Elementor 3.16 – 더 빠른 성능, 유연한 디자인 및 더 많은 접근성
게시 됨: 2023-09-19이 버전은 모든 새로운 웹사이트에서 기본적으로 강력한 Flexbox 컨테이너 기능을 활성화하여 성능, 디자인 유연성 및 응답성을 향상시켰습니다. 또한 Flexbox 컨테이너의 유연성을 더욱 높이기 위해 업그레이드된 '요소 간 간격' 컨트롤을 도입했습니다. 또한 이 버전에서는 위젯 패널에서 Flexbox와 그리드 컨테이너 위젯을 구별하고 각 컨테이너 유형에 대해 별도의 위젯을 생성합니다.
또한, TTFB(Time to First Byte) 지표가 개선되어 방문자는 로딩 시간이 상당히 빨라졌습니다. 귀하의 사이트는 더욱 포괄적이며 화면 판독기 및 기타 보조 기술을 사용하는 방문자에게 더 나은 경험을 제공합니다. 또한 메뉴 및 탭 위젯에는 향후 고급 기능을 구현할 수 있는 중요한 인프라 업데이트가 있습니다.

최대 디자인 유연성 – 새로운 웹사이트에서 Flexbox 컨테이너 활성화
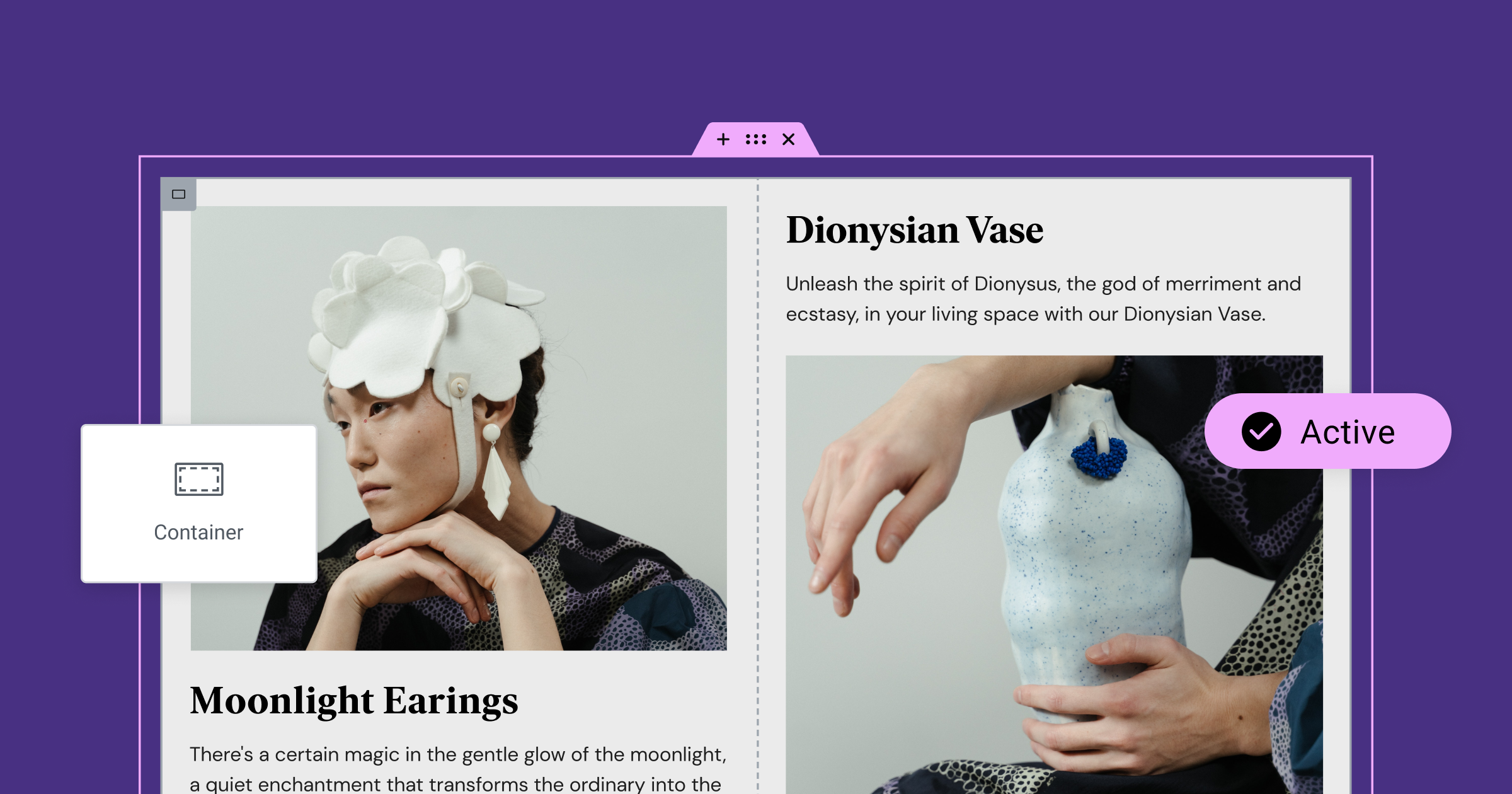
이름 그대로 Flexbox 컨테이너는 매우 유연하여 픽셀이 완벽하고 성능이 뛰어나며 반응성이 뛰어난 웹 사이트를 구축할 수 있도록 지원합니다. 보다 정확한 위치 지정 설정을 제공하므로 유연한 레이아웃을 위해 컨테이너 내에서 항목을 효율적으로 정렬하고 배포할 수 있습니다. 예를 들어 제목, 이미지 및 텍스트 편집기 위젯을 단일 컨테이너에 배치할 수 있습니다. 그런 다음 각 화면 크기에 대해 서로 다른 플렉스 방향을 설정할 수 있습니다. 이를 통해 장치에 따라 요소를 다른 순서로 배치할 수 있습니다.
또한 Flexbox 컨테이너는 중첩된 위젯을 지원합니다. 즉, 회전판, 메뉴, 탭 및 아코디언 위젯의 콘텐츠 영역에 위젯을 배치할 수 있습니다. 예를 들어 Accordion Widget을 사용하여 한 항목에는 연락처 양식이 포함되고 다른 항목에는 Google Maps Widget이 포함된 복잡한 레이아웃을 구축할 수 있습니다.
이 버전부터 Flexbox 컨테이너는 모든 새 사이트에서 기본적으로 활성화됩니다. 이 업데이트는 섹션과 열로 구축된 사이트에 영향을 미치지 않으며 계속 사용할 수 있지만 새로운 디자인 기능을 즐기려면 컨테이너를 사용하는 것이 좋습니다. 새 웹 사이트를 만들고 섹션과 열로 구축하려는 경우 Flexbox 컨테이너 기능을 비활성화할 수 있습니다. 단, 중첩된 기능이 있는 기능과 위젯에는 액세스할 수 없습니다.
Flexbox 컨테이너를 활성화하면 새로운 디자인과 함께 컨테이너로 변환된 가장 인기 있는 섹션 기반 키트가 포함된 컨테이너 기반 키트 및 템플릿에 액세스할 수도 있습니다. 섹션 기반 키트 및 템플릿을 사용하려면 Flexbox 컨테이너 기능을 비활성화하세요.
요소 사이의 간격에 주의 – 업그레이드된 간격 제어
"요소 간 간격" 컨트롤의 이름이 "간격"으로 변경되었습니다. 컨테이너 내부 요소 사이의 간격을 설정하기 위한 단일 범위 컨트롤이 수평 및 수직 간격에 대한 두 개의 숫자 입력으로 대체되었습니다. 이를 통해 수평 및 수직 간격에 대해 서로 다른 값을 설정할 수 있으므로 모든 요소의 정확한 위치 지정이 가능합니다. 간격은 별도로 설정하거나 함께 연결할 수 있습니다. 또한 픽셀, 퍼센트, EM, REM 및 VW와 같은 다양한 단위에 따라 간격을 설정할 수 있습니다.
그리드 컨테이너 위젯 소개
그리드 컨테이너는 단일 그리드형 컨테이너에 다중 요소 레이아웃을 생성하기 위한 강력한 레이아웃 도구입니다. 이 버전은 그리드 컨테이너에 위젯 패널의 자체 위젯을 제공하므로 Flexbox 컨테이너를 드래그하고 유형을 변경할 필요 없이 그리드 컨테이너에 직접 액세스할 수 있습니다.
Flexbox Container를 에디터로 드래그하면 Flexbox Container가 자동으로 생성되고, Grid Container를 에디터로 드래그하면 Grid Container로 시작됩니다. 레이아웃 섹션의 컨테이너 레이아웃 드롭다운 메뉴에서 각 컨테이너를 다른 유형으로 변경할 수 있습니다.

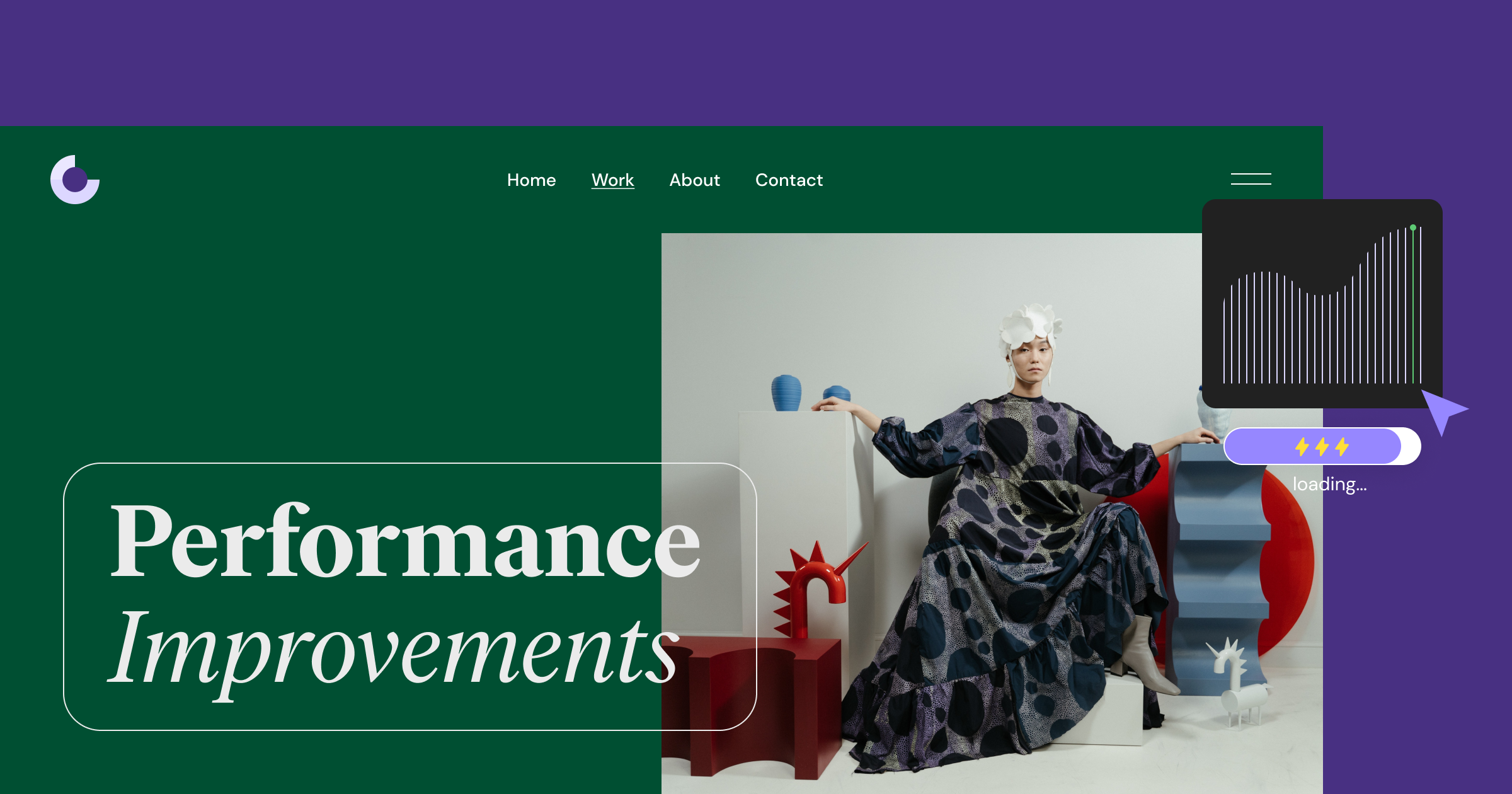
더 빠른 TTFB로 사이트 가속화
버전 3.16은 페이지의 복잡성에 따라 Elementor Core로 구축된 사이트에서 TTFB(Time to First Byte) 로딩 시간을 5~20%, Elementor Pro로 구축한 사이트에서 최대 40%까지 향상시킵니다. 이를 통해 방문자에게 더 빠르고 원활한 경험을 제공하고 그 어느 때보다 더 빠르게 콘텐츠를 전달할 수 있습니다. 에디터 내 표시 조건을 수정하여 프런트엔드 성능이 크게 향상되었습니다. 이러한 수정을 통해 연결 설정 시간과 웹 서버 응답성을 측정하기 위한 주요 지표인 TTFB(Time to First Byte)가 향상되었습니다.


접근성 향상
Elementor를 사용하면 더욱 포괄적이고 접근 가능한 웹사이트를 만들 수 있습니다. 이 버전에는 화면 판독기 및 기타 보조 기술을 사용하는 방문자가 콘텐츠를 더 쉽게 즐길 수 있도록 하는 여러 가지 중요한 접근성 개선 사항이 포함되어 있습니다. 예를 들어 아이콘 상자나 이미지 상자와 같이 여러 요소와 링크가 있는 위젯이 개선되었습니다. 이러한 위젯을 스캔하는 화면 판독기는 위젯의 각 요소에 할당된 링크를 한 번 읽습니다. 이렇게 하면 화면 판독기가 동일한 링크를 여러 번 반복하여 불필요하게 시간을 낭비하는 것을 방지할 수 있습니다.
또 다른 예는 게시물 위젯의 개선입니다. 스크린 리더는 게시물 제목에만 초점을 맞추고 "자세히 보기" CTA 및 추천 이미지 대체 텍스트와 같은 관련 없는 시각적 콘텐츠를 무시합니다. 이렇게 하면 보조 기술을 사용하여 게시물 위젯을 탐색하는 동안 방문자의 경험이 향상됩니다. 접근성 개선에 대한 자세한 내용은 개발자 블로그를 확인하세요.

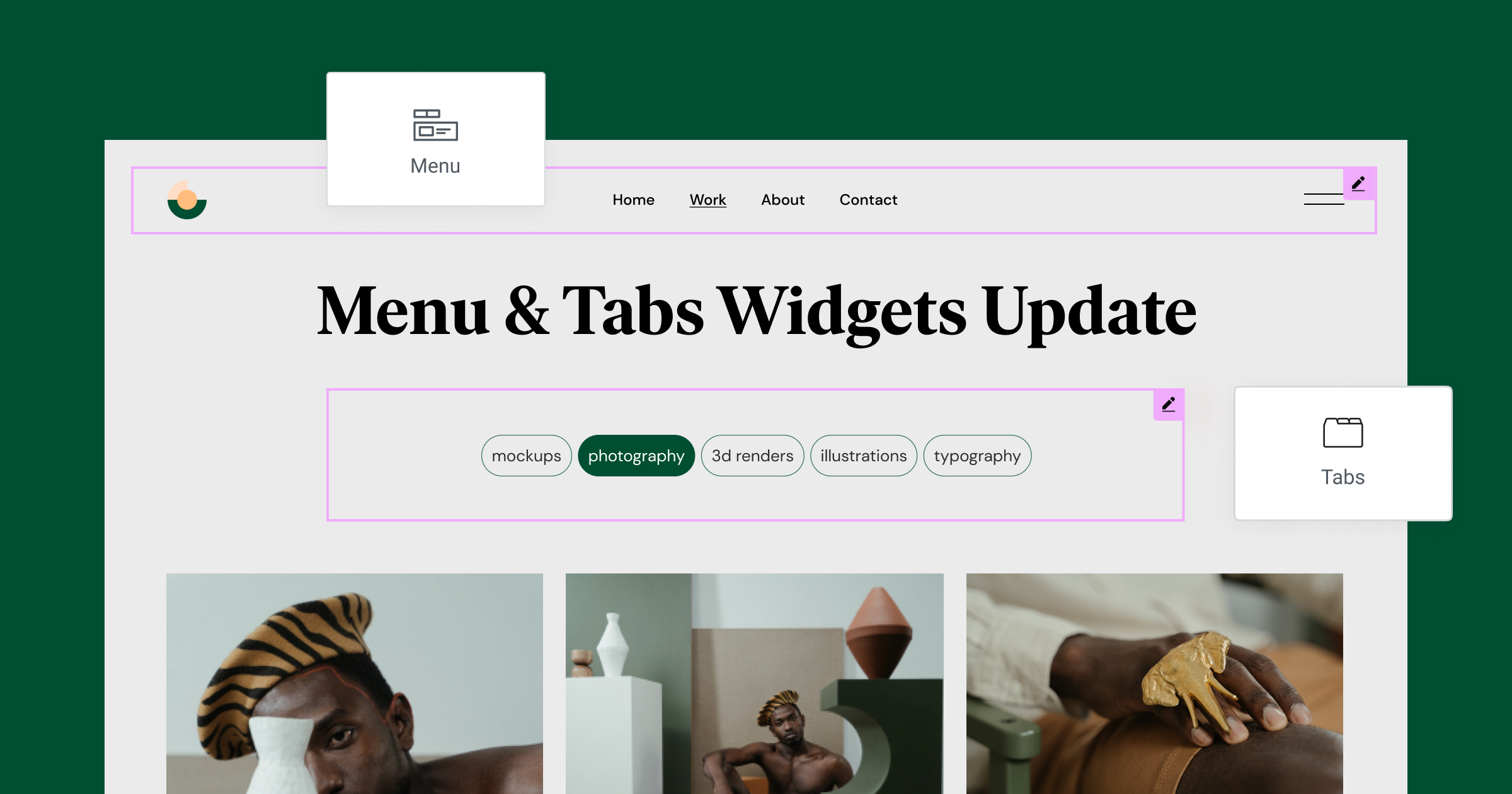
메뉴 및 탭 위젯 업데이트
메뉴 및 탭 위젯에는 모든 화면 크기에 대해 설정된 메뉴 항목 및 탭 제목에 대한 통합 코드를 생성하는 업그레이드된 인프라가 있습니다. 이는 위젯에 반응형 설정이 제공될 때 중복 코드를 제거하고 향후 버전에서 고급 기능을 구현할 수 있도록 하는 중요한 업그레이드입니다. 메뉴 및 탭 위젯에도 더 쉽게 접근할 수 있습니다.
참고: 이 업데이트는 기존 메뉴 및 탭 위젯에도 적용되며, 사용자 정의 CSS가 적용된 경우 이 위젯의 제목 디자인이 손상될 수 있습니다.

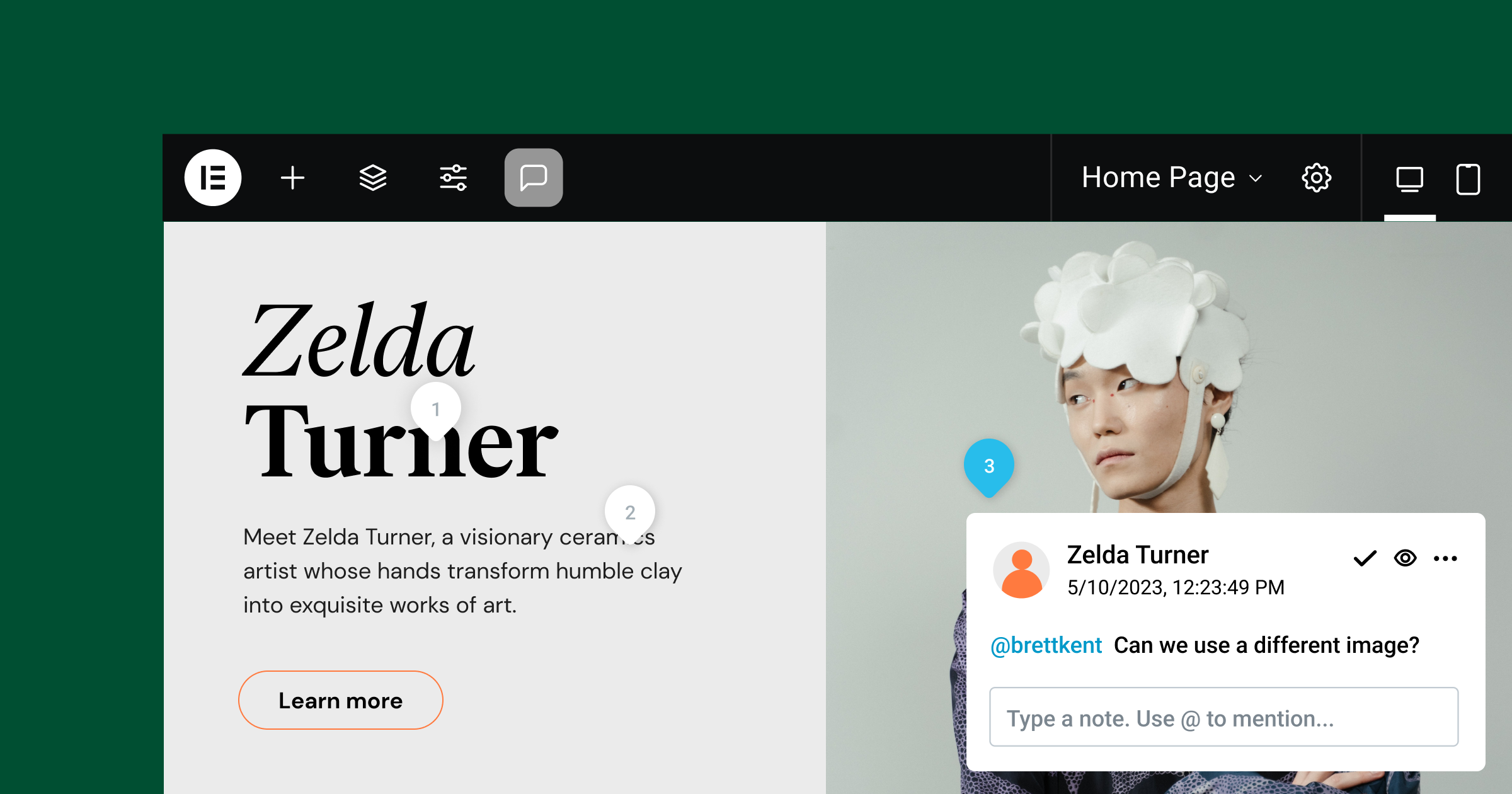
상단 표시줄의 메모를 통해 공동 작업 간소화
상단바에 메모 기능 아이콘이 추가되었습니다. 이를 통해 에디터 내에서 바로 노트 모드를 열 수 있어 팀 구성원 및 고객과 더 쉽게 협업할 수 있습니다.
귀하의 웹사이트를 더 빠르고, 더 유연하고, 접근 가능하게 만드세요
버전 3.16은 웹 사이트의 성능과 접근성을 향상시키고 레이아웃 구축에 있어서 중요한 진전을 나타냅니다. 새 사이트에서 Flexbox 컨테이너를 활성화하는 것은 앞서 나가고 컨테이너를 사용하여 보다 유연하고 성능이 뛰어난 반응형 레이아웃을 만들 수 있는 좋은 기회입니다.
사이트를 업그레이드하면 페이지의 복잡성에 따라 방문자의 로딩 시간도 5~20% 향상됩니다. 또한, 이 버전은 스크린 리더와 보조 기술을 사용하는 방문자를 위해 귀하의 사이트를 더욱 포용적으로 만들 것입니다.
이러한 새로운 기능을 살펴보려면 Elementor 3.16으로 업데이트하고 웹사이트에서 해당 기능을 어떻게 사용할 계획인지 알려주세요.
