Como exibir suas postagens do WordPress em um layout de grade?
Publicados: 2022-05-07Você deseja exibir suas postagens do wordpress em um layout de grade? Bem, você acabou de encontrar o lugar certo, pois, neste guia, mostraremos a maneira mais fácil e rápida de adicionar um layout de grade.
Embora os temas modernos tenham vários recursos e opções de personalização, ainda assim, existem vários temas que não incluem um layout de grade integrado. Mas, felizmente, existem maneiras que permitirão que você organize as postagens do seu site wordpress como uma grade.
Neste guia tutorial, mostraremos como exibir suas postagens do WordPress em um layout de grade . Então, vamos mergulhar nele.
Como exibir suas postagens do WordPress em um layout de grade?
Basicamente, existem várias maneiras que você pode usar para exibir as postagens do seu site em um layout de grade. Neste guia, mostraremos dois métodos diferentes, como usar o recurso interno do wordpress e, em segundo lugar, usar o plug-in.
Então, vamos ver como exibir suas postagens do WordPress em um layout de grade
Método 1: Recursos integrados para exibir postagens do WordPress em um layout de grade
O WordPress.com vem em dois blocos integrados diferentes que podem ajudá-lo a exibir suas postagens em uma grade. Estes são-
- O bloco de postagens de blog do WordPress.com e
- O bloco Loop de consulta do WordPress.
Se você tiver um site habilitado para plug-in, antes de avançar para usar qualquer um desses blocos, certifique-se de ativar o plug-in do WordPress.com Editing Toolkit. Então. vamos começar.
- O bloco de postagens do blog WordPress.com
Este bloco simples de usar foi criado especialmente para quem hospedou seu site no wordpress.com. Para usar esse recurso, tudo o que você precisa fazer é criar uma nova página e fazer o seguinte:
- Clique no botão de inserção (+) do seu editor.
- Procure o bloco Postagens do Blog e clique nele.
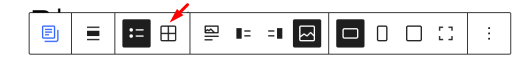
- Depois de selecionar as postagens do blog, você verá a seguinte barra de ferramentas no seu editor.

- A partir daqui, clique na opção Grid View.
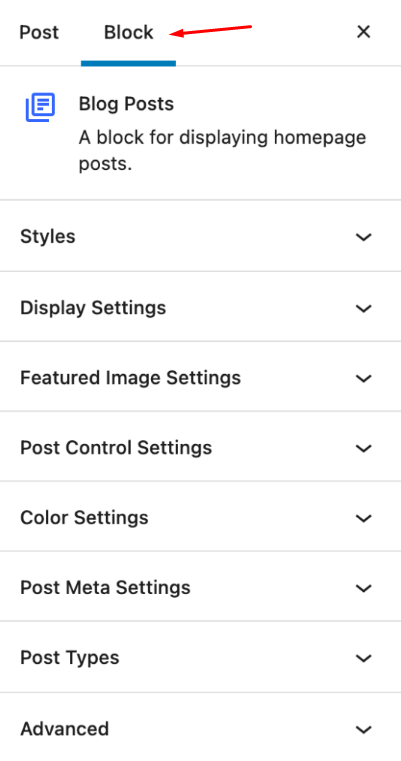
- Depois disso, vá para a barra de ferramentas do lado direito, selecione bloco e você terá várias opções de personalização para otimizar suas funções de grade. Por exemplo, alterar os estilos de grade, exibição, imagem em destaque, configurações de controle de postagem e muito mais.

- O bloco de loop de consulta do WordPress
É um recurso principal do wordpress, que é muito mais avançado, e você pode achar um pouco mais complicado do que o anterior. Mas, com este bloco de loop de consulta, você pode criar um modelo totalmente personalizado para o layout de grade da postagem do seu site. Então, vamos começar com os passos-
- Assim como antes, clique no ícone de inserção (+) do seu editor.
- Procure por “Loop de consulta” na barra de pesquisa e clique nele.
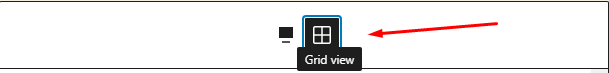
- Feito isso, você verá a seguinte barra de ferramentas e, a partir daí, basta escolher a opção Grid View.

- Agora, ele mostrará a visualização de suas postagens em diferentes layouts. Selecione o seu preferido.
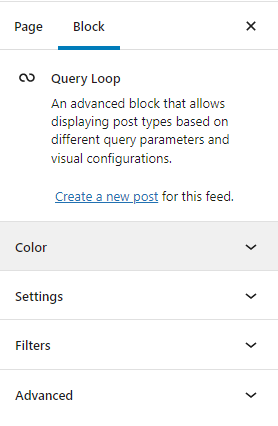
- Em seguida, vá para a barra de configuração do bloco de loop de consulta do lado direito do seu editor.

- A partir daqui, você pode personalizar a cor do texto e do plano de fundo, especificar o tipo de postagem, ordenar suas postagens (mais recente para mais antiga, mais antiga para mais recente, A → Z, Z → A) e incluir ou excluir postagens fixas. Na verdade, esse recurso de loop de consulta permitirá que você filtre suas postagens por categorias, autor e palavra-chave.
Portanto, essas são as duas maneiras de exibir suas postagens em um layout de grade usando os blocos internos básicos do wordpress. Mas se você quer fazer algo extraordinário para exibir os posts do seu site com funcionalidades mais avançadas e facilidade, usar um plugin é a melhor opção para você. Tendo isso em mente, vamos avançar para o nosso próximo método.
Método 2: usando o plug-in para exibir postagens em um layout de grade
Os plug-ins são uma das maneiras mais eficazes, econômicas e fáceis de usar uma grade para exibir suas postagens com mais beleza de maneira profissional. A melhor coisa sobre o uso de plugins é que não há necessidade de ter habilidades técnicas e de codificação especiais.
Além de tudo isso, os plugins vêm em muitas funções e opções de personalização, o que permite criar e exibir sua postagem em uma grade, do jeito que você deseja. Então, para esta seção, vamos usar o melhor plugin de layout de postagem wordpress, que é o plugin Gutenberg Post Blocks. Então, vamos começar o processo-
Passo 1: Instale o plugin Gutenberg Post Blocks

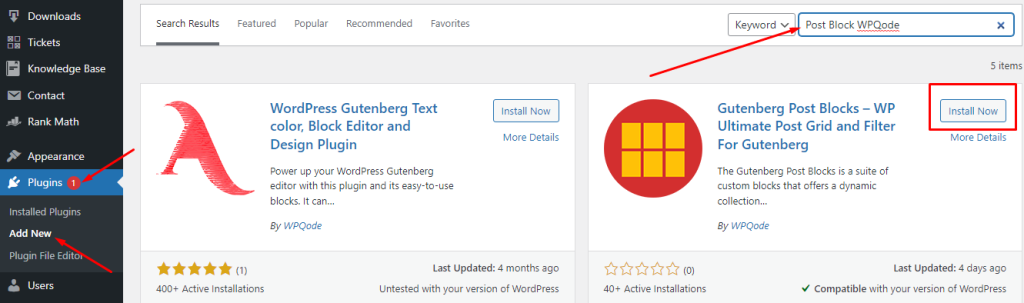
- Primeiro, faça login no seu site wordpress, vá até Plugins no painel e clique nele.
- Depois disso, selecione Adicionar novo no menu suspenso.
- Em seguida, localize a barra de pesquisa no canto superior direito e você precisa pesquisar com “ Post Block WPQode ”.
- Então você verá o plugin; agora, basta clicar no botão “ Instalar agora ” e, uma vez feito, basta ativá -lo.
Passo 2: Exiba as postagens do WordPress usando o plugin Post Block
Agora que você terminou o processo de instalação e ativação, vamos seguir os processos para exibir as postagens do seu site em uma exibição em grade. Então vamos começar-

Nota: Para usar este plugin, você precisa ter certeza de que está no modo de editor de blocos.
- Agora, abra uma nova página e dê um título a ela.
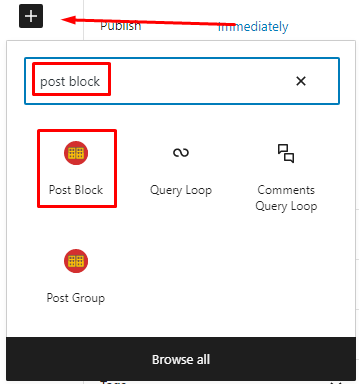
- A próxima coisa que você precisa fazer é clicar no ícone (+) do seu editor Gutenberg.
- Agora, digite “post block” na barra de pesquisa.

- Depois de obter o bloco de postagem e clique nele.
- Agora, todas as suas postagens serão visualizadas com o layout de grade padrão.
- Então, vá para a barra de ferramentas do lado direito e clique em Bloquear.
A partir daqui, você poderá usar todos os recursos e opções de personalização deste plug-in para projetar seu bloco de postagem.
Etapa 3: configurar o layout da grade
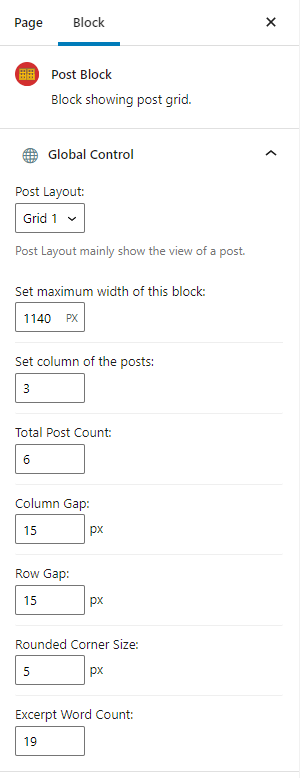
Agora, na seção do bloco, clique no menu Global Control . E é assim que as configurações de controle global se parecem.

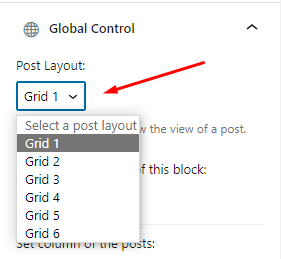
Agora, é hora de adicionar o layout da grade às postagens do seu site. Então, na opção de layout de postagem, você só precisa clicar na seta para baixo para obter todas as opções de layout de grade. Este plugin vem em 6 layouts diferentes, incluindo grade, lista e sobreposição.

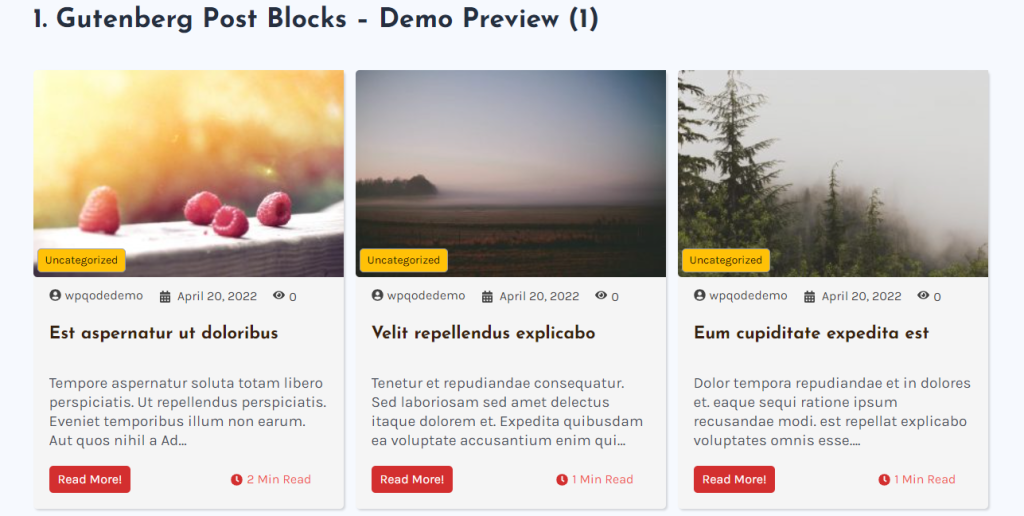
Então, escolha qualquer uma das 6 opções de grade disponíveis. E aqui está um exemplo de como as postagens ficam depois de serem adicionadas a uma grade.

Em seguida, você pode definir a largura máxima do seu bloco. Em seguida, você também pode especificar o número da coluna; isso implica na grade onde suas postagens serão exibidas. Por exemplo, se você escolher 6 colunas, 6 caixas quadradas serão exibidas em uma linha em seu site.
Isso ainda não acabou; há muito mais opções disponíveis para personalizar o layout do seu post. Você pode ajustar a diferença entre a coluna e a linha e o tamanho do canto arredondado. Na verdade, este plugin permite que você especifique o número total de postagens que deseja exibir e selecione o máximo de palavras para extrair.
Etapa 4: Personalizando a configuração da consulta
Agora que você tem o layout de grade de postagem preferido para o seu site, vamos experimentar e aproveitar ao máximo as funções mais avançadas deste plugin. Este construtor de consultas avançado do plugin Gutenberg Post blocks irá ajudá-lo a fazer suas próprias alterações.

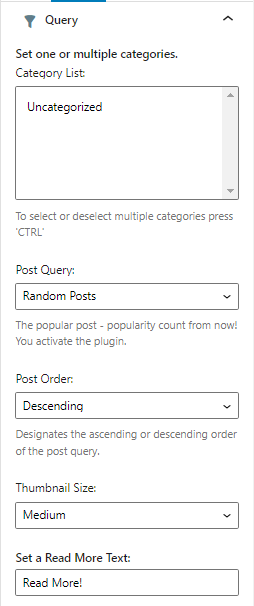
Aqui você terá a opção de personalizar suas postagens por categoria criando uma lista de categorias e, em seguida, definindo uma ou várias categorias para suas postagens.
Além disso, você também pode ordenar suas postagens por postagens aleatórias ou postagens populares, ordem crescente ou decrescente da consulta de postagem, especificar o tamanho da miniatura e definir a altura máxima da imagem em destaque.
Por fim, você pode definir um botão Leia mais texto ou, se quiser, pode colocar suas próprias palavras.
Etapa 5: fazer outra personalização

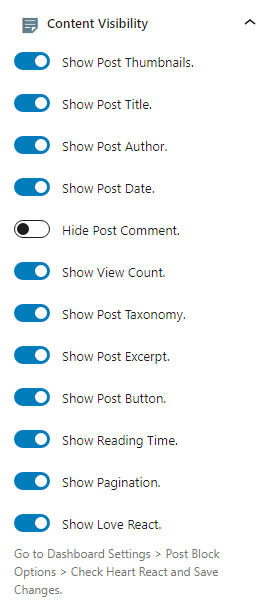
Em seguida, você pode personalizar o layout adicionando ou desativando elementos conforme achar que se encaixam. Por exemplo, o menu de visibilidade do conteúdo permite ativar ou desativar os seguintes elementos do layout do seu post.

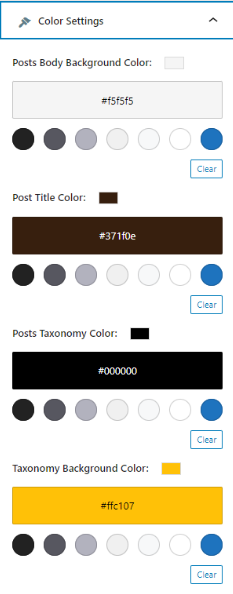
Da mesma forma, você poderá usar várias opções para definir a cor do plano de fundo do corpo de suas postagens, título, taxonomia, plano de fundo da taxonomia, meta, ícone meta, descrições, botões e todos os outros elementos em seu layout no menu de configuração de cores.

E assim, você pode especificar o alinhamento da paginação de suas postagens e personalizar todos os títulos, botões meta post e outros elementos usando o menu de tipografia.
Etapa 5: publicar a postagem
Quando toda a personalização estiver feita, publique o post, e agora você pode aproveitar o novo visual dos posts do seu site wordpress.
Embrulhar
Se você está entediado com a aparência básica simples das postagens do seu site, aproveite ao máximo este guia e deixe a postagem do seu site brilhar com o layout da grade.
Embora o recurso embutido no wordpress funcione muito bem, ainda assim, se você precisar de liberdade e flexibilidade para criar algo excepcional e criativo, este plug-in de blocos de postagem do Gutenberg pode ajudá-lo nisso.
Então, lá vai você. Isso é tudo sobre como exibir suas postagens do WordPress em um layout de grade. Esperamos que este artigo tenha ajudado você a exibir suas postagens do WordPress em um layout de grade.
