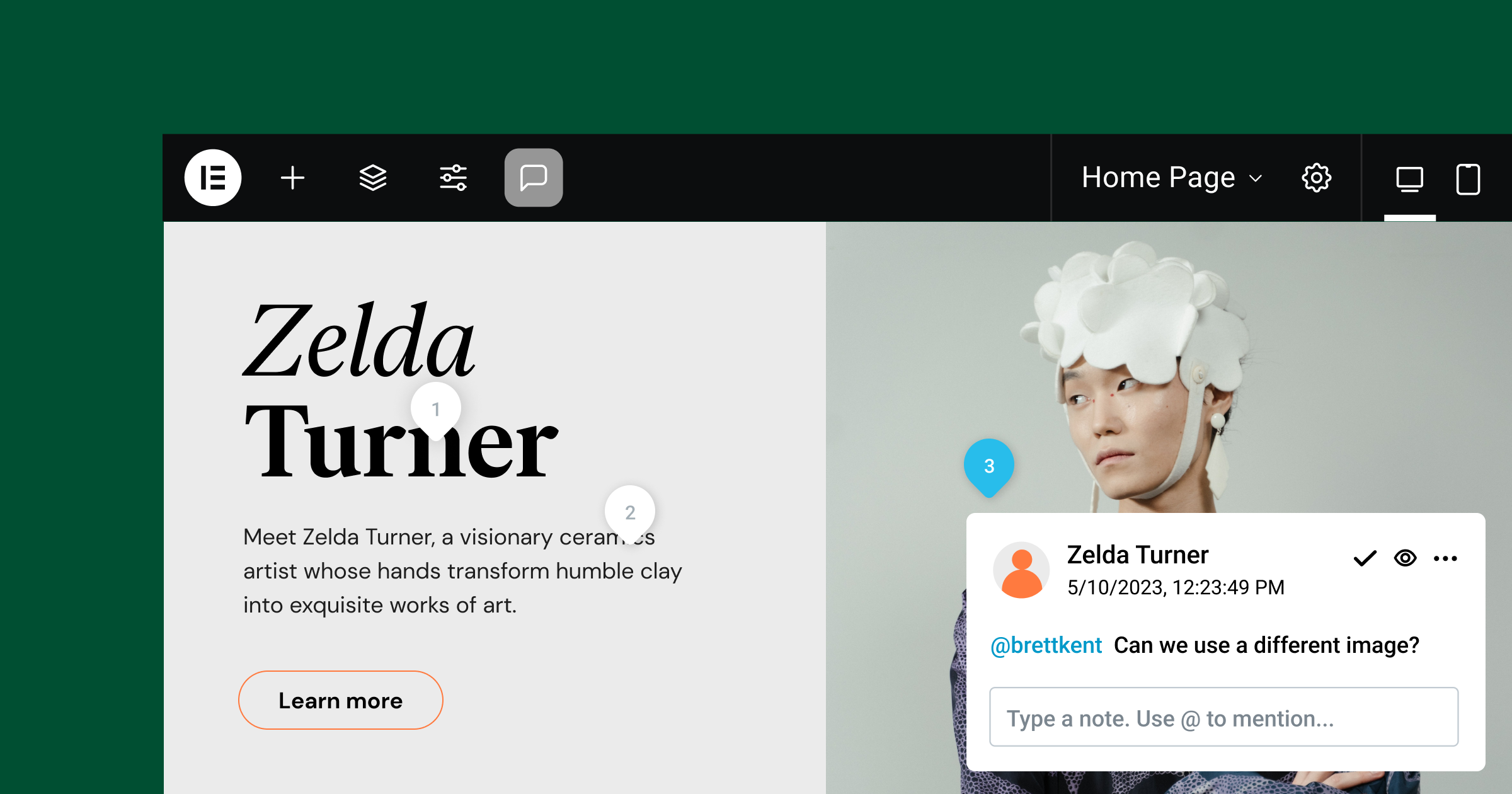
Rationalisez la collaboration avec les notes dans la barre supérieure
Une icône pour la fonctionnalité Notes a été ajoutée à la barre supérieure. Cela vous facilite la collaboration avec les membres de l'équipe et les clients en vous permettant d'ouvrir le mode Notes directement dans l'éditeur.
Rendez vos sites Web plus rapides, plus flexibles et accessibles
La version 3.16 améliore les performances et l'accessibilité de votre site Web et représente une avancée significative dans la création de mise en page. L'activation des conteneurs Flexbox sur de nouveaux sites est une excellente opportunité de garder une longueur d'avance et de commencer à utiliser des conteneurs pour créer des mises en page réactives plus flexibles et plus performantes.
La mise à niveau de votre site améliorera également les temps de chargement des visiteurs de 5 à 20 %, selon la complexité de vos pages. De plus, cette version rendra votre site plus inclusif pour les visiteurs utilisant des lecteurs d'écran et des technologies d'assistance.
Pour explorer ces nouvelles fonctionnalités, mettez à jour vers Elementor 3.16 et faites-nous savoir comment vous comptez les utiliser sur votre site Web.
