Elementor 3.16 – 高速なパフォーマンス、柔軟なデザイン、そしてよりアクセスしやすくなった
公開: 2023-09-19このバージョンでは、すべての新しい Web サイトで強力な Flexbox コンテナ機能がデフォルトで有効になり、パフォーマンス、設計の柔軟性、応答性が向上しました。 また、Flexbox コンテナの柔軟性をさらに高めるために、アップグレードされた「要素間のギャップ」コントロールも導入されています。 さらに、このバージョンでは、ウィジェット パネルのフレックスボックス ウィジェットとグリッド コンテナ ウィジェットが区別され、コンテナの種類ごとに個別のウィジェットが作成されます。
さらに、最初のバイトまでの時間 (TTFB) メトリクスの改善により、訪問者は読み込み時間が大幅に短縮されます。 また、サイトはより包括的なものとなり、スクリーン リーダーやその他の支援技術を使用して訪問者に優れたエクスペリエンスを提供します。 さらに、メニュー ウィジェットとタブ ウィジェットには、将来の高度な機能の実装を可能にする重要なインフラストラクチャの更新が含まれています。

最大限の設計の柔軟性 – 新しい Web サイトでアクティブ化された Flexbox コンテナ
その名の通り、Flexbox Containers は非常に柔軟性があり、ピクセル完璧で、パフォーマンスが高く、応答性の高い Web サイトを構築できます。 より正確な位置設定が提供されるため、コンテナ内でアイテムを効率的に位置合わせして配置し、柔軟なレイアウトを実現できます。 たとえば、見出し、画像、およびテキスト エディター ウィジェットを 1 つのコンテナーに配置できます。 次に、画面サイズごとに異なるフレックス方向を設定できます。 これにより、デバイスに応じて要素を異なる順序で配置できるようになります。
さらに、Flexbox コンテナはネストされたウィジェットをサポートしています。つまり、カルーセル、メニュー、タブ、およびアコーディオン ウィジェットのコンテンツ領域にウィジェットを配置できます。 たとえば、アコーディオン ウィジェットを使用して、あるアイテムに問い合わせフォームを含み、別のアイテムに Google マップ ウィジェットを含む複雑なレイアウトを構築できます。
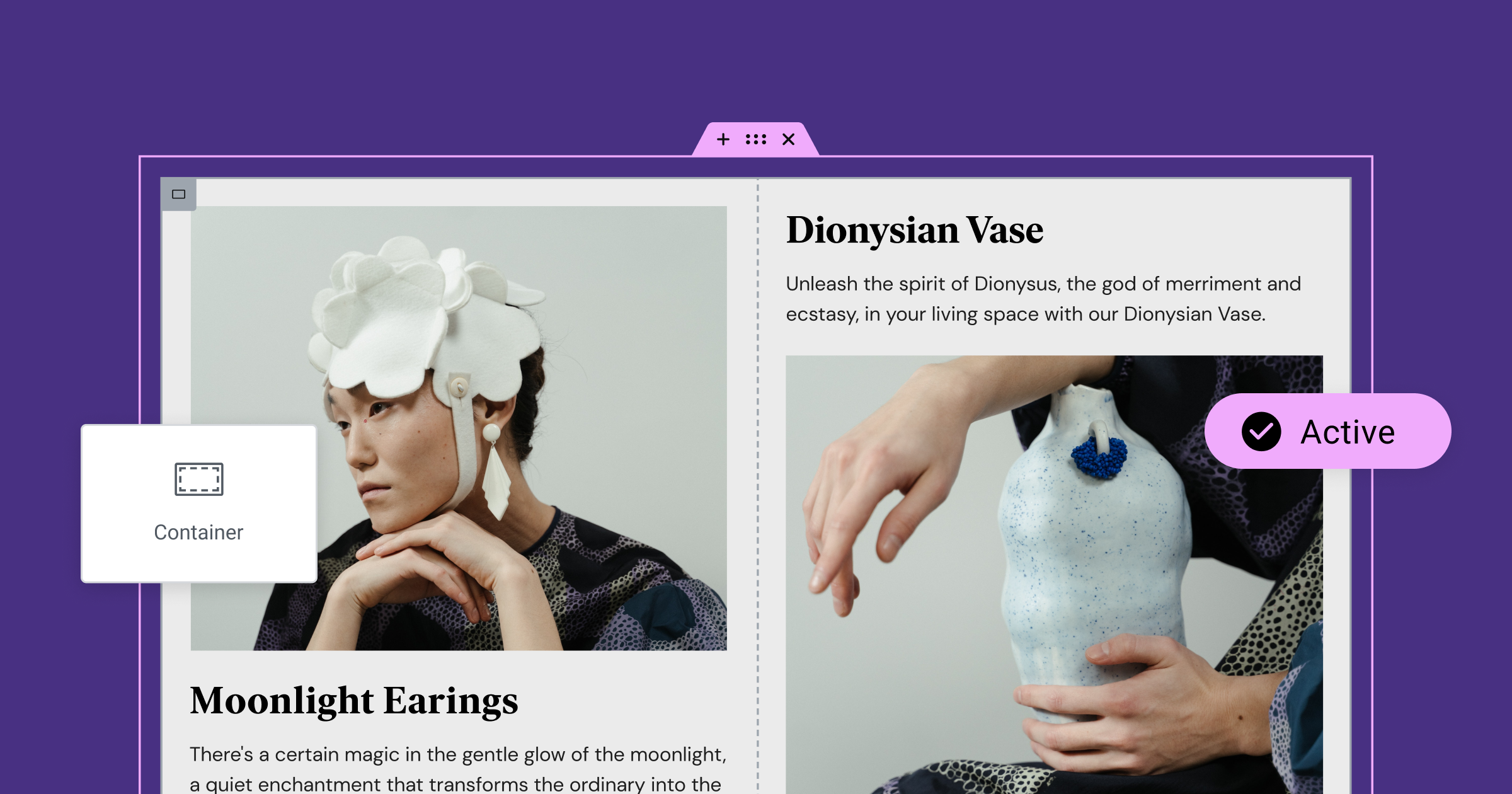
このバージョン以降、Flexbox コンテナはすべての新しいサイトでデフォルトでアクティブ化されます。 この更新はセクションと列で構築されたサイトには影響せず、引き続き使用できますが、新しいデザイン機能を楽しむためにコンテナーを使用することをお勧めします。 新しい Web サイトを作成しており、セクションと列を使用して構築する場合は、Flexbox コンテナー機能を無効にすることができますが、ネストされた機能を持つ機能やウィジェットにはアクセスできません。
Flexbox コンテナをアクティブ化すると、新しいデザインとともに、コンテナに変換された最も人気のあるセクションベースのキットを含むコンテナベースのキットとテンプレートにもアクセスできるようになります。 セクションベースのキットとテンプレートを使用するには、Flexbox コンテナ機能を無効にします。
要素間のギャップに注意 – アップグレードされたギャップ制御
「要素間のギャップ」コントロールの名前が「ギャップ」に変更されました。 コンテナ内の要素間のギャップを設定するための単一の範囲コントロールは、水平方向と垂直方向のギャップの 2 つの数値入力に置き換えられました。 これにより、水平方向と垂直方向のギャップに異なる値を設定できるようになり、すべての要素を正確に配置できるようになります。 ギャップは個別に設定することも、リンクして設定することもできます。 さらに、ピクセル、パーセント、EM、REM、VW などのさまざまな単位に従ってギャップを設定できます。
グリッドコンテナウィジェットの紹介
グリッド コンテナーは、単一のグリッド状のコンテナーで複数要素のレイアウトを作成するための強力なレイアウト ツールです。 このバージョンでは、ウィジェット パネルでグリッド コンテナに独自のウィジェットが提供されるため、フレックスボックス コンテナをドラッグしてタイプを変更することなく、グリッド コンテナに直接アクセスできるようになります。
Flexbox コンテナをエディタにドラッグすると、Flexbox コンテナが自動的に作成され、グリッド コンテナをエディタにドラッグすると、グリッド コンテナとして起動します。 [レイアウト] セクションの [コンテナ レイアウト] ドロップダウン メニューから各コンテナを他のタイプに変更することもできます。

より高速な TTFB でサイトを高速化
バージョン 3.16 では、ページの複雑さに応じて、最初のバイトまでの時間 (TTFB) 読み込み時間が Elementor Core で構築されたサイトで 5 ~ 20%、Elementor Pro で構築されたサイトで最大 40% 短縮されます。 これにより、訪問者はより高速かつスムーズなエクスペリエンスを提供し、これまでよりも迅速にコンテンツを配信できるようになります。 エディター内の表示条件を変更することで、フロントエンドのパフォーマンスが大幅に向上しました。 これらの変更により、接続セットアップ時間と Web サーバーの応答性を測定するための重要な指標である最初のバイトまでの時間 (TTFB) が改善されます。


アクセシビリティの強化
Elementor を使用すると、より包括的でアクセスしやすい Web サイトを作成できます。 このバージョンには、スクリーン リーダーやその他の支援技術を利用している訪問者がコンテンツをより簡単に楽しめるよう、アクセシビリティに関する重要な改善が多数含まれています。 たとえば、アイコン ボックスやイメージ ボックスなど、複数の要素とリンクを持つウィジェットが改善されました。 これらのウィジェットをスキャンするスクリーン リーダーは、ウィジェット内の各要素に割り当てられたリンクを 1 回読み取ります。 これにより、スクリーン リーダーが同じリンクを何度も繰り返して不必要に時間を消費するのを防ぐことができます。
もう 1 つの例は、投稿ウィジェットの改善です。 スクリーン リーダーは投稿タイトルのみに注目し、「続きを読む」CTA や注目の画像の代替テキストなどの無関係なビジュアル コンテンツを無視します。 これにより、支援テクノロジーを使用して投稿ウィジェットを閲覧する際の訪問者のエクスペリエンスが向上します。 アクセシビリティの改善の詳細については、開発者ブログをご覧ください。

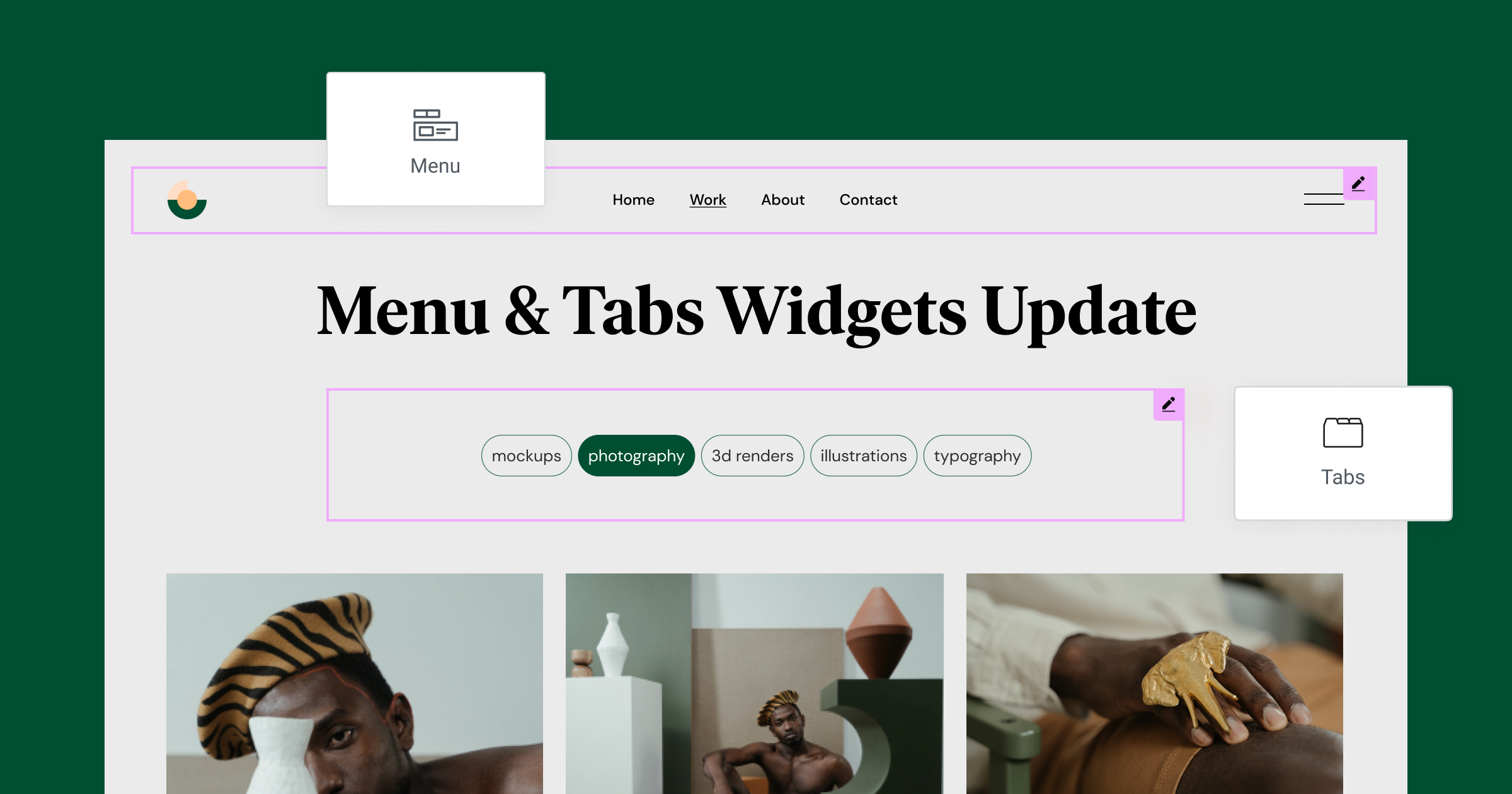
メニューとタブのウィジェットのアップデート
メニュー ウィジェットとタブ ウィジェットには、すべての画面サイズに設定されたメニュー項目とタブのタイトルの統一コードを生成するアップグレードされたインフラストラクチャがあります。 これは、ウィジェットに応答性の設定が与えられている場合に重複したコードを削除し、将来のバージョンで高度な機能を実装できるようにする重要なアップグレードです。 メニューとタブのウィジェットもアクセスしやすくなりました。
注:この更新は既存のメニューおよびタブ ウィジェットにも適用され、カスタム CSS が適用されている場合、このウィジェットのタイトルのデザインが壊れる可能性があります。

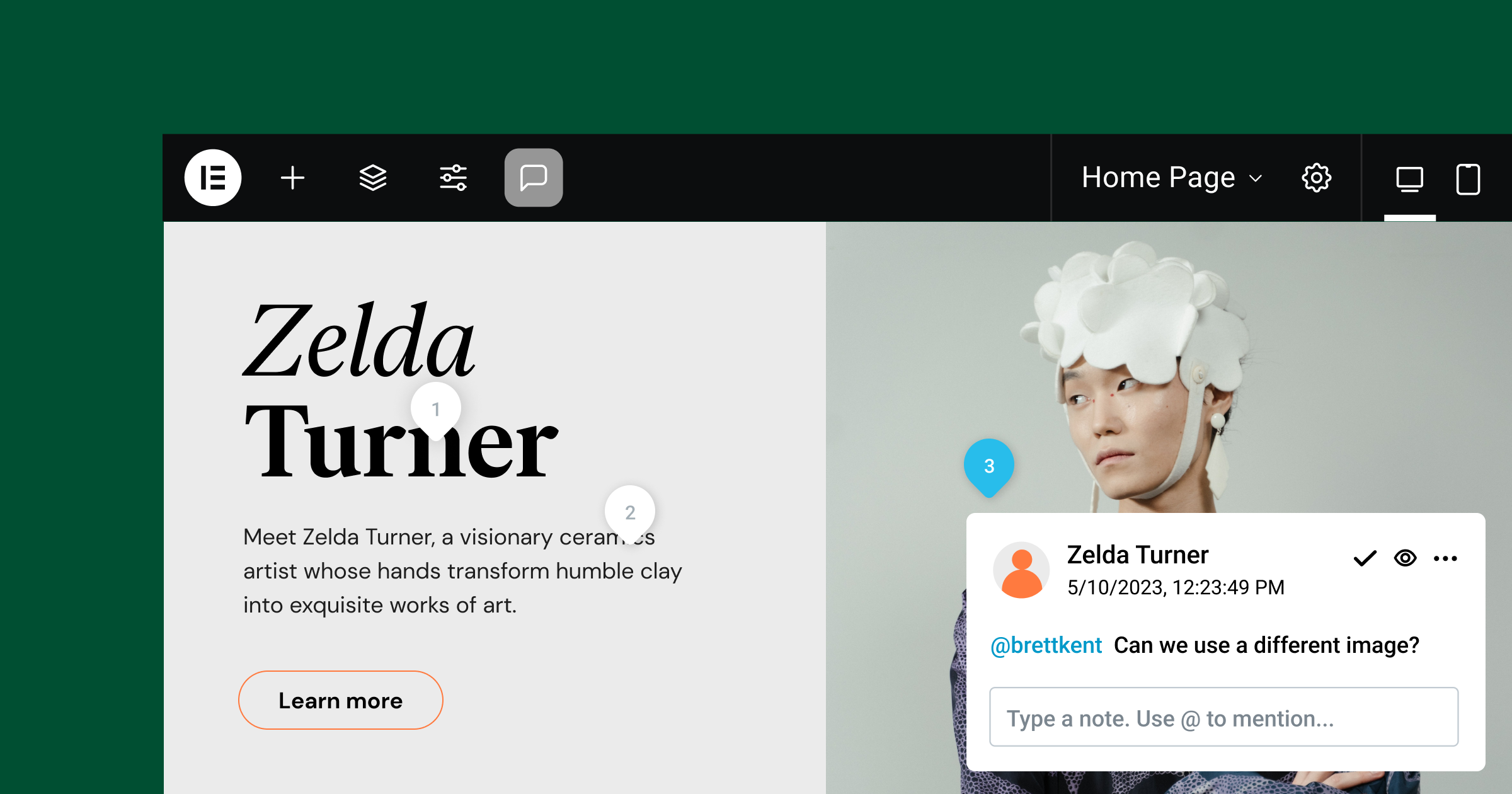
トップバーのメモを使用してコラボレーションを効率化
メモ機能のアイコンがトップバーに追加されました。 これにより、エディター内で直接メモ モードを開くことができるため、チーム メンバーやクライアントとの共同作業が容易になります。
ウェブサイトをより速く、より柔軟に、そしてアクセスしやすくする
バージョン 3.16 では、Web サイトのパフォーマンスとアクセシビリティが強化され、レイアウト構築が大きく前進しました。 新しいサイトで Flexbox コンテナをアクティブ化することは、時代の先を行き、コンテナを使用してより柔軟でパフォーマンスの高い応答性の高いレイアウトを作成し始める絶好の機会です。
サイトをアップグレードすると、ページの複雑さに応じて、訪問者の読み込み時間も 5 ~ 20% 短縮されます。 さらに、このバージョンでは、スクリーン リーダーや支援技術を使用する訪問者にとって、サイトがより包括的なものになります。
これらの新機能を試してみるには、Elementor 3.16 に更新し、Web サイトでの使用計画をお知らせください。
