Elementor 3.16 – Schnellere Leistung, flexibles Design und mehr Zugänglichkeit
Veröffentlicht: 2023-09-19Diese Version aktivierte standardmäßig die leistungsstarke Flexbox-Container-Funktion auf allen neuen Websites und verbesserte Leistung, Designflexibilität und Reaktionsfähigkeit. Außerdem wird eine verbesserte „Lücke zwischen Elementen“-Steuerung für noch mehr Flexibilität bei Flexbox-Containern eingeführt. Darüber hinaus unterscheidet diese Version im Widget-Panel zwischen den Flexbox- und Grid-Container-Widgets und erstellt für jede Art von Container ein separates Widget.
Darüber hinaus profitieren Ihre Besucher dank der Verbesserungen der TTFB-Metriken (Time to First Byte) von deutlich schnelleren Ladezeiten. Ihre Website wird zudem integrativer sein und Besuchern, die Screenreader und andere unterstützende Technologien verwenden, ein besseres Erlebnis bieten. Darüber hinaus verfügen die Menü- und Tabs-Widgets über ein wichtiges Infrastruktur-Update, das die Implementierung erweiterter Funktionen in Zukunft ermöglichen wird.

Maximale Designflexibilität – Flexbox-Container auf neuen Websites aktiviert
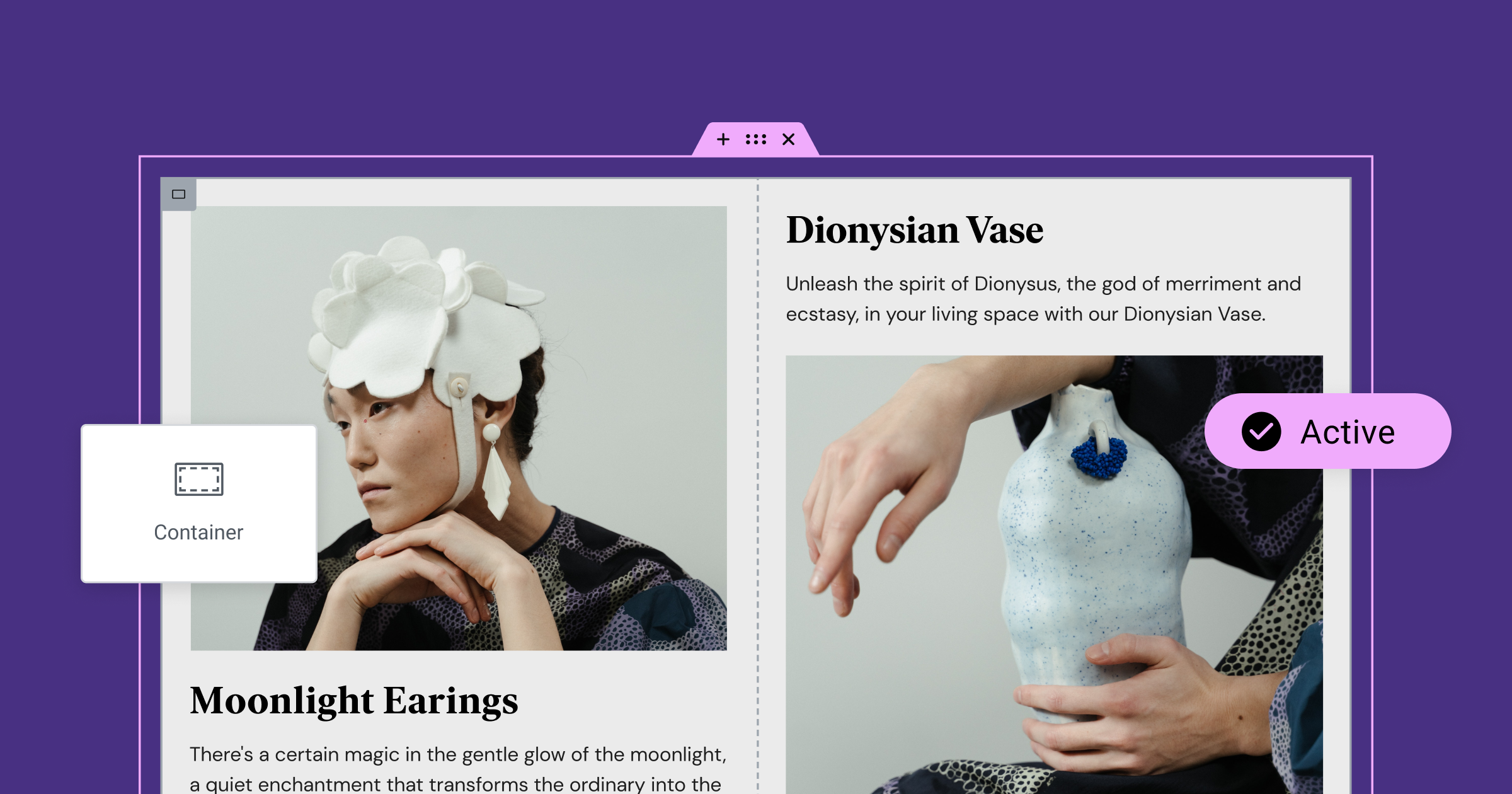
Getreu dem Namen sind Flexbox-Container äußerst flexibel und ermöglichen Ihnen die Erstellung pixelgenauer, leistungsstarker und reaktionsfähiger Websites. Sie bieten genauere Positionierungseinstellungen, sodass Sie Artikel innerhalb eines Containers für flexible Layouts effizient ausrichten und verteilen können. Sie können beispielsweise Überschriften-, Bild- und Texteditor-Widgets in einem einzigen Container platzieren. Anschließend können Sie für jede Bildschirmgröße eine andere Flexrichtung festlegen. Dies ermöglicht Ihnen, die Elemente je nach Gerät in einer anderen Reihenfolge zu positionieren.
Darüber hinaus unterstützen Flexbox-Container verschachtelte Widgets, was bedeutet, dass Sie Widgets in den Inhaltsbereichen von Karussell-, Menü-, Tabs- und Akkordeon-Widgets platzieren können. Beispielsweise können Sie mit dem Accordion-Widget ein komplexes Layout erstellen, das in einem Element ein Kontaktformular und in einem anderen ein Google Maps-Widget enthält.
Ab dieser Version werden Flexbox-Container standardmäßig auf allen neuen Websites aktiviert. Dieses Update wirkt sich nicht auf Websites aus, die mit Abschnitten und Spalten erstellt wurden, und Sie können diese weiterhin verwenden. Wir empfehlen jedoch die Verwendung von Containern, um die neuen Designfunktionen nutzen zu können. Wenn Sie eine neue Website erstellen und mit Abschnitten und Spalten erstellen möchten, können Sie die Flexbox-Container-Funktion deaktivieren, haben dann aber keinen Zugriff auf Funktionen und Widgets mit verschachtelten Funktionen.
Durch die Aktivierung von Flexbox-Containern erhalten Sie außerdem Zugriff auf Container-basierte Kits und Vorlagen, die neben neuen Designs auch die beliebtesten abschnittsbasierten Kits enthalten, die in Container umgewandelt wurden. Deaktivieren Sie die Flexbox-Container-Funktion, um abschnittsbasierte Kits und Vorlagen zu verwenden.
Achten Sie auf die Lücke zwischen den Elementen – verbesserte Lückenkontrolle
Das Steuerelement „Lücke zwischen Elementen“ wurde in „Lücke“ umbenannt. Die einzelne Bereichssteuerung zum Festlegen der Lücke zwischen Elementen innerhalb von Containern wurde durch zwei Zahleneingaben für die horizontalen und vertikalen Lücken ersetzt. Dadurch können Sie unterschiedliche Werte für die horizontalen und vertikalen Abstände einstellen und so jedes Element präzise positionieren. Die Lücken können separat eingestellt oder miteinander verknüpft werden. Darüber hinaus können Lücken nach verschiedenen Einheiten wie Pixel, Prozent, EM, REM und VW eingestellt werden.
Einführung des Grid-Container-Widgets
Rastercontainer sind ein leistungsstarkes Layout-Tool zum Erstellen von Layouts mit mehreren Elementen in einem einzigen rasterähnlichen Container. Diese Version gibt Grid-Containern ihre eigenen Widgets im Widget-Panel, sodass Sie direkt auf den Grid-Container zugreifen können, ohne den Flexbox-Container ziehen und seinen Typ ändern zu müssen.
Wenn Sie einen Flexbox-Container in den Editor ziehen, wird automatisch ein Flexbox-Container erstellt. Wenn Sie einen Grid-Container in den Editor ziehen, wird dieser als Grid-Container gestartet. Sie können weiterhin jeden Container über das Dropdown-Menü „Container-Layout“ im Abschnitt „Layout“ in einen anderen Typ ändern.


Beschleunigen Sie Ihre Website mit schnellerem TTFB
Version 3.16 verbessert die Ladezeit des ersten Bytes (Time to First Byte, TTFB) um 5–20 % auf Websites, die mit Elementor Core erstellt wurden, und um bis zu 40 % auf Websites, die mit Elementor Pro erstellt wurden, abhängig von der Komplexität Ihrer Seite. Dies bietet Ihren Besuchern ein schnelleres und reibungsloseres Erlebnis und stellt Ihre Inhalte schneller als je zuvor bereit. Die erhebliche Verbesserung der Frontend-Performance wurde durch eine Änderung der Anzeigebedingungen im Editor erreicht. Diese Änderungen verbessern die Time to First Byte (TTFB), eine wichtige Kennzahl zur Messung der Verbindungsaufbauzeit und der Reaktionsfähigkeit des Webservers.

Verbesserungen der Barrierefreiheit
Mit Elementor können Sie integrativere und zugänglichere Websites erstellen. Diese Version enthält eine Reihe wichtiger Verbesserungen der Barrierefreiheit, die es Besuchern, die auf Bildschirmleseprogramme und andere Hilfstechnologien angewiesen sind, einfacher machen, Ihre Inhalte zu genießen. Beispielsweise wurden Verbesserungen an Widgets mit mehreren Elementen und Links vorgenommen, wie etwa der Icon-Box oder der Image-Box. Bildschirmleseprogramme, die diese Widgets scannen, lesen den jedem Element im Widget zugewiesenen Link einmal vor. Dadurch wird verhindert, dass Screenreader denselben Link mehrmals wiederholen und unnötig Zeit verbrauchen.
Ein weiteres Beispiel ist die Verbesserung des Posts-Widgets. Screenreader konzentrieren sich ausschließlich auf Beitragstitel und ignorieren irrelevante visuelle Inhalte wie „Weiterlesen“-CTAs und die Alternativtexte für hervorgehobene Bilder. Dadurch wird das Erlebnis der Besucher beim Durchsuchen des Beitrags-Widgets mit unterstützenden Technologien verbessert. Weitere Informationen zu Verbesserungen der Barrierefreiheit finden Sie im Entwicklerblog.

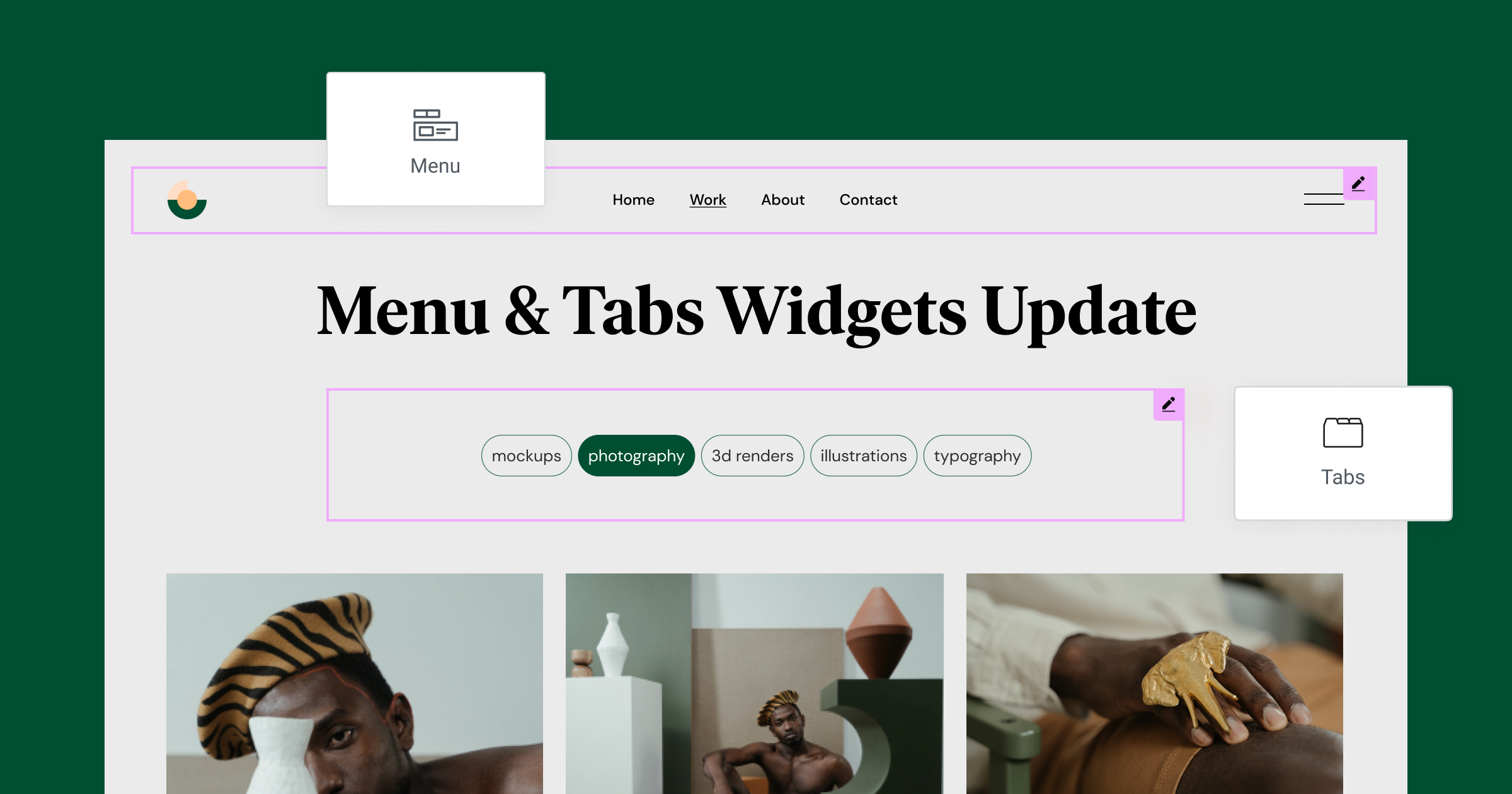
Aktualisierung der Menü- und Tab-Widgets
Die Menü- und Tabs-Widgets verfügen über eine aktualisierte Infrastruktur, die einen einheitlichen Code für Titel von Menüelementen und Tabs erstellt, der für alle Bildschirmgrößen festgelegt ist. Dies ist ein wichtiges Upgrade, das doppelten Code entfernt, wenn Widgets reaktionsfähige Einstellungen erhalten, und die Implementierung erweiterter Funktionen in zukünftigen Versionen ermöglicht. Auch die Menü- und Tabs-Widgets sind besser zugänglich.
Hinweis: Dieses Update gilt auch für bestehende Menü- und Tabs-Widgets und kann dazu führen, dass das Design von Titeln in diesem Widget beschädigt wird, wenn benutzerdefiniertes CSS darauf angewendet wurde.

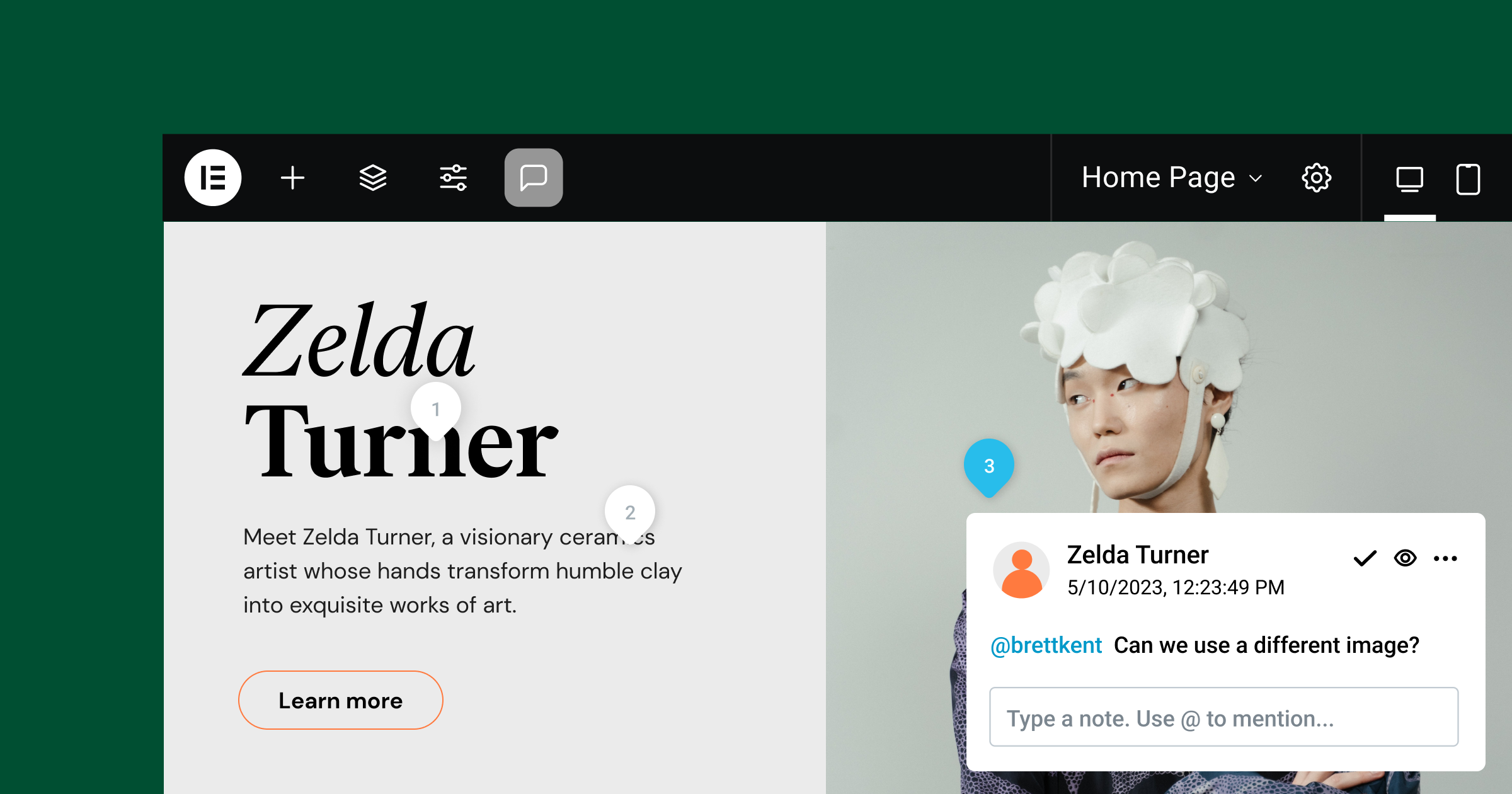
Optimieren Sie die Zusammenarbeit mit Notizen in der oberen Leiste
Der oberen Leiste wurde ein Symbol für die Notizenfunktion hinzugefügt. Dies erleichtert Ihnen die Zusammenarbeit mit Teammitgliedern und Kunden, da Sie den Notizenmodus direkt im Editor öffnen können.
Machen Sie Ihre Websites schneller, flexibler und zugänglicher
Version 3.16 verbessert die Leistung und Zugänglichkeit Ihrer Website und stellt einen bedeutenden Fortschritt bei der Layouterstellung dar. Die Aktivierung von Flexbox-Containern auf neuen Websites ist eine großartige Gelegenheit, der Zeit voraus zu sein und Container zu verwenden, um flexiblere und leistungsfähigere responsive Layouts zu erstellen.
Durch die Aktualisierung Ihrer Website verbessern sich auch die Ladezeiten für Besucher um 5–20 %, abhängig von der Komplexität Ihrer Seiten. Darüber hinaus wird Ihre Website mit dieser Version für Besucher, die Screenreader und unterstützende Technologien verwenden, integrativer gestaltet.
Um diese neuen Funktionen zu erkunden, aktualisieren Sie auf Elementor 3.16 und teilen Sie uns mit, wie Sie sie auf Ihrer Website verwenden möchten.
