Elementor 3.16 – 更快的效能、靈活的設計、更易於訪問
已發表: 2023-09-19該版本在所有新網站上預設啟動了強大的 Flexbox 容器功能,從而增強了效能、設計靈活性和回應能力。 它還引入了升級的「元素之間的間隙」控件,以提高 Flexbox 容器的靈活性。 此外,此版本區分了 Widget 面板中的 Flexbox 和 Grid Container Widget,並為每個 Container 建立了單獨的 Widget。
此外,由於首字節時間 (TTFB) 指標的改進,您的訪客將享受到更快的載入時間。 您的網站也將更具包容性,並為使用螢幕閱讀器和其他輔助技術的訪客提供更好的體驗。 此外,選單和選項卡小部件有一個重要的基礎設施更新,將允許在未來實現高級功能。

最大的設計彈性 – Flexbox 容器在新網站上激活
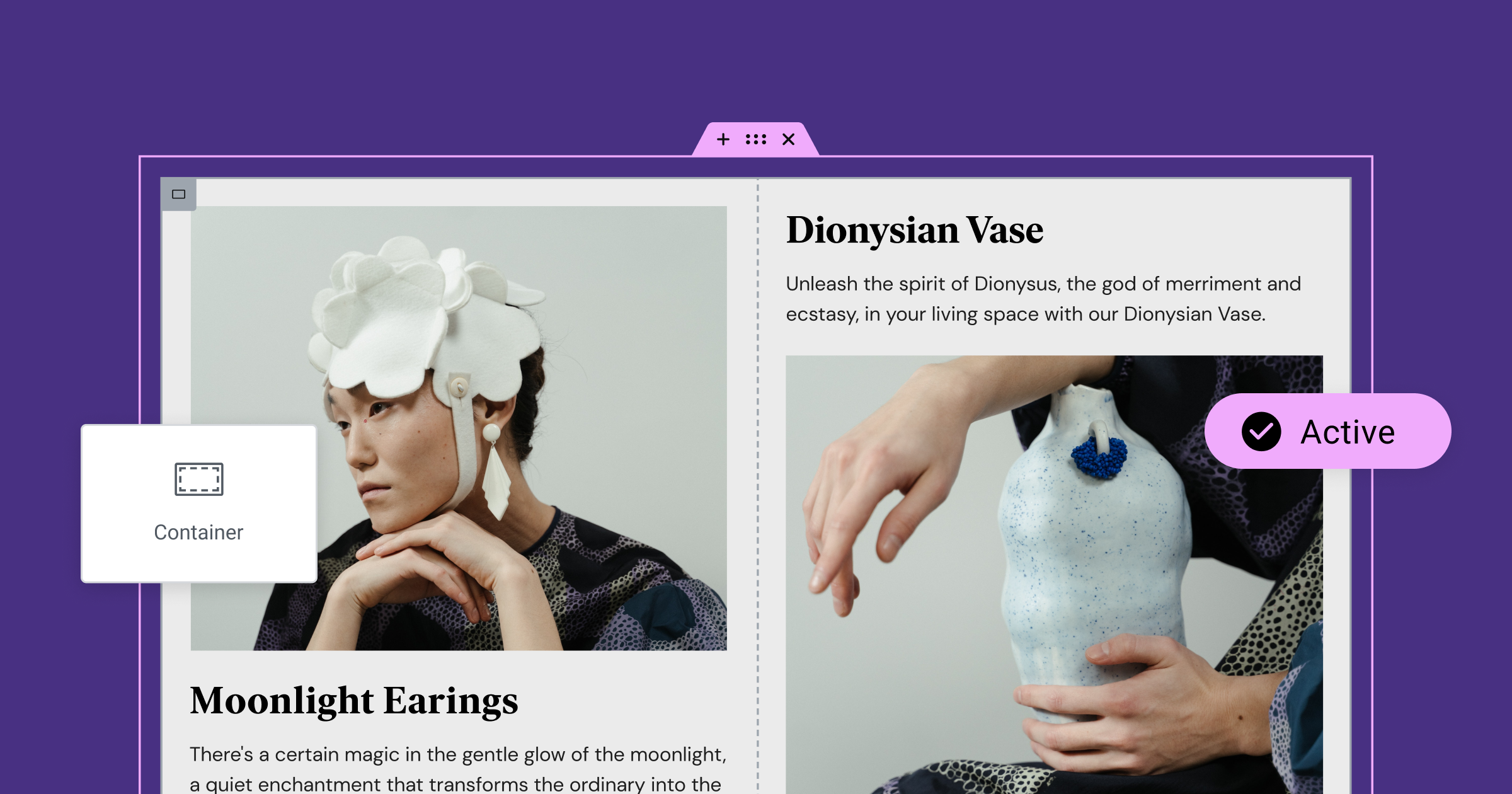
顧名思義,Flexbox 容器非常靈活,使您能夠建立像素完美、高效且響應迅速的網站。 它們提供更準確的定位設置,使您能夠有效地對齊和分佈容器內的項目,以實現靈活的佈局。 例如,您可以將標題、圖像和文字編輯器小工具放入單一容器中。 然後您可以為每個螢幕尺寸設定不同的彎曲方向。 這使您能夠根據設備以不同的順序放置元素。
此外,Flexbox 容器支援嵌套小部件,這意味著您可以將小部件放置在輪播、選單、標籤和折疊式小部件的內容區域中。 例如,您可以使用 Accordion Widget 建立複雜的佈局,其中一個專案中包含聯絡表單,另一個專案中包含 Google 地圖 Widget。
從該版本開始,Flexbox 容器將在所有新網站上預設啟動。 此更新不會影響使用版塊和欄位建立的網站,您將能夠繼續使用它們,但我們建議使用容器來享受新的設計功能。 如果您正在創建新網站並希望使用部分和欄進行構建,則可以停用 Flexbox 容器功能,但您將無法訪問具有嵌套功能的功能和小部件。
激活 Flexbox 容器還可以讓您訪問基於容器的套件和模板,其中包括轉換為容器的最流行的基於部分的套件以及新設計。 禁用 Flexbox 容器功能以使用基於部分的套件和模板。
注意元件之間的間隙-升級的間隙控制
“元素之間的間隙”控件已重命名為“間隙”。 用於設定容器內元素之間間隙的單一範圍控制已被水平和垂直間隙的兩個數位輸入所取代。 這允許您為水平和垂直間隙設定不同的值,從而實現每個元素的精確定位。 間隙可以單獨設置,也可以連接在一起。 此外,還可以根據像素、百分比、EM、REM、VW等不同單位設定間隙。
網格容器小工具簡介
網格容器是一個強大的佈局工具,用於在單一類似網格的容器中建立多元素佈局。 此版本在小部件面板中為網格容器提供了自己的小部件,可讓您直接存取網格容器,而無需拖曳 Flexbox 容器並變更其類型。
如果將 Flexbox 容器拖到編輯器中,它將自動創建 Flexbox 容器,如果將網格容器拖到編輯器中,它將作為網格容器啟動。 您仍然可以從“佈局”部分的“容器佈局”下拉菜單中將每個容器更改為其他類型。

使用更快的 TTFB 加速您的網站
版本 3.16 將使用 Elementor Core 建立的網站的首字節時間 (TTFB) 載入時間縮短了 5-20%,使用 Elementor Pro 建立的網站將載入時間縮短了 40%,具體取決於頁面的複雜性。 這將為您的訪客提供更快、更流暢的體驗,比以往更快地交付您的內容。 透過修改編輯器中的顯示條件,顯著提高了前端效能。 這些修改改進了首字節時間 (TTFB),這是衡量連線設定時間和 Web 伺服器回應能力的關鍵指標。


輔助功能增強
Elementor 使您能夠創建更具包容性和更易於訪問的網站。 此版本包括許多重要的輔助功能改進,使依賴螢幕閱讀器和其他輔助技術的訪客更輕鬆地享受您的內容。 例如,對具有多個元素和連結的小部件進行了改進,例如圖示框或圖像框。 掃描這些小部件的屏幕閱讀器將讀取分配給小部件中每個元素的鏈接一次。 這將防止屏幕閱讀器多次重複同一鏈接並不必要地浪費時間。
另一個例子是對帖子小部件的改進。 屏幕閱讀器將只關注帖子標題,而忽略不相關的視覺內容,例如“閱讀更多”CTA 和特色圖像替代文本。 這將改善訪問者使用輔助技術瀏覽帖子小部件時的體驗。 有關輔助功能改進的更多信息,請查看開發人員部落格。

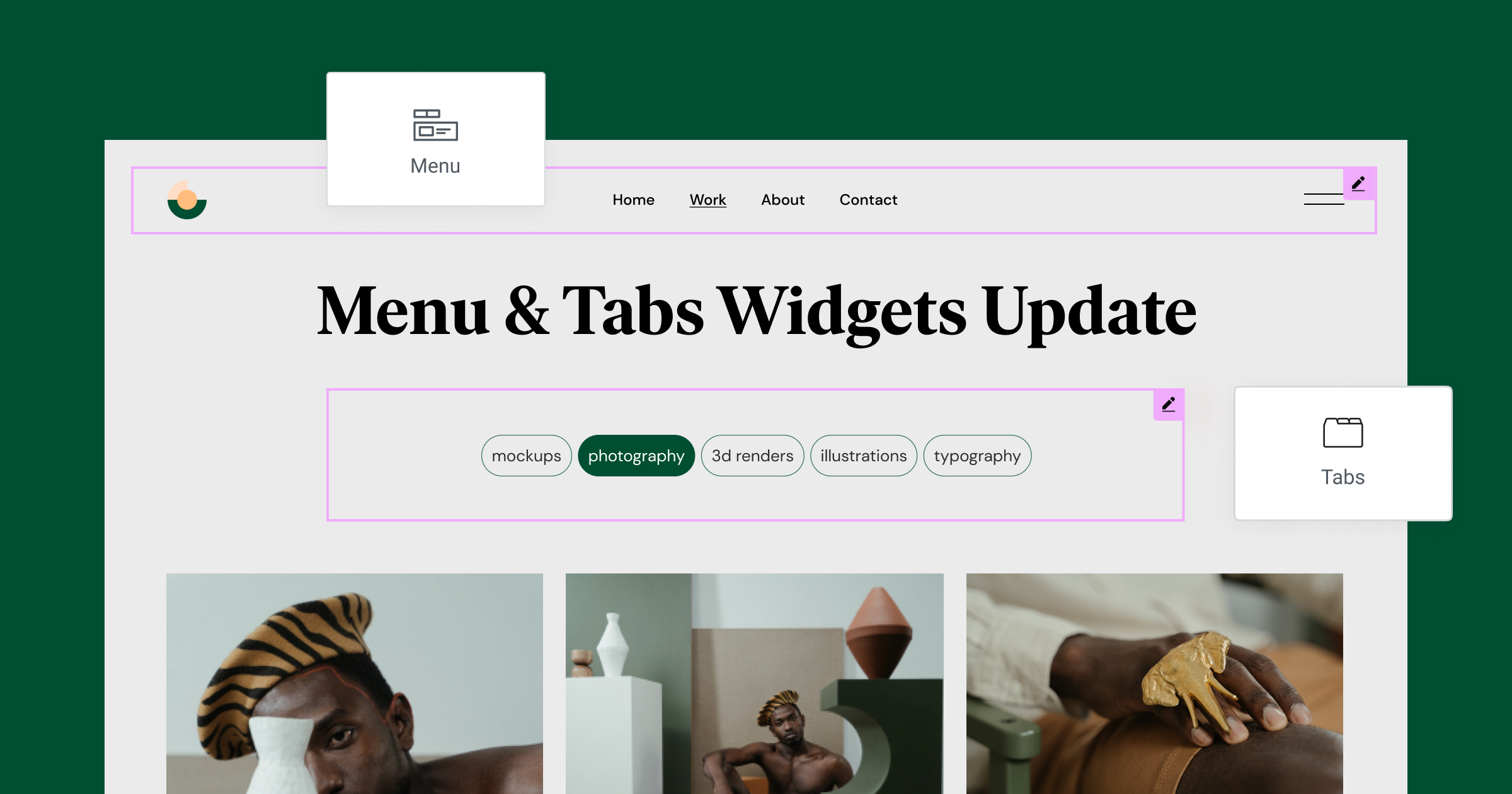
菜單和選項卡小部件更新
選單和選項卡小工具具有升級的基礎設施,可為選單項目和選項卡的標題產生統一的代碼,並為所有螢幕尺寸設定。 這是一項重要的升級,當小部件被賦予響應式設定時,它會刪除重複的程式碼,並允許在未來版本中實現高級功能。 菜單和選項卡小部件也更易於訪問。
注意:此更新也適用於現有的選單和選項卡小工具,如果套用了自訂 CSS,則可能會破壞此小工具中的標題設計。

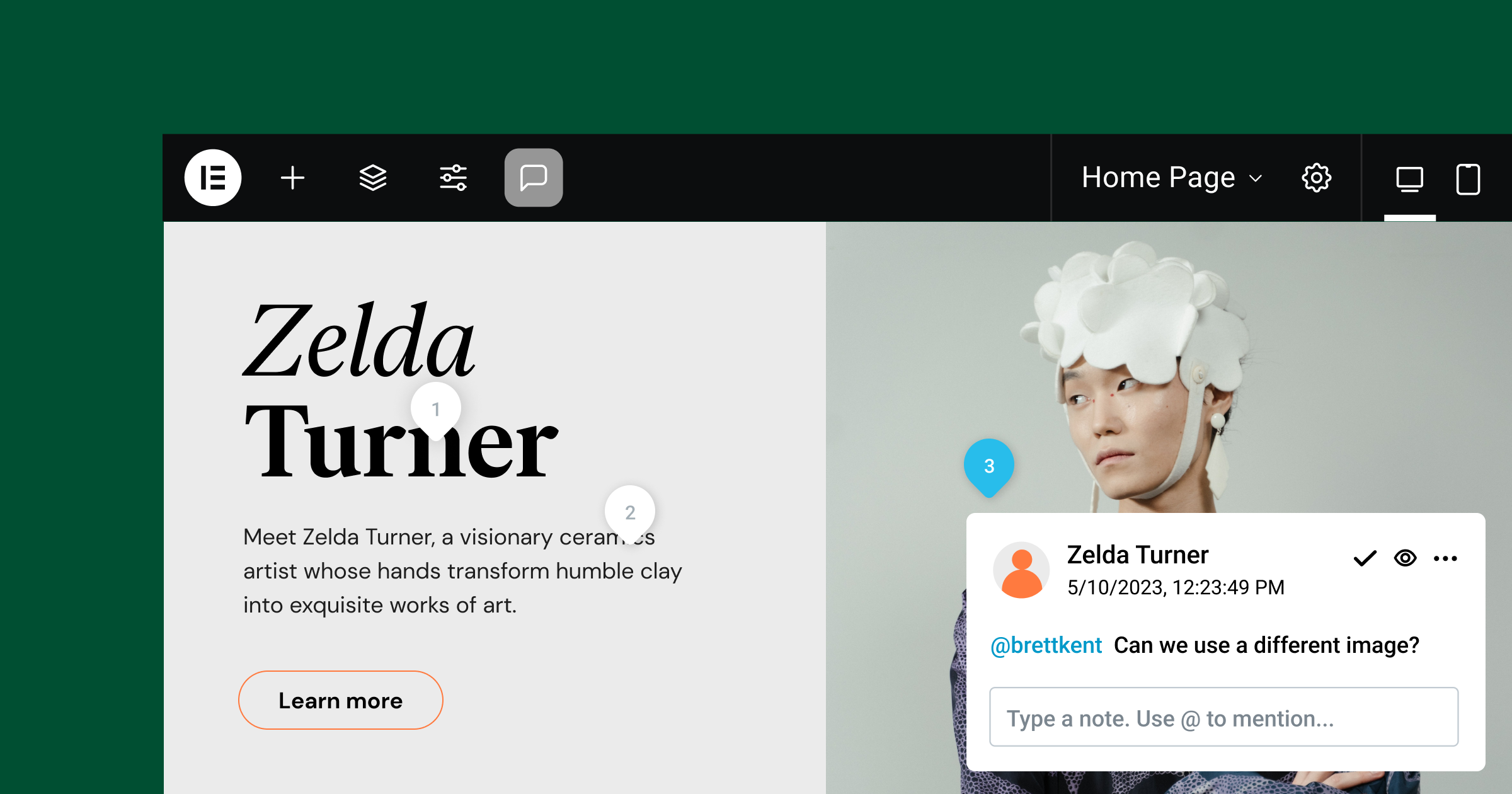
透過頂部欄中的註釋簡化協作
頂部欄中添加了註釋功能的圖標。 通過允許您直接在編輯器中打開註釋模式,您可以更輕鬆地與團隊成員和客戶協作。
讓您的網站更快、更靈活、更易於訪問
版本 3.16 增強了網站的效能和可訪問性,代表佈局建構向前邁出了重要一步。 在新網站上啟動 Flexbox 容器是保持領先地位並開始使用容器創建更靈活和高效能響應式佈局的絕佳機會。
升級您的網站還可以將訪客的載入時間縮短 5-20%,具體取決於頁面的複雜程度。 此外,此版本將使您的網站對使用螢幕閱讀器和輔助技術的訪客更具包容性。
要探索這些新功能,請更新至 Elementor 3.16,並讓我們知道您計劃如何在您的網站上使用它們。
