Elementor 3.16 – Performa Lebih Cepat, Desain Fleksibel, dan Lebih Mudah Diakses
Diterbitkan: 2023-09-19Versi ini mengaktifkan fitur Flexbox Container yang kuat secara default di semua situs web baru, meningkatkan kinerja, fleksibilitas desain, dan daya tanggap. Ini juga memperkenalkan kontrol 'Gap antar elemen' yang ditingkatkan untuk fleksibilitas yang lebih besar dengan Flexbox Containers. Lebih jauh lagi, versi ini membedakan antara Flexbox dan Widget Kontainer Grid di panel Widget, dan membuat widget terpisah untuk setiap jenis Kontainer.
Selain itu, pengunjung Anda akan menikmati waktu pemuatan yang jauh lebih cepat berkat peningkatan yang dilakukan pada metrik Time to First Byte (TTFB). Situs Anda juga akan lebih inklusif, dan memberikan pengalaman yang lebih baik kepada pengunjung menggunakan pembaca layar dan teknologi pendukung lainnya. Selain itu, Widget Menu dan Tab memiliki pembaruan infrastruktur penting yang memungkinkan penerapan fitur-fitur canggih di masa mendatang.

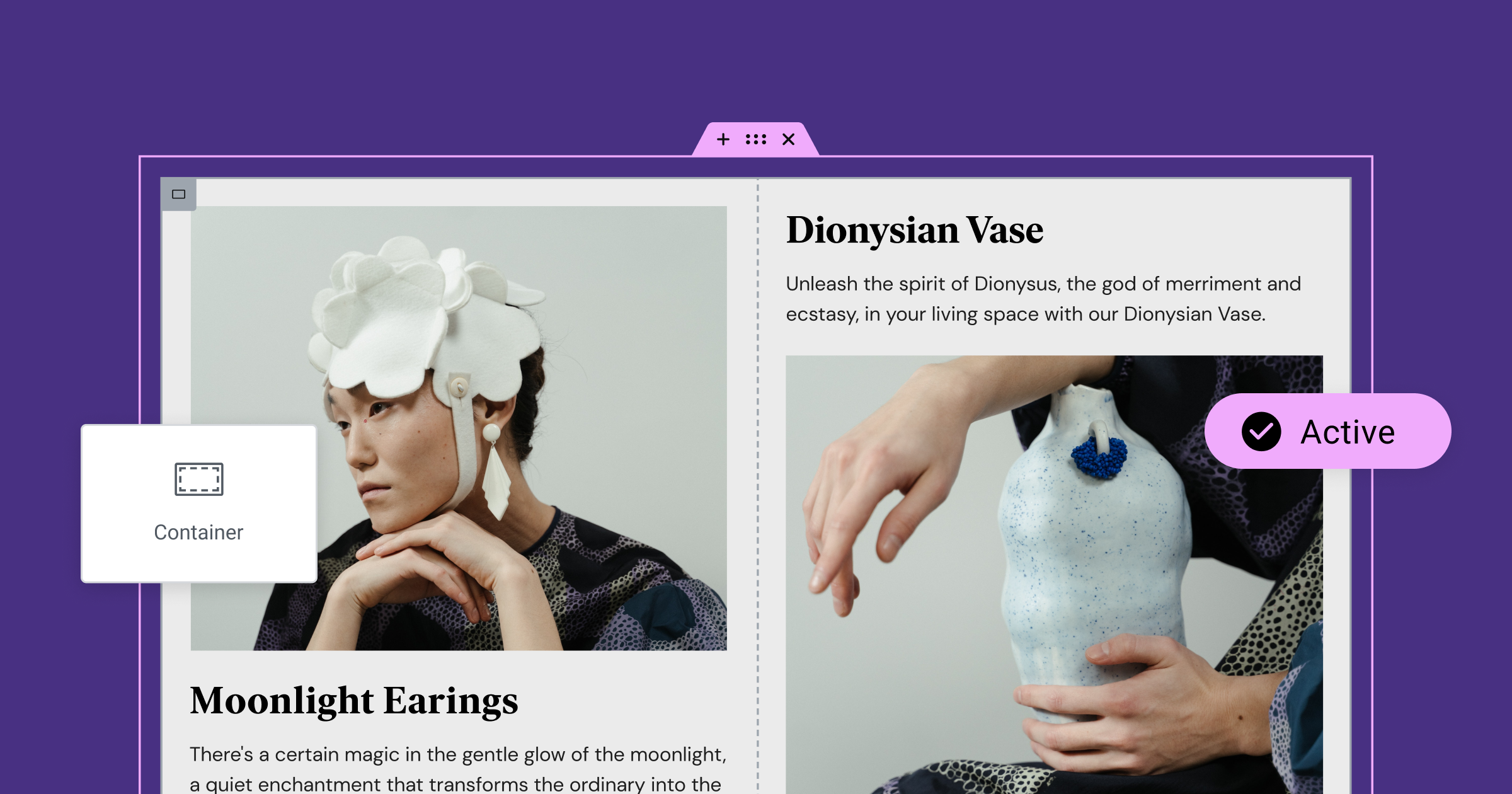
Fleksibilitas Desain Maksimum – Kontainer Flexbox Diaktifkan di Situs Web Baru
Sesuai dengan namanya, Flexbox Containers sangat fleksibel, memberdayakan Anda untuk membangun situs web dengan piksel sempurna, berkinerja tinggi, dan responsif. Mereka menawarkan pengaturan posisi yang lebih akurat, memungkinkan Anda menyelaraskan dan mendistribusikan item secara efisien dalam wadah untuk tata letak yang fleksibel. Misalnya, Anda dapat menempatkan Widget Judul, Gambar, dan Editor Teks ke dalam satu wadah. Kemudian Anda dapat mengatur arah kelenturan yang berbeda untuk setiap ukuran layar. Ini memberdayakan Anda untuk memposisikan elemen dalam urutan berbeda berdasarkan perangkat.
Selain itu, Flexbox Containers mendukung widget bersarang, yang berarti Anda dapat menempatkan widget di area konten Carousel, Menu, Tabs, dan Accordion Widgets. Misalnya, Anda dapat menggunakan Widget Akordeon untuk membuat tata letak rumit yang menyertakan formulir kontak di satu item, dan Widget Google Maps di item lainnya.
Mulai versi ini dan seterusnya, Flexbox Containers akan diaktifkan secara default di semua situs baru. Pembaruan ini tidak akan memengaruhi situs yang dibuat dengan bagian dan kolom, dan Anda akan dapat terus menggunakannya, namun kami menyarankan penggunaan Kontainer untuk menikmati kemampuan desain baru. Jika Anda membuat situs web baru dan ingin membangun dengan bagian dan kolom, Anda dapat menonaktifkan fitur Flexbox Container, meskipun Anda tidak akan memiliki akses ke fitur dan widget dengan kemampuan bertingkat.
Mengaktifkan Kontainer Flexbox juga akan memberi Anda akses ke Kit berbasis Kontainer dan templat yang menyertakan Kit berbasis bagian paling populer yang dikonversi ke Kontainer, serta desain baru. Nonaktifkan fitur Flexbox Container untuk menggunakan Kit dan templat berbasis bagian.
Perhatikan Kesenjangan Antar Elemen – Kontrol Kesenjangan yang Ditingkatkan
Kontrol “Kesenjangan antar elemen” telah diubah namanya menjadi “Kesenjangan”. Kontrol rentang tunggal untuk mengatur jarak antar elemen di dalam Kontainer telah digantikan oleh dua input angka untuk celah horizontal dan vertikal. Hal ini memungkinkan Anda menetapkan nilai berbeda untuk celah horizontal dan vertikal, sehingga memungkinkan penempatan setiap elemen secara tepat. Kesenjangan dapat diatur secara terpisah atau dihubungkan bersama. Selain itu, celah dapat diatur berdasarkan satuan berbeda seperti piksel, persen, EM, REM, dan VW.
Memperkenalkan Widget Kontainer Grid
Grid Containers adalah alat tata letak yang ampuh untuk membuat tata letak multi-elemen dalam satu wadah seperti grid. Versi ini memberi Grid Containers Widget mereka sendiri di Panel Widget, memungkinkan Anda mengakses langsung Grid Container tanpa harus menyeret Flexbox Container dan mengubah jenisnya.
Jika Anda menyeret Kontainer Flexbox ke dalam editor, maka secara otomatis akan membuat Kontainer Flexbox, dan jika Anda menyeret Kontainer Grid ke dalam editor, maka Kontainer tersebut akan dimulai sebagai Kontainer Grid. Anda masih dapat mengubah setiap container ke tipe lainnya dari menu dropdown Container Layout di bagian Layout.


Percepat Situs Anda Dengan TTFB Lebih Cepat
Versi 3.16 meningkatkan waktu pemuatan time to first byte (TTFB) sebesar 5-20% di situs yang dibuat dengan Elementor Core dan hingga 40% di situs yang dibuat dengan Elementor Pro, bergantung pada kompleksitas halaman Anda. Ini akan memberikan pengalaman yang lebih cepat dan lancar kepada pengunjung Anda, serta mengirimkan konten Anda lebih cepat dari sebelumnya. Peningkatan kinerja frontend yang signifikan dicapai dengan memodifikasi kondisi tampilan dalam Editor. Modifikasi ini meningkatkan Time to First Byte (TTFB), metrik utama untuk mengukur waktu penyiapan koneksi dan respons server web.

Peningkatan Aksesibilitas
Elementor memberdayakan Anda untuk membuat situs web yang lebih inklusif dan mudah diakses. Versi ini mencakup sejumlah peningkatan aksesibilitas penting yang akan memudahkan pengunjung yang mengandalkan pembaca layar dan teknologi pendukung lainnya untuk menikmati konten Anda. Misalnya, perbaikan telah dilakukan pada widget dengan banyak elemen dan tautan, seperti Kotak Ikon atau Kotak Gambar. Pembaca layar yang memindai widget ini akan membaca tautan yang ditetapkan ke setiap elemen dalam widget satu kali. Hal ini akan mencegah pembaca layar mengulangi tautan yang sama beberapa kali dan menyita waktu secara tidak perlu.
Contoh lainnya adalah perbaikan yang dilakukan pada Widget Postingan. Pembaca layar akan fokus secara eksklusif pada judul postingan dan mengabaikan konten visual yang tidak relevan seperti CTA “Baca selengkapnya” dan teks alternatif gambar unggulan. Ini akan meningkatkan pengalaman pengunjung saat menelusuri widget postingan dengan teknologi pendukung. Untuk informasi selengkapnya tentang peningkatan aksesibilitas, lihat blog pengembang.

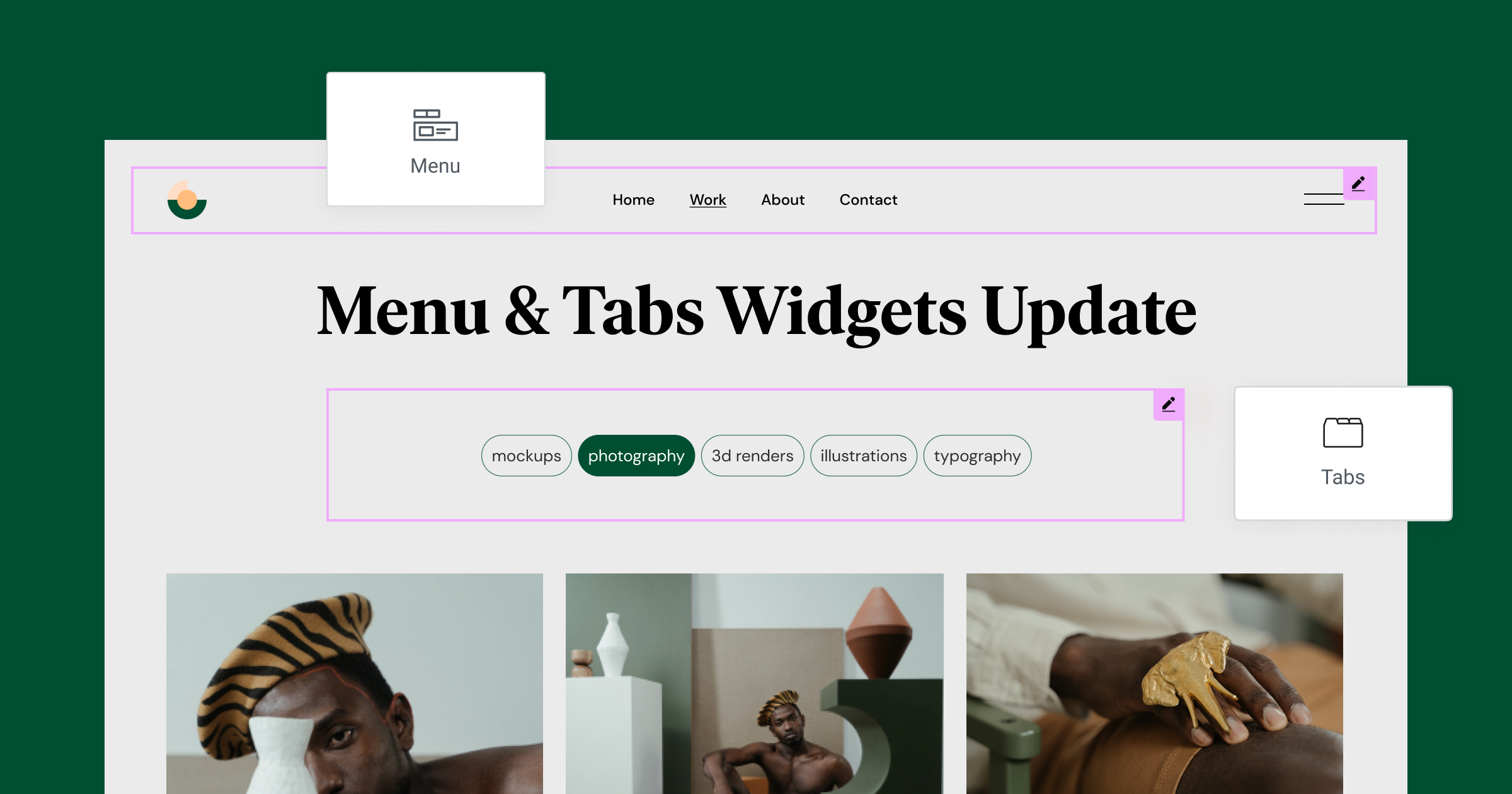
Pembaruan Widget Menu & Tab
Widget Menu dan Tab memiliki infrastruktur yang ditingkatkan yang menghasilkan kode terpadu untuk judul Item Menu dan Tab, yang ditetapkan untuk semua ukuran layar. Ini adalah peningkatan penting yang menghilangkan kode duplikat ketika widget diberikan pengaturan responsif dan memungkinkan penerapan fitur-fitur lanjutan di versi mendatang. Widget Menu dan Tab juga lebih mudah diakses.
Catatan: Pembaruan ini juga akan berlaku untuk Widget Menu dan Tab yang ada, dan dapat merusak desain judul di widget ini jika CSS khusus telah diterapkan pada widget tersebut.

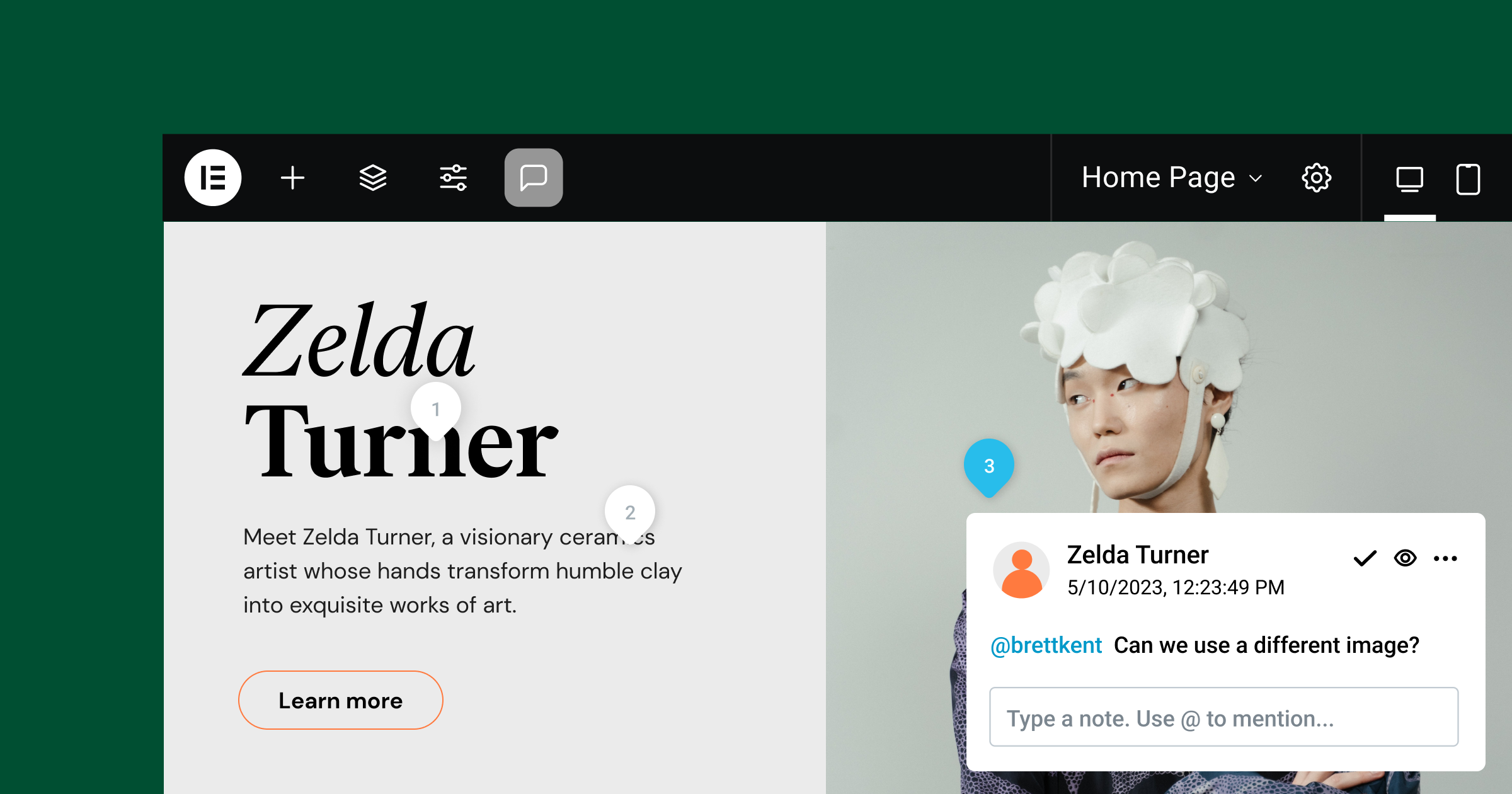
Sederhanakan Kolaborasi dengan Catatan di Bilah Atas
Ikon untuk fitur Catatan telah ditambahkan ke Top Bar. Hal ini memudahkan Anda berkolaborasi dengan anggota tim dan klien dengan memungkinkan Anda membuka mode Catatan langsung di dalam Editor.
Jadikan Situs Web Anda Lebih Cepat, Lebih Fleksibel, dan Mudah Diakses
Versi 3.16 meningkatkan kinerja dan aksesibilitas situs web Anda, dan mewakili langkah maju yang signifikan dalam pembuatan tata letak. Mengaktifkan Kontainer Flexbox di situs baru adalah peluang bagus untuk tetap menjadi yang terdepan dan mulai menggunakan Kontainer untuk membuat tata letak responsif yang lebih fleksibel dan berperforma tinggi.
Mengupgrade situs Anda juga akan meningkatkan waktu pemuatan pengunjung sebesar 5-20%, bergantung pada kompleksitas halaman Anda. Selain itu, versi ini akan membuat situs Anda lebih inklusif bagi pengunjung yang menggunakan pembaca layar dan teknologi pendukung.
Untuk menjelajahi fitur-fitur baru ini, perbarui ke Elementor 3.16 dan beri tahu kami bagaimana Anda berencana menggunakannya di situs web Anda.
