Elementor 3.16: rendimiento más rápido, diseño flexible y más accesible
Publicado: 2023-09-19Esta versión activó la potente función Flexbox Container de forma predeterminada en todos los sitios web nuevos, mejorando el rendimiento, la flexibilidad del diseño y la capacidad de respuesta. También introduce un control mejorado de 'Espacio entre elementos' para una flexibilidad aún mayor con Flexbox Containers. Además, esta versión diferencia entre los widgets Flexbox y Grid Container en el panel de widgets y crea un widget separado para cada tipo de contenedor.
Además, sus visitantes disfrutarán de tiempos de carga considerablemente más rápidos gracias a las mejoras realizadas en las métricas de tiempo hasta el primer byte (TTFB). Su sitio también será más inclusivo y brindará una mejor experiencia a los visitantes que utilicen lectores de pantalla y otras tecnologías de asistencia. Además, los Widgets de Menú y Pestañas cuentan con una importante actualización de infraestructura que permitirá la implementación de funciones avanzadas en el futuro.

Máxima flexibilidad de diseño: contenedores Flexbox activados en nuevos sitios web
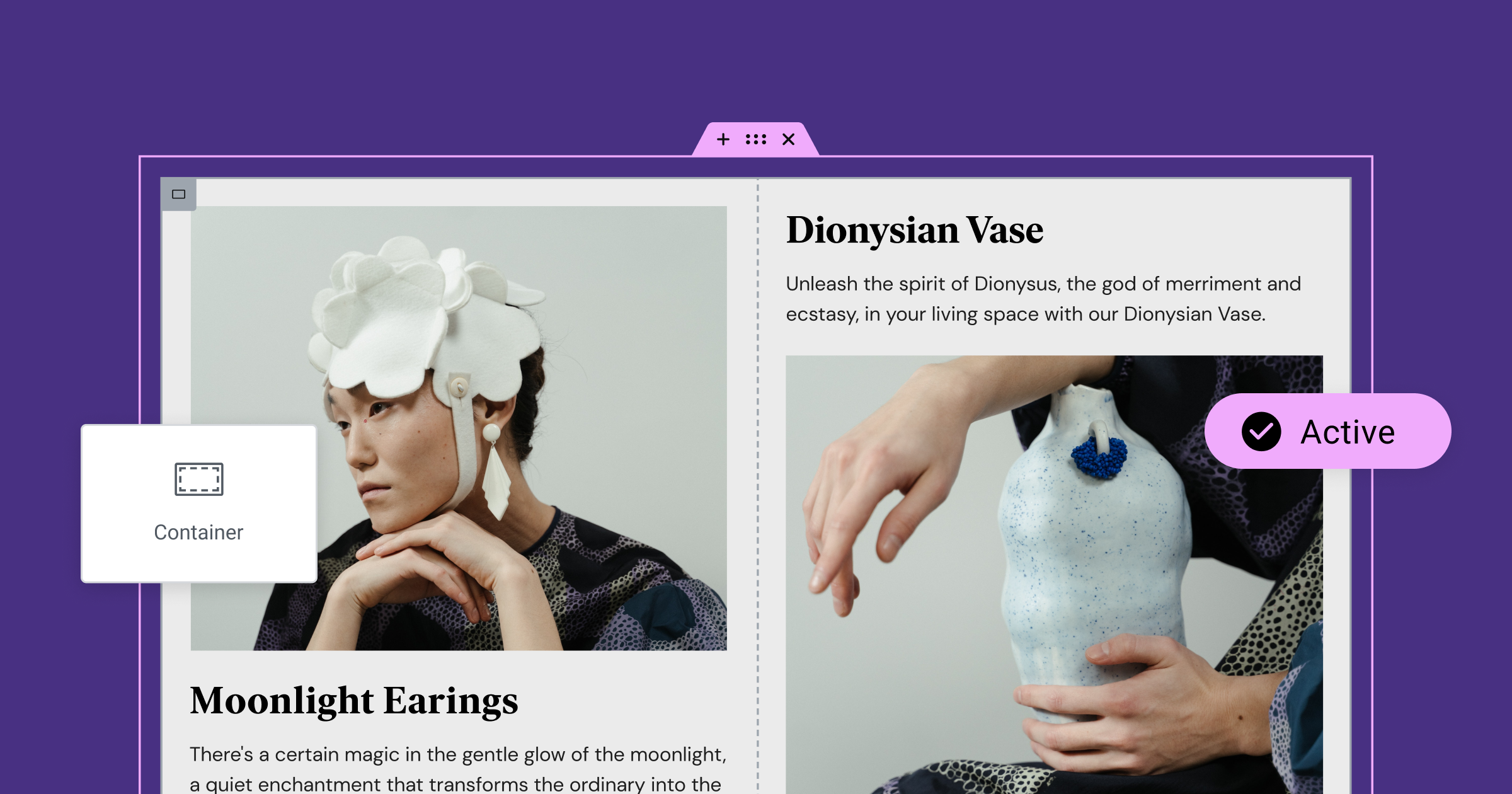
Fieles a su nombre, los contenedores Flexbox son extremadamente flexibles y le permiten crear sitios web responsivos, de alto rendimiento y con píxeles perfectos. Ofrecen configuraciones de posicionamiento más precisas, lo que le permite alinear y distribuir elementos de manera eficiente dentro de un contenedor para diseños flexibles. Por ejemplo, puede colocar los widgets del editor de encabezado, imagen y texto en un solo contenedor. Luego puede establecer una dirección de flexión diferente para cada tamaño de pantalla. Esto le permite colocar los elementos en un orden diferente según el dispositivo.
Además, Flexbox Containers admite widgets anidados, lo que significa que puede colocar widgets en las áreas de contenido de Carrusel, Menú, Pestañas y Widgets de acordeón. Por ejemplo, puede utilizar el widget de acordeón para crear un diseño complejo que incluya un formulario de contacto en un elemento y un widget de Google Maps en otro.
A partir de esta versión, Flexbox Containers se activará de forma predeterminada en todos los sitios nuevos. Esta actualización no afectará a los sitios creados con secciones y columnas, y podrá seguir usándolos, pero recomendamos utilizar contenedores para disfrutar de nuevas capacidades de diseño. Si está creando un nuevo sitio web y desea crearlo con secciones y columnas, puede desactivar la función Flexbox Container, aunque no tendrá acceso a funciones y widgets con capacidades anidadas.
La activación de Flexbox Containers también le dará acceso a kits y plantillas basados en contenedores que incluyen los kits basados en secciones más populares convertidos a contenedores, junto con nuevos diseños. Deshabilite la función Flexbox Container para usar plantillas y kits basados en secciones.
Cuidado con la brecha entre elementos: control de brechas mejorado
El control "Separación entre elementos" ahora se llama "Separación". El control de rango único para establecer el espacio entre elementos dentro de los Contenedores ha sido reemplazado por dos entradas numéricas para los espacios horizontales y verticales. Esto le permite establecer diferentes valores para los espacios horizontales y verticales, lo que permite un posicionamiento preciso de cada elemento. Los espacios pueden establecerse por separado o unirse entre sí. Además, los espacios se pueden configurar según diferentes unidades, como píxeles, porcentaje, EM, REM y VW.
Presentamos el widget de contenedor de cuadrícula
Los contenedores de cuadrícula son una poderosa herramienta de diseño para crear diseños de múltiples elementos en un único contenedor similar a una cuadrícula. Esta versión proporciona a los contenedores Grid sus propios widgets en el panel de widgets, lo que le permite acceder directamente al contenedor Grid sin tener que arrastrar el contenedor Flexbox y cambiar su tipo.
Si arrastra un contenedor Flexbox al editor, creará automáticamente un contenedor Flexbox, y si arrastra un contenedor Grid al editor, comenzará como un contenedor Grid. Aún puede cambiar cada contenedor a otro tipo desde el menú desplegable Diseño de contenedor en la sección Diseño.


Acelere su sitio con TTFB más rápido
La versión 3.16 mejora el tiempo de carga del primer byte (TTFB) entre un 5 y un 20 % en sitios creados con Elementor Core y hasta un 40 % en sitios creados con Elementor Pro, dependiendo de la complejidad de su página. Esto brindará a sus visitantes una experiencia más rápida y fluida, entregando su contenido más rápido que nunca. La considerable mejora en el rendimiento de la interfaz se logró modificando las condiciones de visualización dentro del Editor. Estas modificaciones mejoran el tiempo hasta el primer byte (TTFB), una métrica clave para medir el tiempo de configuración de la conexión y la capacidad de respuesta del servidor web.

Mejoras de accesibilidad
Elementor le permite crear sitios web más inclusivos y accesibles. Esta versión incluye una serie de importantes mejoras de accesibilidad que facilitarán a los visitantes que dependen de lectores de pantalla y otras tecnologías de asistencia disfrutar de su contenido. Por ejemplo, se han realizado mejoras en los widgets con múltiples elementos y enlaces, como el cuadro de iconos o el cuadro de imágenes. Los lectores de pantalla que escaneen estos widgets leerán una vez el enlace asignado a cada elemento del widget. Esto evitará que los lectores de pantalla repitan el mismo enlace varias veces y consuman su tiempo innecesariamente.
Otro ejemplo es la mejora realizada en el widget de publicaciones. Los lectores de pantalla se centrarán exclusivamente en los títulos de las publicaciones e ignorarán el contenido visual irrelevante, como las llamadas a la acción "Leer más" y los textos alternativos de las imágenes destacadas. Esto mejorará la experiencia de los visitantes mientras navegan por el widget de publicación con tecnologías de asistencia. Para obtener más información sobre mejoras de accesibilidad, consulte el blog del desarrollador.

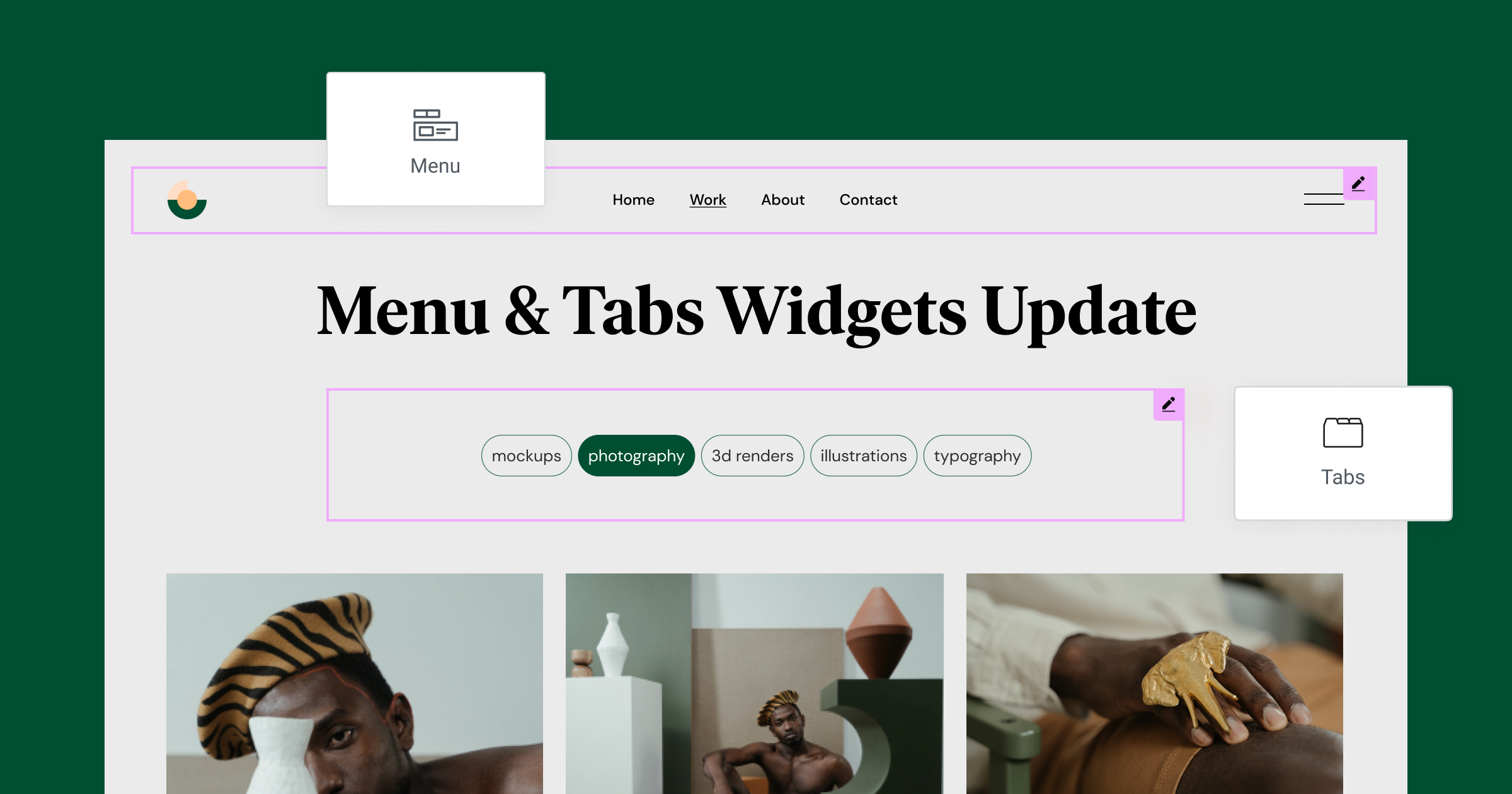
Actualización de widgets de menú y pestañas
Los widgets de menú y pestañas tienen una infraestructura mejorada que produce un código unificado para los títulos de elementos de menú y pestañas, configurado para todos los tamaños de pantalla. Esta es una actualización importante que elimina el código duplicado cuando los widgets reciben configuraciones receptivas y permite la implementación de funciones avanzadas en versiones futuras. Los widgets de menú y pestañas también son más accesibles.
Nota: Esta actualización también se aplicará a los widgets de menú y pestañas existentes, y puede alterar los diseños de los títulos en este widget si se les ha aplicado CSS personalizado.

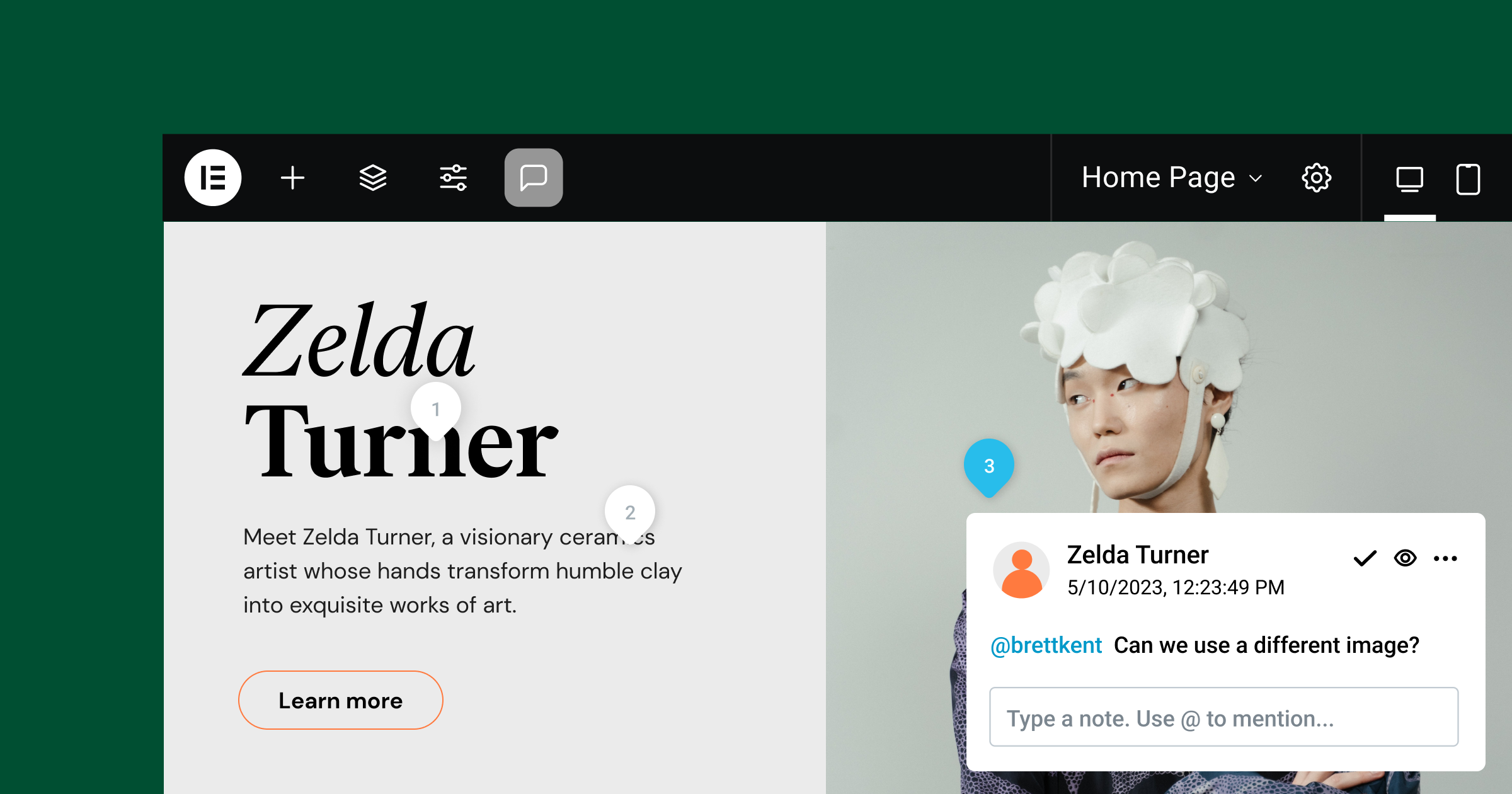
Optimice la colaboración con notas en la barra superior
Se agregó un ícono para la función Notas a la barra superior. Esto le facilita la colaboración con los miembros del equipo y los clientes al permitirle abrir el modo Notas directamente desde el Editor.
Haga que sus sitios web sean más rápidos, flexibles y accesibles
La versión 3.16 mejora el rendimiento y la accesibilidad de su sitio web y representa un importante paso adelante en la creación de diseños. Activar Flexbox Containers en sitios nuevos es una gran oportunidad para mantenerse a la vanguardia y comenzar a usar Containers para crear diseños responsivos más flexibles y de alto rendimiento.
Actualizar su sitio también mejorará los tiempos de carga para los visitantes entre un 5% y un 20%, dependiendo de la complejidad de sus páginas. Además, esta versión hará que su sitio sea más inclusivo para los visitantes que utilizan lectores de pantalla y tecnologías de asistencia.
Para explorar estas nuevas funciones, actualice a Elementor 3.16 y háganos saber cómo planea usarlas en su sitio web.
