Elementor 3.16 – Prestazioni più veloci, design flessibile e più accessibile
Pubblicato: 2023-09-19Questa versione ha attivato per impostazione predefinita la potente funzionalità Flexbox Container su tutti i nuovi siti Web, migliorando prestazioni, flessibilità di progettazione e reattività. Introduce inoltre un controllo aggiornato dello "Spazio tra gli elementi" per una flessibilità ancora maggiore con i contenitori Flexbox. Inoltre, questa versione distingue tra i widget Flexbox e Grid Container nel pannello Widget e crea un widget separato per ciascun tipo di contenitore.
Inoltre, i tuoi visitatori potranno godere di tempi di caricamento notevolmente più rapidi grazie ai miglioramenti apportati alle metriche Time to First Byte (TTFB). Il tuo sito sarà anche più inclusivo e fornirà un'esperienza migliore ai visitatori che utilizzano lettori di schermo e altre tecnologie assistive. Inoltre, i Widget Menu e Schede dispongono di un importante aggiornamento infrastrutturale che consentirà in futuro l'implementazione di funzionalità avanzate.

Massima flessibilità di progettazione – Contenitori Flexbox attivati su nuovi siti web
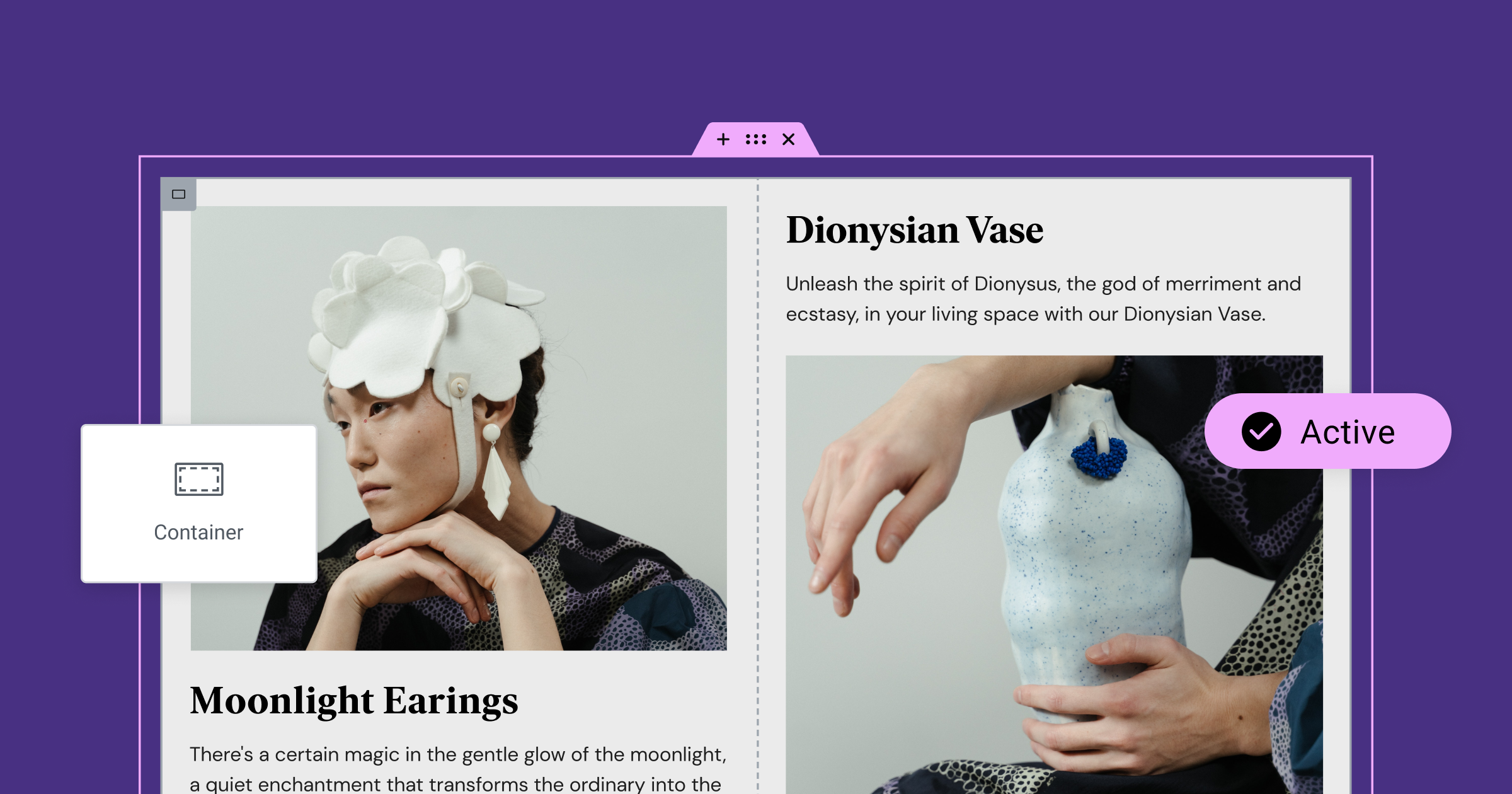
Fedeli al loro nome, i contenitori Flexbox sono estremamente flessibili e ti consentono di creare siti Web pixel-perfect, ad alte prestazioni e reattivi. Offrono impostazioni di posizionamento più accurate, consentendo di allineare e distribuire in modo efficiente gli elementi all'interno di un contenitore per layout flessibili. Ad esempio, puoi posizionare widget di intestazione, immagine ed editor di testo in un unico contenitore. Quindi puoi impostare una direzione flessibile diversa per ciascuna dimensione dello schermo. Ciò ti consente di posizionare gli elementi in un ordine diverso a seconda del dispositivo.
Inoltre, i contenitori Flexbox supportano widget nidificati, il che significa che puoi posizionare widget nelle aree di contenuto di Carousel, Menu, Schede e Accordion Widget. Ad esempio, puoi utilizzare il widget Accordion per creare un layout complesso che includa un modulo di contatto in un elemento e un widget di Google Maps in un altro.
A partire da questa versione i Flexbox Containers saranno attivati di default su tutti i nuovi siti. Questo aggiornamento non influenzerà i siti realizzati con sezioni e colonne e potrai continuare a utilizzarli, ma ti consigliamo di utilizzare i contenitori per usufruire delle nuove funzionalità di progettazione. Se stai creando un nuovo sito Web e desideri creare sezioni e colonne, puoi disattivare la funzionalità Contenitore Flexbox, anche se non avrai accesso a funzionalità e widget con funzionalità nidificate.
L'attivazione dei contenitori Flexbox ti darà inoltre accesso a kit e modelli basati su contenitori che includono i kit basati su sezioni più popolari convertiti in contenitori, insieme a nuovi design. Disabilita la funzione Contenitore Flexbox per utilizzare kit e modelli basati su sezioni.
Attenzione al divario tra gli elementi: controllo del divario aggiornato
Il controllo "Distanza tra gli elementi" è stato rinominato in "Distanza". Il controllo dell'intervallo singolo per impostare lo spazio tra gli elementi all'interno dei contenitori è stato sostituito da due input numerici per gli spazi orizzontali e verticali. Ciò consente di impostare valori diversi per gli spazi orizzontali e verticali, consentendo il posizionamento preciso di ogni elemento. Gli spazi possono essere impostati separatamente o collegati insieme. Inoltre, gli spazi possono essere impostati in base a diverse unità come pixel, percentuale, EM, REM e VW.
Presentazione del widget Contenitore griglia
I contenitori a griglia sono un potente strumento di layout per creare layout multi-elemento in un unico contenitore a griglia. Questa versione fornisce ai contenitori della griglia i propri widget nel pannello widget, consentendoti di accedere direttamente al contenitore della griglia senza dover trascinare il contenitore Flexbox e modificarne il tipo.
Se trascini un contenitore Flexbox nell'editor, verrà creato automaticamente un contenitore Flexbox e se trascini un contenitore griglia nell'editor, verrà avviato come contenitore griglia. Puoi comunque modificare ciascun contenitore nell'altro tipo dal menu a discesa Layout contenitore nella sezione Layout.


Accelera il tuo sito con un TTFB più veloce
La versione 3.16 migliora il tempo di caricamento del time to first byte (TTFB) del 5-20% sui siti creati con Elementor Core e fino al 40% sui siti creati con Elementor Pro, a seconda della complessità della pagina. Ciò fornirà ai tuoi visitatori un'esperienza più rapida e fluida, offrendo i tuoi contenuti più velocemente che mai. Il notevole miglioramento delle prestazioni del frontend è stato ottenuto modificando le condizioni di visualizzazione all'interno dell'Editor. Queste modifiche migliorano il Time to First Byte (TTFB), una metrica chiave per misurare il tempo di configurazione della connessione e la reattività del server web.

Miglioramenti dell'accessibilità
Elementor ti consente di creare siti Web più inclusivi e accessibili. Questa versione include una serie di importanti miglioramenti all'accessibilità che renderanno più semplice la fruizione dei tuoi contenuti per i visitatori che si affidano a lettori di schermo e altre tecnologie assistive. Ad esempio, sono stati apportati miglioramenti ai widget con più elementi e collegamenti, come Icon Box o Image Box. Gli screen reader che eseguono la scansione di questi widget leggeranno una volta il collegamento assegnato a ciascun elemento nel widget. Ciò impedirà agli screen reader di ripetere lo stesso collegamento più volte e di consumare inutilmente tempo.
Un altro esempio è il miglioramento apportato al widget dei post. Gli screen reader si concentreranno esclusivamente sui titoli dei post e ignoreranno i contenuti visivi irrilevanti come i CTA "Leggi di più" e i testi alternativi delle immagini in primo piano. Ciò migliorerà l'esperienza dei visitatori durante la navigazione del post Widget con tecnologie assistive. Per ulteriori informazioni sui miglioramenti dell'accessibilità, consulta il blog degli sviluppatori.

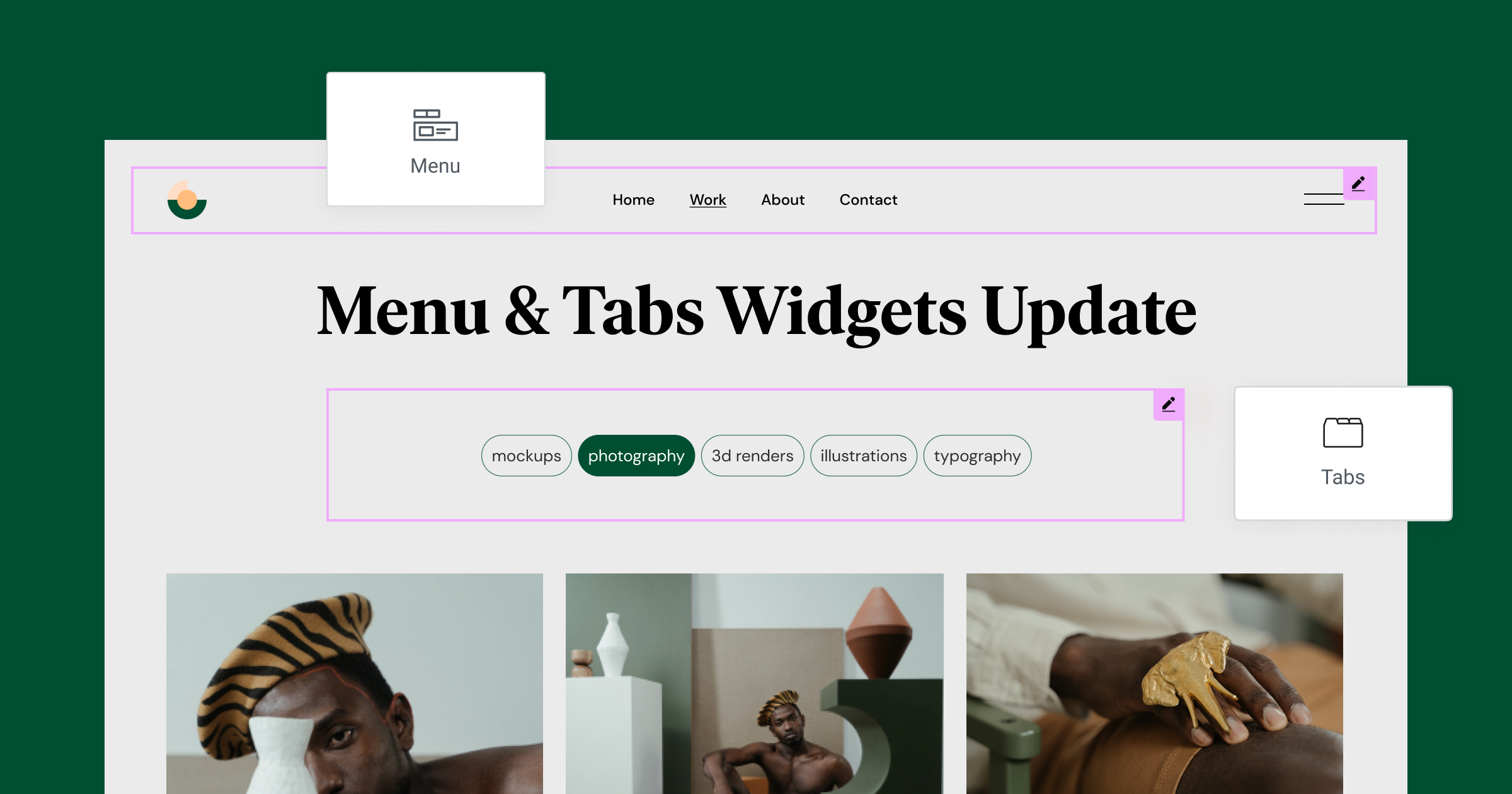
Aggiornamento dei widget di menu e schede
I widget Menu e Schede dispongono di un'infrastruttura aggiornata che produce un codice unificato per i titoli delle voci di menu e delle schede, impostato per tutte le dimensioni dello schermo. Si tratta di un aggiornamento importante che rimuove il codice duplicato quando ai widget vengono fornite impostazioni reattive e consente l'implementazione di funzionalità avanzate nelle versioni future. Anche i widget Menu e Schede sono più accessibili.
Nota: questo aggiornamento si applicherà anche ai widget Menu e Schede esistenti e potrebbe interrompere la progettazione dei titoli in questo widget se ad essi è stato applicato un CSS personalizzato.

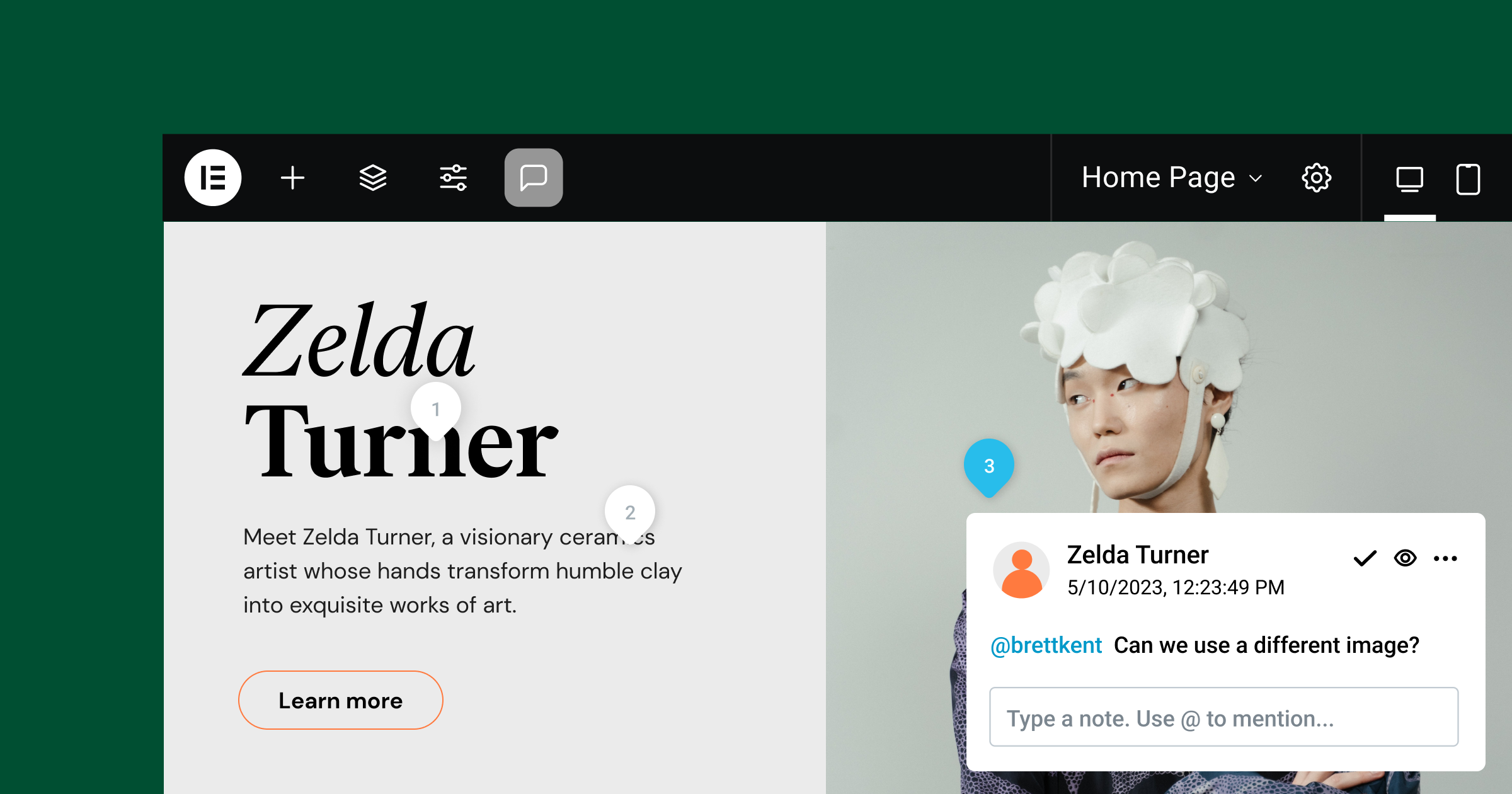
Semplifica la collaborazione con le note nella barra superiore
Un'icona per la funzione Note è stata aggiunta alla barra superiore. Ciò semplifica la collaborazione con i membri del team e i clienti consentendoti di aprire la modalità Note direttamente nell'Editor.
Rendi i tuoi siti web più veloci, più flessibili e accessibili
La versione 3.16 migliora le prestazioni e l'accessibilità del tuo sito web e rappresenta un significativo passo avanti nella creazione del layout. L'attivazione di Flexbox Containers su nuovi siti è una grande opportunità per stare al passo con i tempi e iniziare a utilizzare i Containers per creare layout reattivi più flessibili e ad alte prestazioni.
L'aggiornamento del tuo sito migliorerà anche i tempi di caricamento dei visitatori del 5-20%, a seconda della complessità delle tue pagine. Inoltre, questa versione renderà il tuo sito più inclusivo per i visitatori che utilizzano screen reader e tecnologie assistive.
Per esplorare queste nuove funzionalità, aggiorna a Elementor 3.16 e facci sapere come prevedi di utilizzarle sul tuo sito web.
